วิธีแก้ไขส่วนหัว WordPress ด้วย Elementor
เผยแพร่แล้ว: 2022-02-16ส่วนหัวของเว็บไซต์คือพื้นที่ที่ผู้ใช้โต้ตอบกับไซต์ของคุณเป็นครั้งแรก ส่วนใหญ่จะใช้สำหรับการนำทางเว็บไซต์เพื่อให้ผู้เข้าชมได้รับทิศทางที่ชัดเจนระหว่างการเยี่ยมชมหน้าต่างๆ นอกจากนี้ คุณสามารถใช้สถานที่นี้เพื่อสร้างแบรนด์ เพิ่มปุ่ม CTA และเก็บข้อมูลที่จำเป็นมากมาย
ตามค่าเริ่มต้น ธีมของ WordPress จะมีรูปแบบการออกแบบส่วนกลางสำหรับส่วนหัว แต่ถ้าคุณต้องการสร้างส่วนหัวแบบกำหนดเอง คุณสามารถแก้ไขไฟล์ธีมหลักได้ ซึ่งใช้เวลานานและยากสำหรับผู้ใช้ที่ไม่ใช้เทคโนโลยี
อะไรจะเป็นทางออกที่ง่ายที่สุด?
Elementor เป็นปลั๊กอินสำหรับสร้างเพจยอดนิยมที่ทำให้การออกแบบเว็บไซต์ของคุณง่ายขึ้นกว่าที่เคยด้วยคุณสมบัติการลากและวาง เมื่อใช้ Elementor คุณสามารถสร้างและปรับแต่งส่วนหัวได้อย่างมีประสิทธิภาพ
ในบล็อกนี้ เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับ วิธีการแก้ไขส่วนหัวใน Elementor
วันนี้คุณจะได้เรียนรู้วิธีการ:
- แก้ไขส่วนหัวของเว็บไซต์ที่มีอยู่ด้วย Elementor
- สร้างส่วนหัวโดยใช้เทมเพลตส่วนหัว Elementor ที่สร้างไว้ล่วงหน้า
- ออกแบบส่วนหัวของ Elementor ตั้งแต่เริ่มต้นโดยใช้วิดเจ็ตที่มีประโยชน์
ในตอนท้ายของคำแนะนำ คุณจะได้รับคะแนนโบนัสที่จะยกระดับความสามารถในการออกแบบเว็บไซต์ของคุณไปอีกระดับ ดังนั้นอย่าพลาด
วิธีแก้ไขส่วนหัวของเว็บไซต์ที่มีอยู่ด้วย Elementor

ได้เวลาแสดงวิธีแก้ไขส่วนหัวปัจจุบันของเว็บไซต์ Elementor ของเราแล้ว ที่นี่เราใช้วิดเจ็ต Elementor ฟรีและโปรเพื่อออกแบบส่วนหัวของเรา
ดังนั้นคุณต้องติดตั้งปลั๊กอินสองตัวนี้
- องค์ประกอบ (ฟรี)
- Elementor Pro
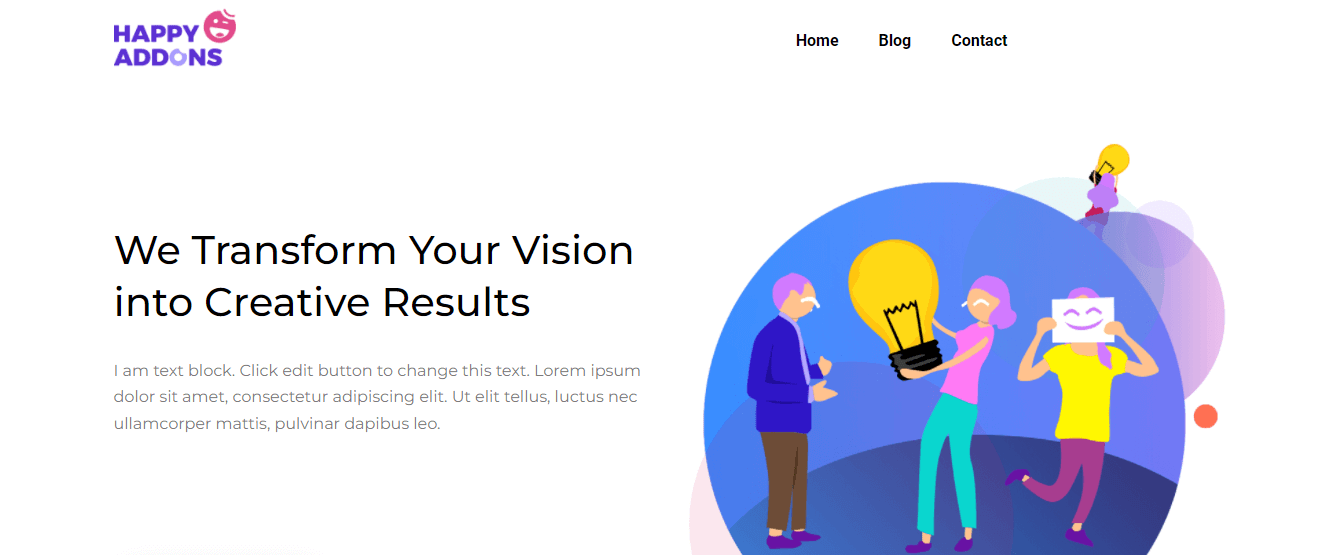
ขั้นแรก ให้ดูที่ส่วนหัวของเว็บไซต์ปัจจุบันของเรา คุณสังเกตเห็นว่าเราได้เพิ่มโลโก้เว็บไซต์ของเราและเมนูการนำทางที่ส่วนหัว

ดูเหมือนส่วนหัวทั่วไปมาก เราจึงตัดสินใจแก้ไข ตอนนี้ เรากำลังจะเพิ่ม ปุ่ม ไปที่ส่วนหัวปัจจุบัน นอกจากนี้ ให้ออกแบบส่วนหัวด้านบนเพื่อแสดง แบบฟอร์มการค้นหา ช่องทางโซเชียล ของเรา และ ที่อยู่ สำนักงานของเรา
ต้องการเพียง 5 ขั้นตอนเพื่อให้ได้รูปลักษณ์ที่ต้องการ-
- ขั้นตอนที่ 1: เพิ่มปุ่ม
- ขั้นตอนที่ 2: เพิ่มและปรับแต่งแบบฟอร์มการค้นหา
- ขั้นตอนที่ 3: เพิ่มและปรับแต่งไอคอนโซเชียล
- ขั้นตอนที่ 4: เพิ่มไอคอนแผนที่
- ขั้นตอนที่ 5: เพิ่มและปรับแต่งหัวเรื่อง
ขั้นตอนที่ 1: เพิ่มปุ่ม
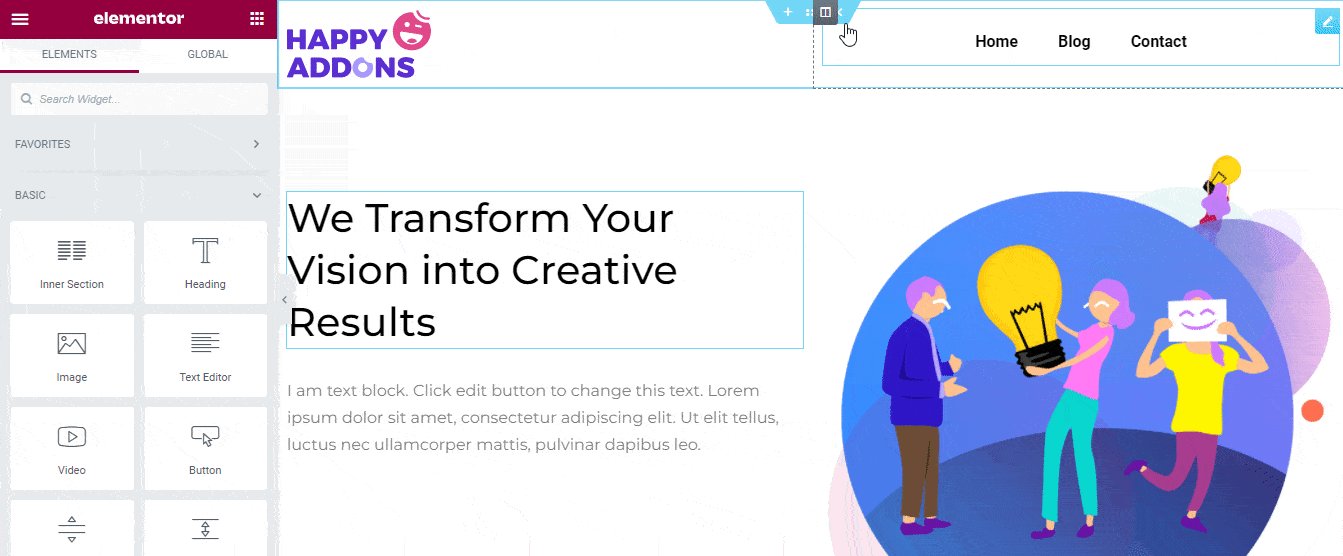
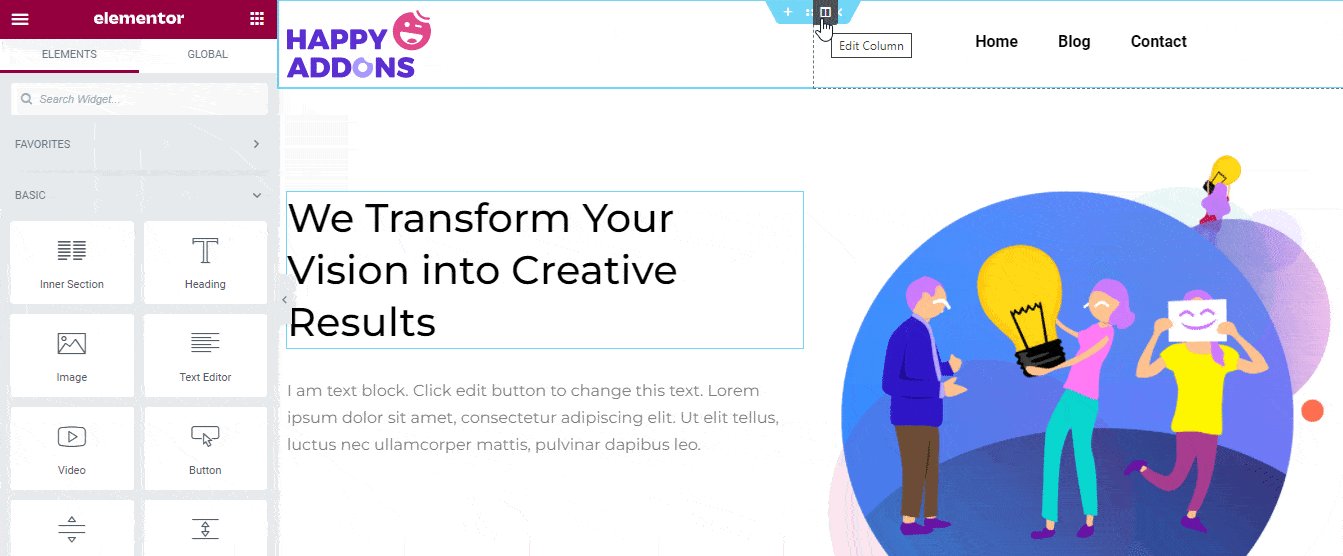
ในการเพิ่มปุ่ม เราต้องเพิ่ม A New Column ที่ด้านขวาของเมนูนำทาง คุณตรวจสอบภาพด้านล่างเพื่อดูวิธีเพิ่มคอลัมน์ใหม่ใน Elementor

