วิธีเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์ใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2022-11-14คุณต้องการเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์สำหรับเว็บไซต์ของคุณหรือไม่?
การเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์เป็นวิธีที่ดีในการดึงความสนใจของผู้ใช้ สามารถลดอัตราการละทิ้งรถเข็น และเพิ่มยอดขายและรายได้
ในบทความนี้ เราจะแสดงวิธีเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์ใน WordPress

การแจ้งเตือนแท็บเบราว์เซอร์คืออะไร?
การแจ้งเตือนแท็บเบราว์เซอร์คือเมื่อคุณเปลี่ยนแปลงบางอย่างบนแท็บสำหรับเว็บไซต์ของคุณ เมื่อผู้ใช้กำลังโฟกัสไปที่ไซต์อื่นในเบราว์เซอร์ของตน
ด้วยการเพิ่มคุณลักษณะการแจ้งเตือนแท็บเบราว์เซอร์บนเว็บไซต์ WordPress ของคุณ คุณสามารถดึงดูดความสนใจของผู้ใช้ได้ทันทีที่พวกเขาเปิดแท็บอื่นเพื่อออกจากหน้าของคุณ
ตัวอย่างเช่น คุณสามารถเปลี่ยน favicon ของเว็บไซต์ของคุณ ทำให้เว็บไซต์เคลื่อนไหว เขียนข้อความที่กำหนดเอง หรือเพียงแค่เปิดแท็บ
หากคุณมีร้านค้าออนไลน์ การแจ้งเตือนบนแท็บเบราว์เซอร์สามารถช่วยคุณได้จริงๆ การแจ้งเตือนเหล่านี้จะทำให้ลูกค้าที่เสียสมาธิกลับมา ลดอัตราการละทิ้งรถเข็น และเพิ่มการมีส่วนร่วมของลูกค้า
เมื่อใช้คุณลักษณะนี้ คุณสามารถแจ้งเตือนลูกค้าของคุณเกี่ยวกับการละทิ้งรถเข็น หรือแม้แต่เสนอส่วนลดหากพวกเขากลับมาสนใจไซต์ของคุณอีกครั้ง
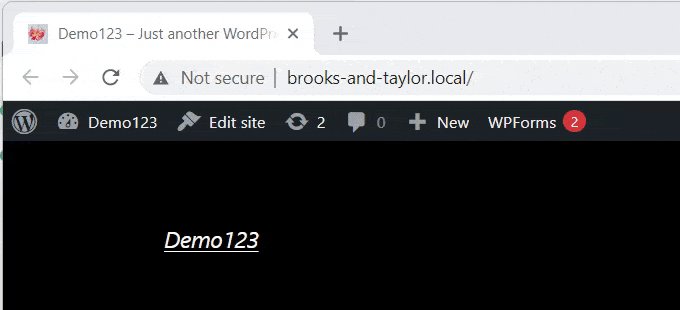
นี่คือตัวอย่างการแจ้งเตือนแท็บเบราว์เซอร์

