วิธีแก้ไขส่วนท้ายใน WordPress อย่างมืออาชีพ (3 วิธี)
เผยแพร่แล้ว: 2023-09-18แม้ว่า WordPress จะเสนอส่วนท้ายเริ่มต้นซึ่งรวมถึงข้อมูลพื้นฐาน เช่น ประกาศเกี่ยวกับลิขสิทธิ์ ลิงก์โซเชียลมีเดีย ฯลฯ แต่ก็มักจะไม่สามารถตอบสนองความต้องการที่หลากหลายในการปรับแต่งเว็บไซต์ได้ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องแก้ไขส่วนท้าย WordPress ของคุณและจัดเตรียมรูปลักษณ์ที่กำหนดเองที่น่าสนใจยิ่งขึ้น
แต่คุณรู้วิธีแก้ไขส่วนท้ายใน WordPress หรือไม่?
ถ้าไม่เช่นนั้น ลองอ่านคำแนะนำเชิงลึกเหล่านี้ ซึ่งคุณจะได้ทราบวิธีเปลี่ยนส่วนท้ายของ WordPress โดยไม่ต้องยุ่งยากในการเขียนโค้ด นอกจากนี้ บล็อกนี้จะให้ความกระจ่างเกี่ยวกับความสำคัญของการปรับแต่ง/แก้ไขส่วนท้ายและสิ่งต่างๆ ที่จะรวมไว้ในส่วนท้าย
มาดูความเป็นไปได้ที่ไม่มีที่สิ้นสุดของการปรับแต่งส่วนท้ายใน WordPress กัน!
ส่วนท้ายใน WordPress คืออะไร?
ส่วนท้ายใน WordPress หมายถึงส่วนที่ปรากฏที่ด้านล่างของหน้าเว็บของคุณ รวมถึงข้อมูล เช่น ประกาศเกี่ยวกับลิขสิทธิ์ รายละเอียดการติดต่อ การจัดการโซเชียลมีเดีย นโยบายความเป็นส่วนตัว ฯลฯ พื้นที่ส่วนท้ายของ WordPress สามารถปรับแต่งได้อย่างเต็มที่ซึ่งช่วยให้คุณใช้วิดเจ็ต โมดูลหรือรหัสเพื่อแสดงเนื้อหาตามที่คุณต้องการ
เหตุใดจึงจำเป็นต้องเปลี่ยนส่วนท้าย
ส่วนท้ายเริ่มต้นไม่น่าดึงดูดเท่ากับส่วนท้ายแบบกำหนดเอง มันทำลายโอกาสในการสร้างแบรนด์และขัดขวางการดึงดูดความสนใจของลูกค้า นอกจากนี้ ส่วนท้ายเริ่มต้นยังมีข้อเสียอีกมากมายในการสร้างแบรนด์และการตลาด นี่คือรายการข้อเสียของการใช้ส่วนท้าย WordPress เริ่มต้น:
- ส่วนท้ายเริ่มต้นอาจไม่สอดคล้องกับภาพลักษณ์/บุคลิกของแบรนด์ ส่งผลให้ไซต์ของคุณ ดูไม่เป็นมืออาชีพ
- ส่วนท้าย WordPress ปกติไม่ได้นำเสนอ UX ที่เป็นเอกลักษณ์และดีกว่า แก่ผู้เยี่ยมชมของคุณ
- มัน ลดการมีส่วนร่วมของเว็บไซต์ พร้อมกับผลลัพธ์ SEO ที่เสียหาย
- โอกาสในการส่งเสริมการขายหรือการสร้างแบรนด์ ถูกทำลายเนื่องจากการใช้ส่วนท้ายที่ไม่ได้ปรับแต่ง
- ส่วนท้ายของคุณจะ ไม่แตกต่าง จากคู่แข่งของคุณ
- เว็บไซต์จะ สูญเสียความน่าเชื่อถือ ด้วยส่วนท้ายเริ่มต้น
- ค่าเริ่มต้นอาจไม่มี ความยืดหยุ่น ในการรวมลิงก์และรายละเอียดที่สำคัญ
- การนำทาง จะไม่มี ประสิทธิภาพ มากนักเมื่อใช้ส่วนท้ายที่ไม่ได้กำหนดเองนี้

