วิธีแสดงหมวดหมู่สินค้าและแท็กใน WooCommerce
เผยแพร่แล้ว: 2022-04-18คุณต้องการเรียนรู้วิธีแสดงหมวดหมู่ผลิตภัณฑ์ใน WooCommerce หรือไม่?
การแสดงประเภทผลิตภัณฑ์ในร้านค้า WooCommerce ของคุณจะช่วยแนะนำผู้ใช้เกี่ยวกับสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดาย นอกจากนี้ยังสามารถจัดระเบียบร้านค้าของคุณ ทำให้มีรูปลักษณ์และความรู้สึกที่เป็นมิตรต่อผู้ใช้มากขึ้น
บทความนี้จะแสดงวิธีแสดงประเภทผลิตภัณฑ์และแท็กใน WooCommerce
วิธีเพิ่มหมวดหมู่และแท็กใน WooCommerce
การเพิ่มหมวดหมู่และแท็กใน WooCommerce เป็นเรื่องง่าย คุณสามารถเพิ่มหมวดหมู่และแท็กใหม่ได้เมื่อคุณสร้างรายการผลิตภัณฑ์หรือจากแดชบอร์ด WooCommerce
การเพิ่มหมวดหมู่ผลิตภัณฑ์ WooCommerce
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มหมวดหมู่ผลิตภัณฑ์หรือหมวดหมู่ย่อยใน WooCommerce:
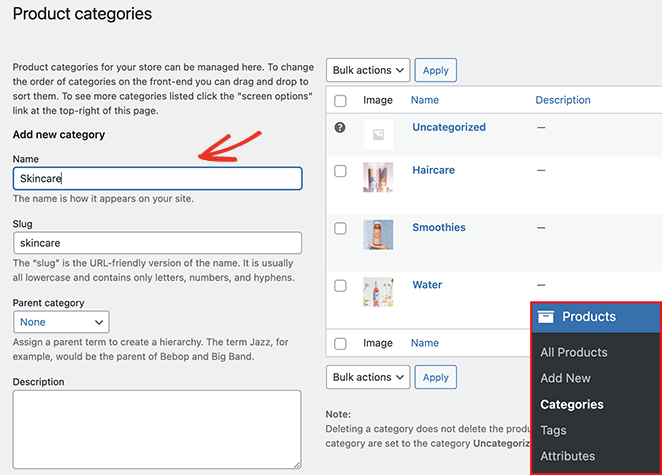
ขั้นแรก ไปที่ ผลิตภัณฑ์ » หมวดหมู่ จากส่วนผู้ดูแลระบบ WordPress ของคุณ จากนั้นป้อนข้อมูลหมวดหมู่ผลิตภัณฑ์ของคุณ

คุณสามารถรวม:
- ชื่อ
- กระสุน
- หมวดหมู่ผู้ปกครอง
- คำอธิบาย
- ประเภทการแสดงผล (ผลิตภัณฑ์/หมวดหมู่ย่อย/ทั้งสองอย่าง)
- รูปขนาดย่อ
คลิกปุ่ม เพิ่มหมวดหมู่ใหม่ เพื่อเพิ่มหมวดหมู่ในรายการของคุณ
การเพิ่มแท็กผลิตภัณฑ์ WooCommerce
คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อเพิ่มแท็กผลิตภัณฑ์ใน WooCommerce:
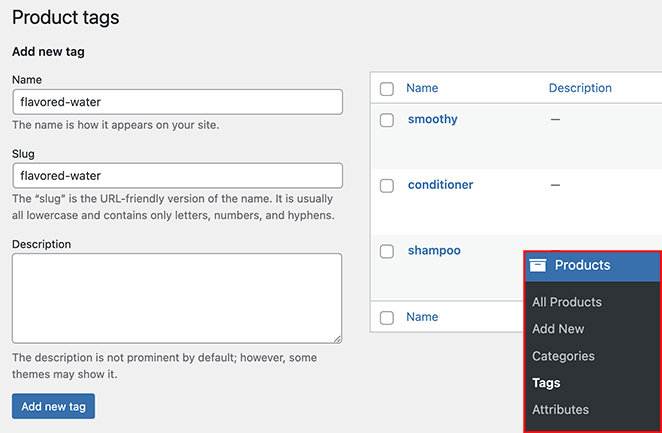
ขั้นแรก ไปที่ ผลิตภัณฑ์ » แท็ก จากส่วนผู้ดูแลระบบ WordPress ของคุณ ในหน้าถัดไป คุณสามารถป้อนข้อมูลแท็กต่อไปนี้:
- ชื่อ
- กระสุน
- คำอธิบาย

