วิธีแก้ไขส่วนหัวใน WordPress – 3 วิธีง่ายๆ
เผยแพร่แล้ว: 2020-03-06ส่วนหัวเป็นหนึ่งในส่วนที่สำคัญที่สุดของเว็บไซต์ใดๆ ที่ด้านบนของหน้าและปรากฏในเกือบทุกหน้าในไซต์ของคุณ ดังนั้นคุณควรปรับแต่งและใช้งานอย่างชาญฉลาด ผู้ใช้ของเราหลายคนมีข้อสงสัยเกี่ยวกับเรื่องนี้ ดังนั้นนี่คือ คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการแก้ไขส่วนหัวใน WordPress
WordPress ที่โฮสต์เองคือระบบจัดการเนื้อหา (CMS) ที่ดีที่สุดและสะดวกสบายที่สุดสำหรับการสร้างทุกสิ่งที่คุณต้องการ เมื่อคุณเริ่มสร้างไซต์ สิ่งที่คุณต้องทำก็คือลงชื่อสมัครใช้โฮสติ้ง ติดตั้ง WordPress และเขียนเนื้อหา มันง่ายมาก อย่างไรก็ตาม หากคุณต้องการปลดปล่อยพลังทั้งหมดของ WordPress และใช้ประโยชน์สูงสุดจากมัน คุณควรปรับแต่งมัน
การปรับแต่งที่ง่ายและสำคัญที่สุดอย่างหนึ่งที่ผู้ใช้ทุกคนต้องการคือการเปลี่ยนส่วนหัวของเว็บไซต์ ในบทความนี้ เราจะแสดง วิธีแก้ไขส่วนหัวใน WordPress โดยไม่ต้องจ้างฟรีแลน ซ์
ส่วนหัวของ WordPress คืออะไร?
ใน WordPress ส่วนหัวคือองค์ประกอบที่ด้านบนของหน้าเว็บ องค์ประกอบนี้จะปรากฏในทุกหน้าของเว็บไซต์ และมักจะมีโลโก้ เมนูสำหรับเข้าถึงส่วนต่างๆ ของเว็บไซต์ แถบค้นหา และข้อมูลติดต่อ ในร้านค้าอีคอมเมิร์ซ เป็นเรื่องปกติที่จะเห็นตะกร้าสินค้าและสินค้าที่คุณเพิ่มเข้าไป ตัวอย่างเช่น ที่ QuadLayers ส่วนหัวคือแถบด้านบนที่คุณเห็นในทุกหน้า

ทำไมต้องแก้ไขส่วนหัวใน WordPress?
ส่วนหัวเป็นหนึ่งในส่วนที่สำคัญที่สุดในเว็บไซต์ของคุณ เป็นสิ่งแรกที่ผู้เข้าชมเห็นเมื่อเข้ามาที่ไซต์ของคุณ และอย่างที่คุณอาจทราบแล้ว ความประทับใจแรกพบมีความสำคัญ จากผลการศึกษาล่าสุด ผู้ใช้ตัดสินใจใน 0.05 วินาทีว่าพวกเขาชอบเว็บไซต์ของคุณหรือไม่ และด้วยเหตุนี้เองว่าพวกเขาจะอยู่หรือออกไป
นอกจากนี้ การวิจัยที่ดำเนินการโดย Nielsen Norman Group พบว่า โดยเฉลี่ยแล้ว ผู้เยี่ยมชมยังคงอยู่บนไซต์นั้นเพียง 10-20 วินาทีเท่านั้น ไม่สำคัญว่าเนื้อหาของคุณจะดีหรือไม่ หากพวกเขาไม่ชอบสิ่งที่เห็นและทิ้งไป พวกเขาจะไม่มีวันเข้าถึงเนื้อหาที่น่าอัศจรรย์นั้น ดังนั้น คุณต้องมี ส่วนหัวที่น่าสนใจที่ทำให้ผู้ใช้อยู่ในไซต์ของคุณ
ส่วนหัวของ WordPress ยังมีข้อมูลสำคัญที่จะช่วยผู้ใช้สำรวจไซต์ของคุณและคำกระตุ้นการตัดสินใจ (CTA) มากมาย ดังนั้น เพื่อให้เกิดประโยชน์สูงสุด คุณต้อง ปรับแต่งส่วนหัว
วิธีแก้ไขส่วนหัวใน WordPress – 3 วิธี
มี หลายวิธีในการแก้ไขส่วนหัวใน WordPress เราได้สรุปวิธีการที่เหมาะกับผู้เริ่มต้นใช้งาน 3 วิธีดังนี้
- การใช้ปลั๊กอิน
- การแก้ไขไฟล์ header.php ของธีม
- ด้วยไคลเอนต์ FTP
เรามาดูแต่ละอย่างกันดีกว่า
1) ปรับแต่งส่วนหัวโดยใช้ปลั๊กอิน
หากคุณต้องการใช้ปลั๊กอิน WordPress มากกว่าการเข้ารหัสและแก้ไขไฟล์หลัก นี่คือตัวเลือกที่ดีที่สุด ในที่เก็บปลั๊กอินของ WordPress มีปลั๊กอินฟรีที่เรียกว่า "แทรกส่วนหัวและส่วนท้าย" เครื่องมือง่ายๆ นี้ไม่ต้องการการกำหนดค่าที่ซับซ้อนเพิ่มเติม มาดูวิธีการแก้ไขส่วนหัวแบบทีละขั้นตอนโดยใช้ปลั๊กอินแทรกส่วนหัวและส่วนท้าย
- ขั้นแรก ลงชื่อเข้าใช้แบ็กเอนด์ WordPress ของคุณ

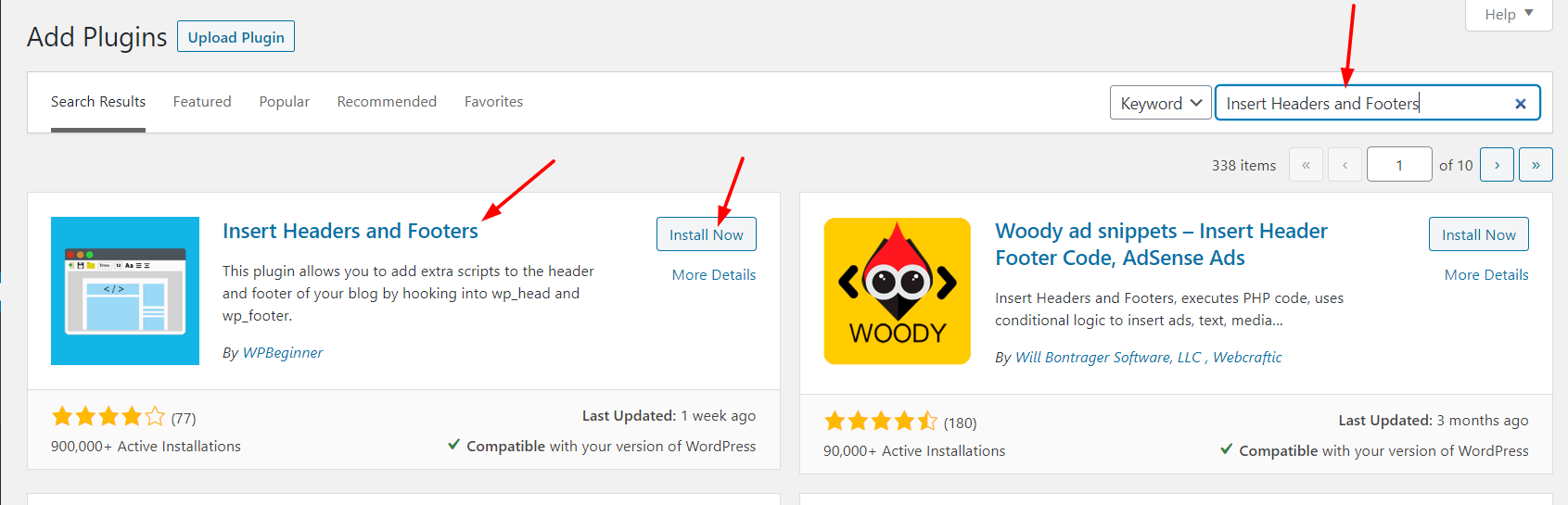
ไปที่ Plugins > Add New จากที่นั่น คุณสามารถติดตั้งปลั๊กอิน WordPress ใหม่ได้โดยค้นหาที่เก็บหรืออัปโหลดไฟล์ปลั๊กอิน ในแถบค้นหา ให้พิมพ์ แทรกส่วนหัวและส่วนท้าย
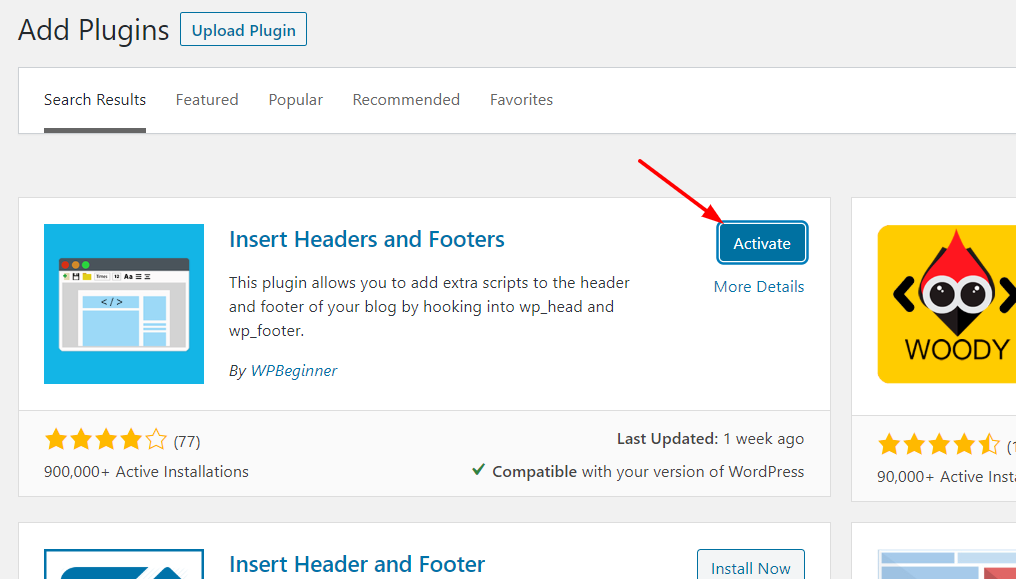
 3. เลือกตัวเลือกที่ถูกต้องและติดตั้ง จากนั้นเปิดใช้งาน
3. เลือกตัวเลือกที่ถูกต้องและติดตั้ง จากนั้นเปิดใช้งาน

