วิธีสร้างแบบทดสอบง่ายๆ ใน WordPress
เผยแพร่แล้ว: 2022-11-04คุณต้องการสร้างแบบทดสอบใน WordPress หรือไม่?
ไม่ว่าคุณจะกำลังทดสอบความรู้หรือสร้างเนื้อหาไวรัสเช่น Buzzfeed แบบทดสอบสามารถมีส่วนร่วมกับไซต์ของคุณมากขึ้น คุณยังสามารถใช้เพื่อรวบรวมคำติชมและแนวคิดจากลูกค้าของคุณ ดังนั้นคุณจึงสามารถปรับปรุงประสบการณ์ของพวกเขาได้
ในบทความนี้เราจะแสดงวิธีสร้างแบบทดสอบใน WordPress อย่างง่ายดาย

ทำไมต้องเพิ่มแบบทดสอบในเว็บไซต์ WordPress ของคุณ?
แบบทดสอบมีความสนุกสนานและมีส่วนร่วม เนื่องจากมีการโต้ตอบกันมาก ผู้ใช้จึงพบว่าพวกเขาให้รางวัลมากกว่ารูปแบบอื่นๆ
นักการตลาดใช้แบบทดสอบเพื่อสร้างโอกาสในการขายตั้งแต่ช่วงแรกๆ ของอินเทอร์เน็ต ตัวอย่างเช่น คุณอาจขอที่อยู่อีเมลของผู้เข้าชมเพื่อส่งผลการทดสอบของพวกเขา หรือขอให้พวกเขาสมัครรับจดหมายข่าวทางอีเมลของคุณ
พวกเขายังเป็นวิธีที่ยอดเยี่ยมในการรับการแบ่งปันทางสังคมมากขึ้นโดยการสนับสนุนให้ผู้เยี่ยมชมโพสต์ผลลัพธ์
BuzzFeed น่าจะเป็นตัวอย่างที่ได้รับความนิยมมากที่สุดของแบบทดสอบไวรัส

หากคุณขายหลักสูตรออนไลน์ แบบทดสอบเป็นวิธีที่สำคัญในการทดสอบความรู้ของนักเรียนและเสริมสร้างการเรียนรู้ เนื่องจากแบบทดสอบเหล่านี้เป็นแบบอัตโนมัติ จึงเป็นวิธีที่ง่ายในการปรับปรุงประสบการณ์ของนักเรียน
หากคุณเปิดร้านค้าออนไลน์ คุณอาจสร้างแบบทดสอบสั้นๆ ที่ถามข้อมูลบางอย่างจากนักช้อป แล้วแนะนำผลิตภัณฑ์หรือบริการตามคำตอบของพวกเขา

สิ่งนี้มีส่วนร่วมมากกว่าการขอให้พวกเขาอ่านรายละเอียดผลิตภัณฑ์และอาจทำให้คุณได้รับยอดขายเพิ่มขึ้น
ที่กล่าวว่าเรามาดูวิธีการสร้างแบบทดสอบใน WordPress อย่างง่ายดาย
การสร้างแบบทดสอบ WordPress ด้วยแบบฟอร์มที่น่าเกรงขาม
สำหรับคู่มือนี้ เราจะใช้ปลั๊กอิน Formidable Forms มันเป็นหนึ่งในปลั๊กอินทดสอบ WordPress ที่ดีที่สุดในตลาดและช่วยให้คุณสร้างแบบทดสอบขั้นสูงโดยใช้ตัวสร้างแบบลากแล้ววางอย่างง่าย
แบบฟอร์มที่น่าเกรงขามเป็นหนึ่งในปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ดีที่สุด ซึ่งหมายความว่าเมื่อตั้งค่าบนเว็บไซต์ของคุณแล้ว คุณสามารถใช้เพื่อสร้างแบบฟอร์มทุกประเภท รวมถึงแบบฟอร์มติดต่อ แบบฟอร์มลงทะเบียน แบบฟอร์มการจอง และอื่นๆ
อย่างที่กล่าวไปแล้ว มาดูกันว่าคุณสามารถสร้างแบบทดสอบ WordPress โดยใช้ฟอร์มที่น่าเกรงขามได้อย่างไร
ขั้นตอนที่ 1: ติดตั้งแบบฟอร์มที่น่าเกรงขามและ Addon ตัวสร้างแบบทดสอบ
ในการสร้างแบบทดสอบ คุณจะต้องใช้แผน Formidable Forms Business เนื่องจากมี Addon Quiz Maker
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Formidable Forms สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะต้องติดตั้ง Formidable Forms Lite ด้วย ปลั๊กอินฟรีนี้เป็นพื้นฐานหลักสำหรับคุณลักษณะขั้นสูงของปลั๊กอินพรีเมียม
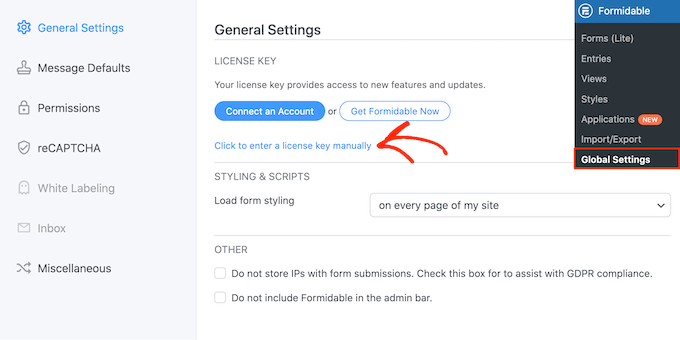
เมื่อคุณทำเสร็จแล้ว ให้ไปที่หน้า แบบฟอร์มที่น่าเกรงขาม » การตั้งค่าส่วนกลาง ในแดชบอร์ดของคุณแล้วเลือก 'คลิกเพื่อป้อนรหัสสัญญาอนุญาตด้วยตนเอง'

