วิธีสร้างแบบฟอร์มติดต่อ WordPress อย่างง่ายดายโดยไม่ต้องใช้ Jetpack
เผยแพร่แล้ว: 2018-11-12คุณต้องการเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณด้วย Jetpack หรือไม่? การใช้เครื่องมือที่เหมาะสมเพื่อสร้างแบบฟอร์มจะช่วยให้คุณประหยัดเวลาและได้ผลลัพธ์ที่ดีขึ้น
ในบทความนี้ เราจะช่วยคุณสร้างแบบฟอร์มติดต่อ WordPress บนไซต์ของคุณโดยไม่ต้องใช้ Jetpack
ทำไมไม่ใช้ Jetpack Contact Form บน WordPress?
เมื่อพูดถึงการสร้างแบบฟอร์มการติดต่อ คุณมีตัวเลือกค่อนข้างน้อย หนึ่งในตัวเลือกยอดนิยมคือ Jetpack
Jetpack คือชุดของปลั๊กอิน WordPress สร้างโดย Automattic และนำฟังก์ชันการทำงานของ WordPress.com มาสู่ผู้ใช้ WordPress.org
Jetpack ประกอบด้วยแบบฟอร์มการติดต่อ แกลเลอรี่ภาพและภาพหมุน วิดเจ็ต WordPress และอื่นๆ

Jetpack มีบางสิ่งที่ดีที่ทำให้เป็นที่นิยม:
- ใช้งานฟรี
- แบบฟอร์มการติดต่อสนับสนุน Akismet สำหรับการป้องกันสแปม
- เวลาตอบสนองมักจะรวดเร็วในฟอรัมสนับสนุนของ WordPress
- มีเครื่องมือและคุณสมบัติอื่น ๆ มากมาย (แม้ว่าบางส่วนจะเป็นการอัปเกรดแบบชำระเงิน)
แต่ถึงแม้ว่า Jetpack จะมีประโยชน์ แต่ก็ไม่ใช่ตัวเลือกที่ดีสำหรับทุกไซต์
ต่อไปนี้คือเหตุผลสำคัญบางประการที่จะไม่ใช้ Jetpack Contact Forms บน WordPress:
1. ต้องมีบัญชี WordPress.com
เพื่อที่จะใช้คุณลักษณะส่วนใหญ่ของ Jetpack คุณจะต้องเชื่อมต่อไซต์ของคุณกับบัญชี WordPress.com และถ้าคุณยังไม่ทราบในตอนนี้ มีความแตกต่างอย่างมากระหว่าง WordPress แบบโฮสต์เองและ WordPress.com
ในฐานะเจ้าของไซต์ WordPress ที่โฮสต์เอง คุณอาจไม่ต้องการบัญชี WordPress.com หรือถ้าคุณมี คุณอาจต้องการแยกมันออกจากเว็บไซต์ WordPress ของคุณ

2. คุณสมบัติที่ไม่จำเป็นมากเกินไป
Jetpack เป็นจำนวนมากทั้งหมดที่เกิดขึ้น หากสิ่งเดียวที่คุณต้องการจาก Jetpack คือแบบฟอร์มการติดต่อ การติดตั้ง Jetpack และคุณสมบัติพิเศษทั้งหมดก็ไม่จำเป็น ไม่มีเหตุผลใดที่จะต้องเพิ่มข้อมูลทั้งหมดนั้นลงในไซต์ของคุณ เมื่อคุณสามารถใช้ปลั๊กอินแบบฟอร์มการติดต่อที่มีน้ำหนักเบาแทนได้
เพราะความเร็วและประสิทธิภาพของเว็บไซต์ของคุณมีความสำคัญต่อผู้ใช้ของคุณ ไม่ต้องพูดถึงอัตราการแปลงแบบฟอร์มของคุณ และในขณะที่มีปลั๊กอินที่คุณต้องการจริงๆ บนไซต์ของคุณก็ไม่เป็นไร การมีส่วนเสริมที่สิ้นเปลืองทรัพยากรและทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลงนั้นไม่ใช่ความคิดที่ดีที่สุด
3. คุณสมบัติแบบฟอร์มการติดต่อที่ จำกัด
ตัวสร้างแบบฟอร์มการติดต่อของ Jetpack ไม่มีฟีเจอร์มากมายและไม่เหมาะกับมือใหม่
ตัวอย่างเช่น ไม่มีตัวเลือกมากมายในการปรับแต่งแบบฟอร์มการติดต่อของคุณ แบบฟอร์มการติดต่อของ Jetpack มีเพียงช่องแบบฟอร์มพื้นฐาน ดังนั้นการสร้างแบบฟอร์มที่ไม่ซ้ำแบบใครจึงเป็นเรื่องยากมากที่จะทำ

