วิธีแสดงรูปภาพใน WordPress ด้วย Elementor: วิธีที่สร้างสรรค์
เผยแพร่แล้ว: 2023-03-07ไม่ต้องสงสัยเลยว่ารูปภาพเป็นองค์ประกอบสำคัญของเว็บไซต์ใดๆ ช่วยปรับปรุงความน่าดึงดูดใจของเว็บไซต์รวมถึงการมีส่วนร่วม ใน WordPress การแทรกรูปภาพลงในโพสต์และเพจของคุณนั้นค่อนข้างง่าย
วิธีหนึ่งในการแสดงภาพคือการเพิ่มสื่อใน Classic Editor อีกวิธีหนึ่งคือการใช้บล็อกรูปภาพในโปรแกรมแก้ไข Gutenberg ในทั้งสองกรณี สไตล์จะถูกกำหนดไว้ล่วงหน้าในธีม
อย่างไรก็ตาม Elementor ให้ความยืดหยุ่นในการแสดงรูปภาพใน WordPress มันมีวิธีสร้างสรรค์ที่หลากหลายในการแสดงรูปภาพบนเว็บไซต์ของคุณ ที่สำคัญกว่านั้น องค์ประกอบภาพแต่ละภาพสามารถปรับแต่งได้เอง
การใช้องค์ประกอบเช่น Image Boxes , Image Gallery , Image Masking
คุณสามารถสร้างส่วนภาพที่ดูสวยงามได้
ด้วยความคิดสร้างสรรค์และความใส่ใจในรายละเอียดเล็กๆ น้อยๆ คุณสามารถทำให้เว็บไซต์ของคุณโดดเด่นกว่าใครโดยใช้องค์ประกอบเหล่านั้น
บทความนี้จะแนะนำคุณเกี่ยวกับวิธีแสดงรูปภาพใน WordPress ด้วย Elementor เพื่อออกแบบอินเทอร์เฟซที่ใช้งานง่ายและเป็นมิตรกับผู้ใช้สำหรับการแสดงรูปภาพบนเว็บไซต์ของคุณ
เหตุใดรูปภาพจึงมีความสำคัญต่อเนื้อหาเว็บของคุณ
เมื่อเราเห็นภาพ สมองของมนุษย์จะเริ่มวิเคราะห์และจัดหมวดหมู่ข้อมูลภาพที่ได้รับโดยอัตโนมัติโดยไม่ต้องใช้ความพยายามอย่างมีสติ กระบวนการนี้ช่วยให้จดจำและเรียกคืนเนื้อหาได้ง่ายขึ้น
นอกจากนี้ รูปภาพยังสามารถทำให้เนื้อหาของคุณมีความน่าสนใจและดึงดูดใจผู้เข้าชมได้มากขึ้นโดยเพิ่มความน่าดึงดูดใจให้กับเว็บไซต์
