วิธีแสดงฉลากข้อมูลโภชนาการใน WordPress
เผยแพร่แล้ว: 2023-06-28คุณกำลังมองหาวิธีแสดงฉลากข้อมูลโภชนาการใน WordPress หรือไม่?
ฉลากข้อมูลโภชนาการให้ข้อมูลเกี่ยวกับปริมาณสารอาหารในอาหาร รวมถึงจำนวนแคลอรี่ โปรตีน ไขมัน คาร์โบไฮเดรต และอื่นๆ ฉลากเหล่านี้ช่วยให้ผู้ใช้ตัดสินใจด้านสุขภาพได้ดีขึ้นตามอาหารของพวกเขา
ในบทความนี้ เราจะแสดงวิธีเพิ่มฉลากข้อมูลโภชนาการใน WordPress อย่างง่ายดาย

ทำไมต้องเพิ่มฉลากข้อมูลโภชนาการใน WordPress?
หากคุณเป็นบล็อกเกอร์อาหารหรือขายรายการอาหารในร้านค้าออนไลน์ของคุณ การเพิ่มฉลากข้อมูลโภชนาการพร้อมกับสูตรอาหารและผลิตภัณฑ์ของคุณจะช่วยให้คุณปฏิบัติตามข้อกำหนดด้านอาหารตามกฎข้อบังคับใดๆ ได้
การแจ้งผู้บริโภคเกี่ยวกับปริมาณแคลอรี่ คาร์โบไฮเดรต โปรตีน และสารอาหารอื่นๆ ในมื้ออาหารของคุณ จะช่วยให้พวกเขาตัดสินใจได้อย่างมีข้อมูลเกี่ยวกับการรับประทานอาหาร

ตัวอย่างเช่น การเพิ่มฉลากข้อมูลโภชนาการพร้อมกับสูตรอาหารจะช่วยให้ผู้ป่วยโรคเบาหวานสามารถตรวจสอบปริมาณน้ำตาลที่รับประทานได้และรักษาสุขภาพให้แข็งแรง
การเพิ่มฉลากข้อมูลโภชนาการสามารถเพิ่มอันดับ SEO ของบล็อก WordPress ของคุณได้ เนื่องจากเครื่องมือค้นหามักให้ความสำคัญกับเว็บไซต์ที่ปรับปรุงประสบการณ์ของผู้ใช้โดยการให้ข้อมูลที่เกี่ยวข้องเกี่ยวกับผลิตภัณฑ์ของตน
ตามที่กล่าวมา มาดูกันว่าคุณจะเพิ่มฉลากข้อมูลโภชนาการใน WordPress ได้อย่างไร
วิธีเพิ่มฉลากข้อมูลโภชนาการใน WordPress
คุณสามารถเพิ่มฉลากข้อมูลโภชนาการใน WordPress ได้ง่ายๆ โดยใช้ Nutrifox
เป็นเครื่องมือสร้างฉลากโภชนาการออนไลน์ที่ให้ผู้ใช้สร้างและปรับแต่งฉลากโภชนาการสำหรับผลิตภัณฑ์อาหารหรือสูตรอาหารของตน
สร้างฉลากข้อมูลโภชนาการด้วย Nutrifox
ก่อนอื่น คุณจะต้องไปที่เว็บไซต์ Nutrifox และลงทะเบียนบัญชีโดยคลิกที่ปุ่ม 'เริ่มการทดลองใช้ฟรีของคุณ' ที่มุมขวาบนของหน้าจอ
Nutrifox เสนอการทดลองใช้ 14 วันสำหรับทุกคน หลังจากนั้นคุณจะถูกเรียกเก็บเงินประมาณ $9 ต่อเดือนหรือ $89 ต่อปี

เมื่อสร้างบัญชี คุณจะถูกนำไปที่หน้า 'ยินดีต้อนรับสู่ Nutrifox'
จากที่นี่ เพียงคลิกที่ปุ่ม 'สร้างสูตรอาหารแรกของคุณ' เพื่อเริ่มต้น

