วิธีหรี่ภาพพื้นหลังใน WordPress โดยไม่ต้องใช้ CSS
เผยแพร่แล้ว: 2022-09-08เคยต้องการที่จะหรี่ภาพพื้นหลังบนเว็บไซต์ WordPress ของคุณหรือไม่?
การเพิ่มรูปภาพคุณภาพสูงลงในไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มการมีส่วนร่วมและแสดงเนื้อหาของคุณ แต่ผู้เยี่ยมชมที่ไม่สามารถอ่านเนื้อหาของคุณเนื่องจากภาพที่ทำให้เสียสมาธิอาจออกจากไซต์ของคุณโดยไม่ได้เรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์ของคุณ
นั่นเป็นเหตุผลที่ควรหรี่ภาพพื้นหลังสำหรับเนื้อหาที่สำคัญ และในโพสต์นี้ เราจะแสดงวิธีทำให้ภาพพื้นหลังมืดลงทางออนไลน์โดยไม่ใช้ CSS หรือ HTML
ภาพพื้นหลัง WordPress คืออะไร?
ภาพพื้นหลังของ WordPress คือภาพใดๆ ก็ตามที่ปรากฏอยู่หลังเนื้อหาหลักบนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถมีภาพพื้นหลังอยู่เบื้องหลังทุกอย่างดังนี้:

หรือคุณสามารถแสดงรูปภาพเบื้องหลังองค์ประกอบเนื้อหาเฉพาะ เช่น แถบด้านข้าง ส่วนท้าย ส่วนหัว และอื่นๆ
รูปภาพเหล่านี้เพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณและสามารถช่วยให้ผู้เยี่ยมชมมีส่วนร่วมกับเนื้อหาของคุณ สิ่งเหล่านี้จำเป็นต่อการสร้างแบรนด์ธุรกิจของคุณด้วย ซึ่งช่วยผู้ใช้สร้างความแตกต่างให้กับไซต์ของคุณจากคู่แข่งของคุณ
ทำไมคุณควรหรี่ภาพพื้นหลังใน WordPress?
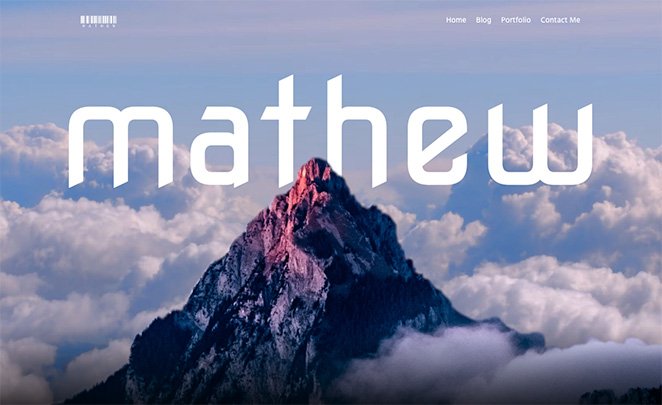
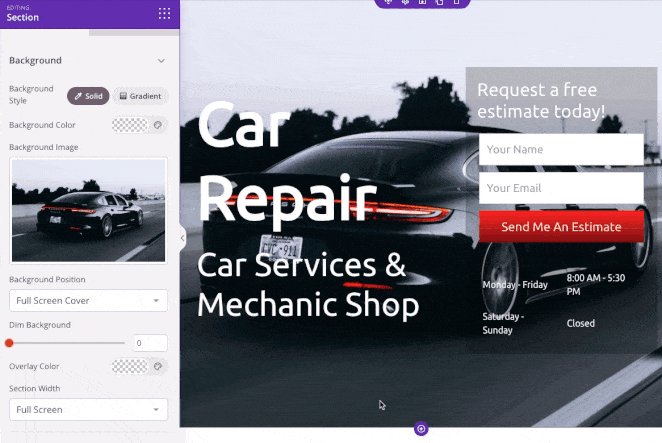
บางครั้ง ภาพพื้นหลังอาจทำให้ผู้เข้าชมอ่านเนื้อหาของคุณได้ยาก ลองดูตัวอย่างนี้:

มันค่อนข้างยากที่จะเห็นว่าข้อความพูดว่าอะไรเพราะภาพพื้นหลังสดใสมาก
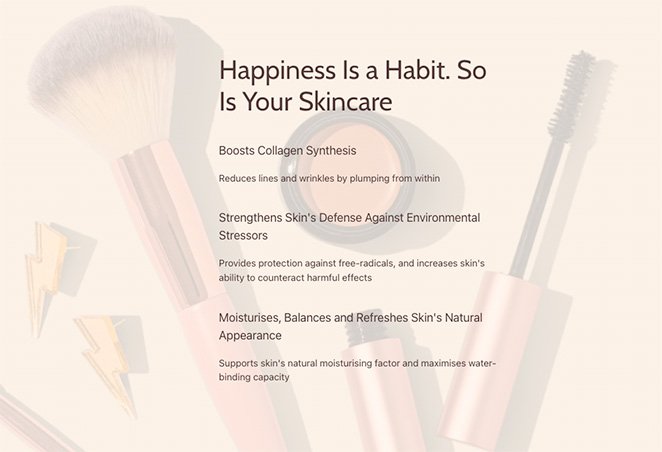
แต่ถ้าคุณทำให้ภาพพื้นหลังมืดลง คุณสามารถทำให้เนื้อหาโดดเด่นยิ่งขึ้น ทำให้ผู้เยี่ยมชมอ่านได้ง่ายขึ้น เรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์และบริการของคุณ และกลายเป็นผู้มีโอกาสเป็นลูกค้า

