วิธีสร้างแบบสำรวจหลังการซื้อใน WooCommerce อย่างง่ายดาย
เผยแพร่แล้ว: 2023-06-30คุณกำลังมองหาวิธีที่ดีที่สุดในการรวบรวมข้อเสนอแนะที่เป็นประโยชน์เกี่ยวกับร้านค้า WooCommerce จากลูกค้าที่ใช้งานอยู่หรือไม่?
แบบสำรวจผู้ใช้สามารถช่วยให้คุณได้รับข้อมูลอันมีค่า เพื่อใช้ในการตัดสินใจโดยใช้ข้อมูลเป็นหลัก ตัวอย่างเช่น พวกเขาสามารถช่วยคุณค้นหาวิธีการปรับปรุงกระบวนการขายของคุณ หรือทำไมลูกค้าของคุณจึงซื้อผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง
ในบทความนี้ เราจะแสดงวิธีสร้างแบบสำรวจหลังการซื้อใน WooCommerce อย่างง่ายดาย

เหตุใดจึงต้องใช้แบบสำรวจหลังการซื้อใน WooCommerce
หากคุณมีร้านค้า WooCommerce คุณอาจสงสัยว่าลูกค้าของคุณคิดอย่างไรกับสินค้าและร้านค้าออนไลน์ของคุณ ไม่มีวิธีที่ง่ายในการค้นหาโดยไม่ต้องถามพวกเขาจริงๆ
โชคดีที่คุณสามารถใช้ปลั๊กอินแบบสำรวจ WordPress เพื่อรวบรวมความคิดเห็นของผู้ใช้จริงได้อย่างรวดเร็วและง่ายดาย คำติชมนี้จะช่วยให้คุณค้นพบ 'สาเหตุ' ที่อยู่เบื้องหลังการกระทำของผู้เยี่ยมชมเว็บไซต์ทุกคน นี่คือสิ่งที่คุณไม่สามารถเรียนรู้ได้จาก Google Analytics เพียงอย่างเดียว
เมื่อสร้างแบบสำรวจลูกค้า ตรวจสอบให้แน่ใจว่าคุณไม่ได้เพิ่มคำถามที่ไม่จำเป็น คำถามที่คุณถามควรได้รับข้อมูลและข้อมูลเชิงลึกที่มีค่าที่สุดแก่คุณ
ต่อไปนี้คือตัวอย่างคำถามบางส่วนที่คุณสามารถถามลูกค้าได้หลังจากชำระเงิน:
- คุณเป็นลูกค้ามานานแค่ไหนแล้ว?
- คุณค้นพบเราได้อย่างไร
- หน้าราคาของเราเข้าใจง่ายหรือไม่?
- คุณเคยใช้ผลิตภัณฑ์ใดของเราบ้าง
- คุณพอใจกับผลิตภัณฑ์ของเราแค่ไหน?
- คุณต้องการติดต่อฝ่ายบริการลูกค้าหรือไม่?
- คุณมีความคิดเห็นหรือข้อเสนอแนะเพิ่มเติมหรือไม่?
ด้วยการขอความคิดเห็นจากผู้ใช้หลังจากการซื้อ WooCommerce แต่ละครั้ง คุณจะได้เรียนรู้วิธีปรับปรุงกระบวนการขายของคุณเพื่อเพิ่มประสบการณ์ผู้ใช้และเพิ่มยอดขาย
เมื่อคุณทราบเหตุผลหรือเจตนาที่อยู่เบื้องหลังการกระทำของผู้ใช้ คุณก็จะสามารถทราบได้อย่างง่ายดายว่าทำไมผู้เข้าชมของคุณถึงซื้อหรือไม่ซื้อผลิตภัณฑ์ของคุณ
จากที่กล่าวมา เรามาดูวิธีสร้างแบบสำรวจหลังการซื้อใน WooCommerce กัน เราจะครอบคลุมสองวิธีที่แตกต่างกัน:
- การสร้างแบบสำรวจหลังการซื้อโดยใช้ UserFeedback
- การสร้างแบบสำรวจหลังการซื้อโดยใช้ WPForms
วิธีที่ 1: สร้างแบบสำรวจหลังการซื้อโดยใช้ UserFeedback
UserFeedback เป็นปลั๊กอินแบบสำรวจที่ใช้งานง่ายโดยทีม MonsterInsights ช่วยให้คุณถามคำถามผู้เยี่ยมชมเว็บไซต์ของคุณและรวบรวมความคิดเห็นแบบเรียลไทม์ นอกจากนี้ยังทำให้ง่ายต่อการเพิ่มแบบสำรวจไปยังหน้า WooCommerce เฉพาะ เช่น หน้ายืนยันการสั่งซื้อ
UserFeedback มีเทมเพลตรีวิวหลังการซื้อเพื่อให้คุณเริ่มต้นสร้างแบบสำรวจได้ล่วงหน้า นอกจากนี้ คุณยังสามารถปรับแต่งรูปลักษณ์ของแบบสำรวจป๊อปอัปเพื่อให้ตรงกับแบรนด์และการออกแบบไซต์ของคุณอย่างสมบูรณ์
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน UserFeedback สำหรับคำแนะนำทีละขั้นตอน คุณสามารถทำตามบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี UserFeedback เวอร์ชันฟรีที่คุณสามารถใช้เพื่อเริ่มต้นได้ อย่างไรก็ตาม คุณจะต้องใช้คุณสมบัติของรุ่น Pro เพื่อสร้างแบบสำรวจหลังการซื้อ
การตั้งค่าปลั๊กอิน UserFeedback
เมื่อเปิดใช้งานปลั๊กอิน วิซาร์ดการตั้งค่าจะเปิดขึ้นโดยอัตโนมัติ คลิกปุ่ม 'เริ่ม' เพื่อเริ่มการตั้งค่า

จากนั้น คุณจะได้รับพร้อมท์ให้สร้างแบบสำรวจแรกของคุณเพื่อแสดงให้คุณเห็นว่าปลั๊กอินนี้มีความสามารถอะไรบ้าง
เราจะไม่ใช้แบบสำรวจตัวอย่างนี้ คุณจึงดำเนินการต่อและใช้คำตอบเริ่มต้นได้

คุณสามารถเลือกจากคำถามที่เขียนไว้ล่วงหน้าสองสามข้อหรือสร้างคำถามของคุณเอง คุณยังสามารถเปลี่ยนคำถามได้ตลอดเวลา
สำหรับบทช่วยสอนนี้ คุณควรคลิกปุ่ม 'ขั้นตอนถัดไป' เพื่อดำเนินการต่อ

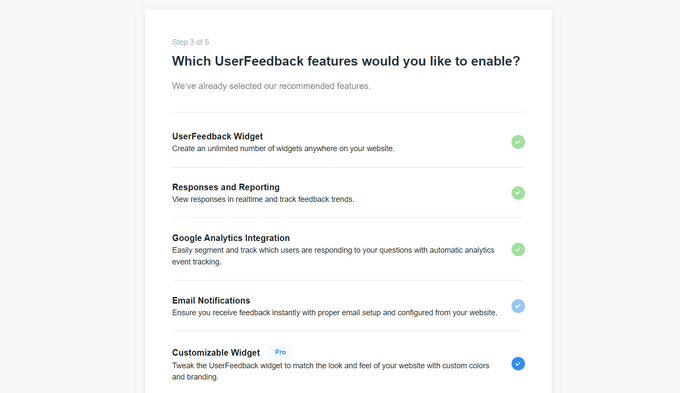
ถัดไป คุณจะเห็นตัวเลือกเพื่อเปิดใช้งานคุณสมบัติคำติชมของผู้ใช้เฉพาะ ขึ้นอยู่กับระดับใบอนุญาตของคุณ
ดำเนินการต่อและเปิดใช้งานคุณสมบัติที่คุณต้องการหรือระดับใบอนุญาตของคุณอนุญาต

เมื่อคุณทำเสร็จแล้ว คุณต้องคลิกปุ่ม 'ขั้นตอนถัดไป' ที่ด้านล่างของหน้า
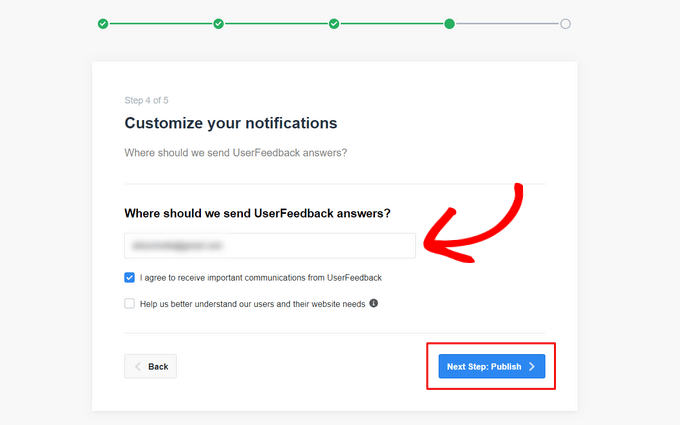
ตอนนี้ คุณสามารถป้อนที่อยู่อีเมลที่คุณต้องการให้ส่งการตอบแบบสำรวจ

