วิธีปิดการใช้งาน Emojis ใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-02-26คุณต้องการปิดใช้งานอิโมจิบนไซต์ WordPress ของคุณหรือไม่?
อิโมจิเป็นไอคอนขนาดเล็กที่ใช้แสดงความรู้สึกหรืออารมณ์ WordPress โหลด CSS เพิ่มเติมและไฟล์ JavaScript เพื่อเพิ่มการรองรับอิโมจิ และผู้ใช้บางรายอาจต้องการลบออกเพื่อปรับปรุงประสิทธิภาพและความเร็ว
ในบทความนี้ เราจะแสดงวิธีปิดใช้งานอีโมจิใน WordPress อย่างง่าย

อีโมจิคืออะไร?
อิโมจิคือไอคอนหรือรอยยิ้มขนาดเล็กที่ใช้บนอินเทอร์เน็ต
อิโมจิที่มีต้นกำเนิดมาจากประเทศญี่ปุ่นได้เข้าสู่ชุดอักขระ Unicode และขณะนี้รองรับคอมพิวเตอร์เดสก์ท็อปรวมถึงอุปกรณ์มือถือ iOS และ Android
ฟีเจอร์อีโมจิเปิดตัวครั้งแรกใน WordPress 4.2 และเหตุผลหลักในการเพิ่มฟีเจอร์นี้คือการเพิ่มการรองรับแบบเนทีฟสำหรับชุดอักขระภาษาจีน ญี่ปุ่น และเกาหลี

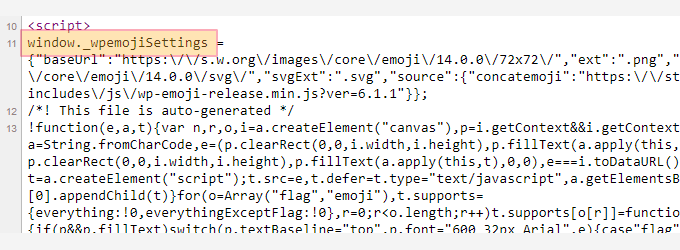
ตามค่าเริ่มต้น WordPress จะโหลดไฟล์ JavaScript เพิ่มเติมและ CSS บางส่วนเพื่อเพิ่มการรองรับอิโมจิ
คุณสามารถดูได้โดยดูซอร์สโค้ดของเว็บไซต์ของคุณหรือใช้เครื่องมือตรวจสอบ