ฉันจะทำให้พื้นหลังมืดลงได้อย่างไร
วิธีที่นิยมมากที่สุดในการทำให้ภาพพื้นหลังมืดลงทางออนไลน์คือการใช้โค้ด CSS และ HTML ร่วมกัน วิธีนี้ทำให้คุณสามารถเปลี่ยนคุณสมบัติพื้นหลังของคุณและเพิ่มตัวกรองบนรูปภาพเพื่อไม่ให้ปิดบังเนื้อหาเว็บไซต์ของคุณ
ปัญหาของแนวทางนี้คือไม่ใช่เรื่องง่ายสำหรับเจ้าของเว็บไซต์ที่ไม่มีประสบการณ์ในการเขียนโค้ด นอกจากนี้ยังเกี่ยวข้องกับการเปลี่ยนรหัสภายในไฟล์ธีม WordPress ดังนั้นคุณสามารถทำลายไซต์ของคุณได้หากคุณไม่รู้ว่ากำลังทำอะไรอยู่
ทางออกที่ดีกว่าสำหรับผู้เริ่มต้นที่ไม่มีความรู้ด้านเทคนิคคือการใช้ปลั๊กอิน WordPress เพื่อทำให้ภาพพื้นหลังของคุณเข้มขึ้น ปลั๊กอิน WordPress ที่เราโปรดปรานคือ SeedProd เครื่องมือสร้างเว็บไซต์ที่ง่ายและมีประสิทธิภาพ
เหตุใดจึงต้องใช้ SeedProd เพื่อหรี่ภาพพื้นหลัง

SeedProd เป็นวิธีที่ดีที่สุดในการหรี่ภาพพื้นหลังใน WordPress เพราะไม่ต้องการการเข้ารหัส มันมาพร้อมกับตัวสร้างเพจแบบลากและวาง ให้คุณชี้และคลิกเพื่อปรับแต่งไซต์ของคุณ
ด้วยคุณสมบัติการซ้อนทับอย่างง่าย คุณสามารถทำให้ภาพพื้นหลังมืดลงได้โดยการลากตัวเลื่อนอย่างง่าย คุณยังสามารถสร้างภาพซ้อนทับสีและเปลี่ยนตำแหน่งภาพพื้นหลังได้ด้วยการเลือกตัวเลือกจากเมนูดรอปดาวน์ที่สะดวก
นอกจากช่วยให้คุณปรับแต่งรูปภาพบนเว็บไซต์ WordPress แล้ว SeedProd ยังช่วยให้คุณ:
- สร้างธีม WordPress ตั้งแต่เริ่มต้น
- สร้างร้านค้า WooCommerce ทั้งหมด
- สร้างหน้า Landing Page ที่แปลง
- จัดการสมาชิกและเพิ่มรายชื่ออีเมลของคุณ
- เปิดตัวไซต์ของคุณล่วงหน้าพร้อมหน้าเร็ว ๆ นี้
- ทำให้เว็บไซต์ของคุณอยู่ในโหมดบำรุงรักษา
- และอื่นๆ อีกมากมาย
บรรทัดด้านล่าง: SeedProd ทำให้ง่ายต่อการปรับแต่งส่วนใดๆ ของไซต์ WordPress ของคุณ โดยไม่ต้องใช้โค้ด
วิธีหรี่ภาพพื้นหลังใน WordPress โดยไม่ต้องใช้ CSS Code หรือ HTML
ทำตามขั้นตอนง่าย ๆ เหล่านี้เพื่อหรี่ภาพพื้นหลังใน WordPress โดยไม่ต้องใช้โค้ด CSS หรือ HTML ด้วย SeedProd เราสัญญาว่ามันจะง่ายกว่าการเรียนรู้โค้ดมากและให้ผลลัพธ์ที่น่าทึ่ง
- ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd
- ขั้นตอนที่ 2 เลือกชุดเว็บไซต์หรือเทมเพลตหน้า Landing Page
- ขั้นตอนที่ 3 เพิ่มภาพพื้นหลังของคุณไปที่ WordPress
- ขั้นตอนที่ 4. เพิ่มโอเวอร์เลย์เพื่อทำให้ภาพพื้นหลังของคุณมืดลง
- ขั้นตอนที่ 5 ทำให้ภาพพื้นหลังมืดลงที่อื่นใน WordPress
- ขั้นตอนที่ 6 เผยแพร่การเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd
ขั้นแรก คุณจะต้องไปที่เว็บไซต์ SeedProd และเลือกระดับการสมัคร เราขอแนะนำ SeedProd Pro เพราะมันมีคุณสมบัติการสร้างธีมขั้นสูง
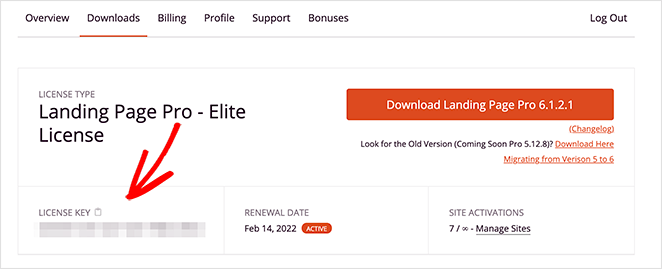
เมื่อคุณเลือกแผนและเปิดบัญชีของคุณแล้ว ให้ไปที่ส่วน ดาวน์โหลด ของแดชบอร์ดผู้ใช้และดาวน์โหลดปลั๊กอินลงในคอมพิวเตอร์ของคุณ ในขณะที่คุณอยู่ที่นั่น ให้คัดลอกคีย์ใบอนุญาตของปลั๊กอินเพื่อใช้ในภายหลัง

