วิธีสร้าง Responsive Slider ใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2023-05-06คุณต้องการสร้างแถบเลื่อนที่ตอบสนองสำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
แถบเลื่อนมักใช้ในหน้าแรกของเว็บไซต์เพื่อแสดงผลิตภัณฑ์ บริการ คำรับรอง หรือเนื้อหาที่สำคัญที่สุดของคุณในแบบโต้ตอบ
ในบทความนี้ เราจะแสดงวิธีเพิ่มแถบเลื่อนตอบสนองในเว็บไซต์ WordPress ของคุณ

ทำไมต้องเพิ่ม Responsive WordPress Slider ในเว็บไซต์ของคุณ?
แถบเลื่อนหรือสไลด์โชว์เป็นวิธีที่ดีในการเน้นผลิตภัณฑ์ WooCommerce ยอดนิยมของคุณ วิดีโอ YouTube ล่าสุด บทวิจารณ์จากลูกค้า และอื่นๆ

แถบเลื่อนบางตัวเล่นอัตโนมัติ ดังนั้นเลื่อนไปมาระหว่างสไลด์โดยอัตโนมัติ วิธีนี้ทำให้คุณสามารถแสดงข้อมูลจำนวนมากในพื้นที่ขนาดเล็ก ซึ่งทำให้มีพื้นที่เหลือเฟือสำหรับแสดงเนื้อหาอื่นๆ
ด้วยเหตุนี้ เว็บไซต์จำนวนมากจึงใช้แถบเลื่อนในหน้าที่สำคัญที่สุด เช่น หน้า Landing Page หน้าแรก หรือหน้าขาย
แม้ว่าแถบเลื่อนจะถูกตั้งค่าให้เล่นอัตโนมัติ แต่โดยปกติแล้วผู้เข้าชมสามารถเลื่อนไปมาระหว่างสไลด์ได้ด้วยตนเองโดยคลิกที่ปุ่มนำทาง ด้วยวิธีนี้ แถบเลื่อนจะกระตุ้นให้ผู้เข้าชมโต้ตอบกับไซต์ของคุณ ซึ่งทำให้ไซต์ของคุณน่าสนใจยิ่งขึ้น
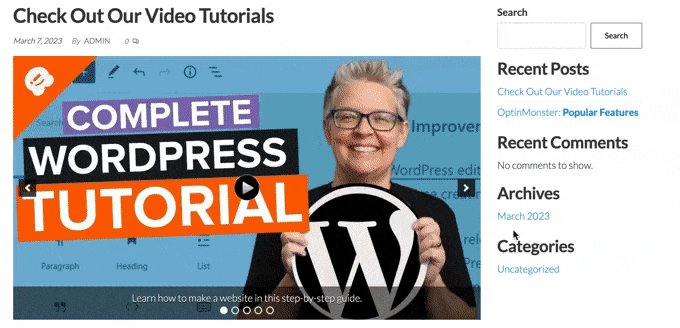
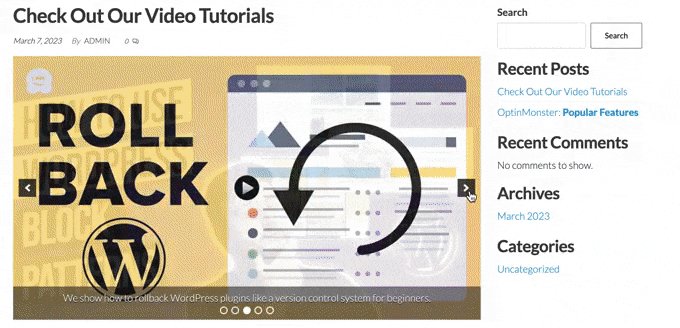
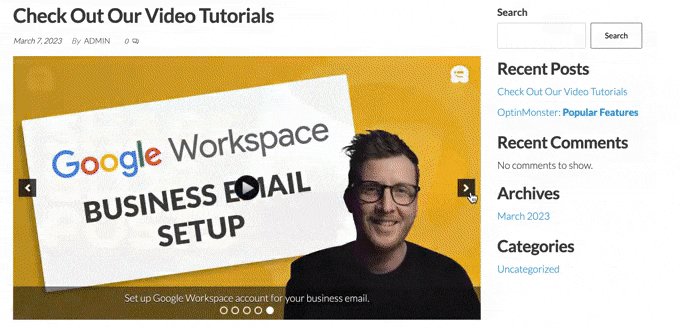
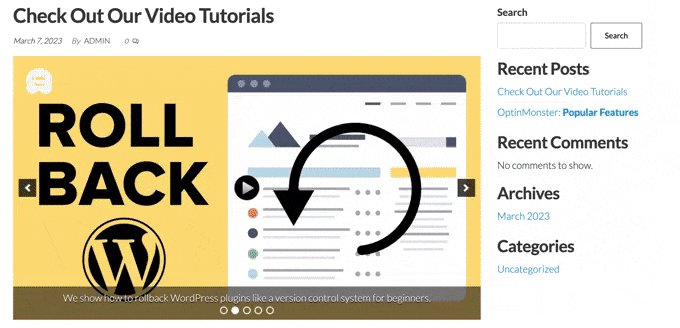
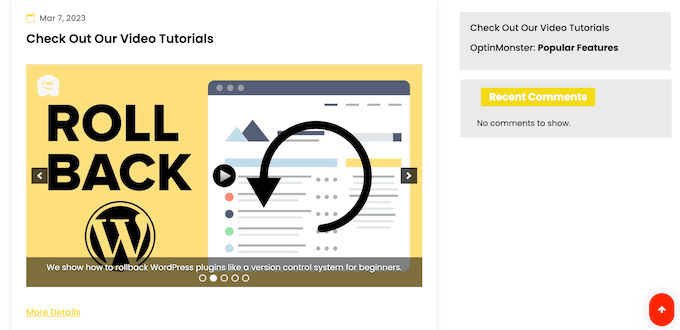
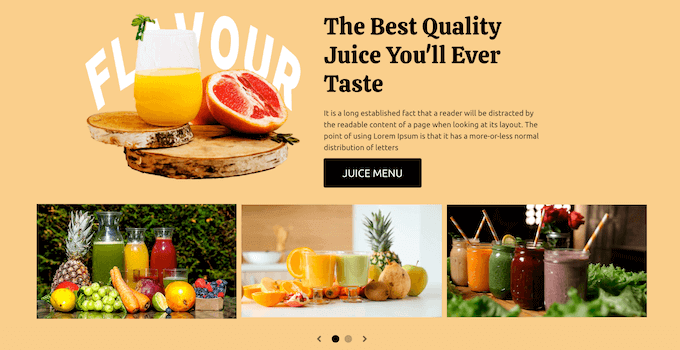
คุณสามารถดูใน GIF ด้านล่างว่าตัวเลื่อนแบบไดนามิกสามารถสร้างหน้าได้อย่างไร

จากที่กล่าวมา เรามาดูกันว่าคุณสามารถสร้างแถบเลื่อนตอบสนองใน WordPress ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
- วิธีที่ 1. สร้างตัวเลื่อน WordPress ที่ตอบสนองโดยใช้ปลั๊กอิน (ง่ายและรวดเร็ว)
- วิธีที่ 2 สร้างแถบเลื่อนตอบสนองโดยใช้ตัวสร้างเพจ (ปรับแต่งได้มากขึ้น)
- วิธีที่ 3 สร้างแถบเลื่อนโดยใช้ Smash Balloon (ดีที่สุดสำหรับโพสต์โซเชียลและบทวิจารณ์)
วิธีที่ 1. สร้างตัวเลื่อน WordPress ที่ตอบสนองโดยใช้ปลั๊กอิน (ง่ายและรวดเร็ว)
หากคุณต้องการสร้างแถบเลื่อนที่เรียบง่ายซึ่งดูดีบนเดสก์ท็อปและมือถือ เราขอแนะนำให้ใช้ปลั๊กอิน Soliloquy
ปลั๊กอินตัวเลื่อน WordPress นี้ช่วยให้คุณสร้างสไลด์โดยใช้รูปภาพจากไลบรารีสื่อของคุณ และยังสามารถแสดงวิดีโอที่โฮสต์บนแพลตฟอร์มของบุคคลที่สามเช่น YouTube