เนื่องจากเราจะไม่ใช้แบบสำรวจนี้ คุณไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ และเพียงคลิกปุ่ม 'ขั้นตอนต่อไป: เผยแพร่'
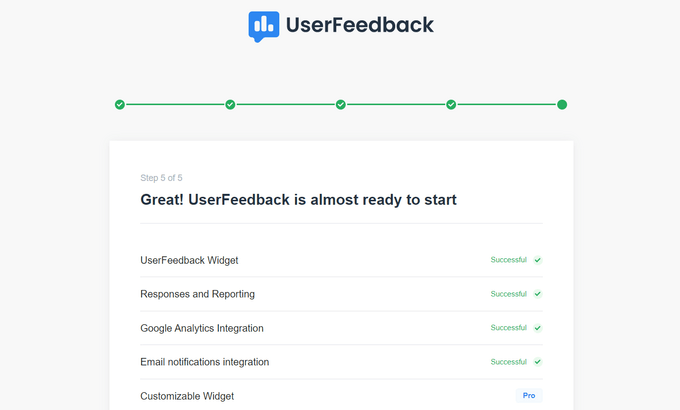
ในขั้นตอนสุดท้ายของวิซาร์ดการตั้งค่า คุณลักษณะและส่วนเสริมที่คุณเปิดใช้งานจะได้รับการติดตั้ง

จากนั้น คุณสามารถคลิกที่ปุ่ม 'ออกจากแดชบอร์ด' ที่ด้านล่างของหน้า
คุณจะเห็นตัวอย่าง 'การสำรวจครั้งแรก' ที่คุณสร้างด้วยวิซาร์ด

ตอนนี้คุณสามารถปลดล็อกคุณสมบัติ Pro ของปลั๊กอินได้แล้ว คุณต้องป้อนรหัสใบอนุญาตที่ส่งถึงคุณทางอีเมลเมื่อคุณซื้อแผน UserFeedback
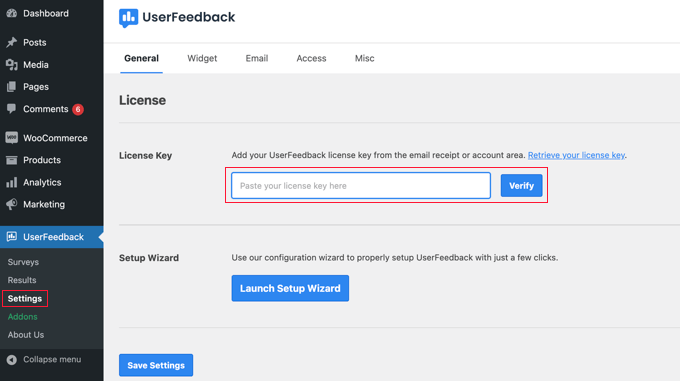
คุณจะต้องไปที่ UserFeedback » Settings ในพื้นที่ผู้ดูแลระบบ WordPress เมื่อมีเพียงแค่วางรหัสใบอนุญาตของคุณลงในฟิลด์แล้วคลิกปุ่ม 'ยืนยัน'

ตรวจสอบให้แน่ใจว่าคุณได้คลิกปุ่ม 'บันทึกการตั้งค่า' เมื่อคุณทำเสร็จแล้ว
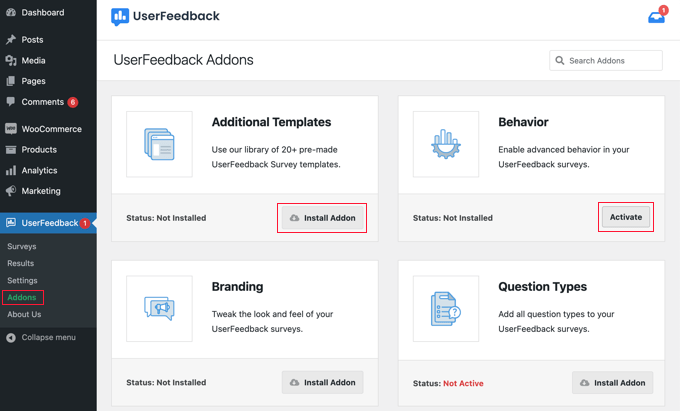
หลังจากนั้น คุณสามารถเปิดใช้งานฟีเจอร์ Pro ได้โดยไปที่หน้า UserFeedback » Addons
สำหรับแต่ละส่วนเสริม คุณจะต้องคลิกปุ่ม 'ติดตั้งส่วนเสริม' ตามด้วยปุ่ม 'เปิดใช้งาน' ที่ปรากฏขึ้น

สิ่งนี้มีความสำคัญเนื่องจากส่วนเสริมของเทมเพลตเพิ่มเติมมีเทมเพลตการตรวจสอบหลังการซื้อ และส่วนเสริมประเภทคำถามช่วยให้คุณเพิ่มการให้คะแนนดาวและอีกมากมาย ส่วนเสริมอื่น ๆ ช่วยให้คุณสามารถปรับแต่งแบบฟอร์มสำรวจของคุณเพิ่มเติมได้
เมื่อคุณติดตั้งปลั๊กอิน UserFeedback และส่วนเสริมเรียบร้อยแล้ว คุณก็พร้อมที่จะสร้างแบบสำรวจหลังการซื้อ
การสร้างแบบสำรวจหลังการซื้อโดยใช้ UserFeedback
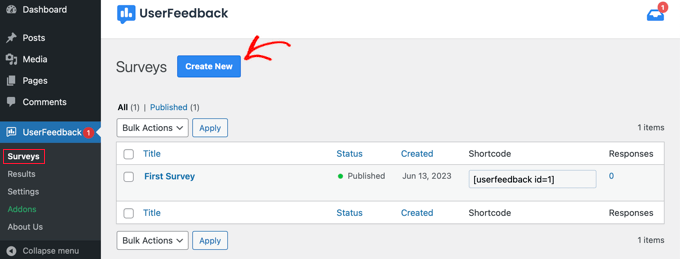
หากต้องการสร้างแบบสำรวจใหม่ คุณต้องกลับไปที่หน้า UserFeedback » แบบสำรวจ แล้วคลิกปุ่ม 'สร้างใหม่'

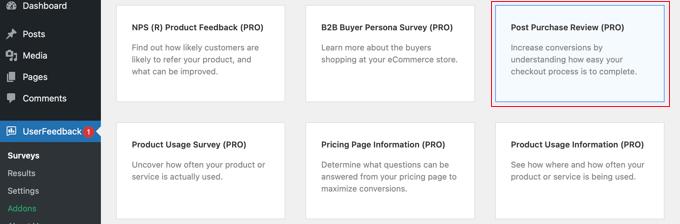
นี่จะแสดงเทมเพลตแบบสำรวจมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้นได้
คุณต้องเลื่อนลงจนกว่าคุณจะพบเทมเพลตการตรวจสอบหลังการซื้อ จากนั้นจึงคลิก

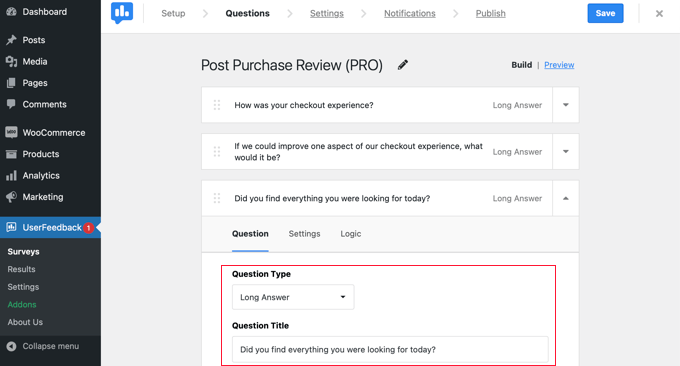
แบบสำรวจใหม่จะถูกสร้างขึ้นสำหรับคุณ มีการเพิ่มคำถามที่เป็นประโยชน์บางข้อแล้ว
คุณสามารถเปลี่ยนประเภทคำถามและชื่อเรื่องได้โดยเพียงแค่ชี้และคลิก

คำถามแต่ละข้อมีแท็บการตั้งค่าที่คุณสามารถตั้งค่าคำถามเป็น 'จำเป็น' แท็บ Logic ให้คุณแสดงหรือซ่อนคำถามตามคำตอบก่อนหน้าของลูกค้า
ด้วย UserFeedback คุณสามารถถามคำถามได้ไม่จำกัดและรับคำตอบได้ไม่จำกัด คุณสามารถถามคำถามได้ทุกประเภท รวมถึงคำถามแบบปรนัยและคำถามรูปแบบอิสระ และแม้กระทั่งการดักจับอีเมลและรวบรวมการให้คะแนนด้วยดาว
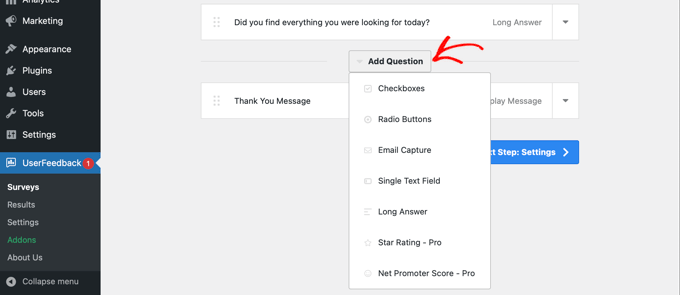
คุณอาจต้องการเพิ่มคำถามบางข้อที่เราระบุไว้ในตอนต้นของบทความนี้ หากต้องการเพิ่มคำถามในแบบสำรวจของคุณ เพียงคลิกปุ่ม 'เพิ่มคำถาม' หลังคำถามสุดท้าย

