วิธีแสดงลิงค์การนำทาง Breadcrumb ใน WordPress
เผยแพร่แล้ว: 2025-01-05เมื่อคุณเยี่ยมชมเว็บไซต์และเห็นบางอย่างเช่น “ หน้าแรก-> ร้านค้า-> บัญชีของฉัน” สิ่งเหล่านั้นเรียกว่า breadcrumbs
พวกเขาทำหน้าที่เป็น "เส้นทาง" เพื่อช่วยให้ผู้ใช้เข้าใจตำแหน่งปัจจุบันของตนบนเว็บไซต์และวิธีที่พวกเขาไปถึงที่นั่น เบรดครัมบ์ตั้งชื่อตามเรื่องราวของ ฮันเซลและเกรเทล เพื่อช่วยเหลือผู้ใช้ผ่านการนำทางไซต์
ในการเขียนวันนี้เราจะกล่าวถึง:
- ประโยชน์ของ การเพิ่ม breadcrumbs
- วิธีที่ดีที่สุดใน การใช้งาน breadcrumbs บนไซต์ WordPress ของคุณ
- ปลั๊กอิน WordPress ที่ดีที่สุดเพื่อเพิ่ม breadcrumbs ให้กับเว็บไซต์ของคุณ
เพื่อไม่ให้เป็นการเสียเวลา มาเริ่มกันเลย-
ประโยชน์ของการเพิ่ม Breadcrumbs ในเว็บไซต์ของคุณ
ก่อนที่เราจะเข้าสู่ส่วนบทช่วยสอน คุณต้องทราบถึงประโยชน์ของ breadcrumbs-
- Breadcrumbs มอบแผนที่การเดินทางที่ชัดเจนแก่ผู้ใช้ ซึ่งมีประโยชน์บนเว็บไซต์ขนาดใหญ่ เช่น ไซต์หรือบล็อกอีคอมเมิร์ซ
- Breadcrumbs ช่วยให้ประสบการณ์การท่องเว็บราบรื่นยิ่งขึ้น
- ผู้เยี่ยมชมสามารถข้ามไปยังหน้าต่างๆ ได้อย่างรวดเร็วโดยไม่ต้องพึ่งเมนูหลักหรือปุ่มย้อนกลับ
