วิธีลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์อย่างง่ายดาย
เผยแพร่แล้ว: 2022-11-24คุณต้องการลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์ของเว็บไซต์ของคุณหรือไม่?
การลบไอคอน WordPress สามารถพิสูจน์ได้ว่าเป็นประโยชน์อย่างยิ่งสำหรับคุณ เนื่องจากจะทำให้คุณสามารถออกแบบไอคอนเว็บไซต์ของคุณเอง และเพิ่มการจดจำแบรนด์ของคุณในหมู่ลูกค้า
ในบทความนี้ เราจะแสดงวิธีลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์อย่างง่ายดาย

ทำไมคุณควรลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์
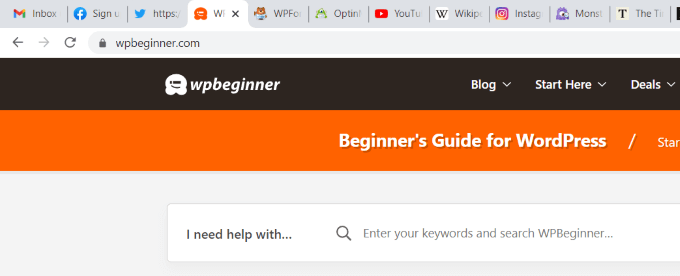
ไอคอน WordPress บนแท็บเบราว์เซอร์ของคุณอาจทำให้เว็บไซต์ของคุณดูทั่วไปและไม่เป็นมืออาชีพ ผู้ใช้ส่วนใหญ่มีหลายแท็บที่เปิดอยู่ในเบราว์เซอร์ ซึ่งส่งผลให้ชื่อเว็บไซต์ของคุณถูกซ่อน
เมื่อชื่อเว็บไซต์ของคุณถูกซ่อนไว้ ผู้ใช้จะไม่มีทางจำเว็บไซต์ของคุณได้ทันที มีเพียงโลโก้ WordPress ในแท็บเท่านั้น ผู้ใช้ของคุณจะไม่สามารถระบุเว็บไซต์ของคุณได้
ด้วยการลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์และเพิ่มไอคอน favicon (หรือที่เรียกว่าไอคอนไซต์ของคุณ) คุณสามารถใช้แบรนด์ของคุณเองและทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นสำหรับผู้เยี่ยมชม
Favicon คือรูปภาพขนาดเล็กที่ปรากฏถัดจากชื่อเว็บไซต์ของคุณในเบราว์เซอร์

ไอคอน Favicon จะช่วยให้ผู้ใช้จำเว็บไซต์ของคุณได้ทันทีและสลับไปมาระหว่างแท็บต่างๆ ได้อย่างมีประสิทธิภาพ ผู้เข้าชมที่บ่อยขึ้นจะสร้างการจดจำทันทีสำหรับรูปภาพขนาดเล็กนั้นบนเบราว์เซอร์ของคุณ
วิธีลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์
ขั้นตอนการลบไอคอน WordPress และเพิ่ม favicon แทนที่นั้นง่ายมาก มีสามวิธีที่สามารถใช้เพื่อลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์
วันนี้เราจะมาดูทั้งสามวิธีและคุณสามารถเลือกวิธีที่เหมาะกับคุณ
- วิธีที่ 1. การลบไอคอน WordPress โดยไม่มีปลั๊กอิน
- วิธีที่ 2 การลบไอคอน WordPress โดยใช้ปลั๊กอิน
วิธีที่ 1. การลบไอคอน WordPress โดยไม่มีปลั๊กอิน
ใน WordPress 6.1 ธีมเริ่มต้นของ WordPress จะมาพร้อมกับโปรแกรมแก้ไขไซต์เต็มรูปแบบ คุณยังสามารถใช้วิธีนี้หากคุณใช้ธีมบล็อกบนไซต์ WordPress ของคุณเพื่อลบไอคอน WordPress
ในขณะที่เขียนบทช่วยสอนนี้ ธีมเริ่มต้นของ WordPress 6.1 Twenty Twenty-Three ไม่มีบล็อกไอคอนไซต์สำหรับเปลี่ยนไอคอน Favicon จากโลโก้ WordPress
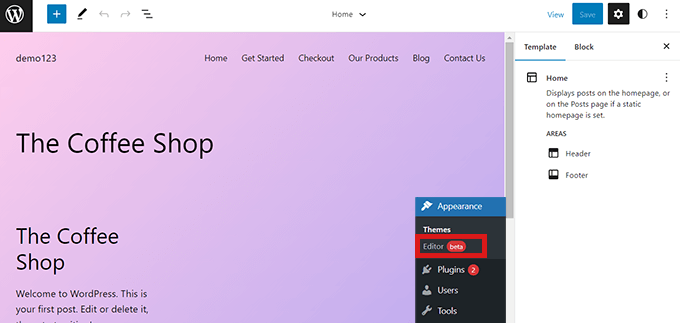
หากคุณไปที่ลักษณะที่ ปรากฏ » ตัวแก้ไข จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ นี่จะเป็นการเปิดเครื่องมือแก้ไขเว็บไซต์แบบเต็ม แต่คุณไม่สามารถเปลี่ยนไอคอน Favicon จากที่นี่หรือลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์ได้

