วิธีการโฮสต์ Google Fonts ใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2022-05-05แบบอักษรของ Google มีแบบอักษรให้เลือกมากมายซึ่งคุณสามารถใช้ภายในเว็บไซต์ของคุณ และคุณไม่จำเป็นต้องโฮสต์แบบอักษรเหล่านั้นในเครื่อง ธีมส่วนใหญ่ในปัจจุบันมีแบบอักษรรวมอยู่ด้วย คุณยังสามารถใช้ปลั๊กอินที่รวมแบบอักษรของ Google เพื่อเพิ่มแบบอักษรลงในเว็บไซต์ของคุณ ในสถานการณ์เหล่านี้ เว็บไซต์ของคุณจะขอแบบอักษรจากเซิร์ฟเวอร์ของ Google
ในบทความนี้ เราจะพูดถึงว่า Google Fonts คืออะไร เหตุใดคุณจึงควรพิจารณาโฮสต์ไว้ในพื้นที่ และวิธีดำเนินการให้สำเร็จภายในเว็บไซต์ WordPress ของคุณ
สารบัญ
Google Fonts คืออะไร
ทำไมคุณควรโฮสต์ Google Fonts ในเครื่อง
วิธีโฮสต์ Google Fonts ในเครื่อง
การโฮสต์ Google Fonts ในเครื่องโดยใช้วิธีการด้วยตนเอง
การโฮสต์ Google Fonts ในเครื่องโดยใช้ปลั๊กอิน
ปิดการใช้งาน Google Fonts ภายในธีมของคุณ
บทสรุป
Google Fonts คืออะไร
แบบอักษรของ Google คือชุดของตระกูลแบบอักษรโอเพนซอร์สที่ปรับให้เหมาะสมสำหรับความเข้ากันได้และเป็นของ Google
คุณสามารถค้นหาแบบอักษรเหล่านี้ได้ที่ fonts.google.com

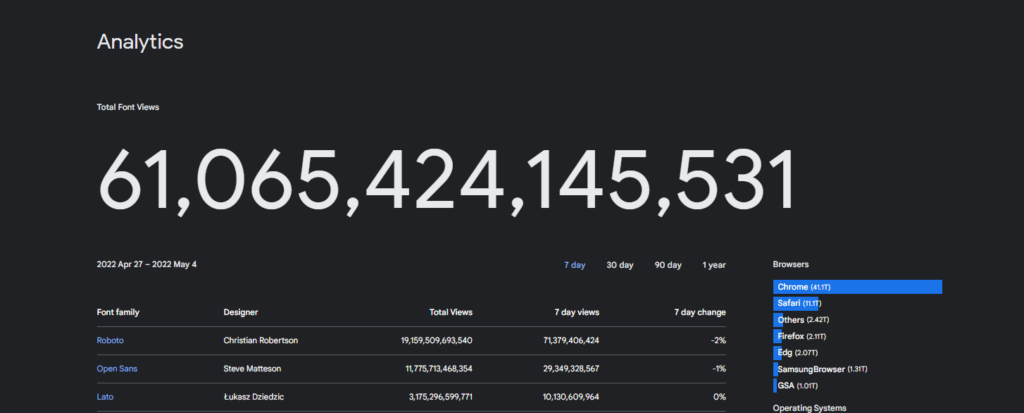
นับตั้งแต่เปิดตัวฟอนต์เหล่านี้ในปี 2010 ฟอนต์เหล่านี้ถูกใช้อย่างแพร่หลายในเว็บไซต์ เมื่อตรวจสอบการวิเคราะห์แบบอักษรของ Google จำนวนการดูแบบอักษรทั้งหมดอยู่ที่ 61,065,424,145,531 ครั้ง

