วิธีแก้ไขส่วนท้ายใน WordPress (คู่มือฉบับสมบูรณ์)
เผยแพร่แล้ว: 2020-03-27เมื่อสัปดาห์ที่แล้ว เราได้แสดงวิธีแก้ไขส่วนหัวของบล็อกเพื่อปรับแต่งรูปลักษณ์ของไซต์ เพิ่มโค้ดติดตาม Google Analytics หรือรหัสยืนยัน Google AdSense ลงในไซต์ของคุณ อีกส่วนที่สำคัญมากในเว็บไซต์ของคุณซึ่งมักจะถูกมองข้ามคือส่วนท้าย วันนี้เราจะแสดงวิธีแก้ไขส่วนท้ายใน WordPress อย่างง่ายดาย
หมายเหตุ: เราจะทำการแก้ไขไฟล์ธีมสำหรับกระบวนการแก้ไข ดังนั้นเพื่อรักษาข้อมูลของคุณให้ปลอดภัย คุณอาจต้องการสร้างการสำรองข้อมูลเว็บไซต์โดยสมบูรณ์ ด้วยวิธีนี้ หากมีอะไรผิดพลาด คุณสามารถกู้คืนข้อมูลทั้งหมดของคุณได้!
เหตุใดจึงต้องแก้ไขส่วนท้ายของไซต์ของคุณ
ส่วนท้ายเป็นส่วนสำคัญของเว็บไซต์ของคุณและมีข้อมูลที่สำคัญ ดังนั้นคุณควรใช้ประโยชน์สูงสุดจากมัน นั่นเป็นเหตุผลที่คุณควรใช้เวลาในการแก้ไขและปรับแต่งมัน คุณสามารถลบหรือเพิ่มสิ่งต่าง ๆ เปลี่ยนสไตล์ ใส่ลิงก์ไปยังนโยบายหรือโซเชียลมีเดียของคุณ และอื่นๆ อีกมากมาย นอกจากนี้ ธีม WordPress ส่วนใหญ่มาพร้อมกับวิดเจ็ตส่วนท้าย 3-4 ส่วน ดังนั้นจึงแนะนำให้คุณปรับแต่งและใช้งานอย่างเหมาะสม
หากคุณกำลังวางแผนที่จะทำการยืนยัน Google Search Console, การยืนยัน Google AdSense หรือการรวม Google Analytics แต่ไม่ใช่ผ่านส่วนหัว คุณสามารถเพิ่มรหัสที่ส่วนท้ายได้
วิธีแก้ไขส่วนท้ายใน WordPress
คุณสามารถแก้ไขส่วนท้ายใน WordPress ได้หลายวิธี ในคู่มือนี้ เราจะแสดงให้คุณเห็นว่าคุณปรับแต่งส่วนท้ายของเว็บไซต์โดยใช้วิธีการต่างๆ ได้อย่างไร วิธีเพิ่มวิดเจ็ต และวิธีลบลิงก์ “ขับเคลื่อนโดย WordPress” ออกจากส่วนท้ายเพื่อให้เกิดประโยชน์สูงสุด
- ผ่านตัวแก้ไขธีม
- การใช้ไคลเอนต์ FTP
- การใช้ปลั๊กอินแทรกส่วนหัวและส่วนท้าย
- วิธีเพิ่มวิดเจ็ตในส่วนท้ายของ WordPress
- วิธีลบลิงก์ “ขับเคลื่อนโดย WordPress”
1) ผ่านตัวแก้ไขธีม
นี่เป็นวิธีแก้ไขส่วนท้ายของเว็บไซต์ที่หรูหราที่สุดวิธีหนึ่งโดยไม่ต้องใช้ปลั๊กอินหรือบริการของบุคคลที่สาม 1) ใต้เมนู ลักษณะ ที่ปรากฏ ให้ไปที่ ตัวแก้ไขธีม  คุณจะเห็นตัวแก้ไขที่มีลักษณะดังนี้:
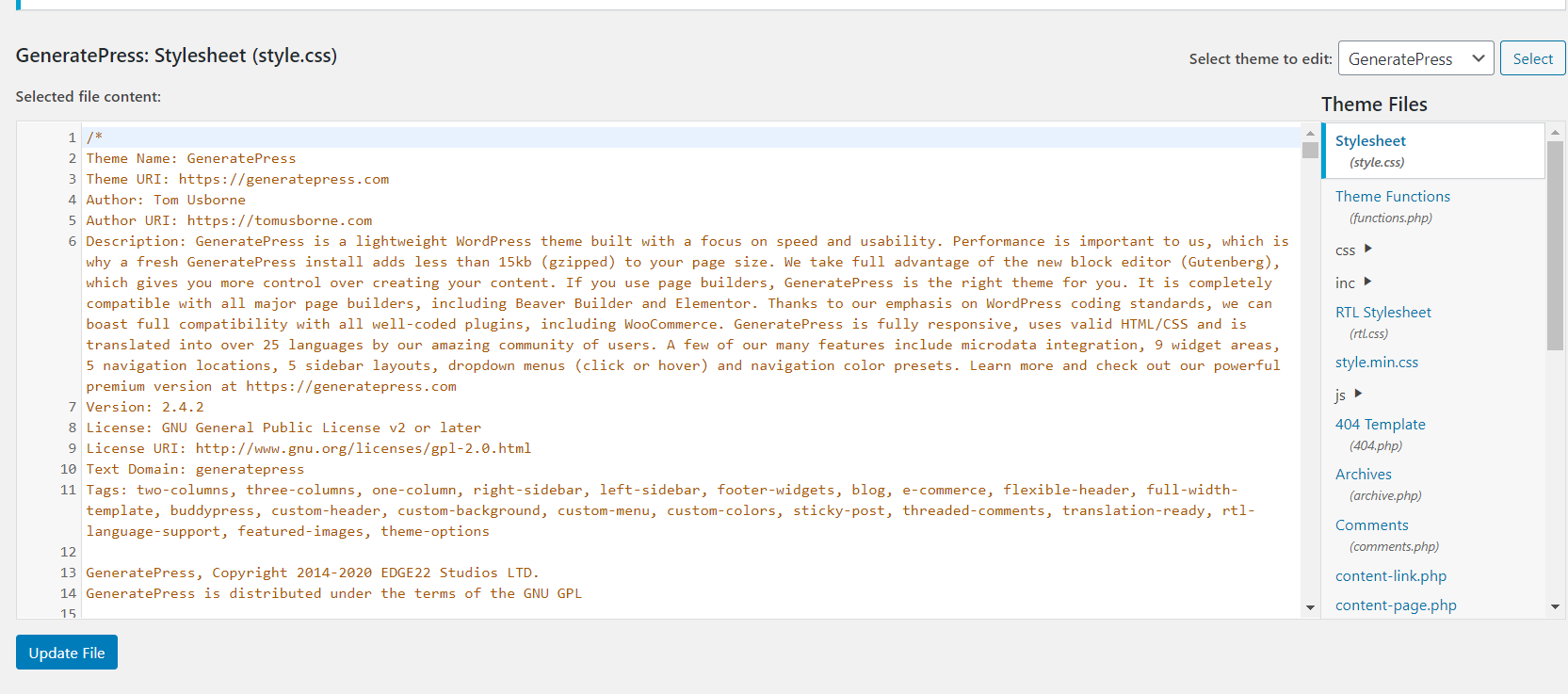
คุณจะเห็นตัวแก้ไขที่มีลักษณะดังนี้: 
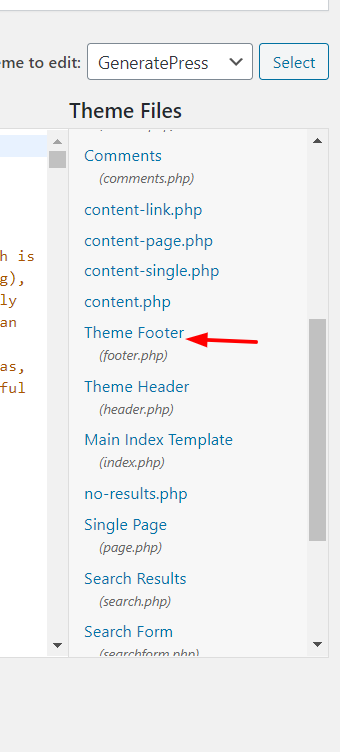
2) ไฟล์ Style.css จะเปิดขึ้นโดยค่าเริ่มต้น จากส่วนไฟล์ธีมทางด้านขวา ให้เลือกไฟล์ footer.php 
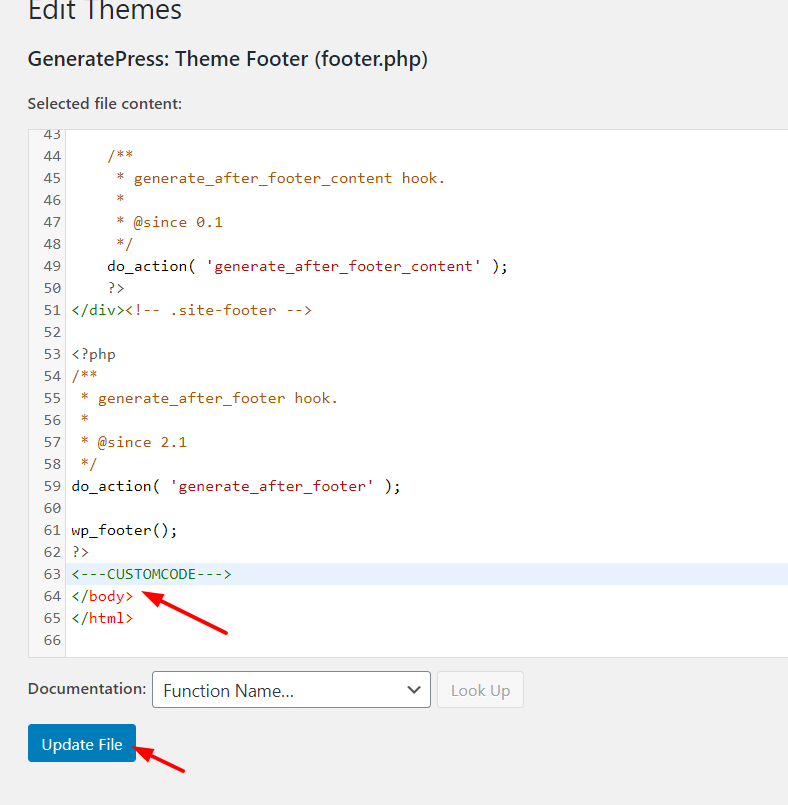
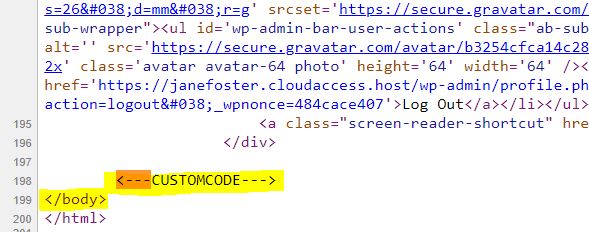
3) จากนั้นเลื่อนลงมาวางโค้ดของคุณก่อนแท็ก </body>

