วิธีการออกแบบเว็บไซต์ในปี 2024 (เคล็ดลับและเทคนิค)
เผยแพร่แล้ว: 2024-11-21การเรียนรู้วิธีออกแบบเว็บไซต์ที่ใช้งานได้ไม่เพียงแต่เกี่ยวกับการออกแบบหรือการไล่ตามเทรนด์เท่านั้น ขึ้นอยู่กับหลักการสำคัญที่ไซต์ที่มีประสิทธิภาพดีที่สุดมีร่วมกัน รับสิ่งที่ถูกต้องแล้วทุกอย่างก็เข้าที่
ในโพสต์นี้ เราจะพยายามช่วยให้คุณเข้าใจกระบวนการออกแบบเว็บไซต์ เราจะเน้นด้วยว่าเหตุใด Divi จึงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการออกแบบเว็บไซต์ ไม่ว่าคุณจะสร้างเว็บไซต์แห่งแรกหรือแห่งที่ร้อย คุณจะพบวิธีออกแบบเว็บไซต์ได้อย่างง่ายดาย
มาเริ่มกันเลย!
- 1 เหตุใดการออกแบบที่ดีจึงมีความสำคัญสำหรับเว็บไซต์
- 2 แนวทางดั้งเดิมในการออกแบบเว็บไซต์ (และเหตุใดจึงล้าสมัย)
- 2.1 เหตุใดวิธีการเหล่านี้จึงใช้ไม่ได้อีกต่อไป
- 3 แนวทางสมัยใหม่ในการออกแบบเว็บไซต์
- 3.1 การทำงานบนระบบการจัดการเนื้อหาที่แข็งแกร่ง
- 3.2 การออกแบบแบบเรียลไทม์ด้วย Visual Builders
- 3.3 การใช้เทมเพลตที่สร้างไว้ล่วงหน้าซึ่งช่วยประหยัดเวลา
- 3.4 การใช้ประโยชน์จากโซลูชันที่ขับเคลื่อนด้วย AI
- 4 Divi เปลี่ยนแปลงทุกสิ่ง
- 4.1 วิสัยทัศน์ของคุณ การสร้าง Divi AI
- 4.2 สร้างมากขึ้น กังวลน้อยลง
- 5 วิธีการออกแบบเว็บไซต์: องค์ประกอบการออกแบบที่สำคัญที่ใครๆ ก็เชี่ยวชาญได้
- 5.1 เรื่องราวสีของแบรนด์ของคุณ
- 5.2 คำที่ใช้ได้ผล
- 5.3 เลย์เอาต์ที่ลื่นไหล
- 5.4 ภาพที่มีผลกระทบ
- 5.5 อวกาศ: อาวุธออกแบบลับของคุณ
- 6 กระบวนการออกแบบเว็บไซต์ทีละขั้นตอน
- 6.1 วิธีสร้างเว็บไซต์ของคุณ
- 6.2 ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยง
- 6.3 รายการตรวจสอบการเปิดตัว
- 7 การออกแบบที่สวยงามอยู่ไม่ไกลเกินเอื้อม
เหตุใดการออกแบบที่ดีจึงมีความสำคัญสำหรับเว็บไซต์
การออกแบบที่ดีจะกำหนดวิธีที่ผู้เยี่ยมชมรับรู้และโต้ตอบกับเว็บไซต์ของคุณตั้งแต่วินาทีแรกที่พวกเขามาถึง ภายในเสี้ยววินาที ก่อนที่จะอ่านคำเดียว สิ่งเหล่านี้จะตัดสินเกี่ยวกับความน่าเชื่อถือและความเป็นมืออาชีพของคุณ
การนำทางที่รก การเว้นวรรคที่ไม่สอดคล้องกัน และคำกระตุ้นการตัดสินใจที่ไม่ชัดเจนสร้างอุปสรรคที่ทำให้ผู้เยี่ยมชมไม่สามารถค้นหาสิ่งที่ต้องการได้ แม้แต่เนื้อหาที่น่าสนใจก็ยังต้องดิ้นรนภายใต้น้ำหนักของความสับสนวุ่นวายทางภาพ ในขณะที่ตัวเลือกการออกแบบเชิงกลยุทธ์จะนำทางผู้ใช้ตลอดการเดินทางอย่างเป็นธรรมชาติ
การออกแบบที่ดีจะทำงานอย่างเงียบๆ ในพื้นหลัง ทำให้การดำเนินการที่จำเป็นเป็นธรรมชาติและชัดเจน เป็นเรื่องเกี่ยวกับการสร้างประสบการณ์ที่ช่วยให้ผู้เยี่ยมชมบรรลุเป้าหมาย ไม่ว่าจะเป็นการอ่านบทความหรือการซื้อข้อมูล เมื่อการออกแบบทำงานได้ดี ผู้ใช้ไม่ควรสังเกตเห็นมัน
แนวทางดั้งเดิมในการออกแบบเว็บไซต์ (และเหตุใดจึงล้าสมัย)
วิธีการออกแบบเว็บไซต์หลายวิธีในปัจจุบันสร้างปัญหามากกว่าที่จะแก้ไข แม้ว่าวิธีการเหล่านี้เคยใช้ได้ผล แต่เว็บในปัจจุบันต้องการโซลูชันที่ดีกว่าสำหรับนักออกแบบและผู้ใช้
- การเข้ารหัสทุกอย่างตั้งแต่เริ่มต้น: การสร้างเว็บไซต์ด้วย HTML, CSS และ JavaScript แบบดิบอาจดูเหมือนเป็นแนวทางที่ "บริสุทธิ์" แต่มักจะเป็นการสิ้นเปลืองทรัพยากรมหาศาล กรอบงานสมัยใหม่และแพลตฟอร์ม CMS จัดการกับฟังก์ชันการทำงานที่ซับซ้อนซึ่งอาจใช้เวลาหลายสัปดาห์ในการเขียนโค้ดด้วยตนเอง เหตุใดจึงสร้างการนำทางที่ตอบสนองหรือแบบฟอร์มการติดต่อขึ้นมาใหม่ ในเมื่อโซลูชันที่ผ่านการทดสอบการต่อสู้มีอยู่แล้ว?
- เค้าโครงที่มีความกว้างคงที่: ไซต์ที่สร้างขึ้นบนกริด 960 พิกเซลและตารางที่เข้มงวดจะแตกสลายบนอุปกรณ์มือถือ ข้อความไม่สามารถอ่านได้ รูปภาพล้นคอนเทนเนอร์ และผู้ใช้ต้องซูมและเลื่อนในแนวนอนอย่างต่อเนื่อง โครงสร้างที่ไม่ยืดหยุ่นเหล่านี้มองข้ามความจริงที่ว่าการเข้าชมเว็บส่วนใหญ่มาจากขนาดหน้าจอและอุปกรณ์ที่หลากหลาย
