วิธีแสดงแบบฟอร์มเข้าสู่ระบบ WordPress ในแถบด้านข้าง
เผยแพร่แล้ว: 2022-06-08แบบฟอร์มการเข้าสู่ระบบที่น่าดึงดูดจะมีรูปลักษณ์ที่สวยงามบนไซต์ของคุณ แต่ก็ควรเข้าถึงได้พร้อมกันด้วย อันที่จริง ผู้ใช้บางคนพบว่ามันง่ายที่จะสร้างบัญชีด้วยแบบฟอร์มการเข้าสู่ระบบในแถบด้านข้าง
โดยทั่วไป แบบฟอร์มการเข้าสู่ระบบแถบด้านข้างจะช่วยให้เข้าถึงหน้าและเนื้อหาอื่นๆ ได้ง่ายขึ้น มีกฎตายตัวที่แถบด้านข้างอยู่ในตำแหน่งคอลัมน์แนวตั้งที่ด้านข้างเสมอ แม้ว่าจะไม่เป็นความจริง แต่แถบด้านข้างยังสามารถระบุตำแหน่งแนวนอน สี่เหลี่ยมผืนผ้า หรือแม้แต่ด้านบนและด้านล่างของส่วนท้าย
หากคุณกำลังใช้งานเว็บไซต์สมาชิกและกำหนดเป้าหมายการเข้าชมสูงไปยังหน้าและเนื้อหาเฉพาะ คุณควรใช้ประโยชน์จากแบบฟอร์มการเข้าสู่ระบบแถบด้านข้าง
บทความนี้จะแนะนำวิธีแสดงแบบฟอร์มเข้าสู่ระบบ WordPress ในแถบด้านข้าง
แต่ก่อนอื่น มาเรียนรู้ว่าการเข้าสู่ระบบแถบด้านข้างสามารถช่วยเว็บไซต์ของคุณได้อย่างไร
แบบฟอร์มเข้าสู่ระบบแถบด้านข้างสามารถช่วยไซต์ WordPress ของคุณได้อย่างไร?
ในการออกแบบเว็บ แถบด้านข้างเป็นรายการที่ "ต้องมี" ซึ่งให้ข้อมูลที่สำคัญแก่ผู้ใช้โดยไม่ต้องแชร์เนื้อหาทั่วไปใดๆ การแนบแบบฟอร์มการเข้าสู่ระบบแถบด้านข้างทำให้ผู้ใช้กลับมาเข้าถึงไซต์ของคุณได้อย่างรวดเร็ว
ตรงไปตรงมา เป็นเรื่องที่น่ารำคาญที่จะไม่เข้าสู่ระบบเมื่อแบบฟอร์มนี้ยังคงปรากฏอยู่บนหน้าจอ ไม่ทางใดก็ทางหนึ่ง ผู้เยี่ยมชมของคุณลงเอยด้วยการลงทะเบียนหรือลงชื่อเข้าใช้แถบด้านข้าง
การใช้การเข้าสู่ระบบแถบด้านข้างช่วยประหยัดพื้นที่สำหรับหน้าจริงได้อย่างน่าประหลาดใจ คุณประหยัดพื้นที่ได้มากขึ้นโดยการวางแบบฟอร์มในแถบด้านข้างแทนที่จะแสดงบนหน้าโดยตรง นอกจากนี้ยังเป็นบริการที่ไม่ทำให้เค้าโครงหน้าของคุณยุ่งเหยิง
ไม่ต้องพูดถึงข้อดีอย่างหนึ่งของการส่งเสริมการมีส่วนร่วมด้วยการเข้าสู่ระบบแถบด้านข้าง ซึ่งผู้เยี่ยมชมอาจพลาดไป สมมติว่าผู้เข้าชมของคุณต้องการเข้าร่วมส่วนความคิดเห็น พวกเขาจะถูกถามถึงข้อมูลการเข้าสู่ระบบ ในเรื่องนี้ พวกเขาเพียงแค่ต้องดำเนินการเข้าสู่ระบบในแถบด้านข้าง แทนที่จะดำเนินการในหน้าต่างๆ
โดยสรุป แบบฟอร์มการเข้าสู่ระบบแถบด้านข้างช่วยให้ผู้ใช้เข้าถึงได้สะดวกและมอบประสบการณ์ที่ยอดเยี่ยมบนไซต์ของคุณ
ตอนนี้กำลังดำเนินการลงทะเบียนในภาพประกอบแบบฟอร์มการเข้าสู่ระบบแถบด้านข้างของ WordPress
วิธีแสดงแบบฟอร์มการเข้าสู่ระบบในแถบด้านข้าง
คุณมีตัวเลือกปลั๊กอินสองตัวเลือกเพื่อแสดงแบบฟอร์มการเข้าสู่ระบบในแถบด้านข้าง เราได้พยายามทำให้คำแนะนำสั้นและอ่านง่าย สิ่งที่คุณต้องทำคือปฏิบัติตามหลักเกณฑ์ด้านล่างและดำเนินการให้เสร็จสิ้น
#1 การใช้ปลั๊กอินเข้าสู่ระบบแถบด้านข้าง
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินการ เข้าสู่ระบบแถบด้านข้าง ก่อน

