วิธีการออกแบบ WordPress สลับเนื้อหาใน Elementor
เผยแพร่แล้ว: 2022-11-20วิธีที่ดีที่สุดในการแสดงเนื้อหาที่มีหลายส่วนหรือมีตัวเลือกคืออะไร
ตัวอย่างเช่น หน้าการกำหนดราคาอาจมีรูปแบบการกำหนดราคาประเภทต่างๆ เช่น ดีลรายเดือน รายปี และตลอดชีพ การแสดงข้อเสนอทั้งหมดในหน้าเดียวอาจสร้างปัญหาให้กับลูกค้าได้ พวกเขาต้องเลื่อนลงไปนานเพื่อบริโภคเนื้อหา
แล้วคุณจะจัดเรียงสิ่งนี้อย่างไรเพื่อทำให้หน้าสะอาดและน้อยที่สุด ในขณะที่เก็บข้อมูลและเนื้อหาทั้งหมดที่จำเป็นไว้
นี่คือที่มาของการสลับเนื้อหาเพื่อช่วยเหลือ ช่วยให้คุณสร้างเนื้อหาแบบโต้ตอบด้วยอินเทอร์เฟซอัจฉริยะ
เมื่อพูดถึง WordPress มีหลายวิธีในการสร้างเนื้อหาสลับ อย่างไรก็ตาม วิธีที่ง่ายที่สุดมาพร้อมกับ Elementor บทความนี้จะอธิบายขั้นตอนการสร้าง WordPress Toggle Content ด้วย Elementor
สลับเนื้อหาคืออะไร?
คุณลักษณะสลับช่วยให้ผู้ใช้ควบคุมการแสดงเนื้อหาบนหน้าเว็บ โดยทั่วไปแล้วเนื้อหาสลับจะใช้บนเว็บไซต์เพื่อแสดงเวอร์ชันหรือส่วนต่างๆ ของเนื้อหา
ด้วยเนื้อหาแบบสลับ เนื้อหาเพียงส่วนเดียวจะมองเห็นได้บนวิวพอร์ต ในขณะที่ส่วนอื่นๆ จะถูกรวมไว้ใต้แท็บหรือชื่อเรื่อง เมื่อผู้ใช้คลิกที่แท็บ เนื้อหาภายใต้นั้นจะปรากฏให้เห็นเท่านั้น
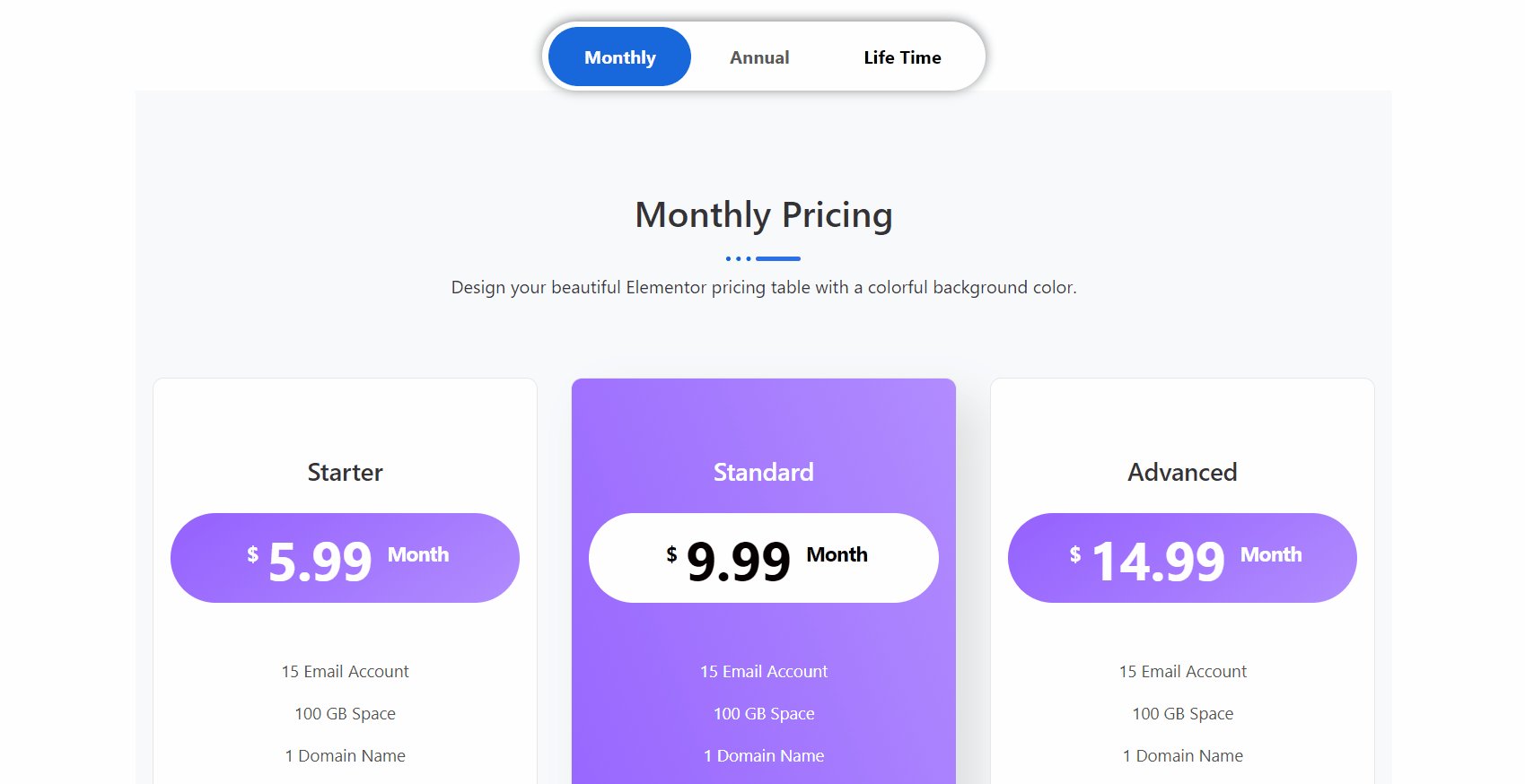
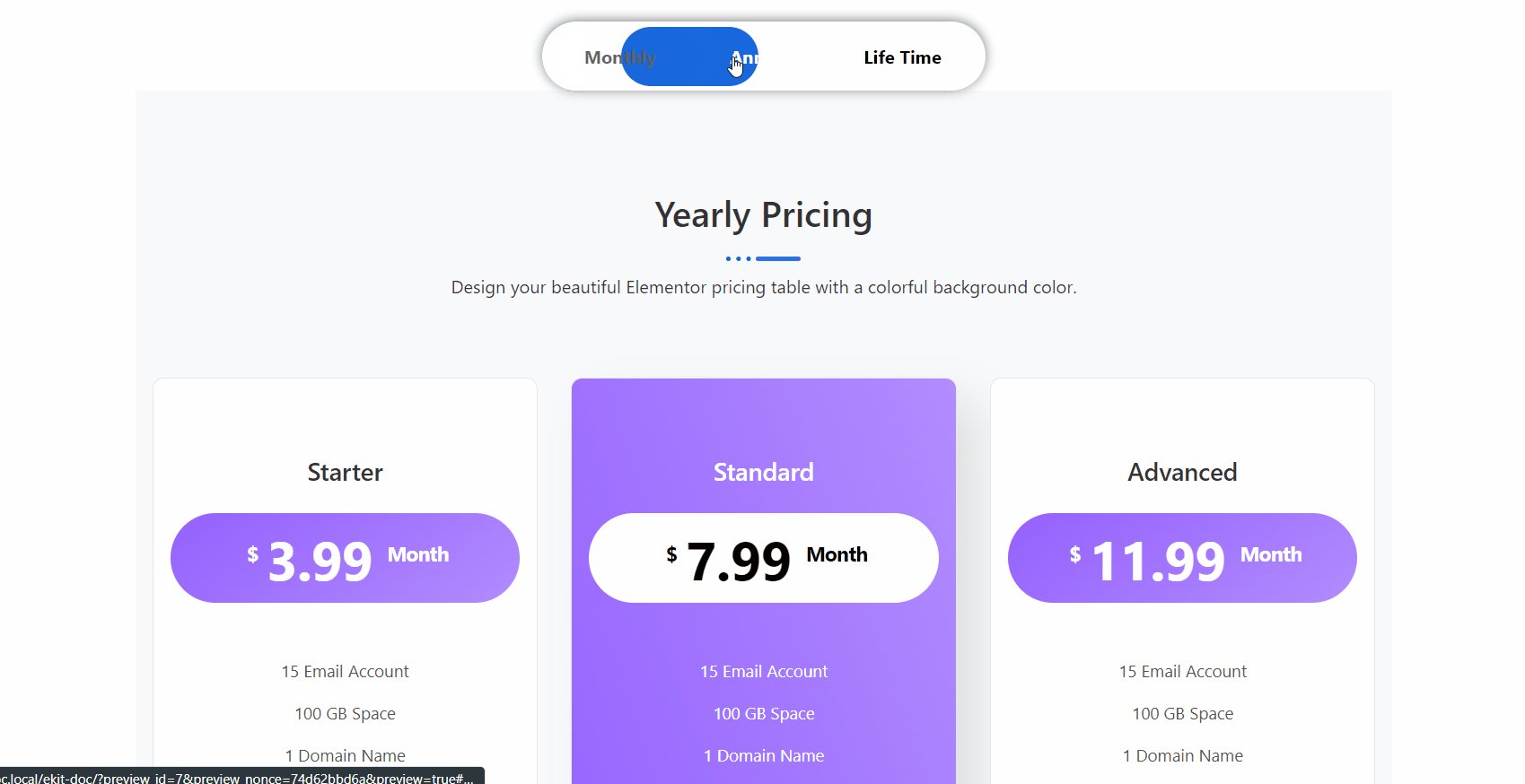