คุณจึงสามารถคัดลอกและวาง URL ด้านล่างในเบราว์เซอร์ของคุณเพื่อเปิดเครื่องมือปรับแต่งธีม
https://example.com/wp-admin/customize.php
อย่าลืมแทนที่ 'example.com' ด้วยชื่อโดเมนของไซต์ของคุณเอง
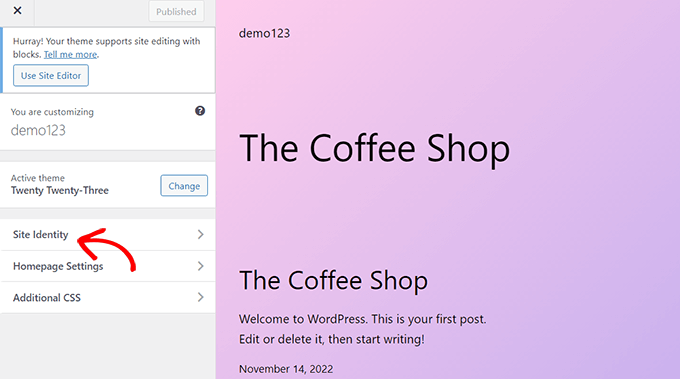
URL นี้จะนำคุณไปยังเครื่องมือปรับแต่งธีม เมื่อไปถึงแล้ว ให้คลิกแท็บ 'เอกลักษณ์ของไซต์'

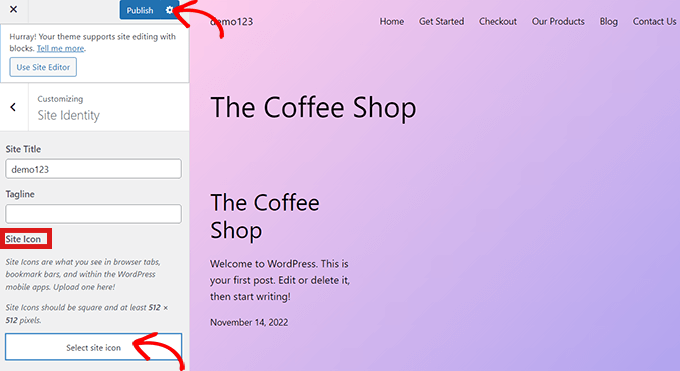
ตอนนี้ในหน้า 'Site Identity' ให้เลื่อนลงไปที่ส่วน 'Site Icon'
เพียงคลิกปุ่ม 'เลือกไอคอนไซต์' ซึ่งจะเปิดไลบรารีสื่อ WordPress

ตอนนี้คุณสามารถเลือกรูปภาพที่คุณต้องการใช้เป็น favicon เพื่อแทนที่ไอคอน WordPress บนแท็บเบราว์เซอร์

