วิธีสร้างแบบฟอร์มติดต่อใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2022-03-17เมื่อคุณเรียกดูเว็บไซต์ใด ๆ ที่กำลังมองหาข้อมูลหรือผลิตภัณฑ์ คุณถูกทิ้งให้ต้องการทราบข้อมูลเพิ่มเติมหรือขอข้อมูลเพิ่มเติมมากกว่าหนึ่งครั้ง หากคุณต้องการป้องกันไม่ให้สิ่งนี้เกิดขึ้นบนเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าคุณมีสิ่งอำนวยความสะดวกทั้งหมดเพื่อให้ผู้เยี่ยมชมสามารถติดต่อคุณได้บนเว็บไซต์ของคุณ
สารบัญ
- เหตุใดฉันจึงต้องมีแบบฟอร์มการติดต่อบนเว็บไซต์ของฉัน
- เนลิโอ ฟอร์มส์
- ติดตั้งปลั๊กอินแบบฟอร์ม Nelio
- สร้างแบบฟอร์มแรกของคุณ
- แก้ไขแบบฟอร์มการติดต่อ
- การส่งแบบฟอร์มที่กรอกเสร็จแล้ว
- เพิ่มแบบฟอร์มไปยังเพจและโพสต์ของคุณ
- รับคำขอติดต่อจากผู้เข้าชมของคุณ
- บทสรุป
เหตุใดฉันจึงต้องมีแบบฟอร์มการติดต่อบนเว็บไซต์ของฉัน
ไม่ว่าคุณจะมีธุรกิจขนาดเล็ก ร้านค้าออนไลน์ หรือบล็อกข้อมูล ไม่ช้าก็เร็ว คุณต้องการให้ผู้เยี่ยมชมติดต่อคุณได้ วิธีแก้ปัญหาที่เร็วและง่ายที่สุดคือการรวมที่อยู่อีเมลในเว็บของคุณเพื่อให้พวกเขาสามารถติดต่อคุณได้ แต่ฉันเกรงว่านี่อาจไม่ใช่ความคิดที่ดี: คุณจะได้รับสแปมจำนวนมาก คุณจะไม่รู้ว่าพวกเขาอยู่ที่ไหน พบคุณ (หากพวกเขามาเพราะพวกเขาเห็นที่อยู่บนเว็บหรือที่อื่น ๆ ) และแน่นอนว่าในอีเมลที่คุณได้รับ คุณจะไม่มีข้อมูลบางอย่างที่คุณต้องการทราบ

แบบฟอร์มการติดต่อช่วยให้คุณได้รับข้อมูลอย่างมีโครงสร้างและจัดเก็บอย่างถูกต้องในแบบที่เหมาะกับคุณที่สุด นอกจากนี้ยังมีข้อดีอื่น ๆ อีกมากมายเนื่องจากคุณสามารถเช่น:
- กำหนดรูปแบบต่างๆ ในหน้า โพสต์ วิดเจ็ต
- ระบุข้อมูลที่จำเป็นที่คุณต้องการให้พวกเขากรอก
- แสดงข้อความยืนยันหรือข้อผิดพลาดเมื่อกรอกแบบฟอร์ม
- ระบุตำแหน่งที่คุณต้องการรับข้อมูลจากแบบฟอร์มที่กรอก
- จัดเก็บข้อมูลการติดต่อตาม RGPD
- ทราบที่มาของข้อมูลที่ได้รับ
- ควบคุมสแปม
- ส่งข้อมูลไปยังผู้ใช้หลายคน
- รวมเข้ากับแพลตฟอร์มอื่น ฯลฯ
มาดูกันว่าเราจะสร้างแบบฟอร์มติดต่อฟรีบนเว็บไซต์ของเราได้อย่างไรอย่างรวดเร็วและง่ายดาย อย่างที่คุณทราบ WordPress ที่เพิ่งติดตั้งใหม่ไม่ได้ให้ตัวเลือกแก่คุณในการสร้างแบบฟอร์มการติดต่อแบบกำหนดเอง หากคุณต้องการสร้างแบบฟอร์มที่กำหนดเอง คุณจะต้องติดตั้งธีมที่มีแบบฟอร์มติดต่อหรือใช้ปลั๊กอิน
มีปลั๊กอินให้เลือกมากมาย ปลั๊กอินแบบฟอร์มการติดต่อที่ได้รับความนิยมมากที่สุดตัวหนึ่ง Contact Form 7 ใช้งานง่าย แต่ไม่มีโปรแกรมแก้ไขภาพเพื่อสร้างแบบฟอร์ม และคุณต้องเรียนรู้ไวยากรณ์ของมัน ทางเลือกอื่นที่นำเสนอโดยปลั๊กอินส่วนใหญ่ เช่น WPForms, Fomidable Form Builder, HubSpot หรือ Ninja Forms คือการเพิ่มกรอบงาน WordPress พร้อมแผงควบคุมสำหรับออกแบบแบบฟอร์มการติดต่อ
ในโพสต์นี้ เราต้องการพูดคุยเกี่ยวกับปลั๊กอินแบบฟอร์มการติดต่อที่แตกต่างจากปลั๊กอินก่อนหน้านี้: Nelio Forms
เนลิโอ ฟอร์มส์
Nelio Forms เป็นปลั๊กอินที่เราเพิ่งเปิดตัว คุณมีเวอร์ชันฟรีในไดเรกทอรีปลั๊กอินของ WordPress

เหตุใดเราจึงเปิดตัวปลั๊กอินแบบฟอร์มการติดต่อใหม่ หากมีอย่างอื่นอยู่แล้ว เนื่องจากเราใช้ปลั๊กอินอื่นเพื่อสร้างแบบฟอร์มมาระยะหนึ่งแล้ว และประสบการณ์ของเราก็ไม่ใช่สิ่งที่เราจะชอบ Nelio Forms เป็นปลั๊กอินที่รวมเข้ากับตัวแก้ไขบล็อกของ WordPress ดังนั้นจึงไม่ได้ใช้เฟรมเวิร์กตัวสร้างแบบฟอร์มที่กำหนดเอง
มาดูกันว่าคุณต้องปฏิบัติตามขั้นตอนใดบ้างเพื่อสร้างแบบฟอร์มการติดต่ออย่างง่ายดายด้วย Nelio Forms
ติดตั้งปลั๊กอินแบบฟอร์ม Nelio
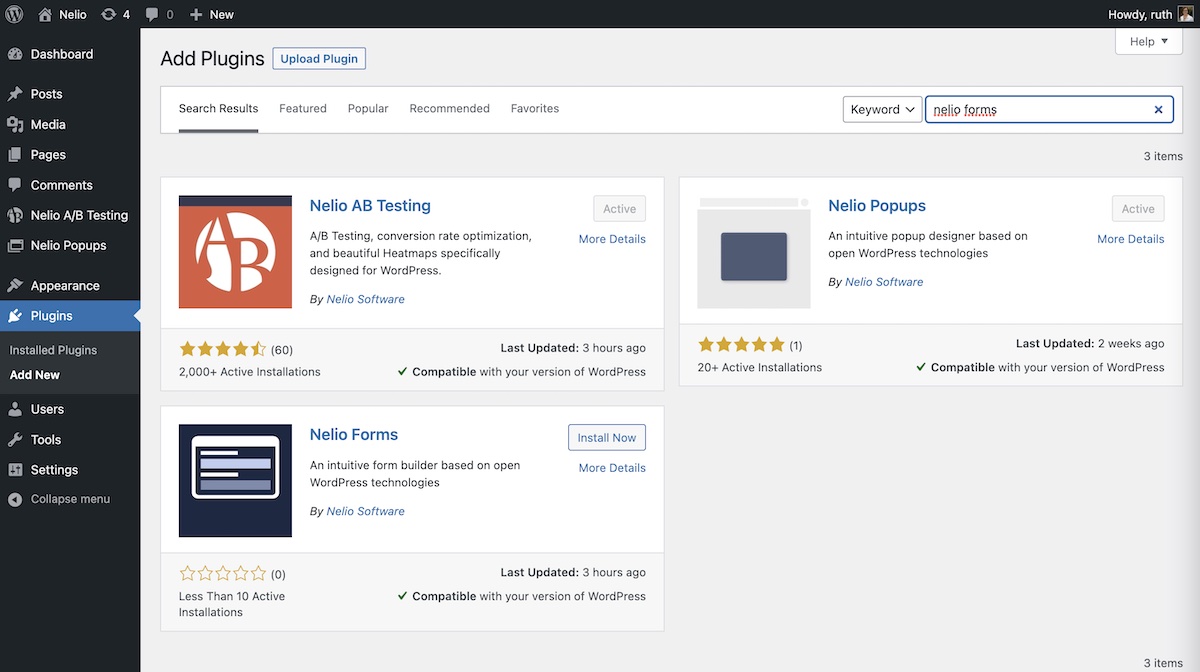
มีการติดตั้ง Nelio Forms เช่นเดียวกับปลั๊กอินอื่นๆ จากแดชบอร์ดของ WordPress ให้คลิกที่ "เพิ่มใหม่" และในเครื่องมือค้นหา พิมพ์ "Nelio Forms" จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน

สร้างแบบฟอร์มแรกของคุณ
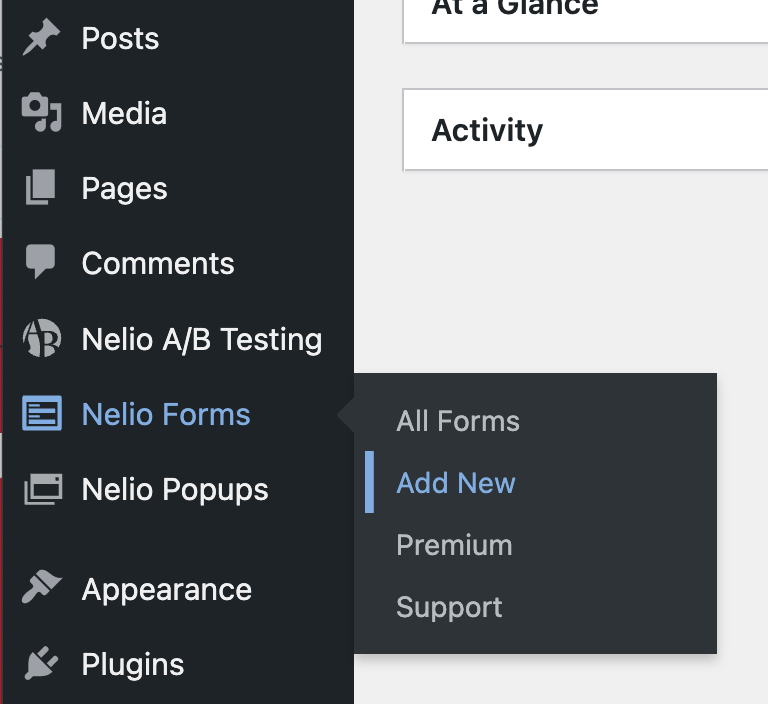
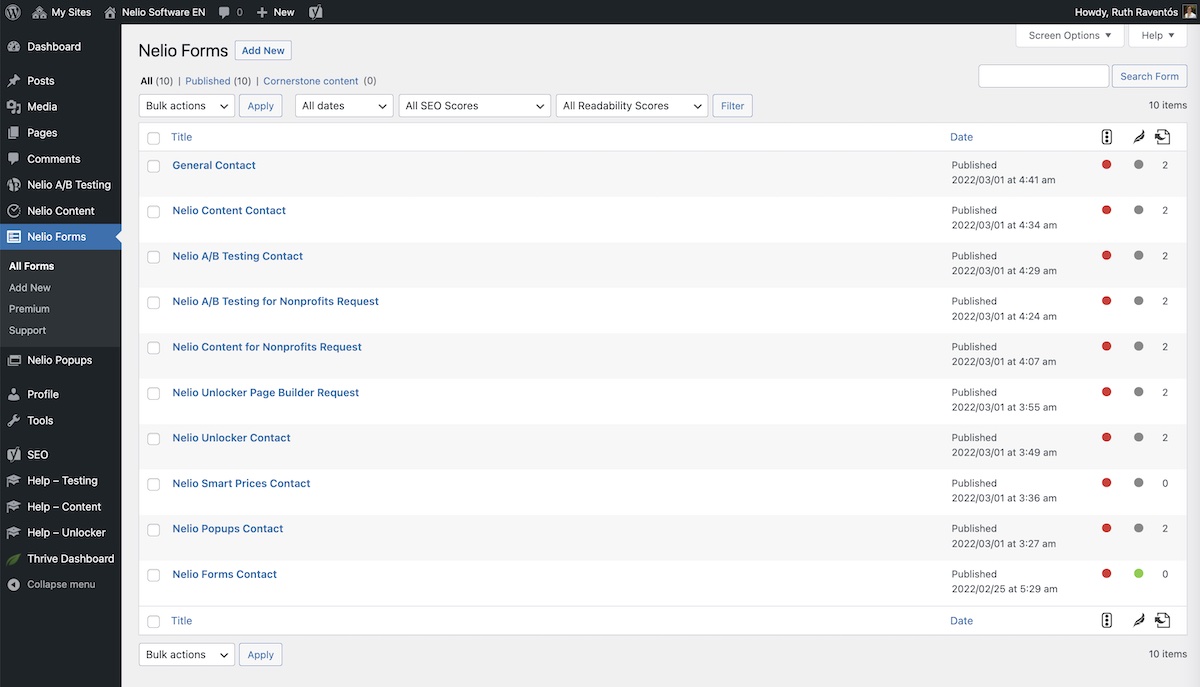
เมื่อติดตั้งและเปิดใช้งานแล้ว ในแถบด้านข้างของเมนู คุณจะพบตัวเลือก Nelio Forms คลิกที่ "เพิ่มใหม่:"

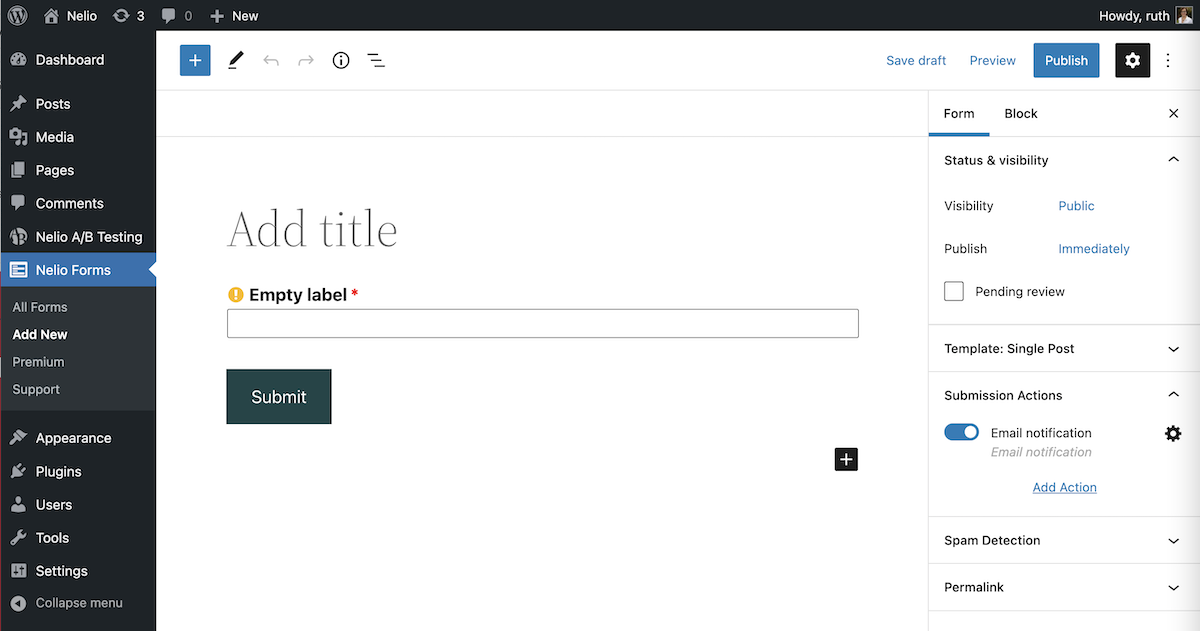
ตัวแก้ไขบล็อกจะเปิดขึ้นและคุณจะสังเกตเห็นได้อย่างรวดเร็วว่าเครื่องมือดังกล่าวดูคล้ายกับตัวแก้ไขโพสต์และหน้า แต่ในกรณีนี้จะแสดงข้อมูลขั้นต่ำที่คุณต้องใส่ในรูปแบบใดๆ: ชื่อแบบฟอร์มเพื่อระบุตัวแก้ไข ฟิลด์ ( โดยค่าเริ่มต้นจะแสดงช่องข้อความ) เพื่อกรอกข้อมูลและปุ่ม "ส่ง"