คุณสามารถค้นหารหัสใบอนุญาตภายใต้บัญชีของคุณได้จากเว็บไซต์ฟอร์มที่น่าเกรงขาม หลังจากป้อนข้อมูลนี้ ให้ดำเนินการต่อและคลิกปุ่ม 'บันทึกใบอนุญาต'
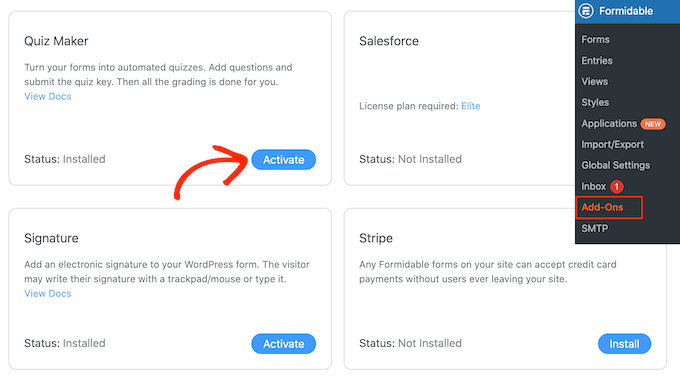
ถัดไป คุณจะต้องติดตั้งส่วนเสริม Quiz Maker โดยไปที่ Formidable » Add-Ons ในหน้าจอนี้ ค้นหาส่วนเสริม Quiz Maker และคลิกที่ปุ่ม ติดตั้ง
หลังจากนั้นครู่หนึ่ง Formidable Forms จะทำเครื่องหมายส่วนเสริมของ Quiz เป็น 'ใช้งานอยู่'

ขั้นตอนที่ 2: สร้างแบบทดสอบ WordPress ด้วย Quiz Maker ที่น่าเกรงขาม
ตอนนี้คุณได้ติดตั้ง Forms Quiz Maker ที่น่าเกรงขามแล้ว คุณก็พร้อมที่จะสร้างแบบทดสอบ WordPress แรกของคุณแล้ว
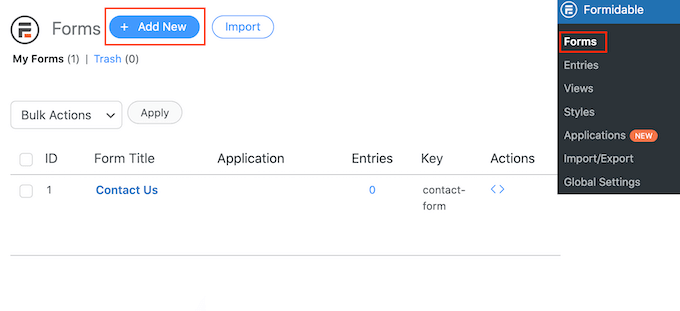
ในการเริ่มต้น ให้ไปที่ Formidable » Forms จากนั้นคลิกปุ่ม 'Add New'