- เครื่องมือค้นหาใช้ breadcrumbs เพื่อทำความเข้าใจโครงสร้างเว็บไซต์ของคุณ
- Breadcrumbs สามารถปรากฏในผลลัพธ์ของเครื่องมือค้นหา เพิ่มอัตราการคลิกผ่าน และช่วยให้เครื่องมือค้นหาจัดทำดัชนีไซต์ของคุณได้ดีขึ้น
- Breadcrumb ช่วยลดอัตราตีกลับและเพิ่มการมีส่วนร่วม
- มีน้ำหนักเบาและปรับเปลี่ยนได้ง่าย
Breadcrumbs ไม่ได้เป็นเพียงตัวช่วยในการนำทางเท่านั้น แต่ยังเป็นองค์ประกอบสำคัญของเว็บไซต์ที่เป็นมิตรต่อผู้ใช้และเพิ่มประสิทธิภาพการค้นหาอีกด้วย
ตอนนี้เรามาดูกันว่าคุณสามารถเพิ่มการนำทาง breadcrumb บนไซต์ WordPress ได้อย่างไร
วิธีเพิ่มการนำทาง Breadcrumb ไปยังไซต์ WordPress
ดังนั้นเราจะแสดงวิธีเพิ่มการนำทาง breadcrumb ให้กับไซต์ WordPress ของคุณโดยใช้ 3 วิธี
- การใช้ปลั๊กอิน WordPress
- การใช้รหัสที่กำหนดเอง
- การใช้การสนับสนุนของธีม
เริ่มกันเลย-
1. การใช้ปลั๊กอิน WordPress เพื่อเพิ่มการนำทาง Breadcrumb
ตามปกติแล้ว จะมีปลั๊กอิน WordPress อยู่เสมอเพื่อเพิ่มฟังก์ชันการทำงานใดๆ ให้กับไซต์ WordPress ของคุณ มีปลั๊กอินชื่อ Breadcrumb NavXT ที่เพิ่มการนำทาง breadcrumb