ถัดไป ไปที่เว็บไซต์ WordPress ของคุณ และติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd หากคุณไม่เคยทำเช่นนี้มาก่อน ให้ทำตามคำแนะนำในการติดตั้งปลั๊กอิน WordPress
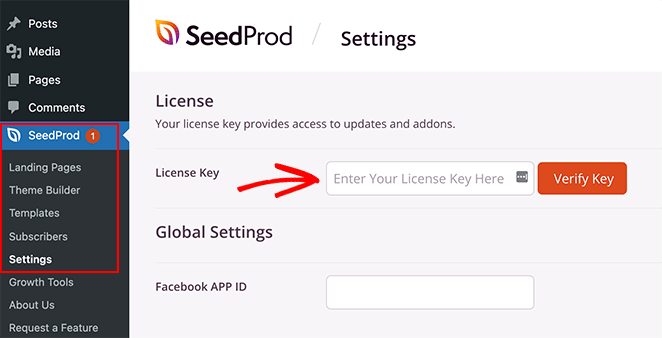
หลังจากเปิดใช้งาน SeedProd แล้ว ให้ไปที่หน้า การตั้งค่า SeedProd » และวางรหัสใบอนุญาตของคุณลงในฟิลด์ที่เกี่ยวข้อง

เมื่อคุณคลิกปุ่ม ยืนยันคีย์ คุณจะสามารถเข้าถึงฟีเจอร์ Pro ของ SeedProd ทั้งหมดได้
ขั้นตอนที่ 2 เลือกชุดเว็บไซต์หรือเทมเพลตหน้า Landing Page
มี 2 วิธีในการใช้ SeedProd บนเว็บไซต์ WordPress ของคุณ คุณสามารถ:
- สร้างธีม WordPress ที่กำหนดเองตั้งแต่เริ่มต้นและแทนที่ธีมปัจจุบันของคุณ
- สร้างหน้า Landing Page แบบสแตนด์อโลนและรักษาธีม WordPress ที่มีอยู่ของคุณ
สำหรับคู่มือนี้ เราจะสร้างธีมที่กำหนดเอง แต่ถ้าคุณต้องการสร้างหน้า Landing Page แทน คุณสามารถทำตามคำแนะนำทีละขั้นตอนของเรา: วิธีสร้างหน้า Landing Page ใน WordPress
หลังจากตั้งค่าเพจของคุณแล้ว คุณสามารถกลับไปที่บทช่วยสอนนี้เพื่อเรียนรู้วิธีทำให้ภาพพื้นหลังของคุณมืดลง
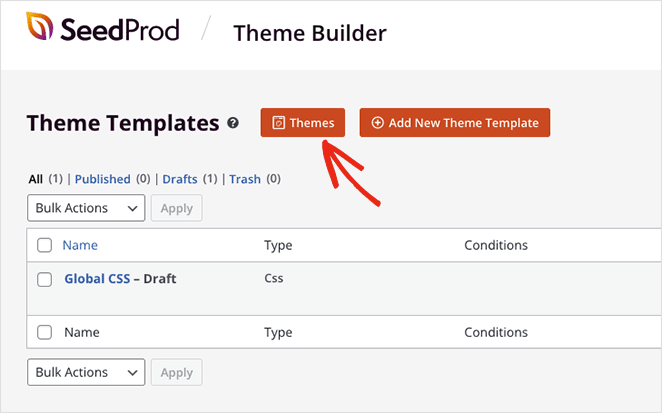
เนื่องจากเรากำลังสร้างธีม WordPress สำหรับบทช่วยสอนนี้ คุณจะต้องไปที่ SeedProd » Theme Builder จากส่วนผู้ดูแลระบบ WordPress แล้วคลิกปุ่ม Themes