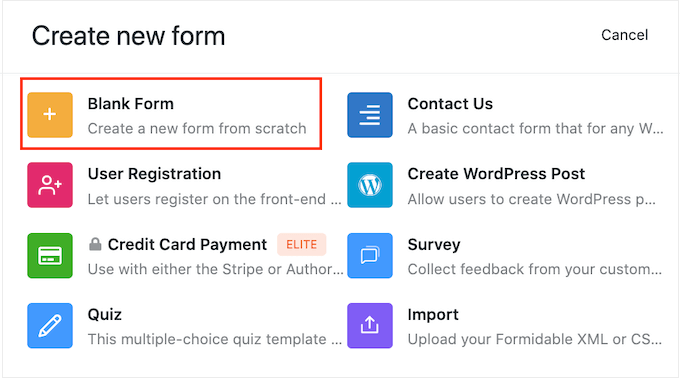
ซึ่งจะเปิดป๊อปอัปที่แสดงเทมเพลตสำเร็จรูปของปลั๊กอินทั้งหมด รวมถึงเทมเพลตที่คุณสามารถใช้สร้างเครื่องคำนวณสินเชื่อที่อยู่อาศัยและแบบฟอร์มการจอง
ในคู่มือนี้ เราจะเริ่มต้นจากศูนย์ ดังนั้นให้คลิกที่ 'แบบฟอร์มเปล่า'

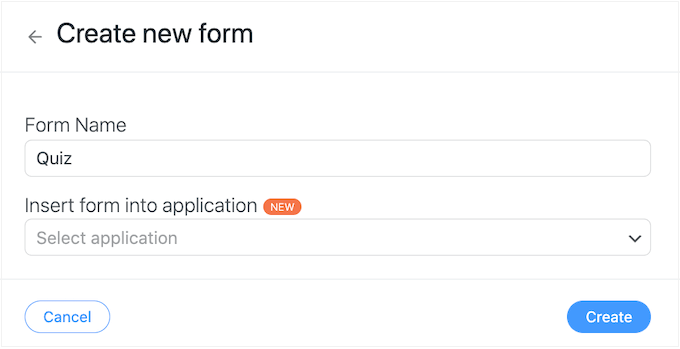
เมื่อคุณทำเสร็จแล้ว ให้พิมพ์ชื่อลงในฟิลด์ 'ชื่อแบบฟอร์ม' และป้อนคำอธิบายเพิ่มเติม ข้อมูลนี้ใช้สำหรับการอ้างอิงเท่านั้น คุณจึงสามารถใช้อะไรก็ได้ที่คุณต้องการ
จากนั้นเพียงคลิกที่ปุ่ม 'สร้าง'

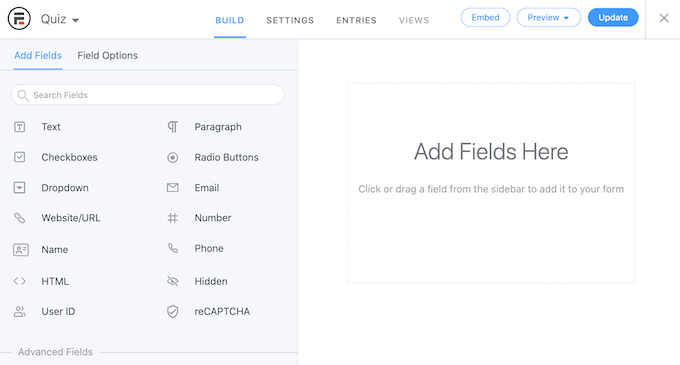
ซึ่งจะเป็นการเปิดเทมเพลตในตัวแก้ไขฟอร์มที่น่าเกรงขาม
ทางด้านขวาคือการแสดงตัวอย่างแบบสด และทางด้านซ้ายมือคือเมนูที่มีฟิลด์ทั้งหมดที่คุณสามารถลากและวางลงในแบบทดสอบของคุณได้

คุณสามารถสร้างแบบทดสอบเพื่อวัตถุประสงค์ต่างๆ มากมาย รวมทั้งรับคำติชมจากลูกค้า ดำเนินการวิจัยตลาดบนบล็อก WordPress ของคุณ ทดสอบความรู้ และอื่นๆ
คุณอาจต้องการฟิลด์ประเภทต่างๆ ขึ้นอยู่กับประเภทของแบบทดสอบที่คุณกำลังสร้าง ตัวอย่างเช่น เราจะแสดงวิธีสร้างแบบทดสอบง่ายๆ ที่ทดสอบความรู้ของผู้เข้าชม เราจะสร้างคำถามประเภทต่างๆ รวมถึงคำถามแบบเลือกตอบ
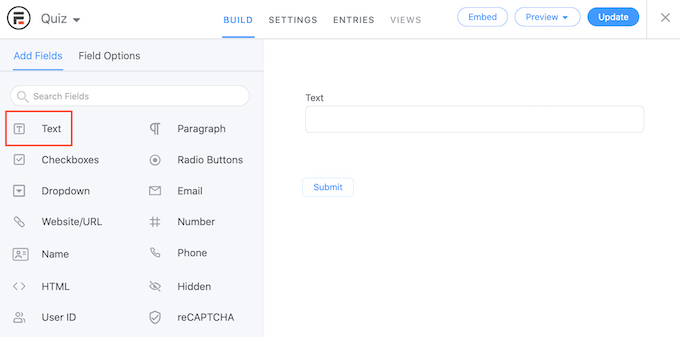
หากต้องการเพิ่มเขตข้อมูลลงในแบบทดสอบของคุณ เพียงลากจากเมนูด้านซ้ายมือแล้ววางลงในการแสดงตัวอย่างแบบสด เริ่มต้นด้วยการเพิ่มฟิลด์ 'ข้อความ'