4) อัปเดตไฟล์ บันทึกการเปลี่ยนแปลง แล้วการเปลี่ยนแปลงจะปรากฏในส่วนหน้าทันที คุณสามารถตรวจสอบการเพิ่มได้โดยดูแหล่งที่มา

สิ่งสำคัญที่ควรทราบคือ หากคุณเลือกวิธีนี้เพื่อแก้ไขส่วนท้ายของ WordPress คุณควร สร้างธีมย่อยและนำการเปลี่ยนแปลงไปใช้กับธีมนี้ ไม่ใช่กับไฟล์ธีม โดยตรง ทำไม? เพราะเมื่อคุณอัปเดตไฟล์ธีมหลักและบันทึกการเปลี่ยนแปลง ไฟล์เหล่านี้จะถูกนำไปใช้กับธีมนั้นจนกว่าคุณจะอัปเดต ในการอัปเดตครั้งถัดไป ไฟล์ธีมจะถูกแทนที่ด้วยไฟล์ใหม่ ดังนั้นการเปลี่ยนแปลงที่คุณทำไว้จะหายไป
อย่างไรก็ตาม คุณสามารถหลีกเลี่ยงได้โดยการเปลี่ยนแปลงธีมย่อย มีปลั๊กอินหลายตัวสำหรับสร้างธีมลูก รายการโปรดของเราคือ Child Themify ที่จะช่วยให้คุณสร้างธีมลูกโดยไม่ต้องเขียนโค้ดเพิ่มเติม
2) การใช้ไคลเอนต์ FTP
วิธีที่สองในการแก้ไขส่วนท้ายใน WordPress คือการใช้ไคลเอนต์ FTP คุณจะแก้ไขไฟล์ footer.php เดียวกันกับในวิธีก่อนหน้า แต่ไม่ใช่จากส่วนผู้ดูแลระบบ WordPress ด้วยวิธีนี้ คุณจะใช้ไคลเอนต์ FTP เพื่อแก้ไขไฟล์เว็บไซต์
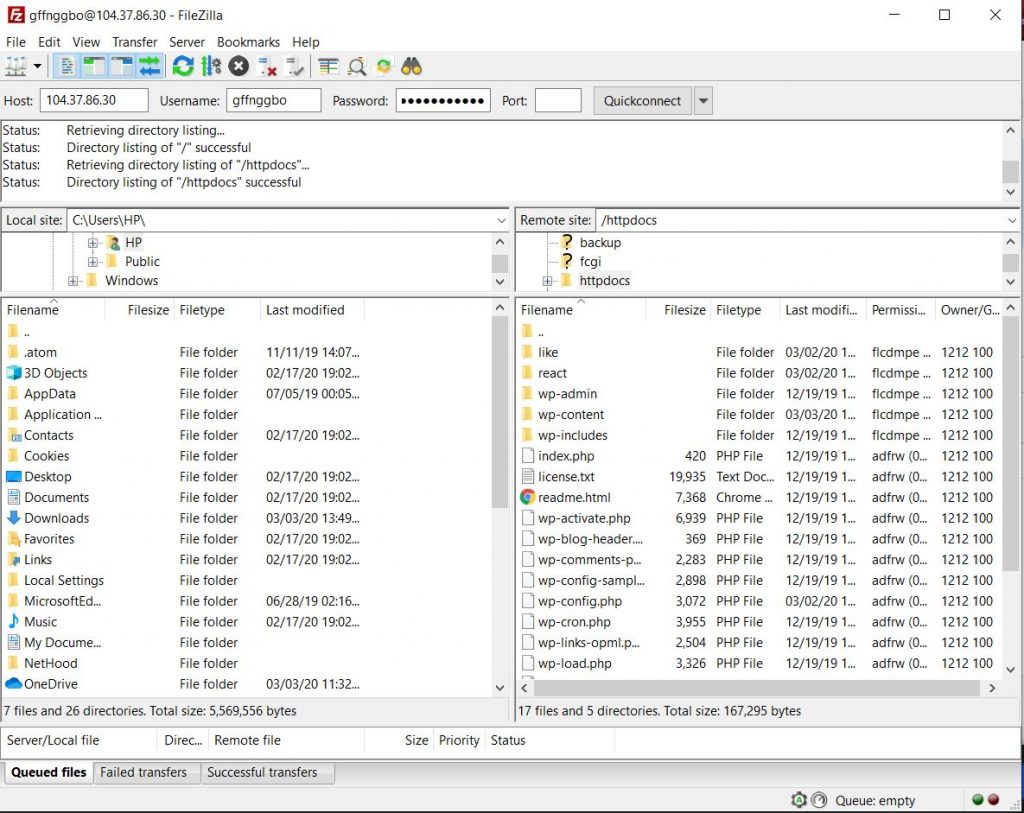
1) ก่อนอื่น คุณต้องสร้างบัญชี FTP หากคุณใช้โฮสติ้งที่ใช้ร่วมกัน ต้องมีตัวเลือกเกี่ยวกับบัญชี FTP ใน cPanel คุณสามารถสร้างบัญชี FTP หนึ่งบัญชีจากนั้นใช้ข้อมูลประจำตัวเพื่อเข้าสู่ระบบเซิร์ฟเวอร์ ในคู่มือนี้ เราจะใช้ซอฟต์แวร์ FileZilla แต่คุณสามารถใช้ซอฟต์แวร์ที่คุณต้องการได้

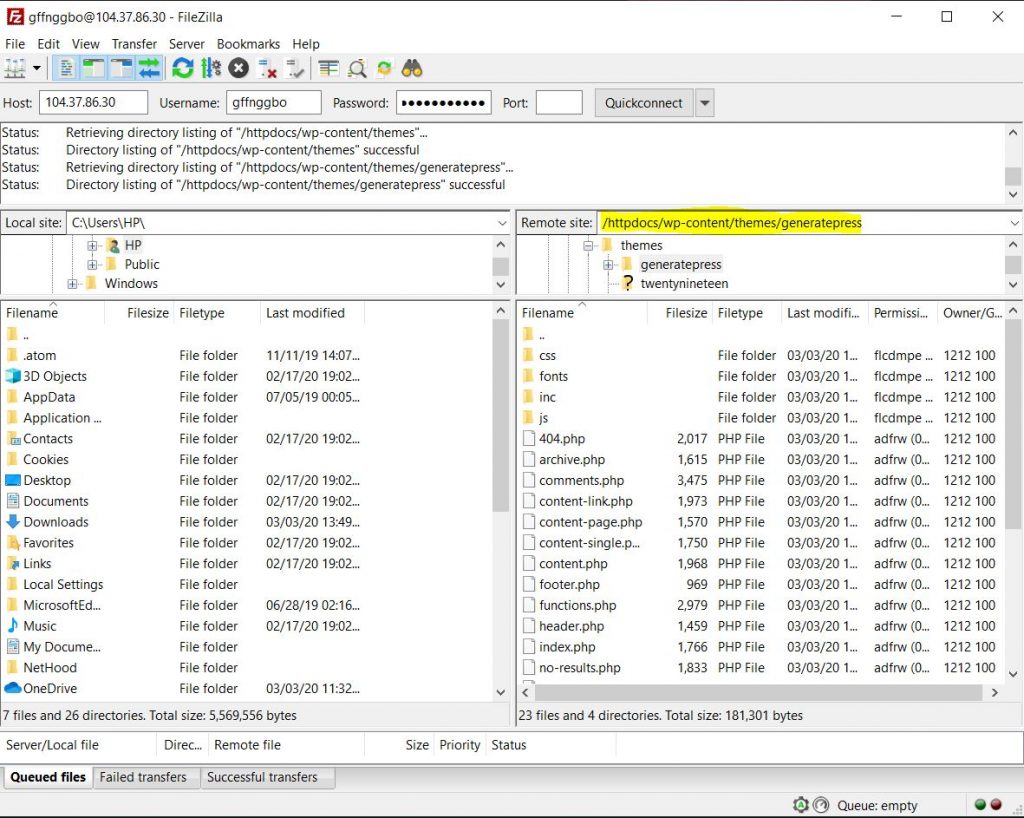
2) ทางด้านซ้าย คุณจะเห็นไฟล์และโฟลเดอร์ที่คุณมีในเครื่องคอมพิวเตอร์ของคุณ ในขณะที่ด้านขวาจะแสดงข้อมูลทั้งหมดที่คุณมีบนเว็บเซิร์ฟเวอร์ของคุณ ที่นี่ ไปที่โฟลเดอร์ธีมที่ใช้งานอยู่ เส้นทางจะเป็นดังนี้: /wp-content/themes/generatepress/ อย่างไรก็ตาม ชื่อธีมจะเปลี่ยนไปตามคุณ