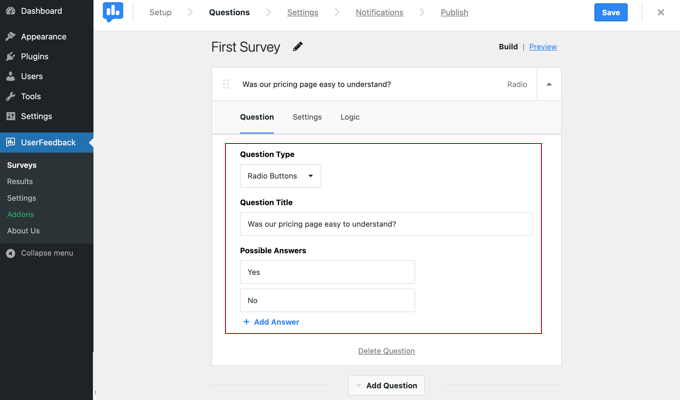
เมื่อคุณเลือกประเภทคำถามจากเมนูแบบเลื่อนลง คำถามใหม่จะถูกเพิ่มเข้าไป
หลังจากนั้น คุณจะสามารถเพิ่มหัวข้อคำถามได้ จากนั้นคุณสามารถปรับแต่งคำถามด้วยวิธีอื่นได้ เช่น การติดป้ายกำกับกล่องกาเครื่องหมายหรือปุ่มตัวเลือก ทั้งนี้ขึ้นอยู่กับประเภทคำถาม

เคล็ดลับ: ลิงก์ 'แสดงตัวอย่าง' ที่ด้านบนสุดของหน้าไม่เพียงแค่ดูตัวอย่างฟอร์มเท่านั้น แต่ยังให้คุณปรับแต่งสีได้ด้วย
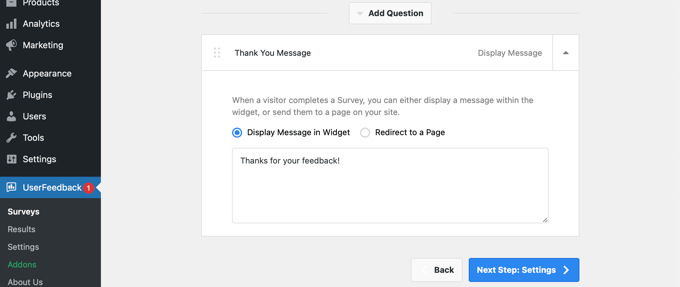
คุณยังสามารถสร้างข้อความขอบคุณที่กำหนดเองและเปลี่ยนเส้นทางผู้ใช้หลังจากการส่ง

เมื่อคุณแก้ไขคำถามในแบบสำรวจเสร็จแล้ว เพียงกดปุ่ม 'ขั้นตอนต่อไป: การตั้งค่า' การดำเนินการนี้จะเปิดหน้าการตั้งค่า ซึ่งคุณสามารถปรับแต่งแบบสำรวจได้มากขึ้น
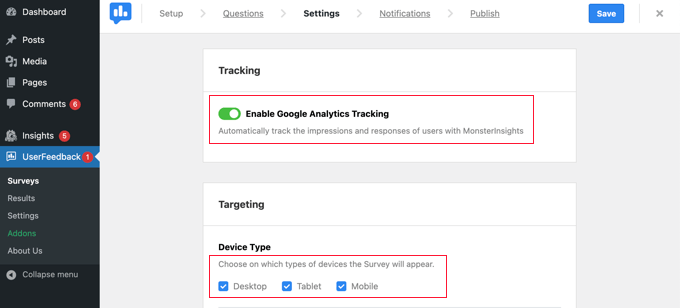
ในส่วน 'การติดตาม' คุณสามารถเปิดหรือปิดใช้งานการติดตามของ Google Analytics หากคุณติดตั้ง MonsterInsights
ถัดไป ในส่วน 'การกำหนดเป้าหมาย' คุณสามารถเลือกประเภทอุปกรณ์และหน้าเว็บที่คุณต้องการให้แบบสำรวจของคุณปรากฏ คุณสามารถแสดงแบบสำรวจบนอุปกรณ์ทุกประเภทหรือสร้างแบบสำรวจต่างๆ ที่กำหนดเป้าหมายผู้ใช้เดสก์ท็อปและอุปกรณ์เคลื่อนที่

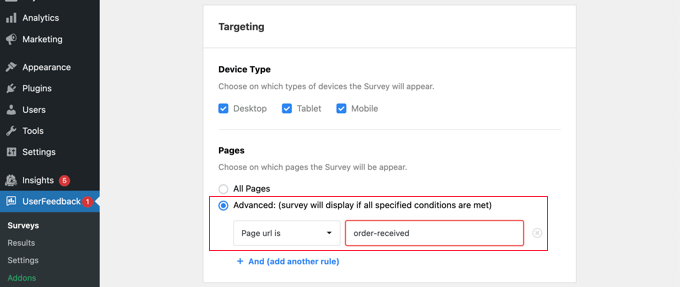
ถัดไป คุณสามารถเลื่อนลงไปที่พื้นที่การตั้งค่าหน้า นี่เป็นสิ่งสำคัญเนื่องจากจะช่วยให้คุณสามารถเลือกตำแหน่งที่แบบสำรวจจะแสดงได้
การตั้งค่าเริ่มต้นคือ 'ทุกหน้า' ซึ่งจะแสดงแบบสำรวจในทุกหน้าของร้านค้าออนไลน์ของคุณ อย่างไรก็ตาม เราต้องการสำรวจลูกค้าหลังจากที่ได้ทำการซื้อแล้วเท่านั้น
ในกรณีนี้ เราควรแสดงแบบสำรวจในหน้ายืนยันการสั่งซื้อซึ่งแสดงขึ้นหลังการชำระเงิน หน้านี้เรียกอีกอย่างว่าหน้าขอบคุณ WooCommerce
ในการกำหนดเป้าหมายหน้านี้ คุณจะต้องเลือก 'Page url is' จากเมนูแบบเลื่อนลง หลังจากนั้น คุณควรพิมพ์ 'รับคำสั่งซื้อ' ในฟิลด์ถัดไป

สิ่งนี้ใช้ได้เนื่องจากการตั้งค่าตรงกับ URL บางส่วน URL แบบเต็มจะเปลี่ยนไปในแต่ละธุรกรรม แต่จะมีอักขระ 'order-received' เสมอ
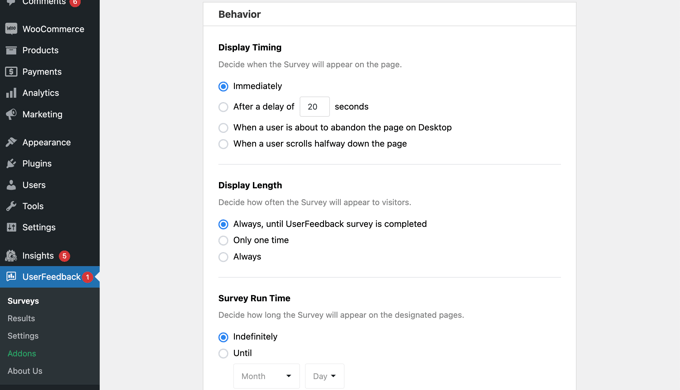
คุณยังสามารถเลื่อนลงไปที่ส่วน 'พฤติกรรม' ที่นี่ คุณสามารถกำหนดการตั้งค่าต่างๆ เช่น:
- แสดงเวลา – เวลาที่แบบสำรวจจะปรากฏบนหน้า
- ความยาวที่แสดง – ความถี่ที่แบบสำรวจจะปรากฏต่อผู้เยี่ยมชมเว็บไซต์
- เวลาในการทำแบบสำรวจ – ระยะเวลาที่แบบสำรวจจะปรากฏบนหน้าที่กำหนด

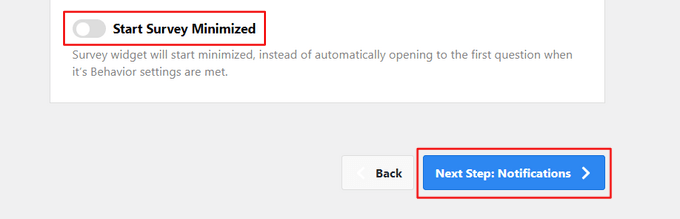
นอกจากนี้ คุณสามารถเปิดใช้งานหรือปิดใช้งานตัวเลือก 'เริ่มย่อแบบสำรวจ'
การดำเนินการนี้จะแสดงแบบสำรวจของคุณในเวอร์ชันที่มองเห็นได้น้อยลง แทนที่จะเปิดคำถามแรกโดยอัตโนมัติ