จากที่กล่าวมา เราจะแสดงวิธีเพิ่มการแจ้งเตือนเบราว์เซอร์สามประเภทใน WordPress
- ติดตั้ง WPCode เพื่อเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์
- พิมพ์ 1. แสดงการอัปเดตใหม่เป็นการแจ้งเตือนแท็บเบราว์เซอร์
- พิมพ์ 2. การเปลี่ยน Favicons เป็นการแจ้งเตือนแท็บเบราว์เซอร์
- ประเภท 3 การเปลี่ยนชื่อไซต์เป็นการแจ้งเตือนแท็บเบราว์เซอร์
ติดตั้ง WPCode เพื่อเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์
คุณสามารถเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์บนไซต์ของคุณได้ง่ายๆ โดยเพิ่มโค้ดที่กำหนดเองใน WordPress โดยปกติแล้ว คุณต้องแก้ไขไฟล์ functions.php ของธีมของคุณ แต่นั่นอาจทำให้เว็บไซต์ของคุณพังได้แม้มีข้อผิดพลาดเล็กน้อย
นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ WPCode ซึ่งเป็นปลั๊กอินส่วนย่อยของโค้ดที่ปลอดภัยและเป็นที่นิยมมากที่สุด ซึ่งใช้โดยเว็บไซต์กว่า 1 ล้านแห่ง
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
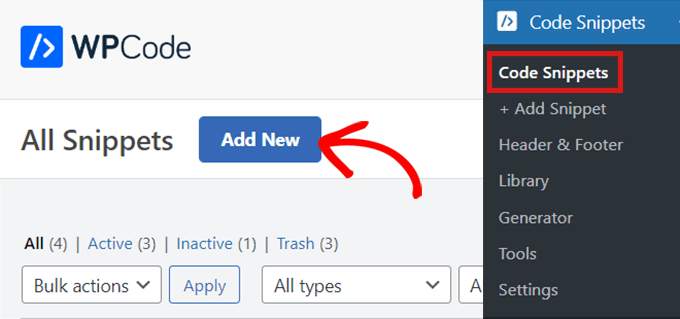
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว เพียงไปที่ Code Snippets » All Snippets ในแผงผู้ดูแลระบบ WordPress ของคุณ

เพียงคลิกที่ปุ่ม 'เพิ่มใหม่' ซึ่งจะนำคุณไปยังหน้า 'เพิ่มตัวอย่างข้อมูล'
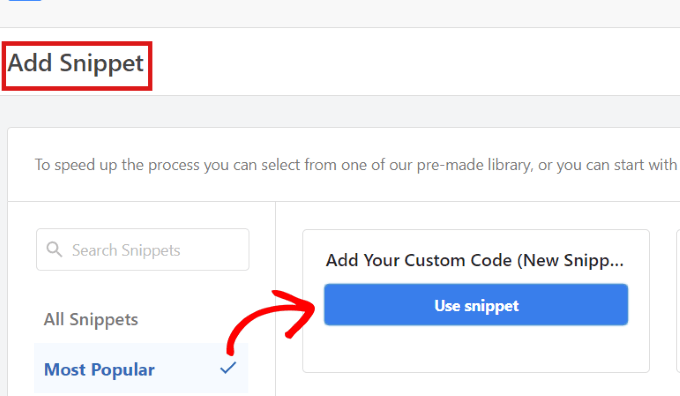
ตอนนี้ วางเมาส์เหนือตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' แล้วคลิกปุ่ม 'ใช้ข้อมูลโค้ด' ด้านล่าง

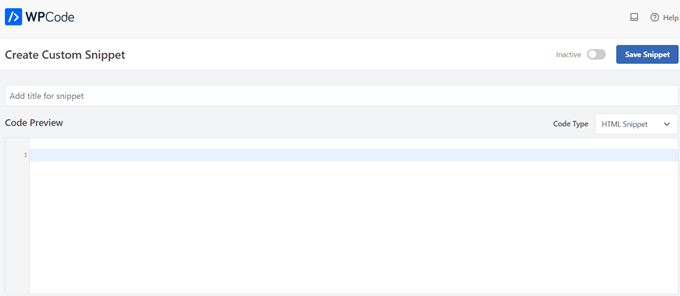
ปลั๊กอินจะนำคุณไปที่หน้า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง'
ไม่ว่าคุณจะใช้การแจ้งเตือนแท็บเบราว์เซอร์ประเภทใด คุณต้องป้อนรหัสด้านล่างโดยใช้หน้านี้