- แอนิเมชั่นจำนวนมาก: โลโก้ที่หมุนวน เมนูที่จางลง และบล็อกเนื้อหาแบบเลื่อน ครองเทรนด์การออกแบบเว็บไซต์ในยุคแรกๆ แอนิเมชันเหล่านี้สร้างภาระให้กับไซต์ด้วย JavaScript ที่ไม่จำเป็น เพิ่มเวลาในการโหลด และทำให้แบตเตอรี่ของอุปกรณ์เคลื่อนที่หมดลง ผู้ใช้จำนวนมากพบว่าเอฟเฟ็กต์การเคลื่อนไหวที่มากเกินไปทำให้เสียสมาธิหรือน่ารังเกียจ ทำให้ดึงความสนใจไปจากเนื้อหาที่มีความหมาย การออกแบบสมัยใหม่สนับสนุนภาพเคลื่อนไหวที่มีจุดประสงค์และมีน้ำหนักเบาซึ่งปรับปรุงการโต้ตอบของผู้ใช้โดยไม่กระทบต่อประสิทธิภาพหรือการเข้าถึง
- การปรับเปลี่ยนมือถือด้วยตนเอง: การบำรุงรักษาเวอร์ชันมือถือที่แยกจากกันจะเพิ่มงานการพัฒนาเป็นสองเท่าและทำให้โค้ดเบสแตกแฟรกเมนต์ การอัปเดตเนื้อหาจำเป็นต้องมีการเปลี่ยนแปลงในหลายๆ ที่ ทำให้เกิดความไม่สอดคล้องกันระหว่างประสบการณ์บนเดสก์ท็อปและมือถือ วิธีการนี้ไม่สนใจว่า CSS สมัยใหม่และหลักการออกแบบที่ตอบสนองสามารถปรับเค้าโครงได้โดยอัตโนมัติอย่างไร
เหตุใดวิธีการเหล่านี้จึงใช้ไม่ได้อีกต่อไป
เว็บมีการเปลี่ยนแปลงไปอย่างมากนับตั้งแต่มีแนวทางดั้งเดิมเหล่านี้เกิดขึ้น สิ่งที่ใช้ได้ผลกับเว็บไซต์เฉพาะเดสก์ท็อปแบบคงที่นั้นแตกต่างออกไปในโทรศัพท์ แท็บเล็ต และภาพรวมของเนื้อหาที่เปลี่ยนแปลงอยู่ตลอดเวลาในปัจจุบัน
ขณะนี้เว็บไซต์ธุรกิจทำหน้าที่เป็นเครื่องมือทางการตลาดและการขายแบบไดนามิก ไม่ใช่แค่โบรชัวร์ดิจิทัล ทีมการตลาดต้องเปิดตัวแคมเปญอย่างรวดเร็ว ทดสอบเนื้อหาใหม่เป็นประจำ และตอบสนองต่อข้อมูลการวิเคราะห์ วิธีการพัฒนาแบบดั้งเดิมเปลี่ยนการอัปเดตง่ายๆ เหล่านี้ให้เป็นงานด้านเทคนิคที่ใช้เวลานาน
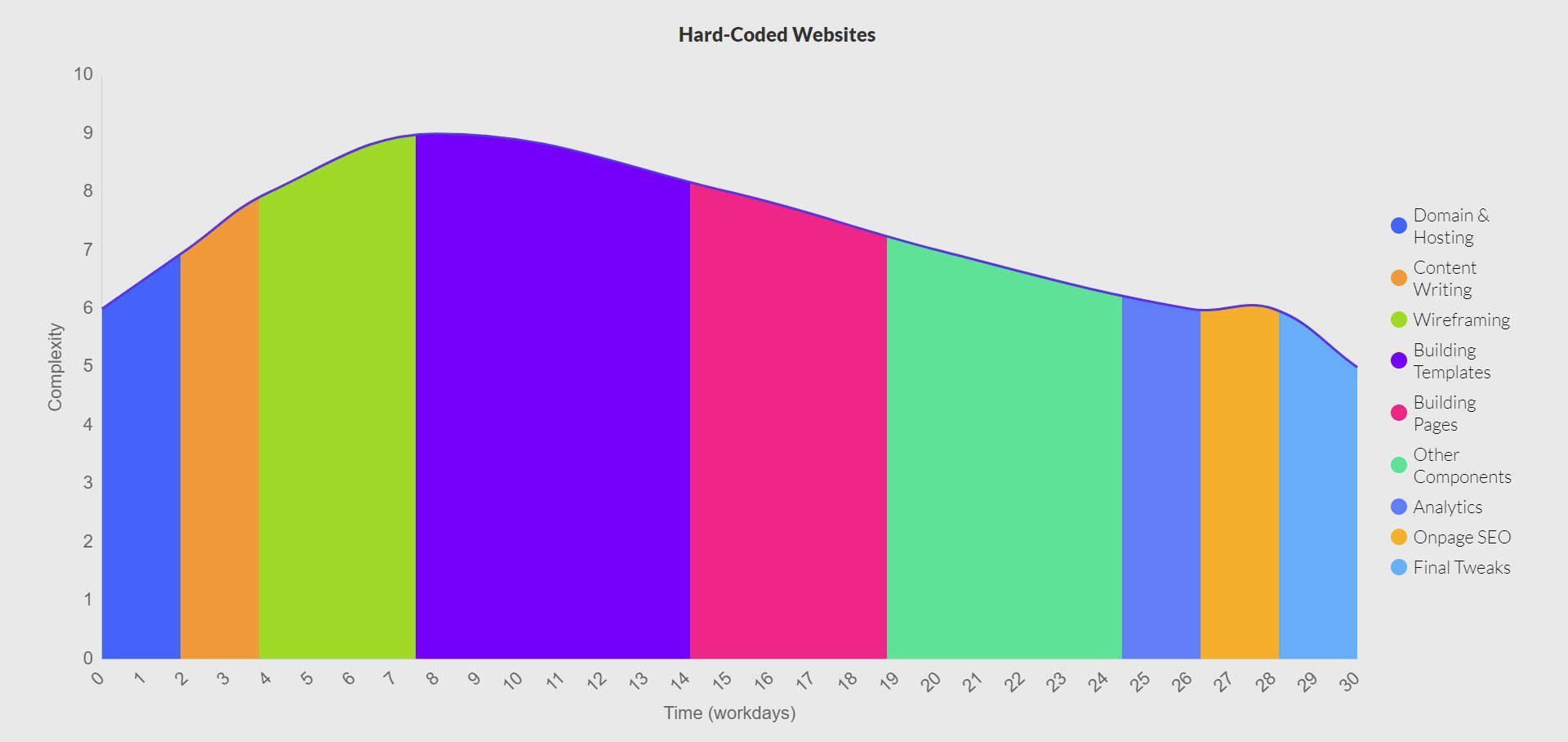
แนวทางที่ล้าสมัยเป็นภาระแก่ไซต์ที่มีประสิทธิภาพต่ำ ปัญหาด้านการบำรุงรักษา และผู้ใช้ที่หงุดหงิด ยิ่งไปกว่านั้น วิธีการเหล่านี้ใช้เวลานานมาก — ฉันหมายถึง ใช้เวลานาน — ประมาณ 200+ ชั่วโมง ไม่รวมเวลาจริงที่ใช้ในการเรียนรู้ทักษะเหล่านี้

ในทางกลับกัน การออกแบบเว็บไซต์สมัยใหม่เน้นแนวทางการพัฒนาที่ยั่งยืนซึ่งปรับขนาดได้บนอุปกรณ์ต่างๆ ในขณะที่ยังคงรักษาได้ง่ายในระยะยาว เฟรมเวิร์กและแพลตฟอร์มสมัยใหม่ก็ได้รับการพัฒนาอย่างมากเช่นกัน พวกเขาจัดการฟังก์ชันการทำงานที่ซับซ้อนตั้งแต่แกะกล่อง — ตั้งแต่เค้าโครงที่ตอบสนองไปจนถึงการจัดการเนื้อหา — ในขณะที่ยังคงปรับแต่งได้ตามความต้องการเฉพาะ การสร้างทุกอย่างตั้งแต่เริ่มต้นหรือการบำรุงรักษาเวอร์ชันมือถือแยกกันจะทำให้สิ้นเปลืองทรัพยากรในการแก้ปัญหาที่ได้รับการแก้ไขแล้ว
ความคาดหวังของผู้ใช้มีการพัฒนา ผู้เยี่ยมชมต้องการไซต์ที่โหลดเร็วซึ่งทำงานได้อย่างราบรื่นบนอุปกรณ์ทุกชนิด วิธีการแบบดั้งเดิม เช่น เลย์เอาต์ที่ตายตัวและแอนิเมชั่นจำนวนมากสร้างประสบการณ์ที่น่าหงุดหงิดซึ่งผลักดันผู้มีโอกาสเป็นลูกค้าออกไปก่อนที่จะมีส่วนร่วมกับเนื้อหาของคุณ
แนวทางสมัยใหม่ในการออกแบบเว็บไซต์
การออกแบบเว็บไซต์ได้พัฒนาจากการเขียนโค้ดที่ซับซ้อนไปสู่การสร้างภาพที่ใช้งานง่าย เครื่องมือและแพลตฟอร์มในปัจจุบันช่วยให้ธุรกิจต่างๆ สร้างเว็บไซต์ที่มีประสิทธิภาพได้โดยไม่ต้องสูญเสียรายละเอียดทางเทคนิค มาดูกันว่าแนวทางสมัยใหม่ทำให้ทุกคนสามารถเข้าถึงการออกแบบเว็บไซต์ที่ยอดเยี่ยมได้อย่างไร
การทำงานบนระบบการจัดการเนื้อหาที่แข็งแกร่ง
จำการสร้างเว็บไซต์ด้วยการแก้ไขไฟล์ HTML โดยตรงได้ไหม วันเหล่านั้นหายไปนานแล้ว เว็บไซต์สมัยใหม่ทำงานบนระบบจัดการเนื้อหา (CMS) ที่ให้คุณควบคุมได้โดยไม่ต้องแตะโค้ด WordPress — ฟรีและเป็นโอเพ่นซอร์สทั้งหมด — เป็นผู้นำในการพัฒนานี้ โดยขับเคลื่อนมากกว่า 43% ของเว็บไซต์ทั้งหมดทั่วโลก