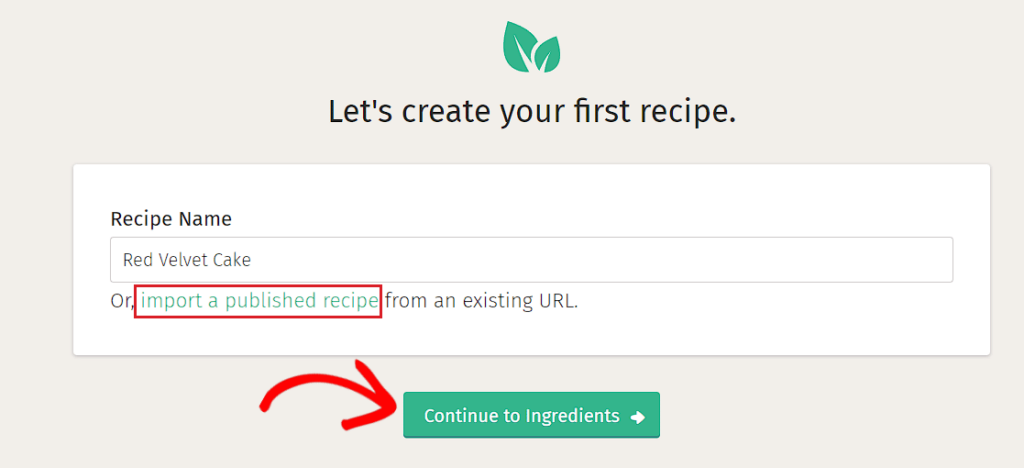
ถัดไป คุณจะถูกนำไปยังหน้าจอใหม่ที่คุณต้องป้อนชื่อสูตรอาหารที่คุณกำลังจะสร้างขึ้น
เมื่อคุณเพิ่มชื่อสูตรแล้ว ให้คลิกปุ่ม 'ดำเนินการต่อไปยังส่วนผสม'
หมายเหตุ : หากคุณต้องการ คุณสามารถนำเข้าสูตรอาหารที่เผยแพร่ไปยัง Nutrifox จากเว็บไซต์ WordPress ของคุณได้โดยคลิกที่ลิงก์ 'นำเข้าสูตรอาหารที่เผยแพร่'

สิ่งนี้จะนำคุณไปสู่หน้าจอใหม่ที่คุณจะสร้างสูตรอาหาร ที่นี่ คุณจะสามารถเห็นฉลากข้อมูลโภชนาการในคอลัมน์ด้านขวาของหน้าจอ
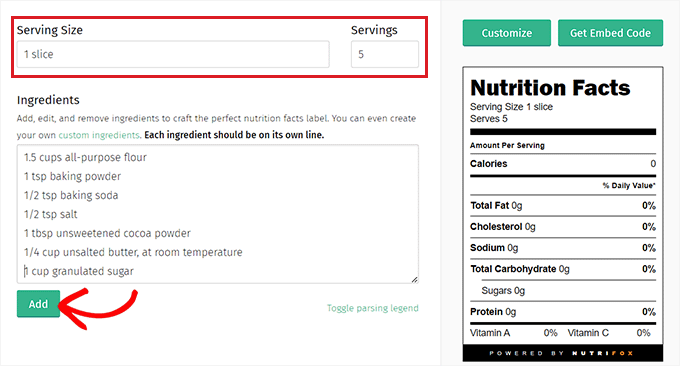
ตอนนี้คุณสามารถเริ่มต้นด้วยการกรอกข้อมูลในฟิลด์สำหรับขนาดการเสิร์ฟและจำนวนการเสิร์ฟ
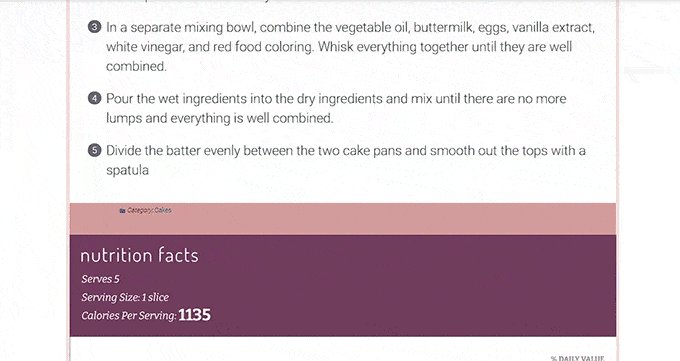
ตัวอย่างเช่น หากคุณกำลังเขียนสูตรสำหรับเค้กเรดเวลเว็ท คุณจะต้องเพิ่มขนาดเสิร์ฟ 1 ชิ้น หลังจากนั้นคุณต้องเพิ่มจำนวนชิ้นที่จะอยู่ในเค้กภายใต้ตัวเลือก 'การเสิร์ฟ'
เมื่อคุณทำเสร็จแล้ว เพียงพิมพ์ส่วนผสมของสูตรลงในส่วน 'ส่วนผสม' แล้วคลิกปุ่ม 'เพิ่ม'