สิ่งนี้บ่งบอกถึงการใช้ฟอนต์เหล่านี้อย่างมากเมื่อเวลาผ่านไป โดยฟอนต์ Roboto เป็นผู้นำในแง่ของมุมมอง
ทำไมคุณควรโฮสต์ Google Fonts ในเครื่อง
เนื่องจากมีการส่งคำขอแบบอักษร Google ไปยังเซิร์ฟเวอร์ของ Google หากคุณอาจใช้แบบอักษรเหล่านี้จำนวนหนึ่งภายในเว็บไซต์ของคุณ การดำเนินการนี้จะนำไปสู่คำขอจำนวนหนึ่งไปยังเซิร์ฟเวอร์ ซึ่งจะส่งผลให้เว็บไซต์ของคุณช้าลงเล็กน้อยเนื่องจากจำนวนคำขอ HTTP
ในกรณีดังกล่าว เมื่อทดสอบไซต์ของคุณโดยใช้เครื่องมือต่างๆ เช่น GTMetrix, PageSpeed Insights และ Pingdom แบบอักษร Google มักจะถูกตั้งค่าสถานะ ซึ่งจะช่วยลดคะแนนและเวลาในการโหลดของคุณ
ดังนั้นจึงเป็นเรื่องสำคัญที่คุณต้องโฮสต์แบบอักษรที่คุณต้องการบนเซิร์ฟเวอร์ของคุณเพื่อช่วยลดปริมาณการใช้คำขอ HTTP และช่วยในการเพิ่มประสิทธิภาพโดยรวมของไซต์
นอกจากนี้ ขอแนะนำให้ใช้ CDN สำหรับเว็บไซต์ของคุณหากคุณต้องการโฮสต์ฟอนต์ในเครื่อง หากคุณไม่ได้ใช้ CDN คุณอาจส่งผลกระทบด้านลบต่อเว็บไซต์ของคุณ
วิธีโฮสต์ Google Fonts ในเครื่อง
การโฮสต์ Google Fonts ภายในไซต์ WordPress ของคุณสามารถทำได้โดยใช้ปลั๊กอินหรือด้วยตนเอง เราจะพิจารณาว่าสิ่งนี้สามารถทำได้โดยใช้ทั้งสองวิธี
การโฮสต์ Google Fonts ในเครื่องโดยใช้วิธีการด้วยตนเอง
ในการโฮสต์ฟอนต์เหล่านี้ในเครื่องโดยใช้วิธีการแบบแมนนวล คุณจะต้องทำตามขั้นตอนต่อไปนี้:
1. ดาวน์โหลดแบบอักษร
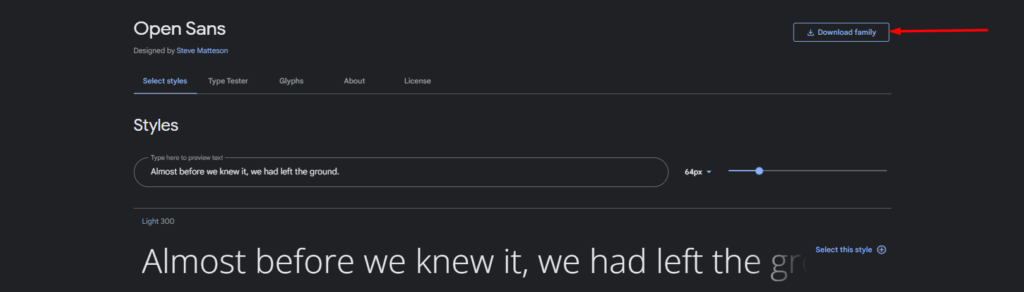
ในการดาวน์โหลดไฟล์ฟอนต์ ก่อนอื่นให้ไปที่ fonts.google.com แล้วค้นหาฟอนต์ที่คุณต้องการ ในตัวอย่างของเรา เราจะใช้ Open Sans
เมื่อระบุแล้วให้คลิกที่ปุ่ม "ดาวน์โหลดครอบครัว"

ไฟล์ zip ที่มีรูปแบบฟอนต์และน้ำหนักทั้งหมดจะถูกดาวน์โหลดลงในคอมพิวเตอร์ของคุณ
2. แตกไฟล์
ต่อไป เราจะต้องแตกไฟล์ zip และลบไฟล์ที่เราไม่ต้องการ ในกรณีของเรา เราจำเป็นต้องใช้ OpenSans-Regular และ OpenSans-Bold เท่านั้น

3. แปลงไฟล์ฟอนต์ TrueType
แบบอักษรที่เรามีอยู่ในรูปแบบแบบอักษร TrueType (TTF) เราจะต้องแปลงสิ่งเหล่านี้เป็นรูปแบบ Web Open Font Format (WOFF) สำหรับการบีบอัดเฉพาะรูปแบบ
เพื่อให้บรรลุสิ่งนี้ คุณสามารถใช้เครื่องมือที่คุณต้องการ เช่น cloudconvert หรือ convertio
เมื่อแปลงไฟล์ คุณจะสามารถดาวน์โหลดรูปแบบไฟล์ .woff ลงในคอมพิวเตอร์ของคุณได้