สิ่งที่ต้องรวมไว้ในส่วนท้าย
เนื้อหาที่จะรวมไว้ในส่วนท้ายของคุณจะแตกต่างกันไปขึ้นอยู่กับวัตถุประสงค์ อุตสาหกรรม และข้อกำหนดทางกฎหมายของเว็บไซต์ของคุณ อย่างไรก็ตาม มีบางสิ่งที่ต้องรวมไว้ในส่วนท้ายทุกรายการ มาดูกันว่าคุณควรพิจารณาเพิ่มอะไรในส่วนท้าย:
- ประกาศเกี่ยวกับลิขสิทธิ์
- นโยบายความเป็นส่วนตัว
- ข้อกำหนดและเงื่อนไข
- รายละเอียดการติดต่อ
- ไอคอนโซเชียลมีเดียพร้อมลิงค์
- แบบฟอร์มสมัครสมาชิก
- ข้อความรับรอง
- เมนูนำทาง
- บริการหรือผลิตภัณฑ์
- พื้นที่พันธมิตร
- นโยบายการคืนเงิน
- ลงทะเบียน/เข้าสู่ระบบ
- รางวัลหรือประกาศนียบัตร
- โลโก้บริษัท
วิธีแก้ไขส่วนท้ายใน WordPress
ในคู่มือนี้ เราจะรวบรวม 3 วิธีที่แตกต่างกันในการแก้ไขส่วนท้ายใน WordPress ตัวเลือกทั้งสามนี้จะช่วยให้คุณมีความยืดหยุ่นโดยรวมในการปรับแต่งส่วนท้ายของเว็บไซต์ของคุณ
สงสัยว่าอย่างไร? นี่คือคำแนะนำเกี่ยวกับวิธีการแก้ไขส่วนท้ายใน WordPress โดยทำตามสี่วิธีเหล่านี้:
วิธีที่ 1: วิธีแก้ไขส่วนท้ายด้วยธีม
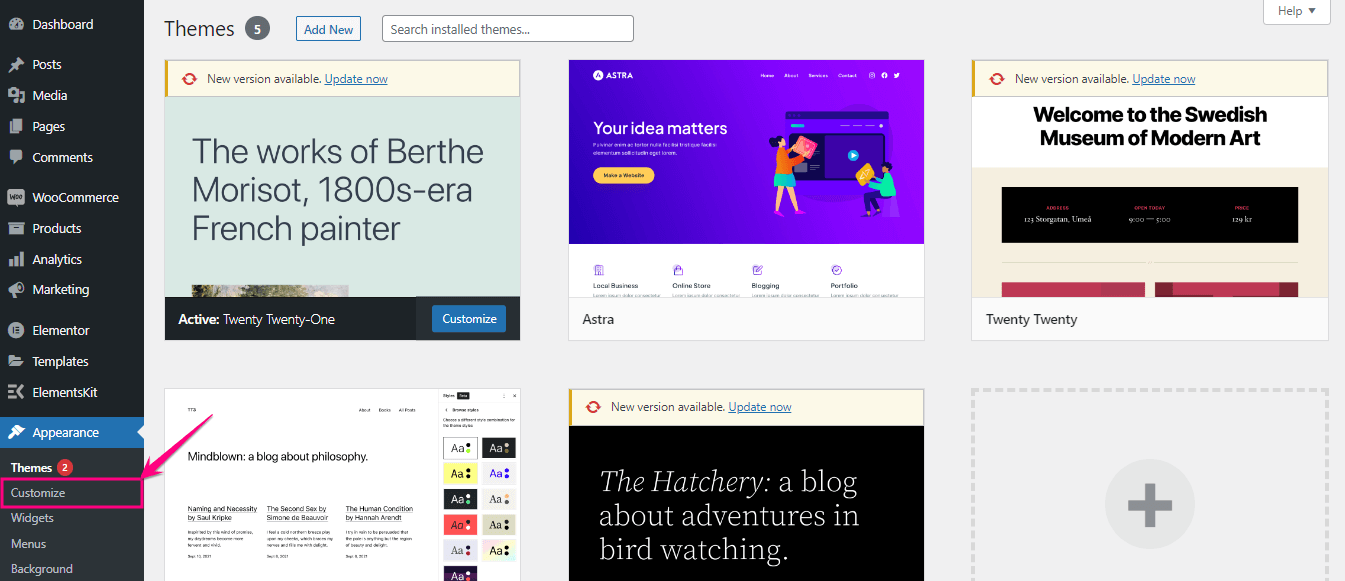
ธีมใน WordPress มีเครื่องมือปรับแต่งพิเศษเพื่อให้ได้รับประสบการณ์การแก้ไขแบบเรียลไทม์ในขณะที่ปรับแต่งเว็บไซต์ อย่างไรก็ตาม การตั้งค่าเหล่านี้จะแตกต่างกันไปในแต่ละธีม หากต้องการเข้าถึงการปรับแต่งธีมเหล่านี้ คุณต้อง ไปที่ลักษณะที่ปรากฏ >> ปรับแต่ง ก่อน

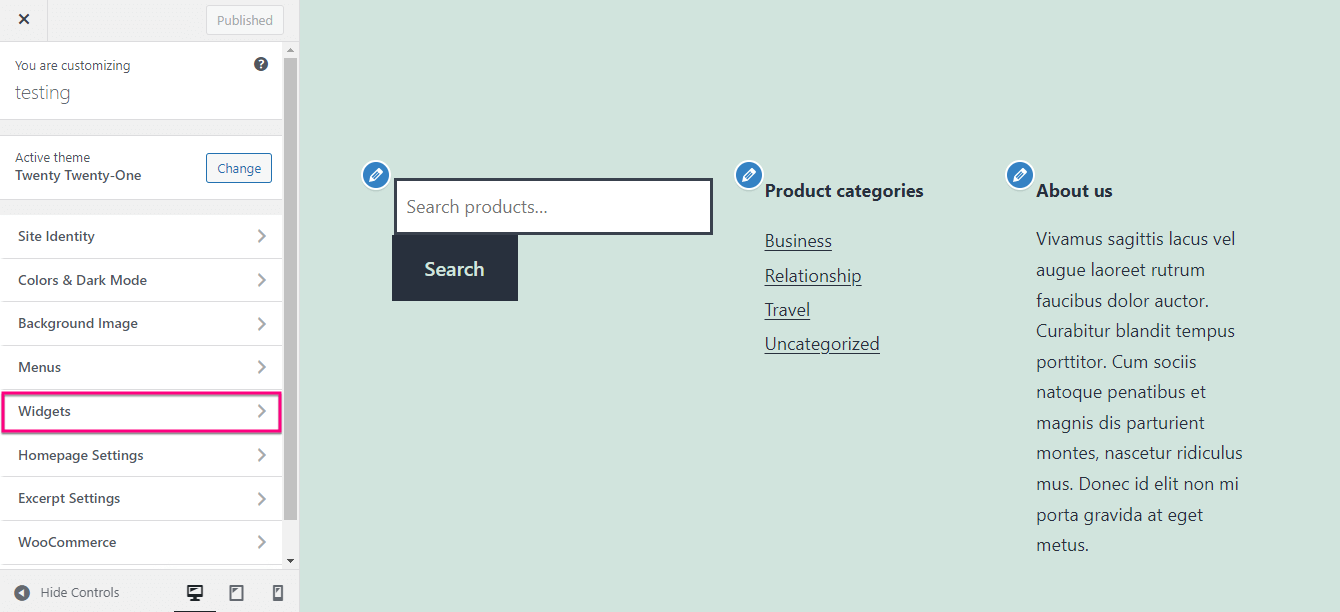
หลังจากกดแท็บปรับแต่ง คุณจะถูกนำไปที่ Theme Tools จากนั้นคุณต้อง คลิก Widgets จากนั้นคลิกส่วนท้ายเพื่อเปลี่ยนส่วนท้ายของ WordPress