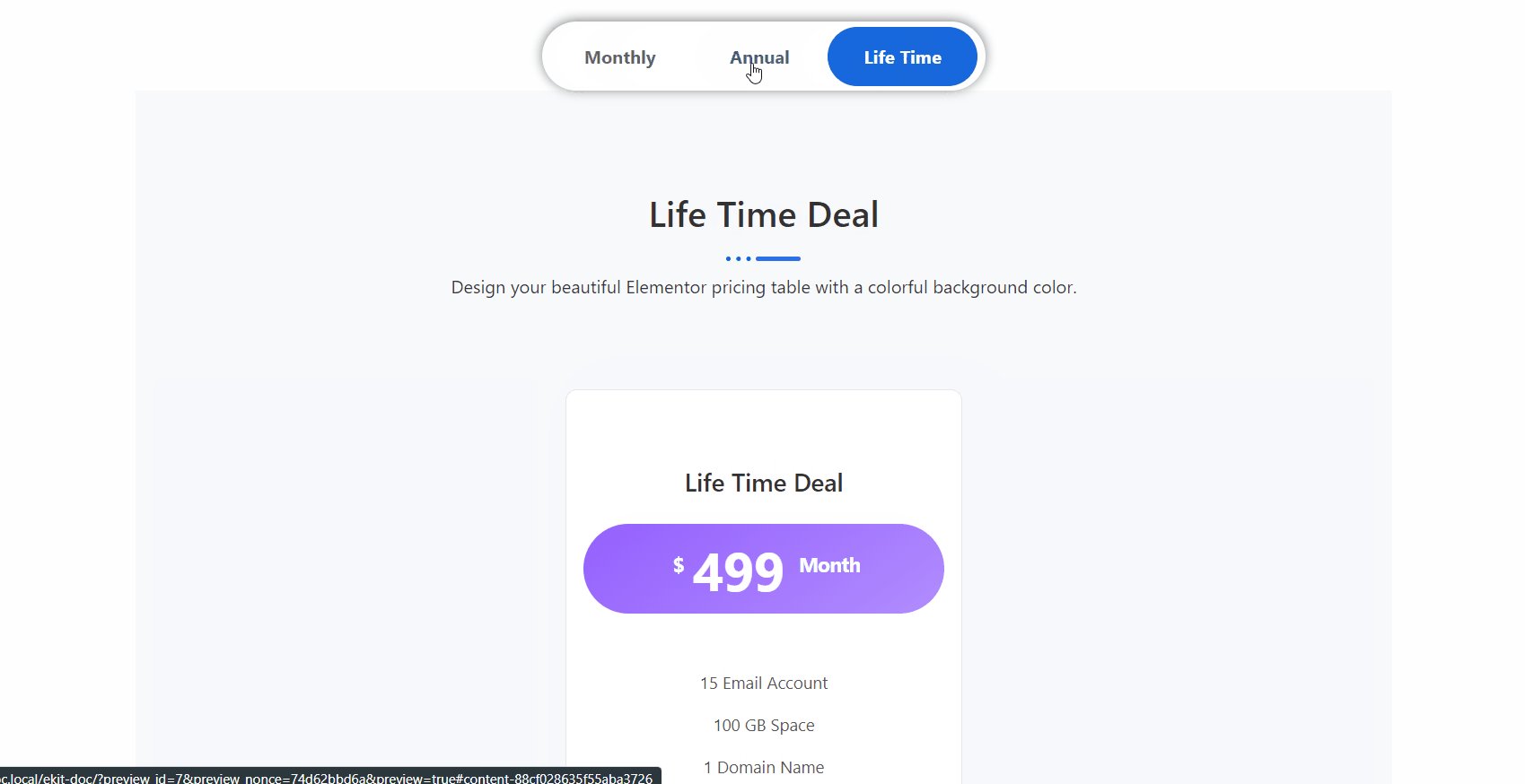
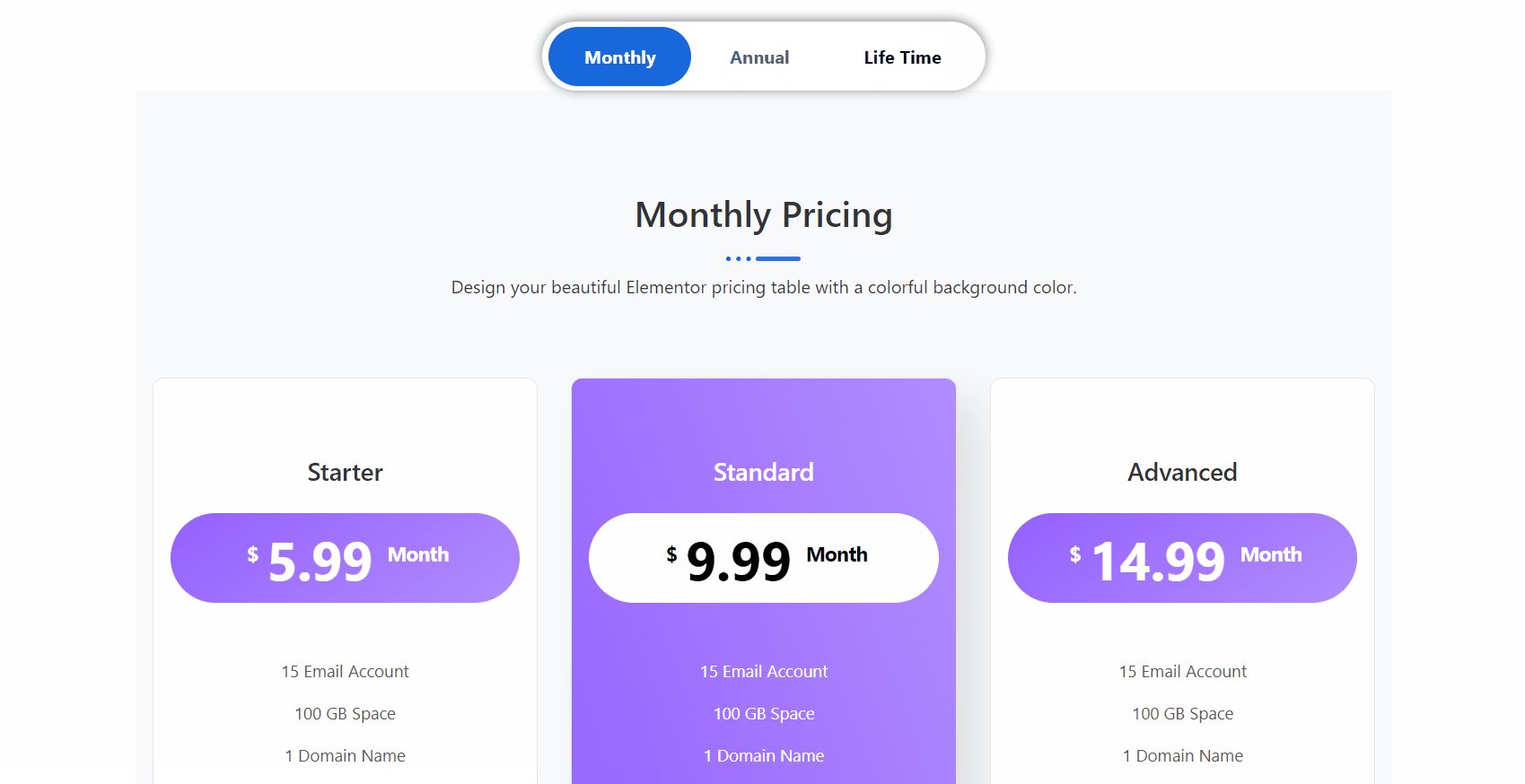
ตัวอย่างเช่น หน้าการกำหนดราคาที่มีข้อตกลงการกำหนดราคาสองรายการ รายเดือนและรายปี หากคุณใช้เนื้อหาแบบสลับ คุณจะเห็นเพียงดีลใดดีลหนึ่งเท่านั้น ไม่ว่าจะเป็นดีลรายเดือนหรือรายปีบนหน้าจอ
[img.gif]
เมื่อผู้ใช้คลิกที่แท็บรายเดือน ข้อเสนอรายเดือนจะปรากฏขึ้น ในทำนองเดียวกัน เมื่อเปิดแท็บรายปี ข้อเสนอรายปีจะแสดงขึ้น
คำแนะนำทีละขั้นตอนในการสร้างเนื้อหาสลับ Elementor ขั้นสูงใน WordPress
แม้ว่าจะมีปลั๊กอินสลับ WordPress มากมาย แต่วิธีที่ง่ายที่สุดในการสร้างปุ่มสลับ Elementor ขั้นสูงบน WordPress มาพร้อมกับ ElementsKit!
