วิธีแก้ไขส่วนท้ายใน WordPress ใน 3 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2022-07-16ผู้เริ่มต้นที่เพิ่งเริ่มเรียนรู้การสร้างไซต์ WordPress มักไม่ทราบวิธีแก้ไขส่วนท้ายใน WordPress พวกเขาไม่รู้ด้วยซ้ำว่าจะใช้พื้นที่ส่วนท้ายอย่างมีประสิทธิภาพเพื่อสร้างไซต์ WordPress ที่มีผลกระทบอย่างไร
มีหลายวิธีที่แตกต่างกันซึ่งผู้เริ่มต้นหรือผู้ดูแลเว็บสามารถใช้พื้นที่ส่วนท้ายได้อย่างมีประสิทธิภาพ เช่น คุณสามารถเพิ่มลิงก์ไปยังหน้านโยบายความเป็นส่วนตัว ข้อกำหนดและเงื่อนไข เพิ่มลิงก์หรือไอคอนโซเชียลมีเดีย ลิงก์หน้าเกี่ยวกับ และอื่นๆ อีกมากมาย
หรือคุณอาจต้องการลบบรรทัดแบรนด์ WordPress “ Proudly Powered by WordPress “ ไม่ว่าด้วยเหตุผลใด ในบทความนี้ เราจะแจ้งให้คุณทราบ วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้วิธีการทีละขั้นตอน
แต่ก่อนที่เราจะเริ่มต้นขั้นตอนโดยตรง อันดับแรก ให้เราล้างประเด็นพื้นฐานบางส่วนเกี่ยวกับส่วนท้ายของ WordPress
ส่วนท้ายของ WordPress คืออะไร?
ส่วนท้ายของ WordPress คือพื้นที่ด้านล่างหรือช่องว่างหลังเนื้อหาหลักของเว็บไซต์ มันไม่แตกต่างจากส่วนหัวมากนัก คุณจะพบส่วนท้ายในทุกหน้าของเว็บไซต์ของคุณ
เนื่องจากอยู่ที่ด้านล่างของหน้า ผู้เริ่มต้นจำนวนมากจึงมักละเลยส่วนนี้โดยเฉพาะ แต่มีหลายวิธีที่คุณสามารถใช้ประโยชน์ได้เพื่อช่วยผู้เยี่ยมชมรวมทั้งปรับปรุง SEO ของเว็บไซต์ของคุณ
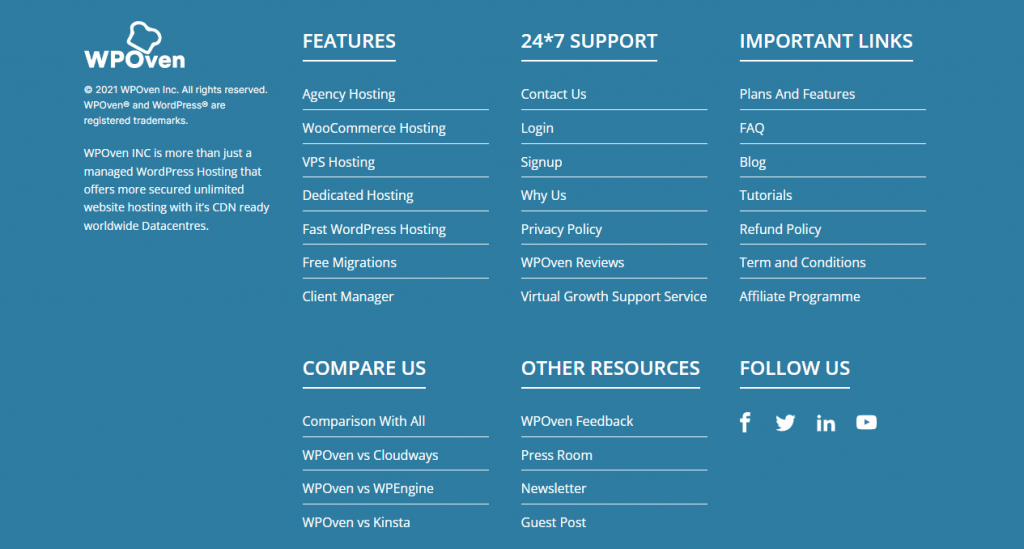
ดูสิ นี่คือหน้าตาของ Footer และวิธีที่ช่วยผู้เยี่ยมชมของเราหลายพันคน