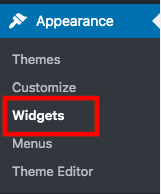
เมื่อคุณเปิดใช้งานเสร็จแล้ว เพียงไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต ใต้แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ

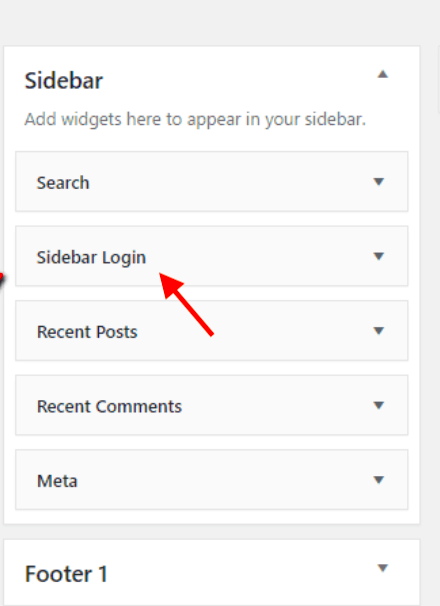
ถัดไป ลากและวางวิดเจ็ตการเข้าสู่ระบบแถบด้านข้างลงในพื้นที่วิดเจ็ตแถบด้านข้างของคุณ จะเพิ่มแบบฟอร์มเข้าสู่ระบบไปยังแถบด้านข้างของ WordPress โดยอัตโนมัติ หากคุณต้องการปรับแต่งการตั้งค่าแบบฟอร์มตามความต้องการของคุณ ให้พร้อมที่จะทำสิ่งนี้ในหน้าการตั้งค่าวิดเจ็ตของคุณ

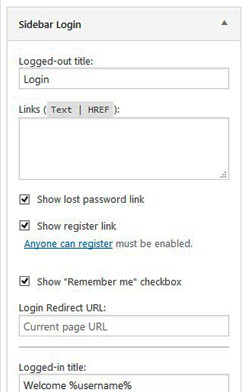
มีตัวเลือกมากมายให้คุณเลือก เช่น ลิงก์ที่กำหนดเองหรือชื่อที่ออกจากระบบ นอกจากนี้ยังมีชื่อล็อกอินที่ผู้ใช้สามารถดูได้เมื่อเข้าสู่ระบบ เพื่อความสะดวกของผู้ใช้ ให้เปิดใช้งานปุ่ม จดจำฉัน เพื่อบันทึกข้อมูลการเข้าสู่ระบบต่อการเข้าถึง

หากการปรับแต่งนั้นปฏิบัติต่อคุณเป็นอย่างดี อย่าลืมคลิกที่ปุ่ม “บันทึก” และเปิดใช้งานการเข้าสู่ระบบแถบด้านข้างของคุณ
#2 การใช้ปลั๊กอิน WPForms
แม้ว่าการเข้าสู่ระบบด้วยแถบด้านข้างจะเปิดใช้งานตัวเลือก จดจำฉันไว้ แต่ปลั๊กอิน WPForms จะเสนอ รหัสผ่านที่ลืม เพื่อความสะดวกของผู้ใช้ของคุณ กล่าวอีกนัยหนึ่ง คุณสามารถเพิ่มลิงก์ลืมรหัสผ่านในแบบฟอร์มการเข้าสู่ระบบของคุณ เพื่อให้ผู้ใช้สามารถกู้คืนรหัสผ่านได้อย่างรวดเร็ว ปลั๊กอินนี้มีความยืดหยุ่นมากขึ้นในการแสดงแบบฟอร์มการเข้าสู่ระบบของคุณได้ทุกที่ รวมทั้งแถบด้านข้างและแถบส่วนท้าย ขั้นตอนการตั้งค่าสำหรับปลั๊กอินนี้ค่อนข้างตรงไปตรงมา