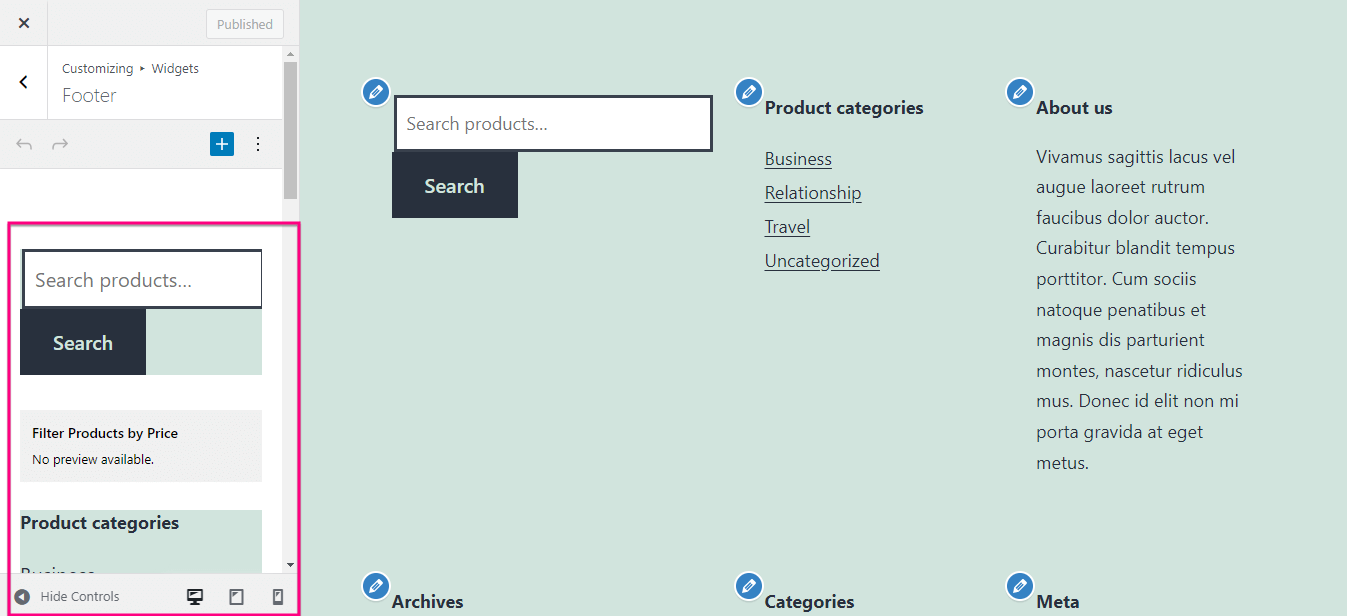
ที่นี่ คุณสามารถ ปรับแต่งแต่ละส่วน ด้วยตัวเลือกที่ปรากฏทางด้านซ้าย

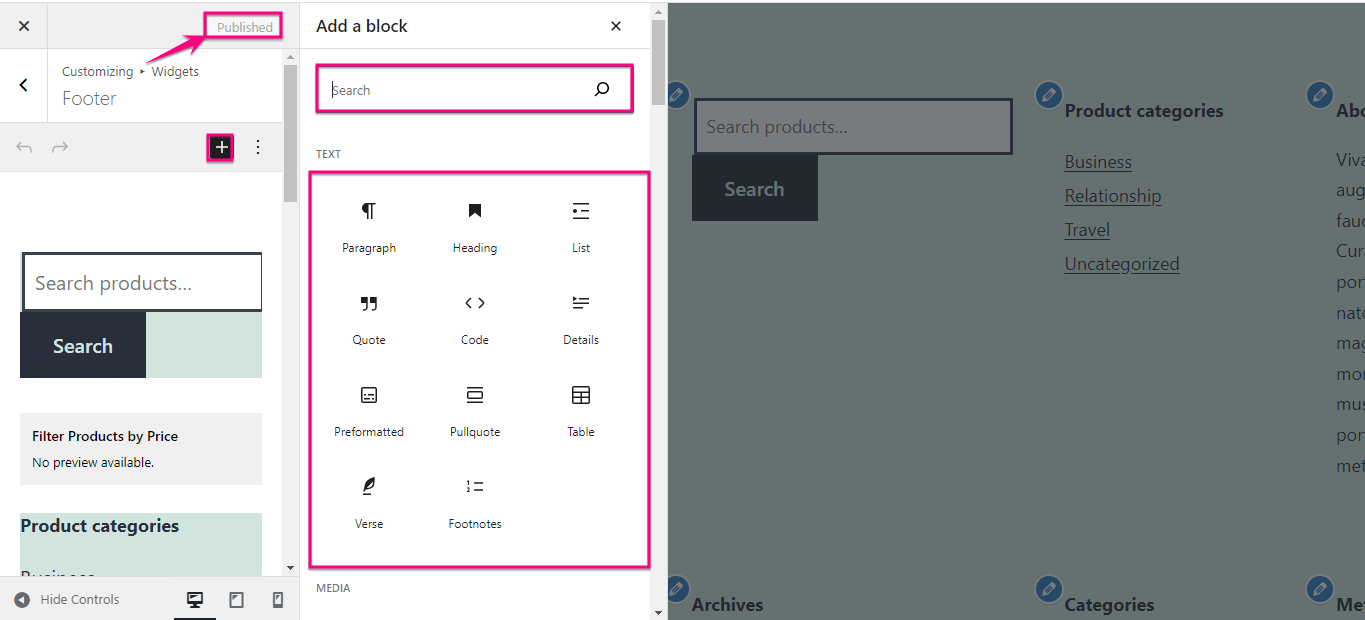
นอกจากนี้ คุณยังสามารถเพิ่มบล็อกใหม่ได้ด้วย การคลิกไอคอน “+” ตอนนี้ ค้นหาบล็อก แล้ว กด เพื่อรวมไว้ในส่วนท้ายของคุณ ที่นี่คุณสามารถปรับแต่งและดูตัวอย่างการแก้ไขพร้อมกันได้ สุดท้าย หลังจากทำการแก้ไขทั้งหมดแล้ว ให้กดปุ่มเผยแพร่

วิธีที่ 2 [ง่ายที่สุด]: สร้างส่วนท้ายที่กำหนดเองโดยใช้เทมเพลตส่วนท้ายของ WordPress
หากต้องการสร้างส่วนท้ายแบบกำหนดเองโดยใช้เทมเพลต คุณต้องเลือก ปลั๊กอินตัวสร้างส่วนท้ายของ WordPress ก่อน ที่นี่เราใช้ ElementsKit ซึ่งเป็นโปรแกรมเสริม Elementor แบบครบวงจรที่ไม่เพียงแต่ทำงานเป็นตัวสร้างส่วนท้ายเท่านั้น แต่ยังรวมทุกอย่างไว้ในที่เดียวกัน เช่น การแสดงคำรับรอง การเพิ่มแท็บที่กำหนดเอง เป็นต้น มันมีตัวสร้างส่วนหัวส่วนท้ายที่มาพร้อมกับ ไลบรารีเทมเพลตในตัว นอกจากนี้ เทมเพลตเหล่านี้ยังสามารถปรับแต่งได้อย่างเต็มที่และไม่มีโค้ด 100%

