วิธีการตรวจสอบ UX ของเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-07-12คุณต้องการตรวจสอบประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ WordPress ของคุณหรือไม่?
ประสบการณ์ของผู้ใช้เป็นปัจจัยสำคัญต่อความสำเร็จของเว็บไซต์ ประสบการณ์ของผู้ใช้ที่ดีอาจนำไปสู่ Conversion และยอดขายที่เพิ่มขึ้น ในขณะที่ UX ที่ไม่ดีอาจทำให้คุณเสียเงิน
ในบทความนี้ เราจะแสดงวิธีการตรวจสอบ UX ของเว็บไซต์ WordPress ทีละขั้นตอน

นี่คือภาพรวมโดยย่อของขั้นตอนทั้งหมดที่เราจะกล่าวถึงเพื่อทำการตรวจสอบ UX บนเว็บไซต์ WordPress ของคุณ:
- UX คืออะไร และเหตุใดจึงสำคัญ
- วิธีดำเนินการตรวจสอบ UX ของเว็บไซต์ของคุณ
- ขั้นตอนที่ 1: กำหนดเป้าหมายและวัตถุประสงค์ของผู้ใช้
- ขั้นตอนที่ 2: ทดสอบเว็บไซต์ของคุณเพื่อหาปัญหาด้านการใช้งาน
- ขั้นตอนที่ 3: ค้นหาหน้าที่ทำงานได้ไม่ดี
- ขั้นตอนที่ 4: ขอความคิดเห็นจากผู้ใช้
- ขั้นตอนที่ 5: ปรับความเร็วและประสิทธิภาพของเว็บไซต์ของคุณให้เหมาะสม
- ขั้นตอนที่ 6: ประเมินการนำทางเว็บไซต์
- ขั้นตอนที่ 7: ทดสอบองค์ประกอบการแปลง
- ขั้นตอนที่ 8: ทดสอบโฟลว์ของผู้ใช้เพื่อค้นหาคอขวด
- ขั้นตอนที่ 9: ประเมินคุณภาพเนื้อหาเว็บไซต์
UX คืออะไร และเหตุใดจึงสำคัญ
ประสบการณ์ผู้ใช้หรือ UX อธิบายความรู้สึกและความคิดเห็นที่ผู้ใช้มีขณะใช้งานเว็บไซต์ของคุณ
ประสบการณ์การใช้งานที่น่าพึงพอใจหมายความว่าผู้ใช้พบว่าเว็บไซต์ของคุณใช้งานง่ายและเป็นประโยชน์
ในทางตรงกันข้าม ประสบการณ์ของผู้ใช้ที่ไม่ดีหมายความว่าผู้ใช้พบว่าเว็บไซต์ของคุณใช้งานยากและไม่สามารถทำในสิ่งที่ต้องการได้
การสร้างประสบการณ์ผู้ใช้ที่ดีช่วยให้คุณช่วยให้ผู้ใช้ได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณ สิ่งนี้นำไปสู่ Conversion การขาย และการเติบโตของธุรกิจในที่สุด
ในทางกลับกัน ประสบการณ์ของผู้ใช้ในทางลบอาจทำให้ผู้เข้าชมออกจากเว็บไซต์ของคุณโดยไม่ได้สมัครหรือซื้อของในร้านค้าออนไลน์ของคุณ สิ่งนี้ทำให้คุณสูญเสียยอดขายและลูกค้า
วิธีดำเนินการตรวจสอบ UX ของเว็บไซต์ของคุณ
ในฐานะเจ้าของธุรกิจ คุณต้องตรวจสอบเว็บไซต์ของคุณเป็นประจำเพื่อให้แน่ใจว่าเว็บไซต์มอบประสบการณ์ที่ดีแก่ผู้ใช้
วิธีปฏิบัตินี้เรียกว่าการตรวจสอบ UX คุณสามารถดำเนินการตรวจสอบ UX ด้วยตัวเองโดยใช้เครื่องมือต่างๆ ร่วมกัน (คุณอาจใช้เครื่องมือบางอย่างอยู่แล้ว)
ในระหว่างขั้นตอนนี้ คุณจะมองหาปัญหาที่อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้บนเว็บไซต์ของคุณ เมื่อคุณพบปัญหา คุณสามารถจัดทำเป็นเอกสารและเริ่มแก้ไขได้
พร้อม? มาเริ่มกันเลย.
ขั้นตอนที่ 1: กำหนดเป้าหมายและวัตถุประสงค์ของผู้ใช้
ขั้นแรก คุณต้องสวมบทบาทเป็นผู้ใช้เพื่อทำความเข้าใจว่าพวกเขากำลังมองหาอะไรเมื่อเข้าถึงเว็บไซต์ของคุณ
ตัวอย่างเช่น หากเว็บไซต์ของคุณเป็นร้านค้าออนไลน์ที่ขายของเล่นสำหรับสัตว์เลี้ยง เป้าหมายของผู้ชมของคุณก็น่าจะดูของเล่นสำหรับสัตว์เลี้ยง อ่านบทวิจารณ์ของลูกค้าสำหรับผลิตภัณฑ์เหล่านั้น และทำการซื้อ
ในทำนองเดียวกัน หากคุณใช้งานบล็อกแสดงวิธีการ เป้าหมายของผู้ชมของคุณก็คือการอ่านบทช่วยสอนและเรียนรู้วิธีการทำบางอย่าง
การทำความเข้าใจว่าผู้ใช้ของคุณต้องการบรรลุสิ่งใดจะช่วยให้คุณช่วยเหลือพวกเขาได้ดีขึ้น
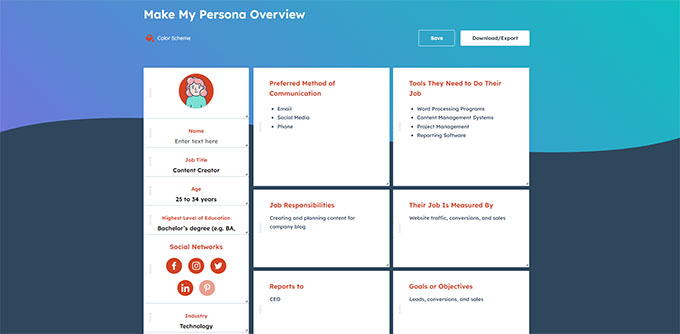
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการสร้างตัวตนของผู้ใช้สำหรับกลุ่มเป้าหมายของคุณ

แบบฝึกหัดนี้ช่วยให้คุณเข้าใจผู้ใช้และความคาดหวังที่มีต่อเว็บไซต์ของคุณได้ดียิ่งขึ้น สิ่งสำคัญที่สุดคือช่วยให้คุณกำหนดเป้าหมายและวัตถุประสงค์ของกลุ่มเป้าหมายของคุณ
จากนั้นคุณสามารถวิเคราะห์เว็บไซต์ของคุณโดยใช้บุคลิกเหล่านี้เพื่อดูว่าเนื้อหา ผลิตภัณฑ์ และบริการของคุณสามารถช่วยผู้ใช้เหล่านั้นได้เร็วเพียงใด
ขั้นตอนที่ 2: ทดสอบเว็บไซต์ของคุณเพื่อหาปัญหาด้านการใช้งาน
การทดสอบความสามารถในการใช้งานเว็บไซต์ของคุณช่วยให้คุณพบปัญหาที่อาจทำลายประสบการณ์ของผู้ใช้ได้อย่างรวดเร็ว
อย่างไรก็ตาม ปัญหามากมายมักไม่ได้รับการสังเกตจากผู้ดูแลเว็บไซต์จนกว่าผู้ใช้จะรายงานปัญหาเหล่านั้น ผู้ใช้มีแนวโน้มที่จะเปลี่ยนไปใช้เว็บไซต์ของคู่แข่งมากกว่าที่จะบอกคุณเกี่ยวกับปัญหาในไซต์ของคุณ
โชคดีที่มีเครื่องมือที่ยอดเยี่ยมมากมายที่คุณสามารถใช้เพื่อตรวจจับปัญหาการใช้งานที่อาจเป็นอันตรายบนเว็บไซต์ของคุณได้อย่างรวดเร็ว
ข้อมูลเชิงลึกของ PageSpeed (ฟรี)
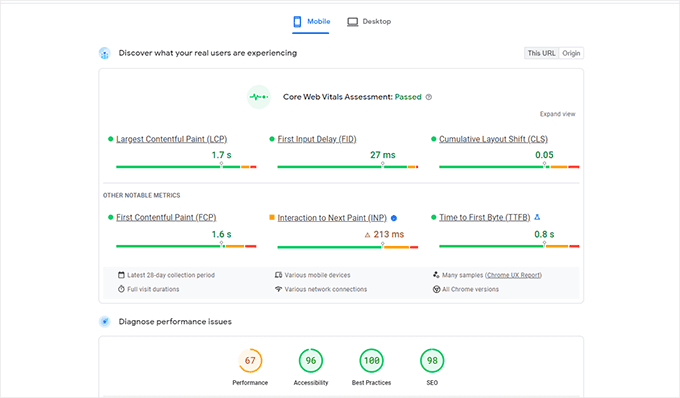
เครื่องมือ PageSpeed Insights ของ Google ช่วยให้คุณตรวจสอบ URL ได้อย่างรวดเร็วเพื่อหาปัญหาด้านประสิทธิภาพและความสามารถในการใช้งาน
ทำการทดสอบบนเว็บไซต์ของคุณ จากนั้นนำเสนอผลลัพธ์สำหรับทั้งอุปกรณ์มือถือและเดสก์ท็อปโดยกำหนดคะแนนให้แต่ละรายการ
คะแนนนี้แบ่งออกเป็นสี่ประเภท:
- ผลงาน
- การเข้าถึง
- ปฏิบัติที่ดีที่สุด
- SEO
นอกจากนี้ยังทดสอบ Core Web Vitals ซึ่งเป็นชุดเมตริกประสิทธิภาพของเว็บไซต์ที่ Google พิจารณาว่าจำเป็นต่อประสบการณ์ของผู้ใช้โดยรวมของเว็บไซต์

เมื่อคุณทำการทดสอบ ในตอนแรกภาษาอาจฟังดูเป็นเทคนิคเกินไป อย่างไรก็ตาม คุณจะพบลิงก์ไปยังแหล่งข้อมูลที่อธิบายแนวคิดเหล่านี้ในเงื่อนไขที่เป็นมิตรกับผู้เริ่มต้น พร้อมด้วยเคล็ดลับในการแก้ไขปัญหาแต่ละข้อ
คุณยังสามารถอ่านคำแนะนำของเราเกี่ยวกับวิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ Core Web Vitals ของ Google
คอนโซลการค้นหาของ Google
PageSpeed Insights เป็นเครื่องมือที่มีประโยชน์ในการค้นหา URL อย่างรวดเร็ว
อย่างไรก็ตาม คุณจะต้องดำเนินการทดสอบด้วยตนเอง และคุณจะไม่พบว่าหน้าใดในเว็บไซต์ของคุณมีปัญหาจนกว่าคุณจะทดสอบหน้าเหล่านั้นโดยเฉพาะ
จะเป็นอย่างไรหากคุณทำให้กระบวนการนี้เป็นไปโดยอัตโนมัติ ค้นหาหน้าที่มีปัญหาด้านการใช้งานได้อย่างรวดเร็ว และรับการแจ้งเตือนเมื่อตรวจพบปัญหาใหม่
นี่คือที่มาของ Google Search Console
เป็นเครื่องมือฟรีที่จัดทำโดย Google สำหรับผู้ดูแลเว็บไซต์ที่ต้องการดูว่าเว็บไซต์ของตนมีประสิทธิภาพในการค้นหาอย่างไร
ประสบการณ์ของผู้ใช้เป็นตัวชี้วัดที่สำคัญสำหรับการจัดอันดับการค้นหา นี่คือเหตุผลที่ Google ต้องการแจ้งเตือนเจ้าของเว็บไซต์เมื่อตรวจพบปัญหาการใช้งาน
ก่อนอื่น คุณจะต้องไปที่ Google Search Console และเพิ่มเว็บไซต์ของคุณเป็นพร็อพเพอร์ตี้ สำหรับคำแนะนำ คุณสามารถทำตามบทแนะนำของเราเกี่ยวกับวิธีเพิ่มเว็บไซต์ของคุณใน Google Search Console
เมื่อคุณเพิ่มเว็บไซต์ของคุณแล้ว อาจใช้เวลาสักครู่เพื่อให้ Google รวบรวมข้อมูลบางอย่างและเริ่มแสดงรายงาน
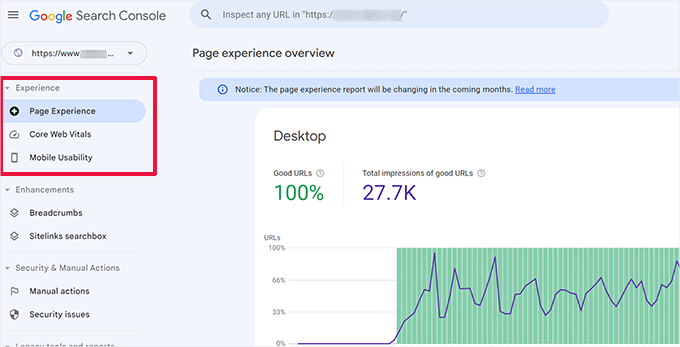
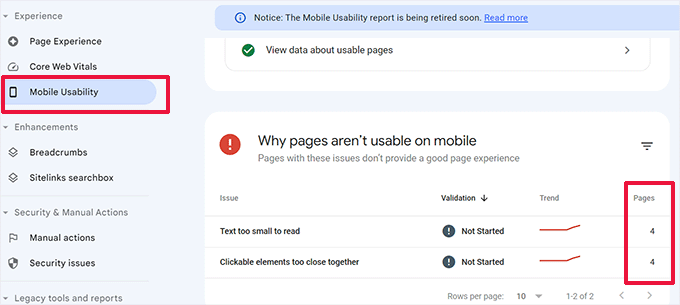
หลังจากนั้น คุณจะเห็นรายงานประสิทธิภาพและความสามารถในการใช้งานของไซต์ของคุณในส่วน 'ประสบการณ์'

คุณสามารถคลิกที่รายงานแต่ละฉบับและเจาะลึกเพื่อค้นหาหน้าที่ตรวจพบปัญหาการใช้งาน
ตัวอย่างเช่น ในเว็บไซต์ตัวอย่างนี้ เราพบสี่หน้าในส่วน 'ความสามารถในการใช้งานมือถือ' ที่มีปัญหา

คุณสามารถคลิกที่แต่ละแถวเพื่อค้นหาหน้าเว็บที่ตรวจพบปัญหาได้
Google Search Console จะแจ้งเตือนคุณทางอีเมลเมื่อตรวจพบปัญหาการรวบรวมข้อมูลหรือการใช้งานใหม่
นอกจากความสามารถในการใช้งานและการรวบรวมข้อมูลแล้ว Google Search Console ยังเป็นขุมทรัพย์ของข้อมูลอันมีค่า หากต้องการเรียนรู้เพิ่มเติม คุณสามารถดูเคล็ดลับจากผู้เชี่ยวชาญของเราเกี่ยวกับการใช้ Google Search Console เพื่อให้ได้รับการเข้าชมมากขึ้น
ขั้นตอนที่ 3: ค้นหาหน้าที่ทำงานได้ไม่ดี
เครื่องมืออัตโนมัติสามารถช่วยคุณแก้ปัญหาได้มากมาย อย่างไรก็ตาม สิ่งเหล่านี้ไม่ได้สมบูรณ์แบบและอาจไม่สามารถระบุปัญหาทั่วไปของ UX ได้
หากคุณมีเว็บไซต์ขนาดเล็ก คุณสามารถไปที่แต่ละหน้าเพื่อตรวจสอบด้วยตัวเอง อย่างไรก็ตาม เป็นไปไม่ได้ที่เว็บไซต์ขนาดกลางถึงขนาดใหญ่ส่วนใหญ่จะดำเนินการด้วยตนเอง
แล้วคุณจะพบหน้าเว็บที่มี UX ที่ไม่ดีได้อย่างไร?
วิธีง่ายๆ ในการค้นหาหน้าเหล่านี้คือการใช้ MonsterInsights เป็นปลั๊กอิน Google Analytics ที่ดีที่สุดในตลาดที่ช่วยให้คุณเห็นว่าผู้ใช้ของคุณมาจากไหนและพวกเขาโต้ตอบกับเว็บไซต์ของคุณอย่างไร

ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน MonsterInsights สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: นอกจากนี้ยังมี MonsterInsights เวอร์ชันฟรีที่คุณสามารถลองใช้ได้ อย่างไรก็ตาม เราขอแนะนำให้อัปเกรดเป็นเวอร์ชันที่ต้องชำระเงินและปลดล็อกศักยภาพทั้งหมดของปลั๊กอิน
เมื่อเปิดใช้งาน ปลั๊กอินจะเรียกใช้วิซาร์ดการตั้งค่าและช่วยคุณเชื่อมต่อ WordPress กับบัญชี Google Analytics ของคุณ
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทแนะนำของเราเกี่ยวกับวิธีติดตั้ง Google Analytics ใน WordPress
เมื่อคุณเชื่อมต่อแล้ว MonsterInsights จะเริ่มติดตามผู้เยี่ยมชมเว็บไซต์ของคุณ
ถัดไป คุณต้องตั้งค่าปลั๊กอินเพื่อติดตามคอนเวอร์ชั่นอย่างง่ายดาย
เปิดใช้การติดตามการแปลงอีคอมเมิร์ซ
หากคุณใช้แพลตฟอร์มอีคอมเมิร์ซบนเว็บไซต์ WordPress ของคุณ MonsterInsights สามารถช่วยคุณติดตามคอนเวอร์ชั่นได้อย่างง่ายดาย
Google Analytics มาพร้อมกับการติดตามอีคอมเมิร์ซที่ได้รับการปรับปรุง ซึ่งใช้ได้กับเว็บไซต์อีคอมเมิร์ซส่วนใหญ่ รวมถึง WooCommerce, Easy Digital Downloads, MemberPress และอื่นๆ
อย่างไรก็ตาม คุณจะต้องเปิดใช้งานสำหรับเว็บไซต์ของคุณด้วยตนเอง
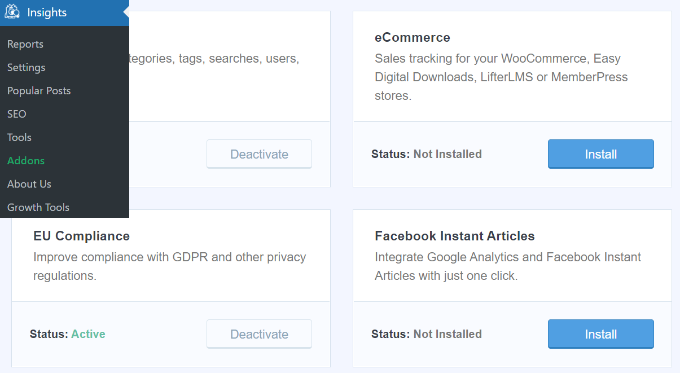
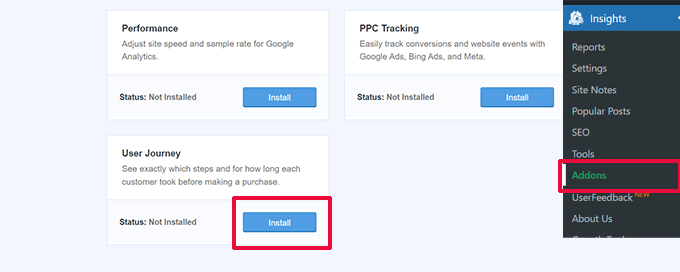
เริ่มต้นด้วยการไปที่หน้า Insights » Addons ในแดชบอร์ดผู้ดูแลระบบ WordPress เพื่อติดตั้งและเปิดใช้งานส่วนเสริมอีคอมเมิร์ซ

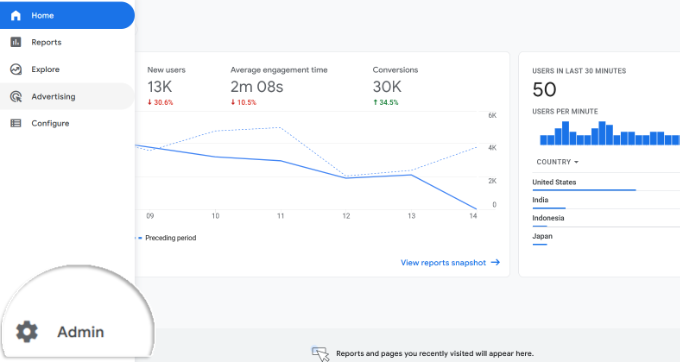
ถัดไป คุณต้องเปิดใช้งานการติดตามอีคอมเมิร์ซที่ปรับปรุงแล้วในบัญชี Google Analytics ของคุณ ไปที่แผงควบคุม Google Analytics และเลือกเว็บไซต์ของคุณ
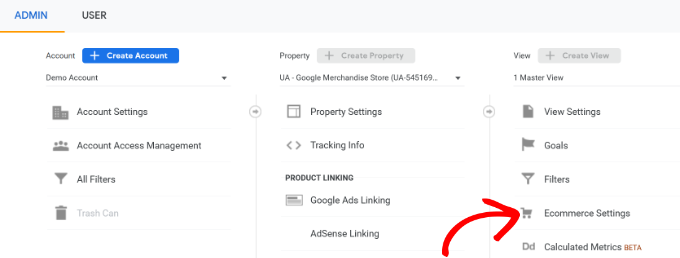
จากที่นี่ คลิกที่ปุ่ม 'ผู้ดูแลระบบ' ที่มุมล่างซ้าย

ในหน้าจอถัดไป คุณจะเห็นการตั้งค่าต่างๆ ของ Google Analytics
ภายใต้คอลัมน์ 'มุมมอง' เพียงคลิกลิงก์ 'การตั้งค่าอีคอมเมิร์ซ'

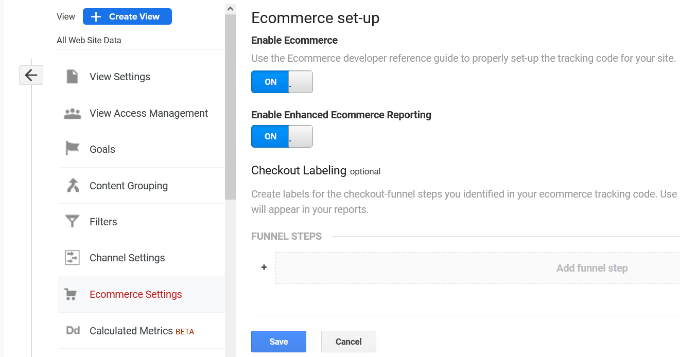
ในหน้าจอถัดไป เพียงเปิดใช้งานการสลับข้างตัวเลือก 'เปิดใช้งานอีคอมเมิร์ซ' และ 'เปิดใช้งานการรายงานอีคอมเมิร์ซขั้นสูง'
อย่าลืมคลิกปุ่ม 'บันทึก' เมื่อคุณทำเสร็จแล้ว

ตรวจสอบหน้าการแปลงต่ำสำหรับปัญหา UX
ประสบการณ์ของผู้ใช้ที่ไม่ดีเป็นสาเหตุหลักประการหนึ่งที่ทำให้คอนเวอร์ชั่นต่ำ รถเข็นละทิ้ง และอัตราตีกลับสูง
คุณสามารถดูรายงานการติดตามการแปลงของคุณใน MonsterInsights เพื่อค้นหาหน้าเว็บที่มีการแปลงต่ำและอัตราตีกลับที่สูงขึ้น
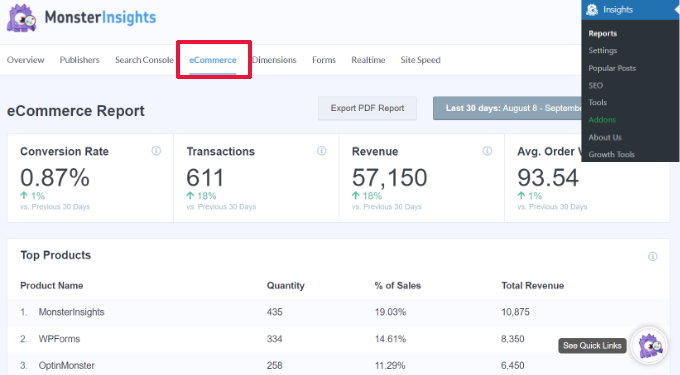
เพียงไปที่หน้า Insights » Reports ภายในพื้นที่ผู้ดูแลระบบ WordPress จากนั้นเปลี่ยนไปที่แท็บ 'eCommerce'

จากที่นี่ คุณจะเห็นภาพรวมของผลิตภัณฑ์ที่มีประสิทธิภาพสูงสุดและแหล่งที่มาของ Conversion
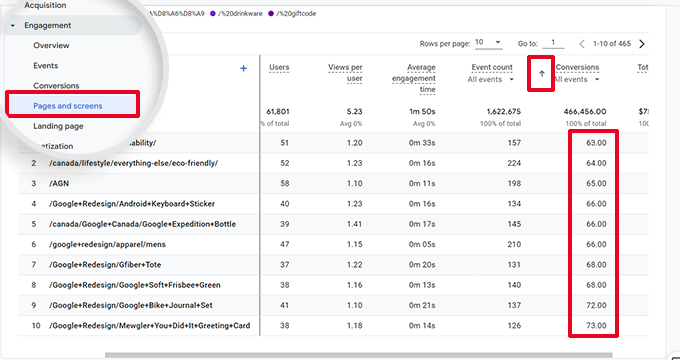
สำหรับรายงานขั้นสูง คุณต้องเปลี่ยนไปใช้บัญชี Google Analytics และไปที่แท็บ การมีส่วนร่วม » หน้าและหน้าจอ
จากที่นี่ คุณสามารถจัดเรียงหน้าตามอัตราการแปลงเพื่อดูหน้าที่มีการแปลงน้อยที่สุด

เมื่อใช้ Google Analytics คุณยังสามารถติดตามหน้าเว็บที่มีอัตราตีกลับสูงสุด ใช้เวลาน้อยที่สุดในหน้าเหล่านั้น และอื่นๆ
สำหรับตัวเลือกเครื่องมือวัด Conversion เพิ่มเติม คุณสามารถดูคู่มือฉบับสมบูรณ์ของเราเกี่ยวกับเครื่องมือวัด Conversion ของ WordPress นอกจากนี้ยังจะแสดงวิธีติดตามการแปลงแบบฟอร์ม การแปลงลิงก์พันธมิตร และอื่นๆ
ขั้นตอนที่ 4: ขอความคิดเห็นจากผู้ใช้
อย่างที่คุณเห็น กิจกรรมการตรวจสอบ UX จำนวนมากเกี่ยวข้องกับเครื่องมืออัตโนมัติ รายงานการวิเคราะห์ และการทดสอบด้วยตนเอง
ประเด็นทั้งหมดของแบบฝึกหัดการตรวจสอบ UX คือการปรับปรุงประสบการณ์ของผู้ใช้ ดังนั้นทำไมไม่ถามผู้ใช้ของคุณว่าพวกเขาคิดอย่างไร
การขอความคิดเห็นจากผู้ใช้จะช่วยให้คุณได้รับข้อมูลที่ถูกต้องจากผู้เข้าชมจริงเกี่ยวกับเว็บไซต์ของคุณ สามารถช่วยให้คุณพบปัญหาเฉพาะและแก้ไขได้ง่ายขึ้น
นี่คือที่มาของ UserFeedback

หมายเหตุ: นอกจากนี้ยังมีปลั๊กอินฟรีชื่อ UserFeedback Lite ที่คุณสามารถลองใช้ได้ เราขอแนะนำให้อัปเกรดเป็นเวอร์ชัน Pro เพื่อปลดล็อกศักยภาพของปลั๊กอินอย่างเต็มที่
UserFeedback ช่วยให้คุณสามารถเรียกใช้แบบสำรวจและรวบรวมความคิดเห็นของผู้ใช้บนเว็บไซต์ของคุณได้อย่างรวดเร็ว นอกจากนี้ยังช่วยให้คุณแสดงแบบสำรวจแก่ผู้ใช้ที่เหมาะสมในเวลาที่เหมาะสม
ตัวอย่างเช่น คุณสามารถแสดงแบบสำรวจแก่ผู้ใช้ในหน้าเว็บที่มีการแปลงน้อยลง หรือแสดงแบบฟอร์มความคิดเห็นแก่ผู้ใช้บนอุปกรณ์เคลื่อนที่

สำหรับข้อมูลเพิ่มเติม คุณสามารถดูโพสต์ประกาศความคิดเห็นของผู้ใช้ของเรา
ขั้นตอนที่ 5: ปรับความเร็วและประสิทธิภาพของเว็บไซต์ของคุณให้เหมาะสม
ความเร็วของเว็บไซต์มีส่วนสำคัญต่อประสบการณ์ของผู้ใช้ ไซต์ที่ช้าทำให้ UX ไม่ดีและทำให้ผู้ใช้ไม่สามารถดำเนินการต่อและเข้าถึงเนื้อหาของคุณได้
เครื่องมือที่เรากล่าวถึงก่อนหน้านี้ เช่น PageSpeed Insights และ Core Web Vitals สามารถช่วยคุณประเมินประสิทธิภาพของเว็บไซต์ได้
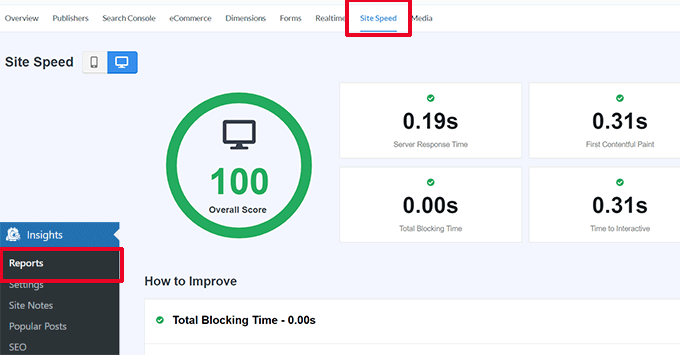
อย่างไรก็ตาม หากคุณใช้ MonsterInsights คุณสามารถเรียกใช้การทดสอบความเร็วเว็บไซต์ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณได้
เพียงสลับไปที่หน้า ข้อมูลเชิงลึก » รายงาน แล้วเปิดแท็บ 'ความเร็วไซต์'

รายงานจะทำการทดสอบแบบเดียวกับ PageSpeed Insights และแสดงรายงานให้คุณเห็น นอกจากนี้ยังจะให้คำแนะนำที่เป็นประโยชน์ในการปรับปรุงประสิทธิภาพเว็บไซต์
แก้ไขปัญหาประสิทธิภาพและความเร็ว
วิธีที่ง่ายที่สุดในการแก้ไขปัญหาด้านประสิทธิภาพคือเพียงแค่ติดตั้งปลั๊กอินแคชของ WordPress
เราแนะนำให้ใช้ WP Rocket ซึ่งเป็นปลั๊กอินแคช WordPress ที่ดีที่สุดในตลาด ช่วยให้คุณปรับแต่งเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยไม่ต้องเรียนรู้ด้านเทคนิค

ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Rocket สำหรับรายละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress

เมื่อเปิดใช้งาน WP Rocket จะเริ่มแคชเนื้อหาเว็บไซต์ของคุณ
ไม่เหมือนกับปลั๊กอินแคชอื่น ๆ ที่สร้างแคชเมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ WP Rocket จะเริ่มสร้างแคชในพื้นหลังโดยอัตโนมัติ
ซึ่งหมายความว่าผู้ใช้ใหม่แต่ละคนบนเว็บไซต์ของคุณจะเห็นเวอร์ชันแคชที่โหลดได้เร็วกว่ามากและปรับปรุงประสบการณ์ของผู้ใช้
คุณสามารถเรียนรู้เพิ่มเติมได้โดยอ่านบทช่วยสอนของเราเกี่ยวกับการตั้งค่า WP Rocket พร้อมคำแนะนำโดยละเอียดเพิ่มเติม
หากการแคชไม่สามารถแก้ไขความเร็วเว็บไซต์ของคุณได้ทันท่วงที เราขอแนะนำให้ทำตามคู่มือความเร็วและประสิทธิภาพของ WordPress ฉบับสมบูรณ์ รวมถึงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณ
ขั้นตอนที่ 6: ประเมินการนำทางเว็บไซต์
ผู้ใช้คาดหวังให้ไซต์ของคุณมีเมนูการนำทางพร้อมลิงก์ที่จำเป็นในการค้นหาข้อมูลที่ต้องการ
บางครั้ง เว็บไซต์อาจไม่มีเมนูนำทางที่ช่วยให้ผู้ใช้ไปถึงหน้าที่ต้องการได้ สิ่งนี้นำไปสู่ประสบการณ์การใช้งานที่ไม่ดี และผู้เยี่ยมชมอาจออกจากเว็บไซต์และลองใช้เว็บไซต์อื่น
คุณต้องแน่ใจว่าเว็บไซต์ของคุณมีเมนูการนำทางที่ตรงไปตรงมาซึ่งจะนำผู้ใช้ไปยังส่วนที่สำคัญของเว็บไซต์ของคุณ

การเพิ่มแถบค้นหาในส่วนหัวของเว็บไซต์ของคุณหรือเมนูการนำทางยังสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้อีกด้วย หากผู้ใช้ไม่พบลิงก์อย่างรวดเร็ว พวกเขาสามารถลองค้นหาบนเว็บไซต์ของคุณ
อย่างไรก็ตาม การค้นหา WordPress เริ่มต้นนั้นไม่ค่อยดีนัก
เราแนะนำให้ใช้ SearchWP แทน เป็นปลั๊กอินการค้นหา WordPress ที่ดีที่สุดในตลาดและปรับปรุงประสบการณ์การค้นหาบนเว็บไซต์ของคุณอย่างรวดเร็ว

SearchWP ช่วยให้คุณสามารถทำให้ทุกสิ่งบนเว็บไซต์ของคุณสามารถค้นหาได้ รวมถึงฟิลด์ที่กำหนดเอง แอตทริบิวต์อีคอมเมิร์ซ ตารางที่กำหนดเอง หมวดหมู่ แท็ก และอื่นๆ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SearchWP สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
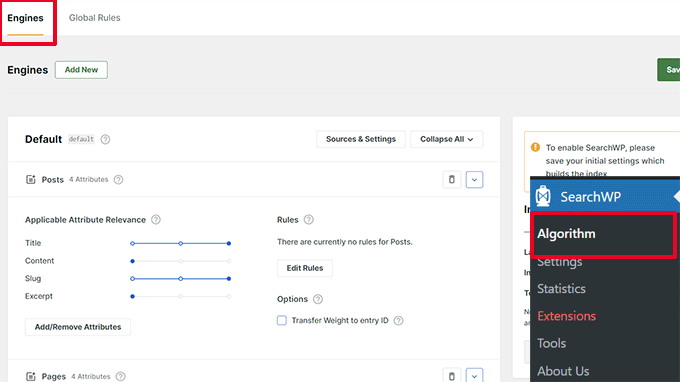
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า SearchWP » อัลกอริทึม และสลับไปที่แท็บ 'เครื่องยนต์'
จากที่นี่ คุณสามารถปรับการตั้งค่าเครื่องมือค้นหาสำหรับเนื้อหาประเภทต่างๆ ได้โดยการเลื่อนไปที่ส่วนโพสต์ เพจ และสื่อ

ที่นี่ คุณสามารถเลือกแอตทริบิวต์ที่สามารถค้นหาได้บนเว็บไซต์ของคุณ คุณยังสามารถเลือกความเกี่ยวข้องได้
อย่าลืมคลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
SearchWP จะแทนที่คุณลักษณะการค้นหา WordPress เริ่มต้นของคุณด้วยเครื่องมือค้นหาที่กำหนดเอง
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีปรับปรุงการค้นหา WordPress ด้วย SearchWP
ขั้นตอนที่ 7: ทดสอบองค์ประกอบการแปลง
บ่อยครั้ง ประสบการณ์ของผู้ใช้ที่ไม่ดีมักเกิดขึ้นเมื่อสิ้นสุดเส้นทางการแปลง
ตัวอย่างเช่น คุณอาจให้ผู้ใช้พยายามส่งแบบฟอร์มบันทึกลูกค้าเป้าหมายของคุณ แต่มีบางอย่างหยุดพวกเขาไม่ให้ส่ง
โชคดีที่คุณสามารถเรียกใช้การทดสอบแยกส่วนและทดสอบองค์ประกอบบนเว็บไซต์ของคุณด้วยตนเองเพื่อระบุและแก้ไขปัญหาได้
ทำการทดสอบแยก A/B เพื่อระบุปัญหา UX
วิธีง่ายๆ ในการทดสอบองค์ประกอบการแปลงของคุณคือการเรียกใช้การทดสอบแยก A/B
การทดสอบแยก A/B ช่วยให้คุณสร้างหน้าเว็บสองเวอร์ชันขึ้นไปโดยมีความแตกต่างกันเล็กน้อย จากนั้นจะแสดงผู้ใช้เป็นเวอร์ชันอื่นแบบสุ่ม
จากนั้น คุณสามารถเปรียบเทียบผลลัพธ์เพื่อดูว่ารูปแบบใดของหน้าเว็บที่ทำงานได้ดีที่สุดในหมู่ผู้ใช้ของคุณ
วิธีที่ง่ายที่สุดในการทดสอบเหล่านี้บนเว็บไซต์ WordPress ของคุณคือการใช้ Thrive Optimize ช่วยให้คุณสร้างและเรียกใช้การทดสอบ A/B บนเว็บไซต์ WordPress ของคุณได้อย่างรวดเร็ว
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Thrive Optimize คุณสามารถซื้อปลั๊กอินด้วย Thrive Architect หรือซื้อพร้อมกับชุดรวม Thrive Suite
จากนั้น ติดตั้งและเปิดใช้งานปลั๊กอิน Thrive Product Manager บนเว็บไซต์ของคุณ คุณสามารถดาวน์โหลดได้จากแดชบอร์ดบัญชีของคุณบนเว็บไซต์ Thrive Themes

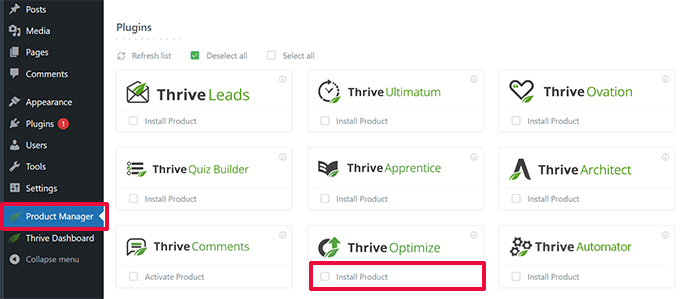
เมื่อเปิดใช้งานปลั๊กอิน คุณต้องไปที่หน้า ตัวจัดการผลิตภัณฑ์ ในพื้นที่ผู้ดูแลระบบ WordPress
ถัดไป คุณต้องทำเครื่องหมายที่ช่อง 'ติดตั้งผลิตภัณฑ์' ใต้ผลิตภัณฑ์ Thrive Optimize และ Thrive Architect

หลังจากนั้น คลิกที่ปุ่ม 'ติดตั้งผลิตภัณฑ์ที่เลือก' เพื่อดำเนินการต่อ
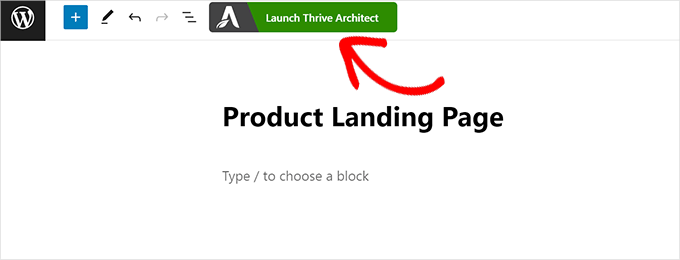
หลังจากติดตั้งปลั๊กอินแล้ว คุณจะต้องสร้างหรือแก้ไขโพสต์/ เพจ จากนั้นคลิกที่ปุ่ม 'เปิดใช้ Thrive Architect' ที่ด้านบน

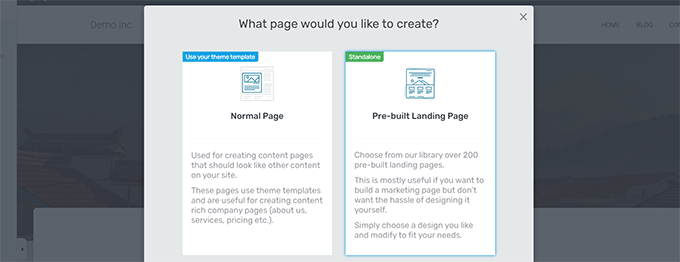
นี่จะแสดงป๊อปอัปที่คุณสามารถเลือกวิธีแก้ไขเพจได้
คุณสามารถแก้ไขหน้าเป็นหน้าปกติโดยใช้เทมเพลตธีมหรือเป็นหน้า Landing Page ด้วยเทมเพลตที่กำหนดเอง

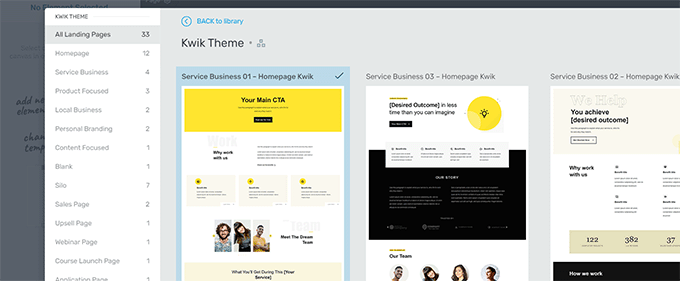
หากคุณเลือกหน้า Landing Page ที่สร้างไว้ล่วงหน้า ระบบจะขอให้คุณเลือกเทมเพลต
Thrive Architect มาพร้อมกับเทมเพลตที่สวยงามมากมายสำหรับช่องต่างๆ ให้เลือก

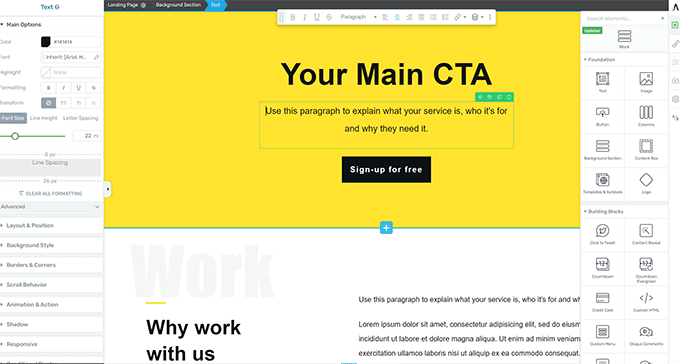
หลังจากนั้น คุณจะสามารถแก้ไขเพจของคุณในตัวสร้างเพจของ Thrive Architect
เป็นเครื่องมือออกแบบที่ใช้งานง่ายซึ่งคุณสามารถชี้และคลิกที่องค์ประกอบใดๆ เพื่อแก้ไขหรือคลิกที่ปุ่ม '+' เพื่อแทรกองค์ประกอบใหม่

เมื่อคุณแก้ไขเพจเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกงาน' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
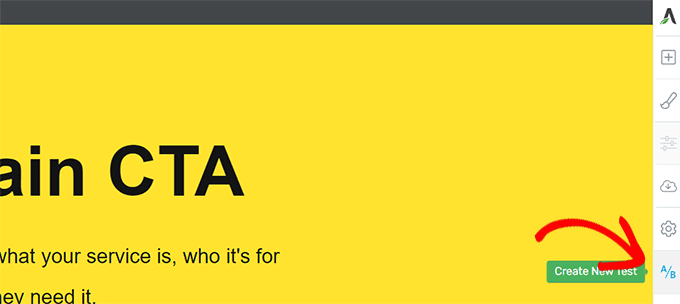
หลังจากนั้น คลิกที่ปุ่ม 'A/B' ในคอลัมน์ด้านขวาเพื่อสร้างการทดสอบ A/B ใหม่

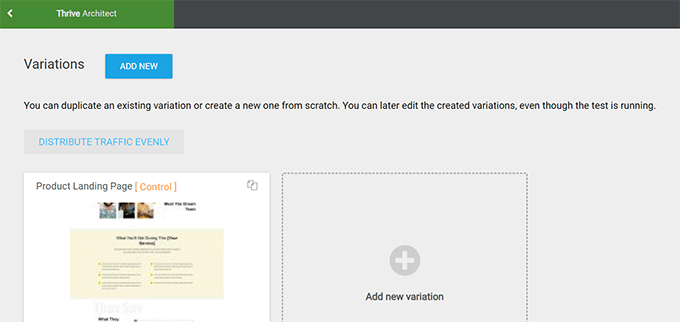
หากต้องการเรียกใช้การทดสอบ A/B คุณต้องมีหน้าเว็บอย่างน้อยสองเวอร์ชัน
ในหน้าจอถัดไป คลิกที่ปุ่มเพิ่มรูปแบบใหม่เพื่อสร้างหน้า Landing Page เวอร์ชันใหม่

ตอนนี้จะสร้างรูปแบบใหม่ และคุณสามารถเริ่มแก้ไขได้โดยใช้ Thrive Architect
ทำการเปลี่ยนแปลงหน้าเว็บที่คุณคิดว่าจะทำงานได้ดีกว่าเวอร์ชันก่อนหน้า
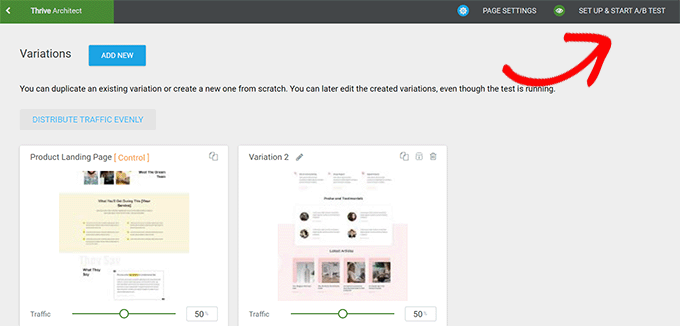
หลังจากนั้น เพียงคลิกที่ปุ่ม 'บันทึกงาน' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ จากนั้นคลิกที่ปุ่ม 'A/B' อีกครั้ง

คุณสามารถเลือกปริมาณการเข้าชมที่คุณต้องการส่งไปยังหน้ารูปแบบต่างๆ จากนั้นคลิกที่ปุ่ม 'ตั้งค่าและเริ่มการทดสอบ A/B' ที่ด้านบน
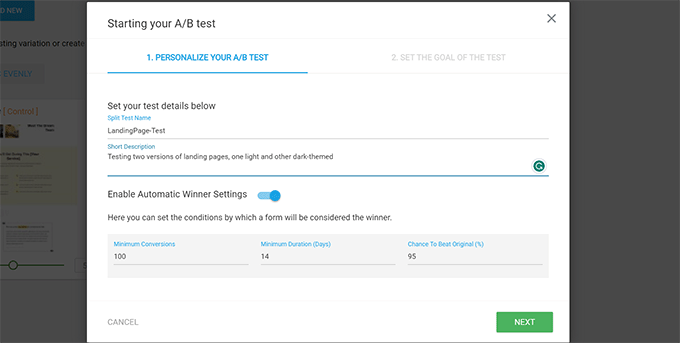
ซึ่งจะแสดงป๊อปอัปที่คุณสามารถกำหนดการตั้งค่าการทดสอบ A/B ได้

คุณต้องตั้งชื่อและคำอธิบายการทดสอบของคุณ หลังจากนั้น คุณสามารถเปิดการตั้งค่าผู้ชนะอัตโนมัติและกำหนดข้อกำหนดขั้นต่ำสำหรับรูปแบบที่จะชนะ
คลิกที่ปุ่ม 'ถัดไป' เพื่อดำเนินการต่อ
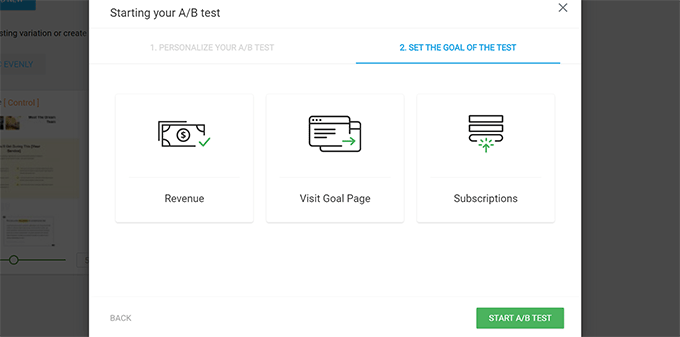
สุดท้าย คุณจะถูกขอให้เลือกเป้าหมายสำหรับการทดสอบ ตัวอย่างเช่น หากเป็นหน้าผลิตภัณฑ์ คุณอาจต้องการเลือก 'รายได้'

สุดท้าย คลิกที่ปุ่ม 'เริ่มการทดสอบ A/B' เพื่อสิ้นสุดการตั้งค่า
ตอนนี้ Thrive Optimize จะเริ่มแสดงหน้าสองรูปแบบแก่ผู้ใช้ของคุณ และติดตามการโต้ตอบของผู้ใช้ในหน้านั้น
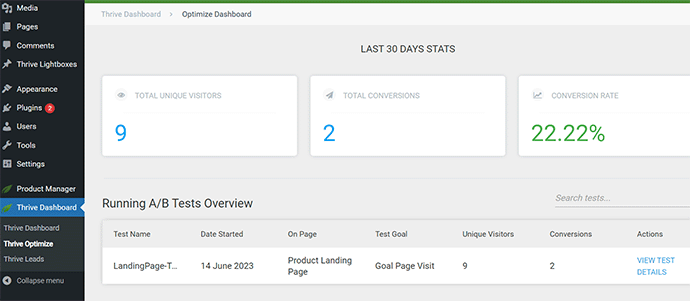
คุณสามารถดูผลการทดสอบได้ตลอดเวลาโดยไปที่หน้า Thrive Dashboard » Thrive Optimize

เมื่อการทดสอบดำเนินการตามระยะเวลา คุณจะเห็นได้ว่าหน้าใดทำงานได้ดีกว่าสำหรับการแปลงหรือเป้าหมายที่คุณตั้งไว้ระหว่างการทดสอบ จากนั้นคุณจะสามารถทำการเปลี่ยนแปลงเพื่อปรับปรุง UX บนเว็บไซต์ของคุณได้
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเรียกใช้การทดสอบ A/B บนเว็บไซต์ WordPress ของคุณ
ทดสอบองค์ประกอบการแปลงด้วยตนเอง
หลายครั้ง คุณอาจไม่สามารถเรียกใช้การทดสอบแยก A/B สำหรับหน้าเว็บทั้งหมดของคุณได้ โชคดีที่มีวิธีอื่นๆ ในการทดสอบว่าองค์ประกอบการแปลงในหน้าเว็บของคุณทำงานอยู่หรือไม่
เจ้าของเว็บไซต์มักจะดูที่การแสดงเว็บไซต์ของตนแบบคงที่และไม่ได้โต้ตอบกับเว็บไซต์เหมือนที่ผู้ใช้จริงทำ นั่นเป็นสาเหตุที่ความล้มเหลวในการโต้ตอบจำนวนมากไม่มีใครสังเกตเห็นเป็นเวลานาน
นี่คือเวลาที่คุณจะต้องทำงานด้วยตนเอง คุณสามารถพยายามเลียนแบบเส้นทางของผู้ใช้ให้ดีที่สุดเท่าที่จะเป็นไปได้เพื่อทำ Conversion ให้เสร็จสมบูรณ์
ตัวอย่างเช่น หากคุณเปิดร้านค้าอีคอมเมิร์ซ คุณสามารถเริ่มต้นจากหน้าที่ผู้ใช้มักจะไปถึง หลังจากนั้น ให้ดูที่หน้าผลิตภัณฑ์ เพิ่มสินค้าลงในรถเข็น และดำเนินการชำระเงินให้เสร็จสิ้น
ภายในการตรวจสอบ UX ของคุณ คุณต้องทดสอบแบบฟอร์ม ฟังก์ชันรถเข็น และประสบการณ์การชำระเงินทั้งหมดของคุณด้วยการโต้ตอบกับองค์ประกอบเหล่านั้นเหมือนลูกค้า
นอกจากนี้ อย่าลืมทดสอบองค์ประกอบเหล่านี้ทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป
ขั้นตอนที่ 8: ทดสอบโฟลว์ของผู้ใช้เพื่อค้นหาคอขวด
ขั้นตอนของผู้ใช้คือการเดินทางของลูกค้าทั่วทั้งเว็บไซต์ของคุณ ผู้ใช้มักจะใช้เส้นทางที่คาดเดาได้ไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ จนกว่าพวกเขาจะซื้อของบางอย่างหรือส่งแบบฟอร์ม
วิธีที่ดีที่สุดในการติดตามการไหลของผู้ใช้คือการใช้ MonsterInsights มันมาพร้อมกับส่วนเสริมการเดินทางของผู้ใช้ที่ช่วยให้คุณเห็นทุกขั้นตอนของการเดินทางของลูกค้าทั่วทั้งไซต์ของคุณ รวมถึงหน้าและผลิตภัณฑ์ที่พวกเขาดูและระยะเวลาที่พวกเขาอยู่ที่นั่น
เพียงติดตั้งและเปิดใช้งานปลั๊กอิน MonsterInsights
หมายเหตุ: คุณต้องมีแผน Pro เป็นอย่างน้อยเพื่อใช้ส่วนเสริมการเดินทางของผู้ใช้
หลังจากตั้งค่า MonsterInsights แล้ว คุณต้องไปที่หน้า Insights » Addons จากที่นี่ ค้นหาส่วนเสริมการเดินทางของผู้ใช้ จากนั้นติดตั้งและเปิดใช้งาน

ถัดไป คุณต้องติดตั้งและเปิดใช้งานส่วนเสริมอีคอมเมิร์ซ วิธีนี้จะช่วยคุณติดตามการเดินทางของลูกค้าบนแพลตฟอร์มอีคอมเมิร์ซยอดนิยมสำหรับ WordPress เช่น WooCommerce, Easy Digital Downloads, MemberPress และอื่นๆ
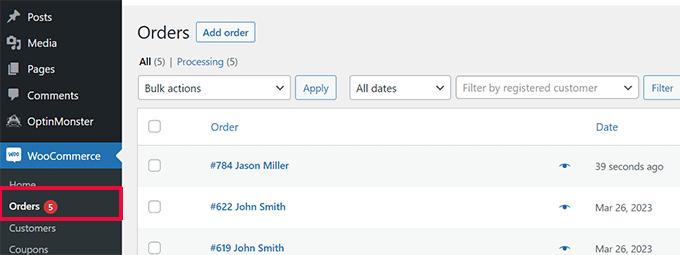
ตอนนี้ MonsterInsights จะแสดงการเดินทางของผู้ใช้ในแต่ละคำสั่งซื้อ ตัวอย่างเช่น ใน WooCommmerce คุณสามารถไปที่หน้า WooCommerce » Orders และคลิกที่คำสั่งซื้อแต่ละรายการ

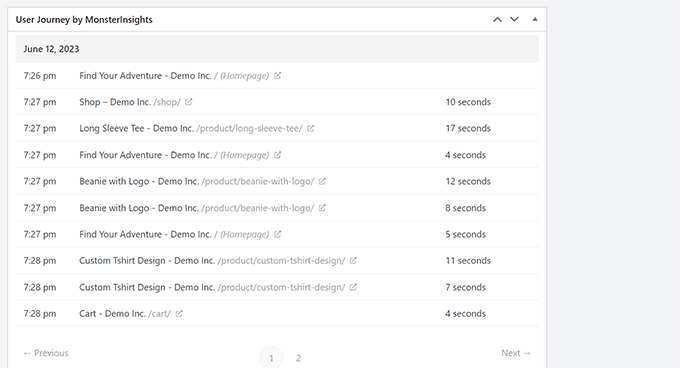
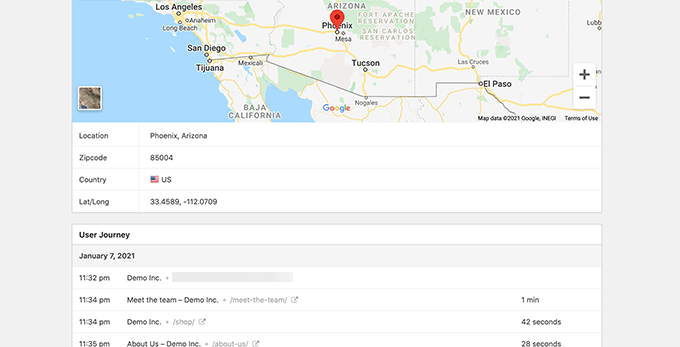
ในหน้ารายละเอียดการสั่งซื้อ ให้เลื่อนลงไปที่ส่วนการเดินทางของผู้ใช้ MonsterInsights
นี่จะแสดงการโต้ตอบของผู้ใช้ทั้งหมดบนเว็บไซต์ของคุณพร้อมเวลาและระยะเวลา

สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเปิดใช้งานการติดตามลูกค้าใน WooCommerce
หากคุณไม่ได้ใช้แพลตฟอร์มอีคอมเมิร์ซ คุณยังคงติดตามการเดินทางของผู้ใช้สำหรับแบบฟอร์ม WordPress ของคุณได้
หากคุณใช้ WPForms เพื่อจับลีด ก็จะมาพร้อมกับการติดตามการเดินทางของผู้ใช้ที่ช่วยให้คุณติดตามว่าผู้ใช้ใช้เส้นทางใดในการส่งแบบฟอร์ม

เช่นเดียวกับองค์ประกอบ Conversion ส่วนอื่นๆ ของเว็บไซต์ของคุณอาจขัดขวางการไหลของผู้ใช้และปิดกั้นเส้นทางที่นำพวกเขาไปสู่การเป็นลูกค้า
คุณจะต้องประเมินเส้นทางของผู้ใช้ด้วยตนเองใน Google Analytics เพื่อดูว่าการเดินทางของพวกเขาสิ้นสุดลงที่จุดใด คุณยังสามารถจำลองเส้นทางผู้ใช้เพื่อดูว่าคุณประสบปัญหาความสามารถในการใช้งานที่ทำให้ผู้ใช้ไม่สามารถดำเนินการต่อได้หรือไม่
ขั้นตอนที่ 9: ประเมินคุณภาพเนื้อหาเว็บไซต์
องค์ประกอบภาพไม่ใช่สิ่งเดียวที่สร้างประสบการณ์การใช้งานที่ดีหรือไม่ดี
เนื้อหาเว็บไซต์ของคุณมีบทบาทสำคัญในการโน้มน้าวใจผู้ใช้ให้อยู่ในบล็อกหรือเว็บไซต์ของคุณ WordPress และมองไปรอบๆ นอกจากนี้ยังช่วยให้เครื่องมือค้นหาพบเนื้อหาของคุณได้ง่ายขึ้น และส่งผู้เยี่ยมชมมายังไซต์ของคุณมากขึ้น
เราขอแนะนำให้ทำการตรวจสอบ SEO อย่างสมบูรณ์สำหรับเว็บไซต์ของคุณและปรับเนื้อหาของคุณให้เหมาะสมสำหรับ SEO
ในการทำเช่นนั้น คุณต้องใช้ All in One SEO สำหรับ WordPress เป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาดที่ช่วยให้คุณปรับปรุงเนื้อหาของคุณสำหรับการจัดอันดับการค้นหาและประสบการณ์ของผู้ใช้ได้อย่างง่ายดาย

All in One SEO มาพร้อมกับการวิเคราะห์ SEO ในตัว ตัววิเคราะห์พาดหัว และเครื่องมือตรวจสอบ SEO ทั่วทั้งไซต์ คุณลักษณะทั้งหมดนี้ช่วยให้คุณปรับปรุงคุณภาพและการค้นพบเนื้อหาของคุณได้
คุณจะต้องประเมินเนื้อหาของคุณด้วย ตัวอย่างเช่น หากหน้าใดหน้าหนึ่งไม่ติดอันดับหรือมีการแปลงที่ดี ให้พิจารณาทำให้หน้านั้นครอบคลุมมากขึ้นโดยเพิ่มเนื้อหาที่เป็นประโยชน์
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไขการลดลงของเนื้อหาใน WordPress
อย่าลืมตรวจสอบเนื้อหาของคุณเพื่อหาข้อผิดพลาดในการสะกดคำและไวยากรณ์ พวกเขาอาจทำให้เว็บไซต์ของคุณดูไม่เป็นมืออาชีพและสร้างประสบการณ์ที่ไม่ดีแก่ผู้ใช้
ขอแนะนำให้ใช้ Grammarly เป็นเครื่องมือการเขียนที่ขับเคลื่อนด้วย AI ที่ดีที่สุด ซึ่งจะช่วยคุณแก้ไขการสะกดคำและข้อผิดพลาดทางไวยากรณ์โดยอัตโนมัติ

Grammarly ยังมีแผนฟรีตลอดไปพร้อมการตรวจสอบตัวสะกดและไวยากรณ์ อย่างไรก็ตาม เราขอแนะนำให้ซื้อแผนแบบชำระเงินเพื่อปลดล็อกฟีเจอร์ที่ทรงพลังยิ่งขึ้น
เราหวังว่าบทความนี้จะช่วยให้คุณได้เรียนรู้วิธีการตรวจสอบ UX ของเว็บไซต์ WordPress ของคุณ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีการตรวจสอบ SEO ของไซต์ของคุณ หรือคำแนะนำจากผู้เชี่ยวชาญของเราสำหรับบริการการตลาดผ่านอีเมลที่ดีที่สุดเพื่อพัฒนาเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
