วิธีแสดงรายการแบบฟอร์ม WordPress บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-06-14คุณต้องการแสดงรายการแบบฟอร์ม WordPress ที่ส่วนหน้าของไซต์ของคุณหรือไม่?
การแสดงรายการแบบฟอร์มที่ส่วนหน้าช่วยให้คุณสามารถแสดงข้อมูลที่สำคัญแก่ผู้เยี่ยมชมของคุณ คุณสามารถใช้เพื่อแสดงความคิดเห็นในเชิงบวก สร้างไดเร็กทอรี แสดงปฏิทินกิจกรรม และอื่นๆ
ในบทความนี้ เราจะแสดงวิธีการแสดงรายการในแบบฟอร์ม WordPress บนไซต์ของคุณ

เหตุใดจึงแสดงรายการแบบฟอร์ม WordPress ในส่วนหน้า
แบบฟอร์มเหมาะสำหรับการติดต่อกับผู้เยี่ยมชม รับคำติชมและข้อเสนอแนะ ช่วยเหลือผู้ใช้ในการแก้ไขปัญหา และอื่นๆ การแสดงรายการแบบฟอร์มบนเว็บไซต์ WordPress ของคุณสำหรับผู้เยี่ยมชมจะมีประโยชน์ในบางสถานการณ์
ตัวอย่างเช่น คุณสามารถแสดงคำรับรองและบทวิจารณ์ผลิตภัณฑ์ที่ผู้ใช้ส่งผ่านแบบฟอร์มออนไลน์ ด้วยวิธีนี้ คุณสามารถใช้ประโยชน์จากหลักฐานทางสังคมเพื่อสร้างความไว้วางใจในแบรนด์และเพิ่ม Conversion
คุณยังสามารถแสดงรายการในแบบฟอร์มเพื่อสร้างไดเร็กทอรีธุรกิจ แสดงกิจกรรมที่ผู้ใช้ส่งในปฏิทิน แสดงสถิติ และแสดงข้อมูลสำคัญอื่นๆ ที่รวบรวมผ่านแบบฟอร์มออนไลน์บนเว็บไซต์ของคุณ
อย่างไรก็ตาม ตามค่าเริ่มต้น เมื่อผู้ใช้ส่งแบบฟอร์มบนเว็บไซต์ WordPress ของคุณ รายการของพวกเขาจะถูกเก็บไว้เป็นส่วนตัว เฉพาะผู้ดูแลระบบ WordPress และผู้ใช้รายอื่นที่ได้รับอนุญาตเท่านั้นที่สามารถดูรายการแบบฟอร์มได้
มาดูกันว่าคุณจะแสดงรายการแบบฟอร์มที่ส่วนหน้าของเว็บไซต์ WordPress ได้อย่างไรโดยใช้แบบฟอร์มที่น่าเกรงขามและ WPForms คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการ
- แสดงรายการแบบฟอร์ม WordPress ด้วยแบบฟอร์มที่น่าเกรงขาม (วิธีที่ง่าย)
- การแสดงรายการแบบฟอร์ม WordPress ด้วย WPForms (ขั้นสูง)
แสดงรายการแบบฟอร์ม WordPress โดยใช้แบบฟอร์มที่น่าเกรงขาม
วิธีที่ง่ายที่สุดในการแสดงรายการแบบฟอร์มใน WordPress คือการใช้แบบฟอร์มที่น่าเกรงขาม เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ยอดนิยมและมีเครื่องมือสร้างแบบฟอร์มแบบครบวงจรพร้อมคุณสมบัติมากมายสำหรับการปรับแต่ง
คุณสามารถสร้างแบบฟอร์มได้ทุกประเภท เช่น แบบสำรวจ แบบทดสอบ แบบฟอร์มการชำระเงิน และแบบฟอร์มขั้นสูง เช่น ปฏิทินกิจกรรม ไดเรกทอรี และเครื่องคำนวณ
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Formidable Forms บนไซต์ของคุณ หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน Formidable Forms Pro เนื่องจากมีส่วนเสริม Visual Views
เมื่อเปิดใช้งาน คุณสามารถไปที่ Formidable » Forms และคลิกปุ่ม '+ Add New' ที่ด้านบน