คลิกปุ่ม เพิ่มแท็กใหม่ เพื่อเพิ่มแท็กในรายการของคุณ
วิธีแสดงหมวดหมู่สินค้าใน WooCommerce
หลังจากเรียนรู้วิธีเพิ่มหมวดหมู่สินค้าและแท็กใน WooCommerce แล้ว คุณจะแสดงผลิตภัณฑ์เหล่านั้นในร้านค้าออนไลน์ของคุณอย่างไร ปฏิบัติตามวิธีการด้านล่างเพื่อแสดงหมวดหมู่ผลิตภัณฑ์ WooCommerce และแท็กในส่วนต่างๆ ของร้านค้าของคุณ
- วิธีเพิ่มหมวดหมู่และแท็กใน WooCommerce
- การเพิ่มหมวดหมู่ผลิตภัณฑ์ WooCommerce
- การเพิ่มแท็กผลิตภัณฑ์ WooCommerce
- วิธีแสดงหมวดหมู่สินค้าใน WooCommerce
- แสดงหมวดหมู่สินค้าบนโฮมเพจ
- แสดงหมวดหมู่สินค้าบนหน้าร้านค้าด้วย SeedProd
- แสดงหมวดหมู่บนหน้าร้านค้าด้วย WooCommerce
- แสดงหมวดหมู่ย่อยของ WooCommerce บนหน้าร้านค้า
- แสดงหมวดหมู่ผลิตภัณฑ์ WooCommerce ในแถบด้านข้าง
- แสดงหมวดหมู่สินค้าในเมนู
แสดงหมวดหมู่สินค้าบนโฮมเพจ
ขั้นแรก มาดูวิธีการแสดงหมวดหมู่สำหรับผลิตภัณฑ์ในหน้าแรกของ WooCommerce ของคุณ WooCommerce ไม่มีวิธีง่ายๆ ในการแสดงหมวดหมู่ผลิตภัณฑ์ในหน้าแรกของคุณ
ตัวเลือกปัจจุบันคือ:
- ใช้ธีม WordPress ที่เข้ากันได้กับ WooCommerce ซึ่งรวมถึงหน้าแรกของ WooCommerce
- แก้ไขธีมของคุณและเพิ่มรหัสย่อหมวดหมู่ผลิตภัณฑ์ WooCommerce
ตัวเลือกทั้งสองนี้ต้องใช้ความพยายามอย่างมาก เราจึงขอแนะนำให้ใช้เครื่องมือสร้างเว็บไซต์ เช่น SeedProd เพื่อปรับแต่งร้านค้า WooCommerce ของคุณ

SeedProd เป็นเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างเว็บไซต์ WooCommerce หน้า Landing Page และธีม WordPress ที่กำหนดเองได้ทั้งหมดโดยไม่ต้องใช้โค้ด
คุณสามารถเลือกจากเทมเพลตสำเร็จรูปหลายร้อยแบบและปรับแต่งได้อย่างง่ายดายในตัวสร้างเพจแบบลากและวาง SeedProd มีบล็อกและส่วนต่างๆ มากมายเพื่อเพิ่มเนื้อหา WooCommerce ในเว็บไซต์ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง
ทำตามขั้นตอนเหล่านี้เพื่อใช้ SeedProd เพื่อเพิ่มหมวดหมู่ผลิตภัณฑ์ในหน้าแรกของคุณ
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ในการเริ่มต้น ดาวน์โหลดปลั๊กอิน SeedProd และติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ คุณสามารถปฏิบัติตามคู่มือนี้ในการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
หมายเหตุ: คุณจะต้องใช้ แผน SeedProd Elite เพื่อเข้าถึงคุณลักษณะของ WooCommerce
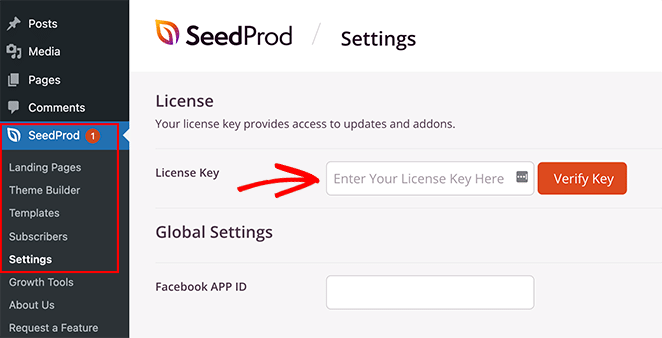
จากนั้น ไปที่ SeedProd » Settings ป้อนรหัสใบอนุญาตของคุณ แล้วคลิก Verify Key การทำเช่นนั้นจะปลดล็อกคุณสมบัติของแผนที่คุณเลือก

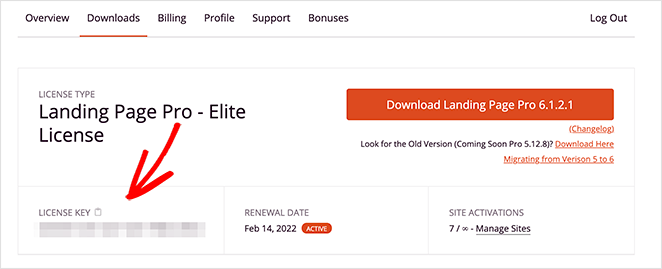
คุณสามารถค้นหารหัสใบอนุญาตของคุณได้ในพื้นที่บัญชี SeedProd ของคุณภายใต้แท็บดาวน์โหลด

