วิธีการแสดงภาพที่ปรับขนาดอย่างง่ายดายใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2022-11-01คุณกำลังมองหาบริการรูปภาพที่ปรับขนาดบนไซต์ WordPress ของคุณหรือไม่?
ผู้เริ่มต้นมักจะทำให้เว็บไซต์ช้าลงด้วยการอัปโหลดภาพโดยไม่สนใจขนาด การแสดงรูปภาพที่มีขนาดถูกต้องจะช่วยปรับปรุงประสิทธิภาพ WordPress ของคุณโดยไม่ลดคุณภาพ
ในบทความนี้ เราจะแสดงวิธีการแสดงภาพที่ปรับขนาดอย่างง่ายดายใน WordPress

ทำไมต้องแสดงภาพที่ปรับขนาดใน WordPress?
บนเว็บไซต์ WordPress คุณจะต้องมีรูปภาพสำหรับโพสต์บล็อก ภาพขนาดย่อ ส่วนหัวของหน้า ภาพหน้าปก และอื่นๆ
รูปภาพเหล่านี้จะใช้พิกเซลตามจำนวนที่กำหนด ทั้งนี้ขึ้นอยู่กับธีมของคุณ ตัวอย่างเช่น รูปภาพเด่นของคุณอาจใช้พื้นที่ 680×382 พิกเซล และภาพขนาดย่อ 100×100 พิกเซล
สิ่งสำคัญคือต้องใช้รูปภาพที่ได้รับการปรับขนาดให้พอดีกับขนาดที่ถูกต้องซึ่งจำเป็นสำหรับไซต์ของคุณ ตัวอย่างเช่น หากรูปภาพเด่นของคุณใช้พื้นที่ 680×382 พิกเซล คุณควรบันทึกในขนาดนั้นพอดี
มิฉะนั้น เว็บไซต์ของคุณอาจช้าลงหรือคุณภาพของประสบการณ์ของผู้ใช้จะลดลง ต่อไปนี้คือสาเหตุทั่วไปบางประการสำหรับสิ่งนี้:
- ผู้เยี่ยมชมของคุณจะต้องดาวน์โหลดไฟล์ขนาดใหญ่เกินความจำเป็น ซึ่งจะทำให้เวลาในการโหลดเพิ่มขึ้น
- หากคุณใช้รูปภาพที่มีพิกเซลน้อยกว่าพื้นที่ที่อนุญาต ภาพเหล่านั้นจะดูพร่ามัวเมื่อแสดงในขนาดที่ใหญ่ขึ้น
- เว็บไซต์ของคุณจะต้องเปลี่ยนขนาดภาพทันที ซึ่งหมายความว่าต้องดำเนินการกระบวนการเพิ่มเติมก่อนจึงจะสามารถแสดงเนื้อหาแก่ผู้ใช้ได้
ไม่ว่าจะให้ประสบการณ์ที่ไม่ดีแก่ผู้ใช้และอาจส่งผลเสียต่อ SEO ภาพของคุณ
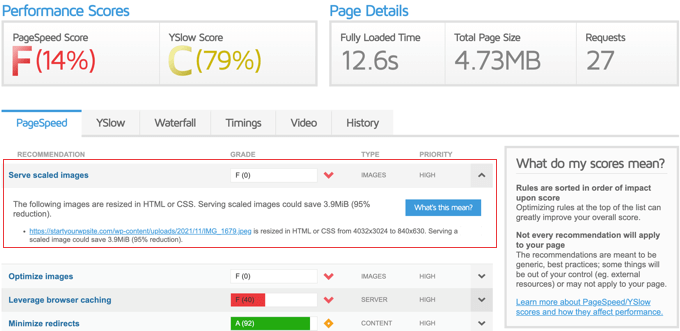
นั่นเป็นเหตุผลที่หากคุณทดสอบประสิทธิภาพเว็บไซต์ของคุณโดยใช้การสแกน GTMetrix มักจะแนะนำให้คุณแสดงภาพที่ปรับขนาดเพื่อเพิ่มความเร็วเว็บไซต์ของคุณ

