วิธีแสดงรูปภาพ Instagram ในวิดเจ็ตแถบด้านข้าง WordPress
เผยแพร่แล้ว: 2023-03-03คุณต้องการแสดงรูปภาพ Instagram ของคุณในแถบด้านข้างของ WordPress หรือไม่?
โพสต์ Instagram ของคุณสร้างเนื้อหาที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ ด้วยการสร้างฟีด Instagram คุณสามารถทำให้ไซต์ของคุณใหม่และน่าสนใจในขณะเดียวกันก็ส่งเสริมบัญชี Instagram ของคุณ
ในบทความนี้ เราจะแสดงวิธีแสดงรูปภาพและวิดีโอ Instagram ของคุณในวิดเจ็ตแถบด้านข้างของ WordPress

เหตุใดจึงต้องเพิ่มฟีด Instagram ลงในไซต์ WordPress ของคุณ
ด้วยผู้ใช้งานมากกว่าพันล้านรายต่อเดือน Instagram จึงเป็นสถานที่ที่ยอดเยี่ยมในการโปรโมตผลิตภัณฑ์ บริการ และบล็อกโพสต์ของคุณ
Instagram อาจเป็นส่วนสำคัญที่สุดของกลยุทธ์โซเชียลมีเดียของคุณ ทั้งนี้ขึ้นอยู่กับอุตสาหกรรมของคุณ ตัวอย่างเช่น Instagram เป็นที่นิยมโดยเฉพาะในบล็อกแฟชั่นชั้นนำ การทำอาหาร ไลฟ์สไตล์ และเว็บไซต์การถ่ายภาพ
อย่างไรก็ตาม ผู้คนจะไม่เห็นโพสต์ Instagram ของคุณหากพวกเขาเข้าชมเว็บไซต์ของคุณเท่านั้น วิธีนี้อาจทำให้การติดตาม Instagram ของคุณเพิ่มขึ้นและมีส่วนร่วมกับรูปภาพและวิดีโอของคุณได้ยาก
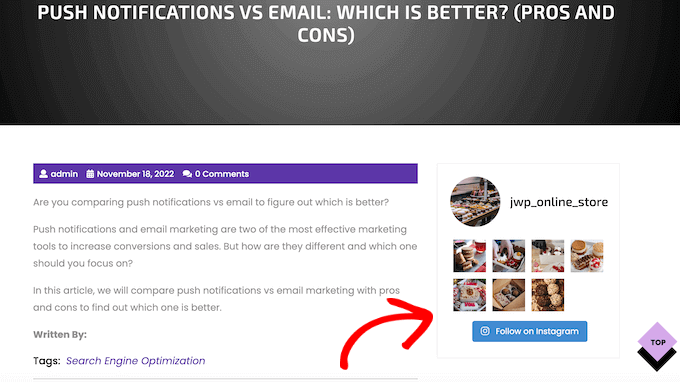
จากที่กล่าวมา เป็นความคิดที่ดีที่จะเพิ่มฟีด Instagram ไปยังเว็บไซต์ WordPress ของคุณ การแสดงโพสต์ล่าสุดของคุณ ทำให้คุณสามารถโปรโมตบัญชี Instagram ของคุณได้อย่างดึงดูดใจและสะดุดตา
การดำเนินการนี้จะช่วยเพิ่มการเข้าชมหน้า Instagram ของคุณ และกระตุ้นให้ผู้เยี่ยมชมโต้ตอบกับโพสต์ของคุณโดยแสดงความคิดเห็น คลิกที่ปุ่ม 'แบ่งปัน' และอื่นๆ
ฟีดจะอัปเดตโดยอัตโนมัติทุกครั้งที่คุณสร้างโพสต์ใหม่บน Instagram ดังนั้นจึงเป็นวิธีที่ดีในการทำให้เว็บไซต์ของคุณใหม่อยู่เสมอ
ดังที่กล่าวไว้ เรามาดูวิธีแสดงรูปภาพ Instagram ในวิดเจ็ตแถบด้านข้างของ WordPress ได้อย่างง่ายดาย
วิธีติดตั้งปลั๊กอิน Instagram Photos
วิธีที่ดีที่สุดในการแสดงรูปภาพ Instagram ในแถบด้านข้างของ WordPress หรือวิดเจ็ตที่คล้ายกันคือการใช้ Smash Balloon Social Photo Feed ปลั๊กอินฟรีนี้ให้คุณแสดงรูปภาพจากบัญชี Instagram อย่างน้อยหนึ่งบัญชีในฟีดที่ปรับแต่งได้อย่างเต็มที่
หลังจากสร้างฟีดแล้ว คุณสามารถเพิ่มลงในแถบด้านข้างโดยใช้รหัสย่อหรือบล็อกก็ได้

ในคำแนะนำนี้ เราจะใช้ Smash Balloon เวอร์ชันฟรี เนื่องจากมีทุกสิ่งที่คุณต้องการในการฝังฟีด Instagram อย่างไรก็ตาม ยังมีรุ่น Pro ที่ให้คุณแสดงฟีดแฮชแท็ก เพิ่มภาพที่ซื้อได้บน Instagram ใน WordPress และอื่นๆ
ก่อนเริ่มต้น คุณจะต้องเชื่อมต่อบัญชี Instagram ของคุณกับเพจ Facebook หากคุณมีบัญชี Instagram ส่วนตัว คุณอาจต้องการเปลี่ยนเป็นบัญชีธุรกิจ เนื่องจากจะทำให้ Smash Balloon แสดงประวัติและส่วนหัวของ Instagram โดยอัตโนมัติ
สำหรับคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการทำทั้งสองสิ่งนี้ โปรดดูส่วนคำถามที่พบบ่อยของเราที่ส่วนท้ายของโพสต์
เมื่อคุณพร้อม ให้ดำเนินการต่อและติดตั้งและเปิดใช้งานปลั๊กอิน Smash Balloon Social Photo Feed สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
วิธีเชื่อมต่อบัญชี Instagram กับ WordPress
หลังจากเปิดใช้งานปลั๊กอิน ก็ถึงเวลาเชื่อมต่อบัญชี Instagram ของคุณกับ WordPress เพียงไปที่ ฟีด Instagram » การตั้งค่า จากนั้นคลิกที่ 'เพิ่มใหม่'

ด้วย Smash Balloon Pro คุณสามารถสร้างฟีดจากโพสต์ที่ติดแท็กและแฮชแท็ก หรือแม้แต่สร้างวอลล์โซเชียลที่มีเนื้อหาจากเว็บไซต์ต่างๆ มากมาย รวมถึง YouTube, Facebook และ Twitter
เนื่องจากเราใช้เวอร์ชันฟรี เพียงเลือก 'เส้นเวลาของผู้ใช้' แล้วคลิก 'ถัดไป'

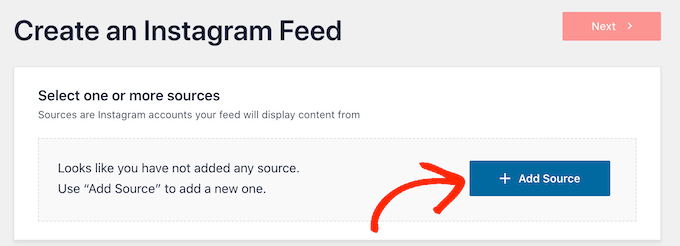
หลังจากนั้น คุณจะต้องเลือกบัญชี Instagram ที่จะใช้รับรูปภาพ
ในการเริ่มต้น คลิกที่ 'เพิ่มแหล่งที่มา'

