วิธีแสดงภาพถ่ายผลิตภัณฑ์แบบหมุนได้ 360 องศาใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2025-01-09ไม่ต้องสงสัยเลยว่าการนำเสนอผลิตภัณฑ์ที่น่าดึงดูดใจสามารถโน้มน้าวผู้มีโอกาสเป็นลูกค้าได้อย่างมากและกระตุ้นยอดขายได้ วิธีหนึ่งที่กำลังได้รับความนิยมและมีประสิทธิภาพในการนำเสนอผลิตภัณฑ์คือการถ่ายภาพผลิตภัณฑ์แบบหมุนได้ 360 องศา ช่วยให้ลูกค้าสามารถสำรวจผลิตภัณฑ์จากมุมต่างๆ
ซึ่งจะทำให้ผู้ใช้เห็นภาพรวมของผลิตภัณฑ์ได้ดีขึ้น ซึ่งอาจนำไปสู่อัตรา Conversion ที่สูงขึ้น แม้ว่าเครื่องมือและกล้องขั้นสูงจะทำให้การถ่ายภาพผลิตภัณฑ์แบบ 360 องศาทำได้ง่ายขึ้น แต่ความท้าทายที่แท้จริงก็เริ่มต้นขึ้นเมื่อต้องแสดงผลิตภัณฑ์บนเว็บไซต์
ไม่ต้องกังวลหากเว็บไซต์ของคุณสร้างด้วย WordPress ในบทความนี้ เราจะแสดงคำแนะนำที่ง่ายที่สุดเกี่ยวกับวิธีแสดงภาพถ่ายผลิตภัณฑ์แบบหมุนได้ 360 องศาใน WordPress ด้วย Elementor นอกจากนั้น เรายังจะกล่าวถึงประเด็นทางทฤษฎีบางประการที่เกี่ยวข้องกับหัวข้อนี้ด้วย
การถ่ายภาพสินค้าแบบ 360 องศา คืออะไร?
การถ่ายภาพผลิตภัณฑ์แบบ 360 องศาจะแสดงผลิตภัณฑ์จากมุมมองที่แตกต่างกัน เพื่อให้ผู้ใช้รู้สึกเหมือนกำลังมองเห็นผลิตภัณฑ์จากมือของตนเอง วิธีนี้เกี่ยวข้องกับการถ่ายรูปสินค้าเป็นชุดแล้วรวมเข้าด้วยกันเพื่อสร้างประสบการณ์แบบโต้ตอบ
เมื่อภาพถ่ายปรากฏบนเว็บไซต์ ลูกค้าสามารถเลื่อนและซูมรายการเพื่อดูจากมุมใดก็ได้ มันทำให้ผู้ใช้ได้รับประสบการณ์ที่ค่อนข้างสมจริง แนวทางนี้ไม่เพียงแต่สวยงามเท่านั้น แต่ยังช่วยสร้างความไว้วางใจและยกระดับเส้นทางการช้อปปิ้งออนไลน์ไปอีกระดับอีกด้วย
คุณต้องการเครื่องมืออะไรบ้างในการถ่ายภาพผลิตภัณฑ์แบบหมุนได้ 360 องศา
หวังว่าคุณจะรู้อยู่แล้วว่าคุณจำเป็นต้องทำอะไรในการถ่ายภาพผลิตภัณฑ์แบบหมุนได้ 360 องศาที่สมบูรณ์แบบ อย่างไรก็ตาม เราได้กล่าวถึงเครื่องมือและอุปกรณ์ที่คุณต้องการสำหรับเรื่องนี้โดยสรุปแล้ว

1. กล้อง
กล้องคุณภาพดีเป็นรากฐานของการตั้งค่าการถ่ายภาพที่สมบูรณ์แบบ แม้ว่าโดยทั่วไปจะเลือกใช้กล้อง DSLR หรือกล้องมิเรอร์เลสเนื่องจากความละเอียดและความคมชัดของภาพ แต่ก็มีสมาร์ทโฟนหลายรุ่นที่มีกล้องที่คุณสามารถใช้เพื่อทำเช่นนี้ได้
2. ขาตั้งกล้อง
คุณต้องมีขาตั้งกล้องที่ดีเพื่อให้กล้องของคุณมั่นคงขณะถ่ายภาพ ความเสถียรถือเป็นสิ่งสำคัญเมื่อถ่ายภาพหลายภาพ เนื่องจากการเคลื่อนไหวเพียงเล็กน้อยก็อาจทำให้ภาพออกมาแย่ได้ ขาตั้งกล้องที่ปรับความสูงและเอียงได้จะทำให้คุณมีความยืดหยุ่นมากขึ้น

3. ขาตั้ง/โต๊ะหมุนได้
เพื่อการหมุนที่ราบรื่นและมุมที่มั่นคง เครื่องเล่นแผ่นเสียงแบบใช้มอเตอร์คือตัวเลือกที่ดีที่สุด แท่นหมุนเหล่านี้สามารถปรับความเร็วและมุมการหมุนได้ เพื่อให้ผลิตภัณฑ์ของคุณถ่ายจากทุกมุมได้อย่างเหมาะสม นอกจากนี้ยังสามารถใช้แท่นหมุนแบบแมนนวลได้ แม้ว่าสิ่งเหล่านี้จะต้องอาศัยการทำงานเพิ่มขึ้นอีกเล็กน้อยในการเลี้ยวก็ตาม
4. อุปกรณ์แสงสว่าง
การจัดแสงที่ดีคือกุญแจสำคัญในการถ่ายภาพผลิตภัณฑ์ที่ดี ใช้ไฟซอฟต์บ็อกซ์หรือไฟวงแหวนเพื่อสร้างแสงที่นุ่มนวลและกระจัดกระจาย ซึ่งจะช่วยลดเงาและเน้นรายละเอียด แสงธรรมชาติสามารถช่วยได้เช่นกัน แต่ก็ไม่น่าเชื่อถือเสมอไป ดังนั้น การมีแสงประดิษฐ์จะช่วยให้มั่นใจได้ว่าจะได้ผลลัพธ์ที่คาดเดาได้มากขึ้น
5. ใช้ซอฟต์แวร์ถ่ายภาพเพื่อตัดต่อ
คุณต้องมีซอฟต์แวร์ถ่ายภาพ 360 องศาเพื่อโหลด ประมวลผล และรวมภาพถ่ายของคุณแบบโต้ตอบได้ คุณยังสามารถปรับสี คอนทราสต์ และความคมชัดของภาพเพื่อให้ภาพถ่ายออกมาดูดีได้
ต้องการสร้างเว็บไซต์ธุรกิจการถ่ายภาพที่มีผู้ขายหลายรายหรือไม่ บทช่วยสอนนี้จะอธิบายวิธีสร้างเว็บไซต์ธุรกิจการถ่ายภาพบน WordPress
วิธีแสดงภาพถ่ายผลิตภัณฑ์แบบหมุนได้ 360 องศาใน WordPress ด้วย Elementor (คำแนะนำทีละขั้นตอน)
เมื่อคุณเตรียมรูปถ่ายสินค้าของคุณพร้อมแล้ว ก็ถึงเวลาแสดงรูปภาพเหล่านั้นบน WordPress ในรูปแบบหมุนได้ 360 องศา แต่เพื่อสิ่งนั้น คุณต้องมีปลั๊กอินต่อไปนี้ในไซต์ของคุณ
- เอเลเมนท์
- HappyAddons
HappyAddons เป็นส่วนเสริมที่โดดเด่นของปลั๊กอิน Elementor มันมาพร้อมกับ วิดเจ็ตการหมุน 360 องศาซึ่งช่วยให้คุณ สร้างภาพถ่ายดังกล่าวบน WordPress เมื่อติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้ว ให้เริ่มทำตามขั้นตอนที่อธิบายด้านล่าง
คำแนะนำในการเริ่มต้นใช้งาน HappyAddons มีดังนี้
ขั้นตอนที่ 01: เปิด Elementor Canvas และเพิ่มวิดเจ็ตการหมุน 360 องศา
เปิดโพสต์/เพจด้วย Elementor Canvas ที่คุณต้องการเพิ่มการถ่ายภาพสินค้าแบบหมุนได้ 360 องศา