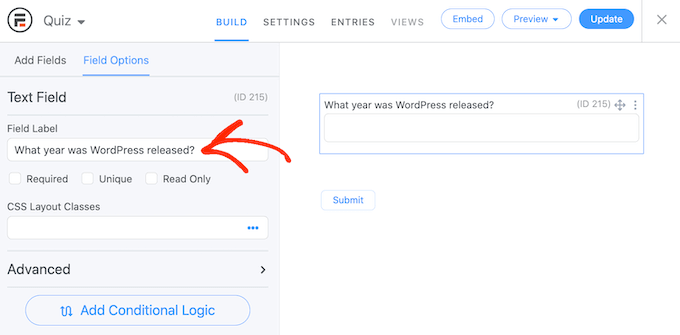
หลังจากนั้น คลิกเพื่อเลือกฟิลด์ 'ข้อความ' ใหม่ของคุณในเครื่องมือแก้ไขสด
จากนั้นคุณสามารถพิมพ์คำถามของคุณลงใน 'Field Label'

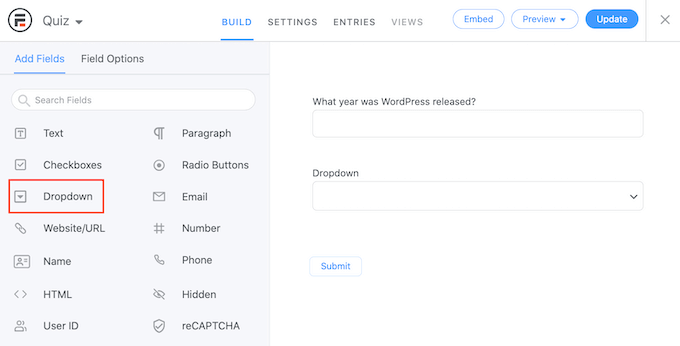
ต่อไป เราจะสร้างคำถามแบบเลือกตอบ
เพียงลากฟิลด์ 'ดรอปดาวน์' ไปที่แบบฟอร์ม

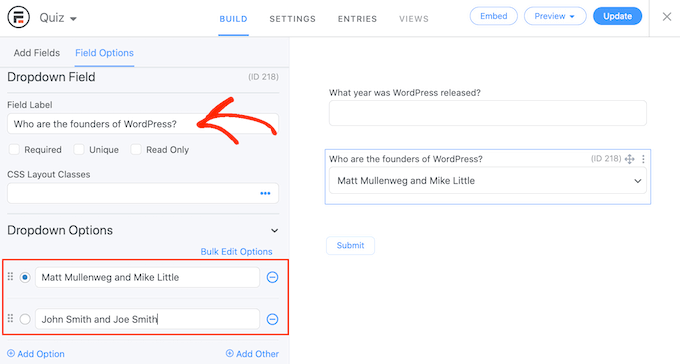
อีกครั้ง คลิกช่อง 'ดรอปดาวน์' ในตัวอย่างทางด้านขวา แล้วพิมพ์คำถามของคุณลงใน 'Field Label'
ตอนนี้คุณสามารถพิมพ์คำตอบที่เป็นไปได้ลงในส่วน 'ตัวเลือกแบบเลื่อนลง'

หากต้องการเพิ่มคำตอบสำหรับคำถามปรนัยของคุณ เพียงคลิกที่ปุ่ม 'เพิ่มตัวเลือก' คุณสามารถทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มคำถามเพิ่มเติมในแบบทดสอบของคุณ
เมื่อคุณพอใจกับรูปลักษณ์ของแบบทดสอบ ก็ถึงเวลากำหนดค่าคำตอบที่ถูกต้องและวิธีแสดงคะแนนของผู้ใช้
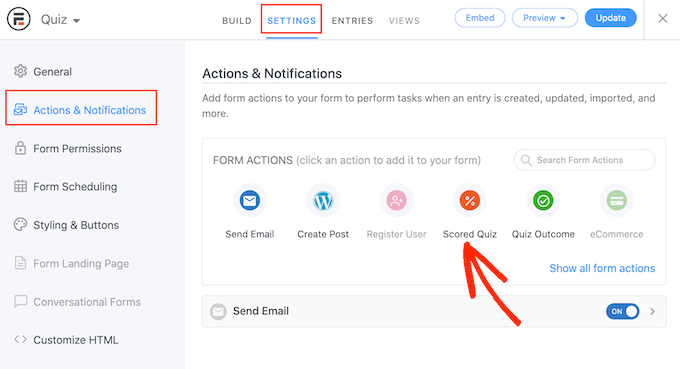
ในการดำเนินการนี้ ให้คลิกที่แท็บ "การตั้งค่า" จากนั้นเลือก "การดำเนินการและการแจ้งเตือน" ตอนนี้คุณสามารถคลิกที่ 'แบบทดสอบที่มีคะแนน'