ต่อไปนี้เป็นเหตุผลบางประการที่รูปภาพมีความสำคัญต่อเนื้อหาเว็บ:
- ดึงดูดความสนใจได้อย่างง่ายดาย: สามารถใช้รูปภาพเพื่อดึงดูดความสนใจของผู้เข้าชมและดึงดูดพวกเขาเข้าสู่เนื้อหาของคุณ นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับเว็บไซต์ที่มุ่งขายสินค้าหรือบริการ
- ถ่ายทอดข้อมูลอย่างรวดเร็ว: บางครั้ง รูปภาพสามารถสื่อสารข้อมูลได้เร็วและมีประสิทธิภาพมากกว่าข้อความ ตัวอย่างเช่น อินโฟกราฟิกสามารถถ่ายทอดข้อมูลที่ซับซ้อนได้ง่ายๆ
- ทำลายความซ้ำซากจำเจ: ข้อความจำนวนมากอาจทำให้เบื่อและจำเจในการอ่าน รูปภาพสามารถช่วยแยกข้อความยาวๆ และดึงความสนใจกลับมาที่เนื้อหาของคุณได้
- ทิ้งร่องรอยไว้นานในความทรงจำ: สมองของมนุษย์สามารถประมวลผลข้อมูลที่เป็นภาพได้เร็วกว่าข้อมูลที่เป็นข้อความหรือคำพูด และสามารถเก็บรักษาไว้ได้เป็นระยะเวลานาน
- ทำให้เนื้อหาของคุณแชร์ได้มากขึ้น: แพลตฟอร์มโซเชียลมีเดีย เช่น Facebook และ Instagram มีภาพที่ชัดเจน และภาพถ่ายมักจะแชร์ได้มากกว่าข้อความเพียงอย่างเดียว การรวมรูปภาพคุณภาพสูงไว้ในเว็บไซต์ของคุณ จะทำให้ผู้เยี่ยมชมมีโอกาสแชร์เนื้อหาของคุณบนโซเชียลมีเดียได้มากขึ้น
- การรับรู้ถึงแบรนด์: รูปภาพสามารถช่วยปรับปรุงแบรนด์ของคุณโดยนำเสนอโลโก้หรือองค์ประกอบภาพอื่นๆ ที่เกี่ยวข้องกับแบรนด์ของคุณ
วิธีเพิ่มรูปภาพใน WordPress (วิธีพื้นฐาน)
วิธีพื้นฐานในการแสดงรูปภาพบน WordPress คือการเพิ่มรูปภาพลงในไลบรารีสื่อและแสดงด้วยสไตล์เริ่มต้น