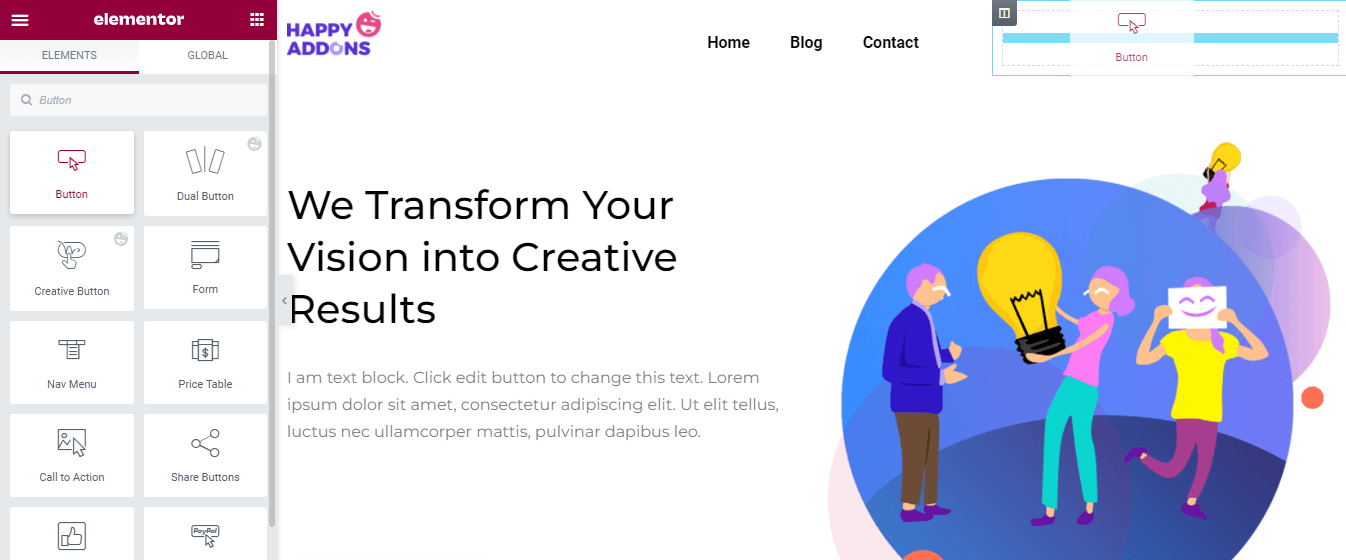
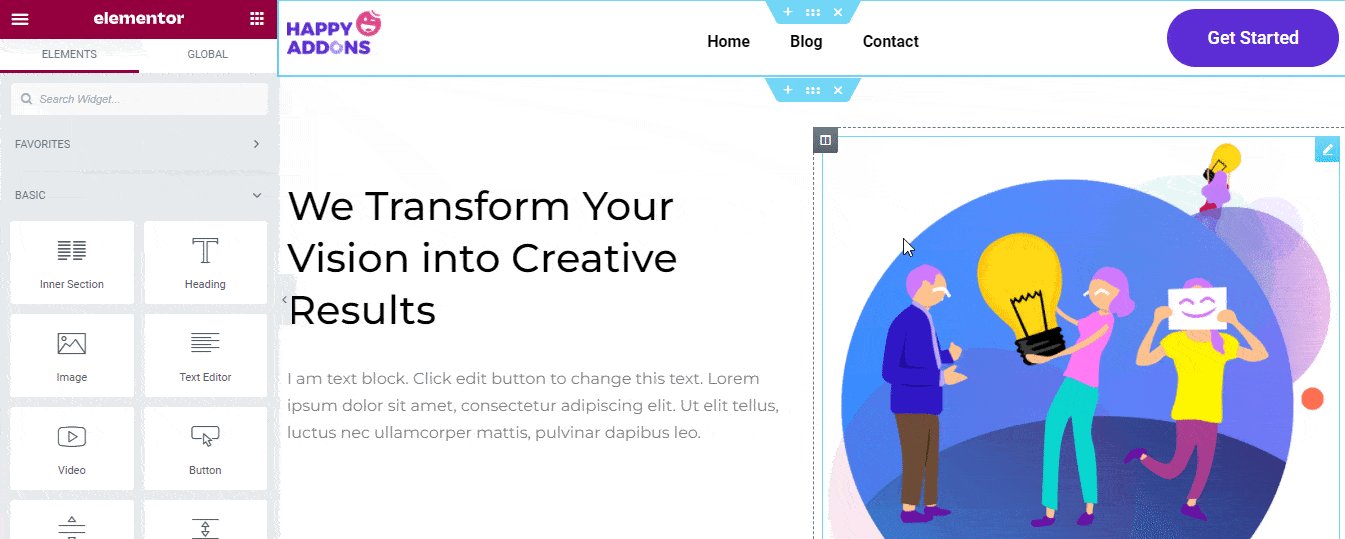
ตอนนี้ ค้นหาวิดเจ็ต ปุ่ม จากแกลเลอรีเครื่องมือ Elementor จากนั้นลากและวางลงในคอลัมน์ใหม่

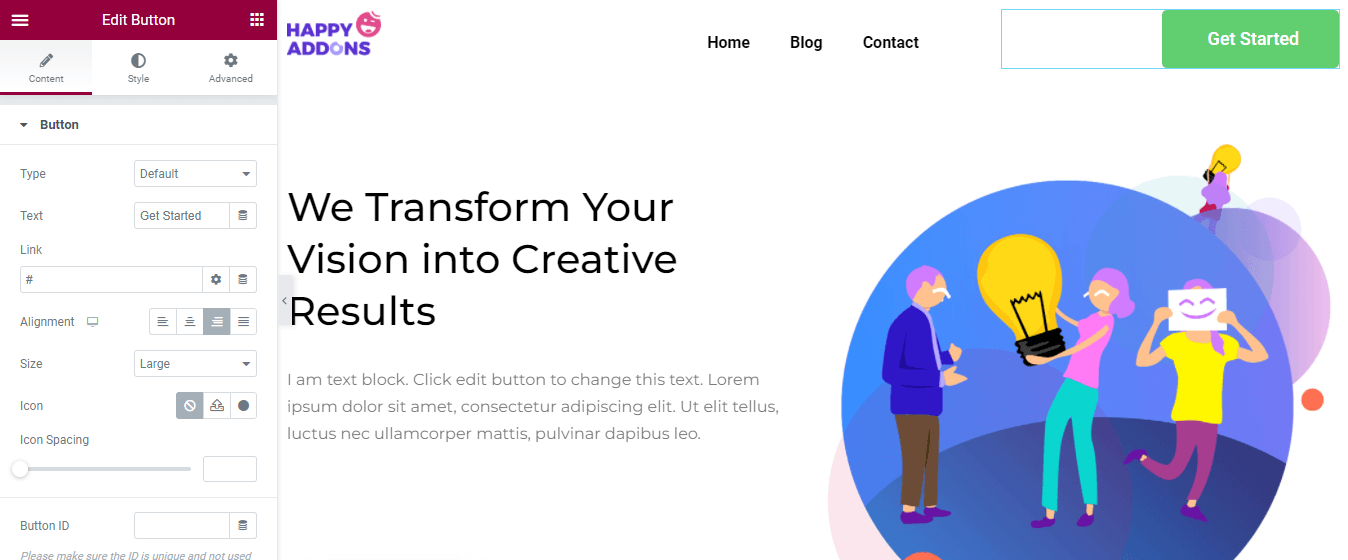
ในพื้นที่ เนื้อหา คุณจะพบตัวเลือกที่จำเป็นทั้งหมดเพื่อเพิ่มเนื้อหาปุ่ม ที่นี่ คุณสามารถตั้งค่าปุ่ม Type เช่น Default, Info, Success, Warning และ Danger คุณสามารถเขียนปุ่ม Text แทรก Link จัดการปุ่ม Alignment และ Size
นอกจากนี้ คุณสามารถเพิ่ม ไอคอน และควบคุม ระยะห่างไอคอน ได้ตามความต้องการ อย่างไรก็ตาม คุณสามารถเพิ่ม รหัสปุ่ม ที่จะช่วยให้คุณเพิ่มโค้ดที่กำหนดเองลงในปุ่มได้