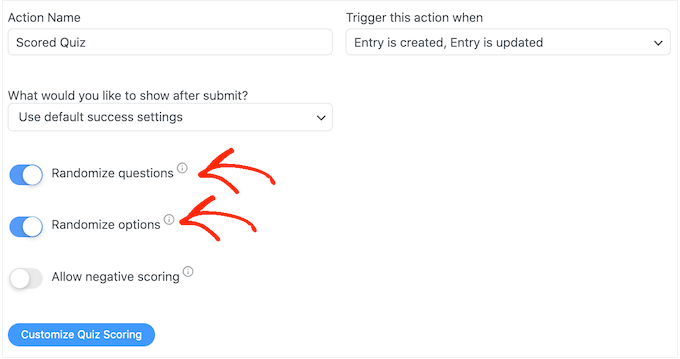
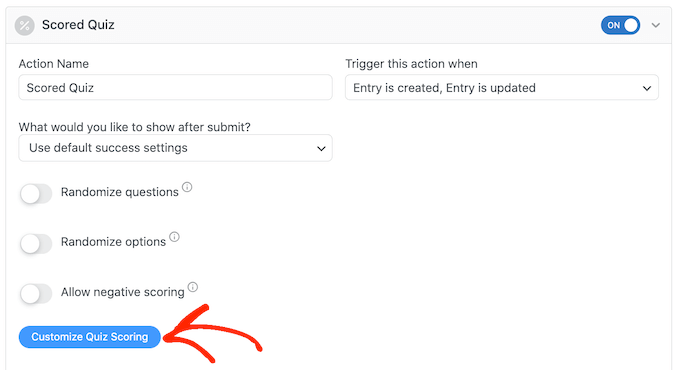
หากคุณเลื่อนไปที่ส่วน 'แบบทดสอบที่มีคะแนน' ใหม่ คุณจะเห็นว่าการดำเนินการนี้มีการตั้งค่าเริ่มต้นอยู่แล้ว

แบบฟอร์มที่น่าเกรงขามสามารถสุ่มคำถามและคำตอบซึ่งจะทำให้คนโกงยากขึ้น
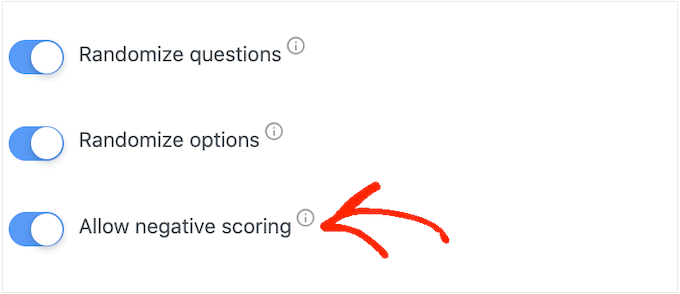
โดยค่าเริ่มต้น การตั้งค่าเหล่านี้จะถูกปิดใช้งาน แต่คุณอาจต้องการเปิดใช้งานโดยคลิกที่ปุ่มสลับ 'สุ่มคำถาม' และ 'สุ่มตัวเลือก'

แบบฟอร์มที่น่าเกรงขามจะให้คะแนนหนึ่งคะแนนสำหรับคำตอบที่ถูกต้องทุกข้อ อย่างไรก็ตาม หากคุณเปิดใช้งานการให้คะแนนขั้นสูง คุณสามารถหักคะแนนสำหรับคำตอบที่ผิดได้
เราจะพูดถึงการให้คะแนนขั้นสูงในไม่ช้า แต่ถ้าคุณวางแผนที่จะหักคะแนน คุณสามารถคลิกเพื่อเปิดใช้งานการสลับ 'อนุญาตการให้คะแนนติดลบ' ได้

ต่อไป มาตั้งค่าคำตอบที่ถูกต้องเพื่อให้แบบฟอร์มที่น่าเกรงขามสามารถให้คะแนนผู้เยี่ยมชมได้โดยอัตโนมัติ
ในการดำเนินการนี้ ให้ไปข้างหน้าและคลิกที่ปุ่ม 'กำหนดคะแนนแบบทดสอบเอง'