ยิ่งไปกว่านั้น แทบไม่มีการปรับแต่งใด ๆ สำหรับแต่ละฟิลด์แบบฟอร์ม และถึงแม้ว่า Jetpack จะเสนอปุ่ม WordPress Simple Payments ของพวกเขาโดยมีค่าใช้จ่ายเพิ่มเติม แต่ก็มีการป่องมากและใช้พื้นที่ในไซต์ของคุณ
ผู้ใช้หลายคนรายงานปัญหาเกี่ยวกับแบบฟอร์มติดต่อ Jetpack ที่ไม่ส่งอีเมลเนื่องจากตัวเลือกมีจำกัด
4. ไม่มีการรวมจดหมายข่าวทางอีเมล
การให้ผู้คนติดต่อคุณได้ไม่เพียงแต่การบริการลูกค้าที่ดีเท่านั้น แต่ยังช่วยให้ธุรกิจของคุณเติบโต แต่วิธีที่ดียิ่งขึ้นในการขยายธุรกิจและรายได้ของคุณคือการมุ่งเน้นที่ความพยายามทางการตลาดผ่านอีเมลของคุณ
และมันก็เกิดขึ้นที่วิธีที่ดีที่สุดวิธีหนึ่งในการสร้างรายชื่ออีเมลที่ใหญ่ขึ้นคือการผสานรวมแบบฟอร์มการติดต่อของคุณกับผู้ให้บริการอีเมลที่คุณโปรดปราน ซึ่งจะทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณมีโอกาสเพิ่มตัวเองลงในรายชื่ออีเมลของคุณ ผู้คนในรายชื่ออีเมลของคุณมักจะกลายเป็นแฟนตัวยงของเว็บไซต์ของคุณที่ต้องการสิ่งที่คุณกำลังขาย
ขออภัย แบบฟอร์มติดต่อ Jetpack ไม่สามารถรวมเข้ากับผู้ให้บริการอีเมลรายใดก็ได้ ซึ่งหมายความว่าคุณจะพลาดโอกาสในการสมัครรับข้อมูลทุกครั้งที่มีคนกรอกแบบฟอร์มของคุณ
5. ตัวเลือกการแจ้งเตือนที่ จำกัด
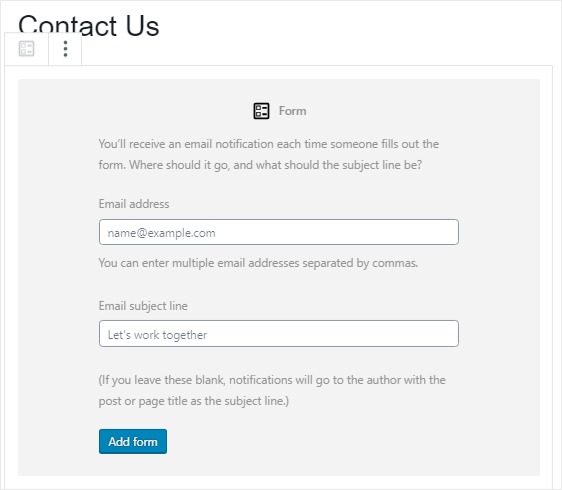
ในขณะที่ Jetpack สามารถสร้างการแจ้งเตือนทางอีเมลสำหรับแต่ละแบบฟอร์มที่ส่ง ตัวเลือกในการปรับแต่งการแจ้งเตือนแบบฟอร์มของคุณมีจำกัด
อันที่จริง สิ่งเดียวที่คุณปรับแต่งได้คือหัวเรื่องอีเมลและอีเมลที่จะส่งการแจ้งเตือนเมื่อมีผู้ส่งแบบฟอร์ม

