วิธีเพิ่ม Smart App Banners ใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2023-08-04คุณต้องการเพิ่มแบนเนอร์แอพอัจฉริยะใน WordPress หรือไม่?
แบนเนอร์อัจฉริยะเป็นวิธีที่ง่ายในการโปรโมตแอปบนอุปกรณ์เคลื่อนที่และให้ผู้เยี่ยมชมดาวน์โหลด หากผู้ใช้ iOS มีแอปของคุณอยู่แล้ว แบนเนอร์จะกระตุ้นให้พวกเขาเปิดแอปเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress

ทำไมต้องเพิ่ม Smart App Banners ใน WordPress?
เจ้าของเว็บไซต์จำนวนมากสร้างแอปบนอุปกรณ์เคลื่อนที่ที่ใช้ร่วมกัน ซึ่งผู้เข้าชมสามารถเรียกดูเนื้อหาของตนในลักษณะที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่
เนื่องจากแอปเหล่านี้ออกแบบมาสำหรับอุปกรณ์พกพา จึงมักมอบประสบการณ์การใช้งานที่ดีขึ้น คุณยังสามารถแสดงการแจ้งเตือน เนื้อหาส่วนบุคคล ข้อเสนอ การอัปเดต และอื่นๆ โดยใช้การแจ้งเตือนแบบพุชทางมือถือ ทั้งหมดนี้หมายถึงการมีส่วนร่วม การแปลง และการขายที่มากขึ้น
หากคุณยังไม่มีแอปบนอุปกรณ์เคลื่อนที่ คุณสามารถดูคำแนะนำฉบับสมบูรณ์ของเราเกี่ยวกับวิธีแปลงเว็บไซต์ WordPress เป็นแอปบนอุปกรณ์เคลื่อนที่
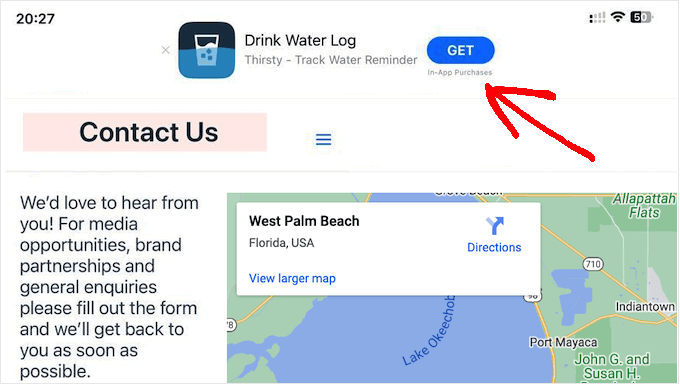
คุณสามารถกระตุ้นให้ผู้ใช้ iPhone และ iPad ดาวน์โหลดแอปมือถือของคุณโดยใช้แบนเนอร์แอปอัจฉริยะ นี่คือแบนเนอร์ที่ปรากฏที่ด้านบนของหน้าจอเมื่อผู้ใช้ iOS เยี่ยมชมไซต์ของคุณโดยใช้เบราว์เซอร์ Safari