นี่เป็นหนึ่งในปลั๊กอิน WordPress breadcrumb ที่ได้รับความนิยมมากที่สุดซึ่งมีการติดตั้งมากกว่า 900,000+ รายการ ปลั๊กอินมีคุณสมบัติที่จำเป็นทั้งหมดในเวอร์ชันฟรีที่จะช่วยให้คุณเพิ่มและปรับแต่งการนำทาง breadcrumb บนเว็บไซต์ของคุณ
นี่คือขั้นตอนในการแสดงการนำทาง breadcrumb บนเว็บไซต์ของคุณ -
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
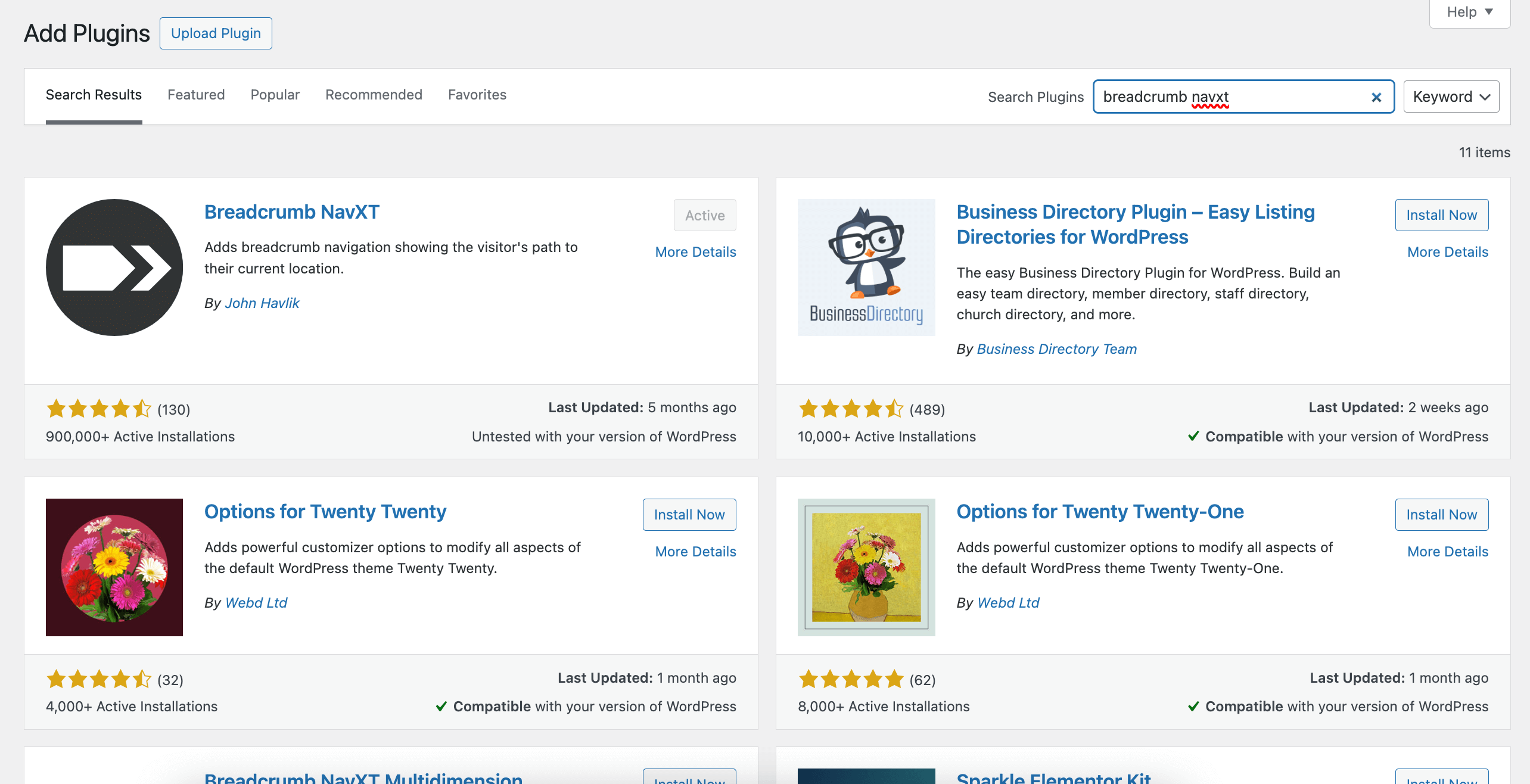
ขั้นแรก ติดตั้งปลั๊กอินจากแดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน -> เพิ่มใหม่ แล้วพิมพ์ Breadcrumb NavXT ในช่องค้นหา จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน-

ขั้นตอนที่ 2: กำหนดการตั้งค่า Breadcrumb NavXT
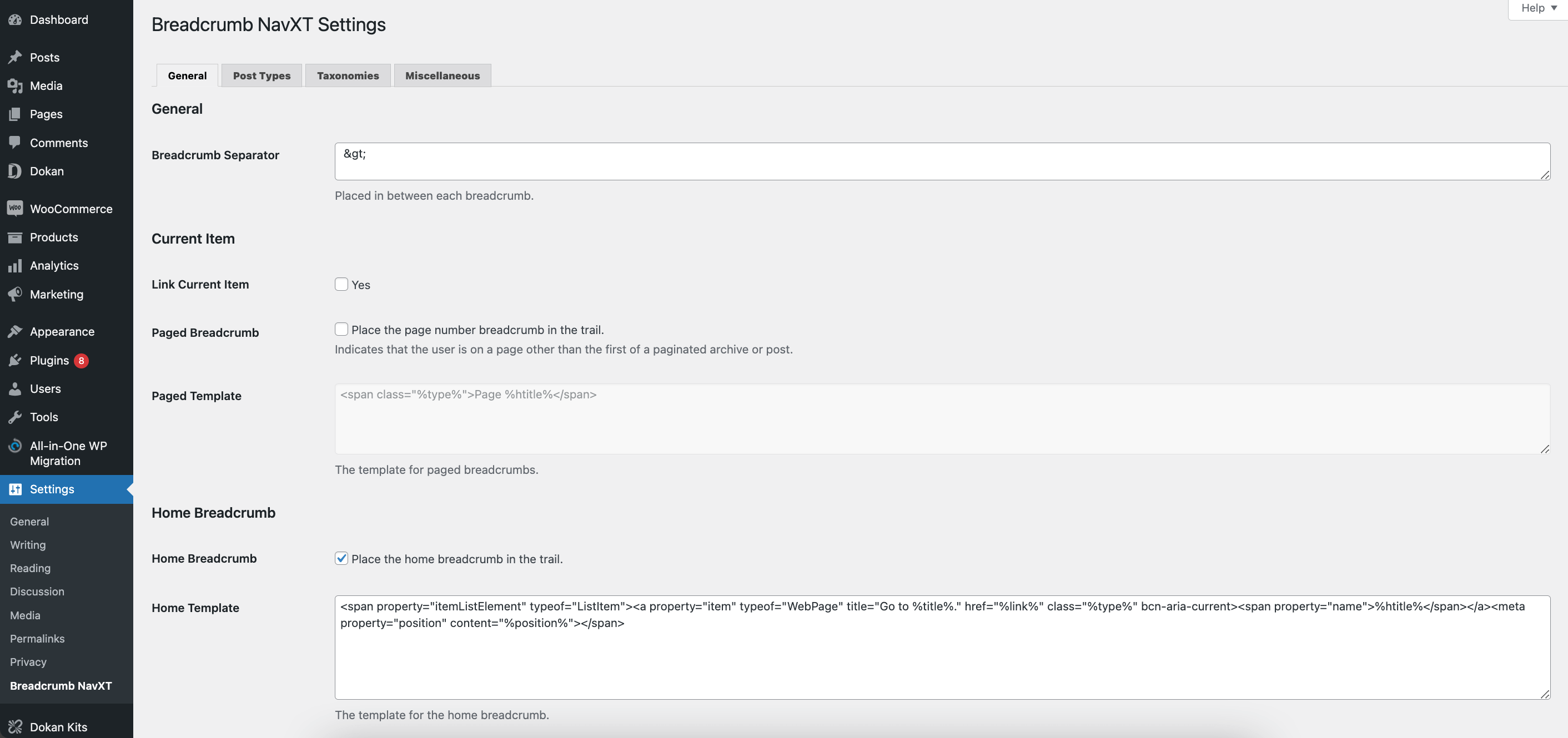
คุณจะพบตัวเลือกการปรับแต่งของปลั๊กอินภายใต้ การตั้งค่า -> Breadcrumb NavXT คุณจะพบตัวเลือกต่างๆ เพื่อปรับแต่ง breadcrumb แต่ถ้าคุณมีเวลาน้อยหรือมีความรู้ด้านเทคนิคเพียงเล็กน้อย ให้คงการตั้งค่าเริ่มต้นไว้
หมายเหตุ: ตอนที่ฉันติดตั้งปลั๊กอิน ฉันไม่ได้ปรับแต่งการตั้งค่าใดๆ เก็บค่าเริ่มต้นไว้ ทำงานได้ดีสำหรับฉัน