คุณยังสามารถเพิ่มข้อความแสดงแทนและคำบรรยายในแต่ละสไลด์ได้ ซึ่งเหมาะสำหรับ WordPress SEO
ก่อนอื่น คุณจะต้องสมัครใช้งานบัญชี Soliloquy หลังจากนั้น คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอิน Soliloquy บนเว็บไซต์ของคุณ สำหรับรายละเอียดเพิ่มเติม คุณสามารถทำตามคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
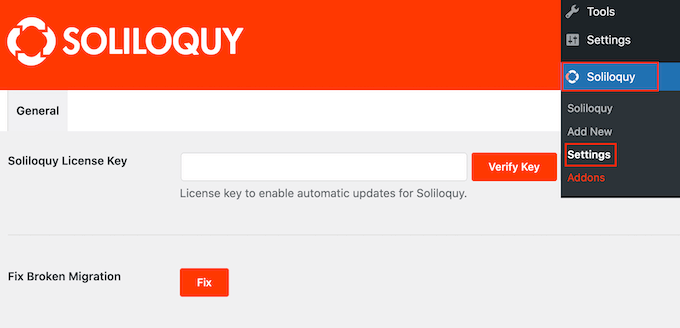
เมื่อเปิดใช้งาน ไปที่ Soliloquy » การตั้งค่า ในแดชบอร์ด WordPress และป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหารหัสได้โดยลงชื่อเข้าใช้บัญชีของคุณบนเว็บไซต์ Soliloquy หลังจากป้อนข้อมูลนี้ ให้คลิกที่ปุ่ม 'ยืนยันรหัส'
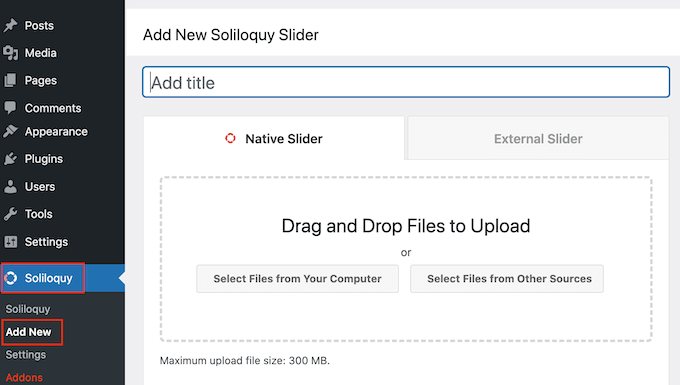
เมื่อเสร็จแล้ว คุณสามารถเพิ่มแถบเลื่อนใหม่ไปยังเว็บไซต์ WordPress ของคุณได้โดยไปที่ Soliloquy » เพิ่มใหม่

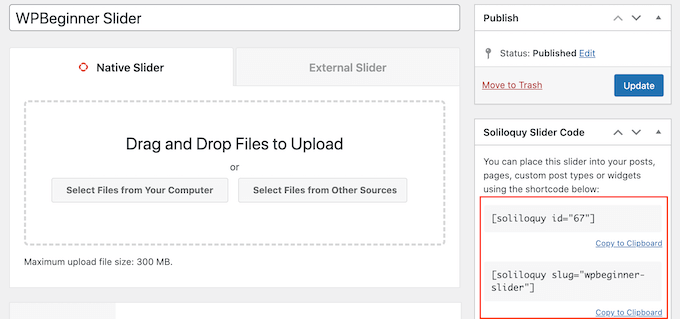
คุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อเรื่อง นี่เป็นเพียงข้อมูลอ้างอิงเท่านั้น ดังนั้นคุณสามารถใช้อะไรก็ได้ที่ช่วยให้คุณระบุแถบเลื่อนในแดชบอร์ด WordPress ของคุณได้
ต่อไปก็ถึงเวลาเพิ่มรูปภาพและวิดีโอลงในแถบเลื่อน คุณสามารถลากและวางไฟล์ลงบนตัวแก้ไข หรือคลิก 'เลือกไฟล์จากแหล่งอื่น'

หากคุณต้องการใช้รูปภาพ คุณสามารถเพิ่มไฟล์เหล่านั้นได้ด้วยวิธีเดียวกับที่คุณเพิ่มรูปภาพในตัวแก้ไขบล็อค WordPress
หากคุณต้องการรวมวิดีโอ เราขอแนะนำให้อัปโหลดไปยังไซต์โฮสต์วิดีโอ เช่น YouTube หรือ Vimeo การอัปโหลดวิดีโอไปยังเว็บไซต์ของคุณโดยตรงนั้นไม่ใช่ความคิดที่ดี เนื่องจากอาจทำให้เว็บไซต์ของคุณช้าลงและใช้พื้นที่เก็บข้อมูลจำนวนมาก
ในขณะเดียวกัน แพลตฟอร์มต่างๆ เช่น YouTube ได้รับการปรับแต่งสำหรับวิดีโอ ดังนั้นคุณจึงสามารถแสดงวิดีโอความละเอียดสูงในแถบเลื่อนได้โดยไม่ส่งผลเสียต่อเว็บไซต์ของคุณ
หลังจากเลือกแพลตฟอร์มการโฮสต์วิดีโอแล้ว คุณจะต้องอัปโหลดวิดีโอทั้งหมดที่คุณต้องการรวมไว้ในแถบเลื่อน WordPress หากคุณไม่แน่ใจว่าจะอัปโหลดวิดีโออย่างไร เราขอแนะนำให้อ่านเอกสารอย่างเป็นทางการหรือคู่มือผู้ใช้สำหรับแพลตฟอร์มวิดีโอที่คุณเลือก
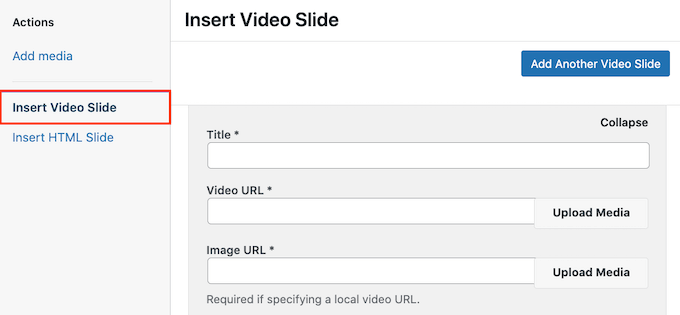
เมื่อเสร็จแล้ว เพียงคลิกที่ปุ่ม 'เลือกไฟล์จากแหล่งอื่น' จากนั้นเลือก 'แทรกวิดีโอสไลด์'

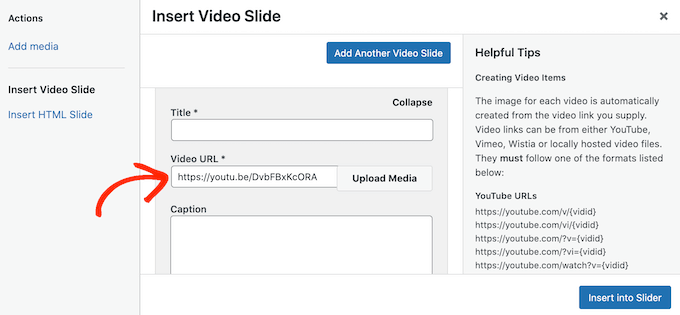
ตอนนี้คุณสามารถวาง URL ของวิดีโอลงในฟิลด์ 'Video URL' ได้แล้ว
Soliloquy แสดงรูปแบบลิงก์ที่รองรับทั้งหมดทางด้านขวามือ ดังนั้นตรวจสอบให้แน่ใจว่าลิงก์ของคุณใช้รูปแบบใดรูปแบบหนึ่งเหล่านี้