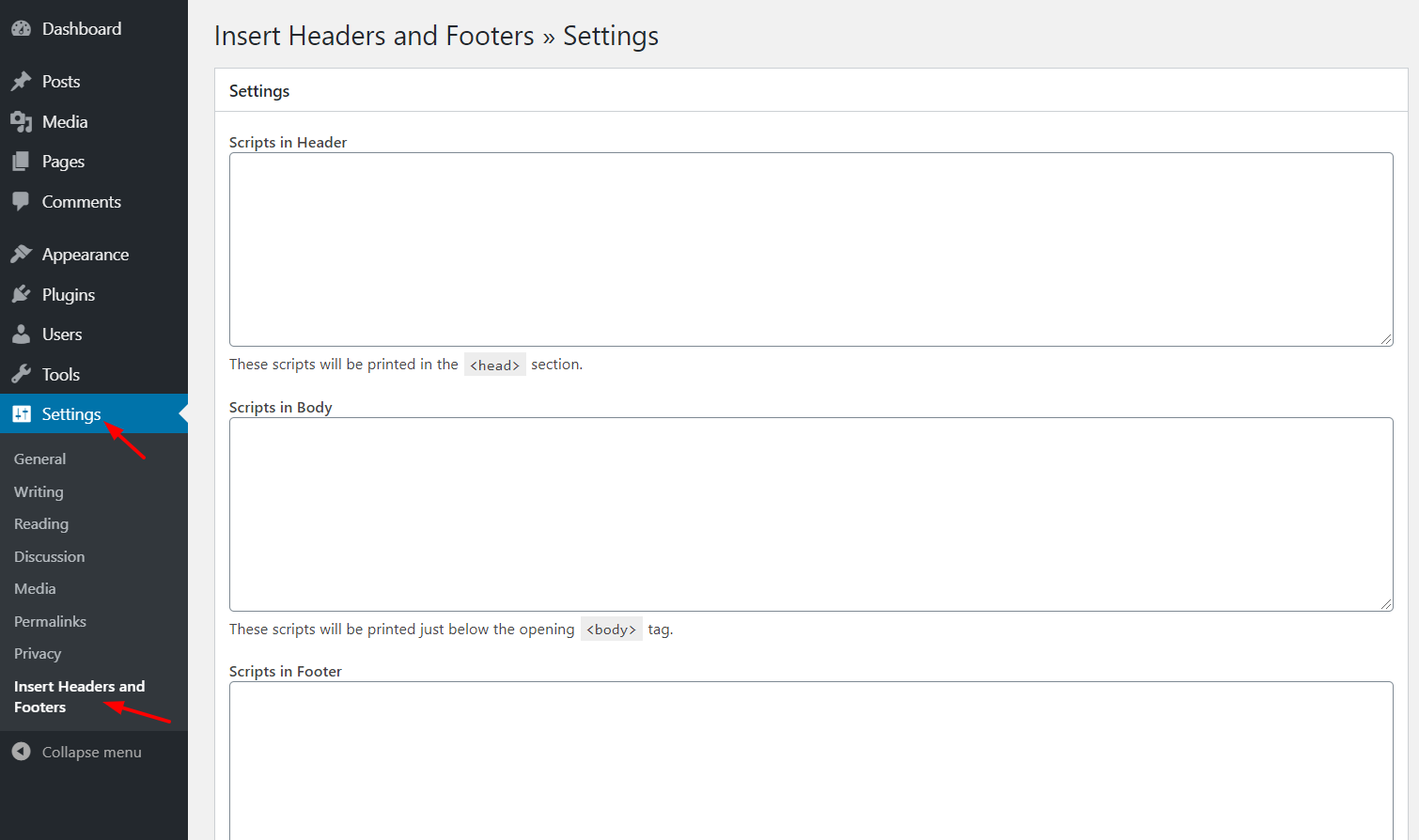
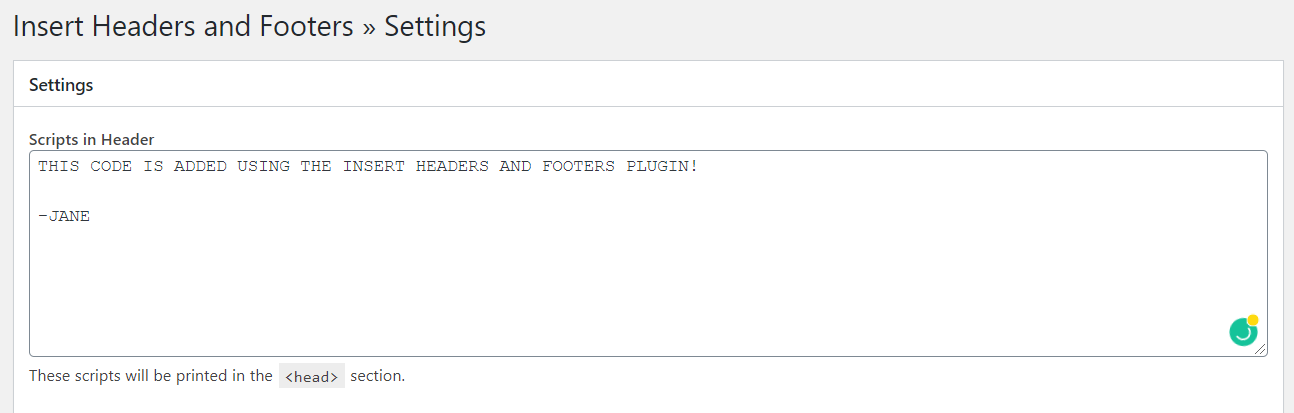
4. ตอนนี้ เราพร้อมที่จะกำหนดค่าแล้ว ใต้ส่วน การตั้งค่า คุณจะเห็นการ ตั้งค่าแทรกส่วนหัวและส่วนท้าย ดังที่แสดงด้านล่าง

ที่นั่น คุณจะเห็นว่าคุณสามารถแก้ไขสามส่วน:
- หัวข้อ
- ร่างกาย
- ส่วนท้าย
หากคุณเพิ่มโค้ดในส่วนหัว โค้ดนั้นจะปรากฏก่อนแท็ก </head> เช่นเดียวกับร่างกายและส่วนท้าย รหัสจะปรากฏก่อนแท็ก </body> และ </footer> ตามลำดับ ในกรณีนี้ คุณกำลังแก้ไขส่วนหัว ดังนั้นให้มองหาแท็ก </head> 5. ใน Scripts ใน หัวข้อ Header ให้เพิ่มโค้ดที่คุณต้องการอยู่ใต้แท็ก head
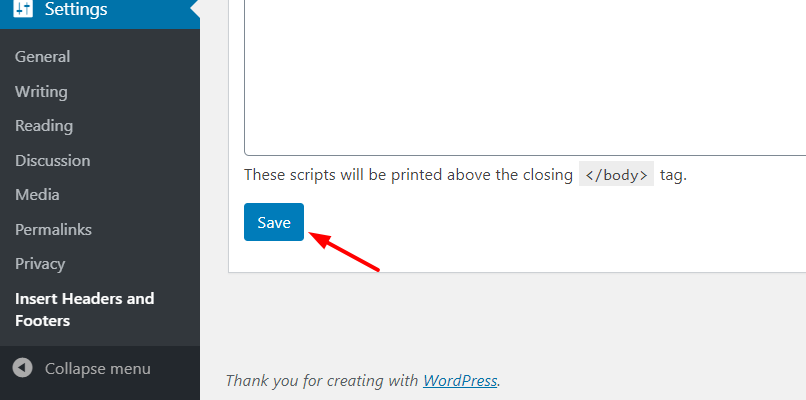
 6. เมื่อคุณเพิ่มรหัสแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงโดยคลิก บันทึก
6. เมื่อคุณเพิ่มรหัสแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงโดยคลิก บันทึก