อย่างที่กล่าวไปแล้ว มาดูวิธีการแสดงภาพที่ปรับขนาดอย่างง่ายดายใน WordPress กัน เราจะครอบคลุมสองวิธี:
- วิธีที่ 1: การแสดงภาพที่ปรับขนาดด้วยปลั๊กอิน
- วิธีที่ 2: การแสดงภาพที่ปรับขนาดด้วยตนเอง
วิธีที่ 1: การแสดงภาพที่ปรับขนาดด้วยปลั๊กอิน
วิธีที่ง่ายที่สุดในการแสดงภาพที่ปรับขนาดคือการใช้ปลั๊กอินที่แสดงภาพเว็บไซต์ของคุณในขนาดที่ถูกต้องโดยอัตโนมัติ วิธีนี้เป็นวิธีที่ง่ายที่สุดแต่ไม่ให้ความยืดหยุ่นมากเท่ากับวิธีที่สอง
ปลั๊กอิน Optimole ฟรีเป็นหนึ่งในปลั๊กอินบีบอัดรูปภาพ WordPress ที่ดีที่สุด และจะปรับขนาดรูปภาพของคุณโดยอัตโนมัติ อย่างไรก็ตาม หากคุณมีผู้เยี่ยมชมมากกว่า 5,000 คนต่อเดือน คุณจะต้องใช้เวอร์ชันพรีเมียม
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Optimole สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
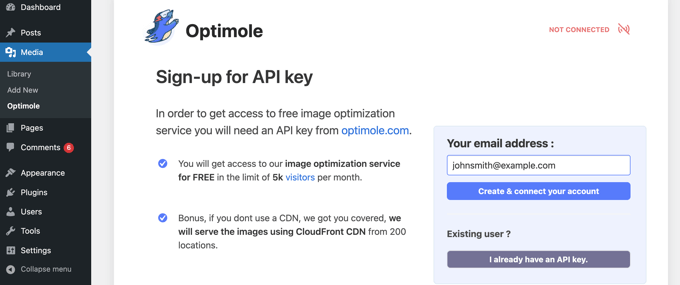
เมื่อเปิดใช้งาน คุณจะถูกนำไปที่หน้า Media » Optimole โดยอัตโนมัติ และขอให้ลงชื่อสมัครใช้คีย์ API หรือป้อนคีย์ API ที่มีอยู่ของคุณ นี้เป็นเรื่องง่ายมาก

เพียงตรวจสอบให้แน่ใจว่าที่อยู่อีเมลของคุณถูกต้อง จากนั้นคลิกปุ่ม 'สร้างและเชื่อมต่อบัญชีของคุณ' การเชื่อมต่อกับ Optimole จะเกิดขึ้นโดยอัตโนมัติ คุณไม่จำเป็นต้องไปที่เว็บไซต์อื่นหรือวางคีย์ด้วยตนเอง
Optimole จะเริ่มปรับแต่งภาพของคุณในพื้นหลัง โดยจะเลือกขนาดภาพที่ถูกต้องโดยอัตโนมัติสำหรับอุปกรณ์และเบราว์เซอร์ของผู้เข้าชมแต่ละราย และภาพจะให้บริการจาก Optimole Cloud Service CDN ที่รวดเร็ว

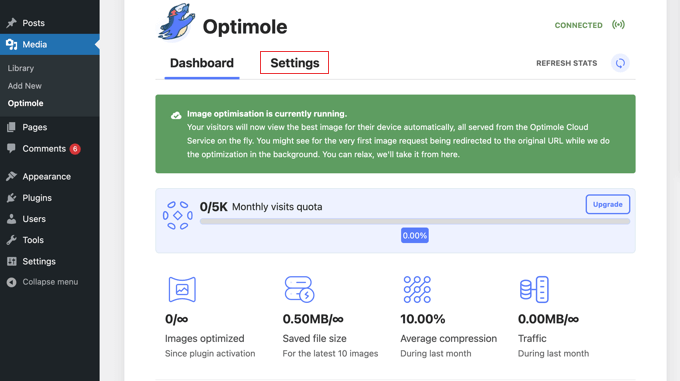
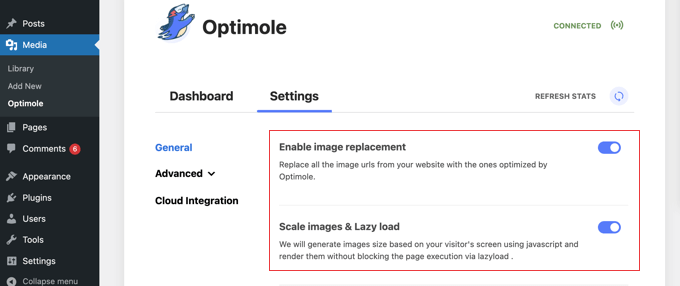
เมื่อคุณคลิกที่แท็บการตั้งค่า คุณจะเห็นว่ารูปภาพในโพสต์และหน้าของคุณจะถูกแทนที่โดยอัตโนมัติด้วยรูปภาพที่ปรับให้เหมาะสมและปรับขนาดโดย Optimole
การดำเนินการนี้ไม่ได้ทำในทันทีเนื่องจากดำเนินการผ่าน CDN ซึ่งหมายความว่าเว็บไซต์ของคุณจะไม่ได้รับผลกระทบด้านประสิทธิภาพ

