วิธีแก้ไขส่วนท้ายใน WordPress: คำแนะนำสำหรับผู้ใช้ WordPress ทุกคน
เผยแพร่แล้ว: 2023-12-22ทุกองค์ประกอบบนเว็บไซต์มีความสำคัญขึ้นอยู่กับวิธีการใช้งานและการออกแบบของคุณ ส่วนท้ายของเว็บไซต์มักถูกละเลยและถูกมองว่าเป็นสถานที่สำหรับทิ้งสิ่งที่ไม่พอดีกับเมนูด้านบน แต่ใช้อย่างชาญฉลาดและส่วนท้ายของเว็บไซต์สามารถส่งผลกระทบอย่างมากต่อเว็บไซต์และธุรกิจของคุณ
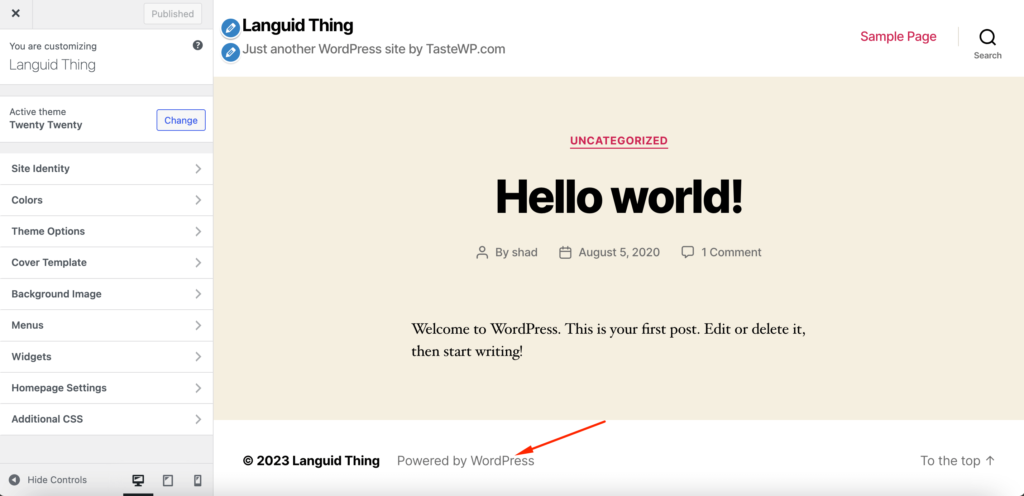
ส่วนท้ายของเว็บไซต์คือส่วนหนึ่งของเว็บไซต์ใดๆ ที่ปรากฏที่ด้านล่างของทุกหน้า ไซต์ส่วนใหญ่ใช้ส่วนท้ายเพื่อเพิ่มลิงก์ที่สำคัญ เช่น การปฏิเสธความรับผิดชอบ นโยบายความเป็นส่วนตัว และหน้าสำคัญอื่นๆ ของไซต์ของคุณ สำหรับไซต์ WordPress มีลิขสิทธิ์ที่อ่านว่า 'Proudly powered by WordPress' เป็นค่าเริ่มต้น
ส่วนท้ายของเว็บไซต์มีความสำคัญมาก โดยเฉพาะอย่างยิ่งสำหรับไซต์อีคอมเมิร์ซและเว็บไซต์ขนาดใหญ่ การใช้ส่วนท้ายของเว็บไซต์อย่างชาญฉลาดสามารถปรับปรุงการนำทางและประสบการณ์ผู้ใช้ได้
ในบทความนี้ เราจะแสดง วิธีแก้ไขส่วนท้ายบนเว็บไซต์ WordPress เพื่อให้คุณสามารถทำให้ส่วนท้ายมีกำไรมากขึ้นและใช้เพื่อประโยชน์ของคุณ
เตรียมปากกาและกระดาษของคุณให้พร้อมในขณะที่เราจะเริ่มต้นด้วย-
เหตุใดการเพิ่มประสิทธิภาพส่วนท้ายของเว็บไซต์ของคุณจึงมีความสำคัญ
ผู้ใช้คิดว่าการใช้ความพยายามเป็นพิเศษในส่วนที่ผู้ชมใช้เวลาน้อยที่สุดนั้นไม่คุ้มค่า แต่การคิดแบบนั้นมันผิด โดยเฉพาะในยุคนี้ที่การออกแบบเว็บไซต์เริ่มมีความเรียบง่าย และหน้าจอก็ใหญ่ขึ้น
ผู้คนเริ่มฉลาดขึ้น และพวกเขาจะเลื่อนดูหากพวกเขามีเหตุผลที่จะทำมัน พวกเขารู้ว่าข้อมูลที่ไม่มีในเมนูจะอยู่ที่ส่วนท้าย ดังนั้นคุณต้องแน่ใจว่าหลังจากเลื่อนดูไปจนสุดแล้ว พวกเขาจะไม่กลับมาจากเว็บไซต์ของคุณอีกอย่างผิดหวัง
ตามประโยชน์ของการมีส่วนท้ายของเว็บไซต์ WordPress ส่วนท้ายที่ดีจะรวมถึง-
- ลิงค์การนำทางไปยังหน้าสำคัญ
- ข้อมูลการติดต่อเพื่อให้ผู้ใช้งานสามารถติดต่อได้
- ข้อมูลทางกฎหมาย เช่น ลิขสิทธิ์และนโยบายความเป็นส่วนตัว
- การรวมโซเชียลมีเดียพร้อมลิงก์ไปยังโปรไฟล์
- องค์ประกอบการออกแบบที่สอดคล้องกันสำหรับเอกลักษณ์ของแบรนด์
- ประโยชน์ SEO ผ่านการเชื่อมโยงภายใน
- สร้างความไว้วางใจและความน่าเชื่อถือให้กับผู้ใช้
- ข้อมูลทางเทคนิคสำหรับนักพัฒนา
- โอกาสในการสมัครสมาชิกและการแปลง เช่น การสมัครรับจดหมายข่าว
ข้อมูลเหล่านี้เป็นข้อมูลที่สำคัญมากและเป็นการยากที่จะอัดข้อมูลทั้งหมดในเมนูด้านบน นอกจากนี้ยังจะทำลายการออกแบบเว็บไซต์ของคุณด้วย ตอนนี้คุณบอกฉันว่ามันคุ้มไหมที่จะมีส่วนท้ายของเว็บไซต์ที่ออกแบบอย่างชาญฉลาด?
วิธีแก้ไขส่วนท้ายใน WordPress – 5 วิธีง่ายๆ

หลังจากอ่านหัวข้อข้างต้นแล้ว คุณอาจต้องการเริ่มปรับแต่งส่วนท้ายของคุณทันที เพื่อความสะดวกของคุณ เราได้เตรียมวิธีการทั้งหมดที่คุณสามารถแก้ไขส่วนท้าย WordPress ของคุณและปรับแต่งอย่างเหมาะสม
ต่อไปนี้เป็นวิธีที่คุณสามารถแก้ไขและปรับแต่งส่วนท้ายของเว็บไซต์ของคุณได้
- แก้ไขส่วนท้ายใน WordPress โดยใช้ WordPress Tools
- แก้ไขส่วนท้ายใน WordPress โดยใช้ Block Editor
- ใช้การเขียนโค้ดเพื่อปรับแต่งส่วนท้ายของคุณ
- แก้ไขส่วนท้ายใน WordPress.com
- สร้างส่วนท้ายแบบกำหนดเองสำหรับทุก ๆ หน้า
ตอนนี้เรามาดูกระบวนการโดยละเอียด -
1. วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ WordPress Tools
ธีมส่วนใหญ่ในปัจจุบันจะให้คุณควบคุมการปรับแต่งเว็บไซต์ของคุณ รวมถึงส่วนท้ายด้วย คุณสามารถใช้ตัวเลือก เครื่องมือปรับแต่ง ของธีมเพื่อแก้ไขส่วนท้ายกระดาษ มีหลายวิธีที่คุณสามารถจัดการส่วนท้ายของไซต์-
- วิดเจ็ต WordPress
- การตั้งค่าธีม
- เมนูเวิร์ดเพรส
อย่างไรก็ตาม คุณจะควบคุมการปรับแต่งส่วนท้ายได้มากน้อยเพียงใดนั้นจะขึ้นอยู่กับธีมของคุณ ธีมบางธีมอาจมีหนึ่ง สอง หรือสามตัวเลือกในการปรับแต่งส่วนท้ายของคุณ เราจะแสดงให้คุณดู
แก้ไขส่วนท้ายด้วยวิดเจ็ต WordPress
ก่อนอื่นให้ไปที่ WordPress–> ลักษณะที่ปรากฏ–> ปรับแต่ง . คุณจะเห็นตัวอย่างสดของไซต์ของคุณที่นั่น คุณจะพบตัวเลือกการตั้งค่าที่ด้านข้างบนแถบเมนูด้านซ้ายมือ
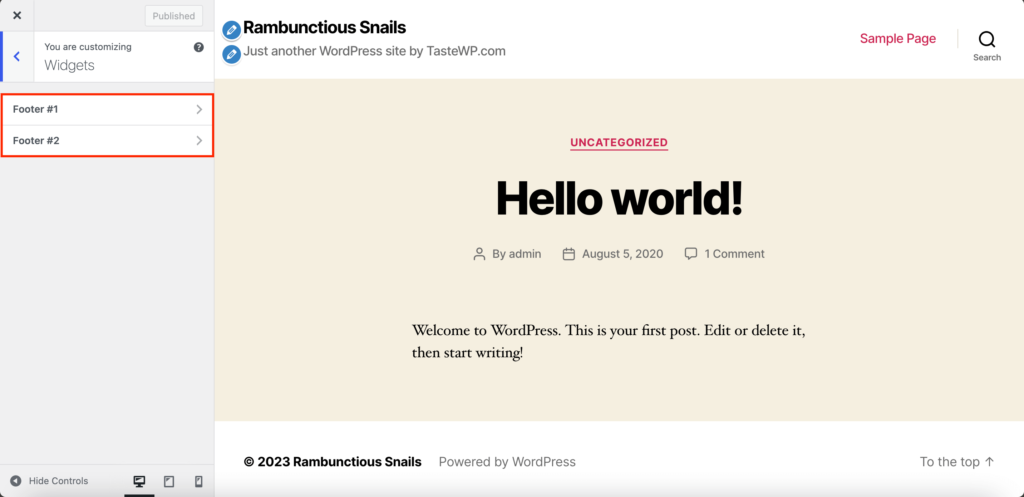
คุณจะพบตัวเลือก วิดเจ็ต ตอนนี้คุณจะพบตัวเลือกส่วนท้ายมากกว่าหนึ่งตัวเลือกทั้งนี้ขึ้นอยู่กับธีม ตัวอย่างเช่น คุณจะพบตัวเลือกส่วนท้าย 2 รายการในธีม Twenty-Twenty นั่นหมายความว่าคุณจะได้รับสองคอลัมน์เพื่อเพิ่มส่วนท้ายของคุณ