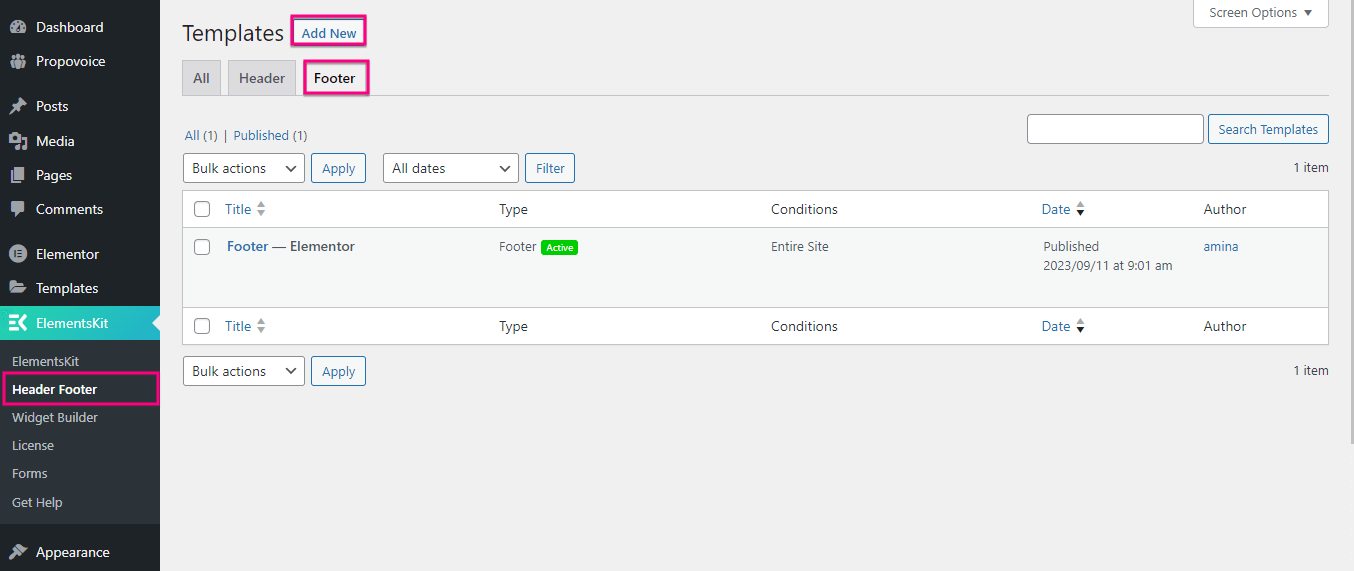
ตอนนี้ หากต้องการสร้างส่วนท้าย WordPress แบบกำหนดเองโดยใช้เทมเพลตในตัวของ ElementsKit ให้ติดตั้งและเปิดใช้งานปลั๊กอินนี้ก่อน หลังจากนั้น ไปที่แดชบอร์ด WordPress ของคุณ แล้วไปที่ ElementsKit >> Header Footer จากนั้น คลิกแท็บส่วนท้าย แล้ว กดปุ่ม "เพิ่มใหม่"

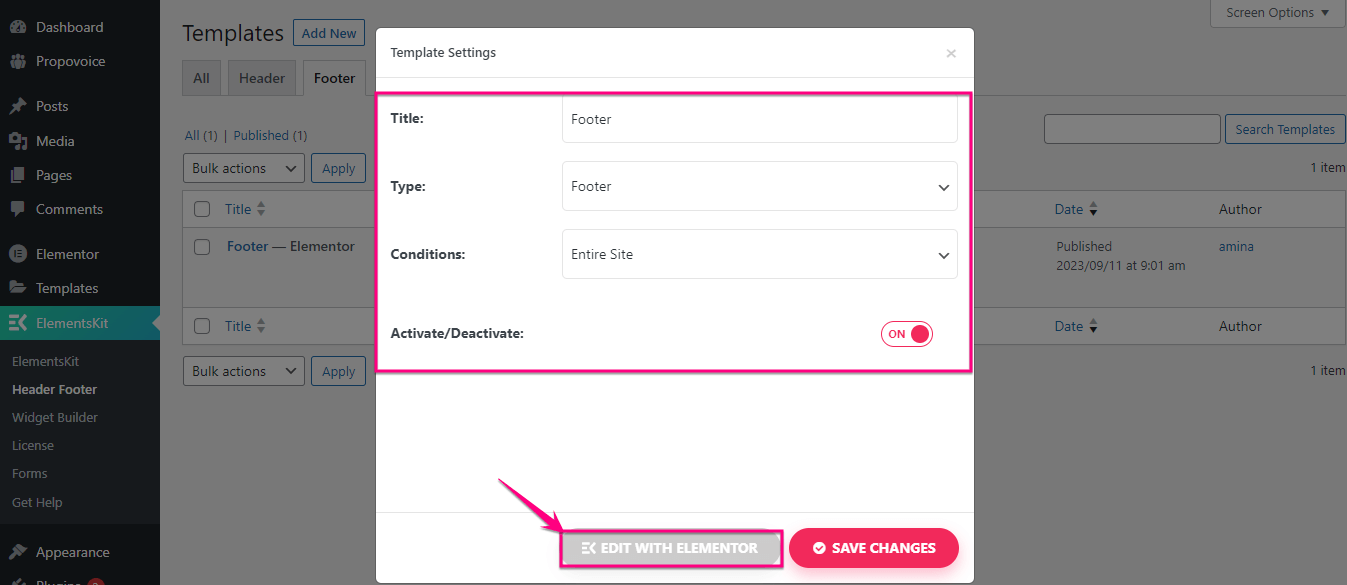
นี่จะเป็นการเปิดแท็บใหม่ที่คุณต้องกรอกข้อมูลในช่อง Title , Type และ Conditions จากนั้นเปิดใช้งานการสลับ “เปิดใช้งาน/ปิดใช้งาน” และกดปุ่ม “แก้ไขด้วย Elementor”