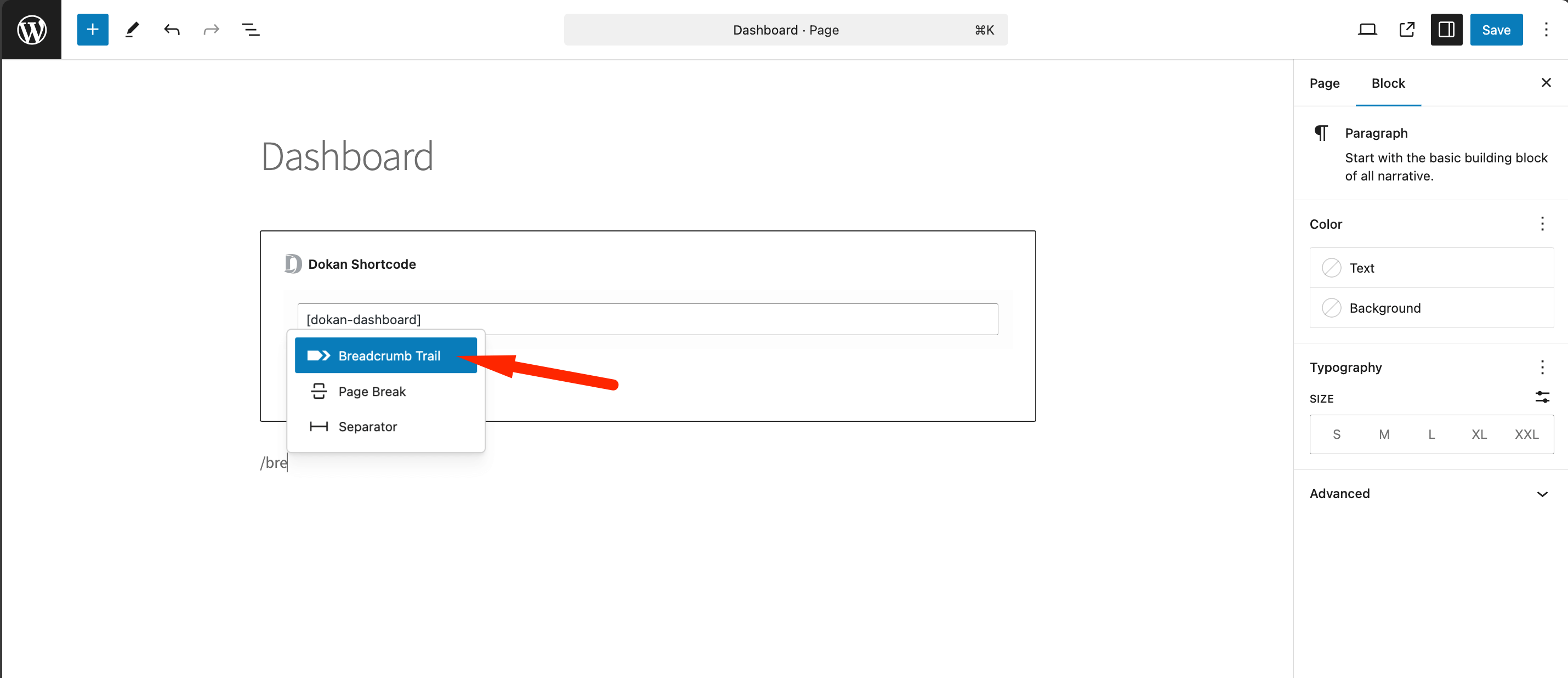
ขั้นตอนที่ 3: เพิ่มบล็อก Gutenberg
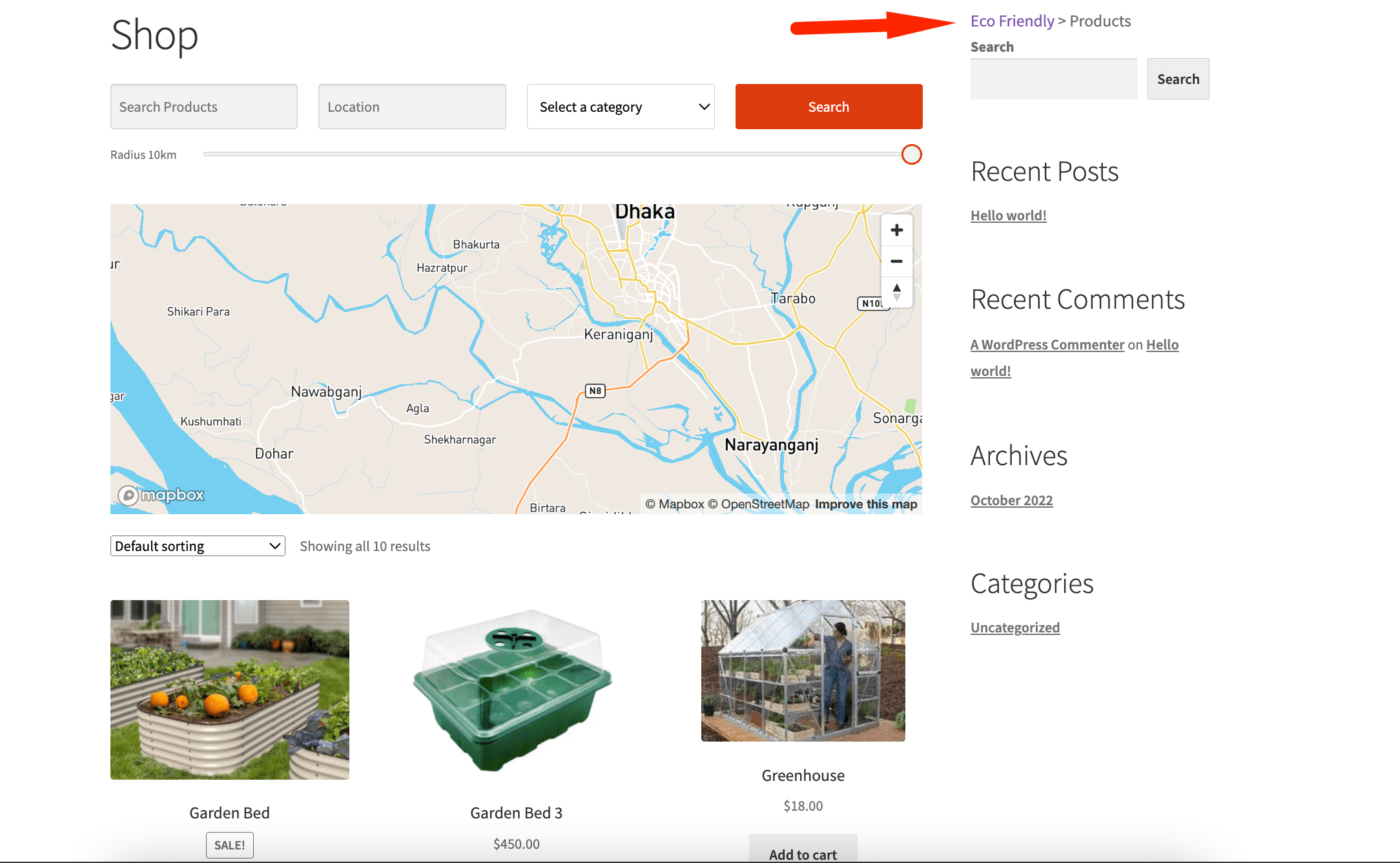
หลังจากกำหนดการตั้งค่าแล้ว คุณต้องเพิ่มบล็อก Breadcrumb Trail บนหน้าหรือโพสต์ที่คุณต้องการแสดง breadcrumb เลือกหน้าหรือโพสต์ เลือก และเพิ่มบล็อก Trailcrumb Trail

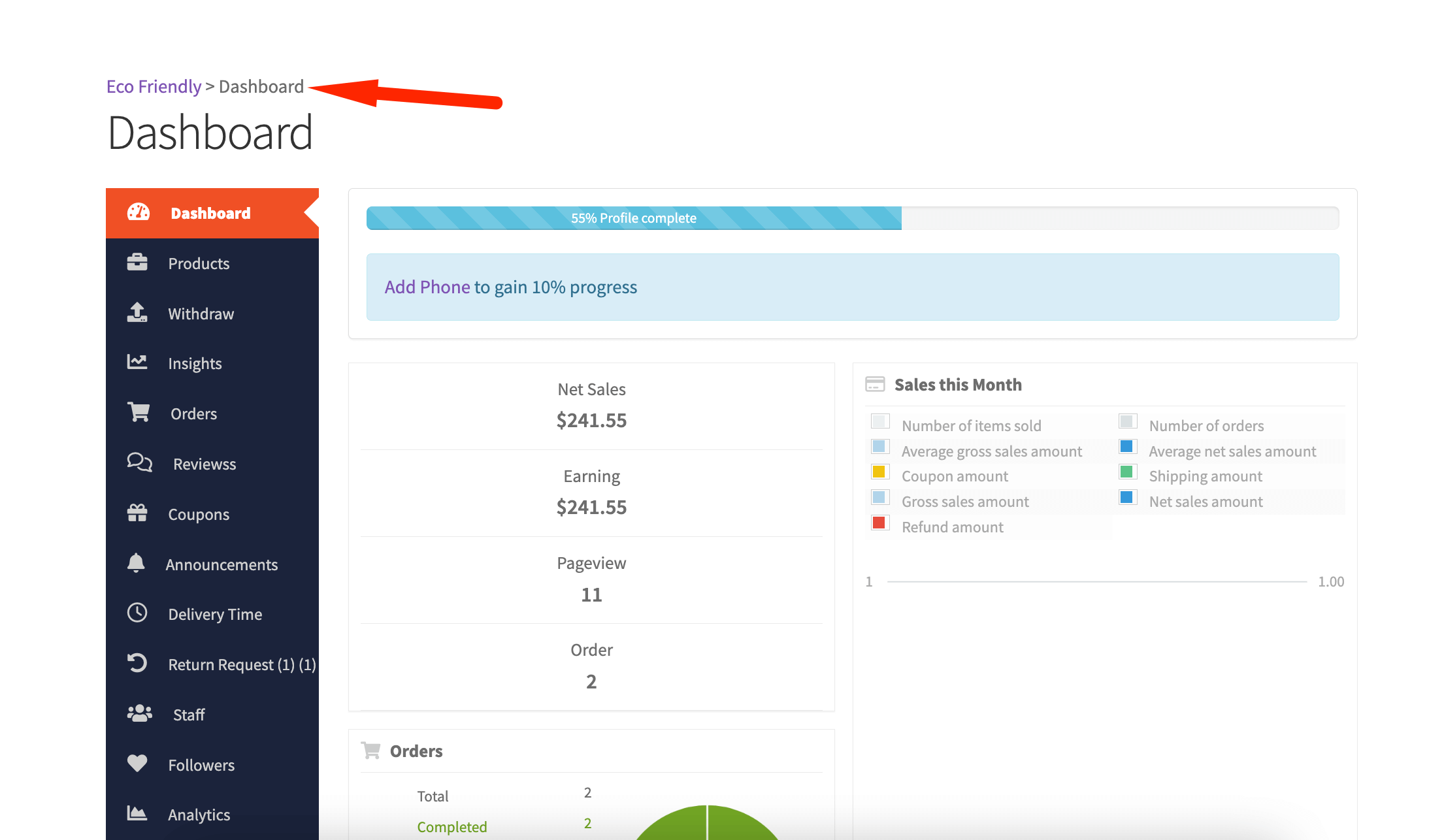
สิ่งนี้จะเพิ่มการนำทาง breadcrumb ให้กับเพจหรือโพสต์

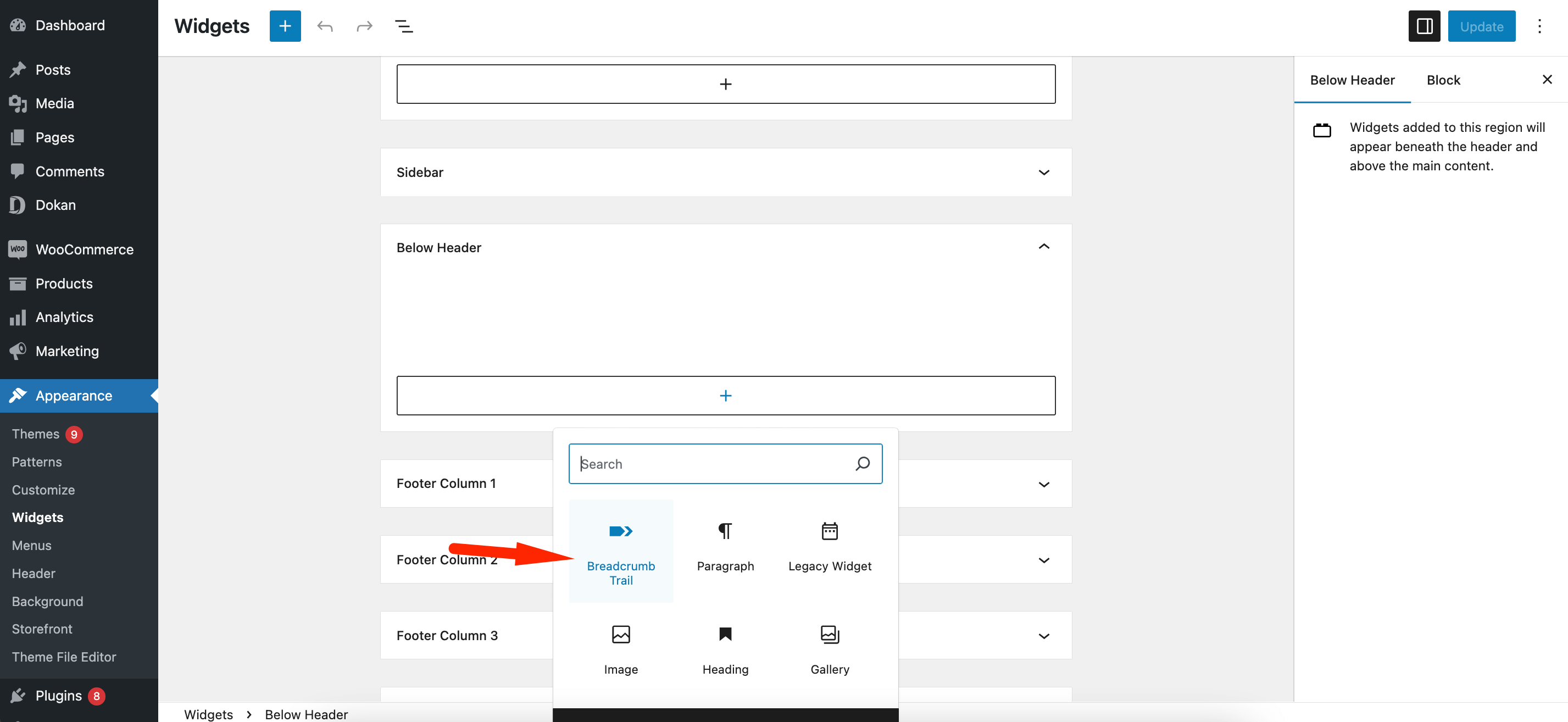
คุณยังสามารถใช้วิดเจ็ตเพื่อเพิ่มเบรดครัมบ์ได้ เพียงไปที่ รูปลักษณ์ -> วิดเจ็ต ค้นหาวิดเจ็ต Breadcrumb Trail และเพิ่มตำแหน่งที่คุณต้องการแสดง breadcrumb บนเว็บไซต์ของคุณ -

นี่คือวิธีที่คุณสามารถนำทางไปยังเว็บไซต์ของคุณได้อย่างง่ายดาย
แต่มีการจับเป็น คุณสามารถทำได้เฉพาะหน้านี้ทีละหน้าหรือโพสต์ต่อโพสต์เท่านั้น นั่นจะต้องใช้เวลามาก
หากคุณต้องการทำเช่นนี้ทั่วทั้งไซต์ คุณจะต้องใช้การเขียนโค้ดแบบกำหนดเอง
2. การใช้โค้ดที่กำหนดเองเพื่อเพิ่มการนำทาง Breadcrumb
หากคุณได้ติดตั้งปลั๊กอิน Breadcrumb NavXT คุณสามารถใช้โค้ดเล็กน้อยเพื่อแสดง breadcrumb ทั่วทั้งไซต์ได้