นอกจากนี้ ปลั๊กอินยังเปิดใช้งานการโหลดแบบ Lazy Loading ซึ่งหมายความว่ารูปภาพบนหน้าเว็บที่ไม่สามารถมองเห็นได้ในปัจจุบันจะไม่ถูกโหลดจนกว่าจะจำเป็น นี่เป็นอีกวิธีที่มีประสิทธิภาพในการลดเวลาในการโหลดหน้าเว็บและปรับปรุงประสิทธิภาพของเว็บไซต์
การตั้งค่าเหล่านี้จะทำงานได้ดีสำหรับเว็บไซต์ส่วนใหญ่ อย่างไรก็ตาม คุณสามารถปรับแต่ง Optimole เพิ่มเติมได้โดยใช้การตั้งค่าในเมนู 'ขั้นสูง' เพื่อดูว่าสิ่งใดใช้ได้ผลดีที่สุดสำหรับเว็บไซต์ของคุณ

หากคุณเปลี่ยนแปลงการตั้งค่าใดๆ อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ที่ด้านล่างของหน้า
วิธีที่ 2: การแสดงภาพที่ปรับขนาดด้วยตนเอง
คุณยังสามารถปรับขนาดภาพโดยไม่ต้องใช้ปลั๊กอิน มีสามวิธีในการทำเช่นนี้: คุณสามารถใช้ซอฟต์แวร์แก้ไขรูปภาพ คุณลักษณะการแก้ไขรูปภาพใน WordPress Media Library หรือโดยการเปลี่ยนค่าในการตั้งค่าสื่อของ WordPress
ปรับขนาดภาพด้วยซอฟต์แวร์แก้ไขภาพ
คุณสามารถปรับขนาดรูปภาพของคุณให้มีขนาดที่เหมาะสมก่อนอัปโหลดไปยังเว็บไซต์ของคุณโดยใช้ซอฟต์แวร์แก้ไขรูปภาพในคอมพิวเตอร์ เช่น Adobe Photoshop หรือ Affinity Photo
ซอฟต์แวร์นี้ให้คุณเลือกจำนวนพิกเซลที่ถูกต้องสำหรับภาพของคุณและบันทึกด้วยขนาดไฟล์ที่เล็กและรูปแบบไฟล์ที่คุณต้องการ
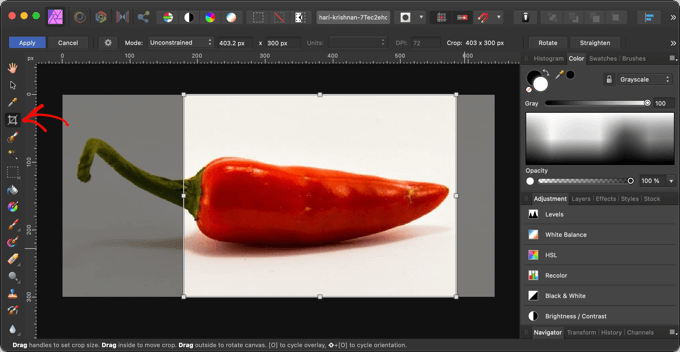
ตัวอย่างเช่น นี่คือภาพหน้าจอที่แสดงเครื่องมือครอบตัดของ Affinity Photo