ขั้นตอนที่ 2 สร้างธีม WooCommerce แบบกำหนดเอง
ขั้นตอนต่อไปคือการสร้างธีมที่กำหนดเองสำหรับไซต์ WooCommerce ของคุณ ที่จะช่วยให้คุณปรับแต่งทุกส่วนของเว็บไซต์ของคุณด้วยโปรแกรมแก้ไขภาพอันทรงพลังของ SeedProd
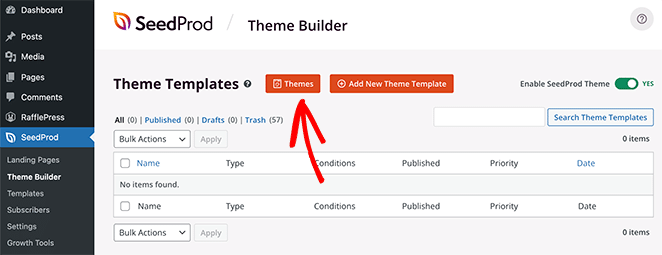
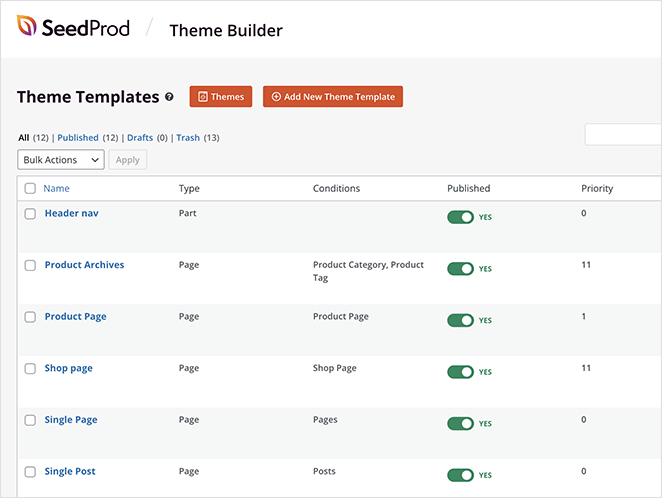
โดยไปที่ SeedProd » Theme Builder แล้วคลิกปุ่ม Themes

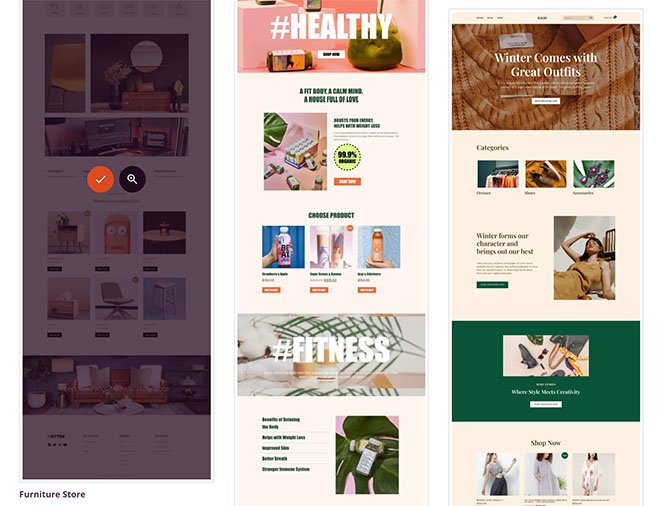
คุณจะเห็นไลบรารีของธีม WordPress ระดับมืออาชีพบนหน้าจอนี้ เป็นวิธีที่ยอดเยี่ยมในการสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องจ้างนักพัฒนา และคุณไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด
เพียงวางเมาส์เหนือธีมที่คุณชอบแล้วคลิกไอคอนเครื่องหมายถูก

SeedProd จะสร้างเทมเพลตต่างๆ ทั้งหมดโดยอัตโนมัติสำหรับธีมของคุณและแสดงรายการไว้ในแดชบอร์ด Theme Builder จากที่นั่น คุณสามารถปรับแต่งแต่ละเทมเพลตในโปรแกรมแก้ไขภาพได้

ขั้นตอนที่ 3 ปรับแต่งโฮมเพจ WooCommerce ของคุณ
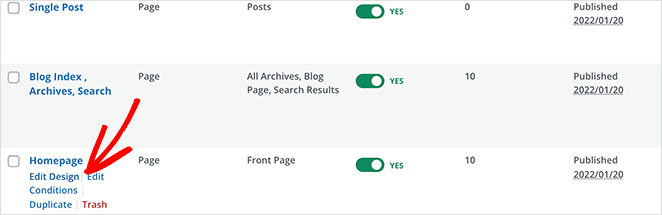
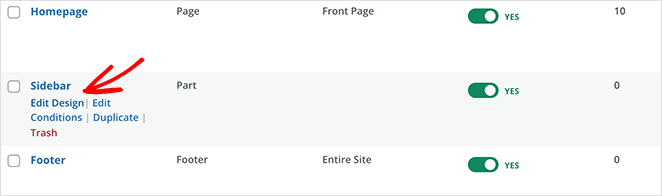
หากต้องการแสดงหมวดหมู่บนโฮมเพจ WooCommerce คุณจะต้องแก้ไขเทมเพลตโฮมเพจ ค้นหาเทมเพลตในรายการของคุณแล้วคลิกลิงก์ "แก้ไขการออกแบบ" เพื่อเปิดในตัวสร้างเพจของ SeedProd

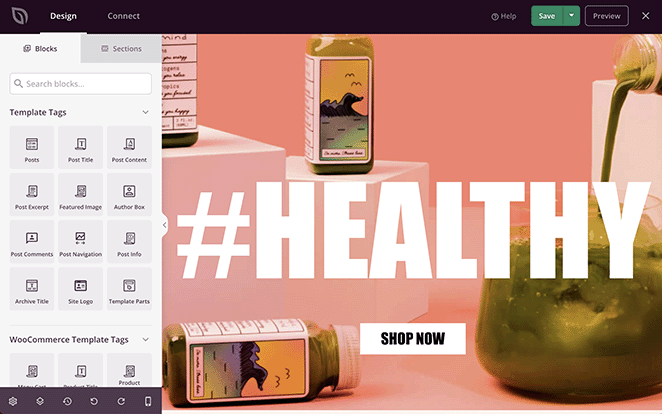
การปรับแต่งโฮมเพจของคุณด้วย SeedProd นั้นง่ายมาก มีบล็อกและส่วนต่างๆ ทางด้านซ้าย และภาพตัวอย่างสดทางด้านขวา