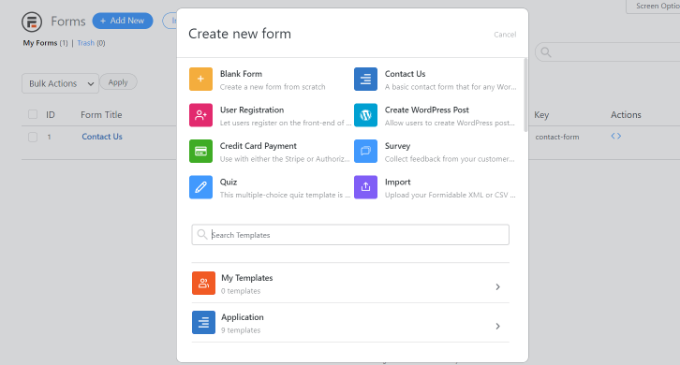
หลังจากนั้น ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณเลือกประเภทแบบฟอร์ม เช่น แบบฟอร์มติดต่อเรา แบบฟอร์มลงทะเบียนผู้ใช้ แบบสำรวจ และอื่นๆ
ไปข้างหน้าและเลือกประเภทแบบฟอร์มที่คุณต้องการ เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะสร้างแบบฟอร์มการติดต่อเพื่อรวบรวมคำรับรองจากผู้ใช้

ถัดไป คุณจะต้องป้อนชื่อแบบฟอร์มและคำอธิบาย
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'สร้าง'

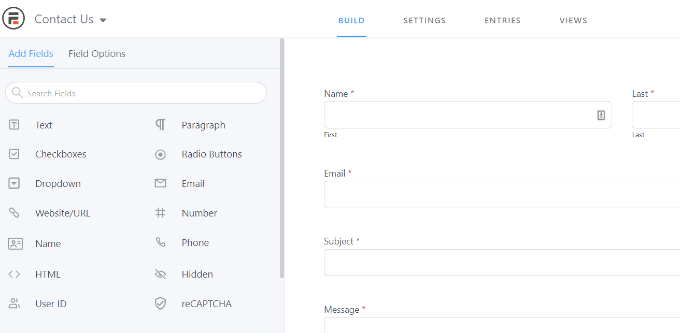
ตอนนี้คุณสามารถใช้ตัวสร้างแบบฟอร์มเพื่อปรับแต่งแบบฟอร์มของคุณได้
Formidable เสนอตัวสร้างการลากและวางซึ่งใช้งานง่ายสุด ๆ เพียงเลือกเขตข้อมูลฟอร์มใดๆ ที่คุณต้องการเพิ่มลงในฟอร์มของคุณจากตัวเลือกทางด้านซ้ายและวางลงในเทมเพลตฟอร์ม

หลังจากปรับแต่งแบบฟอร์มการติดต่อของคุณแล้ว ให้ฝังไว้ที่ใดก็ได้บนเว็บไซต์ของคุณ
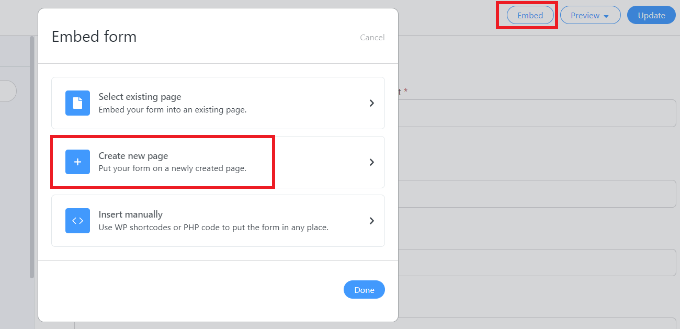
ปลั๊กอินมีตัวเลือกมากมายในการเพิ่มแบบฟอร์มของคุณ วิธีที่ง่ายที่สุดคือคลิกปุ่ม 'ฝัง' ในตัวสร้างแบบฟอร์มที่ด้านบน แล้วเลือกหน้าที่มีอยู่หรือสร้างหน้าใหม่เพื่อเพิ่มแบบฟอร์มของคุณ