คุณสามารถใช้ตัวเลือก Theme File Editor จาก Appearance หรือเปิดตัวจัดการไฟล์จาก CPanel และค้นหาไฟล์ header.php

มีเพิ่มรหัสนี้ -
if (function_exists('bcn_display')) { bcn_display(); } ?>หมายเหตุ: ในตอนแรกฉันประสบปัญหาขณะเพิ่มโค้ดนี้ตามที่ใช้ “<!–?php” แต่โค้ดมี “<!–?php” อยู่แล้วตั้งแต่เริ่มต้น นั่นคือสาเหตุที่ทำให้ฉันมีข้อผิดพลาด ฉันได้ให้รหัสเพียงส่วนเดียวที่คุณต้องใช้ คัดลอกและวางที่ส่วนท้ายของโค้ด
สิ่งนี้จะเพิ่มการนำทาง breadcrumb ทั่วทั้งไซต์ -

มันง่ายอย่างนั้น
3. การใช้การสนับสนุนธีมเพื่อเพิ่ม Breadcrumb
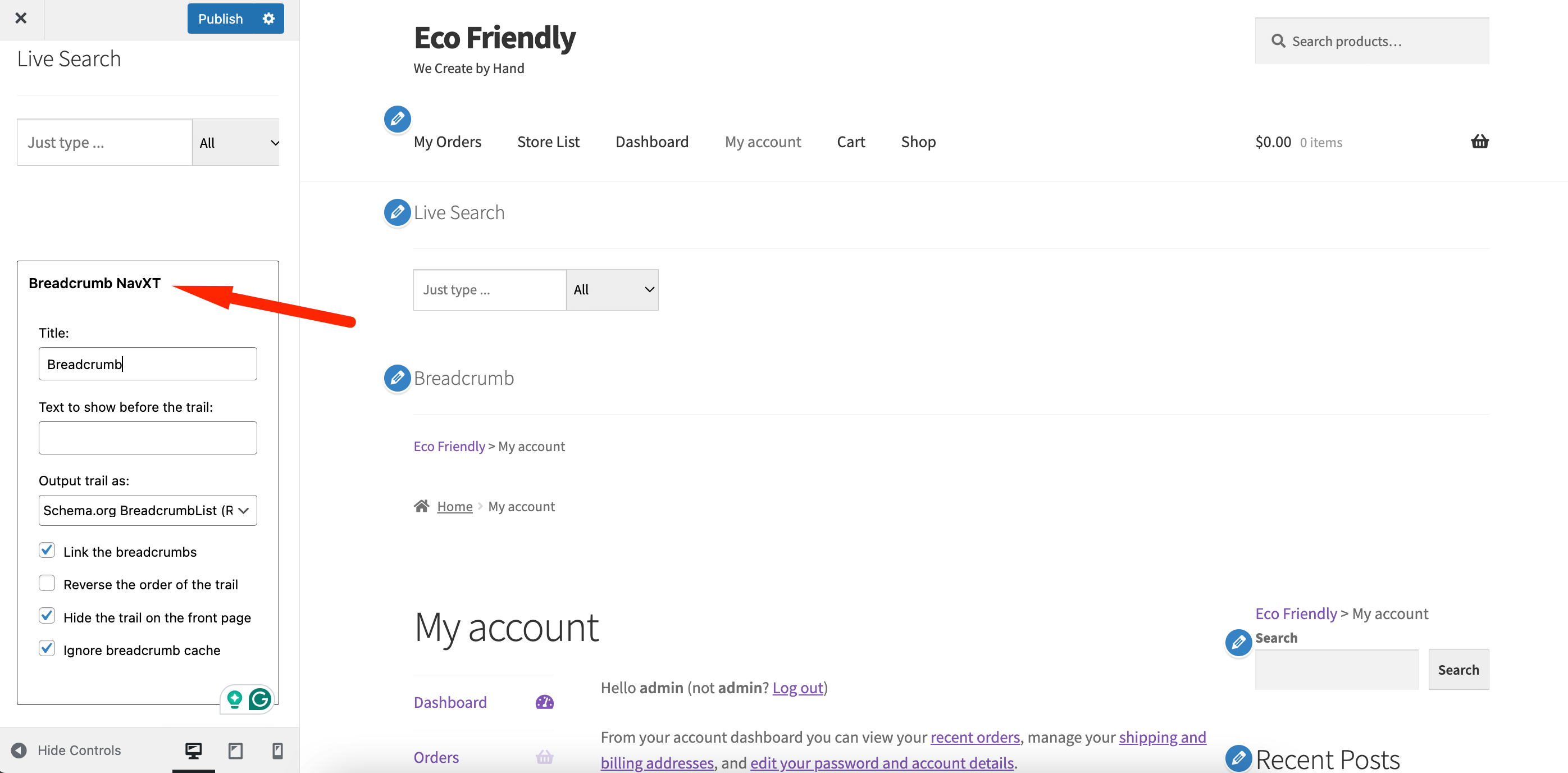
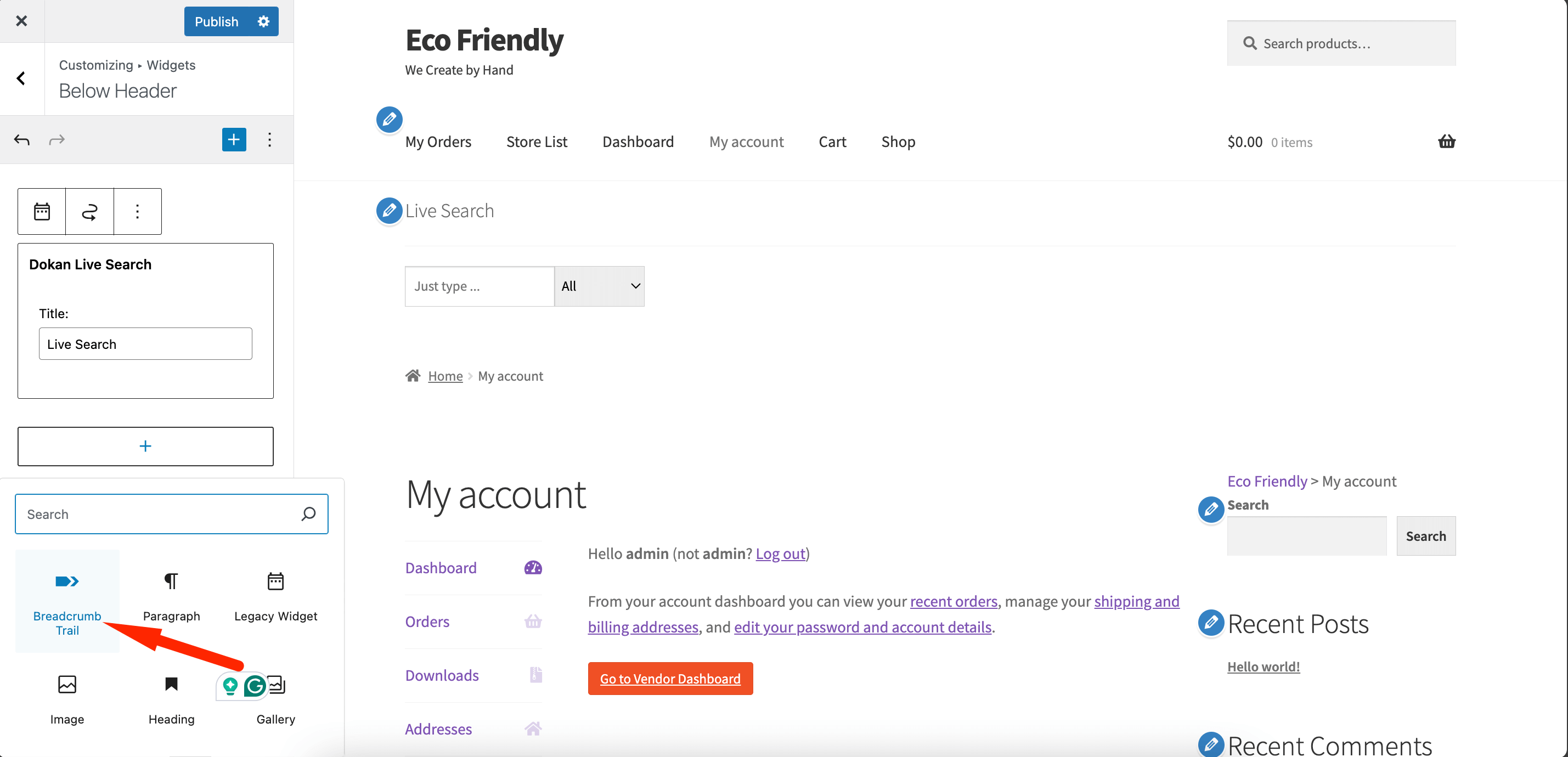
คุณยังสามารถใช้การสนับสนุนธีมเพื่อเพิ่ม breadcrumbs ให้กับเว็บไซต์ของคุณได้ ตัวอย่างเช่น ในธีมหน้าร้าน ให้ไปที่ตัวเลือกปรับแต่งธีม ในส่วนวิดเจ็ตคุณจะพบ Breadcrumb NavXt block-

คุณสามารถกำหนดการตั้งค่าได้จากที่นี่ จากนั้นคุณสามารถเพิ่มบล็อก Breadcrumb Trail เพื่อแสดง breadcrumbs-

นี่คือวิธีที่คุณสามารถแสดงการนำทาง breadcrumb ไปยังไซต์ WordPress ของคุณ

ปลั๊กอินยอดนิยมเพื่อเพิ่ม Breadcrumbs ให้กับเว็บไซต์ WordPress ของคุณ