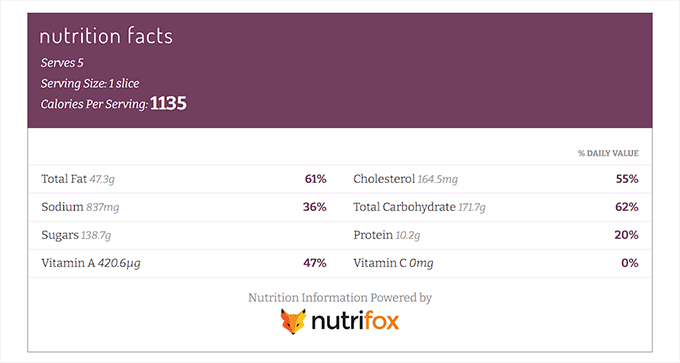
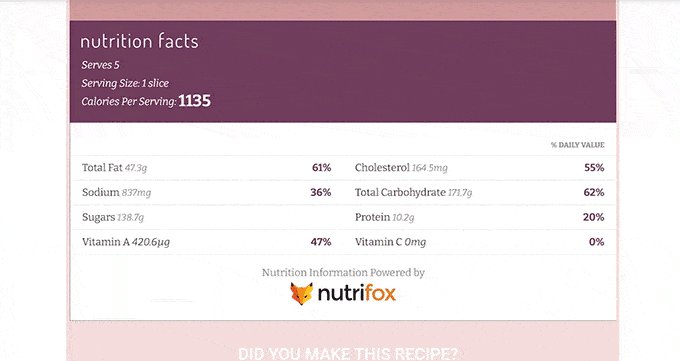
หลังจากเพิ่มสูตรแล้ว ฉลากข้อมูลโภชนาการจะอัปเดตโดยอัตโนมัติ
ปรับแต่งฉลากข้อมูลโภชนาการของคุณ
ตอนนี้ คุณต้องคลิกที่ปุ่ม 'ปรับแต่ง' ในคอลัมน์ด้านขวาเพื่อจัดรูปแบบป้ายข้อเท็จจริง
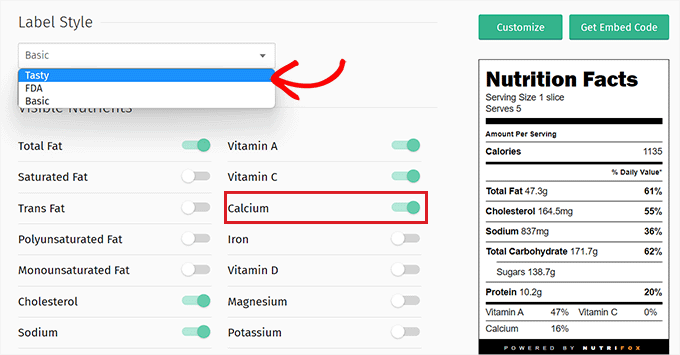
จากที่นี่ ไปข้างหน้าและเลือก 'รูปแบบฉลาก' จากเมนูแบบเลื่อนลง คุณสามารถเลือก 'อร่อย' 'อย.' หรือ 'พื้นฐาน'
หลังจากนั้น คุณยังสามารถเลือกสารอาหารที่คุณต้องการให้แสดงบนฉลากข้อมูลโภชนาการได้ด้วยการสลับสวิตช์ข้างตัวเลือกเหล่านี้
ตัวอย่างเช่น หากคุณต้องการแสดงเปอร์เซ็นต์ของแคลเซียมในมื้ออาหาร คุณต้องสลับสวิตช์ข้างตัวเลือก 'แคลเซียม'