วิดเจ็ตสลับขั้นสูงจาก ElementsKit เพิ่มฟังก์ชันพิเศษให้กับเนื้อหาสลับ WordPress ของคุณ ช่วยให้คุณแสดงเนื้อหาได้อย่างมีสไตล์มากขึ้นด้วยตัวเลือกที่ปรับแต่งได้จำนวนสูงสุด
นี่คือวิธีที่คุณสามารถสร้างเนื้อหาสลับ WordPress ที่ซับซ้อนโดยใช้วิดเจ็ต Advanced Toggle ของ ElementsKit:
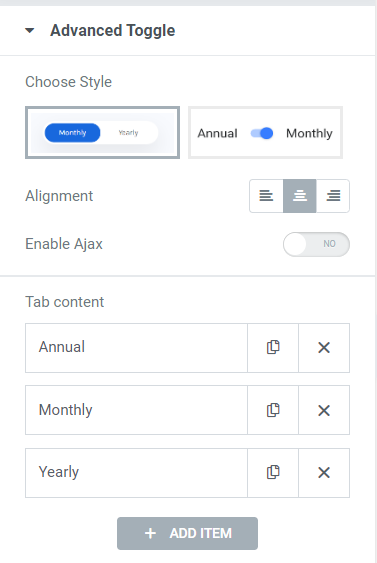
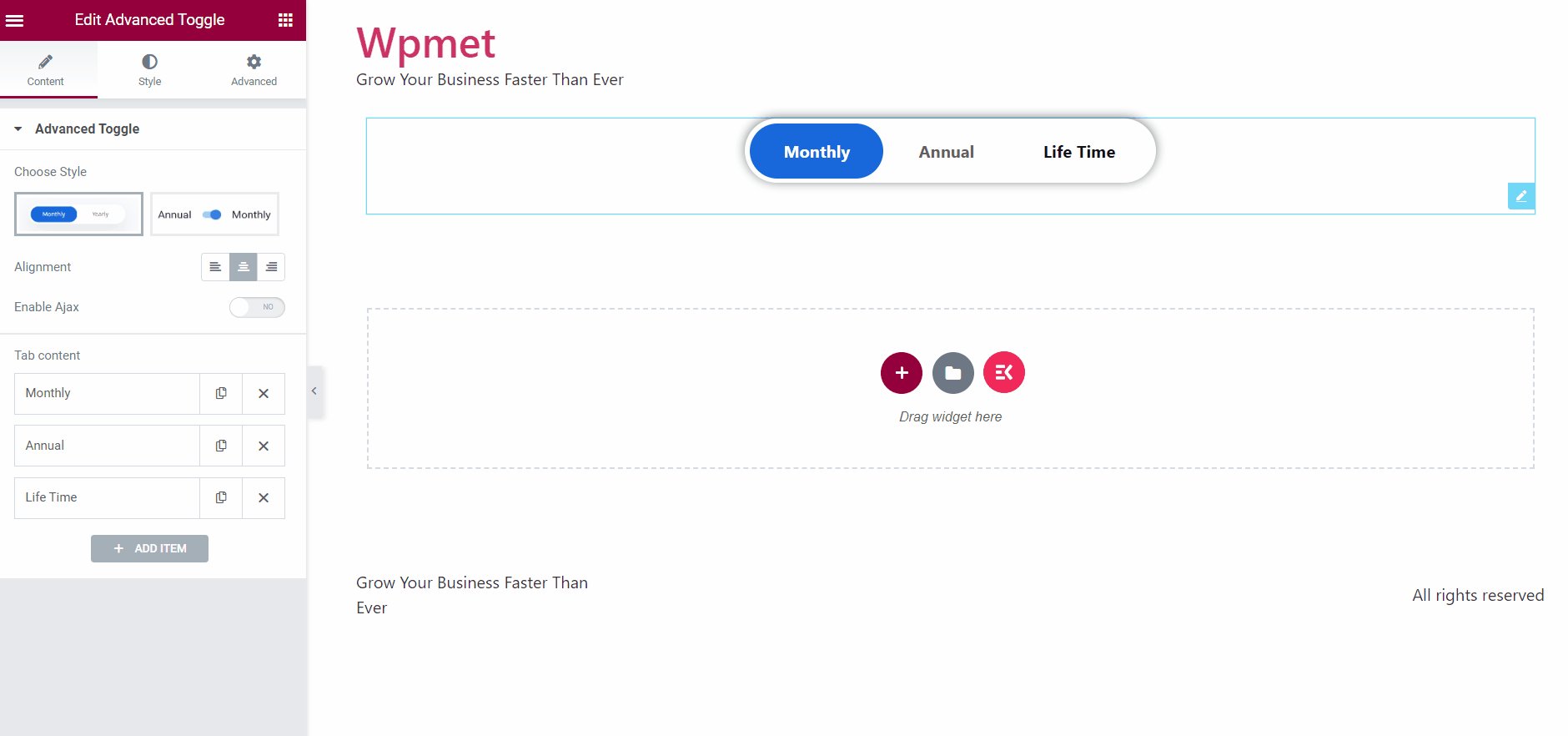
ขั้นตอนที่ 1: เลือกสไตล์สำหรับปุ่มสลับ Elementor
หากต้องการใช้วิดเจ็ตสลับขั้นสูง ก่อนอื่น ให้ลากและวางวิดเจ็ตลงในการออกแบบ Elementor ของคุณ หลังจากนั้น คุณจะสามารถตั้งค่าสลับเนื้อหาและปรับแต่งสไตล์ได้

วิดเจ็ต ElementsKit Advanced Toggle มาพร้อมกับปุ่มสองสไตล์ที่แตกต่างกัน ไม่เพียงแต่รูปแบบที่แตกต่างกันเท่านั้น แต่ฟังก์ชันการใช้งานยังแตกต่างกันอีกด้วย
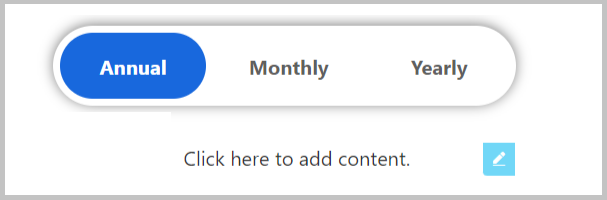
ด้วยสไตล์ 1 คุณสามารถแสดงได้หลายแท็บ ภายใต้แท็บเหล่านี้ คุณสามารถเพิ่มเนื้อหาแบบสลับได้ เมื่อคุณมีหลายตัวเลือกที่จะแสดง คุณสามารถเลือกลักษณะนี้ได้