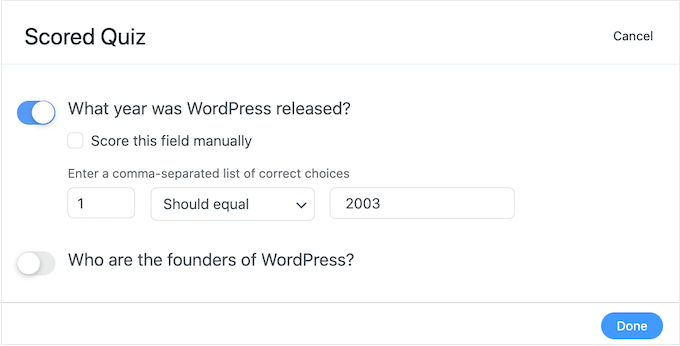
หากต้องการเพิ่มคำตอบที่ถูกต้อง ให้คลิกที่ปุ่มสลับข้างคำถามแต่ละข้อ
สำหรับคำถามที่เป็นข้อความ เพียงพิมพ์คำตอบที่ถูกต้องลงในช่อง คุณยังสามารถใช้เมนูดรอปดาวน์เพื่อระบุว่าคำตอบของผู้ใช้ควรรวมข้อความนี้ ข้อความบางส่วน หรือไม่มีข้อความใดเลย

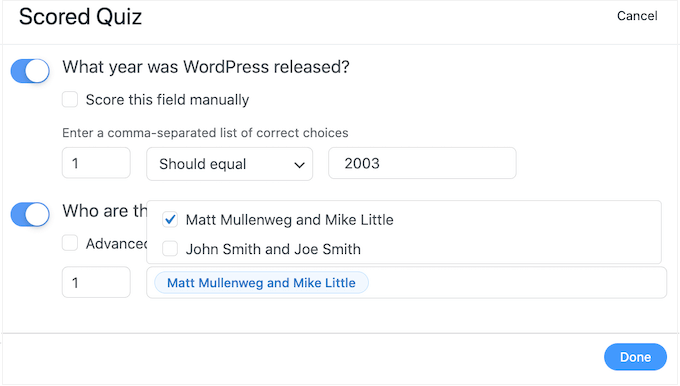
สำหรับคำถามปรนัย ให้คลิกที่ 'เพิ่มคำตอบที่ถูกต้อง' เพื่อเปิดเมนูที่แสดงตัวเลือกที่เป็นไปได้ทั้งหมด
ตอนนี้คุณสามารถทำเครื่องหมายที่ช่องถัดจากคำตอบที่ถูกต้องแต่ละข้อ

โดยค่าเริ่มต้น คำตอบที่ถูกต้องแต่ละข้อมีค่า 1 คะแนน หากต้องการให้คะแนนมากขึ้น เพียงพิมพ์ตัวเลขอื่นลงในช่อง 'คะแนนสูงสุด'
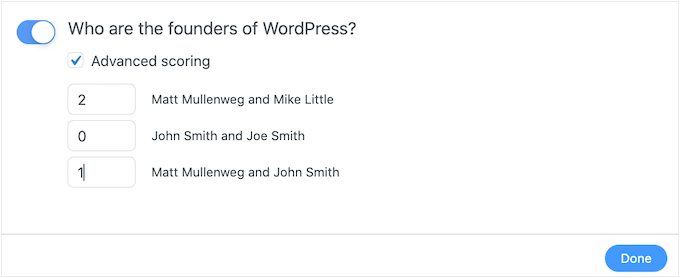
บางครั้งคุณอาจต้องการกำหนดคะแนนเฉพาะให้กับคำตอบต่างๆ ในคำถามแบบเลือกตอบ
เมื่อต้องการทำเช่นนี้ เลือก 'การให้คะแนนขั้นสูง' แล้วพิมพ์คะแนนสำหรับแต่ละคำตอบ

เมื่อคุณได้ตั้งค่าคำตอบที่ถูกต้องทั้งหมดแล้ว ให้คลิกที่ 'เสร็จสิ้น' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
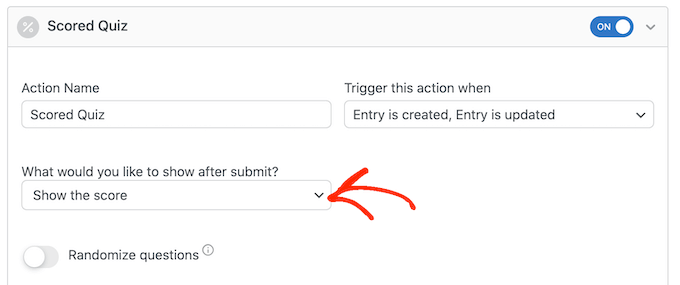
หลังจากนั้น คุณสามารถตั้งค่าการดำเนินการที่ฟอร์มที่น่าเกรงขามจะดำเนินการทุกครั้งที่มีคนส่งแบบทดสอบ เพียงเปิดดรอปดาวน์ต่อไปนี้เพื่อดูตัวเลือกต่างๆ: 'คุณต้องการทำอะไรหลังจากส่ง'

