วิธีตั้งค่าโหมดทดสอบ WooCommerce อย่างง่ายดาย
เผยแพร่แล้ว: 2022-09-22โหมดทดสอบ WooCommerce 
 คุณได้ตั้งค่าร้านค้าของคุณกับ WooCommerce และกำลังรอคำสั่งซื้อแรกของคุณ แต่เนื่องจากเป็นร้านใหม่ คุณจึงไม่มีหลักฐานในชีวิตจริงว่ามีการตั้งค่าอย่างถูกต้องเพื่อรองรับคำสั่งซื้อของลูกค้า
คุณได้ตั้งค่าร้านค้าของคุณกับ WooCommerce และกำลังรอคำสั่งซื้อแรกของคุณ แต่เนื่องจากเป็นร้านใหม่ คุณจึงไม่มีหลักฐานในชีวิตจริงว่ามีการตั้งค่าอย่างถูกต้องเพื่อรองรับคำสั่งซื้อของลูกค้า
คุณสามารถจำลองสิ่งนี้ได้อย่างง่ายดายโดยเรียกดูแคตตาล็อกร้านค้าของคุณเพื่อเพิ่มสินค้าลงในตะกร้าของคุณ อย่างไรก็ตาม ส่วนที่ยากคือการทดสอบการชำระเงินและการประมวลผลการชำระเงินโดยไม่สูญเสียเงิน การใช้การชำระเงินจริงทำให้คุณต้องชำระเงินสำหรับธุรกรรมการชำระเงินของคุณแต่ละรายการ ซึ่งต้องเสียค่าธรรมเนียม
ข่าวดีก็คือคุณไม่ต้องใช้การชำระเงินจริง ผู้ประมวลผลการชำระเงินส่วนใหญ่มีโหมดทดสอบซึ่งคุณสามารถใช้รายละเอียดจำลองเพื่อยืนยันว่าการชำระเงินของคุณใช้งานได้
ในคู่มือนี้ เราจะแสดง วิธีตั้งค่าโหมดทดสอบ และเรียกใช้การทดสอบในการชำระเงิน WooCommerce ของคุณ
เนื้อหา:
- ฉันจะเรียกใช้ WooCommerce ในโหมดทดสอบได้อย่างไร
- เรียกใช้โหมดทดสอบ WooCommerce ด้วย PayPal
- ตั้งค่า WooCommerce Stripe Test
- ทดสอบ WooCommerce โดยใช้ปลั๊กอินทดสอบ WooCommerce
- คุณต้องทำการทดสอบ WooCommerce เมื่อใด
- บทสรุป
ฉันจะเรียกใช้ WooCommerce ในโหมดทดสอบได้อย่างไร
ในการรัน WooCommerce ในโหมดทดสอบ ก่อนอื่นคุณต้องตั้งค่าเว็บไซต์ของคุณเป็นโหมดการบำรุงรักษา หรือใช้ไซต์การแสดงละคร หากเว็บไซต์ของคุณใช้งานได้แล้ว นี่คือการป้องกันการสูญเสียรายได้และประสบการณ์ของผู้ใช้ที่ไม่ดีในขณะที่ร้านค้าของคุณกำลังถูกทดสอบ
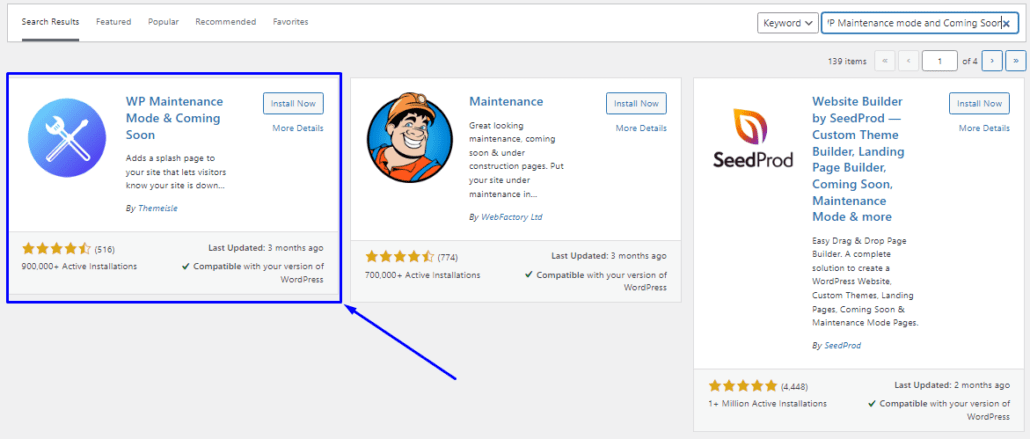
คุณสามารถเปิดใช้งานโหมดการบำรุงรักษาได้โดยใช้ปลั๊กอิน "โหมดการบำรุงรักษา WP และเร็วๆ นี้" จากแดชบอร์ดผู้ดูแลระบบ WP ให้ไปที่ Plugins >> Add New ที่นี่ ค้นหา "โหมดการบำรุงรักษา WP และเร็วๆ นี้"

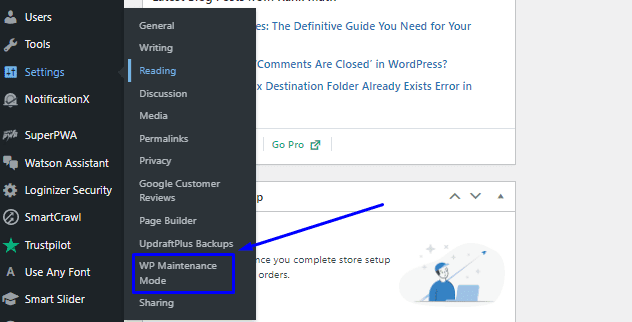
คุณสามารถติดตั้งและเปิดใช้งานได้โดยคลิกที่ปุ่ม "ติดตั้ง" และ "เปิดใช้งาน" ตามลำดับ เมื่อคุณเปิดใช้งานแล้ว ให้ไปที่ การตั้งค่า >> โหมดบำรุงรักษา WP

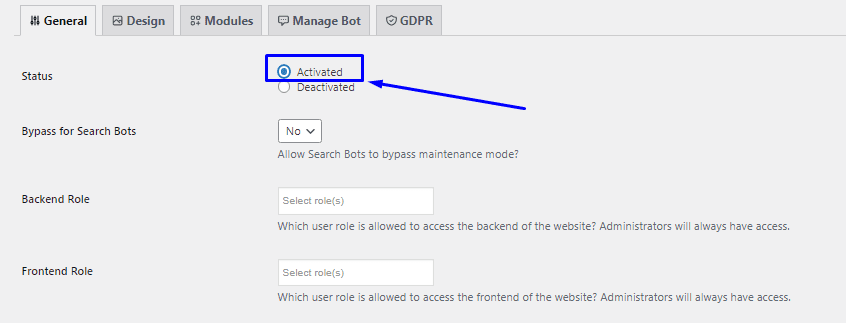
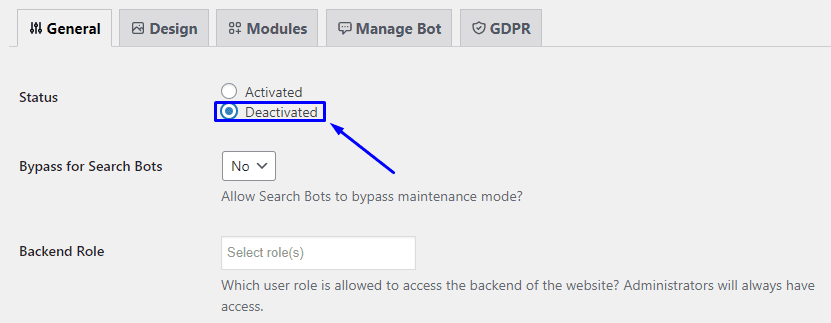
ซึ่งจะนำคุณไปยังแดชบอร์ด ซึ่งคุณสามารถปรับแต่งหน้าแรกของโหมดการบำรุงรักษาเว็บไซต์ของคุณได้ เมื่อเสร็จแล้ว ให้ตรวจสอบปุ่มตัวเลือก "เปิดใช้งาน" เพื่อเปิดใช้งานโหมดการบำรุงรักษาสำหรับเว็บไซต์ของคุณ

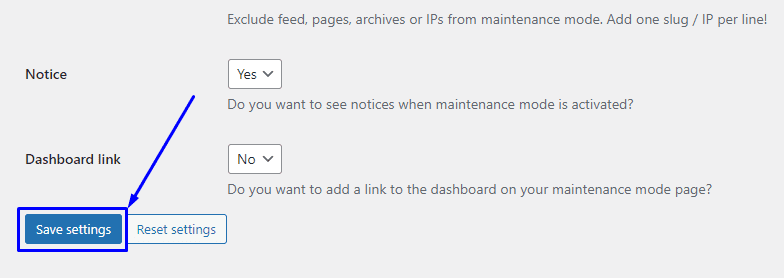
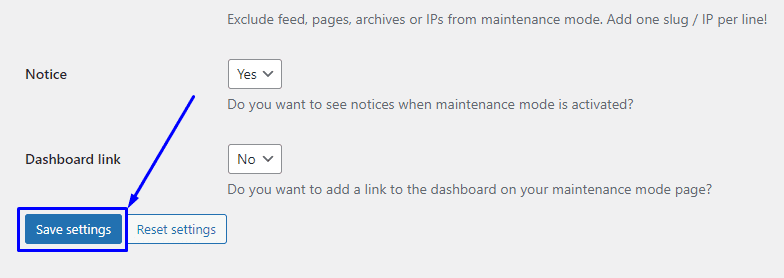
หากไซต์ของคุณได้รับการเข้าชมจากเครื่องมือค้นหาแล้ว คุณอาจต้องเปิดใช้งานตัวเลือก “บายพาสสำหรับการค้นหาบอท” เมื่อเปิดใช้งาน เครื่องมือค้นหาจะยังคงสามารถเข้าถึงเพื่อรวบรวมข้อมูลเว็บไซต์ของคุณ หลังจากทำการเปลี่ยนแปลงแล้ว ให้เลื่อนลงและคลิก บันทึกการตั้งค่า เพื่อให้การเปลี่ยนแปลงมีผล