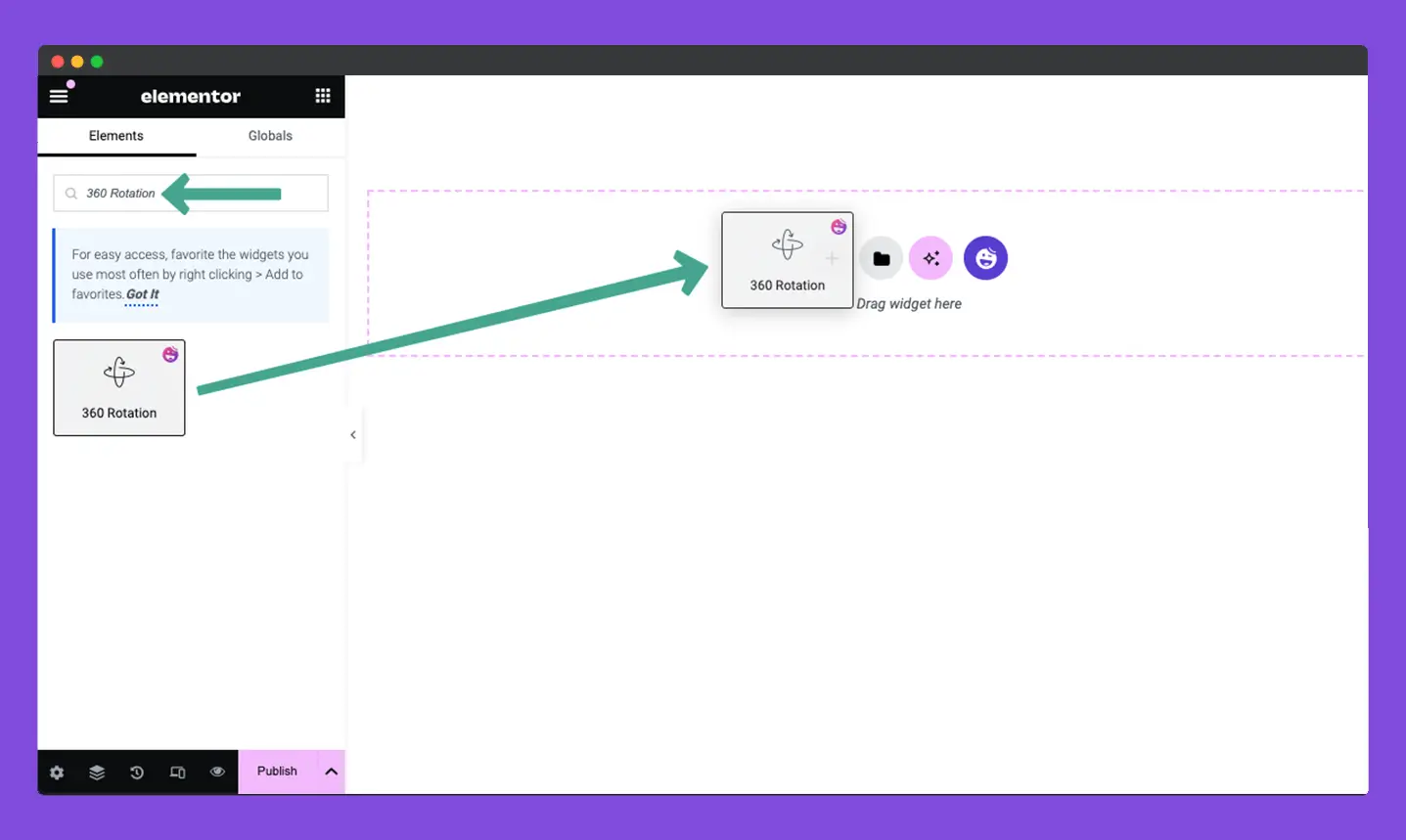
ค้นหา วิดเจ็ตการหมุน 360 องศา บนแผง Elementor ลากและวางลงบนผืนผ้าใบ

ขั้นตอนที่ 02: เพิ่มรูปภาพผลิตภัณฑ์ลงในวิดเจ็ต
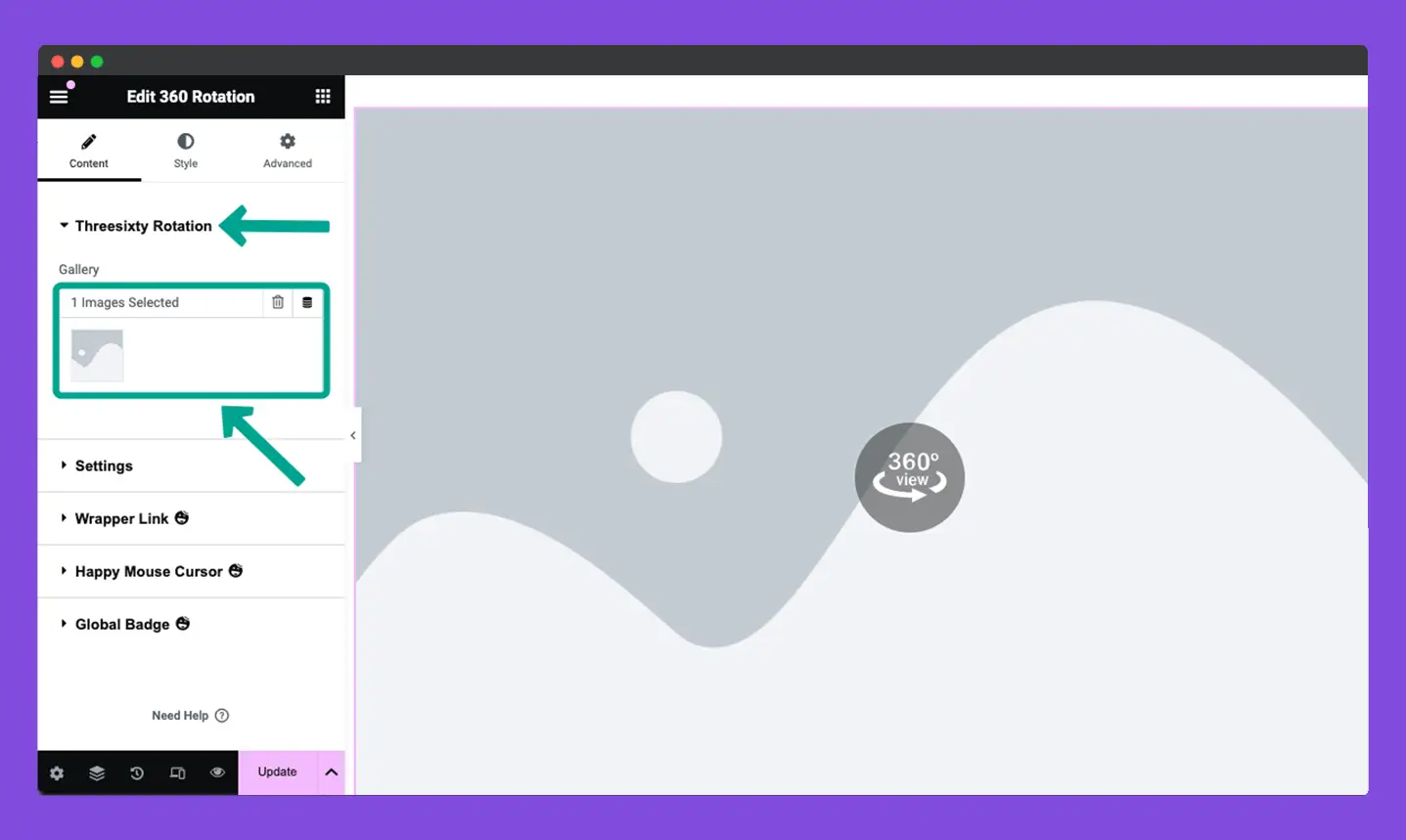
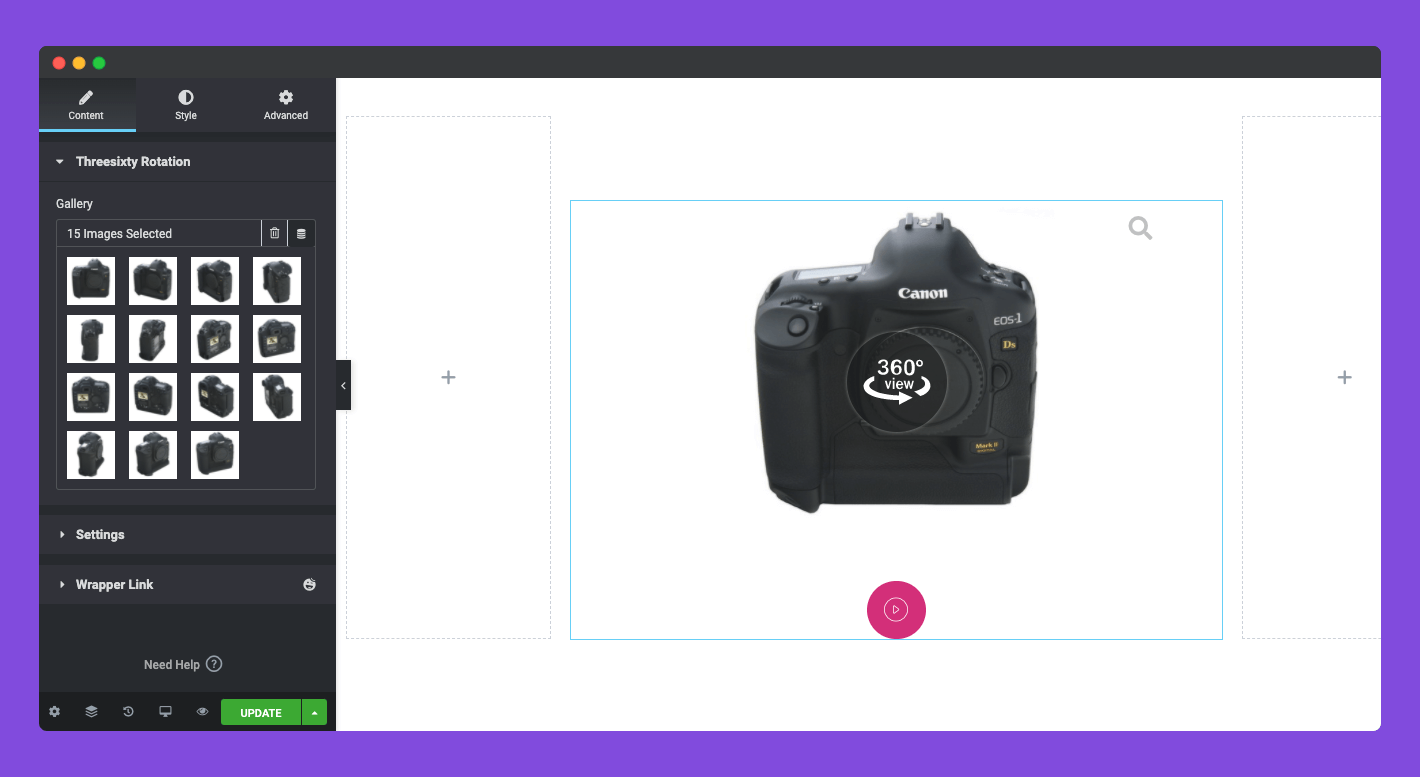
เมื่อเพิ่มวิดเจ็ตแล้ว ให้ไปที่ แท็บเนื้อหา หลังจากนั้น ให้ขยาย ส่วน Threesixty Rotation คลิกที่ ตัวเลือกแกลเลอรี่
ซึ่งจะช่วยให้คุณสามารถเลือกภาพเพื่อสร้างการถ่ายภาพผลิตภัณฑ์แบบหมุนได้ 360 องศา