พิมพ์ 1. แสดงการอัปเดตใหม่เป็นการแจ้งเตือนแท็บเบราว์เซอร์
หากคุณใช้โค้ดด้านล่าง ผู้ใช้ของคุณจะได้รับการแจ้งเตือนเกี่ยวกับการอัปเดตใหม่ๆ ที่กำลังโพสต์บนไซต์ของคุณ ตัวเลขจะปรากฏในแท็บเพื่อบอกจำนวนรายการใหม่ที่พวกเขาขาดหายไป
ตัวอย่างเช่น หากคุณมีร้านค้าออนไลน์และคุณเพิ่งเพิ่มสินค้าใหม่บางรายการไปยังสินค้าคงคลัง ผู้ใช้จะเห็นการแจ้งเตือนแท็บเบราว์เซอร์เป็นตัวเลขที่ระบุจำนวนสินค้าใหม่ที่ถูกเพิ่ม
คุณสามารถดูได้จากภาพด้านล่าง:

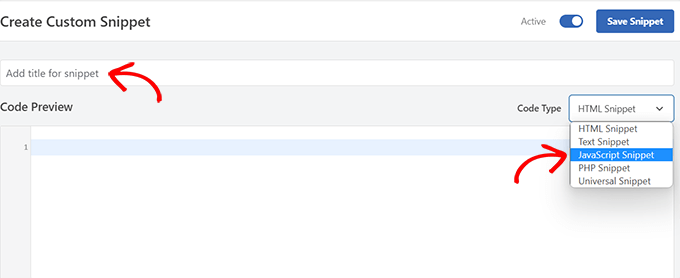
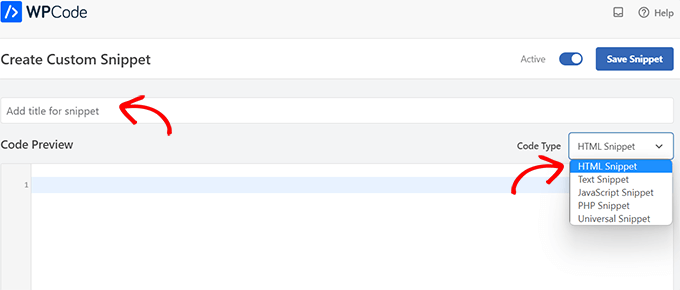
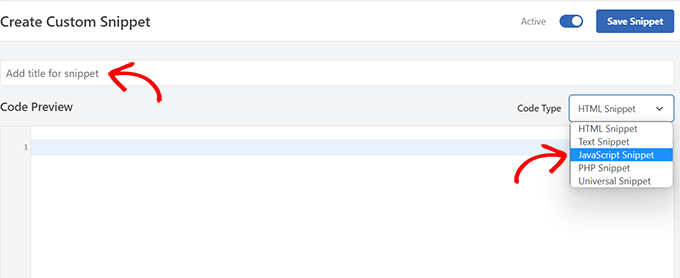
เมื่อคุณอยู่ในหน้า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง' คุณต้องตั้งชื่อข้อมูลโค้ดของคุณ คุณสามารถเลือกอะไรก็ได้ที่ช่วยให้คุณระบุรหัสได้ สิ่งนี้มีไว้สำหรับคุณเท่านั้น
ต่อไป คุณจะเลือก 'ประเภทรหัส' จากเมนูแบบเลื่อนลงทางด้านขวา นี่คือรหัส JavaScript ดังนั้นเพียงคลิกที่ตัวเลือก 'JavaScript Snippet'

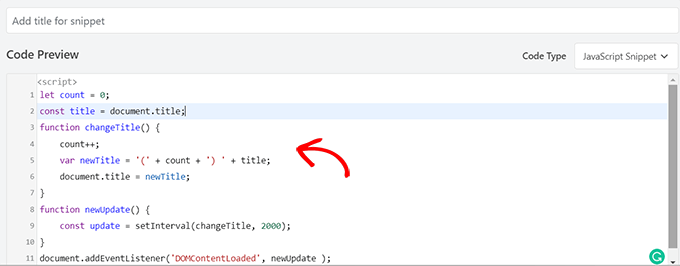
จากนั้น สิ่งที่คุณต้องทำคือคัดลอกและวางข้อมูลโค้ดต่อไปนี้ลงในพื้นที่ 'แสดงตัวอย่างโค้ด'
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