การเพิ่มบล็อกเนื้อหาในหน้าของคุณนั้นง่ายเหมือนการลากและวาง จากนั้น คุณสามารถคลิกองค์ประกอบใดก็ได้เพื่อแก้ไขเนื้อหาและการตั้งค่าการจัดรูปแบบ
มี 2 วิธีในการแสดงหมวดหมู่ผลิตภัณฑ์บนหน้าแรกของคุณด้วย SeedProd:
- แสดงสินค้าตามหมวดหมู่
- เพิ่มวิดเจ็ตหมวดหมู่ผลิตภัณฑ์ WooCommerce
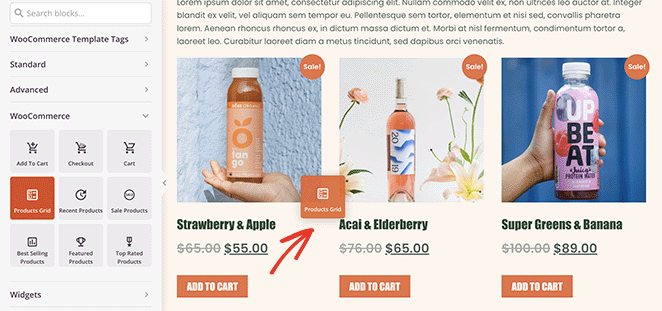
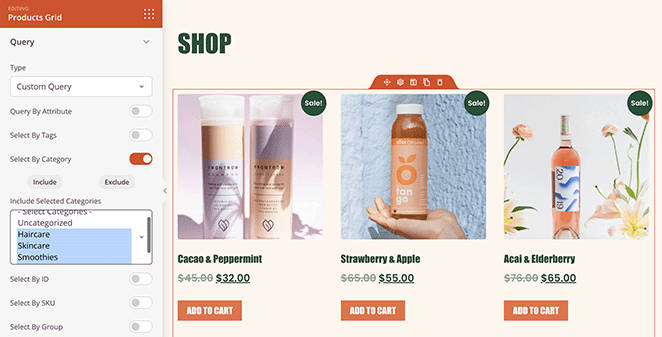
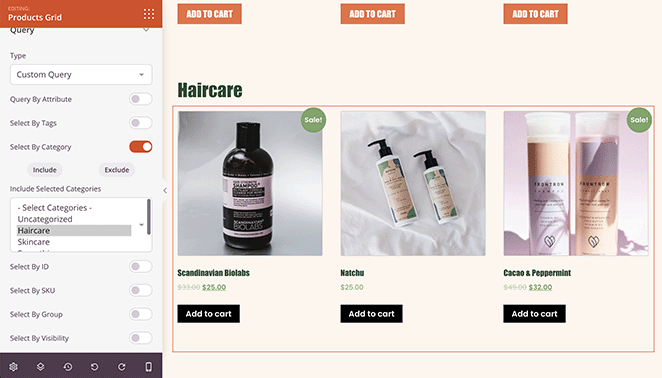
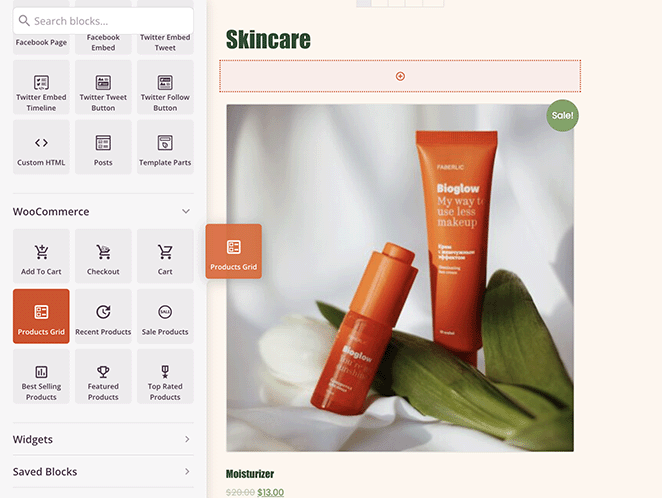
หากต้องการใช้โซลูชันแรก ให้ค้นหาบล็อก Products Grid ในส่วนบล็อกของ WooCommerce จากนั้นลากบล็อกไปที่ส่วนหรือแถวในหน้าแรกของคุณ

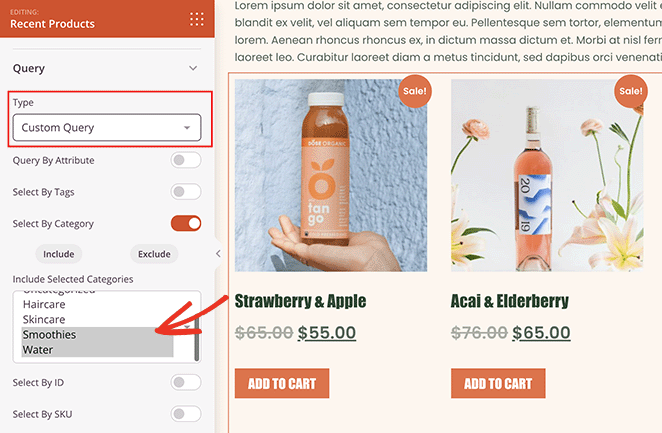
คลิกตารางผลิตภัณฑ์เพื่อเปิดแผงการตั้งค่าทางด้านซ้ายมือ ในแผงนั้น ให้เลือก "Custom Query" จากเมนูแบบเลื่อนลง Type และเปิดใช้งานการสลับ "Select By Category"