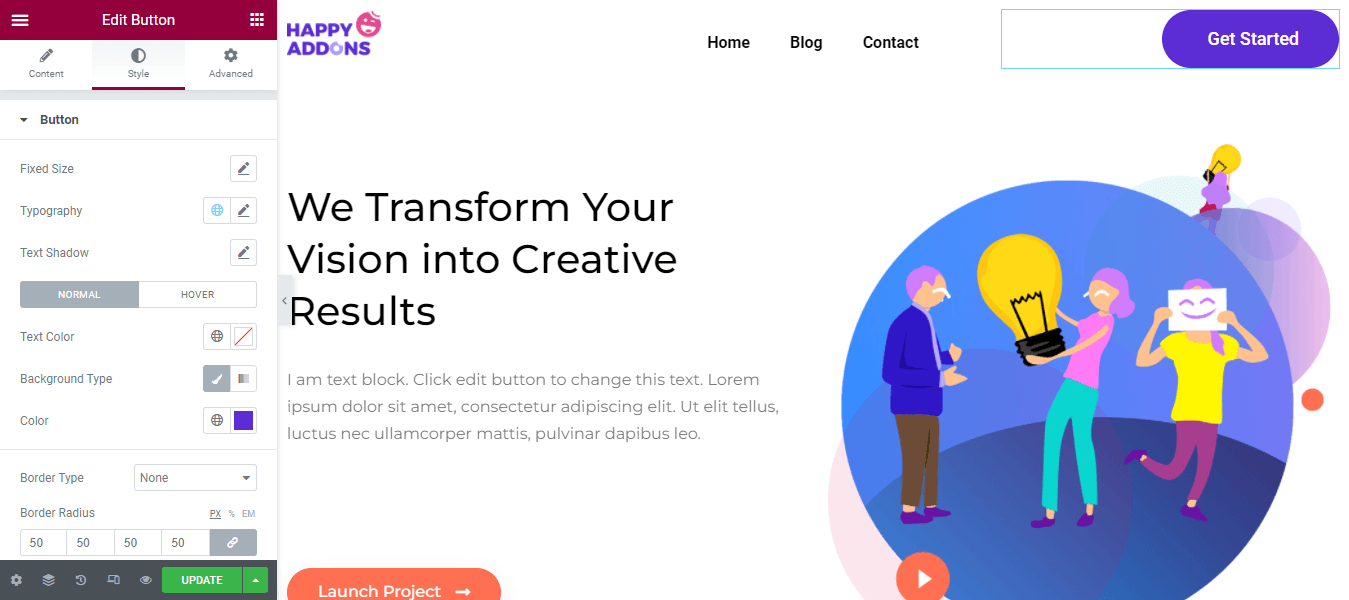
สำหรับการกำหนดลักษณะเริ่มต้นของปุ่มเอง คุณสามารถไปที่พื้นที่รูปแบบได้ ที่นี่ คุณสามารถเปลี่ยนการออกแบบปุ่มโดยใช้ตัวเลือกการจัดรูปแบบด้านล่าง
- ขนาดคงที่
- วิชาการพิมพ์
- ข้อความเงา
- สีข้อความ
- ประเภทพื้นหลัง
- ประเภทเส้นขอบ
- รัศมีชายแดน
- กล่องเงา
- การขยายความ

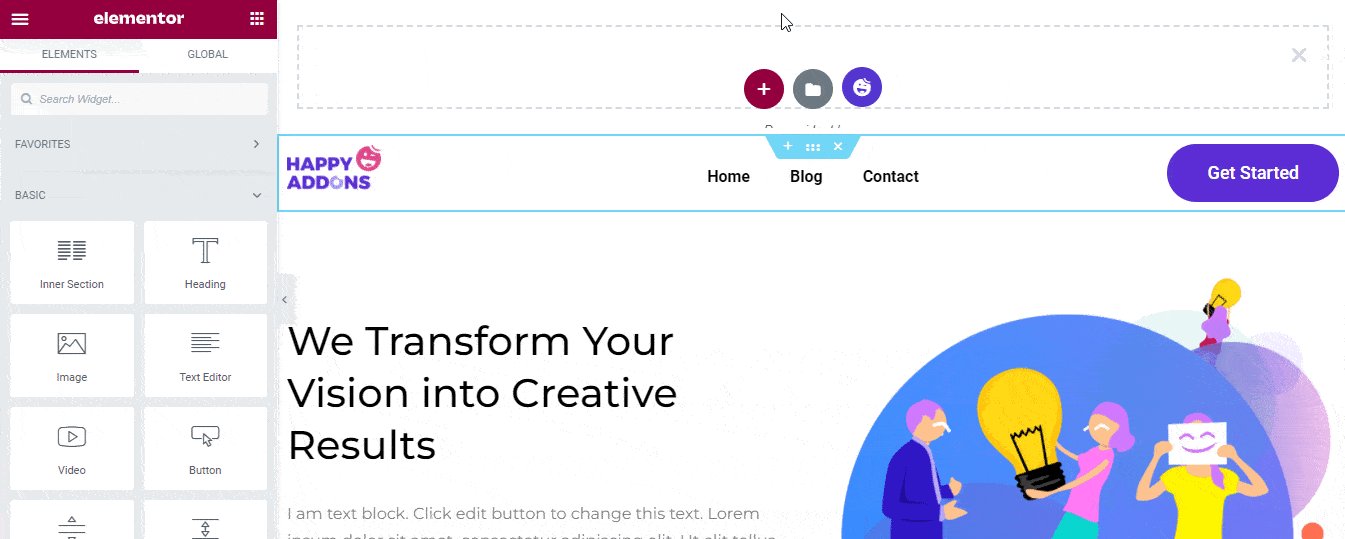
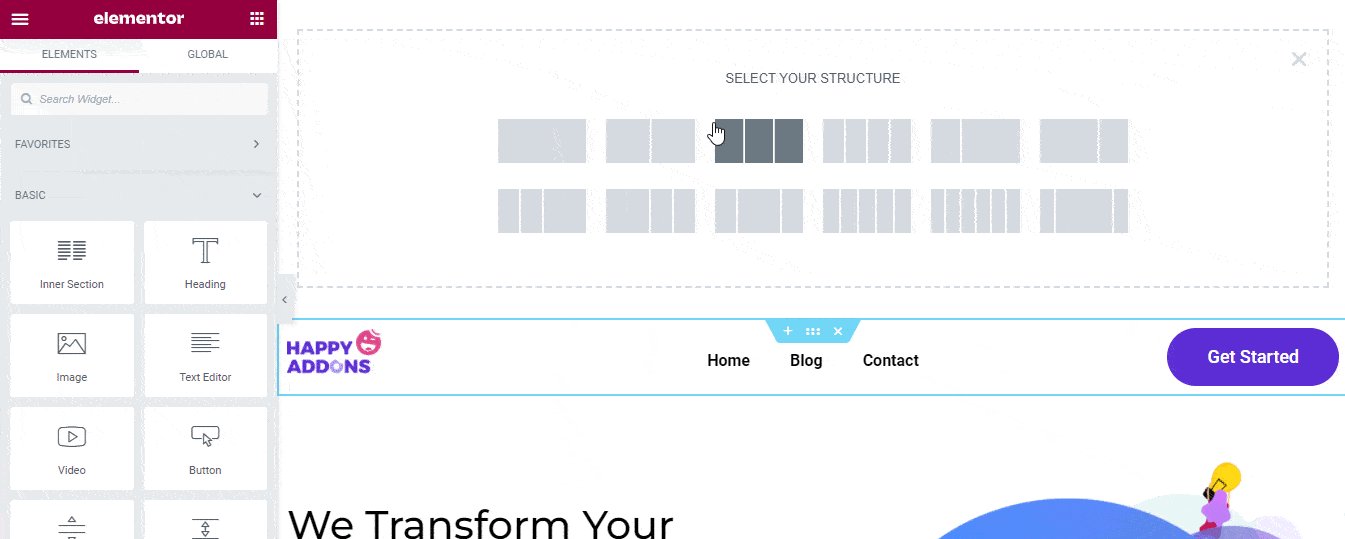
ได้เวลาเพิ่มส่วนหัวด้านบนของเราแล้ว ในการทำเช่นนี้ เราต้องเพิ่มส่วนใหม่พร้อมกับสามคอลัมน์ที่ด้านบนของส่วนหัว มาดูวิธีการเพิ่มส่วนใหม่ใน Elementor