ผู้เยี่ยมชมสามารถคลิกแบนเนอร์เพื่อดาวน์โหลดแอพของคุณจาก App Store หากผู้เข้าชมมีแอปของคุณอยู่แล้ว แบนเนอร์จะขอให้พวกเขาเปิดแอปแทน ด้วยวิธีนี้ คุณจะได้รับการดาวน์โหลดและการมีส่วนร่วมมากขึ้น
หากผู้เข้าชมใช้อุปกรณ์ที่ไม่ใช่ของ Apple หรือเว็บเบราว์เซอร์อื่น WordPress จะซ่อนแบนเนอร์จากพวกเขาโดยอัตโนมัติ
ตัวอย่างเช่น รูปภาพต่อไปนี้แสดงเว็บไซต์เดียวกันในเบราว์เซอร์มือถือ Chrome
จากที่กล่าวมา เรามาดูกันว่าคุณจะเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
- วิธีที่ 1: การใช้ WPCode (แสดงแบนเนอร์แอปอัจฉริยะใน WordPress)
- วิธีที่ 2: การใช้แบนเนอร์แอปอัจฉริยะ (เพิ่มแบนเนอร์ในหน้าและโพสต์เฉพาะ)
- คำถามที่พบบ่อยเกี่ยวกับการเพิ่ม Smart App Banners ใน WordPress
วิธีที่ 1: การใช้ WPCode (แสดงแบนเนอร์แอปอัจฉริยะใน WordPress)
วิธีที่ง่ายที่สุดในการเพิ่มแบนเนอร์แอพอัจฉริยะไปยังเว็บไซต์ WordPress ของคุณคือการใช้ WPCode ปลั๊กอินฟรีนี้ช่วยให้คุณแสดงแบนเนอร์เดียวกันในทุกหน้าและโพสต์โดยใช้โค้ดหนึ่งบรรทัด
ด้วยเหตุนี้ WPCode จึงเป็นตัวเลือกที่สมบูรณ์แบบหากคุณต้องการโปรโมตแอปพลิเคชัน iOS เดียว อย่างไรก็ตาม หากคุณต้องการแสดงแบนเนอร์ที่แตกต่างกันในหน้าต่างๆ เราขอแนะนำให้ใช้วิธีที่ 2 แทน
เมื่อเพิ่มโค้ดที่กำหนดเองลงใน WordPress คำแนะนำบางอย่างจะขอให้คุณแก้ไขไฟล์ functions.php ของไซต์ของคุณ เราไม่แนะนำสิ่งนี้ เนื่องจากแม้แต่การพิมพ์ผิดหรือข้อผิดพลาดเพียงเล็กน้อยก็อาจทำให้เกิดข้อผิดพลาดทั่วไปของ WordPress หรือแม้กระทั่งทำให้ไซต์ของคุณไม่สามารถเข้าถึงได้
เมื่อใช้ WPCode คุณสามารถเพิ่มโค้ดที่กำหนดเองลงใน WordPress ได้โดยไม่มีความเสี่ยงใดๆ คุณยังสามารถเปิดและปิดใช้งานข้อมูลโค้ดได้ด้วยการคลิกเพียงปุ่มเดียว
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับคำแนะนำเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
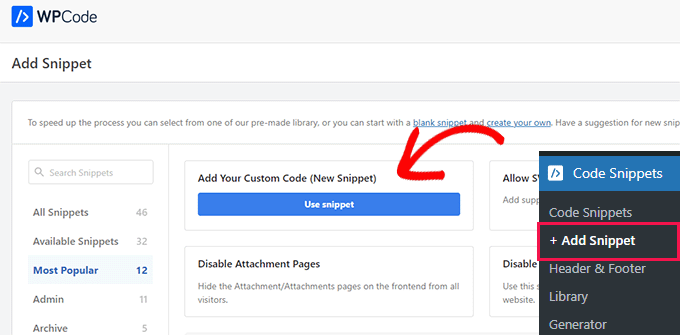
เมื่อเปิดใช้งาน ตรงไปที่ Code Snippets » Add Snippet จากนั้น คลิกปุ่ม 'ใช้ตัวอย่างข้อมูล' ใต้ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

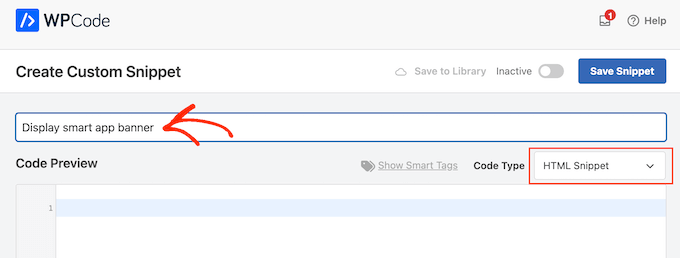
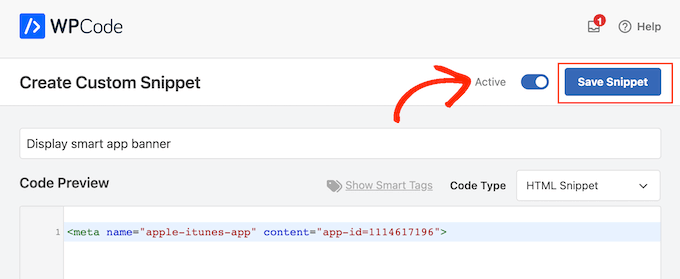
การดำเนินการนี้จะนำคุณไปยังหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ซึ่งคุณสามารถพิมพ์ชื่อสำหรับข้อมูลโค้ดได้ นี่เป็นเพียงสำหรับการอ้างอิงของคุณ ดังนั้นคุณสามารถใช้สิ่งที่คุณต้องการ
หลังจากนั้น เปิดเมนูแบบเลื่อนลง 'ประเภทโค้ด' และเลือก 'HTML Snippet'