อย่างไรก็ตาม เจ้าของเว็บไซต์บางรายอาจต้องการปิดการสนับสนุนอีโมจิเพิ่มเติมนี้เพื่อเพิ่มความเร็วและประสิทธิภาพของ WordPress โดยไม่ดาวน์โหลดโค้ดและสคริปต์เพิ่มเติม
หมายเหตุ: เมื่อเราพูดว่าปิดใช้งาน Emoji ใน WordPress เราหมายถึงการปิดใช้งานการตรวจสอบและสคริปต์พิเศษที่ WordPress ใช้เพื่อจัดการกับ Emojis คุณยังสามารถใช้ Emoji บนไซต์ของคุณได้ และเบราว์เซอร์ที่รองรับจะยังสามารถแสดงได้
ต้องบอกว่ามาดูวิธีปิดการใช้งานการสนับสนุน Emoji ใน WordPress กัน
- วิธีที่ 1 ปิดการใช้งาน Emojis ใน WordPress โดยใช้รหัส
- วิธีที่ 2 ปิดใช้งาน Emojis ใน WordPress โดยใช้ปลั๊กอิน
วิธีที่ 1 ปิดการใช้งาน Emojis ใน WordPress โดยใช้รหัส
สำหรับวิธีนี้ เราจะใช้ข้อมูลโค้ดที่กำหนดเองเพื่อปิดใช้งานการสนับสนุนอีโมจิใน WordPress
คุณสามารถเพิ่มข้อมูลโค้ดนี้ลงในไฟล์ functions.php ของธีม WordPress หรือปลั๊กอินเฉพาะไซต์ได้ อย่างไรก็ตาม ข้อผิดพลาดเล็กน้อยในโค้ดอาจทำให้เว็บไซต์ของคุณเสียหายและทำให้ไม่สามารถเข้าถึงได้
เพื่อหลีกเลี่ยงปัญหานี้ เราขอแนะนำให้ใช้ WPCode เป็นปลั๊กอินตัวอย่างโค้ดที่ดีที่สุดสำหรับ WordPress และเสนอวิธีที่ปลอดภัยที่สุดในการเพิ่มโค้ดที่กำหนดเองลงในไซต์ของคุณโดยไม่ทำลาย
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
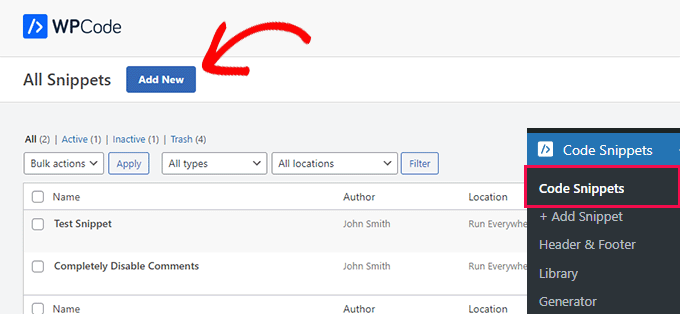
หลังจากเปิดใช้งาน เพียงไปที่หน้า Code Snippets » All Snippets จากแดชบอร์ดผู้ดูแลระบบ WordPress
จากที่นี่ คุณต้องคลิกปุ่ม 'เพิ่มใหม่' ที่ด้านบน

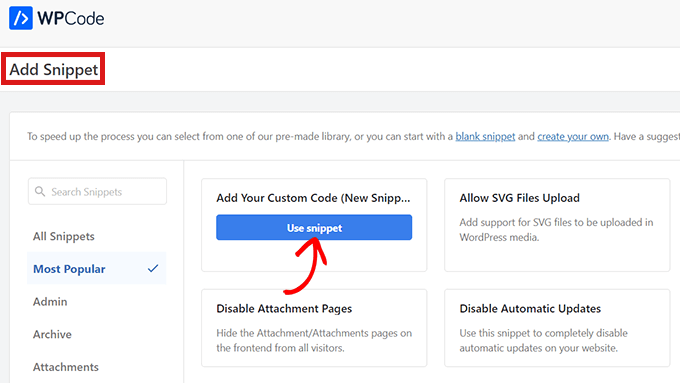
การดำเนินการนี้จะนำคุณไปยังหน้า 'เพิ่มตัวอย่างข้อมูล'
จากที่นี่ ให้เลื่อนเมาส์ไปที่ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' แล้วคลิกปุ่ม 'ใช้ข้อมูลโค้ด'

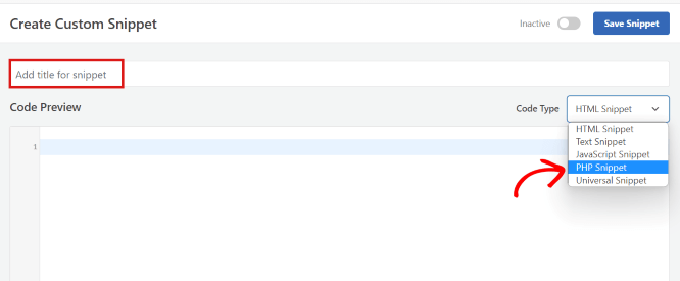
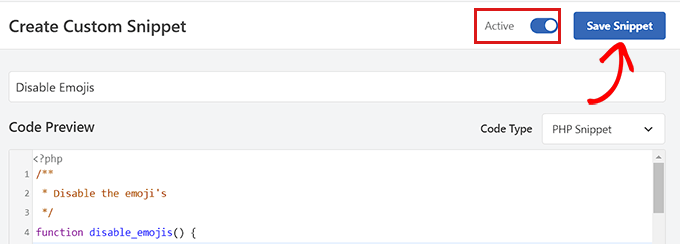
ซึ่งจะนำคุณไปยังหน้า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง' คุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ มันสามารถเป็นอะไรก็ได้ที่คุณชอบ
หลังจากนั้น คุณต้องเลือก 'PHP Snippet' เป็น 'Code Type' จากเมนูแบบเลื่อนลงที่มุมขวา

