วิธีแสดงโฆษณาเฉพาะกับผู้เข้าชมเครื่องมือค้นหาใน WordPress
เผยแพร่แล้ว: 2023-11-30คุณต้องการแสดงโฆษณาที่กำหนดเป้าหมายเฉพาะผู้เยี่ยมชมจากเครื่องมือค้นหาหรือไม่?
จากประสบการณ์ของเราและการวิจัยของผู้เชี่ยวชาญในอุตสาหกรรมจำนวนมาก ดูเหมือนว่าผู้เยี่ยมชมเครื่องมือค้นหามีแนวโน้มที่จะคลิกโฆษณาที่ตรงเป้าหมายมากกว่าผู้อ่านทั่วไปของคุณ ด้วยการแสดงโฆษณาต่อผู้เข้าชมเหล่านี้ คุณจะสามารถเพิ่มอัตราการคลิกผ่าน (CTR) และเพิ่มยอดขายได้
ในบทความนี้ เราจะแสดงวิธีแสดงโฆษณาต่อผู้เยี่ยมชมเครื่องมือค้นหาใน WordPress เท่านั้น

เหตุใดจึงแสดงโฆษณาแบบรูปภาพต่อผู้เข้าชมเครื่องมือค้นหาเท่านั้น
มีหลายวิธีในการสร้างรายได้ออนไลน์ และการแสดงโฆษณาแบบดิสเพลย์ก็เป็นหนึ่งในนั้น
คุณสามารถใช้ Google AdSense เพื่อแสดงโฆษณาบนบล็อก WordPress ของคุณและรับค่าธรรมเนียมที่กำหนดเมื่อผู้ใช้คลิกที่โฆษณา กลยุทธ์นี้เรียกว่าราคาต่อหนึ่งคลิก (CPC)
อย่างไรก็ตาม การได้รับคลิกเพิ่มขึ้นอาจเป็นเรื่องยากหากโฆษณาไม่ได้กำหนดเป้าหมายไปยังผู้ชมที่เหมาะสม นี่คือจุดที่การจำกัดโฆษณาแบบดิสเพลย์ไว้เฉพาะผู้เข้าชมเครื่องมือค้นหาสามารถช่วยเพิ่มรายได้จากโฆษณาได้
การศึกษาต่างๆ ผู้เชี่ยวชาญในอุตสาหกรรม และประสบการณ์ของเราเองแสดงให้เห็นว่าผู้เข้าชมจากเครื่องมือค้นหามีแนวโน้มที่จะคลิกโฆษณาบนไซต์ของคุณมากกว่าเมื่อเปรียบเทียบกับผู้เข้าชมรายอื่นๆ คุณสามารถแสดงโฆษณาที่เหมาะสมกับผู้ใช้ที่เหมาะสมและปรับปรุง CPC ได้
กลยุทธ์นี้ยังช่วยแสดงโฆษณาเมื่อจำเป็นเท่านั้น การมีโฆษณามากเกินไปอาจทำให้เสียสมาธิและไม่ดีต่อประสบการณ์ของผู้ใช้ ด้วยการแสดงต่อผู้เข้าชมเครื่องมือค้นหาเท่านั้น เว็บไซต์ WordPress ของคุณจะไม่เต็มไปด้วยโฆษณา
ที่กล่าวว่า มาดูวิธีที่คุณสามารถแสดงโฆษณาต่อผู้เข้าชมเครื่องมือค้นหาเท่านั้น
การแสดงโฆษณาแบบรูปภาพต่อผู้เข้าชมเครื่องมือค้นหาเท่านั้น
หากต้องการแสดงโฆษณาต่อผู้เข้าชมจากเครื่องมือค้นหาเท่านั้น คุณจะต้องเพิ่มข้อมูลโค้ดที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ
อาจฟังดูเป็นเทคนิคและยาก แต่เราจะแสดงวิธีง่ายๆ ในการเพิ่มข้อมูลโค้ดโดยไม่ต้องแก้ไขโค้ดหรือจ้างนักพัฒนา
หากคุณยังไม่ได้ตั้งค่าโฆษณาบนไซต์ของคุณ โปรดดูคำแนะนำในการเพิ่ม Google AdSense ลงใน WordPress อย่างถูกต้อง
ถัดไป คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
WPCode เป็นปลั๊กอินข้อมูลโค้ดที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณแทรกโค้ดที่กำหนดเองได้ทุกที่บนเว็บไซต์ของคุณ นอกจากนี้ยังช่วยคุณจัดการและจัดระเบียบข้อมูลโค้ดทั้งหมดของคุณ
หมายเหตุ: สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน WPCode Lite ซึ่งให้บริการฟรี อย่างไรก็ตาม มีแผนระดับพรีเมียมที่นำเสนอฟีเจอร์เพิ่มเติม เช่น ตรรกะแบบมีเงื่อนไข การจัดการข้อผิดพลาดที่ปลอดภัย ไลบรารีตัวอย่างโค้ด และอื่นๆ อีกมากมาย
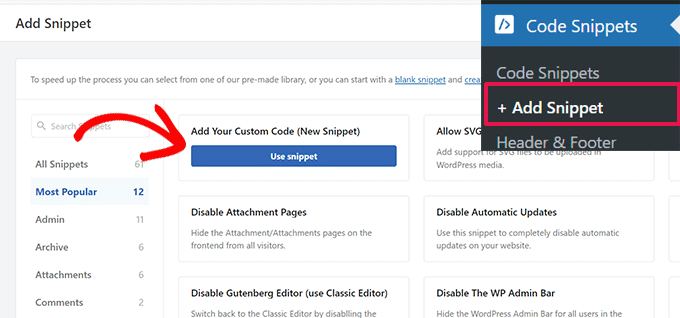
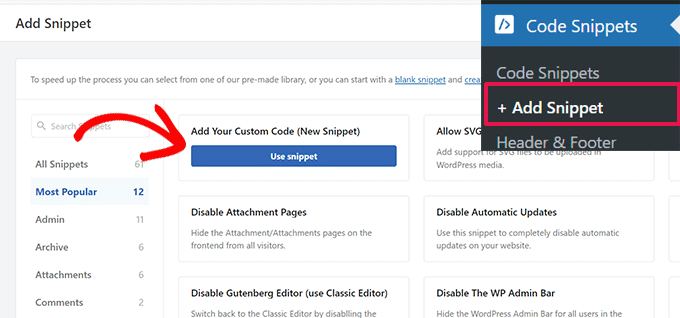
เมื่อเปิดใช้งาน คุณจะต้องไปที่ Code Snippets » + เพิ่ม Snippet จากแดชบอร์ด WordPress ของคุณ จากนั้น คลิกตัวเลือก 'เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