สำหรับขั้นตอนต่อไป คุณจะต้องทราบรหัสแอปพลิเคชันของคุณ
ในการรับข้อมูลนี้ ให้เปิดแท็บเบราว์เซอร์ใหม่แล้วไปที่หน้าเครื่องมือการตลาดบริการของ Apple ที่นี่ พิมพ์ชื่อแอปพลิเคชันที่คุณต้องการโปรโมตและคลิกที่ไอคอน 'ค้นหา'

หากต้องการดูแอป iOS ทั้งหมดที่ตรงกับคำค้นหาของคุณ เพียงเลื่อนไปที่ส่วน "แอป"
ค้นหาแอปที่ต้องการโปรโมตและคลิกที่นี่

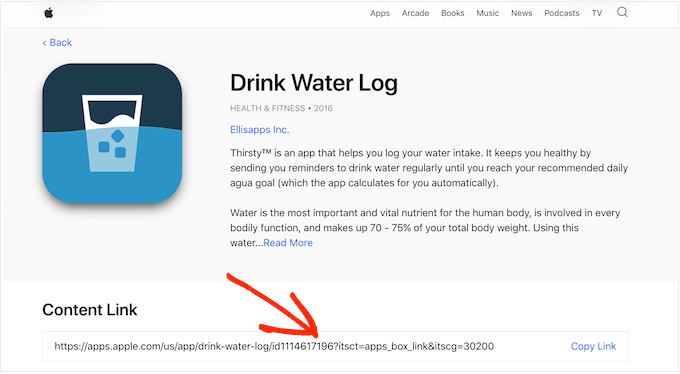
ที่ด้านล่างของหน้าจอ คุณจะเห็น 'ลิงก์เนื้อหา'
ID ของแอปคือค่าระหว่าง id และ ? คุณจะต้องใช้ข้อมูลนี้ในขั้นตอนถัดไป ดังนั้นให้เปิดแท็บนี้ทิ้งไว้หรือจดบันทึกรหัสแอป

ตอนนี้คุณมี ID ของแอปแล้ว ให้เปลี่ยนกลับไปที่แดชบอร์ดของ WordPress ตอนนี้คุณสามารถเพิ่มข้อมูลโค้ดต่อไปนี้ในเครื่องมือแก้ไขโค้ด โดยแทนที่ ID แอปด้วยข้อมูลที่คุณได้รับในขั้นตอนก่อนหน้า:
<meta name="apple-itunes-app" content="app-id=12345678">
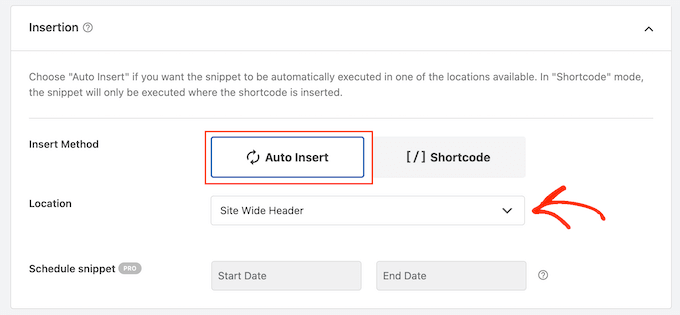
เมื่อเสร็จแล้ว คุณต้องเลื่อนไปที่ช่อง 'การแทรก' หากยังไม่ได้เลือก ให้คลิก 'แทรกอัตโนมัติ' จากนั้นเลือก 'ส่วนหัวของไซต์' จากเมนูแบบเลื่อนลง