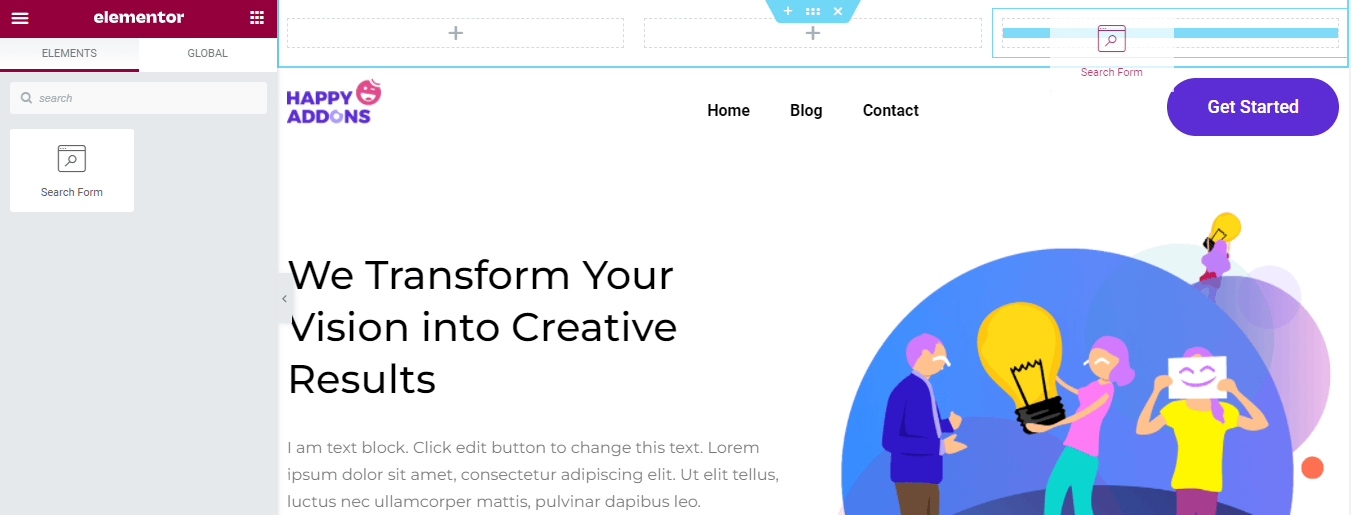
ขั้นตอนที่ 2: เพิ่มและปรับแต่งแบบฟอร์มการค้นหา
หลังจากเพิ่มส่วนใหม่เรียบร้อยแล้ว คุณจะต้องเพิ่มวิดเจ็ต Search Form ลงในคอลัมน์ทางขวา

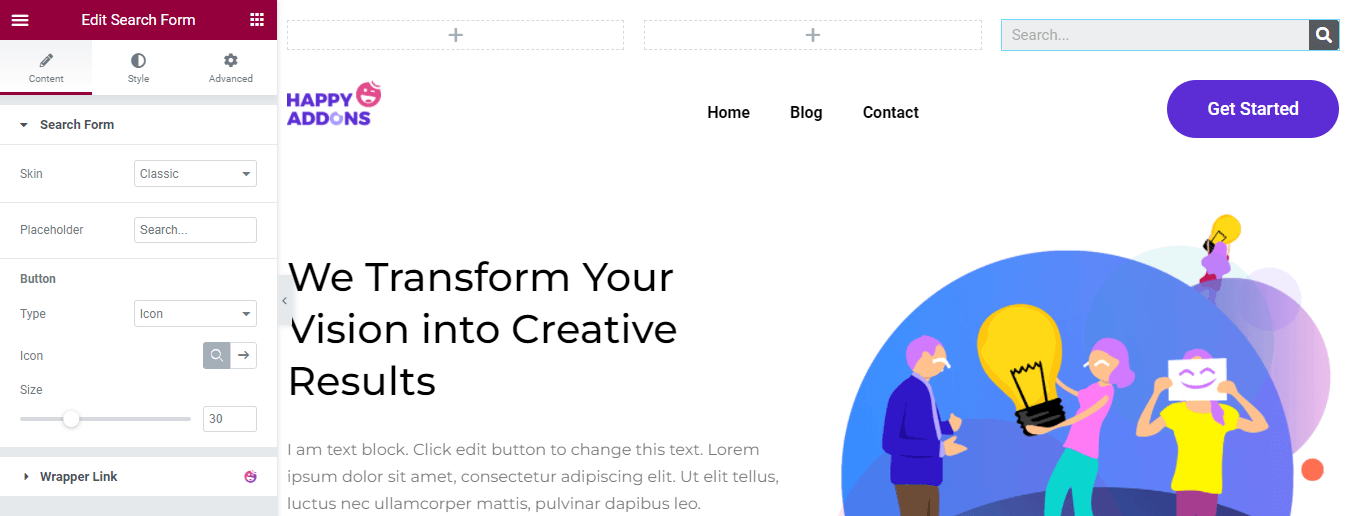
คุณสามารถเปลี่ยนเนื้อหาในแบบฟอร์มการค้นหาเริ่มต้นได้โดยไปที่ส่วน เนื้อหา คุณสามารถเลือกรูปแบบการค้นหาสกินได้ เช่น Classic, Minimal และ Full Screen คุณสามารถเขียนตัว ยึดตำแหน่ง นอกจากนี้ ให้ตั้งค่า ไอคอน ประเภทปุ่มหรือ ข้อความ และประเภทไอคอน Search & Arrow อย่างไรก็ตาม คุณสามารถจัดการ ขนาดไอคอน ได้ที่นี่ในพื้นที่เนื้อหา

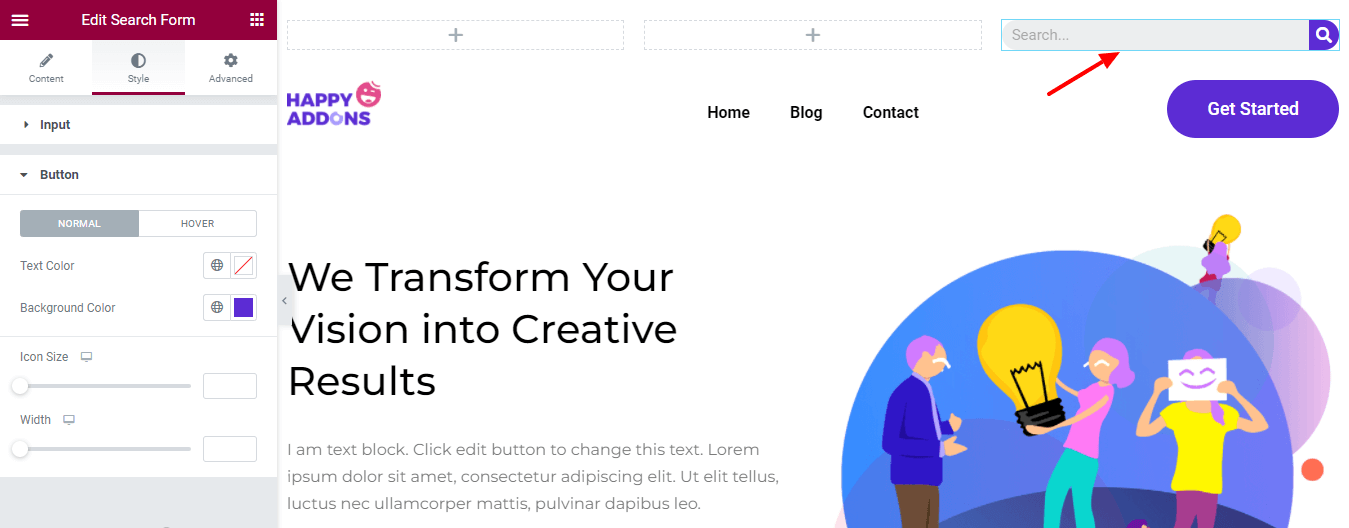
ในพื้นที่ลักษณะ คุณสามารถเปลี่ยนรูปแบบการค้นหาของรูปแบบการ ป้อนข้อมูล และปรับแต่ง สีข้อความของปุ่ม สีพื้นหลัง ขนาดไอคอน และความกว้าง ได้