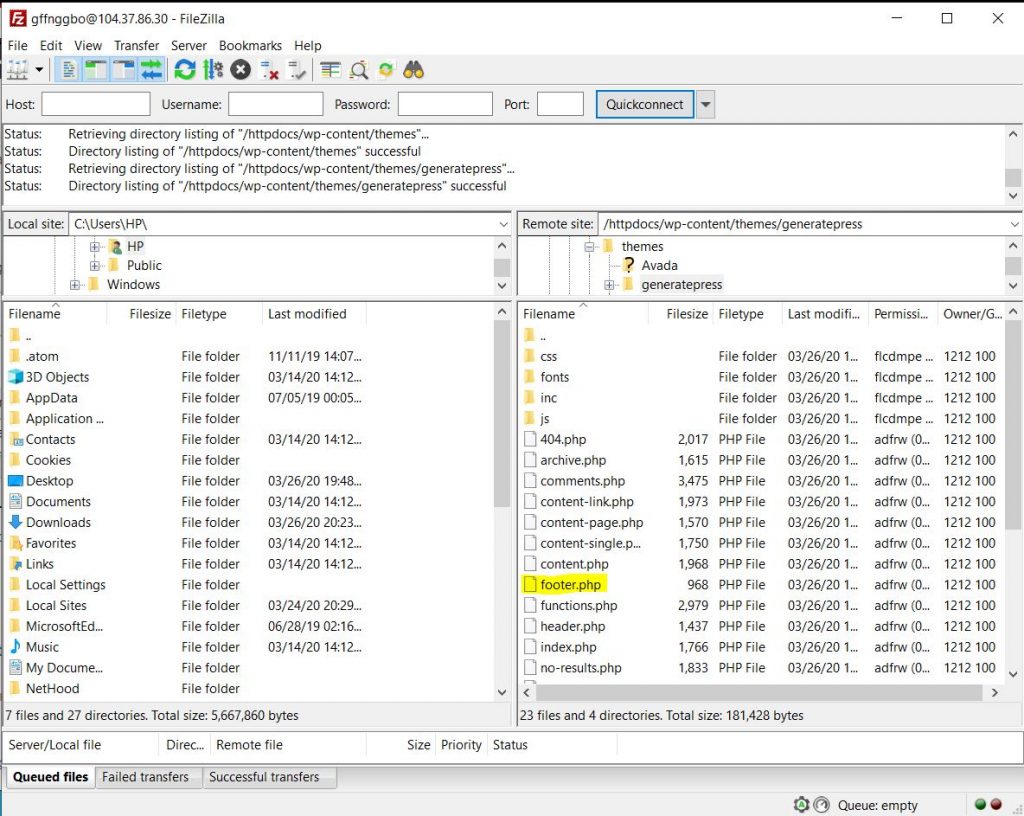
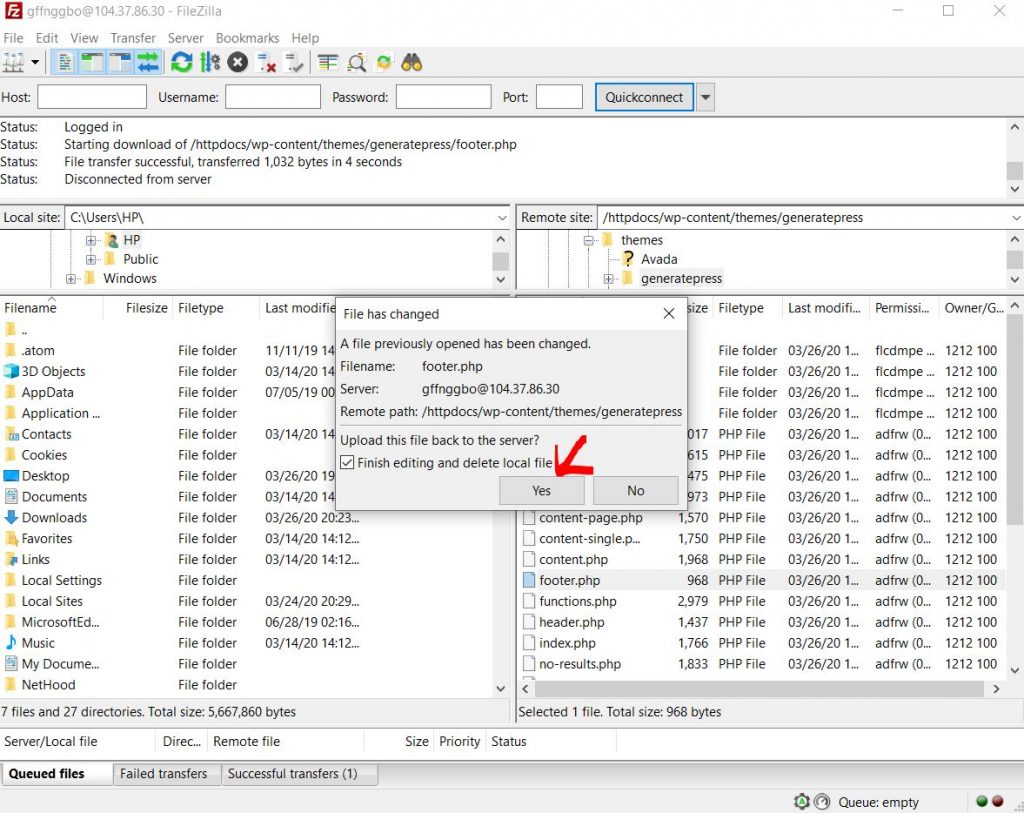
3) ที่นั่น เลือกไฟล์ footer.php คลิกขวาที่ไฟล์และเลือก ดู/แก้ไข สำเนาตัวอย่างไฟล์ของคุณจะถูกดาวน์โหลดไปยังคอมพิวเตอร์ของคุณ

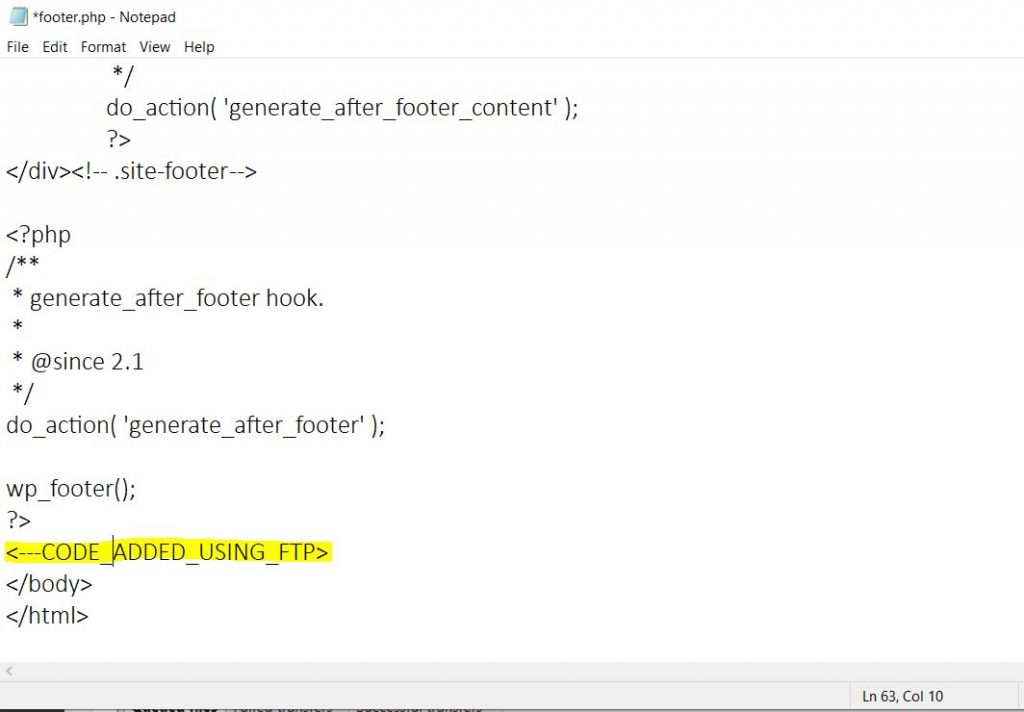
4) จากนั้น คุณจะต้องใช้โปรแกรมแก้ไขข้อความ เช่น NotePad หรือ NotePad++ เพื่อแก้ไขไฟล์

5) ตอนนี้ เพิ่มโค้ดก่อนแท็ก </body> และบันทึกไฟล์ จากนั้นอัปโหลดกลับไปที่เซิร์ฟเวอร์

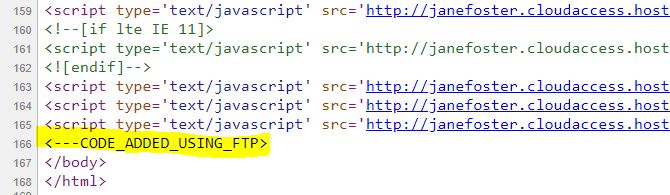
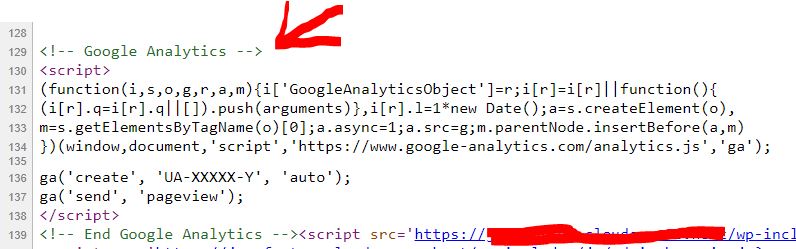
6) คุณแก้ไขส่วนท้ายของ WordPress สำเร็จแล้ว! จะเป็นการดีเสมอที่จะตรวจสอบส่วนหน้าของเว็บไซต์และดูแหล่งที่มาเพื่อให้แน่ใจว่าไม่มีปัญหา