จากที่นี่ คุณจะต้องคัดลอกข้อมูลโค้ดนี้:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
หมายเหตุ: ในบรรทัด setcookie อย่าลืมเปลี่ยน .wpbeginner.com เป็นโดเมนไซต์ของคุณเอง
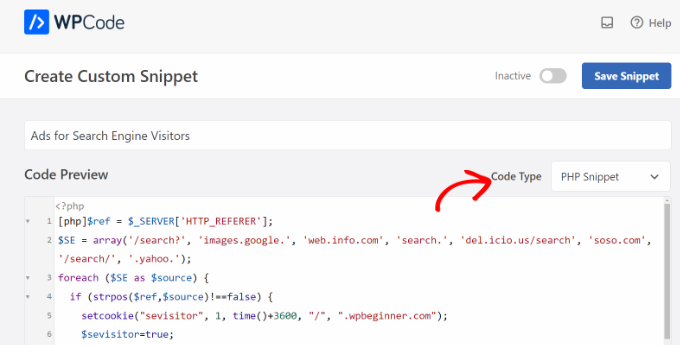
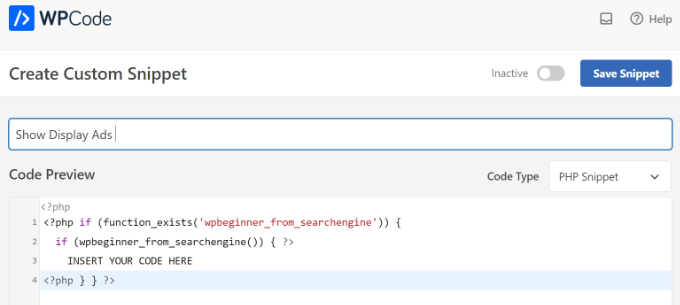
ถัดไป คุณต้องวางโค้ดลงในพื้นที่ 'ดูตัวอย่างโค้ด' ของ WPCode คุณจะต้องป้อนชื่อสำหรับตัวอย่างของคุณ จากนั้นคลิกเมนูแบบเลื่อนลง 'ประเภทโค้ด' และเลือกตัวเลือก 'ตัวอย่าง PHP'