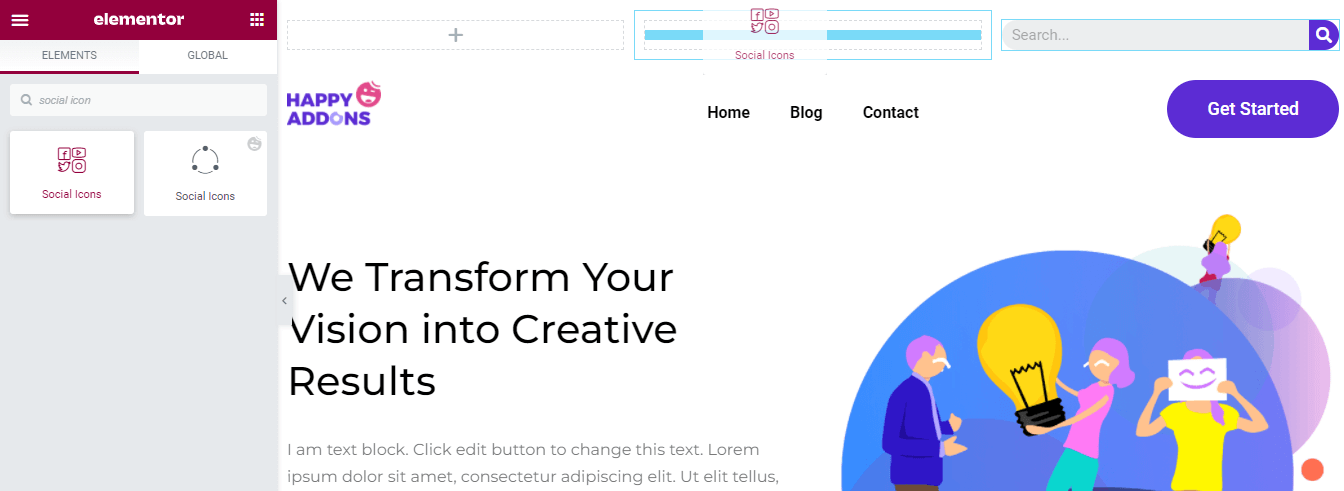
ขั้นตอนที่ 3: เพิ่มและปรับแต่งไอคอนโซเชียล
เราต้องการแสดงช่องทางโซเชียลของเราที่ส่วนหัวด้านบน ดังนั้นเราจึงได้เพิ่มวิดเจ็ต Elementor Social Icons ลงในคอลัมน์กลาง

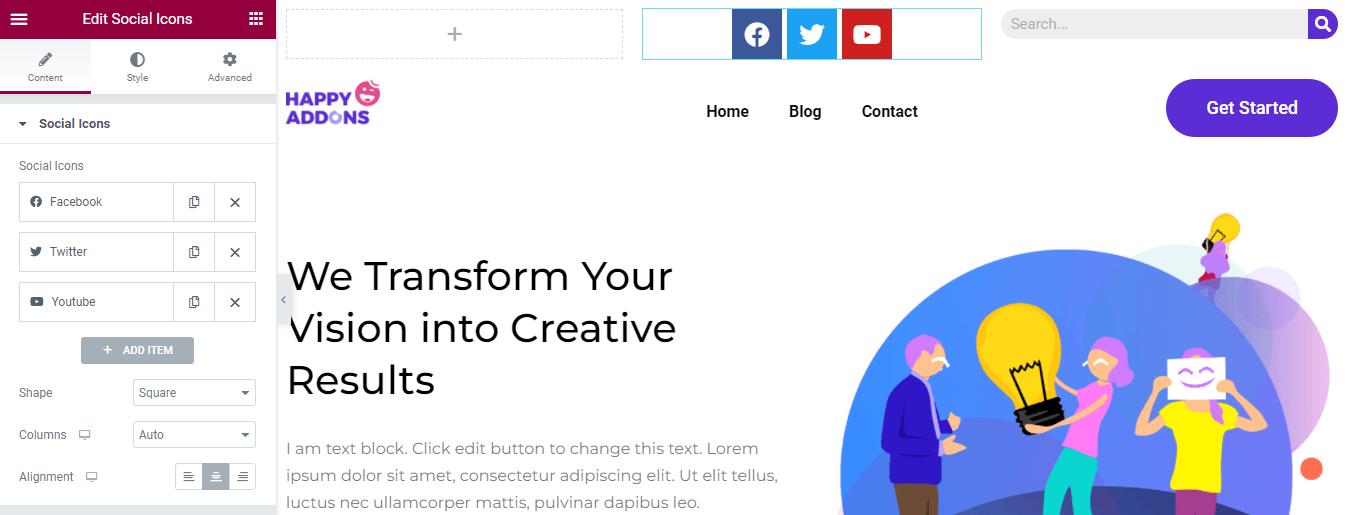
คุณสามารถเพิ่มบัญชีโซเชียลได้อย่างมีประสิทธิภาพโดยคลิกปุ่ม + เพิ่มรายการ คุณสามารถทำซ้ำและลบรายการได้ตามที่คุณต้องการ นอกจากนี้ เลือก รูปร่าง ที่คุณกำหนดเอง เช่น โค้งมน สี่เหลี่ยม และ วงกลม และจัดการ คอลัมน์ และตั้งค่าการ จัดตำแหน่ง

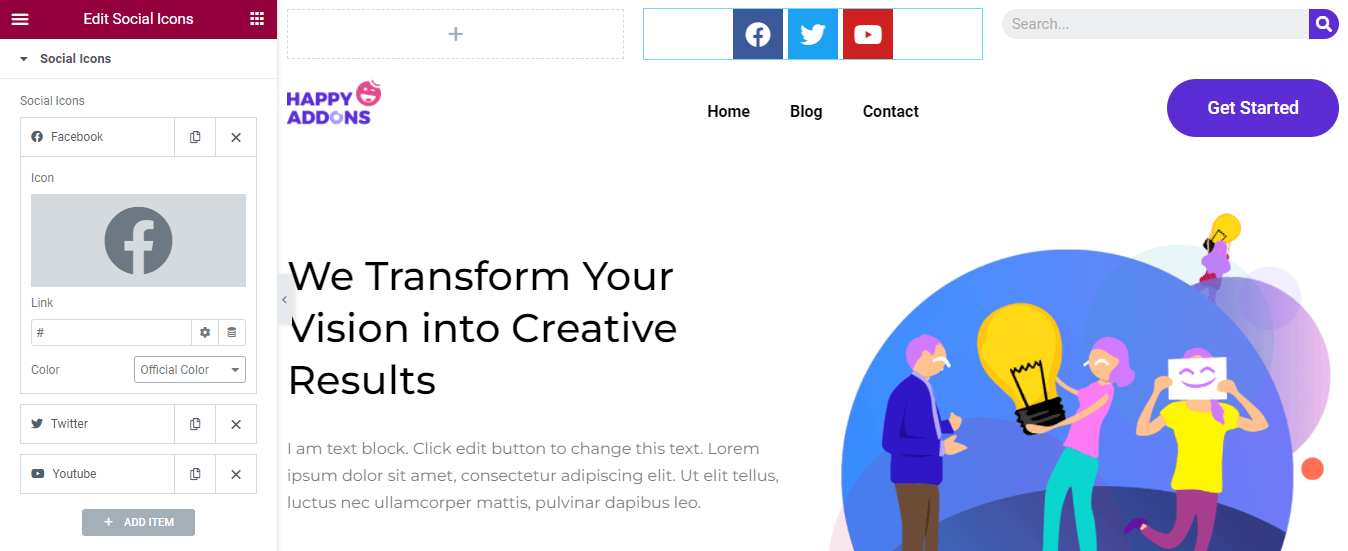
หากต้องการเพิ่มรายการ เนื้อหา คุณต้องเปิดรายการก่อน จากนั้นคุณสามารถเพิ่ม ไอคอน โซเชียล แทรก ลิงก์ และกำหนด สี

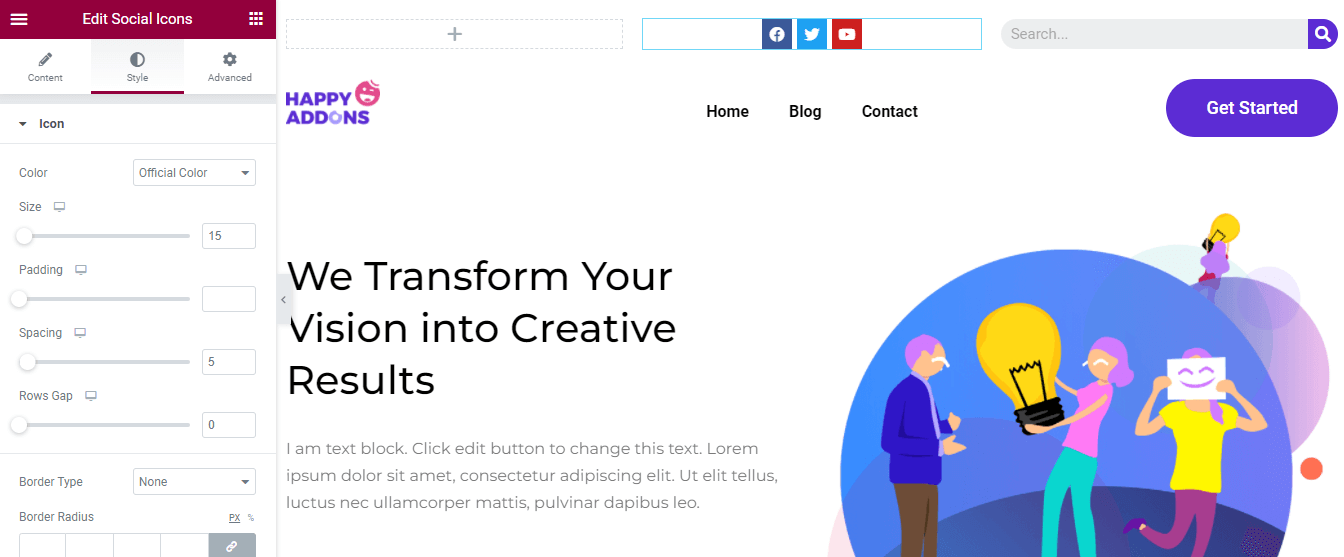
พื้นที่ สไตล์ ให้คุณปรับแต่ง สีไอคอน ขนาด ช่องว่างภายใน ระยะห่าง ช่องว่างของแถว ประเภท เส้น ขอบ และรัศมี เส้นขอบ ที่นี่คุณยังเลือก Icon Hover Animation เพื่อให้ไอคอนโซเชียลของคุณดูมีชีวิตชีวา

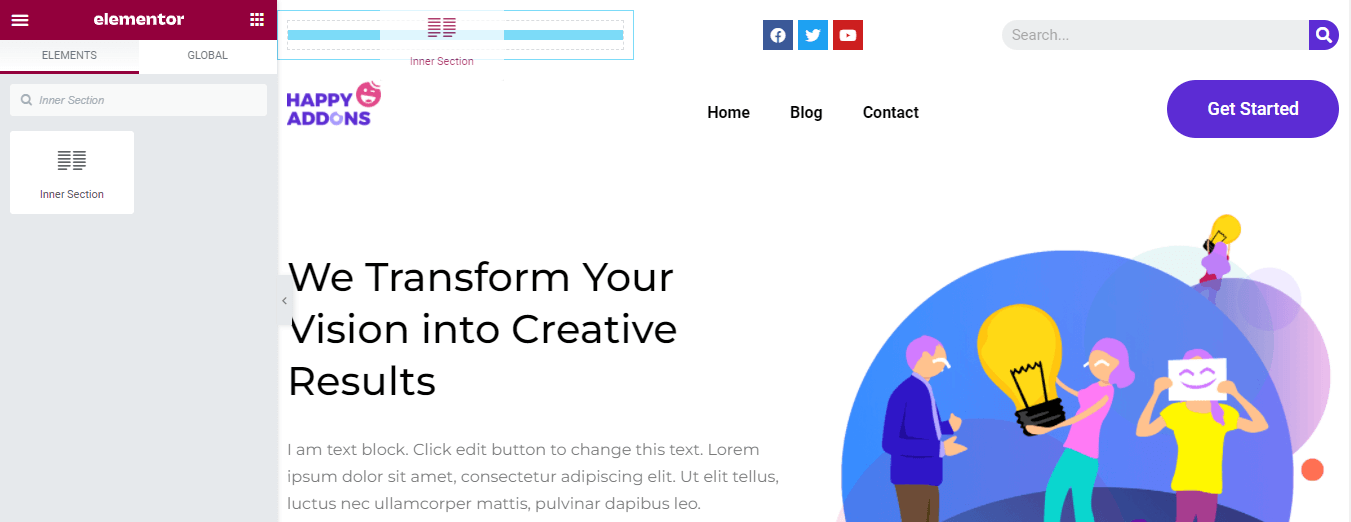
ได้เวลาเพิ่ม ที่อยู่ สำนักงานของเราในส่วนหัวด้านบน เราต้องการเพิ่ม ตำแหน่งไอคอนคน และ หัวเรื่อง นั่นเป็นเหตุผลที่คุณต้องเพิ่ม Inner Section ลงในคอลัมน์ด้านซ้ายของส่วนหัวด้านบน คุณสามารถค้นหาวิดเจ็ตได้จากแผงวิดเจ็ต Elementor ด้านซ้ายและเพิ่มลงในคอลัมน์

ขั้นตอนที่ 4: เพิ่มไอคอนแผนที่
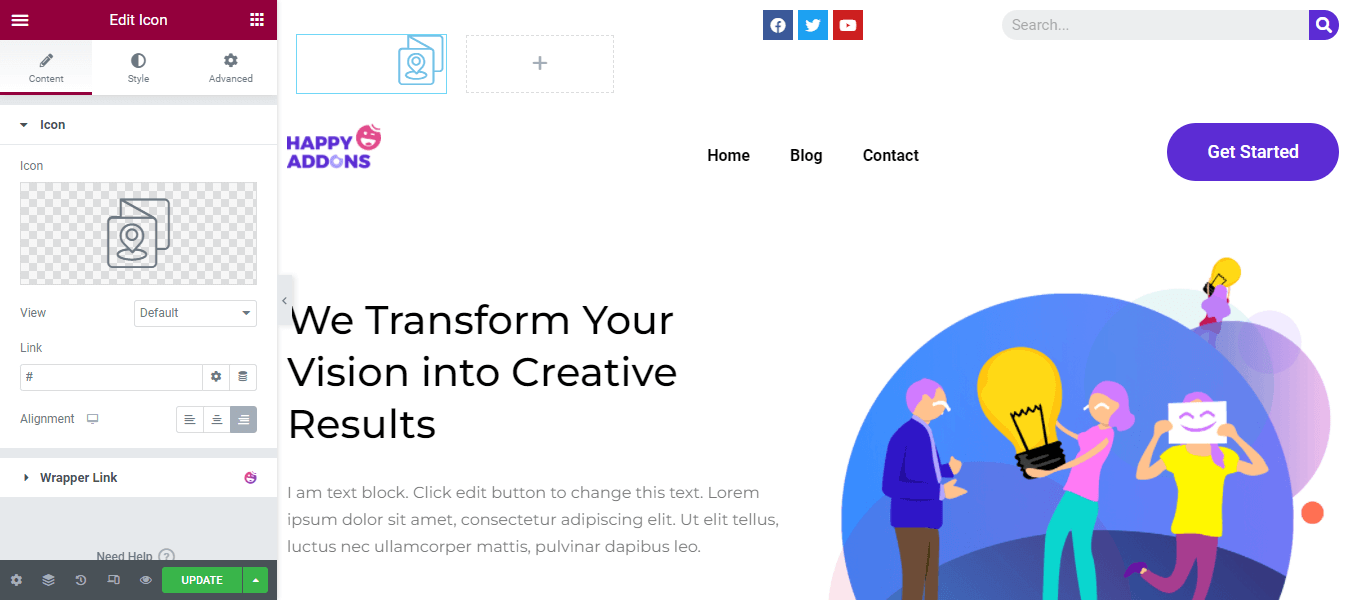
ตอนนี้ เรามีสองคอลัมน์ในคอลัมน์หลักด้านซ้ายของส่วนหัวด้านบน ขั้นแรก เราได้เพิ่มวิดเจ็ต ไอคอน จากนั้นเราได้เพิ่ม ไอคอนแผนที่ และตั้งค่าการ จัดตำแหน่ง


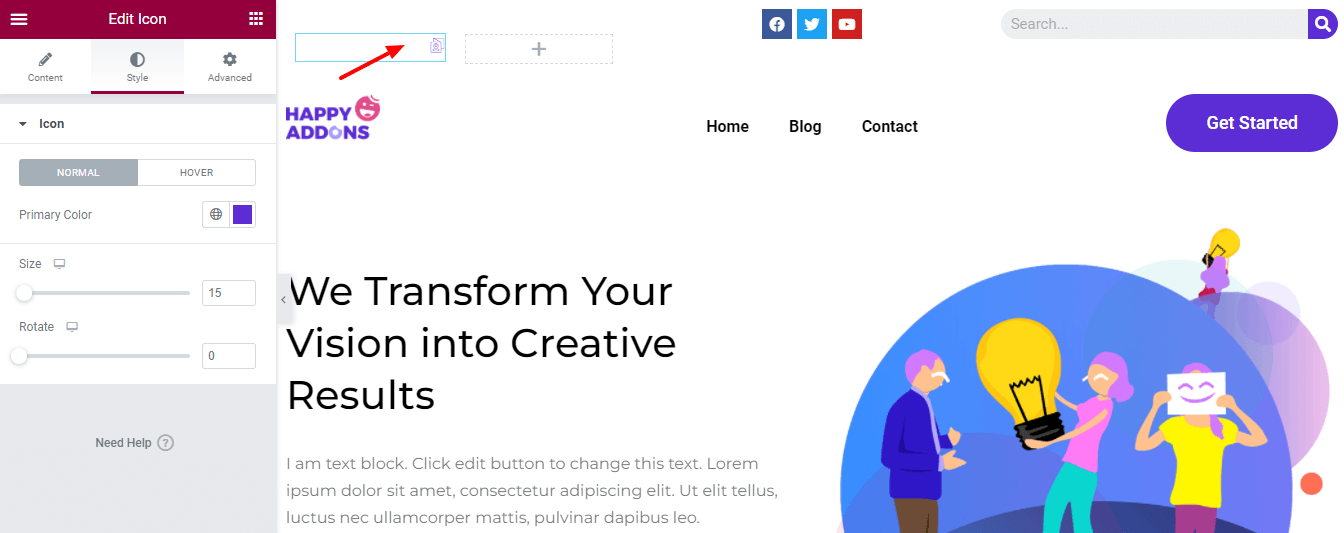
เราเปลี่ยนไอคอน สีหลัก และ ขนาด โดยไปที่พื้นที่รูปแบบ ที่นี่ คุณสามารถตั้งค่า Icon Rotate ได้

