วิธีแสดงวิดีโอ WordPress เป็นรูปภาพเด่นด้วย PostX
เผยแพร่แล้ว: 2023-01-09คุณสามารถเพิ่มวิดีโอเป็นภาพเด่นบนเว็บไซต์ของคุณ ซึ่งจะช่วยให้ผู้เข้าชมระบุเนื้อหาของวิดีโอได้อย่างรวดเร็ว ก่อนที่พวกเขาจะดูด้วยซ้ำ ด้วย PostX คุณสามารถทำสิ่งนี้ได้อย่างง่ายดาย บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับขั้นตอนการเพิ่มวิดีโอเด่นของ WordPress แทนรูปภาพ แล้วเราจะแสดงวิดีโอ WordPress เป็นภาพเด่นได้อย่างไร?
สำหรับการแสดงวิดีโอเด่นแทนรูปภาพ คุณต้องทำตามขั้นตอน:
- ขั้นตอนที่ 1: ติดตั้ง PostX
- ขั้นตอนที่ 2: เพิ่มวิดีโอแนะนำในโพสต์ที่ต้องการ
- ขั้นตอนที่ 3: แสดงวิดีโอแนะนำในบล็อกโพสต์
- ขั้นตอนที่ 4: ปรับแต่งวิดีโอแนะนำ (ไม่บังคับ)
วิดีโอเด่นของ WordPress คืออะไร?
วิดีโอเด่นของ WordPress หรือที่เรียกว่าภาพขนาดย่อของวิดีโอเด่น เป็นคุณลักษณะที่น่าสนใจในการเพิ่มวิดีโอแทนรูปภาพเด่นในโพสต์ WordPress เพจ และประเภทโพสต์ที่กำหนดเอง ช่วยให้คุณสามารถฝังวิดีโอจาก YouTube, Vimeo, บริการโฮสต์วิดีโออื่นๆ และวิดีโอที่โฮสต์เอง
เหตุใดเราจึงควรแสดงวิดีโอเด่นของ WordPress แทนรูปภาพ
เนื่องจากธุรกิจต่างๆ ยังคงใช้ WordPress เพื่อจัดการเว็บไซต์ของตน หลายคนกำลังมองหาวิธีที่จะทำให้เนื้อหาของตนมีความน่าสนใจและดึงดูดสายตามากขึ้น วิธีที่ยอดเยี่ยมในการทำเช่นนี้คือการเพิ่มวิดีโอเป็นวิดีโอเด่นของ WordPress ในโพสต์ WordPress คุณยังสามารถเน้นโพสต์ของคุณโดยใช้แถบเลื่อนหรือโพสต์เด่นของ PostX
ประโยชน์ที่ดีของการเพิ่มวิดีโอเป็นภาพเด่นในบทความ WordPress ของคุณคือสามารถช่วยเพิ่มอันดับ SEO ของคุณได้ เครื่องมือค้นหา เช่น Google จัดอันดับหน้าที่มีวิดีโอสูงกว่าในผลการค้นหา เนื่องจากวิดีโอมีความน่าสนใจและให้ข้อมูลมากกว่าข้อความเพียงอย่างเดียว
อาจเป็นวิธีที่ดีในการเชื่อมต่อกับผู้ชมของคุณ การเพิ่มวิดีโอเป็นภาพเด่นในโพสต์ของคุณสามารถช่วยดึงดูดผู้เข้าชมและทำให้พวกเขามีแนวโน้มที่จะมีส่วนร่วมกับเนื้อหาของคุณ นอกจากนี้ การแสดงวิดีโอยังสามารถดึงดูดผู้อ่านของคุณได้อย่างรวดเร็ว
วิธีแสดงวิดีโอ WordPress เป็นรูปภาพเด่น
พูดถึงวิดีโอเด่นมาพอแล้ว แต่เราเคยพูดถึงว่าคุณไม่สามารถเพิ่มหรือแสดงวิดีโอ WordPress เป็นภาพเด่นโดยไม่ต้องใช้ปลั๊กอินหรือไม่? คุณจะต้องมีปลั๊กอินสำหรับสิ่งนั้น
สับสนว่าจะเลือกปลั๊กอินตัวไหนดี? เรามีวิธีแก้ปัญหา: PostX ซึ่งเป็นปลั๊กอินตัวสร้างเว็บไซต์แบบไดนามิกอันดับ 1 ของ Gutenberg
ด้วยฟีเจอร์วิดีโอเด่นและภาพขนาดย่อของ PostX คุณสามารถเพิ่มวิดีโอเป็นภาพเด่นสำหรับโพสต์ WordPress ของคุณได้อย่างง่ายดาย
วิดีโอสอน
นี่คือวิดีโอสั้น ๆ ที่คุณสามารถดูวิธีการแสดงวิดีโอ WordPress เป็นภาพเด่น:
มาดูขั้นตอนการแสดงวิดีโอเด่นของ WordPress กัน
ขั้นตอนที่ 1: ติดตั้ง PostX
ขั้นตอนแรกของการใช้ PostX คือการติดตั้ง นี่คือวิธีที่คุณสามารถติดตั้งได้