ดังที่คุณเห็นในภาพด้านบน ทุกอย่างเรียบร้อยดี! ทีนี้มาดูวิธีถัดไปกัน
3) การใช้ปลั๊กอินแทรกส่วนหัวและส่วนท้าย
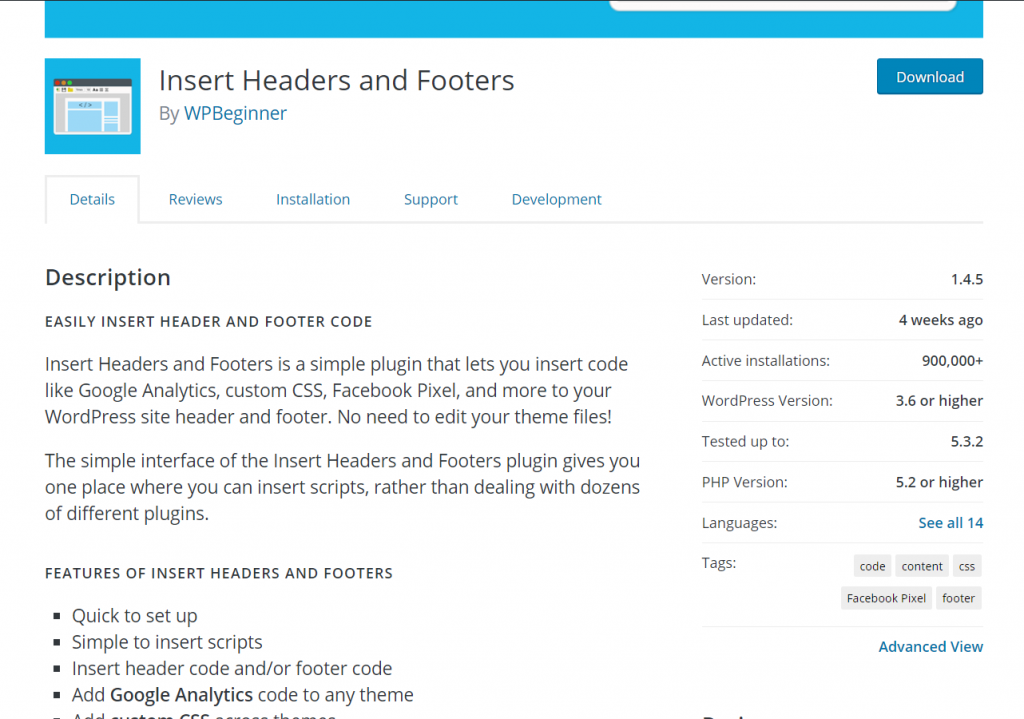
อีกวิธีง่ายๆ ในการแก้ไขส่วนท้ายของ WordPress คือการใช้แทรกส่วนหัวและส่วนท้าย เป็นปลั๊กอินฟรีที่คุณสามารถใช้เพื่อเปลี่ยนแปลงทั้งส่วนหัวและส่วนท้ายของคุณ เครื่องมือนี้มีการติดตั้งที่ใช้งานอยู่มากกว่า 900,000 รายการและเป็นหนึ่งในเครื่องมือที่ดีที่สุดในตลาด

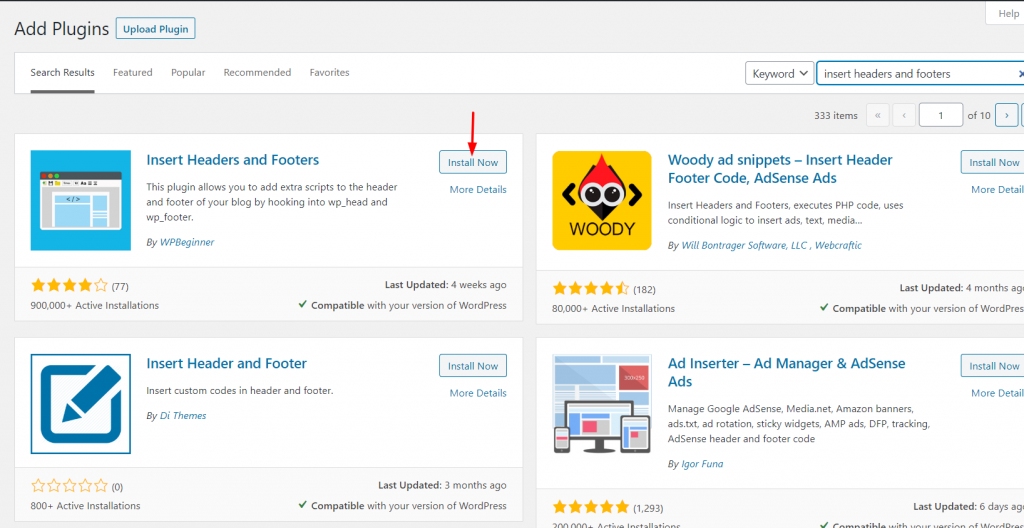
1) ก่อนอื่น คุณต้องติดตั้งปลั๊กอิน ไปที่ส่วน เพิ่มปลั๊กอินใหม่ และค้นหา "แทรกส่วนหัวและส่วนท้าย" เมื่อคุณพบผลการค้นหาแล้ว ให้คลิก ติดตั้ง ทันที

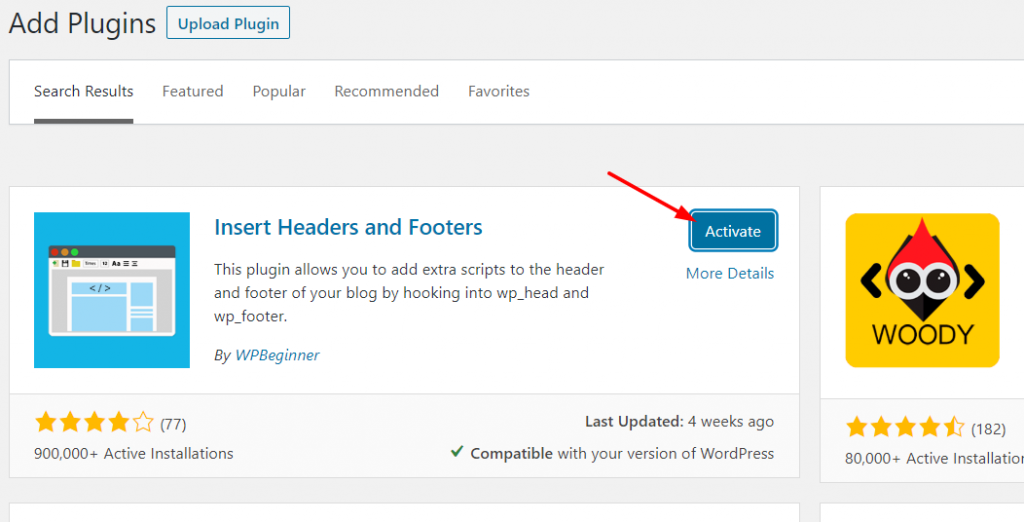
2) จากนั้นเปิดใช้งาน

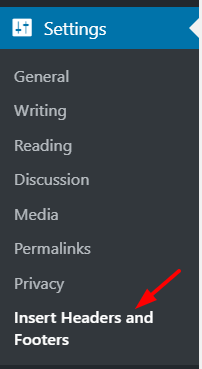
3) หลังจากที่คุณเปิดใช้งานสำเร็จแล้ว คุณจะเห็นการตั้งค่าของปลั๊กอินในส่วนการตั้งค่า WordPress

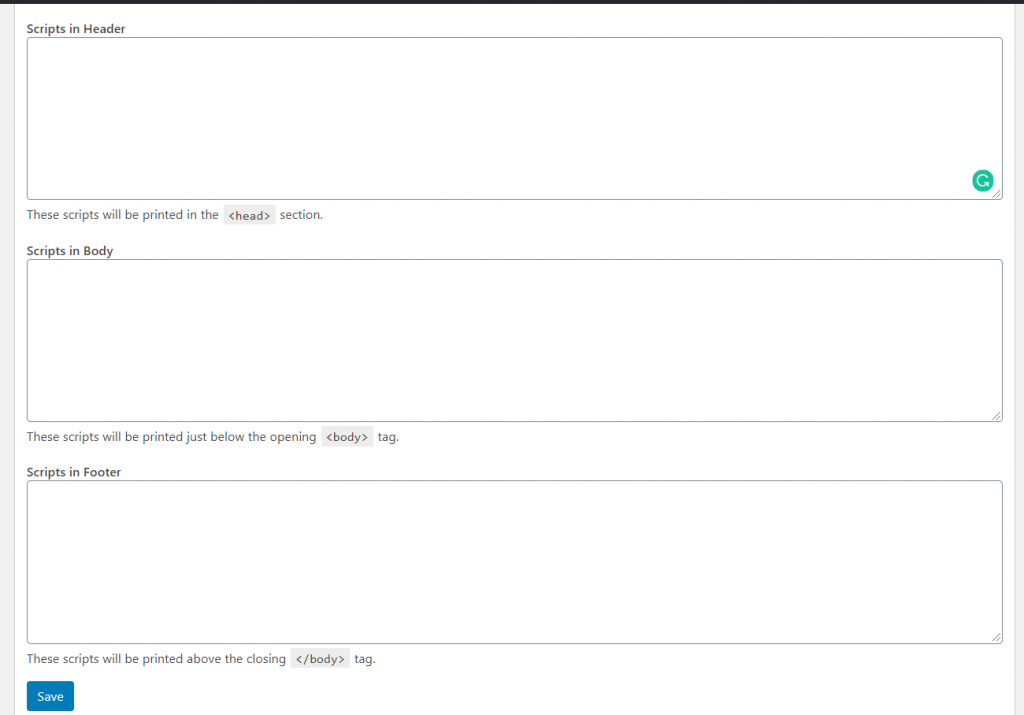
4) ที่นี่ส่วนที่สนุกเริ่มต้นขึ้น ส่วนที่ดีที่สุดเกี่ยวกับการแทรกส่วนหัวและส่วนท้ายคือการปรับแต่งส่วนท้ายของ WordPress ทำได้ง่ายมาก คุณจะเห็นสามตัวเลือกการปรับแต่งหลัก