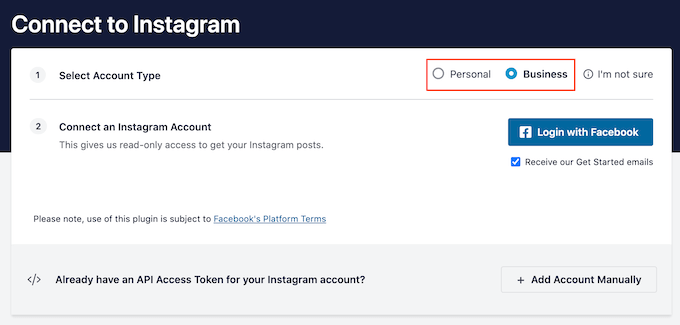
ในหน้าจอถัดไป ให้เลือกว่าคุณต้องการแสดงรูปภาพจากบัญชี Instagram ส่วนตัวหรือธุรกิจ
หากคุณทำเครื่องหมายที่ช่องถัดจาก 'ส่วนตัว' จากนั้น Smash Balloon จะไม่รวมอวาตาร์ Instagram และชีวประวัติในส่วนหัวของคุณตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเพิ่มอวาตาร์และประวัติได้ด้วยตนเองในการตั้งค่าของปลั๊กอิน

หลังจากเลือก 'ส่วนตัว' หรือ 'ธุรกิจ' แล้ว ให้คลิก 'เข้าสู่ระบบด้วย Facebook'
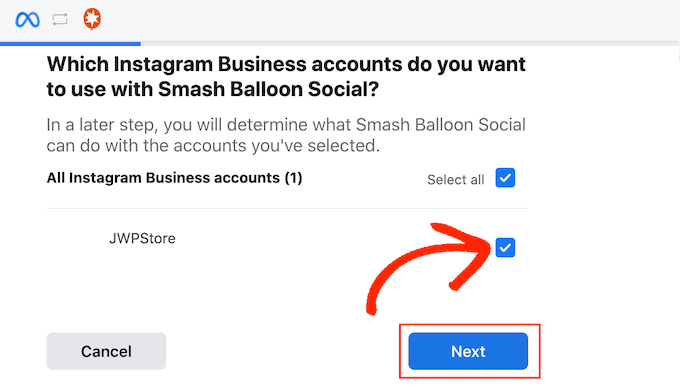
ตอนนี้คุณสามารถตรวจสอบบัญชี Instagram ที่คุณต้องการใช้แล้วคลิก 'ถัดไป'

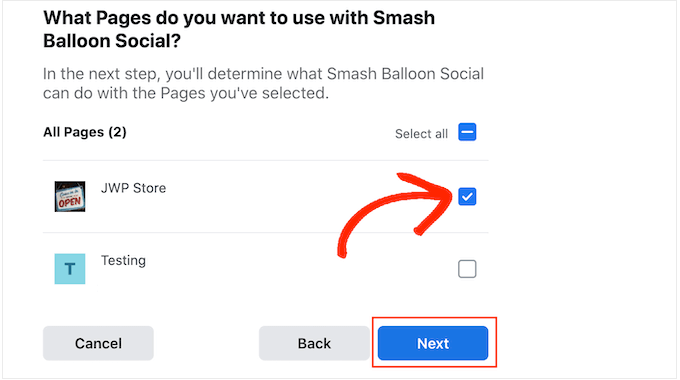
หลังจากนั้น ทำเครื่องหมายที่ช่องถัดจากเพจ Facebook ที่เชื่อมโยงกับบัญชี Instagram ของคุณ
เมื่อทำเสร็จแล้ว ให้คลิก 'ถัดไป'

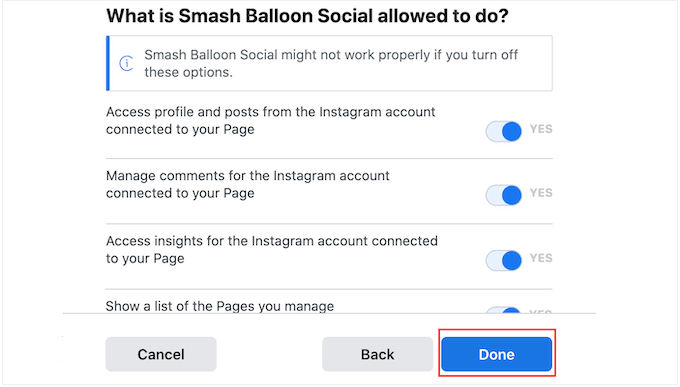
ตอนนี้ Smash Balloon จะแสดงป๊อปอัปที่แสดงรายการข้อมูลทั้งหมดที่จะเข้าถึงได้และการดำเนินการที่สามารถทำได้
หากต้องการจำกัดการเข้าถึงบัญชี Instagram ของ Smash Balloon ให้คลิกสวิตช์ใดก็ได้เพื่อเปลี่ยนจาก 'ใช่' เป็น 'ไม่' โปรดทราบว่าสิ่งนี้อาจส่งผลกระทบต่อรูปภาพและวิดีโอที่คุณสามารถฝังลงในบล็อกหรือเว็บไซต์ WordPress ของคุณได้
จากที่กล่าวมา เราขอแนะนำให้เปิดสวิตช์ทั้งหมดทิ้งไว้
เมื่อคุณพร้อม คลิก 'เสร็จสิ้น'

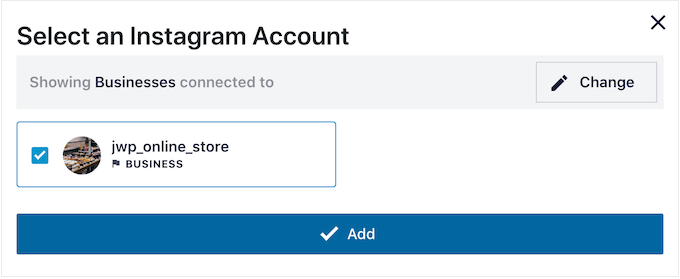
ตอนนี้คุณจะเห็นป๊อปอัปพร้อมบัญชี Instagram ที่คุณเพิ่งเชื่อมโยงกับ WordPress
เพียงทำเครื่องหมายที่ช่องถัดจากบัญชี จากนั้นคลิกที่ 'เพิ่ม'

Smash Balloon จะนำคุณกลับไปที่ ฟีด Instagram »ฟีดทั้งหมด โดยอัตโนมัติ
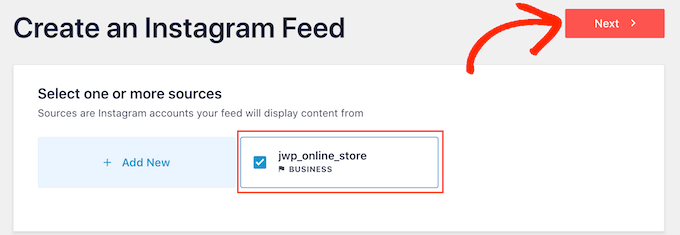
หากต้องการสร้างฟีด เพียงทำเครื่องหมายที่ช่องถัดจากบัญชี Instagram ของคุณ จากนั้นคลิกที่ 'ถัดไป'