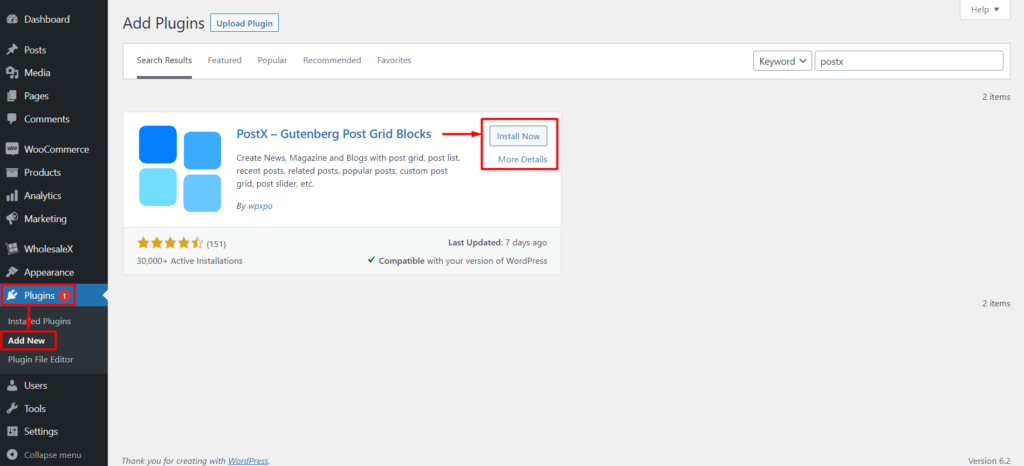
- ไปที่ส่วน "ปลั๊กอิน" บนแดชบอร์ด WordPress ของคุณ
- จากนั้นคลิกที่ “เพิ่มใหม่”
- ในแผงการค้นหาด้านขวา ให้พิมพ์ “PostX ”
- ตอนนี้คุณควรเห็น ปลั๊กอิน PostX
- คลิกที่ “ติดตั้ง”
- จากนั้นคุณสามารถคลิกที่ปุ่ม "เปิดใช้งาน" ที่ไฮไลต์
ตอนนี้คุณสามารถเพิ่มวิดีโอเด่นของ WordPress แทนรูปภาพในบทความ WordPress ของคุณได้แล้ว คุณลักษณะนี้ทำให้คุณสามารถฝังและแสดงวิดีโอบนเว็บไซต์ของคุณได้อย่างง่ายดาย คุณยังสามารถเพิ่มไอคอนเล่นวิดีโอที่กำหนดเองให้กับภาพขนาดย่อเพื่อให้เป็นที่รู้จักมากขึ้น นอกจากนี้ คุณลักษณะนี้ยังรวมถึงการแสดงตัวอย่างวิดีโอแบบติดหนึบขณะเลื่อนเพื่อให้แน่ใจว่าจะได้รับประสบการณ์วิดีโอที่ราบรื่น
ขั้นตอนที่ 2: เพิ่มวิดีโอเด่นในโพสต์ที่ต้องการ
ขั้นตอนนี้ช่วยให้คุณเพิ่มภาพขนาดย่อของวิดีโอเด่นในโพสต์ของคุณ ทำให้ผู้อ่านสะดุดตาและมีส่วนร่วมมากขึ้น หากต้องการเพิ่มวิดีโอ WordPress เป็นภาพเด่นในโพสต์ของคุณ ให้ทำตามขั้นตอนง่ายๆ เหล่านี้:

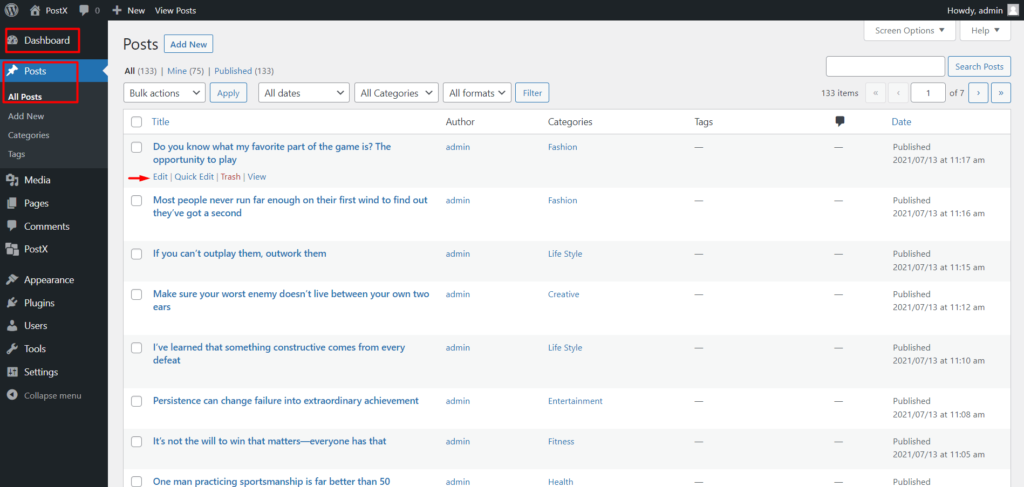
- ขั้นแรก ไปที่แดชบอร์ด WordPress และไปที่โพสต์ที่คุณต้องการเพิ่มวิดีโอเด่น
ตอนนี้คุณได้เข้าสู่โพสต์เพื่อแก้ไขเพิ่มเติมแล้ว อย่างที่คุณทราบกันดีว่า WordPress มีตัวเลือกในการเพิ่ม "รูปภาพเด่น" ในแถบด้านข้างขวาตามค่าเริ่มต้น แต่เราจะไม่ต้องการมันในวันนี้
การเพิ่มวิดีโอ WordPress เป็นรูปภาพเด่นนั้นค่อนข้างง่าย ตอนนี้เพื่อเพิ่มวิดีโอเด่น:

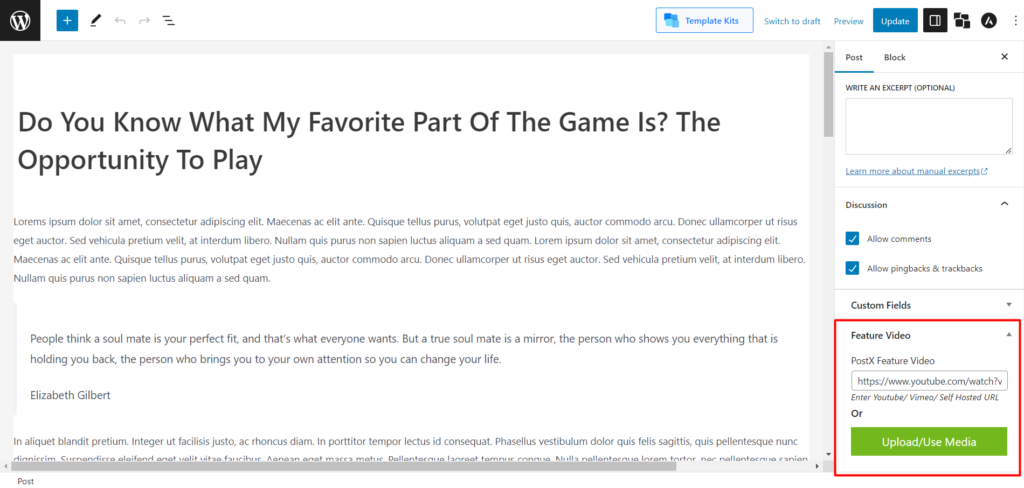
- จากแถบด้านข้างขวา ให้คลิกแผงชื่อ “โพสต์”
- เลื่อนลงมาจนเห็น “วิดีโอเด่น”
- ในช่อง 'PostX Featured Video” คุณสามารถป้อนลิงก์ Youtube/ Vimeo/Self-Hosted URL
- คุณยังสามารถคลิก "อัปโหลด/ใช้สื่อ" เพื่ออัปโหลดวิดีโอไปยังไลบรารีสื่อของคุณและเลือกเป็นวิดีโอเด่น
- เมื่อวาง URL ถูกต้องหรืออัปโหลดวิดีโอสำเร็จแล้ว คุณต้องอัปเดตโพสต์ของคุณโดยคลิกปุ่มอัปเดตที่มุมขวาบนของเพจ
ตอนนี้คุณมีวิดีโอเด่นแทนที่รูปภาพเด่นของคุณแล้ว อย่างไรก็ตาม อย่าลืมว่าวิดีโอเด่นนั้นอยู่ในอันดับต้น ๆ ของรายการลำดับความสำคัญ ดังนั้นไม่ว่าคุณจะเพิ่มรูปภาพเด่นก่อนหน้านี้และหลังจากนั้น เพิ่มวิดีโอเด่นของ PostX ก็ตาม โพสต์ของคุณจะแสดงวิดีโอ WordPress เป็นภาพเด่นในโพสต์ ไม่ว่า อะไร.
ขั้นตอนที่ 3: แสดงวิดีโอแนะนำในบล็อกโพสต์
การแสดงภาพขนาดย่อของวิดีโอแนะนำเป็นสิ่งแรกที่คุณจะนึกถึงหลังจากแนบวิดีโอ
คุณต้องสร้างเทมเพลตโดยใช้ PostX Dynamic Site Builder เพื่อทำสิ่งนี้ให้สำเร็จ
ให้เราแนะนำคุณตลอดกระบวนการสร้างเทมเพลตโพสต์เดียว หากคุณต้องการคำแนะนำที่ครอบคลุม คุณสามารถอ่านเอกสารประกอบของเราได้
นี่คือเวอร์ชันย่อ:

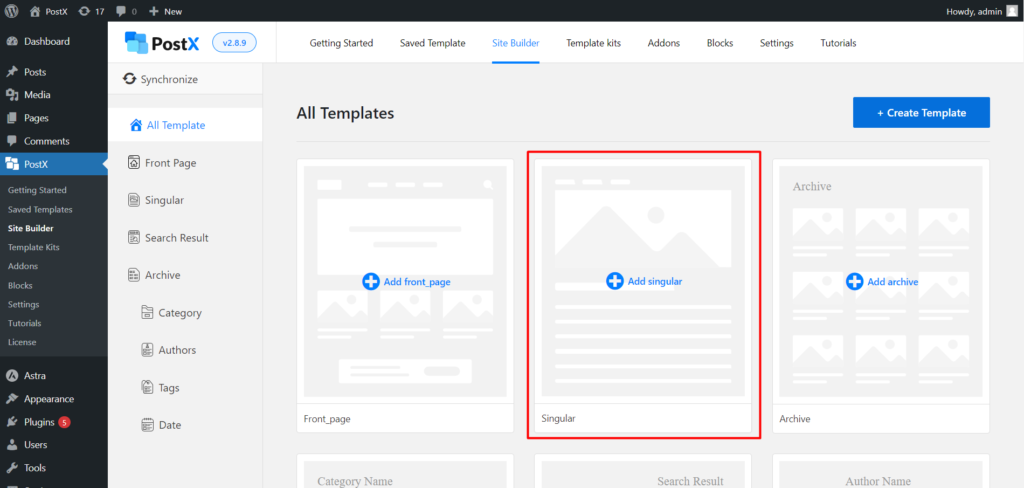
- ไปที่ WordPress Dashboard → PostX → Site Builder ตอนนี้ คลิก “ เพิ่มเอกพจน์ ”