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีสร้าง favicon คุณสามารถดูบทความของเราเกี่ยวกับวิธีเพิ่ม favicon ใน WordPress หากรูปภาพที่คุณเลือกใช้เป็น favicon เกินขนาดที่แนะนำ WordPress จะอนุญาตให้คุณครอบตัดรูปภาพนั้น
เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว ให้คลิกปุ่ม 'เผยแพร่' ที่ด้านบน
ยินดีด้วย! คุณได้ลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์เรียบร้อยแล้ว และแทนที่ด้วยไอคอนของคุณเอง
ลบไอคอน WordPress ในธีมโดยไม่ต้องแก้ไขทั้งเว็บไซต์
หากคุณใช้ธีมที่ไม่ใช่ FSE คุณสามารถไปที่เครื่องมือปรับแต่งธีมได้โดยตรงที่ลักษณะที่ ปรากฏ»ปรับแต่ง เพื่อลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์
ในไซต์ที่ไม่รองรับเครื่องมือแก้ไขไซต์แบบเต็ม เครื่องมือปรับแต่งธีม WordPress ช่วยให้คุณเปลี่ยนรายละเอียดเกี่ยวกับไซต์ของคุณ เช่น ไอคอน Favicon รูปแบบตัวอักษร สีเริ่มต้น ส่วนท้าย และอื่นๆ
เมื่ออยู่ใน Theme Customizer ให้คลิกที่แท็บ 'Site Identity' กระบวนการนี้เหมือนกับที่เราแสดงไว้ด้านบน คุณสามารถลบไอคอน WordPress ได้ง่ายๆ โดยอัปโหลดไอคอนไซต์ที่คุณต้องการ
เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว เพียงคลิกที่ปุ่ม 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลง
วิธีที่ 2 การลบไอคอน WordPress โดยใช้ปลั๊กอิน
คุณยังสามารถใช้ปลั๊กอินเพื่อลบไอคอน WordPress และแทนที่ด้วยไอคอน favicon สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน Heroic Favicon Generator
เป็นปลั๊กอินที่รู้จักกันดีซึ่งหลายคนใช้เพื่อเพิ่ม favicon ให้กับเว็บไซต์ของตน

ขั้นแรก สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Heroic Favicon Generator
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Plugins » Installed Plugins แล้วคลิกตัวเลือก 'Favicon Settings'

ซึ่งจะนำคุณไปยังหน้า 'การตั้งค่าตัวสร้าง Favicon ฮีโร่' ที่นี่ เพียงคลิกที่ปุ่ม 'เลือกไอคอน Favicon' ใต้ตัวเลือก 'เลือก Favicon'
นี่จะเป็นการเปิดไลบรารีสื่อ WordPress ตอนนี้ คุณสามารถเลือกและอัปโหลดภาพใดก็ได้ที่คุณต้องการใช้เป็นไอคอน Favicon

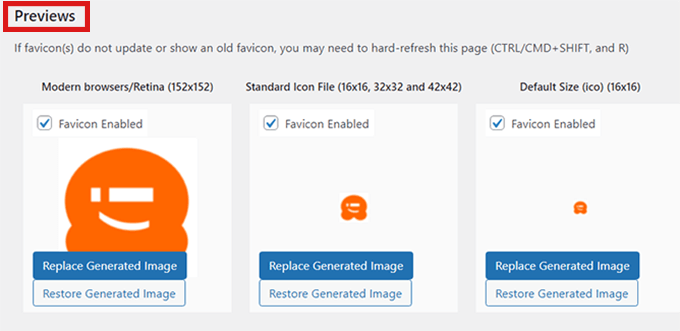
หลังจากที่คุณอัปโหลดไอคอน Favicon แล้ว คุณสามารถเลื่อนลงไปที่ส่วน 'ดูตัวอย่าง' ซึ่งคุณจะสามารถดูว่าไอคอน Favicon จะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ
เมื่อคุณพอใจแล้ว ให้เลื่อนลงมาและคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง'

คุณได้ลบไอคอน WordPress เรียบร้อยแล้วและเพิ่มไอคอน Favicon เข้าแทนที่
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์ คุณอาจต้องการดูคู่มือ WordPress SEO ที่ดีที่สุดของเราเพื่อปรับปรุงอันดับของคุณ และอ่านบทความของเราเกี่ยวกับวิธีย้ายบล็อกของคุณจาก WordPress.com ไปยัง WordPress.org
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