ในการเพิ่มรูปภาพไปยังไลบรารีสื่อของ WordPress:
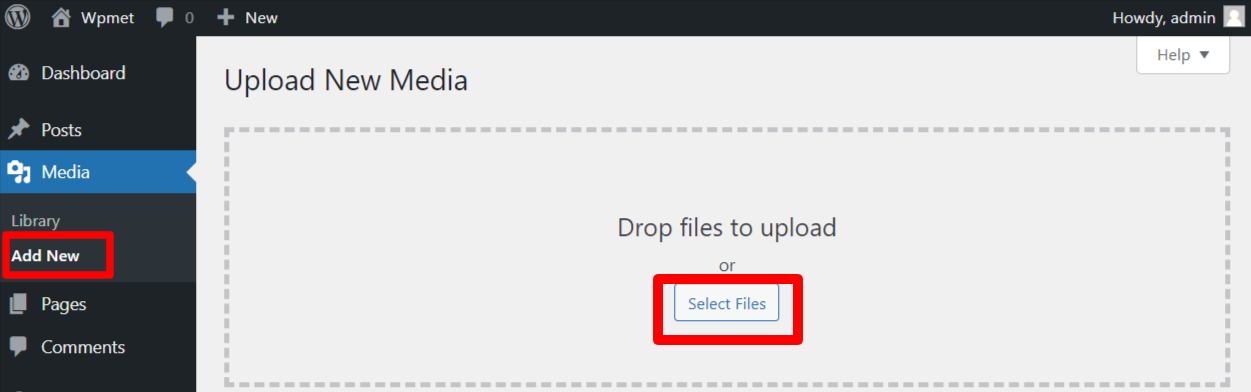
เข้าสู่ระบบ WordPress ของคุณ ไปที่ สื่อ > เพิ่มใหม่ และเลือกรูปภาพจากคอมพิวเตอร์ของคุณเพื่ออัปโหลดไปยังไลบรารีสื่อ

ตอนนี้ การแสดงรูปภาพบน WordPress ขึ้นอยู่กับตัวแก้ไขเริ่มต้นที่คุณใช้
กูเตนเบิร์ก บรรณาธิการ:
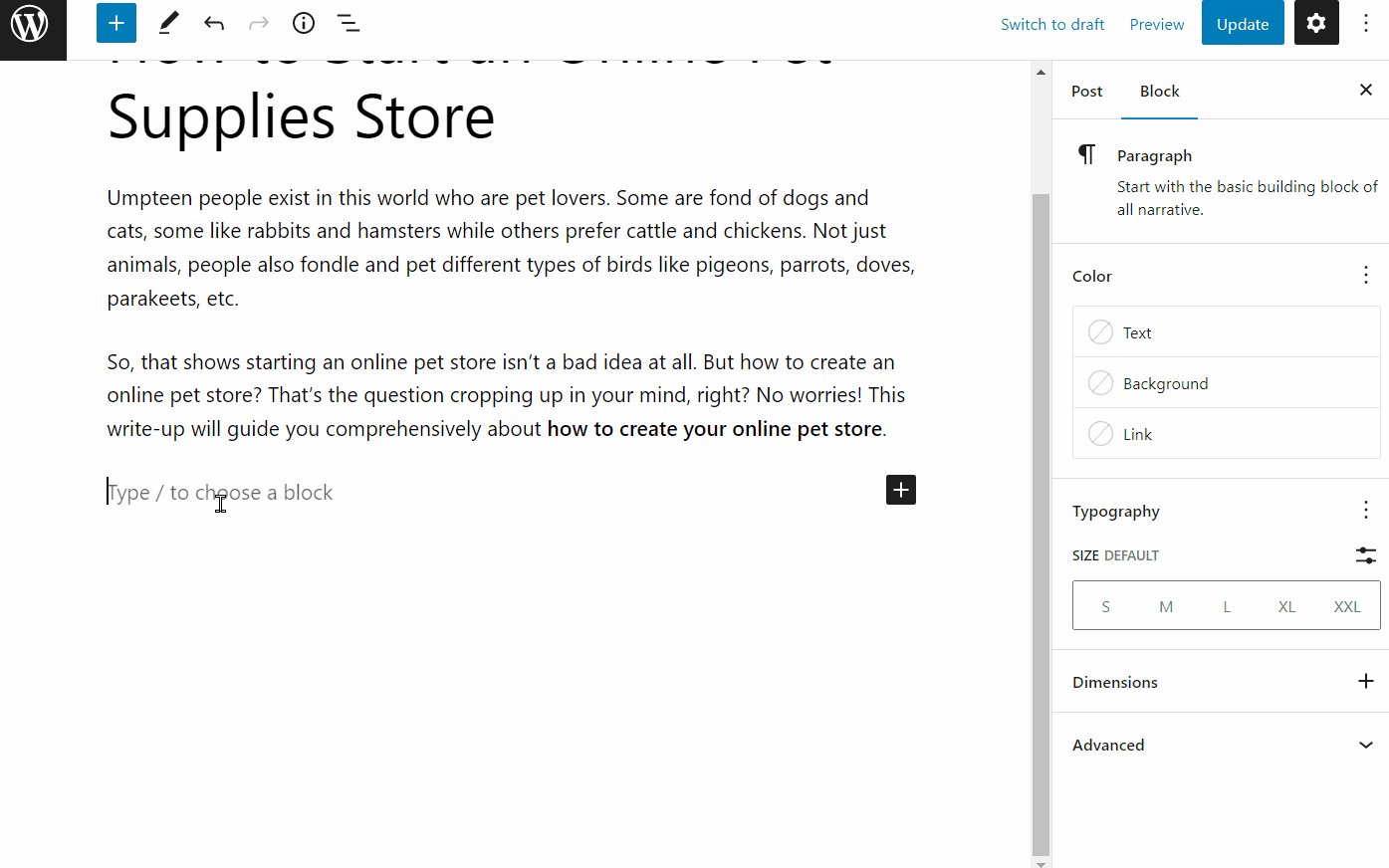
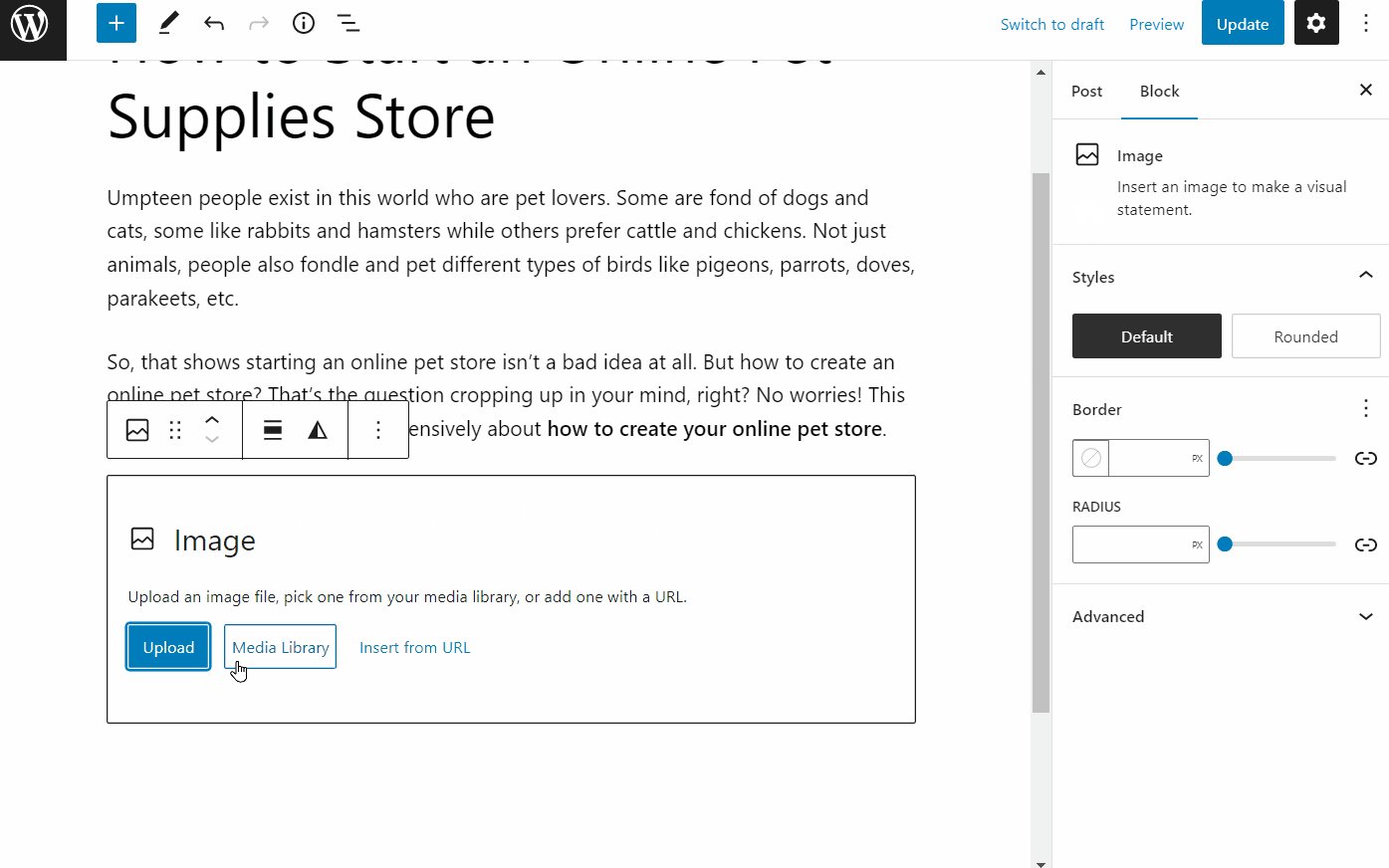
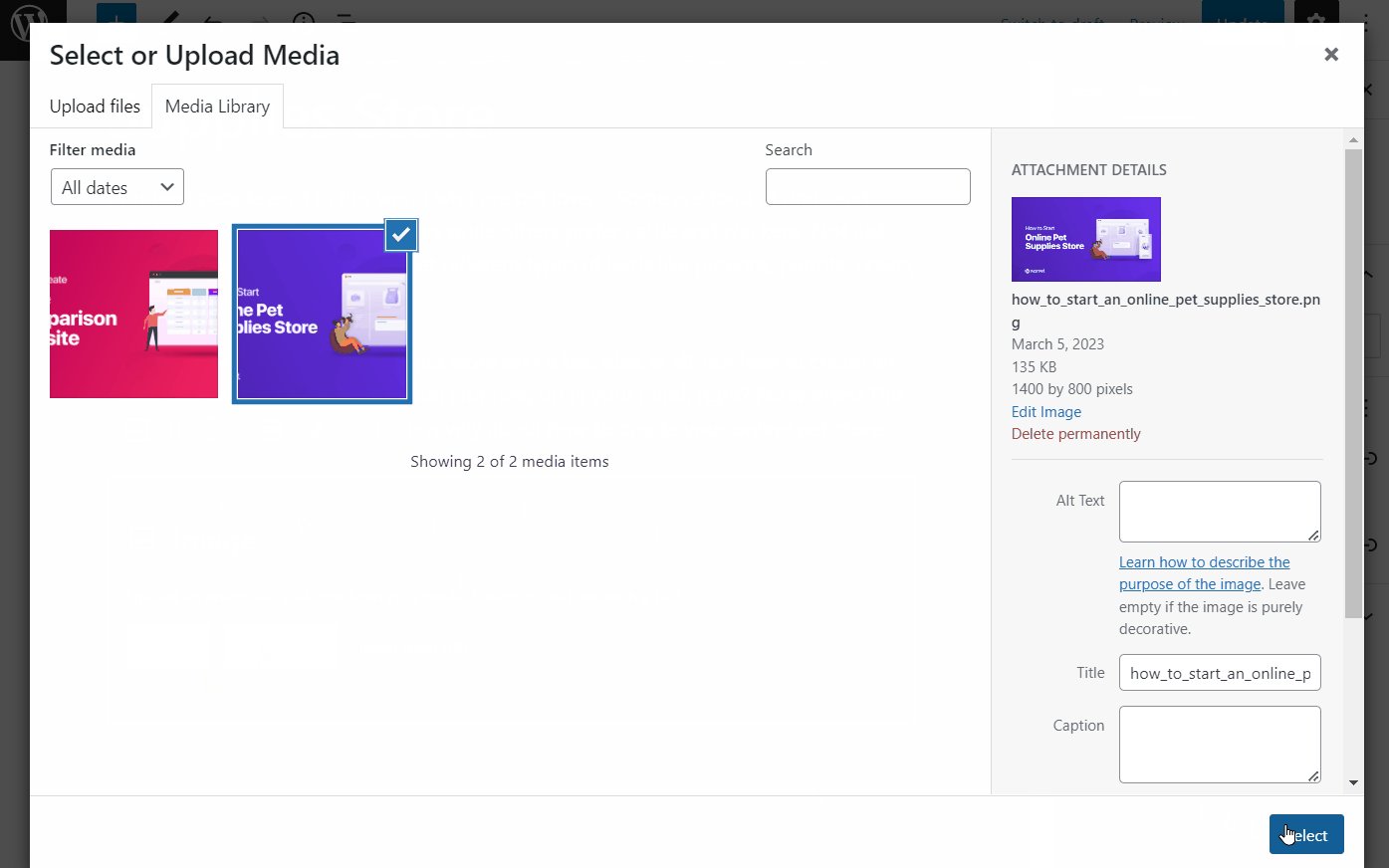
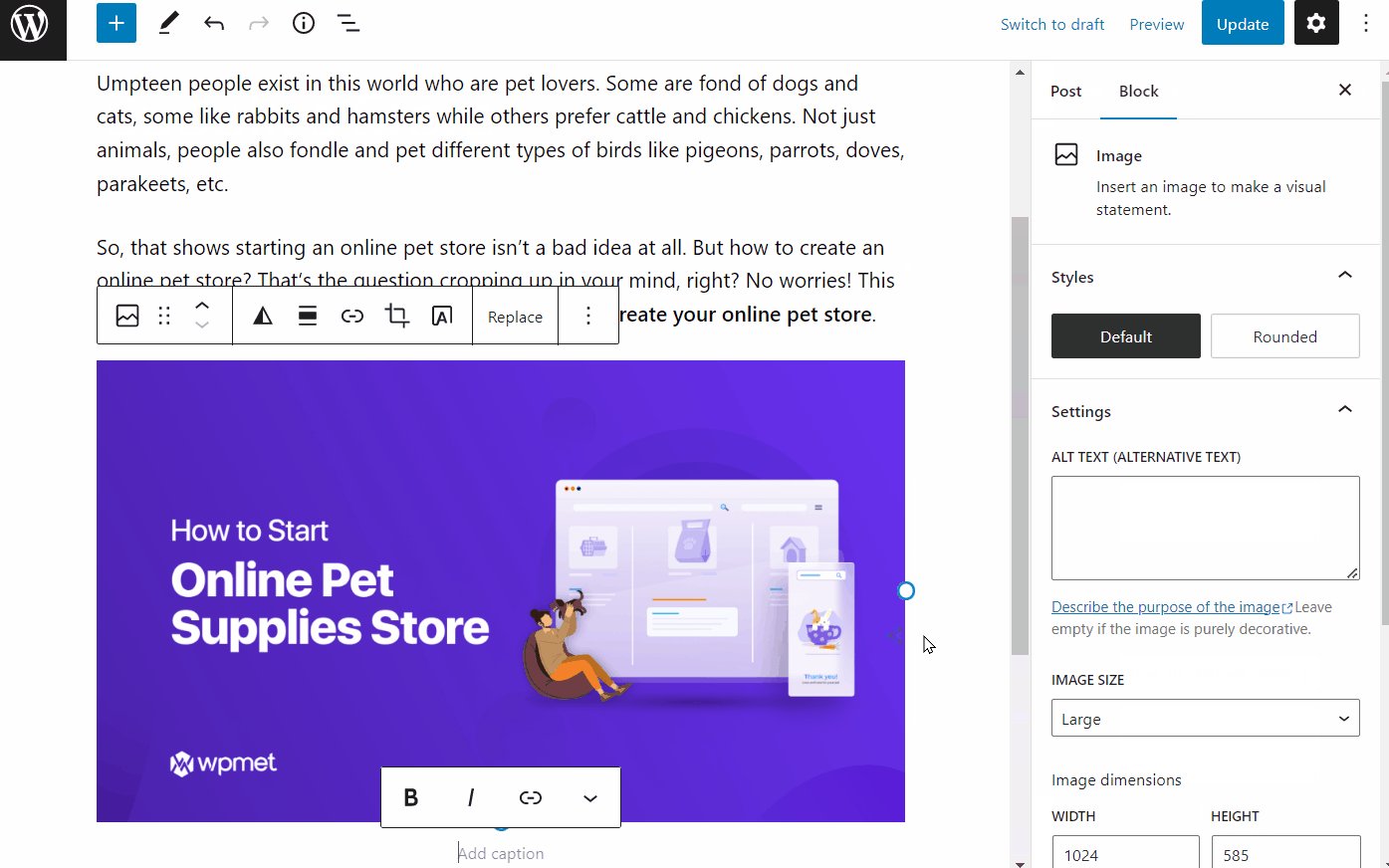
ในโปรแกรมแก้ไขบล็อก Gutenberg เริ่มต้นของ WordPress คุณสามารถแสดงรูปภาพโดยใช้บล็อกรูปภาพ ในการนั้น ให้เปิดตัวแก้ไขและเพิ่มบล็อกรูปภาพในตำแหน่งที่ต้องการสำหรับแสดงรูปภาพ จากนั้นอัปโหลดหรือเลือกรูปภาพจากไลบรารีสื่อ

ตัวแก้ไขแบบคลาสสิก:
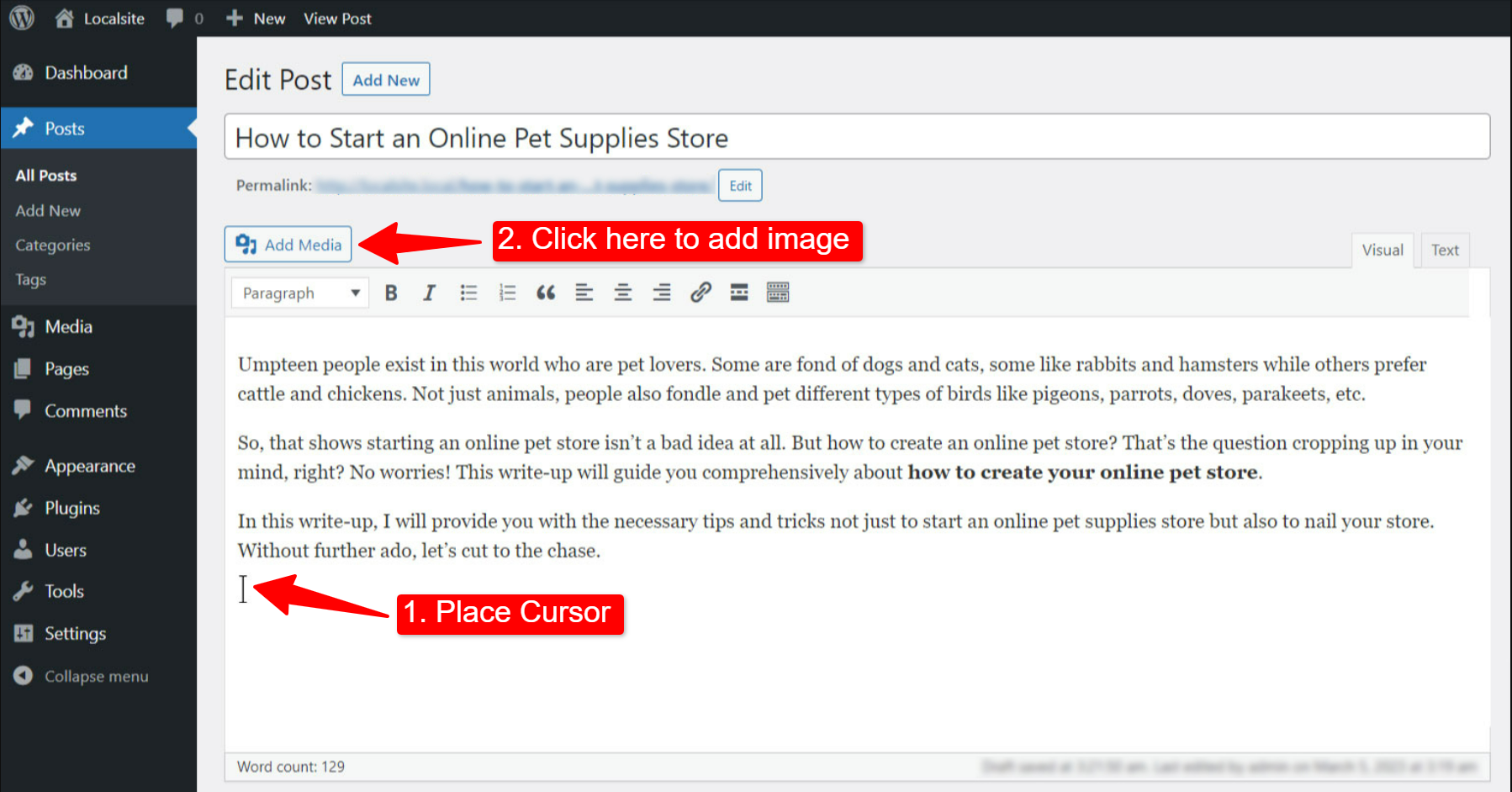
หากคุณใช้โปรแกรมแก้ไขแบบคลาสสิกแบบเก่า ให้เปิดหน้าหรือโพสต์บนโปรแกรมแก้ไข จากนั้นวางเคอร์เซอร์ของเมาส์บนโพสต์/หน้าที่คุณต้องการแสดงรูปภาพ หลังจากนั้นคลิกที่ปุ่มเพิ่มสื่อและเลือกรูปภาพจากไลบรารีสื่อ

วิธีแสดงรูปภาพใน WordPress โดยใช้ Elementor (วิธีการขั้นสูง)
ตอนนี้ ถ้าคุณต้องการวิธีขั้นสูงในการแสดงภาพ คุณสามารถเปลี่ยนไปใช้ Elementor page builder ด้วย Elementor คุณสามารถใช้วิดเจ็ตรูปภาพเพื่อแสดงภาพเว็บไซต์อย่างสร้างสรรค์