ปลั๊กอินจะสร้างฟีดรูปภาพ Instagram สำหรับเว็บไซต์ของคุณ จากนั้นเปิดฟีดนั้นในเครื่องมือแก้ไข Smash Balloon
วิธีปรับแต่งฟีดรูปภาพ Instagram ของคุณ
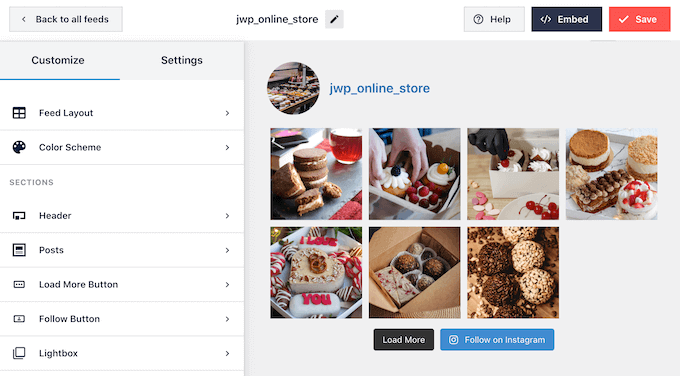
คุณสามารถใช้โปรแกรมแก้ไขเพื่อปรับแต่งรูปลักษณ์ของภาพถ่าย Instagram บนเว็บไซต์ของคุณ
ทางด้านขวา คุณจะเห็นตัวอย่างฟีดรูปภาพ Instagram ของคุณ ทางด้านซ้ายมือคือการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งฟีดรูปภาพ

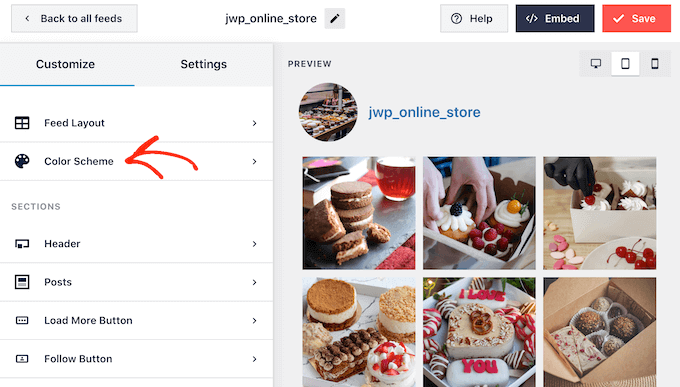
การตั้งค่าเหล่านี้ส่วนใหญ่อธิบายได้ด้วยตนเอง แต่เราจะกล่าวถึงประเด็นสำคัญบางส่วนโดยเร็ว
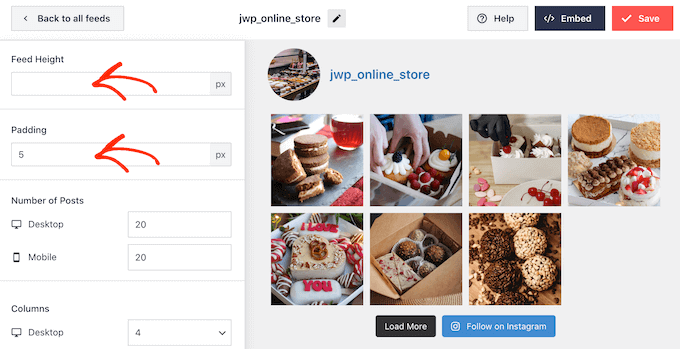
ในการเริ่มต้น คุณสามารถเปลี่ยนเค้าโครงฟีดและเพิ่มช่องว่างโดยเลือก 'เค้าโครงฟีด' จากเมนูด้านซ้ายมือ เมื่อคุณทำการเปลี่ยนแปลง ภาพตัวอย่างจะอัปเดตโดยอัตโนมัติ ดังนั้นคุณสามารถลองใช้การตั้งค่าต่างๆ เพื่อดูว่าอะไรดีที่สุดสำหรับฟีดรูปภาพ Instagram ของคุณ

ตามค่าเริ่มต้น Smash Balloon จะแสดงจำนวนโพสต์บนคอมพิวเตอร์เดสก์ท็อปและอุปกรณ์เคลื่อนที่ในจำนวนที่เท่ากัน
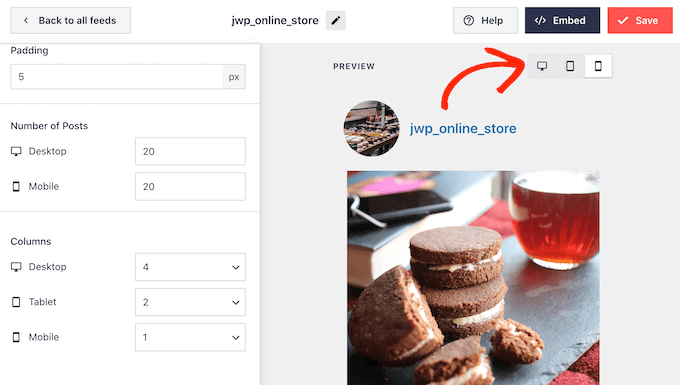
คุณสามารถดูตัวอย่างว่าฟีด Instagram จะมีลักษณะอย่างไรบนคอมพิวเตอร์เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟนโดยใช้ปุ่มแถวที่มุมขวาบน ด้วยการทดสอบเลย์เอาต์ต่างๆ คุณสามารถสร้างฟีด Instagram ที่ดูดี ไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ใดก็ตาม

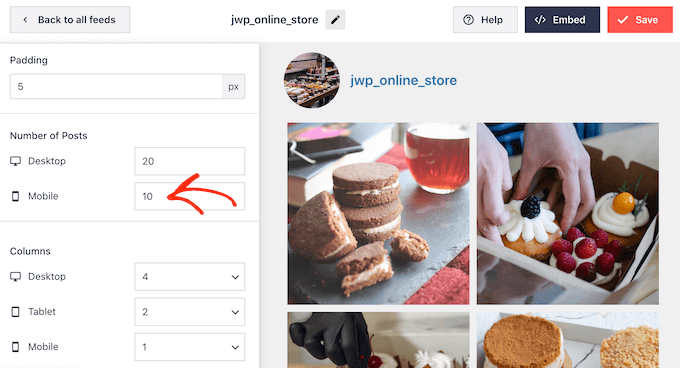
สมาร์ทโฟนและแท็บเล็ตมักมีหน้าจอที่เล็กกว่าและพลังการประมวลผลที่น้อยกว่า ดังนั้นคุณอาจต้องการแสดงภาพถ่ายและวิดีโอน้อยลงบนอุปกรณ์พกพา
ในการดำเนินการนี้ เพียงพิมพ์หมายเลขอื่นลงในฟิลด์ 'มือถือ' ใต้ 'จำนวนโพสต์'

ตามค่าเริ่มต้น ฟีด Facebook จะแสดงคอลัมน์บนสมาร์ทโฟนและแท็บเล็ตน้อยกว่าเมื่อเทียบกับคอมพิวเตอร์เดสก์ท็อป ช่วยให้รูปภาพและวิดีโอของคุณพอดีกับหน้าจอขนาดเล็ก
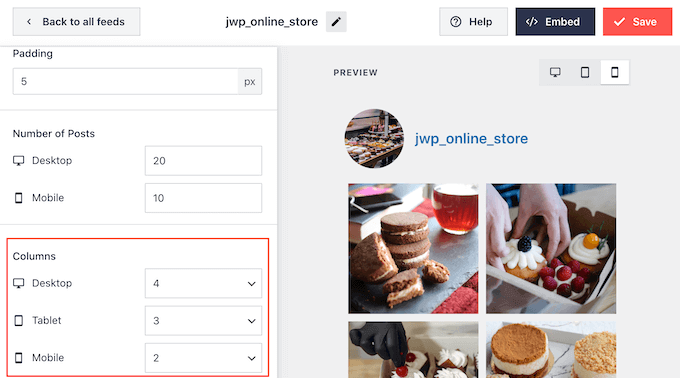
หลังจากทดสอบเว็บไซต์ WordPress เวอร์ชันมือถือแล้ว คุณอาจไม่พอใจกับรูปลักษณ์ของคอลัมน์บนสมาร์ทโฟนและแท็บเล็ต หากเป็นกรณีนี้ คุณสามารถแสดงคอลัมน์น้อยลงได้โดยเปลี่ยนตัวเลขในส่วน 'คอลัมน์'