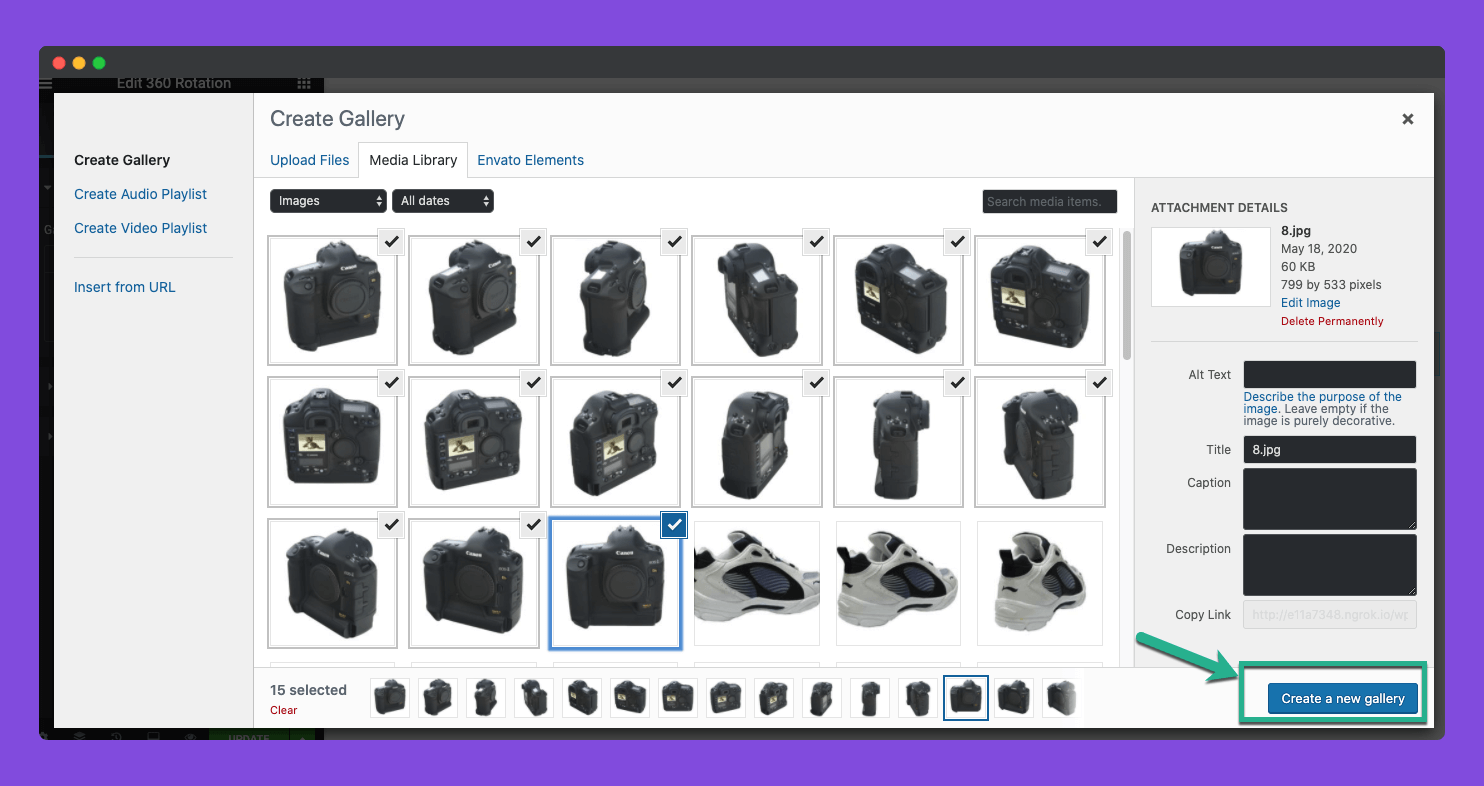
คุณสามารถอัปโหลดภาพจากไดรฟ์ในเครื่องของคุณหรือจากไลบรารีสื่อของคุณ สำหรับบทช่วยสอนนี้ เราจะอัปโหลดรูปภาพจากไลบรารีสื่อ
คุณสามารถเลือกรูปภาพได้มากเท่าที่คุณต้องการสำหรับวิดเจ็ต เมื่อเลือกรูปภาพแล้ว ให้คลิกปุ่ม สร้างแกลเลอรีใหม่