เมื่อคุณพร้อม ให้เลื่อนไปที่ด้านบนของหน้าและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งาน'
สุดท้าย เพียงคลิกปุ่ม 'บันทึกตัวอย่าง' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

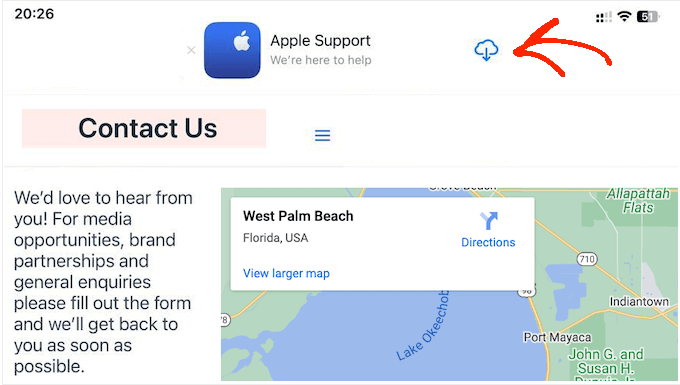
ตอนนี้ แบนเนอร์แอพอัจฉริยะจะปรากฏบนเว็บไซต์ WordPress ของคุณ
วิธีทดสอบ Smart App Banner Code ใน WordPress
วิธีที่ดีที่สุดในการทดสอบแบนเนอร์แอพอัจฉริยะคือการเยี่ยมชมเว็บไซต์ของคุณบนอุปกรณ์ iOS โดยใช้แอพมือถือ Safari อันที่จริงแล้ว แบนเนอร์แอปอัจฉริยะจะไม่ปรากฏด้วยซ้ำหากคุณพยายามดูไซต์ WordPress เวอร์ชันมือถือจากเดสก์ท็อป
หากคุณต้องการตรวจสอบอย่างรวดเร็วว่าส่วนย่อยของโค้ดทำงานหรือไม่ วิธีแก้ไขอย่างหนึ่งคือใช้เครื่องมือตรวจสอบของเบราว์เซอร์ ช่วยให้คุณเห็นว่าโค้ด <meta name> ถูกแทรกในส่วน <head> ของไซต์ของคุณหรือไม่ ซึ่งแสดงว่าโค้ดทำงานตามที่คาดไว้
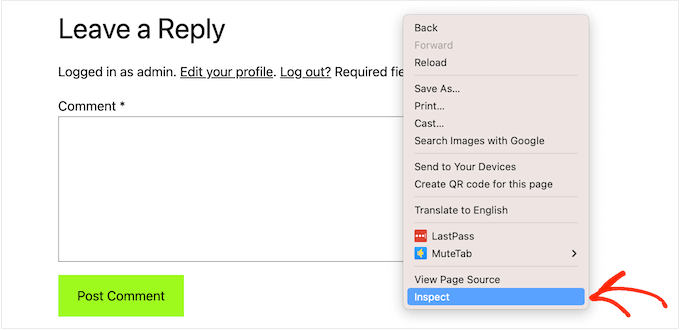
ในการทำเช่นนี้ ไปที่หน้าหรือโพสต์บนบล็อก WordPress ของคุณ จากนั้น คลิกขวาที่ใดก็ได้บนหน้า แล้วเลือก 'ตรวจสอบ'

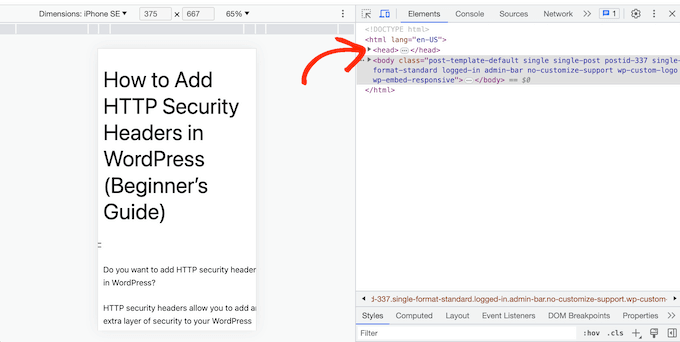
แผงใหม่จะเปิดขึ้นโดยแสดงโค้ดทั้งหมดของไซต์
เพียงหาส่วน <head> แล้วคลิกที่ลูกศรเพื่อขยาย