หรือคุณสามารถใช้บล็อกฟอร์มที่น่าเกรงขามหรือบล็อกรหัสย่อในตัวแก้ไขเนื้อหาของ WordPress เพื่อฝังแบบฟอร์มของคุณ
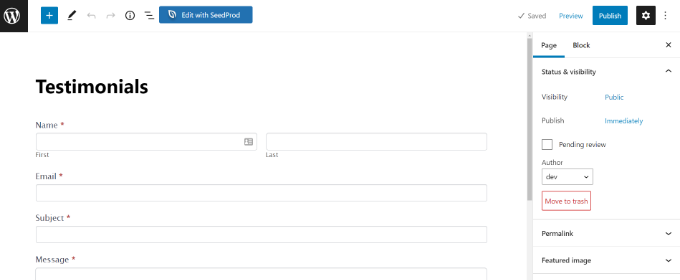
ถัดไป คุณสามารถตั้งชื่อเพจของคุณและดูตัวอย่างได้
เมื่อคุณพอใจกับรูปลักษณ์แล้ว ให้เผยแพร่หน้าเว็บของคุณ

หลังจากที่แบบฟอร์มของคุณเผยแพร่แล้ว และคุณเริ่มได้รับรายการ จากนั้นคุณจะต้องติดตั้งและเปิดใช้งานส่วนเสริม Visual Views ในแบบฟอร์มที่น่าเกรงขาม
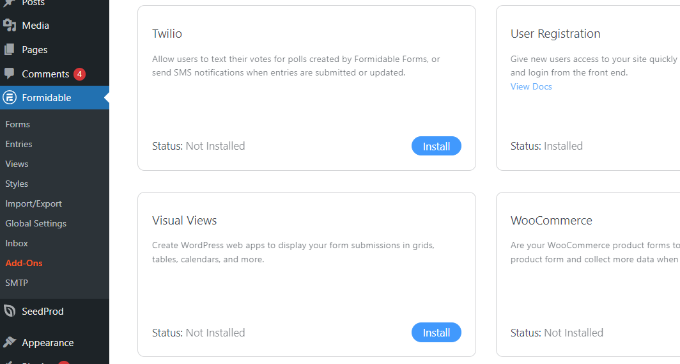
ในการทำเช่นนั้น เพียงไปที่ Formidable » Add-on จากแดชบอร์ด WordPress ของคุณ จากนั้นเลื่อนลงไปที่ส่วนเสริม 'Visual Views' และคลิกปุ่ม 'Install'

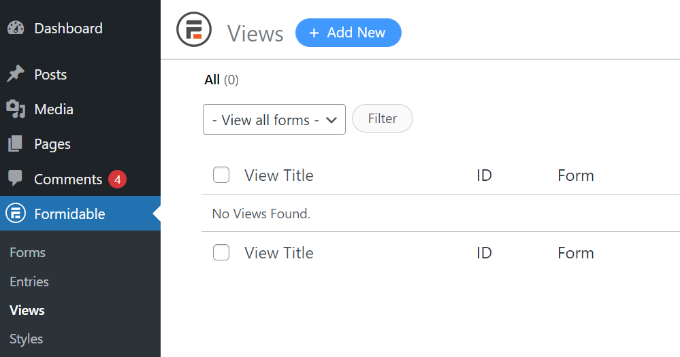
เมื่อเปิดใช้งาน addon แล้ว คุณสามารถไปที่ Formidable » Views จากแดชบอร์ด WordPress ของคุณ
หลังจากนั้น เพียงคลิกปุ่ม '+ เพิ่มใหม่' ที่ด้านบน

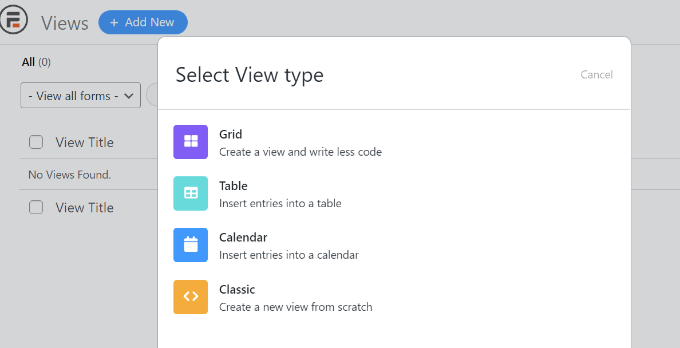
ถัดไป หน้าต่างป๊อปอัปจะปรากฏขึ้นซึ่งคุณจะต้องเลือกประเภทมุมมอง ปลั๊กอินนี้มีมุมมองแบบตาราง ตาราง ปฏิทิน และแบบคลาสสิกที่คุณสามารถใช้ได้
สำหรับบทช่วยสอนนี้ เราจะใช้มุมมอง 'ตาราง' เพื่อแสดงรายการในแบบฟอร์ม