เมื่อผู้เข้าชมไปที่เว็บไซต์ของคุณ พวกเขาจะถูกปฏิเสธการเข้าถึงตามที่แสดงด้านล่าง

ตอนนี้คุณสามารถทดสอบการชำระเงิน WooCommerce บนร้านค้าของคุณได้
ตั้งค่าการทดสอบโดยใช้ PayPal Sandbox
หากคุณใช้ PayPal ในการประมวลผลการชำระเงิน คุณสามารถเรียกใช้กระบวนการเช็คเอาต์จำลองที่หักเงินจากบัตรของคุณได้อย่างรวดเร็ว แต่แทนที่จะเป็นบัตรเครดิตหรือบัตรเดบิตที่ใช้งานได้ มันจะเป็นข้อมูลบัตรจำลอง คุณสามารถทำได้โดยใช้โหมดแซนด์บ็อกซ์ของ PayPal
เชื่อมต่อบัญชีนักพัฒนาซอฟต์แวร์ PayPal สำหรับการทดสอบแซนด์บ็อกซ์
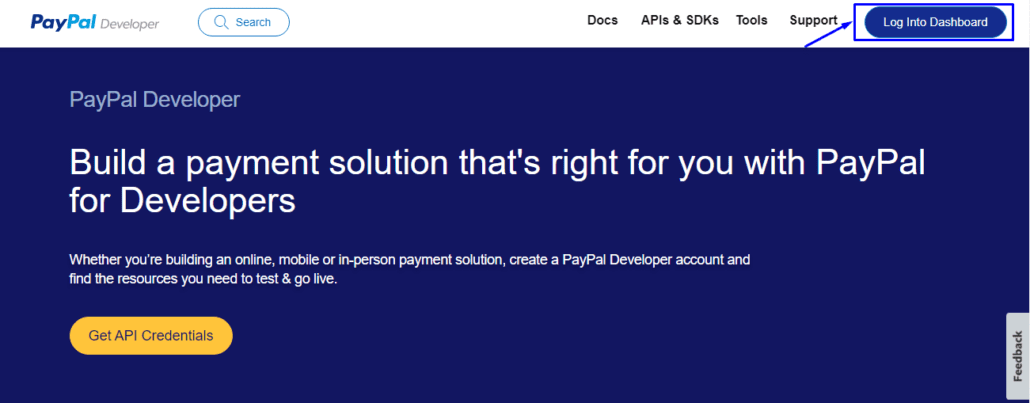
ในการเปิดใช้งาน PayPal Sandbox คุณต้องมีบัญชีนักพัฒนาซอฟต์แวร์ของ PayPal ไปที่หน้านักพัฒนา PayPal เพื่อเข้าสู่ระบบหรือสร้างบัญชีใหม่
จากส่วนบนขวาของหน้า ให้เลือกปุ่ม เข้าสู่ระบบแดชบอร์ด เพื่อเข้าสู่ระบบหรือสร้างบัญชีของคุณ

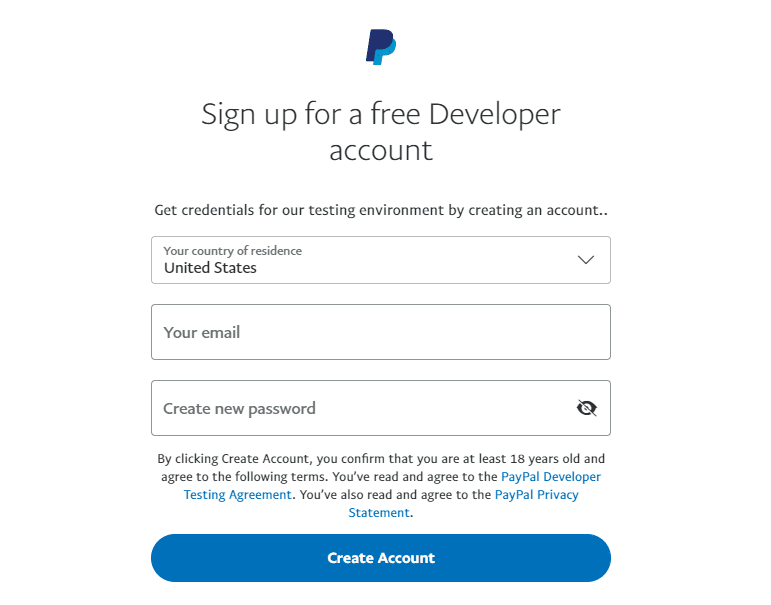
หากคุณกำลังสร้างบัญชีนักพัฒนาซอฟต์แวร์ใหม่ คุณควรเลือกประเทศของคุณและป้อนที่อยู่อีเมลและรหัสผ่านของคุณ จากนั้นกดปุ่ม สร้างบัญชี

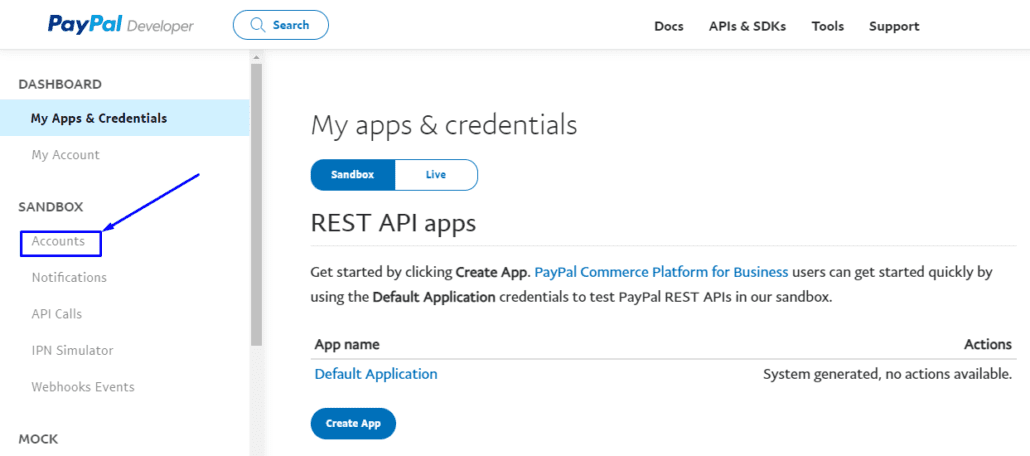
เมื่อคุณลงชื่อสมัครใช้บัญชีนักพัฒนาซอฟต์แวร์แล้ว ให้เข้าสู่ระบบแดชบอร์ดนักพัฒนาซอฟต์แวร์ PayPal โดยใช้ข้อมูลประจำตัวที่สร้างขึ้นใหม่ จากนั้นเลื่อนไปที่ส่วน "SANDBOX" จากนั้นเลือก Accounts

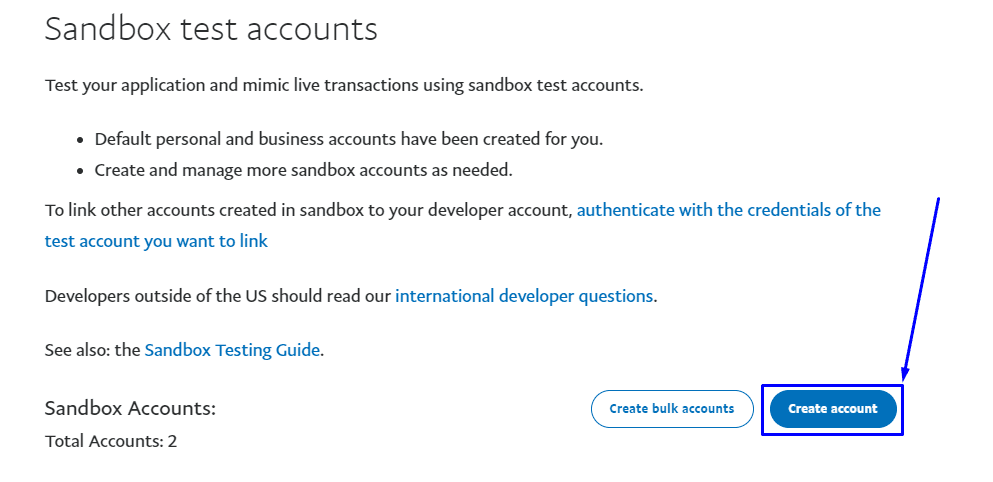
ซึ่งจะแสดงมุมมองของบัญชี PayPal Sandbox โดยค่าเริ่มต้น มีสองบัญชี – บัญชีธุรกิจและบัญชีส่วนตัว บัญชีเริ่มต้นไม่มีข้อมูลรับรอง API ที่คุณสามารถเชื่อมโยงกับ WooCommerce ดังนั้นคุณต้องสร้างบัญชีใหม่โดยเลือกปุ่ม สร้างบัญชี

เลือกบัญชี
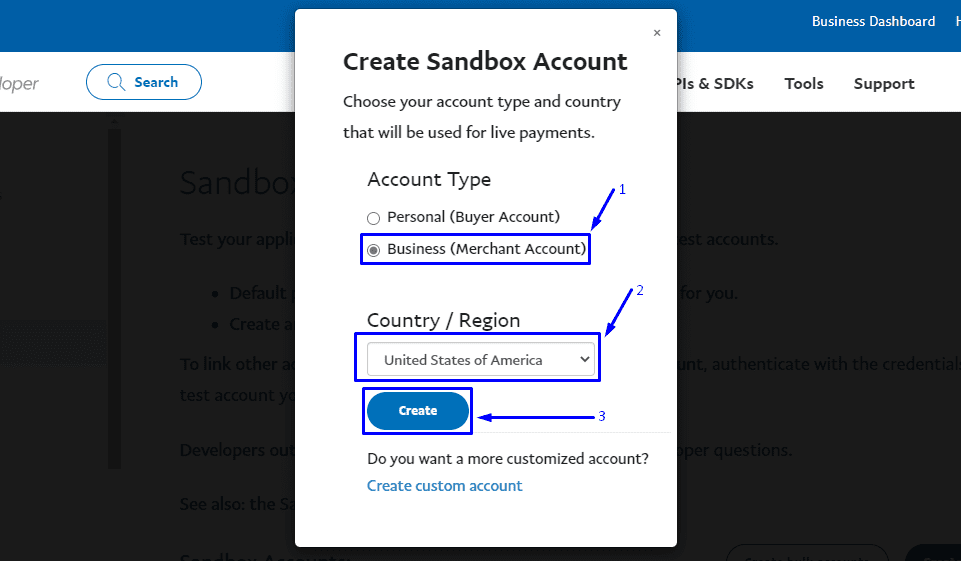
ตอนนี้ คุณมีตัวเลือกในการสร้างบัญชีธุรกิจและบัญชีส่วนบุคคล คุณควรเลือกตัวเลือกบัญชีธุรกิจ เลือกประเทศของคุณแล้วคลิกปุ่ม สร้าง

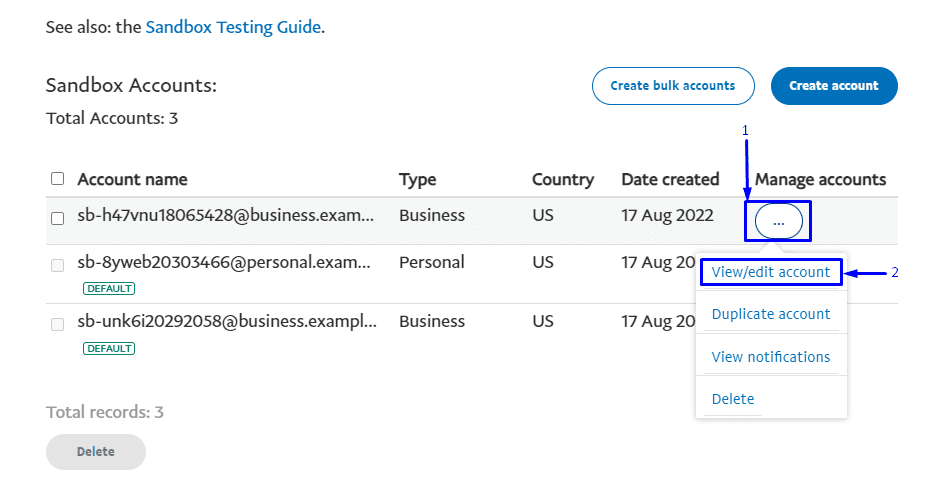
จากนั้นเลื่อนลงไปที่รายการบัญชีและคลิกที่ไอคอน 3 จุด “…” ถัดจากที่อยู่อีเมลใหม่ ในเมนูแบบเลื่อนลง ให้เลือก ดู/แก้ไขบัญชี