ยกระดับสิ่งต่าง ๆ ไปอีกขั้น ส่วนเสริม ElementsKit Elementor มาพร้อมกับวิดเจ็ตมากมายที่ให้คุณแสดงภาพอย่างมีสไตล์ด้วยคุณสมบัติที่ปรับแต่งได้มากที่สุด ElementsKit มาพร้อมกับวิดเจ็ต เช่น Elementor Image Box, Image Gallery, Image Swap และอื่นๆ วิดเจ็ตเหล่านี้ให้ตัวเลือกที่หลากหลายแก่คุณในการแสดงรูปภาพอย่างมีสไตล์
ต่อไปนี้เป็นการสาธิตวิธีใช้วิดเจ็ตเหล่านั้นเพื่อแสดงรูปภาพบน WordPress และทำให้ไซต์ของคุณมีชีวิตชีวามากขึ้น
ติดตั้ง ElementsKit
หากต้องการใช้ฟีเจอร์รูปภาพขั้นสูง คุณต้องติดตั้งปลั๊กอิน ElementsKit Lite และ ElementsKit Pro บนไซต์ WordPress ของคุณ
นี่คือเอกสารประกอบการติดตั้งปลั๊กอิน ElementsKit
หลังจากติดตั้งปลั๊กอินแล้ว คุณสามารถดำเนินการต่อด้วยวิดเจ็ตเพื่อแสดงรูปภาพบน WordPress
วิธีที่ 1: แสดงรูปภาพในกล่องภาพที่มีสไตล์
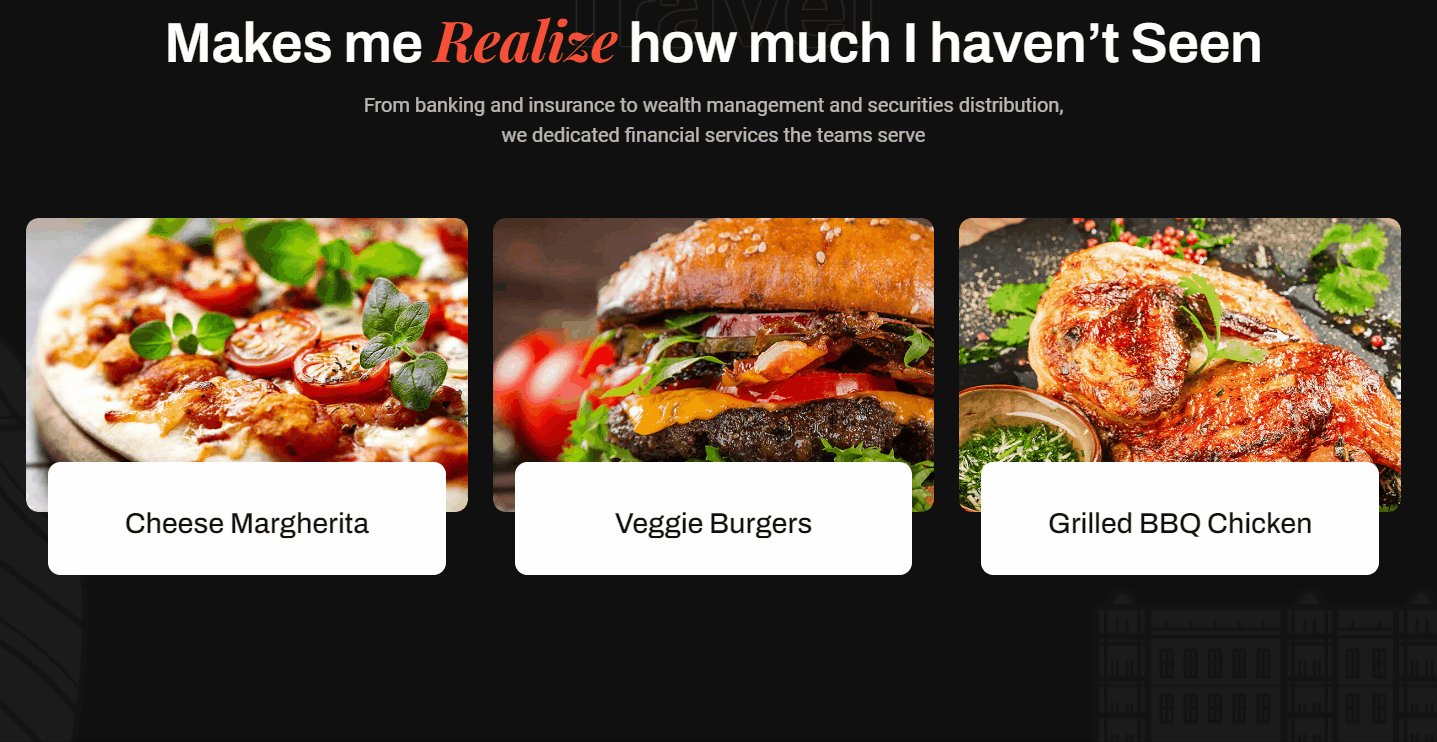
เมื่อใช้วิดเจ็ต ElementsKit Image Box คุณสามารถเน้นส่วนที่มีรูปภาพและข้อความรวมกันได้ ช่วยให้คุณแสดงรูปภาพพร้อมข้อความ เช่น หัวเรื่องและคำอธิบาย สไตล์เหล่านี้มักใช้เพื่อเน้นผลิตภัณฑ์ บริการ หรือคุณลักษณะที่เป็นเรือธง
หากต้องการใช้คุณลักษณะนี้ ให้เปิดใช้วิดเจ็ต Image Box จาก ElementsKit > Widget
นี่คือวิธีการใช้วิดเจ็ต ElementsKit Image Box สำหรับ Elementor:
ภาพ
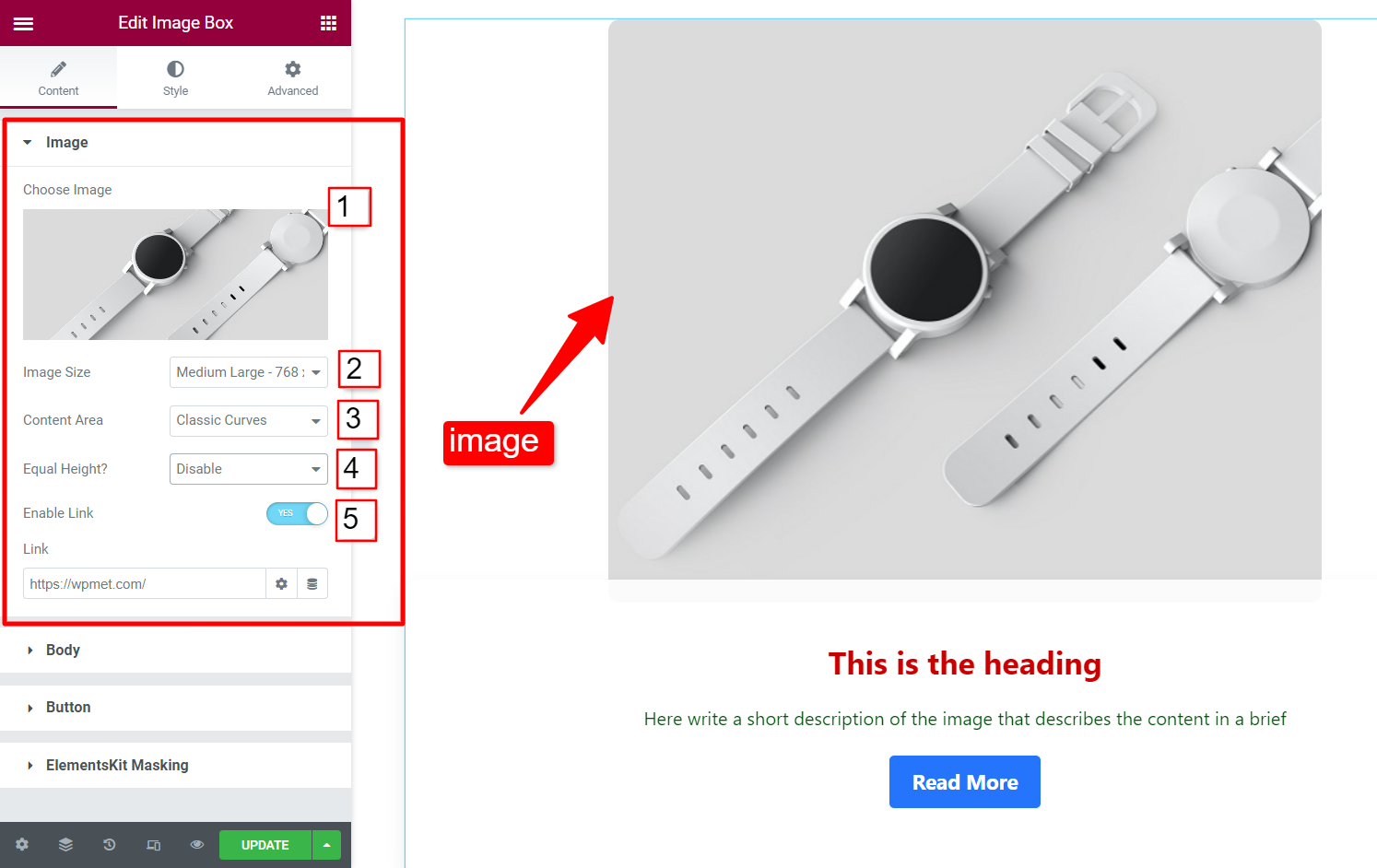
ในส่วนรูปภาพ คุณสามารถปรับแต่งรูปภาพและลักษณะที่ปรากฏได้
- เลือกรูปภาพ: เลือกรูปภาพจากไลบรารีสื่อหรืออัปโหลด
- ขนาดรูปภาพ: กำหนดขนาดของรูปภาพ
- พื้นที่เนื้อหา: คุณสามารถเลือกรูปแบบของพื้นที่เนื้อหาจากตัวเลือกที่กำหนด