หากคุณเลือก 'แสดงคะแนน' แบบฟอร์มที่น่าเกรงขามจะแสดงข้อความมาตรฐานพร้อมคะแนนของผู้เข้าชม
คุณสามารถดูตัวอย่างนี้ได้ในภาพต่อไปนี้

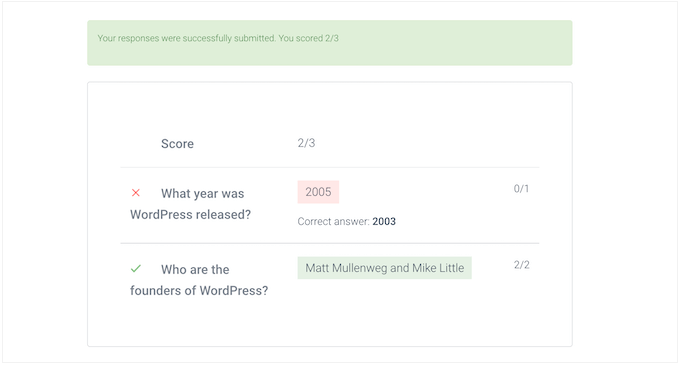
หากคุณเลือก 'แสดงคำตอบของผู้ใช้' แบบฟอร์มที่น่าเกรงขามจะแสดงคะแนนของผู้ใช้พร้อมคำตอบ
สิ่งนี้สามารถช่วยเสริมการเรียนรู้โดยกระตุ้นให้ผู้เยี่ยมชมทบทวนคำตอบและคิดว่าคำตอบใดที่พวกเขาอาจตอบผิด

นอกจากนี้ยังมี 'แสดงคำตอบที่ถูกต้อง' ที่แสดงให้ผู้ใช้เห็นว่าคำถามใดถูก
หากพวกเขาถามคำถามผิด แบบฟอร์มที่น่าเกรงขามจะแสดงคำตอบที่ถูกต้อง ซึ่งจะช่วยให้นักเรียนเรียนรู้จากความผิดพลาดของตนเองได้
อย่างไรก็ตาม ไม่ใช่ตัวเลือกที่ดีหากผู้เรียนมีตัวเลือกให้ทำแบบทดสอบใหม่เพราะอาจนำไปสู่การโกงได้

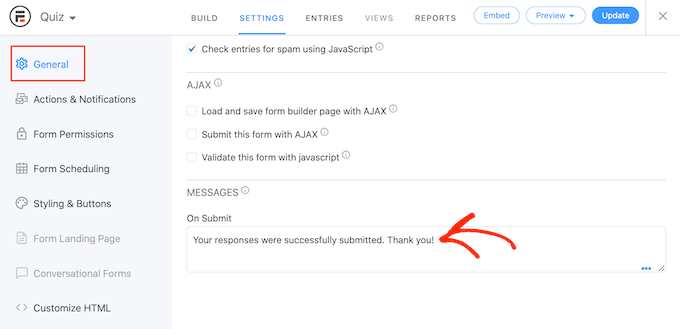
ตัวเลือกสุดท้ายคือ 'ใช้การตั้งค่าความสำเร็จเริ่มต้น' ซึ่งแสดงข้อความว่า 'ส่งคำตอบของคุณเรียบร้อยแล้ว ขอขอบคุณ!'
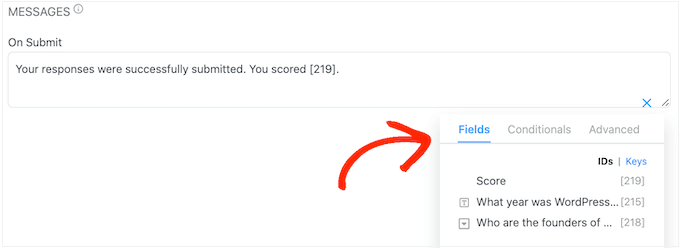
โดยทั่วไปคุณจะต้องการเปลี่ยนแปลงข้อความนี้เพื่อรวมคะแนนของผู้ใช้ ในการดำเนินการนี้ ให้คลิกที่ 'ทั่วไป' และปรับแต่งข้อความในกล่อง 'เมื่อส่ง'