คลิกที่ตัวเลือกส่วนท้ายรายการใดรายการหนึ่ง จากนั้นคุณสามารถเพิ่ม/แก้ไข/ลบวิดเจ็ต WordPress ได้ คุณสามารถปรับแต่งได้โดยเพิ่มวิดเจ็ต เช่น “โพสต์ล่าสุด การค้นหา ความคิดเห็นล่าสุด ฯลฯ”

หลังจากเพิ่มวิดเจ็ตทั้งหมดแล้ว อย่าลืมกดปุ่มเผยแพร่
การตั้งค่าธีม
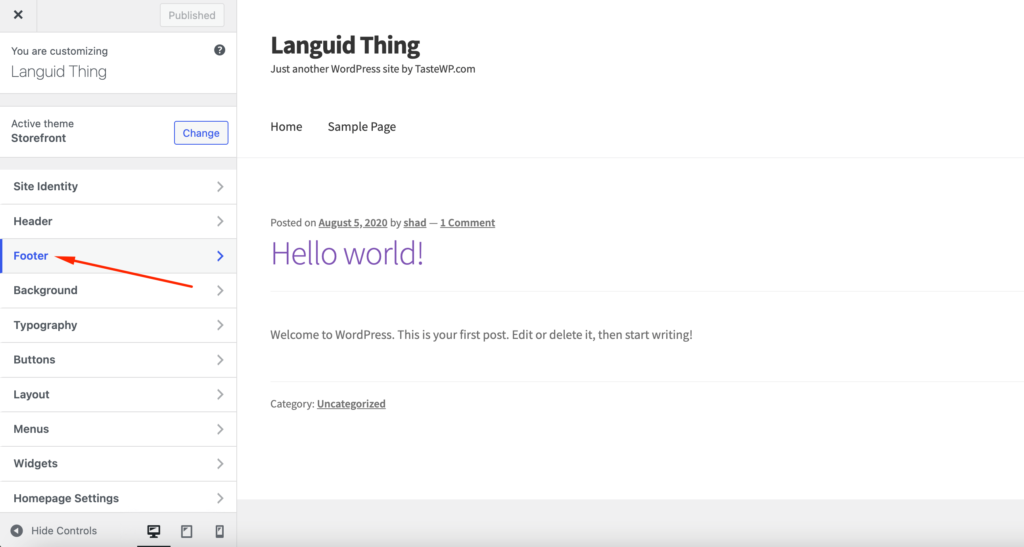
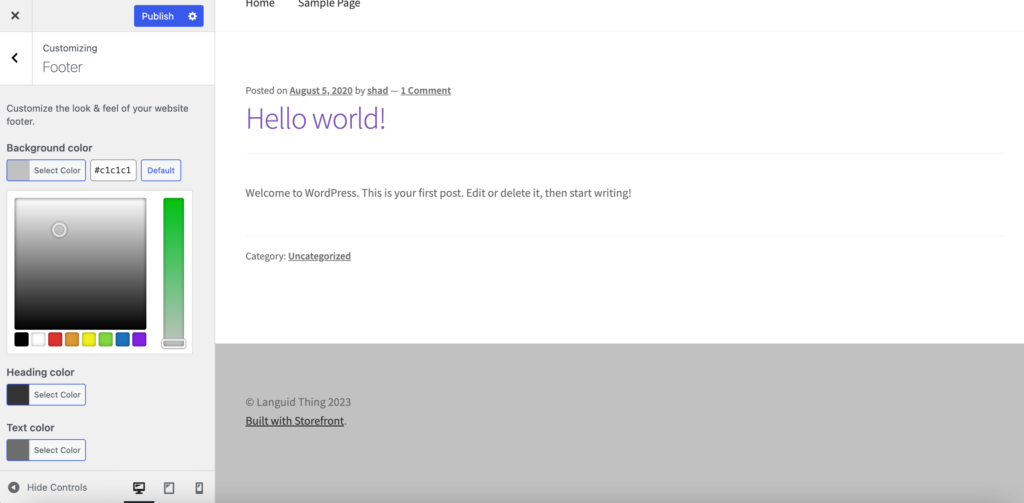
ธีมบางธีมมีการตั้งค่าส่วนท้ายในเมนูแถบด้านข้าง หากคุณใช้ธีม หน้าร้าน สำหรับร้านค้าอีคอมเมิร์ซ คุณจะพบตัวเลือกส่วนท้ายแยกต่างหากในเมนู ตัวเลือกส่วนท้ายจะช่วยคุณเปลี่ยนสีพื้นหลัง สีส่วนหัว สีลิงก์ และสีข้อความ

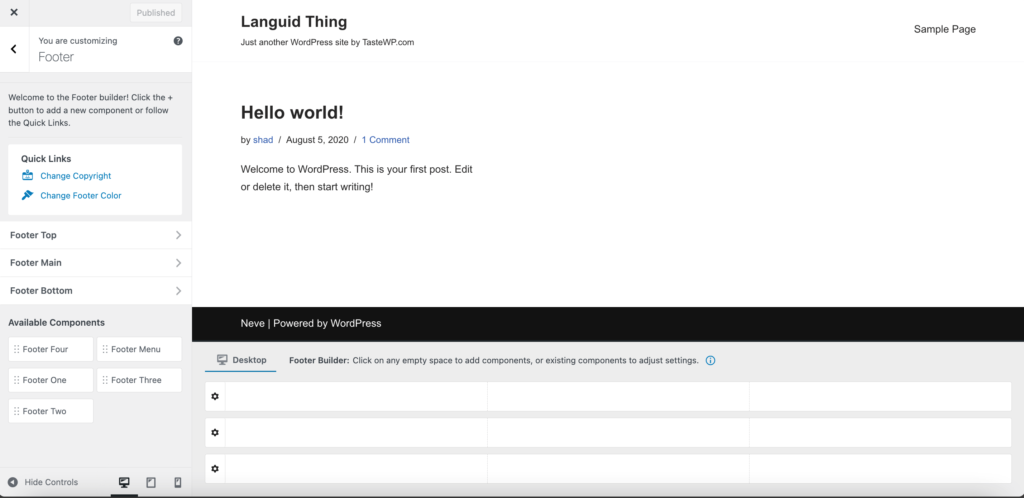
ธีมอื่นๆ เช่น ธีม Neve จะให้ตัวเลือกแก่คุณในการสร้างส่วนท้ายของคุณด้วยฟีเจอร์ตัวสร้างส่วนท้าย

เมนูเวิร์ดเพรส
นอกเหนือจากการตั้งค่าส่วนท้ายแล้ว บางธีมยังใช้ระบบเมนู WordPress เพื่อสร้างและเพิ่มเมนูส่วนท้าย คุณไม่สามารถเพิ่มเนื้อหาที่กำหนดเองโดยใช้วิดเจ็ต คุณสามารถแก้ไขลิงก์ที่ปรากฏในส่วนท้ายของเว็บไซต์ของคุณได้
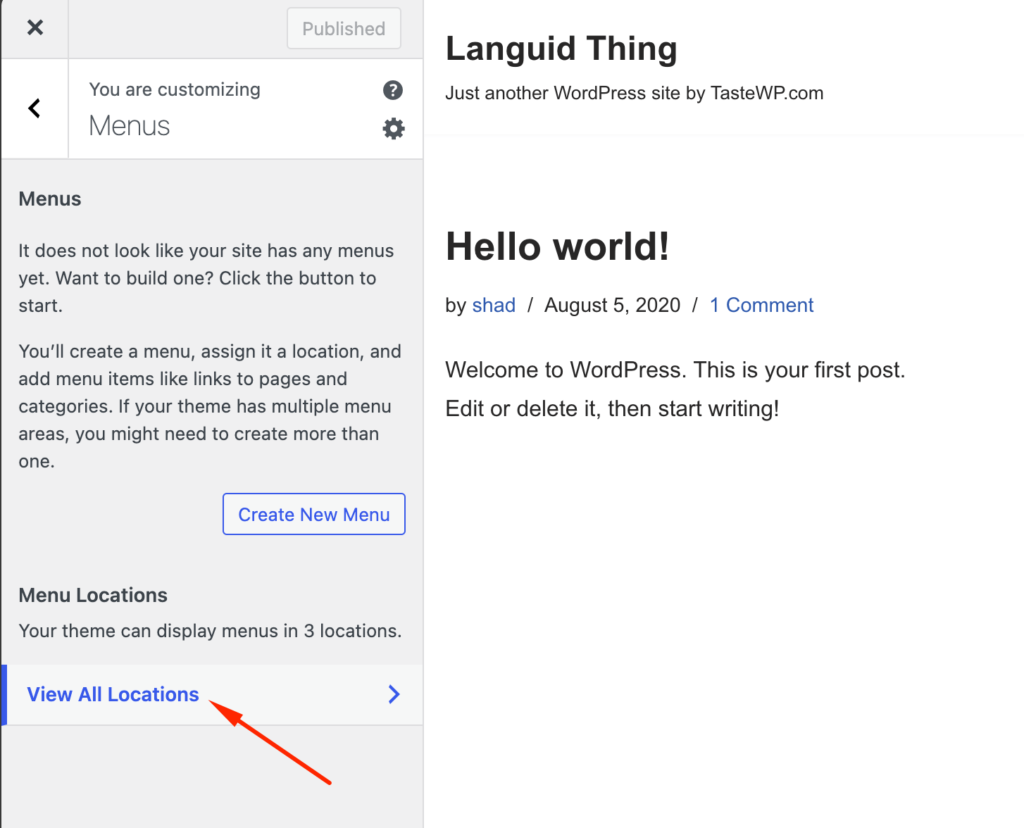
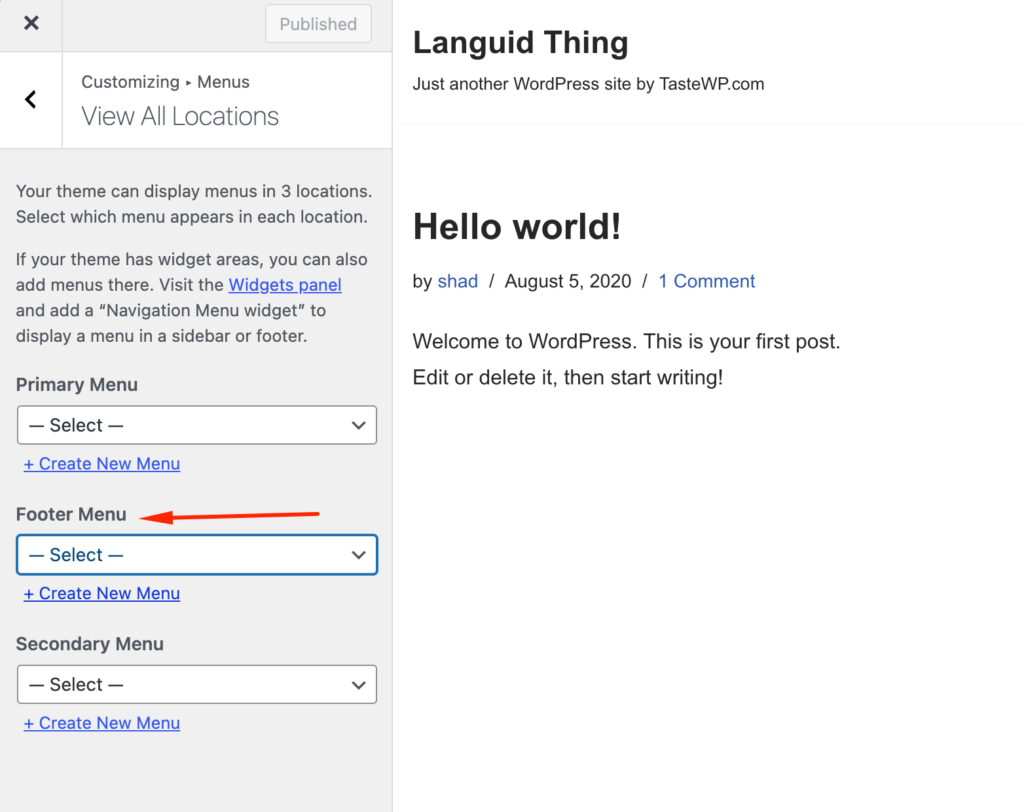
หากต้องการทราบว่าธีมของคุณมีตัวเลือกนั้นหรือไม่ ให้คลิกตัวเลือกเมนูจากแถบด้านข้างแล้วคลิกปุ่ม ดูตำแหน่งทั้งหมด หากธีมของคุณมีเมนูส่วนท้าย คุณจะเห็นตัวเลือกเมนูส่วนท้าย

คุณสามารถเพิ่มรายการเมนูได้หากคุณสร้างเมนูใหม่ หรือคุณสามารถเพิ่มเมนูที่มีอยู่จากรายการแบบเลื่อนลงได้

เมื่อดำเนินการเสร็จแล้ว ให้คลิกปุ่มเผยแพร่เพื่อเสร็จสิ้นกระบวนการ
2. วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ Block Editor
WordPress 5.9 ได้เปิดตัวตัวแก้ไขบล็อกใหม่สำหรับการปรับแต่งไซต์ ทำให้การแก้ไขง่ายขึ้นเนื่องจากตอนนี้ส่วนท้ายมีบล็อกและเทมเพลตแล้ว บล็อกต่างๆ เช่น ชื่อไซต์ ปฏิทิน และการนำทางได้เข้ามาแทนที่วิดเจ็ตด้วย
อย่างไรก็ตาม เฉพาะธีมแบบบล็อกเท่านั้นที่มีฟีเจอร์นี้ คุณจะได้รับฟีเจอร์นี้หากคุณใช้ธีมเช่น Twenty Twenty-Three
ตอนนี้เรามาเรียนรู้วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ตัวแก้ไขบล็อก
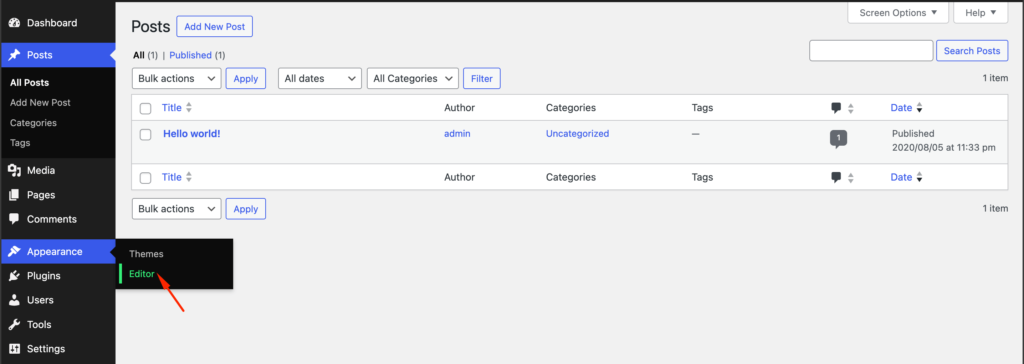
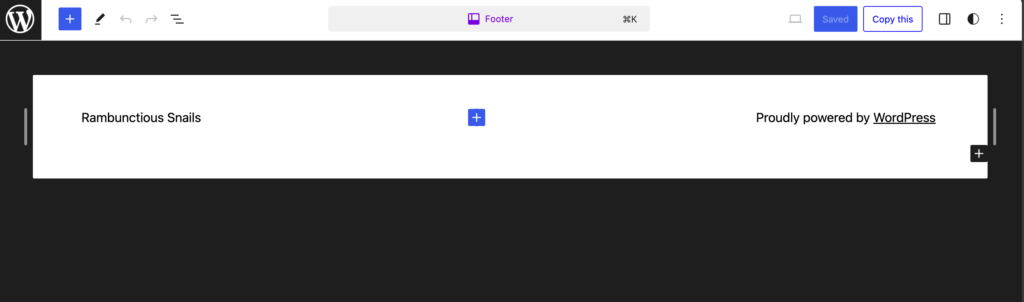
ไปที่ ลักษณะที่ปรากฏ -> บรรณาธิการ ของธีม Twenty Twenty-Three

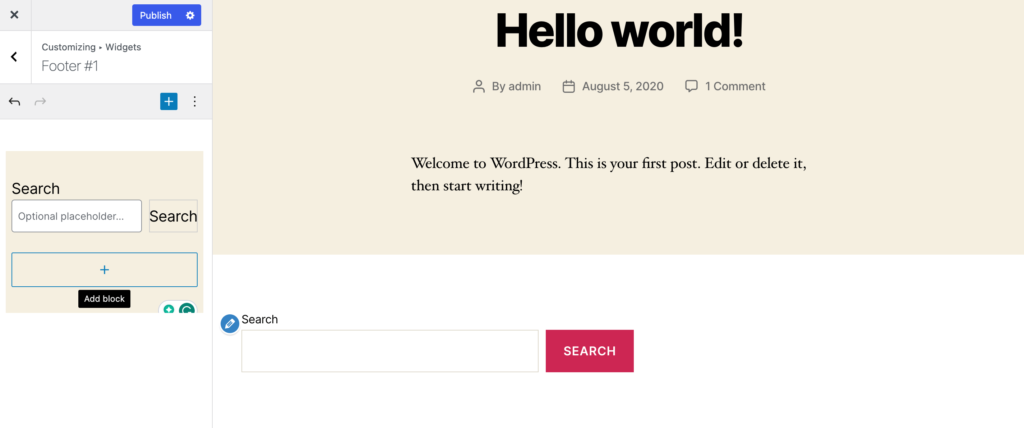
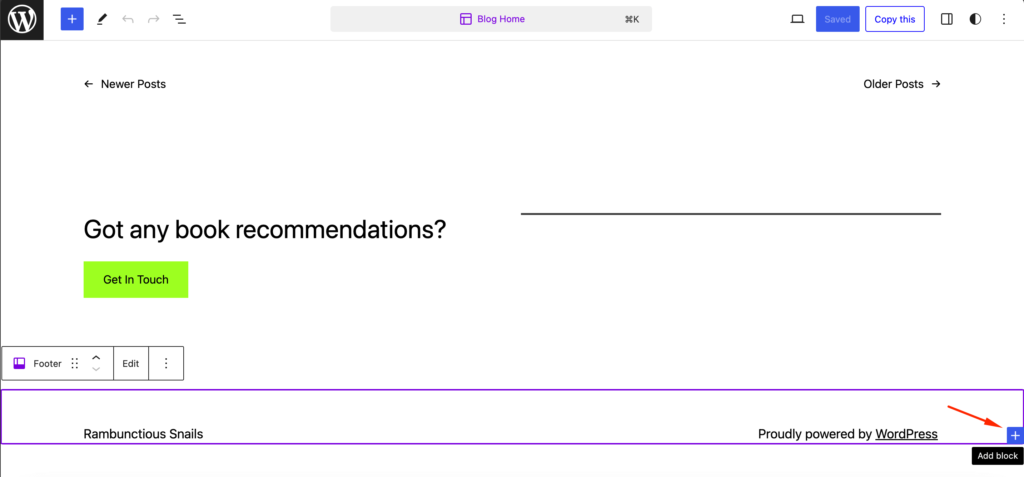
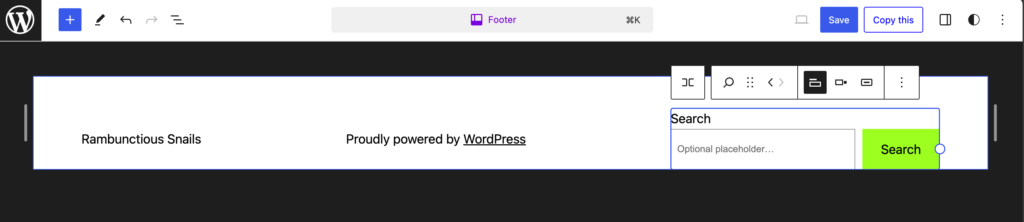
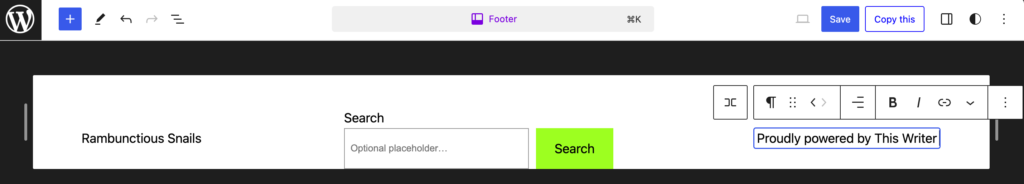
คุณจะพบตัวอย่างธีม ตอนนี้ เลือกส่วนท้ายกระดาษและจะให้คุณแก้ไขส่วนท้ายกระดาษได้ เมื่อคลิกปุ่ม "+" คุณจะพบรายการวิดเจ็ตทั้งหมด

คลิกตัวเลือก แก้ไข เพื่อแก้ไขเฉพาะส่วนท้ายเท่านั้น

มาเพิ่ม วิดเจ็ตการค้นหา ในส่วนท้ายกัน

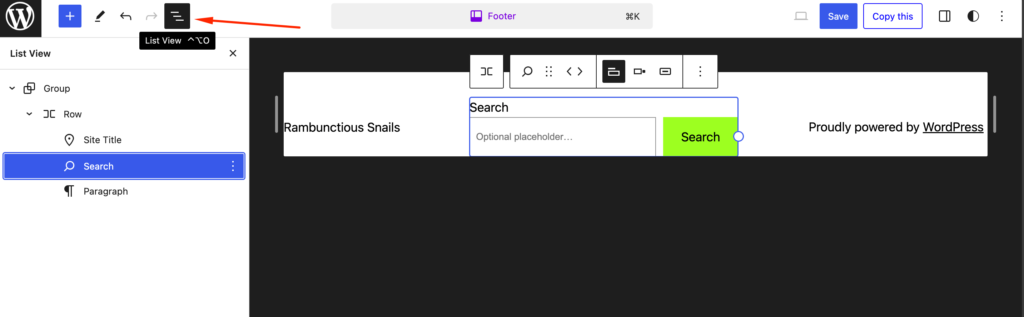
หากคุณต้องการจัดเรียงวิดเจ็ตใหม่ คุณสามารถทำได้โดยใช้ตัวเลือกลากและวางจากมุมมองรายการ

หลังจากที่คุณพอใจแล้ว ให้คลิกที่ตัวเลือกบันทึกเพื่อเผยแพร่เว็บไซต์ของคุณ
3. ใช้การเขียนโค้ดเพื่อปรับแต่งส่วนท้ายของคุณ
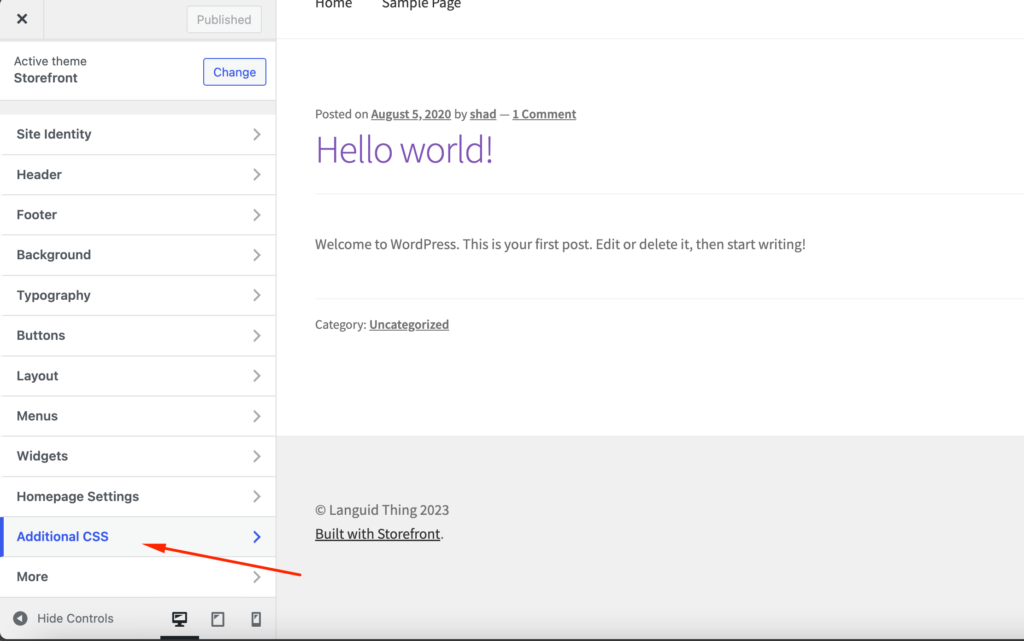
หากคุณมีความรู้ทางเทคนิค คุณสามารถใช้การเขียนโค้ดเพื่อปรับแต่งส่วนท้ายของคุณได้ หากต้องการให้เปิดแท็บ CSS เพิ่มเติมจากแถบด้านข้างของตัวปรับแต่ง WordPress
หากต้องการเปลี่ยน พื้นหลังของส่วนท้ายและสีเส้นขอบ –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }หากต้องการแก้ไขระยะขอบและช่องว่างภายในของส่วนท้าย
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }อย่าลืมกดปุ่ม เผยแพร่ หลังจากเสร็จสิ้น
4. วิธีแก้ไขส่วนท้ายใน WordPress.com
การแก้ไขหรือปรับแต่งส่วนท้ายใน WordPress.com นั้นคล้ายกับ WordPress.org มาก สิ่งที่เราได้แสดงมาทั้งหมดเกี่ยวข้องกับ WordPress.org แต่หากคุณต้องการแก้ไขส่วนท้ายใน WordPress.com คุณสามารถทำตามขั้นตอนเดียวกันได้
WordPress.com เป็นบริการโฮสต์ที่คุณเช่าพื้นที่บนเซิร์ฟเวอร์ของพวกเขา ในขณะที่ WordPress.org เป็นแพลตฟอร์มที่โฮสต์เองซึ่งคุณสามารถจัดการเว็บไซต์ของคุณเองได้
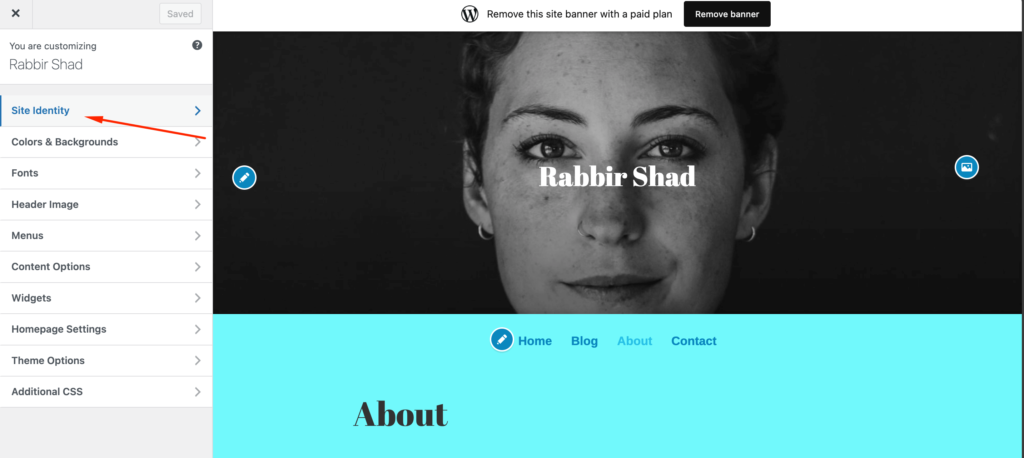
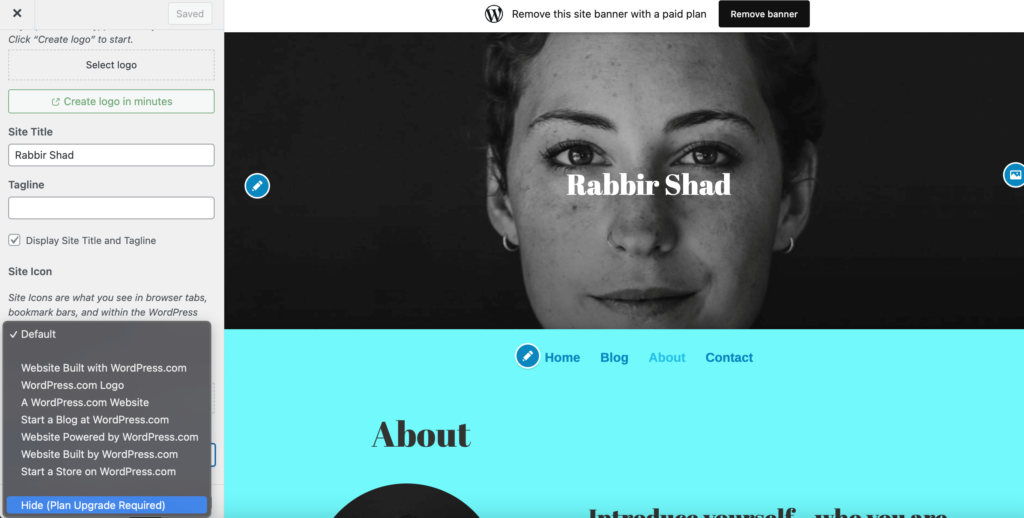
อย่างไรก็ตาม คุณจะสังเกตเห็นว่า WordPress.com ได้เพิ่มชื่อไซต์และเครดิต WordPress ที่ด้านล่างสุดของส่วนท้ายของคุณ หากคุณต้องการลบออก เพียงคลิกที่แท็บ ข้อมูลประจำตัวของไซต์

