วิธีสร้างแกลเลอรีรูปภาพ WordPress ที่ตอบสนองได้อย่างง่ายดายด้วย Envira
เผยแพร่แล้ว: 2023-11-17คุณได้ลองสร้างแกลเลอรีรูปภาพใน WordPress เพียงเพื่อพบว่าฟังก์ชันการทำงานในตัวขาดคุณสมบัติที่สำคัญบางประการหรือไม่?
มีปลั๊กอินแกลเลอรี WordPress หลายตัวที่มีแนวโน้มที่จะนำเสนอ แต่ส่วนใหญ่ใช้งานยากและทำให้เว็บไซต์ของคุณช้ามาก ด้วย Envira คุณสามารถสร้างแกลเลอรีภาพที่สวยงามบน WordPress ได้อย่างง่ายดาย
ในบทความนี้ เราจะแสดงวิธีสร้างแกลเลอรีรูปภาพ WordPress ที่ตอบสนองได้อย่างง่ายดายด้วย Envira Gallery

ทำไม Envira Gallery ถึงดีกว่า?
หากคุณเปิดเว็บไซต์ถ่ายภาพหรือพอร์ตโฟลิโอที่มีรูปถ่ายจำนวนมาก คุณก็ทราบปัญหาที่มาพร้อมกับการสร้างแกลเลอรี่ภาพแล้ว
ตัวอย่างเช่น คุณอาจประสบปัญหาเกี่ยวกับความเร็วไซต์ การขาดการจัดระเบียบ ความเข้ากันได้ของเบราว์เซอร์ ความเข้ากันได้ของอุปกรณ์ และการตั้งค่าที่ยากลำบาก
แตกต่างจากปลั๊กอินแกลเลอรีอื่นๆ Envira ทำงานเร็วมากในขณะที่ยังคงอัดแน่นไปด้วยฟีเจอร์ต่างๆ เช่น การออกแบบที่ตอบสนอง ฟังก์ชันไลท์บ็อกซ์และสไลด์โชว์ ตัวสร้างแบบลากและวาง เทมเพลต และการรองรับวิดีโอ
ไม่ต้องพูดถึง มันมีโปรแกรมเสริมอื่น ๆ เช่น การป้องกันที่ช่วยให้คุณปกป้องรูปภาพของคุณ แท็กที่ช่วยคุณจัดระเบียบรูปภาพทั้งหมดของคุณ ลิงก์ในรายละเอียด เต็มหน้าจอ และขนาดพิเศษ Envira ยังทำงานร่วมกับเครื่องมือและแพลตฟอร์มอื่นๆ เช่น Instagram, Dropbox, WooCommerce และ Pinterest ได้อย่างง่ายดาย
ที่กล่าวว่าเรามาดูกระบวนการสร้างแกลเลอรีรูปภาพด้วย Envira กันดีกว่า
การเพิ่มแกลเลอรีภาพที่ตอบสนองด้วย Envira Gallery
Envira Gallery เป็นปลั๊กอินแกลเลอรีรูปภาพที่ดีที่สุดสำหรับ WordPress ในตลาด
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน Envira Gallery Pro เพื่อปลดล็อกคุณสมบัติเพิ่มเติม นอกจากนี้ยังมี Envira Gallery เวอร์ชันฟรีที่คุณสามารถใช้เพื่อสร้างแกลเลอรีรูปภาพได้

ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Envira Gallery หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
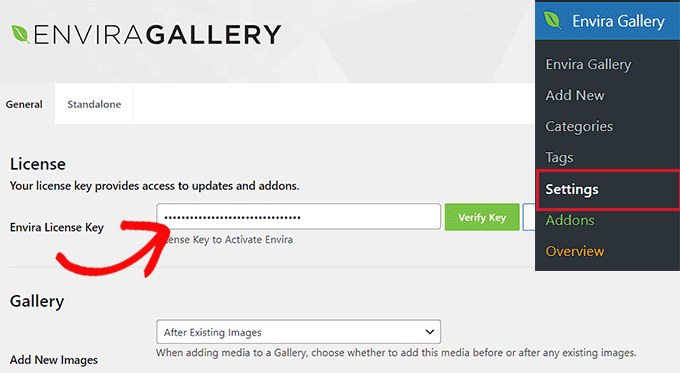
เมื่อเปิดใช้งาน คุณจะต้องไปที่ Envira Gallery »การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหารหัสใบอนุญาตได้ในพื้นที่บัญชี Envira Gallery