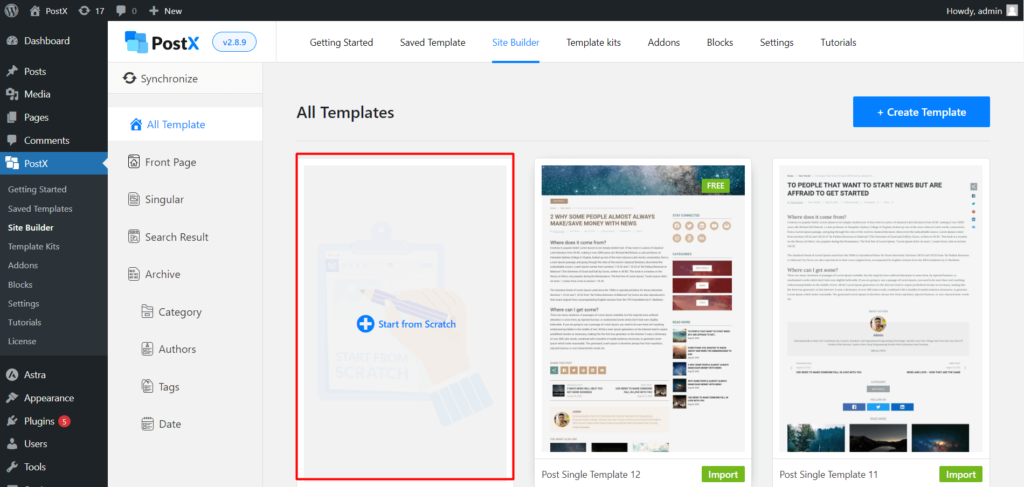
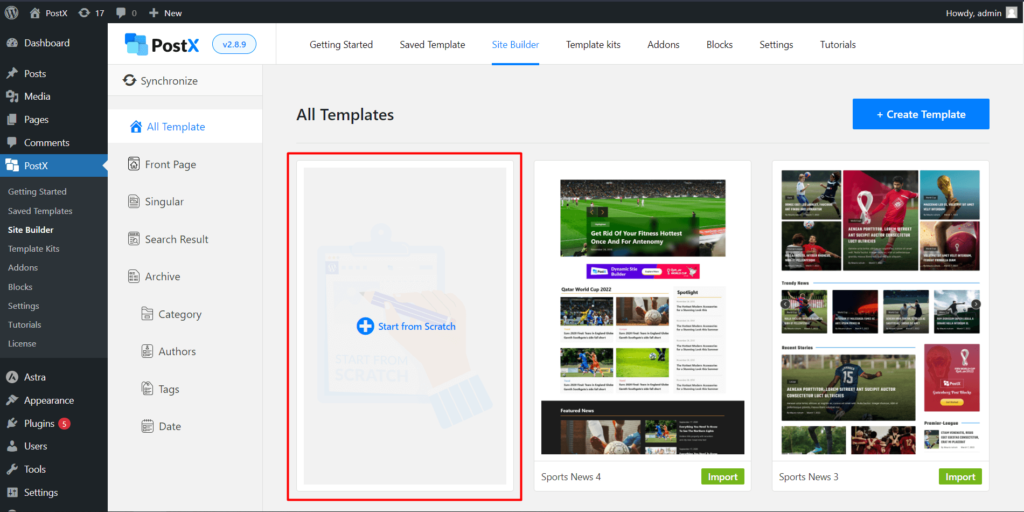
- หากคุณต้องการสร้างเทมเพลตตั้งแต่เริ่มต้นโดยการเพิ่มบล็อก Gutenberg ให้คลิก “ เริ่มต้นจากศูนย์ ”