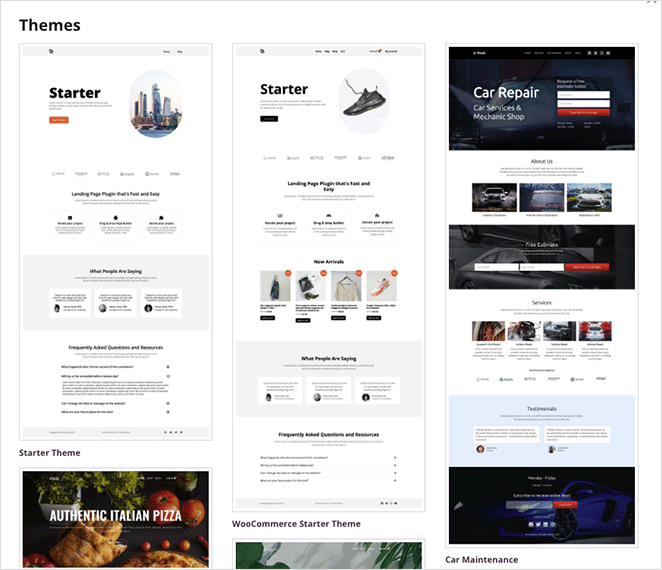
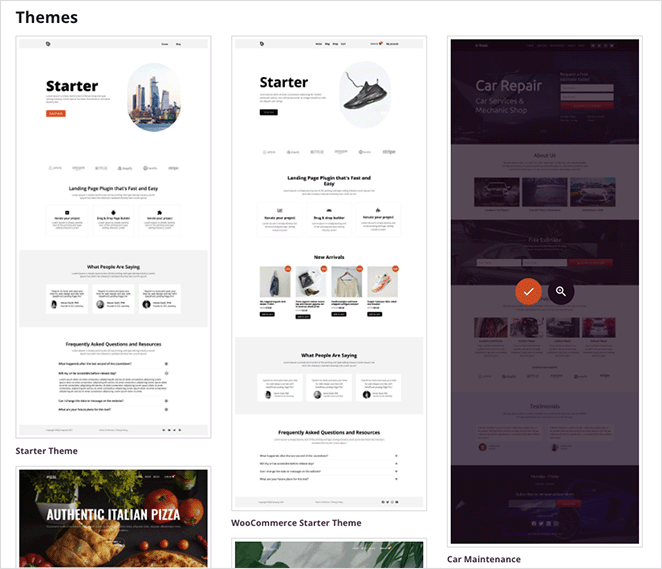
ในหน้าจอถัดไป คุณจะเห็นแกลเลอรีชุดเว็บไซต์ที่คุณสามารถใช้สร้างธีม WordPress ได้ทันที

แต่ละชุดมาพร้อมกับหน้าและเทมเพลตธีมทั้งหมดที่เว็บไซต์ของคุณต้องการ จากนั้นคุณปรับแต่งแต่ละหน้าได้ด้วยเครื่องมือสร้างเพจแบบลากและวางของ SeedProd
เลื่อนดูชุดอุปกรณ์ต่างๆ จนกว่าคุณจะพบชุดที่เหมาะกับธุรกิจของคุณ จากนั้นวางเมาส์เหนือภาพขนาดย่อของชุดอุปกรณ์ แล้วคลิกไอคอนเครื่องหมายถูก

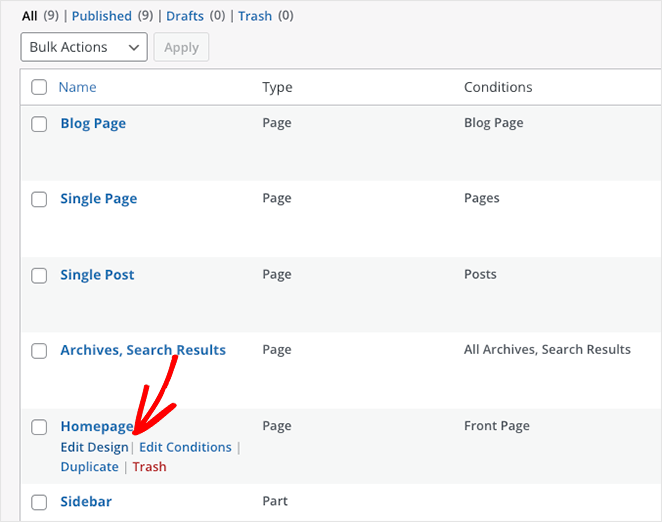
หลังจากนำเข้าชุดเว็บไซต์แล้ว คุณจะเห็นรายการชิ้นส่วนที่ประกอบเป็นธีม WordPress ใหม่ของคุณ ในการปรับแต่งส่วนใดๆ ให้คลิกลิงก์ แก้ไขการออกแบบ และจะเปิดขึ้นในตัวสร้างเพจแบบเห็นภาพ ซึ่งคุณสามารถเพิ่มภาพพื้นหลังที่กำหนดเองได้