เมื่อคุณพอใจกับการเปลี่ยนแปลงที่ทำแล้ว ให้คลิกที่ลิงก์ 'ปรับแต่ง'
ซึ่งจะนำคุณกลับไปที่เครื่องมือแก้ไข Smash Balloon หลัก ซึ่งคุณสามารถสำรวจหน้าจอการตั้งค่าถัดไป ซึ่งก็คือ 'รูปแบบสี'

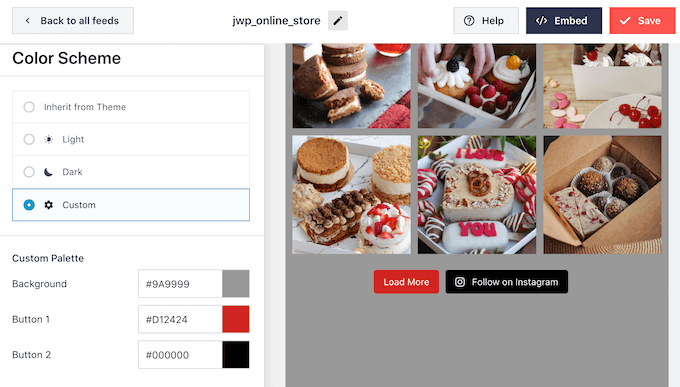
ตามค่าเริ่มต้น Smash Balloon จะใช้รูปแบบสีที่สืบทอดมาจากธีม WordPress ของคุณ แต่ก็มีธีม 'สว่าง' และ 'มืด' ที่คุณสามารถใช้ได้ด้วย
อีกทางเลือกหนึ่งคือการสร้างชุดสีของคุณเองโดยเลือก 'กำหนดเอง' จากนั้นใช้ตัวควบคุมเพื่อเปลี่ยนสีพื้นหลัง แก้ไขสีปุ่ม เปลี่ยนสีข้อความ และอื่นๆ

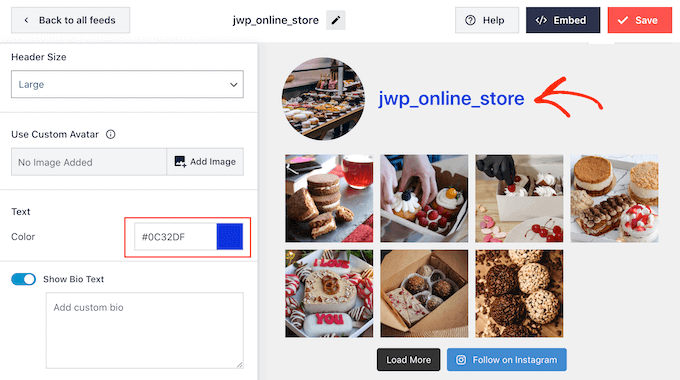
ตามค่าเริ่มต้น Smash Balloon จะเพิ่มส่วนหัวให้กับฟีดของคุณ ซึ่งก็คือรูปโปรไฟล์ Instagram และชื่อเพจของคุณ หากต้องการเปลี่ยนรูปลักษณ์ของส่วนนี้ ให้คลิกที่ 'ส่วนหัว' ในเมนูด้านซ้ายมือ
บนหน้าจอนี้ คุณสามารถเปลี่ยนขนาดและสีของส่วนหัว และแสดงหรือซ่อนประวัติ Instagram ของคุณได้

บางครั้ง คุณอาจต้องการแสดงรูปโปรไฟล์อื่น ตัวอย่างเช่น อวตาร Instagram ของคุณอาจขัดแย้งกับธีม WordPress ของคุณ
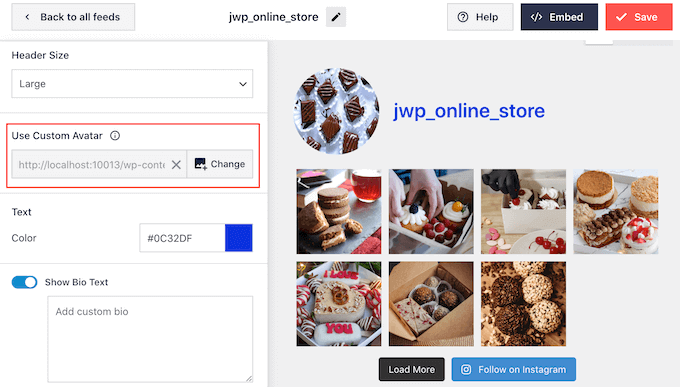
ในการทำเช่นนี้ เพียงคลิกที่ 'เพิ่มรูปภาพ' ใต้ 'แสดงอวาตาร์ที่กำหนดเอง'
จากนั้นคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดรูปภาพใหม่จากคอมพิวเตอร์ของคุณ

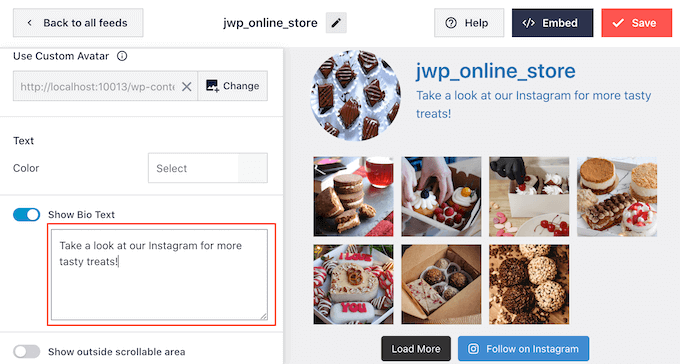
ในทำนองเดียวกัน คุณสามารถแสดงชีวประวัติที่แตกต่างกันได้ ตัวอย่างเช่น คุณอาจต้องการแนะนำฟีด Instagram ของคุณหรือกระตุ้นให้ผู้คนติดตามคุณเพื่อรับเนื้อหาที่ยอดเยี่ยมมากขึ้น
หากต้องการแทนที่ชีวประวัติของ Instagram เพียงพิมพ์ลงในช่อง 'เพิ่มประวัติที่กำหนดเอง'

Smash Balloon จะวิเคราะห์รูปภาพ Instagram ของคุณโดยอัตโนมัติและแสดงด้วยความละเอียดที่ดีที่สุด แม้ว่าเราจะแนะนำให้ใช้การตั้งค่าเริ่มต้นเหล่านี้ แต่ก็เป็นไปได้ที่จะทำให้รูปภาพใหญ่ขึ้นหรือเล็กลง
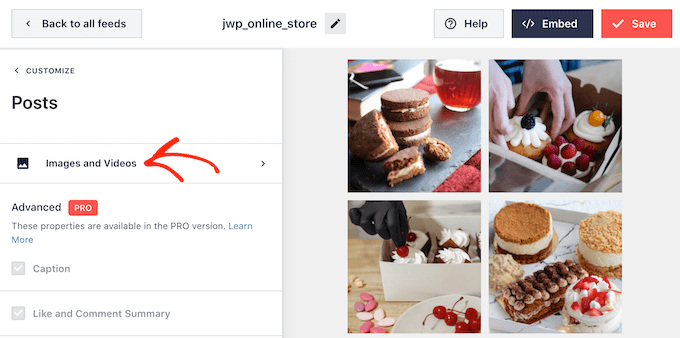
หากต้องการเปลี่ยนขนาดภาพ ให้คลิก 'โพสต์' จากเมนูด้านซ้ายมือ จากนั้น เลือกตัวเลือก 'รูปภาพและวิดีโอ'