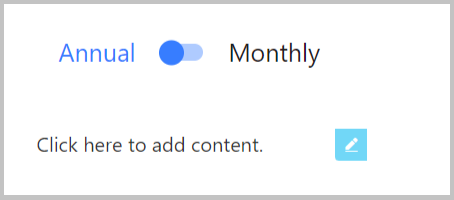
รูปแบบที่ 2 คือการสลับระหว่างสองเนื้อหาด้วยปุ่มสลับแบบดั้งเดิม เมื่อคุณเลือกรูปแบบนี้ จะแสดงเฉพาะสองแท็บแรก ปุ่มสลับทั่วไปจะปรากฏขึ้นเพื่อสลับไปมาระหว่างสองเนื้อหา
สำหรับบทช่วยสอนนี้ คุณจะใช้สไตล์ 1 เพื่อแสดงตัวเลือกที่ปรับแต่งได้มากขึ้น
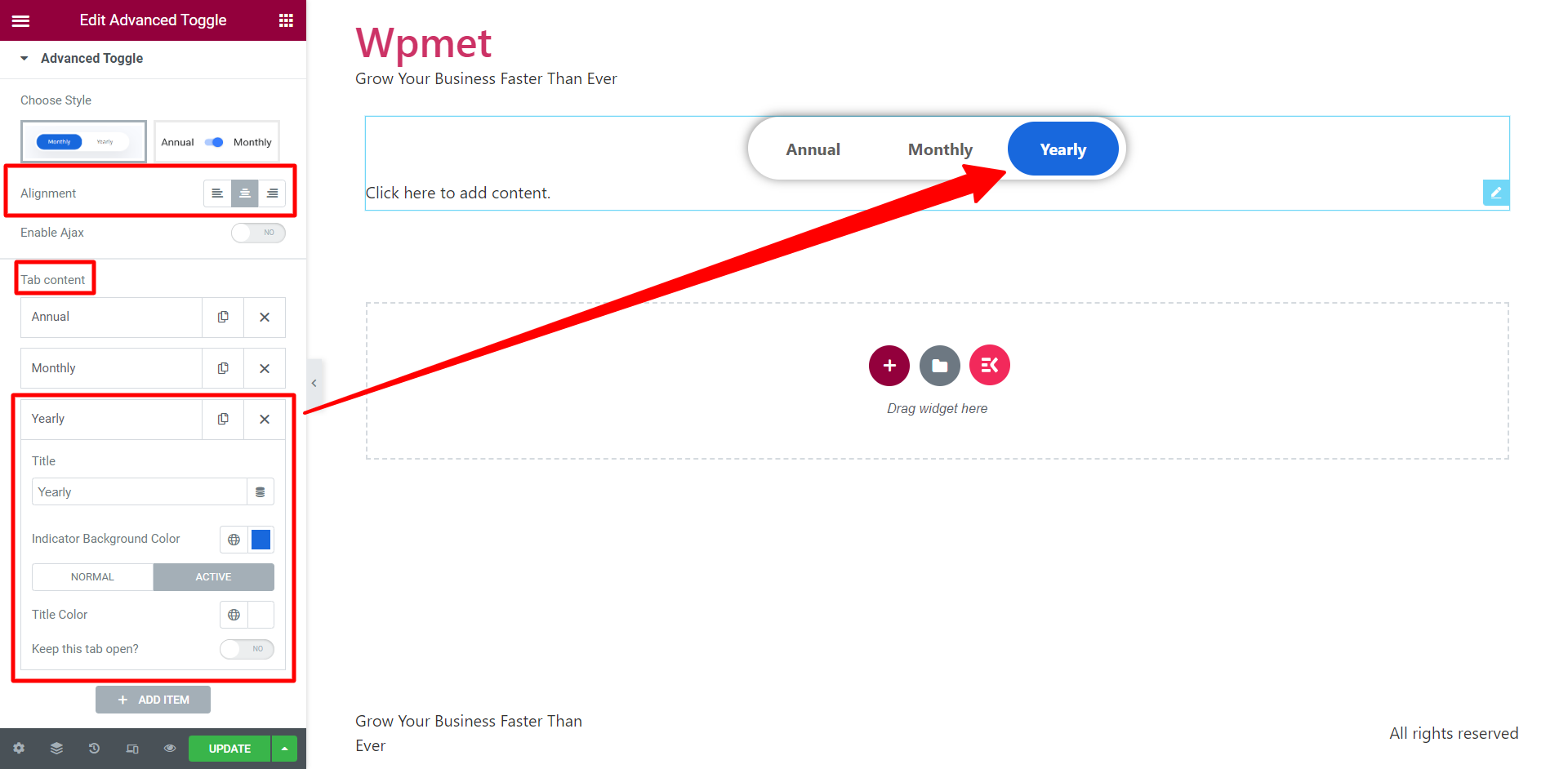
ขั้นตอนที่ 2: เพิ่มแท็บบนเมนูสลับใน wordpress
คุณสามารถเพิ่มแท็บด้วยการคลิกเพียงครั้งเดียวโดยใช้วิดเจ็ตสลับ ElementsKit Advanced หากต้องการเพิ่มแท็บใหม่ ให้คลิกที่ปุ่มเพิ่มรายการ สำหรับเนื้อหาแต่ละแท็บ คุณสามารถตั้งค่าเอฟเฟกต์ Title , Indicator Background Color , Title Color สำหรับ Normal และ Hover สำหรับแต่ละแท็บได้ ยิ่งไปกว่านั้น หากคุณต้องการให้แท็บมองเห็นได้ตามค่าเริ่มต้น คุณสามารถเปิดใช้คุณลักษณะ เปิดแท็บนี้ ไว้ได้

นอกจากนี้ คุณสามารถตั้งค่า Alignment สำหรับแท็บ Toggle ไปทางขวา ซ้าย หรือกึ่งกลาง ตัวเลือกในการ เปิดใช้งาน Ajax ก็มีให้เช่นกัน

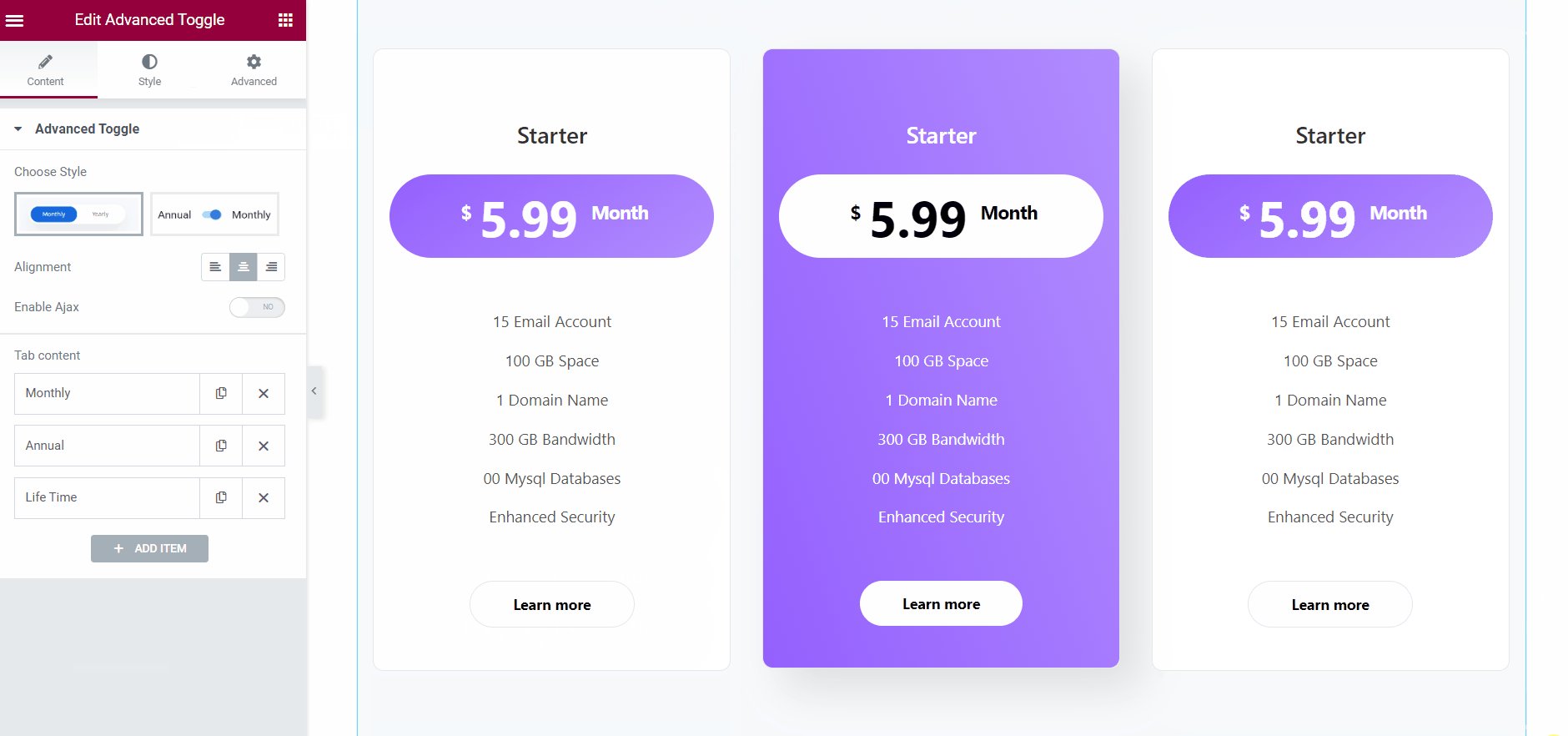