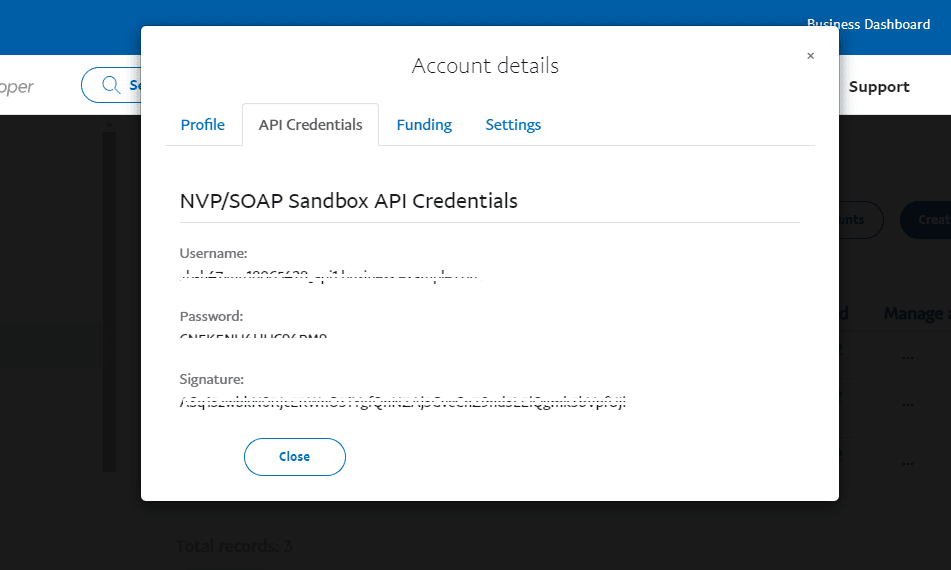
มันจะป๊อปอัปเมนูที่มีข้อมูลบัญชีของคุณ หากต้องการเข้าถึงคีย์ API ให้ไปที่แท็บ ข้อมูลรับรอง API นี่คือสิ่งที่คุณต้องการเพื่อเชื่อมต่อ WooCommerce Store ของคุณ

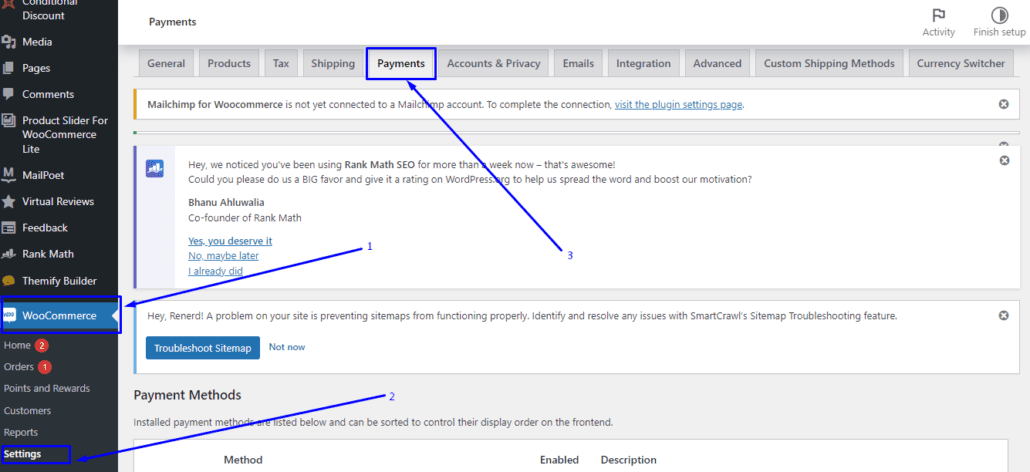
กลับไปที่ร้านค้า WooCommerce ของคุณและไปที่หน้าการตั้งค่าผ่าน WooCommerce >> Settings จากนั้นคลิกแท็บ การชำระเงิน

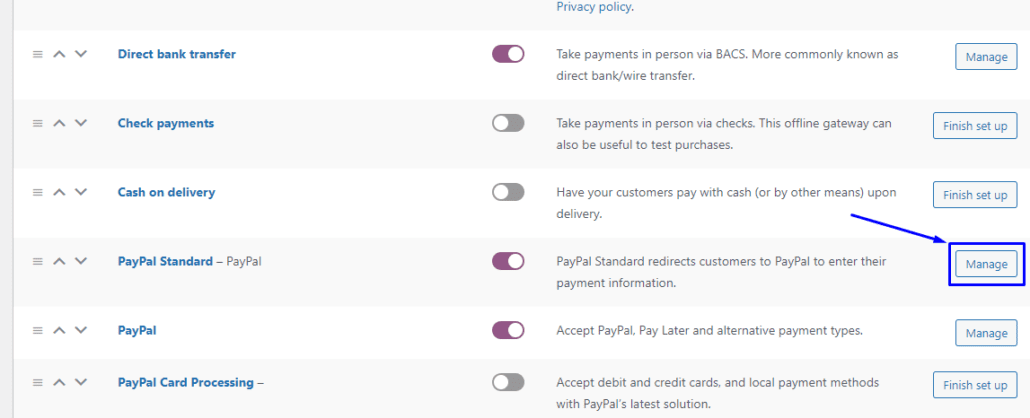
หลังจากนั้นให้คลิกที่ จัดการ ถัดจากตัวเลือก "มาตรฐาน PayPal"

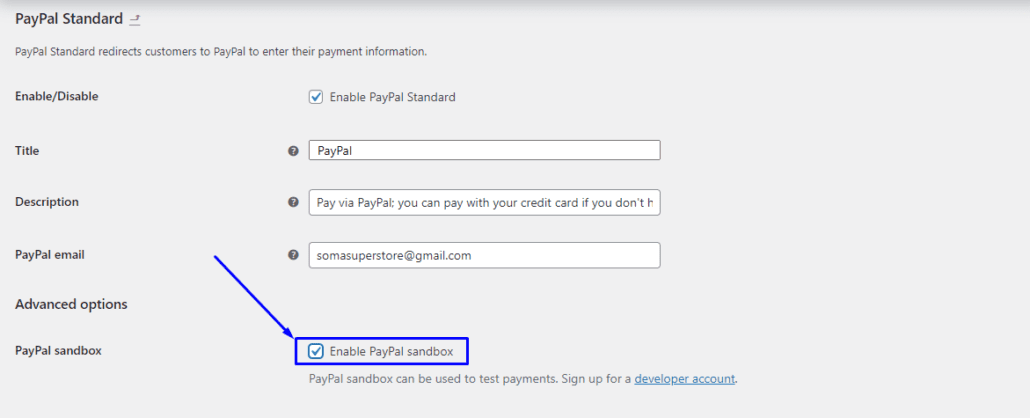
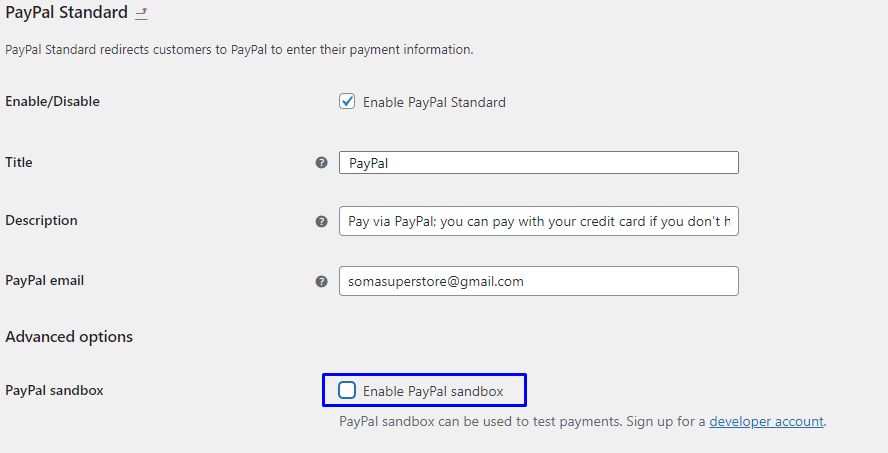
ถัดไป ป้อนรายละเอียด PayPal ของคุณ และทำเครื่องหมายในช่องสำหรับ PayPal Sandbox เพื่อเปิดใช้งาน

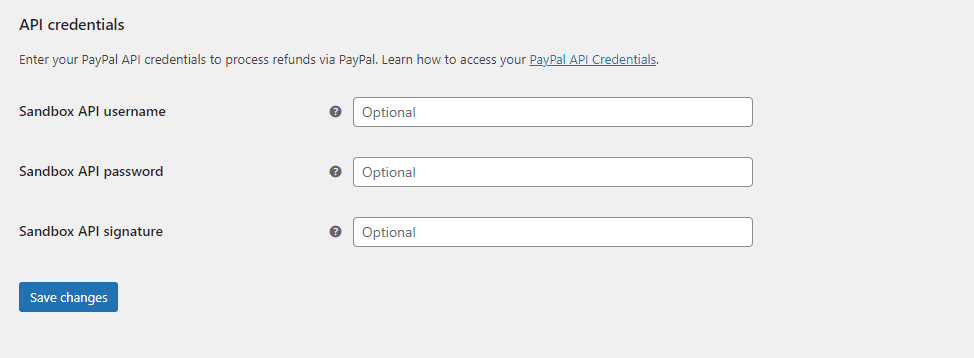
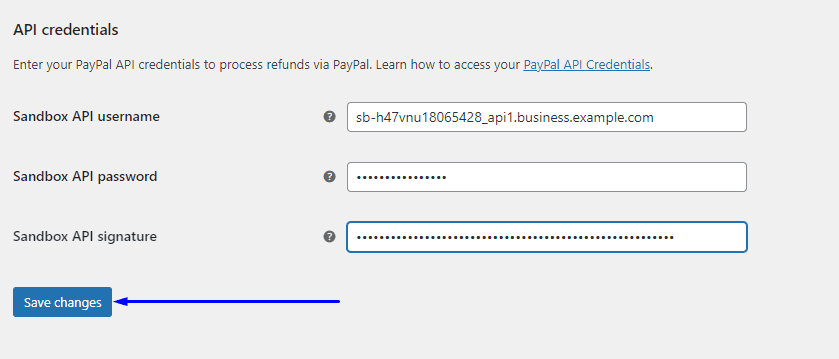
หลังจากนั้น เลื่อนลงไปที่ช่องป้อนข้อมูลสำหรับข้อมูลรับรอง API

กลับไปที่แดชบอร์ดนักพัฒนาซอฟต์แวร์ PayPal ของคุณเพื่อคัดลอกและวางข้อมูลรับรอง API ของคุณลงในช่องแบบฟอร์ม เมื่อเสร็จแล้วให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง

เปิดใช้งานโหมดทดสอบโดยตรวจสอบร้านค้า WooCommerce ของคุณด้วยบัญชีนักพัฒนา PayPal ของคุณ
หมายเหตุด้านข้าง: หากคุณไม่พบตัวเลือก PayPal คุณต้องติดตั้งส่วนขยาย PayPal Payments บนร้านค้า WooCommerce ของคุณ หลังจากติดตั้งส่วนขยาย คุณจะมีตัวเลือกในการกำหนดค่าการชำระเงิน PayPal ในร้านค้าของคุณ