หากคุณไม่สะดวกใจที่จะใช้ปลั๊กอิน Breadcrumb NavXT ก็ยังมีปลั๊กอินอื่นๆ ที่คุณสามารถใช้ได้
1. โยเกิร์ต SEO
Yoast SEO เป็นปลั๊กอินยอดนิยมที่ออกแบบมาเพื่อปรับปรุงประสิทธิภาพ SEO ของเว็บไซต์ของคุณ ประกอบด้วยคุณลักษณะเบรดครัมบ์ใน ตัว
ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการรวมการนำทางเข้ากับการเพิ่มประสิทธิภาพ SEO
เบรดครัมบ์สามารถปรับแต่งได้ และช่วยให้คุณจับคู่โครงสร้างและการออกแบบเว็บไซต์ของคุณได้
คุณสมบัติ:
- ผสานรวมเข้ากับการตั้งค่า SEO ของเว็บไซต์ของคุณได้อย่างราบรื่น
- เสนอความยืดหยุ่นในการปรับโครงสร้างเบรดครัมบ์และรูปลักษณ์
- ช่วยให้เครื่องมือค้นหาจัดทำดัชนีเว็บไซต์ของคุณได้ดีขึ้นโดยรวม breadcrumbs ในมาร์กอัป HTML
- รองรับโพสต์ เพจ และประเภทโพสต์แบบกำหนดเอง
2. อันดับคณิตศาสตร์
Rank Math เป็นอีกหนึ่งปลั๊กอิน SEO ที่ได้รับความนิยมอย่างสูงซึ่งมีฟีเจอร์ขั้นสูง รวมถึง breadcrumbs เป็นที่นิยมสำหรับอินเทอร์เฟซที่ใช้งานง่ายและตัวเลือกการปรับแต่ง breadcrumbs ของมันสามารถตั้งค่าและจัดสไตล์ให้เหมาะกับธีมของเว็บไซต์ของคุณได้อย่างง่ายดาย