7. แค่นั้นแหละ! รหัสจะถูกเพิ่มในส่วนหัวของคุณ โดยรวมแล้ว การใช้ ส่วนแทรกส่วนหัวและส่วนท้าย นั้นง่ายมาก ดังนั้นจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการแก้ไขส่วนหัวของ WordPress โดยไม่ต้องยุ่งยากหรือเขียนโค้ด
2) เปลี่ยนไฟล์ Header.php ของธีม
หากคุณต้องการควบคุมส่วนหัวและมีทักษะการเขียนโค้ดขั้นพื้นฐาน มีตัวเลือกอื่นๆ หากคุณไม่ได้ชื่นชอบการใช้ปลั๊กอินมากเกินไปเพื่อหลีกเลี่ยงการทำให้เว็บไซต์ของคุณช้าลง หรือคุณไม่ต้องการใช้ปลั๊กอิน แทรกส่วนหัวและส่วนท้าย ก็ไม่ต้องกังวล ที่นี่เราจะแสดงให้คุณเห็น ว่าคุณยังสามารถแก้ไขส่วนหัวของ WordPress ด้วยการเข้ารหัสทีละน้อยทีละขั้นตอน ได้อย่างไร
ในการดำเนินการนี้ คุณจะต้องแก้ไขไฟล์หลักของธีม ดังนั้น ก่อนที่คุณจะเริ่ม เราขอแนะนำให้คุณสร้างธีมย่อย คุณสามารถสร้างได้ด้วยตนเองหรือใช้ปลั๊กอินของธีมลูก เมื่อคุณสร้างธีมย่อยแล้ว มาดูวิธี แก้ไขไฟล์ส่วนหัวโดยใช้แดชบอร์ดผู้ดูแลระบบ WordPress
- ขั้นแรก เข้าสู่ระบบในส่วนผู้ดูแลระบบ

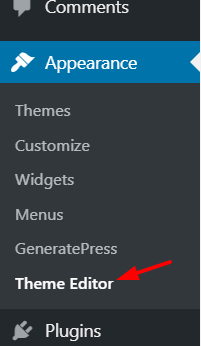
2. ใต้ส่วน ลักษณะ ที่ปรากฏ คุณจะเห็น ตัวแก้ไขธีม 
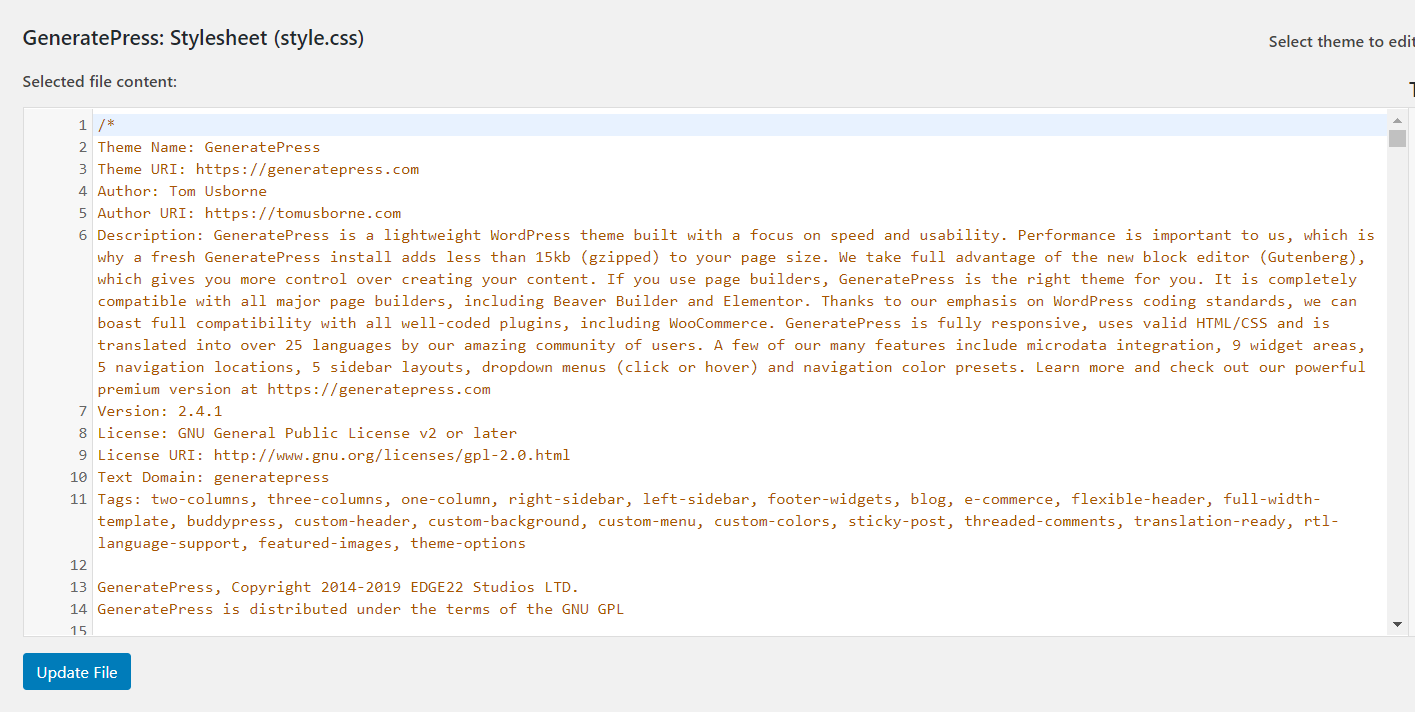
3. คุณสามารถเปลี่ยนแปลงไฟล์หลักของธีมได้ที่นี่ โดยค่าเริ่มต้น ตัวแก้ไขจะดึง ไฟล์ style.css ของธีมปัจจุบันมาแก้ไข และไฟล์จะออกมาประมาณนี้

4. ทางด้านขวา คุณจะเห็นไฟล์และโฟลเดอร์ทั้งหมดที่มีอยู่ในไดเร็กทอรีของธีมปัจจุบันของคุณ

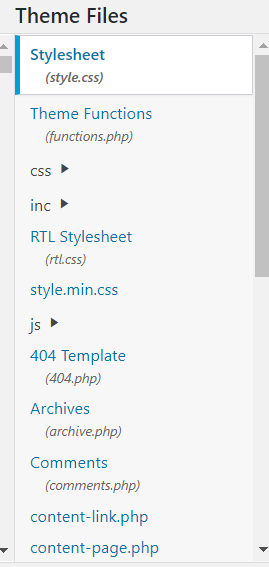
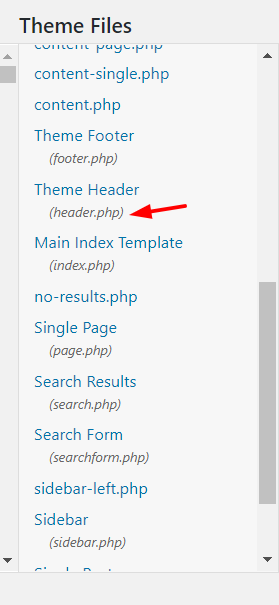
5. เลื่อนรายการลงจนกว่าคุณจะพบ header.php (ใต้ Theme Header)