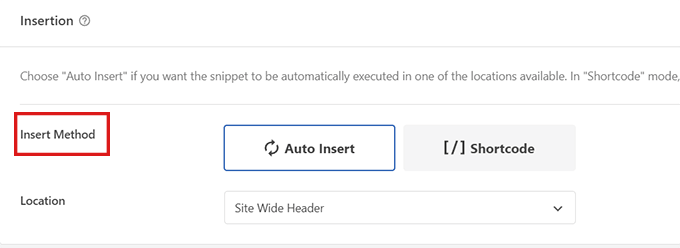
เมื่อคุณวางโค้ดแล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก' คุณจะพบสองตัวเลือก: 'แทรกอัตโนมัติ' และ 'รหัสย่อ'
เพียงเลือกตัวเลือก 'แทรกอัตโนมัติ' จากนั้นโค้ดของคุณจะถูกแทรกและดำเนินการบนเว็บไซต์ของคุณโดยอัตโนมัติ
คุณสามารถใช้วิธี 'รหัสย่อ' ถ้าคุณต้องการแสดงการอัปเดตใหม่ในหน้าเฉพาะที่คุณเพิ่มรหัสย่อ

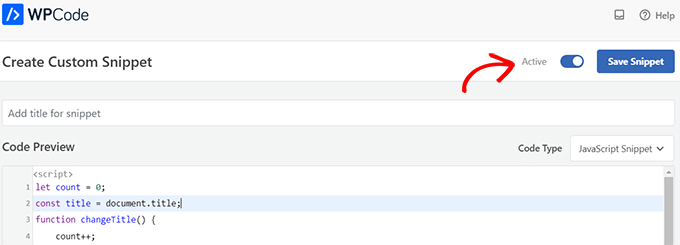
เมื่อคุณเลือกตัวเลือกแล้ว ให้กลับไปที่ด้านบนของหน้า
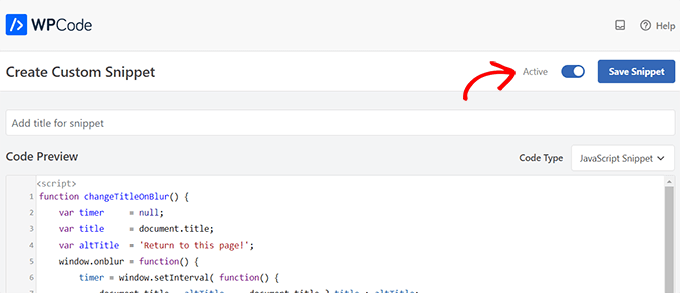
คลิกสวิตช์จาก 'ไม่ใช้งาน' เป็น 'ใช้งาน' ที่มุมขวาบน จากนั้นคลิกปุ่ม 'บันทึกตัวอย่างข้อมูล'

เมื่อเสร็จแล้ว ข้อมูลโค้ดที่กำหนดเองของคุณจะถูกเพิ่มลงในไซต์ของคุณและเริ่มทำงาน
พิมพ์ 2. การเปลี่ยน Favicons เป็นการแจ้งเตือนแท็บเบราว์เซอร์
ด้วยวิธีนี้ คุณจะแสดง favicon อื่นบนแท็บเบราว์เซอร์ของไซต์ของคุณ เมื่อผู้ใช้ออกจากแท็บอื่น
Favicon คือรูปภาพขนาดเล็กที่คุณเห็นบนเว็บเบราว์เซอร์ ธุรกิจส่วนใหญ่จะใช้โลโก้ในเวอร์ชันที่เล็กกว่า

ตอนนี้ เพื่อเปลี่ยน favicons บนแท็บเบราว์เซอร์ของคุณ เราจะใช้ปลั๊กอิน WPCode
ขั้นแรก ไปที่ Code Snippets » All Snippets ในแผงควบคุม WordPress ของคุณ จากนั้นคลิกที่ปุ่ม 'Add New'