WordPress ครองพื้นที่นี้และด้วยเหตุผลที่ดี เป็นจุดที่น่าสนใจระหว่างพลังและความเรียบง่ายที่ธุรกิจต้องการ คุณสามารถเริ่มสร้างเนื้อหาได้ภายในไม่กี่นาที ในขณะที่นักพัฒนาสามารถขยายฟังก์ชันการทำงานผ่านโค้ดที่กำหนดเองได้เมื่อจำเป็น ชุมชนขนาดใหญ่ของแพลตฟอร์มหมายความว่าคุณจะพบกับโซลูชันที่สร้างไว้ล่วงหน้าสำหรับฟีเจอร์เกือบทุกชนิดที่คุณต้องการเพิ่ม
ความมหัศจรรย์ที่แท้จริงเกิดขึ้นเมื่อทีมของคุณเริ่มใช้งาน WordPress ทุกวัน นักการตลาดสามารถเผยแพร่บล็อกโพสต์ นักออกแบบสามารถปรับแต่งเลย์เอาต์ และผู้จัดการสามารถตรวจสอบการเปลี่ยนแปลงได้โดยไม่ต้องอาศัยความช่วยเหลือด้านเทคนิค ไลบรารีสื่อของคุณช่วยจัดระเบียบรูปภาพ สิทธิ์ของผู้ใช้ควบคุมว่าใครสามารถทำอะไรได้บ้าง และการอัปเดตจะเกิดขึ้นได้เพียงคลิกเดียว ปลั๊กอินและส่วนขยาย WordPress จัดการงานที่ซับซ้อนโดยอัตโนมัติ เช่น การตั้งค่า SEO กำหนดเวลาการสำรองข้อมูล และการตรวจสอบความปลอดภัย
แพลตฟอร์มจะปรับให้เข้ากับการเติบโตของคุณได้อย่างราบรื่น การเพิ่มร้านค้าออนไลน์ด้วย WooCommerce การสร้างระบบสมาชิก หรือการรวมแบบฟอร์มและแกลเลอรีจะใช้เวลาไม่กี่นาทีแทนที่จะเป็นสัปดาห์ บล็อกง่ายๆ ที่คุณเริ่มด้วยสามารถพัฒนาเป็นไซต์ธุรกิจที่ซับซ้อนโดยใช้เครื่องมือที่คุ้นเคยแบบเดียวกัน ในขณะที่ WordPress จัดการกับความซับซ้อนทางเทคนิคเบื้องหลัง เนื่องจาก WordPress เป็นบริการฟรีและโอเพ่นซอร์ส ค่าใช้จ่ายที่จำเป็นเพียงอย่างเดียวของคุณคือโฮสติ้งที่มีคุณภาพ ลองดูแผน WordPress ของ SiteGround เพื่อเพิ่มประสิทธิภาพ การสำรองข้อมูลรายวันและการตั้งค่าทันที
เปิดตัวเว็บไซต์ WordPress ของคุณด้วย SiteGround
การออกแบบแบบเรียลไทม์ด้วย Visual Builders
การออกแบบเว็บไซต์ได้เปลี่ยนจากโปรแกรมแก้ไขโค้ดมาเป็นเครื่องมือภาพที่แสดงการเปลี่ยนแปลงของคุณทันที แม้แต่ CMS, WordPress ที่ใช้มากที่สุดในโลกก็ยังมีตัวสร้างแบบลากและวางที่เรียกว่า Gutenberg อีกด้วย แม้ว่าโปรแกรมแก้ไข Gutenberg ในตัวของ WordPress จะนำเสนอการแก้ไขแบบบล็อกพื้นฐาน แต่เจ้าของเว็บไซต์จำนวนมากพบว่ามีข้อจำกัดสำหรับเลย์เอาต์ที่ซับซ้อน นั่นคือจุดที่ผู้สร้างเพจขั้นสูงอย่าง Divi เข้ามานำเสนอการควบคุมพิกเซลที่สมบูรณ์แบบผ่านอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย
เครื่องมือสร้างระดับพรีเมียมเหล่านี้ทำงานในเบราว์เซอร์ของคุณ โดยแสดงการอัปเดตแบบเรียลไทม์ในขณะที่คุณออกแบบ ต่างจากระบบบล็อกที่เข้มงวดของ Gutenberg ตรงที่ให้คุณวางตำแหน่งองค์ประกอบต่างๆ ได้อย่างอิสระ สร้างเลย์เอาต์ที่ซับซ้อน และสร้างการออกแบบที่ตอบสนองโดยไม่ต้องสัมผัสโค้ด คุณสามารถย้ายส่วนต่างๆ ปรับระยะห่าง หรืออัปเดตสไตล์ในขณะที่ดูเว็บไซต์ของคุณเป็นรูปเป็นร่าง
ผู้สร้างที่เชี่ยวชาญเหล่านี้เปลี่ยนแปลงวิธีการทำงานของคุณ สร้างเทมเพลตหน้าที่สมบูรณ์ในไม่กี่นาที บันทึกส่วนที่คุณชื่นชอบเพื่อนำมาใช้ซ้ำ และรักษาสไตล์ที่สอดคล้องกันทั่วทั้งไซต์ของคุณ คลิกเพียงครั้งเดียวจะอัปเดตสีและแบบอักษรทั่วโลกทุกที่ ซึ่งช่วยประหยัดเวลาในการแก้ไขด้วยตนเองหลายชั่วโมง
พลังที่แท้จริงส่องผ่านในระหว่างการอัพเดตเว็บไซต์เป็นประจำ คุณสามารถทำการเปลี่ยนแปลงได้ทันที แทนที่จะต้องต่อสู้กับข้อจำกัดของบล็อกหรือต้องรอนักพัฒนา นักสร้างภาพเปลี่ยนการออกแบบเว็บไซต์ให้เป็นกระบวนการสร้างสรรค์ เหมือนการจัดเฟอร์นิเจอร์ในห้องมากกว่าการไขปริศนาทางเทคนิค เครื่องมือเหล่านี้มอบความสมดุลที่สมบูรณ์แบบระหว่างประสิทธิภาพและความเรียบง่ายสำหรับธุรกิจที่ให้ความสำคัญกับความยืดหยุ่นในการออกแบบและประสิทธิภาพด้านเวลา
การใช้เทมเพลตที่สร้างไว้ล่วงหน้าซึ่งช่วยประหยัดเวลา
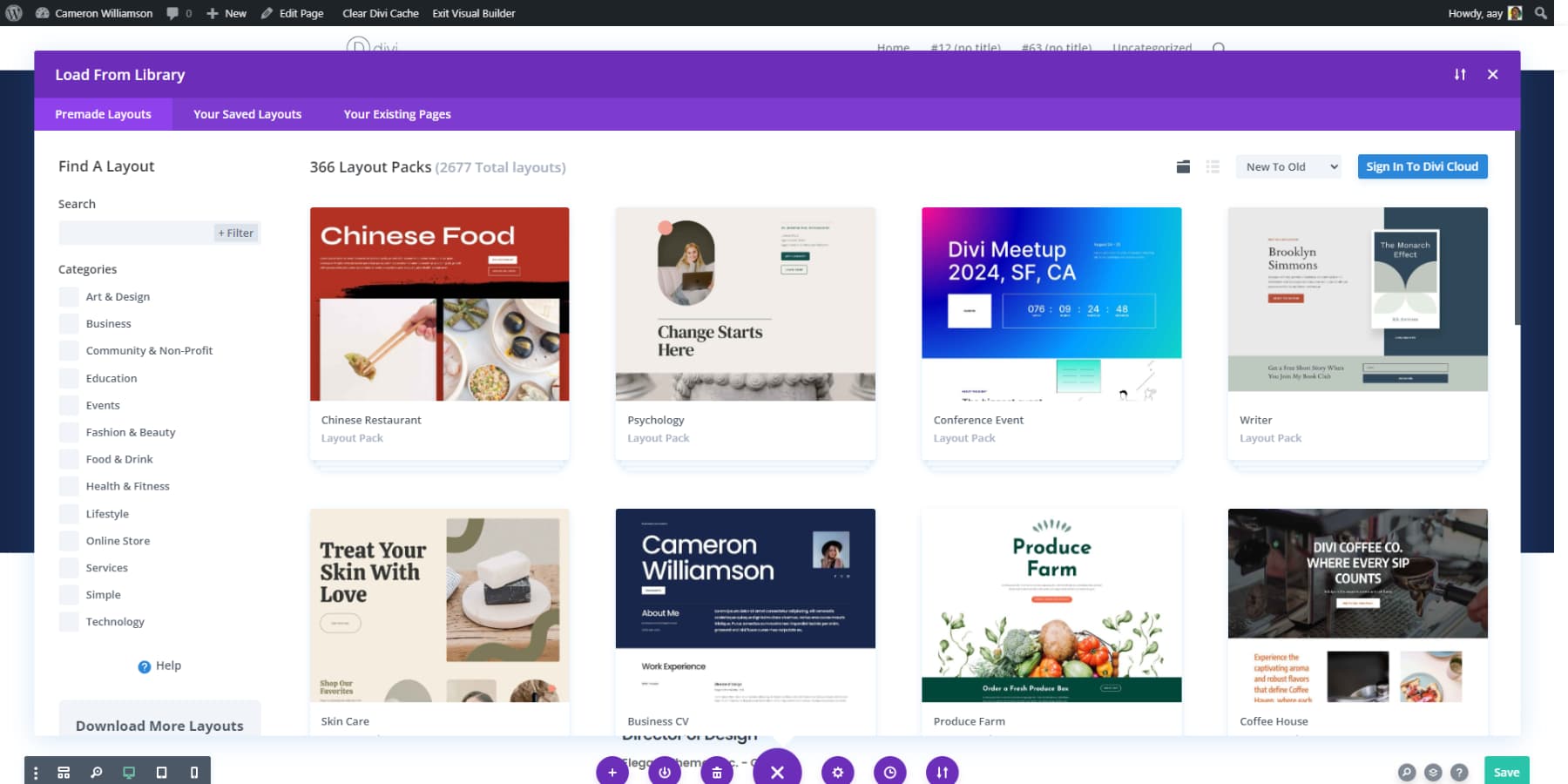
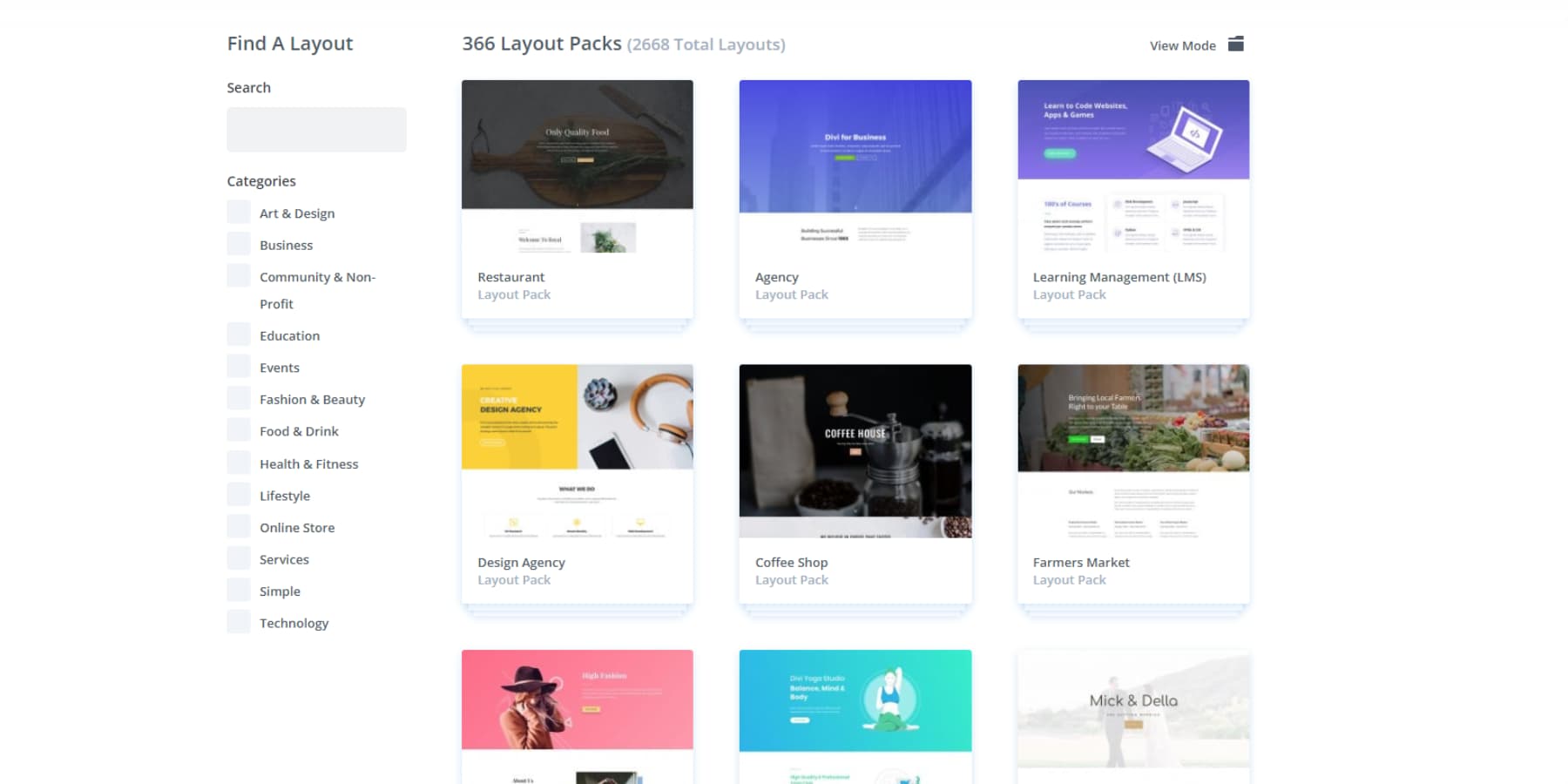