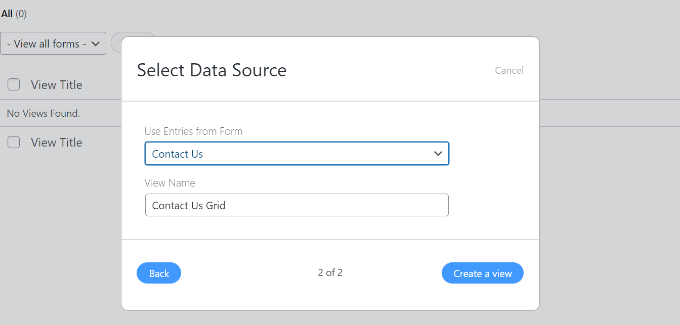
หลังจากนั้น คุณจะต้องเลือกแหล่งข้อมูลสำหรับมุมมองของคุณ
ไปข้างหน้าและคลิกที่เมนูดรอปดาวน์ 'ใช้รายการจากแบบฟอร์ม' และเลือกแบบฟอร์มของคุณ นอกจากนี้ยังมีตัวเลือกในการป้อนชื่อมุมมอง
หลังจากเลือกแหล่งข้อมูลของคุณแล้ว ให้คลิกปุ่ม 'สร้างมุมมอง'

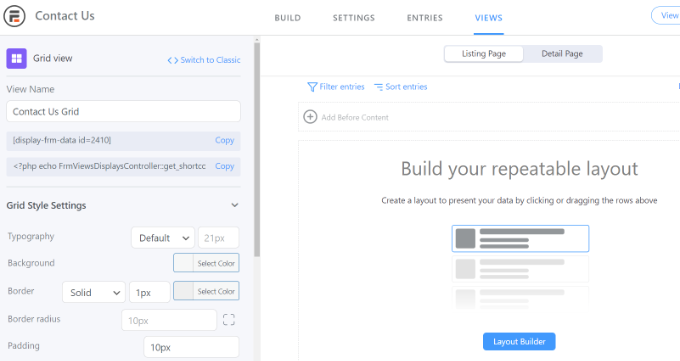
การดำเนินการนี้จะเปิดตัวสร้างมุมมองในแบบฟอร์มที่น่าเกรงขาม
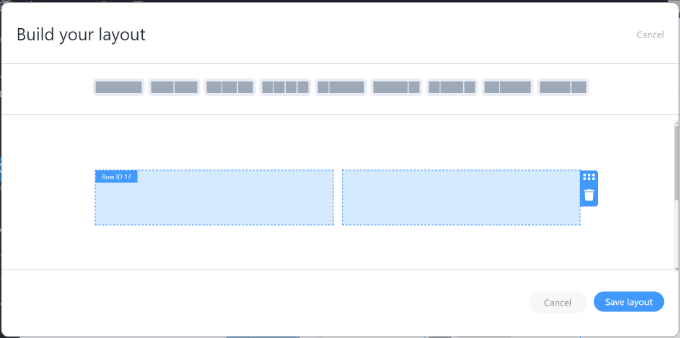
ในการเริ่มต้น ให้ไปข้างหน้าและคลิกปุ่ม 'Layout Builder'

ถัดไป คุณจะต้องเลือกเค้าโครงเพื่อแสดงรายการในแบบฟอร์มของคุณ
เพียงเลือกเค้าโครงจากตัวเลือกที่กำหนดที่ด้านบน คุณสามารถเพิ่มเลย์เอาต์ได้หลายแบบเพื่อแสดงรายการในฟอร์ม