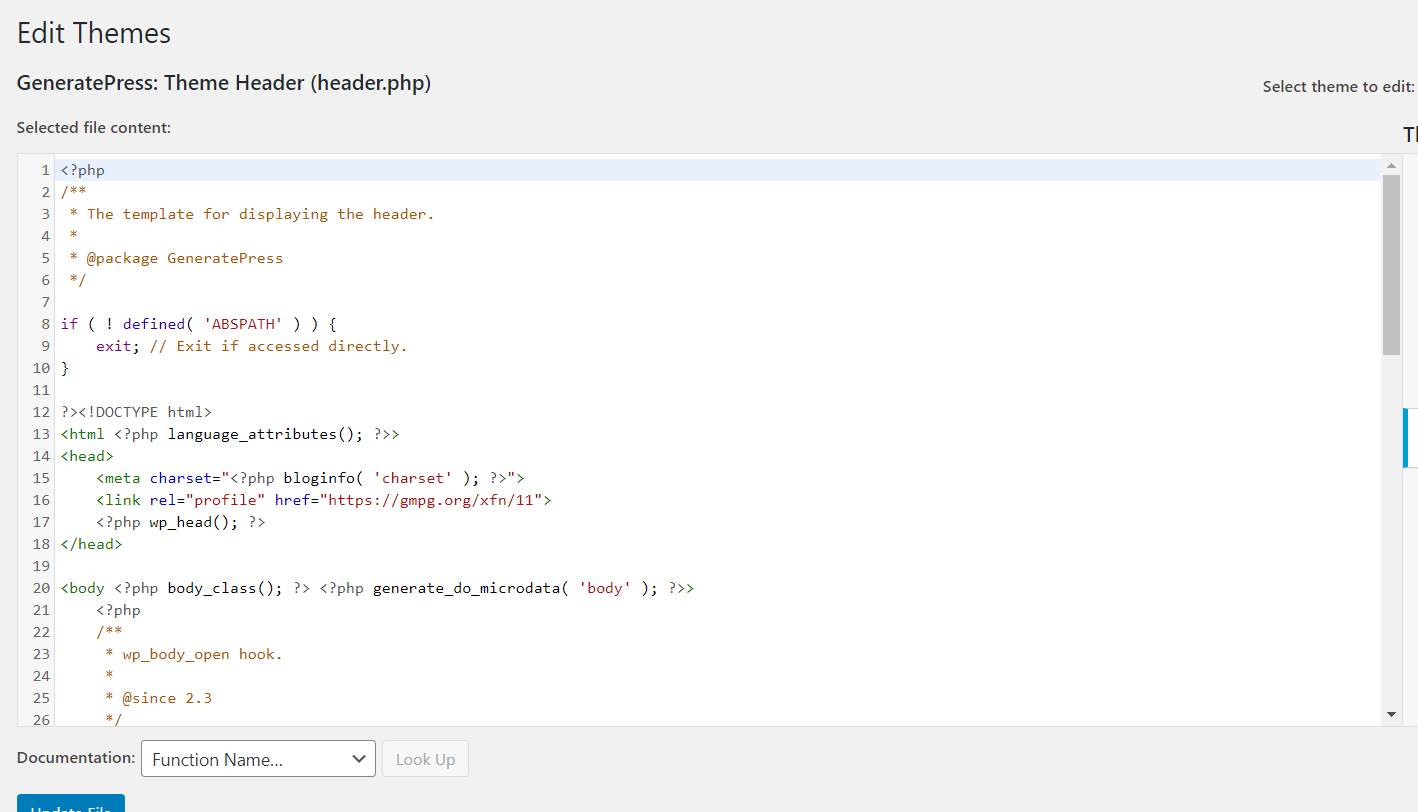
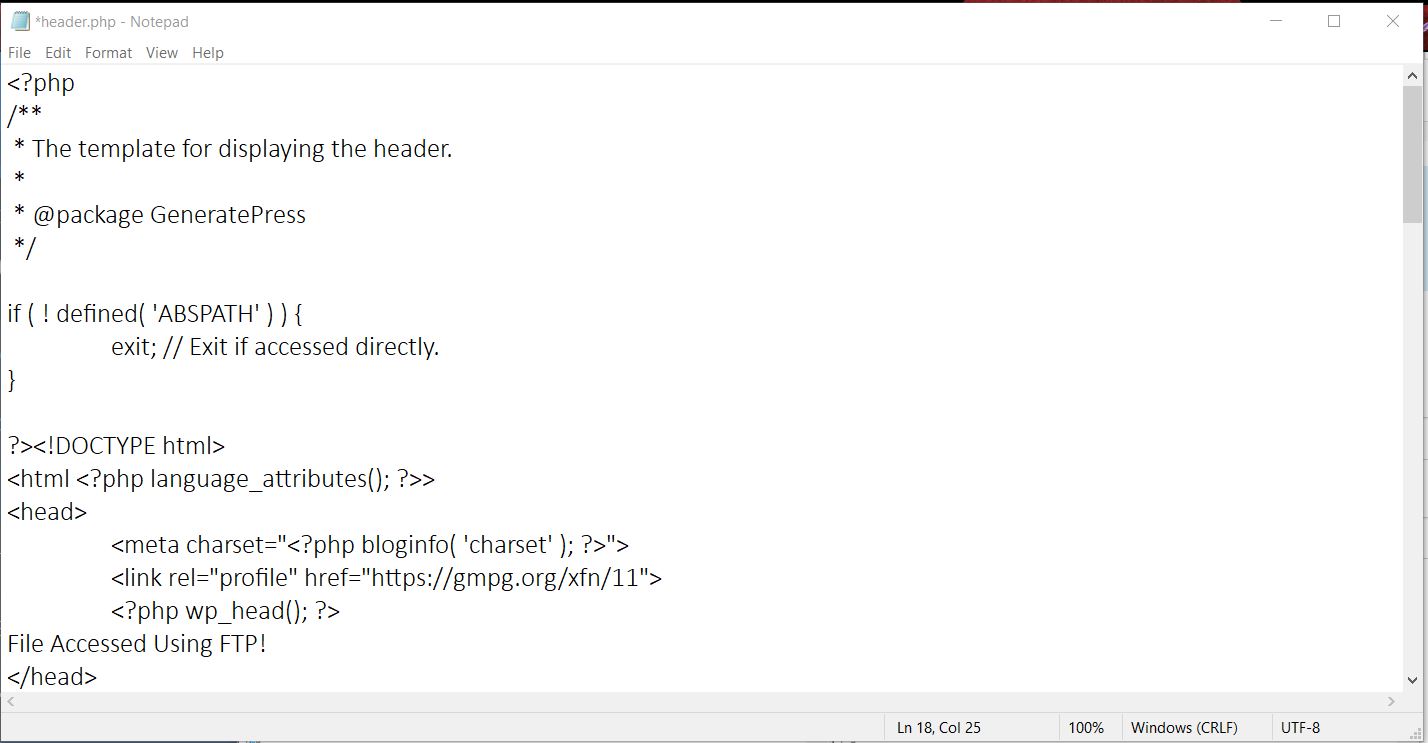
6. เลือกไฟล์และจะเปิดขึ้นในตัวแก้ไขของคุณ ในการสร้างคู่มือนี้ เรา ใช้ธีม GeneratePress WordPress เพื่อให้มีลักษณะดังนี้

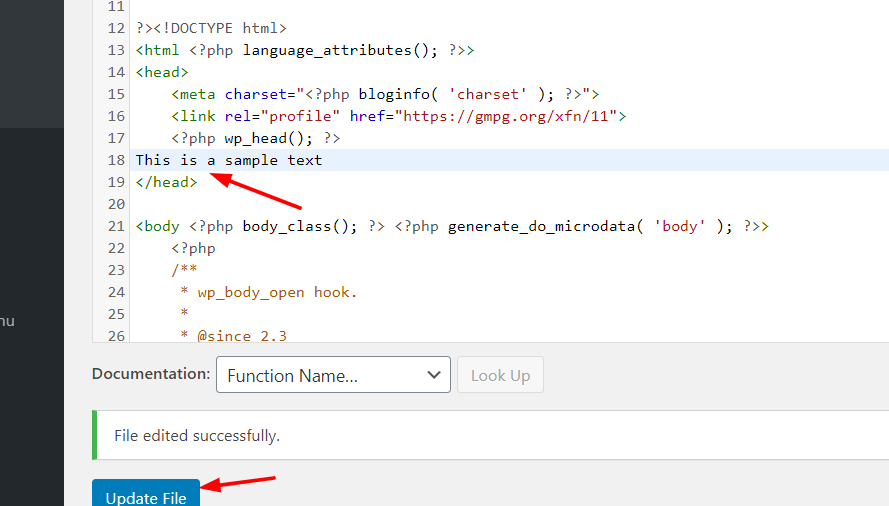
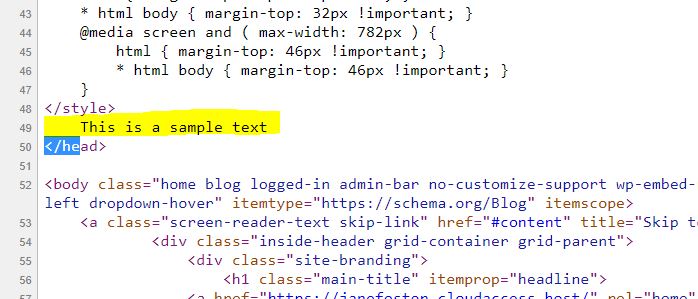
7. ตอนนี้ความสนุกเริ่มต้นขึ้น ขณะแก้ไข ไฟล์ header.php และเพิ่มโค้ดที่กำหนดเอง ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มข้อมูลโค้ดระหว่างแท็ก <head> และ </head> ในกรณีนี้ เราจะเพิ่มข้อความตัวอย่างก่อนแท็ก </head>

8. คลิก อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลง หากคุณเห็นข้อความ ไฟล์แก้ไขสำเร็จ แสดงว่าการเปลี่ยนแปลงนั้นถูกบันทึกอย่างถูกต้อง คุณสามารถตรวจสอบได้โดยไปที่ส่วนหน้าของไซต์และดูแหล่งที่มา

แค่นั้นแหละ! นั่นคือวิธีที่คุณแก้ไขส่วนหัวใน WordPress ผ่าน ไฟล์ header.php นอกจากนี้ยังมีประโยชน์ในการเพิ่มการปรับแต่งอื่นๆ ให้กับส่วนหัว ลองมาดูที่บางส่วนของพวกเขา
เพิ่มรหัสติดตาม
หากคุณต้องการเพิ่มโค้ดติดตาม Google Analytics, รหัสโฆษณาอัตโนมัติของ Google AdSense/ รหัสยืนยัน, Facebook Pixel หรือแม้แต่รหัสยืนยันคอนโซลการค้นหาของ Google คุณควรวางไว้ด้านหน้าแท็ก </head> หากคุณทำเช่นนี้ ตรวจสอบให้แน่ใจว่าคุณได้อัปเดตไฟล์หลังจากเพิ่มข้อมูลโค้ดแล้ว มิฉะนั้น ไฟล์จะไม่ทำงาน
เคล็ดลับระดับมืออาชีพ: เปลี่ยนขนาดฟอนต์และสไตล์ของส่วนหัวของ WordPress
ในบางกรณี นอกเหนือจากการแก้ไขข้อความ คุณอาจต้องการเปลี่ยนแบบอักษรหรือรูปแบบของส่วนหัวของ WordPress มาดูกันว่าคุณจะทำได้อย่างไร หากต้องการเปลี่ยนสไตล์ของส่วนหัว คุณจำเป็นต้องรู้ CSS สักเล็กน้อย อย่างไรก็ตาม เราจะแสดงให้คุณเห็นว่าคุณสามารถแก้ไขขนาดแบบอักษรด้วยวิธีง่ายๆ ได้อย่างไร
- ในการเพิ่มโค้ด CSS เล็กน้อยในบล็อกของคุณ คุณต้องไปที่ ส่วน ลักษณะ ที่ปรากฏ แล้วคลิก กำหนด เอง
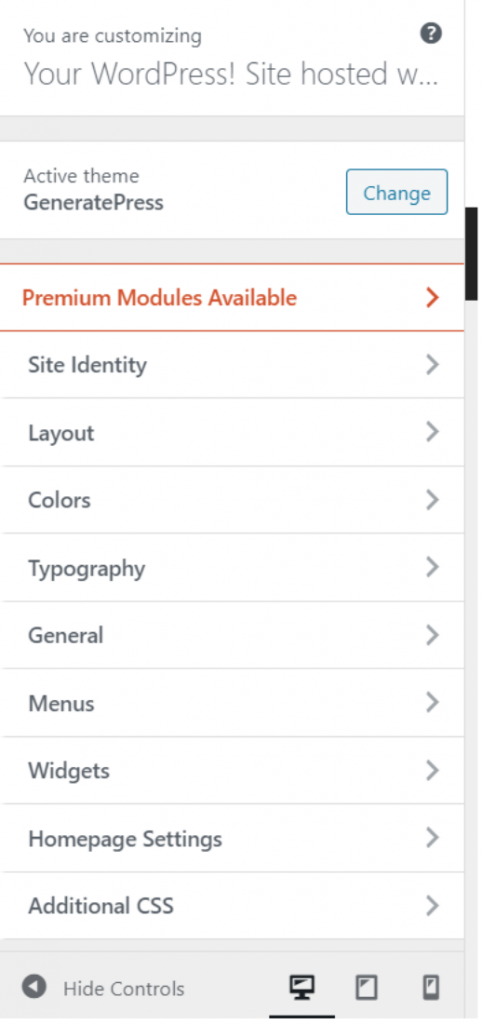
 2. คุณจะพบตัวเลือกการกำหนดค่าต่างๆ ที่นั่น คุณสามารถกำหนดค่าเว็บไซต์ทั้งหมดของคุณตามการกำหนดค่าของธีมที่ติดตั้งไว้ และธีมพรีเมียมบางธีม เช่น Divi หรือ GeneratePress ยังช่วยให้คุณมีการกำหนดค่าแบบกำหนดเองในตัวปรับแต่งได้
2. คุณจะพบตัวเลือกการกำหนดค่าต่างๆ ที่นั่น คุณสามารถกำหนดค่าเว็บไซต์ทั้งหมดของคุณตามการกำหนดค่าของธีมที่ติดตั้งไว้ และธีมพรีเมียมบางธีม เช่น Divi หรือ GeneratePress ยังช่วยให้คุณมีการกำหนดค่าแบบกำหนดเองในตัวปรับแต่งได้