เริ่มต้นด้วยการแก้ไขการออกแบบหน้าแรก
ขั้นตอนที่ 3 เพิ่มภาพพื้นหลังของคุณไปที่ WordPress
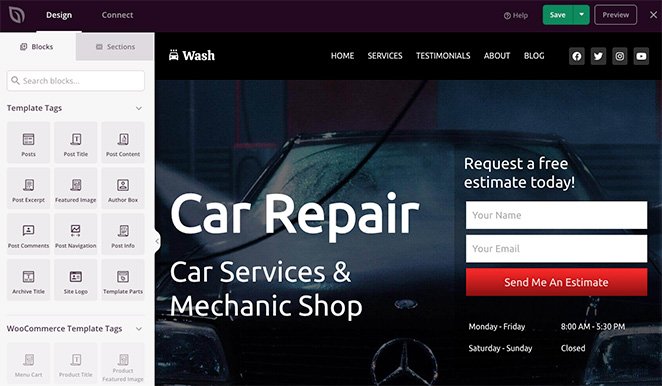
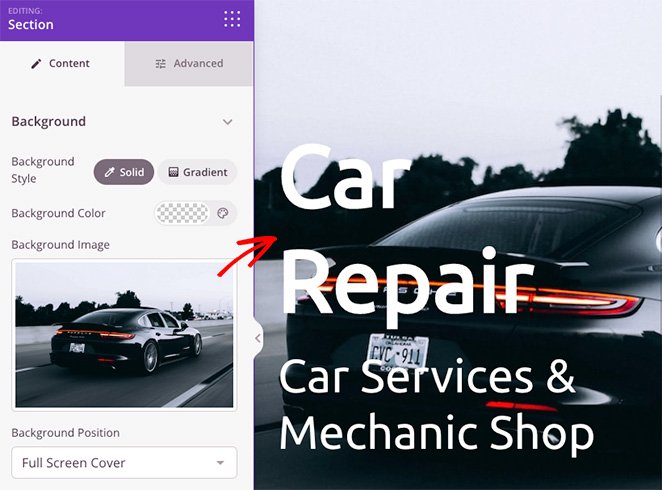
เมื่อคุณเปิดเทมเพลตในตัวสร้างเพจของ SeedProd คุณจะเห็นเลย์เอาต์ที่คล้ายกับตัวอย่างด้านล่าง

มีบล็อกและส่วนต่างๆ สำหรับเพิ่มเนื้อหาทางด้านซ้าย และตัวอย่างแบบสดของการออกแบบของคุณทางด้านขวาพร้อมองค์ประกอบที่ใช้ในชุดเว็บไซต์ของคุณ
คุณสามารถปรับแต่งเทมเพลตของคุณได้อย่างง่ายดายโดยคลิกที่องค์ประกอบใดๆ ในหน้าตัวอย่าง ซึ่งจะเปิดแผงพร้อมการตั้งค่าสำหรับองค์ประกอบนั้นและตัวเลือกการปรับแต่งเอง

คุณยังสามารถลากบล็อกจากด้านซ้ายไปยังหน้าของคุณเพื่อเพิ่มเนื้อหา เช่น แบบฟอร์ม Optin ไอคอนโซเชียลมีเดีย วิดีโอ รูปภาพ ปุ่ม และอื่นๆ

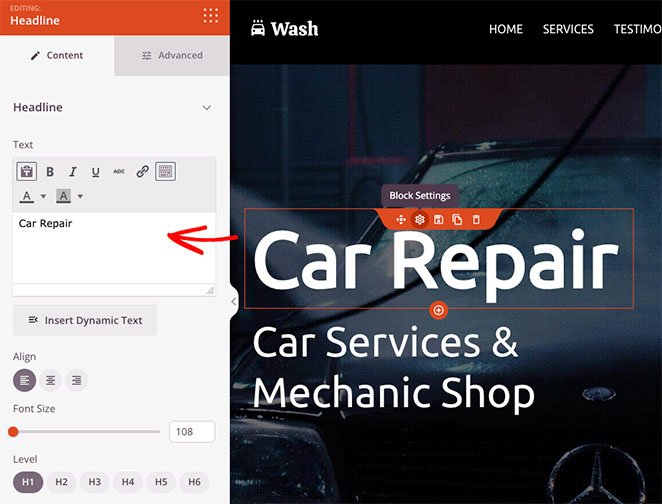
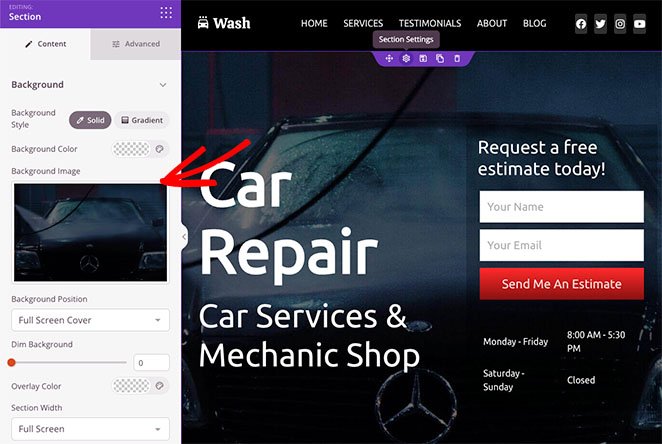
การเพิ่มรูปภาพพื้นหลังในส่วนต่างๆ ก็ทำได้ง่ายเช่นเดียวกัน คลิกพื้นที่ที่คุณต้องการแก้ไข และลบภาพพื้นหลังเริ่มต้น

จากนั้นคุณสามารถอัปโหลดรูปภาพใหม่จากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress ของคุณได้