- ความสูงเท่ากัน: เปิดหรือปิดความสูงเท่ากันสำหรับพื้นที่รูปภาพและเนื้อหา
- เปิดใช้งานลิงก์: คุณสามารถใช้รูปภาพเป็นส่วนยึดโดยเปิดใช้งานลิงก์ เมื่อเปิดใช้งานเพิ่มลิงค์ไปยังภาพ

ร่างกาย
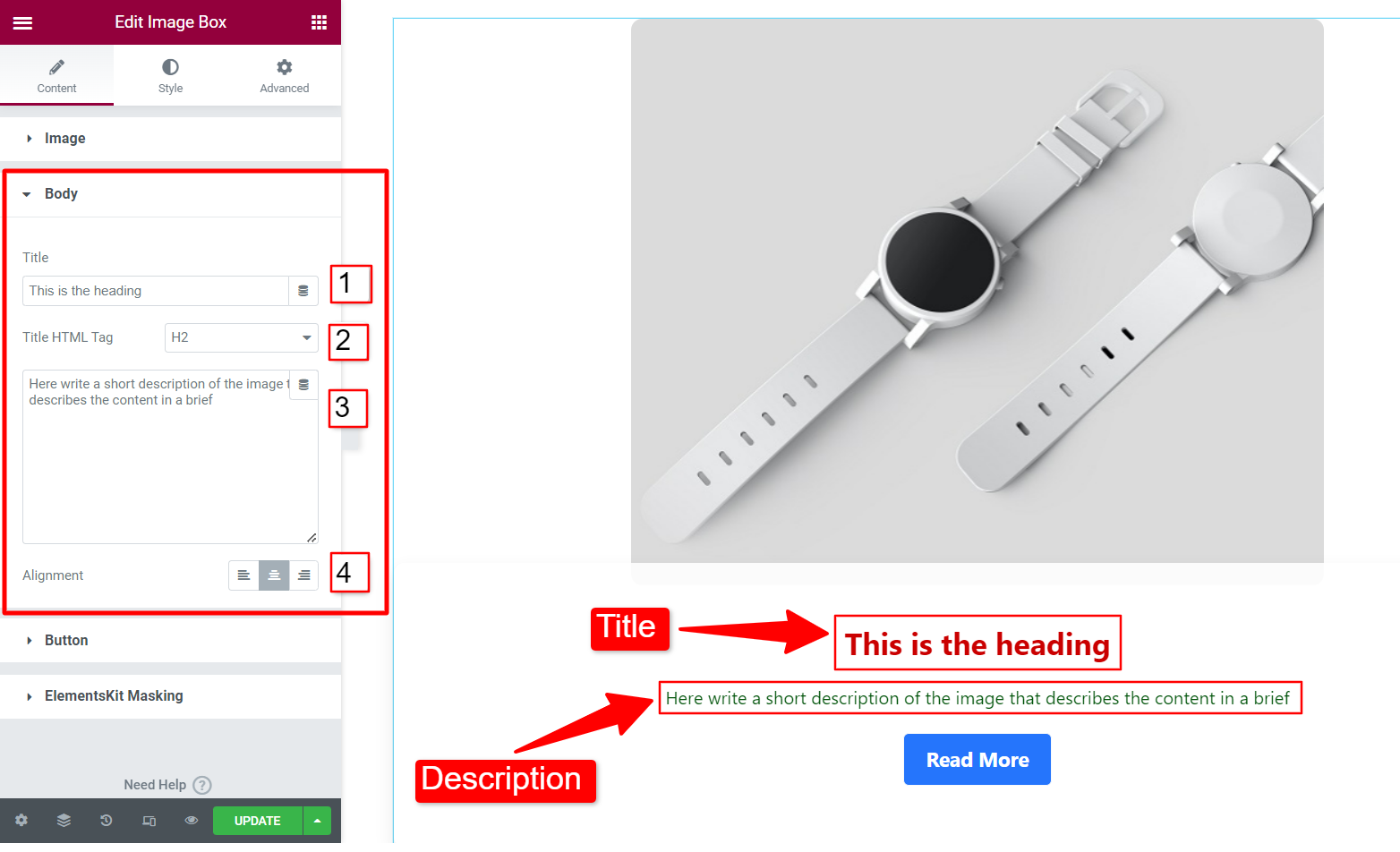
ในส่วนเนื้อหา คุณสามารถเพิ่มข้อความทั้งหมดลงในกล่องรูปภาพ Elementor ซึ่งรวมถึงหัวเรื่อง คำอธิบาย แท็ก HTML ชื่อเรื่อง และการจัดตำแหน่งข้อความ
- ชื่อเรื่อง: เพิ่มข้อความหัวข้อในฟิลด์นี้
- แท็ก HTML ชื่อเรื่อง: เลือกแท็ก HTML ที่คุณต้องการสำหรับส่วนหัว (H1, H2, H3, div, span, ย่อหน้า ฯลฯ)
- คำอธิบาย: ในฟิลด์นี้ ให้เพิ่มคำอธิบายสั้น ๆ ของเนื้อหา
- การจัดแนว: ตั้งค่าการจัดแนวข้อความสำหรับรูปภาพ ส่วนหัว คำอธิบาย และปุ่ม

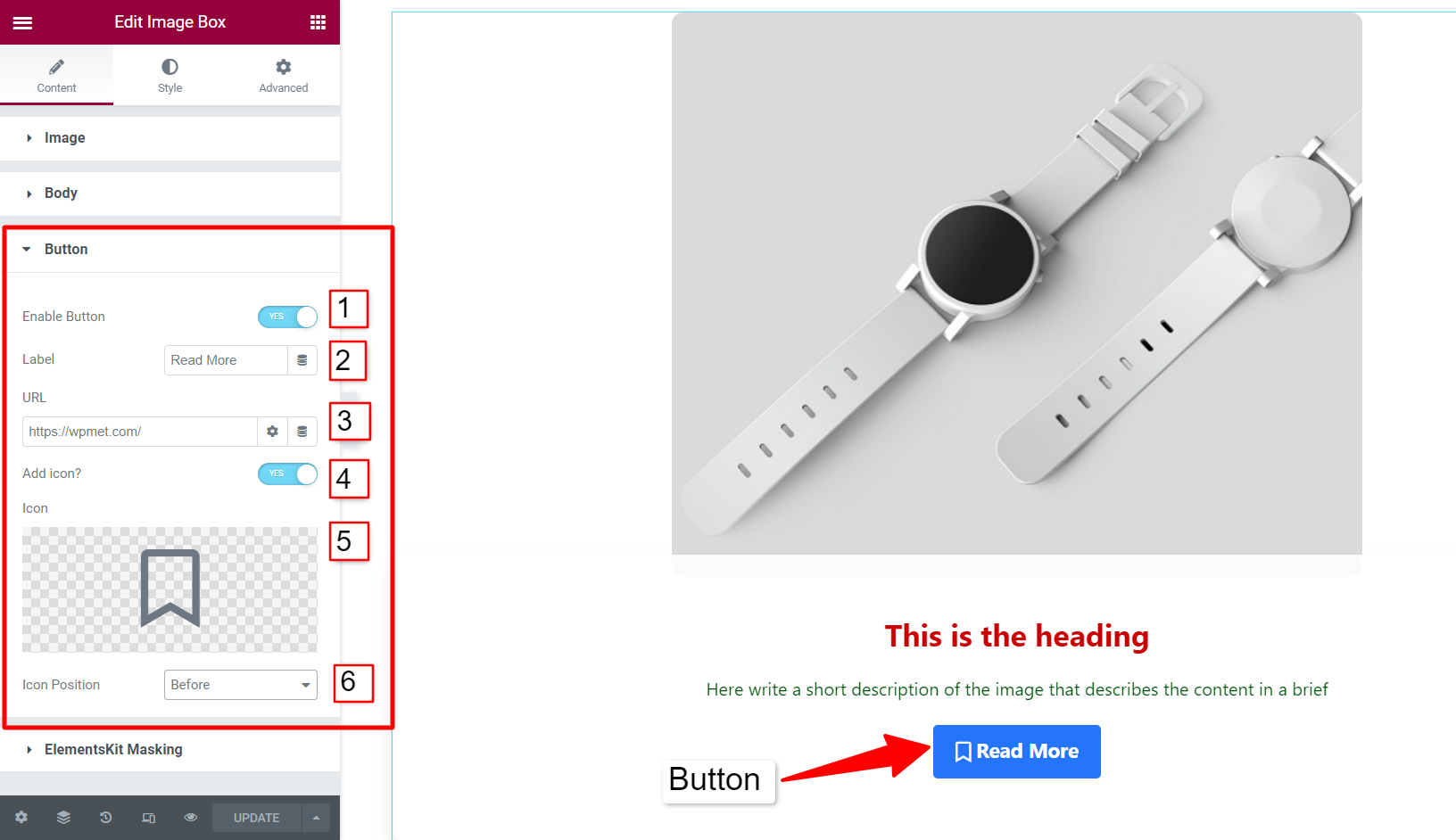
ปุ่ม
คุณมีตัวเลือกในการเพิ่มปุ่ม CTA ในกล่องภาพ Elementor สำหรับการที่,
- เปิดใช้งานปุ่ม: หากต้องการเพิ่มปุ่มบนกล่องรูปภาพ ให้เปิดใช้งานตัวเลือกนี้
- ป้ายกำกับ: เพิ่มป้ายกำกับปุ่ม (ข้อความ) ที่ระบุวัตถุประสงค์ของ CTA
- URL: ป้อนลิงค์เพจที่คุณต้องการเปลี่ยนเส้นทางผู้เยี่ยมชมเมื่อพวกเขาคลิก
- เพิ่มไอคอน: หากคุณต้องการแสดงไอคอนที่มีป้ายกำกับปุ่ม ให้เปิดใช้งานคุณสมบัตินี้
- ไอคอน: เลือกไอคอนจากไลบรารีไอคอน Elementor
- ตำแหน่งไอคอน: เลือกว่าไอคอนจะอยู่ก่อนหรือหลังข้อความปุ่ม

ถัดไป ภายใต้แท็บสไตล์ คุณจะได้ปรับแต่งรูปลักษณ์ของกล่องรูปภาพ Elementor รวมถึงสี พื้นหลัง รูปแบบตัวอักษร และอื่นๆ