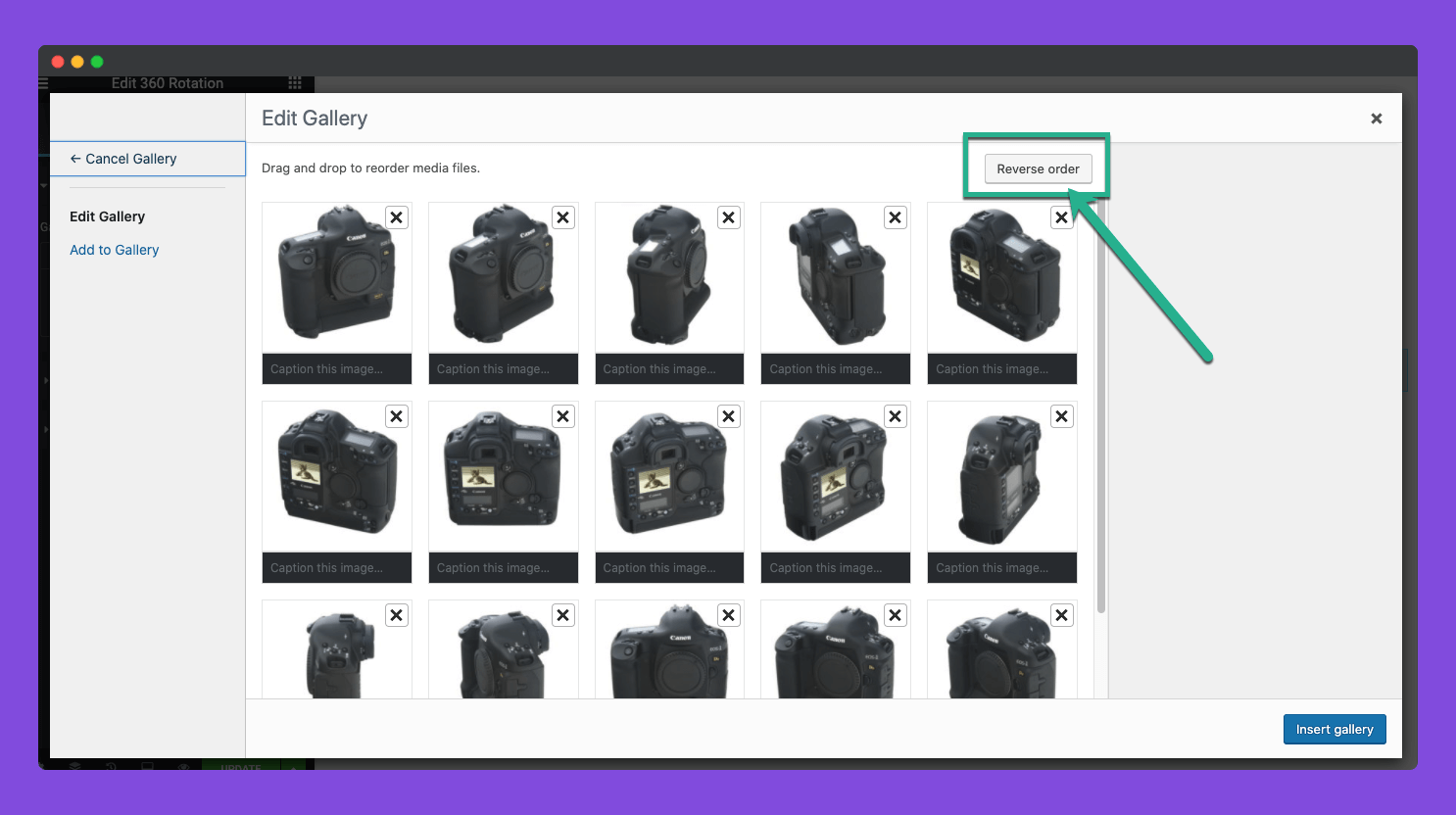
ก่อนที่จะเพิ่มลงใน Elementor Canvas คุณจะได้รับอนุญาตให้ตรวจสอบรูปภาพที่เลือกอีกครั้ง คุณสามารถลบออกได้หากมีอันที่ต้องการ คุณยังสามารถกลับลำดับรูปภาพได้อีกด้วย
สุดท้ายให้คลิกปุ่มแทรก แกลเลอรี

รูปภาพจะถูกเพิ่มลงบนผืนผ้าใบ คุณสามารถดูได้ในส่วนแกลเลอรีบนแผง Elementor

ขั้นตอนที่ 03: กำหนดการตั้งค่าสำหรับวิดเจ็ตการหมุน 360 องศา
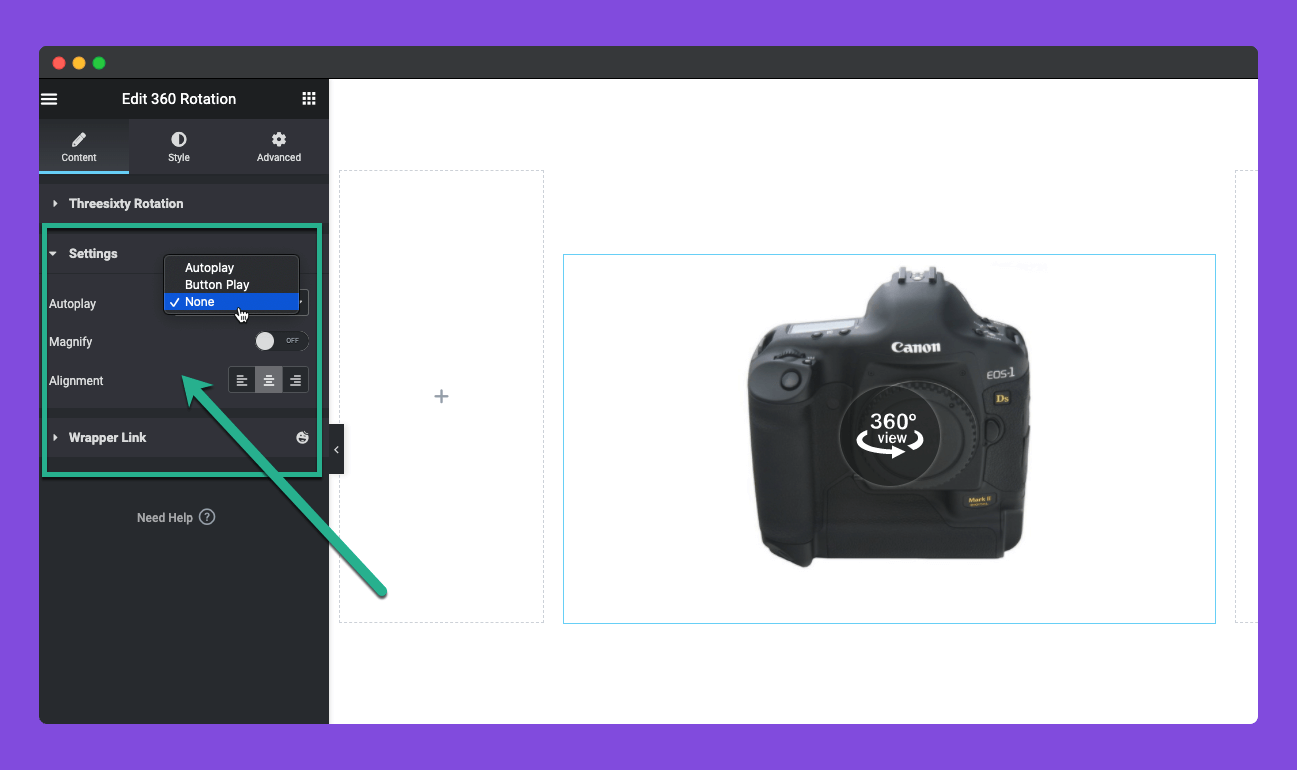
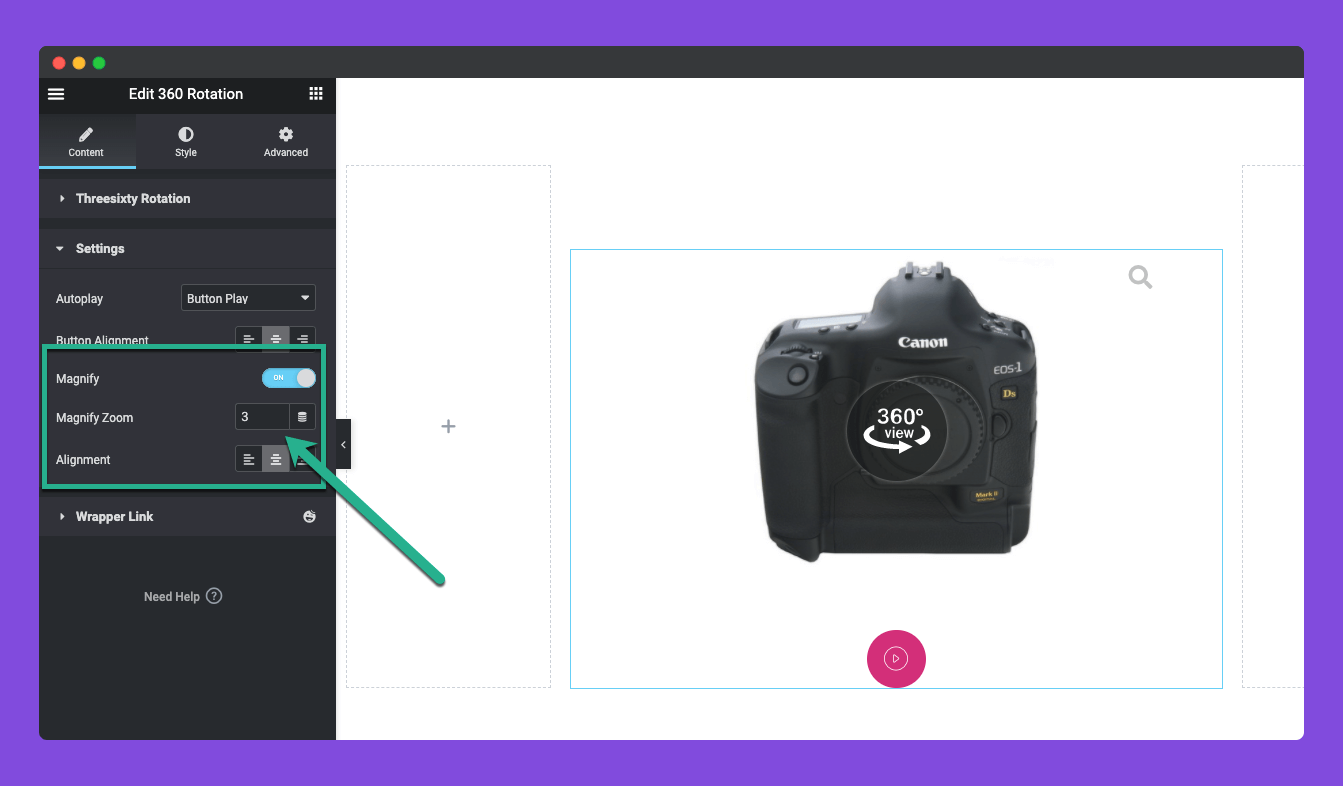
ขยาย ส่วนการตั้งค่าภาย ใต้แท็บเนื้อหา คุณจะเห็นสามตัวเลือก ได้แก่ เล่นอัตโนมัติ ขยาย และจัดแนว
หากเปิดใช้งาน การเล่นอัตโนมัติ ภาพถ่ายจะหมุนอัตโนมัติ 360 องศาโดยไม่ต้องใช้ความพยายามของมนุษย์ นี่คือสามตัวเลือกอีกครั้ง – เล่นอัตโนมัติ เล่นปุ่ม และไม่มี เลือกตัวเลือกที่เหมาะสมที่คุณต้องการ