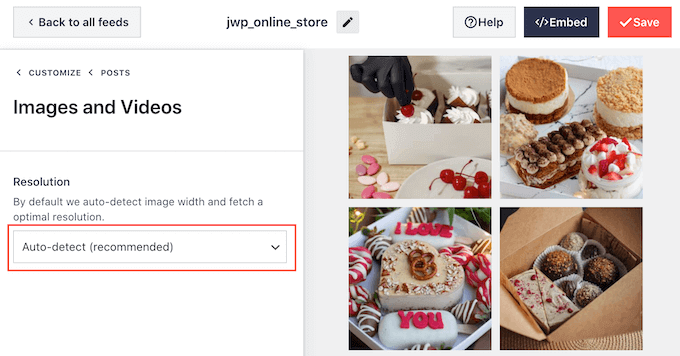
ขณะนี้คุณสามารถเลือกระหว่างภาพขนาดย่อ ขนาดกลาง และขนาดเต็มได้โดยใช้เมนูแบบเลื่อนลง
หากคุณไม่พอใจกับผลลัพธ์ คุณสามารถกลับมาที่หน้าจอนี้เมื่อใดก็ได้ แล้วเลือก 'ตรวจหาอัตโนมัติ (แนะนำ)' จากเมนูแบบเลื่อนลง

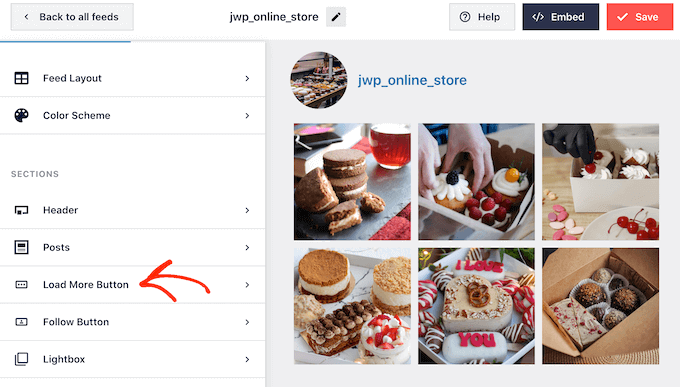
ตามค่าเริ่มต้น Smash Balloon จะเพิ่มปุ่ม 'โหลดเพิ่มเติม' ที่ด้านล่างของฟีด Instagram ของคุณ ซึ่งช่วยให้ผู้เยี่ยมชมสามารถเลื่อนดูรูปภาพและวิดีโอของคุณได้มากขึ้น

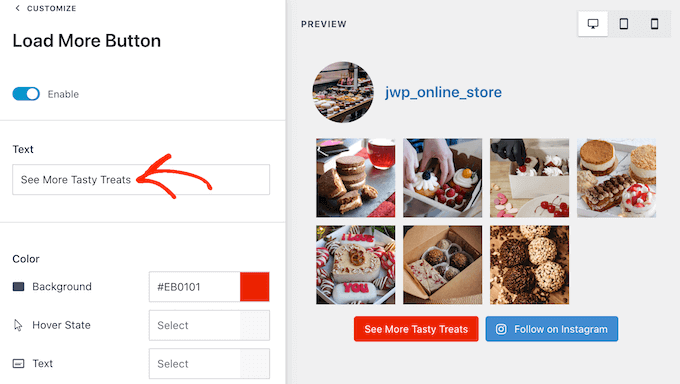
เนื่องจากเป็นปุ่มที่สำคัญ คุณอาจต้องการปรับแต่งโดยเลือกตัวเลือก 'ปุ่มโหลดเพิ่มเติม' จากเมนูด้านซ้ายมือ

ที่นี่ คุณสามารถช่วยให้ "โหลดเพิ่มเติม" โดดเด่นด้วยการเปลี่ยนสีพื้นหลัง สีข้อความ และสถานะโฮเวอร์
คุณยังสามารถเปลี่ยนป้ายกำกับของปุ่มได้โดยพิมพ์ลงในช่อง 'ข้อความ'

อีกทางเลือกหนึ่งคือการลบปุ่มออกทั้งหมดโดยคลิกปุ่มสลับ 'เปิดใช้งาน' ด้วยวิธีนี้ คุณสามารถกระตุ้นให้ผู้คนเยี่ยมชม Instagram ของคุณโดยจำกัดจำนวนโพสต์ที่พวกเขาเห็นบนเว็บไซต์ของคุณ
หากผู้เยี่ยมชมชอบสิ่งที่พวกเขาเห็น พวกเขาอาจตัดสินใจติดตามคุณบน Instagram โดยใช้ปุ่ม 'ติดตามบน Instagram' ที่ Smash Balloon เพิ่มโดยอัตโนมัติ
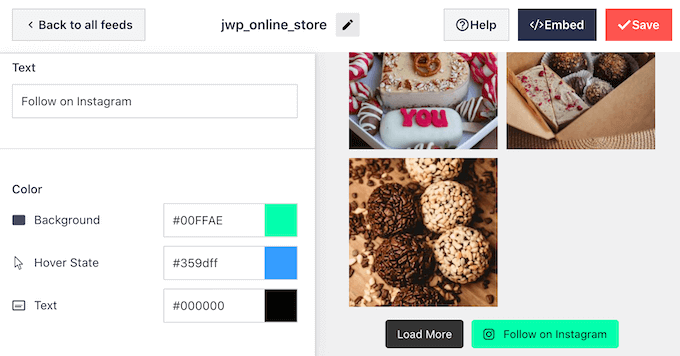
ด้วยเหตุนี้ คุณอาจต้องการช่วยให้ปุ่มนี้โดดเด่นโดยเลือก 'ปุ่มติดตาม' ในเมนูด้านซ้ายมือ
ที่นี่ คุณสามารถเปลี่ยนสีพื้นหลังของปุ่ม สถานะโฮเวอร์ และสีข้อความ

ตามค่าเริ่มต้น ปุ่มจะมีป้ายกำกับทั่วไปว่า "ติดตามบน Instagram"
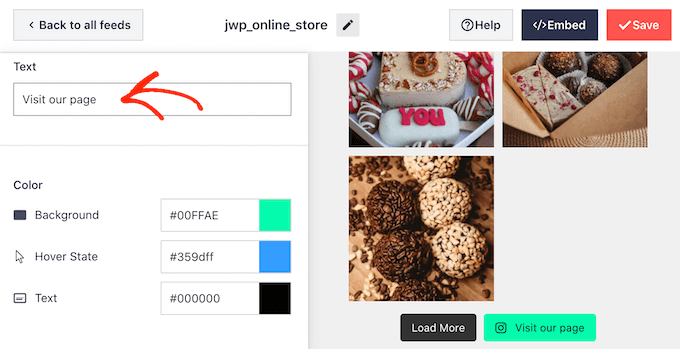
คุณสามารถแทนที่ด้วยข้อความของคุณเองโดยพิมพ์ลงในช่อง 'ข้อความ'

เมื่อคุณพอใจกับรูปลักษณ์ของฟีด Instagram แล้ว อย่าลืมคลิกที่ 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ ตอนนี้คุณพร้อมที่จะเพิ่มฟีด Instagram ในวิดเจ็ตแถบด้านข้าง WordPress ของคุณแล้ว
วิธีเพิ่มรูปภาพ Instagram ของคุณใน WordPress Sidebar Widget
คุณสามารถเพิ่มฟีดของคุณไปที่แถบด้านข้างหรือส่วนที่คล้ายกันได้โดยใช้บล็อกฟีดของ Instagram
หากคุณสร้างฟีดมากกว่าหนึ่งรายการโดยใช้ Smash Balloon คุณจะต้องทราบรหัสของฟีด
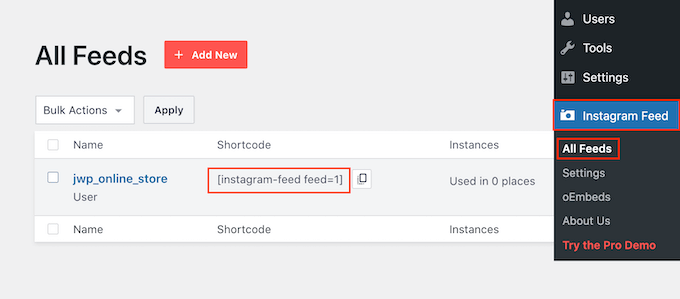
เพียงไปที่ Instagram » All Feeds จากนั้นคัดลอกค่าในคอลัมน์ 'Shortcode'
ในภาพต่อไปนี้ เราจะต้องใช้ instagram-feed feed=1