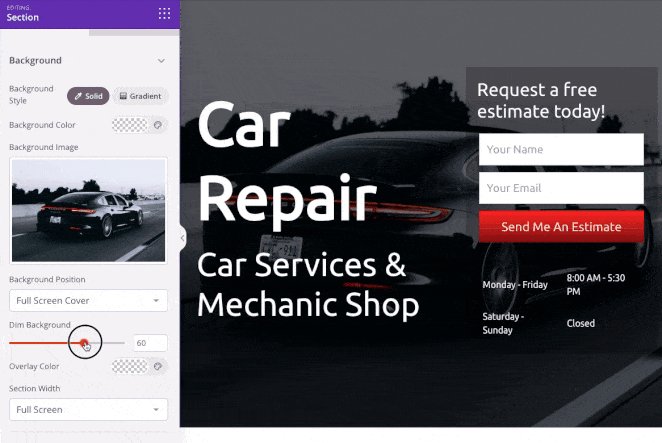
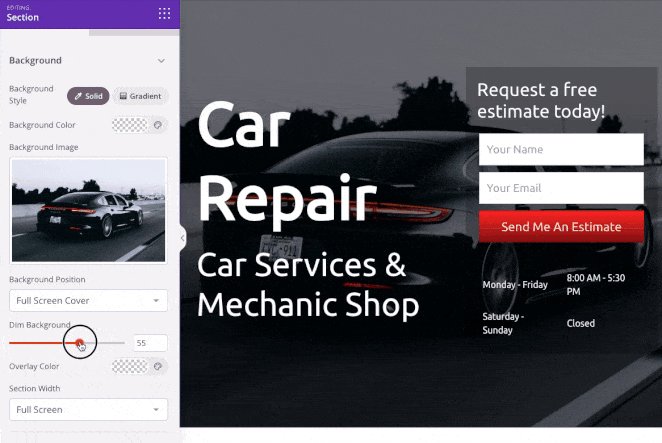
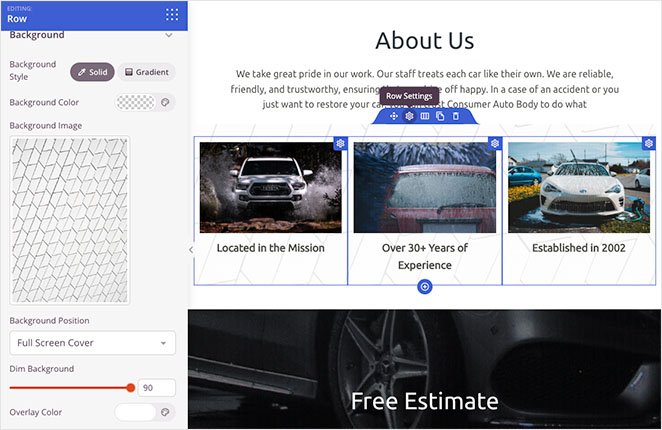
ขั้นตอนที่ 4. เพิ่มโอเวอร์เลย์เพื่อทำให้ภาพพื้นหลังของคุณมืดลง
ดังที่คุณเห็นในตัวอย่างก่อนหน้านี้ ภาพพื้นหลังที่เราใช้ไม่ตัดกันมากพอกับพาดหัว ทำให้อ่านยาก
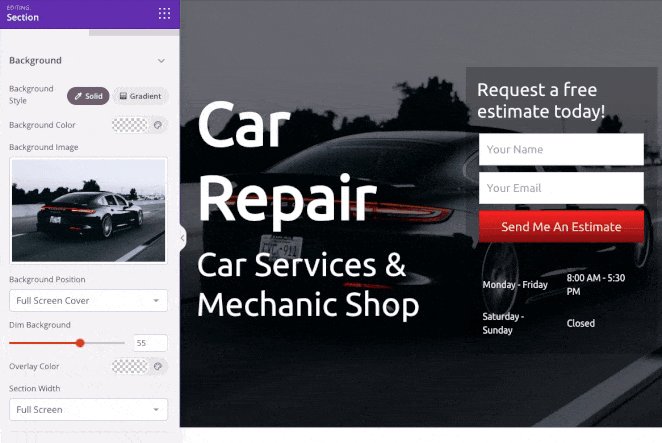
การแก้ไขปัญหานี้ทำได้ง่ายมากและใช้เวลาเพียงไม่กี่คลิก เพียงค้นหาส่วนหัว พื้นหลังมัว ในการตั้งค่าส่วนแล้วลากตัวเลื่อนไปทางขวาจนกว่าหัวเรื่องของคุณจะโดดเด่น

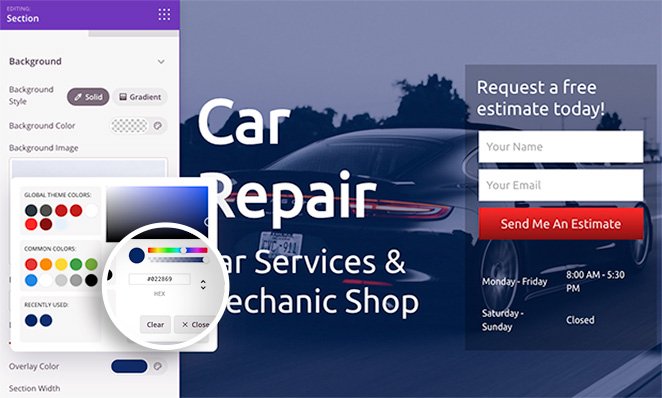
คุณยังสามารถใช้แผงเดียวกันเพื่อเพิ่มการซ้อนทับสีให้กับภาพพื้นหลังของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการเชื่อมโยงสีของแบรนด์เข้ากับการออกแบบเว็บและทำให้ไซต์ของคุณเป็นที่รู้จักมากขึ้น
ในการทำเช่นนั้น ให้ค้นหาหัวข้อ Overlay Color แล้วคลิกตัวเลือกสีเพื่อเลือกสีที่กำหนดเอง การเลือกสีค่อนข้างง่าย คุณสามารถชี้และคลิกเพื่อค้นหาสีที่ใช้งานได้หรือใช้ลูกศรเพื่อป้อน:
- ค่าฐานสิบหก
- ค่า RGBA
- ค่า HSLA