ขั้นตอนที่ 3: จะเพิ่มเนื้อหาสลับ WordPress ใน Elementor ได้อย่างไร
กระบวนการสร้างเนื้อหาทำให้เป็นวิดเจ็ตสลับ " ขั้นสูง " คุณสามารถออกแบบเนื้อหาสำหรับแต่ละแท็บได้อย่างแท้จริงโดยไม่ต้องออกจากโปรแกรมแก้ไข Elementor สิ่งนี้ให้ประโยชน์อย่างมากเนื่องจากคุณสามารถสร้างและปรับแต่งเนื้อหาภายในหน้าเดียวกับที่คุณกำลังแก้ไขปุ่มสลับ

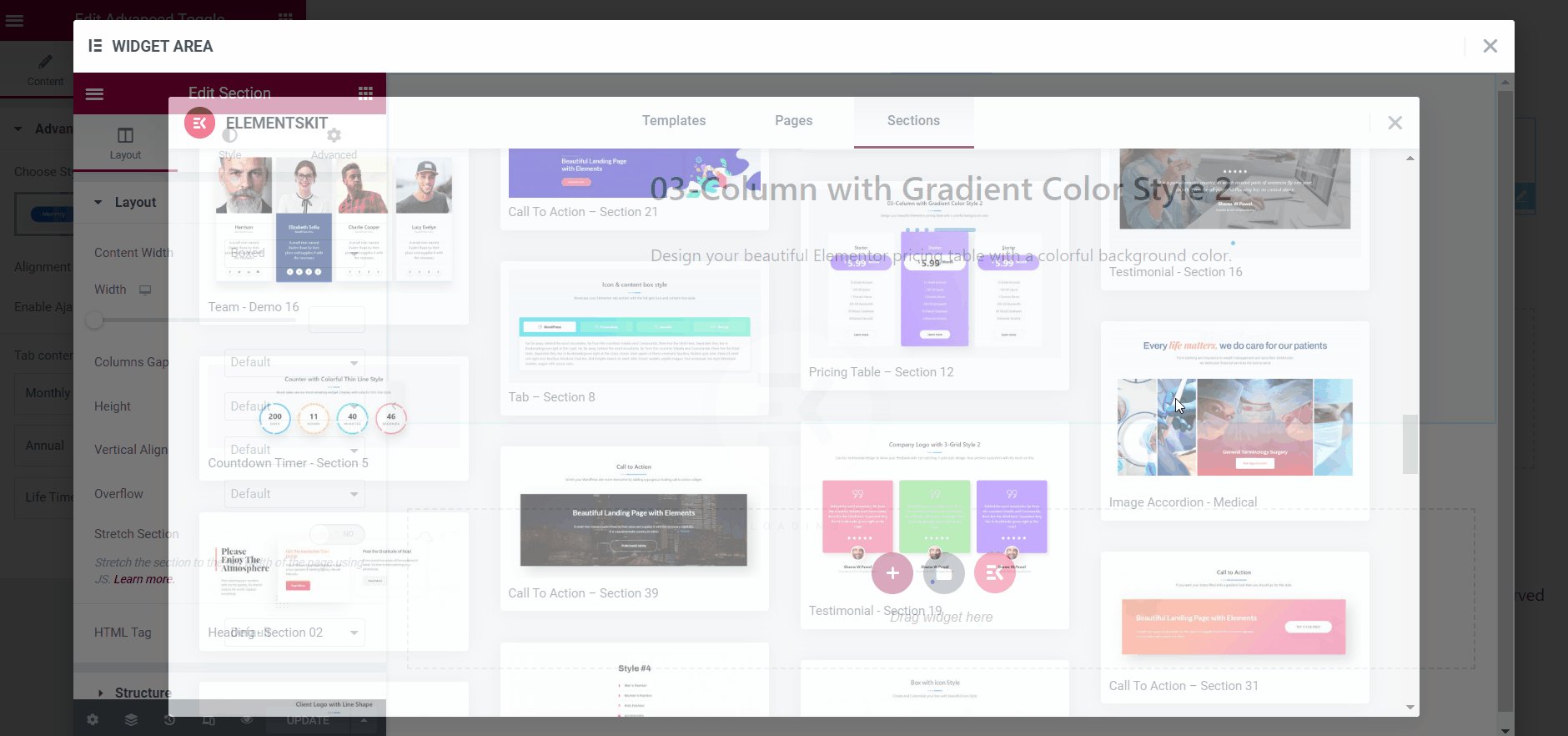
หากต้องการสร้างเนื้อหาสลับ ให้ คลิกที่ส่วนเนื้อหา ใต้ปุ่มสลับ Widget Area จะปรากฏขึ้นบนหน้าจอของคุณ ในอินเทอร์เฟซนี้ คุณสามารถออกแบบสลับเนื้อหาด้วยองค์ประกอบ Elementor และ ElementsKit ทั้งหมด คุณมีตัวเลือกในการ สร้างการออกแบบของคุณเอง หรือ ใช้เทมเพลตที่บันทึกไว้ นอกจากนี้ คุณสามารถใช้ไลบรารีเทมเพลต ElementsKit เพื่อสร้างเนื้อหาสลับ WordPress ที่ยอดเยี่ยม
ขั้นตอนที่ 4: ปรับแต่งปุ่มสลับ Elementor ด้วย ElementsKit
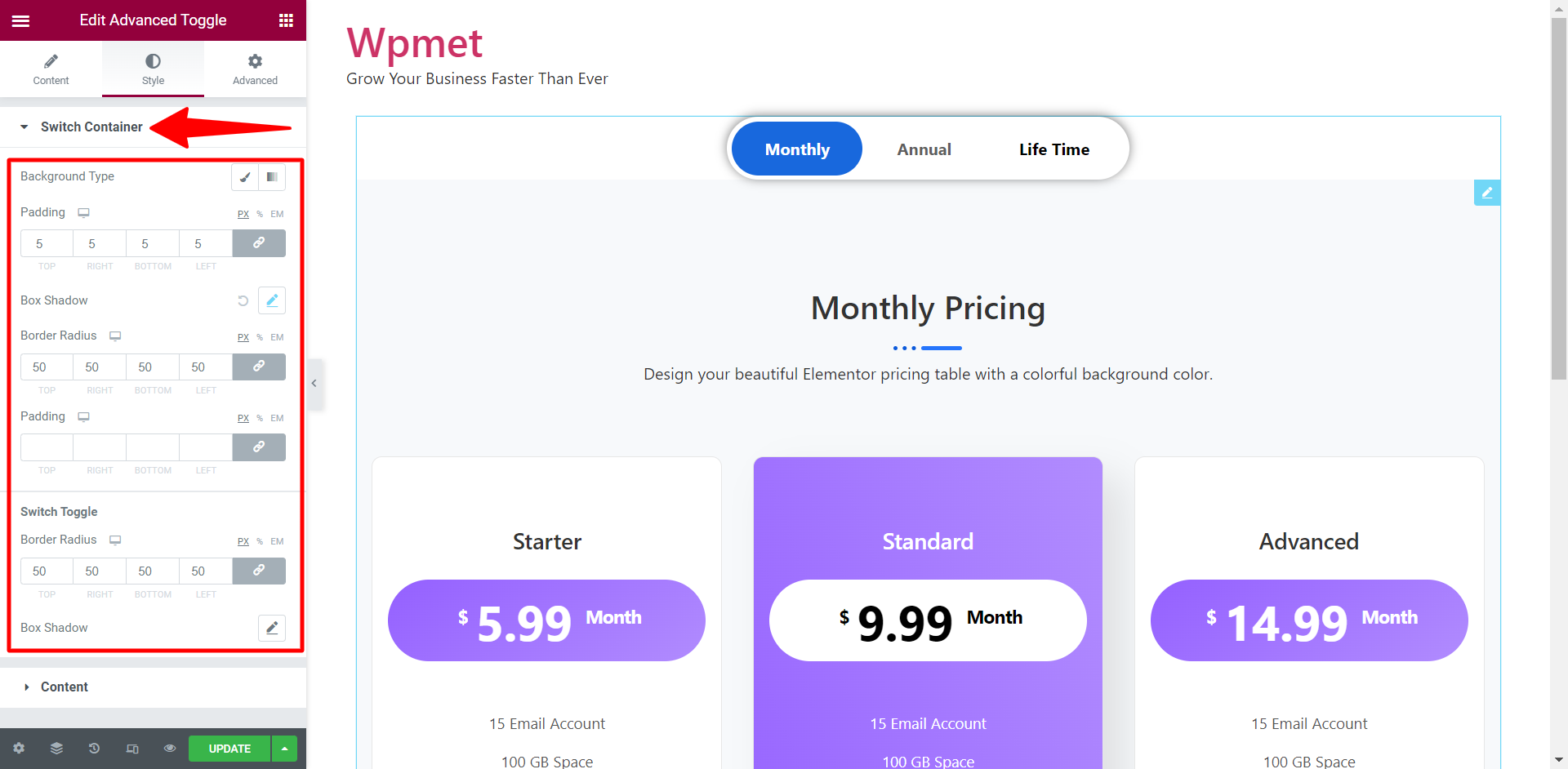
การปรับแต่งปุ่มสลับ Elementor ทำได้ง่ายและยืดหยุ่นด้วย ElementsKit ในส่วน Switch Container (ใต้แท็บ Style) คุณสามารถเลือก ประเภทพื้นหลัง สำหรับปุ่มสลับ จากนั้นตั้งค่า padding สไตล์ เงาของกล่อง และ border-radius