- หัวข้อ
- ร่างกาย
- ส่วนท้าย
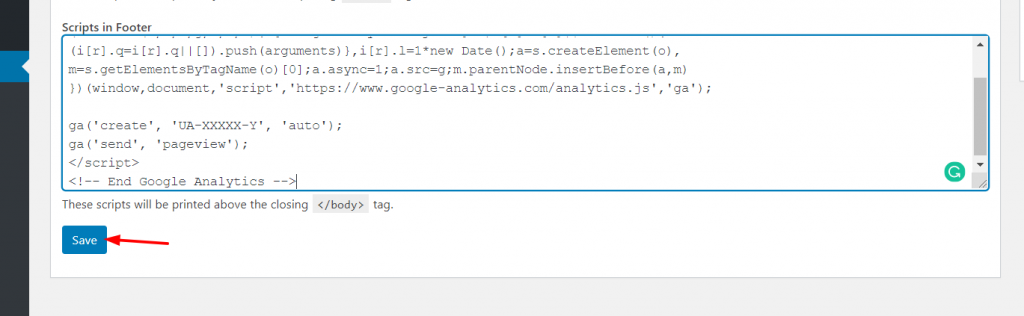
5) ในกรณีนี้ สิ่งที่คุณต้องทำคือแก้ไขส่วนท้าย การแก้ไขจะแสดงก่อนแท็ก </body> เพียงคัดลอกโค้ดที่คุณต้องการวางในส่วนท้ายของเว็บไซต์ของคุณ จากนั้นวางลงในการตั้งค่าปลั๊กอิน แล้วบันทึกการเปลี่ยนแปลง ในกรณีของเรา เรากำลังจะเพิ่มตัวอย่างโค้ด Google Analytics ที่ส่วนท้าย

6) หลังจากนั้น คุณสามารถตรวจสอบว่าทุกอย่างถูกต้องในส่วนหน้าโดยตรวจสอบแหล่งที่มา ในทางกลับกัน หากคุณวางแผนที่จะยืนยันพร็อพเพอร์ตี้ Google Analytics หรือ Google Search Console คุณจะมีตัวเลือกในหน้าพร็อพเพอร์ตี้เพื่อยืนยันการยืนยัน ที่นี่ เราได้ตรวจสอบแหล่งที่มาและพบว่าโค้ดของเราถูกวางไว้ในส่วนท้ายเรียบร้อยแล้ว


อย่างที่คุณเห็น มันเป็นวิธีที่ง่ายมากในการเพิ่มโค้ดในส่วนท้ายของคุณ ในกรณีที่คุณไม่ต้องการแก้ไขไฟล์ธีมเพื่อแก้ไขส่วนท้ายของ WordPress เราขอแนะนำวิธีปลั๊กอินนี้
4) วิธีเพิ่มวิดเจ็ตในส่วนท้ายของ WordPress
นอกจากการเปลี่ยนรหัสแล้ว คุณยังสามารถเพิ่มวิดเจ็ตที่ส่วนท้ายของบล็อกได้อีกด้วย ในการทำเช่นนี้ มีสองตัวเลือก:
- จากการตั้งค่าวิดเจ็ต WordPress
- ผ่านเครื่องมือปรับแต่ง
ในคู่มือนี้ เราจะอธิบายทั้งสองวิธี
การตั้งค่าวิดเจ็ต WordPress
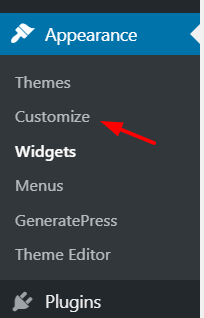
คุณสามารถดูการตั้งค่าวิดเจ็ตได้ในเมนูลักษณะที่ปรากฏ  หากคุณเลือกตัวเลือกนั้น คุณจะเห็นวิดเจ็ตที่มีทั้งหมด
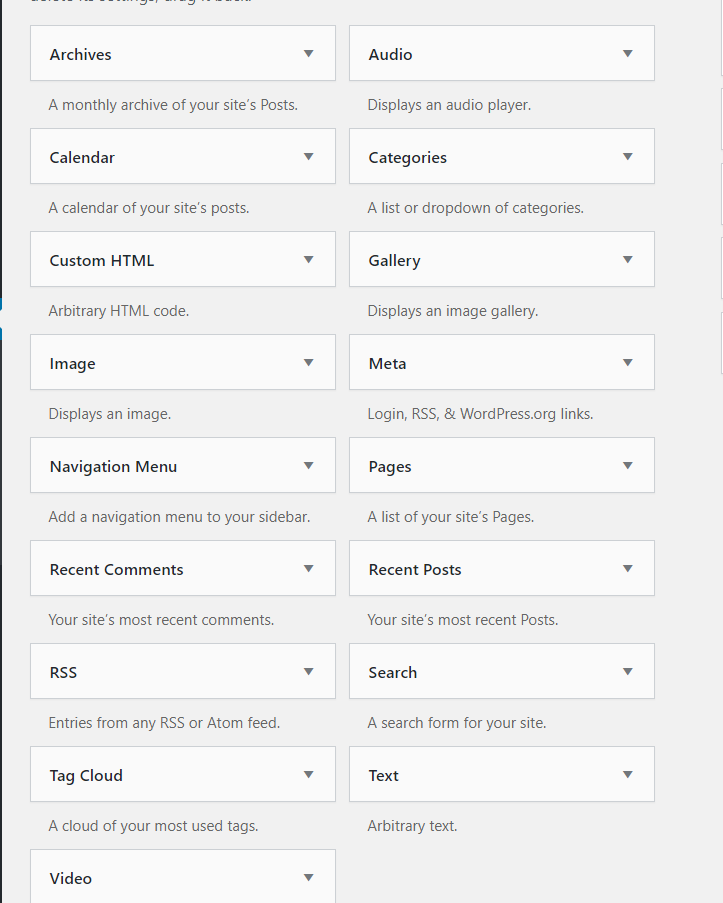
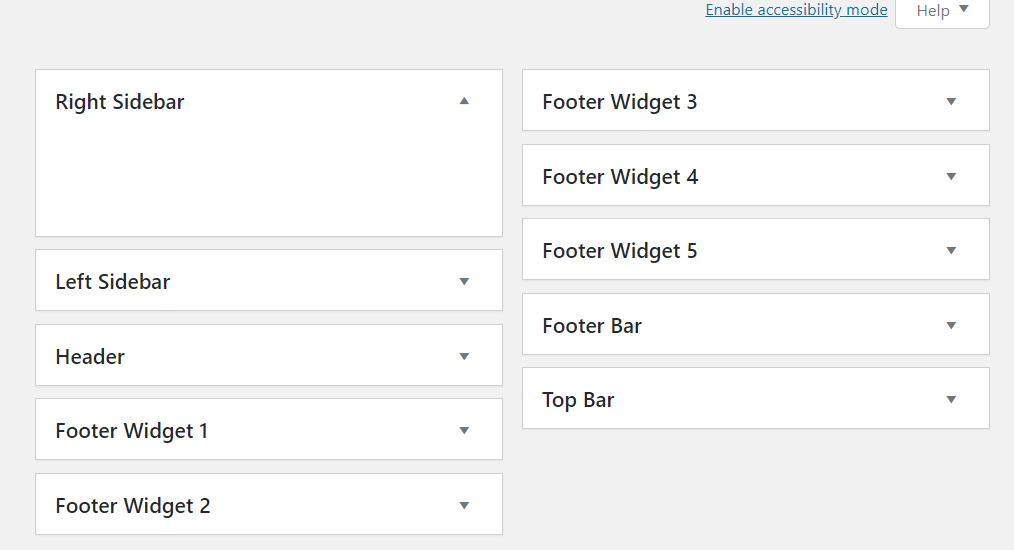
หากคุณเลือกตัวเลือกนั้น คุณจะเห็นวิดเจ็ตที่มีทั้งหมด 
และยังมีพื้นที่วิดเจ็ต

ธีม WordPress บางธีมมาพร้อมกับวิดเจ็ตที่กำหนดรหัสเองและพื้นที่วิดเจ็ต ยิ่งไปกว่านั้น ด้วยการเข้ารหัสและการจัดรูปแบบเพียงเล็กน้อย คุณจะสามารถสร้างพื้นที่วิดเจ็ตสำหรับเว็บไซต์ของคุณได้ ในเว็บไซต์สาธิตนี้ เราใช้ธีม GeneratePress WordPress รุ่นฟรีซึ่งมาพร้อมกับ:
- 2 พื้นที่วิดเจ็ตแถบด้านข้าง
- 2 พื้นที่วิดเจ็ตส่วนหัว
- 6 พื้นที่วิดเจ็ตส่วนท้าย
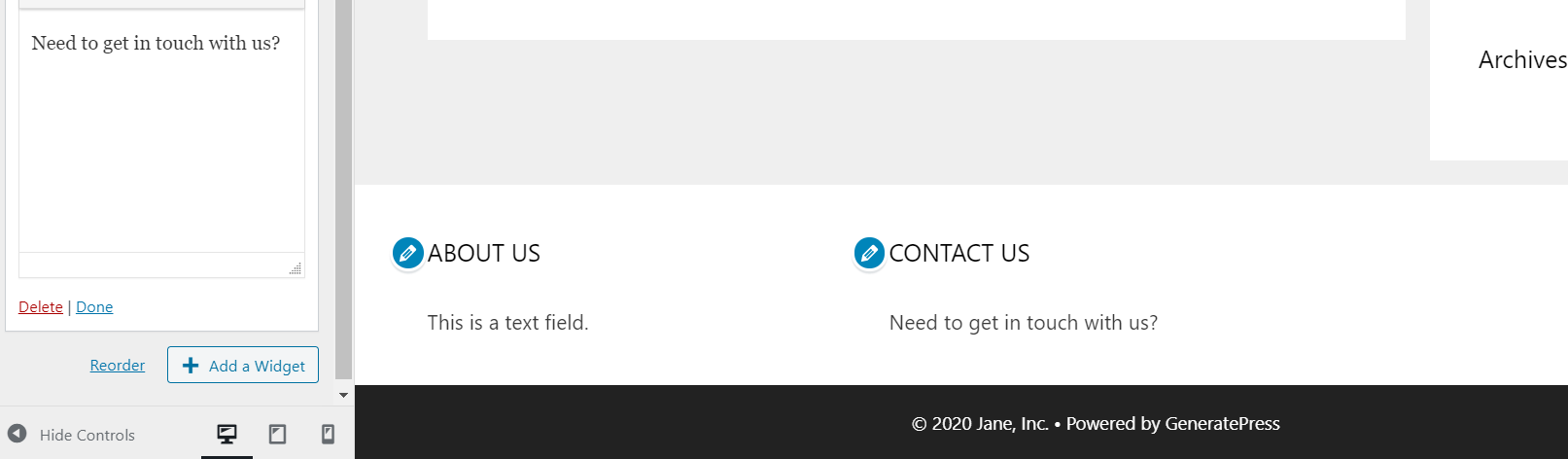
ดังนั้น เมื่อคุณต้องการเพิ่มวิดเจ็ตที่ส่วนท้าย เพียงลากวิดเจ็ตจากด้านซ้ายแล้ววางลงในพื้นที่ส่วนท้าย