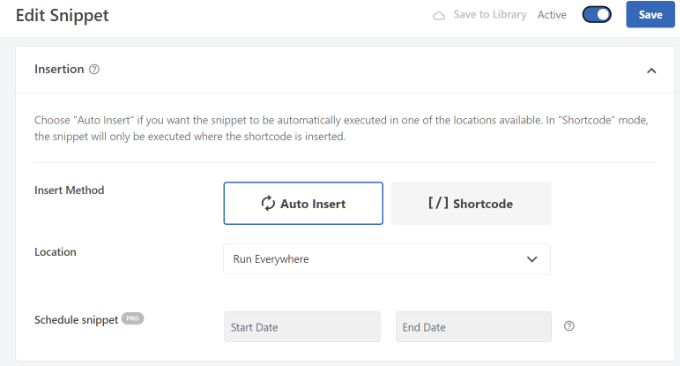
หลังจากนั้น คุณจะต้องเลื่อนลงและเลือกวิธีการแทรกสำหรับข้อมูลโค้ด
WPCode จะใช้ตัวเลือก 'แทรกอัตโนมัติ' เป็นค่าเริ่มต้นและเรียกใช้โค้ดทุกที่ อย่างไรก็ตาม คุณสามารถเปลี่ยนแปลงและแทรกโค้ดที่กำหนดเองลงในหน้าที่เจาะจง ก่อนหรือหลังเนื้อหา แสดงบนหน้าอีคอมเมิร์ซ และอื่นๆ ได้


อีกทางเลือกหนึ่ง คุณยังสามารถเปลี่ยนไปใช้วิธีแทรก 'รหัสย่อ' และป้อนรหัสย่อด้วยตนเองเพื่อเรียกใช้ข้อมูลโค้ด
สำหรับข้อมูลโค้ดนี้ เราขอแนะนำให้ใช้วิธีแทรกอัตโนมัติ
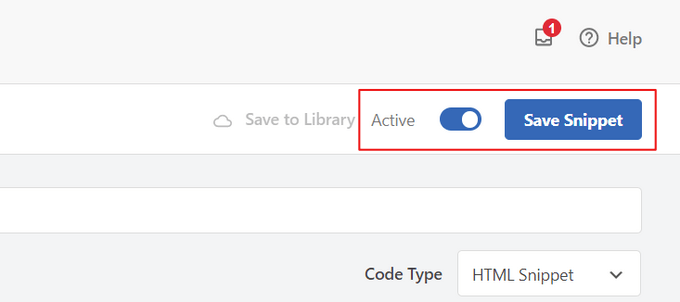
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่มสลับที่ด้านบนเพื่อเปิดใช้งานข้อมูลโค้ด จากนั้นคลิกปุ่ม 'บันทึกข้อมูลโค้ด'

เลือกตำแหน่งที่จะแสดงโฆษณาบนเว็บไซต์ของคุณ
จากนั้น คุณจะต้องเพิ่มข้อมูลโค้ดอื่น และเลือกตำแหน่งที่คุณต้องการแสดงโฆษณาต่อผู้ใช้เครื่องมือค้นหาเท่านั้น
เพียงคัดลอกรหัสต่อไปนี้:
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
หมายเหตุ: อย่าลืมแทนที่ 'INSERT YOUR CODE HERE' ในตัวอย่างข้างต้นด้วยโค้ด Google AdSense ของคุณ
ข้อมูลโค้ดด้านบนใช้โค้ดแรกเป็นข้อมูลอ้างอิงและวิเคราะห์ว่าตัวแทนผู้อ้างอิงมาจาก URL การค้นหาประเภทใดก็ตาม ซึ่งรวมถึง Google, Yahoo, Delicious และอื่นๆ
หากเบราว์เซอร์ของผู้เยี่ยมชมบอกว่าตัวแทนผู้อ้างอิงมาจากไซต์การค้นหาใด ๆ ที่คุณระบุไว้ เบราว์เซอร์จะจัดเก็บคุกกี้ไว้ในเบราว์เซอร์ที่เรียกว่า 'ผู้เยี่ยมชม' เป็นเวลา 1 ชั่วโมงนับจากเวลาที่พวกเขาเยี่ยมชมไซต์ของคุณ
หากต้องการเพิ่มโค้ด เพียงไปที่ Code Snippets » + Add Snippet จากแดชบอร์ด WordPress ของคุณ และเลือกตัวเลือก 'Add Your Custom Code (New Snippet)'

จากนั้น คุณสามารถป้อนชื่อข้อมูลโค้ดของคุณที่ด้านบน และวางโค้ดลงในพื้นที่ 'ดูตัวอย่างโค้ด'
คุณจะต้องเปลี่ยน 'ประเภทโค้ด' โดยการคลิกเมนูแบบเลื่อนลงและเลือกตัวเลือก 'PHP Snippet'