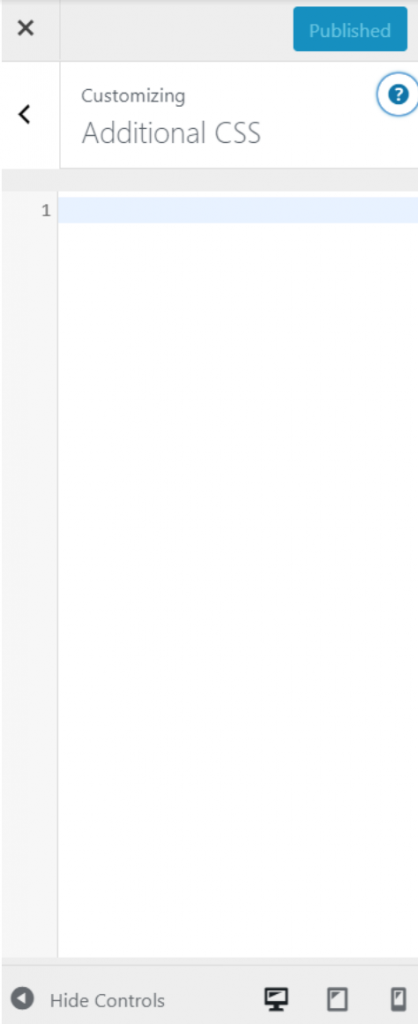
3. แม้ว่าการกำหนดค่าเหล่านี้อาจแตกต่างกันไปตามธีม WordPress ของคุณ คุณจะสามารถเข้าใจวิธีดำเนินการได้ด้วยตัวอย่าง ในกรณีของเรา เราใช้ธีม GeneratePress Lite WordPress ดังนั้นเราจึงคลิก CSS เพิ่มเติม

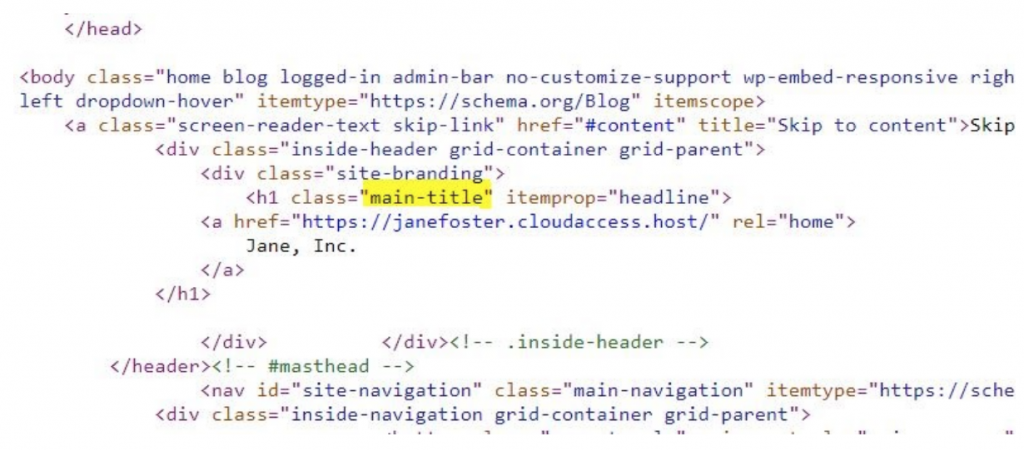
4. ที่นี่ คุณสามารถแก้ไขโค้ด CSS ของธีมที่มีอยู่เพื่อปรับแต่งส่วนหัวของคุณได้ ขั้นแรก ตรวจสอบแหล่งที่มาของหน้าเพื่อค้นหาคลาส CSS ที่เหมาะสม ในกรณีของเรา มันเป็นชื่อหลัก นั่นคือสิ่งที่เราควรแก้ไข

 ตัวอย่างเช่น สมมติว่าคุณต้องเปลี่ยนรูปแบบแบบอักษรของส่วนหัวและทำให้เป็นตัวเอียง เพียงเพิ่ม:
ตัวอย่างเช่น สมมติว่าคุณต้องเปลี่ยนรูปแบบแบบอักษรของส่วนหัวและทำให้เป็นตัวเอียง เพียงเพิ่ม:
.main-title { ตัวอักษรสไตล์: ตัวเอียง; }
และนั่นแหล่ะ คุณได้เปลี่ยนรูปแบบตัวอักษรของส่วนหัว WordPress ของคุณ นอกจากนี้ คุณสามารถกำหนด CSS ที่กำหนดเองเพื่อเปลี่ยนแปลงสิ่งอื่นๆ เช่น:
- Font-family : font: Arial – นี่จะเปลี่ยนฟอนต์เป็น “Arial”
- ขนาด: ขนาด แบบอักษร: 16px – การดำเนินการนี้จะเปลี่ยนขนาดแบบอักษรเป็น 16 พิกเซล ดังนั้นหากคุณต้องการตั้งค่าขนาด 24 เช่น ให้เขียน 24 แทน 16 ในโค้ด
3) แก้ไขส่วนหัวผ่าน FTP
นี่เป็นวิธีที่ง่ายสำหรับผู้เริ่มต้น หากคุณมีปัญหากับตัวแก้ไขธีม WordPress คุณสามารถใช้ ไคลเอนต์ FTP สำหรับบทช่วยสอนนี้ เราใช้ FileZilla เพราะเป็นรายการโปรดของเรา แต่ถ้าคุณชอบอันอื่น อันไหนก็ได้ ตอนนี้เรามาดูวิธีการแก้ไขส่วนหัว WordPress ผ่าน FTP
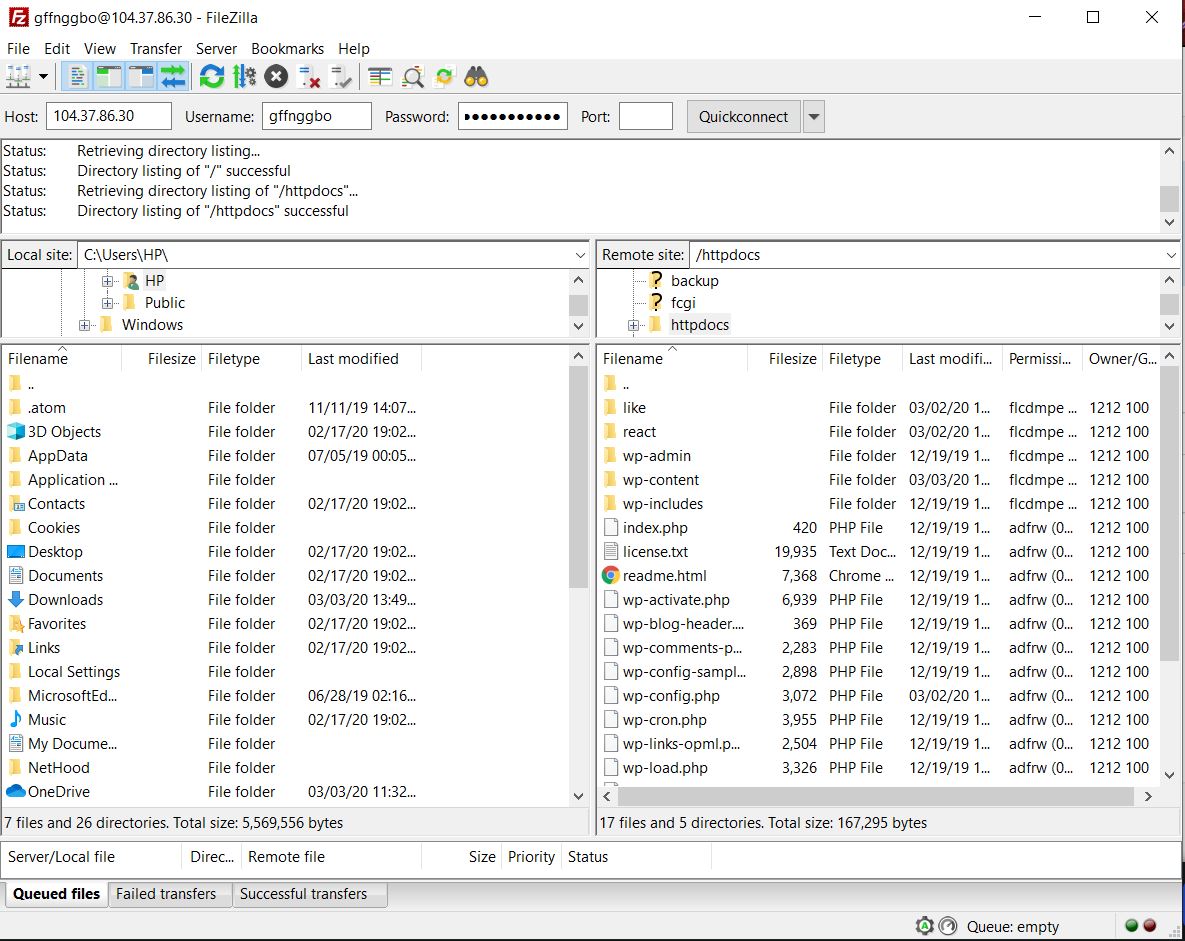
- ในการเชื่อมต่อ FTP กับเซิร์ฟเวอร์ของคุณ คุณต้องมีบัญชี FTP จากโฮสต์ cPanel คุณสามารถสร้างได้ จากนั้นด้วยชื่อผู้ใช้ ชื่อโฮสต์ พอร์ตรหัสผ่าน เชื่อมต่อไคลเอนต์ FTP กับเซิร์ฟเวอร์ของคุณ

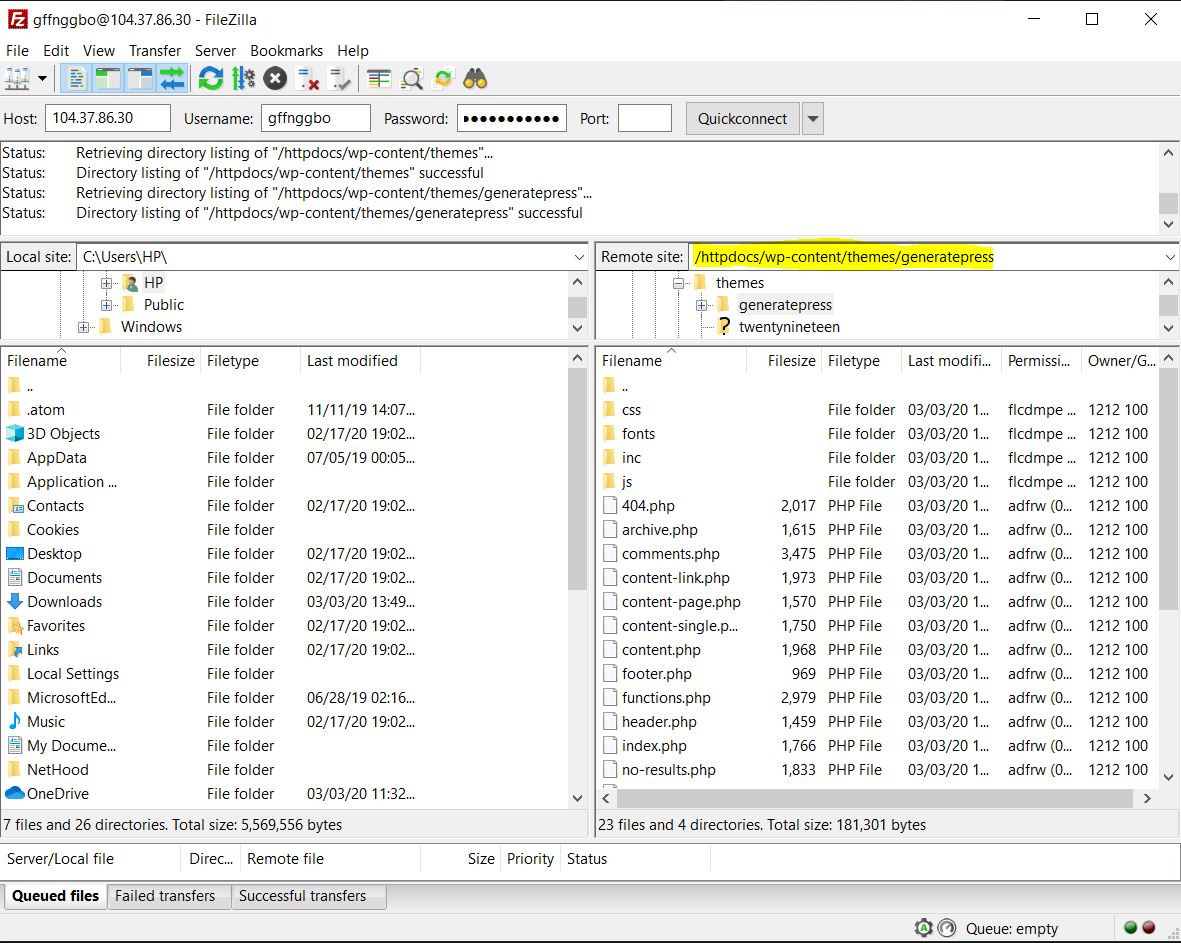
2. ทางด้านซ้าย คุณจะเห็นที่เก็บข้อมูลในเครื่อง และทางด้านขวา ที่จัดเก็บเซิร์ฟเวอร์ หากต้องการแก้ไขไฟล์ส่วนหัว ให้ไปที่ไดเร็กทอรีของธีมที่ใช้งานอยู่

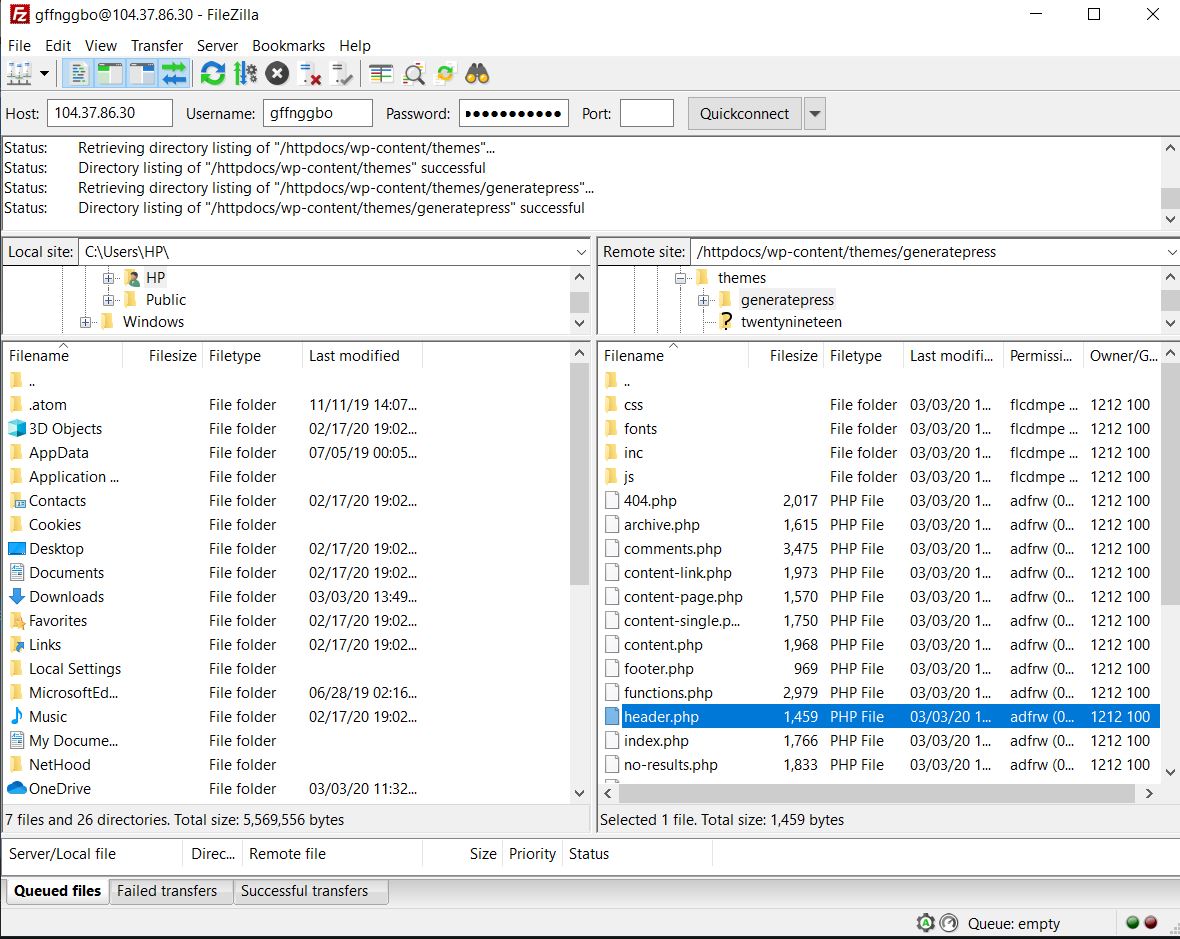
3. เส้นทางจะเป็น / wp-content/themes/theme-name/ ที่นั่นคุณจะเห็น ไฟล์ header.php

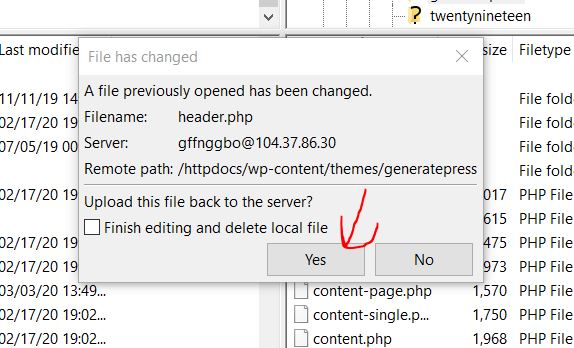
4. คลิกขวาที่มันแล้วเลือกตัวเลือกการแก้ไข ไฟล์จะถูกบันทึกลงในที่จัดเก็บในตัวเครื่องของคุณและจะเปิดขึ้นด้วยโปรแกรมแก้ไขไฟล์ เช่น Notepad หรือ Notepad++

5. ทำการเปลี่ยนแปลงที่คุณต้องการก่อนแท็ก </head> ที่นี่ หลังจากทำการเปลี่ยนแปลงแล้ว ให้บันทึกไฟล์และอัปโหลดกลับไปยังเซิร์ฟเวอร์

6. แค่นั้นแหละ! คุณได้แก้ไขไฟล์และเปลี่ยนส่วนหัว WordPress ของเว็บไซต์ของคุณ! คุณสามารถตรวจสอบการเปลี่ยนแปลงได้โดยดูซอร์สโค้ดของเว็บไซต์ เป็นที่น่าสังเกตว่าวิธีนี้มีข้อเสียเปรียบหลักประการหนึ่ง
เมื่อคุณเปลี่ยนธีมแล้ว คุณจะสูญเสียการปรับแต่งก่อนหน้านี้ทั้งหมด ดังนั้นหากคุณวางแผนที่จะเปลี่ยนธีมในอนาคต นี่อาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับคุณ ในทางกลับกัน หากคุณต้องการแก้ไขส่วนหัวของธีมใหม่ด้วยโค้ดเก่า การคัดลอกและวางแบบง่ายๆ ก็ได้ผล
โบนัส
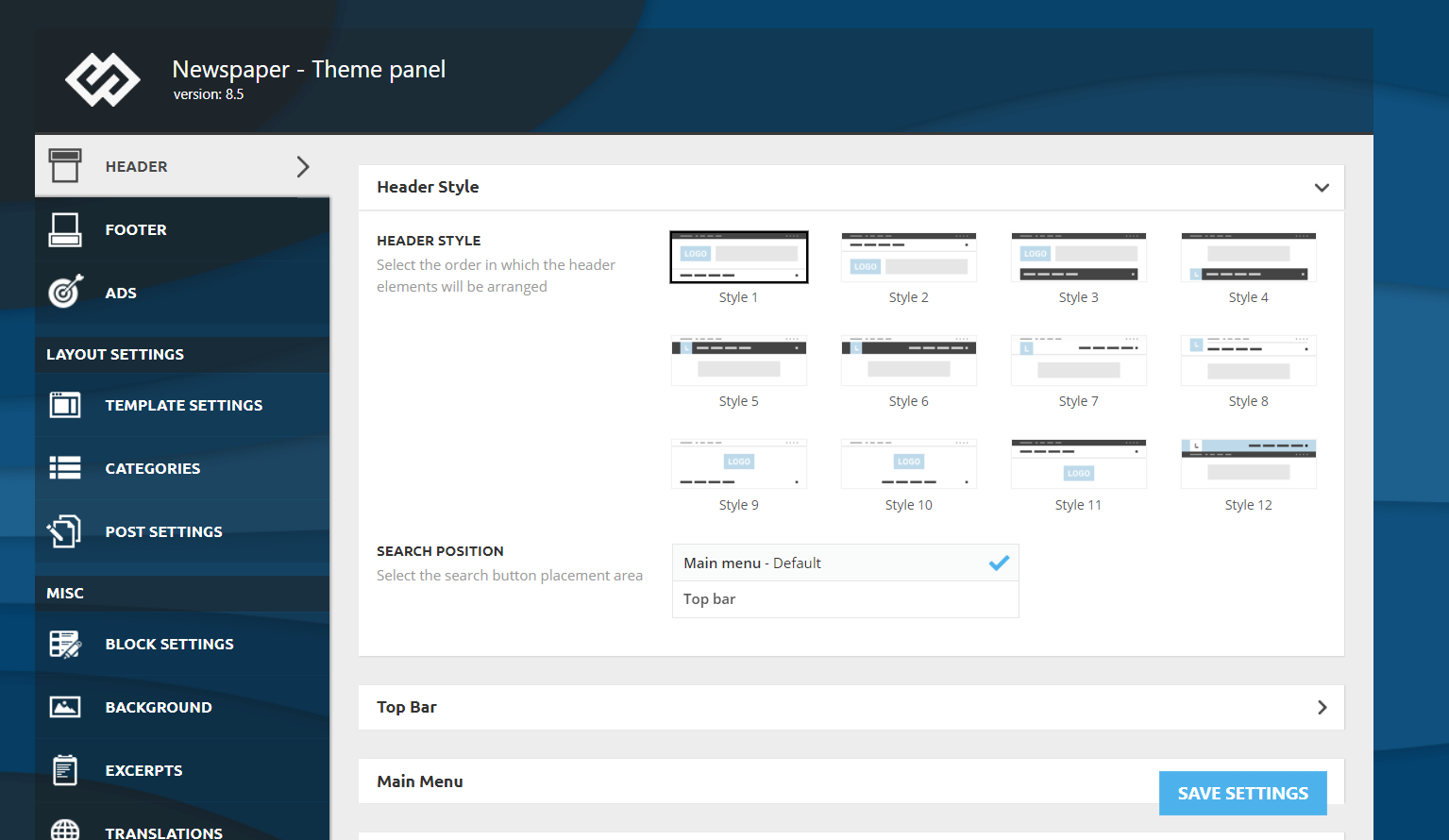
ธีม WordPress บางธีม เช่น หนังสือพิมพ์ Newsmag และอื่นๆ อนุญาตให้คุณแก้ไขส่วนหัวของธีมได้ ธีม WordPress ส่วนใหญ่มาพร้อมกับแผงธีมเฉพาะ จากตรงนั้น คุณสามารถปรับแต่งธีมได้ ตัวอย่างเช่น ลองดูที่แผงธีมที่นำเสนอโดยธีม WordPress ของหนังสือพิมพ์ด้านล่าง

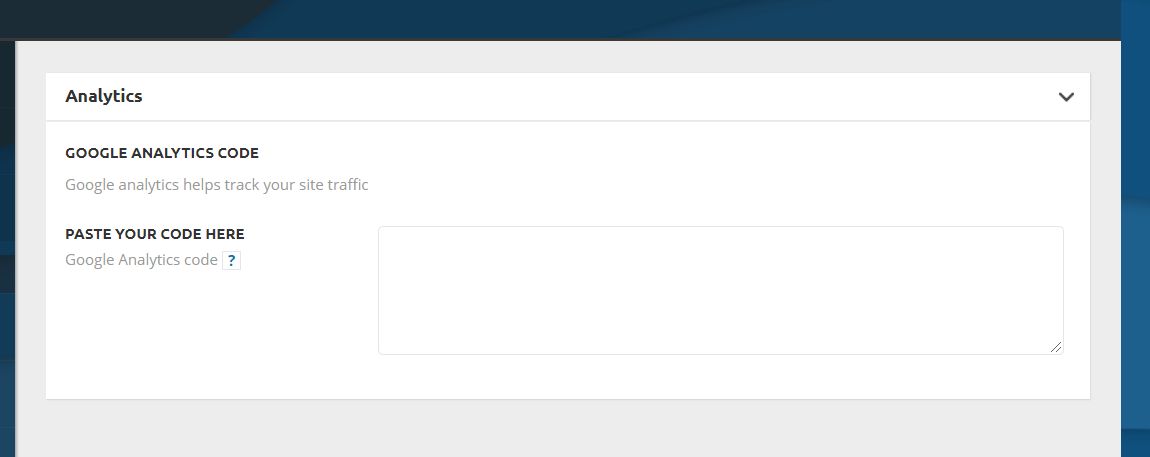
ในการเพิ่มโค้ด Google Analytics ทีมงานได้เพิ่มส่วนเฉพาะลงในแผงควบคุม