การรับการแจ้งเตือนทางอีเมลเมื่อมีคนส่งแบบฟอร์มในไซต์ของคุณเป็นสิ่งสำคัญ การส่งการแจ้งเตือนไปยังสมาชิกในทีมและผู้เยี่ยมชมไซต์ของคุณ ฟีเจอร์ทั้งหมดเหล่านี้ช่วยปรับปรุงกระบวนการและทำให้ทุกคนง่ายขึ้นมาก
แต่เพื่อทั้งหมดนั้น คุณต้องมีบางสิ่งที่เรียกว่าฟังก์ชันการแจ้งเตือนหลายรายการ และความสามารถในการปรับแต่งการแจ้งเตือนนอกเหนือจากหัวเรื่องอีเมลและที่อยู่อีเมลเดียว
6. ความยากลำบากในการสร้างการยืนยัน
ผู้คนต้องการทราบทันทีว่าแบบฟอร์มที่ส่งได้รับการประมวลผลแล้วหรือไม่ นั่นเป็นเหตุผลที่การแสดงข้อความยืนยันหลังจากที่พวกเขาคลิก ส่ง เป็นความคิดที่ดี
Jetpack มีความสามารถในการแสดงข้อความยืนยันแก่ผู้เยี่ยมชมเว็บไซต์หลังจากส่งแบบฟอร์ม อย่างไรก็ตาม เพื่อแสดงข้อความที่กำหนดเองเหล่านี้ คุณต้องจัดการกับโค้ดในไฟล์ functions.php ของคุณ หรือใช้ปลั๊กอินการเข้ารหัส เช่น Code Snippets
ด้วยเหตุนี้ โซลูชันแบบฟอร์มการติดต่อนี้จึงซับซ้อนมากในการใช้งาน ไม่ใช่เจ้าของธุรกิจขนาดเล็กทุกคนที่ทำงานร่วมกับนักพัฒนาซอฟต์แวร์หรือรู้วิธีใช้โค้ด

การสร้างแบบฟอร์มการติดต่อ WordPress โดยไม่ต้องใช้ Jetpack
ตอนนี้ คุณอาจมีความเข้าใจที่ชัดเจนเกี่ยวกับข้อจำกัดของ Jetpack ในฐานะผู้สร้างแบบฟอร์มการติดต่อ มาดูกันว่าการสร้างแบบฟอร์มการติดต่อโดยไม่ใช้ Jetpack โดยใช้ WPForms นั้นง่ายเพียงใด
ขั้นตอนที่ 1: สร้างแบบฟอร์มการติดต่อใน WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
เมื่อ WPForms เปิดใช้งานแล้ว ให้ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มการติดต่อใหม่
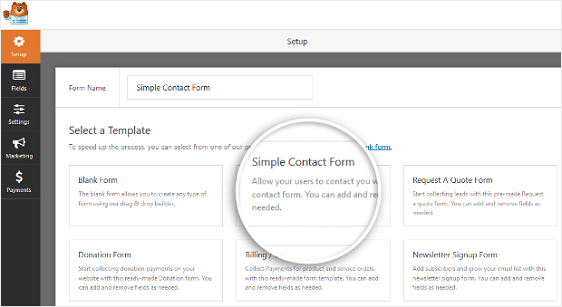
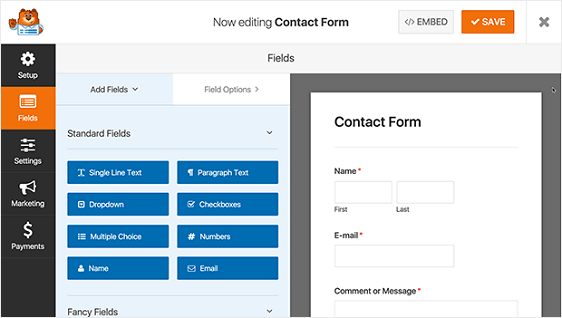
บนหน้าจอการตั้งค่า ตั้งชื่อแบบฟอร์มของคุณแล้วเลือกเทมเพลต แบบฟอร์มติดต่ออย่างง่าย

โปรดทราบว่าคุณสามารถสร้างแบบฟอร์มประเภทต่างๆ ได้มากมายสำหรับเว็บไซต์ของคุณโดยใช้ WPForms โดยเฉพาะอย่างยิ่งหากคุณใช้ Form Templates Pack Addon
ตัวอย่างเช่น คุณสามารถสร้างแบบฟอร์มคำสั่งซื้อและเรียกเก็บเงินได้ นอกจากนี้ คุณสามารถจัดการแข่งขันและจำกัดหนึ่งรายการต่อคน หรือปิดแบบฟอร์มตามวัน/เวลาที่กำหนดด้วยส่วนเสริมของ Form Locker คุณยังสามารถสร้างเว็บไซต์สมาชิกได้โดยใช้ทั้งการลงทะเบียนและแบบฟอร์มการเข้าสู่ระบบ
มีเทมเพลตฟอร์มมากกว่า 100 ชนิดเพื่อช่วยตอบสนองความต้องการของคุณ คุณยังสามารถใช้ส่วนเสริมของแบบฟอร์มการสนทนาเพื่อสร้างฟอร์มที่สวยงามและโต้ตอบได้:

เมื่อคุณเลือกเทมเพลตของคุณและโหลดแบบฟอร์มที่สร้างไว้ล่วงหน้าแล้ว งานส่วนใหญ่ก็เสร็จเรียบร้อยสำหรับคุณแล้ว ตัวอย่างเช่น คุณจะมีแบบฟอร์มที่มีช่องชื่อ อีเมล และข้อความอยู่แล้ว
คุณสามารถเพิ่มฟิลด์เพิ่มเติมได้โดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มติดต่อของคุณได้ มันง่ายมาก

เมื่อแบบฟอร์มของคุณมีลักษณะตามที่คุณต้องการแล้ว ให้คลิก บันทึก
ขั้นตอนที่ 2: กำหนดการตั้งค่าแบบฟอร์มการติดต่อของคุณ
มีการตั้งค่าแบบฟอร์มมากมายให้กำหนดค่าในตัวแก้ไขแบบฟอร์ม
- การตั้งค่าทั่วไป: คุณสามารถเปลี่ยนแปลงสิ่งต่างๆ เช่น ชื่อแบบฟอร์ม คำอธิบาย และคัดลอกปุ่มส่งได้ที่นี่ คุณยังสามารถเปิดใช้งานคุณสมบัติการป้องกันสแปมเพิ่มเติมเพื่อให้เว็บไซต์ของคุณปลอดภัยจากการส่งแบบฟอร์มที่ไม่ต้องการ
- การยืนยันแบบฟอร์ม: การยืนยัน แบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมไซต์เมื่อพวกเขาส่งแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ WPForms มี 3 ประเภทการยืนยันให้เลือก: ข้อความ แสดงหน้า และเปลี่ยนเส้นทาง คุณสามารถเลือกหนึ่งหรือรวมกัน
- การแจ้งเตือนแบบฟอร์ม: การ แจ้งเตือนเป็นวิธีที่ดีในการส่งอีเมลทุกครั้งที่มีการส่งรายชื่อติดต่อบนเว็บไซต์ของคุณ คุณจะได้รับการแจ้งเตือนโดยอัตโนมัติเมื่อมีการส่งแบบฟอร์ม คุณยังสามารถส่งแบบฟอร์มไปยังผู้เยี่ยมชมเว็บไซต์ที่ส่งแบบฟอร์มและบุคคลอื่นที่ต้องการได้รับแจ้งการส่งแบบฟอร์ม
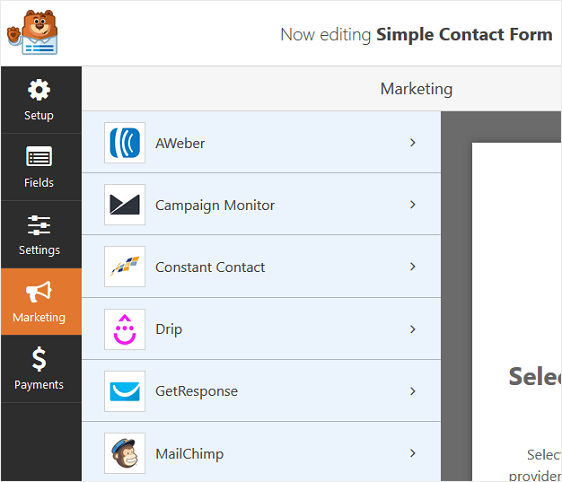
คุณยังสามารถรวมแบบฟอร์มของคุณกับผู้ให้บริการการตลาดผ่านอีเมลที่คุณต้องการได้ โดยเลือกจาก AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor หรือ GetResponse