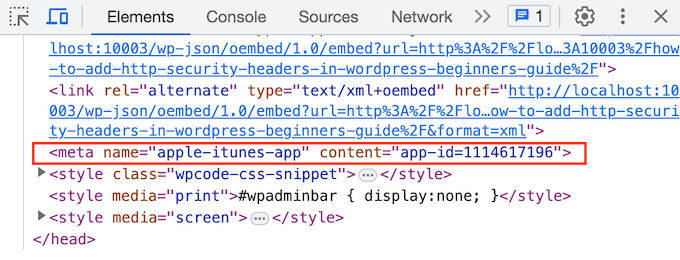
ตอนนี้ มองหาโค้ด <meta name="apple-itunes-app"> คุณเพิ่มในขั้นตอนก่อนหน้า
หากคุณเห็นโค้ดนี้ แสดงว่าแบนเนอร์แอปอัจฉริยะควรปรากฏบนอุปกรณ์ iOS

วิธีที่ 2: การใช้แบนเนอร์แอปอัจฉริยะ (เพิ่มแบนเนอร์ในหน้าและโพสต์เฉพาะ)
บางครั้ง คุณอาจต้องการโปรโมตเฉพาะแอปในหน้าและบางโพสต์เท่านั้น ตัวอย่างเช่น โดยทั่วไปคุณจะไม่แสดงแบนเนอร์แอปอัจฉริยะในหน้าการขายและหน้า Landing Page เนื่องจากแบนเนอร์อาจเบี่ยงเบนความสนใจจากคำกระตุ้นการตัดสินใจหลัก
คุณอาจต้องการแสดงแบนเนอร์ที่แตกต่างกันในส่วนต่างๆ ของเว็บไซต์ของคุณ ตัวอย่างเช่น หากคุณเป็นนักการตลาดแบบแอฟฟิลิเอต คุณอาจมีรายการแอพที่คุณต้องการโปรโมต
ในกรณีนี้ เราแนะนำให้ใช้ปลั๊กอิน Smart App Banner ปลั๊กอินนี้อนุญาตให้คุณแสดงแบนเนอร์ที่แตกต่างกันในหน้าต่างๆ และรวมข้อมูลพันธมิตรในแบนเนอร์เหล่านั้น คุณสมบัติเหล่านี้ทำให้เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับนักการตลาดพันธมิตร
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Smart App Banner หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณสามารถเพิ่มแบนเนอร์ของแอปไปยังหน้าหรือโพสต์ที่ต้องการ หน้าแรกของ WordPress หรือทั่วทั้งเว็บไซต์ของคุณ
ในการเริ่มต้น ให้ดูที่การตั้งค่าของแอป ที่นี่ คุณสามารถเพิ่มแบนเนอร์ในทุกหน้าและโพสต์หรือเพิ่มแบนเนอร์แอพอัจฉริยะในหน้าแรกของคุณเท่านั้น
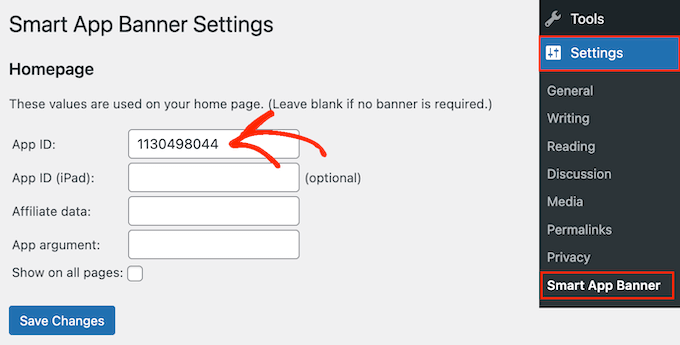
ในการเริ่มต้น ให้ไปที่ การตั้งค่า » แบนเนอร์แอปอัจฉริยะ และพิมพ์ค่าของแอปพลิเคชันลงในฟิลด์ 'รหัสแอป'