ทดสอบกระบวนการชำระเงินของ WooCommerce
ในการทดสอบ WooCommerce คุณจะต้องมีบัญชีทดสอบ PayPal สำหรับสิ่งนี้ ให้กลับไปที่แดชบอร์ดนักพัฒนาซอฟต์แวร์ของคุณและไปที่ SANDBOX >> บัญชี เพื่อสร้างบัญชี Sandbox ส่วนตัวใหม่ดังที่เราได้อธิบายไว้ในส่วนก่อนหน้านี้
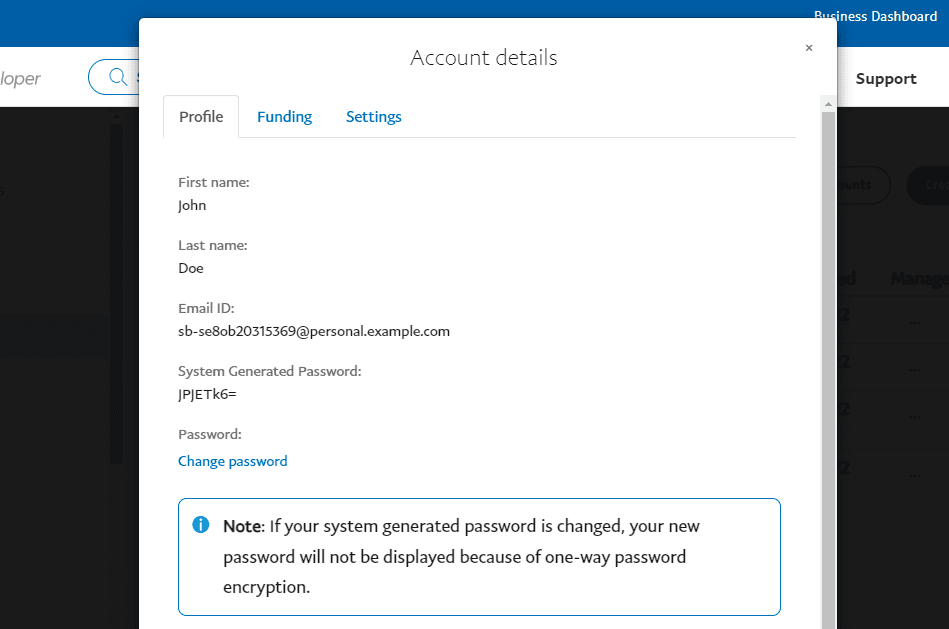
เปิดแท็บ ดู/แก้ไข เพื่อดูข้อมูลบัญชีที่สร้างขึ้นใหม่

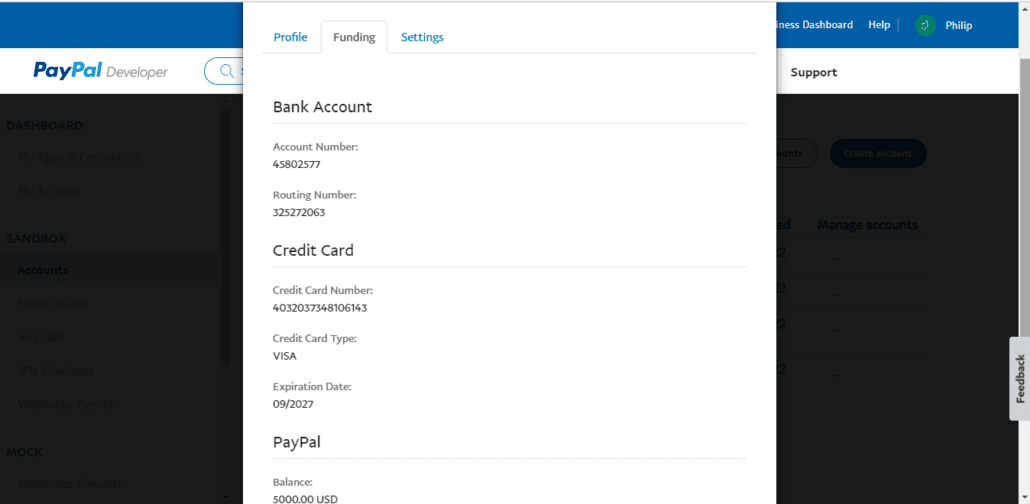
หลังจากนั้นเลื่อนลงเพื่อดูข้อมูลทั้งหมด หากต้องการดูรายละเอียดบัตรเครดิตและยอดเงินในบัญชีของคุณ ให้ไปที่แท็บ เงินทุน คุณจะต้องใช้ข้อมูลนี้สำหรับการทดสอบ

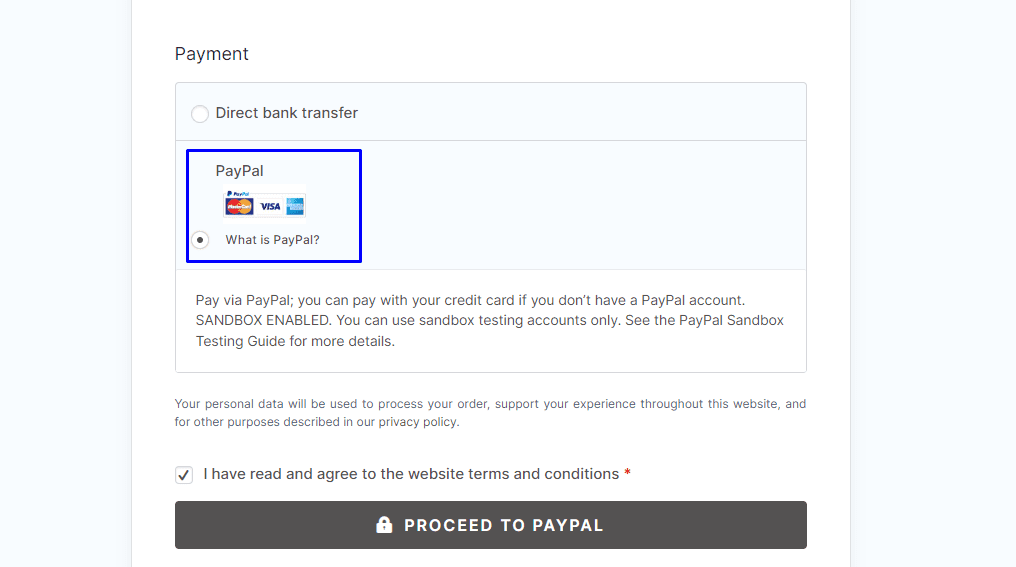
กลับไปที่ร้านค้าของคุณและไปที่หน้าชำระเงิน เลือก “PayPal” เป็นตัวเลือกการชำระเงิน คุณจะเห็นการแจ้งเตือนว่าคุณอยู่ในโหมดแซนด์บ็อกซ์ และคุณจะต้องใช้บัญชีแซนด์บ็อกซ์เพื่อชำระเงินให้เสร็จสิ้น

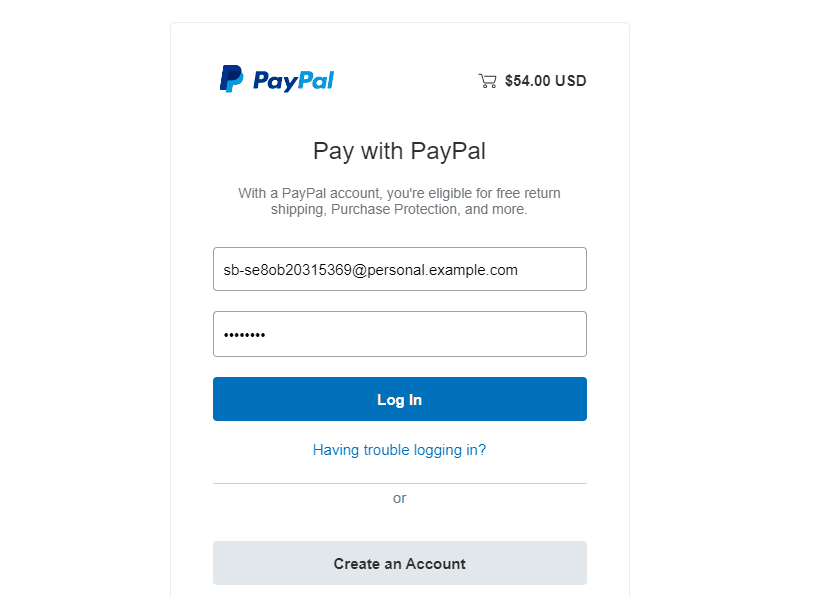
กดปุ่ม PROCEED TO PAYPAL เพื่อชำระเงินให้เสร็จสิ้น ใช้ชื่อผู้ใช้และรหัสผ่านบัญชี Sandbox ของคุณเพื่อเข้าสู่ระบบ

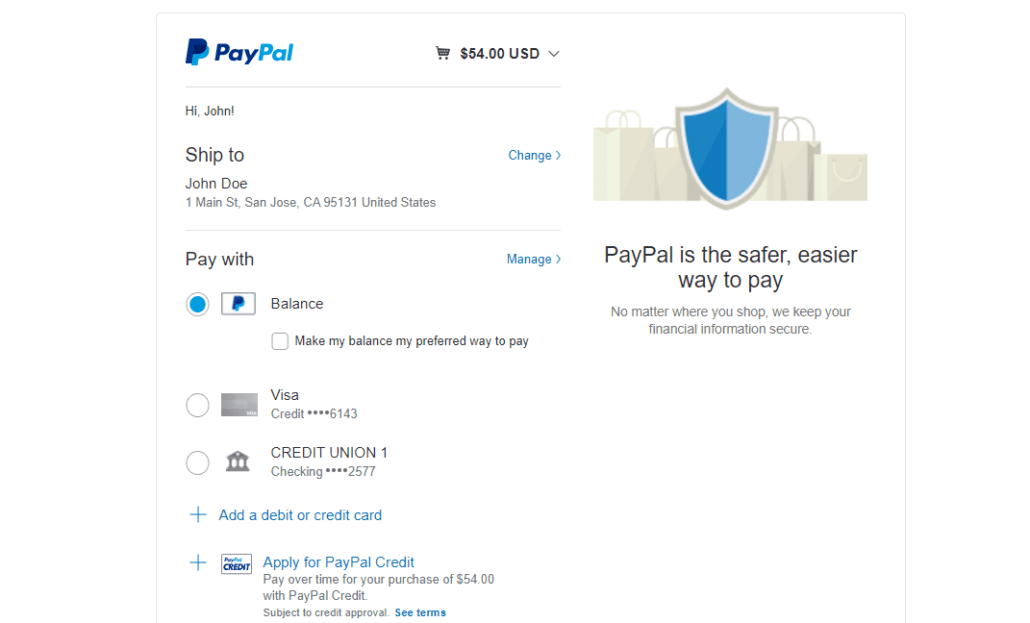
ในหน้าจอถัดไป คุณสามารถเลือกบัตรเพื่อทดสอบการชำระเงินด้วยบัตรเครดิต คุณยังสามารถใช้ยอดคงเหลือใน PayPal เพื่อทดสอบขั้นตอนการชำระเงินได้อีกด้วย อย่างที่คุณเห็น มีการ์ดที่บันทึกไว้ และคุณสามารถเพิ่มบัตรใหม่ได้โดยใช้ตัวเลือก "เพิ่มบัตรเครดิตหรือเดบิต"