คุณสมบัติ:
- มีตัวเลือกโดยละเอียดสำหรับการปรับแต่งเบรดครัมบ์
- เพิ่มเบรดครัมบ์ลงในโพสต์ เพจ และประเภทเนื้อหาอื่นๆ โดยอัตโนมัติ
- บูรณาการอย่างสมบูรณ์กับชุดเครื่องมือ SEO ของ Rank Math เพื่อเพิ่มฟังก์ชันการทำงาน
- น้ำหนักเบาและเหมาะกับอุปกรณ์พกพาสำหรับการนำทาง
3. เกล็ดขนมปัง WooCommerce
WooCommerce Breadcrumbs เป็นปลั๊กอินที่ออกแบบมาโดยเฉพาะสำหรับร้านค้า WooCommerce ปรับปรุงการนำทางโดยการเพิ่ม breadcrumbs ให้กับหน้าผลิตภัณฑ์ หมวดหมู่ และส่วนเฉพาะอื่นๆ ของร้านค้า
คุณสมบัติ:
- เพิ่ม breadcrumbs ให้กับผลิตภัณฑ์และหน้าหมวดหมู่ของ WooCommerce โดยอัตโนมัติ
- ปรับปรุงประสบการณ์ผู้ใช้โดยการแสดงตำแหน่งที่ตั้งของผลิตภัณฑ์ในลำดับชั้นของร้านค้า
- ป้ายเบรดครัมบ์และตัวคั่นที่ปรับแต่งได้เพื่อความสวยงามยิ่งขึ้น
- ช่วยปรับปรุง SEO โดยจัดให้มีการนำทางที่มีโครงสร้างสำหรับเครื่องมือค้นหา
4. เกล็ดขนมปังแบบยืดหยุ่น
Flexy Breadcrumb เป็นปลั๊กอินที่ออกแบบมาเพื่อเพิ่ม breadcrumb ที่ปรับแต่งได้ให้กับไซต์ WordPress ของคุณ