เมื่อคุณเปลี่ยนการตั้งค่าเสร็จแล้ว คุณสามารถคลิกปุ่ม 'ขั้นตอนต่อไป: การแจ้งเตือน'
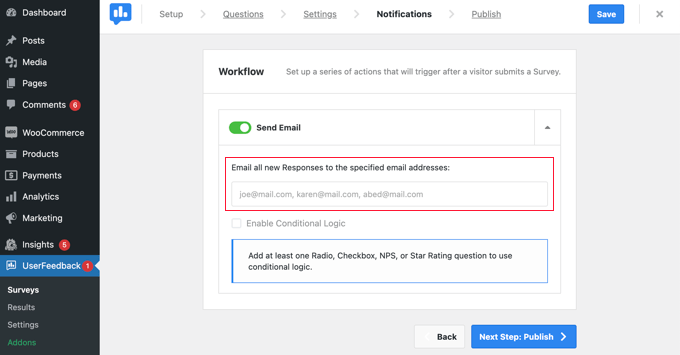
การดำเนินการนี้จะนำคุณไปยังหน้าการแจ้งเตือน ซึ่งคุณสามารถเลือกที่จะส่งอีเมลถึงตัวเองพร้อมกับการตอบกลับแบบสำรวจใหม่ๆ เพียงเปิดสวิตช์ 'ส่งอีเมล' ทิ้งไว้ จากนั้นป้อนที่อยู่อีเมลอย่างน้อยหนึ่งรายการ

คุณยังสามารถเปิดใช้ตรรกะตามเงื่อนไขเพื่อทริกเกอร์การแจ้งเตือนทางอีเมลเมื่อผู้เยี่ยมชมตอบคำถามของคุณด้วยวิธีใดวิธีหนึ่ง
ตัวอย่างเช่น คุณอาจต้องการรับอีเมลก็ต่อเมื่อผู้ใช้ทำเครื่องหมายในช่องที่มีข้อความว่า 'คุณต้องการให้โทรกลับหรือไม่'
เพื่อให้ได้ผล แบบสำรวจของคุณต้องมีคำถามอย่างน้อยหนึ่งข้อพร้อมคำถามวิทยุ กล่องกาเครื่องหมาย NPS หรือคำถามให้คะแนนดาว
หลังจากนั้น คลิกที่ปุ่ม 'ขั้นตอนต่อไป: เผยแพร่' เพื่อดำเนินการต่อ
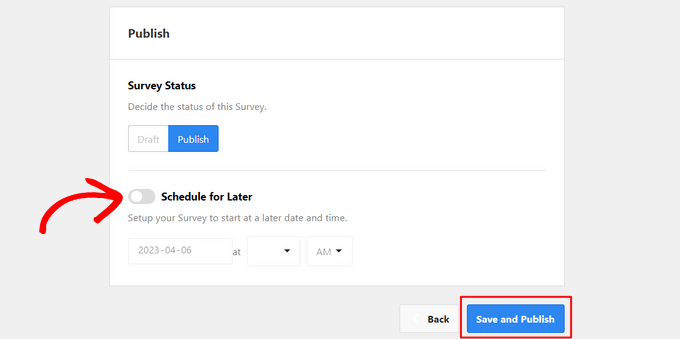
เผยแพร่แบบสำรวจของคุณ
สุดท้าย มีตัวเลือกในการกำหนดเวลาแบบสำรวจสำหรับวันที่และเวลาในภายหลัง
หากคุณพร้อมที่จะเผยแพร่แบบสำรวจของคุณทันที ให้คลิกปุ่ม 'บันทึกและเผยแพร่'

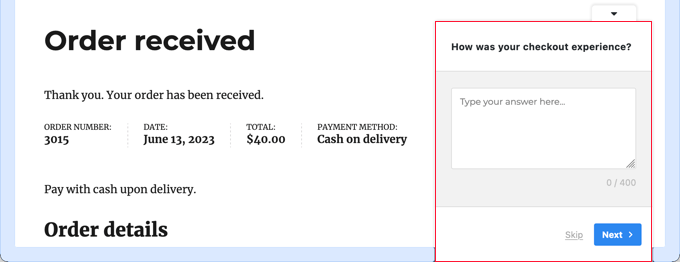
แค่นั้นแหละ! คุณสร้างแบบฟอร์มสำรวจสำเร็จแล้ว
ตอนนี้เมื่อลูกค้าของคุณซื้อสินค้าจากร้านค้าของคุณ แบบสำรวจของคุณจะปรากฏขึ้นในหน้ายืนยันการสั่งซื้อ

เคล็ดลับ: คุณอาจไม่เห็นแบบสำรวจลูกค้าเมื่อคุณลงชื่อเข้าใช้ WooCommerce คุณจะต้องเปิดร้านค้าออนไลน์ของคุณในหน้าต่างที่ไม่ระบุตัวตนใหม่หรือเว็บเบราว์เซอร์อื่น
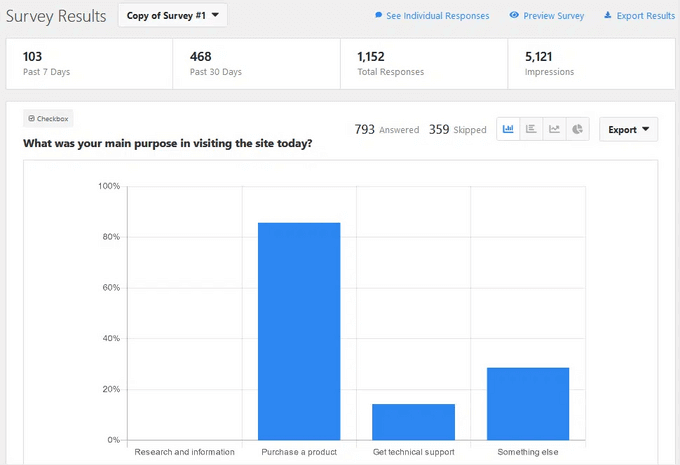
การดูผลลัพธ์แบบสำรวจของคุณ
เมื่อคุณเริ่มได้รับคำตอบ คุณสามารถวิเคราะห์ได้ทันทีจากแดชบอร์ดผู้ดูแลระบบ WordPress โดยใช้รายงานที่อ่านง่าย
เพียงไปที่ UserFeedback » Results เพื่อดูการตอบกลับทั้งหมด การแสดงผล และรายละเอียดเพิ่มเติม

วิธีที่ 2: การสร้างแบบสำรวจหลังการซื้อโดยใช้ WPForms
WPForms เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุดในตลาด มันมาพร้อมกับส่วนเสริมแบบสำรวจและแบบสำรวจที่ทรงพลังซึ่งช่วยให้คุณสร้างแบบฟอร์มการสำรวจที่มีส่วนร่วมสูงได้อย่างรวดเร็ว
ช่วยให้คุณสามารถรวมส่วนเสริมแบบสำรวจและแบบสำรวจเข้ากับคุณสมบัติ WPForms ที่มีประสิทธิภาพ เช่น ตรรกะแบบมีเงื่อนไข แบบฟอร์มหลายหน้า การแจ้งเตือนที่กำหนดเอง การผสานรวมอีเมล และอื่นๆ
หมายเหตุ: คุณต้องใช้แผน Pro เนื่องจากมีส่วนเสริม WPForms Surveys และ Polls ผู้ใช้ WPBeginner สามารถใช้คูปอง WPForms ของเราเพื่อรับส่วนลด 50% สำหรับใบอนุญาต WPForms ทั้งหมด
การตั้งค่าปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
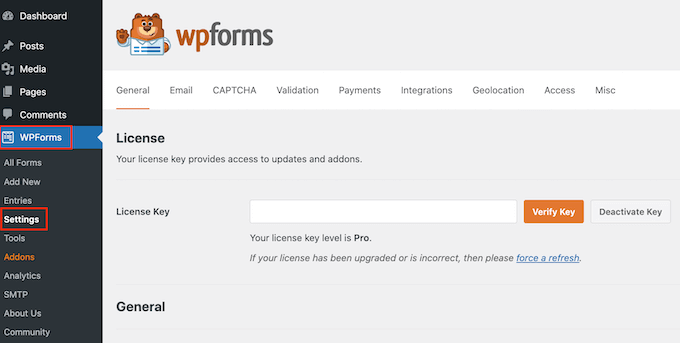
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณต้องไปที่หน้า WPForms » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ คุณจะพบข้อมูลนี้ในบัญชีของคุณบนเว็บไซต์ WPForms

อย่าลืมคลิกปุ่ม 'ยืนยันรหัส'

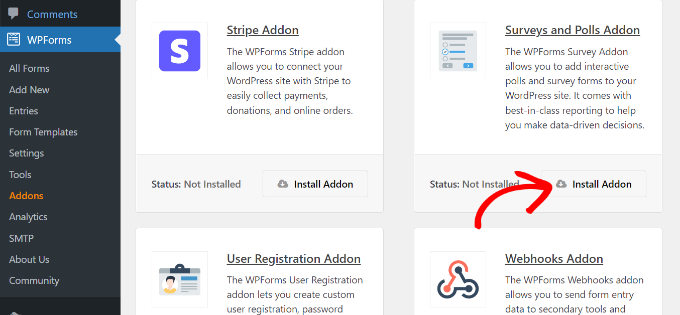
เมื่อคุณทำเสร็จแล้วคุณควรตรงไปที่หน้า WPForms » Addons และเลื่อนลงไปที่ส่วนเสริมแบบสำรวจและแบบสำรวจ
ไปข้างหน้าและคลิกที่ปุ่มส่วนเสริม 'ติดตั้ง' เพื่อติดตั้งและเปิดใช้งานส่วนเสริม