นอกจากจะได้ขนาดภาพตั้งแต่แรกแล้ว ยังมีสิ่งอื่น ๆ ที่คุณสามารถทำได้ก่อนที่จะอัปโหลดภาพเพื่อให้แน่ใจว่าจะไม่ทำให้เว็บไซต์ของคุณช้าลง
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีปรับรูปภาพให้เหมาะสมสำหรับประสิทธิภาพเว็บ
ปรับขนาดรูปภาพใน WordPress Media Library
คุณรู้หรือไม่ว่าคุณสามารถแก้ไขภาพขั้นพื้นฐานใน WordPress ได้? คุณลักษณะ 'แก้ไขรูปภาพ' ของ WordPress ช่วยให้คุณสามารถครอบตัด หมุน พลิก และปรับขนาดรูปภาพได้
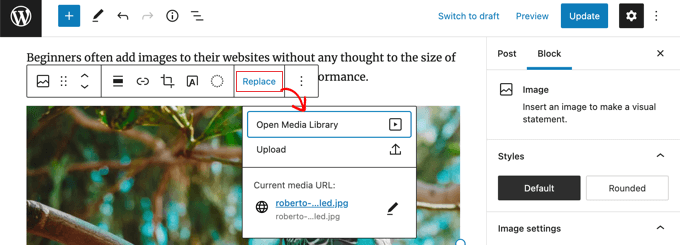
เมื่อแก้ไขโพสต์หรือเพจ คุณต้องคลิกที่ภาพที่คุณต้องการแก้ไข ถัดไป คุณควรคลิกปุ่ม 'แทนที่' จากนั้นเลือก 'เปิดไลบรารีสื่อ' จากเมนู

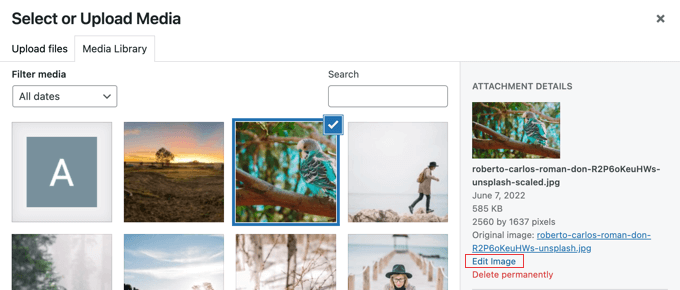
ซึ่งจะเป็นการเปิดไลบรารีสื่อของ WordPress ด้วยภาพที่เลือก
ทางด้านขวาเป็นพื้นที่ที่คุณสามารถเพิ่มข้อความแสดงแทน ชื่อ คำอธิบาย และคำอธิบายสำหรับรูปภาพของคุณ คุณจะพบลิงก์ 'แก้ไขรูปภาพ'
เพียงคลิกลิงก์นั้นเพื่อไปยังหน้า 'แก้ไขรูปภาพ'

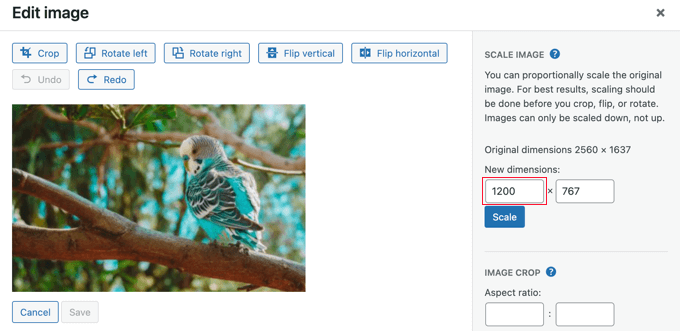
คุณจะพบตัวอย่างรูปภาพ ปุ่มแก้ไข และตัวเลือกอื่นๆ ที่เป็นประโยชน์ในการปรับขนาดหรือครอบตัดรูปภาพได้ที่นี่
หากต้องการปรับขนาดรูปภาพ เพียงเปลี่ยนค่า 'มิติข้อมูลใหม่' ใต้รูปภาพขนาดทางด้านขวา