เว็บไซต์ส่วนใหญ่ใช้ส่วนท้ายเพื่อแสดงลิงก์ที่สำคัญไปยังนโยบายความเป็นส่วนตัวและลิงก์ไปยังหน้าสำคัญของเว็บไซต์
ธีม WordPress ส่วนใหญ่มาพร้อมกับพื้นที่วิดเจ็ตส่วนท้ายที่ปรับแต่งได้ ซึ่งคุณสามารถเพิ่มวิดเจ็ตต่างๆ เพิ่ม/ลบลิงก์ เพิ่มข้อมูลโค้ด และคุณยังสามารถออกแบบส่วนท้ายที่กำหนดเองได้อย่างเต็มที่สำหรับแต่ละหน้าของเว็บไซต์
ใน WordPress คุณจะพบว่าส่วนท้ายมีไฟล์แยกต่างหากชื่อ footer.php ซึ่งจะโหลดกับทุกหน้าในเว็บไซต์ของคุณ ซึ่งหมายความว่าการเปลี่ยนแปลงหรือการปรับแต่งใดๆ ที่คุณทำกับส่วนท้ายจะมีผลกับทุกหน้าในเว็บไซต์ของคุณ
เหตุใดจึงสำคัญที่ต้องรู้ “วิธีแก้ไขส่วนท้ายใน WordPress”
เนื่องจากส่วนท้ายจะปรากฏในทุกหน้าของเว็บไซต์ของคุณ คุณจึงไม่สามารถละเลยพื้นที่นี้หรือทำให้เสียเปล่าได้โดยการวางลิงก์ที่ไม่เกี่ยวข้องและข้อความเริ่มต้นจากธีมที่ติดตั้งไว้ ดังนั้น ตรวจสอบสาเหตุหลักว่าทำไมคุณจึงควรพิจารณาแก้ไขส่วนท้ายใน WordPress:
- คุณสามารถใช้ประโยชน์จากส่วนท้ายของเว็บไซต์ของคุณเพื่อใส่ลิงก์ที่สำคัญที่สุดที่คุณไม่สามารถใส่ในส่วนหัวได้
- ส่วนท้ายช่วยเพิ่มพลังของแบรนด์และสร้างความประทับใจที่ดีให้กับเว็บไซต์ของคุณในระยะยาว
- แทนที่จะใส่ลิงก์ที่ไม่มีประโยชน์หรือไม่เกี่ยวข้องหรือปล่อยให้ส่วนท้ายว่างเปล่า คุณสามารถเพิ่มโลโก้ของเว็บไซต์ของคุณพร้อมกับการแนะนำธุรกิจ/แบรนด์หรือสโลแกนสั้นๆ เพื่อให้ผู้เยี่ยมชมคุ้นเคยกับมันและจดจำได้ง่าย เมื่อใดก็ตามที่เป็นไปได้
- ในขณะที่พิจารณาจากมุมมองของ SEO การแก้ไขส่วนท้ายของเว็บไซต์ของคุณก็มีความสำคัญเช่นกัน เนื่องจากส่วนท้ายจะปรากฏในแต่ละหน้าของเว็บไซต์ของคุณ ลิงก์ใดก็ตามที่คุณจะใส่ในส่วนท้ายจะถือเป็นลิงก์ทั่วทั้งเว็บไซต์ ดังนั้น คุณต้องพยายามใส่ลิงค์ที่มีคุณภาพที่เกี่ยวข้องกับเว็บไซต์ของคุณ หลีกเลี่ยงการเชื่อมโยงภายในรวมทั้งเลือก anchor text ที่แสดงตราสินค้า และหลีกเลี่ยงการเติมคำหลัก
ดังนั้น คุณต้องแก้ไขส่วนท้ายของคุณหลังจากติดตั้งธีม WordPress โชคดีที่ธีม WordPress จำนวนมากมีตัวเลือกการแก้ไข ซึ่งผู้ใช้สามารถกำหนดส่วนท้ายได้อย่างง่ายดายโดยไม่ต้องเพิ่มข้อมูลโค้ดในไฟล์ footer.php ด้วยตนเอง
อย่างที่เราทราบกันดีว่าการเปลี่ยนแปลงไฟล์ footer.php นั้นมีความเสี่ยง และหากมีสิ่งใดผิดพลาดขณะเพิ่มโค้ดเข้าไป อาจทำให้เว็บไซต์ของคุณเสียหายได้อย่างสมบูรณ์
วิธีการต่างๆ ในการแก้ไขส่วนท้ายใน WordPress
ไม่ว่าคุณจะใช้ธีมฟรีหรือธีมพรีเมียม การแก้ไขส่วนท้ายใน WordPress ไม่จำเป็นต้องใช้ปลั๊กอินที่ต้องชำระเงินหรือทักษะพิเศษบางอย่าง หากคุณมีความรู้พื้นฐานเกี่ยวกับการเขียนโค้ดเพียงอย่างเดียว คุณสามารถแก้ไข footer.php ได้จากแดชบอร์ดของ WordPress เอง แต่ดังที่เราได้กล่าวไปแล้วในหัวข้อข้างต้น อาจมีความเสี่ยงสูง ดังนั้นเราจึงไม่แนะนำให้คุณลองใช้วิธีนี้
อย่างไรก็ตาม มีวิธีอื่นที่คุณสามารถแก้ไขส่วนท้ายของ WordPress ได้อย่างง่ายดายและปราศจากความเสี่ยงเช่นกัน ดังนั้นในบทความนี้ เราจะแจ้งให้คุณทราบ วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้วิธีการต่อไปนี้:
- การใช้เครื่องมือแก้ไขเริ่มต้นของ WordPress
- การใช้ปลั๊กอิน WordPress เพื่อแก้ไขส่วนท้าย
- การใช้วิดเจ็ต WordPress
ดังที่เราได้กล่าวไปแล้วในตอนต้นของส่วนนี้ คุณไม่จำเป็นต้องมีปลั๊กอินแบบชำระเงินของ WordPress เพื่อแก้ไขส่วนท้าย ดังนั้น เราจะใช้ปลั๊กอินฟรีที่จะทำงานเหมือนกันทุกประการ อย่างไรก็ตาม หากเงินไม่ใช่ความกังวลหลักของคุณ และคุณสามารถลงทุนในปลั๊กอินแก้ไขส่วนท้ายแบบพรีเมียมได้ คุณก็สามารถใช้สิ่งนั้นได้เช่นกัน
วิธีการบางอย่างในการแก้ไขส่วนท้ายใน WordPress
ตอนนี้ ให้เราใช้วิธีการบางอย่างซึ่งคุณสามารถแก้ไขส่วนท้ายใน WordPress ได้:
1. วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ WordPress Customizer?
ดังที่เราได้กล่าวไปแล้วในหัวข้อก่อนหน้านี้ ธีมส่วนใหญ่มีตัวเลือกการแก้ไข โดยผู้ใช้สามารถแก้ไขส่วนท้ายของเว็บไซต์ได้อย่างง่ายดาย ในทำนองเดียวกัน WordPress เองก็มีตัวเลือกตัวปรับแต่งธีมเริ่มต้นที่คุณจะพบในแดชบอร์ดของ WordPress
ด้วยความช่วยเหลือของตัวเลือกตัวปรับแต่งธีมนี้ใน WordPress คุณจะไม่เพียงแต่แก้ไขส่วนท้ายเท่านั้น แต่คุณยังสามารถปรับแต่งลักษณะโดยรวมของเว็บไซต์ของคุณ ส่วนหัวของเว็บไซต์ เปลี่ยนชื่อ เพิ่มโลโก้เว็บไซต์ เป็นต้น
ถือว่าเป็นหนึ่งในวิธีการที่เป็นมิตรต่อผู้ใช้และไม่มีความเสี่ยงมากที่สุด ซึ่งคุณสามารถแก้ไขเว็บไซต์ของคุณได้
มาดูกันว่าคุณจะแก้ไขส่วนท้ายได้อย่างไรโดยใช้เครื่องมือปรับแต่งธีมของ WordPress
แต่ก่อนที่เราจะดำเนินการตามขั้นตอนโดยตรง เราจะยกตัวอย่างธีมฟรียอดนิยม “ Astra ” เป็นตัวอย่าง คุณจะพบตัวเลือกเพิ่มเติมสำหรับการปรับแต่งในธีม WordPress ฟรีนี้โดยเฉพาะ
ขั้นที่ 1: เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ ก่อน
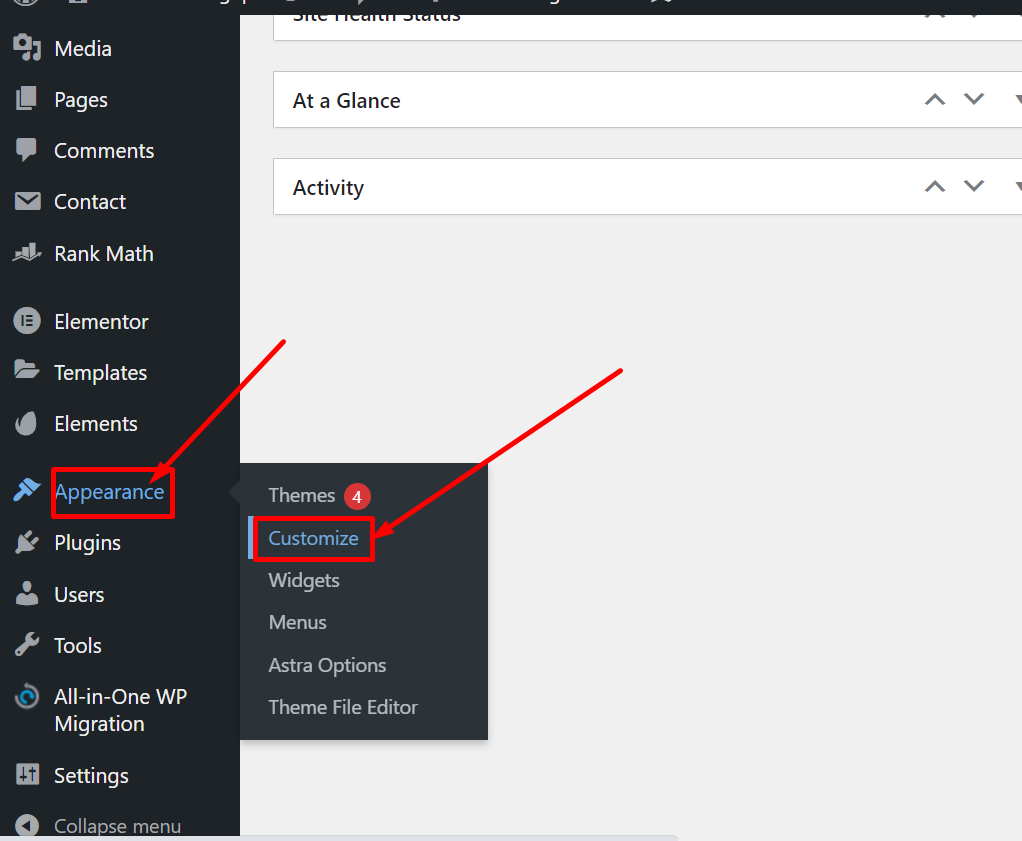
ขั้นที่ 2: ที่ด้านซ้ายของแดชบอร์ด WordPress ให้มองหา Appearance > Customize ดังที่แสดงในภาพด้านล่าง:

หลังจากนั้นหน้าปรับแต่งเว็บไซต์จะโหลดขึ้นมา ซึ่งคุณจะเห็นตัวเลือกต่างๆ ที่มีดังแสดงในภาพด้านล่าง:

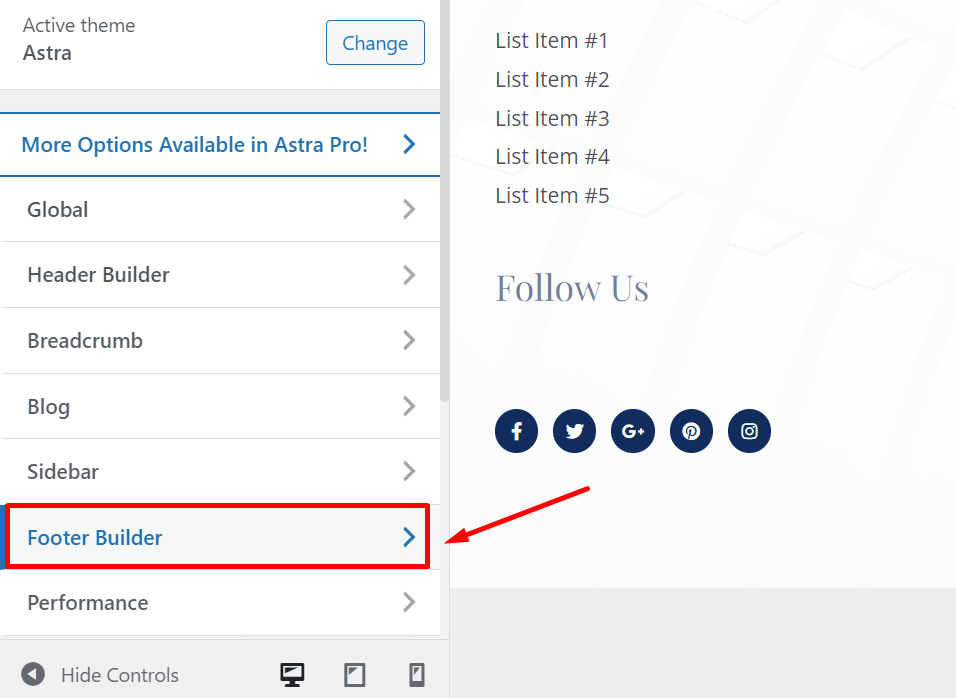
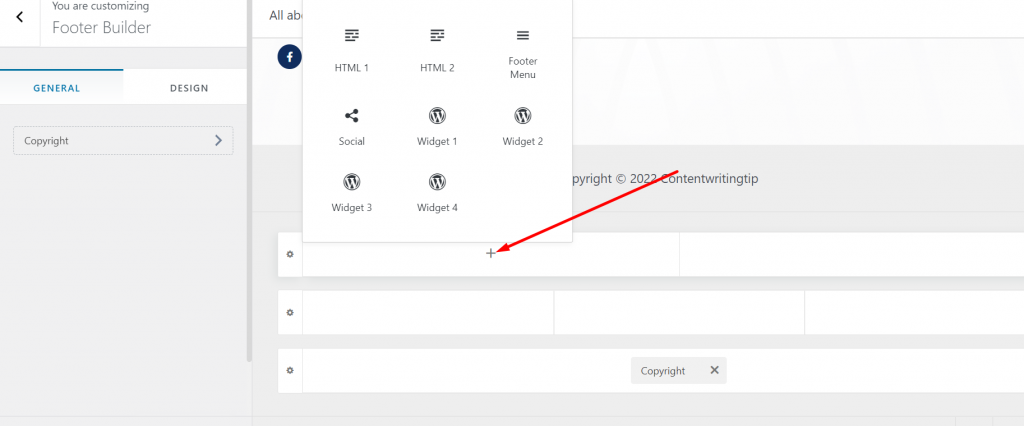
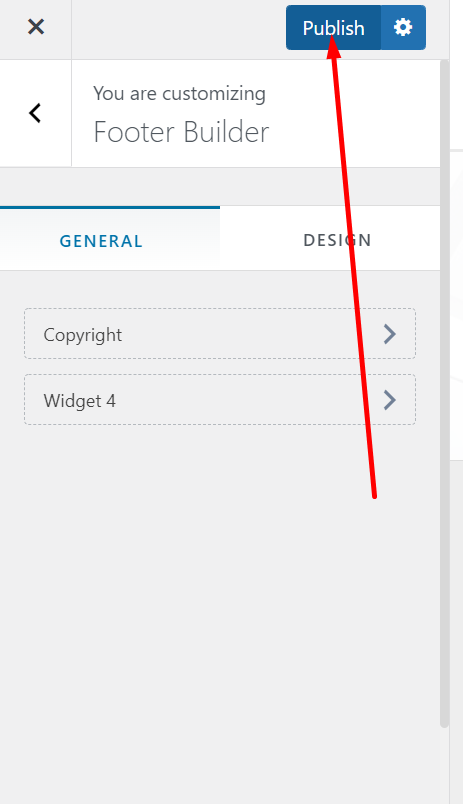
S tep3: ตอนนี้คุณสามารถเริ่มแก้ไข Footer โดยคลิกที่ ” Footer Builder “ ซึ่งคุณจะพบบล็อคที่คุณต้องคลิกที่เครื่องหมาย “+” และคุณจะเห็นตัวเลือกต่างๆ ดังที่แสดงด้านล่าง:

เลือกตัวเลือกใดก็ได้ที่คุณต้องการ เช่น Widgets, social, footer many หรือ Html เพื่อฝังในบล็อกนั้น ๆ

เมื่อคุณแก้ไขพื้นที่วิดเจ็ตเสร็จแล้ว ให้คลิกที่ปุ่มเผยแพร่เพื่อแสดงการเปลี่ยนแปลงในเว็บไซต์สด
2. วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ปลั๊กอิน?
บางครั้งเพื่อให้ได้ผลลัพธ์ที่ต้องการในส่วนท้ายของไซต์ WordPress คุณต้องเพิ่มโค้ดบางบรรทัด ซึ่งมักจะช่วยในการเชื่อมต่อกับแอปพลิเคชันหรือปลั๊กอินของบุคคลที่สาม
สมมติว่า คุณต้องรวม Google Analytics กับไซต์ WordPress ของคุณ และสำหรับสิ่งนั้น คุณต้องเพิ่มข้อมูลโค้ดในพื้นที่ส่วนหัวหรือส่วนท้ายเพื่อติดตามเว็บไซต์ของคุณ วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน WordPress ชื่อ " Insert Headers and Footers "
สิ่งที่คุณต้องทำคือไปที่ แดชบอร์ด WordPress > ปลั๊กอิน > เพิ่มใหม่ > ค้นหา ” แทรกส่วนหัวและส่วนท้าย” > ติดตั้ง > เปิดใช้งาน
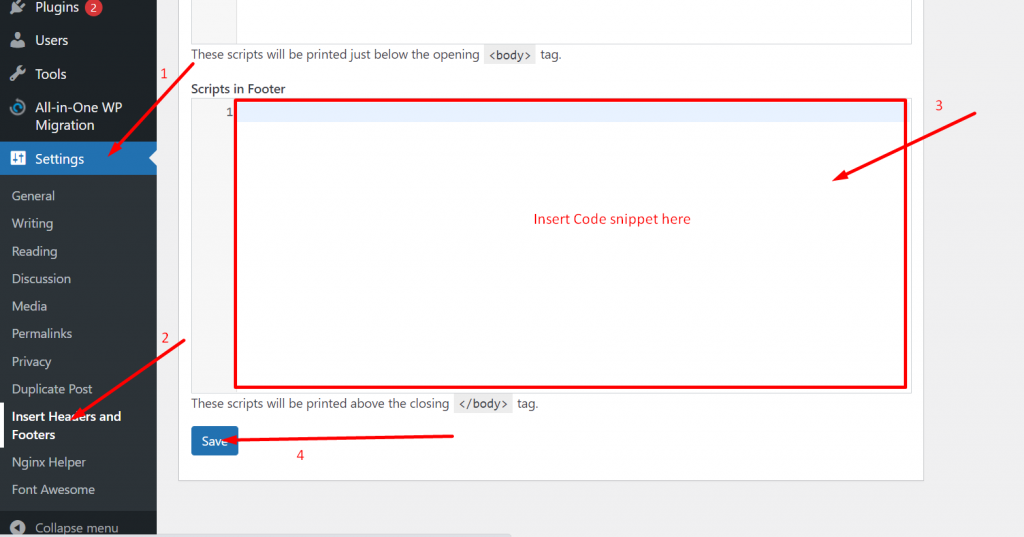
หลังจากเปิดใช้งานปลั๊กอินสำเร็จแล้ว ให้ไปที่ แผงการดูแลระบบ WordPress > การตั้งค่า > แทรกส่วนหัวและส่วนท้าย และตอนนี้คุณสามารถเพิ่มโค้ดในส่วน " สคริปต์ในส่วนท้าย " ตามที่แสดงในภาพด้านล่าง:

หลังจากเพิ่มโค้ดแล้ว ให้คลิกที่ปุ่มบันทึก เท่านี้ก็เสร็จเรียบร้อย
ในทำนองเดียวกัน ยังมีปลั๊กอิน WordPress อื่นๆ เช่น SeedProd ซึ่งคุณสามารถสร้างส่วนท้ายแบบกำหนดเองสำหรับหน้า WordPress ต่างๆ ได้ แต่อย่าลืมใช้ประโยชน์จากคุณสมบัติเหล่านี้ คุณต้องซื้อการสมัครสมาชิกพรีเมียมสำหรับปลั๊กอิน SeedProd
3. วิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ Widget?
วิดเจ็ตถือเป็นหนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดของ WordPress โดยพื้นฐานแล้วสิ่งเหล่านี้คือบล็อกขนาดเล็ก ซึ่งคุณสามารถแทรกเนื้อหาประเภทใดก็ได้ เช่น รูปภาพ วิดีโอ โค้ด HTML ข้อความ ฯลฯ และสามารถลากและวางส่วนใดก็ได้ในเว็บไซต์ของคุณ
เนื่องจากความนิยมและใช้งานง่าย คุณลักษณะนี้จึงได้รับการสนับสนุนโดยธีม WordPress ส่วนใหญ่ และด้วยเหตุนี้จึงช่วยให้คุณสามารถแก้ไขหรือปรับแต่งส่วนท้ายของเว็บไซต์ได้
เท่านี้ก็ทำได้
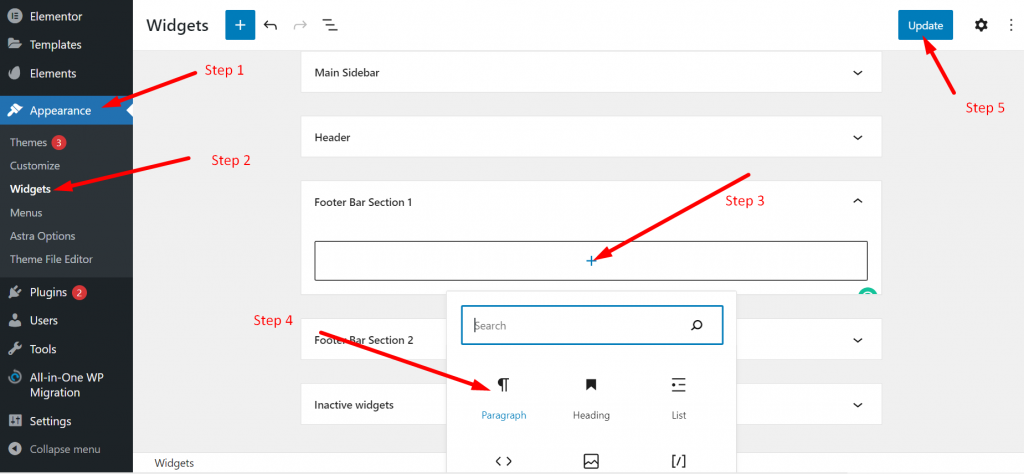
ไปที่ แดชบอร์ด WordPress ของคุณ > ลักษณะที่ปรากฏ > วิดเจ็ต > แถบส่วนท้าย 1 และคลิกที่เครื่องหมาย “ + ” เพื่อเลือกวิดเจ็ตที่คุณต้องการใช้

คุณสามารถเลือกวิดเจ็ตใดก็ได้ที่มี และเมื่อแก้ไขเสร็จแล้ว ให้คลิกปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลง
วิธีปรับแต่งหรือลบข้อความลิขสิทธิ์เริ่มต้นในส่วนท้าย?
คุณต้องสังเกตหลังจากติดตั้งธีม WordPress บนไซต์ของคุณ ข้อความลิขสิทธิ์เริ่มต้นจะปรากฏในส่วนท้ายกระดาษ ที่ทำลายความถูกต้องของเว็บไซต์ของคุณ อย่างไรก็ตาม คุณสามารถแก้ไขหรือลบข้อความนั้นได้อย่างง่ายดายโดยใช้วิธีการด้านล่าง:

วิธีลบ “Proudly Powered by WordPress” ในส่วนท้าย?
แม้ว่าจะมีหลายวิธีที่คุณสามารถลบหรือแก้ไขข้อความเริ่มต้นของ WordPress Footer ได้อย่างง่ายดาย แต่ในบล็อกนี้ เราจะแสดงให้คุณเห็นวิธีที่ง่ายที่สุด สะดวกที่สุด และปราศจากความเสี่ยง
สิ่งแรกที่คุณต้องทำคือไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ และ คลิก ปรับแต่ง ซึ่งเราได้แสดงไว้ในส่วนก่อนหน้าของโพสต์นี้ อย่างไรก็ตาม ในกรณีที่ธีมของคุณไม่อนุญาตให้คุณแก้ไขหรือปรับแต่งส่วนท้าย คุณสามารถลบหรือแก้ไขได้โดยแก้ไขไฟล์ footer.php ซึ่งเราจะแสดงให้คุณเห็นในภายหลัง
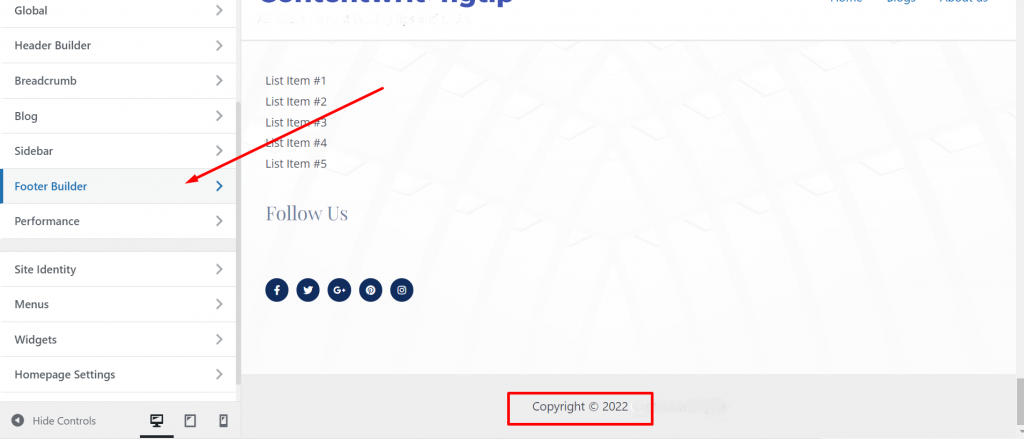
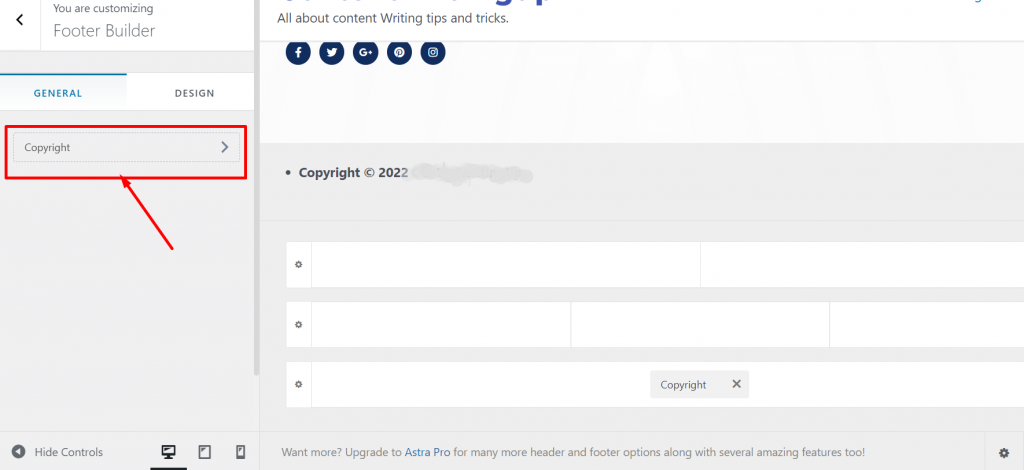
ในตัวอย่างนี้ เราใช้ ธีม Astra WordPress และเมื่อคุณคลิกที่ปุ่มปรับแต่ง หน้าจะมีลักษณะดังนี้

หลังจากนั้นให้คลิกที่ตัวสร้างส่วนท้ายดังที่แสดงด้านบน แล้วคุณจะมีตัวเลือกการแก้ไขส่วนท้ายทั้งหมดที่แสดงบนหน้าจอของคุณ

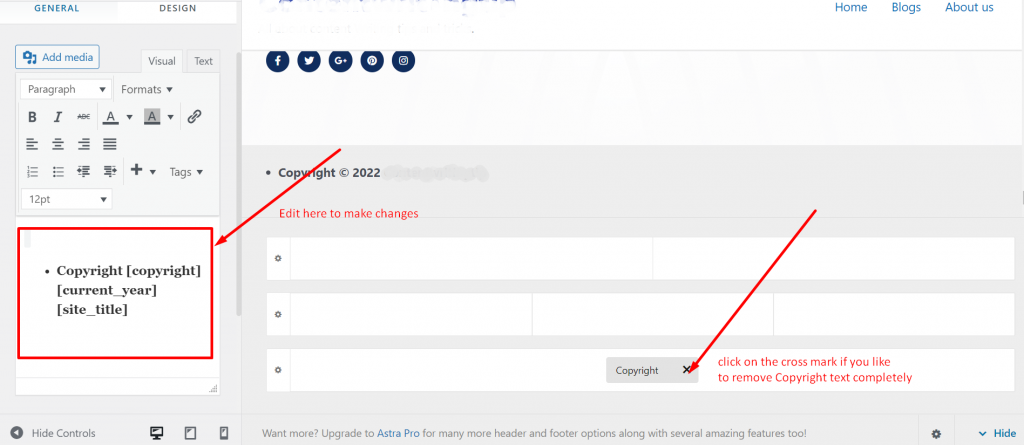
ตอนนี้ ถ้าคุณต้องการเปลี่ยนแปลงข้อความเริ่มต้นของลิขสิทธิ์ คุณสามารถเปลี่ยนได้โดยใช้โปรแกรมแก้ไขภาพดังที่แสดงด้านล่าง หรือหากคุณต้องการลบสำเนาทั้งหมด ให้คลิกขวาที่เครื่องหมายกากบาทดังที่แสดง:

เมื่อแก้ไขเสร็จแล้วให้คลิกที่ปุ่มเผยแพร่และคุณทำเสร็จแล้ว
การแก้ไขส่วนท้ายใน WordPress โดยการปรับแต่งไฟล์ Footer.php
คุณสามารถแก้ไขส่วนท้ายของ WordPress ได้ด้วยวิธีอื่น แต่วิธีนี้จำเป็นต้องแก้ไขไฟล์ footer.php ของคุณ ซึ่งอาจมีความเสี่ยง ดังนั้นไม่แนะนำให้คุณดำเนินการ แต่ถ้าคุณไม่มีตัวเลือกเหลือ คุณสามารถลองใช้วิธีนี้ได้
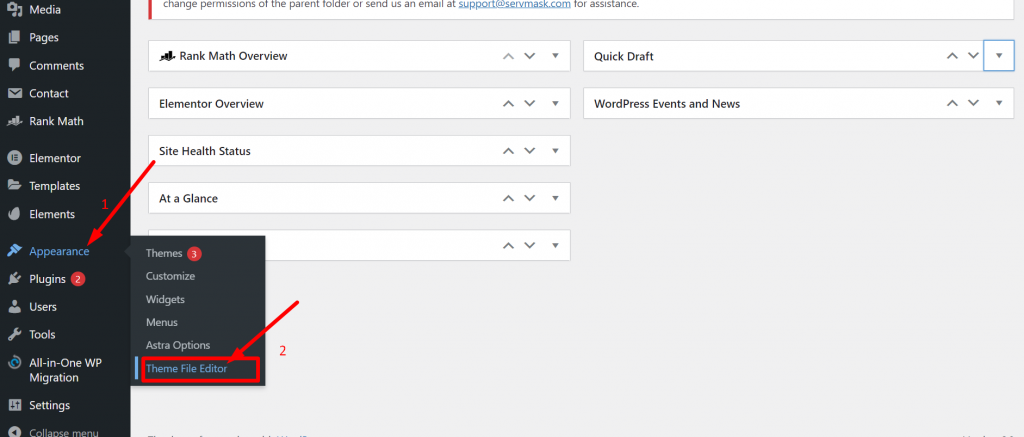
สำหรับวิธีนี้ เราใช้ ธีม WordPress ยี่สิบยี่สิบ และขั้นตอนแรกคือ ไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ตัวแก้ไขธีม ดังที่แสดงด้านล่าง

จากรายการไฟล์ธีม ให้คลิกที่ Footer.php ดังแสดงในภาพด้านล่าง:

แต่ก่อนที่จะดำเนินการต่อไป คุณต้องสำรองข้อมูลไฟล์เพื่อที่คุณจะได้ยกเลิกการเปลี่ยนแปลงหากมีสิ่งใดผิดพลาด
ในการทำเช่นนั้น ให้คัดลอกเนื้อหาทั้งหมดของ ไฟล์ footer.php > วางลงใน Notepad ของคุณและบันทึกลงในโฟลเดอร์อื่น
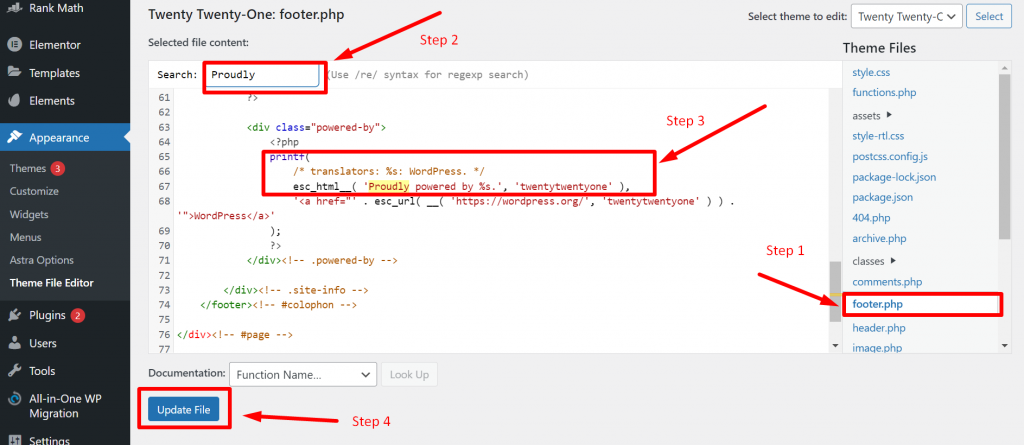
กลับไปที่หน้าต่าง footer.php ของคุณ กดปุ่ม Ctrl+F แล้วพิมพ์ “Proudly” ในช่องค้นหา
ตอนนี้ลบข้อมูลโค้ดตามที่ไฮไลต์ในภาพด้านบนด้วยขั้นตอนที่ 3 จากโค้ด footer.php ของคุณแล้วคลิกปุ่ม อัปเดตไฟล์
ตอนนี้คุณสามารถลบข้อความ “ Proudly powered by WordPress ” ออกจากส่วนท้ายของเว็บไซต์ของคุณได้สำเร็จแล้ว

จะเพิ่มเมนูส่วนท้ายใน WordPress ได้อย่างไร?
คุณต้องสังเกตว่าในส่วนท้ายของเว็บไซต์หลายส่วน พวกเขาได้ให้ลิงก์การนำทางเพิ่มเติมไปยังส่วนท้ายของพวกเขา ลิงก์การนำทางพิเศษเหล่านี้มักจะเรียกว่าเมนูรองของเว็บไซต์
ลิงก์เหล่านี้มักไม่ถือว่ามีความสำคัญเท่ากับเมนูส่วนหัว แต่ลิงก์เหล่านี้อาจเป็นประโยชน์ต่อผู้ใช้ ให้เราดูว่าคุณสามารถสร้างเมนูส่วนท้ายด้วยวิธีที่ง่ายที่สุดได้อย่างไร
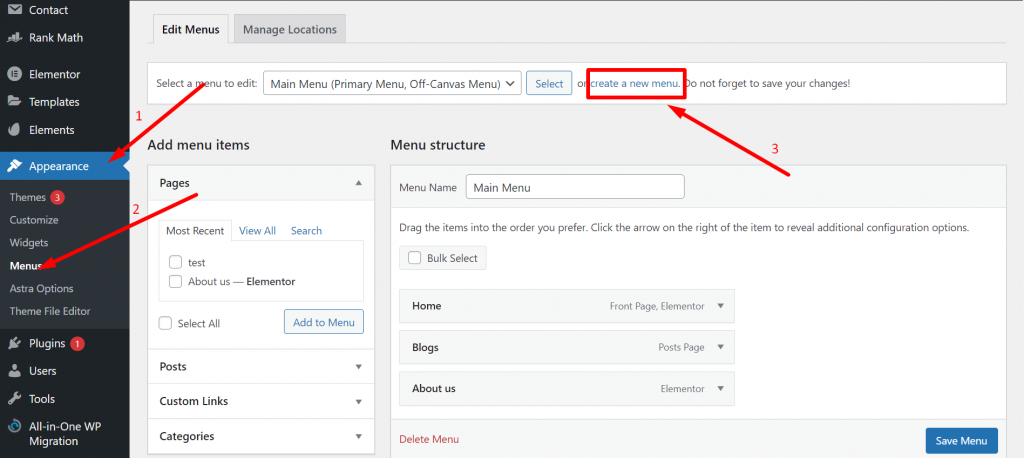
ขั้นแรก คุณต้องไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > เมนู แล้วคลิกลิงก์ " สร้างเมนูใหม่ " ดังที่แสดงด้านล่าง:

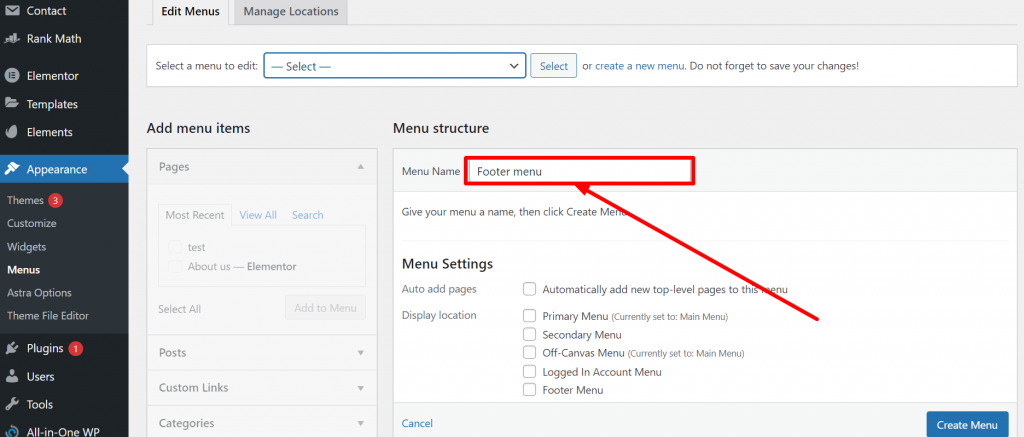
ตอนนี้ให้ชื่อเมนูใหม่ของคุณเพื่อให้สามารถระบุได้ง่าย

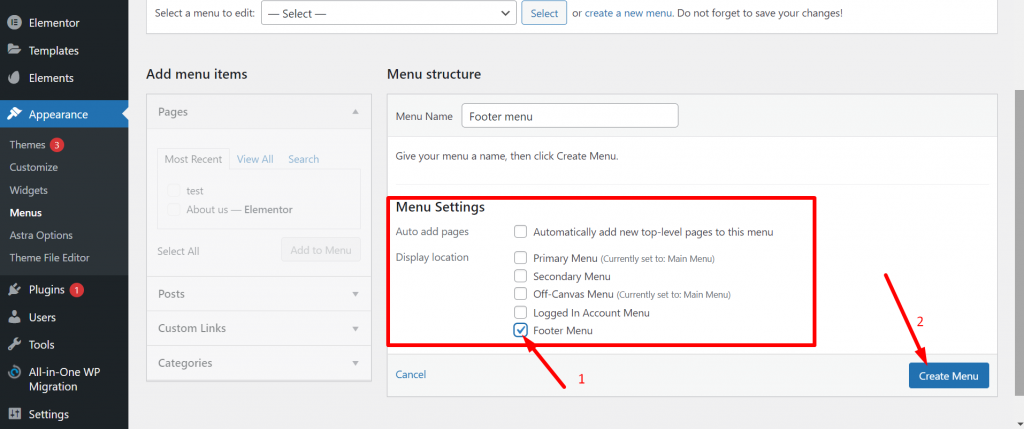
ตอนนี้ให้เราดูวิธีการแก้ไขเมนูส่วนท้ายใน WordPress? ภายใต้ การตั้งค่าเมนู ไปที่ตำแหน่งที่แสดง ทำเครื่องหมายที่ช่องเมนูส่วนท้าย และคลิกที่ปุ่มสร้างเมนู