คุณสามารถรับข้อมูลนี้ได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ในวิธีที่ 1
หากคุณใช้การตลาดแบบพันธมิตรเพื่อสร้างรายได้จากบล็อกออนไลน์ คุณสามารถพิมพ์โทเค็นพันธมิตรของคุณลงในช่อง 'ข้อมูลพันธมิตร' ข้อมูลจะแตกต่างกันไป ดังนั้นคุณอาจต้องลงชื่อเข้าใช้พอร์ทัลพันธมิตรของคุณหรือพูดคุยกับพันธมิตรของคุณเพื่อรับโทเค็นที่ถูกต้อง
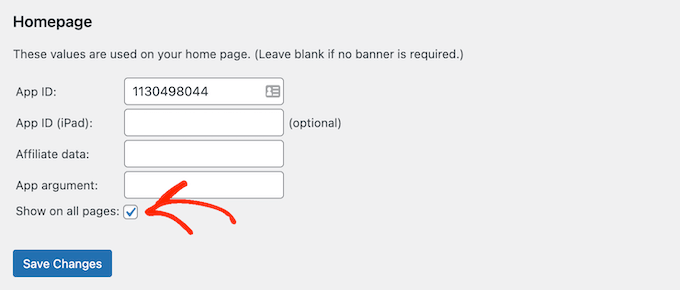
หลังจากนั้น คุณสามารถทำเครื่องหมายที่ช่อง 'แสดงในทุกหน้า' หรือไม่ทำเครื่องหมายก็ได้ หากคุณไม่ทำเครื่องหมายที่ช่องนี้ แบนเนอร์ของแอปจะปรากฏเฉพาะในหน้าแรกของคุณเท่านั้น

เมื่อคุณพอใจกับวิธีการตั้งค่าแบนเนอร์ เพียงคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อทำให้แบนเนอร์ใช้งานได้
คุณต้องการเพิ่มแบนเนอร์แอพอัจฉริยะในหน้าและโพสต์ที่ต้องการแทนหรือไม่? วิธีนี้ช่วยให้คุณควบคุมตำแหน่งที่แบนเนอร์ปรากฏบนเว็บไซต์ของคุณได้
ตัวอย่างเช่น หากคุณเป็นนักการตลาดแบบแอฟฟิลิเอต คุณอาจโปรโมตแอปต่างๆ ในหน้าต่างๆ แล้วใช้ Google Analytics เพื่อดูว่าแบนเนอร์ใดได้รับ Conversion มากที่สุด
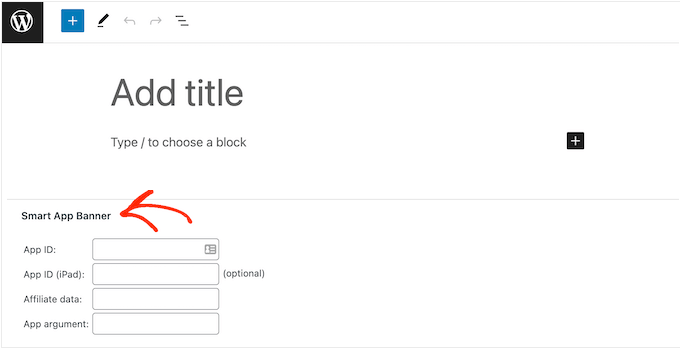
ในการทำเช่นนี้ เพียงเปิดเพจหรือโพสต์ที่คุณต้องการเพิ่มแบนเนอร์ ตอนนี้ ค้นหาส่วน 'Smart App Banner' ใหม่ในโปรแกรมแก้ไขเนื้อหา WordPress

ที่นี่ เพียงเพิ่ม ID แอปและข้อมูลพันธมิตรเพิ่มเติมโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เมื่อคุณพอใจกับข้อมูลที่คุณป้อน เพียงคลิกที่ 'อัปเดต' หรือ 'เผยแพร่' เพื่อให้การเปลี่ยนแปลงของคุณมีผล