ในส่วน Classic Curves คุณสามารถปรับความกว้างและระยะขอบของพื้นที่เนื้อหาได้ จากนั้นจัดรูปแบบภาพโดยเปลี่ยนช่องว่างภายในและความทึบ
นอกจากนี้ คุณสามารถปรับแต่งลักษณะหัวเรื่องและข้อความคำอธิบายได้โดยการเปลี่ยนสี รูปแบบตัวอักษร สีพื้นหลัง และอื่นๆ นอกจากนี้ สไตล์ปุ่มปรับแต่งและไอคอนพร้อมคุณสมบัติ
ดูวิดีโอเพื่อรับความรู้โดยละเอียดเพิ่มเติมเกี่ยวกับวิดเจ็ต ElementsKit Image Box
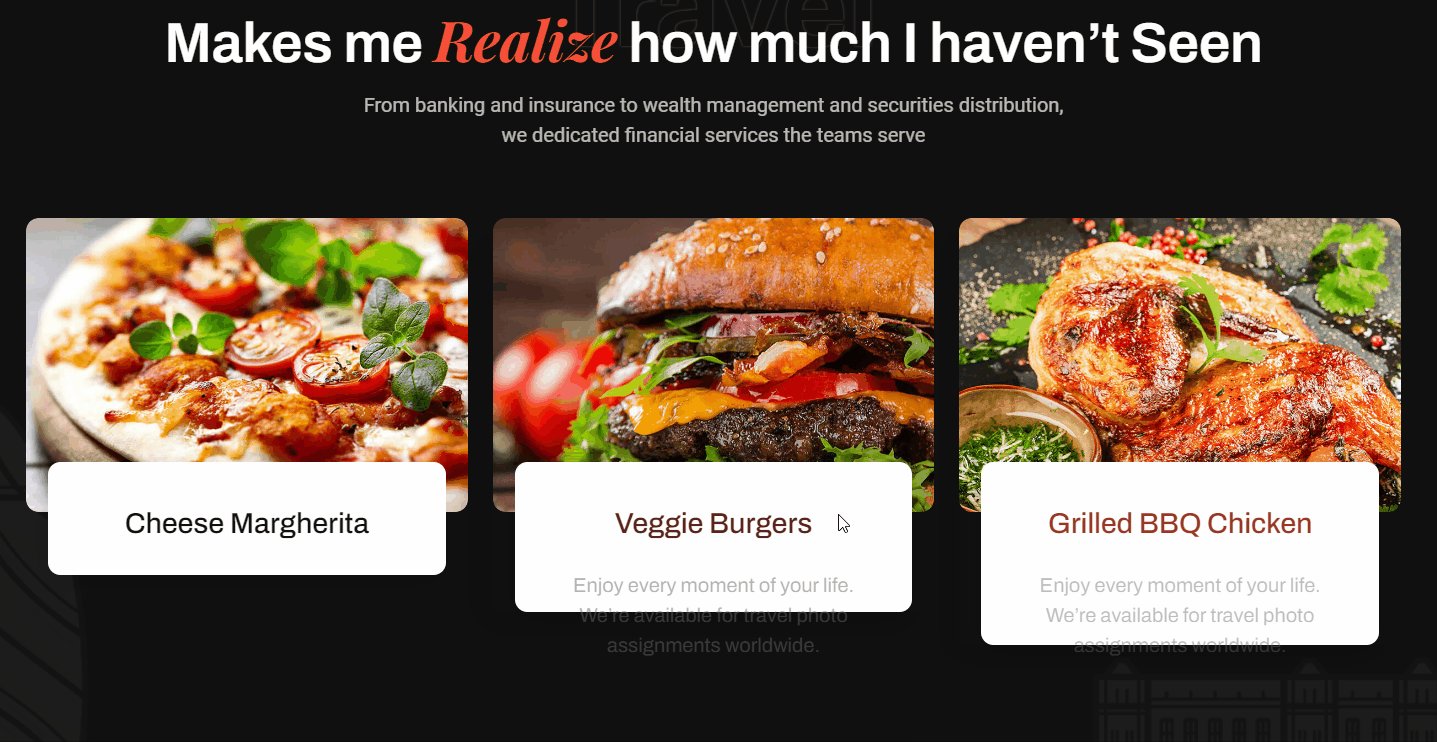
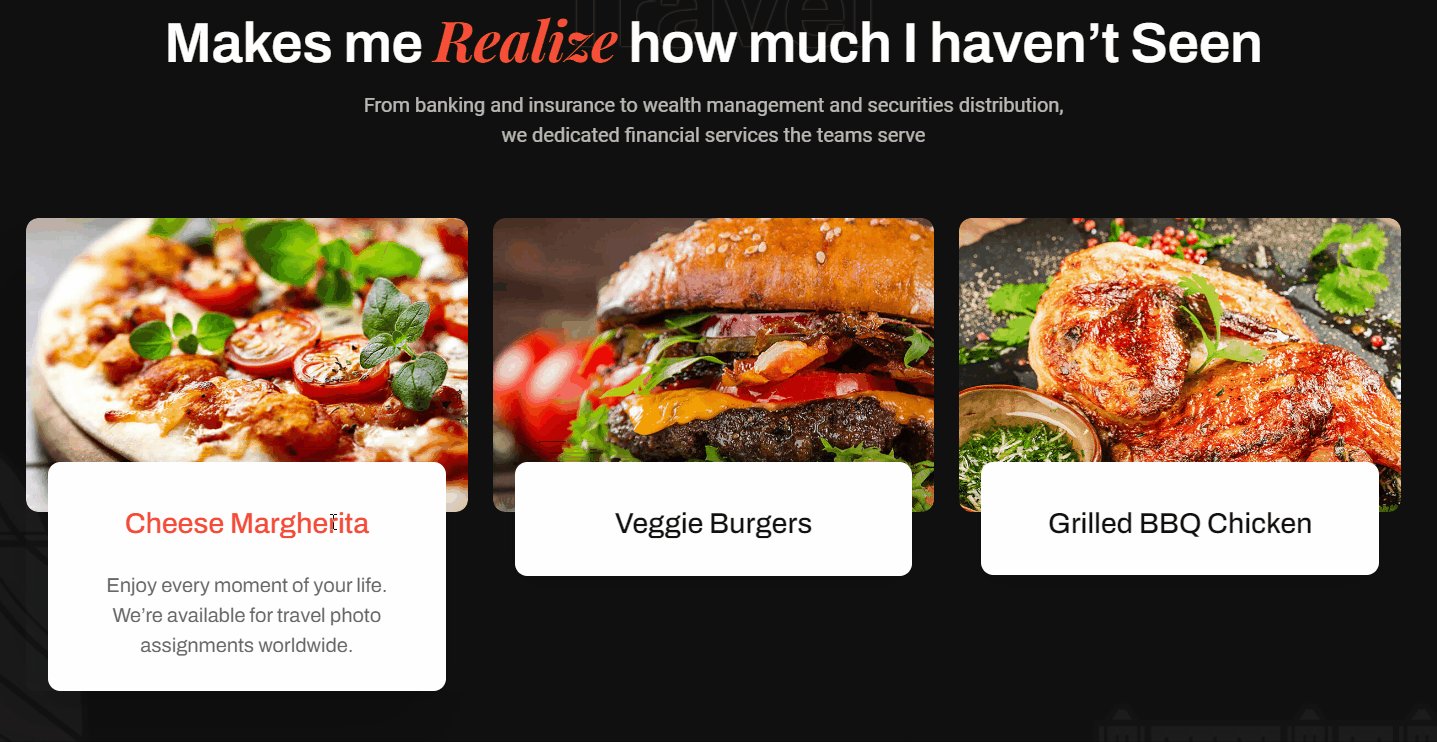
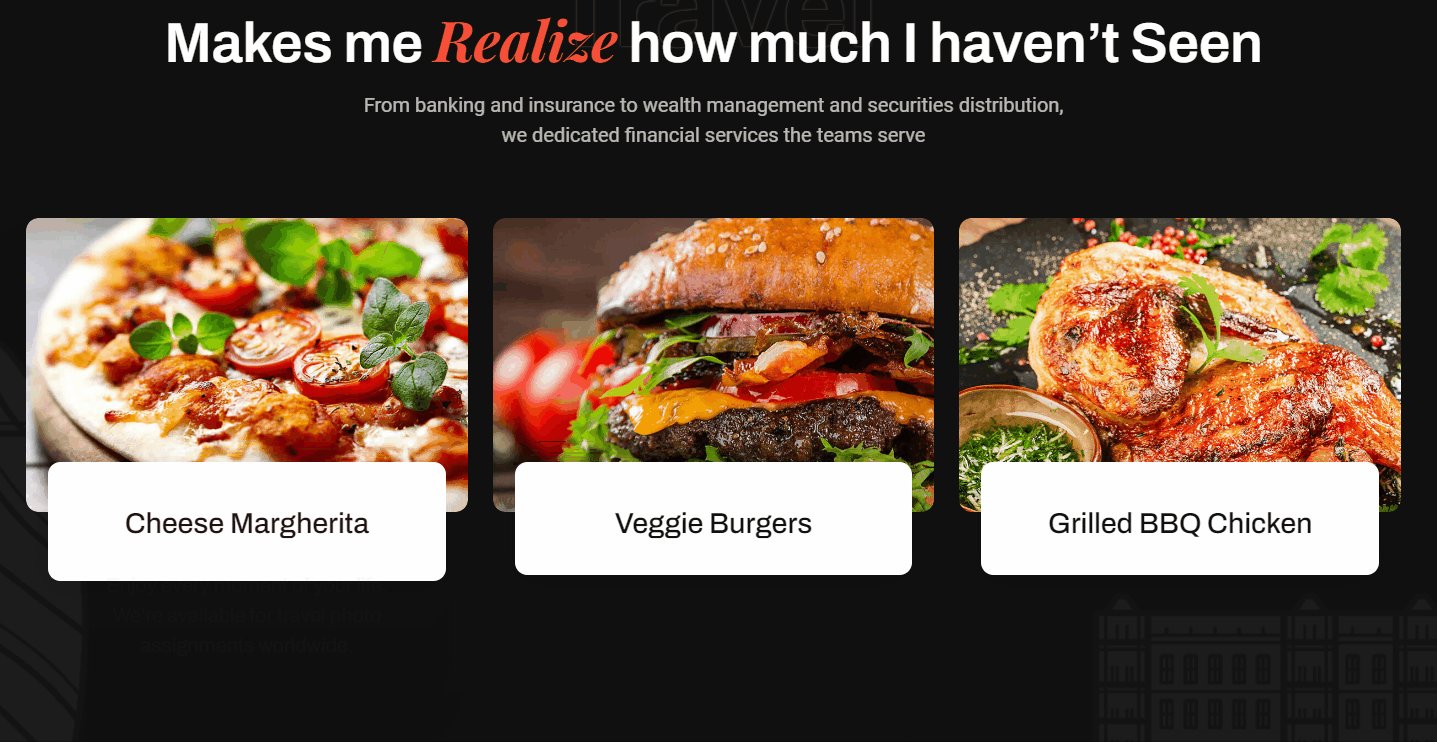
วิธีที่ 2: แสดงภาพสองภาพพร้อมภาพเคลื่อนไหวสลับ
การสลับรูปภาพเป็นวิธีที่มีสไตล์ในการแสดงรูปภาพทางเลือกสองรูปในที่เดียว ซึ่งจะสลับเมื่อผู้เยี่ยมชมวางเมาส์หรือคลิกที่รูปภาพ วิดเจ็ต ElementsKit Image Swap มาพร้อมกับเอฟเฟ็กต์ที่น่าทึ่งสองสามอย่างที่ทำให้เว็บไซต์ของคุณดึงดูดสายตามากยิ่งขึ้น

คุณสามารถใช้คุณลักษณะนี้ เช่น ใช้ภาพแรกเป็นภาพหน้าปกที่ดึงดูดความสนใจ และภาพที่สองเพื่อให้ข้อมูลที่จำเป็น
หากต้องการใช้คุณสมบัตินี้ ให้เปิดใช้วิดเจ็ต Image Swap จาก ElementsKit > Widget
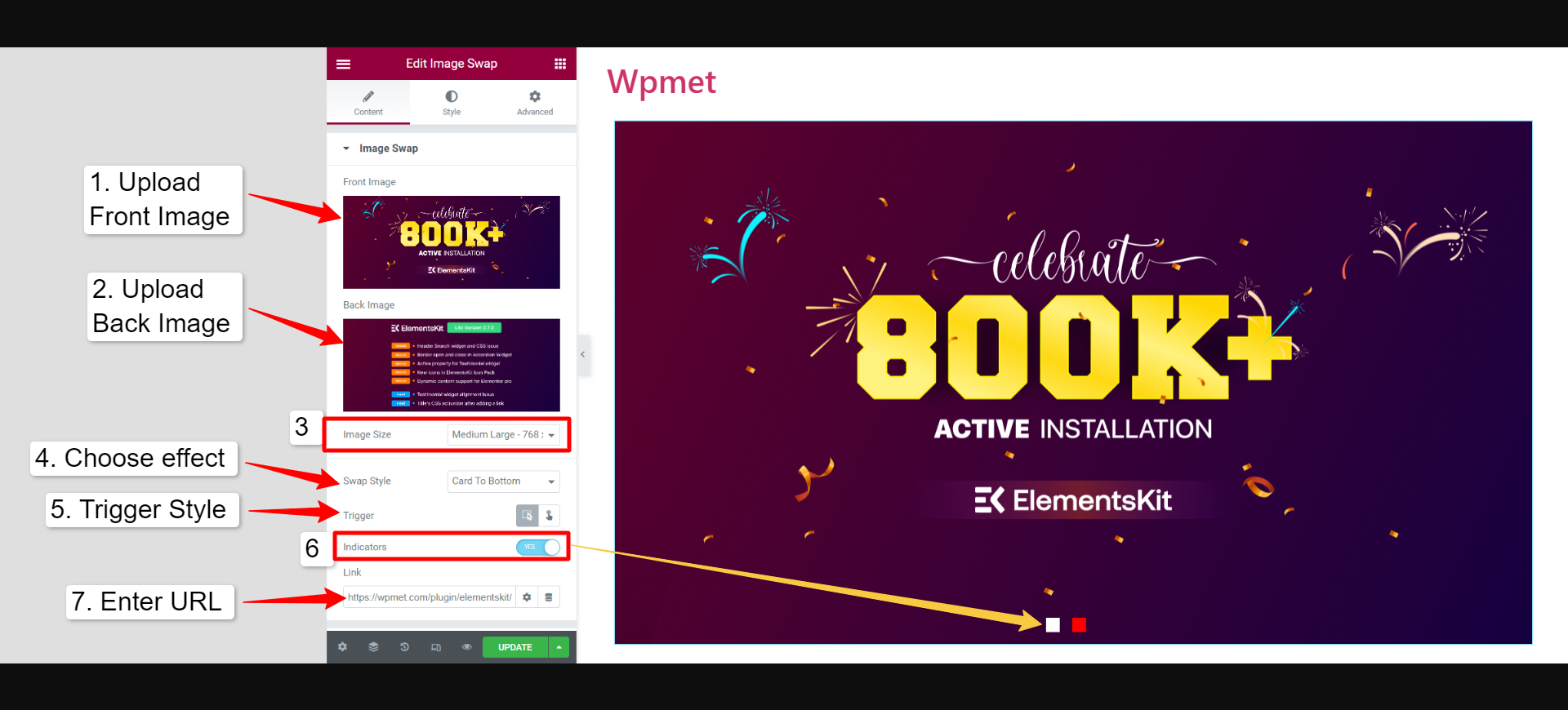
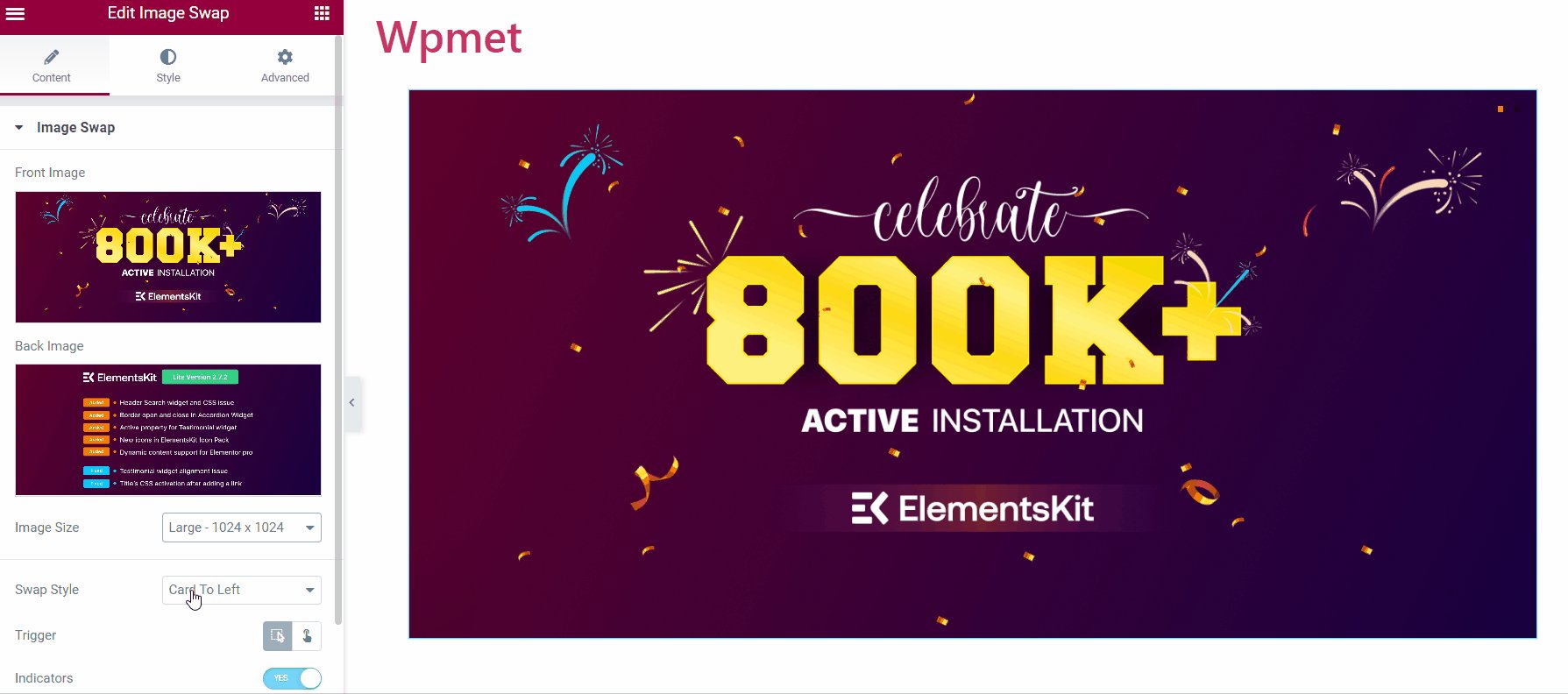
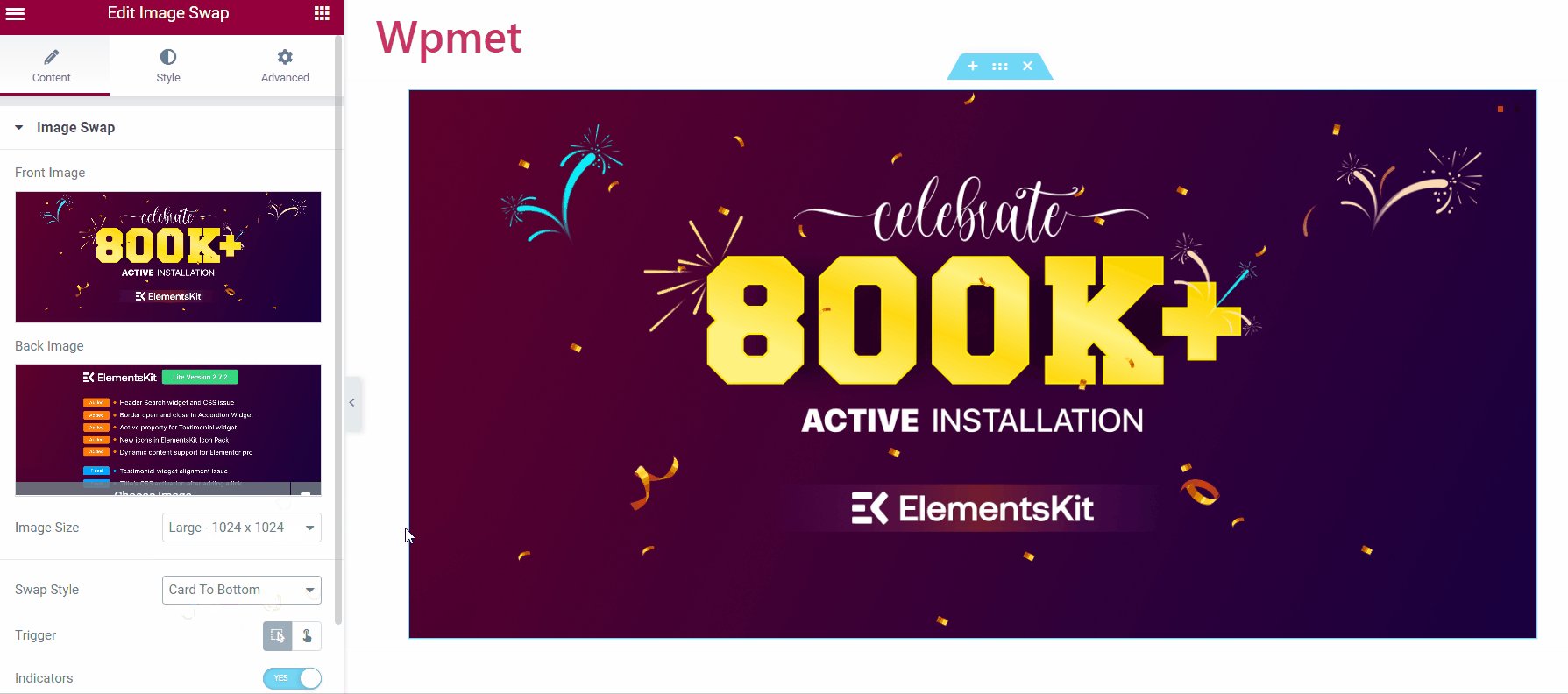
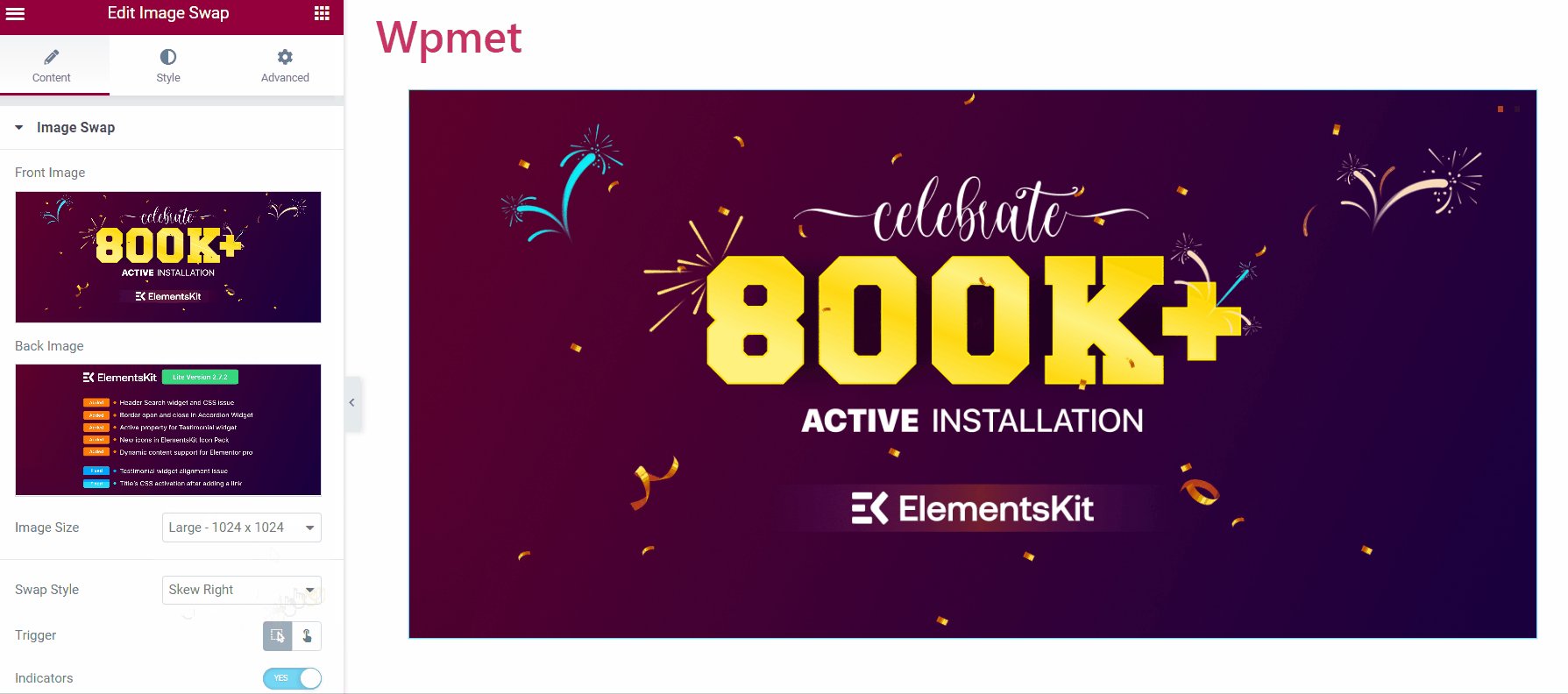
นี่คือวิธีใช้วิดเจ็ต ElementsKit Image Swap สำหรับ Elementor:

- ภาพด้านหน้า: นี่คือภาพที่ปรากฏตามค่าเริ่มต้นเมื่อโหลดหน้าเว็บบนเว็บเบราว์เซอร์
- ภาพด้านหลัง : นี่คือภาพที่ปรากฏเมื่อมีการกระทำ เช่น ผู้เข้าชมเลื่อนเมาส์หรือคลิกที่ภาพ