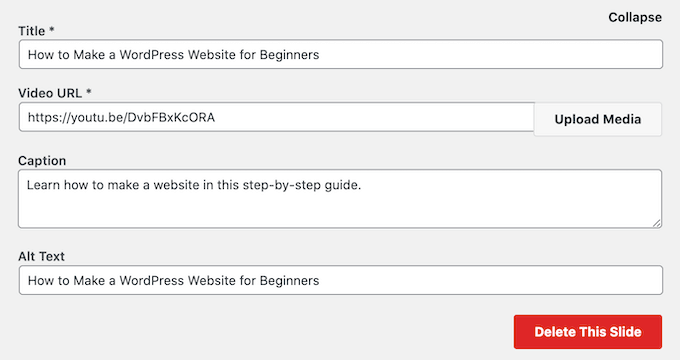
เมื่อดำเนินการเสร็จแล้ว คุณสามารถดำเนินการต่อและพิมพ์ชื่อเรื่องลงในฟิลด์ 'ชื่อเรื่อง' นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้ คุณยังสามารถเพิ่มข้อความแสดงแทนซึ่งจะช่วยให้เครื่องมือค้นหาเข้าใจว่าสไลด์นี้เกี่ยวกับอะไร
หลังจากนั้น คุณสามารถพิมพ์คำอธิบายเพิ่มเติมในช่อง 'คำอธิบายภาพ' ซึ่งจะแสดงในแถบสีเทาที่ด้านล่างของวิดีโอก่อนที่ผู้เข้าชมจะกด 'เล่น'

หากคุณไม่ต้องการแสดงแถบนี้ ให้เว้นช่อง 'คำอธิบายภาพ' ว่างไว้
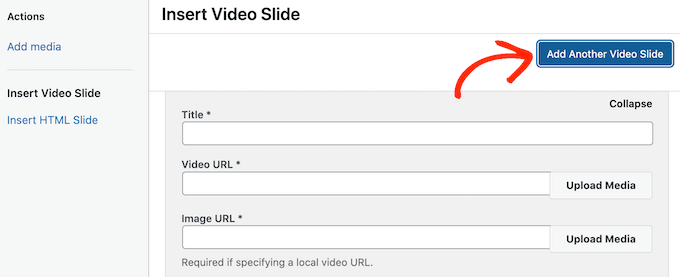
เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว คุณสามารถสร้างสไลด์เพิ่มเติมได้โดยคลิกที่ 'เพิ่มสไลด์วิดีโออื่น'
หากต้องการกำหนดค่าสไลด์ใหม่นี้ เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

เมื่อคุณสร้างสไลด์ทั้งหมดแล้ว ให้คลิก 'แทรกลงใน Slider'
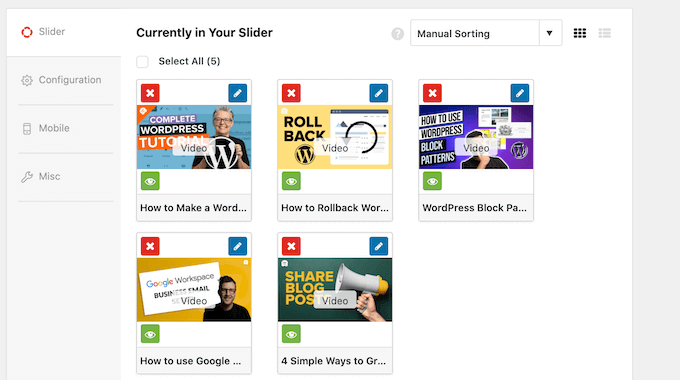
ตอนนี้ คุณจะเห็นสไลด์ทั้งหมดของคุณในส่วน 'ปัจจุบันอยู่ใน Slider ของคุณ'

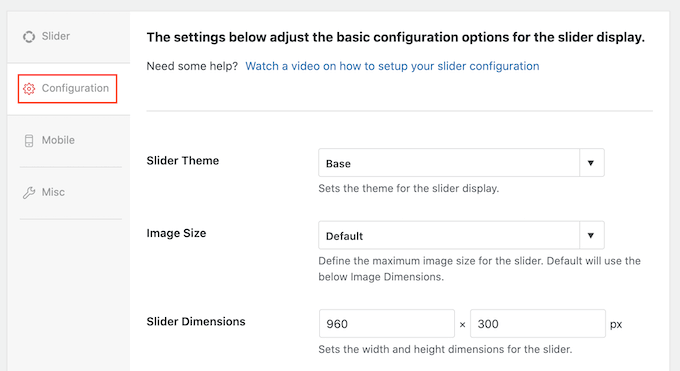
ถัดไป คุณสามารถคลิกที่แท็บ 'การกำหนดค่า' และเปลี่ยนการตั้งค่าการแสดงแถบเลื่อน ตัวอย่างเช่น มีตัวเลือกให้เลือกธีมตัวเลื่อนใหม่ เปลี่ยนขนาดภาพ และเปลี่ยนตำแหน่งของตัวเลื่อนและคำบรรยาย
คุณยังสามารถปรับแต่งลูกศรเลื่อนและปุ่มหยุดชั่วคราว/เล่น ปรับความเร็วในการเปลี่ยน เปลี่ยนเวลาหน่วง และอื่นๆ

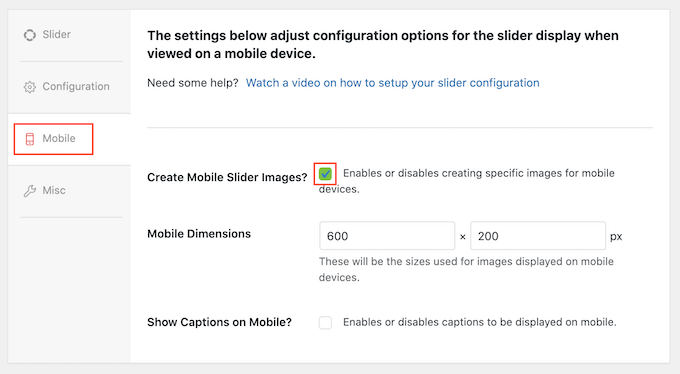
ต่อไป คุณจะต้องแน่ใจว่าแถบเลื่อนของคุณดูดีบนอุปกรณ์พกพา เช่นเดียวกับที่ดูดีบนคอมพิวเตอร์และแล็ปท็อป
ที่กล่าวว่า คลิกที่แท็บ 'มือถือ' และทำเครื่องหมายที่ช่องถัดจาก 'สร้างภาพ Slider มือถือ'