ใช้งานได้กับธีมส่วนใหญ่และช่วยให้คุณปรับการออกแบบและโครงสร้าง breadcrumb ให้เหมาะกับสไตล์เว็บไซต์ของคุณ ส่วนต่อประสานที่ใช้งานง่ายทำให้เหมาะสำหรับทั้งผู้เริ่มต้นและผู้ใช้ขั้นสูง
คุณสมบัติ:
- เสนอตัวเลือกการออกแบบที่หลากหลายสำหรับ breadcrumbs
- อนุญาตให้ปรับแต่งลำดับชั้นเบรดครัมบ์และตัวแยก
- รองรับการบูรณาการกับเครื่องมือสร้างเพจยอดนิยมอย่าง Elementor
- น้ำหนักเบาและปรับให้เหมาะสมเพื่อประสิทธิภาพที่รวดเร็ว
ปรับปรุงการนำทางเว็บไซต์ของคุณด้วย Breadcrumbs
คุณจะไม่พบเว็บไซต์จำนวนมากหากไม่มีการนำทางเบรดครัมบ์ เป็นวิธีที่ดีเยี่ยมในการดึงดูดลูกค้าและผู้เยี่ยมชม เพื่อแจ้งให้ทราบว่าพวกเขาอยู่ที่ไหนบนเว็บไซต์ของคุณ และอย่างที่เราบอกไป มันดีสำหรับการเพิ่มประสิทธิภาพ SEO เช่นกัน
ไม่ว่าคุณจะชอบหรือไม่ก็ตาม การนำทางเบรดครัมบ์เป็นสิ่งสำคัญสำหรับไซต์ แม้แต่ Google ยังบอกว่าการนำทาง breadcrumb สามารถปรับปรุงโครงสร้างเว็บไซต์และ SEO ได้
เราได้แสดงให้คุณเห็น 3 วิธีในการเพิ่ม breadcrumbs ให้กับเว็บไซต์ของคุณ คุณสามารถติดตามรายการใดรายการหนึ่งได้
ดังนั้นเพิ่ม breadcrumb ลงในเว็บไซต์ของคุณและหากคุณติดขัด ณ จุดใด ๆ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น