ตอนนี้คุณพร้อมที่จะสร้างแบบฟอร์มสำรวจหลังการซื้อแล้ว
การสร้างแบบสำรวจหลังการซื้อโดยใช้ WPForms
คุณต้องไปที่หน้า WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่ การดำเนินการนี้จะเปิดตัวอินเทอร์เฟซตัวสร้างฟอร์ม WPForms และคุณสามารถเลือกจากเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้าต่างๆ ได้
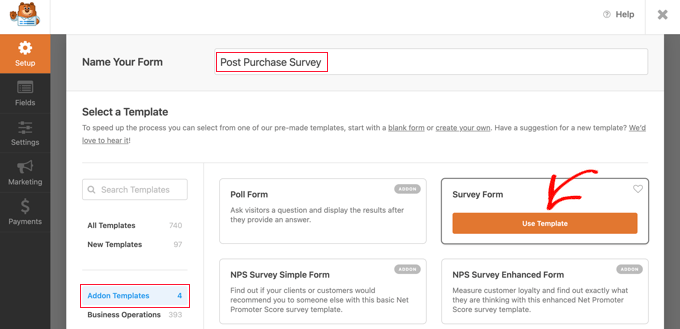
ขั้นแรก คุณควรระบุชื่อสำหรับแบบฟอร์มสำรวจของคุณที่ด้านบนของหน้า
หลังจากนั้นคุณต้องเลือกเทมเพลต เริ่มต้นด้วยการคลิกที่ 'Addon Templates' เพื่อแสดงรายการเทมเพลตที่เข้ากันได้กับ Addon แบบสำรวจและการสำรวจความคิดเห็น

จากนั้นคุณต้องคลิกปุ่ม 'ใช้เทมเพลต' บนเทมเพลตแบบฟอร์มการสำรวจ การดำเนินการนี้จะโหลดตัวอย่างเทมเพลตฟอร์มคำติชมของลูกค้าที่มีหลายฟิลด์ที่เพิ่มเข้าไปแล้ว
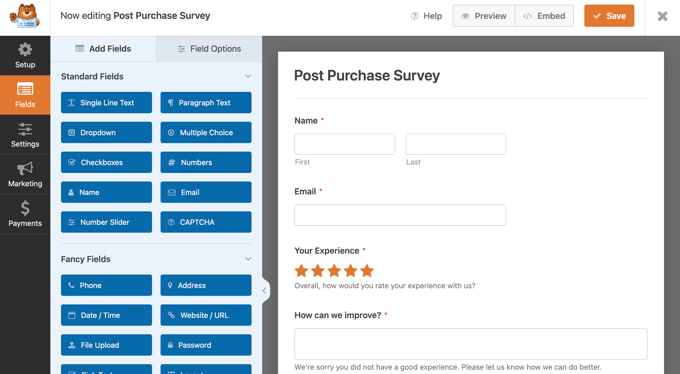
คุณสามารถชี้และคลิกเพื่อแก้ไขฟิลด์ จัดเรียงใหม่ด้วยการลากและวาง หรือลบออกจากแบบฟอร์ม คุณยังสามารถเพิ่มฟิลด์แบบฟอร์มใหม่จากคอลัมน์ด้านซ้าย

WPForms รองรับฟิลด์ฟอร์มที่ใช้กันทั่วไปทั้งหมด รวมถึงดรอปดาวน์ ปุ่มตัวเลือก ช่องทำเครื่องหมาย สเกล Likert การป้อนข้อความ ระดับการให้คะแนน และอื่นๆ อีกมากมาย สิ่งนี้ทำให้ง่ายสุด ๆ สำหรับคุณในการสร้างแบบฟอร์มการสำรวจที่มีการโต้ตอบสูง
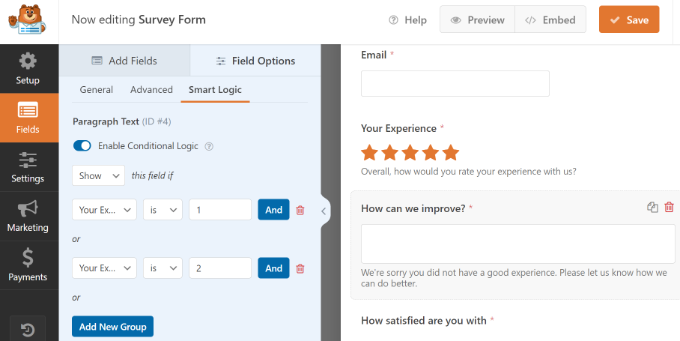
มีตรรกะเงื่อนไขบางอย่างที่สร้างไว้แล้วในแบบฟอร์ม ตัวอย่างเช่น 'เราจะปรับปรุงได้อย่างไร' ฟิลด์นี้จะปรากฏขึ้นก็ต่อเมื่อผู้ใช้เลือก 1 หรือ 2 ดาวในฟิลด์ 'ประสบการณ์ของคุณ'

คุณสามารถดูได้โดยเลือกช่อง 'เราจะปรับปรุงได้อย่างไร' ฟิลด์ จากนั้นคลิกแท็บ 'ตัวเลือกฟิลด์' ทางด้านซ้าย ดังที่เห็นในภาพด้านบน
หากลูกค้าของคุณเข้าสู่ระบบร้านค้าออนไลน์ของคุณ คุณสามารถทำให้ชีวิตของพวกเขาง่ายขึ้นได้โดยการกรอกข้อมูลบางส่วนของพวกเขาโดยอัตโนมัติจากโปรไฟล์ผู้ใช้ของพวกเขา
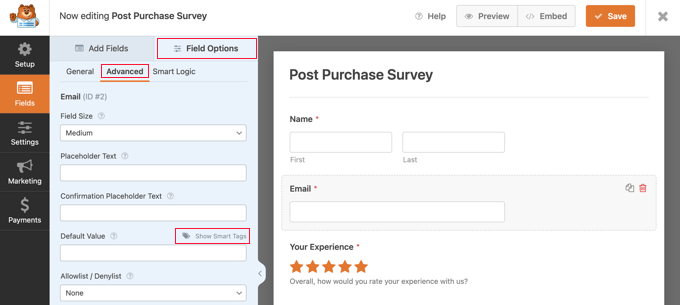
ตัวอย่างเช่น หากต้องการป้อนที่อยู่อีเมลโดยอัตโนมัติ คุณต้องคลิกที่ฟิลด์อีเมล จากนั้นคลิกแท็บ 'ตัวเลือกฟิลด์' ทางด้านซ้าย เมื่อมี เพียงคลิกที่แท็บ 'ขั้นสูง' เพื่อแสดงตัวเลือกฟิลด์ขั้นสูง

คุณจะสังเกตเห็นฟิลด์ที่คุณสามารถตั้งค่าเริ่มต้นสำหรับฟิลด์อีเมล
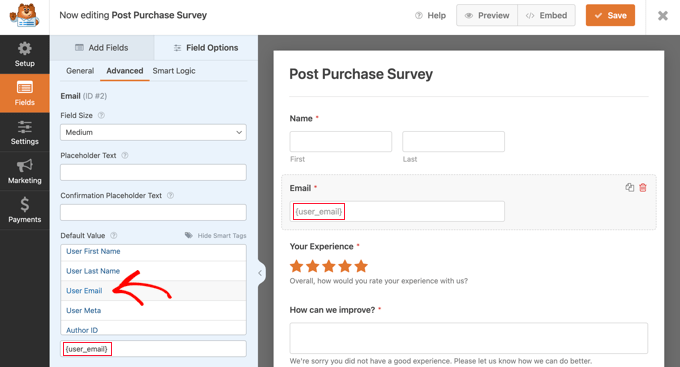
คุณสามารถป้อนข้อมูลจากโปรไฟล์ของพวกเขาโดยอัตโนมัติโดยคลิกที่ 'แสดงสมาร์ทแท็ก'

ตอนนี้คุณเพียงคลิกตัวเลือก 'รายชื่ออีเมลผู้ใช้' และสมาร์ทแท็ก {user_email} จะถูกป้อนลงในฟิลด์ การดำเนินการนี้จะเพิ่มที่อยู่อีเมลสำหรับผู้ใช้ที่เข้าสู่ระบบโดยอัตโนมัติ
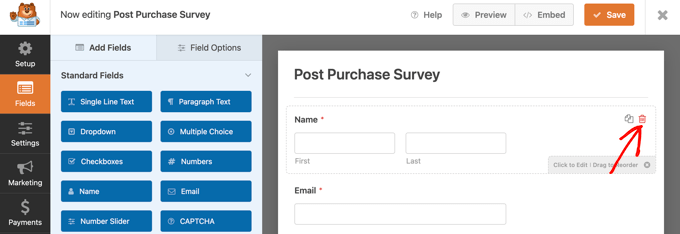
คุณยังสามารถลบฟิลด์ใดๆ ที่คุณไม่ต้องการในแบบฟอร์มได้อย่างง่ายดาย
ตัวอย่างเช่น หากคุณต้องการลบฟิลด์ 'ชื่อ' คุณควรชี้ไปที่ฟิลด์นั้นด้วยเมาส์ของคุณ จากนั้นคลิกไอคอนถังขยะสีแดงที่ปรากฏที่ด้านบนขวาของฟิลด์