เมื่อคุณพอใจกับฉลากข้อมูลโภชนาการแล้ว คุณต้องคัดลอกฉลาก
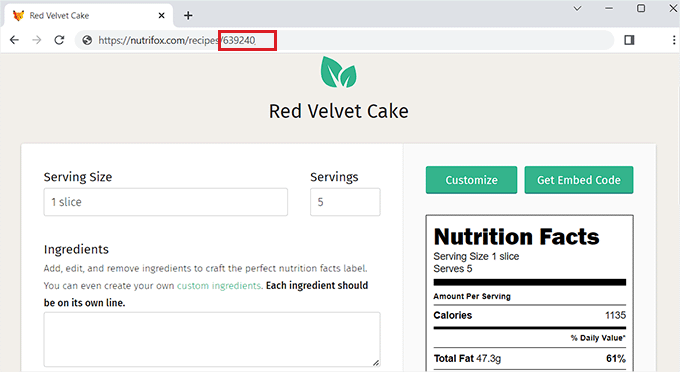
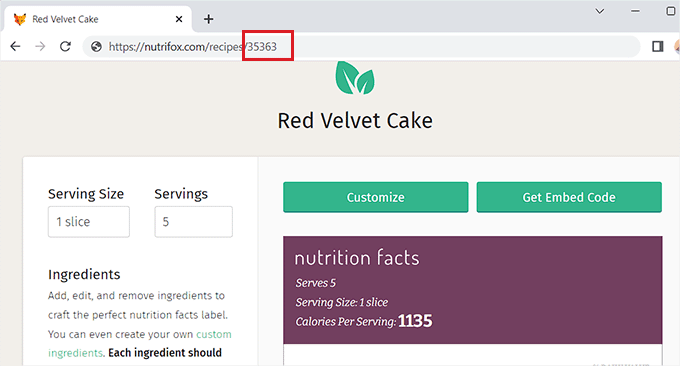
เมื่อคุณพอใจกับฉลากข้อมูลโภชนาการแล้ว คุณต้องคัดลอก ID จาก URL ของเว็บไซต์ Nutrifox
ID ป้ายกำกับนี้เป็นตัวเลข 4 ถึง 5 หลักที่จะช่วยให้คุณสามารถฝังป้ายกำกับข้อมูลลงในเว็บไซต์ WordPress ของคุณได้

เพิ่มป้ายกำกับข้อมูลโภชนาการในโพสต์ WordPress
หลังจากคัดลอกรหัสป้ายกำกับแล้ว ให้ไปที่แดชบอร์ดของเว็บไซต์ WordPress
คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Nutrifox WP Connector สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ปลั๊กอินนี้จะเพิ่มบล็อก 'Nutrifox label' ให้กับโปรแกรมแก้ไข Gutenberg ซึ่งจะช่วยให้คุณสามารถแสดงฉลากข้อมูลโภชนาการพร้อมกับสูตรอาหารของคุณได้
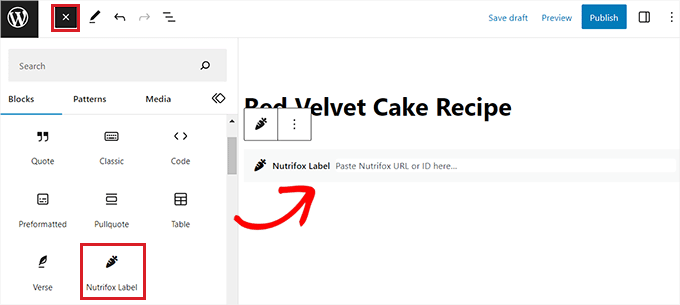
เมื่อเปิดใช้งานปลั๊กอิน ให้เปิดเพจหรือโพสต์ที่คุณต้องการเพิ่มป้ายกำกับข้อเท็จจริง ถัดไป คุณต้องคลิกปุ่ม '+' ที่มุมบนซ้ายของหน้าจอ และค้นหาบล็อก 'Nutrifox Label'
เมื่อเพิ่มบล็อกแล้ว ให้วางรหัสฉลาก Nutrifox ที่คุณคัดลอกไว้ก่อนหน้าลงในบล็อก