คุณสามารถเลือกผลิตภัณฑ์ของหมวดหมู่ที่จะแสดงในกริด คุณสามารถเลือกได้หลายหมวดหมู่โดยกดปุ่ม Shift ค้างไว้
ตอนนี้เฉพาะผลิตภัณฑ์จากหมวดหมู่ที่คุณเลือกเท่านั้นที่จะแสดงบนหน้าแรกของคุณ
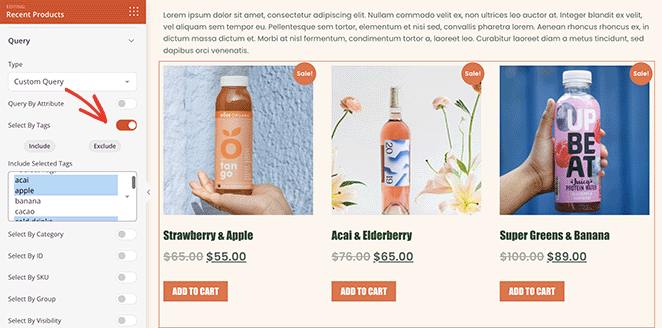
คุณสามารถทำตามขั้นตอนที่คล้ายกันเพื่อส่งออกสินค้าตามแท็กเท่านั้น เพียงสลับตัวเลือก "เลือกตามแท็ก" และเลือกแท็กที่จะรวมจากตัวเลือก

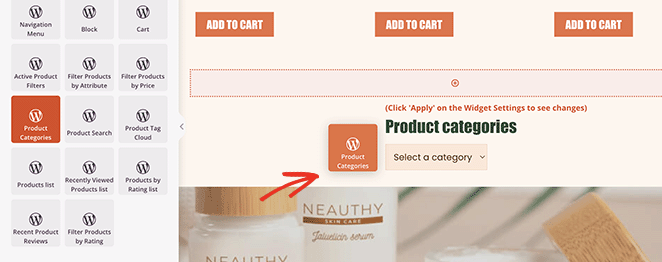
คุณยังสามารถใช้วิดเจ็ต WooCommerce ดั้งเดิมในโปรแกรมแก้ไขภาพของ SeedPod รวมถึงวิดเจ็ตหมวดหมู่ผลิตภัณฑ์

โดยไปที่ส่วนบล็อกวิดเจ็ตและค้นหาวิดเจ็ต "หมวดหมู่ผลิตภัณฑ์" ถัดไป ลากไปวางบนการออกแบบหน้าแรกของคุณ

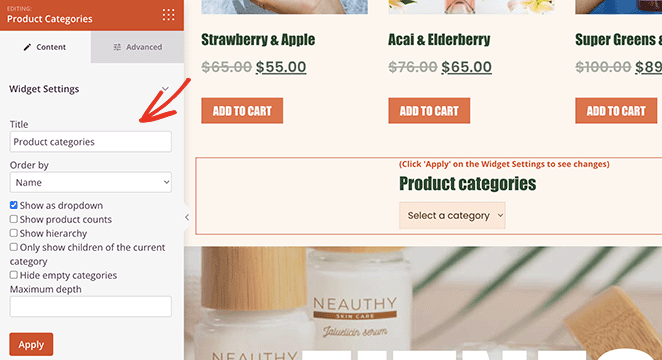
การคลิกที่วิดเจ็ตช่วยให้คุณ:
- เลือกชื่อวิดเจ็ต
- จัดหมวดหมู่ตามชื่อ
- แสดงเป็นดรอปดาวน์
- แสดงจำนวนสินค้า
- แสดงลำดับชั้น
- และอื่น ๆ

คุณยังสามารถควบคุมตัวเลือกการจัดรูปแบบวิดเจ็ตในแท็บขั้นสูง
ขั้นตอนที่ 4 ปรับแต่งส่วนที่เหลือของร้านค้า WooCommerce ของคุณ
ตอนนี้คุณสามารถดำเนินการแก้ไขเทมเพลตอื่นๆ ของธีม WooCommerce ของคุณได้
ต่อไปนี้คือคำแนะนำบางส่วนที่จะช่วยคุณ:
- วิธีปรับแต่งส่วนหัว WordPress ของคุณ
- วิธีสร้างเทมเพลตโพสต์เดียวแบบกำหนดเอง
- วิธีสร้างหน้าชำระเงิน WooCommerce แบบกำหนดเอง
- วิธีเพิ่มตะกร้าสินค้าใน WordPress
คุณยังสามารถอ่านส่วนที่เหลือของบทความนี้เพื่อเรียนรู้วิธีแสดงหมวดหมู่สินค้าในแถบด้านข้างและเมนูการนำทางของคุณ
ขั้นตอนที่ 5. เผยแพร่ธีม WooCommerce ของคุณ
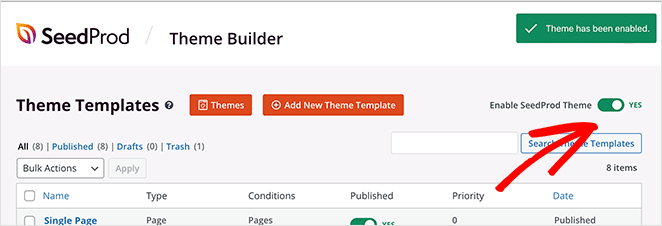
เมื่อคุณพอใจกับรูปลักษณ์ของธีมแล้ว ให้ไปที่ SeedProd » Theme Builder และที่มุมบนขวา ให้เปิดสวิตช์ Enable SeedProd Theme ไปที่ตำแหน่ง "เปิด"