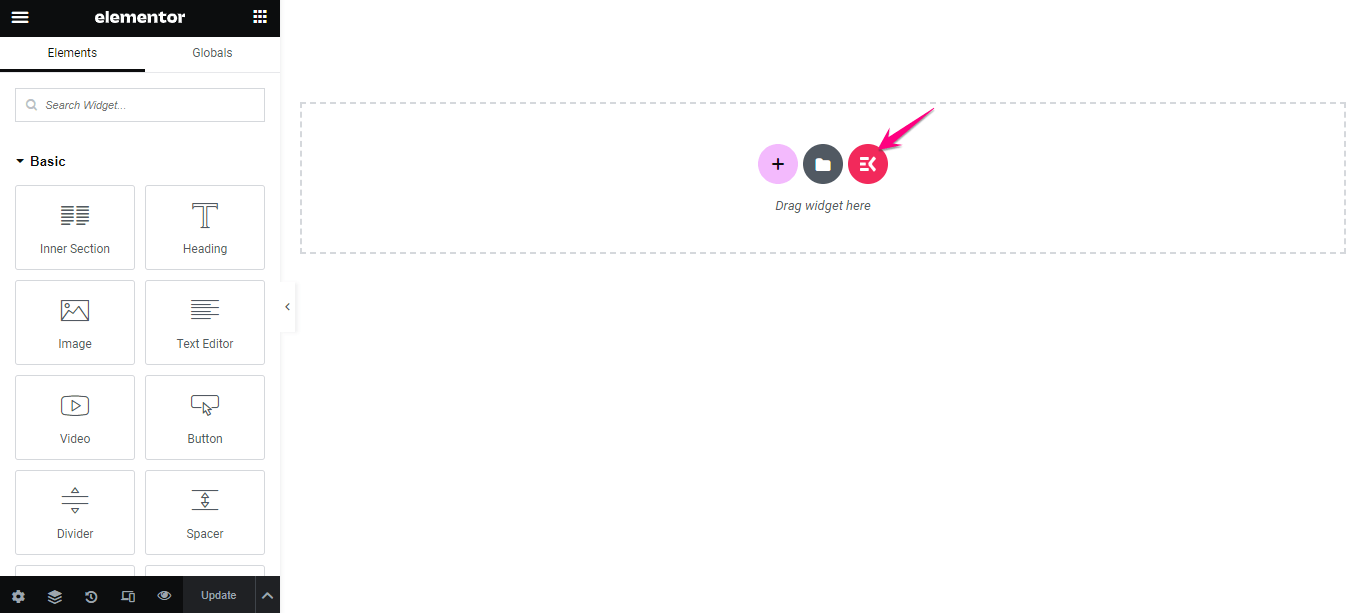
ดังนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังเครื่องมือแก้ไข Elementor ซึ่งคุณต้อง กดไอคอน ElementsKit เพื่อเปลี่ยนส่วนท้ายของ WordPress โดยใช้เทมเพลตในตัว

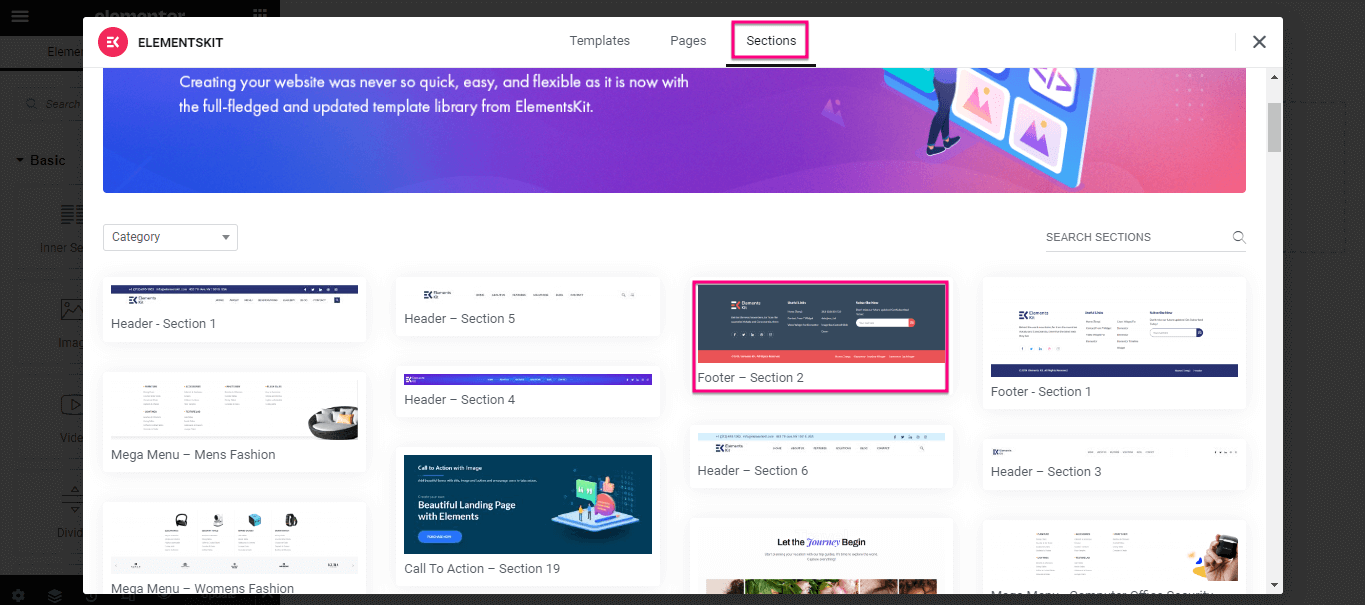
หลังจากกดไอคอน ElementsKit แท็บใหม่จะปรากฏขึ้นชื่อไลบรารีเทมเพลต ที่นี่ คุณต้อง คลิกแท็บ "ส่วน" และ เลือกส่วนท้าย ที่เหมาะกับแบรนด์ของคุณ

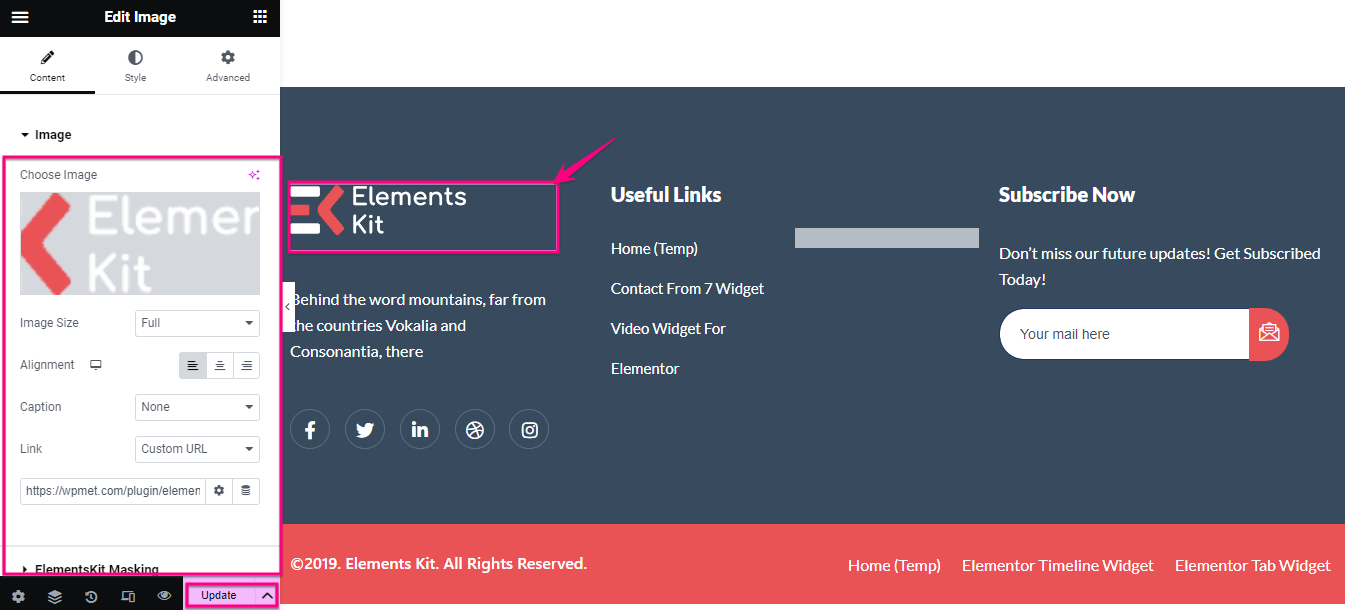
ตอนนี้ คุณต้องแก้ไขส่วนท้ายนี้โดยคลิกแต่ละส่วน ตัวอย่างเช่น คลิกที่รูปภาพและปรับแต่งจากตัวเลือกที่มีอยู่ทางด้านซ้าย ในทำนองเดียวกัน ให้แก้ไขทุกส่วนของเทมเพลตส่วนท้ายของ WordPress นี้ สุดท้าย กดปุ่มอัปเดต เพื่อทำให้ส่วนท้ายที่คุณกำหนดเองใช้งานได้

วิธีที่ 3: วิธีเปลี่ยนส่วนท้ายของ WordPress ผ่านทางตัวแก้ไขบล็อก
คุณยังสามารถปรับแต่งส่วนท้ายได้โดยใช้ประโยชน์จากตัวแก้ไขบล็อกที่เปิดตัวใน WordPress 5.9 แต่คุณต้องใช้ธีมแบบบล็อก ที่นี่ เราใช้ธีม Twenty Twenty-Three เพื่อสาธิตวิธีเปลี่ยนส่วนท้ายใน WordPress โดยใช้บล็อก
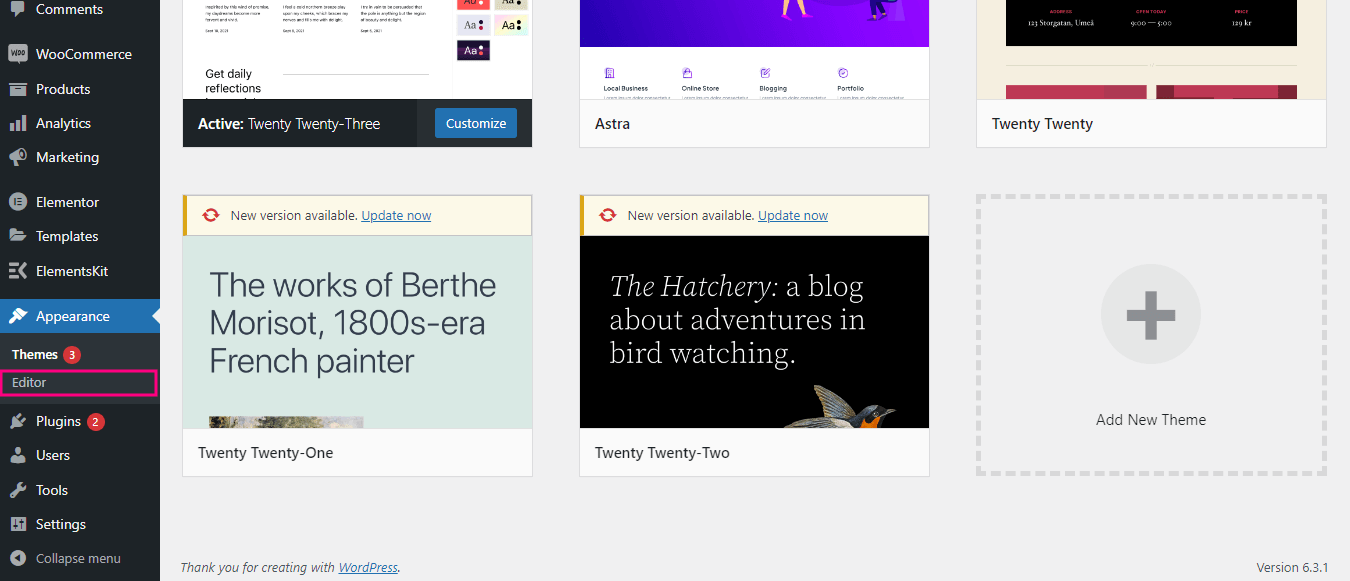
ขั้นแรก คุณต้อง ไปที่แดชบอร์ดผู้ดูแลระบบของคุณ และ ไปที่รูปลักษณ์ >> ตัวแก้ไข จากแดชบอร์ด