4. เข้าถึงไฟล์ไซต์ของคุณบนเซิร์ฟเวอร์ และตั้งค่าไดเร็กทอรีแบบอักษร
ในการเข้าถึงไฟล์ไซต์ของคุณ คุณจะต้องลงชื่อเข้าใช้แผงโฮสต์ของคุณ เช่น cPanel หรือใช้ซอฟต์แวร์ FTP เช่น Filezilla
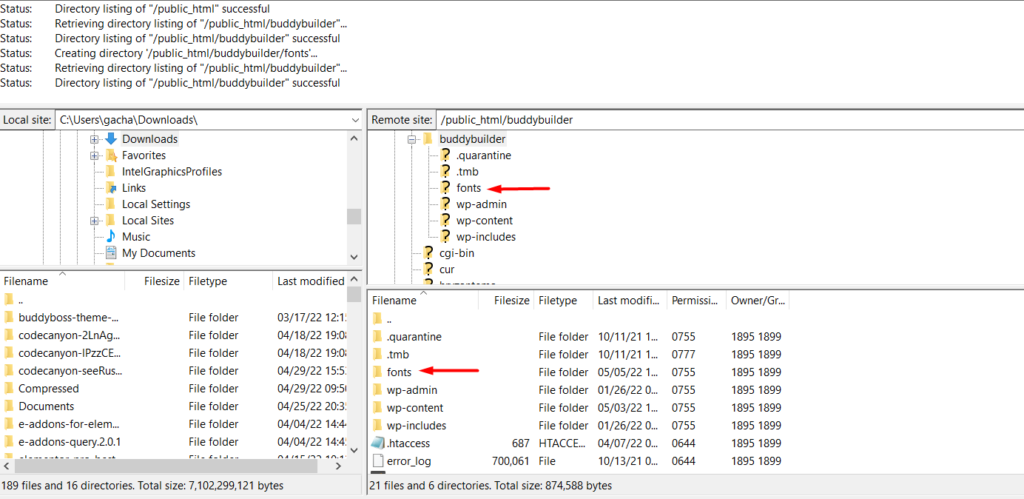
เมื่อเสร็จแล้ว ให้สร้างไดเร็กทอรี "ฟอนต์" ภายในรูทของไฟล์ไซต์ของคุณ ถ้าคุณยังไม่มี


5. อัปโหลดแบบอักษร Google ของคุณ
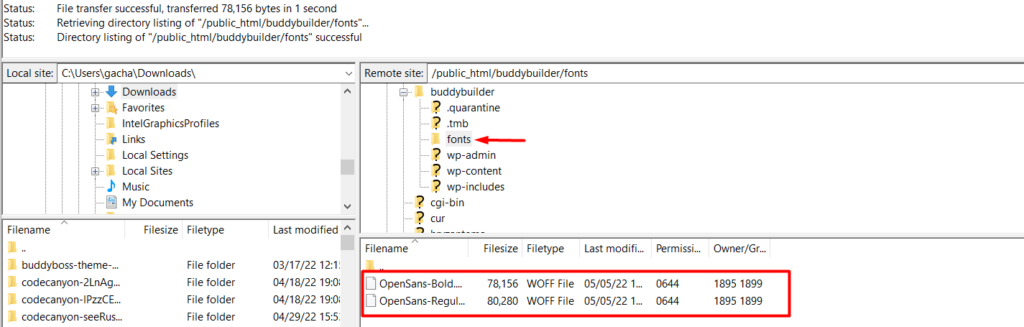
ภายในไดเร็กทอรี "ฟอนต์" ที่เราเพิ่งสร้างขึ้น ให้อัปโหลดไฟล์ฟอนต์ .woff ของคุณ