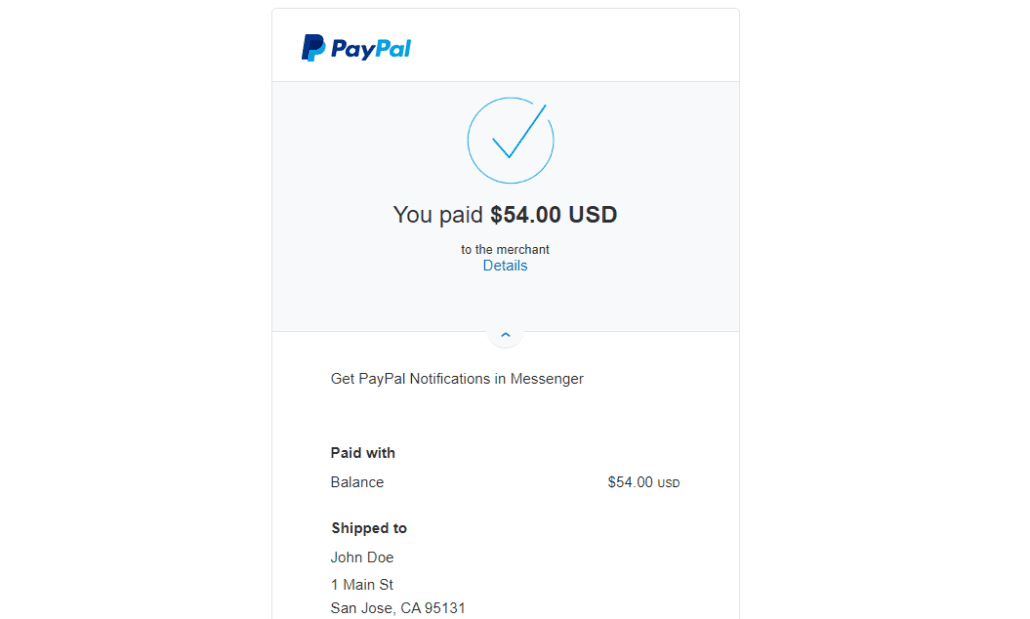
ไม่ว่าจะด้วยวิธีใด คุณไม่จำเป็นต้องชำระเงินจริงเมื่อกดปุ่ม Pay Now

หากคุณไม่สามารถสั่งซื้อได้ แสดงว่ามีข้อผิดพลาดในการตั้งค่า WooCommerce คุณสามารถดูคำแนะนำของเราเกี่ยวกับการแก้ไข WooCommerce Cart ไม่ทำงาน

เมื่อเสร็จแล้ว คุณควรยกเลิกการเชื่อมต่อจาก PayPal Sandbox โดยไปที่ WooCommerce >> การตั้งค่า >> การชำระเงิน แล้วเลือก จัดการ ถัดจาก PayPal Standard ที่นี่ ยกเลิกการเลือกช่องสำหรับ PayPal Sandbox

บันทึกการตั้งค่าของคุณ และคุณสามารถเริ่มรับการชำระเงินสดบนเว็บไซต์ของคุณได้ สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณสามารถตรวจสอบบทความ WooCommerce PayPal Integration ของเราได้
ตั้งค่าแถบทดสอบ
Stripe เป็นหนึ่งในเกตเวย์การชำระเงินที่ใช้กันอย่างแพร่หลายมากที่สุด ผสานรวมกับ WooCommerce ได้อย่างราบรื่น หากคุณวางแผนที่จะใช้ Stripe เพื่อรับการชำระเงินในร้านค้าของคุณ คุณจะต้องทดสอบเกตเวย์ด้วย นี่คือวิธีเรียกใช้โหมดทดสอบ WooCommerce ด้วยแถบ
ขั้นแรก คุณต้องติดตั้งปลั๊กอิน WooCommerce Stripe ลงในเว็บไซต์ของคุณ หลังจากติดตั้งปลั๊กอินแล้ว การชำระเงินแบบสตริปจะถูกเพิ่มไปยังร้านค้าของคุณ อย่างไรก็ตาม คุณต้องกำหนดค่าปลั๊กอินก่อนจึงจะใช้งานได้

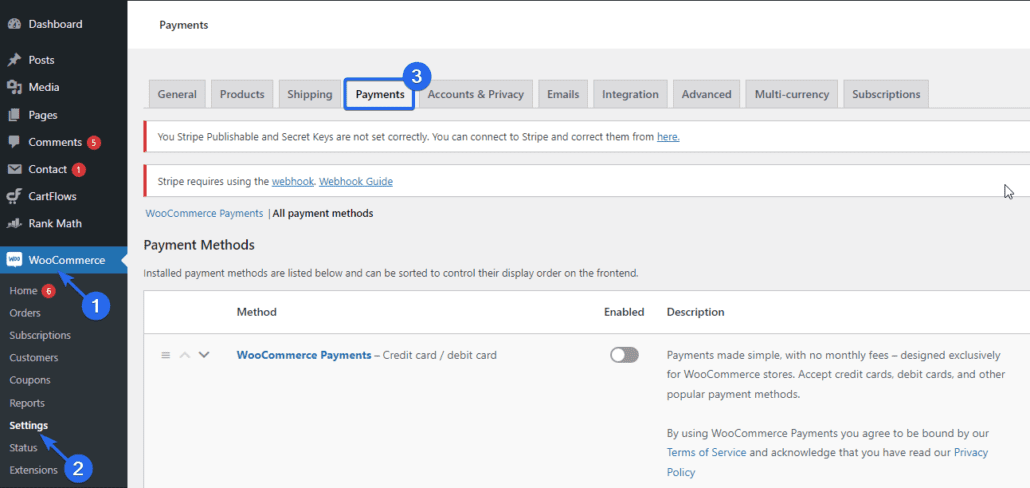
หากต้องการทดสอบเกตเวย์การชำระเงินนี้ ให้ไปที่ WooCommerce >> การตั้งค่า จากแดชบอร์ดผู้ดูแลระบบของคุณ

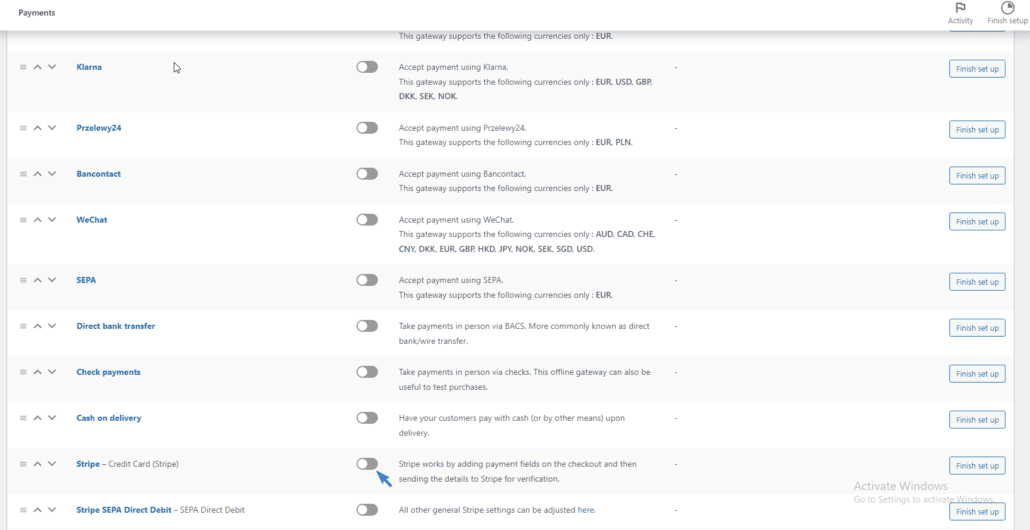
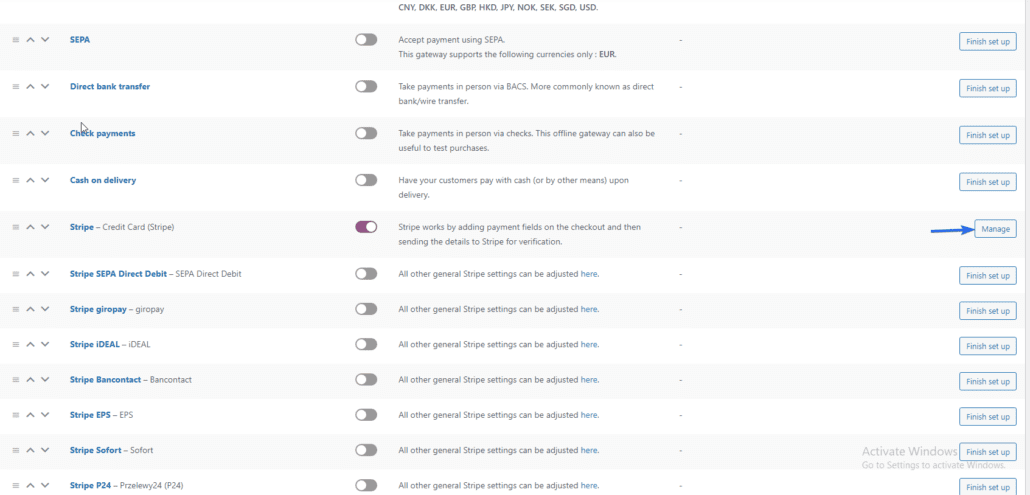
หลังจากนั้น คลิกที่แท็บ การชำระเงิน และเลื่อนไปที่ตัวเลือกแถบ

คุณต้องเปิดใช้งานตัวเลือกแถบ เมื่อเปิดใช้งาน คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าการตั้งค่า Stripe
การกำหนดค่าปลั๊กอิน WooCommerce Stripe
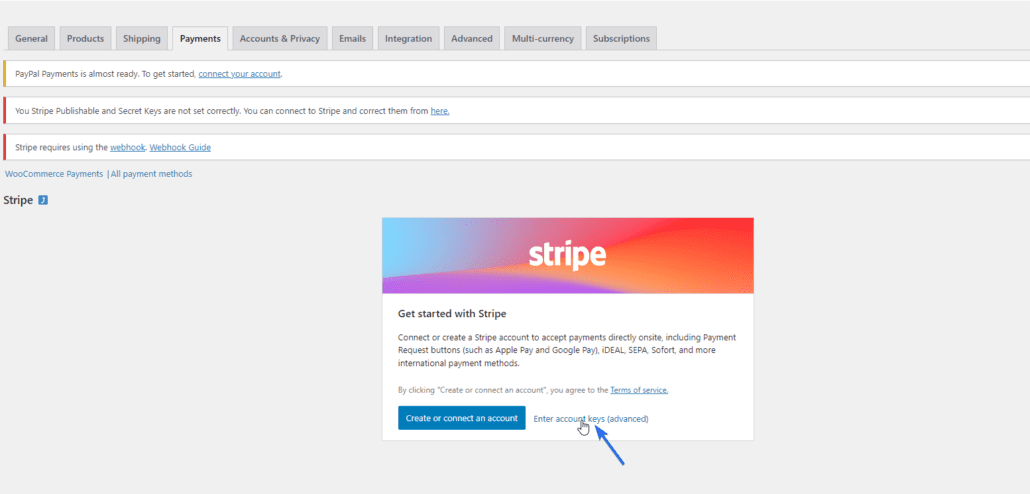
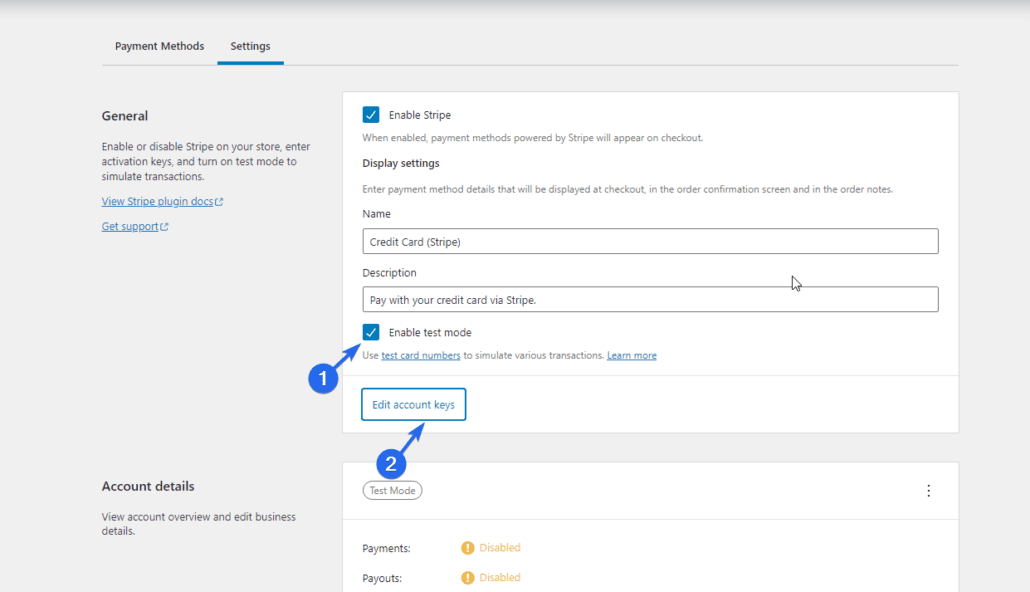
หากคุณไม่มีบัญชี Stripe คุณสามารถคลิกที่ปุ่ม สร้างหรือเชื่อมต่อบัญชี อย่างไรก็ตาม หากคุณเป็นผู้ใช้อยู่แล้ว ให้เลือกตัวเลือก ป้อนรหัสบัญชี