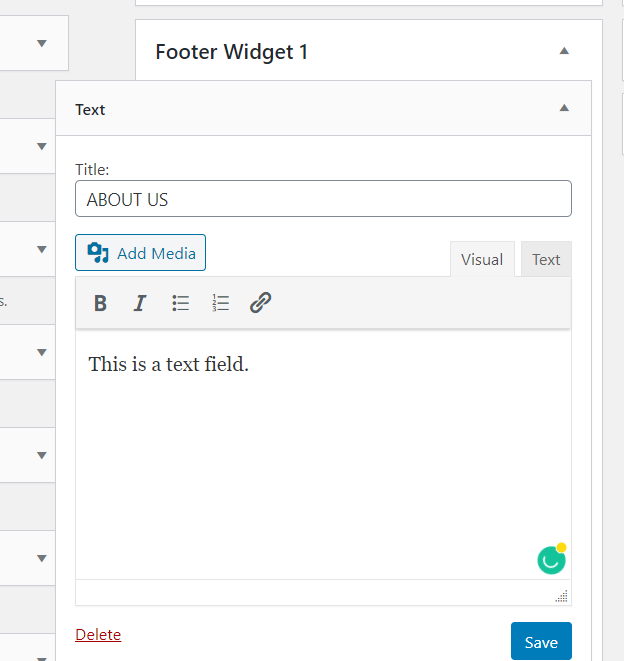
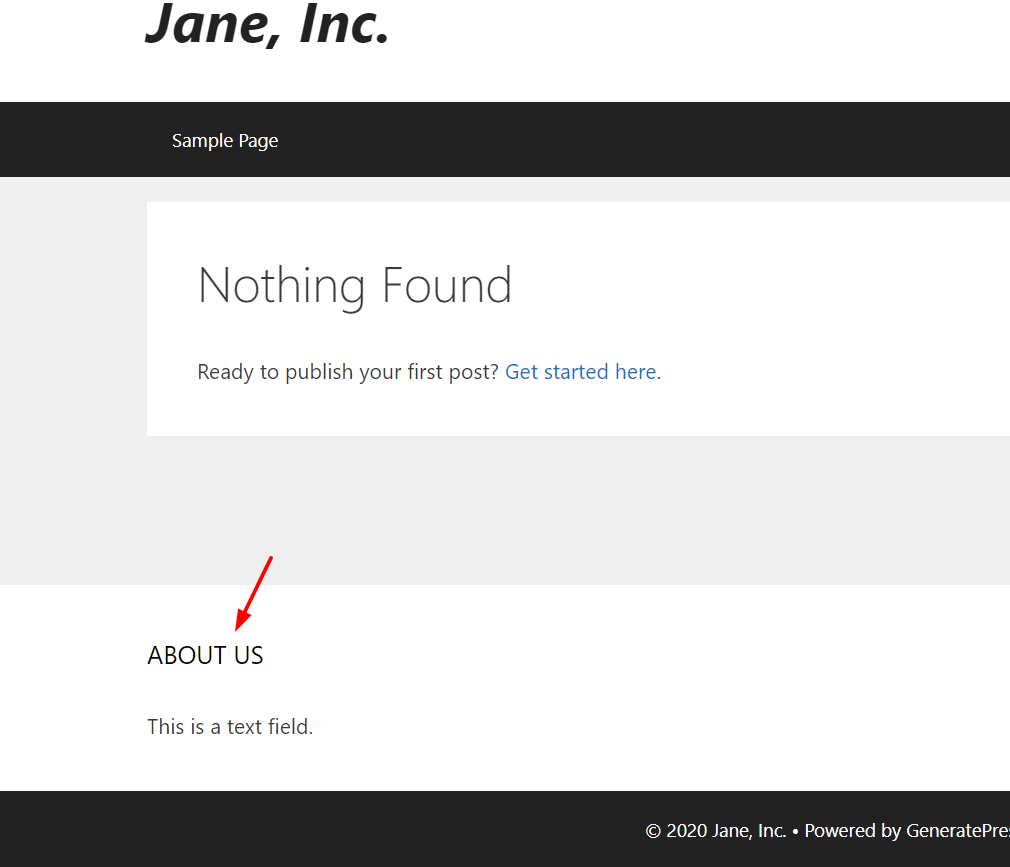
ฉันได้เพิ่มวิดเจ็ตข้อความลงในวิดเจ็ตส่วนท้าย 1 หลังจากที่คุณทำการเปลี่ยนแปลงที่ต้องการแล้ว ให้คลิก " บันทึก " จากนั้นคุณตรวจสอบส่วนหน้าของเว็บไซต์และคุณจะเห็นวิดเจ็ต

ข้อเสียอย่างหนึ่งของวิธีนี้คือ คุณต้องตรวจสอบส่วนหน้าทุกครั้งที่คุณเพิ่มวิดเจ็ตในส่วนท้าย อย่างไรก็ตาม หากคุณต้องการวิธีที่สะดวกกว่า เราแนะนำให้แทรกและแก้ไขวิดเจ็ตจากเครื่องมือปรับแต่ง
เครื่องมือปรับแต่ง
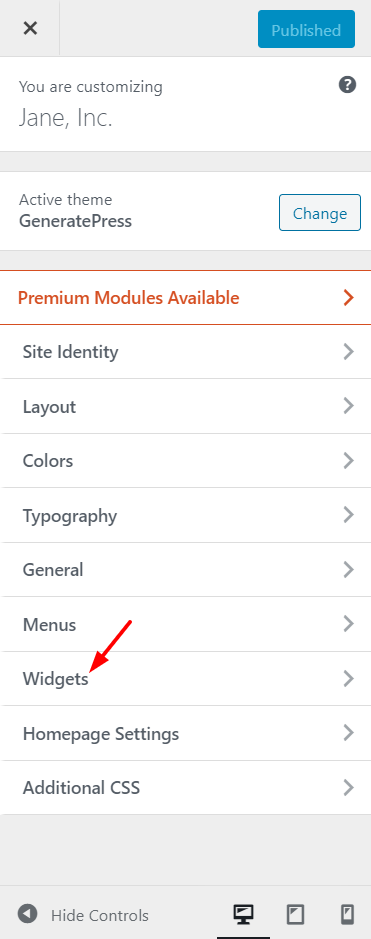
ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง  เลือกตัวเลือกวิดเจ็ตจากเครื่องมือปรับแต่ง
เลือกตัวเลือกวิดเจ็ตจากเครื่องมือปรับแต่ง 
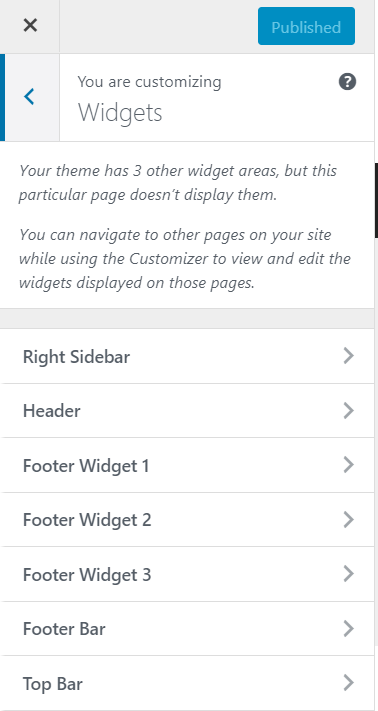
ที่นั่น คุณจะเห็นพื้นที่ทั้งหมดที่มีอยู่บนหน้าจอ

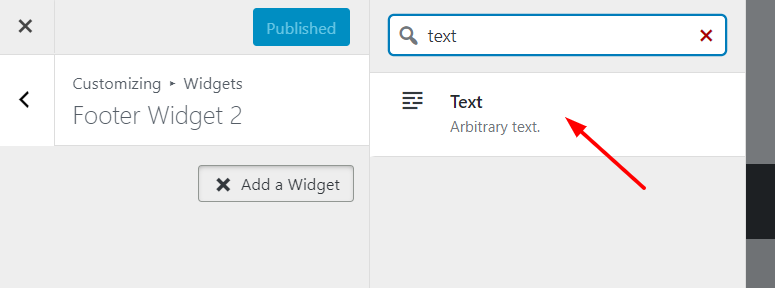
จากนั้นเลือกพื้นที่เพื่อเพิ่มวิดเจ็ต ในกรณีนี้ เราจะเลือก Footer Widget 2 เมื่อคุณทำเสร็จแล้ว ให้เพิ่มวิดเจ็ตที่คุณชอบลงในฟิลด์

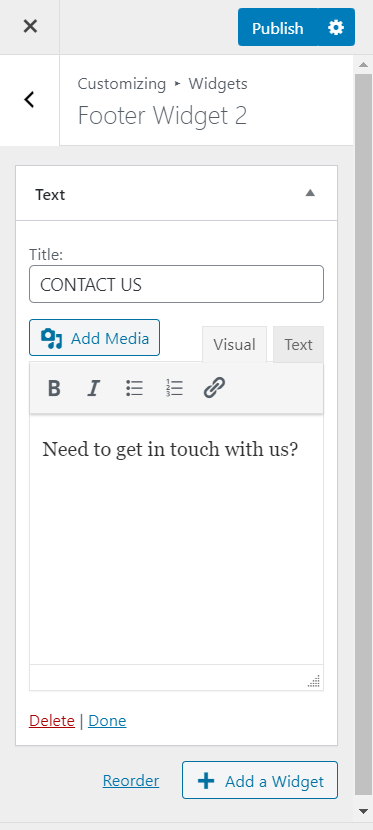
เพิ่มเนื้อหาไปยังวิดเจ็ต

ส่วนที่ดีที่สุดคือในโหมดแสดงตัวอย่าง คุณจะเห็นการเปลี่ยนแปลงภายในไม่กี่วินาที

เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ก็แค่เผยแพร่ ในกรณีที่คุณจำเป็นต้องเปลี่ยนแปลงบางสิ่ง คุณสามารถลบ/แก้ไขวิดเจ็ตที่เพิ่มเข้ามา แล้วบันทึกการกำหนดค่าอีกครั้ง
5) วิธีลบลิงก์ "ขับเคลื่อนโดย WordPress"
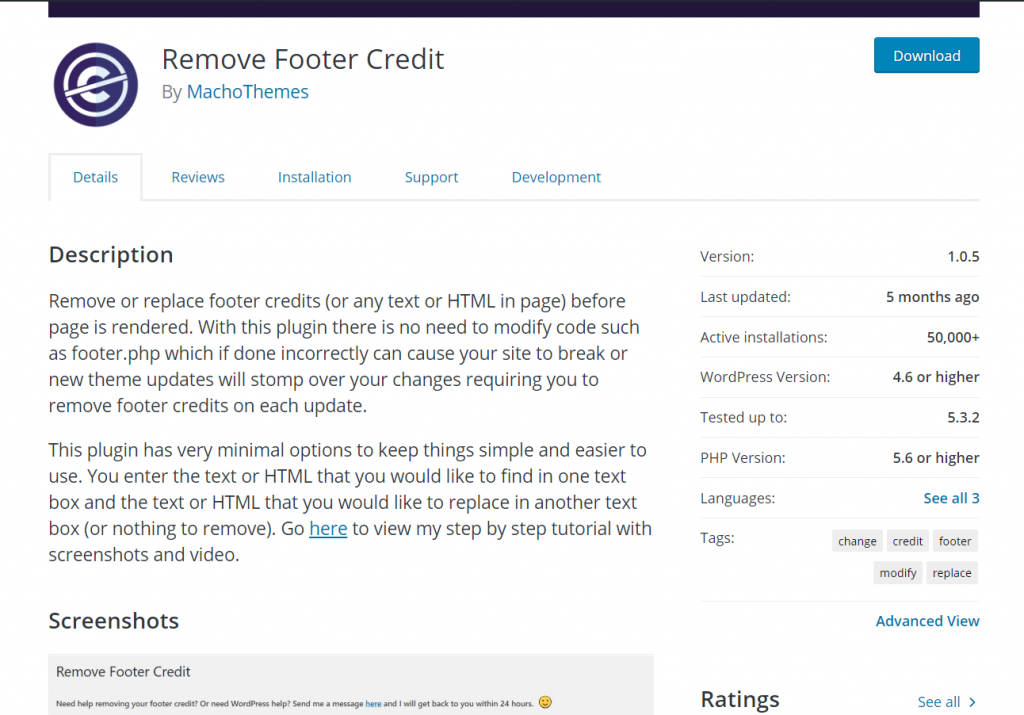
ตามค่าเริ่มต้น ธีม WordPress ส่วนใหญ่จะแสดงลิงก์ "Proudly powered by WordPress" ในส่วนท้าย และข้อความจะเชื่อมโยงไปยัง WordPress ที่โฮสต์เอง  อย่างไรก็ตาม หากคุณไม่ต้องการแสดง มีวิธีง่ายๆ ในการลบออก ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถลบลิงก์ออกจากส่วนท้ายของคุณได้อย่างไรโดยไม่ต้องแก้ไขไฟล์ธีม แทนที่จะแก้ไขไฟล์ธีม คุณจะใช้ Remove Footer Credit ซึ่งเป็นเครื่องมือฟรีที่มีอยู่ในที่เก็บปลั๊กอินของ WordPress
อย่างไรก็ตาม หากคุณไม่ต้องการแสดง มีวิธีง่ายๆ ในการลบออก ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถลบลิงก์ออกจากส่วนท้ายของคุณได้อย่างไรโดยไม่ต้องแก้ไขไฟล์ธีม แทนที่จะแก้ไขไฟล์ธีม คุณจะใช้ Remove Footer Credit ซึ่งเป็นเครื่องมือฟรีที่มีอยู่ในที่เก็บปลั๊กอินของ WordPress

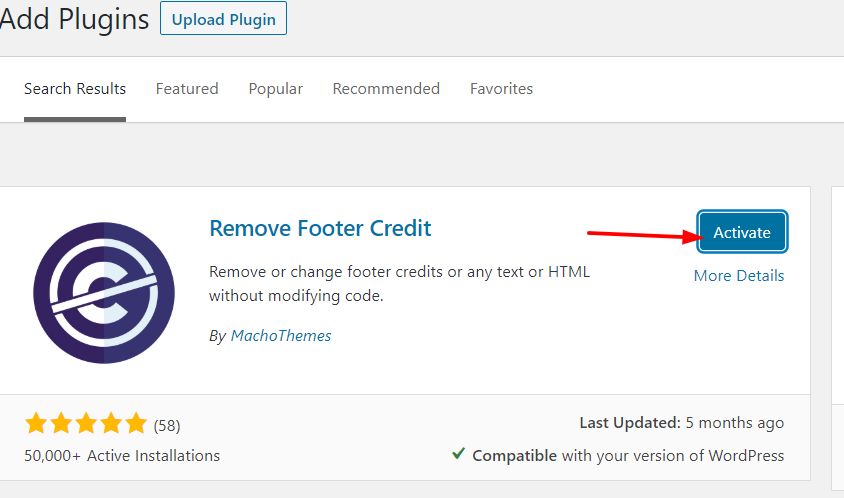
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณ

ใต้ส่วนเครื่องมือ คุณจะเห็นการตั้งค่าปลั๊กอิน

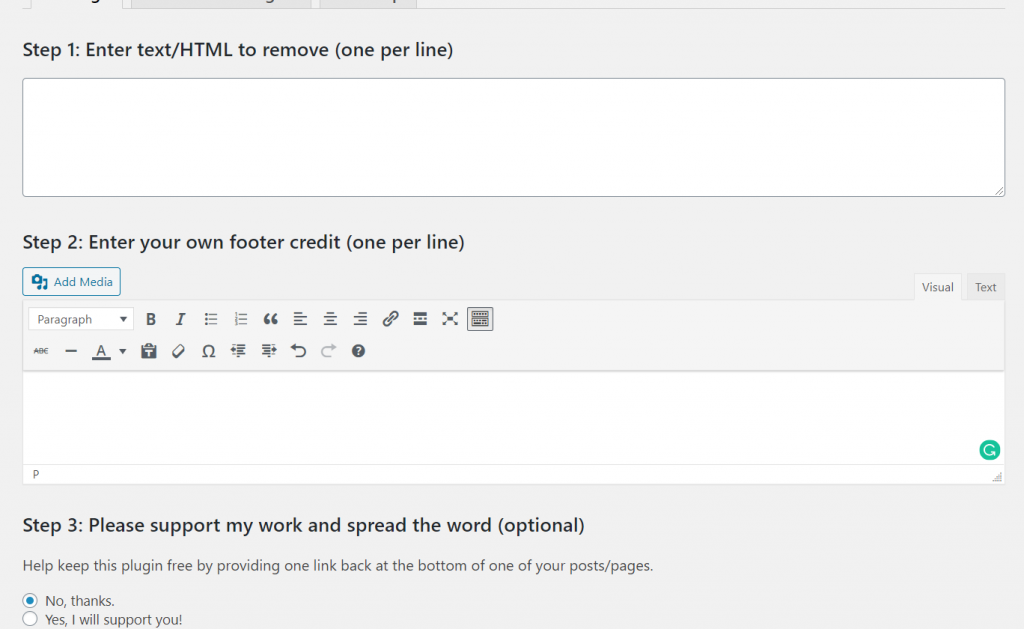
ที่นั่น คุณจะเห็นส่วนการปรับแต่งหลักสองส่วน