- ขนาดภาพ: กำหนดขนาดภาพสำหรับทั้งสองภาพ
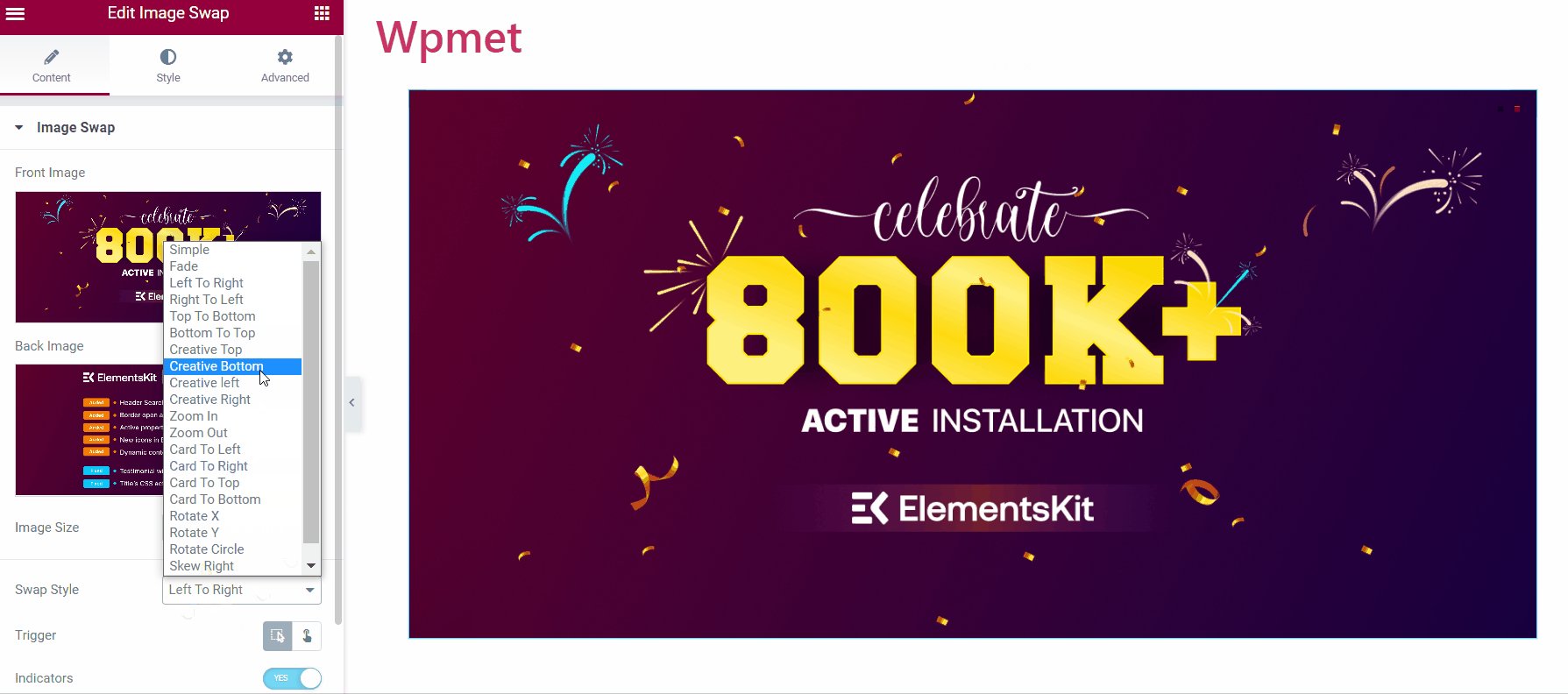
- สไตล์การสลับ: คุณมีเอฟเฟกต์การสลับที่แตกต่างกัน 21 แบบที่มีในวิดเจ็ต ElementsKit Image Swap ซึ่งจะช่วยให้คุณออกแบบเว็บให้ดึงดูดใจผู้เข้าชมได้มากขึ้น

- Tigger: ที่นี่คุณสามารถเลือกได้ระหว่างการดำเนินการ Hover หรือ Click เพื่อทริกเกอร์ภาพสลับ
- ตัวบ่งชี้: สิ่งนี้ทำงานเป็นตัวนำทางซึ่งระบุว่าภาพใดอยู่ในรายการและภาพใดเป็นพื้นหลัง
- ลิงก์: คุณสามารถเชื่อมโยงรูปภาพไปยังเพจได้หากต้องการ
ในแท็บรูปแบบ คุณสามารถปรับความสูงของรูปภาพและระยะเวลาของระยะเวลาสลับภาพเคลื่อนไหวได้ และถ้าคุณเปิดใช้งานอินดิเคเตอร์ คุณจะสามารถเปลี่ยนตำแหน่งและปรับแต่งขนาดและสีได้
วิธีที่ 3: กำหนดรูปร่างที่ไม่ซ้ำใครให้กับรูปภาพของเว็บไซต์ด้วยการปิดบังรูปภาพ
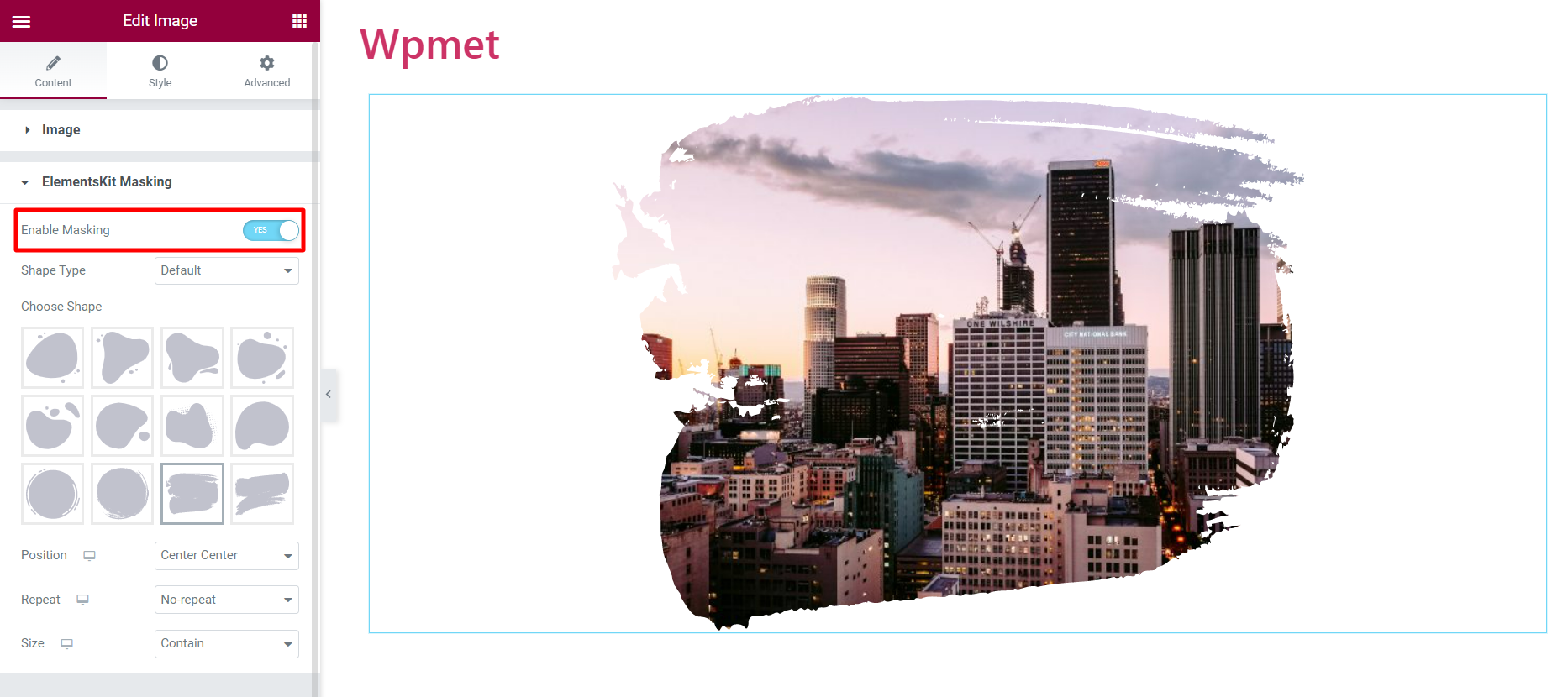
นี่เป็นวิธีพิเศษในการทำให้เว็บไซต์ของคุณมีชีวิตชีวาด้วยรูปภาพที่มีเอกลักษณ์เฉพาะตัว คุณลักษณะการกำบังรูปภาพจะเปลี่ยนรูปภาพที่มีรูปทรงดั้งเดิมให้เป็นรูปภาพที่ดึงดูดใจมากขึ้น ใน WordPress การกำบังทำได้ค่อนข้างง่ายด้วย Elementor
ElementsKit สำหรับ Elementor มาพร้อมกับโมดูลกำบังรูปภาพ โมดูลนี้พร้อมใช้งานสำหรับองค์ประกอบใดๆ ใน Elementor ที่เกี่ยวข้องกับรูปภาพ ในตัวแก้ไข Elementor ให้เปิดใช้งาน ElementsKit Masking และเลือกรูปร่างจากที่โหลดไว้ล่วงหน้า คุณยังสามารถเพิ่มรูปร่างที่กำหนดเองให้กับรูปภาพได้อีกด้วย