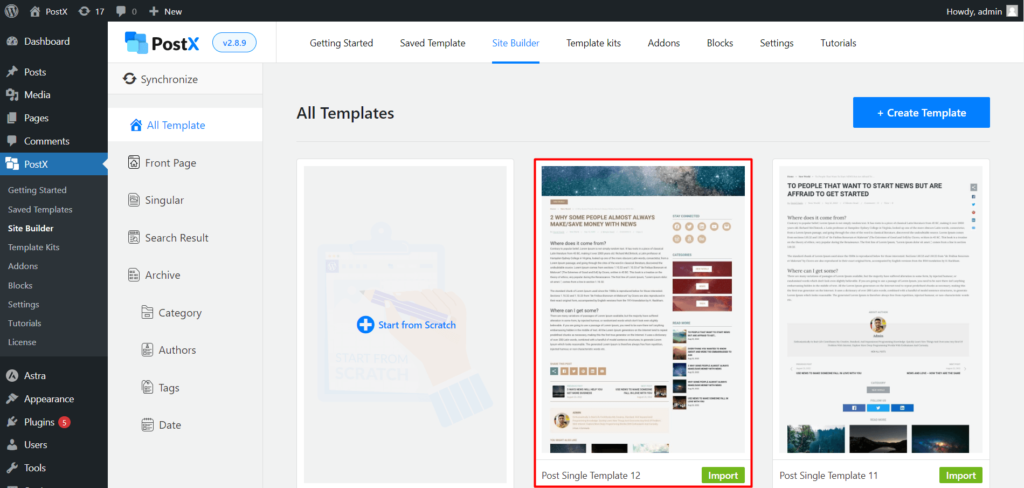
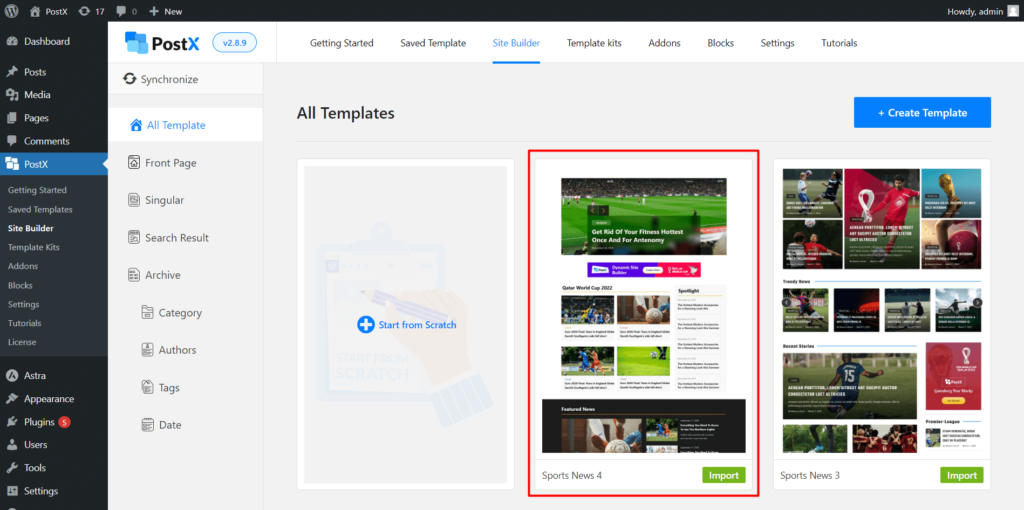
- หากคุณไม่ต้องการความยุ่งยากเพิ่มเติมและต้องการใช้เทมเพลตที่สร้างไว้ล่วงหน้า ให้เลือกเทมเพลตที่ต้องการ แล้ว คลิก “ นำเข้า ”
หลังจากนั้น คุณจะเห็นเทมเพลตที่สร้างด้วยบล็อก Gutenberg ที่ปรับแต่งได้หลายแบบโดย PostX และหากคุณดำเนินการอย่างถูกต้อง วิดีโอแนะนำจะแสดงอย่างถูกต้อง
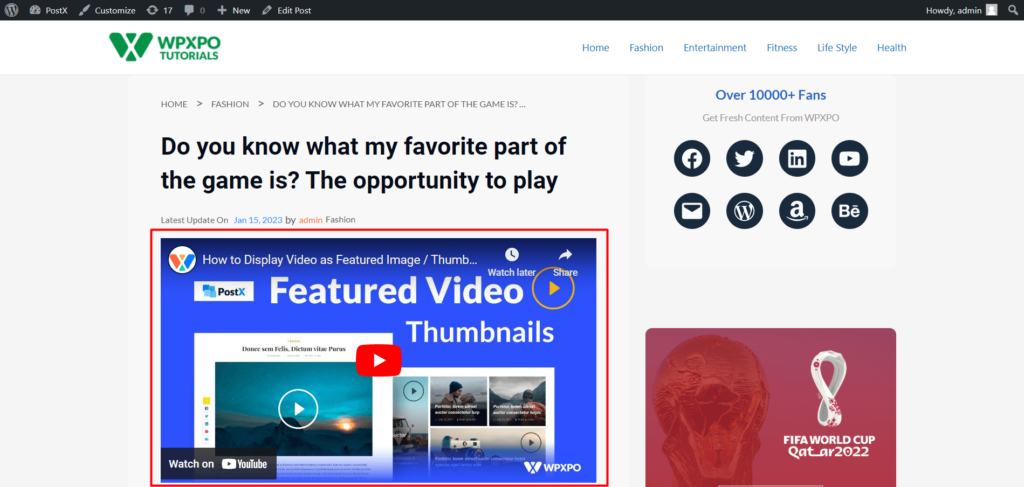
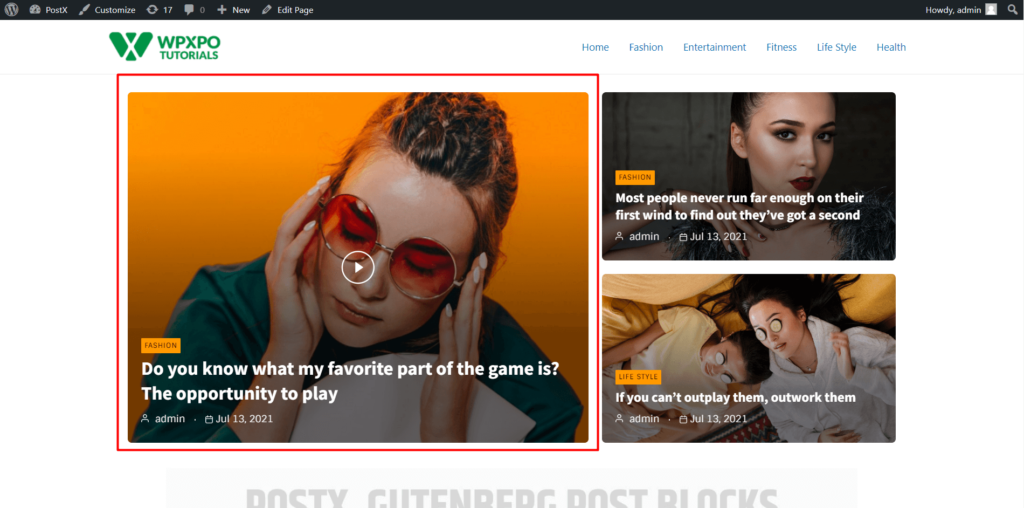
ดังนั้น เรามาตรวจสอบกันว่าเราประสบความสำเร็จในการแสดงวิดีโอแนะนำหรือไม่