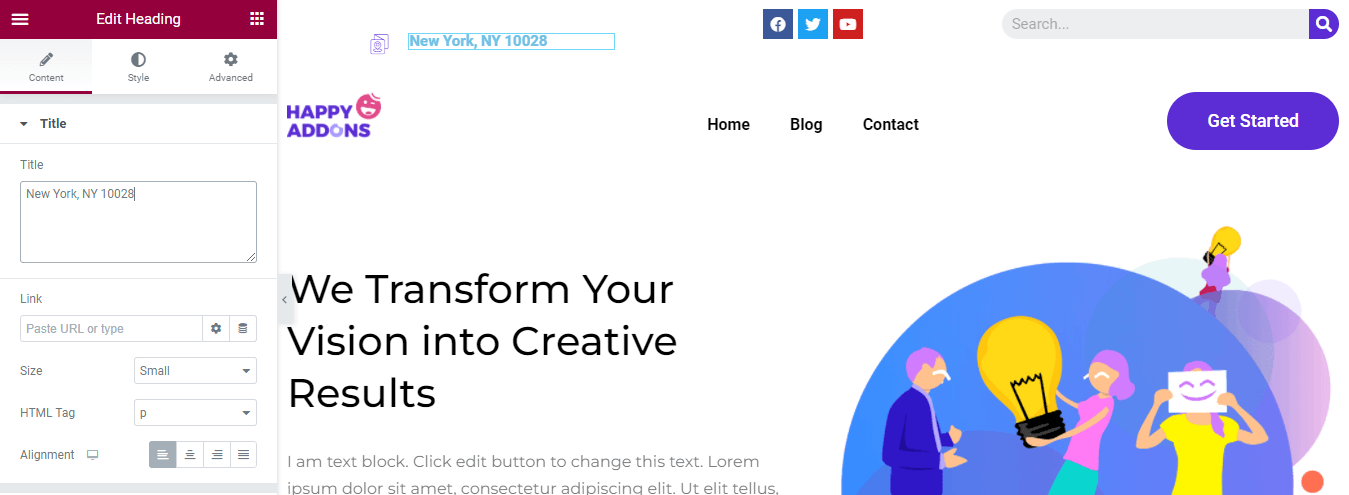
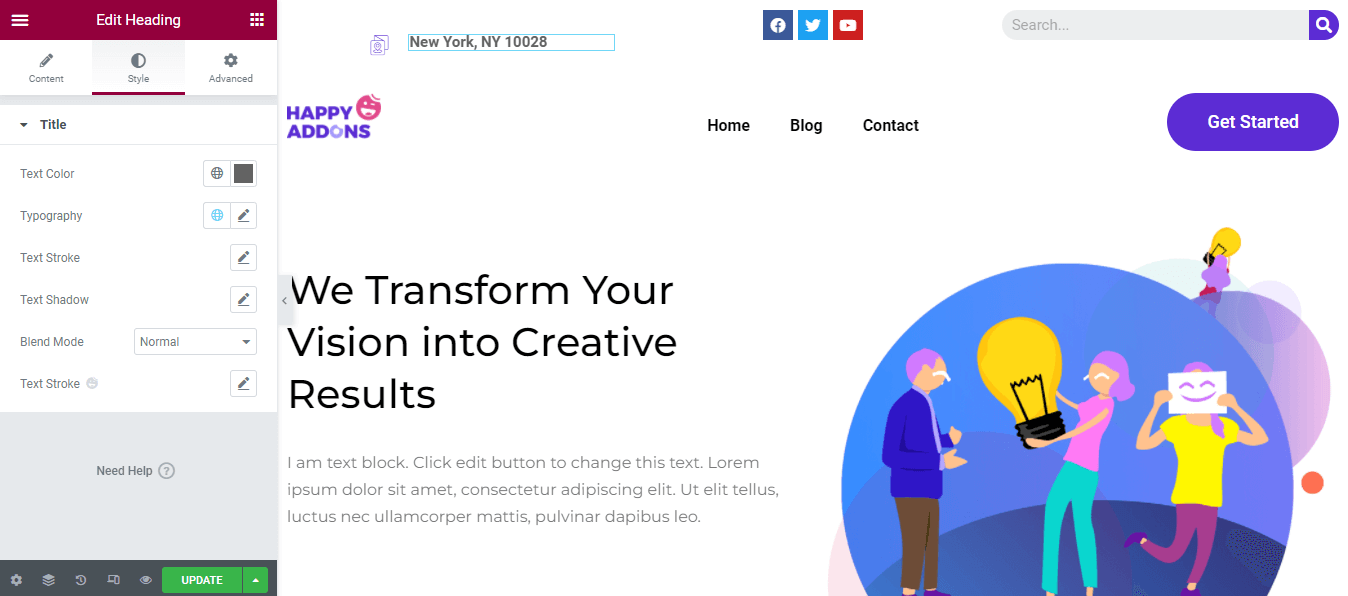
ขั้นตอนที่ 5: เพิ่มและปรับแต่งหัวเรื่อง
สำหรับการเพิ่มที่อยู่ เราได้เพิ่มวิดเจ็ต หัวเรื่อง การใช้ส่วน เนื้อหา คุณสามารถเพิ่ม ชื่อเรื่อง แทรก ลิงก์ ตามความต้องการของคุณ นอกจากนี้ ให้กำหนด ขนาดหัวเรื่อง แท็ก HTML และการ จัด แนวในสไตล์ของคุณเอง

คุณยังสามารถปรับแต่งส่วนหัวโดยใช้ตัวเลือกการจัดรูปแบบเริ่มต้น เช่น Text Color, Typography, Text Stroke, Text Shadow และ Blend Mode

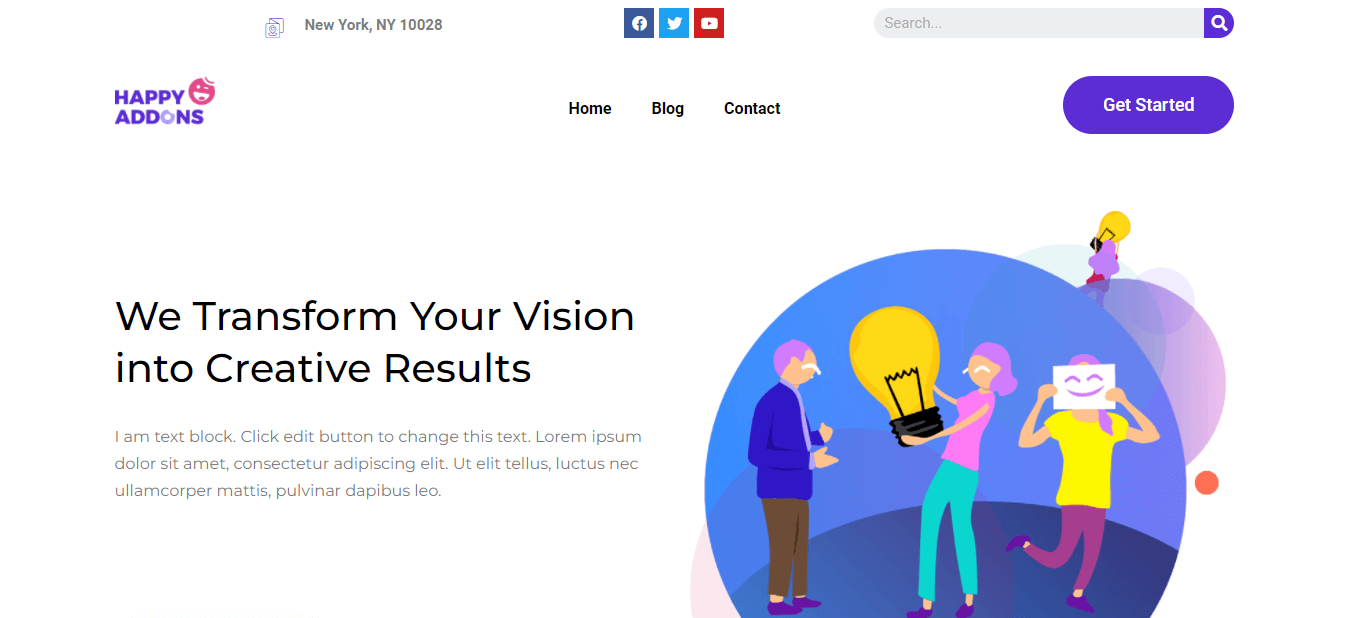
ตัวอย่างสุดท้ายของส่วนหัวปัจจุบัน
หลังจากปรับแต่งส่วนหัวแล้ว นี่คือรูปลักษณ์ใหม่ของส่วนหัวของเรา

หากคุณต้องการสร้างส่วนหัว Elementor แบบกำหนดเองในแบบของคุณเอง คุณควรทำตามคำแนะนำด้านล่าง คุณสามารถออกแบบ Elementor แบบกำหนดเองได้โดยใช้สองวิธี คุณสามารถเลือกบล็อกการได้ยินของ Elementor ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นใหม่โดยใช้วิดเจ็ต Elementor มาดูกัน.
สร้างส่วนหัวโดยใช้เทมเพลตส่วนหัวของ Elementor