ถัดไป เพียงวางเมาส์เหนือตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' และคลิกที่ปุ่ม 'ใช้ข้อมูลโค้ด' ด้านล่าง
ซึ่งจะนำคุณไปยังหน้า 'สร้างตัวอย่างข้อมูลที่กำหนดเอง' คุณสามารถเริ่มต้นด้วยการป้อนชื่อสำหรับข้อมูลโค้ดของคุณ
ตอนนี้เพียงเลือก 'ประเภทรหัส' จากเมนูแบบเลื่อนลงทางด้านขวา สำหรับข้อมูลโค้ดนี้ คุณต้องเลือกตัวเลือก 'HTML Snippet'

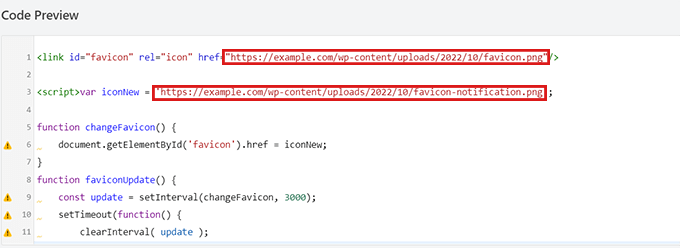
เมื่อคุณทำเสร็จแล้ว เพียงคัดลอกและวางโค้ดต่อไปนี้ใน 'การแสดงตัวอย่างโค้ด'
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
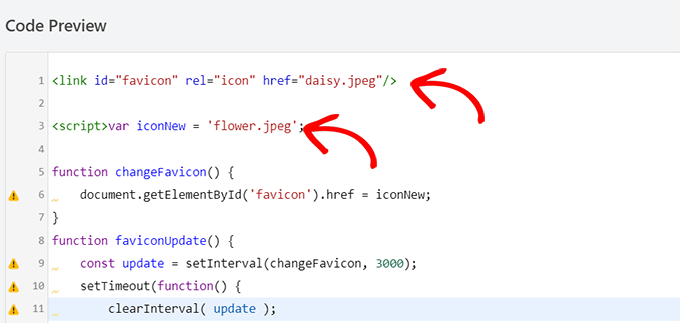
หลังจากวางโค้ดแล้ว ให้ลบลิงก์ favicon ตัวอย่างออกจากโค้ดและแทนที่ด้วยรูปภาพของคุณเอง

โปรดจำไว้ว่า รูปภาพที่คุณเลือกเป็น favicon ควรอัปโหลดไปยังไลบรารีสื่อของไซต์ WordPress ของคุณแล้ว
มิฉะนั้น รหัสจะไม่ทำงาน และไอคอน Favicon ของคุณจะแสดงตามปกติ

เมื่อคุณวางลิงก์ไปยัง favicon ใหม่แล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก' ที่นี่ คุณจะพบสองตัวเลือก: 'แทรกอัตโนมัติ' และ 'รหัสย่อ'
คุณสามารถเลือกตัวเลือก 'แทรกอัตโนมัติ' หากคุณต้องการฝังโค้ดโดยอัตโนมัติในทุกหน้า