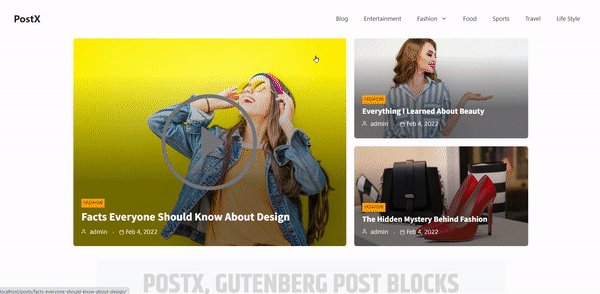
เราได้แสดงวิดีโอเด่นของ WordPress แทนรูปภาพในภาพขนาดย่อเรียบร้อยแล้ว ดังนั้นมาดำเนินการต่อที่ตัวเลือกการปรับแต่ง
ขั้นตอนที่ 4: ปรับแต่งวิดีโอแนะนำ (ไม่บังคับ)
หากคุณเคยใช้ PostX มาก่อน คุณจะรู้ว่าปลั๊กอินนี้สามารถปรับแต่งได้มากแค่ไหน วิดีโอเด่นมีตัวเลือกการปรับแต่งบางอย่างเช่นกัน
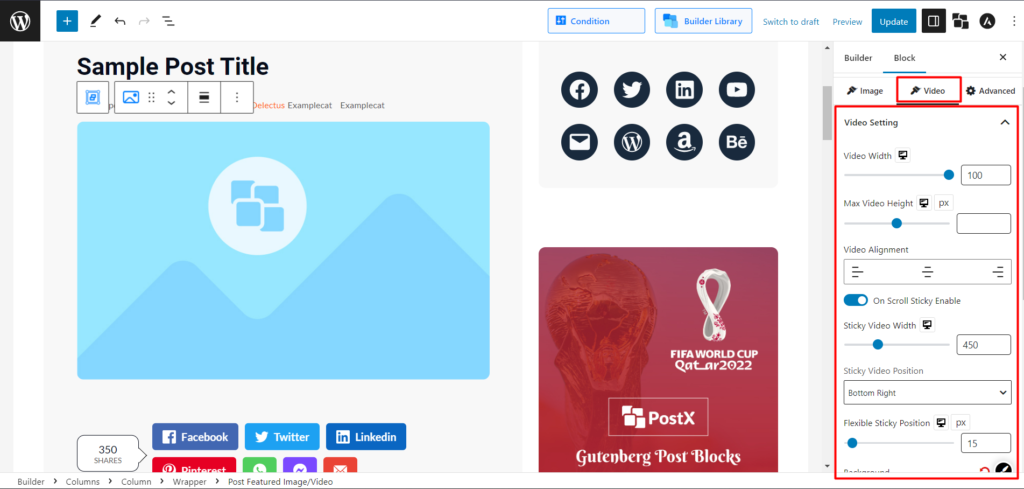
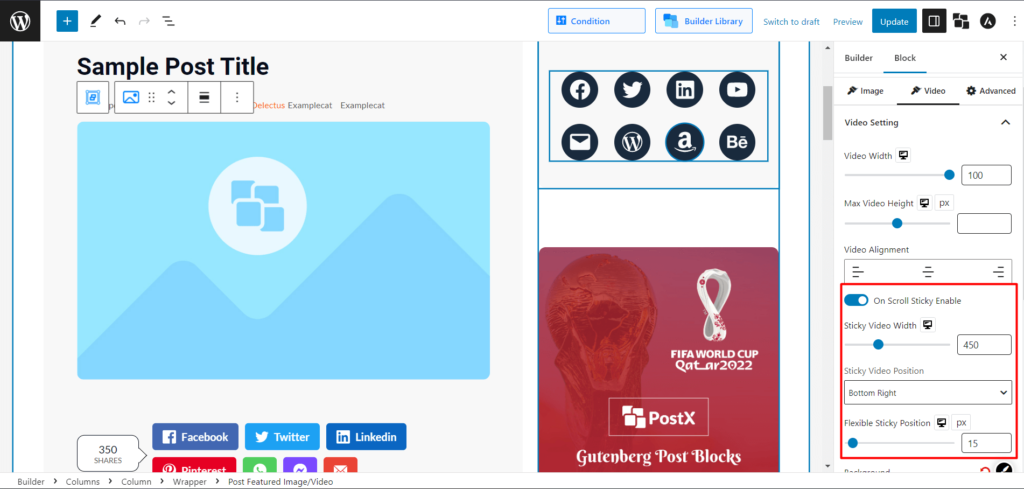
ปรับความสูง ความกว้าง และการจัดตำแหน่งของวิดีโอ

- ไปที่การตั้งค่าวิดีโอของบล็อก “โพสต์รูปภาพ/วิดีโอเด่น”
- เราสามารถปรับแต่งตัวเลือกได้ดังนี้
- ความกว้างของวิดีโอ
- ความสูงวิดีโอสูงสุด
- การจัดตำแหน่งวิดีโอ (ซ้าย กลาง ขวา) และการตั้งค่าการพิมพ์อื่นๆ อีกหลายอย่าง
ทำให้วิดีโอติดหนึบ
เรายังสามารถทำให้วิดีโอเด่นติดหนึบได้ มาดูกันว่าเราจะทำได้อย่างไร

- เลือกบล็อก “โพสต์ภาพ/วิดีโอเด่น”
- ไปที่การตั้งค่าวิดีโอ
- เปิดใช้งาน “On Scroll Sticky Enable”
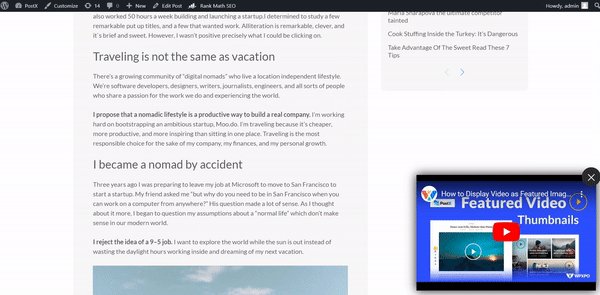
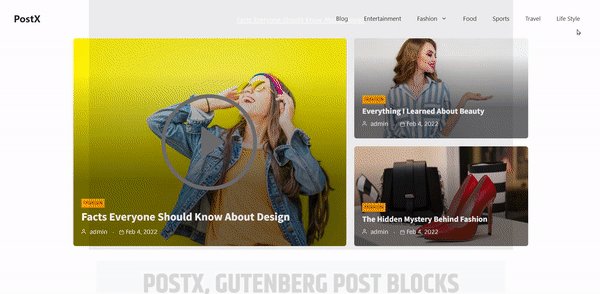
มาดูกันว่าวิดีโอเด่นที่ติดหนึบใช้งานได้หรือไม่