ตอนนี้คุณสามารถดูตัวอย่างหน้าแรกของคุณเพื่อดูว่ามีลักษณะอย่างไร

แสดงหมวดหมู่สินค้าบนหน้าร้านค้าด้วย SeedProd
นอกจากหน้าแรกของคุณแล้ว คุณสามารถใช้ SeedProd เพื่อแสดงหมวดหมู่บนหน้าร้านค้า WooCommerce ของคุณได้
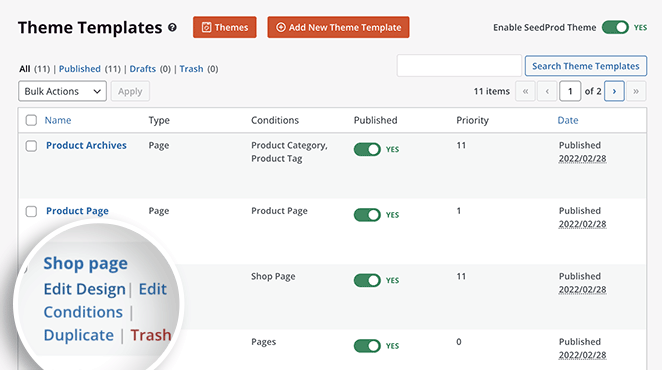
โดยไปที่ SeedProd » Theme Builder แล้วคลิกแก้ไขการออกแบบบนเทมเพลต "หน้าร้านค้า"

หน้าจะเปิดขึ้นในโปรแกรมแก้ไขภาพ ซึ่งคุณสามารถปรับแต่งการออกแบบหน้าร้านค้าของคุณได้ ทำตามขั้นตอนในวิธีก่อนหน้าเพื่อแสดงผลิตภัณฑ์ของคุณตามหมวดหมู่

หรือคุณสามารถสร้างกริดแยกสำหรับผลิตภัณฑ์แต่ละประเภท ตัวอย่างเช่น คุณสามารถมีตารางสำหรับเครื่องดื่ม หนึ่งตารางสำหรับผลิตภัณฑ์ดูแลเส้นผม ฯลฯ

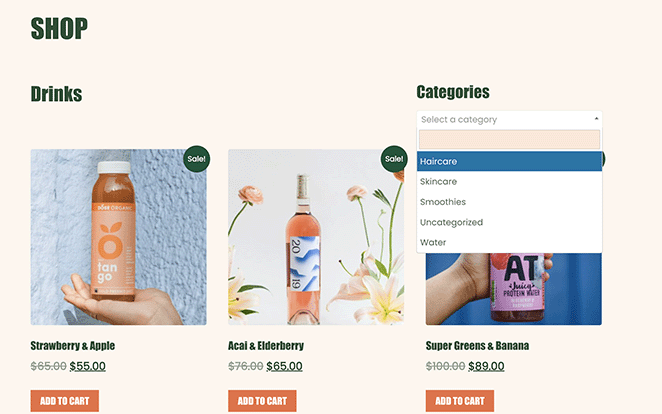
คุณยังสามารถใช้วิธีก่อนหน้าเพื่อแสดงหมวดหมู่ผลิตภัณฑ์ของคุณในรายการหรือเมนูดรอปดาวน์บนหน้าแรกของคุณ
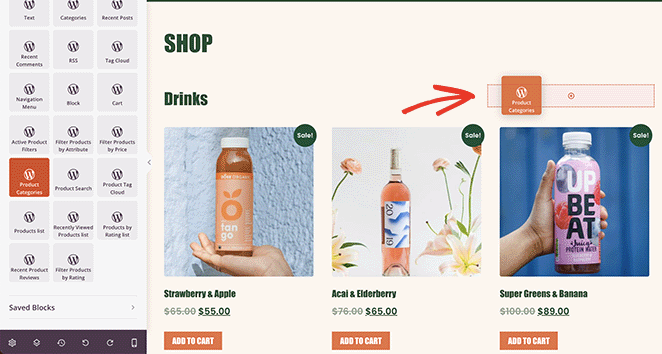
เพียงเพิ่มคอลัมน์ใหม่ในหน้าร้านค้าของคุณแล้วลากไปที่วิดเจ็ต "หมวดหมู่สินค้า"