นี่เป็นวิธีแก้ปัญหาที่ยอดเยี่ยม หากคุณทราบแล้วว่าต้องการใช้สีใด
นอกจากการเพิ่มการซ้อนทับให้กับรูปภาพของคุณแล้ว คุณยังสามารถเปลี่ยนสีพื้นหลังของส่วน ใช้การไล่ระดับสีแทนรูปภาพ และเปลี่ยนตำแหน่งของภาพพื้นหลังได้

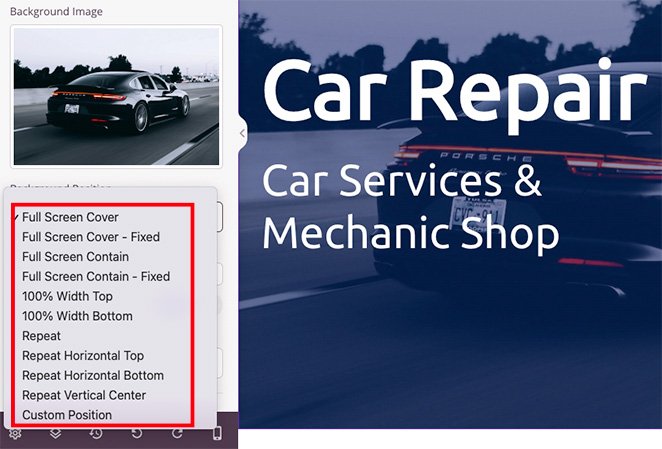
ตัวอย่างเช่น การคลิกลูกศรแบบเลื่อนลงจะทำให้คุณสามารถจัดตำแหน่งพื้นหลังได้ด้วยวิธีต่อไปนี้:
- ปกเต็มหน้าจอ
- ปกเต็มหน้าจอ - แก้ไข
- บรรจุเต็มหน้าจอ
- บรรจุเต็มหน้าจอ – แก้ไข
- ความกว้างสูงสุด 100%
- ความกว้างด้านล่าง 100%
- เล่นซ้ำพื้นหลัง
- ทำซ้ำแนวนอนด้านบน
- ทำซ้ำแนวนอนด้านล่าง
- ทำซ้ำศูนย์แนวตั้ง
- ตำแหน่งที่กำหนดเอง
การเลือกตัวเลือก ตำแหน่งที่กำหนดเอง จะเปิดตัวเลือกการปรับแต่งที่มีรายละเอียดมากขึ้น

ตัวอย่างเช่น คุณสามารถเปลี่ยนตำแหน่ง X หรือ Y เพื่อแสดงส่วนเฉพาะของรูปภาพได้ คุณยังสามารถเปลี่ยนประเภทไฟล์แนบเป็นแบบคงที่หรือเลื่อน กำหนดวิธีแสดงรูปภาพซ้ำ และเปลี่ยนขนาดพื้นหลังได้
ด้วยเหตุนี้ คุณจึงปรับแต่งแต่ละพื้นที่ของภาพพื้นหลังเพื่อให้ได้รูปลักษณ์ที่สมบูรณ์แบบ
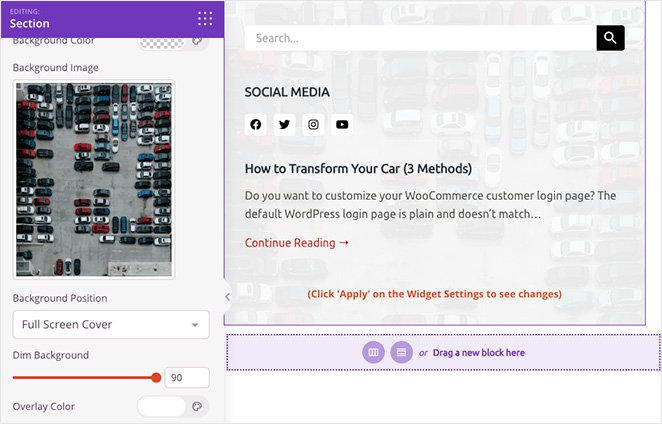
ขั้นตอนที่ 5 ทำให้ภาพพื้นหลังมืดลงที่อื่นใน WordPress
เมื่อคุณรู้วิธีหรี่ภาพพื้นหลังด้วย SeedProd แล้ว คุณสามารถใช้ความรู้ในส่วนอื่นๆ ของการออกแบบเว็บของคุณได้
ตัวอย่างเช่น คุณสามารถเพิ่มภาพพื้นหลังให้กับแถวและคอลัมน์ และเพิ่มคุณสมบัติตัวกรองเพื่อทำให้ภาพมืดลง เพื่อให้เนื้อหาของคุณโดดเด่น

คุณยังสามารถปรับแต่งแถบด้านข้างของบล็อกด้วยภาพพื้นหลังได้ ดังนั้นจึงง่ายกว่าเมื่อเปรียบเทียบกับโพสต์ในบล็อกของคุณ เพียงอัปโหลดภาพของคุณ ปรับแต่งการตั้งค่าของคุณอย่างรวดเร็ว คุณก็พร้อมที่จะเผยแพร่