จากนั้นคุณสามารถพิมพ์ขนาดที่คุณต้องการใช้สำหรับรูปภาพและวิดีโอบนอุปกรณ์มือถือ เมื่อทำการตัดสินใจเหล่านี้ การดูไซต์ WordPress เวอร์ชันมือถือบนเดสก์ท็อปอาจช่วยได้
ตามค่าเริ่มต้น Soliloquy จะซ่อนคำบรรยายสำหรับผู้ใช้มือถือ บ่อยครั้งที่วิธีนี้ช่วยให้สไลด์พอดีกับหน้าจอขนาดเล็กที่สมาร์ทโฟนและแท็บเล็ตใช้โดยทั่วไป
ด้วยเหตุผลดังกล่าว เราขอแนะนำให้ปิดการตั้งค่านี้ไว้ แต่คุณสามารถทำเครื่องหมายที่ช่องถัดจาก 'แสดงคำบรรยายบนมือถือ' ได้หากต้องการ
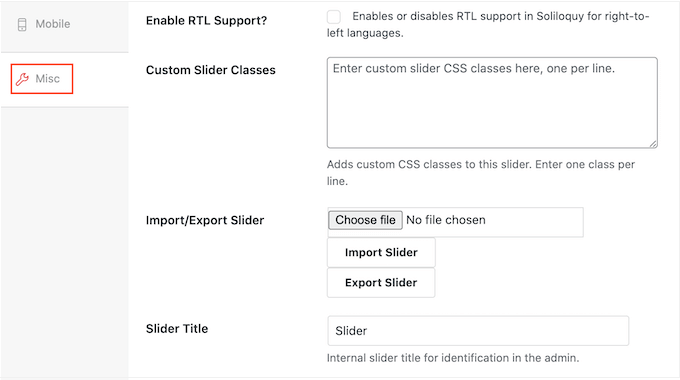
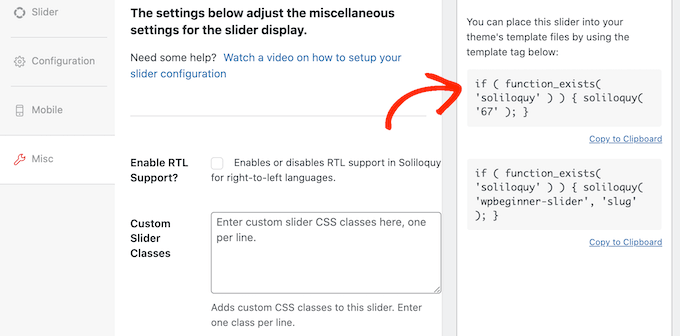
เมื่อเสร็จแล้วให้คลิกที่แท็บ 'เบ็ดเตล็ด' ที่นี่ คุณสามารถเพิ่ม CSS แบบกำหนดเองลงในแถบเลื่อนของคุณ แก้ไขชื่อแถบเลื่อนและ slug และส่งออกแถบเลื่อนได้

เมื่อคุณพอใจกับวิธีการตั้งค่าตัวเลื่อนแล้ว ให้คลิกที่ปุ่ม 'เผยแพร่'
Soliloquy จะสร้างรหัสย่อโดยอัตโนมัติซึ่งคุณสามารถเพิ่มลงในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
คุณจะสังเกตเห็นตัวอย่างโค้ดบางส่วนที่คุณสามารถเพิ่มลงในธีม WordPress ของคุณได้

สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มโค้ดแบบกำหนดเองใน WordPress
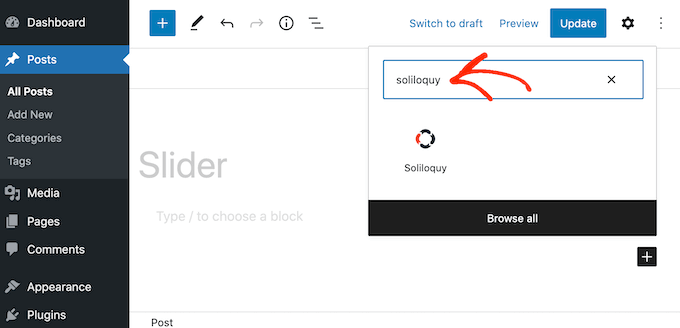
วิธีที่ง่ายที่สุดในการเพิ่มตัวเลื่อนลงในไซต์ของคุณคือการใช้บล็อก Soliloquy เพียงไปที่เพจหรือโพสต์ที่คุณต้องการแสดงแถบเลื่อน จากนั้นคลิกที่ปุ่ม '+'
ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ 'Soliloquy'

เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในบล็อกหรือเว็บไซต์ของคุณ WordPress
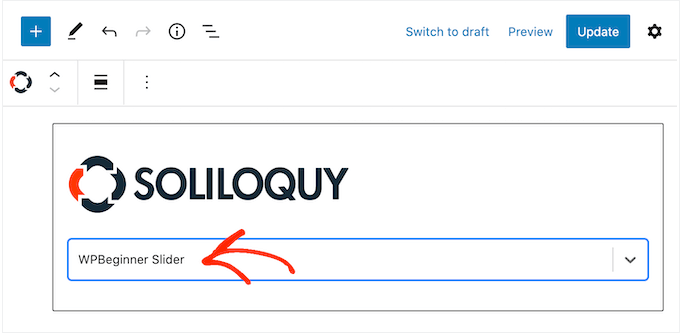
หลังจากนั้น เปิดบล็อก Soliloquy และเลือกแถบเลื่อนที่คุณเพิ่งสร้างขึ้น

ตอนนี้คุณสามารถคลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อทำให้แถบเลื่อนใช้งานได้
วิธีที่ 2 สร้างแถบเลื่อนตอบสนองโดยใช้ตัวสร้างเพจ (ปรับแต่งได้มากขึ้น)
หากคุณต้องการสร้างแถบเลื่อนอย่างง่าย ปลั๊กอินเช่น Soliloquy เป็นตัวเลือกที่ดี อย่างไรก็ตาม หากคุณต้องการเพิ่มแถบเลื่อนขั้นสูงให้กับหน้า Landing Page หน้าแรกแบบกำหนดเอง หรือแม้แต่ธีม WordPress ของคุณ เราขอแนะนำให้ใช้ปลั๊กอินตัวสร้างหน้าแทน
SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด ช่วยให้คุณสามารถออกแบบหน้า Landing Page แบบกำหนดเองและสร้างธีม WordPress แบบกำหนดเองได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
นอกจากนี้ยังมีบล็อก Image Carousel ที่คุณสามารถใช้เพื่อสร้างแถบเลื่อนที่น่าทึ่ง

คุณสามารถวางบล็อกสำเร็จรูปนี้ไว้ที่ใดก็ได้บนหน้า จากนั้นปรับแต่งโดยใช้เครื่องมือแก้ไขแบบลากและวางที่มีประสิทธิภาพ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี SeedProd เวอร์ชันฟรีที่ให้คุณสร้างงานออกแบบระดับมืออาชีพได้ไม่ว่างบประมาณของคุณจะเป็นอย่างไร อย่างไรก็ตาม เราจะใช้ปลั๊กอิน SeedProd ระดับพรีเมียมเนื่องจากมาพร้อมกับบล็อก Image Carousel หากคุณกำลังสร้างแถบเลื่อนเพื่อโปรโมตผลิตภัณฑ์หรือบริการของคุณ ปลั๊กอินพรีเมียมจะรวมเข้ากับ WooCommerce และบริการการตลาดผ่านอีเมลที่ดีที่สุดทั้งหมดด้วย
หลังจากเปิดใช้งานปลั๊กอิน SeedProd จะขอรหัสใบอนุญาตของคุณ

คุณสามารถค้นหารหัสใบอนุญาตนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนข้อมูลแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส'

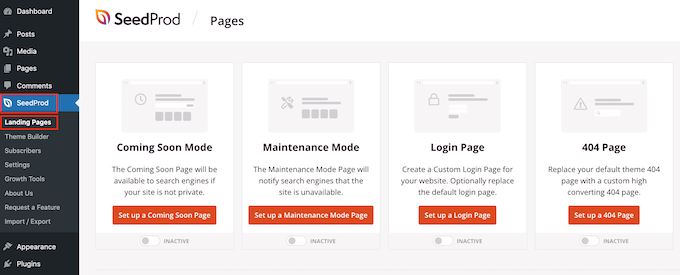
เมื่อเสร็จแล้วให้ไปที่ SeedProd » Landing Pages ในแดชบอร์ด WordPress ของคุณ

SeedProd มาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพกว่า 180 แบบซึ่งจัดกลุ่มเป็นหมวดหมู่ ที่ด้านบน คุณจะเห็นหมวดหมู่ที่ให้คุณสร้างหน้าที่สวยงามในเร็วๆ นี้ เปิดใช้งานโหมดการบำรุงรักษา สร้างหน้าเข้าสู่ระบบแบบกำหนดเองสำหรับ WordPress และอื่นๆ
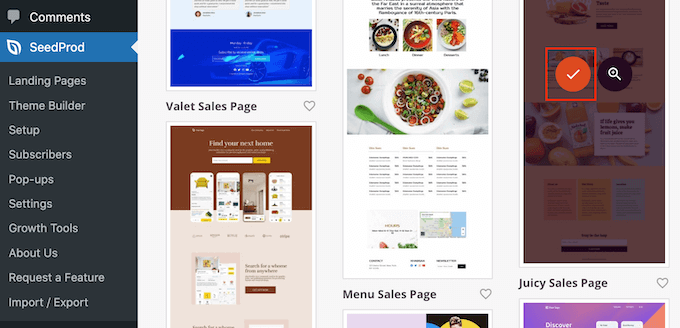
เทมเพลตทั้งหมดของ SeedProd นั้นปรับแต่งได้ง่าย ดังนั้นคุณจึงสามารถใช้การออกแบบใดก็ได้ที่คุณต้องการ เมื่อคุณพบเทมเพลตที่คุณต้องการ เพียงเลื่อนเมาส์ไปเหนือเทมเพลตนั้นแล้วคลิกที่ไอคอนเครื่องหมายถูก

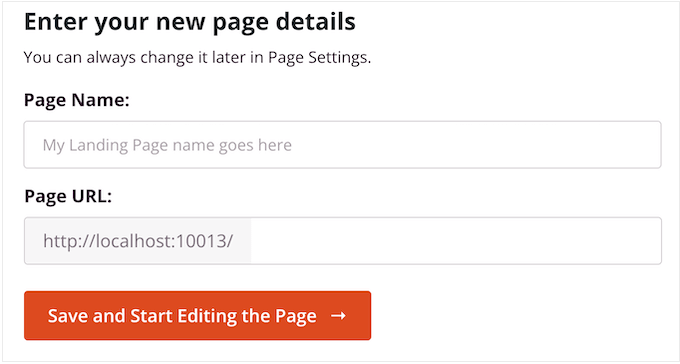
ขณะนี้ คุณสามารถพิมพ์ชื่อสำหรับหน้า Landing Page ของคุณลงในฟิลด์ 'ชื่อหน้า' SeedProd จะสร้าง 'URL ของเพจ' โดยอัตโนมัติโดยใช้ชื่อเพจ
คุณควรรวมคำหลักที่เกี่ยวข้องไว้ใน URL นี้หากเป็นไปได้ เนื่องจากจะช่วยให้เครื่องมือค้นหาเข้าใจว่าหน้านั้นเกี่ยวกับอะไร สิ่งนี้มักจะสามารถปรับปรุง WordPress SEO ของคุณได้
หากต้องการเปลี่ยน URL ที่สร้างขึ้นโดยอัตโนมัติของหน้า เพียงพิมพ์ลงในฟิลด์ 'Page URL'

เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว ให้คลิกที่ 'บันทึกและเริ่มแก้ไขเพจ' สิ่งนี้จะโหลดอินเทอร์เฟซตัวสร้างเพจ SeedProd
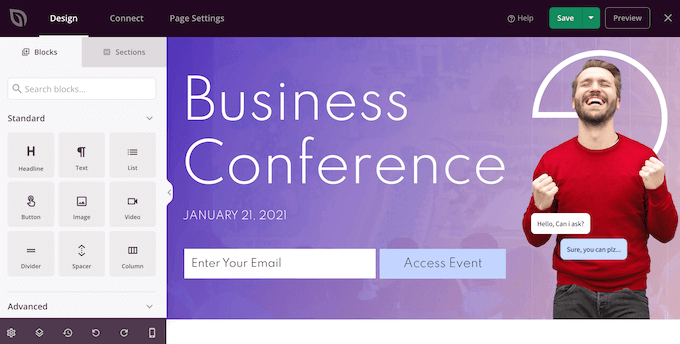
ตัวสร้างการลากและวางที่เรียบง่ายนี้แสดงตัวอย่างสดของการออกแบบเพจของคุณทางด้านขวา ทางด้านซ้ายคือเมนูที่มีบล็อกและส่วนต่าง ๆ ทั้งหมดที่คุณสามารถเพิ่มลงในหน้าได้

เมื่อคุณพบบล็อกที่คุณต้องการเพิ่ม เพียงลากและวางลงบนเทมเพลตของคุณ
หากต้องการปรับแต่งบล็อก เพียงคลิกเพื่อเลือกบล็อกนั้นในตัวแก้ไข SeedProd ตอนนี้เมนูด้านซ้ายจะอัปเดตเพื่อแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งได้

ขณะที่คุณกำลังสร้างเพจ คุณสามารถย้ายบล็อกไปรอบๆ เลย์เอาต์ของคุณโดยการลากและวาง สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ด้วย WordPress
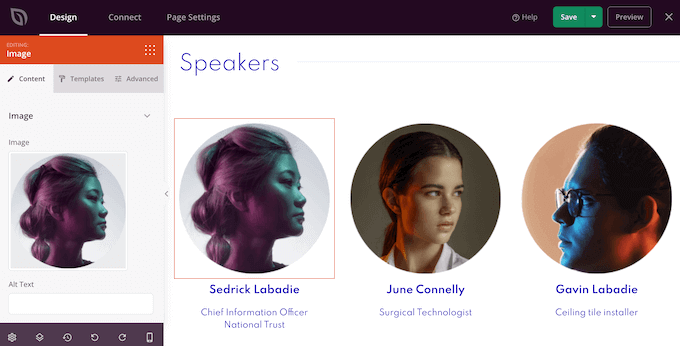
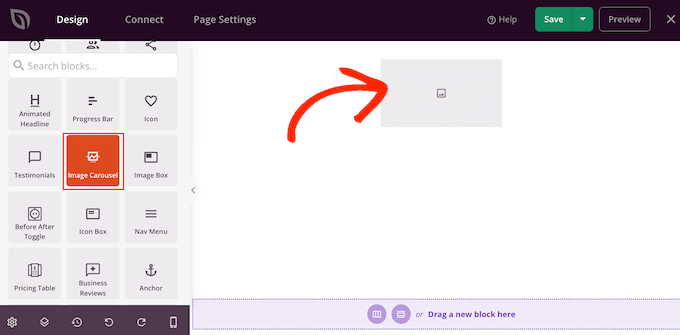
หากต้องการสร้างแถบเลื่อนที่ตอบสนองโดยใช้ SeedProd เพียงค้นหาบล็อก Image Carousel ในเมนูด้านซ้ายมือ แล้วลากไปยังเลย์เอาต์ของคุณ

จากนั้น คลิกเพื่อเลือกบล็อก Image Carousel ในเครื่องมือแก้ไขเพจ
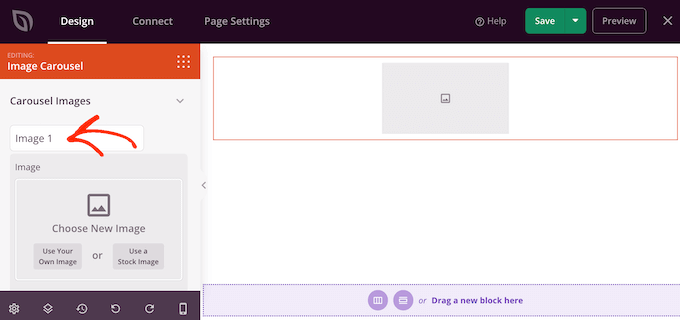
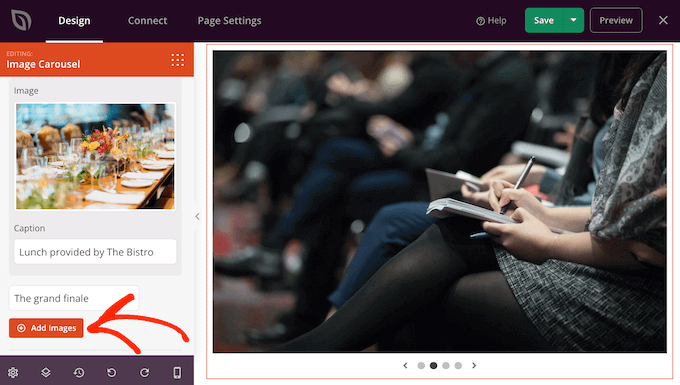
ตอนนี้คุณสามารถเพิ่มรูปภาพทั้งหมดที่คุณต้องการแสดงในแถบเลื่อนได้แล้ว ในการเริ่มต้น คลิกที่รายการ 'Image 1' ที่ SeedProd สร้างขึ้นตามค่าเริ่มต้น

ตอนนี้คุณสามารถใช้รูปภาพจากไลบรารีในตัวของ SeedProd หรือคลิกที่ 'ใช้รูปภาพของคุณเอง' และเลือกไฟล์จากไลบรารีสื่อของ WordPress
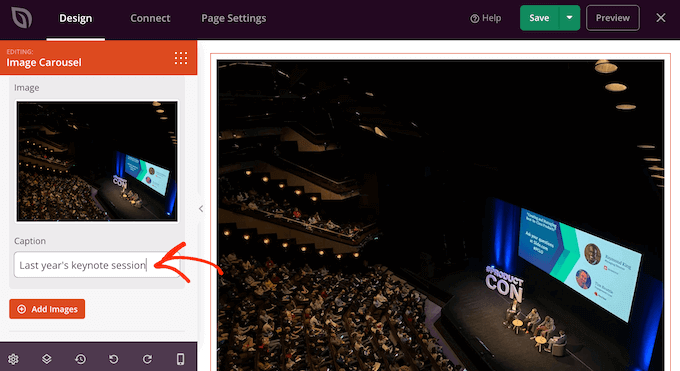
หลังจากเลือกรูปภาพแล้ว คุณสามารถเพิ่มคำบรรยายที่จะปรากฏใต้รูปภาพนั้น SeedProd ไม่แสดงคำบรรยายตามค่าเริ่มต้น แต่เราจะแสดงวิธีเปิดใช้งานในภายหลังในโพสต์นี้

เมื่อคุณพอใจกับการกำหนดค่าสไลด์แล้ว ให้คลิกที่ปุ่ม 'เพิ่มรูปภาพ' เพื่อสร้างสไลด์ใหม่
หากต้องการเพิ่มสไลด์ เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

หลังจากเพิ่มรูปภาพทั้งหมดลงในแถบเลื่อนแล้ว ก็ถึงเวลาปรับแต่งลักษณะและการทำงานของแถบเลื่อนนั้น
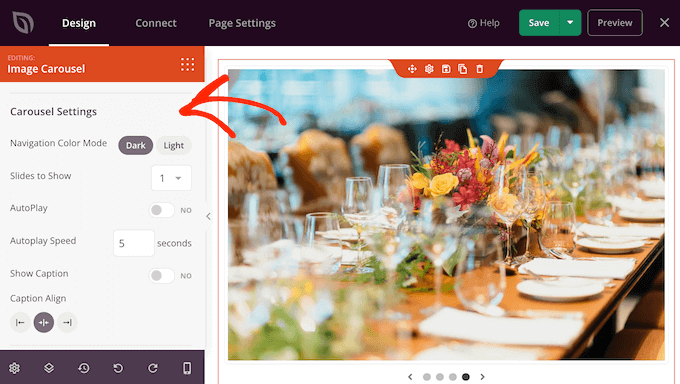
ในเมนูด้านซ้าย คลิกเพื่อขยายส่วน 'การตั้งค่า Carousel'

ในการเริ่มต้น คุณสามารถสลับระหว่างโหมดสว่างและโหมดมืดสำหรับปุ่มนำทางของแถบเลื่อน
หากต้องการลองใช้โหมดต่างๆ เหล่านี้ ให้คลิกที่ปุ่มถัดจาก 'โหมดสีการนำทาง' การแสดงตัวอย่างสดจะอัปเดตโดยอัตโนมัติเพื่อให้คุณเห็นว่าโหมดใดที่คุณชอบมากที่สุด

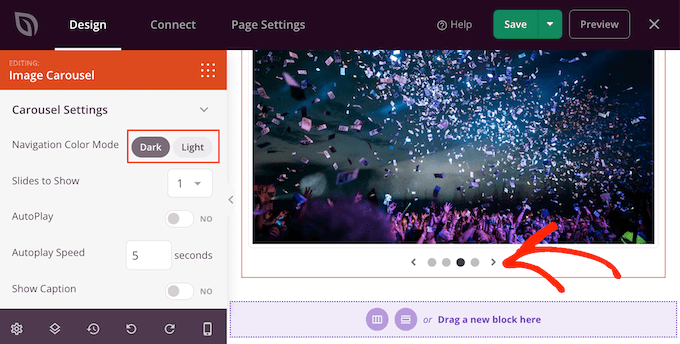
ตามค่าเริ่มต้น ม้าหมุนจะแสดงสไลด์เดียว และผู้เข้าชมจะต้องใช้ตัวควบคุมการนำทางเพื่อดูเนื้อหาเพิ่มเติม
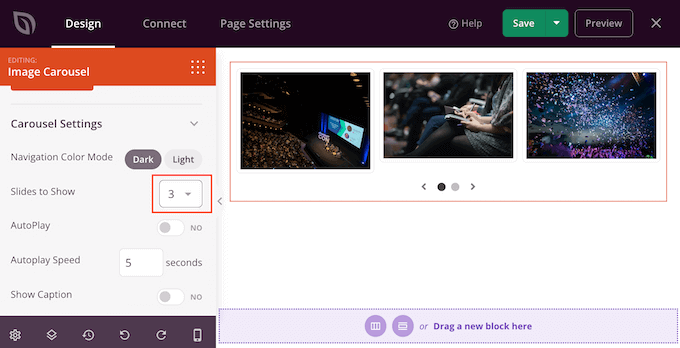
อย่างไรก็ตาม คุณอาจต้องการแสดงหลายสไลด์พร้อมกันโดยเปิดเมนูแบบเลื่อนลง 'สไลด์เพื่อแสดง' และเลือกตัวเลขจากรายการ สิ่งนี้มีประโยชน์หากแถบเลื่อนมีเนื้อหาจำนวนมาก และคุณกังวลว่าผู้เข้าชมอาจไม่คลิกผ่านสไลด์ทั้งหมด

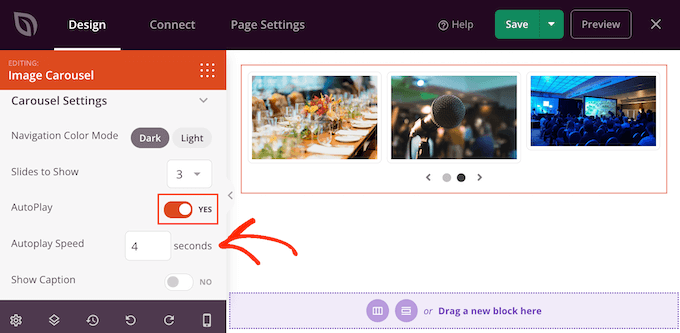
ตามค่าเริ่มต้น ผู้เข้าชมจะต้องคลิกเพื่อดูสไลด์ถัดไป ด้วยเหตุนี้ คุณอาจต้องการเปิดใช้การเล่นอัตโนมัติ เนื่องจากมักจะเพิ่มจำนวนสไลด์ที่ผู้เข้าชมเห็น
ในการดำเนินการนี้ ให้คลิกเพื่อเปิดใช้สวิตช์ 'เล่นอัตโนมัติ' จากนั้นระบุระยะเวลาที่แต่ละสไลด์ควรอยู่บนหน้าจอโดยพิมพ์ตัวเลขลงใน 'ความเร็วเล่นอัตโนมัติ'

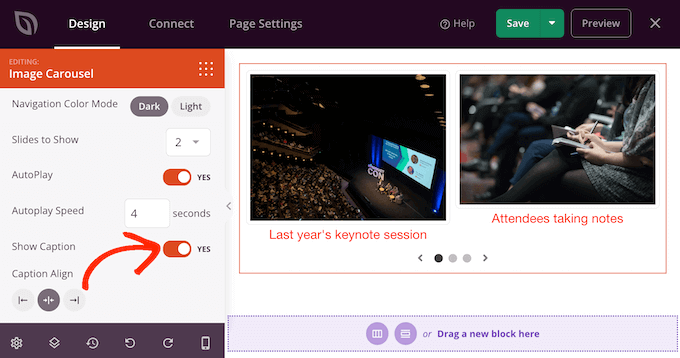
หากคุณเพิ่มคำบรรยายลงในภาพของคุณ ตรวจสอบให้แน่ใจว่าคุณคลิกที่แถบเลื่อน 'แสดงคำบรรยาย' เพื่อเปลี่ยนจาก 'ไม่' เป็น 'ใช่'
คุณยังสามารถเปลี่ยนการจัดตำแหน่งคำบรรยายได้อีกด้วย

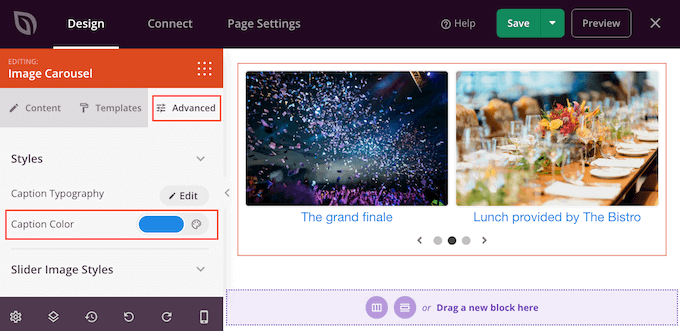
ขึ้นอยู่กับสีพื้นหลัง คุณอาจต้องเปลี่ยนสีคำอธิบายภาพก่อนที่จะปรากฏแก่ผู้เข้าชม
ในการดำเนินการนี้ ให้คลิกที่แท็บ 'ขั้นสูง' จากนั้นใช้การตั้งค่า 'สีของคำอธิบายภาพ'

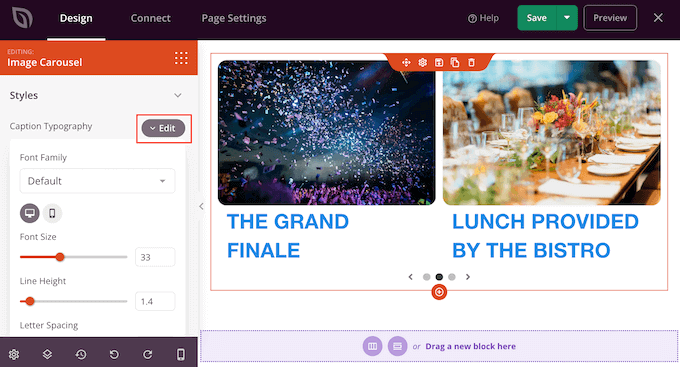
คุณสามารถจัดรูปแบบข้อความเพิ่มเติมได้โดยคลิกที่ปุ่ม 'แก้ไข' ถัดจาก 'รูปแบบคำอธิบายภาพ'
ซึ่งจะเพิ่มการตั้งค่าบางอย่างที่คุณสามารถเปลี่ยนขนาดฟอนต์ ความสูงของบรรทัด ระยะห่าง และอื่นๆ ได้

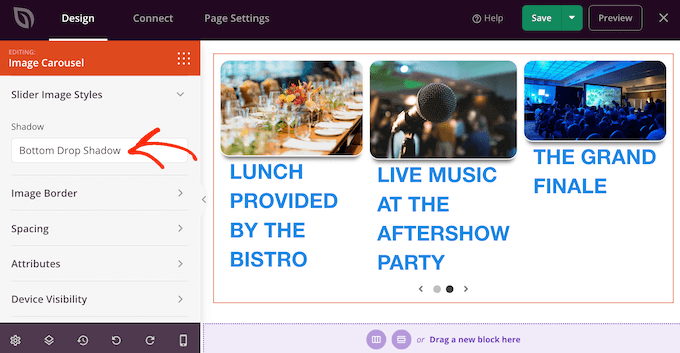
เมื่อคุณพอใจกับรูปลักษณ์ของคำบรรยายแล้ว คุณสามารถเพิ่มเงากล่องต่างๆ ลงในสไลด์ได้โดยใช้เมนูดร็อปดาวน์ 'Slider Image Styles'
เงาเหล่านี้สามารถทำให้สไลด์ดูโดดเด่นได้ ดังนั้นจึงคุ้มค่าที่จะลองใช้เงาแบบต่างๆ เพื่อดูว่าเหมาะสมกับการออกแบบเพจของคุณหรือไม่

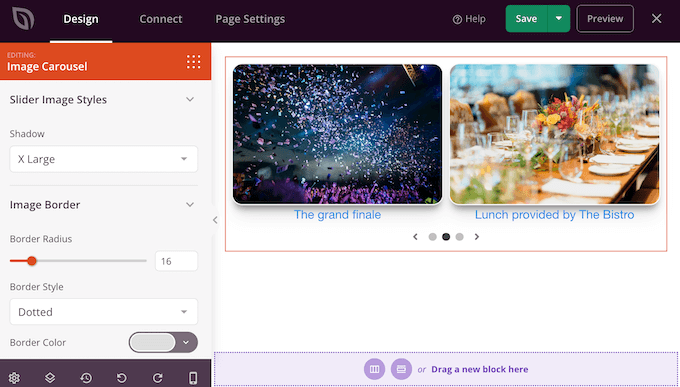
ในแท็บ 'ขั้นสูง' คุณจะพบการตั้งค่าที่ให้คุณเพิ่มเส้นขอบ เปลี่ยนระยะห่าง และแม้แต่สร้างภาพเคลื่อนไหวทางเข้า
การตั้งค่าเหล่านี้ส่วนใหญ่อธิบายได้ด้วยตนเอง ดังนั้นจึงคุ้มค่าที่จะดูผ่านการตั้งค่าเหล่านี้เพื่อดูว่าคุณสามารถสร้างเอฟเฟ็กต์ประเภทใดได้บ้าง

เมื่อคุณพอใจกับรูปลักษณ์ของแถบเลื่อนแล้ว คุณสามารถทำงานในส่วนที่เหลือของหน้าต่อไปได้ เพียงลากบล็อกลงบนงานออกแบบของคุณ แล้วปรับแต่งโดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
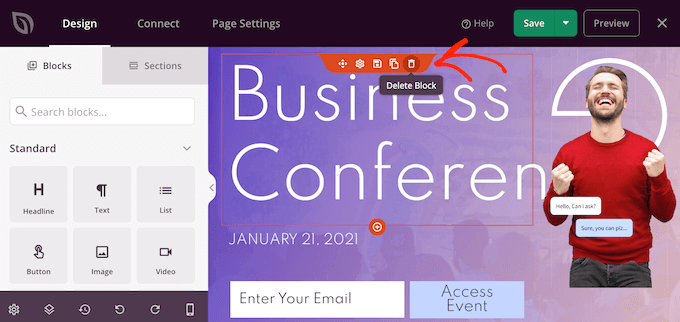
หากคุณต้องการลบบล็อก ให้วางเมาส์เหนือบล็อกนั้นแล้วคลิกไอคอนถังขยะเมื่อบล็อกปรากฏขึ้น