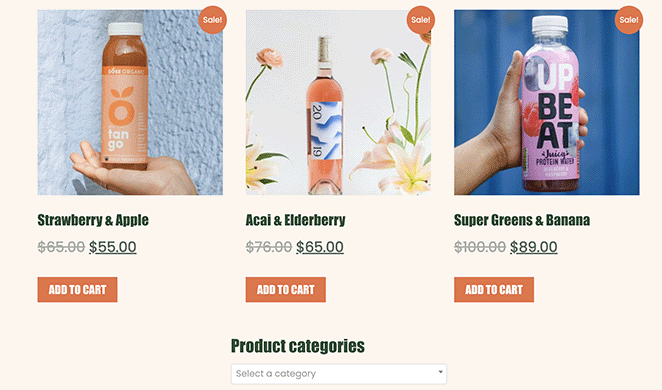
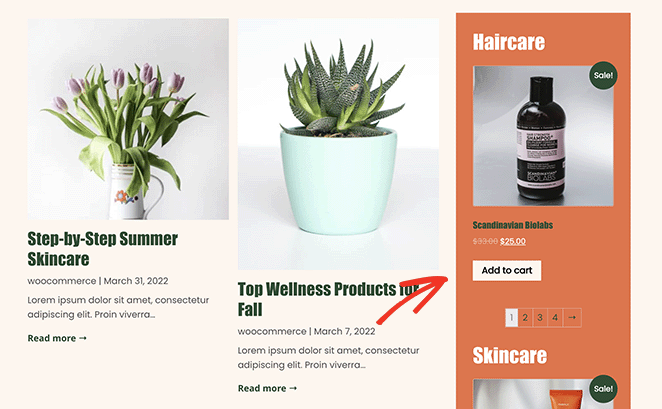
ต่อไปนี้คือตัวอย่างลักษณะที่ปรากฏตามเวลาจริง:

แสดงหมวดหมู่บนหน้าร้านค้าด้วย WooCommerce
เจ้าของเว็บไซต์บางรายอาจไม่ต้องการสร้างธีมใหม่เพื่อแสดงแท็กและหมวดหมู่ผลิตภัณฑ์ ในกรณีนั้น คุณสามารถใช้การตั้งค่าร้านค้าเริ่มต้นของ WooCommerce เพื่อส่งออกหมวดหมู่ได้
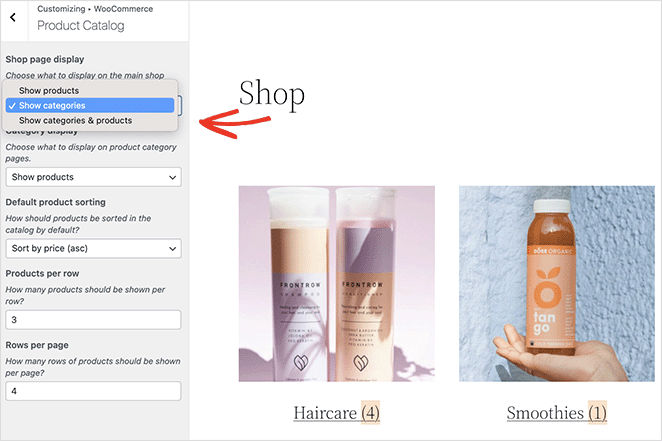
ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง จากนั้นคลิก WooCommerce และหมวดหมู่ผลิตภัณฑ์
ใต้หัวข้อ “แสดงหน้าร้านค้า” ให้เลือกแสดงหมวดหมู่

แสดงหมวดหมู่ย่อยของ WooCommerce บนหน้าร้านค้า
คุณยังสามารถใช้การตั้งค่าเริ่มต้นของ WooCommerce เพื่อแสดงหมวดหมู่ย่อยในหน้าร้านค้าได้
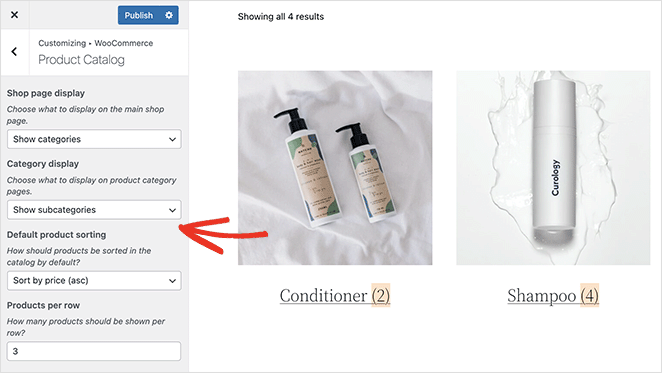
ในการทำเช่นนั้น ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง » WooCommerce » แคตตาล็อกผลิตภัณฑ์ และภายใต้หัวข้อ "การแสดงหมวดหมู่" ให้เลือก "แสดงหมวดหมู่ย่อย" จากเมนูแบบเลื่อนลง

อย่าลืมคลิกปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
แสดงหมวดหมู่ผลิตภัณฑ์ WooCommerce ในแถบด้านข้าง
การเพิ่มหมวดหมู่สินค้าลงในแถบด้านข้างของเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้ซื้อพบสิ่งที่ต้องการได้อย่างรวดเร็ว โชคดีที่ SeedProd ให้คุณเพิ่มแถบด้านข้างที่กำหนดเองลงใน WordPress ได้อย่างง่ายดาย
ในการปรับแต่งแถบด้านข้างด้วย SeedProd และแสดงหมวดหมู่ผลิตภัณฑ์ของคุณ ให้ไปที่ SeedProd » ตัวสร้างธีม และเปิดเทมเพลตแถบด้านข้าง

คุณสามารถลากบล็อกตารางผลิตภัณฑ์และกำหนดตัวเลือกการแสดงคิวรีเพื่อแสดงผลิตภัณฑ์จากหมวดหมู่หรือแท็กเดียวได้

เราใช้บล็อก Product Grid 2 บล็อกเพื่อแสดง 2 หมวดหมู่ที่แตกต่างกันในแถบด้านข้างของบล็อกในตัวอย่างนี้