สุดท้าย ไปข้างหน้าและคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

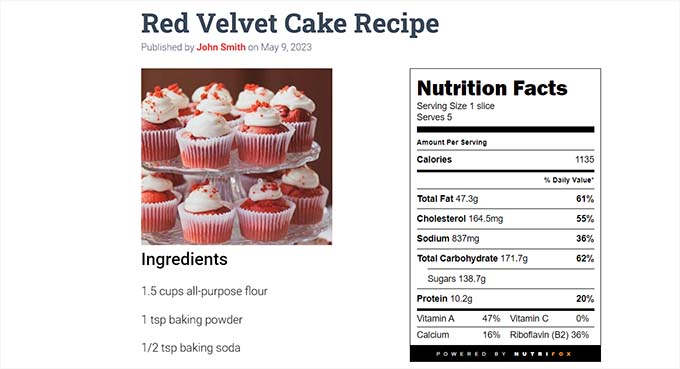
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อตรวจสอบฉลากข้อมูลโภชนาการที่ใช้งานจริงได้

โบนัส: ใช้สูตรอาหารที่อร่อยเพื่อเพิ่มประสิทธิภาพบล็อกอาหารของคุณและเพิ่มป้ายกำกับข้อมูลโภชนาการ
Tasty Recipes เป็นปลั๊กอิน WordPress สูตรที่ยอดเยี่ยมที่ช่วยให้คุณเพิ่มประสิทธิภาพบล็อกอาหารของคุณสำหรับ SEO สูตรอาหาร นอกจากนี้ยังช่วยให้คุณปรับการออกแบบและเลย์เอาต์ของการ์ดสูตรอาหารของคุณได้อีกด้วย
นอกจากนี้ยังช่วยให้คุณสามารถรวมการ์ดสูตรอาหารของคุณกับ Nutrifox เพื่อเพิ่มฉลากข้อมูลโภชนาการพร้อมกับสูตรอาหาร
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Tasty Recipes สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งานตรงไปที่หน้า การตั้งค่า»สูตรอร่อย และป้อนรหัสใบอนุญาต คุณสามารถรับรหัสใบอนุญาตได้จากหน้าบัญชี Tasty Recipes

หลังจากนั้น เพียงเปลี่ยนไปใช้แท็บ 'ออกแบบ' ในหน้า 'สูตรอาหารแสนอร่อย'
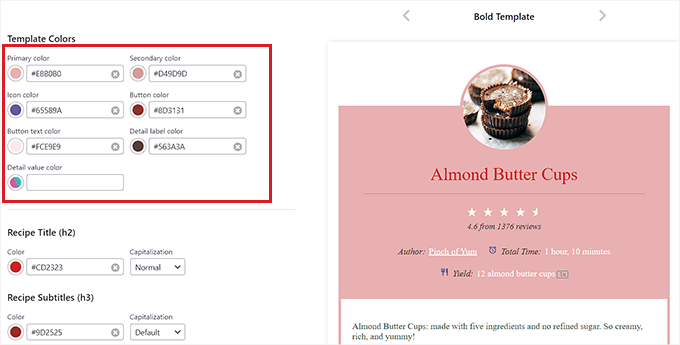
จากที่นี่ คุณสามารถเลือกเทมเพลตการออกแบบสำหรับการ์ดสูตรอาหารได้จากคอลัมน์แสดงตัวอย่างทางด้านขวา
คุณยังสามารถปรับแต่งเทมเพลตเพิ่มเติมได้ด้วยการตั้งค่าบนหน้าจอทางด้านซ้ายของหน้าจอ