ทำไมต้องเริ่มต้นใหม่เมื่อคุณสามารถสร้างการออกแบบที่ได้รับการพิสูจน์แล้ว? ธีม WordPress สมัยใหม่มีเทมเพลตที่พร้อมใช้งานซึ่งช่วยลดเวลาในการพัฒนา ตั้งแต่หน้าแรกของธุรกิจไปจนถึงแค็ตตาล็อกผลิตภัณฑ์ คุณเลือกรายการที่เหมาะกับวิสัยทัศน์ของคุณและทำให้มันเป็นของคุณ
ไลบรารีเทมเพลตในธีมที่คุณชื่นชอบอาจมีแพ็คเกจเว็บไซต์ที่สมบูรณ์หรือการออกแบบเพจแบบสแตนด์อโลน ต้องการหน้าเกี่ยวกับที่โดดเด่นหรือไม่? หยิบเทมเพลต กำลังสร้างส่วนทีมใช่ไหม? มีการออกแบบสำหรับสิ่งนั้น สิ่งเหล่านี้ไม่ใช่ตัวยึดตำแหน่งพื้นฐานเช่นกัน — เป็นเค้าโครงที่สร้างขึ้นอย่างมืออาชีพซึ่งเป็นไปตามหลักการออกแบบที่มั่นคงและเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า

เครื่องมือสร้างภาพของคุณทำให้การปรับแต่งเทมเพลตเหล่านี้เป็นเรื่องง่าย สลับรูปภาพ ปรับสี ปรับแต่งเค้าโครง และเพิ่มเนื้อหาของคุณ เทมเพลตรองรับการออกแบบที่ตอบสนองและระยะห่างที่เหมาะสม ช่วยให้คุณมุ่งเน้นไปที่สิ่งที่สำคัญ – ทำให้การออกแบบตรงกับแบรนด์ของคุณ
การใช้ประโยชน์จากโซลูชันที่ขับเคลื่อนด้วย AI
การออกแบบเว็บไซต์ได้ก้าวกระโดดไปข้างหน้าอย่างมาก ธีม WordPress ที่ทันสมัยที่สุดในขณะนี้มีเครื่องมือ AI ที่มีความสามารถหรืออย่างอื่นที่อาจสร้างเลย์เอาต์ระดับมืออาชีพและโทนสีที่สอดคล้องกันโดยอัตโนมัติ แทนที่จะเริ่มต้นใหม่ คุณจะเริ่มต้นด้วยคำแนะนำอันชาญฉลาดตามหลักการออกแบบที่ได้รับการพิสูจน์แล้ว
คุณสมบัติ AI เหล่านี้ผสานรวมกับอินเทอร์เฟซตัวสร้างที่มีอยู่ของคุณได้อย่างราบรื่น ป้อนสีแบรนด์และรายละเอียดธุรกิจของคุณ จากนั้นระบบจะสร้างการออกแบบที่ไม่ซ้ำใครที่เหมาะกับความต้องการของคุณ เมื่อคุณต้องการเนื้อหาหน้าใหม่หรือองค์ประกอบภาพ AI จะมอบตัวเลือกที่สอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ - ในขณะที่ยังคงรักษามาตรฐานทางวิชาชีพ
ข้อได้เปรียบที่แท้จริงอยู่ที่ความสมดุล — AI เร่งกระบวนการออกแบบโดยไม่จำกัดการควบคุมของคุณ คุณอาจเริ่มต้นด้วยเลย์เอาต์ที่สร้างโดย AI จากนั้นปรับองค์ประกอบผ่านเครื่องมือสร้างภาพของคุณจนกว่าจะตรงกับข้อกำหนดเฉพาะของคุณ เทคโนโลยีนี้ขจัดอุปสรรคในการออกแบบทั่วไปออกไป
การผสมผสานระหว่างประสิทธิภาพของ AI และการปรับแต่งส่วนบุคคลจะเปลี่ยนกระบวนการสร้างเว็บไซต์ คุณก้าวข้ามการตัดสินใจออกแบบเบื้องต้นได้อย่างรวดเร็ว และมุ่งเน้นไปที่การปรับปรุงรายละเอียดที่สำคัญที่สุด — การสร้างไซต์ที่แสดงถึงแบรนด์ของคุณอย่างแท้จริง AI มอบรากฐานระดับมืออาชีพที่คุณสามารถต่อยอดได้อย่างมั่นใจ
Divi เปลี่ยนแปลงทุกสิ่ง
การออกแบบเว็บไซต์สมัยใหม่จะมีศักยภาพสูงสุดเมื่อองค์ประกอบที่สำคัญทั้งหมดทำงานร่วมกัน Divi สร้างบนรากฐานของ WordPress โดยการผสานรวมการออกแบบภาพ เทมเพลต และ AI ไว้ในระบบที่สมบูรณ์เพียงระบบเดียว

Visual Builder เป็นมากกว่าอินเทอร์เฟซแบบลากและวางขั้นพื้นฐานด้วยการแก้ไขแบบสดและโมดูลการออกแบบมากกว่า 200 โมดูล แต่ละโมดูลจะขยายความเป็นไปได้ในการสร้างสรรค์ของคุณโดยไม่ต้องแตะโค้ด
ผู้สร้างเว็บไซต์จำนวนมากสัญญาว่าจะมีอิสระในการออกแบบ แต่ให้คุณเริ่มต้นใหม่ทั้งหมด Divi มีเค้าโครงแบบมืออาชีพมากกว่า 2,000 แบบและชุดเว็บไซต์ที่สมบูรณ์ รักษาความสอดคล้องของภาพตั้งแต่หน้าแรกไปจนถึงแบบฟอร์มติดต่อของคุณ

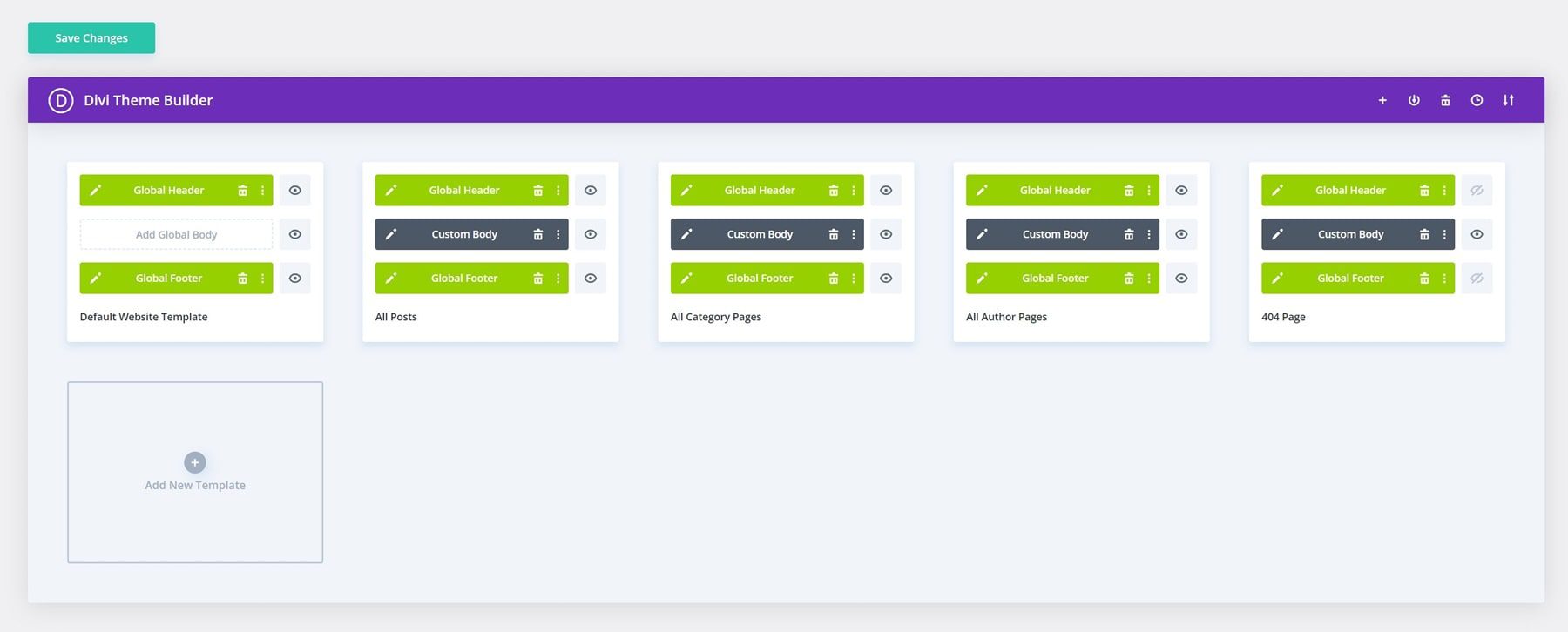
ตัวสร้างธีมใช้การควบคุมนี้เพิ่มเติมโดยอนุญาตให้คุณออกแบบองค์ประกอบส่วนกลาง เช่น ส่วนหัว ส่วนท้าย และเทมเพลตแบบไดนามิกสำหรับบล็อกและเอกสารสำคัญ

วิสัยทัศน์ของคุณ การสร้าง Divi AI
การอัปเดตล่าสุดได้นำ AI เข้าสู่ขั้นตอนการออกแบบนี้โดยตรง Divi AI ทำหน้าที่เป็นพันธมิตรด้านการออกแบบ เขียนเนื้อหาที่ตรงกับเสียงของแบรนด์ของคุณ สร้างภาพที่กำหนดเอง และสร้างส่วนใหม่ตามคำอธิบายข้อความธรรมดา

คุณสามารถแก้ไข ปรับแต่ง และปรับปรุงรูปภาพของคุณโดยใช้ Divi AI