หากต้องการเปลี่ยนไอคอน Favicon ในหน้าที่ระบุเท่านั้น ให้เลือกตัวเลือก 'รหัสย่อ' และวางลงในพื้นที่ที่เปิดใช้งานรหัสย่อ เช่น วิดเจ็ตแถบด้านข้างหรือที่ด้านล่างของตัวแก้ไขเนื้อหา
จากนั้น เพียงไปที่ด้านบนของหน้าและสลับสวิตช์จาก 'ไม่ใช้งาน' เป็น 'ใช้งาน' ที่มุมบนขวา จากนั้นคลิกปุ่ม 'บันทึกตัวอย่างข้อมูล'
หลังจากนั้น ไอคอน Favicon ของคุณจะเริ่มเปลี่ยนเป็นการแจ้งเตือนแท็บเบราว์เซอร์
ประเภท 3 การเปลี่ยนชื่อไซต์เป็นการแจ้งเตือนแท็บเบราว์เซอร์
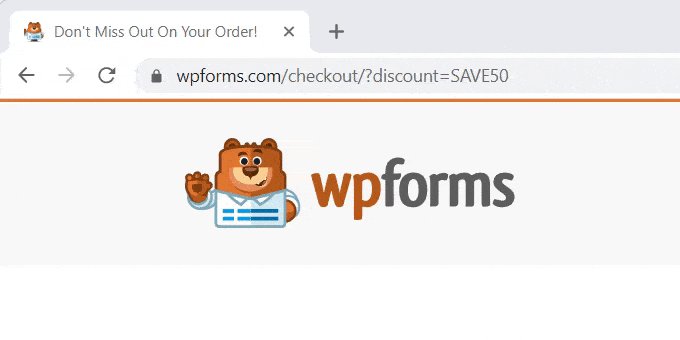
หากคุณต้องการเปลี่ยนชื่อไซต์เพื่อดึงความสนใจของผู้เยี่ยมชมอีกครั้ง คุณสามารถใช้วิธีนี้ได้
การใช้ข้อมูลโค้ดนี้ ชื่อไซต์ของคุณจะเปลี่ยนไปเพื่อแสดงข้อความที่สะดุดตาเมื่อผู้ใช้เปลี่ยนไปใช้แท็บอื่นในเบราว์เซอร์

เราจะใช้ปลั๊กอิน WPCode เพื่อเปลี่ยนชื่อไซต์ของคุณเป็นการแจ้งเตือนแท็บเบราว์เซอร์
หากต้องการไปที่หน้า 'สร้างส่วนย่อยที่กำหนดเอง' ให้ไปที่ส่วนย่อยของ โค้ด » ส่วนย่อยทั้งหมด และเพียงคลิกที่ปุ่ม 'เพิ่มใหม่'
จากนั้น เพียงเลือกตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ' ตามที่แสดงในตัวอย่างด้านบน
เมื่อคุณอยู่ในหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ให้เริ่มด้วยการป้อนชื่อสำหรับข้อมูลโค้ดของคุณ
ถัดไป คุณจะต้องเลือก 'ประเภทรหัส' จากเมนูแบบเลื่อนลงทางด้านขวา เนื่องจากนี่คือโค้ด JavaScript เพียงคลิกที่ตัวเลือก 'JavaScript Snippet'

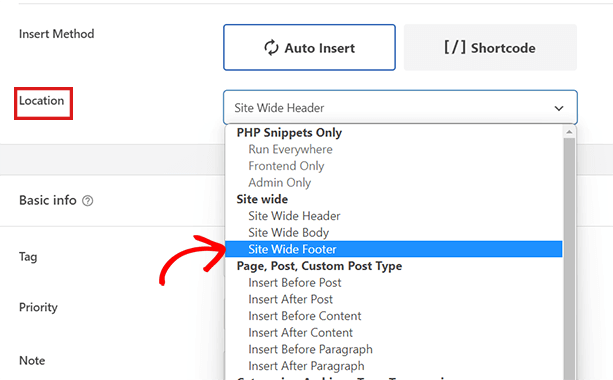
หลังจากนั้น เลื่อนลงไปที่ตัวเลือก 'ตำแหน่ง' แล้วคลิกเมนูแบบเลื่อนลงข้างๆ
จากเมนูแบบเลื่อนลง เพียงคลิกที่ตัวเลือก 'ส่วนท้ายของไซต์'