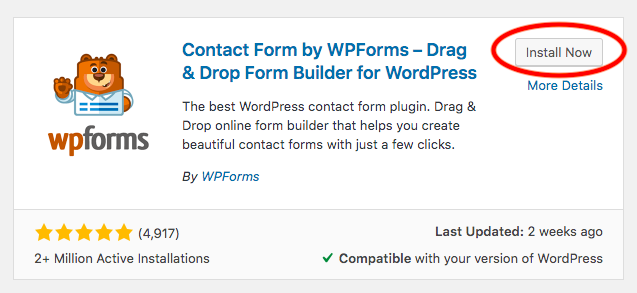
เช่นเคย ติดตั้งและเปิดใช้งานปลั๊กอินก่อนปรับแต่งสิ่งใดๆ

จากนั้นคลิก "WPForms" และเลือก Add New
คุณจะต้องตั้งชื่อแบบฟอร์มเมื่อหน้าจอการตั้งค่าปรากฏขึ้น
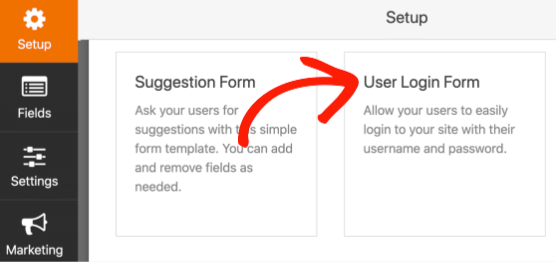
เลื่อนลงและเลือกเทมเพลต ฟอร์มเข้าสู่ระบบผู้ใช้

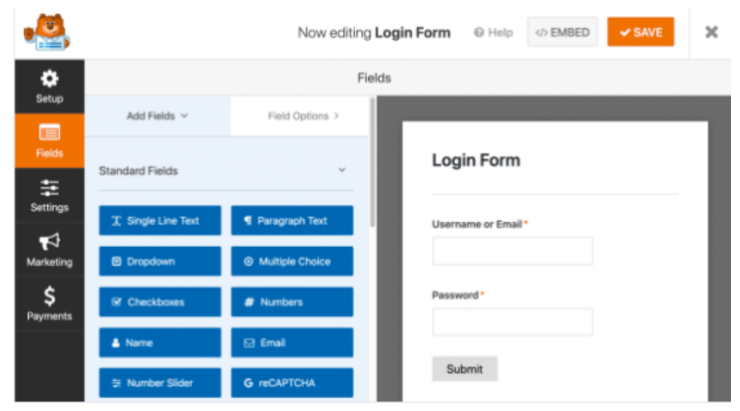
ในขั้นตอนนี้ คุณจะเห็นแบบฟอร์มการเข้าสู่ระบบปรากฏขึ้นในตัวสร้างแบบฟอร์มพร้อมการตั้งค่าแบบกำหนดเองบางอย่าง

หากต้องการเพิ่มลิงก์ที่ลืมรหัสผ่าน ให้ไปที่ ช่องรหัสผ่าน ของคุณ
ในแท็บ Add Fields ให้วางโค้ดนี้ลงใน Description ของคุณ:
ลืมรหัสผ่าน? <a href={url_lost_password} >คลิกที่นี่</a>เพื่อรีเซ็ตWPForms จะจัดการการเชื่อมต่อฐานข้อมูล ดังนั้นคุณไม่จำเป็นต้องดำเนินการใดๆ
หากคุณต้องการควบคุมแบบฟอร์มปุ่มและหน้าที่ผู้ใช้จะถูกเปลี่ยนเส้นทางไป ให้ไปที่ การตั้งค่า ทางด้านซ้ายมือของตัวสร้างแบบฟอร์ม
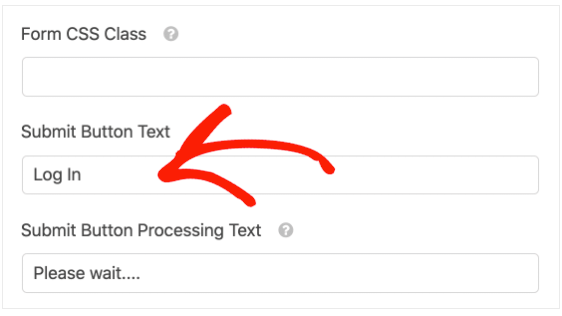
มีแท็บ ทั่วไป และคุณสามารถเปลี่ยนข้อความปุ่มส่งเพื่อเข้าสู่ระบบได้ เป็นต้น คุณยังสามารถพิมพ์อะไรก็ได้ที่คุณต้องการปรับแต่งข้อความในข้อความประมวลผลปุ่มส่ง ซึ่งจะเป็นประโยชน์สำหรับผู้ใช้ เนื่องจากสามารถเห็นสถานะคำขอได้