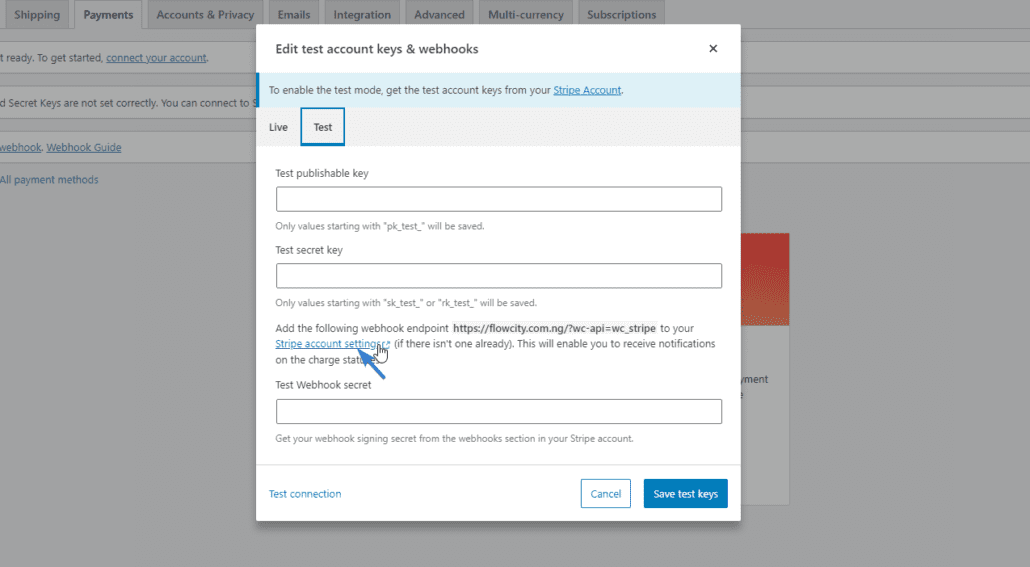
ที่นี่ สลับไปที่แท็บ ทดสอบ คุณต้องป้อนคีย์ API จากบัญชี Stripe เพื่อตั้งค่าโหมดทดสอบในร้านค้า WooCommerce ของคุณ หากต้องการรับคีย์ ให้คลิกที่ลิงก์ การตั้งค่าบัญชี Stripe

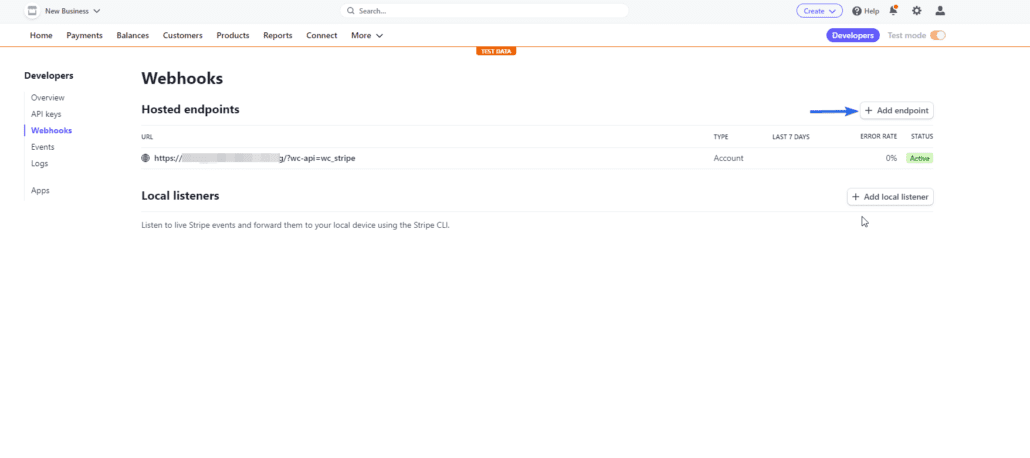
ในหน้า "การตั้งค่าแถบ" ให้คลิกที่ เพิ่มปลายทาง คุณสามารถรับ URL ปลายทางได้จากหน้าการตั้งค่าแถบบนร้านค้า WooCommerce ของคุณ ควรมีลักษณะคล้ายกับลิงก์ด้านล่าง
https://mysite.com/?wc-api=wc_stripe

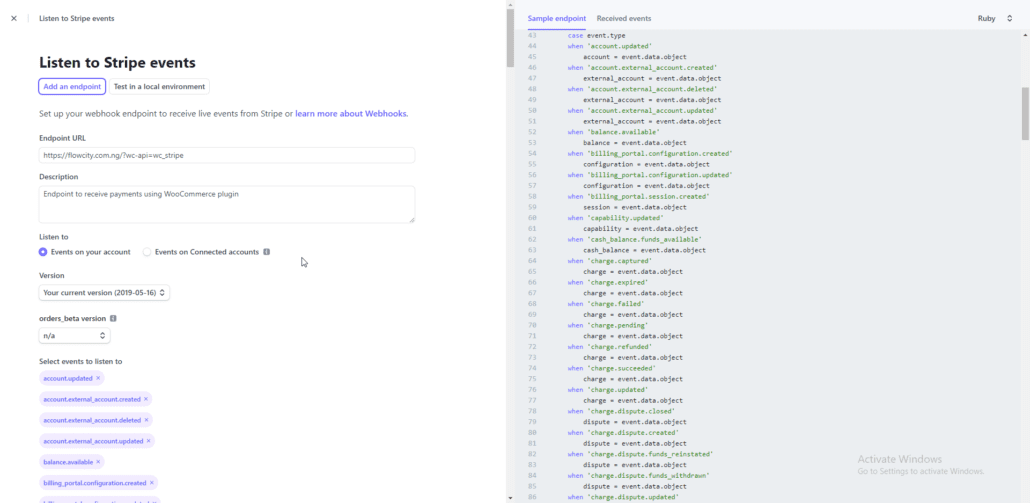
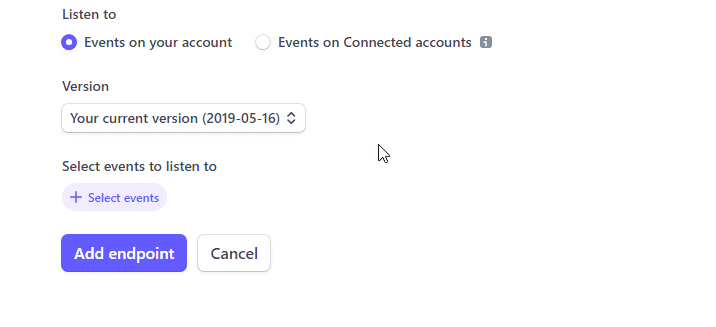
ในหน้า "เพิ่มปลายทาง" ให้ป้อน URL ที่คุณคัดลอกมาจากร้านค้าออนไลน์ของคุณ หลังจากนั้น เพิ่มเหตุการณ์ webhook ต่อไปนี้
- source.chargeable
- source.canceled
- charge.succeeded
- charge.failed
- charge.captured
- charge.dispute.created
- charge.คืนเงิน
- รีวิว.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

เมื่อคุณเพิ่มรายละเอียดเสร็จแล้ว ให้เลื่อนลงและคลิกที่ปุ่ม เพิ่มจุดสิ้นสุด

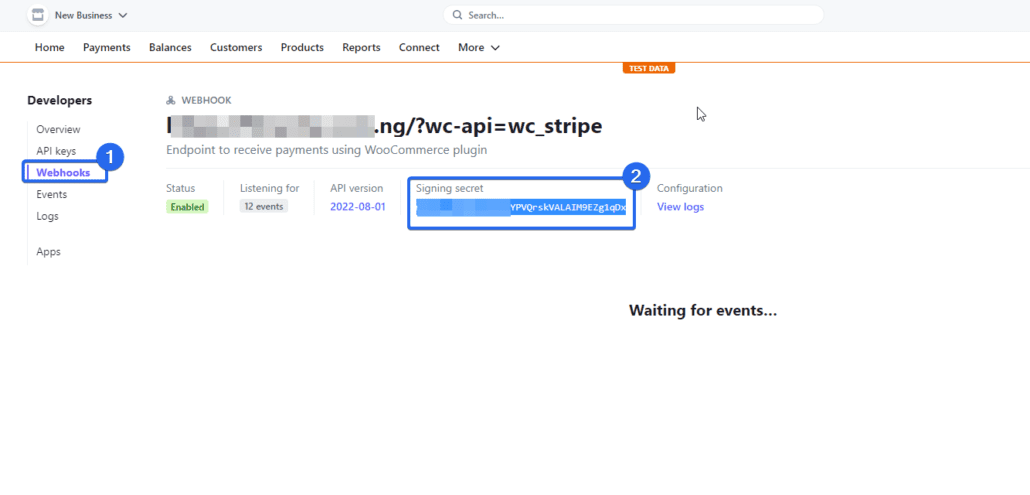
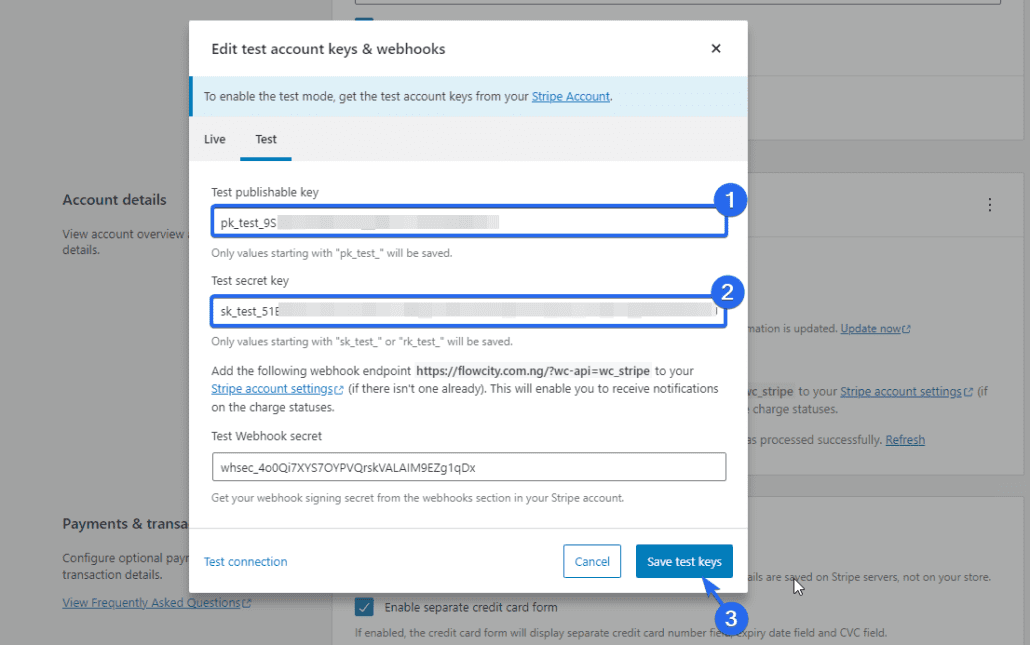
หากต้องการรับรหัสลับของ Webhook ให้คลิกที่ Webhooks และคัดลอกค่าคีย์การลงนาม