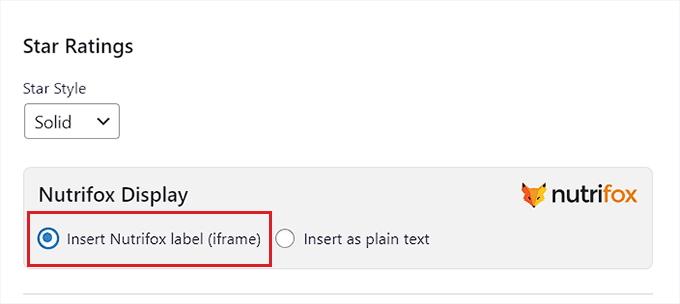
เมื่อคุณออกแบบเทมเพลตการ์ดสูตรอาหารแล้ว ให้เลื่อนลงไปที่ส่วน 'Nutrifox Display' และตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก 'Insert Nutrifox label (iframe)'
หากคุณเลือกตัวเลือก 'แทรกเป็นข้อความธรรมดา' คุณจะต้องป้อนรายละเอียดสำหรับฉลากข้อมูลโภชนาการด้วยตนเอง
เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ

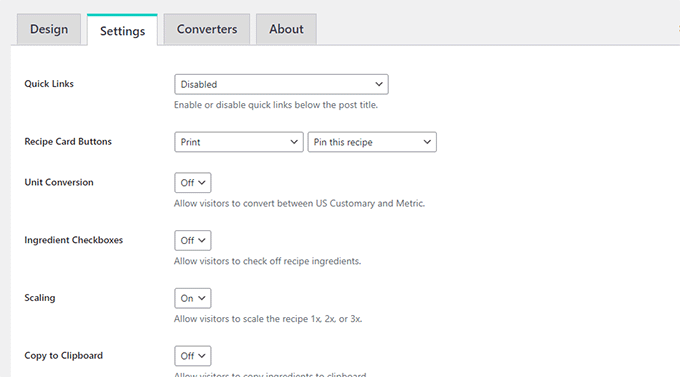
จากนั้น เปลี่ยนไปที่แท็บ 'การตั้งค่า' ที่ด้านบนเพื่อกำหนดค่าตัวเลือกปลั๊กอิน
จากที่นี่ คุณสามารถเลือกปุ่มที่จะแสดงบนสูตรอาหาร แสดงช่องทำเครื่องหมายถัดจากส่วนผสม อนุญาตให้ผู้ใช้แปลงหน่วย และปรับขนาดสูตรอาหารสำหรับขนาดเสิร์ฟต่างๆ
คุณยังสามารถอนุญาตให้ผู้ใช้คัดลอกส่วนผสมด้วยการคลิกเพียงครั้งเดียวและวางสูตรที่อื่น
สุดท้าย อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

เพิ่มการ์ดสูตรอาหารและฉลากข้อมูลโภชนาการลงในโพสต์ WordPress
หากต้องการเพิ่มการ์ดสูตรอาหารและป้ายกำกับข้อมูลโภชนาการลงในเว็บไซต์ของคุณ คุณต้องเปิดโพสต์ใหม่หรือโพสต์ที่มีอยู่ในเครื่องมือแก้ไขบล็อกจากแถบด้านข้างของผู้ดูแลระบบ WordPress
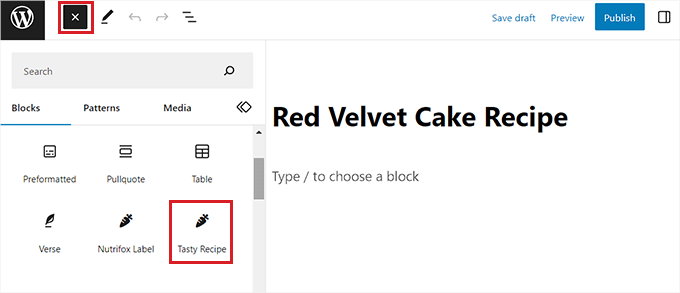
เมื่อคุณไปถึงแล้ว เพียงคลิกที่ปุ่ม '+' ที่มุมบนซ้ายของหน้าจอ และค้นหาบล็อก 'Tasty Recipe'