แสดงวิดีโอแนะนำในหน้าแรกและหน้าที่เก็บถาวร
คุณยังสามารถแสดงวิดีโอเด่นของ WordPress แทนรูปภาพในหน้าแรกหรือหน้าเอกสารอื่นๆ คุณสามารถทำได้ด้วยความช่วยเหลือของ PostX Dynamic Site Builder

เช่นเดียวกับเทมเพลตโพสต์เดียว เราจำเป็นต้องสร้างหน้าแรกหรือเทมเพลตหน้าเก็บถาวรด้วยเครื่องมือสร้าง รับบทช่วยสอนการสร้างหน้าแรกแบบกำหนดเองฉบับสมบูรณ์ที่นี่
นี่คือเวอร์ชันย่อ:

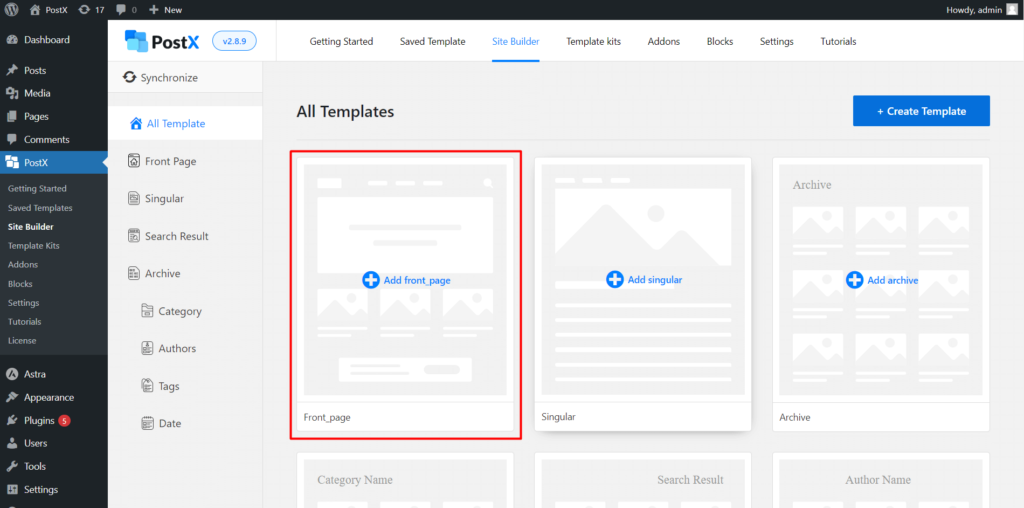
- ไปที่ WordPress Dashboard → PostX → Site Builder ตอนนี้ คลิก “ เพิ่ม Front_page ”

- หากคุณต้องการสร้างเทมเพลตตั้งแต่เริ่มต้นโดยการเพิ่มบล็อก Gutenberg ให้คลิก “ เริ่มต้นจากศูนย์ ”

- หากคุณไม่ต้องการความยุ่งยากเพิ่มเติมและต้องการใช้เทมเพลตที่สร้างไว้ล่วงหน้า ให้เลือกเทมเพลตที่ต้องการ แล้ว คลิก “ นำเข้า ”
- ตอนนี้คุณสามารถเผยแพร่เพจได้ หากคุณไม่ต้องการปรับแต่งเพิ่มเติม
มาดูกันดีกว่าว่าด้านหน้าจะเป็นยังไง

คุณจะเห็นหน้าแรกที่มี PostX Gutenberg Blocks ที่คล้ายกัน และดูการตั้งค่าการปรับแต่งการพิมพ์ คุณจะเห็น 2 ตัวเลือกที่น่าสนใจ: Play Icon Customization และ Pop Up Enabler
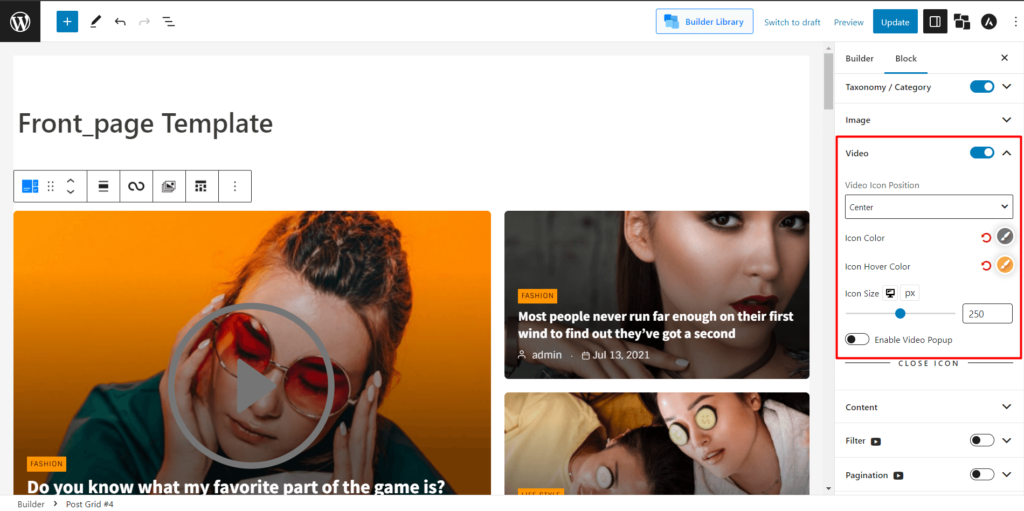
ปรับแต่งไอคอนเล่น
คุณสามารถปรับแต่งไอคอนเล่นสำหรับทุกวิดีโอเด่น

- คลิกที่ Post Grid/ Post List ที่คุณต้องการปรับแต่งไอคอน
- และคุณสามารถเปลี่ยนการตั้งค่าที่เกี่ยวข้องกับไอคอนต่อไปนี้:
- สีไอคอน
- ไอคอนเหนือสี
- ขนาดไอคอน

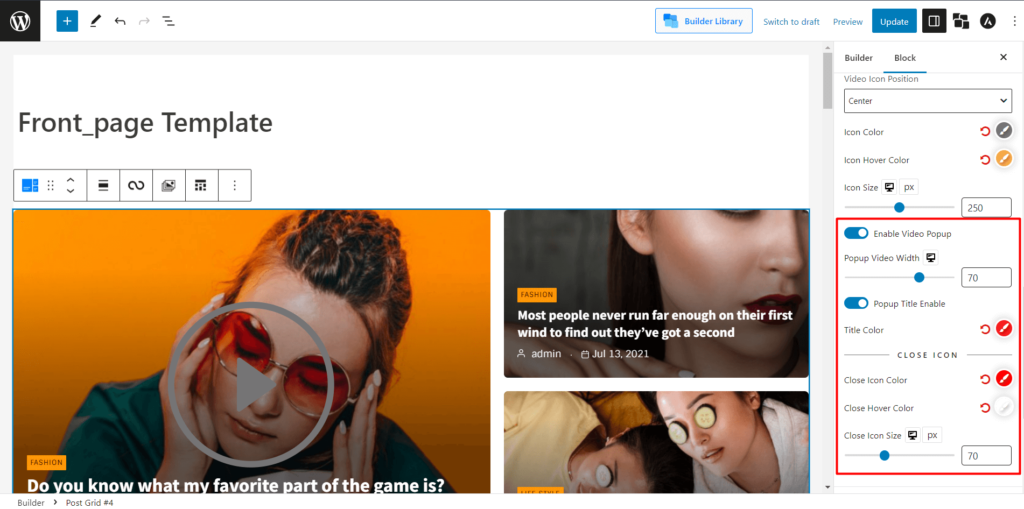
เปิดใช้งานป๊อปอัป
เช่นเดียวกับการตั้งค่าป๊อปอัป

- เลือกโพสต์กริด/รายการโพสต์
- สลับ "เปิดใช้งานป๊อปอัปวิดีโอ"
- นอกจากนี้คุณยังสามารถเปลี่ยนสีไอคอนปิด ปิดสีโฮเวอร์ และปิดขนาดไอคอน
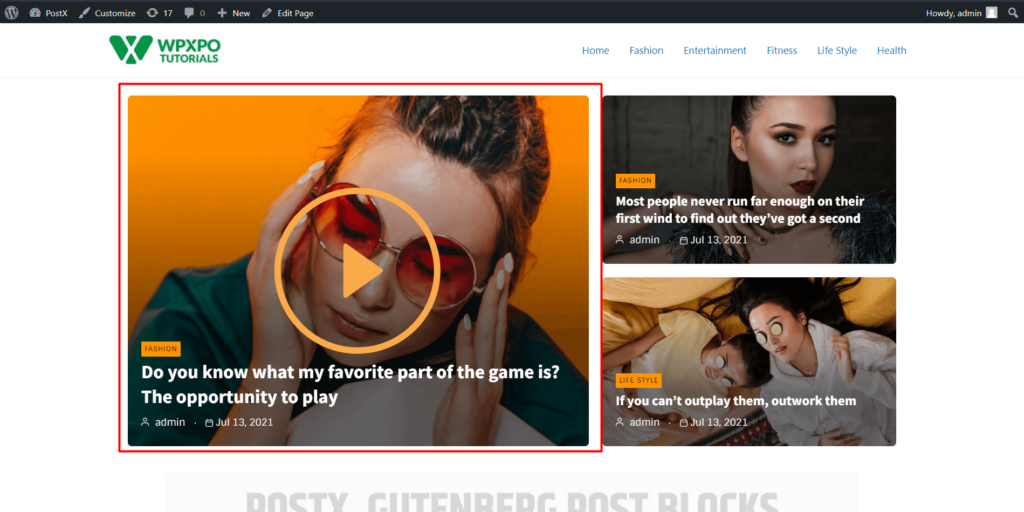
มาดูกันดีกว่าว่า Pop up จะดูน่าทึ่งขนาดไหน

บทสรุป
โดยสรุป การเพิ่มวิดีโอ WordPress เป็นภาพเด่นโดย PostX เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าดึงดูดใจให้กับเว็บไซต์ข่าว/นิตยสาร/บล็อกของคุณ ปลั๊กอินนี้ทำให้การเพิ่มวิดีโอเด่นในโพสต์ของคุณเป็นเรื่องง่ายอย่างไม่น่าเชื่อ ซึ่งสามารถช่วยดึงดูดผู้เยี่ยมชมด้วยเนื้อหาของคุณ ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มวิดีโอแนะนำที่น่าสนใจลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย เพิ่มโอกาสที่ผู้เยี่ยมชมของคุณจะอยู่บนเพจของคุณนานขึ้น
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

วิธีเพิ่ม Post Carousel ใน WordPress

วิธีสร้างบทบาทผู้ใช้ขายส่งด้วย WholesaleX

วิธีสร้างเทมเพลตหน้าผลการค้นหา WordPress

6 สารบัญยอดนิยม ข้อดี SEO