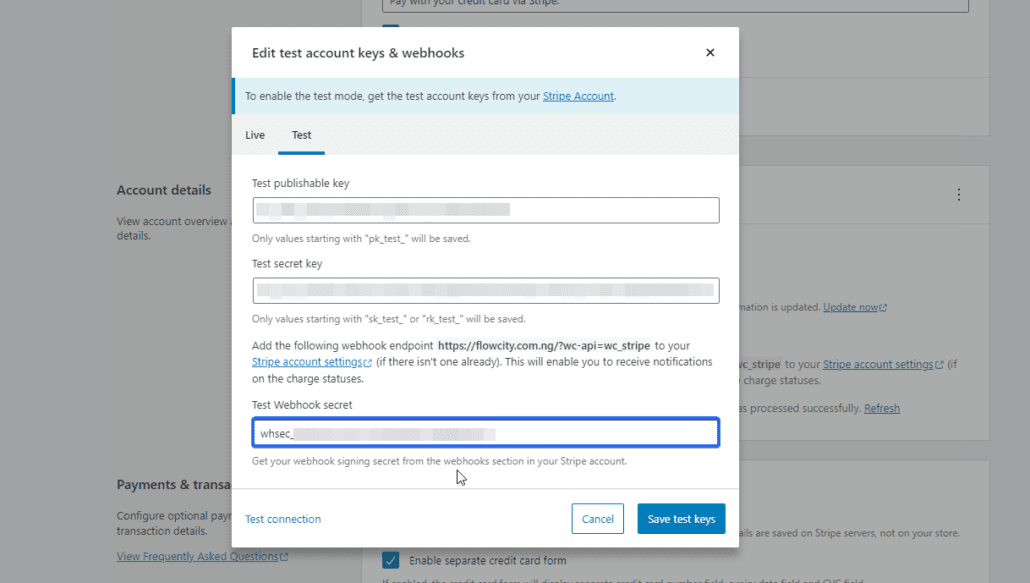
กลับไปที่แดชบอร์ด WordPress ของคุณแล้ววางคีย์ลงในช่อง "ทดสอบความลับของเว็บฮุค"

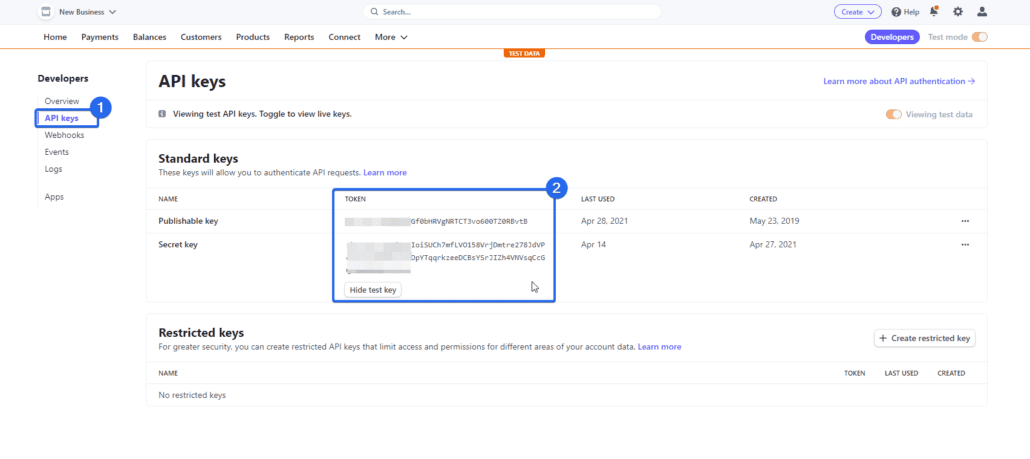
หลังจากนั้น กลับไปที่บัญชีสไทรพ์ของคุณและคลิกที่เมนู คีย์ API คัดลอกค่า "คีย์ที่เผยแพร่ได้" และ "คีย์ลับ" และวางลงในช่องที่เกี่ยวข้องในหน้าการกำหนดค่า Stripe

เมื่อคุณเพิ่มค่าเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึกปุ่มทดสอบ เพื่อบันทึกการเปลี่ยนแปลงของคุณ คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าการตั้งค่า Stripe

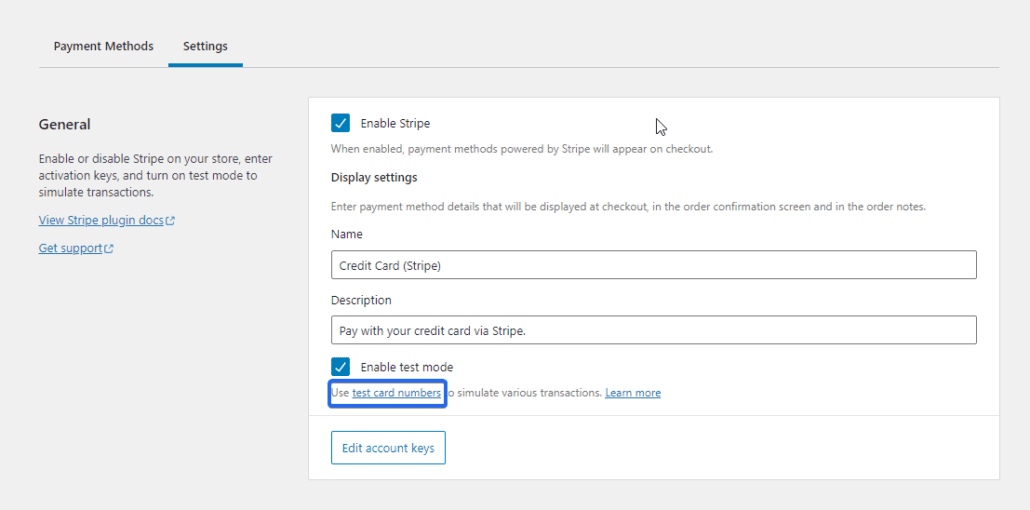
หากต้องการใช้บัตรเครดิตทดสอบ ให้คลิกที่ หมายเลขบัตรทดสอบ

คุณจะเห็นรายการรายละเอียดบัตรที่คุณสามารถใช้เพื่อทดสอบการเช็คเอาท์ Stripe บนเว็บไซต์ของคุณ
การทดสอบการรวม WooCommerce Stripe
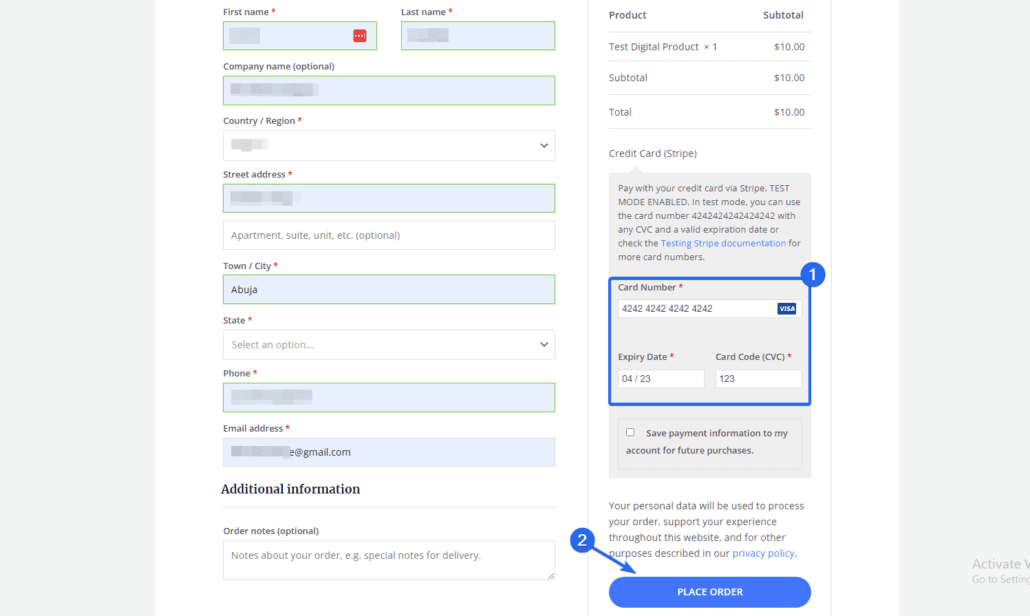
หากต้องการทดสอบการชำระเงิน ให้ไปที่เว็บไซต์ของคุณและชำระเงินโดยใช้รายละเอียดบัตรทดสอบที่คุณคัดลอกมาจาก Stripe

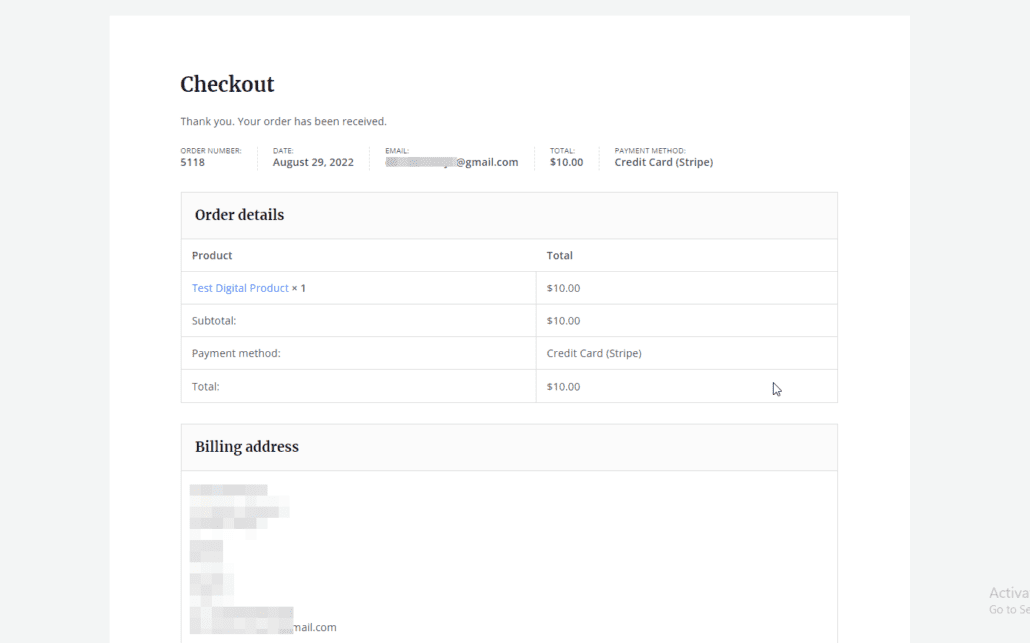
หากการชำระเงินสำเร็จ แสดงว่าแถบทำงานอย่างถูกต้องบนร้านค้า WooCommerce ของคุณ

ตอนนี้คุณสามารถปิดการใช้งานโหมดทดสอบบนเว็บไซต์ WooCommerce ของคุณโดยเปลี่ยนเป็นโหมดสด สำหรับสิ่งนี้ ให้กลับไปที่หน้าการชำระเงินของ WooCommerce และคลิกที่ จัดการ ถัดจากตัวเลือก Stripe