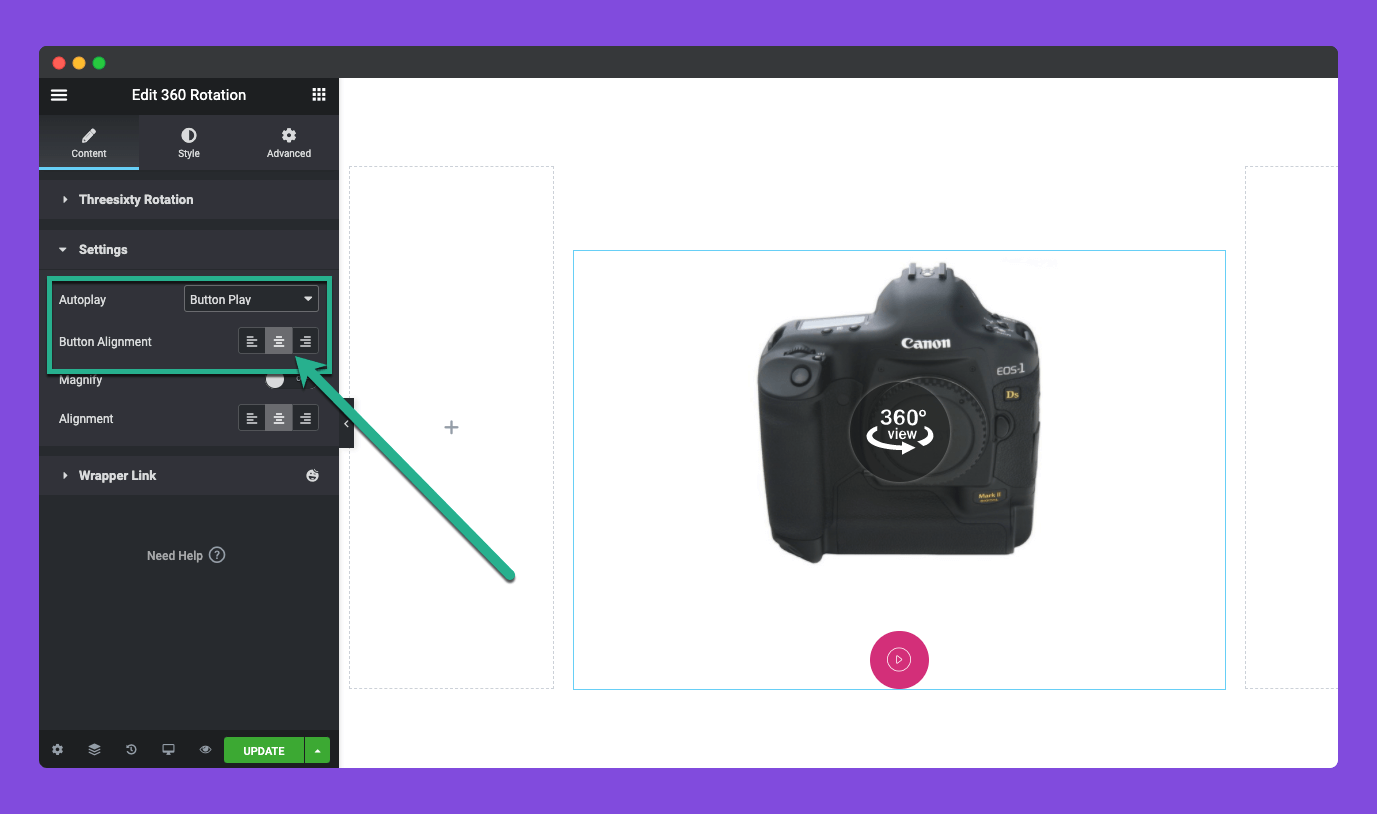
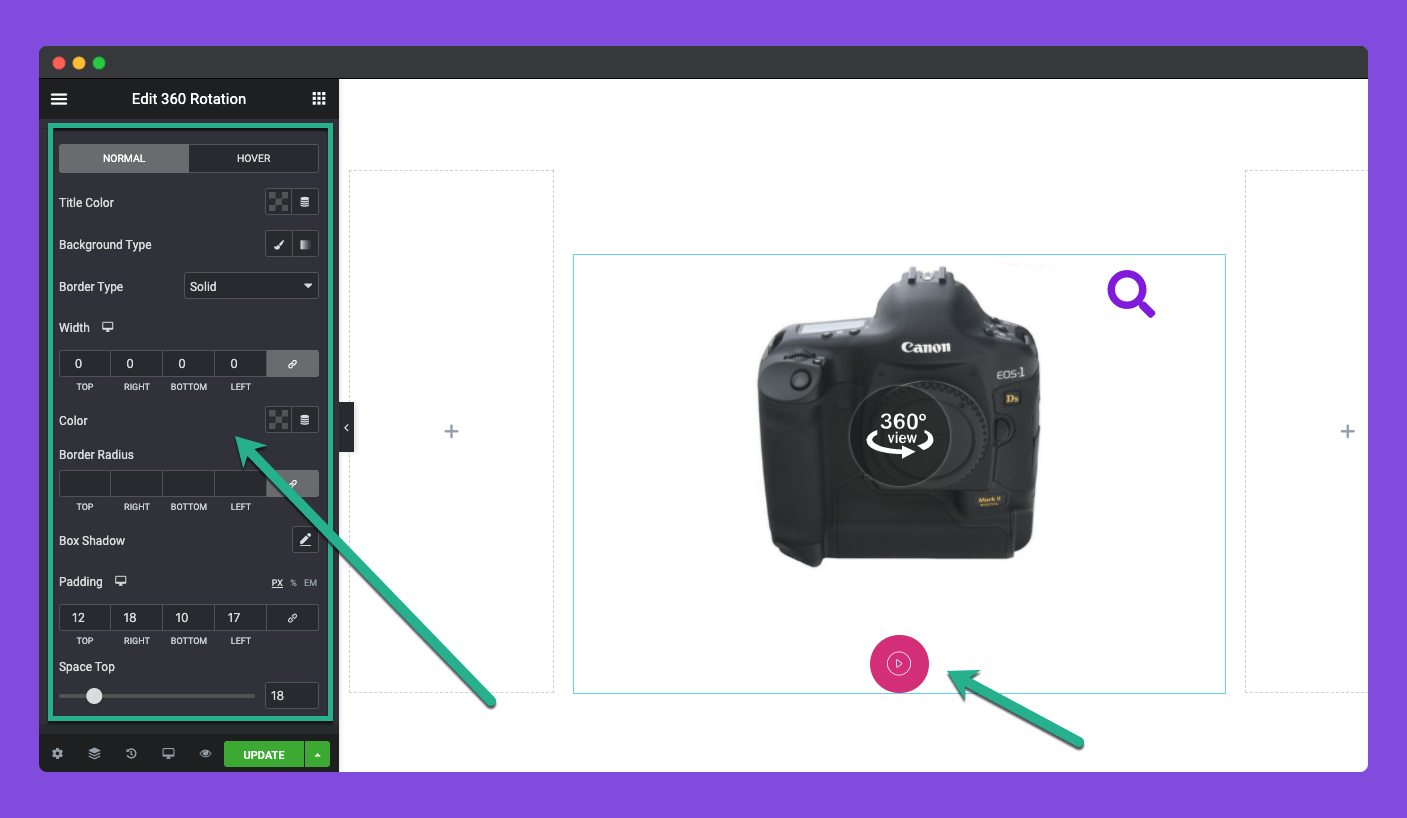
สำหรับบทช่วยสอนนี้ เราได้เลือกตัวเลือก การเล่นปุ่ม ซึ่งจะเป็นการเพิ่มปุ่มใต้รูปถ่ายที่ส่วนหน้า เมื่อคลิกแล้ว รูปภาพจะหมุนโดยอัตโนมัติ