หลังจากเลือกเลย์เอาต์แล้ว ให้คลิกปุ่ม 'บันทึกเลย์เอาต์'
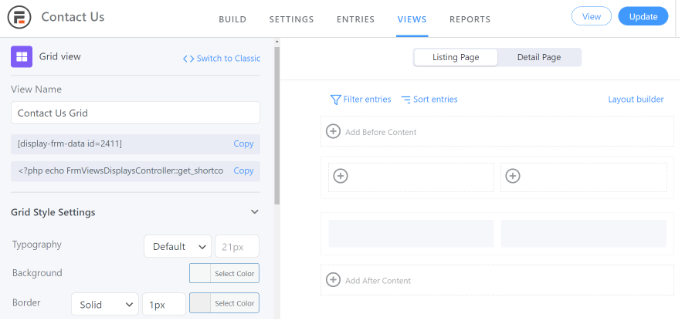
ถัดไป คุณสามารถเพิ่มเนื้อหาลงในตัวสร้างมุมมองได้โดยคลิกปุ่ม '+' มีตัวเลือกในการกำหนดเค้าโครงของรายการแบบฟอร์ม และเพิ่มเนื้อหาก่อนและหลังรายการแบบฟอร์ม
ปลั๊กอินยังให้ตัวเลือกในการเปลี่ยนรูปแบบตัวอักษร สีพื้นหลัง เส้นขอบ และอื่นๆ ภายใต้แผงการตั้งค่าสไตล์กริดทางด้านซ้ายของคุณ
คุณจะเห็นรหัสย่อใต้ช่องดูชื่อ ซึ่งคุณจะต้องใช้เมื่อแสดงรายการแบบฟอร์มบนไซต์ของคุณ

มีตัวเลือกขั้นสูงเพิ่มเติมในแผงการตั้งค่าสไตล์กริด ในการตั้งค่าขั้นสูง คุณสามารถจำกัดจำนวนรายการ ขนาดหน้า และอื่นๆ
เมื่อคุณปรับแต่งมุมมองแล้ว อย่าลืมคลิกปุ่ม 'อัปเดต' ที่ด้านบน
ถัดไป คุณจะต้องแสดงรายการแบบฟอร์มบนเว็บไซต์ WordPress ของคุณ ในการทำเช่นนั้น ให้คัดลอกรหัสย่อที่ให้ไว้ใต้ชื่อมุมมอง
รหัสย่อจะมีลักษณะดังนี้:
[display-frm-data id=2410]
หลังจากนั้น ไปที่โพสต์หรือหน้าที่คุณต้องการแสดงรายการในแบบฟอร์ม เมื่อคุณอยู่ในเครื่องมือแก้ไขเนื้อหา ให้เพิ่มบล็อก 'รหัสย่อ'

ตอนนี้ ป้อนรหัสย่อที่คุณคัดลอกไว้ก่อนหน้านี้ในบล็อกรหัสย่อ
หลังจากนั้น คุณสามารถดูตัวอย่างหน้าและเผยแพร่ได้

ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูรายการแบบฟอร์มในการดำเนินการ
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา:


การแสดงรายการแบบฟอร์ม WordPress โดยใช้ WPForms
อีกวิธีหนึ่งในการแสดงรายการแบบฟอร์มที่ส่วนหน้าของเว็บไซต์ WordPress ของคุณคือผ่าน WPForms อย่างไรก็ตาม วิธีนี้จำเป็นต้องมีการแก้ไขโค้ด และแนะนำสำหรับผู้ใช้ขั้นสูงที่มีความรู้เกี่ยวกับการเขียนโค้ด
WPForms เป็นปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณสร้างแบบฟอร์มประเภทต่างๆ โดยใช้ตัวสร้างแบบฟอร์มแบบลากและวาง
โปรดทราบว่าหากคุณต้องการดูรายการแบบฟอร์มของคุณในแดชบอร์ด WordPress คุณจะต้องใช้เวอร์ชัน WPForms Pro นอกจากนี้ยังมีเวอร์ชัน WPForms Lite ที่คุณสามารถใช้ได้ฟรี ซึ่งจะส่งการแจ้งเตือนทางอีเมลของรายการแบบฟอร์มทั้งหมดของคุณ
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
ถัดไป คุณจะต้องสร้างแบบฟอร์มออนไลน์โดยใช้ WPForms คุณสามารถดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มการติดต่อใน WordPress
เมื่อคุณเริ่มรับรายการในแบบฟอร์ม คุณจะต้องป้อนรหัสต่อไปนี้ลงในไฟล์ functions.php ของธีมของคุณหรือในปลั๊กอินเฉพาะเว็บไซต์ โปรดดูคำแนะนำในการเพิ่มโค้ดที่กำหนดเองใน WordPress อย่างง่ายดายสำหรับข้อมูลเพิ่มเติม
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
หลังจากเพิ่มรหัสที่กำหนดเองลงในเว็บไซต์ของคุณแล้ว คุณจะต้องป้อนรหัสย่อต่อไปนี้ในหน้าหรือโพสต์ใดๆ เพื่อแสดงรายการในแบบฟอร์ม
[wpforms_entries_table id="FORMID"]
เพียงแทนที่ FORMID ด้วย ID ของแบบฟอร์มของคุณ
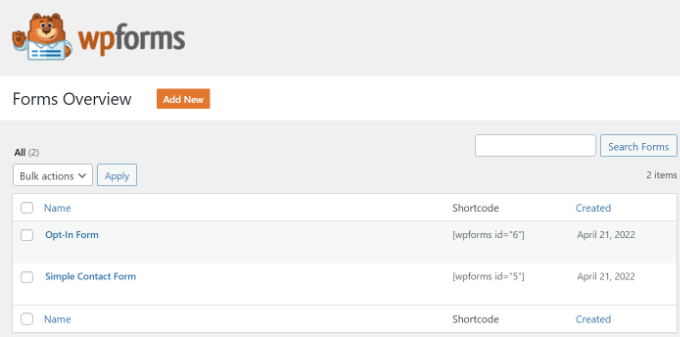
คุณสามารถค้นหารหัสแบบฟอร์มได้โดยไปที่ WPForms » แบบฟอร์มทั้งหมด จากนั้นดูที่คอลัมน์รหัสย่อ