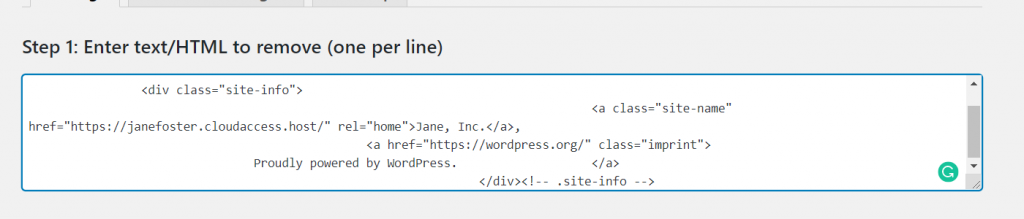
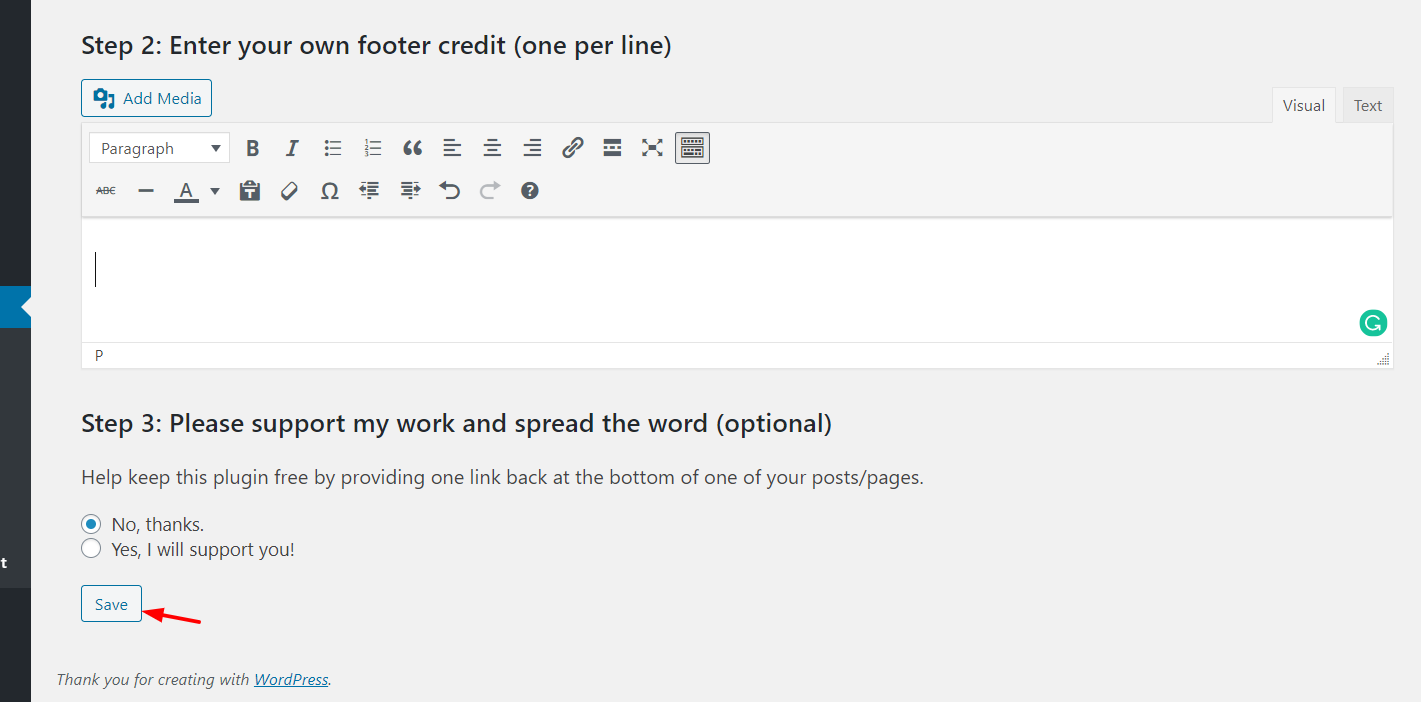
ใน ขั้นตอนที่ 1 ให้ป้อนข้อความหรือ HTML ที่คุณต้องการลบออกจากส่วนท้ายของ WordPress

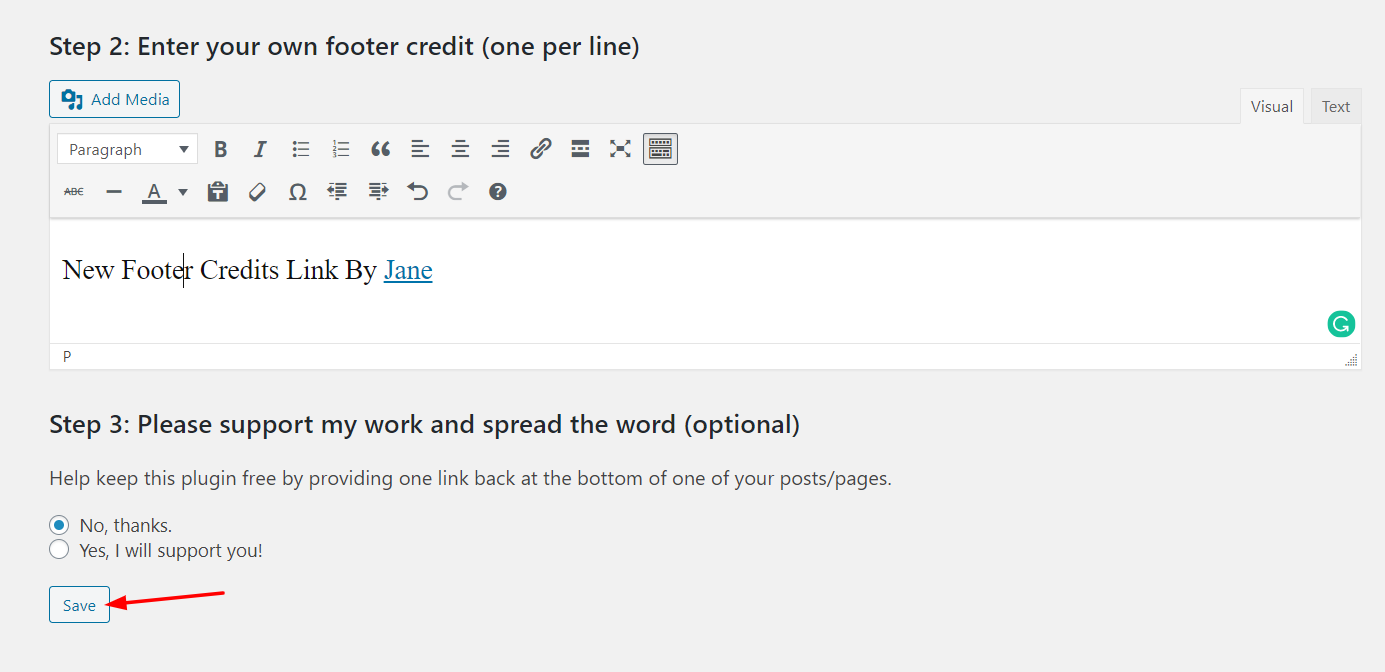
ใน ขั้นตอนที่ 2 คุณสามารถเพิ่มลิงก์ส่วนท้ายที่กำหนดเองได้ หากคุณไม่ต้องการเพิ่มอะไร ให้เว้นว่างไว้ ที่นี่ เราจะแสดงวิธีเพิ่มส่วนท้ายแบบกำหนดเอง เพียงเพิ่มข้อความ ลิงก์ ฟอนต์ และสไตล์ที่คุณต้องการ จากนั้นคลิก บันทึก

ข้อความและลิงก์ใหม่จะปรากฏดังที่แสดงด้านล่าง  หากคุณไม่ต้องการแสดงสิ่งใดในพื้นที่นี้ ให้ลบรหัสออกแล้วบันทึกอีกครั้ง
หากคุณไม่ต้องการแสดงสิ่งใดในพื้นที่นี้ ให้ลบรหัสออกแล้วบันทึกอีกครั้ง

คุณจะเห็นผลลัพธ์ในการโหลดหน้าถัดไป

ธีมบางธีม เช่น Divi และ Avada มาพร้อมกับฟีเจอร์ในแผงธีมที่ให้คุณเพิ่มโค้ดใดๆ ลงในส่วนหัว/ส่วนท้ายของ WordPress ได้
สิ่งที่จะเพิ่มในส่วนท้าย?
ตอนนี้คุณรู้วิธีแก้ไขส่วนท้ายในบล็อก WordPress ของคุณแล้ว คุณสงสัยหรือไม่ว่าต้องเพิ่มอะไรในส่วนท้าย? ขึ้นอยู่กับอุตสาหกรรมและเว็บไซต์ของคุณ แต่นี่คือแนวคิดบางประการ สมมติว่าคุณกำลังใช้บล็อกสำหรับทำเงินออนไลน์ผ่าน Google AdSense, การตลาดแบบพันธมิตร และวิธีการสร้างรายได้ที่เกี่ยวข้อง การเพิ่มวิดเจ็ตโพสต์ยอดนิยมที่ส่วนท้ายของคุณจะช่วยให้คุณเพิ่มการดูหน้าเว็บและเวลาบนไซต์ได้
หากคุณกำลังเปิดบล็อกแฟชั่น คุณอาจต้องการแสดงรูปภาพจากบัญชี Instagram ที่เป็นทางการของคุณ ปลั๊กอินเช่น Instagram Feed Gallery จะดูแล จัดการการดึงภาพ การฝัง และอื่นๆ หากคุณรวม Google ปฏิทินกับไซต์ของคุณ คุณสามารถแสดงกิจกรรมที่จะเกิดขึ้นแก่ผู้เยี่ยมชมของคุณได้ อย่างที่คุณเห็น มีหลายตัวเลือกในการปรับปรุงไซต์ของคุณโดยใช้ส่วนท้ายอย่างชาญฉลาด
วิธีแก้ไขส่วนท้ายใน WordPress – บทสรุป
โดยรวมแล้ว การแก้ไขส่วนท้ายใน WordPress นั้นค่อนข้างง่าย หากคุณสงสัยว่าวิธีใดดีที่สุด นั่นขึ้นอยู่กับทักษะและความต้องการของคุณ หากคุณเป็นมือใหม่และไม่มีทักษะในการเขียนโค้ด เราขอแนะนำวิธีปลั๊กอิน เป็นวิธีที่ง่ายที่สุด มีตัวเลือกการปรับแต่งหลายแบบ และคุณไม่จำเป็นต้องกังวลเกี่ยวกับการสร้างธีมย่อย หากคุณไม่ต้องการสูญเสียการปรับแต่งของคุณไปเมื่อคุณอัปเดตธีมหลัก
นอกจากนี้ หากคุณจะไม่เปลี่ยนธีม วิธีการแก้ไข footer.php ก็เป็นตัวเลือกที่ดี อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าคุณใช้ธีมย่อยและทำการเปลี่ยนแปลงแทนการแก้ไขธีมหลัก
หากคุณกำลังมองหาคำแนะนำเกี่ยวกับการปรับแต่งส่วนท้ายในธีมเฉพาะ โปรดดูโพสต์ต่อไปนี้:
- วิธีเปลี่ยนส่วนท้ายใน StoreFront
- วิธีซ่อนและลบส่วนท้ายใน Divi
วิธีใดที่คุณต้องการแก้ไขส่วนท้ายใน WordPress? แบ่งปันประสบการณ์ของคุณกับเราในส่วนความคิดเห็นด้านล่าง!