หากคุณต้องการเพิ่มคำถาม เช่น คำถามที่เราระบุไว้ในตอนต้นของบทความนี้ เพียงลากฟิลด์ใหม่ลงบนหน้าแล้วปรับแต่ง
เมื่อคุณสร้างแบบฟอร์มแล้ว คุณต้องคลิกปุ่ม 'บันทึก' สีส้มที่ด้านบนของหน้าเพื่อจัดเก็บการตั้งค่าแบบฟอร์มของคุณ
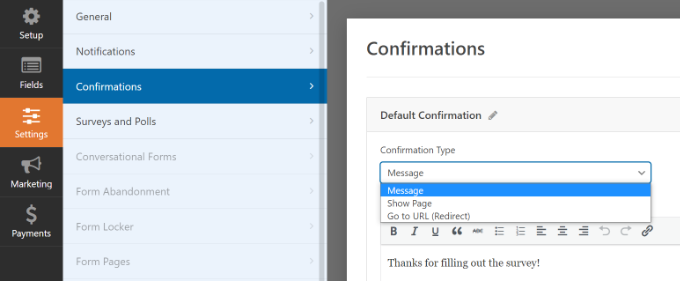
จากนั้น คุณสามารถไปที่แท็บการตั้งค่า และเลือก 'การยืนยัน' ในตัวสร้างแบบฟอร์ม WPForms

ที่นี่ คุณสามารถเลือกได้ว่าจะแสดงข้อความหรือเพจ หรือแม้แต่เปลี่ยนเส้นทางผู้ใช้ไปยัง URL เมื่อพวกเขาส่งแบบฟอร์มการสำรวจ
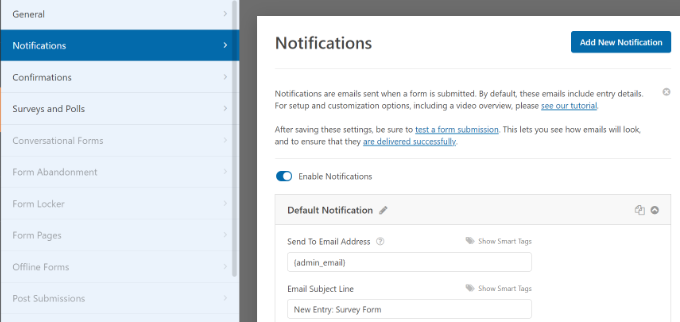
นอกจากนั้น แท็บการแจ้งเตือน WPForms ยังให้คุณแก้ไขการตั้งค่าการแจ้งเตือน เพื่อให้คุณได้รับอีเมลแจ้งเตือนเมื่อผู้ใช้กรอกแบบสำรวจของคุณ

ตอนนี้คุณสามารถคลิกที่ปุ่มปิดเพื่อออกจากตัวสร้างแบบฟอร์ม
การเพิ่มแบบฟอร์มสำรวจลงในหน้าขอบคุณที่กำหนดเอง
หากคุณเคยประสบปัญหาในการสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเอง คุณสามารถเพิ่มแบบสำรวจหลังการซื้อของคุณได้อย่างง่ายดายโดยใช้รหัสย่อหรือบล็อก
หมายเหตุ: ไม่ว่าคุณจะใช้หน้าขอบคุณเริ่มต้นหรือหน้ากำหนดเอง คุณยังสามารถแสดงแบบสำรวจเป็นป๊อปอัปโดยใช้ปลั๊กอิน ดูส่วนถัดไปสำหรับรายละเอียด
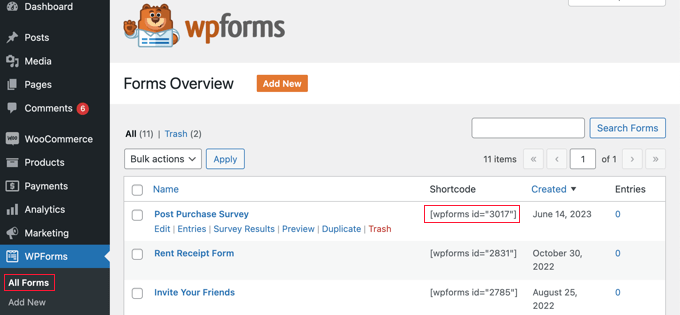
คุณจะพบรหัสย่อที่คุณต้องการโดยไปที่หน้า WPForms » All Forms

จากนั้นคุณสามารถใช้รหัสย่อเพื่อเพิ่มแบบฟอร์มลงในหน้าขอบคุณที่คุณกำหนดเองโดยทำตามคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
อีกทางหนึ่ง หากคุณสร้างเพจขอบคุณของคุณเองโดยใช้ตัวแก้ไขบล็อคหรือปลั๊กอินสำหรับสร้างเพจ เช่น SeedProd สิ่งที่คุณต้องทำคือลากวิดเจ็ต WPForms ลงบนเพจ จากนั้นเลือกแบบฟอร์มสำรวจที่คุณเพิ่งสร้างจากเมนูแบบเลื่อนลง

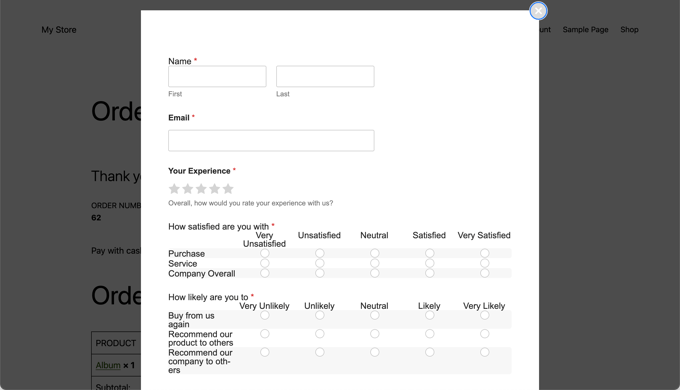
เมื่อคุณบันทึกหน้าขอบคุณที่กำหนดเองแล้ว ลูกค้าของคุณจะเห็นแบบสำรวจหลังจากชำระเงิน
แสดงป๊อปอัปแบบสำรวจโดยอัตโนมัติโดยใช้ OptinMonster
คุณอาจต้องการให้แบบสำรวจปรากฏขึ้นโดยอัตโนมัติในหน้ายืนยันการสั่งซื้อ คล้ายกับสิ่งที่เกิดขึ้นกับปลั๊กอิน UserFeedback ในวิธีที่ 1
สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน OptinMonster ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: ในบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน OptinMonster ฟรี เพราะมันทำทุกอย่างที่เราต้องการ อย่างไรก็ตาม ด้วยการสมัครสมาชิกแบบเติบโต OptinMonster เวอร์ชันพรีเมียมมีการผสานรวมกับ WooCommerce ที่แข็งแกร่งกว่ามาก
เมื่อเปิดใช้งาน วิซาร์ดการตั้งค่า OptinMonster จะเริ่มทำงาน
เพียงทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่า OptinMonster บนเว็บไซต์ของคุณและสร้างบัญชีฟรี

เมื่อคุณตั้งค่าเสร็จแล้ว คุณจะพบว่าตัวเองอยู่ในแดชบอร์ดของ OptinMonster
คุณจะเห็นข้อความต้อนรับ ลิงก์ไปยังคู่มือผู้ใช้ OptinMonster และวิดีโอเพื่อช่วยคุณเริ่มต้น

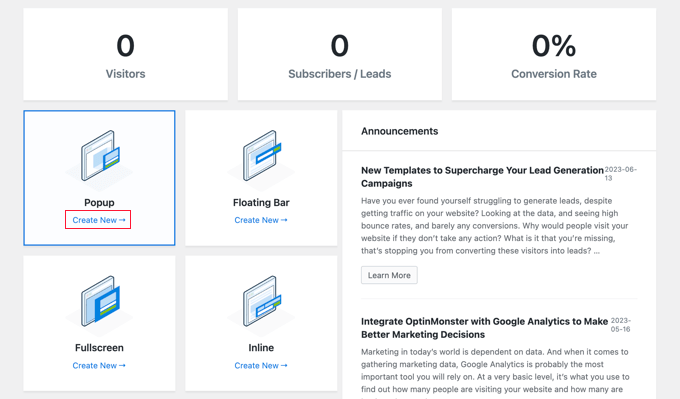
ตอนนี้คุณจะต้องเลื่อนลงจนกว่าคุณจะพบกล่องที่คุณสามารถสร้างป๊อปอัปใหม่ได้
เพียงคลิกลิงก์ 'สร้างใหม่'