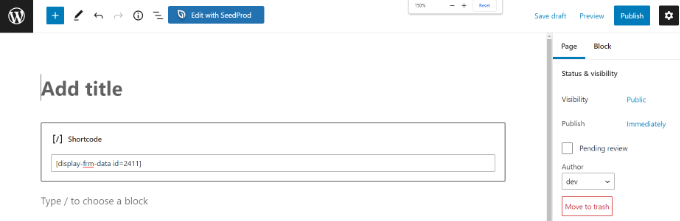
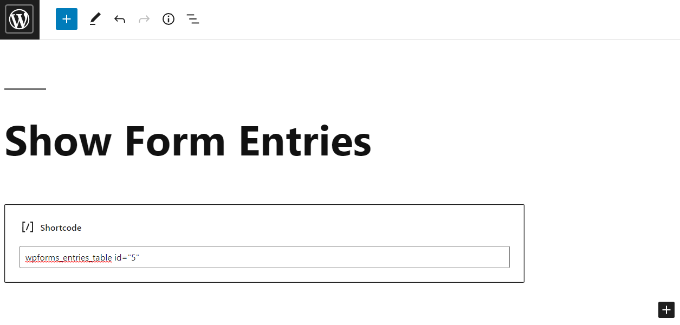
หากต้องการเพิ่มรหัสย่อ ให้สร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่
ต่อไป ไปข้างหน้าและเพิ่มบล็อก 'รหัสย่อ'

หลังจากเพิ่มบล็อกแล้ว ให้ป้อนรหัสย่อของคุณ
ตอนนี้ดูตัวอย่างหน้า WordPress ของคุณแล้วคลิกปุ่ม "เผยแพร่" ที่ด้านบน

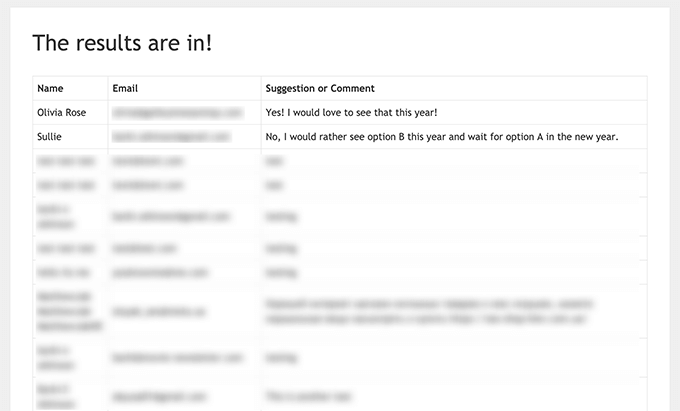
นี่คือลักษณะตัวอย่างรายการแบบฟอร์มของเราที่ส่วนหน้า:

คุณสามารถปรับแต่งการแสดงผลเพิ่มเติมโดยใช้สไตล์ CSS ที่กำหนดเองได้ตามต้องการ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงรายการแบบฟอร์ม WordPress บนไซต์ของคุณ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเอง หรือการเปรียบเทียบผู้เชี่ยวชาญของเราเกี่ยวกับซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