แก้ไขแบบฟอร์มการติดต่อ
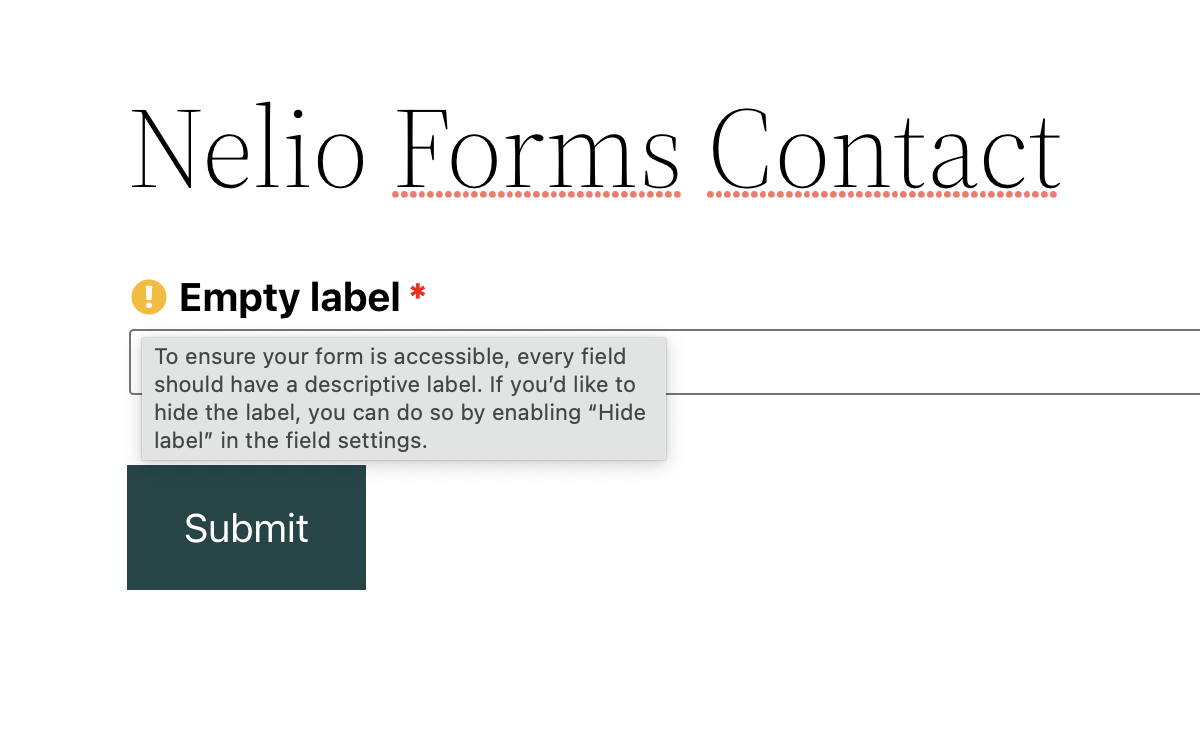
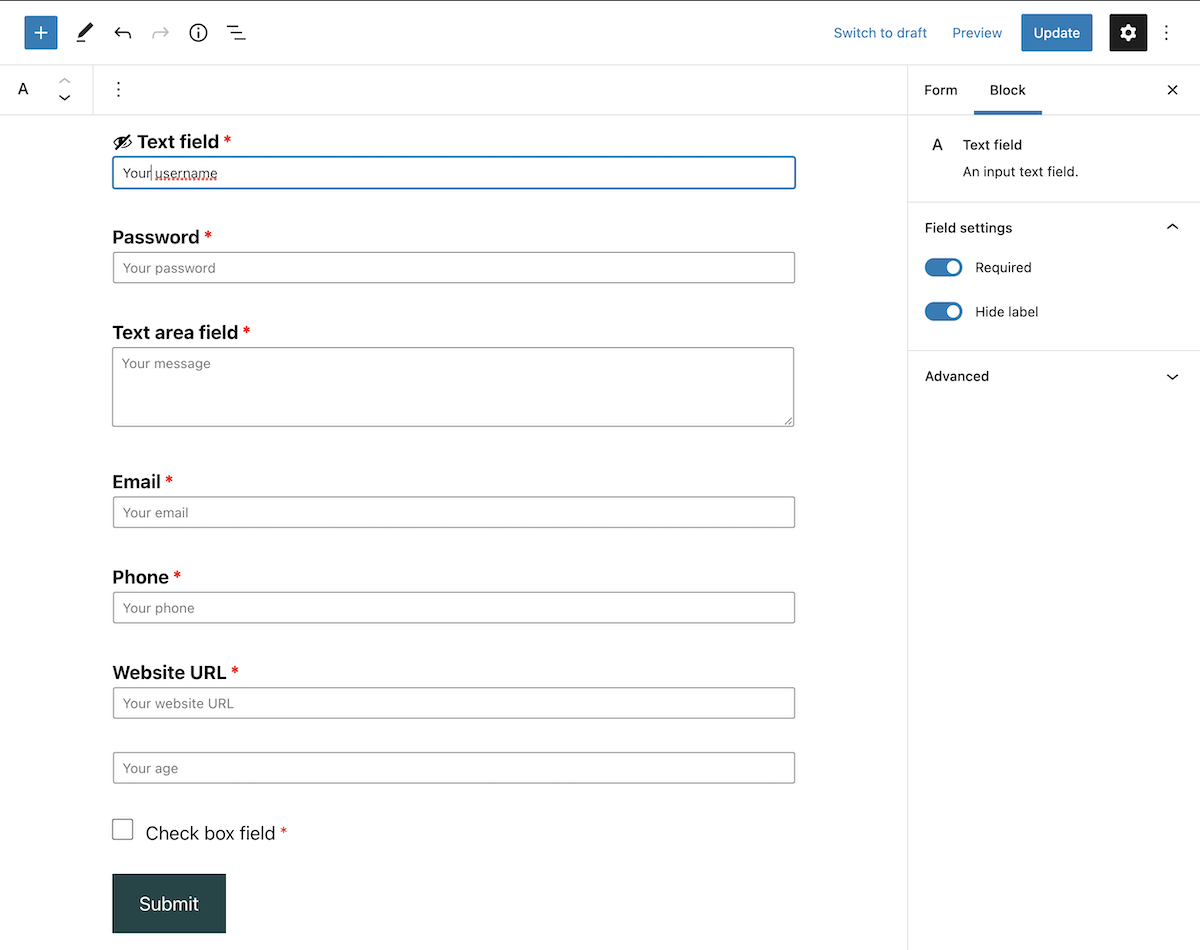
หลังจากตั้งชื่อแบบฟอร์มของคุณแล้ว คุณควรเพิ่มป้ายชื่ออธิบายให้กับแต่ละฟิลด์หากคุณต้องการให้สามารถเข้าถึงได้ (คุณมีตัวเลือกว่าจะแสดงป้ายกำกับนี้ในแบบฟอร์มหรือไม่)

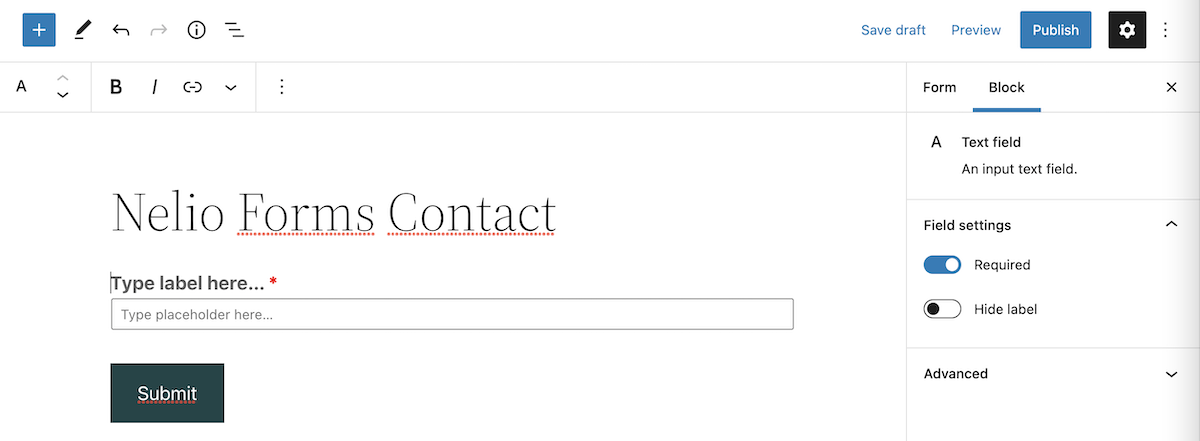
ในแถบด้านข้าง คุณสามารถดูคุณสมบัติของบล็อกที่คุณกำลังแก้ไขได้ ดังนั้น ตัวอย่างเช่น เมื่อคุณแก้ไขช่องป้อนข้อความ นอกเหนือจากป้ายคำอธิบายและความสามารถในการเพิ่มตัวยึดตำแหน่ง คุณจะเห็นว่าคุณสามารถระบุได้ด้วยว่าฟิลด์นั้นจำเป็นสำหรับแบบฟอร์มที่จะส่งหรือไม่ และต้อง แสดงป้ายคำอธิบาย

ในลักษณะเดียวกับที่คุณเพิ่มบล็อกใหม่ใดๆ ในตัวแก้ไขบล็อกของ WordPress คุณสามารถแก้ไขแบบฟอร์มโดยแก้ไขเค้าโครงและเพิ่มบล็อกต่างๆ

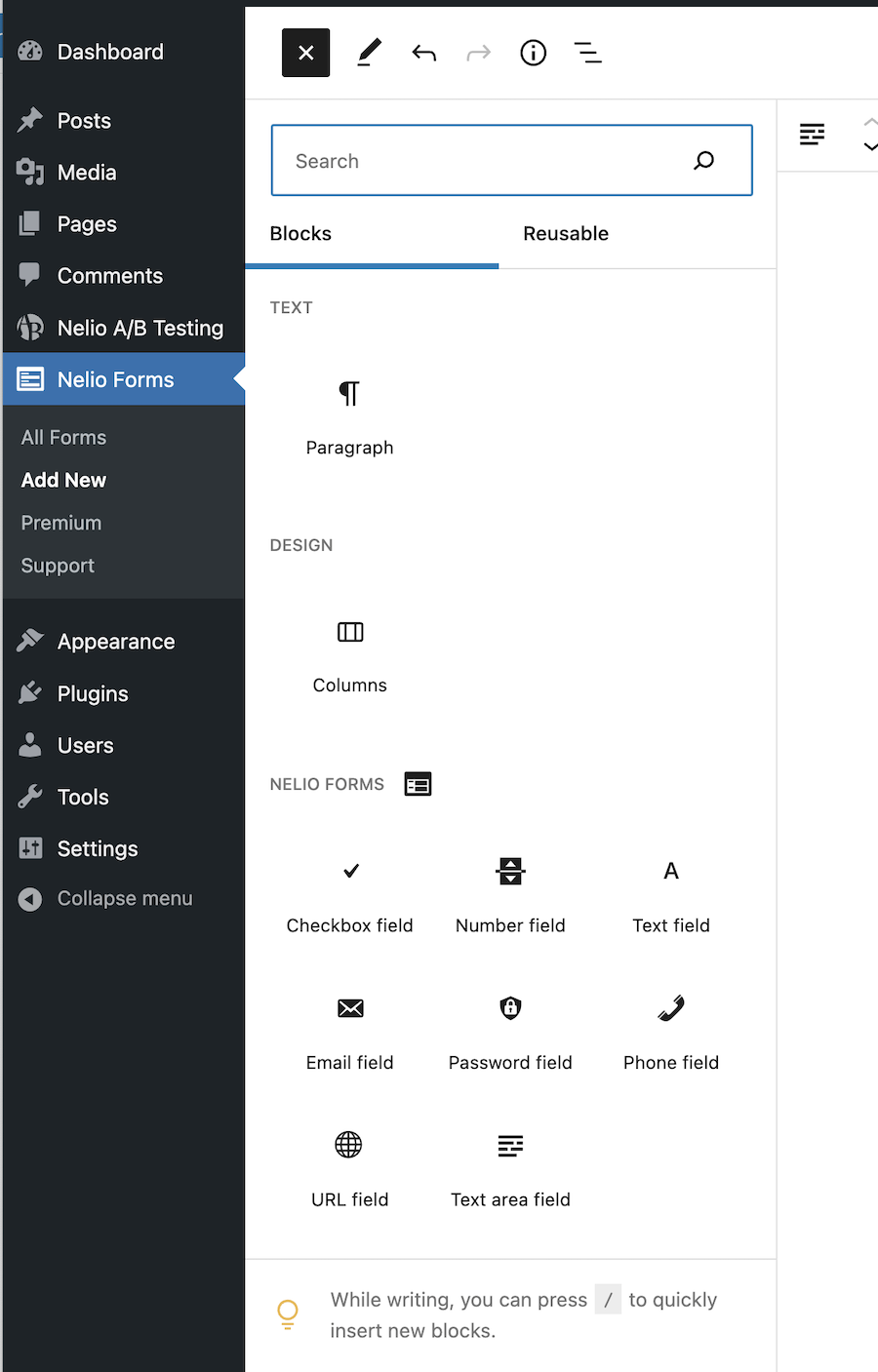
ดังที่คุณเห็นในภาพด้านบน นอกจากบล็อกประเภทย่อหน้าที่คุณทราบแล้ว แบบฟอร์มสามารถออกแบบเป็นคอลัมน์ได้ และคุณมีชุดบล็อกสำหรับแบบฟอร์มการติดต่อโดยเฉพาะ:
- ช่องป้อนข้อความ
- ฟิลด์พื้นที่ข้อความ
- ฟิลด์จดหมาย
- สนามโทรศัพท์,
- ฟิลด์รหัสผ่าน
- ช่องทำเครื่องหมาย
- ช่องตัวเลขและ
- ช่อง URL

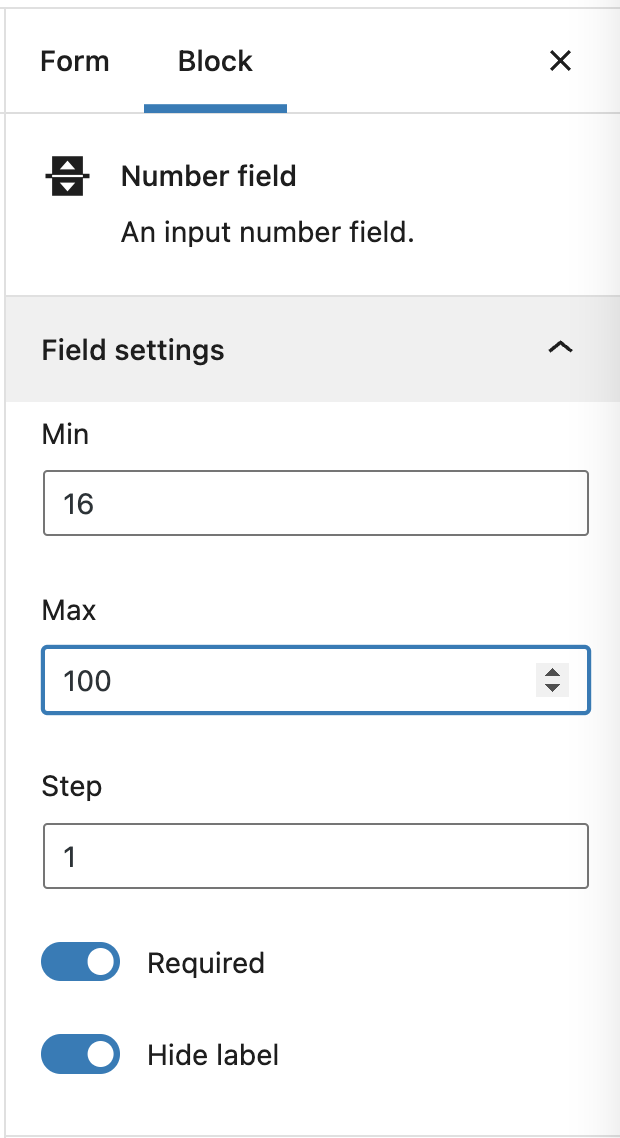
แต่ละฟิลด์อาจมีการตั้งค่าของตัวเอง ตัวอย่างเช่น ในกรณีของฟิลด์ตัวเลข ไม่เพียงแต่คุณสามารถกำหนดและ/หรือซ่อนป้ายกำกับได้ แต่ยังระบุค่าช่วงต่ำสุดและสูงสุดและจำนวนของแต่ละขั้นตอน

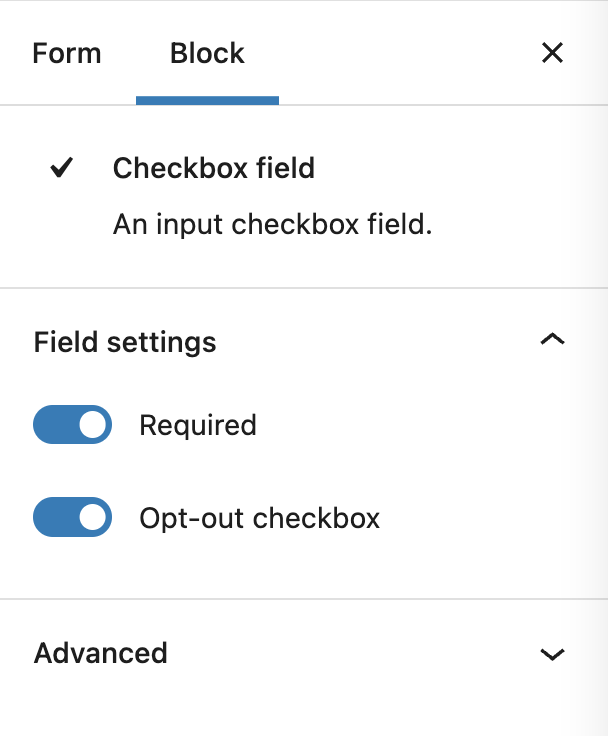
และในกรณีของช่องทำเครื่องหมาย คุณสามารถระบุได้ว่ามีการทำเครื่องหมายหรือไม่เลือกโดยค่าเริ่มต้น:

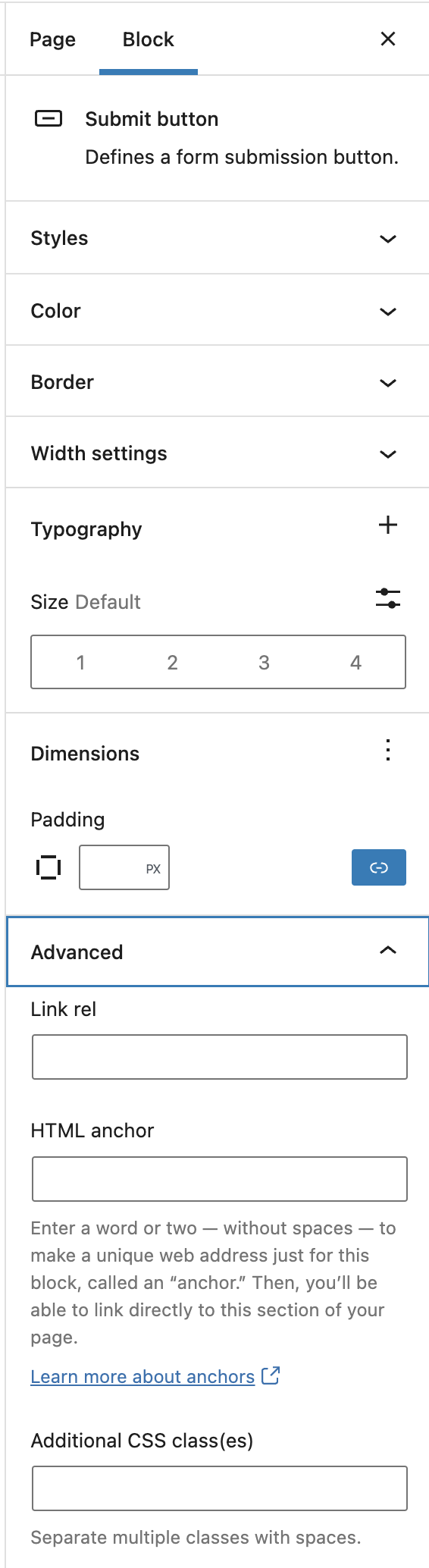
สุดท้าย คุณสามารถแก้ไขปุ่มส่งได้เหมือนกับปุ่มอื่นๆ กล่าวคือ คุณสามารถเปลี่ยนรูปแบบ สี เส้นขอบ ความกว้าง แบบอักษร หรือมิติข้อมูล รวมทั้งกำหนด URL หรือจุดยึดที่จะไปหลังจากส่งแบบฟอร์ม คุณยังสามารถเพิ่มคลาส CSS เพิ่มเติมเข้าไปได้อีกด้วย


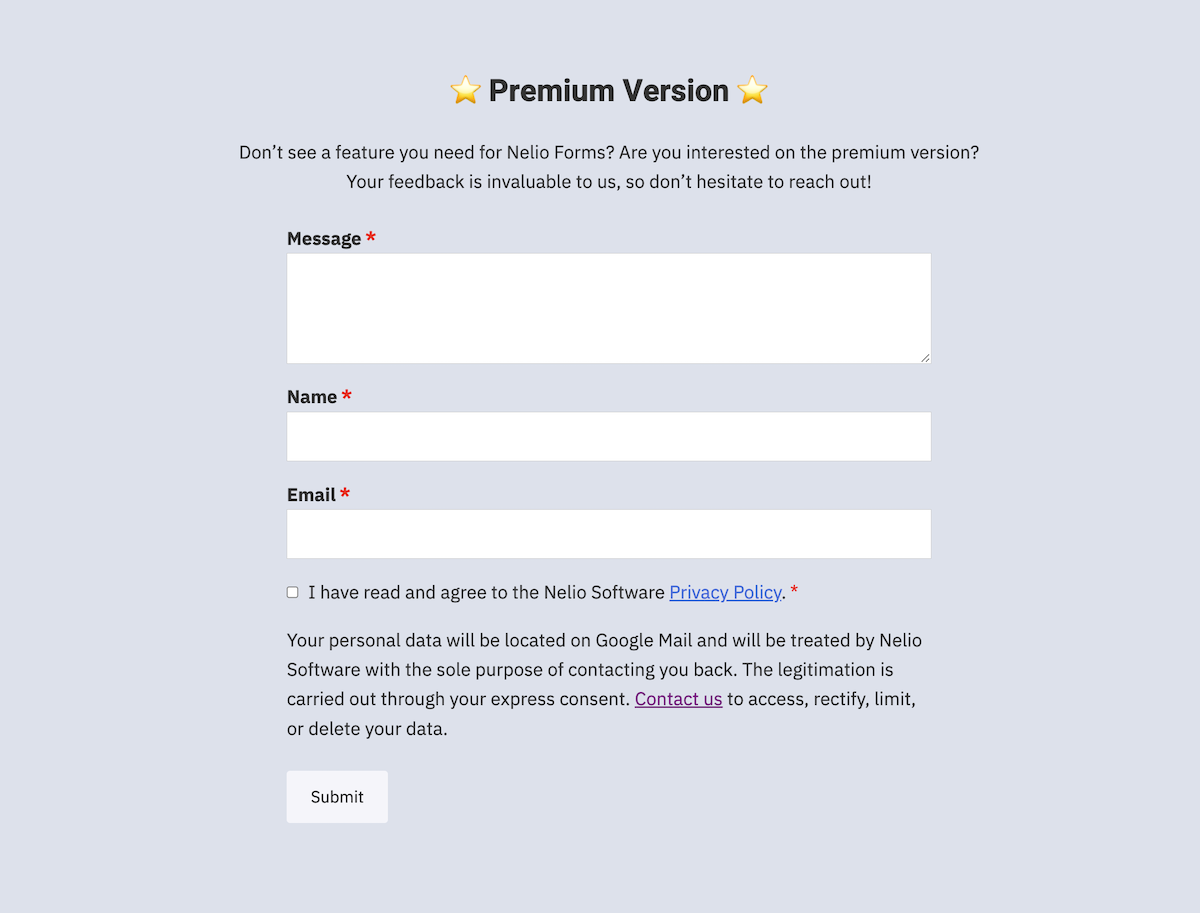
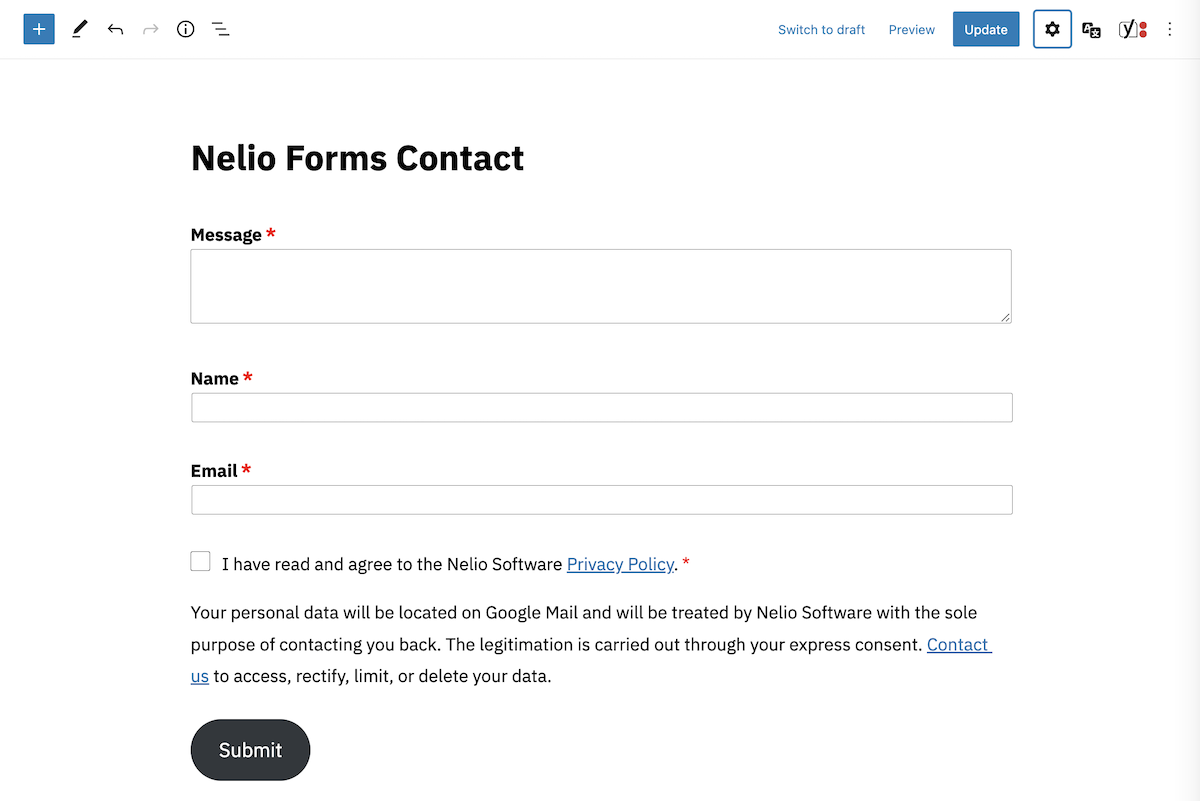
อย่างที่คุณเห็น การสร้างแบบฟอร์มอย่างที่คุณเห็นในภาพแรกของโพสต์นี้ทำได้ง่ายพอๆ กับการเขียนโพสต์ในตัวแก้ไขบล็อก

การส่งแบบฟอร์มที่กรอกเสร็จแล้ว
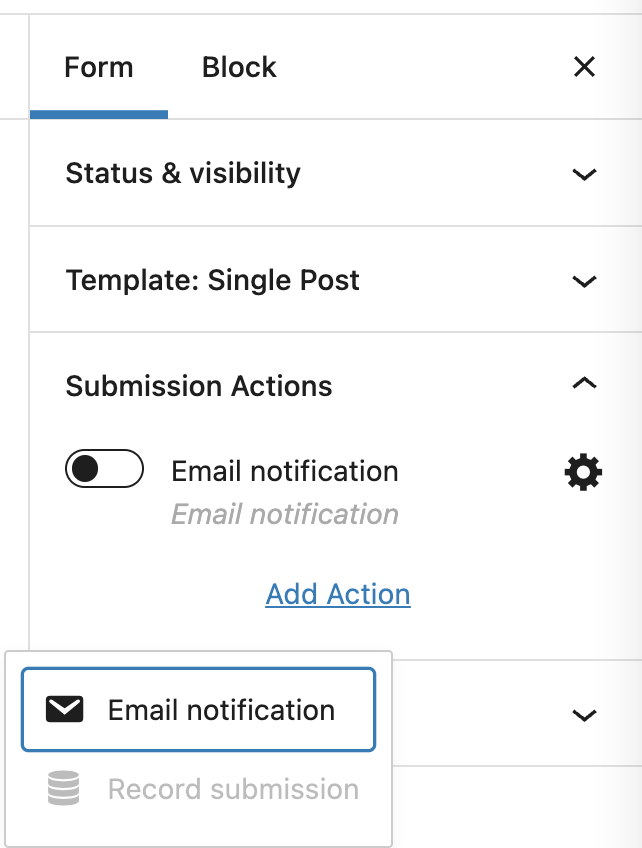
หลังจากสร้างแบบฟอร์มแล้ว คุณต้องระบุตำแหน่งที่คุณต้องการให้ส่งแบบฟอร์มเมื่อส่งแบบฟอร์มแล้ว ในการดำเนินการดังกล่าว คุณสามารถเพิ่ม “การดำเนินการส่ง” ใหม่หรือแก้ไขรายการที่มีอยู่

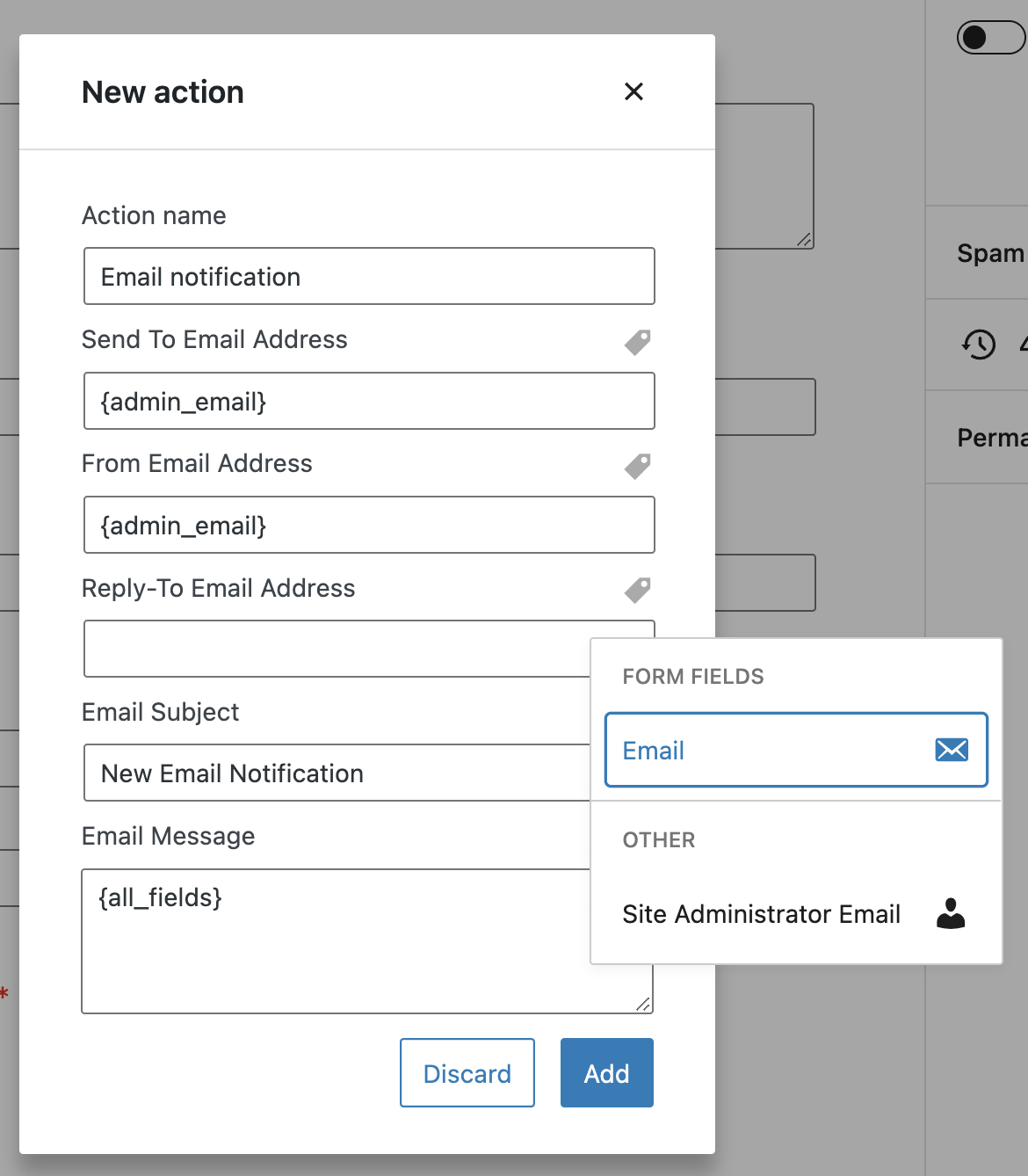
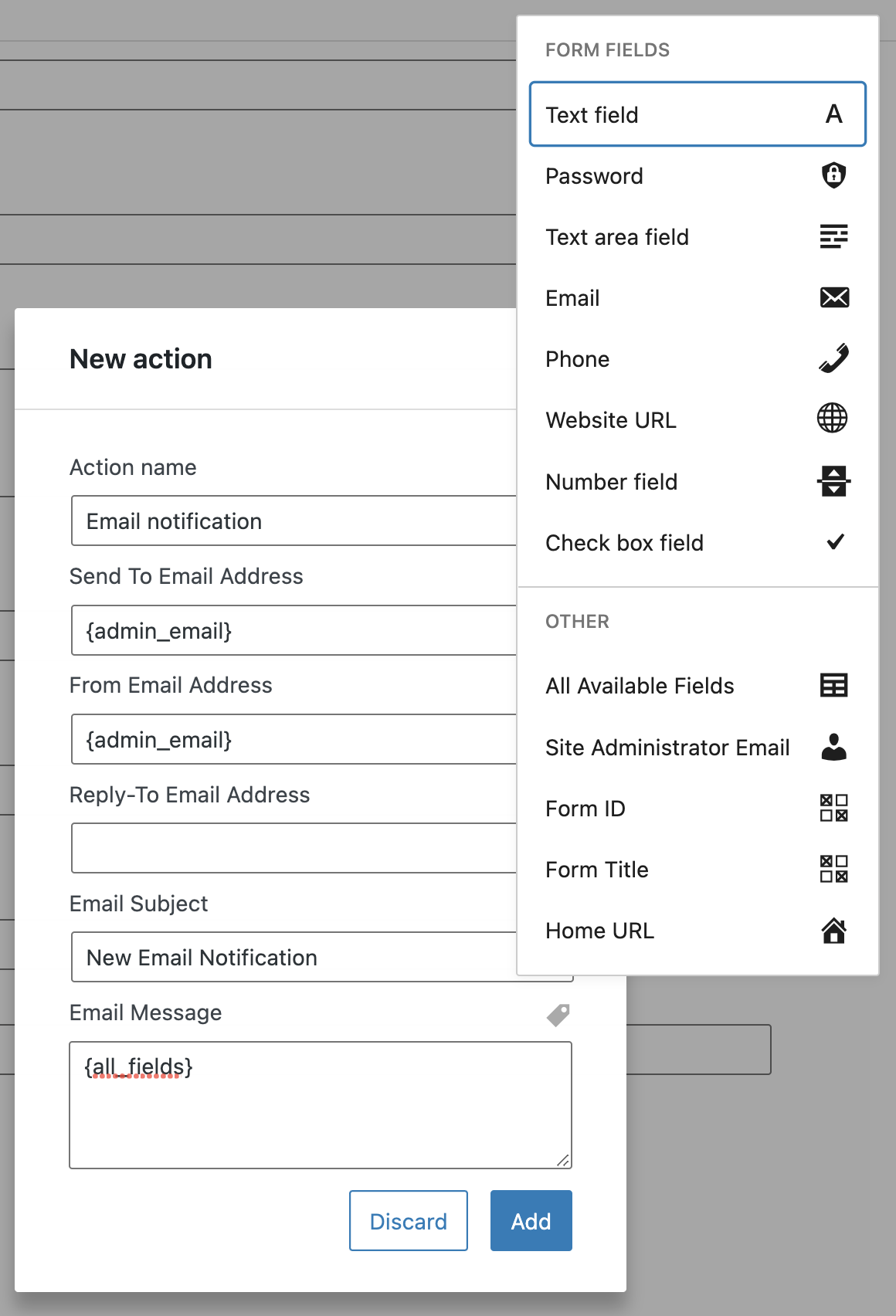
ในปลั๊กอินเวอร์ชันฟรี คุณสามารถเพิ่มได้เฉพาะการแจ้งเตือนทางอีเมลเท่านั้น เมื่อได้รับการแจ้งเตือนใดๆ คุณจะต้องกำหนดการตั้งค่าบางอย่าง เช่น ที่อยู่อีเมลของผู้รับ ผู้ส่งอีเมล หรือตัวข้อความเอง สำหรับแต่ละฟิลด์อีเมล คุณสามารถพิมพ์ที่อยู่อีเมลที่ถูกต้อง เลือกฟิลด์อีเมลจากแบบฟอร์มของคุณ หรือใช้อีเมลของผู้ดูแลไซต์

ในข้อความนั้น คุณสามารถเขียนอะไรก็ได้ตามต้องการ แต่คุณยังสามารถใช้ฟิลด์ทั้งหมดหรือบางส่วนที่ผู้ใช้ส่งมา, URL ของแบบฟอร์ม หรือที่อยู่อีเมลของผู้ดูแลไซต์

เมื่อคุณเพิ่มข้อมูลแล้ว แบบฟอร์มการติดต่อของคุณจะสมบูรณ์ ในทำนองเดียวกัน คุณสามารถสร้างแบบฟอร์มการติดต่อต่างๆ ได้มากเท่าที่ต้องการ และแบบฟอร์มทั้งหมดจะสามารถแก้ไขได้จากตัวเลือก "แบบฟอร์มทั้งหมด" ในเมนู Nelio Forms

เพิ่มแบบฟอร์มไปยังเพจและโพสต์ของคุณ
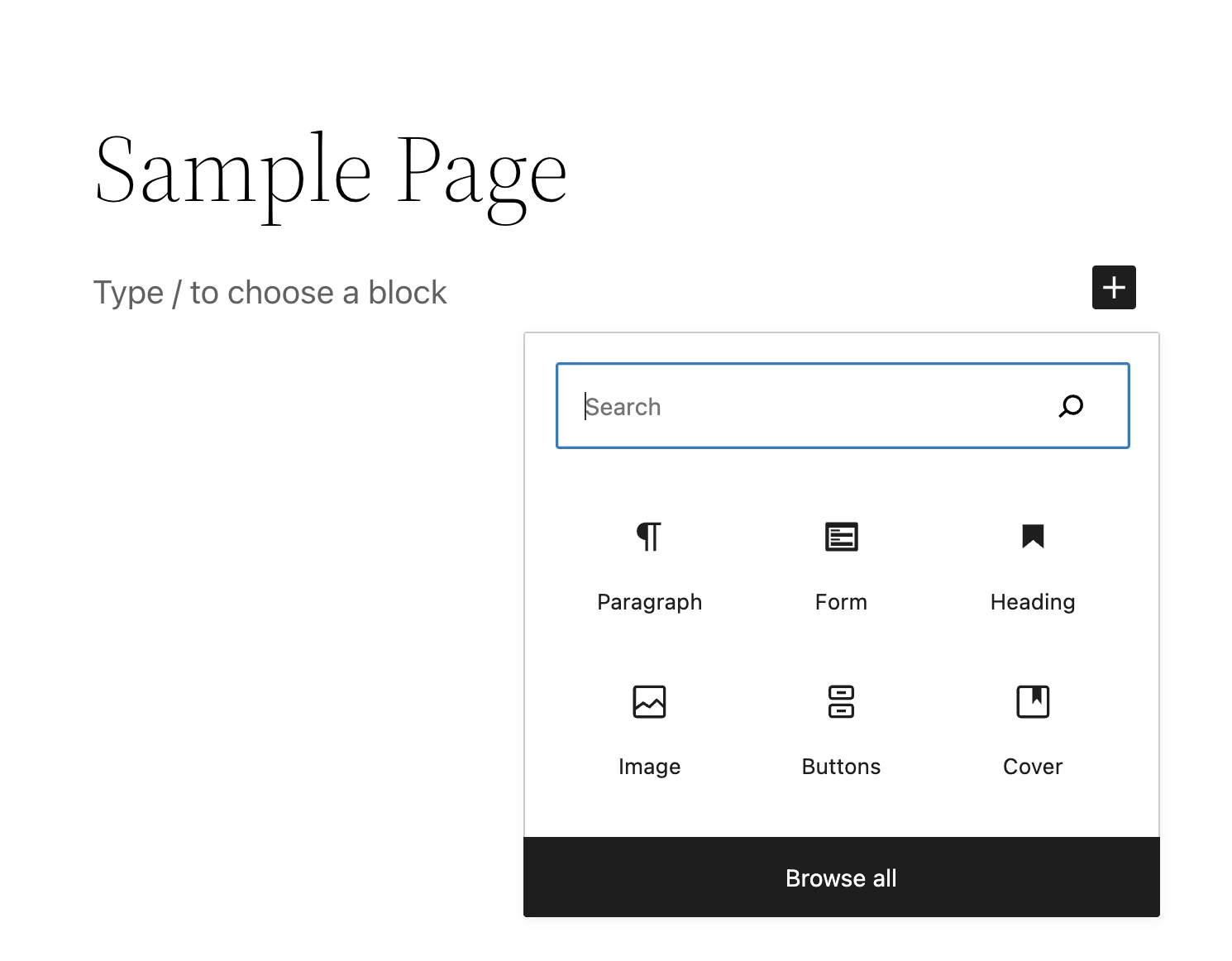
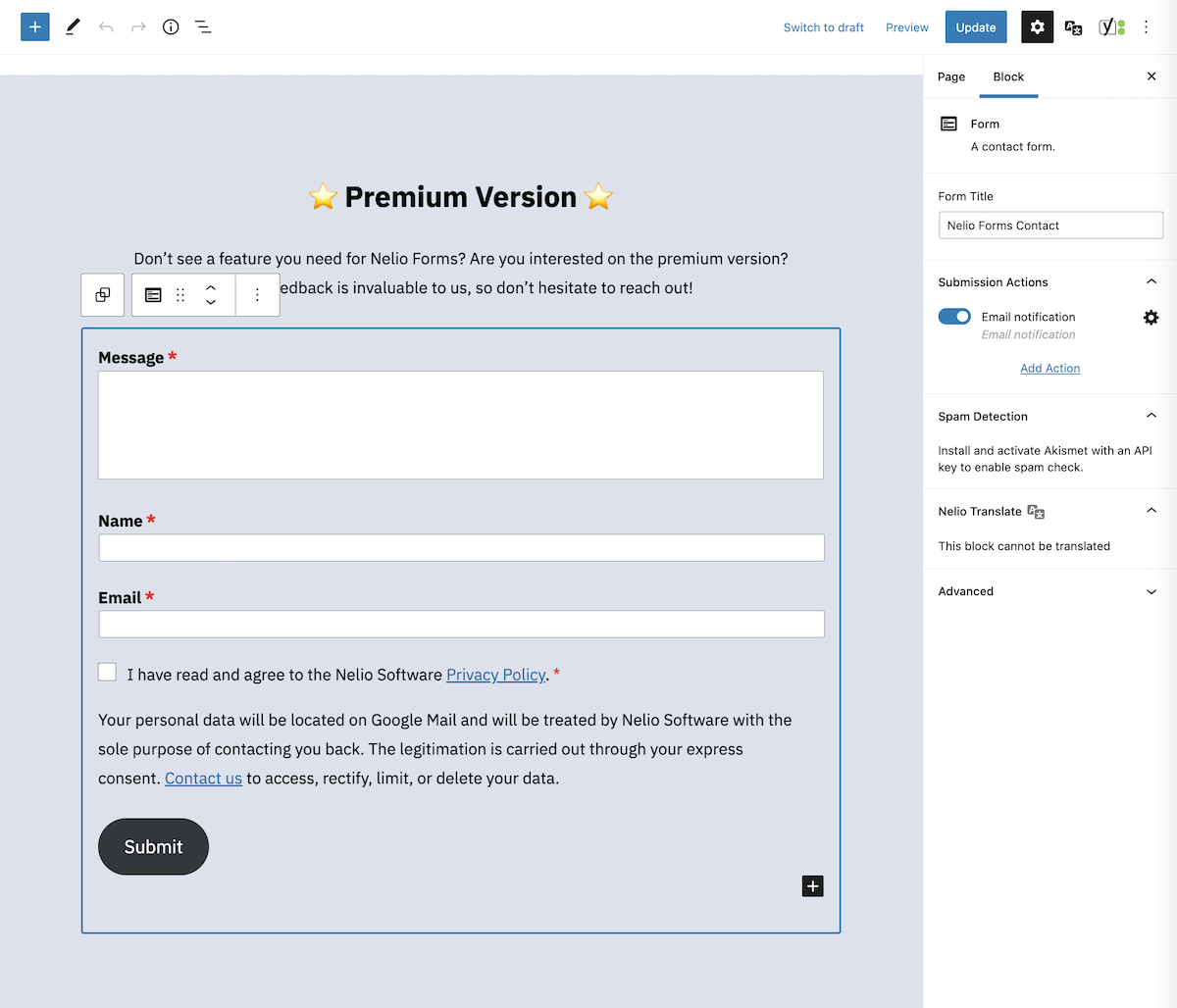
เมื่อสร้างแบบฟอร์มของคุณแล้ว สิ่งที่เหลือก็คือการเพิ่มลงในตำแหน่งที่คุณต้องการให้แสดงบนเว็บไซต์ของคุณ ในการดำเนินการนี้ คุณต้องเพิ่มบล็อกประเภท "แบบฟอร์ม" จากตัวแก้ไขของหน้าใด ๆ

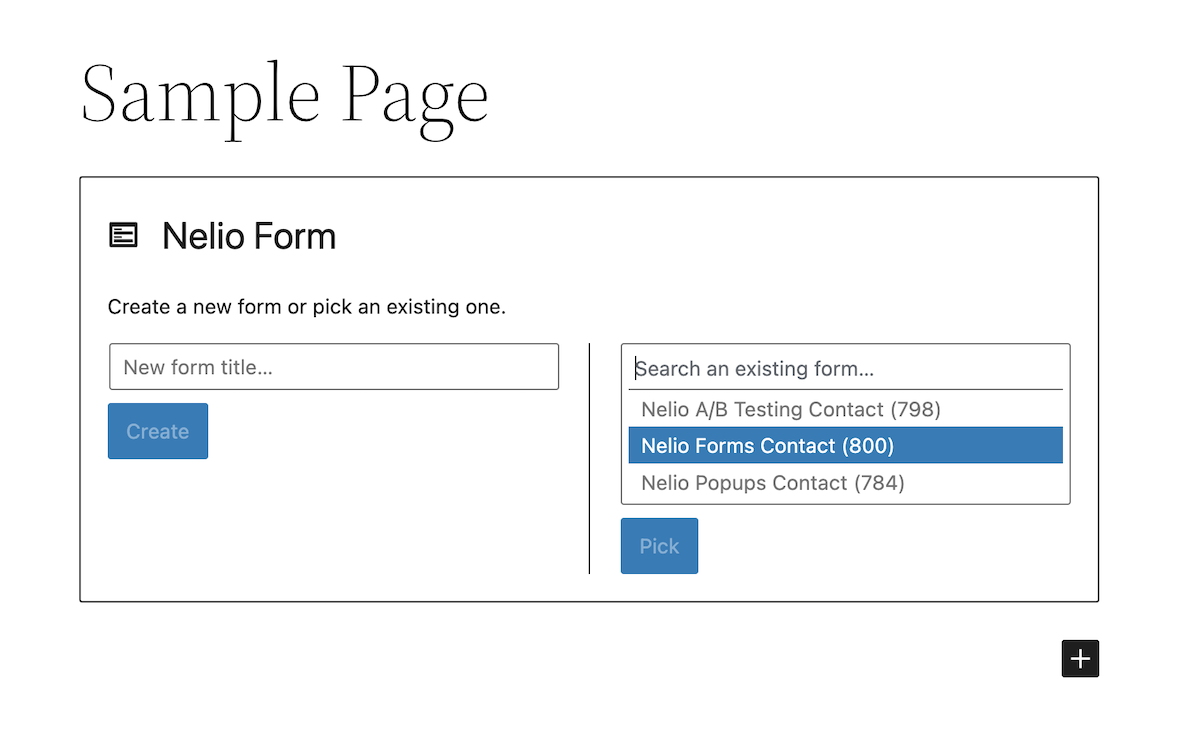
จากหน้าเพจ เมื่อเพิ่มบล็อคแบบฟอร์ม คุณมีตัวเลือกในการสร้างแบบฟอร์มใหม่โดยตรงในลักษณะเดียวกับที่กล่าวไว้ข้างต้น หรือเพิ่มแบบฟอร์มที่คุณได้สร้างไว้ก่อนหน้านี้