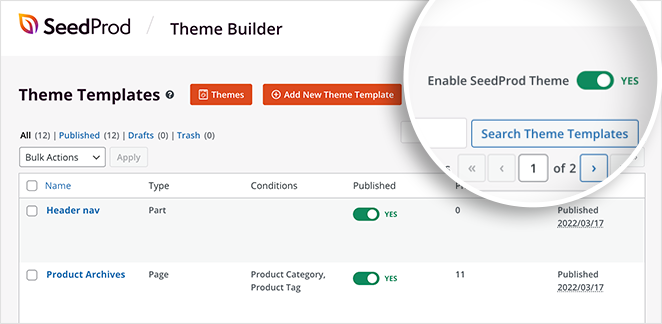
ขั้นตอนที่ 6 เผยแพร่การเปลี่ยนแปลงของคุณ
เพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณเห็นภาพพื้นหลังใหม่ของคุณ คุณจะต้องแน่ใจว่าคุณเปิดใช้งานธีม SeedProd แบบกำหนดเองของคุณ ในการทำเช่นนั้น ให้ไปที่ SeedProd » Theme Builder และเปิดตัวเลือก Enable SeedProd Theme ไปที่ตำแหน่ง "ใช่"

แค่นั้นแหละ! ตอนนี้คุณสามารถดูตัวอย่างธีมของคุณและดูการซ้อนทับพื้นหลังในการดำเนินการได้
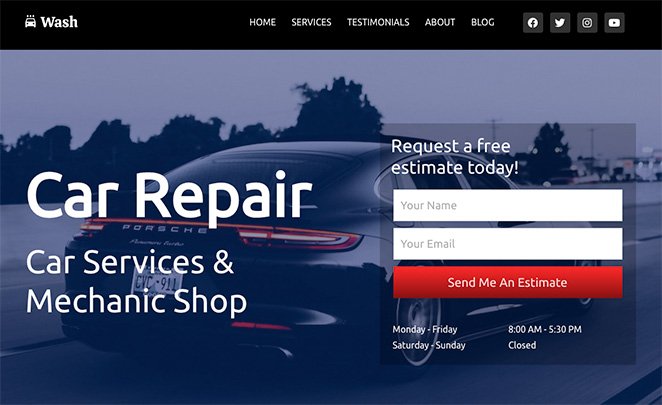
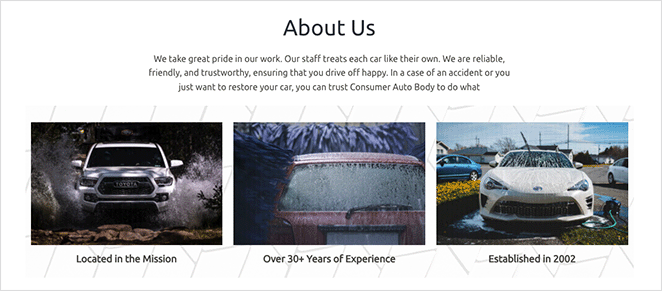
นี่คือตัวอย่างภาพพื้นหลังหน้าแรกใหม่ของเรา:

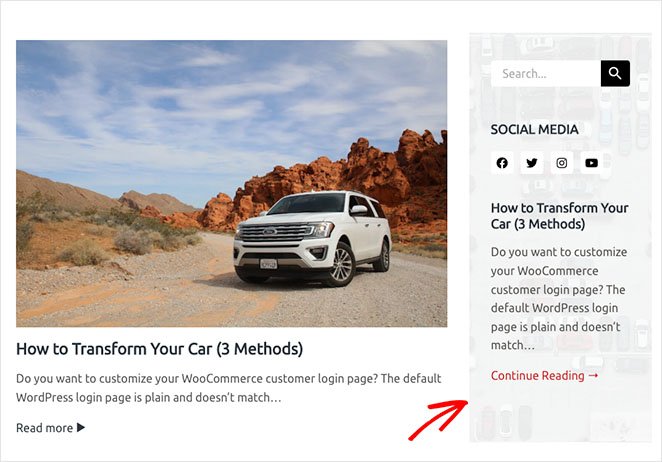
คุณยังสามารถดูส่วน “เกี่ยวกับเรา” และรูปภาพพื้นหลังของแถบด้านข้างด้านล่าง:


ในคำแนะนำทีละขั้นตอนนี้ คุณได้เรียนรู้วิธีหรี่ภาพพื้นหลังใน WordPress โดยไม่ต้องใช้ CSS, HTML หรือความรู้ด้านการเขียนโค้ดอื่นๆ
ต่อไปนี้คือคำแนะนำอื่นๆ ที่เราคิดว่าน่าจะเป็นประโยชน์สำหรับคุณ:
- การนำทางหน้า Landing Page ตายแล้ว: นี่คือเหตุผล
- วิธีสร้างแอนิเมชั่นข้อความใน WordPress (ขั้นตอนง่าย ๆ )
- วิธีสร้างตัวแบ่งส่วนแฟนซีสำหรับเว็บไซต์ WordPress
พร้อมที่จะดำดิ่งและปรับแต่งไซต์ WordPress ของคุณโดยไม่ต้องใช้โค้ดแล้วหรือยัง?
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต