วิธีปรับแต่งหน้ารถเข็น WooCommerce ของคุณเพื่อยอดขายที่มากขึ้น!
เผยแพร่แล้ว: 2024-11-08อัตรารถเข็นที่ถูกละทิ้งโดยเฉลี่ยคือ 70% นั่นคือทุก ๆ เจ็ดในสิบ ของลูกค้าร้านค้าของคุณที่ตั้งค่ารถเข็นไม่ทำการซื้อให้เสร็จ—หน้าตะกร้าสินค้า WooCommerce ของคุณมีเงินรั่วไหล!
คุณสามารถแก้ไขได้โดยปรับแต่ง การเพิ่มแบรนด์ ข้อเสนอการขายต่อยอด คูปองส่วนลด และองค์ประกอบการสร้างความไว้วางใจเป็นวิธีที่ยอดเยี่ยมในการทำให้ลูกค้ามั่นใจในการตัดสินใจของพวกเขา โพสต์นี้จะแนะนำวิธีที่ง่ายที่สุดในการปรับแต่งหน้าตะกร้าสินค้า WooCommerce ซึ่งใช้เวลาน้อยกว่าหนึ่งชั่วโมง พร้อมที่จะลดอัตราการละทิ้งรถเข็นของคุณแล้วหรือยัง? ไปกันเลย!
- 1 เหตุใดจึงต้องปรับแต่งหน้ารถเข็น WooCommerce ของคุณ
- 2 วิธีในการปรับแต่งหน้ารถเข็น WooCommerce
- 2.1 1. การใช้บล็อก WooCommerce
- 2.2 2. การใช้ WooCommerce Builder เช่น Divi
- 3 เหตุใด Divi จึงสมบูรณ์แบบสำหรับการปรับแต่งหน้ารถเข็น WooCommerce
- 3.1 1. เค้าโครงหน้ารถเข็นสำเร็จรูปที่สวยงามเพื่อประหยัดเวลา
- 3.2 2. โมดูล Native WooCommerce ของ Divi เพื่อเพิ่มฟังก์ชันการทำงาน
- 3.3 3. เครื่องมือสร้างธีม Divi เพื่อออกแบบเทมเพลตรถเข็นสากล
- 3.4 4. เครื่องมือการตลาดในตัวเพื่อเพิ่มประสิทธิภาพหน้ารถเข็น
- 3.5 5. Divi Quick Sites เพื่อสร้างเทมเพลตรถเข็นอย่างรวดเร็ว
- 4 การปรับแต่งหน้ารถเข็น WooCommerce ด้วย Divi
- 4.1 1. สร้างเทมเพลตหน้ารถเข็น
- 4.2 2. ปรับแต่งเทมเพลตรถเข็น
- 4.3 3. บันทึกการเปลี่ยนแปลงและดูตัวอย่างหน้ารถเข็นของคุณ
- 5 วิธีเพิ่มเติมในการเพิ่มประสิทธิภาพหน้ารถเข็น WooCommerce ของคุณ
- 6 เครื่องมือในการปรับแต่งหน้ารถเข็น WooCommerce
- 7 Divi + WooCommerce เป็นโซลูชั่นอีคอมเมิร์ซขั้นสูงสุด
- 8 คำถามที่พบบ่อยเกี่ยวกับการปรับแต่งหน้ารถเข็น WooCommerce
เหตุใดจึงต้องปรับแต่งหน้ารถเข็น WooCommerce ของคุณ
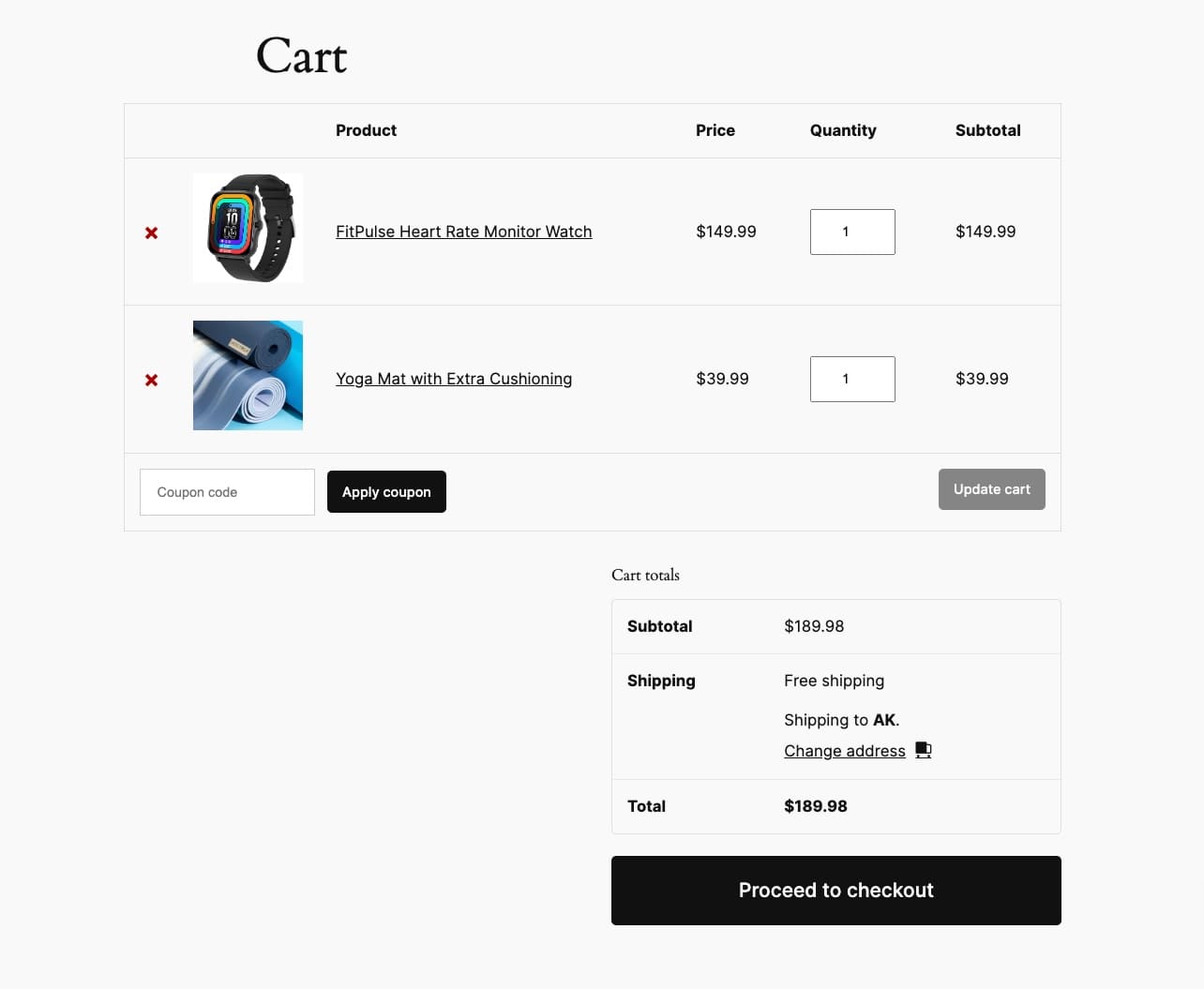
เมื่อลูกค้าของคุณอยู่บนรถเข็น พวกเขาก็จะมีความเสี่ยง พวกเขากำลังตรวจสอบผลิตภัณฑ์ที่พวกเขาเพิ่มเข้ามาและเกิดความสงสัยในการตัดสินใจของตน ในขั้นตอนนี้ ลูกค้าของคุณต้องการความช่วยเหลือจากคุณเพื่อช่วยให้พวกเขารู้สึกถึงอารมณ์ที่แตกต่างกันเพื่อสร้างความมั่นใจและดำเนินการซื้อให้เสร็จสมบูรณ์ อย่างไรก็ตาม หากหน้าตะกร้าสินค้าของคุณดูธรรมดาเหมือนด้านล่าง (เทมเพลตรถเข็น WooCommerce เริ่มต้นที่ไม่ได้ปรับแต่งซึ่งมีธีมบล็อกติดตั้งอยู่) พวกเขาจะไม่รู้สึกอะไรเลยและอาจออกไปได้

แต่ด้วยการปรับแต่งหน้ารถเข็น WooCommerce คุณสามารถกระตุ้นอารมณ์เหล่านี้เพื่อลดอัตราการละทิ้งรถเข็น:
- ความเร่งด่วน : เมื่อดำเนินการลดราคาหรือเสนอส่วนลดจำนวนมาก คุณสามารถปรับแต่งรถเข็นของคุณเพื่อให้ตัว นับเวลาถอยหลัง แสดงเวลาที่จำกัดในการใช้ส่วนลดได้ สิ่งนี้สร้างความเร่งด่วนและกระตุ้นให้ลูกค้าดำเนินการซื้อให้เสร็จสิ้น
- ความมั่นใจ : ด้วยการเพิ่มองค์ประกอบที่สร้างความไว้วางใจ เช่น การรับประกัน นโยบายการคืนเงิน และ คำรับรอง คุณทำให้ผู้ซื้อรู้สึกมั่นใจเกี่ยวกับการซื้อของพวกเขา
- FOMO : ด้วยการสร้างส่วน ผลิตภัณฑ์ที่ขายดีที่สุด ผลิตภัณฑ์ที่ลดราคา และ การซื้อร่วมกัน คุณทำให้ลูกค้ากลัวว่าจะพลาด ดังนั้นพวกเขาจึงเพิ่มสินค้าลงในรถเข็นก่อนที่จะดำเนินการซื้อให้เสร็จสิ้น
- ความพึงพอใจ : ด้วยการแสดง คูปองส่วนลดพิเศษ ลูกค้าของคุณรู้สึกพึงพอใจและพอใจกับการซื้อและเงินที่พวกเขาประหยัดได้
หน้าตะกร้าสินค้าของ WooCommerce ที่ไม่ได้ปรับแต่งไม่สามารถกระตุ้นอารมณ์เหล่านี้ได้ ซึ่งทำให้ผู้คนสงสัยในตัวเลือกของตนและละทิ้งรถเข็นไปในที่สุด การปรับแต่งช่วยให้คุณสามารถกระตุ้นอารมณ์เหล่านี้เพื่อลดอัตราการละทิ้งรถเข็น เพิ่มยอดขาย และสร้างความประทับใจให้กับแบรนด์ที่ยั่งยืน
วิธีปรับแต่งหน้ารถเข็น WooCommerce
คุณสามารถปรับแต่งหน้าตะกร้าสินค้า WooCommerce ของคุณได้แตกต่างกัน ขึ้นอยู่กับความสะดวก ความสามารถในการปรับแต่ง และฟังก์ชันการทำงานเพิ่มเติม ลองดูวิธีที่พบบ่อยที่สุด:
1. การใช้บล็อก WooCommerce
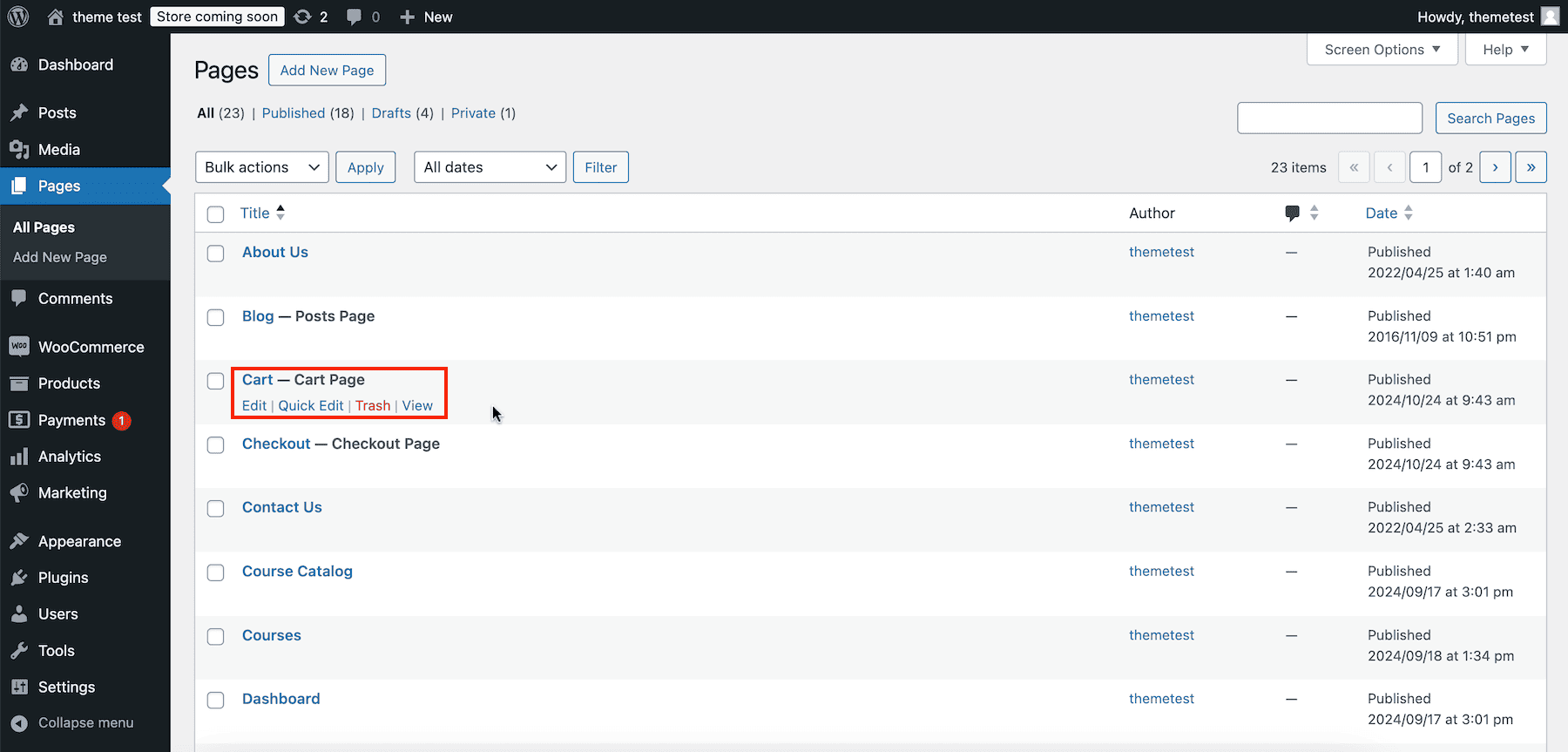
เมื่อคุณติดตั้ง WooCommerce ระบบจะสร้างเทมเพลตที่เกี่ยวข้องโดยอัตโนมัติ เช่น รถเข็น การชำระเงิน และร้านค้า หากต้องการแก้ไขหน้าตะกร้าสินค้า ให้ไปที่ เพจ > รถเข็น > แก้ไข (หากคุณได้ติดตั้งธีมบล็อก คุณยังสามารถปรับแต่งได้โดยใช้ Site Editor ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข > เทมเพลต > รถเข็น )