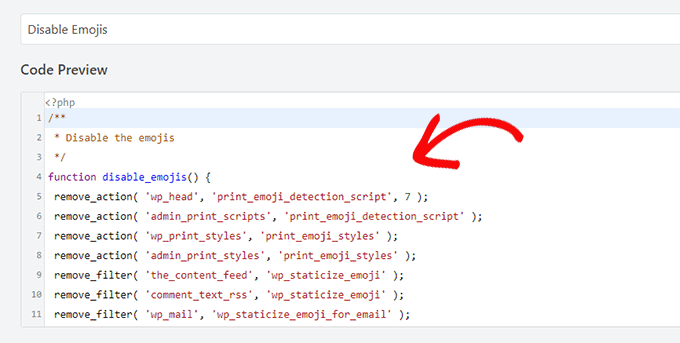
ตอนนี้สิ่งที่คุณต้องทำคือคัดลอกและวางโค้ดต่อไปนี้ในช่อง 'แสดงตัวอย่างโค้ด'

/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

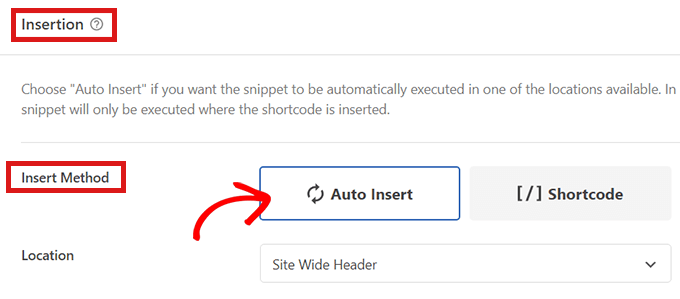
หลังจากนั้น ให้เลื่อนลงไปที่ส่วน 'การแทรก' เพื่อเลือกวิธีการแทรกสำหรับโค้ดของคุณ
เพียงเลือกโหมด 'แทรกอัตโนมัติ' เพื่อให้รหัสสามารถดำเนินการโดยอัตโนมัติบนเว็บไซต์ของคุณเมื่อเปิดใช้งาน

ตอนนี้กลับไปที่ด้านบนของหน้าและสลับสวิตช์ทางด้านขวาจาก 'ไม่ใช้งาน' เป็น 'ใช้งาน'
สุดท้าย คลิกปุ่ม 'บันทึกตัวอย่างข้อมูล' เพื่อบันทึกข้อมูลโค้ดที่คุณกำหนดเอง

เพียงเท่านี้ คุณก็ปิดใช้งานอีโมจิใน WordPress ได้สำเร็จแล้ว
วิธีที่ 2 ปิดใช้งาน Emojis ใน WordPress โดยใช้ปลั๊กอิน
สำหรับวิธีนี้ เราจะใช้ปลั๊กอินเพื่อปิดใช้งาน Emojis ใน WordPress
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Disable Emojis ดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress สำหรับคำแนะนำเพิ่มเติม
ปลั๊กอินใช้งานได้ทันทีและไม่มีการตั้งค่าให้คุณกำหนดค่า
เมื่อเปิดใช้งาน ระบบจะปิดการสนับสนุนอีโมจิจากเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีปิดใช้งาน Emojis บนไซต์ WordPress ของคุณ คุณอาจต้องการอ่านคำแนะนำของเราเกี่ยวกับวิธีสร้างฟีด Facebook แบบกำหนดเองใน WordPress และบทความของเราเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