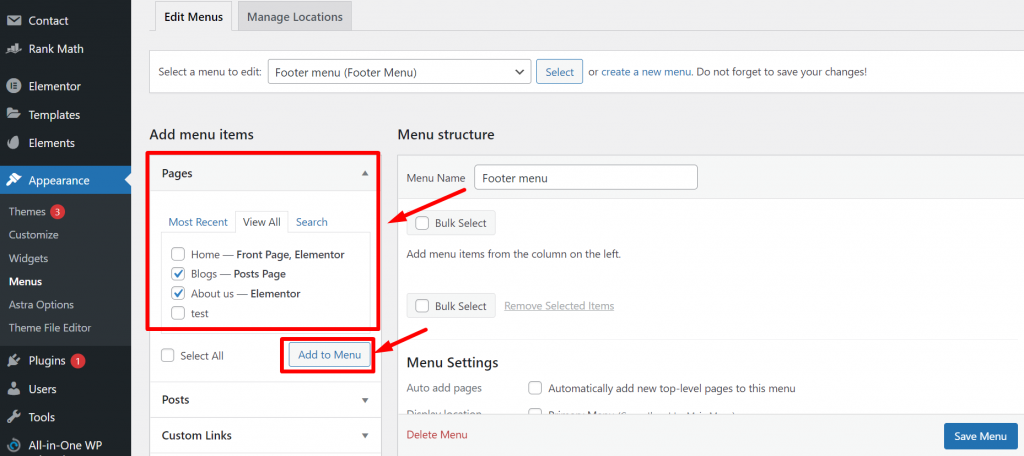
ตอนนี้คุณสามารถสร้างเมนูส่วนท้ายได้สำเร็จ แต่คุณยังไม่เสร็จ คุณต้องเลือกลิงก์ที่เกี่ยวข้องเพื่อให้ปรากฏในเมนูส่วนท้ายของคุณ ไปที่ส่วนเมนูเพิ่มและเลือกหน้าที่เกี่ยวข้องทั้งหมดที่คุณต้องการเพิ่มลงในเมนูส่วนท้ายและคลิกที่ปุ่ม " เพิ่มในเมนู "


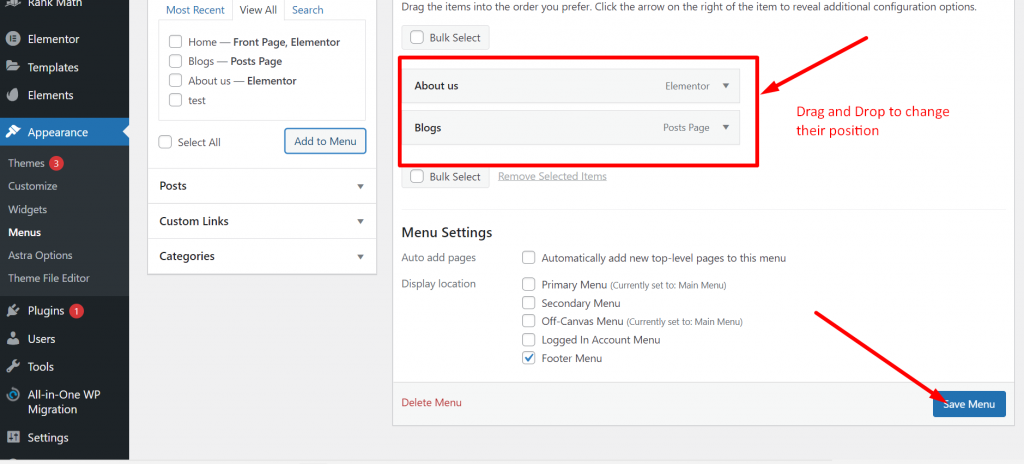
ตอนนี้ ถ้าคุณต้องการเพิ่มเมนูที่มีอยู่ไปยังส่วนท้ายกระดาษ โดยทำตามขั้นตอนง่าย ๆ ด้านล่างนี้:
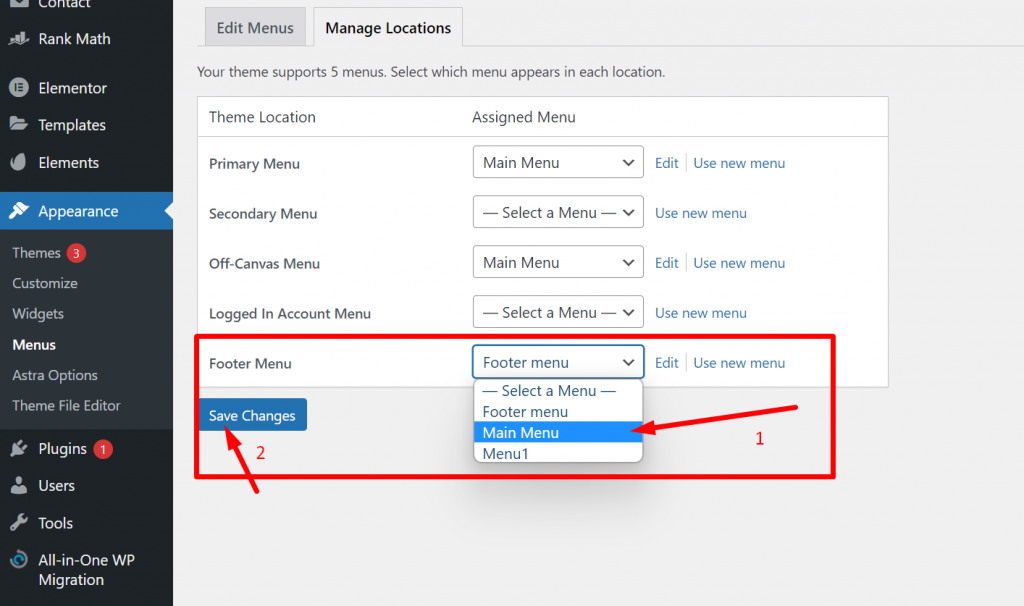
ในหน้าเมนูเดียวกัน ให้คลิกที่ตัวเลือก Manage Locations และคลิกลิงก์แบบเลื่อนลงที่อยู่ข้างเมนูส่วนท้ายดังที่แสดงด้านล่าง:

เลือกเมนูที่มีอยู่ซึ่งคุณต้องการให้ปรากฏในส่วนท้ายกระดาษเมื่อเสร็จแล้วให้คลิกที่ปุ่มบันทึกการเปลี่ยนแปลงและเสร็จสิ้น
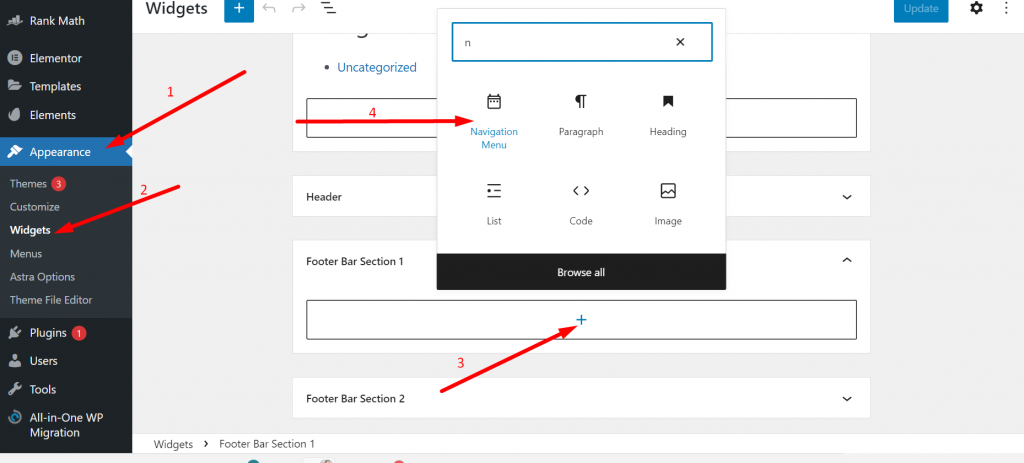
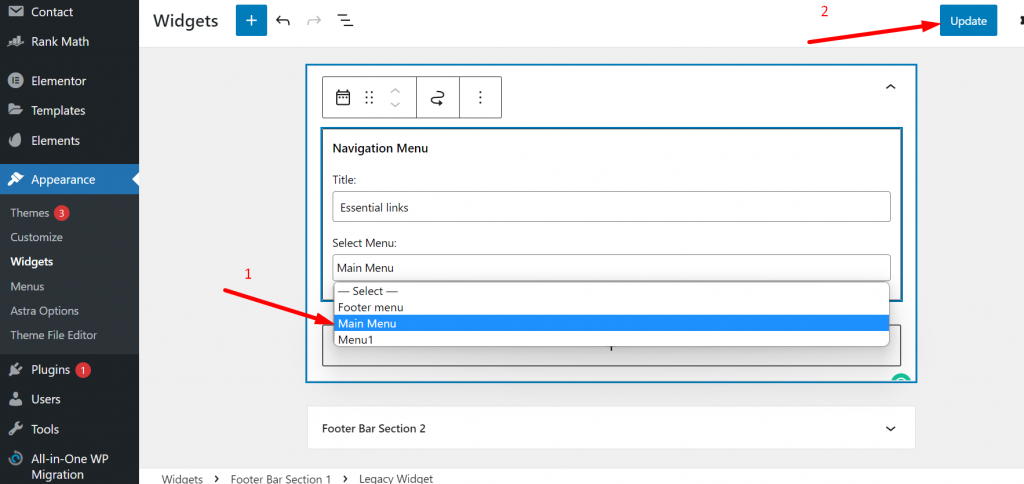
ตอนนี้ ถ้าคุณต้องการวางไว้ในส่วนท้ายกระดาษ ให้ ไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต > วิดเจ็ตส่วนท้าย 1 และคลิกที่เครื่องหมาย “ + ” เพื่อเลือกวิดเจ็ตเมนูการนำทาง

เลือกตัวเลือกเมนูที่คุณต้องการให้แสดงที่ส่วนท้ายจากตัวเลือกแบบเลื่อนลง

เมื่อเสร็จแล้วให้คลิกที่ปุ่มอัปเดตและคุณทำเสร็จแล้ว ตอนนี้เมนูที่มีอยู่ของคุณจะเริ่มปรากฏที่ส่วนท้ายของไซต์ WordPress ของคุณ
ข้อผิดพลาดที่คุณควรหลีกเลี่ยงขณะแก้ไขส่วนท้ายใน WordPress
เราทุกคนทราบดีว่าความผิดพลาดเล็กน้อยอาจส่งผลเสียต่อชื่อเสียงและประสิทธิภาพของเว็บไซต์ของคุณได้อย่างไร ที่ไม่มีใครอยากจะประนีประนอม ดังนั้นนี่คือข้อผิดพลาดทั่วไปสองประการที่คุณต้องหลีกเลี่ยงขณะแก้ไขส่วนท้ายใน WordPress
1. การใช้ลิงก์ที่ไม่จำเป็นหรือการใส่คำสำคัญในส่วนท้าย
ในสมัยก่อน เมื่อเสิร์ชเอ็นจิ้นมีการพัฒนา ผู้คนเคยใส่ลิงก์ที่ไม่เกี่ยวข้องไว้ในส่วนท้ายของ เว็บไซต์เพื่อเพิ่ม SEO และสร้างลิงก์ย้อนกลับจำนวน n แม้แต่ผู้ใช้บางคนยังใช้เพื่อซ่อนลิงก์โดยใช้ CSS ซึ่งขณะนี้ Google ได้ถือว่ากิจกรรมเหล่านี้ทั้งหมดเป็นการละเมิดหลักเกณฑ์ของเครื่องมือค้นหาของตน และด้วยเหตุนี้พวกเขาจึงเริ่มลงโทษเว็บไซต์ ดังนั้นจึงขอแนะนำอย่างยิ่งให้หลีกเลี่ยงแนวทางปฏิบัติเหล่านี้และมุ่งเน้นที่ SEO ของ White Hat เท่านั้น
2. ไม่ให้ความสำคัญกับเอกสารสิทธิ์ใช้งานธีม
เป็นเรื่องปกติที่ผู้ใช้จะไม่ให้ความสำคัญกับเอกสารสิทธิ์การใช้งานของธีมมากนัก และด้วยเหตุนี้ บางครั้งพวกเขาจึงต้องถูกฟ้องร้องดำเนินคดีอย่างร้ายแรง โดยเฉพาะอย่างยิ่ง ธีมของบุคคลที่สามซึ่งระบุไว้ในเอกสารสิทธิ์การใช้งานว่าไม่อนุญาตให้นำประกาศเกี่ยวกับลิขสิทธิ์ออก ในกรณีนั้น คุณต้องติดต่อผู้สร้างธีมและพยายามเจรจากับพวกเขา
สรุป
ดังที่คุณเห็นในโพสต์ด้านบน การแก้ไขส่วนท้ายใน WordPress นั้นไม่ยากและซับซ้อน มีวิธีการต่างๆ มากมายที่คุณสามารถแก้ไขส่วนท้ายของคุณได้ และส่วนที่ดีที่สุดคือไม่มีวิธีการใดที่ใช้เวลานานและใช้เวลาทำเพียงไม่กี่นาที
ด้วยวิธีการเหล่านี้ คุณจะสามารถปรับแต่งส่วนท้ายของเว็บไซต์และเพิ่มแผนที่ ไอคอนโซเชียลมีเดีย และวิดเจ็ตอื่นๆ ได้อย่างง่ายดาย แม้ว่าธีมปัจจุบันของคุณไม่ได้มีตัวเลือกมากมายในการปรับแต่งส่วนท้าย คุณยังคงใช้เครื่องมือแก้ไขของบุคคลที่สามได้ เช่น Elementor
ในทำนองเดียวกัน หากคุณรู้จักเครื่องมือ ปลั๊กอิน หรือวิธีการแก้ไขส่วนท้ายใน WordPress ที่ดีที่สุด โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
คำถามที่พบบ่อย
ฉันจะแก้ไขส่วนหัวและส่วนท้ายใน WordPress ได้อย่างไร
แม้ว่าจะมีวิธีการต่างๆ มากมายที่คุณสามารถแก้ไขส่วนหัวและส่วนท้ายใน WordPress ได้ แต่วิธีที่ง่ายและง่ายที่สุดคือ ไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ปรับแต่ง หากคุณต้องการเพิ่มโค้ดในส่วนท้าย คุณสามารถใช้ปลั๊กอินส่วนหัวและส่วนท้าย หรือคุณสามารถเพิ่มโค้ดโดยตรงในไฟล์ footer.php (ไม่แนะนำ)
ฉันจะแก้ไขส่วนท้ายของลิขสิทธิ์ในธีม WordPress ได้อย่างไร
ขั้นตอนแรกคือไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ปรับแต่ง ตอนนี้หน้าปรับแต่งจะปรากฏขึ้น ซึ่งคุณต้องคลิกที่ Footer หรือ Footer Builder ซึ่งคุณจะสามารถแก้ไขข้อความลิขสิทธิ์ได้อย่างง่ายดาย
ส่วนท้ายใน WordPress คืออะไร?
ส่วนท้ายของ WordPress คือพื้นที่ด้านล่างหรือช่องว่างหลังเนื้อหาของเว็บไซต์หลัก มันไม่แตกต่างจากส่วนหัวมากนัก คุณจะพบส่วนท้ายในทุกหน้าของเว็บไซต์ของคุณ