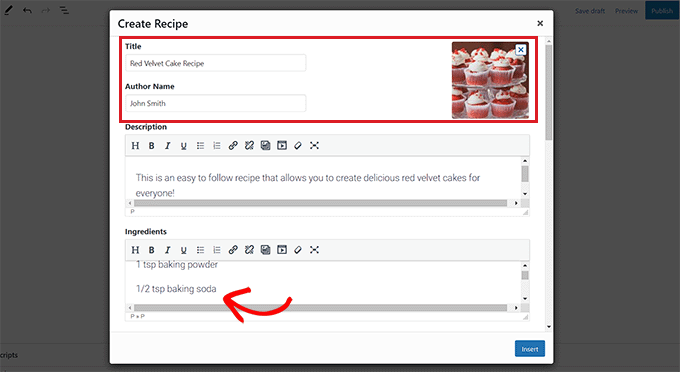
เมื่อเพิ่มบล็อกแล้ว ป๊อปอัป 'สร้างสูตรอาหาร' จะเปิดขึ้นในตัวแก้ไขบล็อก ที่นี่ คุณสามารถเริ่มต้นด้วยการเพิ่มชื่อ คำอธิบาย รูปภาพ และชื่อผู้แต่งสำหรับการ์ดสูตรอาหาร
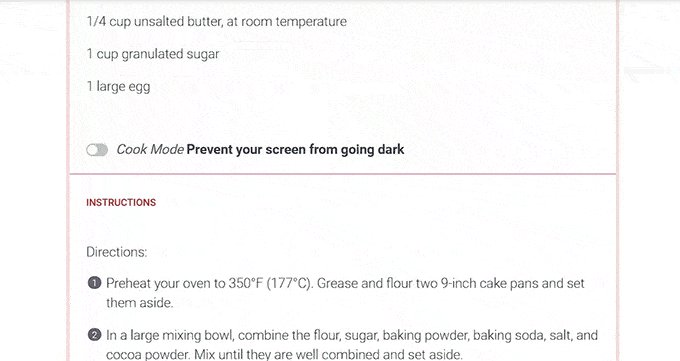
จากนั้น พิมพ์ส่วนผสมสำหรับสูตรอาหารลงในส่วน 'ส่วนผสม' และเพิ่มคำแนะนำให้ผู้ใช้ปฏิบัติตามในส่วน 'คำแนะนำ'

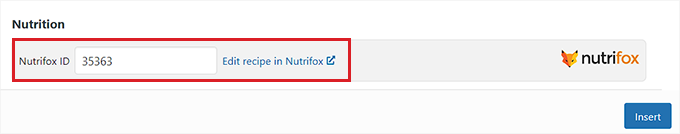
หลังจากนั้น เพียงเลื่อนลงไปที่ส่วน 'โภชนาการ' ซึ่งคุณต้องเพิ่มรหัสฉลากสำหรับฉลากข้อมูลโภชนาการ
ในการทำเช่นนั้น คุณจะต้องไปที่เว็บไซต์ Nutrifox และเปิดฉลากข้อมูลโภชนาการที่คุณต้องการรวมเข้ากับสูตรอาหาร
เมื่อคุณอยู่ที่นั่น คุณจะได้รับรหัสป้ายกำกับจาก URL ของเว็บไซต์ จะเป็นตัวเลข 4 ถึง 5 หลักที่ส่วนท้ายของ URL

เพียงคัดลอกและกลับไปที่แดชบอร์ด WordPress ของคุณ
ถัดไป คุณต้องวางรหัสฉลากลงในช่อง 'Nutrifox ID' เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'แทรก' เพื่อเพิ่มการ์ดสูตรอาหารลงในตัวแก้ไขบล็อก

สุดท้าย คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูบัตรสูตรอาหารที่มีฉลากข้อมูลโภชนาการรวมอยู่ในนั้น

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงฉลากข้อมูลโภชนาการใน WordPress คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มสคีมาสูตรอาหารที่เป็นมิตรกับ SEO ใน WordPress และตัวเลือกอันดับต้น ๆ ของเราสำหรับธีม WordPress ที่ดีที่สุดสำหรับบล็อกสูตรอาหาร
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