หากต้องการแสดงคะแนนของผู้ใช้ เพียงเพิ่มคีย์ [219] 'คีย์' คือค่าไดนามิกที่คุณสามารถใช้เพื่อปรับแต่งข้อความให้กับผู้ใช้แต่ละคน
ตัวอย่างเช่น คุณอาจพิมพ์ว่า 'คำตอบของคุณถูกส่งเรียบร้อยแล้ว คุณได้คะแนน [219].' [219] จะถูกแทนที่โดยอัตโนมัติด้วยคะแนนของพวกเขา

มีคีย์อีกมากมายที่สามารถช่วยคุณสร้างข้อความที่เป็นส่วนตัวมากขึ้น
หากต้องการดูคีย์ต่างๆ เพียงคลิกที่แท็บ 'คีย์' ในป๊อปอัปเล็กๆ

หลังจากนั้น ให้คลิกปุ่ม 'อัปเดต' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ คุณได้สร้างแบบทดสอบแรกของคุณสำเร็จแล้ว
ขั้นตอนที่ 3: การเพิ่มแบบทดสอบของคุณไปยังไซต์ WordPress ของคุณ
คุณสามารถเพิ่มแบบทดสอบของคุณในโพสต์หรือเพจใดๆ หรือพื้นที่ใด ๆ ที่พร้อมสำหรับวิดเจ็ตของธีม WordPress ของคุณ ในตัวอย่างของเรา เราจะเพิ่มแบบทดสอบลงในหน้า แต่ขั้นตอนจะคล้ายกันเมื่อเพิ่มแบบทดสอบในส่วนอื่นๆ ของไซต์ WordPress ของคุณ
ในการเริ่มต้น ไปที่ หน้า » เพิ่มใหม่ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ เมื่ออยู่ในตัวแก้ไขเนื้อหา ให้คลิกที่ปุ่ม '+' เพื่อเพิ่มบล็อกใหม่
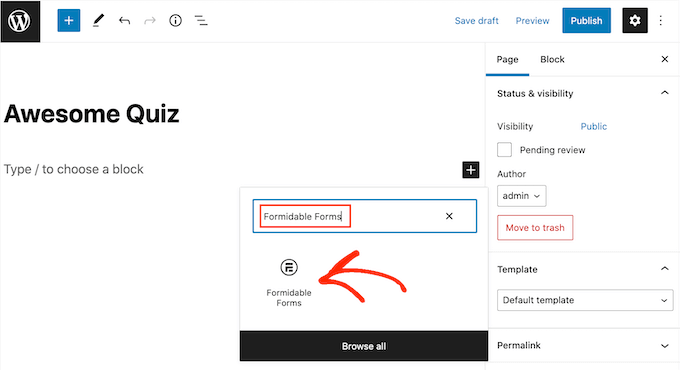
ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ 'Formidable Forms' เพื่อค้นหารูปแบบที่เหมาะสม แล้วเพิ่มบล็อกลงในโพสต์ของคุณ

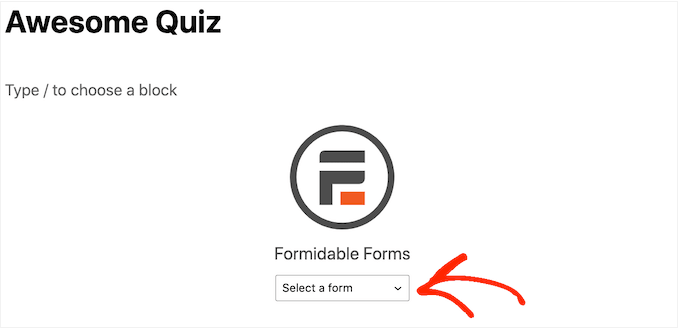
หลังจากนั้น เพียงเปิดเมนูแบบเลื่อนลง 'เลือกแบบฟอร์ม'
จากนั้นเลือกแบบทดสอบที่คุณสร้างไว้แล้ว และตอนนี้ WordPress จะโหลดแบบทดสอบโดยอัตโนมัติ

ตอนนี้คุณสามารถเพิ่มเนื้อหาอื่นๆ ลงในเพจ รวมถึงหมวดหมู่และแท็กหรือลิงก์ถาวรที่คุณต้องการใช้
เมื่อคุณพร้อม ให้เผยแพร่หรืออัปเดตหน้า แบบทดสอบ WordPress ของคุณพร้อมใช้งานแล้ว และผู้ใช้สามารถเริ่มตอบคำถามได้
เราหวังว่าบทความนี้จะช่วยคุณเพิ่มแบบทดสอบให้กับไซต์ WordPress ของคุณ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีการใช้งานของแถมใน WordPress และการเลือกปลั๊กอิน LMS ที่ดีที่สุดจากผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