คุณสามารถจัดตำแหน่งปุ่มได้ทุกที่ที่คุณต้องการบนผืนผ้าใบ เราได้จัดวางมันไว้ตรงกลาง

การเปิดใช้งานตัวเลือก ขยาย จะทำให้ผู้ใช้สามารถซูมเข้าขณะหมุนภาพได้ คุณสามารถตั้งค่าจำนวนการซูมเข้าได้
สุดท้าย จัดแนวภาพถ่ายโดยใช้ตัวเลือก Alignment ภายในพื้นที่วิดเจ็ต

ขั้นตอนที่ 04: ปรับสไตล์วิดเจ็ตการหมุน 360 องศา
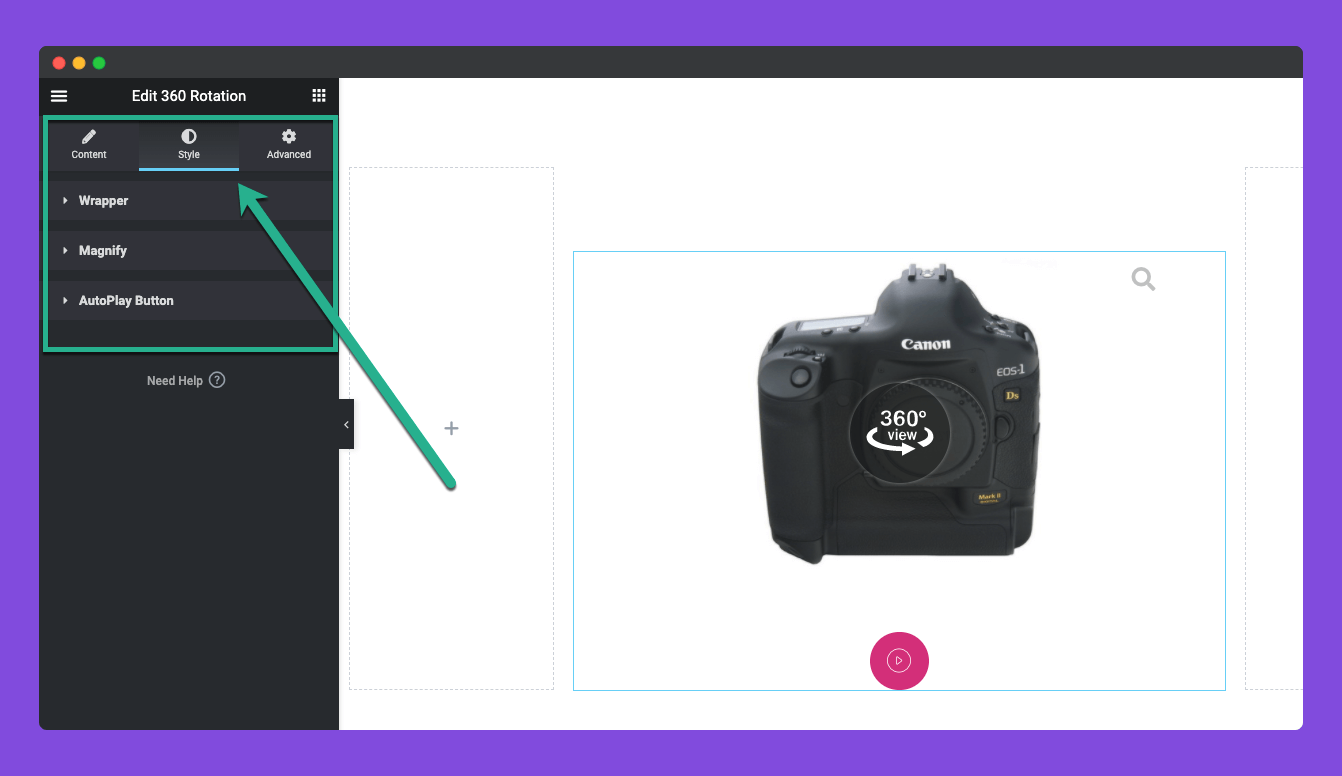
มาที่ แท็บสไตล์ คุณจะเห็นส่วนตัวเลือกสามส่วนที่นี่ ปุ่มเหล่านี้คือปุ่ม Wrapper, Magnify และ Autoplay เพื่อปรับแต่งและปรับแต่งวิดเจ็ตเพิ่มเติม

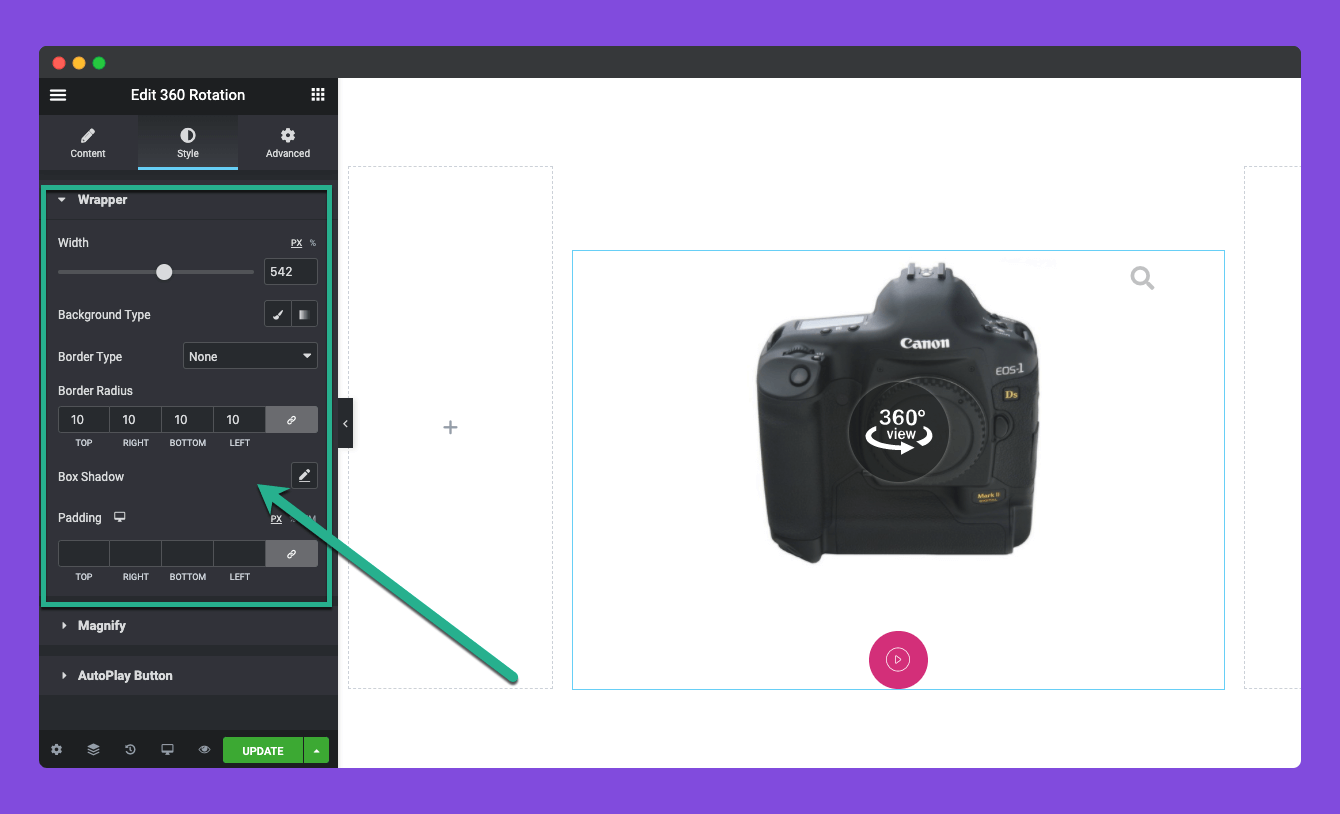
ขยายส่วน Wrapper ช่วยให้คุณปรับแต่งคอนเทนเนอร์สำหรับวิดเจ็ตได้ คุณสามารถเปลี่ยน ความกว้างของกระดาษห่อ ประเภทพื้นหลัง ประเภทเส้นขอบ รัศมีของเส้นขอบ เงาของกล่อง และ ระยะห่างจากขอบได้