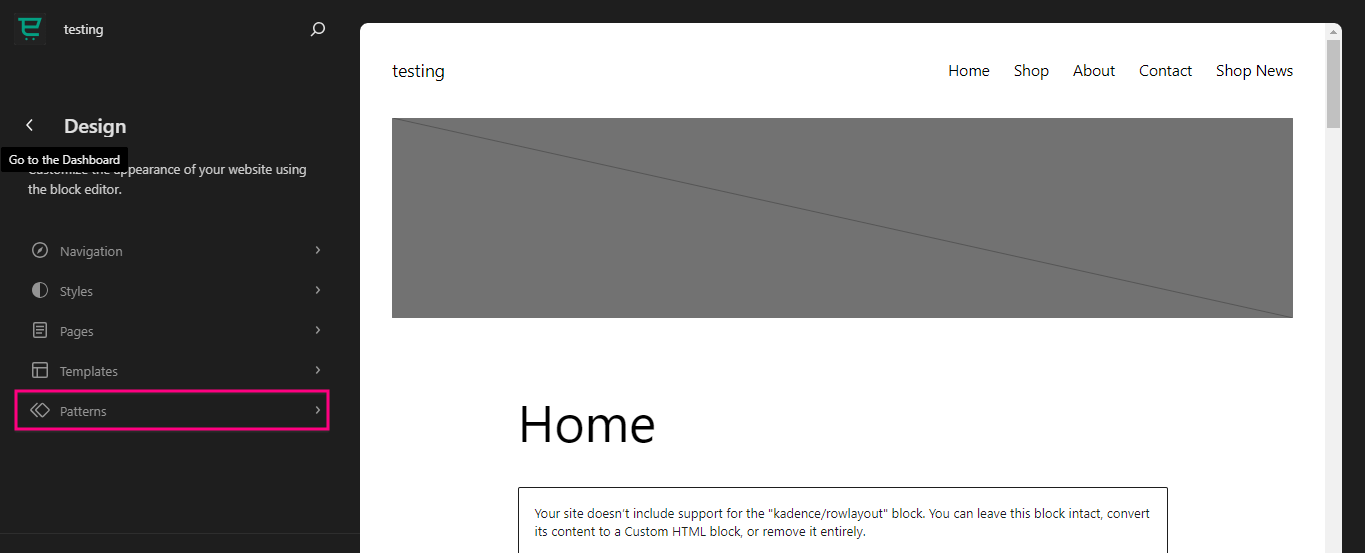
สิ่งนี้จะนำคุณไปยังเครื่องมือแก้ไขแบบบล็อก จากนั้น กดที่แท็บรูปแบบ ใต้การออกแบบ

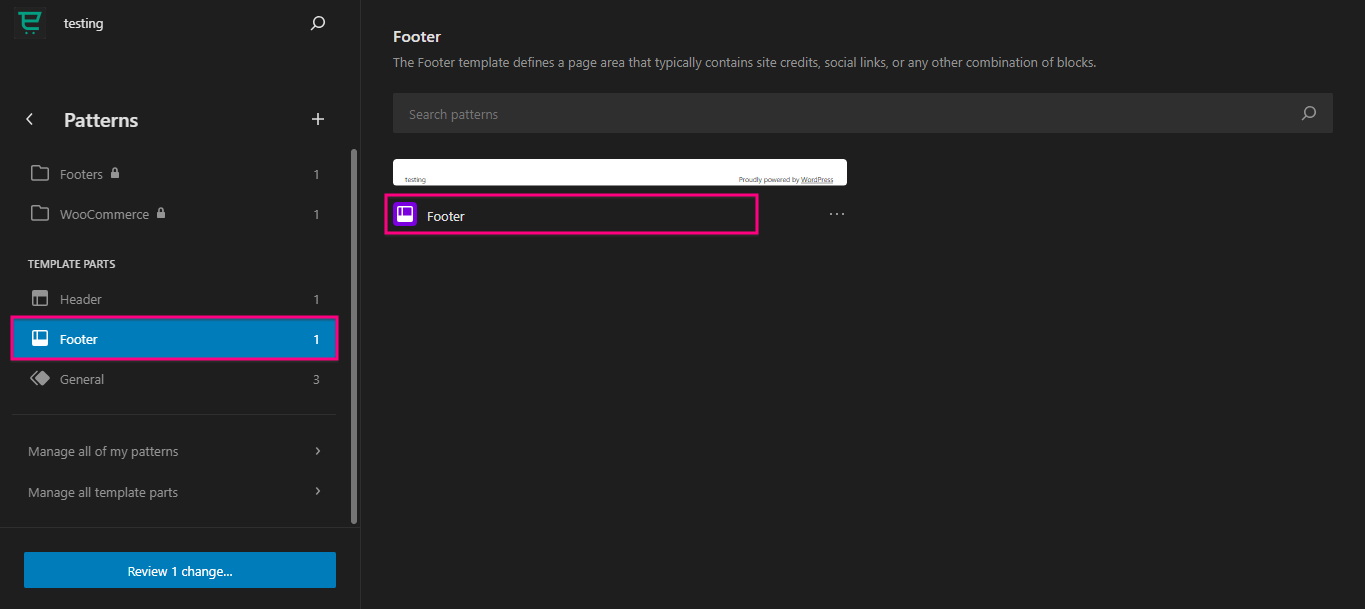
จากที่นี่ เลื่อนลงจนกว่าคุณจะเห็นส่วนท้าย หลังจากพบ ส่วนท้ายแล้วให้คลิก จากนั้น กดอีกครั้ง หลังจากเพิ่มลงในเครื่องมือแก้ไขบล็อก