เมื่อถูกถาม ให้คลิก "ใช่ ลบทิ้ง"
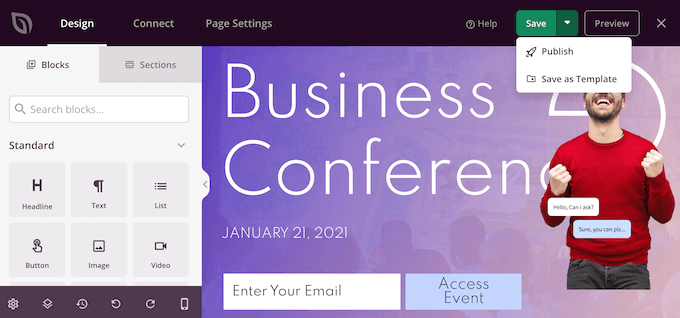
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ก็ถึงเวลาที่จะทำให้มันใช้งานได้โดยคลิกที่ปุ่ม 'บันทึก' สุดท้าย เลือก 'เผยแพร่' เพื่อทำให้แถบเลื่อนของคุณใช้งานได้จริง

วิธีที่ 3 สร้างแถบเลื่อนโดยใช้ Smash Balloon (ดีที่สุดสำหรับโพสต์โซเชียลและบทวิจารณ์ )
เรามักจะลองสิ่งที่เราเห็นคนอื่นซื้อ ใช้ หรือแนะนำ จากที่กล่าวมา เป็นความคิดที่ดีที่จะแสดงหลักฐานทางสังคมบนเว็บไซต์ของคุณ รวมถึงคำวิจารณ์ของลูกค้า ข้อความรับรอง หรือแม้แต่ความคิดเห็นเชิงบวกที่คุณมีบนโซเชียลมีเดีย
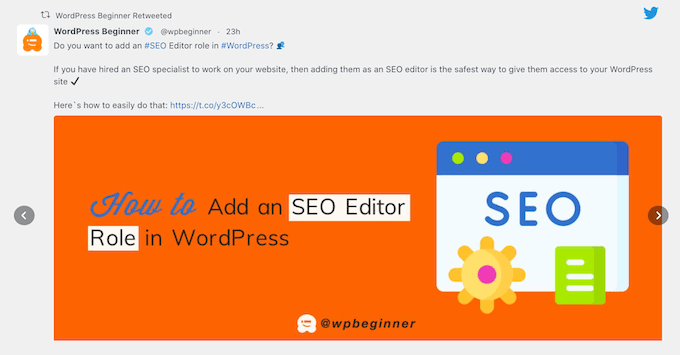
วิธีที่ง่ายที่สุดในการแสดงหลักฐานทางสังคมบนเว็บไซต์ของคุณคือการใช้ Smash Balloon Smash Balloon มีปลั๊กอินที่ให้คุณฝังเนื้อหาจาก Instagram, Facebook, Twitter และ YouTube
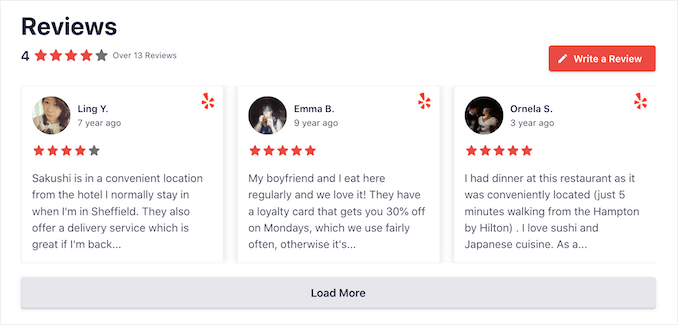
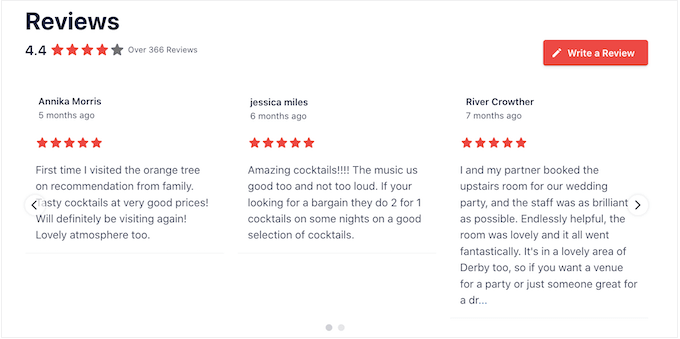
นอกจากนี้ยังมีปลั๊กอินฟีดรีวิวที่คุณสามารถใช้เพื่อแสดงรีวิวจาก Facebook, Tripadvisor, Yelp และ Google

อย่างไรก็ตาม การแสดงความคิดเห็นและบทวิจารณ์ในเชิงบวกจำนวนมากในร้านค้าออนไลน์หรือเว็บไซต์ของคุณอาจใช้พื้นที่มาก
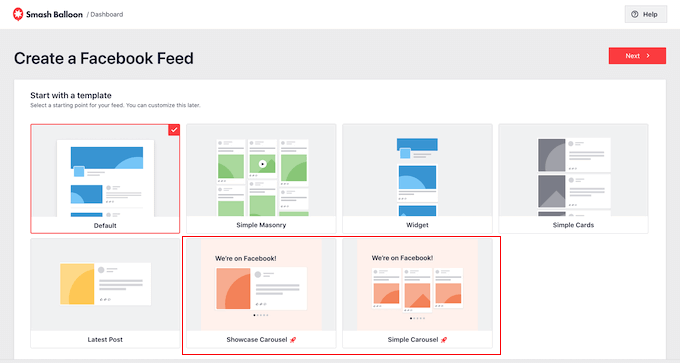
นั่นเป็นเหตุผลที่ Smash Balloon มาพร้อมกับเลย์เอาต์และเทมเพลตแบบหมุนในตัวที่คุณสามารถใช้สร้างแถบเลื่อนที่ตอบสนองได้ ซึ่งช่วยให้คุณสร้างโซเชียลมีเดียและตรวจสอบสไลด์โชว์ได้ด้วยการคลิกเพียงไม่กี่ครั้ง

ยิ่งไปกว่านั้น Smash Balloon จะดึงเนื้อหาใหม่โดยอัตโนมัติ ดังนั้นแถบเลื่อนจะแสดงโพสต์ล่าสุดเสมอ
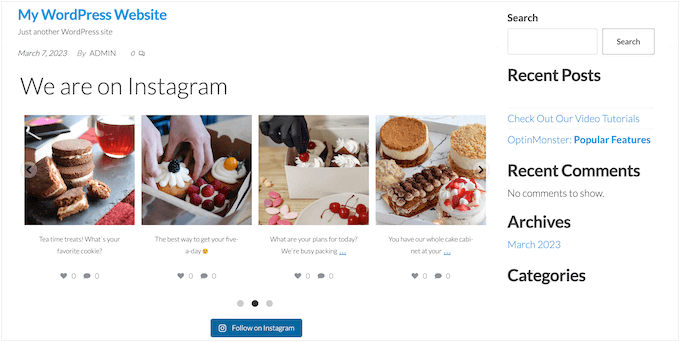
อีกทางเลือกหนึ่งคือการแสดงเนื้อหาจากบัญชีโซเชียลมีเดียของคุณเอง

หากผู้เยี่ยมชมชอบสิ่งที่พวกเขาเห็น พวกเขาอาจตัดสินใจติดตามคุณบนโซเชียลมีเดีย
เพื่อช่วยให้คุณได้รับผู้ติดตามมากขึ้น Smash Balloon มาพร้อมกับปุ่มเรียกร้องให้ดำเนินการสำเร็จรูป ซึ่งคุณสามารถเพิ่มลงในแถบเลื่อนของคุณได้

สำหรับคำแนะนำทีละขั้นตอนโดยละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มฟีดโซเชียลมีเดียใน WordPress และวิธีแสดงบทวิจารณ์ของ Google, Facebook และ Yelp ใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแถบเลื่อน WordPress ที่ตอบสนองได้ง่าย คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกซอฟต์แวร์การออกแบบที่ดีที่สุด หรือดูตัวเลือกซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็กโดยผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