ไปที่ด้านล่างแล้วคุณจะพบตัวเลือกเครดิตส่วนท้าย ตอนนี้ถ้าคุณต้องการลบเครดิตทั้งหมด คุณต้องซื้อแผนธุรกิจ หลังจากที่คุณซื้อแผนธุรกิจ เพียงเลือกตัวเลือก ซ่อน

บางธีมสามารถลบชื่อไซต์ออกจากส่วนท้ายได้เช่นกัน วิธีที่ง่ายที่สุดคือยกเลิกการเลือกช่อง แสดงชื่อไซต์และสโลแกน
5. สร้างส่วนท้ายแบบกำหนดเองสำหรับเว็บไซต์ของคุณ
ไม่ใช่ทุกครั้งที่คุณต้องการใช้ส่วนท้ายเริ่มต้นที่ WordPress เตรียมไว้ให้และปรับแต่งมัน คุณสามารถสร้างส่วนท้ายตั้งแต่เริ่มต้นและปรับแต่งด้วยเนื้อหาที่คุณเลือก
คุณสามารถทำได้โดยใช้ปลั๊กอินตัวสร้างเพจของ WordPress เราจะแสดงให้คุณเห็นว่าอย่างไร
เพื่อให้บรรลุเป้าหมายนี้ คุณสามารถใช้ปลั๊กอินฟรีสองตัว:
- Elementor – เครื่องมือสร้างเพจยอดนิยมนี้มอบประสบการณ์การแก้ไขด้วยภาพแบบลากและวาง
- Elementor – เทมเพลตส่วนหัว ส่วนท้าย & บล็อก – ปลั๊กอินฟรีนี้ให้คุณใช้ Elementor เพื่อออกแบบส่วนท้ายของธีมของคุณ
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอินทั้งสองแล้ว จากนั้น ทำตามคำแนะนำเหล่านี้สำหรับวิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ Elementor...
สร้างเทมเพลตส่วนท้าย
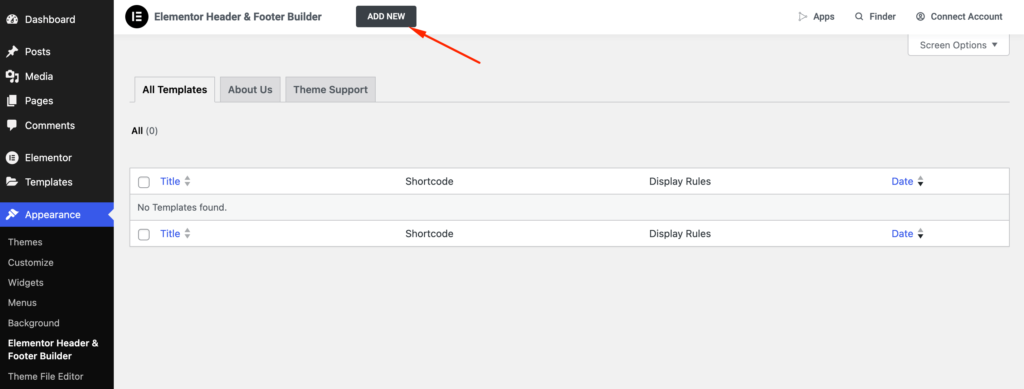
เมื่อเปิดใช้งานปลั๊กอินทั้งสองแล้ว ให้ไปที่ ลักษณะที่ปรากฏ -> ส่วนหัวส่วนท้ายและบล็อก ในแดชบอร์ด WordPress ของคุณ จากนั้นคลิก เพิ่มใหม่ เพื่อสร้างเทมเพลตใหม่:

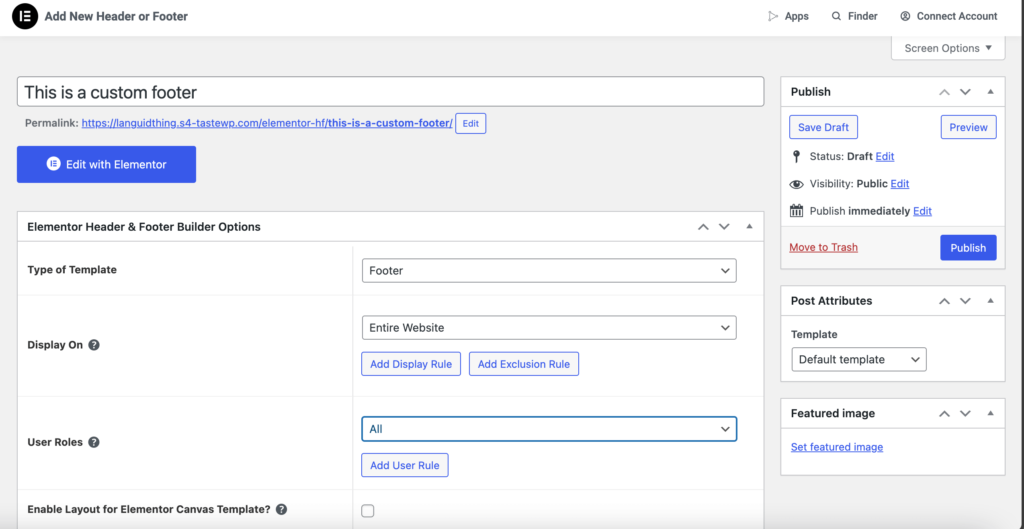
ใน ประเภทเทมเพลต เลือก ส่วนท้าย คุณสามารถใช้การตั้งค่าอื่นๆ เพื่อควบคุมตำแหน่งที่จะแสดงส่วนท้ายของคุณและใครควรเห็นส่วนท้าย หากคุณต้องการใช้ส่วนท้ายนี้กับทุกหน้าในเว็บไซต์ของคุณ ให้เลือกตัวเลือกที่จะแสดงบน เว็บไซต์ทั้งหมด
เมื่อคุณพอใจกับกฎเกณฑ์แล้ว ให้คลิกปุ่มเพื่อ เผยแพร่ เช่นเดียวกับโพสต์บนบล็อก:

เพิ่มเนื้อหาด้วย Elementor
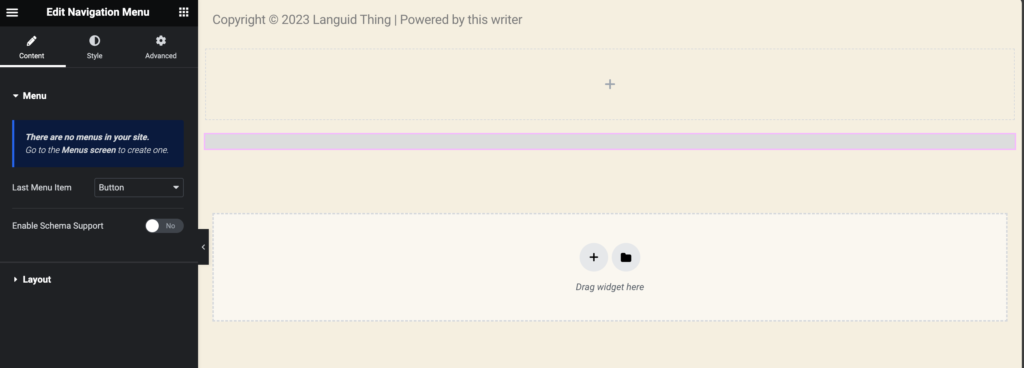
คลิกปุ่ม แก้ไขด้วย Elementor เพื่อเปิดอินเทอร์เฟซ Elementor ตอนนี้คุณสามารถใช้ตัวแก้ไขแบบลากและวางเพื่อปรับแต่งส่วนท้ายของคุณทุกส่วนได้
คุณสามารถเพิ่มส่วนที่มีจำนวนคอลัมน์ที่คุณต้องการใช้:
จากนั้นคุณสามารถเพิ่มเนื้อหาประเภทต่างๆ ได้โดยใช้วิดเจ็ตจำนวนมากของ Elementor ปลั๊กอิน Elementor – ปลั๊กอินเทมเพลตส่วนหัว ท้ายกระดาษ และบล็อกยังเพิ่มวิดเจ็ตที่มีประโยชน์บางอย่างในตัว เช่น วิดเจ็ต ลิขสิทธิ์ เฉพาะ

เมื่อคุณพอใจกับการออกแบบของคุณแล้ว อย่าลืมบันทึกมันไว้ จากนั้นจะเผยแพร่บนเว็บไซต์ของคุณ

นอกเหนือจากนี้ ต่อไปนี้เป็นวิธีอื่นๆ ที่คุณสามารถปรับแต่งส่วนท้ายของคุณได้
- ลบข้อความ “ขับเคลื่อนโดย WordPress” ในส่วนท้าย
- เพิ่มไอคอนโซเชียลลงในส่วนท้ายของ WordPress ของคุณ
- ลบส่วนท้ายออกทั้งหมด
- เพิ่มพื้นหลังในส่วนท้าย WordPress ของคุณ
- เพิ่มคอลัมน์ในส่วนท้ายของคุณใน WordPress โดยใช้ Block Editor
วิธีลบข้อความ “ขับเคลื่อนโดย WordPress” ในส่วนท้าย
ก่อนที่จะแสดงวิธีลบข้อความ “ขับเคลื่อนโดย WordPress” ในส่วนท้าย เราขอรับรองว่าการลบข้อความนี้จะถูกกฎหมายโดยสมบูรณ์ เนื่องจาก WordPress เป็นซอฟต์แวร์โอเพ่นซอร์ส จึงช่วยให้คุณแก้ไขและปรับแต่งเว็บไซต์ของคุณได้ตามที่คุณต้องการ

ตอนนี้เพื่อลบข้อความ “ขับเคลื่อนโดย WordPress” คุณสามารถลบโค้ดออกจากไฟล์ธีมได้
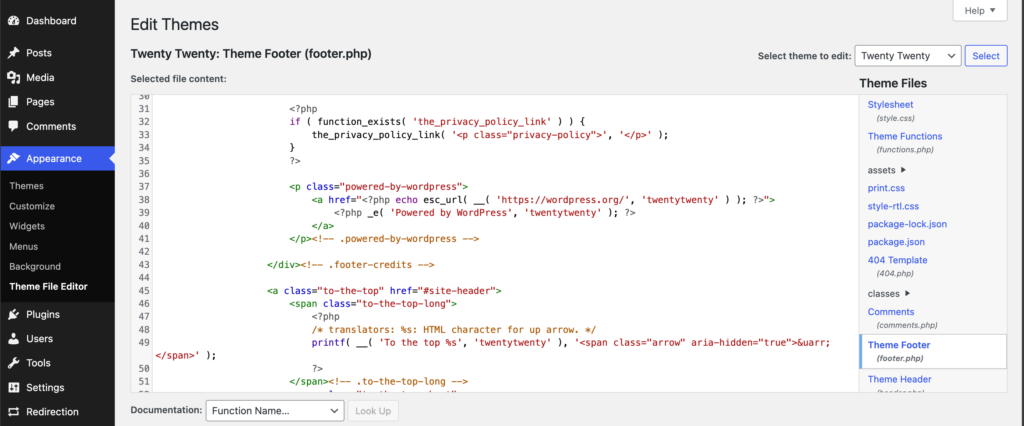
ไปที่ ลักษณะ -> ตัวแก้ไขไฟล์ธีม และค้นหาไฟล์ footer.php ค้นหาข้อความเครดิตส่วนท้าย "ขับเคลื่อนโดย" และรหัส ในธีม WordPress Twenty Twenty โค้ดจะมีลักษณะดังนี้:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->เพียงลบบรรทัดที่มีข้อความ 'Powered by WordPress' ออก หรือคุณสามารถแทนที่ด้วยสโลแกนแบรนด์ของคุณ

หากคุณใช้โปรแกรมแก้ไขบล็อก (อ้างอิงถึงส่วนก่อนหน้า) คุณก็สามารถลบวิดเจ็ตออกหรือเขียนคำขวัญของแบรนด์ของคุณได้

นี่คือวิธีที่คุณสามารถลบข้อความ 'Powered by WordPress' ได้ คุณสามารถใช้ CSS เพิ่มเติมเพื่อลบข้อความได้เช่นกัน
หมายเหตุ : โปรดจำไว้ว่า เมื่อคุณลบส่วนท้ายของเว็บไซต์ออก อาจส่งผลเสียต่อ SEO ของเว็บไซต์โดยรวมของคุณ ดังนั้นหากคุณตัดสินใจที่จะลบส่วนท้ายออก ตรวจสอบให้แน่ใจว่าคุณมีกลยุทธ์ที่เหมาะสม

วิธีเพิ่มไอคอนโซเชียลลงในส่วนท้ายของ WordPress ของคุณ
มีแพลตฟอร์มโซเชียลมากมายและธุรกิจต่าง ๆ ใช้เพื่อโปรโมตเว็บไซต์ของตนเป็นส่วนใหญ่ เป็นเรื่องปกติที่จะแสดงช่องทางโซเชียลมีเดียทั้งหมดบนเว็บไซต์ แต่มันยากมากที่จะใส่โลโก้โซเชียลมีเดียทั้งหมดไว้ด้านบนของเว็บไซต์ ดังนั้นส่วนท้ายจึงเป็นตำแหน่งที่สมบูรณ์แบบในการแสดงไอคอนโซเชียลมีเดียทั้งหมด
8 ลิงก์ที่จะเพิ่มในส่วนท้ายของเว็บไซต์ตลาด -
1. เกี่ยวกับเรา
2. ติดต่อเรา
3. ศูนย์ช่วยเหลือ
4. ข้อกำหนดและเงื่อนไข
5. นโยบายความเป็นส่วนตัว
6. บล็อก
7. ความปลอดภัย
8. โซเชียลมีเดีย
แต่หากคุณมีไซต์ผลิตภัณฑ์ ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มลิงก์บริการ บริษัทในเครือ และทรัพยากรไปที่ส่วนท้ายของคุณ
หากต้องการเพิ่มไอคอนโซเชียลลงในส่วนท้ายของ WordPress คุณสามารถใช้ตัวแก้ไขบล็อก ตัวปรับแต่ง WordPress หรือปลั๊กอิน WordPress
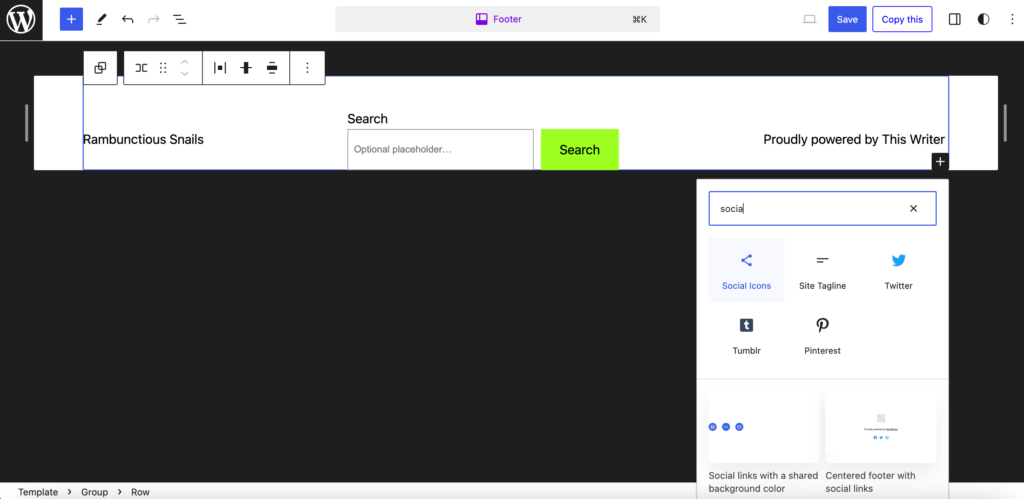
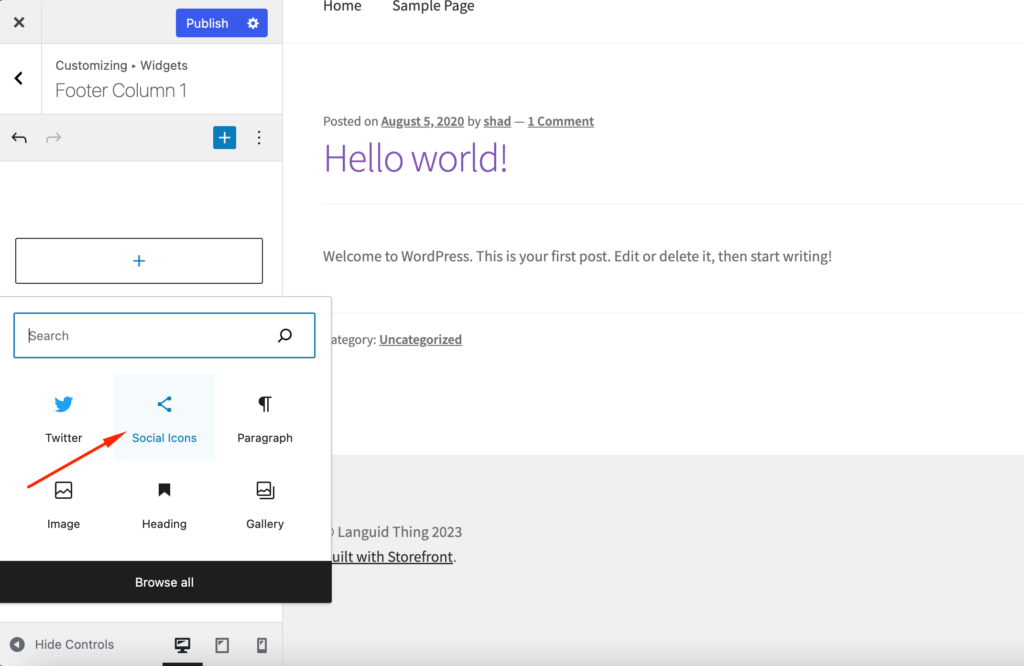
ในตัวแก้ไขบล็อก ให้ค้นหาส่วนท้าย คลิกที่ไอคอน “+” เพื่อเปิดรายการวิดเจ็ตและพิมพ์ ไอคอนโซเชียล

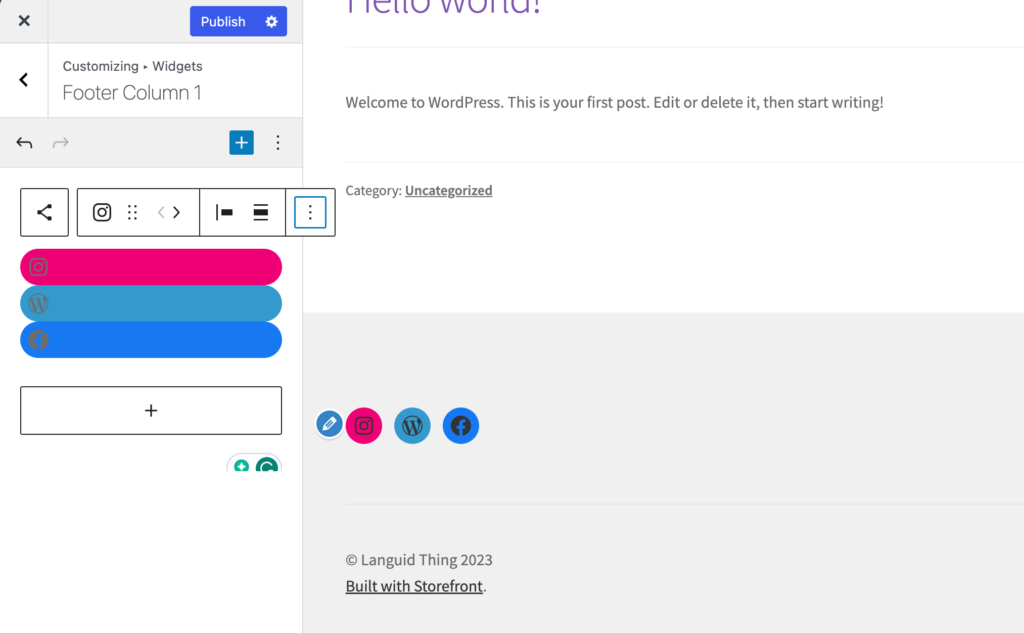
หลังจากเพิ่มวิดเจ็ตแล้ว ให้คลิกที่ไอคอน “+” อีกครั้งเพื่อเพิ่มช่องทางโซเชียลที่คุณต้องการ บันทึกและเผยแพร่เว็บไซต์ของคุณ
อย่างไรก็ตาม หากคุณไม่ได้ใช้ ธีมแบบบล็อก คุณจะต้องใช้เครื่องมือปรับแต่ง WordPress เพื่อเพิ่มไอคอนโซเชียล บางธีมมีวิดเจ็ตไอคอนโซเชียลมีเดีย หากต้องการทราบ ให้ไปที่ส่วน วิดเจ็ต จากแถบด้านข้าง
เลือกตัวเลือกส่วนท้าย (อาจมีหนึ่งหรือสองตัวเลือกส่วนท้าย เลือกใครก็ได้) และคลิกที่ปุ่ม เพิ่มวิดเจ็ต
คุณจะได้รับเมนูแบบเลื่อนออกหรือตัวแก้ไขปกติและค้นหา ไอคอนโซเชียล หากธีมของคุณมี ธีมนั้นก็จะปรากฏในรายการ เลือกและเพิ่มวิดเจ็ตในส่วนท้ายของคุณ

หลังจากเพิ่มวิดเจ็ต คุณจะต้องปรับแต่งการตั้งค่าสำหรับปุ่มเหล่านี้ คุณต้องกำหนดขนาดของปุ่ม การระบายสี และลิงก์ที่คุณต้องการให้ลิงก์ไป

หากคุณไม่พบวิดเจ็ตไอคอนโซเชียลในรายการวิดเจ็ต คุณสามารถใช้ปลั๊กอิน เช่น Social Icons Widget & Block โดย WPZoom ซึ่งมีไอคอนโซเชียลมากกว่า 400 รายการ
นี่คือวิธีเพิ่มไอคอนโซเชียลในส่วนท้ายของ WordPress
วิธีลบส่วนท้ายทั้งหมด
นี่ไม่ใช่สิ่งที่เราอยากจะแนะนำ อย่างไรก็ตาม หากส่วนท้ายของเว็บไซต์ของคุณรู้สึกว่ารก คุณก็ควรลบออกทั้งหมด
นั่นไม่ได้หมายถึงการลบไฟล์ footer.php นี่คือไฟล์หลักของ WordPress และนั่นคือสาเหตุที่คุณควรปล่อยมันไว้ แต่เราจะใช้ CSS เพื่อซ่อนส่วนท้ายแทน
เพียงไปที่ตัวเลือก CSS เพิ่มเติมจากแถบเมนูด้านข้าง

เพิ่มโค้ด CSS นี้
footer{ display:none; }เป้าหมายของเราคือการซ่อนทุกอย่างจากส่วนท้ายกระดาษ ไฟล์จะยังคงอยู่ในไดเรกทอรีไฟล์ของคุณ เผื่อไว้ในกรณีที่คุณต้องการเพิ่มเนื้อหาอีกครั้งในอนาคต หากโค้ดด้านบนใช้งานไม่ได้ คุณสามารถใช้โค้ดนี้แทนได้
.site-info { display:none; }หากคุณใช้ตัวแก้ไขบล็อก ให้ลบวิดเจ็ตออกจากส่วนท้ายกระดาษ
วิธีเพิ่มพื้นหลังในส่วนท้าย WordPress ของคุณ
หากคุณต้องการทำให้ส่วนท้ายของคุณโดดเด่น คุณสามารถเพิ่มสีพื้นหลังหรือรูปภาพได้ ธีมของคุณจะช่วยให้คุณทำมันได้ หรือคุณสามารถใช้โปรแกรมแก้ไขบล็อกได้เช่นกัน
หากคุณใช้ธีม หน้าร้าน คุณสามารถตั้งค่าสีพื้นหลังแยกจากตัวเลือกส่วนท้ายได้ ตรวจสอบให้แน่ใจว่าสีไม่บดบังทั้งเว็บไซต์ของคุณ

นอกจากนี้คุณยังสามารถตั้งค่ารูปภาพเป็นพื้นหลังส่วนท้ายของคุณได้ เพียงเปิดตัวเลือก CSS เพิ่มเติมจากแถบด้านข้างและเพิ่มโค้ดนี้ลงใน CSS ของคุณ
footer { background: url(YOURIMAGEURL) repeat; }คุณสามารถค้นหา URL ของรูปภาพใดๆ ในมุมมองรายละเอียดได้หลังจากที่อัปโหลดไปยังไลบรารีสื่อของคุณแล้ว
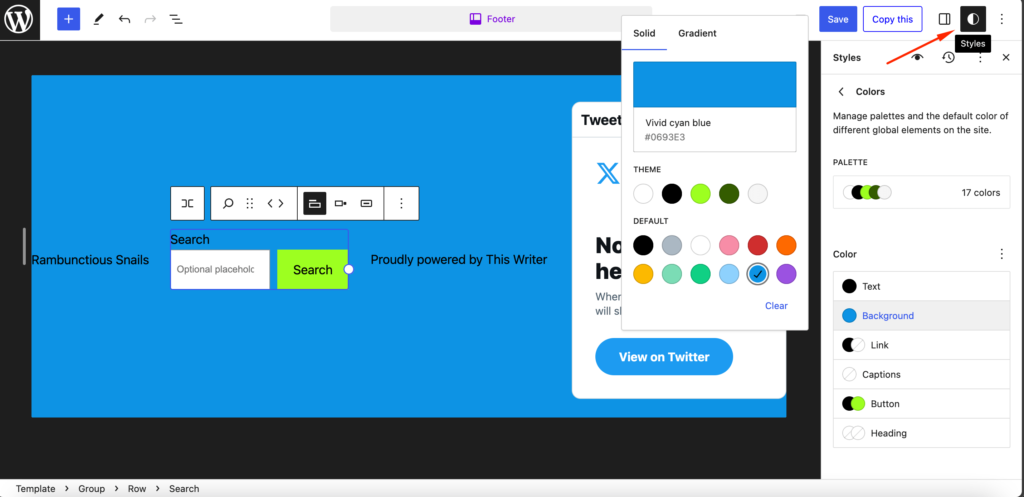
เมื่อคุณใช้ธีมแบบบล็อก คุณสามารถเพิ่มสีที่แตกต่างจากตัวเลือกสไตล์ได้

วิธีเพิ่มคอลัมน์ในส่วนท้ายของคุณใน WordPress โดยใช้ Block Editor
เพื่อให้ส่วนท้ายดูเป็นระเบียบมากขึ้น คอลัมน์จึงมีความสำคัญมาก คุณสามารถกระจายลิงก์เท่าๆ กันเมื่อคุณใช้คอลัมน์
ธีมส่วนใหญ่ที่คุณใช้ถูกแบ่งออกเป็นคอลัมน์อยู่แล้ว นั่นคือเหตุผลที่คุณจะพบตัวเลือกต่างๆ เช่น Footer #1, Footer #2, Footer #3 เป็นต้น
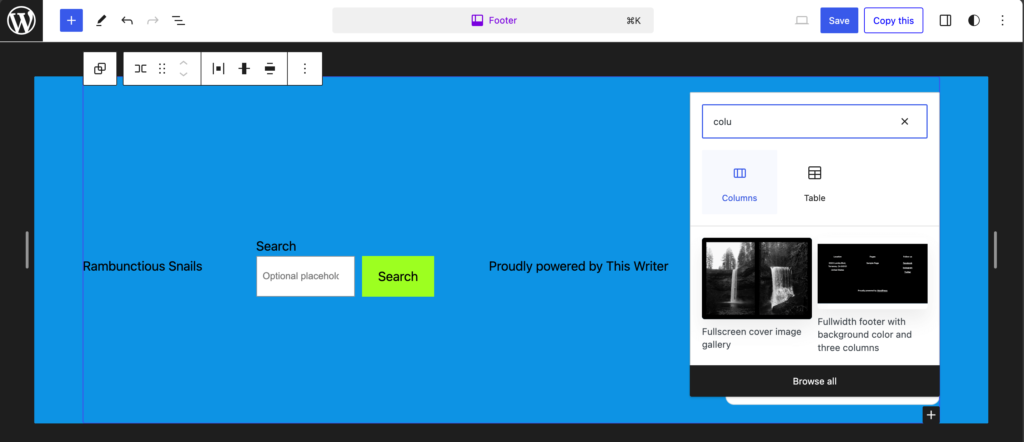
แต่ถ้าคุณใช้โปรแกรมแก้ไขบล็อก คุณสามารถปรับแต่งคอลัมน์ของพื้นที่ส่วนท้ายของคุณได้อย่างง่ายดาย เพียงคลิกที่ไอคอน "+" และค้นหาคอลัมน์

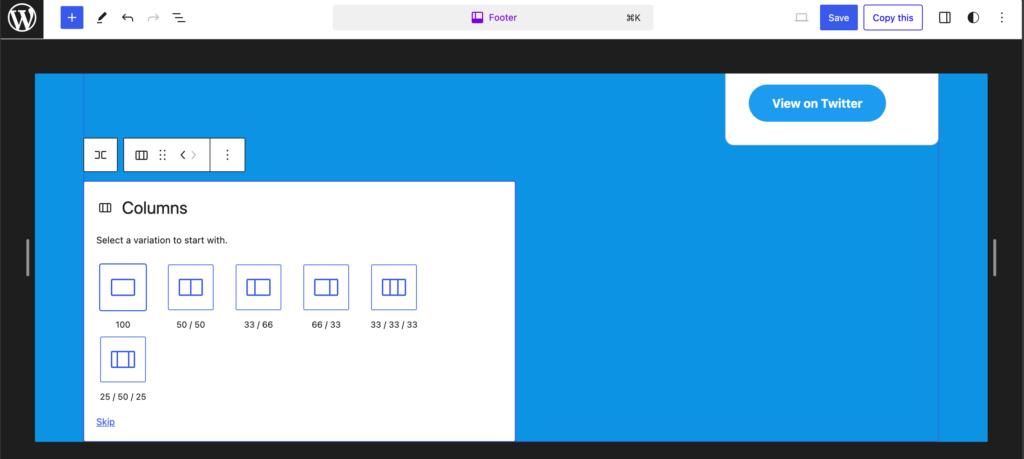
ตอนนี้ เลือกประเภทของคอลัมน์ที่คุณต้องการเพิ่มลงในส่วนท้ายของคุณ เราชอบตัวเลือก สามคอลัมน์ แยกเท่าๆ กัน

นี่คือวิธีที่คุณสามารถเพิ่มคอลัมน์ลงในพื้นที่ส่วนท้ายของ WordPress
โบนัส: ข้อผิดพลาดที่ควรหลีกเลี่ยงเมื่อแก้ไขส่วนท้ายของเว็บไซต์
หลังจากอ่านบล็อกของเราแล้ว คุณได้เรียนรู้หลายวิธีในการแก้ไขส่วนท้ายบนเว็บไซต์ WordPress ของคุณ คุณอาจรู้สึกอยากเริ่มต้น แต่จงจับม้าของคุณไว้
ขณะแก้ไขหรือปรับแต่งส่วนท้าย ผู้ใช้มักทำผิดพลาดบางประการ เราได้จัดทำรายการทั้งหมดไว้เพื่อที่คุณจะได้ไม่ทำผิดพลาด
นี่คือข้อผิดพลาดที่ควรหลีกเลี่ยงขณะแก้ไขหรือปรับแต่งส่วนท้ายบนเว็บไซต์ WordPress ของคุณ
- ความแออัดยัดเยียดด้วยลิงก์ที่มากเกินไป: แม้ว่าส่วนท้ายสามารถใช้เป็นเครื่องมือนำทางได้ แต่การมีลิงก์มากเกินไปมากเกินไปอาจทำให้ผู้เยี่ยมชมล้นหลามและทำให้ยากต่อการค้นหาข้อมูลที่ต้องการ จัดลำดับความสำคัญของลิงก์ที่จำเป็นและพิจารณาจัดเป็นหมวดหมู่หรือเมนูย่อยเพื่อความชัดเจนยิ่งขึ้น
- การใช้แบบอักษรที่อ่านไม่ได้หรือการสร้างแบรนด์ที่ไม่สอดคล้องกัน: ส่วนท้ายควรรักษาความสอดคล้องกับการสร้างแบรนด์โดยรวมของเว็บไซต์ เลือกแบบอักษรที่อ่านง่ายและสอดคล้องกับรูปแบบการพิมพ์ของเว็บไซต์
- การละเว้นฟังก์ชันการทำงานของลิงก์: ตรวจสอบให้แน่ใจว่าลิงก์ทั้งหมดที่รวมอยู่ในส่วนท้ายทำงานได้และนำไปสู่ปลายทางที่ต้องการ ลิงก์ที่ใช้งานไม่ได้อาจทำให้ผู้ใช้หงุดหงิดและสร้างความเสียหายต่อความน่าเชื่อถือของเว็บไซต์
- การละเลยข้อมูลทางกฎหมายที่สำคัญ: เว็บไซต์จำนวนมากถูกกฎหมายกำหนดให้ใส่ข้อมูลบางอย่างไว้ในส่วนท้าย เช่น ประกาศเกี่ยวกับลิขสิทธิ์ นโยบายความเป็นส่วนตัว และข้อกำหนดในการให้บริการ การไม่ให้ข้อมูลนี้อาจทำให้เว็บไซต์มีความเสี่ยงทางกฎหมายได้
- การละเว้นข้อมูลติดต่อ: ส่วนท้ายควรแสดงข้อมูลการติดต่ออย่างเด่นชัด เช่น หมายเลขโทรศัพท์ ที่อยู่อีเมล และที่อยู่ทางกายภาพ (ถ้ามี)
- การลืมลิงค์โซเชียลมีเดีย: ลิงค์โซเชียลมีเดียเป็นวิธีที่มีคุณค่าสำหรับผู้เยี่ยมชมในการเชื่อมต่อกับแบรนด์และอัพเดทอยู่เสมอ รวมไอคอนหรือลิงก์ไปยังโปรไฟล์โซเชียลมีเดียที่เกี่ยวข้องในส่วนท้ายเพื่อส่งเสริมการมีส่วนร่วมและการสร้างชุมชน
- การมองเห็นการเข้าถึง: ตรวจสอบให้แน่ใจว่าส่วนท้ายเป็นไปตามคำแนะนำในการเข้าถึง เช่น การใช้คอนทราสต์ของสีที่เหมาะสมและข้อความแสดงแทนสำหรับรูปภาพ วิธีนี้ช่วยให้ผู้ใช้ทุกคน รวมถึงผู้ที่มีความบกพร่องทางการมองเห็น สามารถเข้าถึงและทำความเข้าใจข้อมูลในส่วนท้ายได้
- การละเลยการตอบสนองบนมือถือ: ด้วยการเข้าชมเว็บไซต์ส่วนใหญ่ที่มาจากอุปกรณ์มือถือ การทำให้แน่ใจว่าส่วนท้ายนั้นตอบสนองและปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันได้อย่างราบรื่นจึงเป็นสิ่งสำคัญ
- การใช้เคล็ดลับ CSS ที่ไม่จำเป็น: แม้ว่า CSS จะสามารถใช้เพื่อปรับปรุงการออกแบบส่วนท้ายได้ แต่ให้หลีกเลี่ยงการใช้เทคนิคที่อาจขัดขวางการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)
- การละเว้นการอัปเดตลิขสิทธิ์: อัปเดตข้อมูลลิขสิทธิ์ในส่วนท้ายเป็นประจำเพื่อให้สะท้อนถึงปีปัจจุบัน การอัปเดตวันที่ลิขสิทธิ์ด้วยตนเองอาจใช้เวลานาน ดังนั้นให้พิจารณาใช้โค้ด HTML แบบไดนามิกเพื่ออัปเดตปีโดยอัตโนมัติ
อย่าลืมอ่านและหลีกเลี่ยงข้อผิดพลาดเหล่านี้
ปรับแต่งส่วนท้ายและทำให้เว็บไซต์ WordPress ของคุณมีรูปลักษณ์พิเศษ!
เรามาถึงตอนท้ายของบทช่วยสอนเกี่ยวกับวิธีแก้ไขส่วนท้ายใน WordPress และหวังว่าคุณจะกลายเป็นผู้เชี่ยวชาญในการปรับแต่งส่วนท้ายของไซต์ของคุณ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ส่วนท้ายเป็นองค์ประกอบที่ถูกมองข้ามมากที่สุดในบรรดาเว็บไซต์ใดๆ แต่ใช้มันอย่างชาญฉลาดและคุณสามารถเก็บเกี่ยวผลประโยชน์จากมันได้ นั่นคือเหตุผลที่เราได้แสดงวิธีการมากมายในการแก้ไขและปรับแต่งส่วนท้ายบนเว็บไซต์ WordPress ของคุณ
เพื่อความสะดวกของคุณ นี่คือสิ่งที่เราได้กล่าวถึงในบล็อกนี้-
- วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ WordPress Tools
- วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ Block Editor
- วิธีลบข้อความ “ขับเคลื่อนโดย WordPress” ในส่วนท้าย
- วิธีเพิ่มไอคอนโซเชียลลงในส่วนท้ายของ WordPress ของคุณ
- วิธีลบส่วนท้ายทั้งหมด
- วิธีเพิ่มพื้นหลังในส่วนท้าย WordPress ของคุณ
- วิธีใช้การเข้ารหัสเพื่อปรับแต่งส่วนท้ายของคุณ
- วิธีเพิ่มคอลัมน์ในส่วนท้ายของคุณใน WordPress
- วิธีแก้ไขส่วนท้ายใน WordPress.com
- วิธีสร้างส่วนท้ายแบบกำหนดเองสำหรับเว็บไซต์ของคุณ
เราได้เพิ่มขั้นตอนโดยละเอียดในทุกกระบวนการ อย่างไรก็ตาม หากคุณพบปัญหาใดๆ หรือเห็นโค้ดใช้งานไม่ได้ อย่าลังเลที่จะติดต่อเรา