สำหรับ สวิตช์สลับ มีตัวเลือกในการตั้งค่ารัศมีเส้นขอบและเงาของกล่องด้วย
ยิ่งไปกว่านั้น ในส่วน เนื้อหา คุณจะต้องตั้งค่าตัว อักษร สำหรับชื่อแท็บสลับ
นี่ไง! เนื้อหาสลับพร้อมแล้ว ตอนนี้คุณสามารถเพิ่มเนื้อหาแบบสลับเพื่อทำให้การออกแบบเว็บของคุณมีสไตล์และไดนามิกมากขึ้น

หากต้องการเรียนรู้เพิ่มเติม โปรดอ่านเอกสารฉบับเต็มเกี่ยวกับวิธีใช้วิดเจ็ต ElementsKit Advanced Toggle
เหตุใดคุณจึงควรเลือก ElementsKit เพื่อสร้างปุ่มสลับ Elementor
คำถามที่ถูกต้องที่สุดที่คุณอาจถามคือ ในบรรดาปลั๊กอินสลับ WordPress ทั้งหมดที่มีอยู่ ทำไมคุณถึงเลือก ElementsKit คำตอบหนึ่งบรรทัดคือมันเป็นวิดเจ็ตสลับขั้นสูงพร้อมคุณสมบัติขั้นสูงทั้งหมด
เพื่ออธิบายอย่างละเอียด ElemensKit มีคุณลักษณะการสร้างเนื้อหาขั้นสูง วิดเจ็ตสลับ Elementor ส่วนใหญ่มีตัวเลือกในการสลับระหว่างเนื้อหาเพียงสองรายการ เมื่อใช้ ElementsKit คุณสามารถสร้างเนื้อหาแบบสลับได้มากเท่าที่คุณต้องการด้วยสไตล์เฉพาะ นอกจากนี้ คุณสามารถสร้างปุ่มสลับ Elementor และเนื้อหาสลับในโปรแกรมแก้ไขเดียวกันได้ นั่นทำให้ WordPress สลับการสร้างเนื้อหาได้ง่ายกว่าที่เคย นอกจากนี้ คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าได้เช่นกัน
นี่คือเหตุผลที่ต้องเลือก ElementsKit Advanced Toggle Widget เพื่อสร้าง WordPress สลับเนื้อหาใน Elementor:
- การสร้างเนื้อหาขั้นสูง
- เพิ่มเนื้อหาสลับได้ไม่จำกัดจำนวน
- สร้างปุ่มสลับและออกแบบเนื้อหาสลับในที่เดียว โดยไม่ต้องออกจากตัวแก้ไข
- ออกแบบสลับเนื้อหาที่ซับซ้อนด้วย Elementor
- ทำให้ส่วนโต้ตอบสำหรับผู้ใช้
- ลดเวลาการเลื่อนเพื่อปรับปรุงการมีส่วนร่วม
โดยสังเขป
เนื้อหาสลับ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ Toggles ช่วยให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ให้โต้ตอบได้มากขึ้น
ในขณะที่สร้างสลับเนื้อหา ElementsKit ให้คุณสมบัติที่ยืดหยุ่นและล้ำหน้าที่สุด หากคุณปฏิบัติตามคำแนะนำด้านบน คุณควรจะสามารถสร้างปุ่มสลับ Elementor ได้อย่างง่ายดาย