หลังจากนั้นให้ยกเลิกการเลือกตัวเลือก "เปิดใช้งานโหมดการทดสอบ" จากนั้นคลิกที่ แก้ไขรหัสบัญชี เพื่อเปลี่ยนจากโหมดทดสอบเป็นโหมดใช้งานจริง

คุณสามารถรับคีย์สดได้จากบัญชีสตริปของคุณ เรามีคำแนะนำโดยละเอียดเกี่ยวกับ วิธีการรวมแถบใน WooCommerce
การใช้ปลั๊กอินทดสอบคำสั่งซื้อของ WooCommerce
หากคุณกำลังใช้ตัวประมวลผลการชำระเงินอื่น คุณสามารถเปิดใช้งานการทดสอบ WooCommerce ได้อย่างง่ายดายโดยใช้ปลั๊กอินทดสอบ WooCommerce
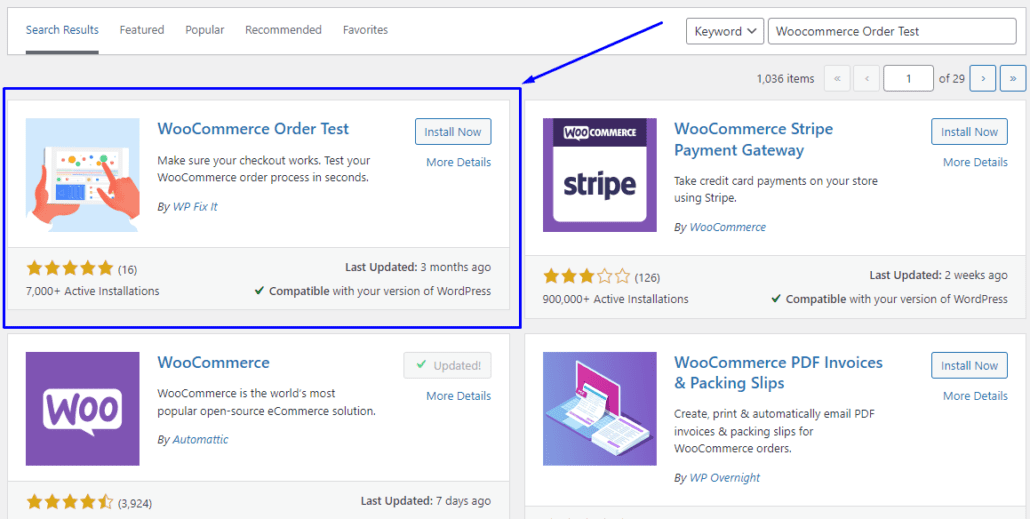
ในการเริ่มต้น ให้ลงชื่อเข้าใช้แดชบอร์ด WooCommerce แล้วไปที่ Plugins >> Add New ในช่องค้นหา ให้พิมพ์ "การทดสอบคำสั่งซื้อ WooCommerce" หลังจากนั้น คลิกที่ปุ่ม ติดตั้ง ทันที ถัดจากชื่อปลั๊กอิน

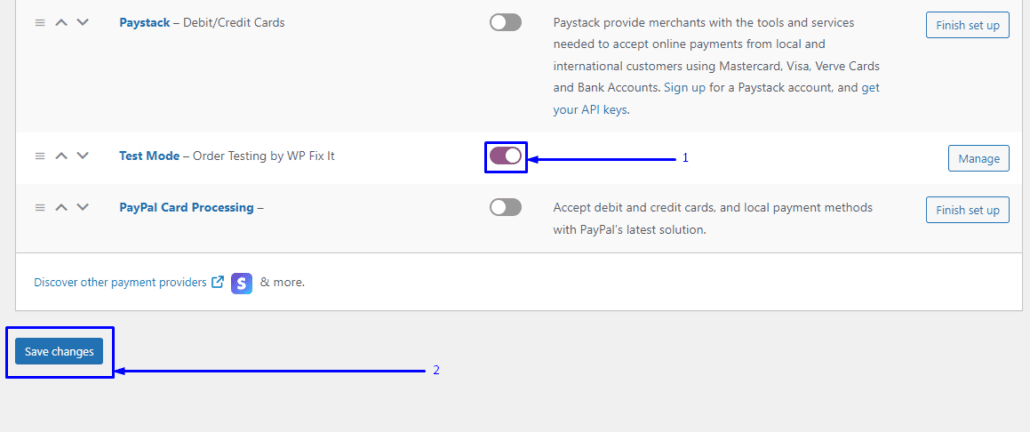
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WooCommerce >> Settings จากนั้นไปที่แท็บ การชำระเงิน เลื่อนลงมาที่นี่และเปิดใช้งานเกตเวย์ "โหมดทดสอบ" โดยพลิกสวิตช์และเลือก บันทึกการเปลี่ยนแปลง

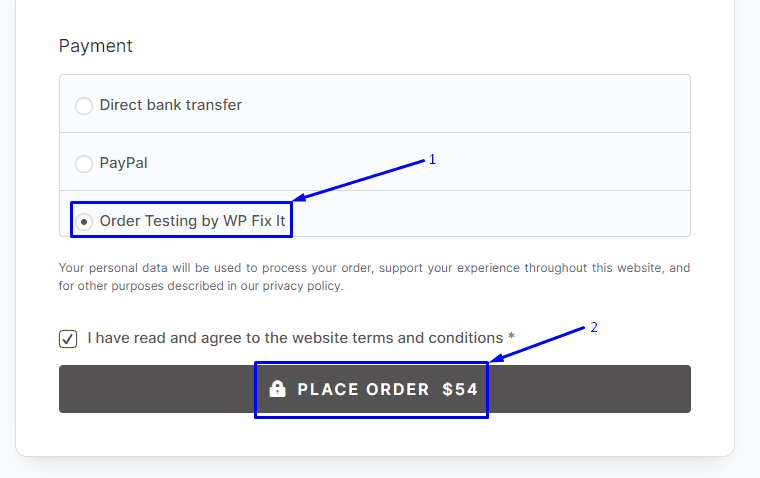
ซึ่งควรมองเห็นได้ในหน้าชำระเงินของคุณ หากต้องการใช้ตัวเลือกการชำระเงินนี้ ให้ไปที่ร้านค้าออนไลน์ของคุณและเพิ่มสินค้า/บริการใหม่ลงในรถเข็นของคุณ จากนั้นกรอกรายละเอียดการเรียกเก็บเงินของคุณและดำเนินการชำระเงินเพื่อใช้ปลั๊กอิน "WC Order Test" เพื่อชำระเงินในโหมดทดสอบ WooCommerce

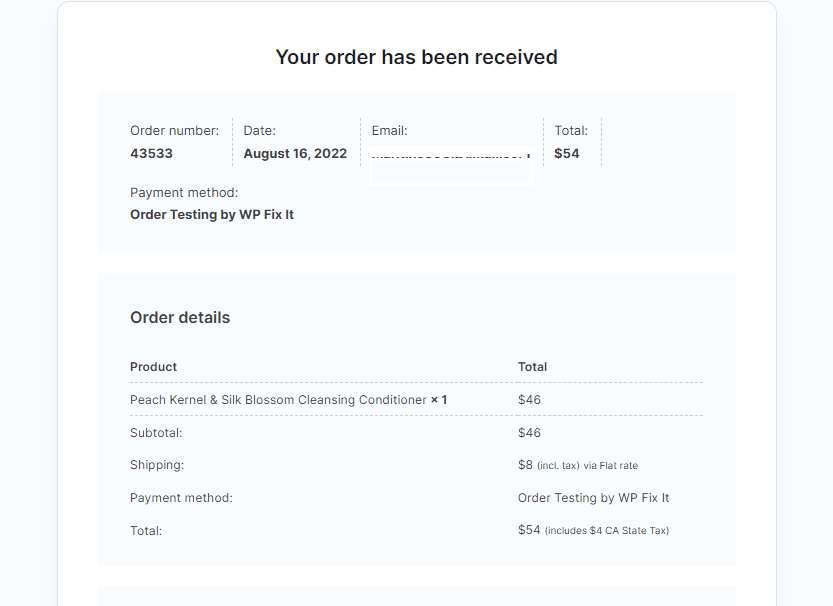
หากคุณได้ตั้งค่า WooCommerce ของคุณอย่างถูกต้อง คุณควรจะสามารถทดสอบคำสั่งซื้อได้สำเร็จ

อย่าลืมปิดโหมดบำรุงรักษาหลังการทดสอบ คุณสามารถทำได้โดยกลับไปที่ การตั้งค่า >> โหมดการบำรุงรักษา WP จากนั้นเลือกตัวเลือก "ปิดใช้งาน"

กดตัวเลือก บันทึกการตั้งค่า เพื่อให้เกิดการเปลี่ยนแปลงของคุณ

คุณต้องทำการทดสอบ WooCommerce เมื่อใด
เป็นสิ่งสำคัญเพื่อให้แน่ใจว่ากระบวนการชำระเงิน WooCommerce ของคุณทำงานอย่างมีประสิทธิภาพเพื่อรักษาร้านค้าออนไลน์ที่ใช้งานได้ คุณจะต้องตรวจสอบให้แน่ใจว่า WooCommerce ได้รับการตั้งค่าอย่างถูกต้องเมื่อสร้างร้านค้าออนไลน์ใหม่และหลังจากใช้งานไปสองสามเดือน
เป็นสิ่งสำคัญอย่างยิ่งหากคุณสังเกตเห็นว่ามีการละทิ้งรถเข็นสินค้าเพิ่มขึ้น เมื่อลูกค้าประสบปัญหาระหว่างการชำระเงิน พวกเขามักจะละทิ้งรถเข็นของตน
เราขอแนะนำให้คุณใช้โหมดทดสอบคำสั่งซื้อของ WooCommerce เป็นประจำเพื่อให้ร้านค้าของคุณทำงานได้อย่างราบรื่น คุณควรทำเช่นนี้อย่างน้อยเดือนละครั้ง ด้วยวิธีนี้ คุณจะสังเกตเห็นข้อผิดพลาดได้โดยเร็วที่สุด
คุณควรเรียกใช้การทดสอบ WooCommerce ทุกครั้งที่คุณอัปเดตปลั๊กอินบนเว็บไซต์ของคุณ การอัปเดตปลั๊กอินอาจทำให้เกิดปัญหาความเข้ากันได้กับ WooCommerce ซึ่งอาจส่งผลต่อขั้นตอนการชำระเงินของเว็บไซต์ของคุณ
บทสรุป
การทดสอบ WooCommerce ปกติเป็นสิ่งจำเป็นเพื่อให้แน่ใจว่าคุณมีเว็บไซต์ที่ใช้งานได้ และลูกค้าของคุณจะไม่ติดค้างเมื่อทำการซื้อ
ในคู่มือนี้ เราได้แสดงวิธีเปิดใช้งานโหมดทดสอบ WooCommerce โดยใช้ Sandbox ของ PayPal สำหรับผู้ใช้ PayPal เราได้แสดงวิธีเปิดใช้งานโหมดทดสอบการชำระเงิน WooCommerce โดยใช้ปลั๊กอินการชำระเงิน WooCommerce สิ่งนี้ยังใช้ได้หากคุณใช้เกตเวย์การชำระเงินอื่น เช่น Stripe
เมื่อจัดการร้านค้า WooCommerce คุณอาจพบข้อผิดพลาด เพื่อช่วยในเรื่องนี้ เรามีคำแนะนำฉบับสมบูรณ์เกี่ยวกับข้อผิดพลาด WooCommerce ทั่วไปและวิธีแก้ไข