เพียงป้อนรหัสแล้วคลิกปุ่ม 'ยืนยันรหัส'
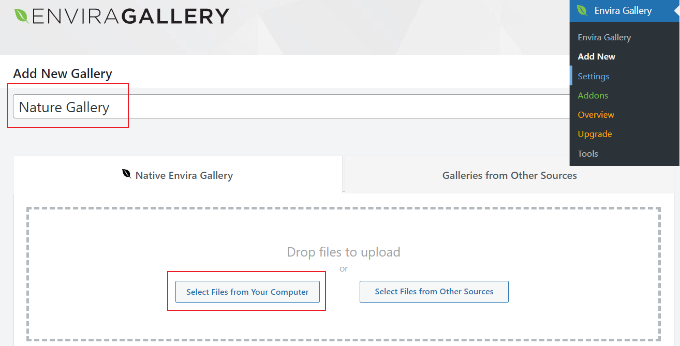
ถัดไป หากต้องการสร้างแกลเลอรีใหม่ คุณต้องไปที่ Envira Gallery »เพิ่มใหม่ จากแดชบอร์ด WordPress

จากที่นี่ คุณสามารถป้อนชื่อแกลเลอรีของคุณที่ด้านบน จากนั้นคลิกปุ่ม 'เลือกไฟล์จากคอมพิวเตอร์ของคุณ' เพื่ออัปโหลดภาพไปยังแกลเลอรีของคุณ
Envira Gallery ยังให้คุณเลือกภาพจากแหล่งอื่นสำหรับแกลเลอรีของคุณ คุณสามารถอัปโหลดรูปภาพไปยังไลบรารีสื่อ WordPress และใช้สำหรับแกลเลอรีได้
การแก้ไขการตั้งค่าแกลเลอรีรูปภาพใน Envira Gallery
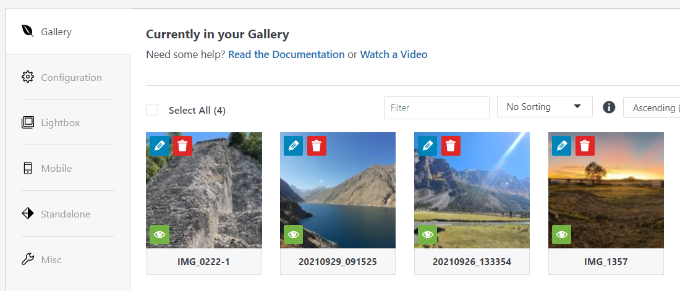
เมื่อคุณเลือกภาพแล้ว คุณจะสามารถดูภาพขนาดย่อของภาพได้

คุณสามารถจัดเรียงรูปภาพใหม่ได้โดยการลากและวางตามลำดับที่คุณต้องการแสดง
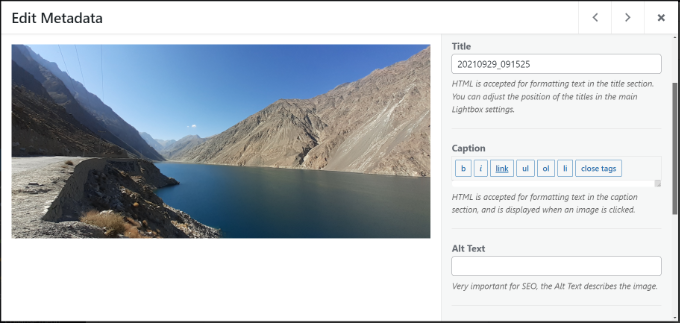
หากคุณคลิกไอคอนดินสอ คุณจะเห็นตัวเลือกเพิ่มเติม ตัวอย่างเช่น คุณสามารถแทรกข้อมูลเมตาของรูปภาพ เช่น ชื่อและแท็ก alt ได้
Envira Gallery ช่วยให้คุณสามารถเพิ่ม HTML ให้กับชื่อรูปภาพได้ คุณยังสามารถเพิ่มลิงค์ไปยังหน้าหรือเว็บไซต์ใดก็ได้ในช่อง Image Hyperlink