วิธีที่ 4: แสดงรูปภาพในแกลเลอรี
Elementor มาพร้อมกับวิธีที่ยอดเยี่ยมในการแสดงภาพหลายภาพในแกลเลอรีที่สวยงาม วิดเจ็ตแกลเลอรีพื้นฐานของ Elemntor ทำงานร่วมกับวิธีการแบบดั้งเดิม ซึ่งคุณสามารถเพิ่มรูปภาพ กำหนดขนาดรูปภาพ และปรับแต่งพื้นฐาน เช่น ระยะห่างและเส้นขอบของรูปภาพ
อย่างไรก็ตาม วิดเจ็ต ElementsKit Image Gallery มาพร้อมกับตัวเลือกที่ยืดหยุ่นกว่า ด้วยวิดเจ็ต คุณสามารถปรับแต่งเค้าโครงพร้อมคำอธิบาย เพิ่มตัวกรองในแกลเลอรี และแต่ละด้านของภาพขนาดย่อ มากเกินไป รูปภาพ และตัวกรอง
เรียนรู้เพิ่มเติมเกี่ยวกับวิดเจ็ต Image Gallery และวิธีปรับปรุงการออกแบบเว็บไซต์ของคุณจากบล็อกของเรา

สรุป
โดยรวมแล้ว Elementor มาพร้อมกับหลายวิธีในการแสดงรูปภาพใน WordPress เพื่อให้ได้ประโยชน์สูงสุดจากความสามารถของ Elementor ElementsKit สามารถเป็นส่วนเสริมที่ยอดเยี่ยม
ElementsKit มีวิธีและสไตล์ที่หลากหลาย: กล่องรูปภาพสำหรับแสดงรูปภาพพร้อมหัวเรื่องและคำอธิบาย; สลับรูปภาพเพื่อแสดงสองภาพหรืออีกทางหนึ่ง นอกจากนี้ยังมีวิดเจ็ต Image Gallery และ Image Masking เพื่อให้คุณมีตัวเลือกมากขึ้น
แต่ละองค์ประกอบเหล่านี้มีคุณลักษณะเฉพาะและตัวเลือกการปรับแต่ง ซึ่งช่วยให้คุณสร้างเนื้อหาที่น่าสนใจและดึงดูดสายตาสำหรับเว็บไซต์ของคุณ
หากคุณพบว่าสิ่งนี้มีประโยชน์ ElementsKit ยังมีอีกมากมายสำหรับคุณ ส่วนเสริมของ Elementor มาพร้อมกับองค์ประกอบอื่น ๆ อีกมากมายที่สามารถช่วยคุณสร้างและออกแบบเว็บไซต์ด้วยคุณสมบัติและทางเลือกจำนวนมากที่สุด