เมื่อคุณพอใจกับการปรับแต่งแล้ว ให้คลิก การยืนยัน เพื่อตรวจดูว่าแบบฟอร์มการเข้าสู่ระบบของคุณจะเป็นอย่างไร หลังจากนั้น คลิก บันทึก ที่ด้านบนของตัวสร้างแบบฟอร์ม
ขั้นตอนต่อไปคือการฝังแบบฟอร์มการเข้าสู่ระบบของคุณในแถบด้านข้าง
ขั้นแรก ไปที่ Appearance ภายใต้แดชบอร์ดผู้ดูแลระบบ WordPress และเลือก Widgets
คุณจะเห็นเมนูดรอปดาวน์ Main Sidebar ที่นั่น ให้คลิกปุ่ม "+" เพื่อค้นหา WPForms
เพิ่ม WPForms ภายในพื้นที่วิดเจ็ต เลือกแบบฟอร์มที่คุณต้องการเพิ่มในแถบด้านข้างจากเมนูดรอปดาวน์ เช่น แบบฟอร์มการเข้าสู่ระบบของผู้ใช้
หลังจากนั้น คุณสามารถดูตัวอย่างแบบฟอร์มก่อนเผยแพร่ได้
ที่มุมบนขวา ให้คลิกที่ อัปเดต เพื่อเพิ่มแบบฟอร์มการเข้าสู่ระบบในแถบด้านข้างให้เสร็จสิ้น
นี่คือตัวอย่างแบบฟอร์มการเข้าสู่ระบบที่แสดงในแถบด้านข้างจากการฝังตัว
จะทำอย่างไรถ้าคุณต้องการสร้างแบบฟอร์มการเข้าสู่ระบบในแถบส่วนท้าย? ไม่ต้องกังวล WPForm พร้อมให้คุณทำแล้ว
นอกจากนี้ เลือกวิดเจ็ตจากลักษณะที่ปรากฏ เลื่อนลงเพื่อค้นหาส่วนแถบส่วนท้าย ขยายเมนูแถบส่วนท้าย กด "+" จากนั้นทำซ้ำขั้นตอนเดียวกับด้านบน ฟังดูง่ายใช่มั้ย?
คุณได้ลองใช้แบบฟอร์มการเข้าสู่ระบบแถบด้านข้างของคุณแล้วหรือยัง?
ในปลั๊กอินทั้งสองนี้ คุณต้องการแสดงแบบฟอร์มการเข้าสู่ระบบ WordPress ของคุณในแถบด้านข้างหรือไม่
เป็นที่ยอมรับกันดีว่าทั้งสองนำเสนอโซลูชั่นง่ายๆ ในการปรับแต่งและแสดงแบบฟอร์มการเข้าสู่ระบบแถบด้านข้างของคุณ แม้ว่าปลั๊กอินการเข้าสู่ระบบในแถบด้านข้างจะให้คุณปรับแต่งชื่อที่ออกจากระบบหรือเข้าสู่ระบบได้ แต่ WPForms จะช่วยให้คุณเพิ่มลิงก์รหัสผ่านที่ลืมไปและปรับแต่งข้อความการประมวลผลการเข้าสู่ระบบได้ ไม่ว่าคุณจะเลือกปลั๊กอินตัวใดก็จะไม่ทำให้คุณผิดหวัง
การมีแบบฟอร์มการเข้าสู่ระบบแถบด้านข้างสำหรับไซต์ของคุณและหน้าเฉพาะจะเป็นประโยชน์ต่อผู้ใช้ของคุณ พวกเขาสามารถเข้าสู่ระบบภายในแถบด้านข้างโดยไม่ต้องเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบ นอกจากนี้ยังช่วยประหยัดพื้นที่สำหรับหน้าจริงของคุณ นั่นหมายถึงการเข้าสู่ระบบในแถบด้านข้างไม่ได้ทำให้มีพื้นที่มากนักหรือทำให้เค้าโครงหน้าและธีมของคุณยุ่งเหยิง ดังนั้น แบบฟอร์มการเข้าสู่ระบบแถบด้านข้างทำให้ไซต์ของคุณสามารถเข้าถึงได้มากขึ้นและกลับมาใช้เลย์เอาต์ที่ชาญฉลาด
คุณจะรออะไรอยู่แต่ไม่ได้เรียนรู้วิธีแสดงแบบฟอร์มการเข้าสู่ระบบ WordPress ในแถบด้านข้างพร้อมคำแนะนำของเรา