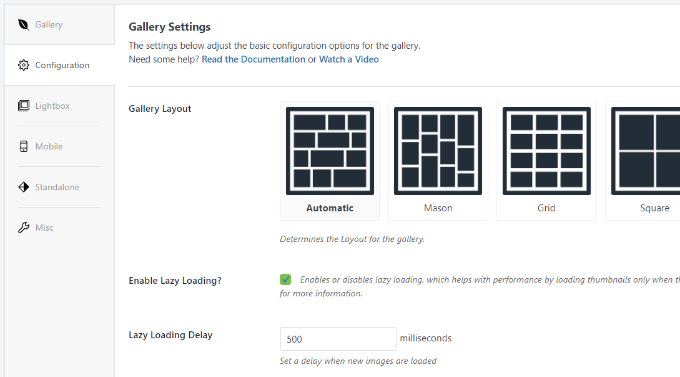
เมื่อคุณพอใจกับข้อมูลเมตาแล้ว คุณสามารถคลิกที่แท็บ การกำหนดค่า เพื่อกำหนดการตั้งค่าแกลเลอรี่ภาพของคุณ
คุณสามารถเลือกวิธีที่คุณต้องการแสดงแกลเลอรีนี้โดยเฉพาะได้ ตัวอย่างเช่น มีเค้าโครงแกลเลอรีต่างๆ ให้เลือก เปิดใช้งานการโหลดแบบ Lazy Loading และความล่าช้าในการโหลดแบบ Lazy Loading

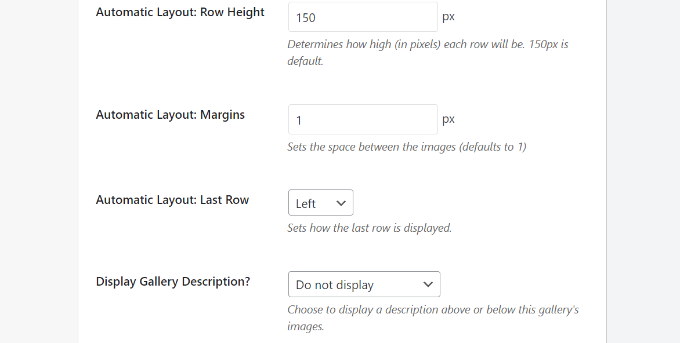
หากคุณเลื่อนลง คุณจะเห็นการตั้งค่าเพิ่มเติม
Envira Gallery ให้คุณเปลี่ยนความสูงและระยะขอบของแถว แสดงคำอธิบายแกลเลอรีรูปภาพ แก้ไขขนาดและขนาดรูปภาพ และอื่นๆ อีกมากมาย

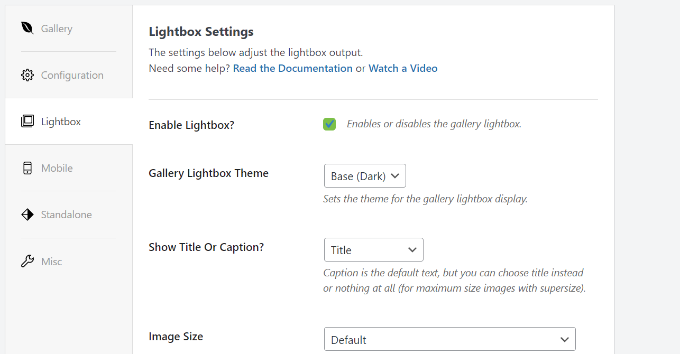
จากนั้น คุณสามารถสลับไปที่แท็บ ไลท์บ็อกซ์ และกำหนดการตั้งค่าสำหรับไลท์บ็อกซ์ที่ใช้แสดงภาพเต็มเมื่อคลิก

มีตัวเลือกให้เลือกธีม แสดงคำบรรยายหรือชื่อเรื่อง ขนาดรูปภาพ เปิดใช้งานการแสดงลูกศร ซ่อนหรือแสดงแถบเครื่องมือแกลเลอรีไลท์บ็อกซ์ เลือกเอฟเฟกต์เปิดและปิดไลท์บ็อกซ์ และอื่นๆ อีกมากมาย

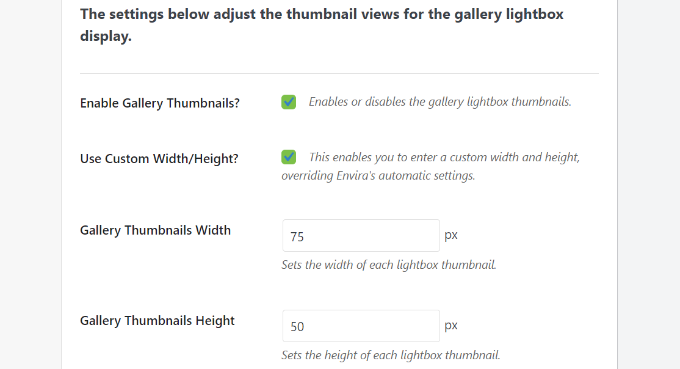
หลังจากตั้งค่าไลท์บ็อกซ์แล้ว ให้เลื่อนลงไปที่ด้านล่างของแท็บไลท์บ็อกซ์ไปยังส่วนภาพขนาดย่อ
ภาพขนาดย่อเหล่านี้จะปรากฏใต้ไลท์บ็อกซ์เมื่อผู้ใช้คลิกที่ภาพ อนุญาตให้ผู้ใช้เรียกดูแกลเลอรีโดยคลิกที่ภาพขนาดย่อ