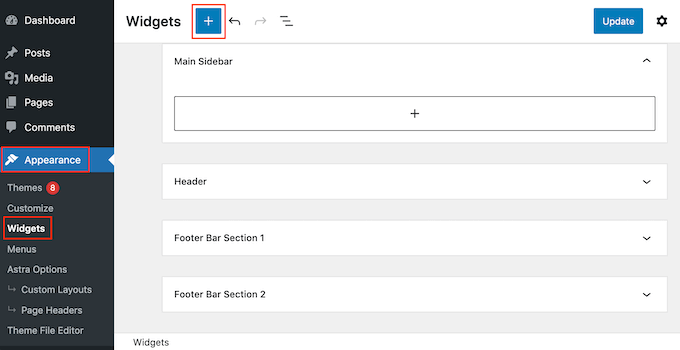
เมื่อเสร็จแล้วให้ไปที่ ลักษณะที่ปรากฏ»วิดเจ็ต ในแดชบอร์ด WordPress
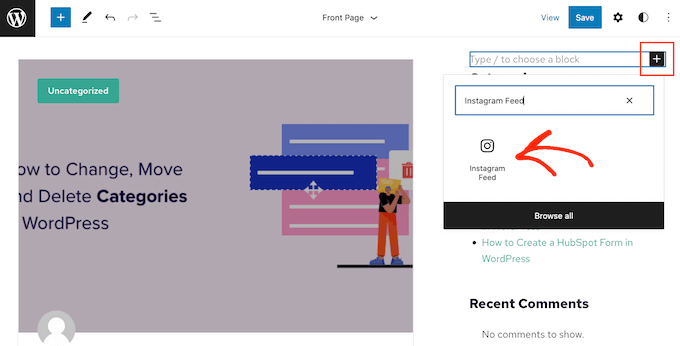
จากนั้นคลิกที่ปุ่ม '+' สีน้ำเงิน

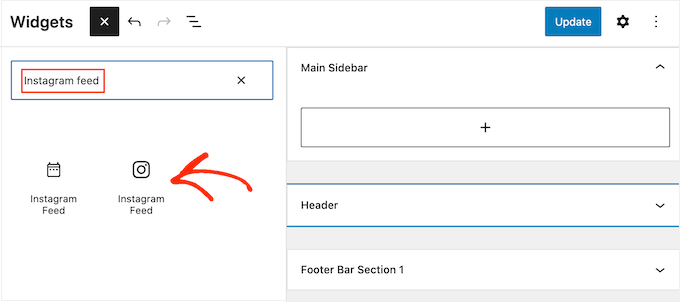
ในแถบค้นหา พิมพ์ 'Instagram Feed' และเลือกวิดเจ็ตที่เหมาะสมเมื่อปรากฏขึ้น
WordPress มีวิดเจ็ต Instagram ในตัว ดังนั้นโปรดเลือกวิดเจ็ตที่แสดงโลโก้ Instagram อย่างเป็นทางการ

หลังจากนั้น เพียงลากวิดเจ็ตไปยังพื้นที่ที่คุณต้องการแสดงฟีด Instagram เช่นแถบด้านข้างหรือส่วนที่คล้ายกัน
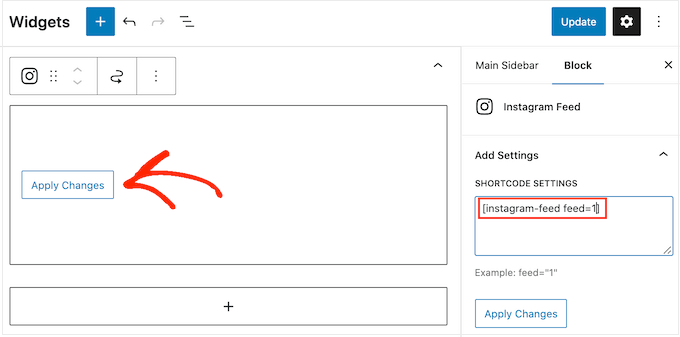
วิดเจ็ตจะแสดงหนึ่งในฟีดที่คุณสร้างโดยใช้ Smash Balloon โดยอัตโนมัติ
หากต้องการแสดงฟีดอื่นแทน เพียงพิมพ์รหัสย่อของฟีดลงในช่อง 'การตั้งค่ารหัสย่อ' จากนั้นคลิกที่ 'ใช้การเปลี่ยนแปลง'

ตอนนี้คุณสามารถคลิกที่ปุ่ม 'อัปเดต' เพื่อทำให้วิดเจ็ตใช้งานได้ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มและใช้วิดเจ็ตใน WordPress
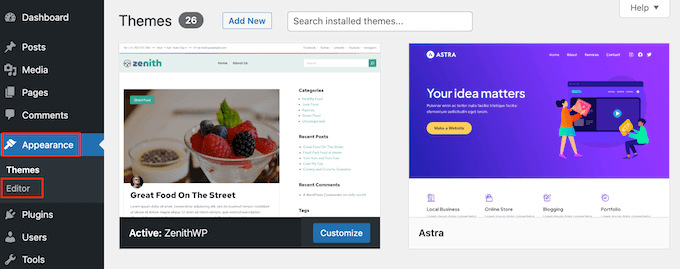
หากคุณใช้ธีมที่เปิดใช้งานการบล็อก คุณสามารถเพิ่มฟีด Instagram ไปที่แถบด้านข้างโดยใช้โปรแกรมแก้ไขแบบเต็มไซต์ ในการเริ่มต้น เพียงไปที่ ลักษณะที่ปรากฏ » ตัวแก้ไข

ในเครื่องมือแก้ไข เพียงคลิกเพื่อเลือกส่วนแถบด้านข้าง จากนั้นคลิกปุ่ม '+'
จากนั้นคุณสามารถเริ่มพิมพ์ใน 'Instagram Feed' และเลือกบล็อกที่ถูกต้องเมื่อปรากฏขึ้น

ตามค่าเริ่มต้น ตัวแก้ไขเว็บไซต์แบบเต็มจะแสดงหนึ่งในฟีด Instagram ที่คุณสร้างโดยใช้ Smash Balloon หากต้องการแสดงฟีดอื่น เพียงเพิ่มรหัสย่อตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เมื่อคุณพอใจกับรูปลักษณ์ของฟีด Instagram แล้ว ให้คลิกที่ 'บันทึก' เพื่อทำให้การเปลี่ยนแปลงของคุณเป็นจริง
วิธีแสดงรูปภาพ Instagram เฉพาะใน WordPress
บางครั้งคุณอาจต้องการแสดงโพสต์ Instagram เฉพาะบนเว็บไซต์ของคุณ นี่อาจเป็นภาพถ่ายที่ได้รับความนิยมสูงสุดของคุณ โพสต์ที่เป็นมิตรกับสิ่งแวดล้อม หรือแม้แต่การประกวดโซเชียลมีเดียที่คุณกำลังดำเนินการอยู่