แสดงหมวดหมู่สินค้าในเมนู
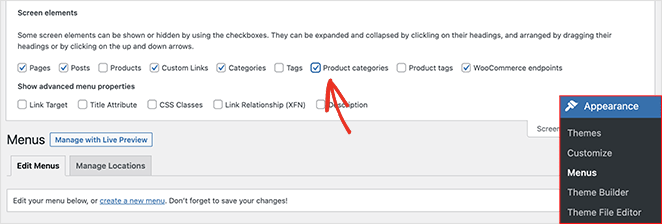
การเพิ่มหมวดหมู่ผลิตภัณฑ์ลงในเมนู WooCommerce ของคุณนั้นง่ายเช่นกัน ไปที่ ลักษณะที่ ปรากฏ » เมนู จากนั้นคลิกแท็บ ตัวเลือกหน้าจอ ที่มุมบนขวา

ในแผงนั้น ให้คลิกช่องทำเครื่องหมาย "หมวดหมู่ผลิตภัณฑ์" ที่จะแสดงหมวดหมู่ WooCommerce ทั้งหมดของคุณบนหน้าจอเมนู
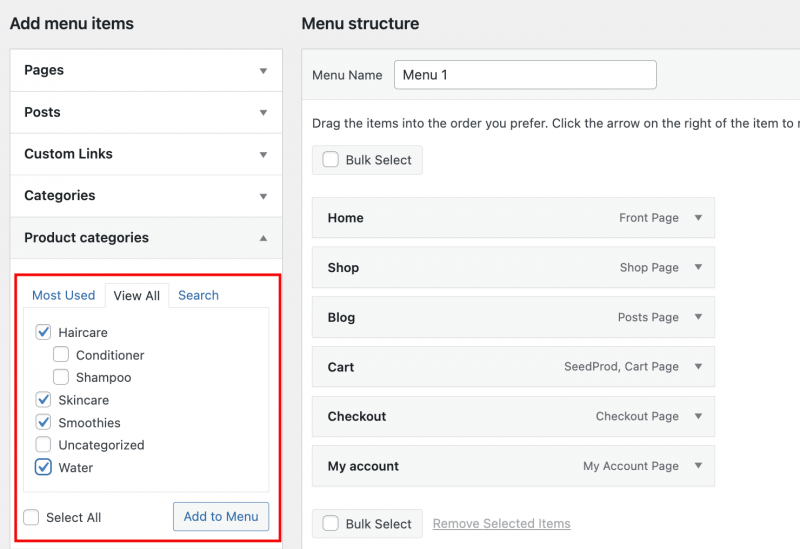
ถัดไป เปิดแท็บ "หมวดหมู่ผลิตภัณฑ์" เลือกหมวดหมู่ทั้งหมดที่คุณต้องการเพิ่มลงในเมนู แล้วคลิกปุ่ม เพิ่มในเมนู

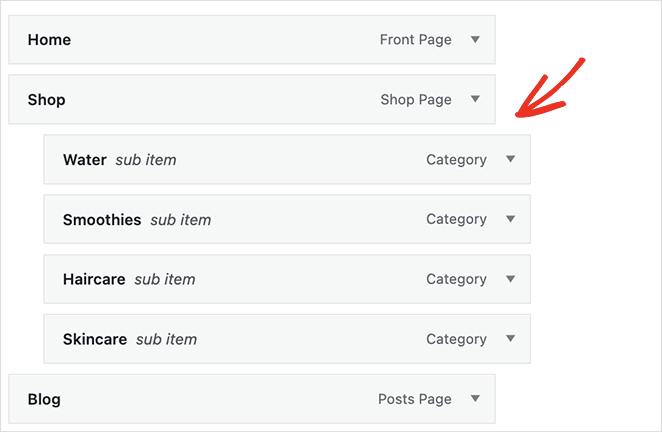
จากนั้นคุณสามารถลากเพื่อเปลี่ยนตำแหน่งบนเมนู ตัวอย่างเช่น คุณสามารถซ่อนมันไว้ใต้หน้าร้านค้าของคุณเพื่อแสดงเมนูดรอปดาวน์ของหมวดหมู่

อย่าลืมบันทึกเมนูของคุณก่อนที่จะไปต่อ
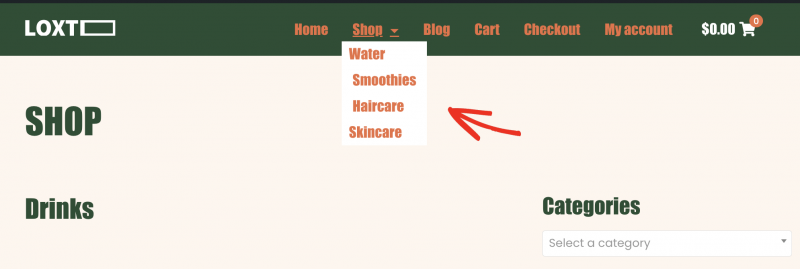
ตอนนี้คุณสามารถเยี่ยมชมหน้าแรกของเว็บไซต์ของคุณและดูหมวดหมู่ผลิตภัณฑ์ในเมนูการนำทาง WooCommerce ของคุณ

ที่นั่นคุณมีมัน!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงหมวดหมู่ผลิตภัณฑ์ใน WooCommerce แสดงแท็กผลิตภัณฑ์ และปรับแต่งหน้าผลิตภัณฑ์ของคุณ
หากคุณยังคงทำงานบนไซต์ของคุณ คุณอาจชอบคู่มือนี้เกี่ยวกับวิธีเพิ่มหน้าเร็วๆ นี้ใน WooCommerce
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต