วิธีเชื่อมต่อแผงของคุณใน Divi 5 (อัลฟ่าสาธารณะ)
เผยแพร่แล้ว: 2024-10-06หนึ่งในคุณสมบัติใหม่ที่น่าตื่นเต้นที่สุดใน Divi 5 Visual Builder คือความสามารถใน การเชื่อมต่อแผงการตั้งค่าของคุณ คุณสมบัตินี้นำเสนอการควบคุมพื้นที่ทำงานของคุณที่ได้รับการปรับปรุงเพื่อลดความยุ่งเหยิงของ modal และเปิดใช้งานมัลติทาสก์ที่ราบรื่น ช่วยให้คุณสามารถเชื่อมต่อแผงการตั้งค่าหลายแผงไว้ที่ด้านข้างของหน้าจอและเข้าถึงได้ตามต้องการ หมดยุคแห่งการเปิดและปิด Modals อย่างต่อเนื่อง Divi 5 นำทุกสิ่งมาไว้ใกล้มือคุณ
ด้วย การเชื่อมต่อแบบหลายแผง คุณสามารถปรับแต่งอินเทอร์เฟซให้เหมาะกับขั้นตอนการทำงานของคุณได้ โพสต์นี้จะแนะนำวิธีใช้การเชื่อมต่ออย่างมีประสิทธิภาพเพื่อให้คุณได้รับประโยชน์สูงสุดจากฟีเจอร์ที่เปลี่ยนแปลงเกมนี้
ดาวน์โหลด Divi 5 Alpha ลองใช้ Divi 5 Demo เป็นผู้ทดสอบข้อผิดพลาด Divi 5

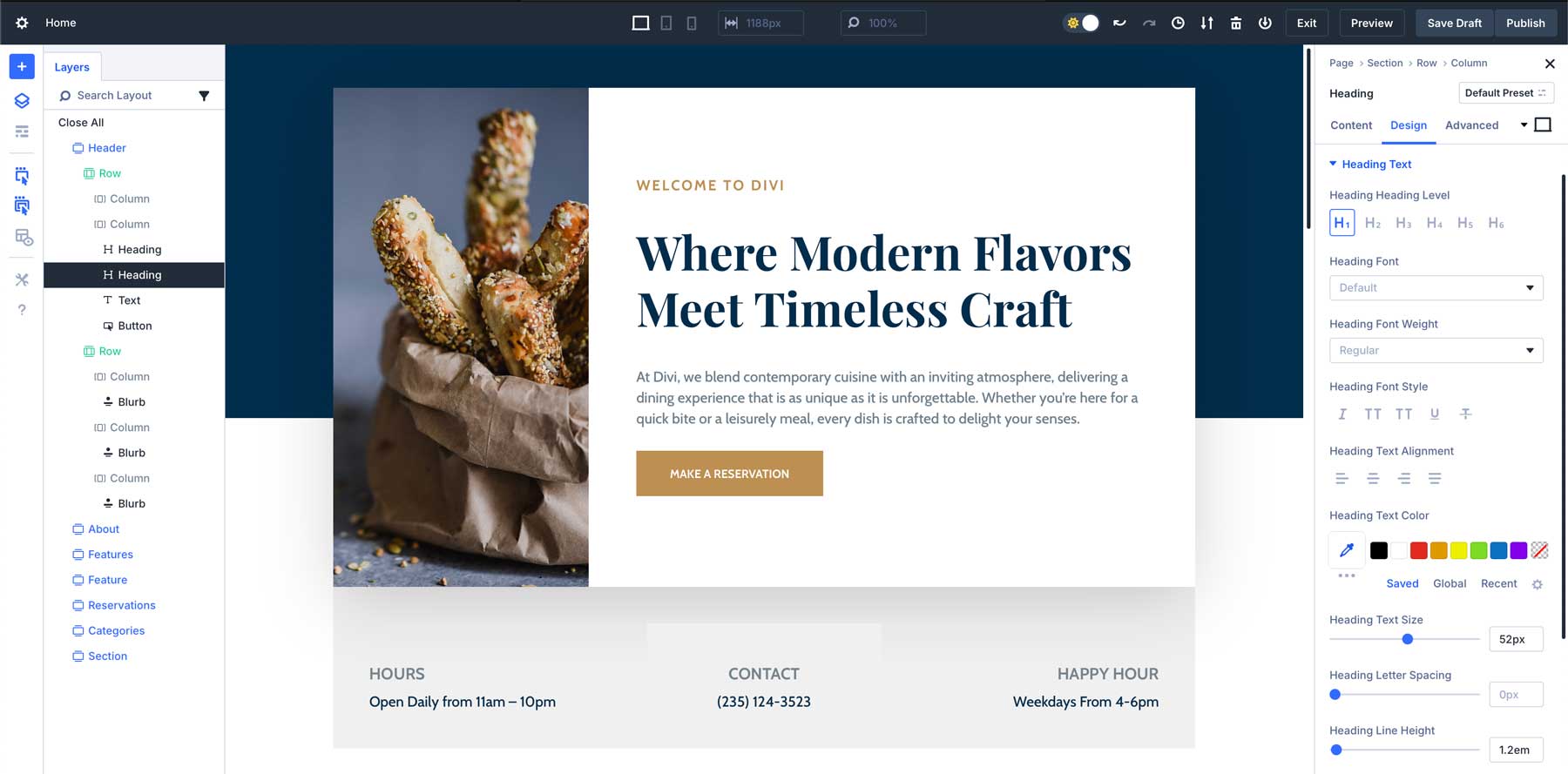
Divi 5 Visual Builder ใหม่พร้อมแผงเชื่อมต่อเพื่อขั้นตอนการทำงานที่ดีที่สุด
- 1 การเชื่อมต่อใน Divi 5 คืออะไร?
- 2 วิธีเชื่อมต่อแผงของคุณ
- 3 ประโยชน์ของการเชื่อมต่อแบบหลายแผง
- 3.1 1. เครื่องมือสร้างภาพของคุณในแบบของคุณ
- 3.2 2. การสลับแผงแบบไม่มีรอยต่อ: แท็บและการแยกการเชื่อมต่อ
- 3.3 3. ตัวเลือกที่ซ่อนอยู่น้อยลง
- 3.4 4. โทนสีที่ปรับแต่งได้ด้วยโหมดแสงและความมืด
- 4 รายงานข้อบกพร่องใด ๆ ที่คุณพบ
- 5 ความคิดสุดท้าย
- 6 ทรัพยากร Divi 5 เพิ่มเติม
การเชื่อมต่อใน Divi 5 คืออะไร?
นี่อาจเป็นแฮ็คเพิ่มประสิทธิภาพการทำงานที่คุณต้องการใน Divi มาโดยตลอด ช่วยให้คุณสามารถโต้ตอบกับการตั้งค่าหลายรายการพร้อมกัน ลดการคลิกและการหยุดชะงักที่อาจทำให้คุณช้าลง เพื่อเป็นโบนัสเพิ่มเติม ฉันคิดว่าสิ่งนี้จะทำให้ผู้ใช้ใหม่เรียนรู้ Divi ได้ง่ายกว่าที่เคย เนื่องจากไม่มีส่วนควบคุมและโมดอลที่หายไป
การเทียบท่า ใน Divi 5 ช่วยให้คุณสามารถย้ายและจัดระเบียบพาเนล Visual Builder ต่างๆ ของคุณโดยยึดไว้ที่ด้านข้างของอินเทอร์เฟซ วิธีนี้ช่วยให้คุณโต้ตอบกับพื้นที่ทำงานของคุณ ได้มากกว่าหนึ่งวิธี แทนที่จะเปิดและปิดแผงต่างๆ ในขณะที่คุณทำงาน ตอนนี้คุณสามารถเชื่อมต่อแผงเหล่านั้นให้เข้าที่ ทำให้ทุกสิ่งที่คุณต้องการมองเห็นและเข้าถึงได้

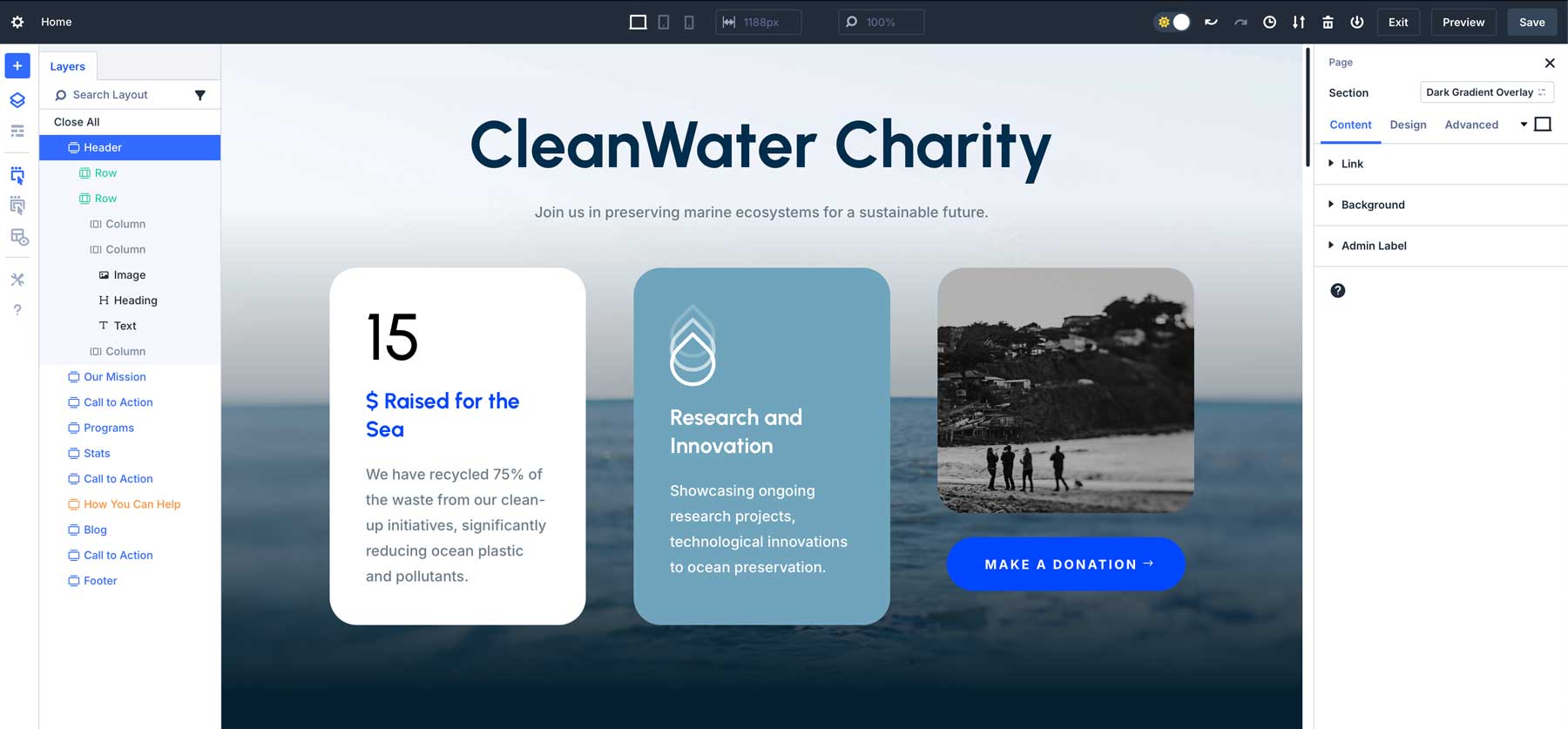
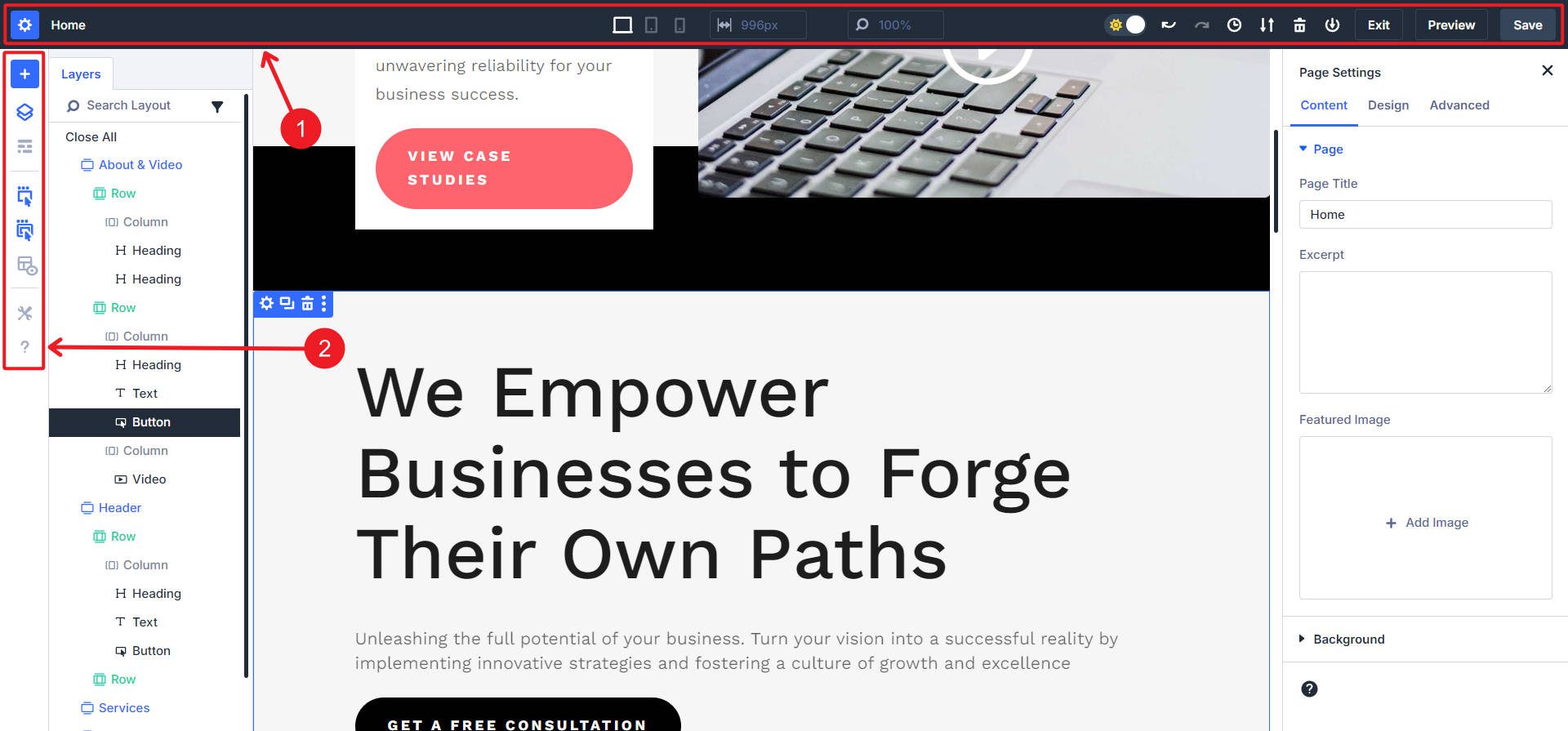
แสดงแล้ว: แผงเลเยอร์ทางด้านซ้ายและแผงหน้า/การตั้งค่าเชื่อมต่ออยู่ทางด้านขวา
ด้วยการเปิด ตัวการเชื่อมต่อแบบหลายแผง คุณสามารถเปิดแผงหลายแผงพร้อมกันและจัดระเบียบเป็นแท็บได้ คุณจึงสามารถสลับระหว่างการตั้งค่าต่างๆ โดยไม่รบกวนขั้นตอนการทำงานของคุณ การปรับแต่งเครื่องมือสร้างของคุณเป็นเรื่องง่าย
วิธีเชื่อมต่อแผงของคุณ
คุณสมบัติใหม่นี้ให้ความยืดหยุ่นอย่างมาก แต่ทั้งหมดนี้ทำงานโดยใช้หลักการเชื่อมต่อแบบเดียวกัน
ขั้นตอนที่ 1: เลือกแผงของคุณ
เมื่อคุณเจอแผงใดแผงหนึ่ง คุณสามารถตัดสินใจวางไว้ทุกที่ที่คุณต้องการได้ ตัวอย่างของแผงที่เชื่อมต่อได้ ได้แก่ แผงเพจ/การตั้งค่า แผงเลเยอร์ แผงความช่วยเหลือ แผงการตั้งค่าตัวสร้าง และแผงประวัติ

ขั้นตอนที่ 2: เชื่อมต่อแผงควบคุม
หากต้องการเชื่อมต่อแผงใด ๆ ให้คลิกและลากไปที่ขอบขวาหรือซ้ายของหน้าจอ ทันทีที่คุณปล่อยแผง แผงจะล็อคเข้าที่และยังคงอยู่ที่ด้านข้างของพื้นที่ทำงานของคุณ หากจำเป็น คุณสามารถคลิกและลากแผงที่เชื่อมต่อไว้เพื่อเปลี่ยนตำแหน่งที่ด้านตรงข้ามหรือยึดไว้เพื่อการเข้าถึงที่รวดเร็ว
ดูวิธีเชื่อมต่อแผงโดยการลากไปทางซ้ายหรือขวาของพื้นที่ทำงานของคุณ
ขั้นตอนที่ 3: จัดระเบียบด้วยแท็บหรือแยกการเชื่อมต่อ
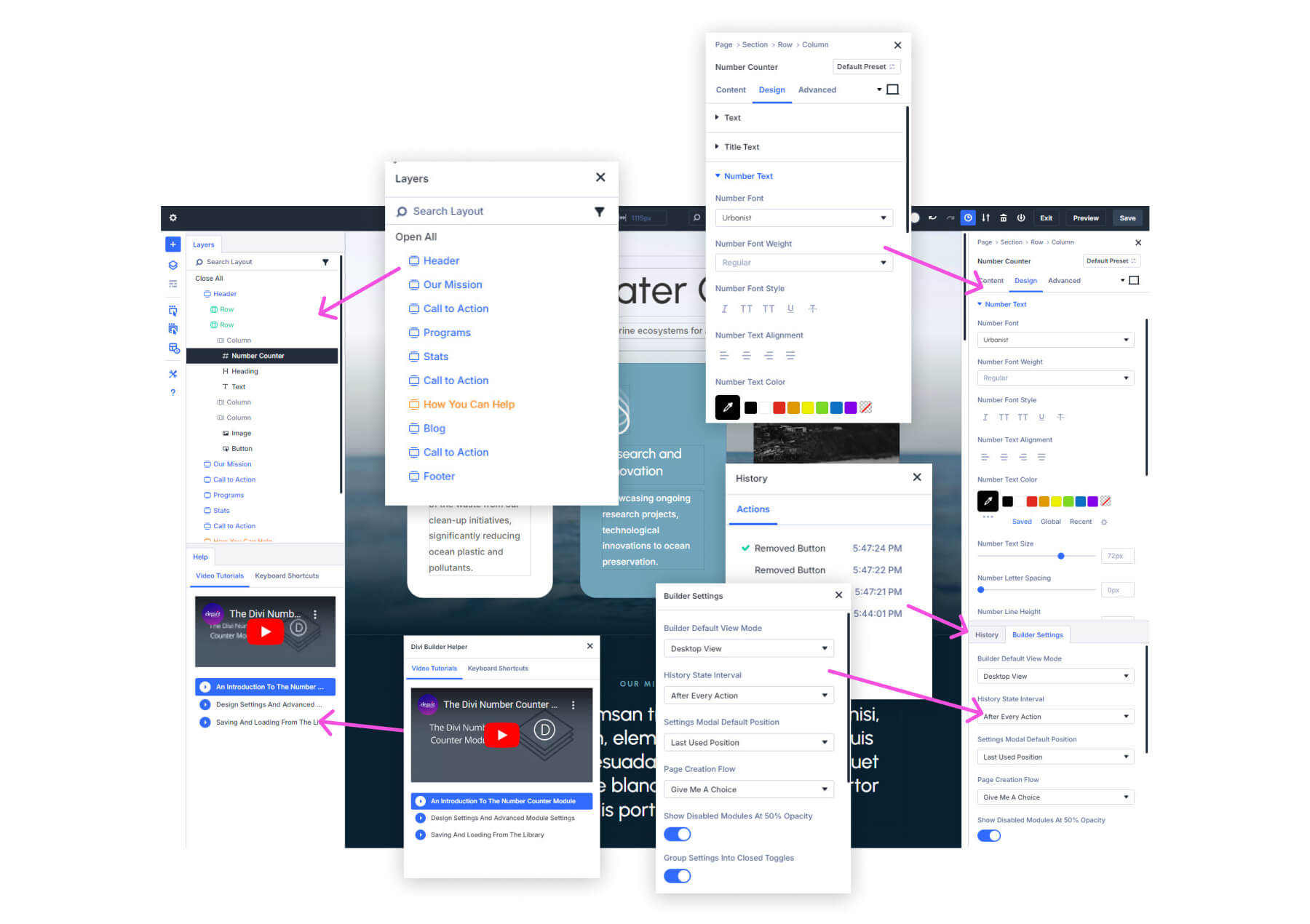
แผงสามารถจัดระเบียบผ่านแท็บหรือแยกการเชื่อมต่อ ช่วยให้คุณสามารถสลับ/เลื่อนระหว่างแผงต่างๆ ได้อย่างง่ายดายโดยไม่ต้องปิดแผงเหล่านั้น
เคล็ดลับจากผู้เชี่ยวชาญ: หากคุณพบว่าตัวเองสลับไปมาระหว่างแผงเดียวกัน ให้เก็บแผงเหล่านั้นไว้และใช้แท็บเพื่อนำทางระหว่างแผงเหล่านั้นอย่างรวดเร็ว ซึ่งช่วยลดความจำเป็นในการเปิดและปิดโมดอลซ้ำๆ เพื่อให้คุณมุ่งเน้นไปที่การออกแบบของคุณได้
ประโยชน์ของการเชื่อมต่อแบบหลายแผง
ด้วยการให้พลังแก่คุณในการจัดระเบียบและจัดการแผงการตั้งค่าหลายรายการพร้อมกัน Divi 5 ช่วยให้คุณออกแบบได้เร็วและมีประสิทธิภาพยิ่งขึ้น

1. เครื่องมือสร้างภาพในแบบของคุณ
Divi 4 ได้รับการวางผังไว้เป็นอย่างดีและยังคงให้ผู้ใช้อยู่ในรูปแบบนั้น (ยกเว้นแง่มุมที่ปรับได้เล็กน้อยบางประการ) การเชื่อมต่อแบบหลายแผงของ Divi 5 ช่วยให้คุณตั้งค่าพื้นที่ทำงานให้เหมาะกับกระบวนการออกแบบที่เป็นเอกลักษณ์ของคุณ แทนที่จะข้ามไปมาระหว่างโมดอลการตั้งค่าป๊อปอัป แผงที่ใช้บ่อยที่สุดของคุณจะมองเห็นได้เสมอและพร้อมสำหรับการปรับเปลี่ยนอย่างรวดเร็ว

การตั้งค่า Divi 5 VB ของฉัน: แผงความช่วยเหลือที่มุมขวาล่างสำหรับทางลัด แผงเลเยอร์ด้านบนขวา แผงหน้า/การตั้งค่าทางด้านซ้ายสำหรับการตั้งค่าการออกแบบ X-Ray เพื่อดูขอบเขตของแต่ละองค์ประกอบของหน้า และปริมาณสีส้มที่เหมาะสม .
2. การสลับแผงแบบไม่มีรอยต่อ: แท็บและการแยกการเชื่อมต่อ
การเชื่อมต่อแผงการตั้งค่าหลายรายการช่วยให้ทำงานหลายอย่างพร้อมกันได้ง่ายขึ้น คุณไม่จำเป็นต้องเปิดและปิดโมดัลต่างๆ ซ้ำๆ อีกต่อไปในขณะที่คุณทำงาน เชื่อมต่อแผงที่จำเป็นและสลับระหว่างแผงเหล่านั้นทันทีโดยใช้แท็บหรือซ้อนมุมมองแผงหลาย ๆ อันเพื่อรักษาการมองเห็นได้ทันทีขณะแก้ไข เมื่อคุณคลิกเข้าไปในองค์ประกอบ แผงของคุณจะแสดงการตั้งค่าในตำแหน่งที่กำหนด
3. ตัวเลือกที่ซ่อนอยู่น้อยลง
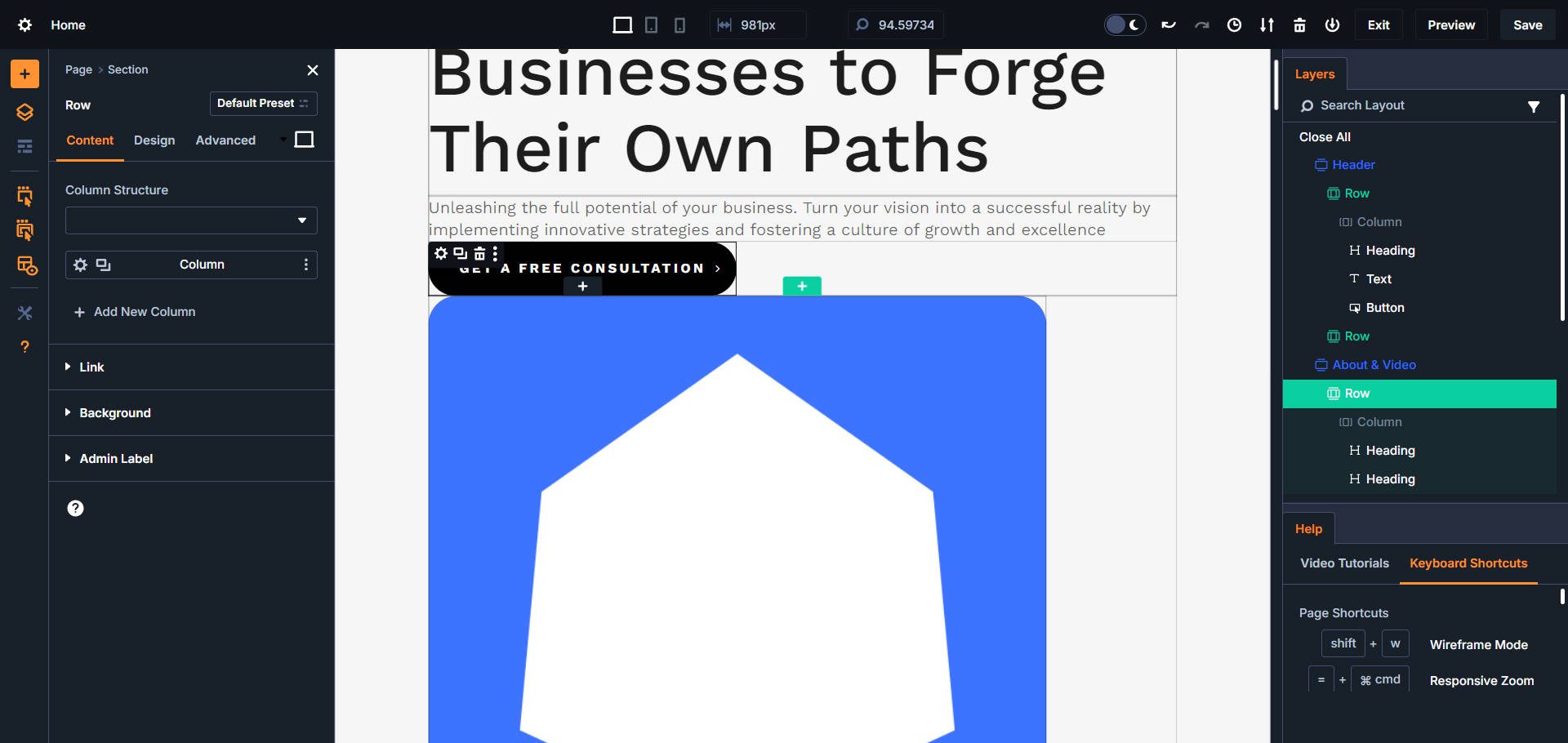
Divi 5 เปิดเผยการตั้งค่า Visual Builder ทั้งหมดที่ซ่อนอยู่หลังการคลิกพิเศษใน Divi 4 แทนที่จะคลิกหลายครั้งเพื่อไปยังที่ที่คุณไป การตั้งค่าเหล่านั้นจะถูกเปิดเผยมากขึ้น แผงที่เชื่อมต่อได้เป็นส่วนสำคัญของสิ่งนั้น แต่การปรับปรุง UI อื่น ๆ ก็มีบทบาทเช่นกัน คุณสมบัติเด่นประการแรกคือเส้นทาง Breadcrumb ในแผงการตั้งค่า ช่วยให้ผู้ใช้สามารถดูและนำทางไปยังรายการหลักของรายการย่อยที่เลือกได้อย่างง่ายดาย
ถัดไปคือแถบเพจแบบถาวร (แถบด้านบน) และตัวควบคุมแถบด้านข้าง (ทางด้านซ้าย) ทั้งสองอย่างนี้ทำให้เข้าถึงการตั้งค่าและคุณสมบัติที่สำคัญหลายอย่างได้อย่างง่ายดายตลอดเวลา นอกจากนี้ยังมีตัวเลือกในการแสดง/ซ่อนแถบผู้ดูแลระบบ WordPress เริ่มต้น ซึ่งฉันพบว่าช่วยทำความสะอาดสิ่งต่างๆ ได้มาก

สุดท้ายนี้ คุณสามารถคลิกขวาที่องค์ประกอบใดๆ บนหน้าและดูตัวเลือกเพิ่มเติมได้ทันที
4. โทนสีที่ปรับแต่งได้พร้อมโหมดแสงและความมืด
ฟีเจอร์ที่ปรับแต่งได้สุดท้ายที่ฉันอยากจะชี้ให้เห็นคือฟีเจอร์คุณภาพชีวิตที่ดีมาก เนื่องจากมีข้อมูลมากมายบนหน้าเว็บที่สามารถอยู่ที่นั่นได้เสมอ การควบคุมเพียงเล็กน้อยว่าสิ่งเหล่านั้นจะดูดีสำหรับคุณ ความสามารถในการสลับระหว่างโหมดสว่างและโหมดมืดเป็นเพียงส่วนเสริมที่ดี นอกจากนี้ยังมีตัวเลือกให้เลือกโทนสีที่คุณต้องการ (สีส้มเป็นสีโปรดของฉัน ดังนั้นได้โปรด)
เป็นการดีสำหรับทั้งสไตล์และการจัดแผงและพื้นที่เชื่อมต่อของคุณ
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับอินเทอร์เฟซ Divi 5 หรือไม่ อ่านคำแนะนำโดยละเอียดของเราเกี่ยวกับการทำความรู้จักกับอินเทอร์เฟซ Divi 5
พร้อมที่จะลองเชื่อมต่อแผงแล้วหรือยัง? ดาวน์โหลด Divi 5 Public Alpha และเริ่มจัดระเบียบพื้นที่ทำงานของคุณวันนี้
ดาวน์โหลด Divi 5 Public Alpha
รายงานข้อบกพร่องใด ๆ ที่คุณพบ
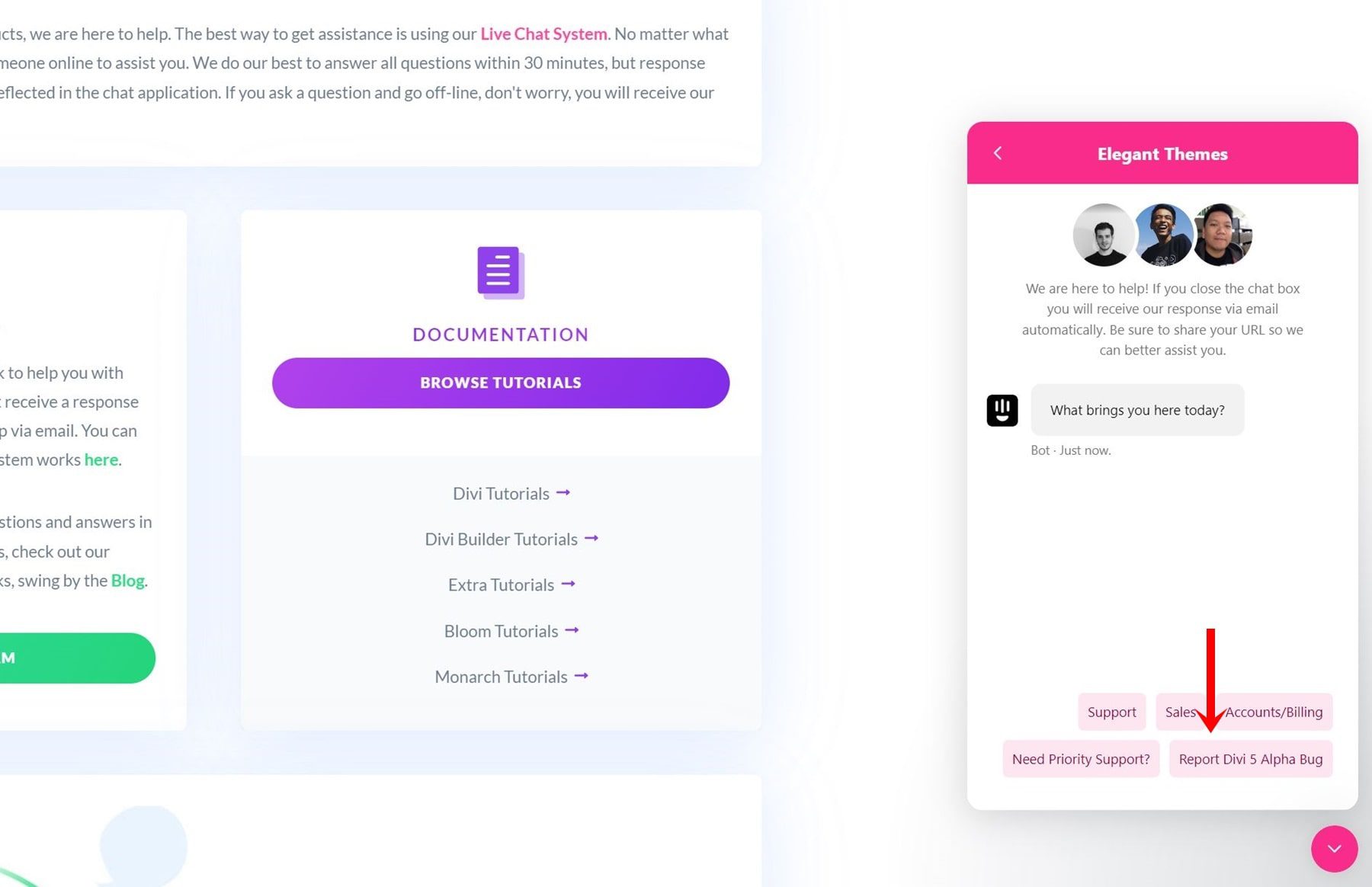
เราต้องการความช่วยเหลือจากคุณในการปรับปรุง Divi 5 โดยเข้าร่วมเป็นผู้ทดสอบข้อบกพร่อง! คุณสามารถรายงานข้อบกพร่องผ่านการแชทสนับสนุนของเรา เพียงไปที่แท็บช่วยเหลือในพื้นที่สมาชิกของคุณแล้วคลิกปุ่ม “แชทกับทีมของเรา” สีเขียวใต้การสนับสนุนด้านเทคนิค
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับกระบวนการนี้ โปรดดูโพสต์เรียกผู้ทดสอบข้อบกพร่องทั้งหมดของเรา

โปรดแจ้งให้เราทราบหากคุณพบข้อบกพร่องใน Visual Builder ที่เกี่ยวข้องกับคุณสมบัติแผงเชื่อมต่อ (หรือสิ่งอื่นใด)
ร่วมเป็นผู้ทดสอบข้อผิดพลาด Divi 5
ความคิดสุดท้าย
คุณสมบัติการเชื่อมต่อแบบหลายแผงใน Divi 5 ได้รับการออกแบบมาเพื่อช่วยให้คุณทำงานกับการตั้งค่าที่หายไปน้อยลงและระดับของความเป็นส่วนตัว Divi 5 กำจัดการคลิกที่ไม่จำเป็นและเก็บเครื่องมือของคุณไว้เพียงปลายนิ้วสัมผัส ช่วยให้คุณสามารถเชื่อมต่อและจัดระเบียบแผงหลาย ๆ แผงเพื่อให้เหมาะกับขั้นตอนการทำงานของคุณ
ตอนนี้คุณรู้วิธีใช้คุณลักษณะนี้ให้เกิดประโยชน์สูงสุดแล้ว ก็ถึงเวลาลองใช้ด้วยตัวคุณเอง ดาวน์โหลด Divi 5 Public Alpha และเริ่มปรับแต่งพื้นที่ทำงานของคุณวันนี้ เราอยากได้ยินว่าฟีเจอร์นี้ช่วยปรับปรุงประสบการณ์การออกแบบของคุณได้อย่างไร และคำติชมของคุณจะช่วยเราปรับปรุง Divi 5 เมื่อเราเข้าใกล้การเปิดตัวครั้งสุดท้ายมากขึ้น หากคุณไม่ต้องหรือไม่สามารถทดสอบ Divi 5 ในสภาพแวดล้อมการทดสอบของคุณเองได้ คุณยังสามารถลองใช้คุณสมบัติการเชื่อมต่อในการสาธิต Divi 5 แบบสดของเราได้
ดาวน์โหลด The Divi 5 Alpha ลองใช้การสาธิต Divi 5
ทรัพยากร Divi 5 เพิ่มเติม
- อ่านโพสต์เชิงลึกของเราบนอินเทอร์เฟซ Divi 5 เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการเปลี่ยนแปลงที่สำคัญในอินเทอร์เฟซ
- สำหรับผู้ที่ต้องการประสบการณ์ที่รวดเร็วยิ่งขึ้น อย่าพลาดการเปรียบเทียบ Visual Builder ที่รวดเร็วเหลือเชื่อของ Divi 5
- หากคุณสนใจว่า Divi 5 จะทำงานอย่างไรในโครงการที่ซับซ้อน เราขอแนะนำให้สำรวจว่าทำไมเราจึงลบรหัสย่อใน Divi 5
- ตรวจสอบคู่มือการติดตั้งโดยละเอียดสำหรับ Divi 5 Public Alpha เพื่อดูคำแนะนำการดาวน์โหลดและติดตั้ง Divi 5 แบบสมบูรณ์
- สุดท้ายนี้ เราจะยินดีเป็นอย่างยิ่งหากคุณคุ้นเคยกับวิธีช่วยปรับปรุง Divi 5 ด้วยการเข้าร่วมเป็นผู้ทดสอบข้อบกพร่องในแคมเปญ Call All Bug Testers