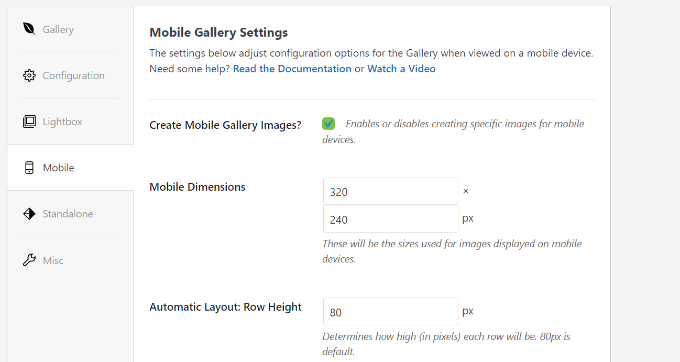
Envira Gallery ยังให้คุณเปลี่ยนการตั้งค่ารูปลักษณ์แกลเลอรีของคุณบนมือถือได้
เพียงสลับไปที่แท็บ มือถือ แล้วเปิดใช้งานตัวเลือกเพื่อสร้างรูปภาพแกลเลอรี่ที่ตอบสนองต่อมือถือ แก้ไขขนาดมือถือ ปรับความสูงของแถว เปิดใช้งานชื่อ และอื่นๆ

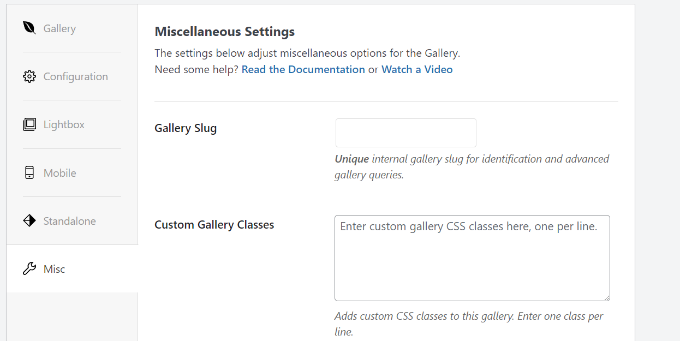
สุดท้ายนี้ คุณสามารถไปที่ แท็ บเบ็ดเตล็ดเพื่อดูการตั้งค่าเพิ่มเติมสำหรับแกลเลอรีรูปภาพของคุณได้
ตัวอย่างเช่น มีตัวเลือกในการเปลี่ยนแกลเลอรีกระสุน, ป้อน CSS ที่กำหนดเอง, นำเข้าแกลเลอรี และอื่นๆ อีกมากมาย

คุณยังสามารถส่งออกแกลเลอรีและคัดลอกรูปภาพได้
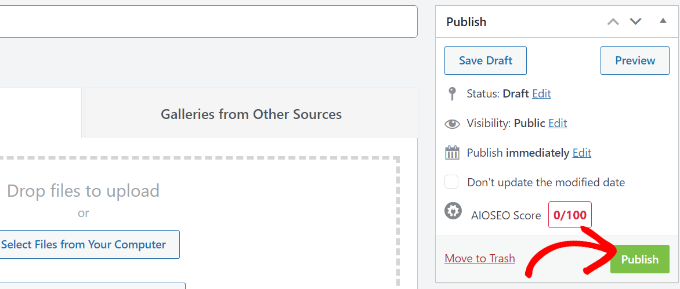
เมื่อคุณพอใจกับการตั้งค่าแกลเลอรีของคุณแล้ว คุณจะต้องกดปุ่ม "เผยแพร่" เพื่อให้แกลเลอรีนี้สามารถใช้งานได้

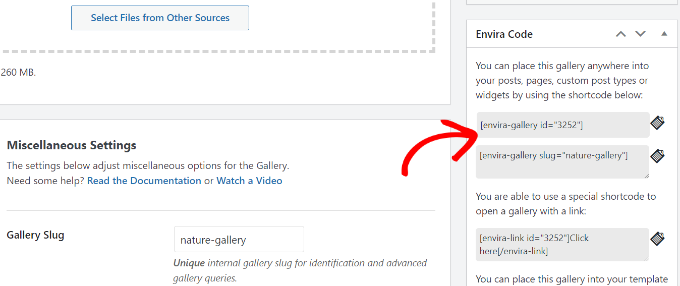
หลังจากการเผยแพร่ คุณจะสามารถเห็นรหัสย่อที่คุณสามารถแทรกลงในโพสต์ เพจ หรือวิดเจ็ตเพื่อแสดงแกลเลอรีของคุณ
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มรหัสย่อให้กับ WordPress