จากนั้น คุณสามารถทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มแบนเนอร์แอปอัจฉริยะในโพสต์และหน้า WordPress เพิ่มเติม
คำถามที่พบบ่อยเกี่ยวกับการเพิ่ม Smart App Banners ใน WordPress
ในคู่มือนี้ เราได้แสดงวิธีโปรโมตแอปบนอุปกรณ์เคลื่อนที่ของคุณในโพสต์และหน้าที่เฉพาะเจาะจง หรือทั่วทั้งเว็บไซต์ WordPress ของคุณ
หากคุณยังมีข้อสงสัย ต่อไปนี้คือคำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มแบนเนอร์อัจฉริยะไปยังเว็บไซต์ WordPress ของคุณ
แบนเนอร์แอพอัจฉริยะคืออะไร?
แบนเนอร์แอพอัจฉริยะปรากฏที่ด้านบนของเว็บเบราว์เซอร์ Safari และให้ผู้ใช้มีตัวเลือกในการเปิดแอพหรือดาวน์โหลดจาก Apple App Store
เนื่องจากพวกเขาสร้างโดย Apple แบนเนอร์แอพอัจฉริยะจึงมีการออกแบบที่สอดคล้องกันซึ่งผู้ใช้ iOS หลายคนรู้จัก จะปรากฏต่อผู้ที่ใช้ iPhone และ iPad ที่ใช้ iOS 6 ขึ้นไปเท่านั้น
เหตุใดฉันจึงไม่เห็นแบนเนอร์แอปอัจฉริยะบนเดสก์ท็อป
แบนเนอร์แอปอัจฉริยะจะไม่ปรากฏบนคอมพิวเตอร์เดสก์ท็อป แม้ว่าคุณจะดูไซต์เวอร์ชันมือถือก็ตาม
หากต้องการดูการทำงานของแบนเนอร์ คุณจะต้องไปที่ไซต์ของคุณบน iPhone หรือ iPad โดยใช้แอปมือถือ Safari
เหตุใดฉันจึงไม่เห็นแบนเนอร์แอปอัจฉริยะบน iPhone หรือ iPad ของฉัน
แบนเนอร์แอพอัจฉริยะจะปรากฏบนอุปกรณ์ที่ใช้ iOS 6 หรือสูงกว่าเท่านั้น เมื่อคุณใช้แอพมือถือ Safari หากคุณไม่เห็นแบนเนอร์แอพอัจฉริยะ คุณควรเริ่มต้นด้วยการตรวจสอบว่าคุณมีเวอร์ชันล่าสุดของทั้ง iOS และแอพมือถือ Safari
แบนเนอร์แอพอัจฉริยะยังตรวจจับว่าอุปกรณ์สามารถรองรับแอพได้หรือไม่ และแอพพร้อมใช้งานในตำแหน่งที่ตั้งของคุณหรือไม่ หากคุณไม่เห็นแบนเนอร์แอพอัจฉริยะ เป็นไปได้ว่าอุปกรณ์ของคุณไม่ผ่านการตรวจสอบอย่างใดอย่างหนึ่งเหล่านี้
เหตุใดแบนเนอร์แอพอัจฉริยะจึงหายไปใน Safari
หากคุณปิดแบนเนอร์โดยคลิกปุ่ม 'x' แบนเนอร์นั้นจะไม่ปรากฏอีกตามค่าเริ่มต้น
ขึ้นอยู่กับอุปกรณ์มือถือของคุณ คุณอาจต้องเปิดแท็บเบราว์เซอร์ส่วนตัว ล้างแคชหรือคุกกี้ของคุณ หรือดำเนินการอื่นเพื่อรีเซ็ตการตั้งค่าของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มแบนเนอร์แอปอัจฉริยะใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชบนเว็บไปยังไซต์ WordPress ของคุณ หรือคำแนะนำจากผู้เชี่ยวชาญของเราสำหรับปลั๊กอินป๊อปอัป WordPress ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