Divi AI ขยายเพิ่มเติมผ่าน Divi Quick Sites โดยที่ AI สร้างเว็บไซต์ที่กำหนดเองทั้งหมดตามรายละเอียดธุรกิจของคุณ ต่างจากเทมเพลตคงที่ Divi Quick Sites สร้างเลย์เอาต์ที่ไม่ซ้ำใครพร้อมเนื้อหาที่เกี่ยวข้องและภาพที่ตรงกับแบรนด์ — แม้กระทั่งการกำหนดค่า WooCommerce สำหรับร้านค้าออนไลน์
เบื้องหลังการบูรณาการ AI นั้น Divi Quick Sites มีคอลเลกชันไซต์เริ่มต้นที่ออกแบบด้วยมือ โดยแต่ละไซต์มีภาพถ่ายและภาพประกอบที่กำหนดเองจากทีมออกแบบของเรา การเลือกหนึ่งในตัวเลือกที่สร้างไว้ล่วงหน้าและเพิ่มรายละเอียดธุรกิจของคุณจะทำให้เว็บไซต์กลายเป็นเว็บไซต์ที่สมบูรณ์ภายในไม่กี่นาที
ทุกเว็บไซต์ที่สร้างด้วย Divi Quick Sites โดยไม่คำนึงถึง AI ได้รับการออกแบบด้วยระบบการออกแบบในตัว ระบบจะตั้งค่าทุกอย่างตั้งแต่เมนูการนำทางไปจนถึงโทนสีส่วนกลาง ค่าที่ตั้งไว้ล่วงหน้าสากลทำให้องค์ประกอบใหม่ตรงกับสไตล์เว็บไซต์ของคุณโดยอัตโนมัติ
การตั้งค่าธีมจะรักษาความสอดคล้องกันในแต่ละหน้า และโมดูลการออกแบบจะสืบทอดโทนสีและตัวพิมพ์ของคุณ รากฐานนี้ช่วยให้คุณมุ่งเน้นไปที่การปรับแต่งที่สำคัญ: เนื้อหา รูปภาพ และแบรนด์ของคุณ
สร้างมากขึ้น กังวลน้อยลง
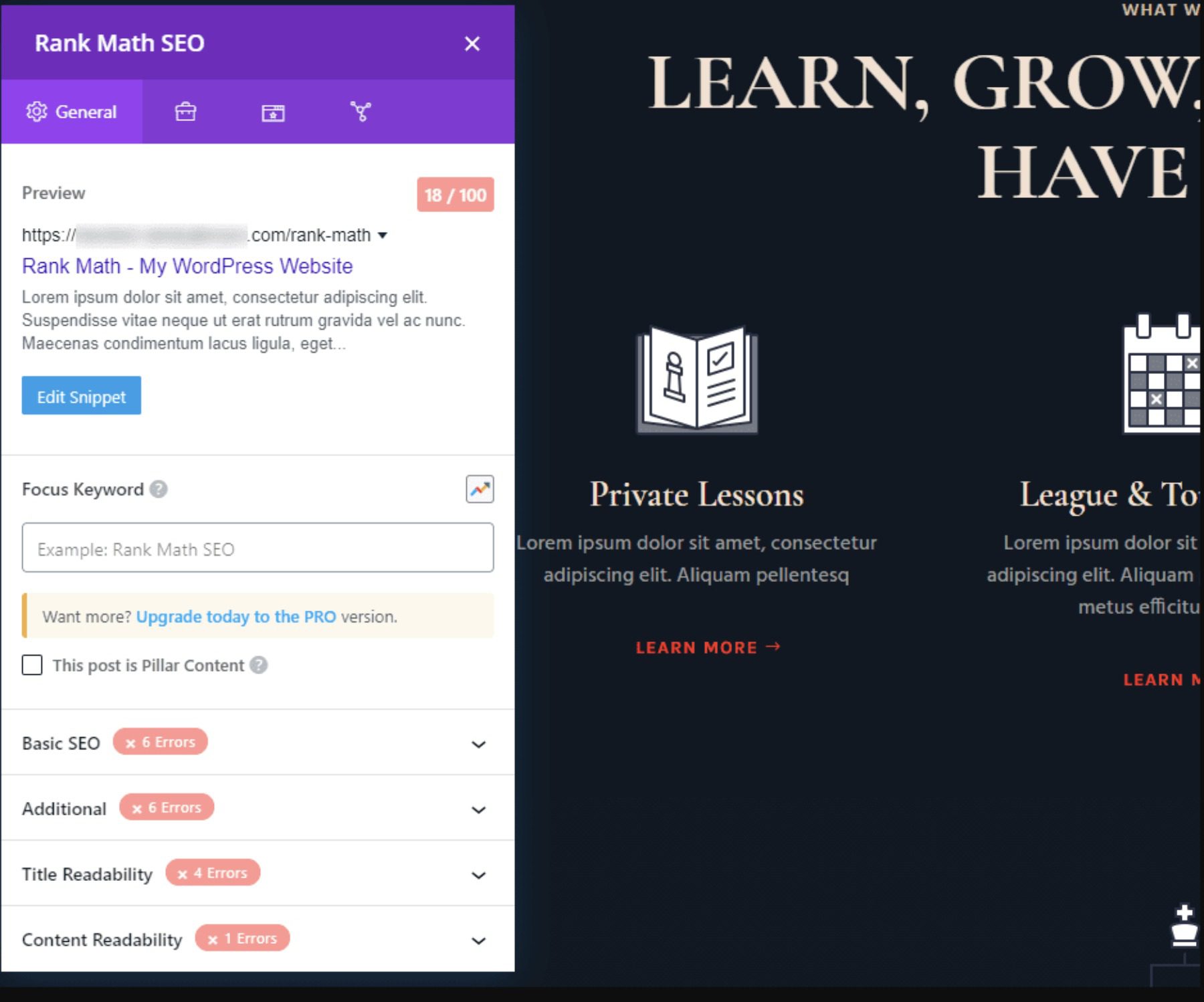
รากฐานที่เป็นมิตรกับ SEO ของ WordPress ก้าวไปอีกขั้นด้วยโครงสร้างโค้ดที่สะอาดตาของ Divi และหลักการออกแบบที่ตอบสนอง หมดยุคของการปรับปรุง SEO หลังการออกแบบแล้ว เครื่องมืออย่าง Rank Math SEO ตอนนี้รวมเข้ากับเครื่องมือแก้ไขของ Divi โดยตรง สร้างขั้นตอนการทำงานที่ราบรื่น ซึ่งการเพิ่มประสิทธิภาพเกิดขึ้นตามธรรมชาติควบคู่ไปกับการสร้างและการออกแบบเนื้อหา

ความสามารถทางการตลาดของแพลตฟอร์มขยายไปไกลกว่า SEO ในขณะที่ WordPress ยังคงเป็น CMS ชั้นนำของเว็บ Divi ก็ขยายศักยภาพของมันด้วยการบูรณาการปลั๊กอินและบริการมากกว่า 75 รายการ

สถาปัตยกรรมโอเพ่นซอร์สช่วยให้นักพัฒนามี hooks ตัวกรอง และโมดูล API ที่ครอบคลุม โดยเปลี่ยน Divi ให้เป็นรากฐานที่ยืดหยุ่นสำหรับโซลูชันที่กำหนดเองและการผสานรวมของบุคคลที่สาม
สเกลกลายเป็นความก้าวหน้าตามธรรมชาติด้วยการผสมผสานนี้ WordPress ไม่มีข้อจำกัดในการโพสต์ เพจ และผลิตภัณฑ์ ในขณะที่ Divi รองรับเว็บไซต์ได้ไม่จำกัดภายใต้ใบอนุญาตเดียว สิ่งที่พิจารณาเพียงอย่างเดียวของคุณคือความจุของโฮสติ้ง — โฮสต์อย่าง SiteGround เสนอแผนแบบแบ่งระดับเพื่ออัปเกรดเพื่อให้สอดคล้องกับการเติบโตของคุณได้อย่างราบรื่น เพื่อให้มั่นใจว่าโครงสร้างพื้นฐานของคุณจะพัฒนาไปพร้อมกับความสำเร็จของคุณ
บางทีสิ่งที่มีค่าที่สุดก็คือระบบนิเวศที่เจริญรุ่งเรืองรอบๆ Divi ชุมชน Facebook ของเราได้พัฒนาเป็นชุมชนที่มีสมาชิกเข้มแข็งจำนวน 76,000 คน ซึ่งการแบ่งปันวิธีแก้ปัญหาและแรงบันดาลใจเป็นเรื่องประจำวัน เมื่อคุณรู้สึกติดขัด ฐานความรู้และการสนับสนุนลูกค้าที่ได้รับคะแนนสูงสุดของเราพร้อมให้ความช่วยเหลือเสมอ
ตลาดกลางของเรานำเสนอธีมเด็ก ส่วนขยาย และชุดการออกแบบระดับมืออาชีพจากนักพัฒนาชุมชน ในขณะที่การอัปเดตแพลตฟอร์มอย่างต่อเนื่องทำให้มั่นใจได้ว่าสอดคล้องกับมาตรฐานเว็บสมัยใหม่

การผสมผสานระหว่างการสนับสนุนจากชุมชนและการพัฒนาทางวิชาชีพทำให้เกิดสภาพแวดล้อมที่เว็บไซต์ที่ยอดเยี่ยมไม่เพียงแค่ได้รับการออกแบบเท่านั้น แต่ยังพัฒนาและเจริญเติบโตอีกด้วย
สร้างให้ดีขึ้นด้วย Divi
วิธีการออกแบบเว็บไซต์: องค์ประกอบการออกแบบที่สำคัญที่ใครๆ ก็เชี่ยวชาญได้
การสร้างเว็บไซต์ที่มีประสิทธิภาพไม่จำเป็นต้องมีประสบการณ์ด้านการออกแบบนานหลายปี ด้วยการทำความเข้าใจหลักการและองค์ประกอบการออกแบบหลัก ทุกคนสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้ ต่อไปนี้เป็นองค์ประกอบพื้นฐานที่ทำให้เว็บไซต์ใช้งานได้
เรื่องราวสีสันของแบรนด์ของคุณ