ตอนนี้ ให้กดไอคอนแก้ไข เพื่อปรับแต่งส่วนท้าย WordPress ของคุณ

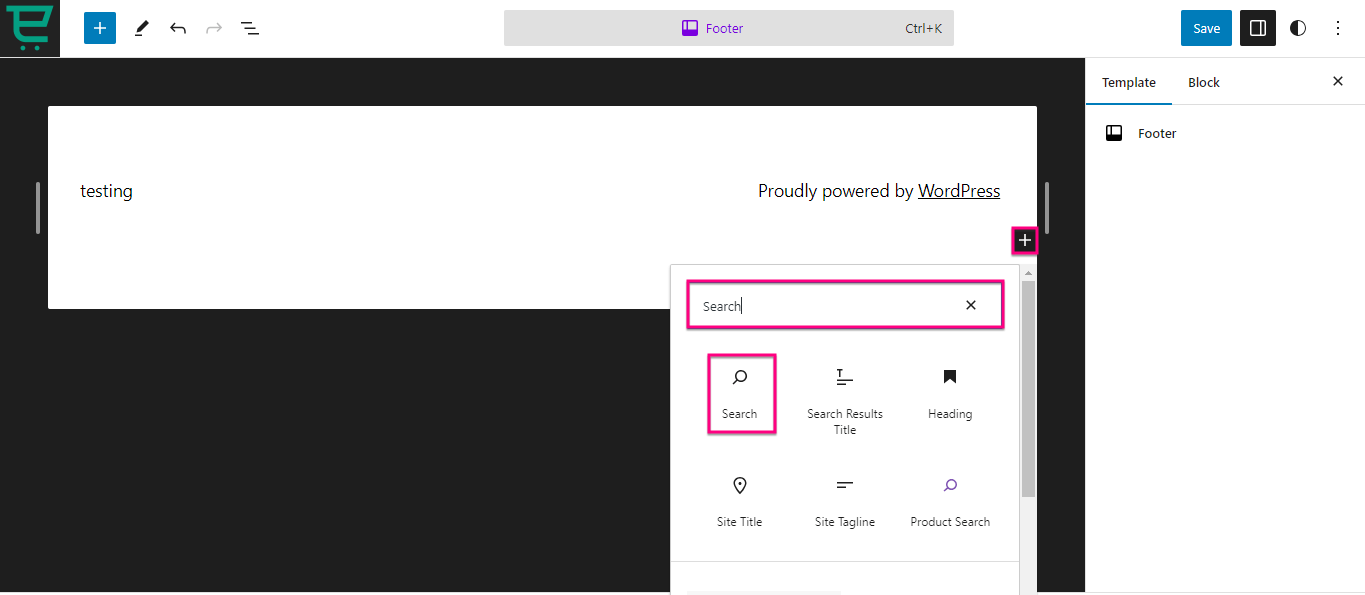
ที่นี่คุณสามารถเลือกบล็อกต่างๆ เพื่อสร้างส่วนท้าย WordPress ที่กำหนดเองได้โดย คลิกไอคอน “+” และ ค้นหา ในแท็บค้นหา

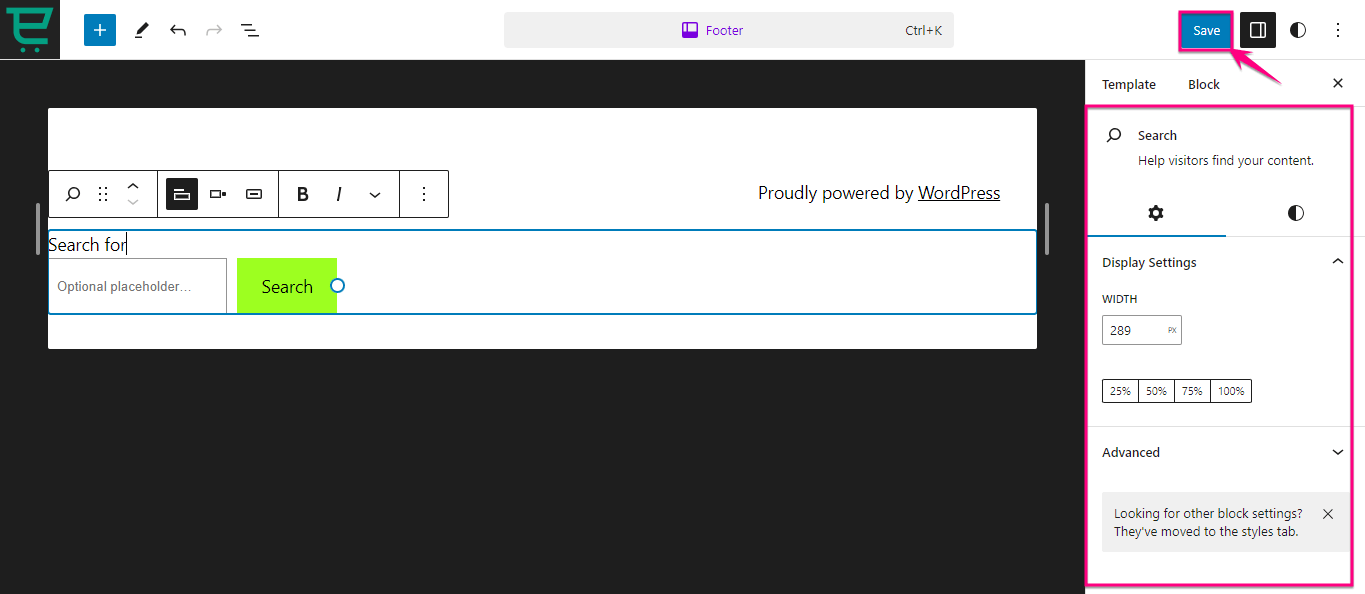
นอกจากนี้ คุณจะพบ การตั้งค่า สำหรับ การแสดงผล สี และการพิมพ์ ทางด้านขวาของแต่ละบล็อก หลังจากปรับแต่งส่วนท้าย WordPress ของคุณด้วย Block Editor แล้ว ให้กดปุ่ม “บันทึก” สิ่งนี้จะทำให้ส่วนท้าย WordPress ของคุณสร้างด้วยบล็อกสด
สรุป
ส่วนท้ายของ WordPress มีโอกาสมากมายสำหรับการมีส่วนร่วมของผู้ใช้ ประสิทธิภาพ และการสร้างแบรนด์ที่ดียิ่งขึ้น ช่วยให้มั่นใจว่าส่วนท้ายของเว็บไซต์ของคุณไม่เพียงแต่สอดคล้องกับแบรนด์ของคุณอย่างสมบูรณ์แบบ แต่ยังมอบประสบการณ์การใช้งานที่ดีขึ้นแก่ผู้ชมของคุณอีกด้วย
โชคดีที่มีวิธีการต่างๆ ในการสร้างส่วนท้ายแบบกำหนดเอง ข้างต้นเราได้รวบรวมวิธีการที่แตกต่างกันสามวิธีที่ไม่ต้องใช้ทักษะการเขียนโค้ดไว้แล้ว ดังนั้น ใช้วิธีใดวิธีหนึ่งจากสามวิธีนี้และเพิ่มพลังให้กับส่วนท้าย WordPress ของคุณด้วยการแก้ไขแบบกำหนดเอง