ตัวอย่างเช่น รูปภาพนี้มีความละเอียดที่ใหญ่มากที่ 2560×1637 พิกเซล เราสามารถลดความกว้างให้เหลือ 1200 พิกเซลโดยพิมพ์ในช่อง 'Scale Image' แรก
สิ่งที่คุณต้องทำคือเปลี่ยนความกว้าง เนื่องจากค่าความสูงของรูปภาพจะเปลี่ยนโดยอัตโนมัติเพื่อให้รูปภาพอยู่ในสัดส่วน
หลังจากนั้น เพียงคลิกปุ่ม 'มาตราส่วน' เพื่อเปลี่ยนความละเอียดของภาพ
โปรดทราบว่าคุณสามารถย่อขนาดรูปภาพลงใน WordPress เท่านั้น คุณไม่สามารถทำให้ภาพใหญ่ขึ้นโดยการเพิ่มขนาดภาพ
สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำเกี่ยวกับวิธีการแก้ไขภาพขั้นพื้นฐานใน WordPress และวิธีครอบตัดและแก้ไขภาพขนาดย่อของโพสต์ WordPress
การปรับขนาดภาพในการตั้งค่าสื่อ
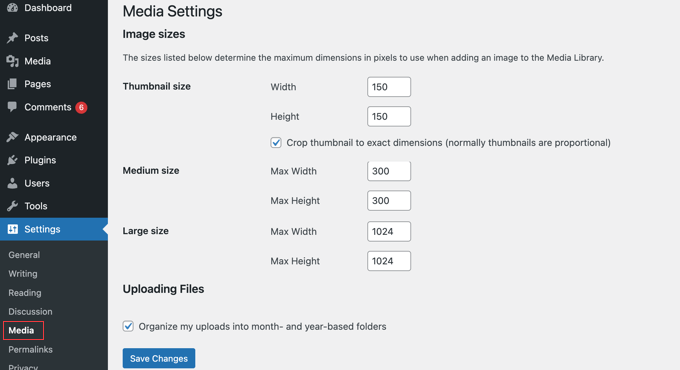
เมื่อคุณอัปโหลดภาพไปยังเว็บไซต์ของคุณ WordPress จะสร้างสำเนาหลายชุดในขนาดต่างๆ กันโดยอัตโนมัติ คุณสามารถปรับแต่งขนาดเหล่านี้ได้โดยไปที่หน้า การ ตั้งค่า » สื่อ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ

ที่นี่ คุณสามารถเปลี่ยนขนาดสำหรับขนาดภาพขนาดย่อ ขนาดกลาง และขนาดใหญ่ได้อย่างง่ายดาย
ในบางเว็บไซต์ คุณอาจต้องการขนาดรูปภาพมากกว่าแค่ภาพขนาดย่อ ขนาดกลาง และขนาดใหญ่ คุณสามารถเรียนรู้วิธีสร้างขนาดเหล่านี้ได้โดยทำตามคำแนะนำของเราเกี่ยวกับวิธีสร้างขนาดรูปภาพเพิ่มเติมใน WordPress
หากคุณเปลี่ยนขนาดรูปภาพเริ่มต้นหรือสร้างขนาดรูปภาพเพิ่มเติม จะมีผลกับรูปภาพใหม่เท่านั้น คุณต้องสร้างขนาดรูปภาพใหม่สำหรับรูปภาพที่มีอยู่
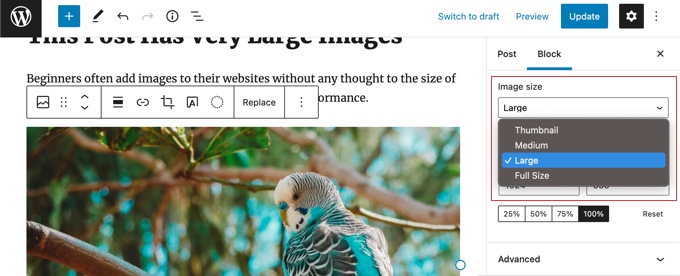
เมื่อคุณเพิ่มรูปภาพในโพสต์หรือเพจ คุณสามารถเลือกขนาดรูปภาพในการตั้งค่าบล็อกทางด้านซ้ายของเพจ

เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีแสดงภาพที่ปรับขนาดใน WordPress คุณอาจต้องการเรียนรู้วิธีสร้างหน้า Landing Page หรือดูรายการปลั๊กอินโซเชียลมีเดียสำหรับ WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