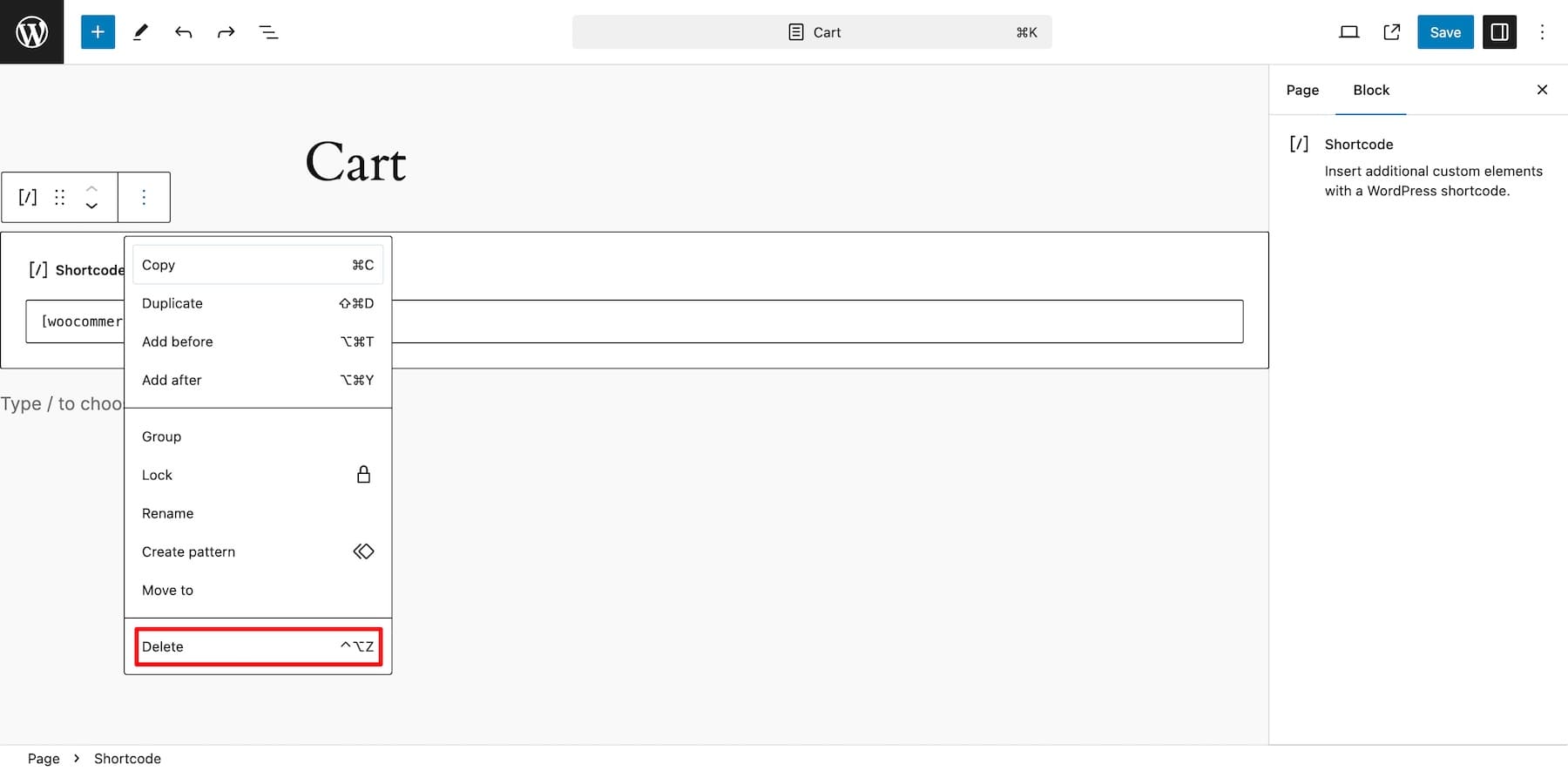
ตอนนี้คุณสามารถปรับแต่งได้โดยใช้บล็อก Gutenberg และ WooCommerce ลบรหัสย่อ ของตะกร้าสินค้า WooCommerce

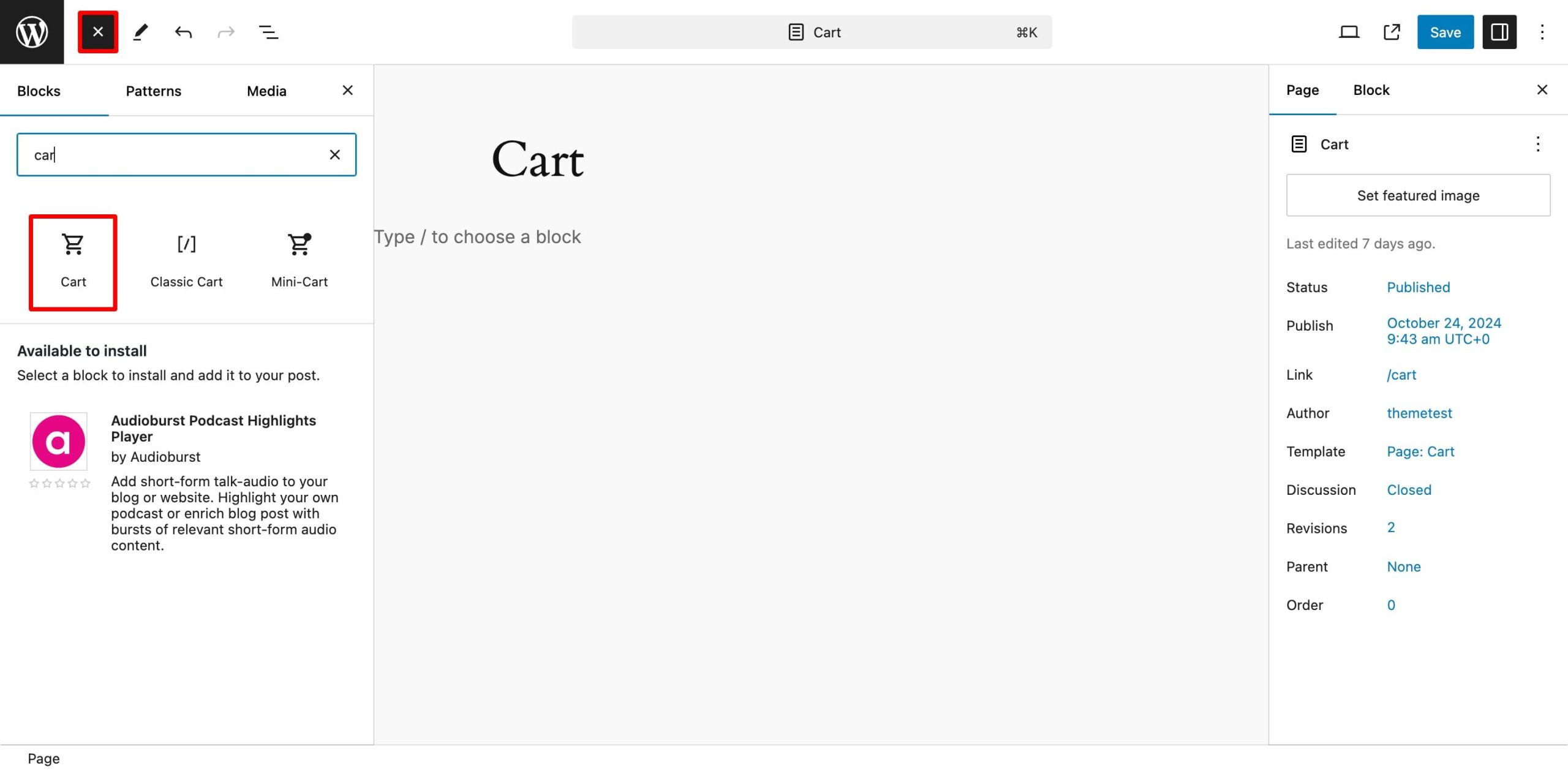
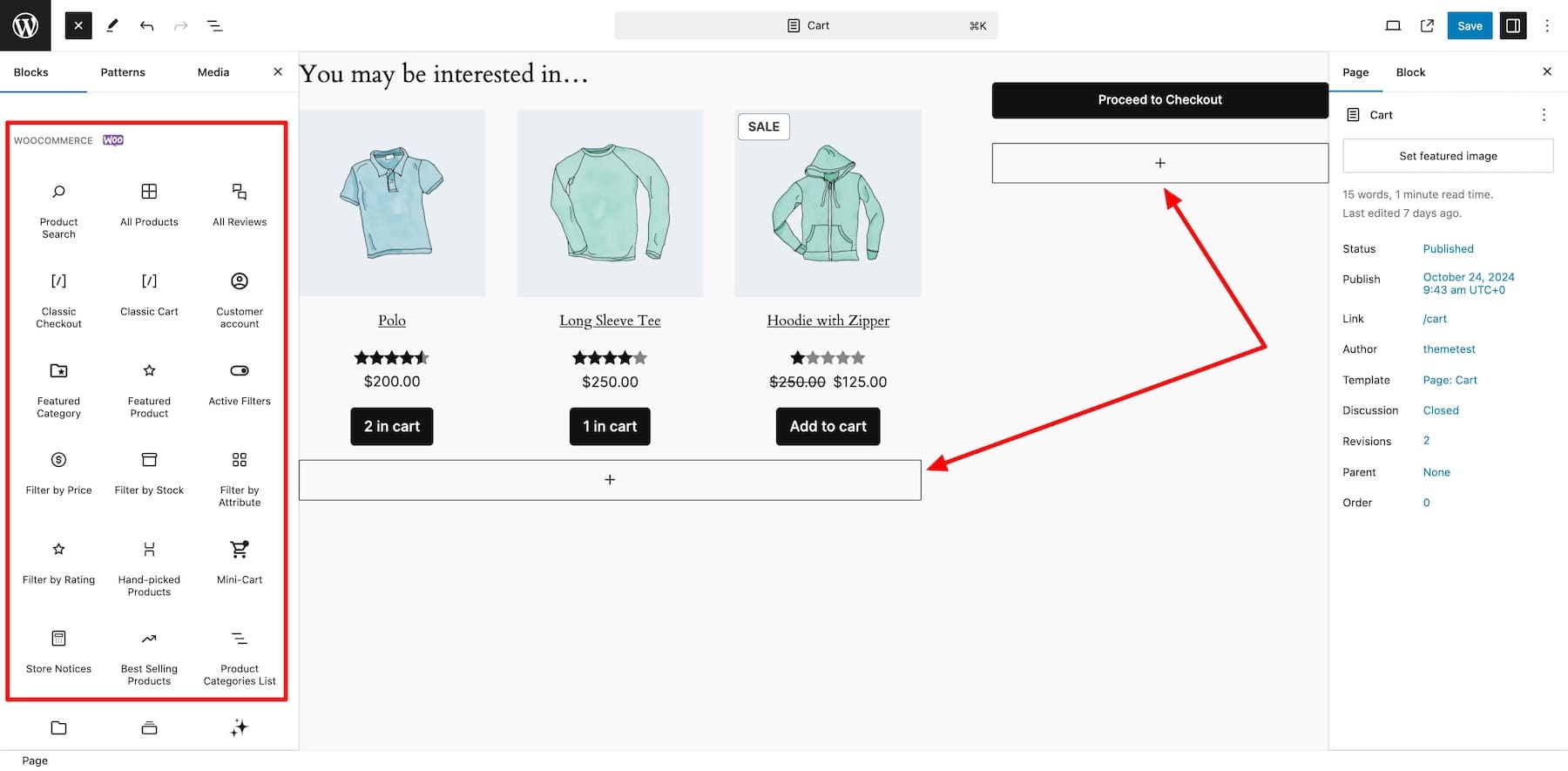
คลิกที่ไอคอนเครื่องหมายบวกและค้นหาบล็อก Cart WooCommerce ไม่ใช่ Mini-Cart (ใช้สำหรับแสดงปุ่มเพื่อให้ผู้ซื้อสามารถเข้าถึงรถเข็นได้อย่างรวดเร็ว)