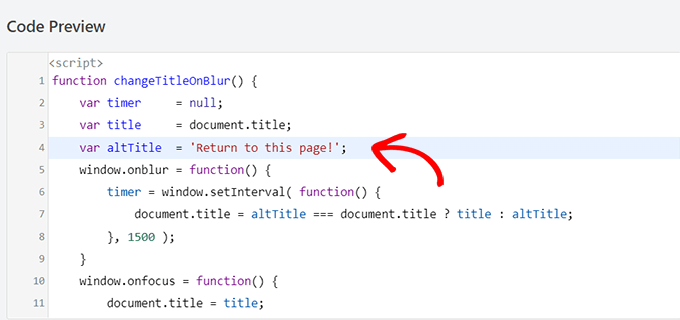
จากนั้น สิ่งที่คุณต้องทำคือคัดลอกและวางข้อมูลโค้ดต่อไปนี้ใน 'การแสดงตัวอย่างโค้ด'
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
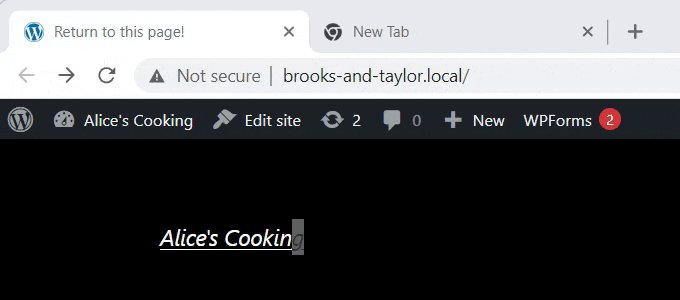
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
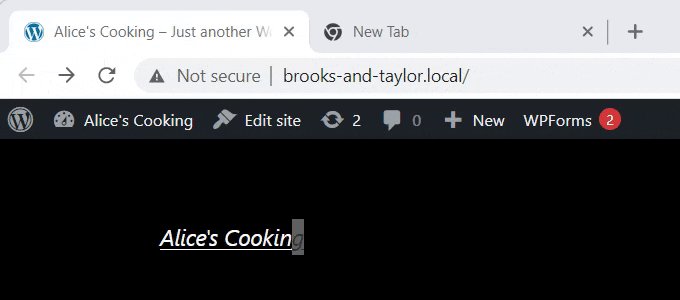
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
เมื่อคุณวางโค้ดแล้ว ตอนนี้คุณสามารถแก้ไขและเขียนข้อความใดก็ได้ที่คุณต้องการให้แสดงบนแท็บเบราว์เซอร์ของคุณในโค้ด
ในการเขียนข้อความที่คุณต้องการ เพียงไปที่ var altTitle = 'Return to this page!'; บรรทัดและลบตัวยึดข้อความที่มีข้อความสำหรับการแจ้งเตือนแท็บเบราว์เซอร์ของคุณ

จากนั้น เลื่อนลงไปที่ส่วน 'การแทรก' ซึ่งคุณจะพบวิธีการแทรกสองวิธี: 'การแทรกอัตโนมัติ' และ 'รหัสย่อ'
หากคุณคลิกที่ตัวเลือก 'แทรกอัตโนมัติ' การแจ้งเตือนแท็บเบราว์เซอร์ของคุณจะเปิดใช้งานในทุกหน้า อย่างไรก็ตาม หากคุณต้องการให้ข้อความสะดุดตาในบางหน้าเท่านั้น คุณสามารถเลือกตัวเลือก 'รหัสย่อ' ได้

ตัวอย่างเช่น คุณอาจต้องการเพิ่มรหัสนี้ในหน้า 'เพิ่มในรถเข็น' เท่านั้น เพื่อลดอัตราการละทิ้งรถเข็นบนเว็บไซต์ของคุณ
หากเป็นกรณีนี้ คุณสามารถเลือกตัวเลือกรหัสย่อ
สิ่งที่เหลืออยู่หลังจากนั้นคือไปที่ด้านบนของหน้าและสลับสวิตช์จาก 'ไม่ใช้งาน' เป็น 'ใช้งาน' จากนั้นคลิกปุ่ม 'บันทึกตัวอย่าง'

แค่นั้นแหละ! ตอนนี้ การแจ้งเตือนแท็บเบราว์เซอร์ของคุณจะแจ้งเตือนผู้ใช้ที่ออกจากไซต์ของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มการแจ้งเตือนแท็บเบราว์เซอร์ใน WordPress คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังไซต์ WordPress ของคุณและดูปลั๊กอิน WordPress ที่คัดสรรมาเพื่อให้ไซต์ของคุณเติบโต
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