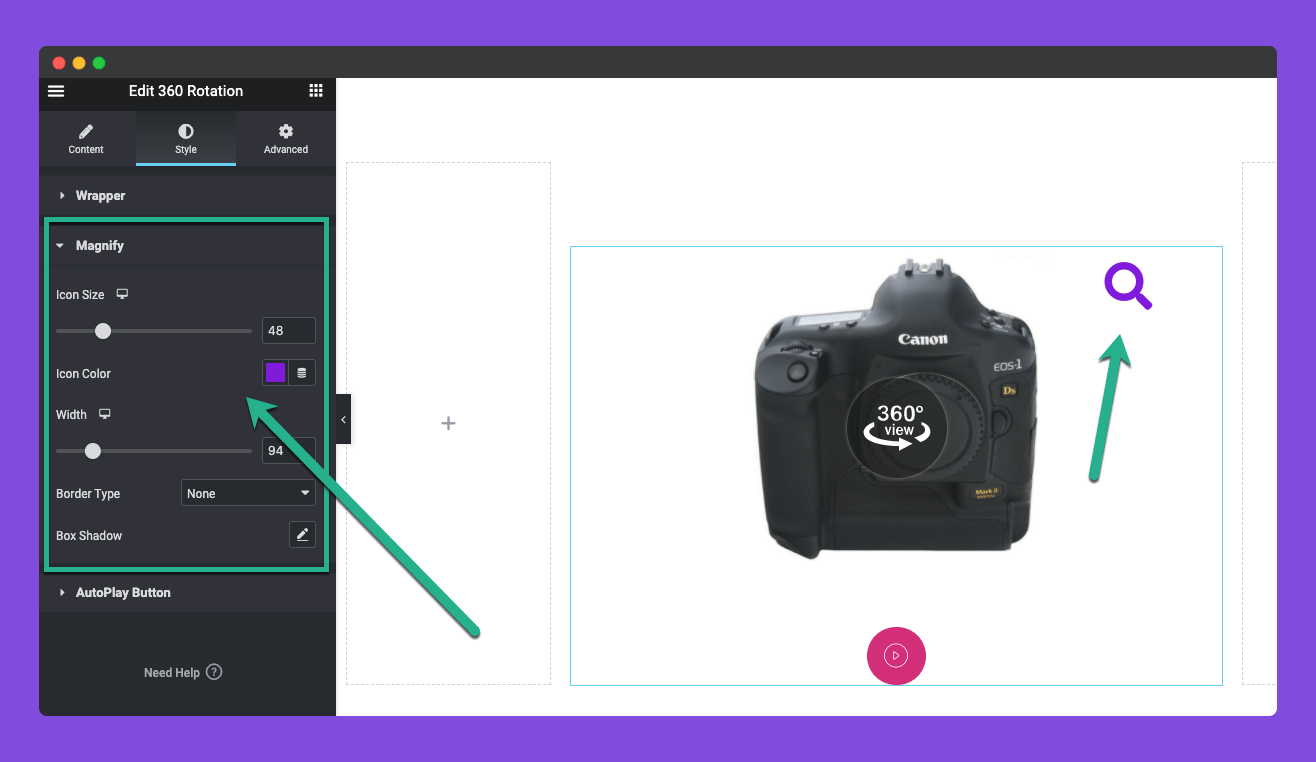
เมื่อคุณเปิดใช้งานตัวเลือกขยาย ไอคอนจะปรากฏบนวิดเจ็ต ในตอนนี้ จาก ส่วนขยาย ใต้แท็บสไตล์ คุณสามารถปรับแต่ง ขนาดไอคอน สีไอคอน ความกว้าง ประเภทเส้นขอบ และ เงาของกล่อง ได้

ในทำนองเดียวกัน ให้ขยาย ส่วนปุ่มเล่นอัตโนมัติ ใต้แท็บสไตล์ คุณสามารถเปลี่ยน สีชื่อเรื่อง เอฟเฟกต์โฮเวอร์ ประเภทพื้นหลัง ประเภทเส้นขอบ ความกว้าง สี รัศมีเส้นขอบ เงาของกล่อง ช่องว่างภายใน และ ช่องว่างด้านบน
ดังนั้นคุณสามารถทำให้ปุ่มเล่นอัตโนมัติน่าสนใจได้

ขั้นตอนที่ 05: ดูตัวอย่างการหมุน 360 องศา
เมื่อการตั้งค่าและการปรับแต่งทั้งหมดเสร็จสิ้น ให้ไปที่หน้าแสดงตัวอย่างและตรวจสอบว่าวิดเจ็ตทำงานได้อย่างสมบูรณ์หรือไม่
คุณจะเห็นว่าวิดเจ็ตทำงานได้ดีในส่วนของเรา
เคล็ดลับในการสร้างภาพถ่ายผลิตภัณฑ์ 360 องศา
คุณภาพของการถ่ายภาพผลิตภัณฑ์ของคุณควรได้รับการสรุปก่อนที่จะแสดงบนเว็บไซต์ มิฉะนั้น ไม่ว่าคุณจะใช้ฟีเจอร์/วิดเจ็ต WordPress หรือ Elementor ขั้นสูงเพียงใด คุณจะไม่สามารถนำเสนอภาพถ่ายผลิตภัณฑ์ของคุณเพื่อแปลงผู้เข้าชมได้อย่างสมบูรณ์แบบ
1. ใช้แสงสว่างสม่ำเสมอ
การจัดแสงเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในการถ่ายภาพผลิตภัณฑ์ ในการสร้างภาพ 360 องศาคุณภาพสูง ต้องแน่ใจว่าแสงสม่ำเสมอตลอดการถ่ายภาพ สิ่งสำคัญคือต้องทำให้รูปภาพผลิตภัณฑ์ดูน่ามอง
2. จับภาพที่มีความละเอียดสูง
ซื้อกล้องที่ให้คุณถ่ายภาพที่มีความละเอียดสูงเพื่อให้คุณสามารถแสดงรายละเอียดได้เมื่อซูมเข้า รักษาความละเอียดไว้ที่ 300 DPI (จุดต่อนิ้ว) เพื่อให้ภาพถ่ายดูคมชัดยิ่งขึ้น คุณยังสามารถพิจารณาเลนส์ที่มีความยาวโฟกัสปานกลาง (50 มม.) เพื่อหลีกเลี่ยงการบิดเบือน