สีกระตุ้นการตอบสนองทางอารมณ์และกำหนดวิธีที่ผู้เยี่ยมชมรับรู้ถึงแบรนด์ของคุณ ตั้งแต่จุดสีน้ำเงินที่สร้างความไว้วางใจของเว็บไซต์ทางการเงิน ไปจนถึงสีแดงที่มีพลังของแบรนด์อาหาร เริ่มต้นด้วยกฎ 60-30-10: สีหลัก 60% สีรอง 30% และสีเน้น 10%
วงล้อสีแบบดั้งเดิมช่วยค้นหารูปแบบที่เสริมกัน หรือการค้นหาโดย Google แบบง่ายๆ ช่วยลดการคาดเดาโดยการแนะนำชุดสีที่กลมกลืนกันตามสีหลักของแบรนด์ของคุณ

นอกเหนือจากความสวยงามแล้ว การใช้สีอย่างชาญฉลาดยังช่วยดึงดูดความสนใจของผู้ใช้ ลองใช้สีเฉพาะจุดสำหรับ CTA โดยเฉพาะเพื่อเพิ่มอัตรา Conversion คุณสมบัติ Global Colours ของ Divi ช่วยให้คุณสามารถทดลองได้อย่างอิสระ อัปเดตสีทั่วทั้งไซต์ของคุณได้ทันที จนกว่าคุณจะพบความสมดุลที่สมบูรณ์แบบระหว่างเอกลักษณ์ของแบรนด์และการมีส่วนร่วมของผู้ใช้
คำที่ใช้ได้ผล
นึกถึงเว็บไซต์ล่าสุดที่ทำให้คุณคลิก "ซื้อเลย" หรือเข้าร่วมรายชื่ออีเมล เป็นไปได้ว่าไม่ใช่แค่การออกแบบที่เรียบหรูเท่านั้นที่ทำให้คุณมั่นใจ แต่ยังรวมถึงคำพูดอีกด้วย
เริ่มต้นด้วยหัวข้อข่าวที่จุดประกายความอยากรู้อยากเห็นโดยไม่ตกอยู่ในขอบเขตของคลิกเบต ทำให้ย่อหน้าสั้น (สูงสุด 3-4 บรรทัด) และโหลดข้อมูลสำคัญไว้ด้านหน้าโดยใช้ปิรามิดกลับหัว: นำบทสรุปของคุณ จากนั้นสนับสนุนด้วยรายละเอียด
คุณไม่จำเป็นต้องจ้างนักเขียนคำโฆษณามืออาชีพหรือผู้ช่วยฝ่ายขายเพื่อทำสิ่งนี้ เพียงชัดเจนเกี่ยวกับสิ่งที่คุณต้องการให้เนื้อหาของคุณสะท้อน จากนั้น Divi AI จะช่วยคุณสร้างสำเนาที่ปรับให้เหมาะสมสำหรับการแปลง
ทลายกำแพงข้อความโดยใช้โมดูลข้อความของ Divi สำหรับหัวข้อย่อย สัญลักษณ์แสดงหัวข้อย่อย และพื้นที่สีขาวเชิงกลยุทธ์ ทำให้สามารถสแกนเนื้อหาสำหรับผู้อ่านที่มีงานยุ่งได้ สำเนาของคุณควรกล่าวถึงประเด็นปัญหาของผู้เข้าชมและนำทางพวกเขาไปสู่แนวทางแก้ไข โดยรักษาความคิดเห็นที่สม่ำเสมอซึ่งสอดคล้องกับบุคลิกภาพของแบรนด์ของคุณ
การทดสอบ A/B ของ Divi (พร้อม Divi Leads) ช่วยปรับแต่งข้อความของคุณโดยแสดงว่าหัวข้อข่าวและ CTA ใดโดนใจผู้ชมของคุณมากที่สุด
แต่เนื้อหามีชัยไปกว่าครึ่ง — การออกแบบของคุณจะต้องทำงานหนักพอๆ กับคำพูดของคุณ การพิมพ์จะกำหนดลำดับชั้นของภาพผ่านการเปรียบเทียบขนาดและน้ำหนัก พาดหัวข่าวควรดึงดูดความสนใจเป็น 2-3 เท่าของขนาดตัวอักษรของคุณ (ปกติจะเป็น 16-18px เพื่อให้อ่านง่ายที่สุด)
แม้ว่า Divi จะนำเสนอ Google Fonts หลายร้อยแบบ แต่ด้วยความสามารถในการเพิ่มแบบอักษร Adobe Fonts และอัปโหลดแบบอักษรที่กำหนดเอง คุณก็ไม่อยากใช้แบบอักษรมากกว่าสองหรือสามแบบ ให้สร้างความหลากหลายด้วยน้ำหนักและขนาดที่แตกต่างกันของตระกูลฟอนต์เดียวกัน
เพื่อให้ได้ผลสูงสุด ให้จับคู่แบบอักษรที่แสดงที่โดดเด่นสำหรับพาดหัวข่าวกับซานเซอริฟที่อ่านได้ง่ายสำหรับข้อความเนื้อหา ลองนึกถึงการผสมผสานระหว่างส่วนหัวเซอริฟตัวหนากับข้อความเนื้อหาที่สะอาดตาของ Medium การควบคุมการพิมพ์ที่ตอบสนองของ Divi ช่วยให้มั่นใจได้ว่าลำดับชั้นที่สร้างขึ้นอย่างพิถีพิถันของคุณจะปรับขนาดได้อย่างสวยงามในทุกอุปกรณ์
เค้าโครงที่ลื่นไหล
การออกแบบเว็บไซต์ที่ยอดเยี่ยมจะแนะนำผู้เยี่ยมชมผ่านเนื้อหาของคุณอย่างเป็นธรรมชาติ เช่น นิทรรศการในพิพิธภัณฑ์ที่มีการวางแผนอย่างดี เริ่มต้นด้วยการทำแผนที่การเดินทางของผู้ใช้ของคุณ คุณอยากให้พวกเขาเห็นอะไรเป็นที่หนึ่ง สอง และสาม? แบ่งข้อมูลที่ซับซ้อนออกเป็นส่วนย่อยๆ
สร้างลำดับชั้นภาพโดยเปลี่ยนขนาดองค์ประกอบและใช้ช่องว่างอย่างมีกลยุทธ์ ลองนึกถึงรูปแบบ F สำหรับหน้าที่ประกอบด้วยข้อความจำนวนมาก (ผู้ใช้สแกนจากซ้ายไปขวาที่ด้านบน จากนั้นในแนวตั้ง) หรือรูปแบบ Z สำหรับหน้า Landing Page (การเคลื่อนไหวของดวงตาจะเป็นไปตามรูปร่าง Z)