ในการสร้างส่วนหัวโดยใช้ Theme Builder ของ Elementor คุณต้องติดตั้งทั้ง Elementor (ฟรีและ Pro) ลงในเว็บไซต์ของคุณ
ทำตามขั้นตอนด้านล่างเหล่านี้และสร้างส่วนหัวที่กำหนดเองของคุณ
- ไปที่ Template->Theme Builder->Header
- คลิกปุ่ม เพิ่มใหม่ หรือปุ่ม เพิ่มส่วนหัวใหม่
- เลือกประเภท เทมเพลต -> ส่วนหัว และเขียนชื่อเทมเพลตของคุณ
- คลิกปุ่ม สร้างเทมเพลต เพื่อบันทึกเทมเพลต
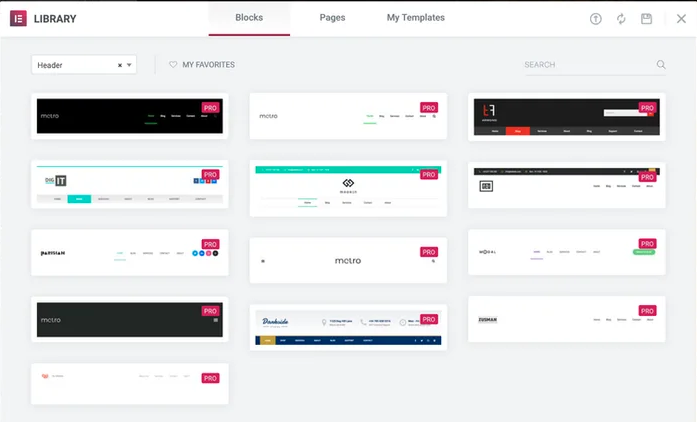
- ในหน้าถัดไป คุณจะได้รับ Elementor Library พร้อมด้วย Blocks & Pages ที่สร้างไว้ล่วงหน้า
- เลือก Header Block ที่เหมาะสมและ ติดตั้ง บนเว็บไซต์ของคุณ
แค่นั้นแหละ.
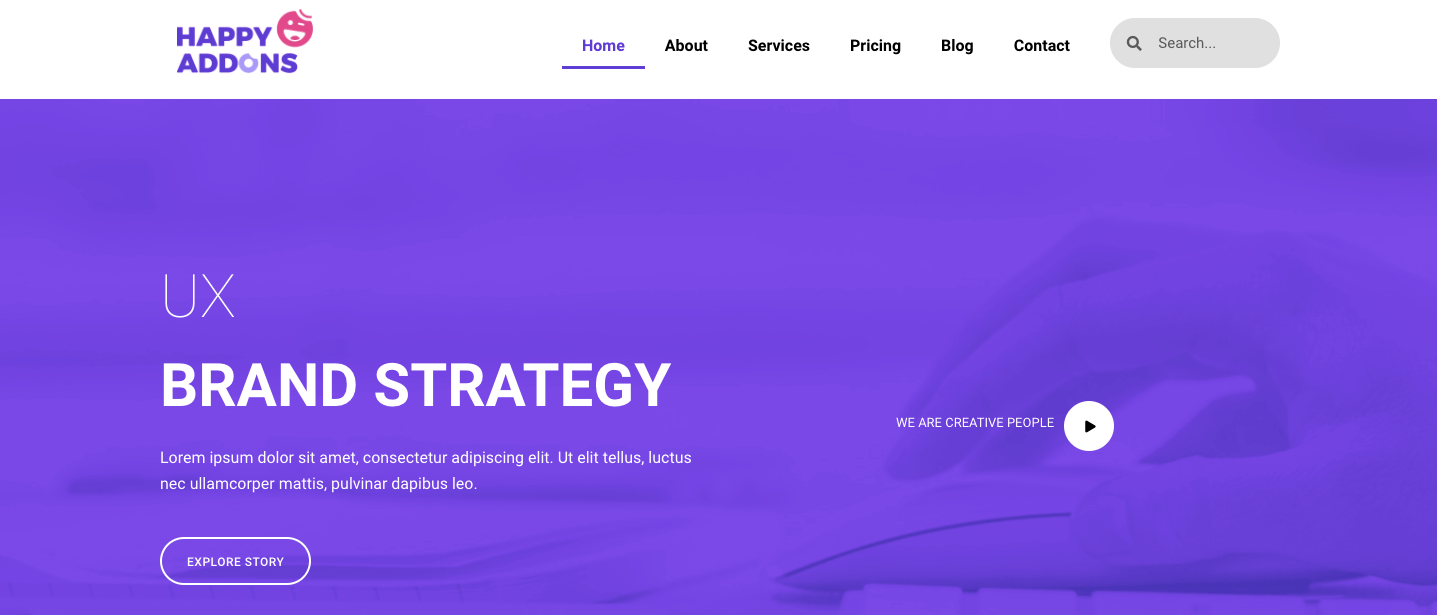
ออกแบบและปรับแต่งส่วนหัว Elementor ตั้งแต่เริ่มต้นโดยใช้ Elementor Widget

หากคุณเป็นผู้ใช้ Elementor ปกติ คุณสามารถใช้วิดเจ็ต Elementor เพื่อสร้างส่วนหัวที่กำหนดเองได้ Elementor มีวิดเจ็ตที่จำเป็นทั้งหมดในเวอร์ชันฟรีซึ่งคุณต้องออกแบบส่วนหัว โดยทั่วไป ส่วนหัวทั่วไปจะมีโลโก้เว็บไซต์ เมนูการนำทาง และแบบฟอร์มการค้นหา
คุณสามารถทำตามคำแนะนำทีละขั้นตอนนี้และเรียนรู้วิธีสร้างและปรับแต่งส่วนหัว Elementor โดยใช้วิดเจ็ต Elementor
เพื่อให้เป็นไปตามการออกแบบเว็บสมัยใหม่ คุณสามารถสร้างส่วนหัวที่ติดหนึบสำหรับเว็บไซต์ของคุณได้ โดยจะอยู่ที่ตำแหน่งเดียวกันบนหน้าจอในขณะที่ผู้ใช้เลื่อนหน้าเว็บลง ตรวจสอบคู่มือนี้เกี่ยวกับวิธีสร้างส่วนหัวที่ติดหนึบใน Elementor
โบนัส: ใช้วิดเจ็ต Happy Mega Menu ของ Happy Addons เพื่อสร้างเมนูขนาดใหญ่เช่น Adidas, Dribbble และ Puma
คุณมีเว็บไซต์อีคอมเมิร์ซหรือธุรกิจ และจำเป็นต้องเพิ่มหน้าเว็บจำนวนมากในเมนู อย่างไรก็ตาม เมนูการนำทาง Elementor เริ่มต้นไม่ได้ให้ตัวเลือกในการสร้างเมนูที่ใหญ่ขึ้นตามความต้องการของคุณ และคุณกำลังมองหาวิธีแก้ปัญหา
เพื่อแก้ปัญหาของคุณ Happy Addons 'หนึ่งในส่วนเสริม Elementor ที่ดีที่สุดและโหลดเร็วเพิ่งเปิดตัววิดเจ็ต ' Happy Mega Menu ' ใหม่ ด้วยวิดเจ็ตพิเศษนี้ คุณสามารถสร้างเมนูขนาดใหญ่ เช่น Adidas, Dribbble, weDevs, InVision, Puma และอื่นๆ
ลองใช้วิดเจ็ต Happy Mega Menu เพื่อสร้างเมนูการนำทางของคุณในไม่กี่นาที
คุณยังสามารถตรวจสอบเอกสารฉบับสมบูรณ์ของวิดเจ็ต Happy Mega Menu ของ Happy Addons และเรียนรู้วิธีใช้งานอย่างถูกวิธี
คุณพร้อมที่จะแก้ไขส่วนหัว Elementor ของคุณหรือไม่?
Elementor ให้ความยืดหยุ่นในการออกแบบและปรับแต่งส่วนหัวของเว็บไซต์ของคุณ เมื่อใช้ Elementor คุณจะไม่เพียงแต่สร้างส่วนหัวใหม่ตั้งแต่ต้น แต่ยังแก้ไขส่วนหัวปัจจุบันของเว็บไซต์ของคุณได้อีกด้วย
ในคู่มือข้างต้น เราได้กล่าวถึงวิธีการแก้ไขส่วนหัวใน Elementor อย่างถูกวิธี เราได้พูดคุยถึงสิ่งที่ควรทำเพื่อสร้างส่วนหัว Elementor แบบกำหนดเอง สุดท้ายนี้ เราได้แบ่งปันคะแนนโบนัสว่าวิดเจ็ต Happy Mega Menu ของ Happy addons จะช่วยให้คุณสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ของคุณได้อย่างไร
หากคุณพบว่าบทช่วยสอนมีประโยชน์ ให้แชร์บนช่องทางโซเชียลของคุณ อย่าลืมเข้าร่วมจดหมายข่าวของเราเพื่อรับคำแนะนำที่เป็นประโยชน์เพิ่มเติมเกี่ยวกับ WordPress และ Elementor
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