3. แก้ไขและเพิ่มประสิทธิภาพรูปภาพของคุณ
อย่างน้อยก็แก้ไขขั้นพื้นฐานเพื่อให้ภาพดูดี ตรวจสอบให้แน่ใจว่ามีความสมดุลของสี คอนทราสต์ และแสงที่ดี สุดท้าย ก่อนที่จะอัปโหลดไปยังไซต์ของคุณ ให้บีบอัดโดยลดน้ำหนักที่ไม่จำเป็น เพื่อไม่ให้หน้าเว็บของคุณหนัก ตรวจสอบวิธีการปรับภาพให้เหมาะสมสำหรับ WordPress
4. รักษาพื้นหลังที่สอดคล้องกัน
หากคุณมีพื้นหลังที่แตกต่างกันในการถ่ายภาพแต่ละครั้ง จะสามารถสร้างสภาพแวดล้อมที่น่าตาสำหรับผู้ชมได้ นอกจากนี้ พื้นหลังที่แยกจากกันยังสามารถมีเอฟเฟกต์แสงเฉพาะบุคคลในการถ่ายภาพได้ ดังนั้น เพื่อที่จะอยู่ในโซนปลอดภัย ตรวจสอบให้แน่ใจว่าพื้นหลังของภาพถ่ายมีความสม่ำเสมอสม่ำเสมอ
5. ใช้ขาตั้งหรือโต๊ะที่สะดวกสบาย
ใช้ขาตั้งหรือโต๊ะที่เหมาะสมซึ่งคุณสามารถขยับไปมาเพื่อถ่ายรูปได้ วิธีนี้จะช่วยให้คุณลดความพยายามพิเศษที่คุณต้องทุ่มเทในการถ่ายภาพ 360 องศาได้อย่างมาก
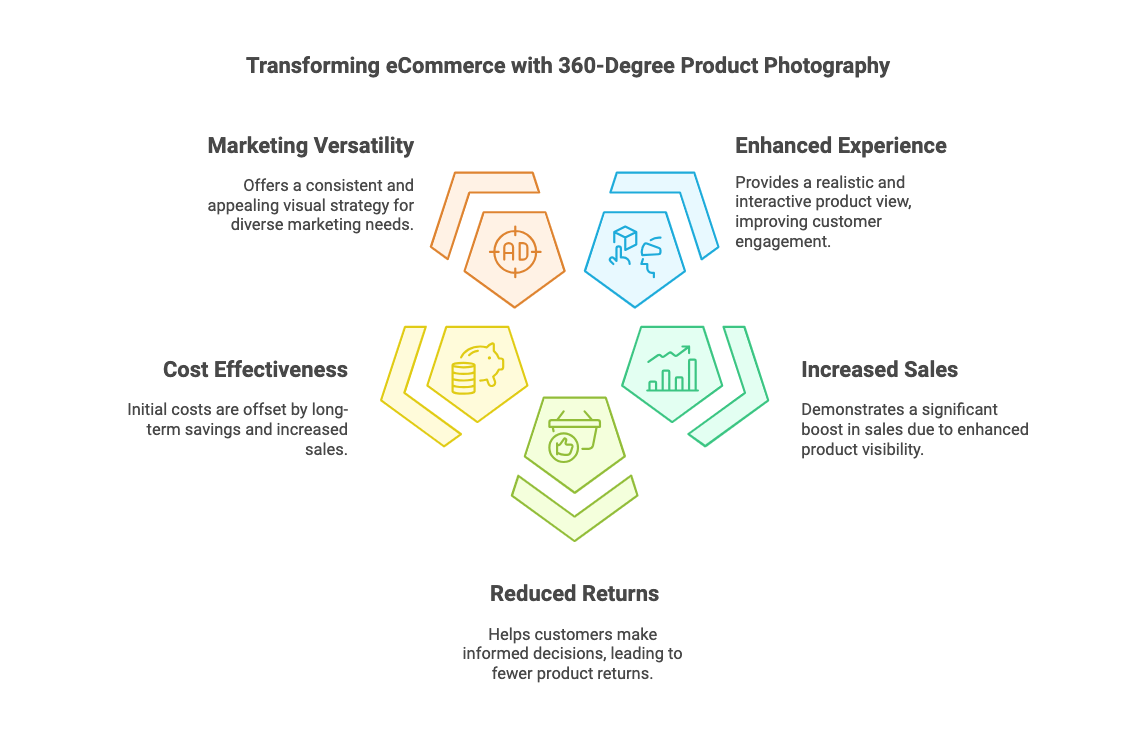
ประโยชน์ของการถ่ายภาพผลิตภัณฑ์อีคอมเมิร์ซแบบหมุนได้ 360 องศา

ก่อนที่จะจบการสนทนานี้ เราต้องการกล่าวถึงประเด็นบางประการเกี่ยวกับประโยชน์ของการแสดงภาพถ่ายผลิตภัณฑ์อีคอมเมิร์ซแบบหมุนได้ 360 องศาบนเว็บไซต์ธุรกิจ หวังว่าคุณจะตระหนักถึงประโยชน์เหล่านี้แล้ว อย่างไรก็ตาม เราขอให้คุณดูประเด็นของเราด้านล่าง
ปรับปรุงประสบการณ์ของลูกค้า
การถ่ายภาพผลิตภัณฑ์แบบ 360 องศาให้มุมมองที่สมจริงของผลิตภัณฑ์ ทำให้ผู้ใช้สามารถโต้ตอบกับผลิตภัณฑ์ได้ราวกับเป็นของจริง ประสบการณ์นี้สามารถปรับปรุงประสบการณ์การช็อปปิ้งได้อย่างมาก เรียนรู้วิธีดึงดูดลูกค้าเพื่อเพิ่มยอดขายและความพึงพอใจ
เพิ่มศักยภาพการขาย
การใช้การถ่ายภาพผลิตภัณฑ์แบบ 360 องศาจะช่วยเพิ่มยอดขายได้อย่างมาก จากการวิจัย บริษัทอีคอมเมิร์ซพบว่ายอดขายเพิ่มขึ้นมากถึง 47% เมื่อแสดงภาพประเภทนี้บนหน้าผลิตภัณฑ์
อัตราผลตอบแทนที่ลดลง
ด้วยการมอบประสบการณ์การใช้ผลิตภัณฑ์แบบ 360 องศาแก่ลูกค้า ลูกค้าจึงสามารถตัดสินใจได้ดีขึ้น ส่งผลให้ผลตอบแทนลดลง เพราะเมื่อลูกค้าได้ตรวจสอบทุกมุมของผลิตภัณฑ์ พวกเขาจะไม่แปลกใจและผิดหวังเมื่อเปิดผลิตภัณฑ์น้อยลง
คุ้มค่า
ค่าใช้จ่ายเบื้องต้นในการถ่ายภาพ 360 องศาอาจจะมีราคาแพง แต่สามารถประหยัดเงินของคุณได้ในระยะยาวโดยกำจัดอัตราตีกลับและเพิ่มโอกาสที่ลูกค้าจะซื้อผลิตภัณฑ์
ความเก่งกาจในด้านการตลาด
การถ่ายภาพ 360 องศาสามารถนำความคล่องตัวมาสู่การตลาดผลิตภัณฑ์ได้ สิ่งนี้ช่วยให้บริษัทต่างๆ มีรูปลักษณ์ที่น่าดึงดูดและสม่ำเสมอ เพิ่มการมองเห็นและการรับรู้แบรนด์ สำรวจกลยุทธ์การตลาดอีคอมเมิร์ซที่ทันสมัย
ความคิดสุดท้าย
ตอนนี้เราอยู่ในตอนท้ายของการสนทนาของวันนี้ หวังว่าคุณคงทราบแล้วว่าการถ่ายภาพผลิตภัณฑ์แบบหมุนได้ 360 องศาไม่ใช่เรื่องยาก คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายด้วยวิดเจ็ตที่อธิบายไว้ข้างต้น คุณต้องใช้เวลา เงิน และความพยายามอย่างเต็มที่ในการถ่ายภาพผลิตภัณฑ์ของคุณจากมุมต่างๆ
เมื่อส่วนนี้เสร็จสิ้น HappyAddons จะจัดการส่วนที่เหลือเอง การใช้ปลั๊กอินนี้ทำให้คุณสามารถเพลิดเพลินกับคุณสมบัติการออกแบบเว็บไซต์ที่น่าตื่นเต้นอีกมากมาย มีเวอร์ชันพรีเมี่ยมเช่นกัน ควบคู่ไปกับเวอร์ชันฟรี สำรวจปลั๊กอินโดยคลิกปุ่มที่แนบมาด้านล่าง