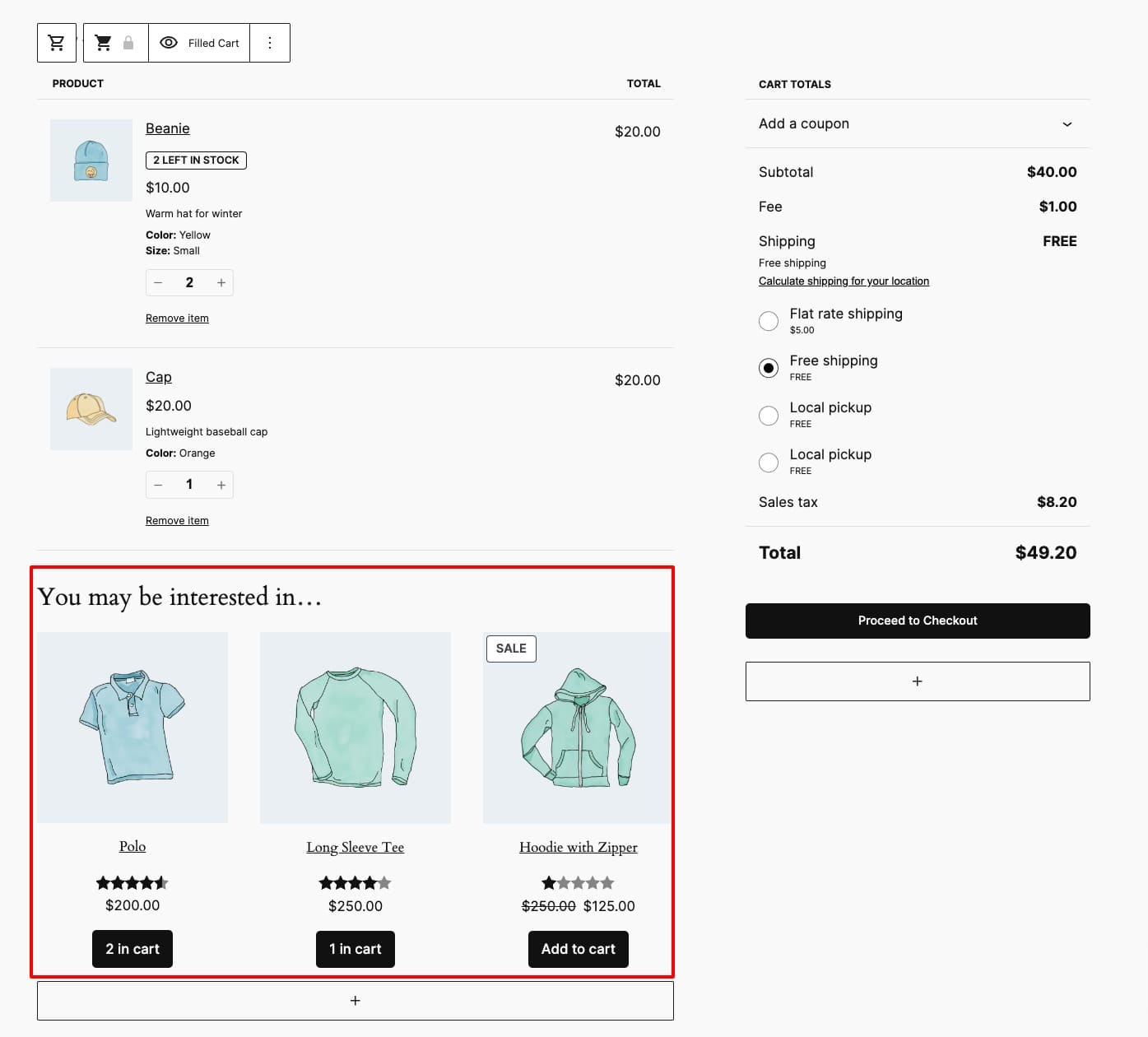
เพิ่มมัน หน้ารถเข็นแบบใหม่ดูดีขึ้นและมีองค์ประกอบเพิ่มเติม เช่น "คุณอาจสนใจ"

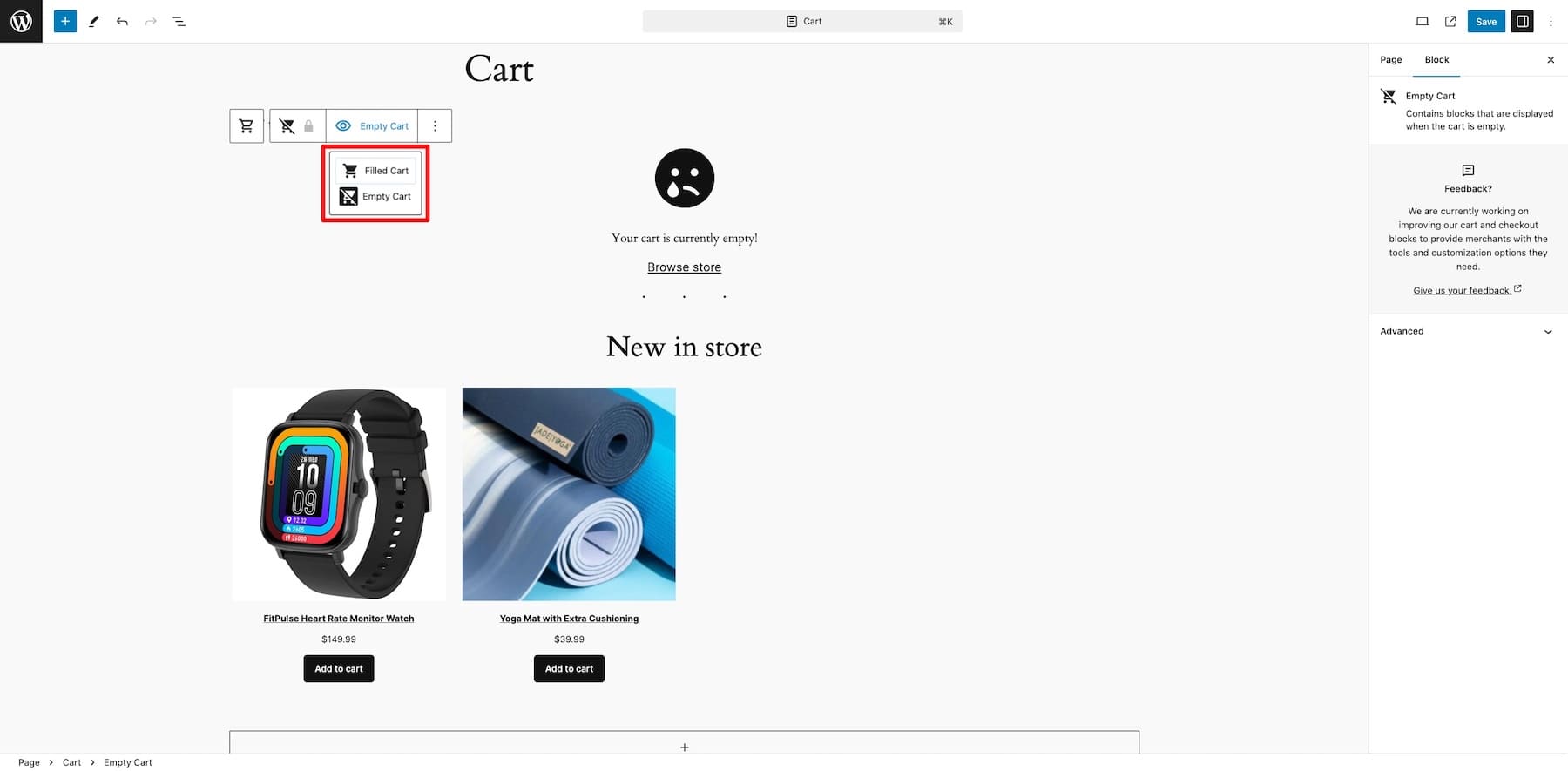
การเพิ่มบล็อกตะกร้าสินค้ายังสร้างเค้าโครง รถเข็นเปล่า พร้อมสินค้าพิเศษและลิงก์ เรียกดูร้านค้า สลับไปยัง รถเข็นเปล่า จาก รถเข็นที่เต็มแล้ว

เนื่องจากนี่คือทั้งบล็อก คุณจึงไม่สามารถปรับแต่งการตั้งค่า เช่น แบบอักษรหรือสีได้ อย่างไรก็ตาม คุณสามารถเพิ่ม Gutenberg และ WooCommerce Blocks เช่น All Reviews เพื่อแสดงคำรับรองและ ผลิตภัณฑ์ใหม่ล่าสุด เพื่อแสดงผลิตภัณฑ์ใหม่ล่าสุดของร้านค้าของคุณ

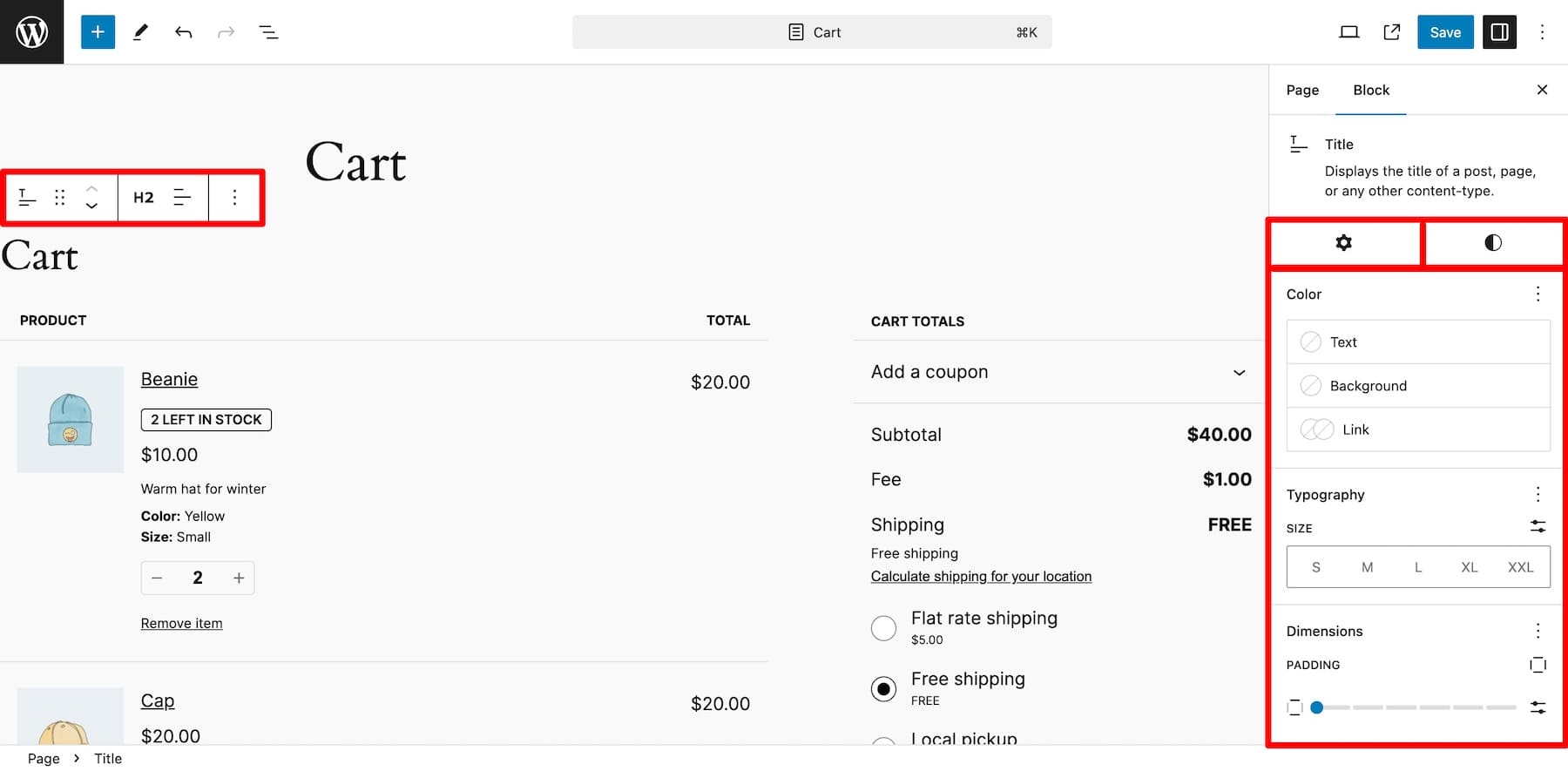
หากต้องการปรับแต่งการตั้งค่าของบล็อก ให้คลิกที่บล็อกนั้นและทำการเปลี่ยนแปลงในแถบด้านข้างขวา

บล็อก WooCommerce ทำให้การปรับแต่งเป็นเรื่องง่ายสำหรับผู้เริ่มต้น แต่คุณสามารถทำการเปลี่ยนแปลงได้ในระดับหนึ่งเท่านั้น สำหรับการปรับแต่งขั้นสูงและฟังก์ชันการทำงานเพิ่มเติม คุณจะต้องแก้ไขโค้ดที่กำหนดเอง (ไม่ใช่ความคิดที่ดีที่จะแตะไฟล์หลักของเว็บไซต์ หากคุณไม่ใช่บุคคลด้านเทคนิค) หรือใช้ส่วนขยาย WooCommerce (ดีตราบเท่าที่คุณเพิ่มบางส่วนในการติดตั้ง การมีปลั๊กอินมากเกินไปอาจทำให้ไซต์ของคุณช้าลง)
2. การใช้ WooCommerce Builder เช่น Divi
อีกวิธี (ดีกว่ามาก) ในการปรับแต่งหน้ารถเข็นคือการใช้ตัวสร้าง WooCommerce เช่น Divi มันเป็น เครื่องมือสร้างแบบลากและวางที่ไม่ต้องเขียนโค้ด ซึ่งช่วยให้คุณปรับแต่งหน้าโดยการย้ายองค์ประกอบ คุณยังได้รับ หน้ารถเข็นที่ออกแบบไว้ล่วงหน้า และ เค้าโครงร้านค้าออนไลน์ มากมายที่สามารถนำเข้าสู่ไซต์ของคุณได้ในคลิกเดียว อย่าลืม WooCommerce และโมดูลเนื้อหาเนทิฟของ Divi หลายร้อยรายการที่ทำให้การเพิ่มฟังก์ชันการทำงานเป็นเรื่องง่าย ดังนั้น ไม่เพียงแต่คุณไม่จำเป็นต้องแตะโค้ดแม้แต่บรรทัดเดียว แต่คุณยังช่วยไซต์ของคุณไม่ให้บวมด้วยการติดตั้งส่วนขยายของบุคคลที่สามจำนวนมากเพื่อเพิ่มฟังก์ชันการทำงาน
Divi มาพร้อมกับเครื่องมือที่ช่วยคุณประหยัดเวลาและทำให้งานของคุณง่ายขึ้น 10 เท่า ตัวอย่างเช่น Divi Quick Sites จะออกแบบร้านค้าออนไลน์ทั้งหมดพร้อมเพจที่มีแบรนด์ให้คุณภายในสองนาที และ Divi AI เพื่อสร้างเค้าโครงหน้า สำเนาไซต์ และรูปภาพที่ตรงกับเสียงของแบรนด์ของคุณ
เริ่มต้นใช้งาน Divi
เหตุใด Divi จึงสมบูรณ์แบบสำหรับการปรับแต่งหน้ารถเข็น WooCommerce

Divi เป็นผู้สร้าง WooCommerce ที่ชื่นชอบของเจ้าของร้านค้าออนไลน์จำนวนมาก เนื่องจากใช้งานง่าย ฟีเจอร์ในตัวสำหรับฟังก์ชันการทำงานเพิ่มเติม และความสามารถในการปรับแต่งไม่จำกัดซึ่งช่วยให้พวกเขาสร้างหน้าตะกร้าสินค้าที่น่าทึ่งและร้านค้าออนไลน์ที่สมบูรณ์ได้ นี่คือคุณสมบัติหลักบางประการที่ทำให้เหมาะสำหรับเว็บไซต์ WooCommerce:
1. เค้าโครงหน้ารถเข็นสำเร็จรูปที่สวยงามเพื่อประหยัดเวลา
Divi มีร้านค้าออนไลน์และเลย์เอาต์รถเข็นที่สร้างไว้ล่วงหน้าหลายร้อยรายการ เพื่อให้คุณไม่ต้องยุ่งยากกับการสร้างเพจตั้งแต่เริ่มต้น สิ่งเหล่านี้ได้รับการออกแบบอย่างมืออาชีพโดยผู้เชี่ยวชาญของ Divi (ซึ่งเป็นนักออกแบบเว็บไซต์มืออาชีพด้วย) ดังนั้นคุณจึงไม่ต้องกังวลกับการจัดสไตล์หน้าเว็บของคุณ เพียงคลิกเดียวนำเข้า คุณก็พร้อมที่จะทำการเปลี่ยนแปลงที่จำเป็นและเผยแพร่แล้ว

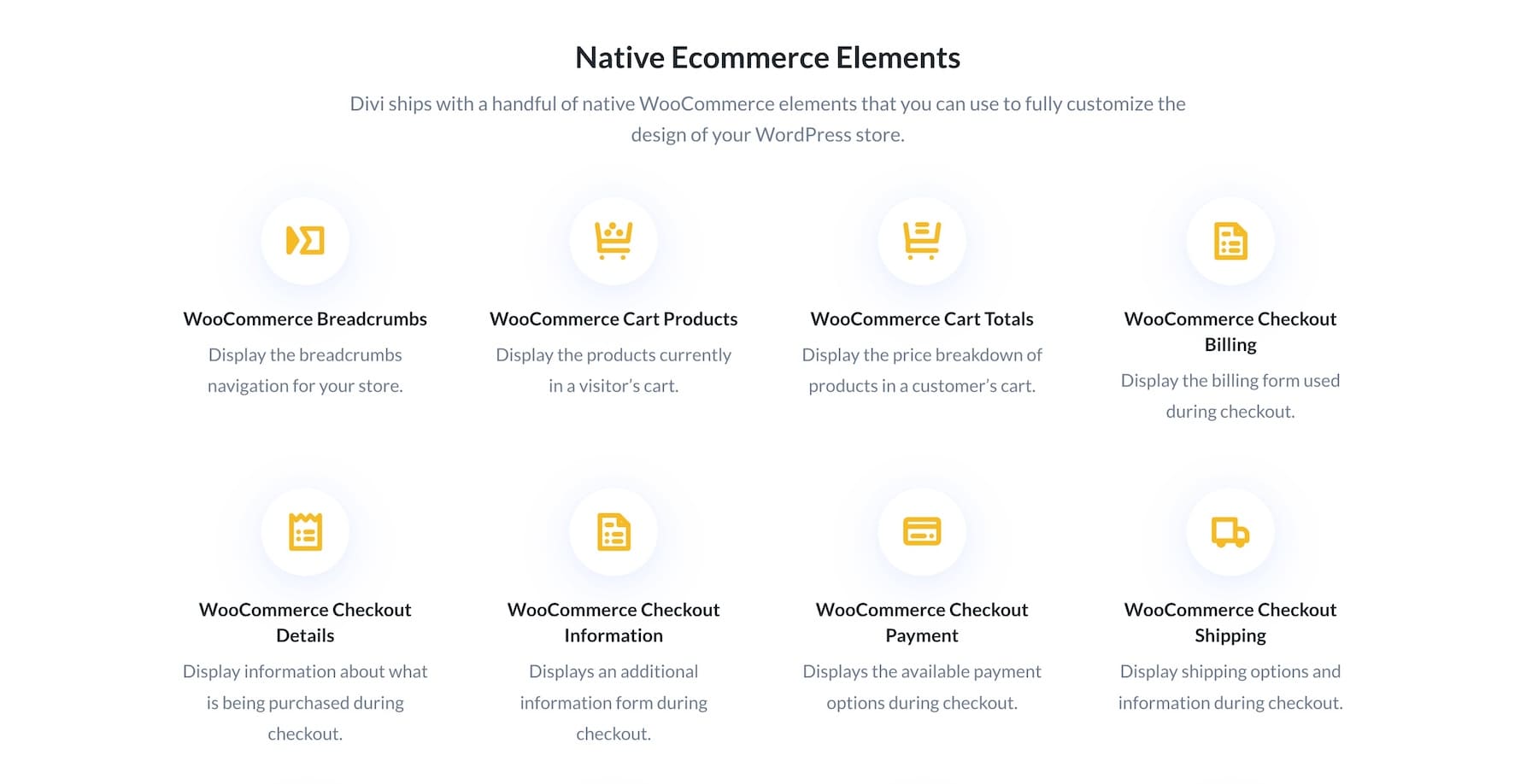
2. โมดูล Native WooCommerce ของ Divi เพื่อเพิ่มฟังก์ชันการทำงาน
Divi มี องค์ประกอบ WooCommerce และ Cart มากมายที่ช่วยประหยัดเวลาได้ทันทีด้วยการเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ของคุณ ตัวอย่างเช่น Woo Cart Products จะแสดงผลิตภัณฑ์ทั้งหมดที่ลูกค้าเพิ่มลงในรถ เข็น Woo Cart Totals แสดงยอดรวมอย่างสวยงาม พร้อมรายละเอียดอื่นๆ เช่น ข้อมูลการจัดส่ง

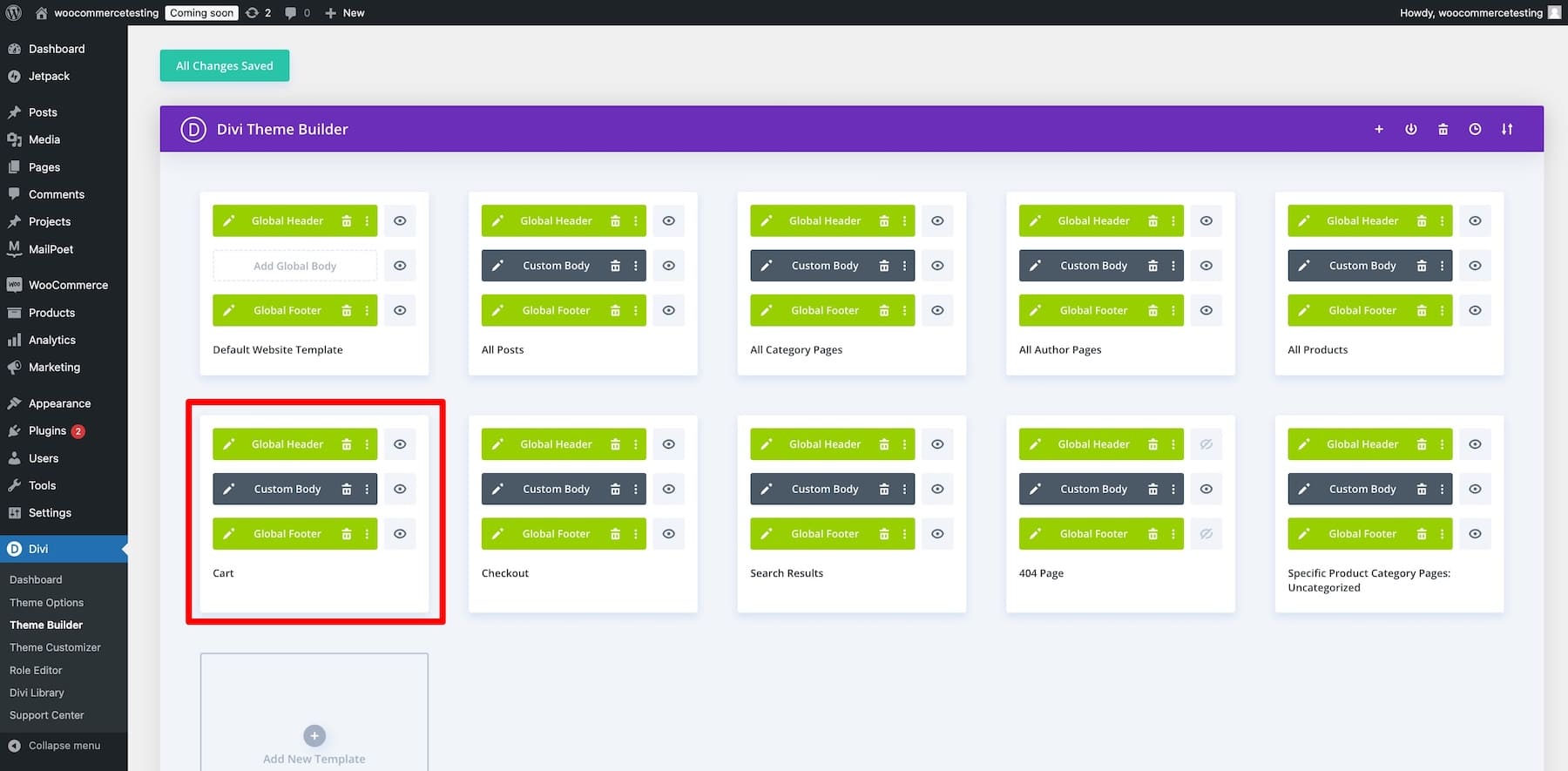
3. เครื่องมือสร้างธีม Divi เพื่อออกแบบเทมเพลตรถเข็นสากล
ส่วนที่ดีที่สุดเกี่ยวกับการใช้ Divi คือคุณสามารถสร้างและปรับแต่งเทมเพลตแบบไดนามิก เช่น รถเข็น (ซึ่งเปลี่ยนแปลงตามตัวเลือกของผู้ใช้) ในระดับเว็บไซต์ด้วย Divi Theme Builder ซึ่งเมื่อคุณทำการเปลี่ยนแปลงในเทมเพลต มันจะสะท้อนถึง หน้ารถเข็นทั้งหมด
สิ่งนี้น่าทึ่งมาก เนื่องจากคุณไม่ได้จำกัดอยู่เพียงบล็อก WooCommerce และการตั้งค่าการปรับแต่งขั้นพื้นฐานเท่านั้น คุณสามารถออกแบบเพจไดนามิกของคุณโดยใช้ Divi Builder และเข้าถึงคุณสมบัติการปรับแต่งและโมดูลเนื้อหาทั้งหมดแทน คุณเพียงแค่สร้างเทมเพลต รถเข็น ขึ้นมาและปรับแต่งให้ทำการเปลี่ยนแปลงทั่วทั้งไซต์และแสดงบนหน้ารถเข็นทั้งหมดที่ผู้ใช้แต่ละคนกำหนดไว้

4. เครื่องมือการตลาดในตัวเพื่อเพิ่มประสิทธิภาพหน้ารถเข็น
Divi มีเครื่องมือทางการตลาดที่น่าทึ่งเป็นฟีเจอร์ในตัวเพื่อช่วยให้คุณเพิ่มอัตราการแปลงของหน้าผลิตภัณฑ์ของคุณ ตัวอย่างเช่น Divi Leads ให้คุณเรียกใช้การทดสอบแยกและเลือกผู้ชนะระหว่างสององค์ประกอบ ดังนั้น คุณสามารถทดสอบหน้าตะกร้าสินค้าได้สองหน้า โดยหน้าหนึ่งมีรหัสคูปองส่วนลดแบบป๊อปอัป และอีกหน้าหนึ่งมีแบบฟอร์มการเลือกรับอีเมลเริ่มต้น และดูว่าหน้าใดมีอัตราการแปลงที่ดีกว่า หรือทดสอบการสร้างแบรนด์ ข้อความ สไตล์รูปภาพ หรืออะไรก็ได้ที่คุณต้องการ คุณยังได้รับการวิเคราะห์เครื่องมือวัด Conversion ในตัวอีกด้วย ดังนั้นคุณจึงไม่ต้องลงทุนในแพลตฟอร์ม CRO ของบุคคลที่สาม
ในทำนองเดียวกัน เงื่อนไข ให้คุณสร้างข้อเสนอส่งเสริมการขายตามสถานการณ์เพื่อโน้มน้าวผู้ซื้อให้ทำการซื้อให้เสร็จสมบูรณ์ ตัวอย่างเช่น เมื่อลูกค้าออกจากรถเข็นโดยไม่ได้ทำการซื้อให้เสร็จสิ้น คุณสามารถแสดงคูปองส่วนลดที่ไม่อาจต้านทานได้เป็นแบนเนอร์ป๊อปอัป
คุณยังได้รับปลั๊กอินระดับพรีเมียมเช่น Bloom เพื่อสร้าง Optins อีเมลที่มีการแปลงสูง และ Monarch เพื่อทำการตลาดและเพิ่มปริมาณการเข้าชม อย่าลืมตรวจสอบคุณสมบัติในตัวอื่นๆ มากมาย เช่น แบนเนอร์ Sticky สำหรับประกาศการขาย ตัวจับเวลาถอยหลัง เพื่อสร้างความเร่งด่วน แบบฟอร์มติดต่อ ในตัวเพื่อรวบรวมคำรับรองจากลูกค้า และตลาด Divi ที่เต็มไปด้วยเครื่องมือที่น่าทึ่งยิ่งกว่าเดิม ทำให้หน้าตะกร้าสินค้าและร้านค้าออนไลน์ของคุณไร้ขีดจำกัด
5. Divi Quick Sites เพื่อสร้างเทมเพลตรถเข็นอย่างรวดเร็ว
หากคุณไม่ชอบที่จะใช้เวลาสร้างหน้าเว็บไซต์หรือต้องการฐานเพื่อให้ความคิดสร้างสรรค์ของคุณไหลออกมา Divi เหมาะสำหรับคุณ การใช้ Divi Quick Sites คุณสามารถสร้างเว็บไซต์ทั้งหมดได้ภายในเวลาไม่ถึงสองนาที Divi Quick Sites ยังติดตั้งและกำหนดค่า WooCommerce หากคุณเปิดตัวเลือก ร้านค้า ซึ่งหมายความว่าในขณะที่สร้างร้านค้าออนไลน์ คุณจะได้รับเทมเพลตหน้าที่เกี่ยวข้อง รวมถึง เทมเพลตร้านค้าที่มีแบรนด์ สินค้า ขั้นตอนการชำระเงิน และหน้าตะกร้าสินค้า
คุณเพียงแค่ต้องป้อนชื่อร้านค้าออนไลน์ สโลแกน และโลโก้ และตรวจสอบหน้าที่คุณต้องการสร้าง รวมถึงหน้า ร้านค้า ด้วย
เมื่อเว็บไซต์ของคุณพร้อม คุณจะสามารถเข้าถึงรถเข็น (และเทมเพลตอื่นๆ) ใน ตัวสร้างธีม Divi ได้อย่างง่ายดาย และทำการเปลี่ยนแปลงทั่วทั้งไซต์โดยใช้ตัวสร้างแบบลากและวางของ Divi
รับ Divi + WooCommerce
การปรับแต่งหน้ารถเข็น WooCommerce ด้วย Divi
บทช่วยสอนนี้มุ่งเน้นไปที่การปรับแต่งหน้าตะกร้าสินค้าของ WooCommerce แต่หากคุณกำลังสร้างร้านค้าออนไลน์ด้วย WooCommerce เป็นครั้งแรก คุณควรเริ่มต้นด้วยคำแนะนำในการตั้งค่าร้านค้าอีคอมเมิร์ซ
แต่ก่อนที่เราจะเริ่มบทช่วยสอน คุณต้องติดตั้งธีม Divi และเปิดใช้งานในร้านค้าออนไลน์ของคุณก่อน
สมาชิก Divi มีค่าใช้จ่าย $89 ต่อปี หรือคุณสามารถรับโดยจ่ายครั้งเดียวที่ $249 ตลอดชีวิต เมื่อคุณซื้อ Divi แล้ว ให้เข้าสู่ระบบด้วยข้อมูลประจำตัวสมาชิก Elegant Themes และดาวน์โหลดไฟล์ Divi.zip อัปโหลดโฟลเดอร์ zip ไป ยังแดชบอร์ด WordPress ของคุณ: ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่ เปิดใช้งานใบอนุญาต Divi ของคุณ เท่านี้ก็เสร็จสิ้น
ต่อไปนี้เป็นวิดีโอสอนทีละขั้นตอนเกี่ยวกับการติดตั้งและเปิดใช้งาน Divi:

รับ Divi + WooCommerce
ตอนนี้คุณสามารถใช้ Divi เพื่อสร้างและปรับแต่งหน้าตะกร้าสินค้า WooCommerce ได้แล้ว มาเริ่มบทช่วยสอนกันดีกว่า:
1. สร้างเทมเพลตหน้ารถเข็น
ตามที่อธิบายไว้ก่อนหน้านี้ ตัวสร้างธีมของ Divi ช่วยให้คุณสามารถปรับแต่งเทมเพลตหน้ารถเข็นในระดับไซต์ เพื่อให้การแก้ไขปรากฏบนรถเข็นต่างๆ ที่ตั้งค่าโดยผู้ใช้ต่างๆ
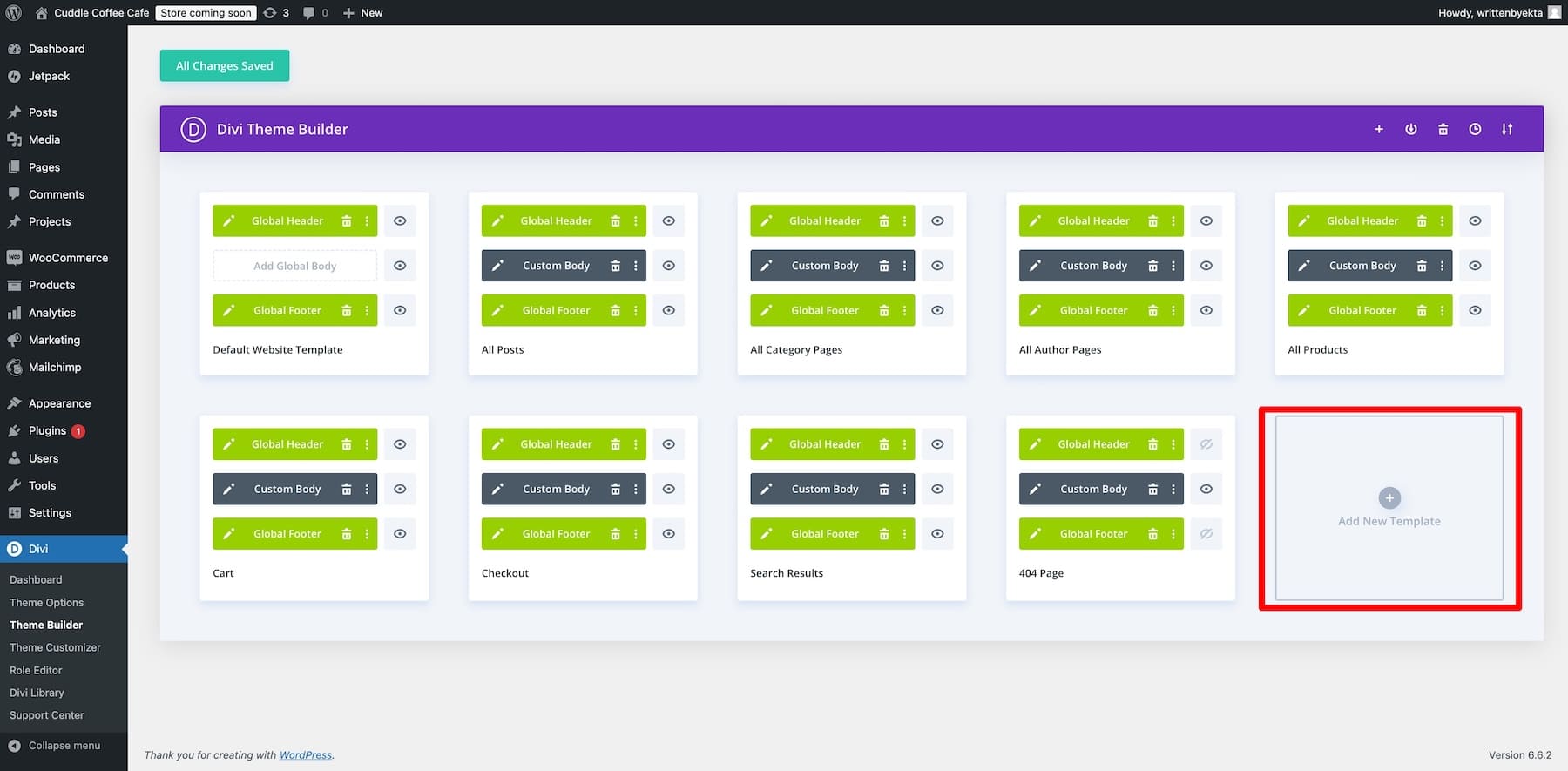
สำหรับตัวอย่างของเรา เราจะใช้เทมเพลตตัวสร้างธีมรถเข็นที่สร้างโดยใช้ Divi Quick Sites ที่เราเพิ่งสร้างขึ้นด้านบน แต่คุณสามารถสร้างเทมเพลตรถเข็นใหม่หรือสร้างเทมเพลตของคุณเองก็ได้ โดยไปที่ Divi > Theme Builder และคลิกที่ Add New Template

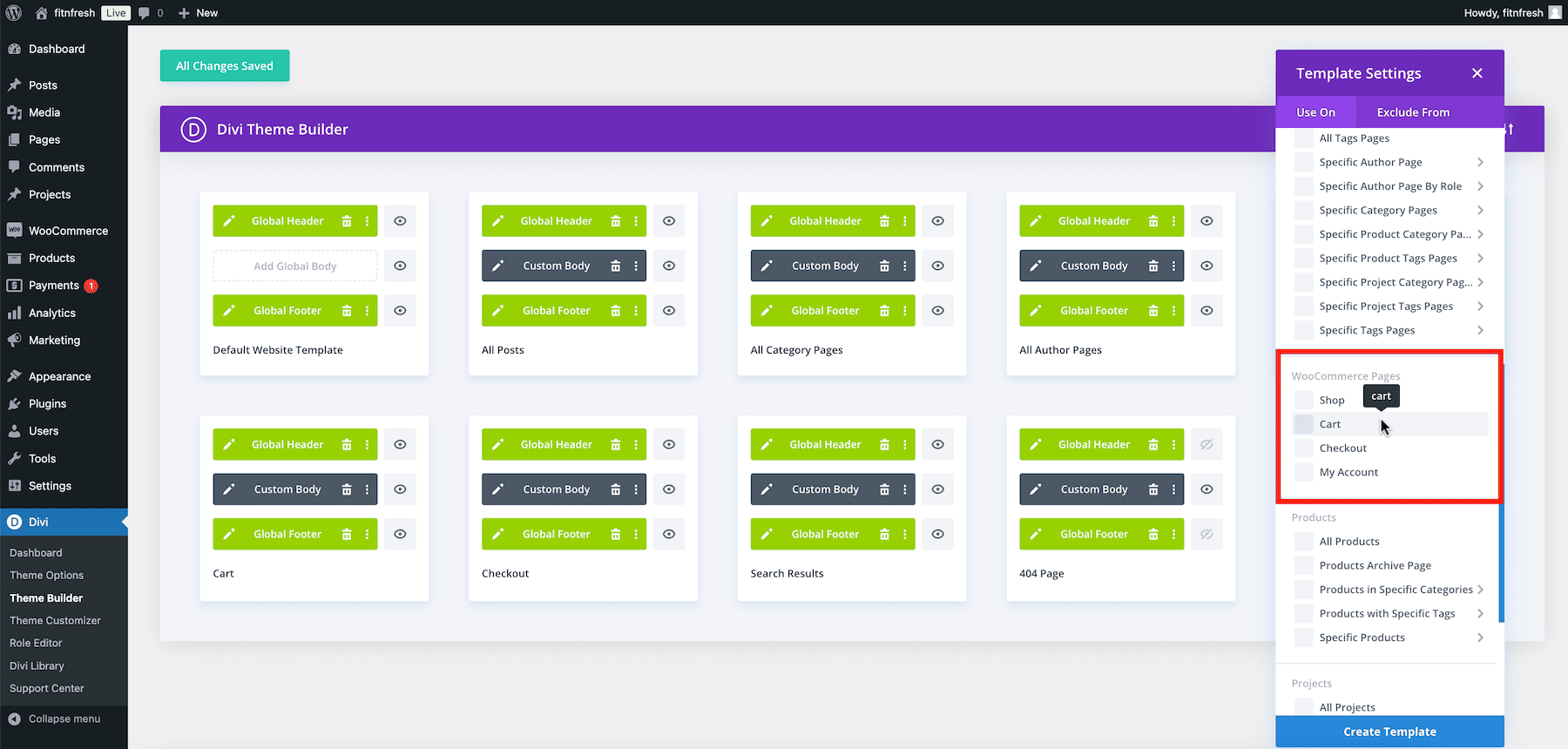
เลือก รถเข็น เป็นแหล่งที่มาเพื่อใช้สำหรับการเปลี่ยนแปลงเค้าโครงนี้

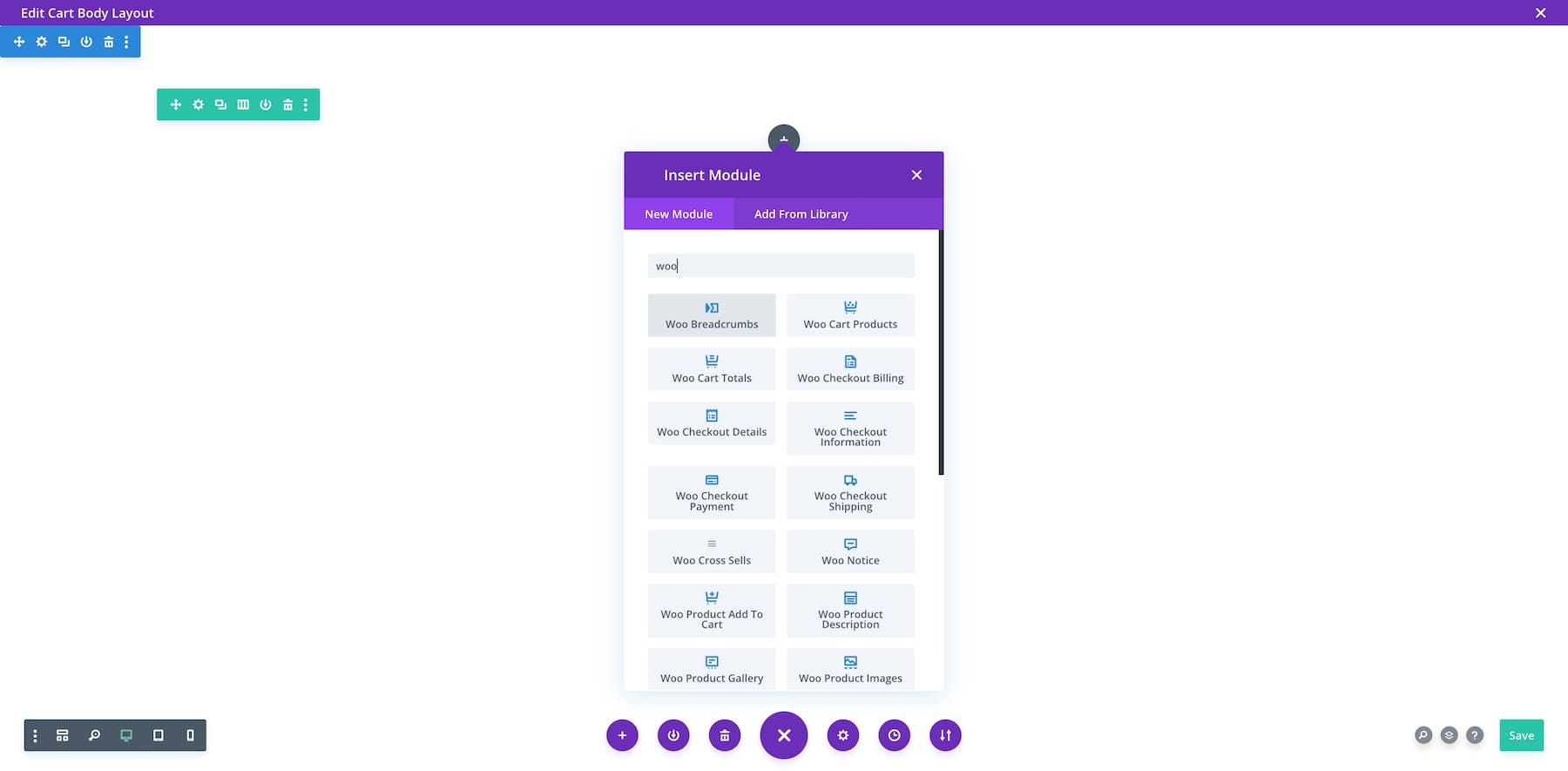
ตอนนี้คุณสามารถเข้าถึงตัวสร้างแบบลากและวางของ Divi เพื่อออกแบบเทมเพลตหน้ารถเข็นโดยใช้โมดูล Divi Theme Builder และ WooCommerce

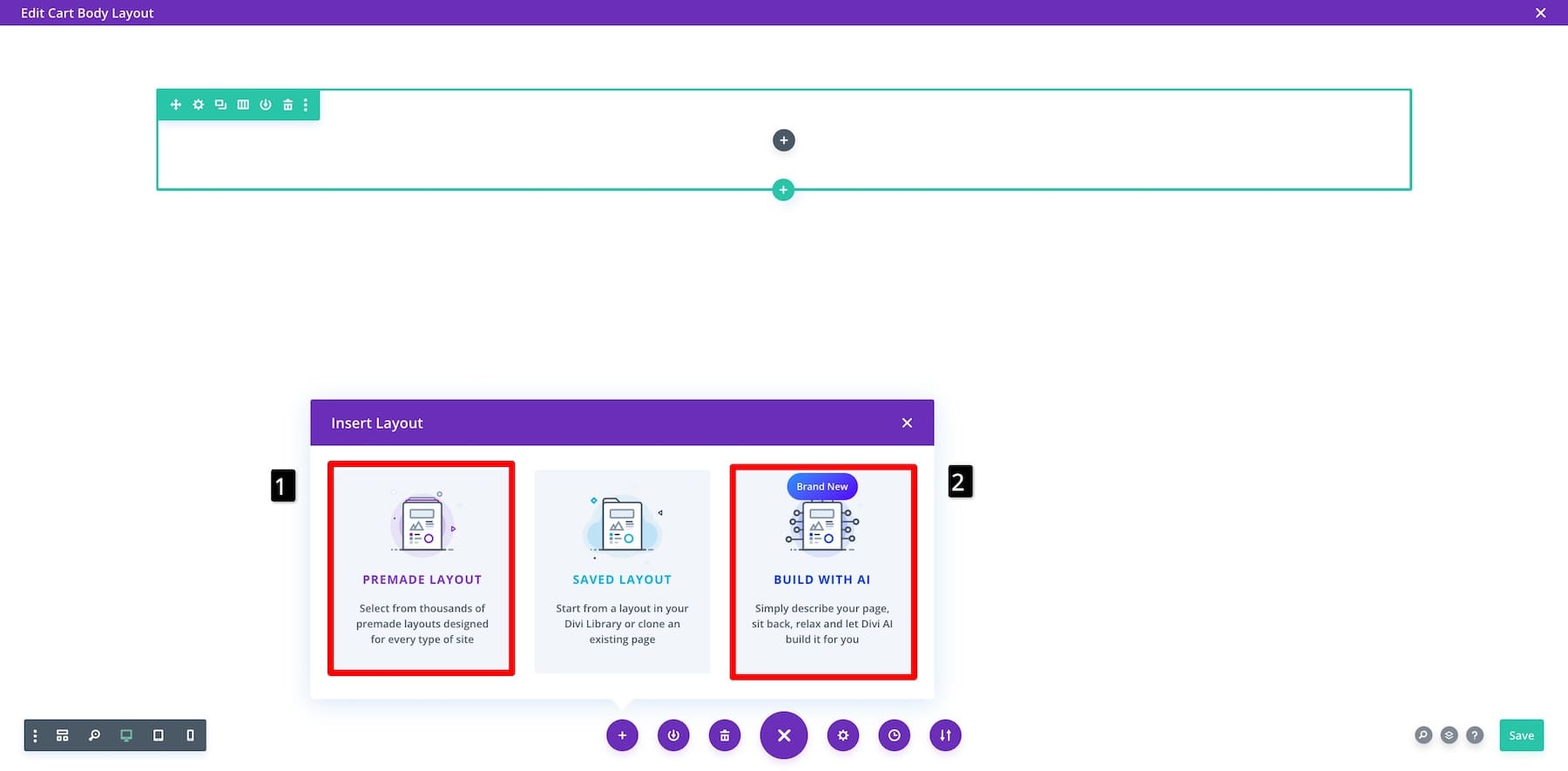
ทางเลือก: คุณยังสามารถนำเข้าเทมเพลตรถเข็นที่ออกแบบไว้ล่วงหน้า หรือใช้ตัวเลือก สร้างด้วย AI เพื่อขอให้ Divi AI สร้างเทมเพลตรถเข็นที่ไม่ซ้ำใครตั้งแต่เริ่มต้น

โปรดจำไว้ว่าคุณไม่จำเป็นต้องสร้างตั้งแต่เริ่มต้นหากคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน คุณสามารถสร้างเทมเพลตรถเข็นที่มีแบรนด์ได้ด้วย Divi Quick Sites
2. ปรับแต่งเทมเพลตรถเข็น
โดยทั่วไป หน้าตะกร้าสินค้าจะถูกเก็บไว้อย่างเรียบง่ายเพื่อไม่ให้ลูกค้าเสียสมาธิในการซื้อ แต่คุณสามารถเพิ่มองค์ประกอบบางอย่างเพื่อหยุดไม่ให้พวกเขาละทิ้งรถเข็นได้ ตัวอย่างเช่น รหัสคูปองส่วนลดแบบป๊อปอัปจะกระตุ้นให้พวกเขาทำการซื้อให้เสร็จสิ้นและประหยัดเงิน การแสดงคำรับรองผลิตภัณฑ์หรือการรับประกันคืนเงินจะโน้มน้าวลูกค้าที่น่าสงสัยให้มั่นใจเกี่ยวกับการซื้อ
เริ่มต้นด้วยการตรวจสอบให้แน่ใจว่าเรามีองค์ประกอบที่จำเป็นของหน้ารถเข็นที่ได้รับการปรับปรุง
การใช้โมดูลรถเข็น WooCommerce ของ Divi
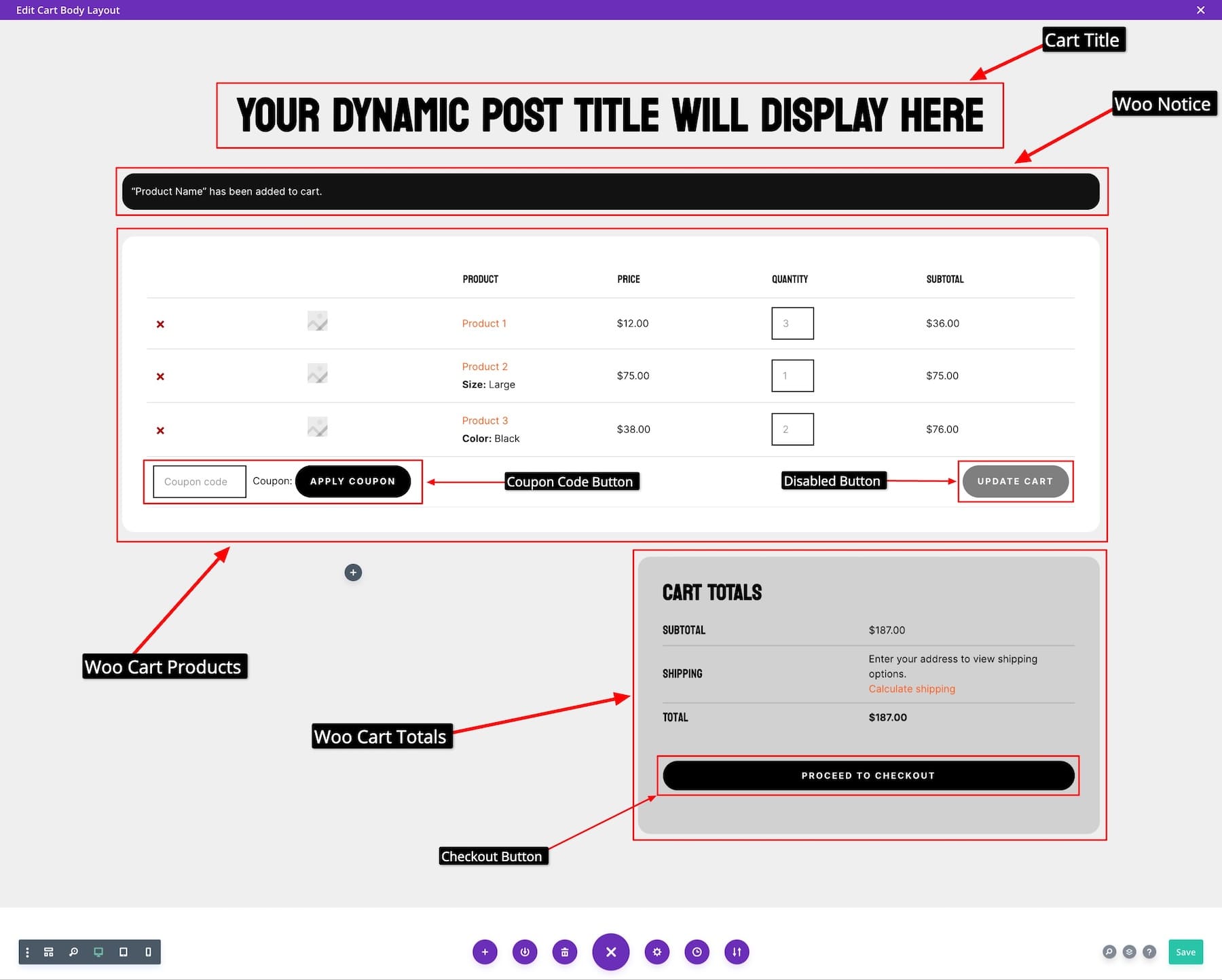
Divi มาพร้อมกับโมดูล WooCommerce ดั้งเดิมที่ช่วยให้คุณเพิ่มฟังก์ชันการทำงานให้กับร้านค้าออนไลน์ของคุณได้อย่างง่ายดายโดยไม่ต้องแตะโค้ด ตัวอย่างเช่น โมดูล ผลิตภัณฑ์ Woo Cart จะสร้างรายการผลิตภัณฑ์ทั้งหมดที่ลูกค้าเพิ่มลงในรถเข็นอย่างสวยงาม นอกจากนี้ยังมีคอลัมน์สำหรับใช้รหัสคูปองและปุ่มปิดใช้งาน (เน้นด้วยสีเทา) ซึ่งจะใช้งานได้เมื่อลูกค้าเพิ่มสินค้าลงในรถเข็นแล้วเท่านั้น โมดูล Woo Cart Totals จะแสดง ราคาซื้อทั้งหมดพร้อมข้อมูลเพิ่มเติม เช่น ที่อยู่สำหรับจัดส่ง และปุ่ม ดำเนินการชำระเงิน

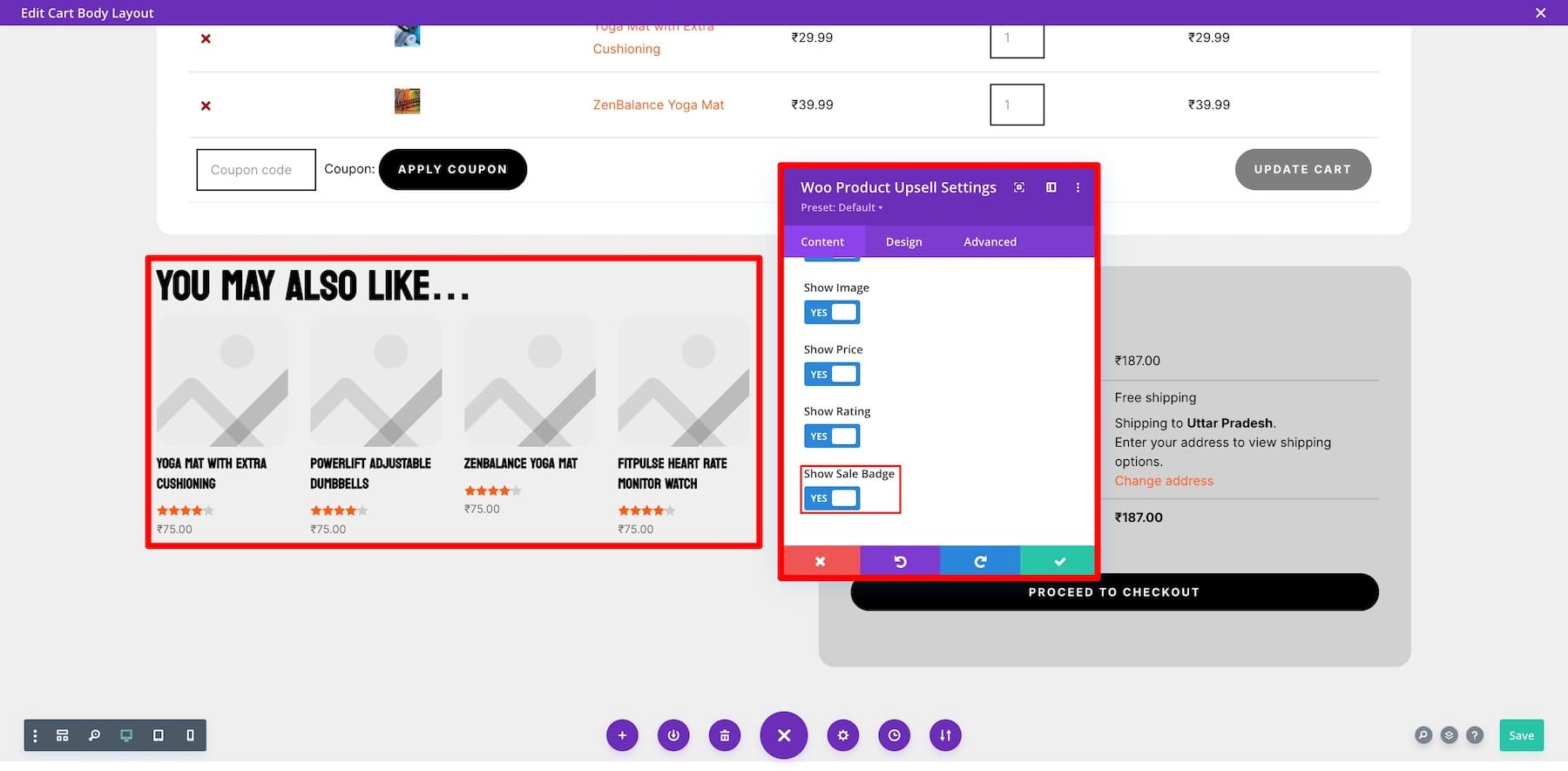
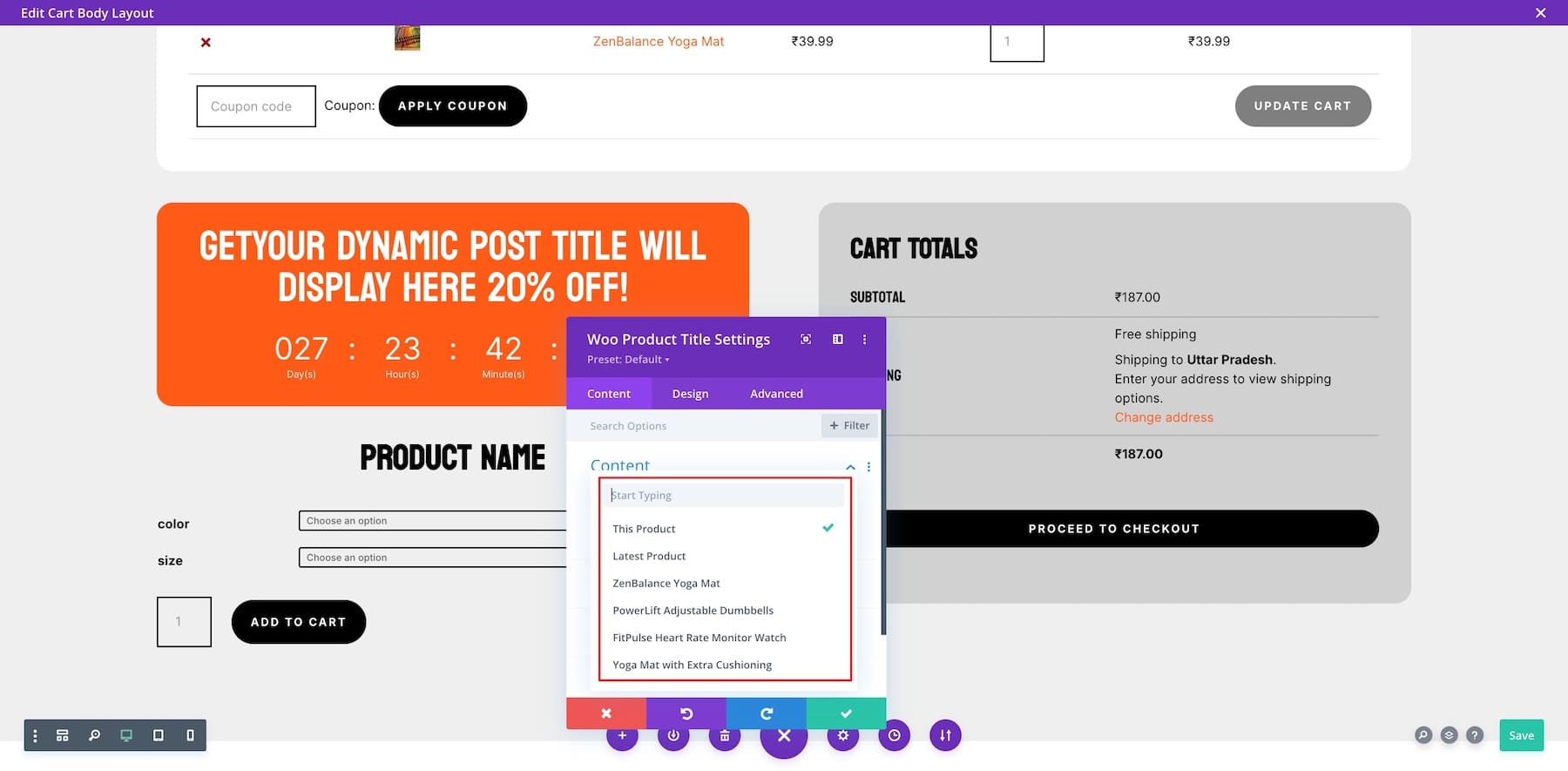
เทมเพลตรถเข็นที่สร้างโดย Divi Quick Sites มีองค์ประกอบที่จำเป็นอยู่แล้ว ดังนั้นคุณจึงไม่ต้องกังวลว่าจะรวมอะไรบ้าง แต่ให้ลองเพิ่ม ส่วน "คุณอาจสนใจ" เพื่อกระตุ้นให้ลูกค้าเพิ่มสินค้าลงในรถเข็น แทน ในการดำเนินการนี้ คุณต้องเพิ่มองค์ประกอบ Woo Product Upsell อย่าลืมเปิดไอคอน แสดงป้ายลดราคา เพื่อสร้างความเร่งด่วน

หากต้องการปรับแต่งการตั้งค่าของโมดูล ให้วางเมาส์เหนือโมดูลแล้วคลิกไอคอนรูปเฟือง (การตั้งค่า) ตอนนี้ ให้สลับระหว่าง เนื้อหา (เพื่อแก้ไขเนื้อหาขององค์ประกอบ) การออกแบบ (เพื่อแก้ไขแบบอักษร สี ขนาด และอื่นๆ) และ ขั้นสูง (เพื่อแก้ไข CSS ที่กำหนดเอง เพิ่มเงื่อนไข ฯลฯ)
คุณสามารถสร้างส่วนการรับประกันคืนเงินเช่นนี้เพื่อให้หน้าตะกร้าสินค้าของเรามีความน่าเชื่อถือมากขึ้น หากต้องการสร้าง ให้เพิ่มองค์ประกอบ ชื่อ ย่อหน้า ปุ่ม และ ไอคอน คุณสามารถใช้ Divi AI เพื่อสร้างสำเนาที่โน้มน้าวใจสำหรับบัตรรับประกันของคุณได้

การใช้เนื้อหาแบบไดนามิกของ Divi เพื่อดึงข้อมูลเฉพาะผลิตภัณฑ์
สิ่งที่ยอดเยี่ยมอีกประการหนึ่งเกี่ยวกับ WooCommerce และโมดูลดั้งเดิมของ Divi ก็คือพวกมันเป็นแบบไดนามิก ซึ่งหมายความว่าพวกมันจะดึงข้อมูลจากผลิตภัณฑ์เฉพาะโดยอัตโนมัติโดยไม่ต้องให้คุณป้อนด้วยตนเอง ซึ่งจะมีประสิทธิภาพโดยเฉพาะอย่างยิ่งเมื่อลูกค้าของคุณตั้งค่ารถเข็นและเลือกผลิตภัณฑ์ คุณยังสามารถแก้ไขการตั้งค่าเนื้อหาแบบไดนามิกในองค์ประกอบบางอย่างเพื่อปรับแต่งประสบการณ์ของผู้ใช้ให้มากยิ่งขึ้น
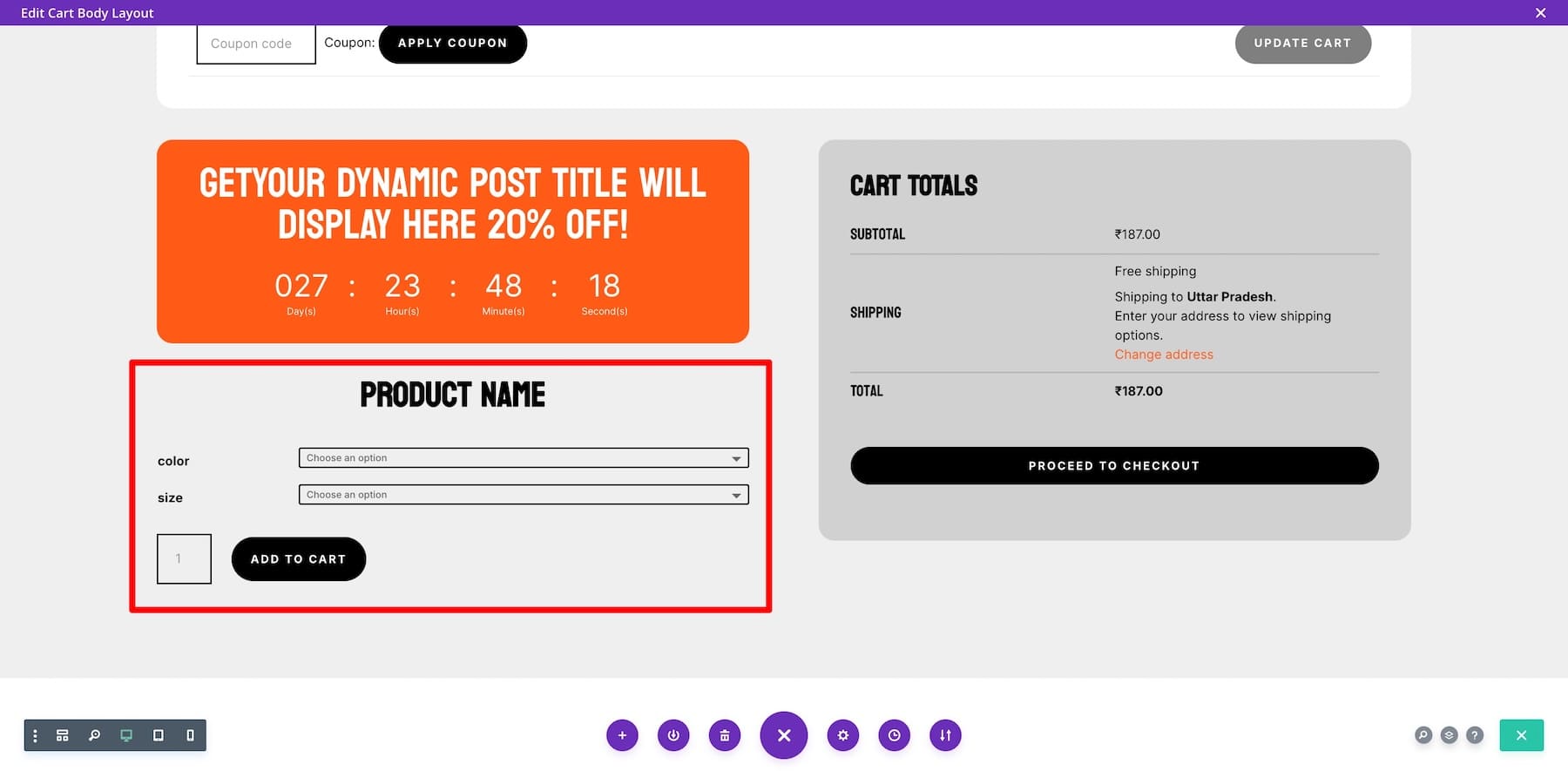
ตัวอย่างเช่น คุณสามารถแสดง ตัวจับเวลาถอยหลัง เฉพาะสินค้าพร้อมส่วนลดจำนวนมากเพื่อกระตุ้นให้ลูกค้าเพิ่มสินค้าลงในรถเข็น ในการดำเนินการนี้ ขั้นแรกให้สร้าง ตัวจับเวลาถอยหลัง และปรับแต่งการตั้งค่าเนื้อหาแบบไดนามิก
เมื่อคุณตัดสินใจว่าคุณต้องการแสดงตัวจับเวลาถอยหลังนานแค่ไหน (เป็นความคิดที่ดีที่จะใช้เวลาประมาณ 10-15 นาทีเพื่อสร้าง FOMO เพื่อไม่ให้พลาดส่วนลดมากมาย) คุณต้องสร้างส่วน เพิ่มสินค้าลงตะกร้า ใช้ ชื่อผลิตภัณฑ์ Woo, คำอธิบายผลิตภัณฑ์ Woo, Woo เพิ่มลงตะกร้า และโมดูล Woo อื่นๆ เพื่อสร้างส่วนที่ไม่อาจต้านทานได้

คุณสามารถมอบผลิตภัณฑ์เฉพาะหรือ ผลิตภัณฑ์ใหม่ล่าสุด พร้อมส่วนลดมากมาย เลือกผลิตภัณฑ์ที่คุณต้องการแจก จากนั้น Divi จะดึงข้อมูลที่เกี่ยวข้องโดยอัตโนมัติ

Divi นำเสนอโมดูลอันทรงพลังมากมายสำหรับการปรับปรุงหน้าตะกร้าสินค้าของ WooCommerce เครื่องจับเวลาถอยหลัง สร้างความเร่งด่วนในการขายในเวลาจำกัด กระตุ้นให้เกิดการซื้อเร็วขึ้น Woo Cross ขาย โมดูลเน้นผลิตภัณฑ์ที่เกี่ยวข้องหรือเสริมเพื่อเพิ่มในการซื้อ ยังมีอีกมากมาย ดังนั้นให้เล่นกับโมดูลอื่นๆ ใช้ Divi Leads เพื่อทำการทดสอบ และสร้างเทมเพลตรถเข็น WooCommerce ที่ไม่ซ้ำใครที่แปลงได้อย่างแท้จริง
เริ่มต้นใช้งาน Divi
การใช้เงื่อนไขของ Divi เพื่อเพิ่มรหัสคูปองส่วนลด
ฟีเจอร์อันทรงพลังของ Divi เงื่อนไข ช่วยให้คุณปรับแต่งหน้ารถเข็นของคุณให้เหมาะกับสถานการณ์ต่างๆ ตัวอย่างเช่น หากลูกค้าเติมสินค้าในรถเข็นแต่ตัดสินใจออกไป คุณสามารถตั้งค่าโปรโมชันรถเข็นที่ถูกทิ้งร้างพร้อมรหัสคูปองส่วนลดเพื่อกระตุ้นให้พวกเขาดำเนินการซื้อให้เสร็จสมบูรณ์ได้ หรือวางสินค้าพร้อมส่วนลดอย่างมีกลยุทธ์โดยใช้โมดูล Woo Product Upsell เพื่อให้ปรากฏทุกครั้งที่ลูกค้ามีสินค้าไม่กี่ชิ้นในตะกร้าหรือเยี่ยมชมหน้าตะกร้าสินค้า
ตัวเลือกเงื่อนไขของ Divi สามารถช่วยสร้างประสบการณ์การช้อปปิ้งที่ไม่เหมือนใคร ตัวอย่างเช่น คุณสามารถแสดงส่วนต่างๆ ของหน้าผลิตภัณฑ์แก่ผู้ใช้ที่เข้าสู่ระบบและผู้ใช้ทั่วไปได้ หากสินค้าบางรายการของคุณหมด คุณสามารถแสดงส่วนลดอื่นเพื่อกระตุ้นให้ผู้ใช้เพิ่มสินค้าลงในรถเข็นได้
3. บันทึกการเปลี่ยนแปลงและดูตัวอย่างหน้ารถเข็นของคุณ
เมื่อพอใจกับการออกแบบของคุณแล้ว ให้คลิกปุ่ม บันทึก ที่มุมขวาล่างของ Divi Builder
เริ่มต้นใช้งาน Divi
การเพิ่มแบบฟอร์มอีเมล Optin Popup (ไม่บังคับ)

คุณยังสามารถใช้ปลั๊กอิน Divi's Bloom เพื่อสร้างป๊อปอัปการเลือกรับอีเมลพร้อมคูปองส่วนลดสำหรับสมาชิกอีเมลโดยเฉพาะ Bloom มาพร้อมกับประเภทการแสดงผลที่หลากหลาย รวมถึงป๊อปอัปที่สามารถเปิดใช้งานได้โดยอิงตามทริกเกอร์ที่คุณสามารถเลือกได้ ตัวอย่างเช่น คุณสามารถแสดงป๊อปอัปได้หากผู้ใช้ไม่ได้ใช้งานบนหน้าผลิตภัณฑ์หรือหลังจากช่วงระยะเวลาหนึ่ง คุณยังสามารถเรียกป๊อปอัปที่กำหนดเองได้ในหน้าขอบคุณหลังจากที่พวกเขาทำการซื้อ นี่อาจเป็นช่วงเวลาที่ดีในการเสนอส่วนลดในการเข้าร่วมรายชื่ออีเมลของคุณเพื่อให้คุณได้รับยอดขายเพิ่มขึ้น
เริ่มต้นใช้งาน Divi + Bloom
วิธีเพิ่มเติมในการเพิ่มประสิทธิภาพหน้ารถเข็น WooCommerce ของคุณ
นอกเหนือจากการปรับแต่งเทมเพลตตะกร้าสินค้า WooCommerce ด้วย Divi แล้ว นี่คือปลั๊กอินที่จำเป็นและส่วนขยาย WooCommerce ที่จะช่วยให้คุณเพิ่มประสิทธิภาพหน้าตะกร้าสินค้าของคุณมากยิ่งขึ้น:
- บานสะพรั่ง: เพื่อลดอัตราการละทิ้งรถเข็น ให้รวบรวมอีเมลที่มุ่งหวังโดยตรงจากหน้าผลิตภัณฑ์ของคุณโดยเสนอส่วนลดพิเศษหรือการอัปเดตเพื่อแลกกับการสมัครอีเมล
- Divi Mini Cart: แสดงปุ่มตะกร้าสินค้าที่ไม่ซ้ำกันบนหน้า WooCommerce อื่น ๆ เพื่อให้ลูกค้าสามารถเข้าถึงหน้าตะกร้าสินค้าได้อย่างง่ายดาย
- เค้าโครง Divi Woo: รับรถเข็น ผลิตภัณฑ์ และเค้าโครง WooCommerce ที่สวยงามด้วยตัวเลือกการนำเข้าในคลิกเดียว
- Divi Marketplace: ค้นหาธีมย่อย ส่วนขยาย และเลย์เอาท์ที่กำหนดเองที่น่าทึ่งเพิ่มเติมเพื่อปรับปรุงหน้ารถเข็นของคุณ
- WooCommerce One Page Checkout: ปรับปรุงอัตราการแปลงโดยอนุญาตให้ลูกค้าดำเนินการกระบวนการชำระเงินให้เสร็จสิ้นในหน้าเดียว
- ปริมาณต่ำสุด/สูงสุดสำหรับ WooCommerce: ลูกค้าสามารถปรับแต่งตะกร้าสินค้าได้โดยเพิ่มตัวเลือกปริมาณขั้นต่ำและสูงสุดให้กับผลิตภัณฑ์แต่ละรายการ
- บังคับขายสำหรับ WooCommerce: เพิ่มผลิตภัณฑ์ลงในรถเข็นที่ลูกค้าต้องการซื้อโดยอัตโนมัติตามการโต้ตอบของผู้ใช้
- ประกาศรถเข็นสำหรับ WooCommerce: เพิ่มประกาศรถเข็นส่วนบุคคลเพื่อให้ข้อมูลที่เกี่ยวข้องซึ่งสามารถช่วยเพิ่มยอดขายได้
- การเพิ่มยอดขายในรถเข็นสำหรับ WooCommerce: เพิ่มข้อเสนอการขายต่อยอดและการขายต่อไปยังหน้าตะกร้าสินค้า WooCommerce ของคุณ
เครื่องมือในการปรับแต่งหน้ารถเข็น WooCommerce
| งาน | เครื่องมือที่แนะนำ | |
|---|---|---|
| 1 | ปรับแต่งหน้า WooCommerce โดยไม่ต้องเขียนโค้ด | ตัวสร้าง Divi WooCommerce |
| 2 | เพิ่มผลิตภัณฑ์ ตัวเลือกการชำระเงิน และสร้างร้านค้าออนไลน์ | WooCommerce |
| 3 | สร้างคำอธิบายผลิตภัณฑ์ ชื่อ รูปภาพ และเลย์เอาต์ทั้งหมด | ดิวิ เอไอ |
| 4 | บีบอัดรูปภาพผลิตภัณฑ์โดยไม่กระทบต่อคุณภาพ | อีWWW |
| 5 | อนุญาตให้ลูกค้าแบ่งปันผลิตภัณฑ์บนโซเชียลมีเดีย | พระมหากษัตริย์ |
| 6 | สร้างแบบฟอร์ม Optin อีเมลที่ไม่อาจต้านทานได้เพื่อสนับสนุนให้ผู้ใช้ลงทะเบียนรายชื่ออีเมลของคุณ | บลูม |
| 7 | แสดงไอคอนตะกร้าสินค้าบนหน้า WooCommerce ทั้งหมด | รถเข็นมินิ Divi |
| 8 | รับเค้าโครงรถเข็น WooCommerce ที่สร้างขึ้นอย่างสวยงามในคลิกเดียว | เค้าโครง Divi Woo |
| 9 | ค้นหาเค้าโครงและส่วนขยาย WooCommerce หลายพันรายการ | ตลาดดิวี |
| 10 | เพิ่มประสิทธิภาพหน้าผลิตภัณฑ์สำหรับ SEO และขับเคลื่อนผู้ซื้อทั่วไป | RankMath SEO |
| 11 | สร้างกระบวนการชำระเงินแบบหน้าเดียวใน WooCommerce | ชำระเงินหน้าเดียว |
| 12 | กำหนดปริมาณขั้นต่ำและสูงสุดสำหรับการซื้อสินค้า | ปริมาณขั้นต่ำสูงสุดสำหรับ WooCommerce |
| 13 | บังคับเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องลงในรถเข็นของลูกค้า | Force ขายให้กับ WooCommerce |
| 14 | แสดงประกาศส่วนบุคคลบนรถเข็นของลูกค้า | ประกาศเกี่ยวกับรถเข็นสำหรับ WooCommerce |
| 15 | สร้างการขายต่อยอดของ WooCommerce เพื่อกระตุ้นให้มีการเพิ่มสินค้าลงตะกร้า | รถเข็นเพิ่มยอดขายสำหรับ WooCommerce |
Divi + WooCommerce เป็นโซลูชันอีคอมเมิร์ซขั้นสูงสุด
Divi + WooCommerce เป็นการผสมผสานที่ทรงพลังซึ่งสมบูรณ์แบบสำหรับการสร้างร้านค้าอีคอมเมิร์ซ ความสามารถในการปรับแต่งของ Divi ทำให้ฟังก์ชันอีคอมเมิร์ซของ WooCommerce สมบูรณ์แบบ คุณจึงสามารถสร้างหน้าตะกร้าสินค้าที่น่าดึงดูด เพิ่มประสิทธิภาพสำหรับ Conversion และมอบประสบการณ์การช็อปปิ้งที่ยอดเยี่ยม
เริ่มต้นใช้งาน Divi