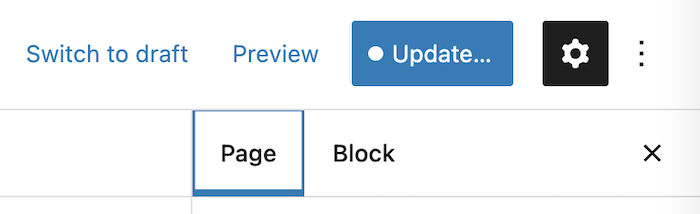
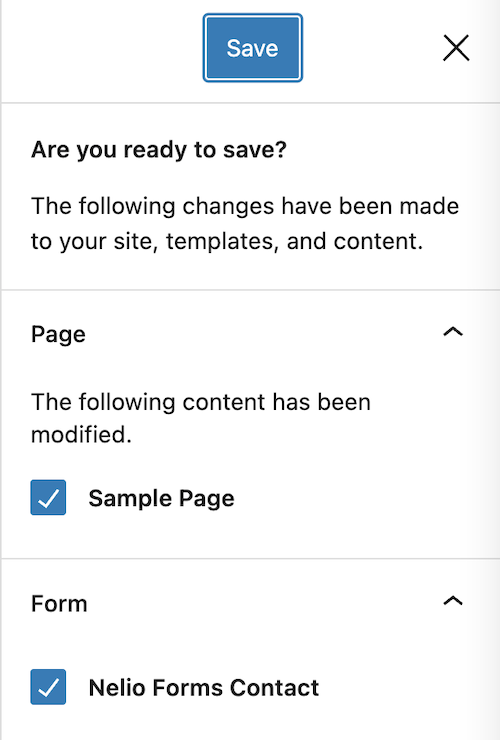
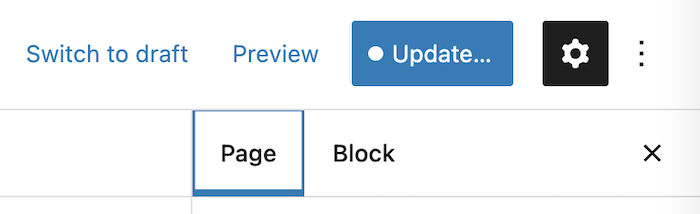
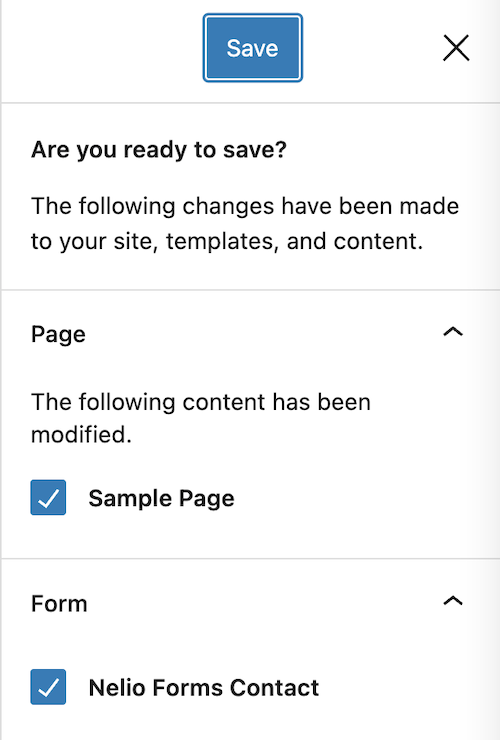
เมื่อแทรกแล้ว ข้อดีอย่างหนึ่งของ Nelio Forms คือคุณสามารถแก้ไขแบบฟอร์มได้โดยตรงในขณะที่แก้ไขหน้าเหมือนกับบล็อกอื่นๆ เมื่อแก้ไข คุณจะเห็นว่าในปุ่ม "อัปเดต" จุดสีขาวปรากฏขึ้นทางด้านซ้ายของคำ (คล้ายกับการอัปเดตเทมเพลต) ซึ่งระบุว่าคุณต้องการบันทึกการเปลี่ยนแปลงที่คุณทำในแบบฟอร์มเองหรือไม่




ด้วยวิธีนี้ คุณสามารถเพิ่ม แก้ไข และแสดงแบบฟอร์มบนเพจของคุณได้ในลักษณะเดียวกับที่คุณทำกับบล็อกอื่นๆ ที่คุณมี

รับคำขอติดต่อจากผู้เข้าชมของคุณ
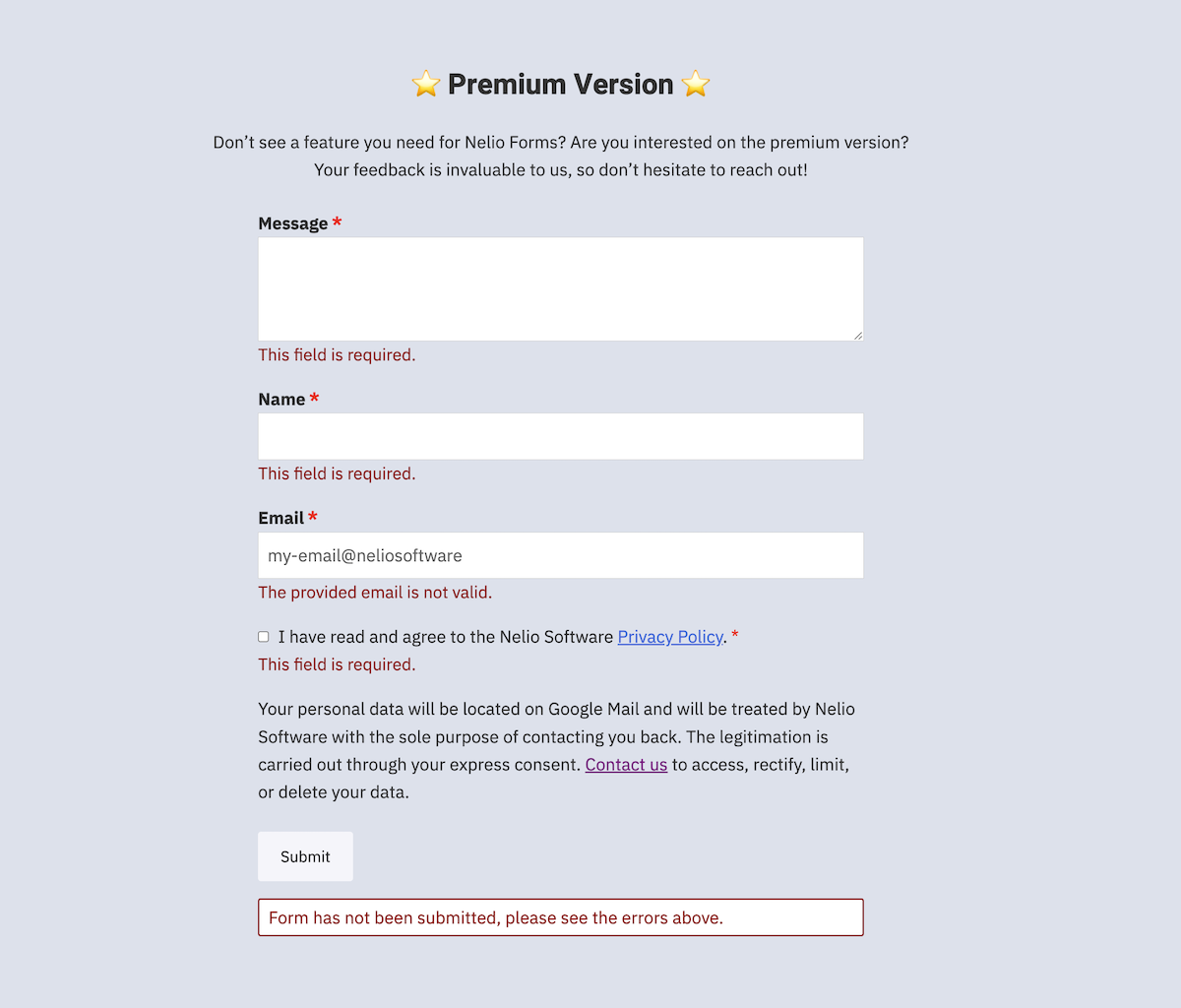
แค่นั้นแหละ! เราต้องเผยแพร่หน้าหรือโพสต์ที่มีแบบฟอร์มที่สร้างขึ้นเท่านั้น หากผู้เข้าชมกรอกแบบฟอร์มไม่ถูกต้อง จะมีการเตือนให้ตรวจสอบข้อมูลที่กรอก

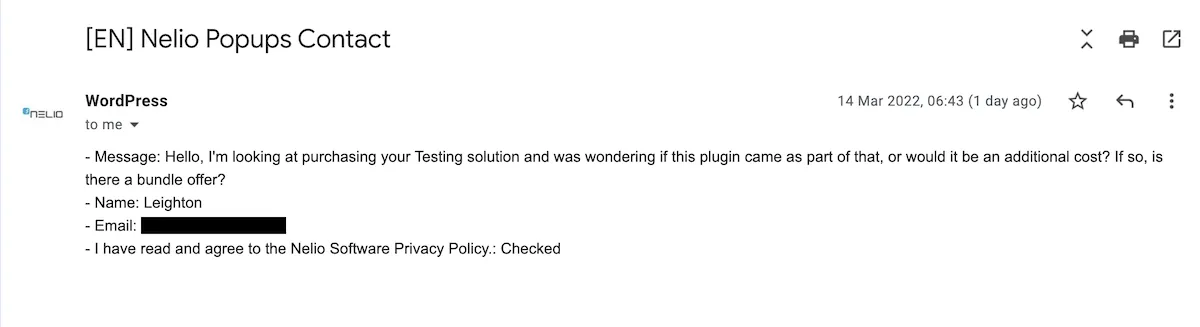
ในไม่ช้า คุณจะได้รับการแจ้งเตือนพร้อมข้อมูลที่ผู้เยี่ยมชมกรอกในแบบที่คุณระบุไว้ในแบบฟอร์ม

ด้วยวิธีนี้ เมื่อคุณได้รับอีเมลสำหรับติดต่อ คุณจะรู้ว่าอีเมลมาจากไหน คุณจะมีข้อมูลทั้งหมดที่คุณระบุตามความจำเป็น และคุณจะสามารถหลีกเลี่ยงสแปมได้
บทสรุป
เราได้เห็นแล้วว่าการสร้างแบบฟอร์มการติดต่อด้วย Nelio Forms ด้วยการผสานรวมกับตัวแก้ไข WordPress นั้นทำได้ง่ายเหมือนกับการสร้างหน้าหรือโพสต์ใดๆ
สำหรับตอนนี้ เวอร์ชันฟรีนั้นเรียบง่ายมาก แต่มีทุกสิ่งที่คุณต้องการเพื่อสร้างแบบฟอร์มการติดต่อที่เว็บไซต์ของคุณต้องการ แบบฟอร์มการติดต่อทั้งหมดที่คุณจะพบบนเว็บไซต์นี้ เช่น สร้างด้วย Nelio Forms
สำหรับเวอร์ชันพรีเมียม เราหวังว่าจะมีคุณสมบัติอื่นๆ อีกมากมายที่คุณจะพบได้อธิบายไว้ในหน้า Nelio Forms แน่นอน หากคุณคิดว่าคุณต้องการฟังก์ชันเพิ่มเติม และ/หรือสนใจในเวอร์ชันพรีเมียม เราขอเชิญคุณกรอกแบบฟอร์มในหน้านั้น แล้วเราจะติดต่อกลับไป
อย่าลังเลที่จะติดตั้งและทดสอบปลั๊กอิน Nelio Forms (อย่าลืมว่าใช้งานได้ฟรี!) และแบ่งปันความประทับใจของคุณที่นี่
ภาพเด่นโดย Brooke Cagle บน Unsplash