เครื่องมือสร้างแบบลากและวางของ Divi ทำให้การทดสอบรูปแบบเหล่านี้เป็นเรื่องง่าย ในขณะที่การออกแบบที่ตอบสนองช่วยให้มั่นใจว่าการไหลของคุณทำงานได้ในทุกอุปกรณ์ ข้อควรจำ: ทุกส่วนควรนำไปสู่ส่วนถัดไปอย่างมีเหตุผล โดยมีภาพที่ชัดเจน เช่น ลูกศร ปุ่ม หรือรูปทรงที่เสริมกันเพื่อนำทางผู้เข้าชมไปยังคำกระตุ้นการตัดสินใจของคุณ
ภาพที่มีผลกระทบ
รูปภาพที่เหมาะสมสามารถบอกเล่าเรื่องราวของคุณได้เร็วกว่าย่อหน้าของข้อความ แต่การเลือกรูปภาพที่ไม่ถูกต้องอาจทำให้การออกแบบของคุณเสียหายได้ ข้ามรูปถ่ายสต็อกวิเศษไปซะ ให้เลือกใช้ภาพที่สะท้อนถึงบุคลิกของแบรนด์ของคุณและโดนใจผู้ชมแทน
การสร้างภาพแบบกำหนดเองนั้นง่ายกว่าที่เคยด้วย Divi AI คุณสามารถสร้างรูปภาพใหม่ตั้งแต่ต้นหรือจัดเตรียมรูปภาพอ้างอิงเพื่อนำทาง AI ไปสู่สไตล์ที่คุณต้องการ
คุณพบช็อตที่เกือบสมบูรณ์แบบหรือไม่? Divi AI สามารถปรับเปลี่ยนรูปภาพที่มีอยู่เพื่อให้ตรงกับวิสัยทัศน์ของคุณได้อย่างสมบูรณ์แบบ และเนื่องจากไม่จำกัดรุ่น คุณจึงสามารถทดลองได้จนกว่าคุณจะพอใจ
ก่อนที่จะอัปโหลด ให้บีบอัดรูปภาพของคุณหรือใช้ปลั๊กอิน เช่น EWWW Image Optimizer เพื่อรักษาคุณภาพโดยไม่ทำให้เวลาในการโหลดลดลง วางตำแหน่งภาพของคุณอย่างมีกลยุทธ์: ภาพหลักดึงดูดความสนใจในครึ่งหน้าบน ภาพถ่ายผลิตภัณฑ์เน้นรายละเอียดที่สำคัญ และภาพไลฟ์สไตล์สร้างความเชื่อมโยงทางอารมณ์ ไม่ว่าคุณจะเลือกอะไรก็ตาม ให้รักษาพื้นที่หายใจให้เพียงพอ รูปภาพที่คับแคบจะสูญเสียผลกระทบไป
Space: อาวุธออกแบบลับของคุณ
พื้นที่สีขาวเปลี่ยนการออกแบบที่ดีให้กลายเป็นสิ่งที่ยอดเยี่ยม โดยทำหน้าที่เป็นพลังที่มองไม่เห็นซึ่งยกระดับเนื้อหาของคุณ แบรนด์หรูเข้าใจหลักการนี้มานานแล้ว โดยใช้พื้นที่มากมายเพื่อสร้างประสบการณ์ระดับพรีเมียม การออกแบบเว็บไซต์สมัยใหม่อาศัยการเว้นวรรคเชิงกลยุทธ์เพื่อนำทางผู้เยี่ยมชมผ่านเนื้อหาอย่างเป็นธรรมชาติ ช่วยให้องค์ประกอบหลักหายใจได้ในขณะที่ยังคงรักษาลำดับชั้นของภาพไว้
การควบคุมระยะห่างของ Divi นำเสนอการปรับระยะขอบและช่องว่างภายในที่แม่นยำ ช่วยสร้างการจัดกลุ่มเนื้อหาตามเจตนารมณ์ที่ช่วยเพิ่มความสามารถในการอ่าน ช่องว่างที่ใหญ่ขึ้นรอบๆ CTA และคุณสมบัติที่สำคัญจะดึงดูดความสนใจได้อย่างเป็นธรรมชาติ ในขณะที่การเว้นวรรคที่สม่ำเสมอระหว่างองค์ประกอบที่เกี่ยวข้องจะสร้างจังหวะการอ่านที่สะดวกสบาย
วิธีการนี้จะช่วยปรับปรุงรูปภาพหลักและช็อตผลิตภัณฑ์ที่เราพูดคุยกันก่อนหน้านี้เป็นหลัก ทำให้มีพื้นที่ในการสร้างผลกระทบสูงสุด ระบบการเว้นวรรคที่ตอบสนองของ Divi ช่วยให้มั่นใจได้ว่าช่องว่างที่พิจารณาอย่างรอบคอบเหล่านี้จะถูกปรับให้เข้ากับทุกอุปกรณ์ได้อย่างราบรื่น โดยคงไว้ซึ่งความเป็นมืออาชีพในการออกแบบของคุณตั้งแต่เดสก์ท็อปไปจนถึงอุปกรณ์เคลื่อนที่
กระบวนการออกแบบเว็บไซต์ทีละขั้นตอน
การสร้างเว็บไซต์จะตรงไปตรงมาเมื่อคุณปฏิบัติตามกระบวนการที่ชัดเจน การแยกย่อยการเดินทางของการออกแบบออกเป็นขั้นตอนที่สามารถจัดการได้จะช่วยหลีกเลี่ยงข้อผิดพลาดทั่วไป และช่วยให้แน่ใจว่าจะไม่มีอะไรถูกมองข้าม นี่คือแผนงานของคุณในการสร้างเว็บไซต์ที่ประสบความสำเร็จ
วิธีการประดิษฐ์เว็บไซต์ของคุณ
ตอนนี้เราได้ครอบคลุมองค์ประกอบการออกแบบที่จำเป็นแล้ว เรามารวบรวมทุกอย่างเข้าด้วยกันในขั้นตอนการทำงานที่ใช้งานได้จริง ฉันมีแนวทางที่เป็นระบบซึ่งรวมหลักการเหล่านี้เข้ากับกระบวนการที่เชื่อถือได้ ฉันเรียกมันว่าวิธี CRAFT ไม่ใช่เพราะมันฟังดูฉลาด แต่เพราะมันสะท้อนให้เห็นว่าเว็บไซต์ที่ประสบความสำเร็จมารวมตัวกันได้อย่างไร แต่ละระยะจะสร้างรากฐานที่แข็งแกร่งขึ้นสำหรับขั้นตอนต่อไป เพื่อให้แน่ใจว่าจะไม่มีอะไรถูกมองข้าม นี่คือวิธีการแบ่ง:
เก็บรวบรวม
- ศึกษากลุ่มเป้าหมายและคู่แข่งของคุณอย่างละเอียด
- กำหนดเป้าหมายที่ชัดเจนและคุณสมบัติที่ต้องมี