ในอดีต คุณสามารถฝังโพสต์ Instagram ใน WordPress ได้อย่างง่ายดายโดยใช้โปรโตคอลที่เรียกว่า oEmbed อย่างไรก็ตาม Facebook ได้เปลี่ยนวิธีการทำงานของ oEmbed ดังนั้นคุณจึงไม่สามารถฝังรูปภาพ Instagram ใน WordPress ได้อย่างง่ายดายอีกต่อไป
ข่าวดีก็คือ Smash Balloon สามารถแก้ไขปัญหา Facebook และ Instagram oEmbed ได้ วิธีนี้ทำให้คุณสามารถฝังโพสต์ Instagram เฉพาะในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต เช่น แถบด้านข้างได้อย่างง่ายดาย
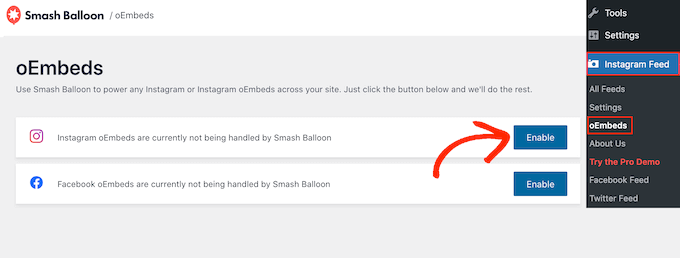
หากต้องการเปิดใช้ฟีเจอร์นี้ เพียงไปที่ ฟีด Instagram » oEmbeds จากนั้นคุณสามารถคลิกที่ปุ่ม 'เปิดใช้งาน'

หลังจากนั้นไปที่ ลักษณะที่ปรากฏ » วิดเจ็ต และคลิกที่ปุ่ม '+' สีน้ำเงิน
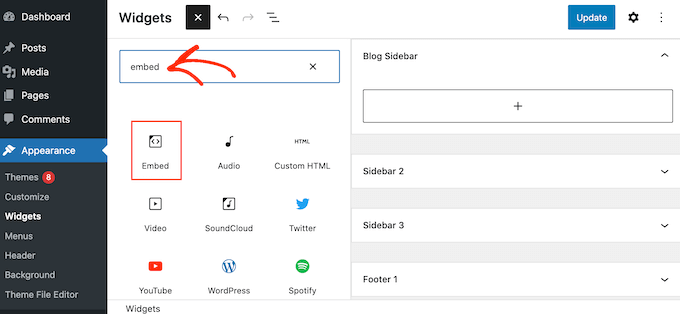
ในแถบค้นหา พิมพ์ "ฝัง" เพื่อค้นหาบล็อกที่ถูกต้อง

เมื่อบล็อก 'ฝัง' ปรากฏขึ้น ให้ลากไปยังพื้นที่ที่คุณต้องการแสดงรูปภาพ
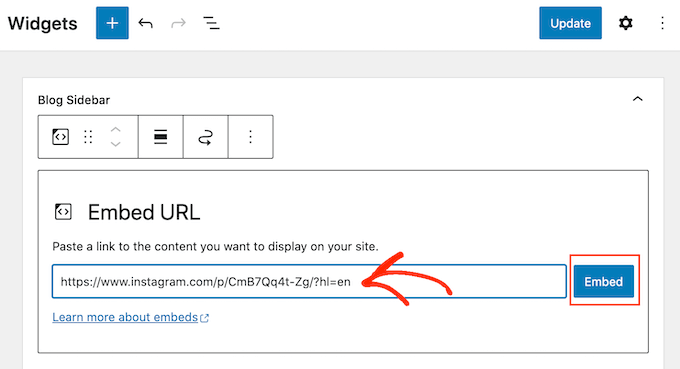
ในฟิลด์ 'ฝัง' เพียงวาง URL ของโพสต์ Instagram ที่คุณต้องการแสดงบนเว็บไซต์ของคุณ จากนั้นคลิกที่ 'ฝัง'

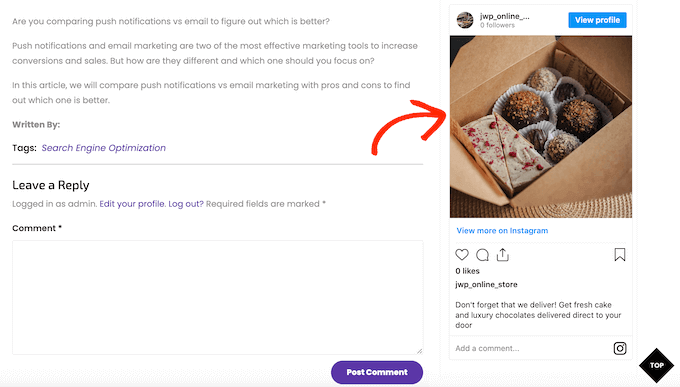
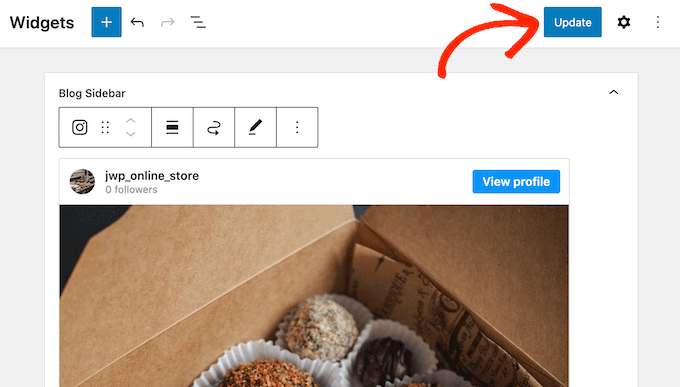
WordPress จะแสดงโพสต์ Instagram เฉพาะ
หากคุณพอใจกับลักษณะที่ปรากฏ ให้คลิกที่ 'อัปเดต' เพื่อให้ใช้งานได้จริง

ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นโพสต์ Instagram ถ่ายทอดสด
หากคุณใช้ธีมที่เปิดใช้งานการบล็อก คุณจะต้องเพิ่มโพสต์ Instagram ที่ต้องการโดยใช้โปรแกรมแก้ไขเว็บไซต์เต็มรูปแบบ
ในการทำเช่นนี้ เพียงเปิดใช้งานฟีเจอร์ oEmbed ของ Smash Balloon และรับ URL ของโพสต์ Instagram โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
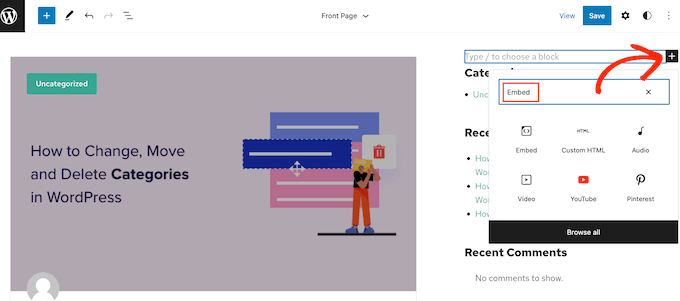
หลังจากนั้นให้เปิดตัวแก้ไขไซต์แบบเต็มโดยไปที่ ลักษณะที่ปรากฏ » ตัวแก้ไข ในแดชบอร์ด WordPress เมื่อคุณอยู่ในเครื่องมือแก้ไขไซต์แบบเต็ม ให้คลิกที่ปุ่ม '+' ในส่วนแถบด้านข้าง แล้วพิมพ์ 'ฝัง'

เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในแถบด้านข้าง
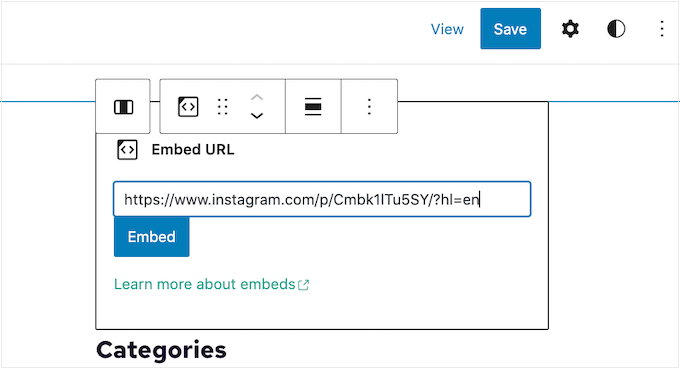
จากนั้น คุณสามารถเพิ่ม URL สำหรับโพสต์ที่คุณต้องการฝัง และคลิกที่ปุ่ม 'ฝัง'

ตัวแก้ไขไซต์แบบเต็มจะแสดงโพสต์ Instagram
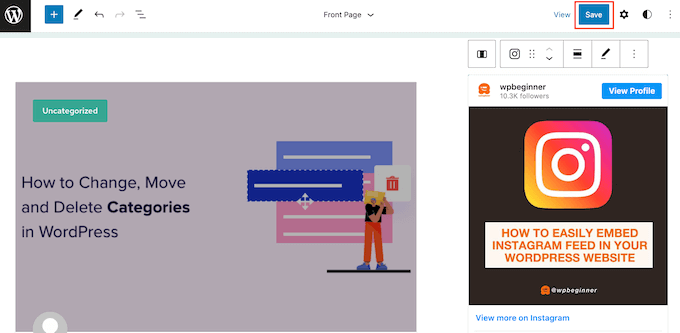
หากคุณพอใจกับลักษณะที่ปรากฏ ให้คลิกที่ 'บันทึก' เพื่อเผยแพร่รูปภาพหรือวิดีโอนี้ไปยังแถบด้านข้างที่เปิดใช้งานการบล็อก

คำถามที่พบบ่อยเกี่ยวกับการแสดงโพสต์ Instagram ใน WordPress
Smash Balloon ทำให้ง่ายต่อการสร้างฟีด Instagram ที่กำหนดเอง หรือแม้แต่แสดงโพสต์ Instagram เฉพาะบนเว็บไซต์ WordPress ของคุณ
ต่อไปนี้เป็นคำถามที่พบบ่อยเกี่ยวกับการแสดงโพสต์ Instagram บน WordPress
ฉันจะสร้างบัญชีธุรกิจ Instagram ได้อย่างไร
Smash Balloon สามารถแสดงรูปภาพจากบัญชี Instagram ส่วนตัวหรือธุรกิจ
อย่างไรก็ตาม Smash Balloon ไม่สามารถดึงอวาตาร์และชีวประวัติของ Instagram โดยอัตโนมัติจากบัญชี Instagram ส่วนตัวได้ คุณจะต้องเพิ่มอวาตาร์และชีวประวัติด้วยตนเองในการตั้งค่าของปลั๊กอินแทน
จากที่กล่าวมา คุณอาจต้องการตรวจสอบว่าคุณมีบัญชีส่วนตัวหรือบัญชีธุรกิจ จากนั้นจึงเปลี่ยนไปใช้บัญชีธุรกิจหากจำเป็น
ในการทำเช่นนี้ เพียงเข้าไปที่บัญชี Instagram ของคุณแล้วคลิกที่ไอคอนที่มีเส้นในเมนูด้านข้าง

หลังจากนั้น คลิกที่ 'การตั้งค่า'
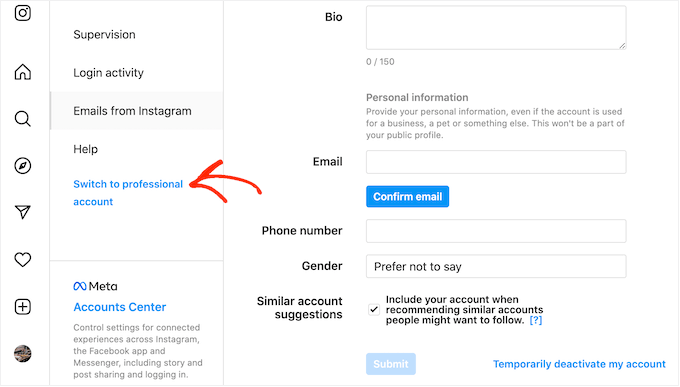
หากคุณไม่มีบัญชีธุรกิจ หน้าจอนี้จะแสดง 'เปลี่ยนเป็นบัญชีมืออาชีพ' เป็นตัวเลือกสุดท้าย

หากขณะนี้คุณมีบัญชีส่วนตัวและต้องการเปลี่ยนเป็นบัญชีธุรกิจ เพียงคลิกที่ลิงก์นี้
ฉันจะเชื่อมต่อเพจ Facebook กับบัญชี Instagram ได้อย่างไร
ก่อนที่คุณจะแสดงรูปภาพ Instagram ใน WordPress ได้ คุณต้องเชื่อมต่อบัญชี Instagram ของคุณกับเพจ Facebook ก่อน
ในการทำเช่นนี้ ตรงไปที่เพจ Facebook ที่คุณต้องการใช้ จากนั้นคลิกที่ 'การตั้งค่า' ในเมนูด้านซ้ายมือ
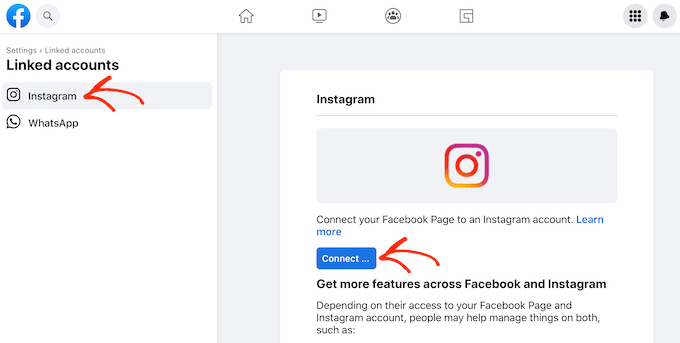
เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ 'บัญชีที่เชื่อมโยง' ตอนนี้คุณสามารถเลือก 'Instagram' และคลิกที่ปุ่ม 'เชื่อมต่อ'

ตอนนี้ Facebook จะแสดงการดำเนินการทั้งหมดที่สามารถดำเนินการได้ และข้อมูลที่สามารถเข้าถึงได้
หากคุณพอใจกับสิ่งนี้ ให้คลิกที่ปุ่ม 'เชื่อมต่อ'

โปรดทราบว่าผู้ที่จัดการเพจ Facebook ของคุณอาจเห็นข้อความ Instagram ของคุณและตอบกลับพวกเขาได้ หากคุณต้องการหยุดการทำงานนี้และทำให้ข้อความของคุณเป็นส่วนตัว ให้คลิกเพื่อปิดใช้งานแถบเลื่อน
เมื่อคุณพร้อมที่จะไปยังหน้าจอถัดไป ให้คลิกที่ 'ยืนยัน'

ซึ่งจะเปิดป๊อปอัปที่คุณสามารถพิมพ์ชื่อผู้ใช้และรหัสผ่าน Instagram ของคุณ
หลังจากนั้นคลิกที่ปุ่ม 'เข้าสู่ระบบ'

หลังจากนั้นสักครู่ คุณจะเห็นข้อความแจ้งว่าบัญชี Instagram และ Facebook ของคุณเชื่อมต่อกันแล้ว
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงรูปภาพ Instagram ในวิดเจ็ตแถบด้านข้างของ WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างฟีด Facebook แบบกำหนดเองใน WordPress หรือดูตัวเลือกปลั๊กอินสำหรับพิสูจน์ทางสังคมสำหรับ WordPress และ WooCommerce โดยผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