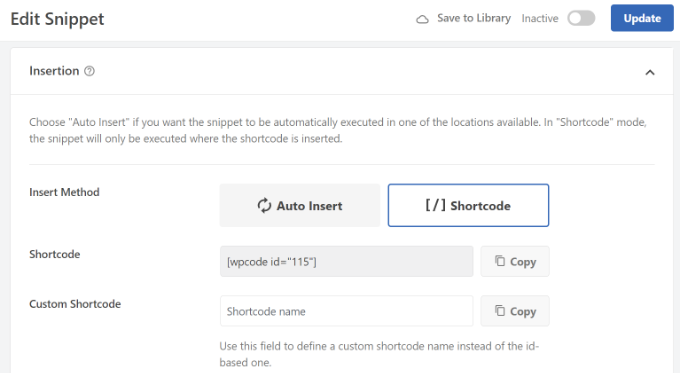
หลังจากนั้น คุณสามารถคลิกปุ่ม "บันทึกตัวอย่างข้อมูล" และเลื่อนลงไปที่ส่วนการแทรก
ที่นี่ คุณจะต้องเลือกวิธี 'รหัสย่อ' ด้วยวิธีนี้ คุณจะสามารถเพิ่มรหัสย่อเพื่อแสดงโฆษณาแบบดิสเพลย์ได้ทุกที่บนเว็บไซต์ของคุณ

คุณสามารถคัดลอกรหัสย่อหรือจดลงในไฟล์แผ่นจดบันทึกได้
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่มสลับที่ด้านบนเพื่อเปิดใช้งานโค้ด จากนั้นคลิกปุ่ม 'อัปเดต'
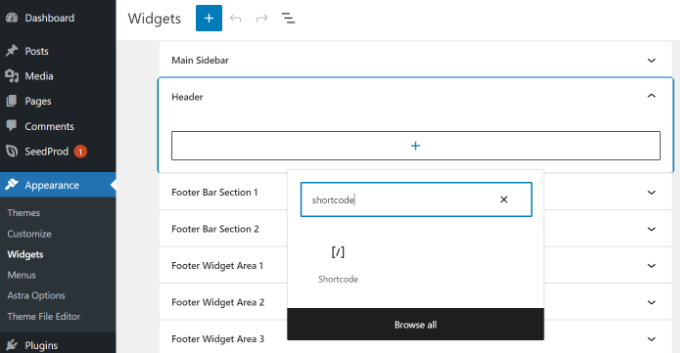
หากต้องการเพิ่มรหัสย่อ คุณสามารถไปที่ส่วนใดก็ได้ของเว็บไซต์ของคุณ ตัวอย่างเช่น หากคุณต้องการแสดงโฆษณาแบนเนอร์ต่อผู้ใช้เครื่องมือค้นหาในแถบด้านข้าง ให้ไปที่ Appearance » Widgets จากแดชบอร์ด WordPress
จากที่นี่ คุณสามารถคลิกปุ่ม '+' เพื่อเพิ่มบล็อกวิดเจ็ต Shortcode ลงในพื้นที่แถบด้านข้าง

ไปข้างหน้าและป้อนรหัสย่อที่คุณเพิ่งคัดลอก เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'อัปเดต'
ตอนนี้ WordPress จะแสดงโฆษณาเฉพาะเครื่องมือค้นหาที่คุณเลือกให้กับผู้ใช้เหล่านี้เป็นเวลารวมหนึ่งชั่วโมงนับจากที่พวกเขาเยี่ยมชมเว็บไซต์ของคุณครั้งแรก
หากผู้ใช้รายนี้บุ๊กมาร์กไซต์ของคุณแล้วกลับมาที่ไซต์นั้นในภายหลังหนึ่งวันเพราะพวกเขาชอบเนื้อหาของคุณ พวกเขาจะถือว่าเป็นผู้อ่านประจำของคุณและจะไม่เห็นโฆษณาเฉพาะเครื่องมือค้นหา
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงโฆษณาต่อผู้เยี่ยมชมเครื่องมือค้นหาใน WordPress เท่านั้น คุณอาจต้องการดูคำแนะนำขั้นสูงสุดของเราเกี่ยวกับ WordPress SEO และผู้เชี่ยวชาญของเราคัดสรรปลั๊กอินการจัดการโฆษณา WordPress ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดติดตามช่อง YouTube ของเราสำหรับวิดีโอบทช่วยสอน WordPress คุณสามารถหาเราได้ทาง Twitter และ Facebook