- รวบรวมเนื้อหา รูปภาพ และเนื้อหาของแบรนด์
ปรับแต่ง
- สร้างโครงร่างสำหรับเค้าโครงหน้าหลัก (ใช้ Divi Quick Sites พร้อมเปิดใช้งานตัวเลือก 'Placeholder Images' เพื่อรับแรงบันดาลใจ)
- วางแผนการเดินทางของผู้ใช้และลำดับชั้นของเนื้อหา
- วางแผนและจัดระเบียบโครงสร้างไซต์ของคุณ
ประกอบ
- ใช้องค์ประกอบแบรนด์ของคุณด้วยการตั้งค่าล่วงหน้าทั่วโลกของ Divi
- แปลงโครงลวดให้เป็นหน้าการทำงานและเลย์เอาต์แบบตอบสนองด้วย Divi
จบ
- แบบฟอร์มทดสอบ ลิงก์ และฟังก์ชันการทำงานหลัก
- ปรับภาพให้เหมาะสมด้วย EWWW Image Optimizer และใช้แนวทางปฏิบัติที่ดีที่สุดของ SEO ด้วย Rank Math SEO
- ตรวจสอบการตอบสนองของอุปกรณ์เคลื่อนที่
ทดสอบ
- เรียกใช้การทดสอบข้ามเบราว์เซอร์
- ตรวจสอบความเร็วในการโหลด
- ตรวจสอบการรวมระบบทั้งหมดอีกครั้ง
ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยง
อย่าปล่อยให้ข้อผิดพลาดทั่วไปเหล่านี้ทำให้โครงการเว็บไซต์ของคุณต้องหยุดชะงัก สิ่งที่นักออกแบบที่มีประสบการณ์ควรระวังมีดังนี้:
- ฝังคุณค่าของคุณไว้ใต้ครึ่งหน้าล่าง
- การสร้างหน้าแรกของการเลื่อนที่ไม่มีที่สิ้นสุดที่ล้นหลาม
- การนำทางที่เกะกะด้วยตัวเลือกมากเกินไป
- ลืมปรับแต่งหน้าข้อผิดพลาด 404 ของคุณ
- ลืมตั้งค่าการสำรองข้อมูลด้วยปลั๊กอินสำรองเช่น UpdraftPlus
- เล่นวิดีโอหรือเสียงอัตโนมัติโดยไม่ได้รับความยินยอมจากผู้ใช้
- ข้ามการตั้งค่าการวิเคราะห์ก่อนเปิดตัว
- ไม่มีคำอธิบายเมตาในหน้าสำคัญ
- ทำให้ผู้ใช้คิดหนักเกินไปเกี่ยวกับขั้นตอนต่อไป
- การซ่อนข้อมูลการติดต่อไว้ในที่ที่ไม่ชัดเจน
- การเลือกรูปแบบมากกว่าฟังก์ชั่น
เปิดตัวรายการตรวจสอบ
ก่อนที่จะเผยแพร่ไซต์ของคุณ ให้ลองใช้รายการตรวจสอบเฉพาะที่นักพัฒนาที่มีประสบการณ์ใช้ สิ่งเหล่านี้คือการตรวจสอบที่สำคัญซึ่งสร้างความแตกต่างระหว่างการเปิดตัวที่ราบรื่นและเรื่องน่าปวดหัว:
- ยืนยันว่าลิงก์ทั้งหมดใช้งานได้และเปิดในแท็บใหม่
- ตรวจสอบไซต์ที่ปิดใช้งานรูปภาพ
- ทดสอบการค้นหาไซต์ด้วยการสะกดผิดทั่วไป
- ทดสอบโฟลว์ผู้ใช้ในโหมดไม่ระบุตัวตน
- ตั้งค่า SMTP และตรวจสอบการแจ้งเตือนทางอีเมลอัตโนมัติ
- ตรวจสอบว่าโหมดทดสอบเกตเวย์การชำระเงินปิดอยู่ (หากใช้ WooCommerce)
การออกแบบเว็บไซต์ไม่จำเป็นต้องยุ่งยากอีกต่อไป คุณกำลังเตรียมตัวให้พร้อมสำหรับความสำเร็จ โดยการแบ่งกระบวนการออกเป็นขั้นตอนที่สามารถจัดการได้ ตั้งแต่การวางแผนเบื้องต้นไปจนถึงการเปิดตัวขั้นสุดท้าย วิธีการ CRAFT จะให้แผนงานที่ชัดเจน รายการตรวจสอบข้อผิดพลาดของเราจะช่วยให้คุณดำเนินการได้สำเร็จ และรายการตรวจสอบการเปิดตัวจะทำให้มั่นใจได้ว่าไม่มีสิ่งใดตกหล่น
การออกแบบที่สวยงามอยู่ไม่ไกลเกินเอื้อม
การออกแบบเว็บไซต์ได้พัฒนาจากความท้าทายทางเทคนิคไปสู่กระบวนการสร้างสรรค์ที่สามารถเข้าถึงได้ การผสมผสานหลักการออกแบบที่เหนือกาลเวลาเข้ากับเครื่องมือที่ทันสมัยช่วยให้คุณสร้างประสบการณ์ที่โดนใจผู้เยี่ยมชมอย่างแท้จริง ตั้งแต่การพิมพ์ที่รอบคอบและพื้นที่สีขาวเชิงกลยุทธ์ ไปจนถึงกระแสผู้ใช้ที่เข้าใจง่ายที่ทำให้เกิด Conversion
พื้นฐานของการออกแบบเว็บไซต์ที่ยอดเยี่ยมยังคงที่: ลำดับชั้นที่ชัดเจน เลย์เอาต์ที่มีจุดประสงค์ และเนื้อหาที่เชื่อมโยงกัน แต่เครื่องมือในปัจจุบันได้เปลี่ยนแปลงวิธีที่เราใช้หลักการเหล่านี้ ความสามารถของ Visual Builder และ AI ของ Divi ขจัดอุปสรรคทางเทคนิค ช่วยให้คุณมุ่งเน้นไปที่สิ่งสำคัญ: การสร้างเว็บไซต์ที่แนะนำผู้เยี่ยมชมตลอดการเดินทางอย่างเป็นธรรมชาติ
ไม่ว่าคุณจะเพิ่งเริ่มต้นหรือปรับปรุงขั้นตอนการทำงาน คุณจะมีรากฐานและเครื่องมือในการทำให้วิสัยทัศน์ของคุณเป็นจริง คุณได้เห็นหลักการ เข้าใจกระบวนการ และค้นพบความเป็นไปได้แล้ว ถึงเวลาที่จะเริ่มสร้าง
Ditch Code ออกแบบด้วยสายตาด้วย Divi