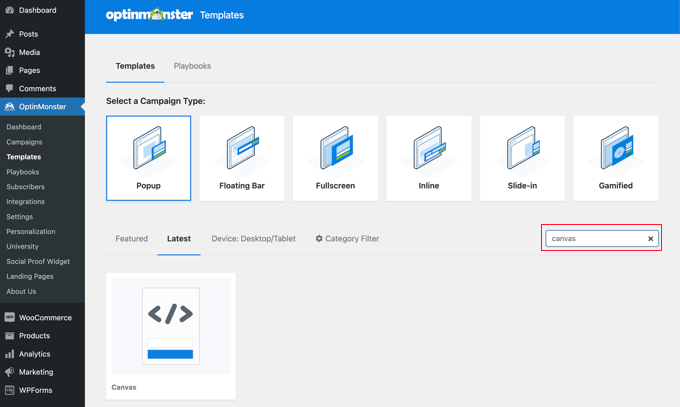
ตอนนี้คุณจะเห็นชุดของเทมเพลตป๊อปอัป เนื่องจากป๊อปอัปของเราจะมีเพียงแบบสำรวจหลังการซื้อ เราจึงใช้เทมเพลต Canvas ขั้นต่ำ
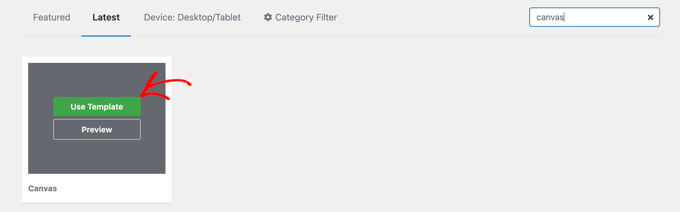
คุณสามารถค้นหาเทมเพลตนี้ได้โดยพิมพ์ 'canvas' ลงในช่องค้นหา

เมื่อคุณชี้เมาส์ไปที่เทมเพลต Canvas ปุ่มสองปุ่มจะปรากฏขึ้น
คุณสามารถสร้างป๊อปอัปได้โดยคลิกปุ่ม 'ใช้เทมเพลต'

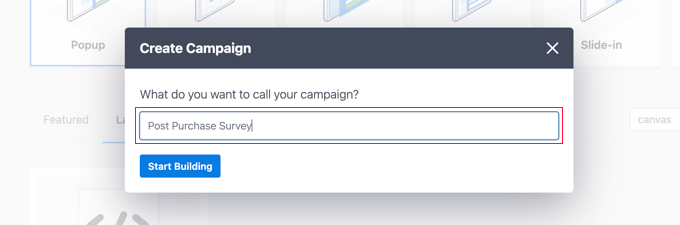
คุณจะเห็นป๊อปอัปขอให้คุณตั้งชื่อแคมเปญ
คุณสามารถพิมพ์ 'แบบสำรวจหลังการซื้อ' จากนั้นคลิกปุ่ม 'เริ่มสร้าง'

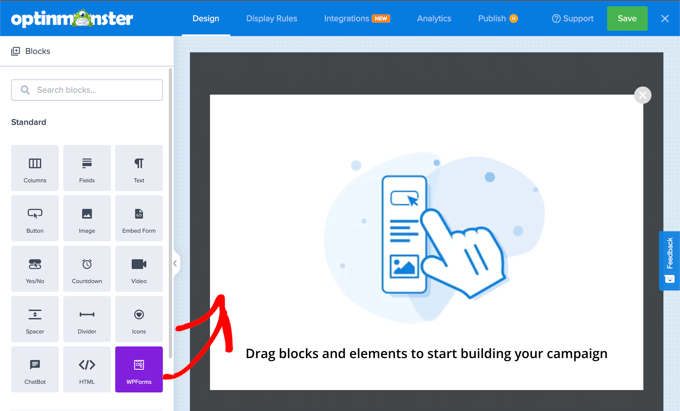
ตัวสร้าง OptinMonster จะเปิดขึ้นพร้อมกับเทมเพลตที่คุณเลือก คุณสามารถดูตัวอย่างป๊อปอัปทางด้านขวา และมีบล็อกทางด้านซ้ายที่คุณสามารถเพิ่มลงในป๊อปอัปได้
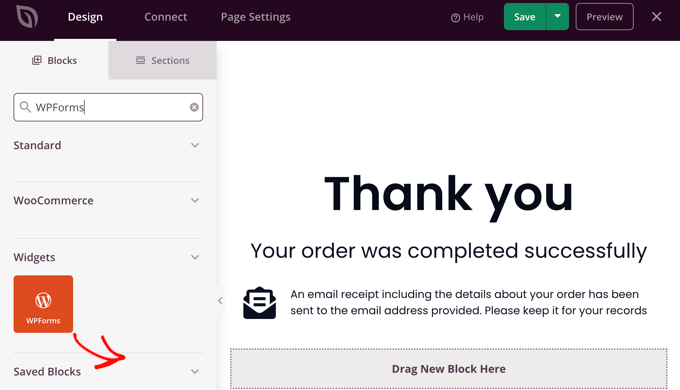
คุณต้องค้นหาบล็อก WPForms แล้วลากไปที่หน้า

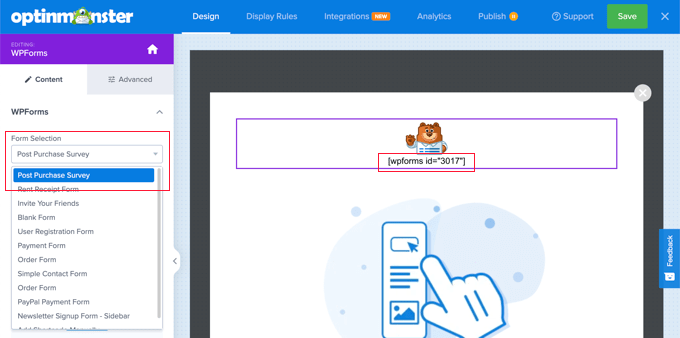
ขณะนี้คุณสามารถเลือกแบบสำรวจที่ต้องการเพิ่มได้
เพียงคลิกที่ชื่อของแบบสำรวจหลังการซื้อ WPForms ที่คุณสร้างไว้ก่อนหน้านี้ รหัสย่อ WPForms จะถูกเพิ่มในป๊อปอัปของคุณ

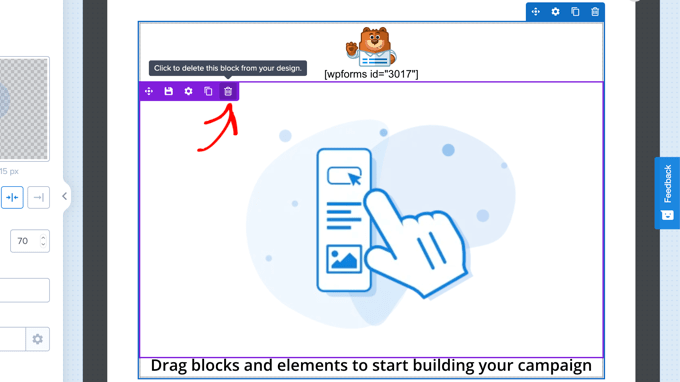
ยังคงมีรูปภาพตัวยึดตำแหน่งและบล็อคข้อความบนเพจ สามารถลบสิ่งเหล่านี้ได้อย่างปลอดภัย
เมื่อคุณวางเมาส์เหนือรูปภาพ แถบเครื่องมือสีม่วงจะปรากฏขึ้น คุณสามารถลบภาพได้โดยคลิกที่ไอคอนถังขยะ คุณจะถูกขอให้ยืนยันการลบ

คุณสามารถลบบล็อกข้อความที่ระบุว่า 'ลากบล็อกและองค์ประกอบเพื่อเริ่มสร้างแคมเปญของคุณ' ได้ด้วยวิธีเดียวกัน
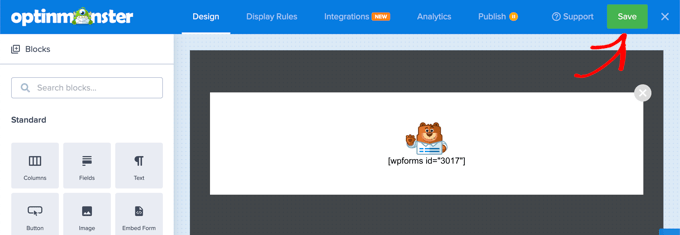
ป๊อปอัปที่เสร็จแล้วของคุณควรมีเพียงรหัสย่อ WPForms นี่เป็นเวลาที่ดีในการบันทึกงานของคุณโดยคลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอ

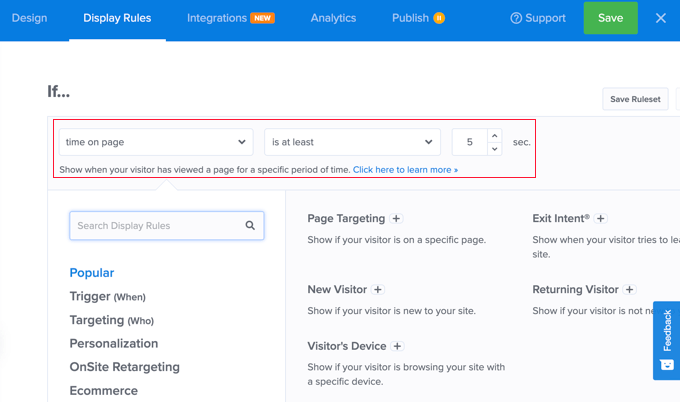
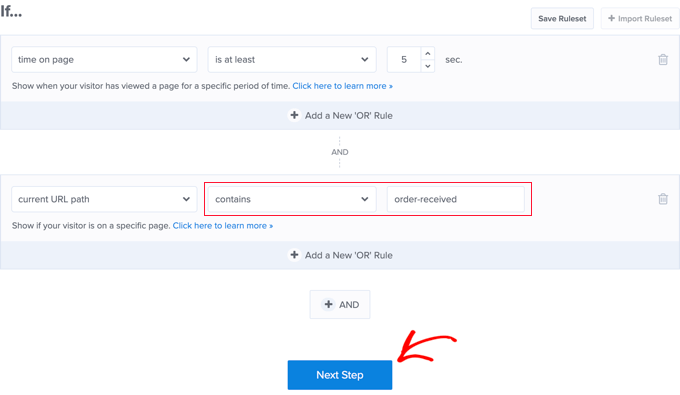
งานต่อไปของคุณคือคลิกแท็บ 'กฎการแสดง' และตั้งค่าว่าจะให้แสดงป๊อปอัปอย่างไรและที่ใด
กฎข้อแรกกำหนดว่าป๊อปอัปจะแสดงเมื่อใด ค่าเริ่มต้นคือหลังจากที่คุณอยู่ในเพจเป็นเวลา 5 วินาที วิธีนี้จะใช้ได้กับร้านค้าออนไลน์ส่วนใหญ่ แต่คุณสามารถเปลี่ยนค่าได้หากต้องการ

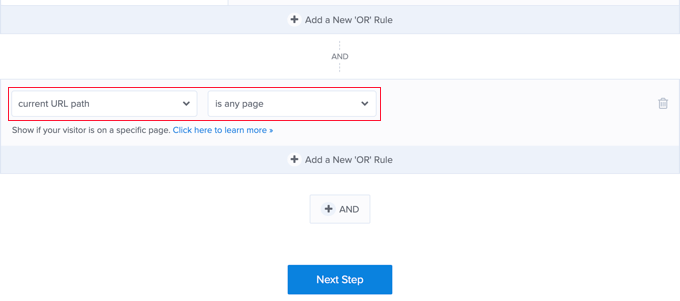
ตอนนี้คุณต้องเลื่อนลงไปที่กฎข้อที่สอง ซึ่งคุณจะพบใต้ป้ายกำกับ "และ"
ค่าเริ่มต้นคือการแสดงป๊อปอัปในทุกหน้าของเว็บไซต์ WordPress ของคุณ คุณต้องเปลี่ยนสิ่งนี้เพื่อให้แสดงแบบสำรวจหลังการซื้อในหน้ายืนยันคำสั่งซื้อเท่านั้น

ในการทำเช่นนี้ คุณต้องคลิกเมนูแบบเลื่อนลงสำหรับ 'คือหน้าใดก็ได้' และเลือก 'ประกอบด้วย' แทน
ช่องอื่นจะปรากฏขึ้น และคุณต้องพิมพ์ 'order-received' ที่นี่

กฎนี้จะตรงกับ URL ของหน้ายืนยัน แม้ว่า URL จะเปลี่ยนไปตามธุรกรรมทุกครั้ง แต่ URL นั้นจะมีอักขระ 'order-received' เสมอ
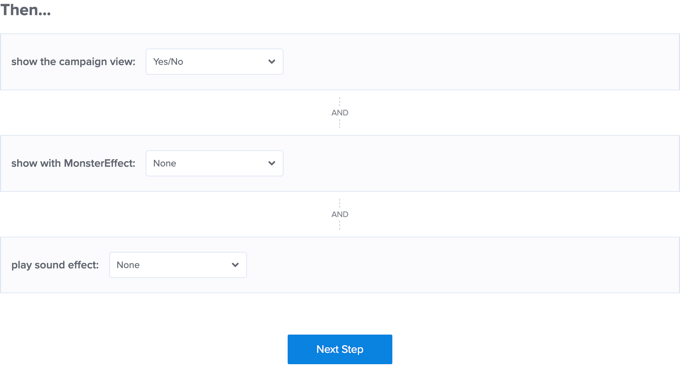
ตอนนี้คุณสามารถคลิกปุ่ม 'ขั้นตอนถัดไป' เพื่อกำหนดว่าจะเกิดอะไรขึ้นเมื่อตรงตามเงื่อนไขในกฎสองข้อนั้น

การตั้งค่าเริ่มต้นที่นี่จะแสดงป๊อปอัปโดยไม่มีเอฟเฟกต์หรือเสียงใดๆ หากคุณต้องการเพิ่มเอฟเฟกต์หรือเสียง เพียงใช้เมนูแบบเลื่อนลง
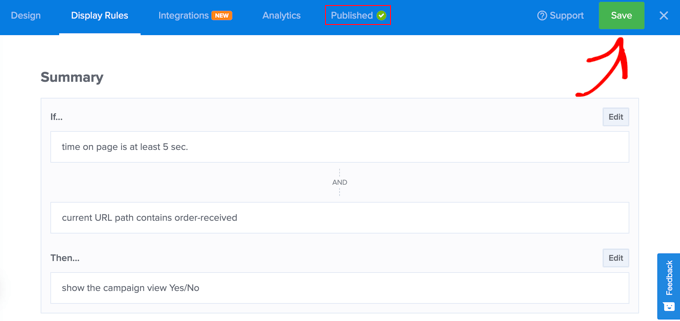
เมื่อคุณทำเสร็จแล้ว คุณต้องคลิกที่ปุ่ม 'ขั้นตอนต่อไป' คุณจะเห็นข้อมูลสรุปของกฎการแสดงผลที่คุณเพิ่งสร้างขึ้น

ตรวจสอบว่าคุณคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
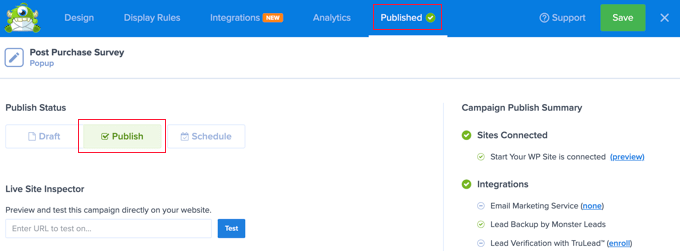
สุดท้าย คุณสามารถคลิกแท็บ 'เผยแพร่' ที่ด้านบนของหน้าจอ จากนั้นคลิกปุ่ม 'เผยแพร่' ใต้ 'เผยแพร่สถานะ' สิ่งนี้จะผลักดันป๊อปอัปให้ปรากฏบนร้านค้าออนไลน์ของคุณ

ตอนนี้คุณสามารถปิดตัวสร้าง OptinMonster ได้โดยคลิกไอคอน 'X' ที่มุมขวาบน
ตอนนี้ลูกค้าของคุณจะเห็นแบบสำรวจหลังการซื้อเมื่อใดก็ตามที่เสร็จสิ้นการชำระเงิน นี่คือรูปลักษณ์ในร้านค้าสาธิตของเรา

การดูผลลัพธ์แบบสำรวจของคุณ
WPForms แสดงผลการสำรวจในรูปแบบแผนภูมิและกราฟที่สวยงาม คุณยังสามารถพิมพ์ผลการสำรวจและส่งออกไปยังซอฟต์แวร์สเปรดชีตที่คุณชื่นชอบ
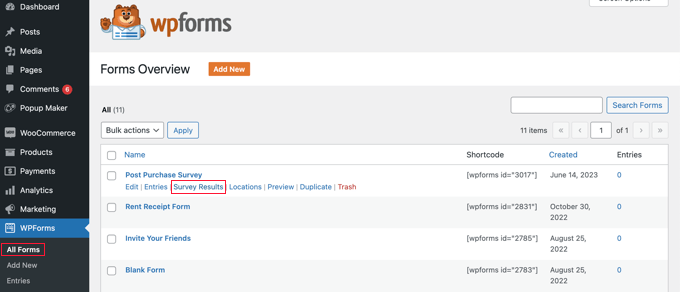
หากต้องการดูผลการสำรวจของคุณ คุณต้องไปที่หน้า WPForms » แบบฟอร์มทั้งหมด และคลิกลิงก์ 'ผลการสำรวจ' ใต้แบบฟอร์มการสำรวจของคุณ

ในหน้าผลลัพธ์ คุณจะเห็นการตอบแบบสำรวจของคุณแสดงในแผนภูมิและตารางแบบโต้ตอบ
คุณสามารถส่งออกคำตอบสำหรับคำถามเดียวและแบบสำรวจทั้งหมดได้

ที่ด้านบน คุณจะเห็นตัวเลือกเพื่อสลับไปยังแผนภูมิประเภทต่างๆ และตัวเลือกการส่งออก
คุณสามารถบันทึกผลการสำรวจแต่ละรายการในรูปแบบ JPEG, PDF และ Print เพื่อแชร์บนสไลด์การนำเสนอ บล็อกโพสต์ หรือโซเชียลมีเดียได้อย่างง่ายดาย
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแบบสำรวจหลังการซื้อใน WooCommerce คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างคูปองอัจฉริยะใน WooCommerce หรือคำแนะนำจากผู้เชี่ยวชาญของเราสำหรับปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