สุดท้าย หากคุณกำลังเก็บเงินในแบบฟอร์มของคุณ ให้กำหนดการตั้งค่าการชำระเงินของคุณที่นี่ด้วย โดยเลือกจากการรวมการชำระเงิน Authorize.Net, Stripe หรือ PayPal
ขั้นตอนที่ 3: เพิ่มแบบฟอร์มของคุณบนเว็บไซต์ของคุณ
แม้ว่าจะแตกต่างจาก Jetpack แต่การเพิ่มแบบฟอร์มติดต่อ WPForms ลงในเว็บไซต์ของคุณนั้นทำได้ง่ายมาก
WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมถึงโพสต์บล็อก เพจ และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกการฝังโพสต์/หน้าที่พบบ่อยที่สุด
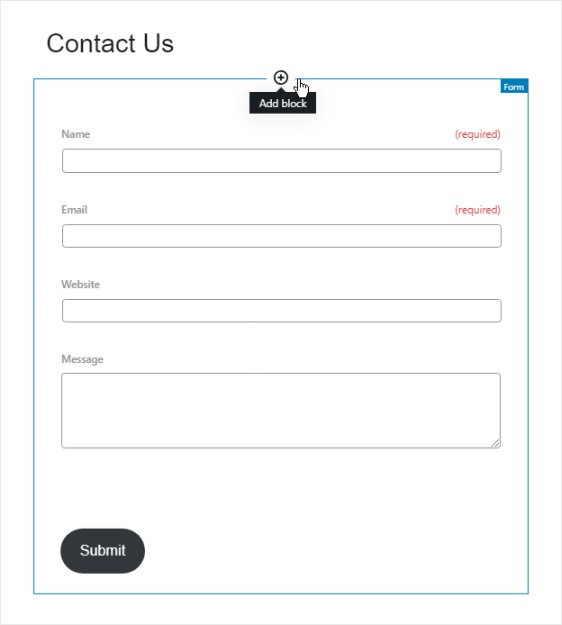
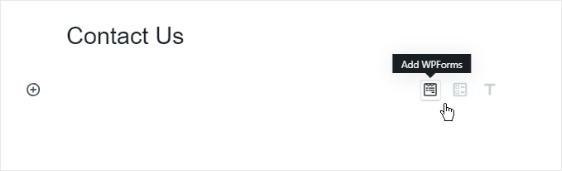
ในการเริ่มต้น ให้สร้างหน้าใหม่หรือโพสต์ใน WordPress จากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอน เพิ่ม WPForms

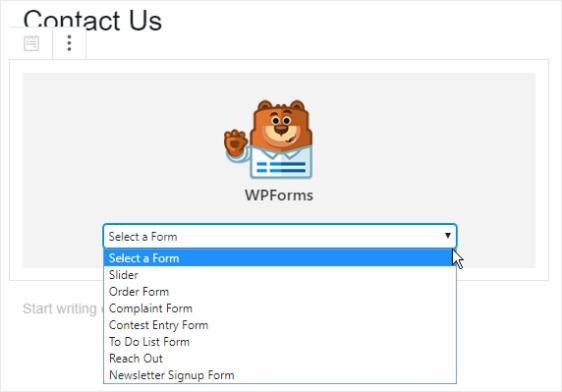
จากนั้นเลือกแบบฟอร์มการติดต่อของคุณจากดรอปดาวน์

จากนั้นเผยแพร่โพสต์หรือหน้าของคุณเพื่อให้แบบฟอร์มติดต่อของคุณปรากฏบนเว็บไซต์ของคุณ มันง่ายมาก
ความคิดสุดท้ายเกี่ยวกับแบบฟอร์มการติดต่อ WordPress โดยไม่ต้องใช้ Jetpack
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มติดต่อ WordPress โดยไม่ต้องใช้ Jetpack ตรวจสอบ WPForms Lite vs Pro เพื่อดูสิ่งสนุก ๆ ที่รวมไว้
ต้องการรับสมาชิกเพิ่มเติมในจดหมายข่าวของคุณหรือไม่ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับการขอให้ผู้เยี่ยมชมเข้าร่วมจดหมายข่าวของคุณในขณะที่พวกเขากำลังกรอกแบบฟอร์มการติดต่อของคุณ
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