6. รวมฟอนต์เข้ากับธีม CSS . ของคุณ
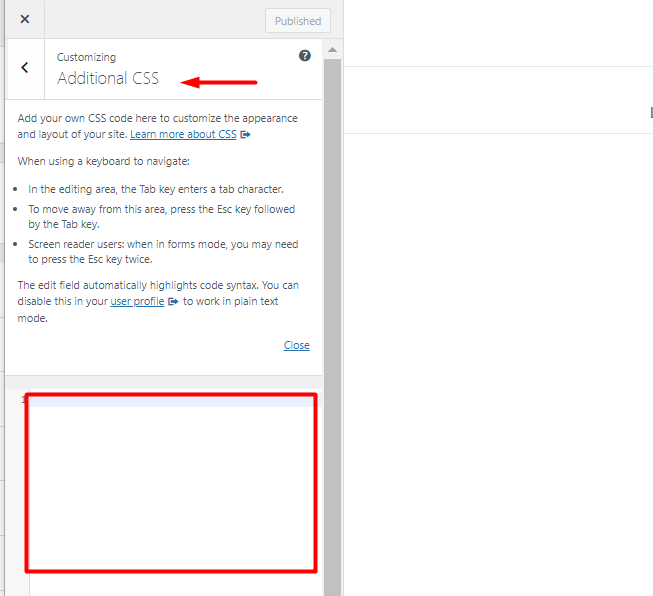
การเพิ่มฟอนต์ให้กับธีม CSS สามารถทำได้โดยใช้เมธอด @font-face ในการดำเนินการดังกล่าว ให้ไปที่แดชบอร์ด WordPress ของคุณและไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม

ถัดไป เพิ่มโค้ด CSS ด้านล่างในส่วน CSS เพิ่มเติม:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }คุณจะต้องแทนที่ URL ของคุณด้วย URL จริงของคุณ และตระกูลแบบอักษรคือตระกูลแบบอักษรที่แท้จริงของแบบอักษรของคุณ เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ
7. ใช้แบบอักษรกับส่วนหรือเนื้อหาในเว็บไซต์ของคุณ
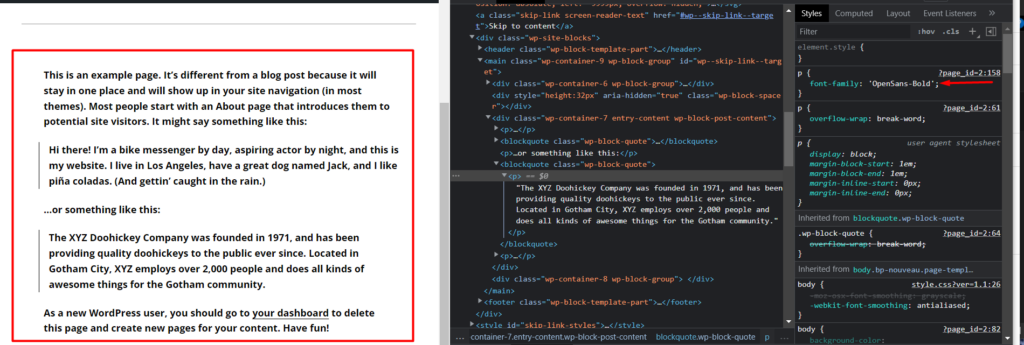
ในการใช้แบบอักษรกับส่วนหรือเนื้อหาภายในเว็บไซต์ของคุณ คุณจะต้องใช้ CSS ที่กำหนดเอง ตัวอย่างเช่น คุณสามารถมีย่อหน้าในไซต์ของคุณโดยใช้แบบอักษรโดยเพิ่มโค้ด CSS ต่อไปนี้:
p { font-family: 'OpenSans-Bold'; }เมื่อเข้าถึงไซต์ของคุณแล้ว คุณจะสังเกตเห็นว่ามีการใช้แบบอักษรกับย่อหน้าของคุณ ด้านล่างนี้คือภาพหน้าจอตัวอย่าง:

การโฮสต์ Google Fonts ในเครื่องโดยใช้ปลั๊กอิน
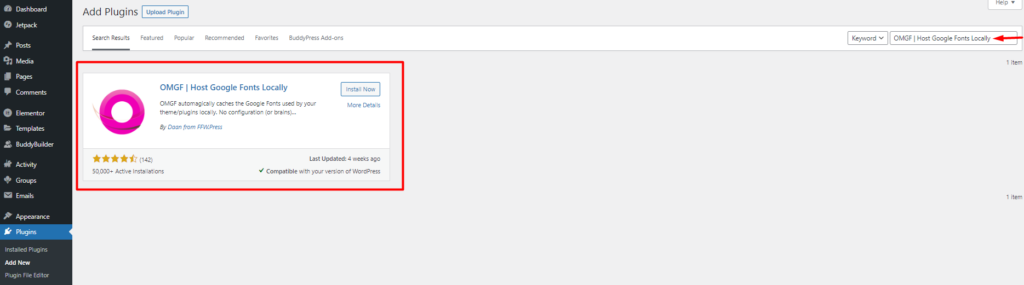
ในวิธีนี้ เราแนะนำให้ใช้ OMGF | โฮสต์ปลั๊กอิน Google Fonts Locally ในการติดตั้งปลั๊กอิน ให้ไปที่ส่วน ปลั๊กอิน > เพิ่มใหม่ ภายในแดชบอร์ด WordPress ของคุณและค้นหาปลั๊กอิน

ดำเนินการติดตั้งปลั๊กอินโดยคลิกปุ่ม "ติดตั้งทันที" และเปิดใช้งานด้วย
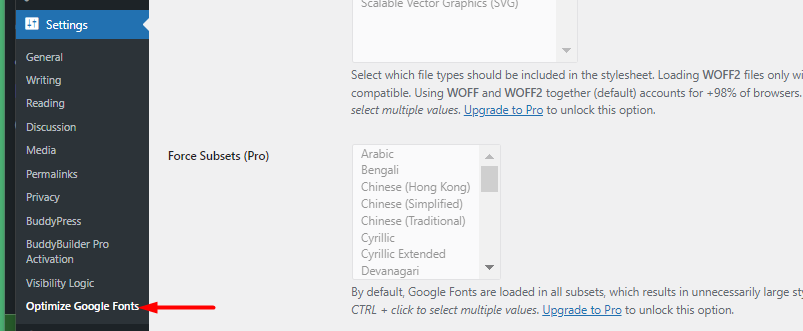
เมื่อเสร็จแล้ว ให้ไปที่ส่วนการตั้งค่า > เพิ่มประสิทธิภาพแบบอักษรของ Google

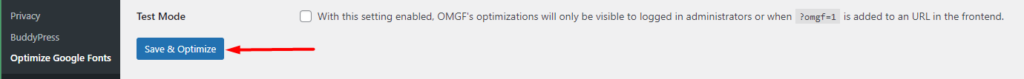
ภายในแท็บ Optimize Fonts ให้คลิกที่ปุ่ม "Save & Optimize"

เมื่อเสร็จแล้ว แบบอักษร Google ของคุณจะถูกโฮสต์ในเครื่อง
ปิดการใช้งาน Google Fonts ภายในธีมของคุณ
เมื่อโฮสต์ฟอนต์ของคุณไว้ในเครื่อง คุณจะต้องปิดการใช้งานฟอนต์ที่รวมไว้ก่อนหน้านี้ มีหลายวิธีในการดำเนินการนี้ขึ้นอยู่กับธีมที่คุณใช้ สำหรับบางธีม จะมีตัวเลือกในการปิดการโหลดแบบอักษร Google
วิธีอื่นคือการใช้ปลั๊กอินปิดการใช้งานและลบ Google Fonts อย่างไรก็ตาม ปลั๊กอินอาจไม่ทำงานกับธีมและปลั๊กอินทั้งหมดที่มีอยู่ ในกรณีส่วนใหญ่จะใช้ได้กับธีม WordPress เริ่มต้นเท่านั้น
ในธีมอื่นๆ คุณจะต้องปรับแต่งโค้ดของธีมและลบการรวมฟอนต์ของ Google ออก เราขอแนะนำให้คุณปรึกษาทีมพัฒนาธีมของคุณหากสิ่งนี้เกิดขึ้นกับคุณ
บทสรุป
การโฮสต์ฟอนต์ในเครื่องไม่ควรเป็นงานที่ซับซ้อนในการติดตั้งไซต์ WordPress ของคุณ เมื่อพิจารณาถึงข้อดีของการเพิ่มประสิทธิภาพและความเร็วของหน้าเว็บที่มาพร้อมกับแบบอักษร Google ของคุณที่โฮสต์ในเครื่อง เป็นสิ่งที่ต้องนำมาพิจารณาอย่างแน่นอน
