วิธีแก้ไขส่วนท้ายใน Elementor
เผยแพร่แล้ว: 2022-05-06สงสัยว่าจะแก้ไขส่วนท้ายใน Elementor ได้อย่างไร? ถ้าอย่างนั้นก็โดดเลย
หากคุณใช้ Elementor มาระยะหนึ่งแล้ว คุณจะรู้ว่ามันเป็นปลั๊กอิน WordPress ที่น่าทึ่งและมีความสามารถมากมาย นอกจากนี้ยังมีที่ว่างสำหรับเพิ่มฟังก์ชันการทำงานอยู่เสมอ และหากคุณต้องการแก้ไขส่วนท้ายของ WordPress คุณจะต้องมีปลั๊กอินเพิ่มเติม
การแก้ไขวิดเจ็ตส่วนท้ายในปลั๊กอิน Elementor อาจเป็นกระบวนการที่ใช้เวลานาน หากคุณไม่แน่ใจว่าจะหาวิธีแก้ปัญหาจากที่ใด ในบทความนี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้ตัวสร้างส่วนหัวของส่วนหัวที่ยอดเยี่ยม ซึ่งจะช่วยให้คุณสร้างเลย์เอาต์ด้วย Elementor แล้วกำหนดเลย์เอาต์นั้นเป็นตัวเลือกส่วนท้ายในเว็บไซต์ของคุณ
เราจะครอบคลุมกระบวนการทั้งหมดของการแก้ไขส่วนท้าย WordPress ของคุณโดยมีหรือไม่มีเทมเพลตส่วนท้ายที่เฉพาะเจาะจง
เริ่มกันเลย!
ส่วนท้ายใน WordPress คืออะไร?
ตัวเลือกส่วนท้ายของไซต์ในเว็บไซต์ WordPress เป็นเพียงส่วนด้านล่างของหน้าเว็บหรือด้านล่างของเว็บไซต์ของคุณ ซึ่งเราสามารถค้นหาข้อมูลติดต่อเราและข้อมูลอื่นๆ ได้ในลิงก์สั้นๆ โดยปกติ ตัวเลือกส่วนท้ายได้รับการออกแบบให้ปรากฏบนทุกหน้า ประกอบด้วยข้อมูลกลุ่มหนึ่งที่สำคัญที่สุดเกี่ยวกับไซต์ ธุรกิจ และผลิตภัณฑ์ของคุณ ซึ่งเราสามารถพูดได้ว่าเชื่อมโยงกันทั้งไซต์
หากคุณวางแผนที่จะเพิ่มเมนูส่วนท้ายแบบกำหนดเองในขณะที่สร้างเว็บไซต์ WordPress ของคุณ คุณสามารถเพิ่มประสบการณ์ของผู้เข้าชมได้อย่างน่าทึ่ง เป็นที่ที่ดีที่สุดในทั้งไซต์ของคุณซึ่งมีข้อมูลสำคัญบางประเภท
นอกจากนี้ยังทำงานเป็นเมนูนำทางเว็บในทุกหน้าในไซต์ของคุณ และผู้ใช้ของคุณสามารถเข้าถึงเนื้อหาได้อย่างง่ายดายบนพื้นที่วิดเจ็ตส่วนท้าย ไม่ว่าพวกเขาจะอยู่ที่หน้าใด
โดยทั่วไป พื้นที่ส่วนท้ายของไซต์จะเก็บลิงก์ไปยังโปรไฟล์โซเชียลมีเดีย ข้อมูลลิขสิทธิ์ รายละเอียดของผู้ที่ดูแลไซต์ของคุณ และสิ่งที่คุณทำอื่นๆ นอกจากนี้ยังสามารถมีลิงก์ไปยังผลิตภัณฑ์ บริการ หรือเนื้อหาที่ดีที่สุดของคุณได้
กล่าวโดยย่อ มันเป็นส่วนสำคัญของเว็บไซต์ของคุณหลังจากส่วนหัวของ WordPress มีบทบาทสำคัญในการทำให้เว็บไซต์ของคุณมีส่วนร่วม น่าดึงดูด และประสบความสำเร็จ ดังนั้นจึงจำเป็นต้องมีส่วนท้ายที่น่าประทับใจและไม่ซ้ำใครสำหรับไซต์ WordPress ของคุณ
ทำไมต้องแก้ไขส่วนท้ายใน Elementor
ตามจริงแล้ว การออกแบบส่วนท้ายนั้นขึ้นอยู่กับการออกแบบของธีม WordPress ที่ใช้งานอยู่ของคุณ หมายความว่าเว็บไซต์ทั้งหมดที่ใช้ธีมสามารถมีส่วนท้ายที่คล้ายกันได้ หากคุณต้องการมีการออกแบบที่ไม่ซ้ำใคร การมีเทมเพลตส่วนท้ายที่คล้ายกับเว็บไซต์อื่นไม่ใช่ความคิดที่ดี
คุณอาจต้องการลบข้อความลิขสิทธิ์เริ่มต้นจาก WordPress โดยระบุว่า "ขับเคลื่อนโดย WordPress" ในเมนูส่วนท้ายของคุณ คุณสามารถเพิ่มข้อมูลลิขสิทธิ์ของคุณเองและข้อมูลอื่น ๆ ในพื้นที่นั้นได้
กล่าวโดยย่อ เราสามารถพูดได้ว่าส่วนท้ายที่กำหนดเองช่วยในการสร้างเอกลักษณ์ของแบรนด์ที่ไม่ซ้ำใครสำหรับธุรกิจของคุณ
Elementor เป็นที่รู้จักในฐานะเครื่องมือปรับแต่ง wordpress ที่ยืดหยุ่นมาก
วิธีแก้ไขส่วนท้ายใน Elementor
ในการสนทนาข้างต้น เราได้เน้นไปที่เหตุผลในการแก้ไขพื้นที่วิดเจ็ตส่วนท้าย ตอนนี้ มาดูวิธีการแก้ไขส่วนท้ายในตัวสร้างส่วนท้ายและปรับแต่งให้สวยงามและโดดเด่น
คุณสามารถทำได้สองวิธี: 1) ด้วยตนเอง และ 2) โดยใช้เทมเพลต
ก่อนอื่นเราจะแสดงวิธีแรกให้คุณดู ในวิธีนี้ คุณต้องทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: เพิ่มหน้าทดสอบ
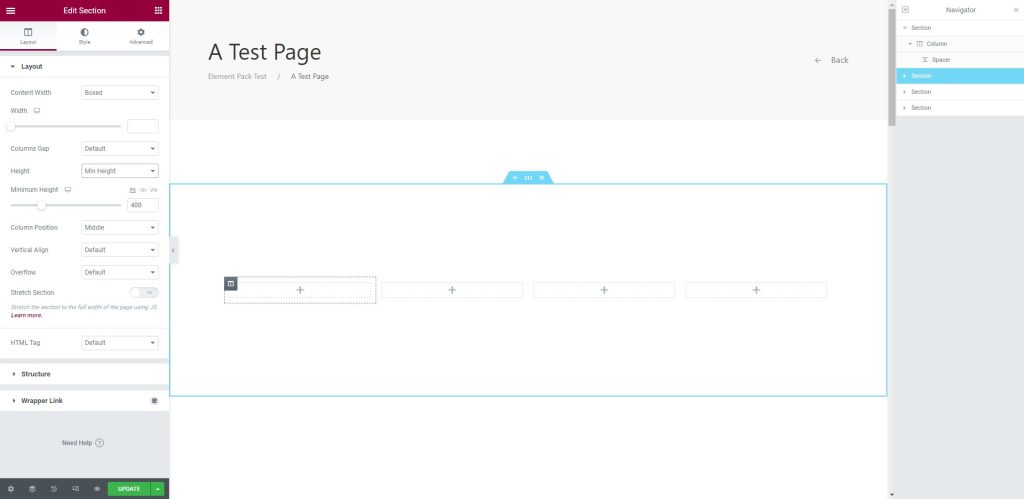
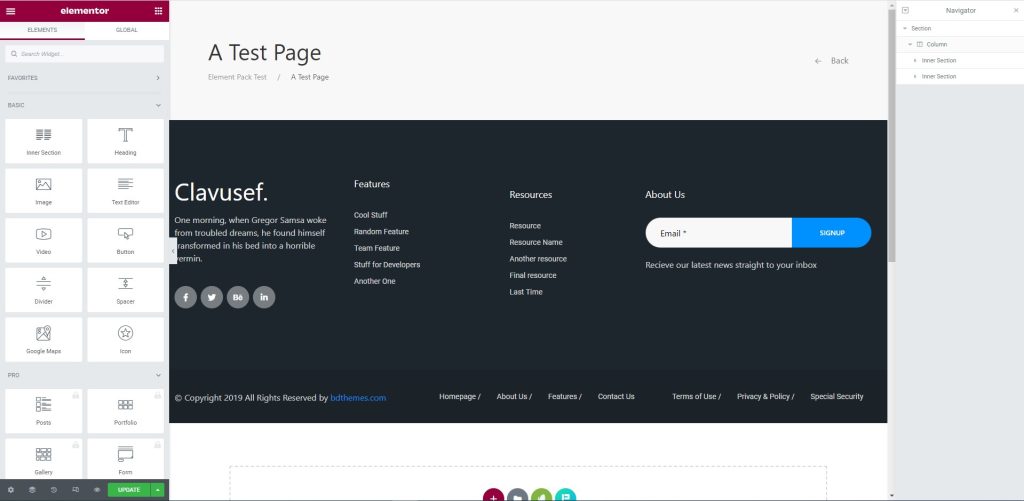
ในการเริ่มต้น ให้ไปที่ตัวสร้างหน้า Elementor เลือกหน้าทดสอบ และป้อนส่วนที่มีสี่คอลัมน์ในพื้นที่ข้อความ

ขั้นตอนที่ 2: เพิ่มส่วนท้ายในส่วน
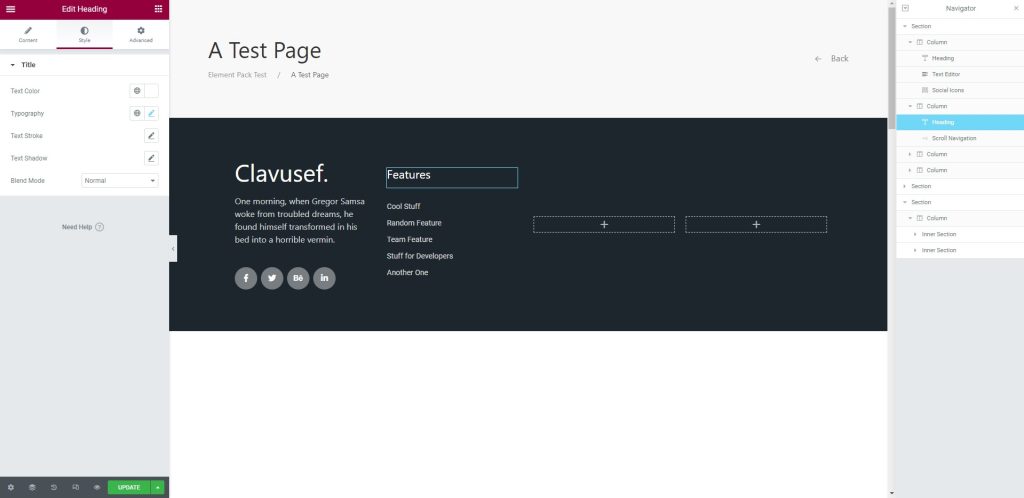
ถัดไป เพิ่มบล็อคส่วนท้ายในส่วนตามที่คุณต้องการ หลังจากเพิ่มเทมเพลตบล็อกแล้ว คุณสามารถปรับแต่งได้อย่างง่ายดาย

ต่อไป เราจะพูดถึงวิธีที่สอง ซึ่งก็คือการใช้เทมเพลต สำหรับสิ่งนี้ ให้ทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: เพิ่มหน้าทดสอบ
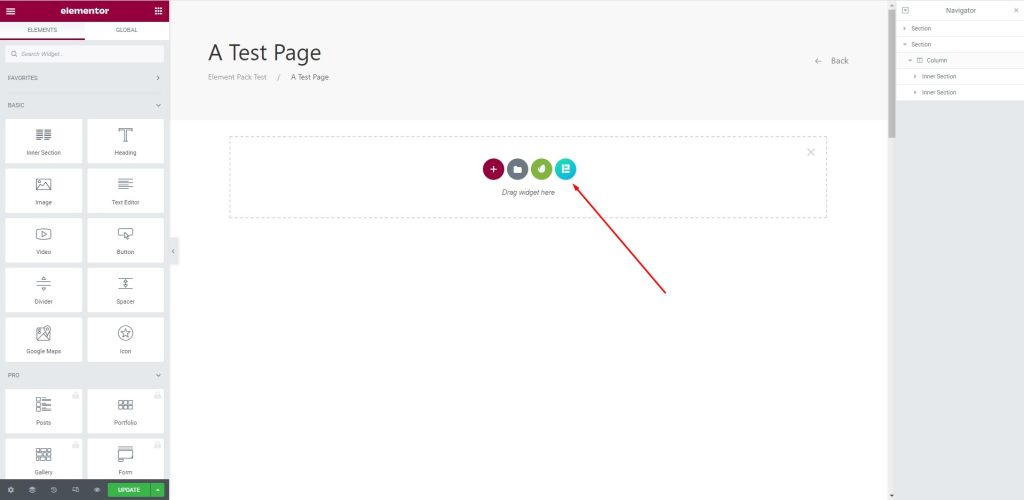
ที่นี่ เลือกหน้าทดสอบ กด Element Pack Pro และเปิดตัวสร้างหน้า Elementor คุณสามารถแทรกเทมเพลตได้ที่นั่น


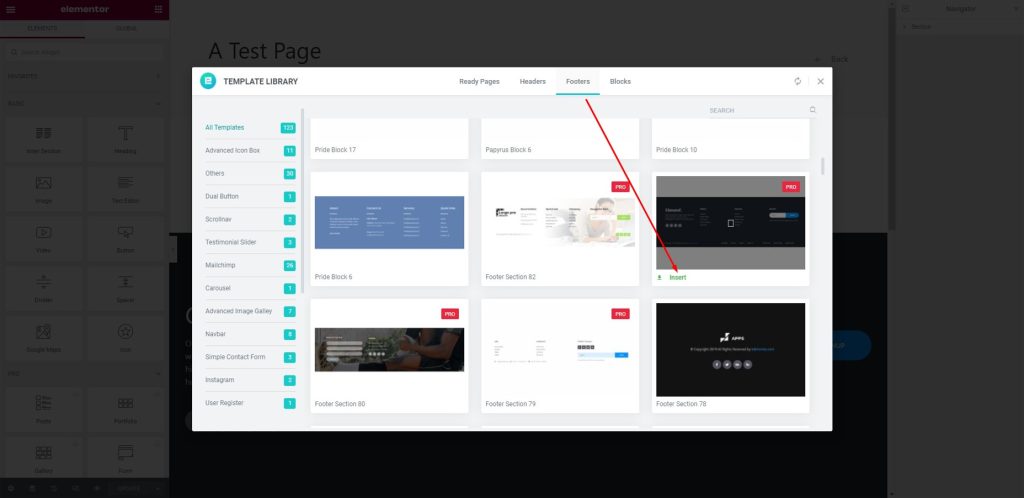
ขั้นตอนที่ 2: แทรกเทมเพลต
หลังจากนั้นกล่องจะปรากฏขึ้น ไปที่เมนูส่วนท้ายและแทรกเทมเพลตที่เลือกดังที่แสดงด้านล่าง

ขั้นตอนที่ 3: แทรกส่วนท้ายในพื้นที่ข้อความ
ตอนนี้ ส่วนท้ายจะแสดงในพื้นที่ข้อความ

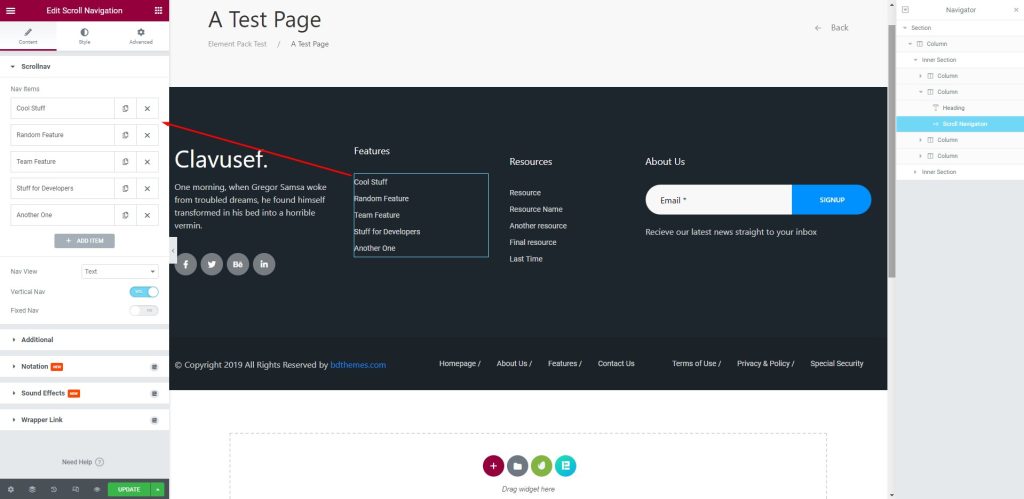
ขั้นตอนที่ 4: ปรับแต่งส่วนท้าย
ตอนนี้คุณสามารถแก้ไขหรือปรับแต่งส่วนท้ายได้โดยใช้เมนูทางด้านซ้าย

ยินดีด้วย! คุณแก้ไขส่วนท้ายที่กำหนดเองสำหรับตัวคุณเองสำเร็จแล้ว คุณสามารถแก้ไขส่วนท้ายได้อย่างง่ายดายเมื่อใดก็ได้ตามวิธีการ
บทสรุป
เราได้กล่าวถึงส่วนท้ายและอธิบายวิธีแก้ไขส่วนท้ายของไซต์ด้วยวิดเจ็ต Elementor ด้านบน หวังว่านี่จะช่วยคุณได้มากและคุณสามารถใช้สิ่งนี้กับเว็บไซต์ wordpress ของคุณเองและสร้างเทมเพลตได้ในภายหลัง คุณยังสามารถใช้ในธีมเวิร์ดเพรสแบบพรีเมียมได้อีกด้วย
ขอบคุณที่อดทนอ่านบทความนี้