การเพิ่มแกลเลอรีโดยตรงในโพสต์หรือหน้าใน WordPress
เมื่อคุณได้สร้างแกลเลอรี่ภาพโดยใช้ Envira Gallery แล้ว ขั้นตอนต่อไปคือการเพิ่มโพสต์ในบล็อกหรือหน้า Landing Page ของคุณ
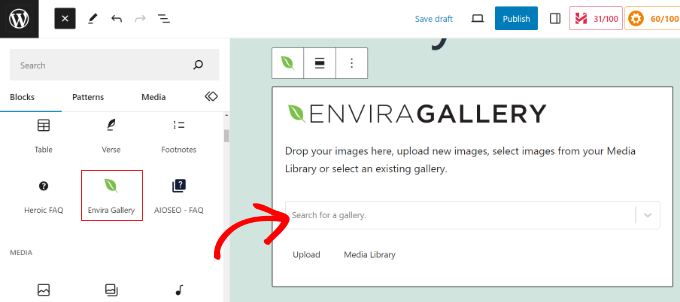
เมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหา WordPress แล้ว ให้คลิกปุ่ม '+' เพื่อเพิ่มบล็อก Envira Gallery

หลังจากเพิ่มบล็อกแล้ว เพียงคลิกเมนูแบบเลื่อนลงในบล็อก Envira Gallery เพื่อเลือกแกลเลอรีของคุณ
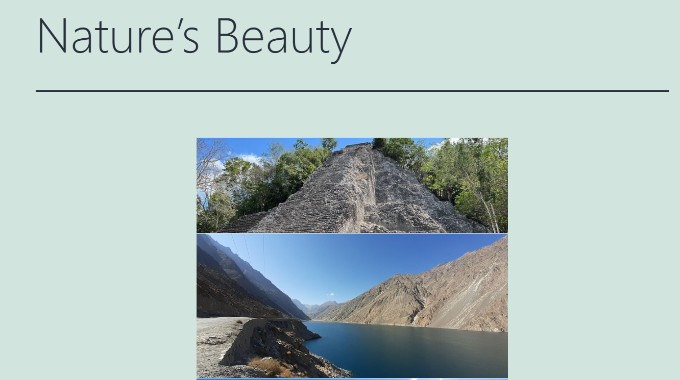
จากนั้นคุณจะเห็นตัวอย่างแกลเลอรีรูปภาพของคุณในตัวแก้ไขบล็อก เมื่อคุณพอใจกับรูปลักษณ์ของมันแล้ว เพียงเผยแพร่โพสต์หรือเพจของคุณ จากนั้นคุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูแกลเลอรีรูปภาพที่ตอบสนองได้จริง

เคล็ดลับโบนัสสำหรับการใช้ Envira Gallery ใน WordPress
Envira Gallery ยังมาพร้อมกับส่วนเสริมระดับพรีเมียมที่ขยายฟังก์ชันการทำงานและเพิ่มคุณสมบัติเพิ่มเติม
ตัวอย่างเช่น คุณสามารถป้องกันการขโมยรูปภาพได้โดยปิดการใช้งานการคลิกขวาที่รูปภาพโดยใช้ Envira Gallery หรือใช้ส่วนเสริมลายน้ำและเพิ่มลายน้ำให้กับรูปภาพในแกลเลอรี
คุณยังสามารถรวม Envira Gallery เข้ากับ WooCommerce เพื่อสร้างแกลเลอรีภาพผลิตภัณฑ์ที่น่าทึ่งได้ ด้วยวิธีนี้ คุณจะมีความยืดหยุ่นมากขึ้นในการแสดงรูปภาพผลิตภัณฑ์ที่กำหนดเองในรูปแบบต่างๆ
มันยังช่วยให้คุณจัดระเบียบแกลเลอรีโดยใช้แท็กและสร้างพอร์ตโฟลิโอที่กรองได้ สิ่งนี้มีประโยชน์มากหากคุณมีแกลเลอรีหลายแห่ง และต้องการให้ผู้ใช้สามารถจัดเรียงรายการที่พวกเขาสนใจได้ง่ายขึ้น
เราหวังว่าบทความนี้จะช่วยคุณสร้างแกลเลอรีภาพที่ตอบสนองใน WordPress ด้วย Envira คุณอาจต้องการดูคำแนะนำขั้นสูงสุดของเราเกี่ยวกับ WordPress SEO และวิธีเริ่มพอดแคสต์
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