รหัสจะถูกเพิ่มลงในส่วน <head> ของเว็บไซต์ของคุณ หลังจากเพิ่มโค้ดแล้ว เพียงบันทึกการเปลี่ยนแปลง ล้างแคชของเว็บไซต์ เท่านี้ก็เรียบร้อย! หากธีมของคุณไม่รองรับการแก้ไขส่วนหัว คุณสามารถใช้วิธีใดวิธีหนึ่งที่กล่าวถึงข้างต้น
สิ่งที่จะเพิ่มในส่วนหัว?
ตอนนี้คุณรู้วิธีแก้ไขส่วนหัวของ WordPress แล้ว มาดูกันว่าคุณสามารถเพิ่มอะไรได้บ้าง:
- รหัสติดตาม Google Analytics
- รหัสยืนยัน
- รหัสโฆษณาอัตโนมัติ
- Facebook Pixel
- รหัสยืนยันคอนโซลการค้นหา
- บาร์โค้ดมือถือ
- รูปภาพและวิดีโอ
- รหัสยืนยัน Pinterest
อย่างที่คุณเห็น การตรวจสอบเกือบทุกครั้งสามารถทำได้ผ่านการแก้ไขส่วนหัว นอกจากนี้ คุณยังสามารถเพิ่มวิดเจ็ตลงในส่วนหัวได้หากต้องการ ผู้เข้าชมเว็บไซต์ของคุณอาจมองเห็นสิ่งนี้และมีประโยชน์มากเพราะคุณสามารถใช้วิดเจ็ตเพื่อเพิ่มปุ่ม CTA แสดงโฆษณา หรืออะไรก็ได้ที่คุณต้องการ
วิธีเพิ่มรูปภาพในส่วนหัวใน WordPress
การปรับแต่งที่เป็นไปได้อีกอย่างหนึ่งคือการ เพิ่มรูปภาพในส่วนหัวของ WordPress โดยทำตามขั้นตอนเหล่านี้:
- เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- ไปที่ ลักษณะที่ ปรากฏ > ส่วนหัว โปรดทราบว่าบางธีมไม่มีตัวเลือกส่วนหัว ดังนั้นคุณจะต้องไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม > ส่วนหัว และแก้ไขไฟล์ PHP ของส่วนหัว
- จากนั้นไปที่ ส่วนรูปภาพส่วนหัว แล้วคลิก เพิ่มรูปภาพใหม่
- หลังจากนั้น เลือกรูปภาพที่คุณต้องการใช้ในส่วนหัวของคุณ
- จากนั้น คุณจะไปที่ส่วน ครอบตัดรูปภาพ ซึ่งคุณสามารถเลือกได้ว่าต้องการแสดงส่วนใดของรูปภาพ
- เมื่อเสร็จแล้ว คลิก เผยแพร่
- แค่นั้นแหละ! คุณได้ ปรับแต่งส่วนหัวของ WordPress ด้วยรูปภาพใหม่
เมื่อคุณเพิ่มรูปภาพในส่วนหัว อย่าลืม:
- ใช้ภาพถ่ายที่ดึงดูดความสนใจของผู้เข้าชมและสื่อสารสิ่งที่คุณทำและค่านิยมของคุณ
- ใช้รูปภาพที่เหมาะกับการสร้างแบรนด์ของคุณและสอดคล้องกับสิ่งที่คุณต้องการสื่อสาร ตัวอย่างเช่น หากคุณเป็นแบรนด์กีฬา อย่าแสดงรูปภาพของอาหารจานด่วนหรือรถยนต์ อาจฟังดูชัดเจน แต่มีไซต์มากมายที่ภาพไม่ตรงกับสิ่งที่พวกเขาทำและทำให้ลูกค้าสับสน
วิธีเพิ่มวิดีโอในส่วนหัวใน WordPress
สำหรับบางธุรกิจ การเพิ่มวิดีโอในส่วนหัวอาจเหมาะสมกว่าเพื่อดึงดูดความสนใจของผู้ใช้ ในที่นี้เราจะแสดงวิธีการทำใน 2 วิธีที่แตกต่างกัน
- เพิ่มวิดีโอ YouTube ที่ส่วนหัว
- เพิ่มวิดีโอ mp4
มาดูแต่ละวิธีกันดีกว่า
1) เพิ่มวิดีโอ YouTube
ก่อนเริ่มขั้นตอนเหล่านี้ ให้ไปที่ YouTube และคัดลอก URL ของวิดีโอที่คุณต้องการเพิ่มในส่วนหัวของ WordPress หลังจากนั้น ให้ทำดังนี้:
- เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- จากนั้นไปที่ ลักษณะที่ ปรากฏ > ส่วนหัว
- ไปที่ ส่วน Header Media แล้ว วาง URL ของวิดีโอ YouTube ในช่องที่เกี่ยวข้องใต้ Header Video
- กด เผยแพร่ ก็แค่นั้นแหละ
2) เพิ่มวิดีโอ mp4
ตัวเลือกที่สองในการเพิ่มวิดีโอในส่วนหัวของ WordPress คือการอัปโหลดไฟล์วิดีโอ mp4 โปรดทราบว่าไฟล์ต้องมีขนาด ไม่ เกิน 8 MB นอกจากนี้ ขนาดจะต้องปรับให้เข้ากับขนาดคอนเทนเนอร์ของธีมของคุณ ดังนั้น ในการเพิ่มวิดีโอ mp4 ไปที่ส่วนหัว ในแดชบอร์ดของ WordPress คุณต้อง:
- ไปที่ ลักษณะที่ ปรากฏ > ส่วนหัว
- จากนั้นไปที่ ส่วน Header Media กด Select Video ใต้ Header Video
- ค้นหาไฟล์และอัปโหลดไปยัง Media Library
- จากนั้นกด เลือกวิดีโอ และ เผยแพร่
- แค่นั้นแหละ! คุณได้เพิ่มวิดีโอในส่วนหัวของ WordPress แล้ว!
หมายเหตุ : ข้อดีอย่างหนึ่งของวิธีการของ YouTube คือช่วยให้คุณสามารถเพิ่มวิดีโอใดก็ได้ ในขณะที่หากคุณอัปโหลดไฟล์วิดีโอ ไฟล์ต้องมีขนาดไม่เกิน 8 MB และต้องปรับขนาดตามธีม
โบนัส: วิธีเข้าถึงแท็กส่วนหัวใน WordPress
สองวิธีที่ง่ายที่สุดในการเข้าถึงแท็กเพื่อแก้ไขส่วนหัวของคุณใน WordPress คือ:
- จากแดชบอร์ดของ WordPress ไปที่ Appearance > Theme Editor > header.php ใกล้กับด้านบนของไฟล์ คุณควรเห็น <head> และ </head> เพียงเพิ่มรหัสของคุณระหว่างแท็ก
- ผ่าน URL : หรือ คุณสามารถเข้าถึงแท็กส่วนหัวโดยเพิ่ม /wp-admin/theme-editor.php?file=header.php ลงใน URL โดเมนของคุณ ตัวอย่างเช่น สำหรับ QuadLayers จะเป็น http://quadlayers.com/wp-admin/theme-editor.php?file=header.php
หากคุณใช้ WordPress Network คุณจะต้องใช้ลิงก์อื่น: http://quadlayers.com/wp-admin/network/theme-editor.php (อย่าลืมเปลี่ยน URL ด้วยโดเมนของคุณ)
จะเป็นอย่างไรหากธีมของฉันไม่มีไฟล์ header.php
ธีมย่อยบางธีมไม่มีไฟล์ header.php ของตัวเอง หากเป็นกรณีของคุณ มี 2 ตัวเลือกในการปรับแต่งส่วนหัวของคุณ:
- ย้ายส่วนหัวของธีมหลักไปที่ธีมย่อยและแก้ไขจากที่นั่น
- ใช้เบ็ด: ในการเพิ่มโค้ดและแก้ไขส่วนหัวของคุณ คุณสามารถเพิ่มสิ่งต่อไปนี้ในไฟล์ functions.php ของธีมย่อย
ฟังก์ชัน QL_your_function() {
echo 'รหัสของคุณ';
}
add_action( 'wp_head', 'QL_your_function' );โปรดทราบว่านี่เป็นโค้ดตัวอย่างในการสร้างโครงสร้าง คุณจะต้องปรับเปลี่ยนและเพิ่มโค้ดของคุณเองเข้าไป
ฉันพยายามแก้ไขส่วนหัวของ WordPress แล้ว แต่มันไม่ทำงาน
สมมติว่าคุณทำตามทุกขั้นตอนของบทช่วยสอนนี้แต่ไม่ได้เพิ่มโค้ดลงในส่วนหัวของเว็บไซต์ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้แก้ไขไฟล์ที่ถูกต้องและเพิ่มโค้ดในส่วนที่ถูกต้อง หากคุณทำทุกอย่างถูกต้องแล้วแต่ยังใช้งานไม่ได้ มีวิธีแก้ปัญหาง่ายๆ วิธีหนึ่ง หากคุณกำลังใช้ปลั๊กอินแคชของ WordPress บนไซต์ของคุณเพื่อเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพ ส่วนใหญ่แล้วการล้างแคชจะช่วยแก้ไขปัญหานี้ได้
บทสรุป
โดยสรุป นี่เป็นวิธีง่ายๆ ในการแก้ไขส่วนหัวของเว็บไซต์ WordPress ใดๆ สำหรับผู้เริ่มต้น เราขอแนะนำให้ใช้ปลั๊กอิน " แทรกส่วนหัวและส่วนท้าย " เนื่องจากใช้งานและจัดการได้ง่าย
ในทางกลับกัน หากคุณไม่ได้วางแผนที่จะเปลี่ยนธีม WordPress ของคุณในเร็วๆ นี้ การแก้ไข ไฟล์ header.php ของธีมนั้นเป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณ
สุดท้ายนี้ สิ่งสำคัญที่ควรทราบคือ หากคุณแก้ไข ไฟล์ header.php ของธีม WordPress และเปลี่ยนธีม การปรับแต่งทั้งหมดจะหายไป แม้ว่าคุณจะสามารถคัดลอกและวางได้ ดังนั้น ให้เลือกระหว่างตัวเลือกที่มีและค้นหาว่าตัวเลือกใดดีที่สุดสำหรับคุณ
หากต้องการปรับแต่งส่วนท้ายของไซต์นอกเหนือจากส่วนหัว โปรดดูคำแนะนำเกี่ยวกับวิธีแก้ไขส่วนท้ายใน WordPress
ยังต้องการความช่วยเหลือ? แสดงความคิดเห็นด้านล่างและเราจะช่วยคุณในสิ่งที่คุณต้องการ!
