วิธีแก้ไขเมนูใน WordPress สำหรับการนำทางแบบกำหนดเอง
เผยแพร่แล้ว: 2022-07-21ต้องการเรียนรู้วิธีแก้ไขเมนูใน WordPress หรือไม่?
แม้ว่าธีม WordPress ของคุณจะควบคุมรูปลักษณ์ของเมนูการนำทางของคุณ แต่คุณสามารถแก้ไขได้ด้วยปลั๊กอิน WordPress หรือ CSS เพื่อเพิ่มการปรับแต่งที่ตรงกับความต้องการของคุณมากขึ้น
ในบทความนี้ เราจะแสดงวิธีแก้ไขเมนูใน WordPress และปรับแต่งได้อย่างง่ายดาย
- ทำไมต้องแก้ไขเมนู WordPress ของคุณ?
- วิธีแก้ไขเมนูใน WordPress: 2 วิธี
- วิธีที่ 1 แก้ไขเมนู WordPress ด้วย SeedProd
- ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน SeedProd
- ขั้นตอนที่ 2 เลือกเทมเพลตธีม WordPress
- ขั้นตอนที่ 3 ปรับแต่งส่วนเทมเพลตส่วนหัว
- ขั้นตอนที่ 4 แก้ไขเมนู WordPress ของคุณ
- ขั้นตอนที่ 5 เผยแพร่ธีม WordPress ที่กำหนดเองของคุณ
- วิธีที่ 2 แก้ไขเมนูใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
- วิธีที่ 1 แก้ไขเมนู WordPress ด้วย SeedProd
- ขั้นตอนถัดไป
ทำไมต้องแก้ไขเมนู WordPress ของคุณ?
เมนูการนำทางช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถเคลื่อนที่ไปรอบๆ เว็บไซต์ของคุณได้อย่างง่ายดาย
ด้วยโครงสร้างการนำทางที่ดี ผู้ใช้สามารถเรียกดูเนื้อหาที่เก็บไว้บนไซต์ WordPress ของคุณได้นานขึ้นและดำเนินการ ตัวอย่างเช่น หลังจากอ่านหน้าหรือบล็อกโพสต์ ผู้เข้าชมอาจตัดสินใจสมัครรับจดหมายข่าวทางอีเมลของคุณ
เมนู WordPress เริ่มต้นแสดงรายการหน้า WordPress ที่มีอยู่ เมนูการนำทางช่วยให้คุณเปลี่ยนเมนูเริ่มต้นเป็นเมนูที่มีลิงก์และปุ่มที่กำหนดเองสำหรับเนื้อหาประเภทใดก็ได้ ที่ช่วยให้คุณปรับปรุงการนำทางของเว็บไซต์ของคุณเพื่อประสบการณ์การใช้งานที่ดีที่สุด
เมื่อคุณทราบประโยชน์ของการแก้ไขการนำทาง WordPress แล้ว เราจะไปที่วิธีการต่างๆ ในการแก้ไข
วิธีแก้ไขเมนูใน WordPress: 2 วิธี
ด้านล่างนี้ เราจะแชร์ 2 วิธีในการเปลี่ยนการนำทาง WordPress ของคุณ ทั้งสองวิธีตรงไปตรงมา อย่างไรก็ตาม ตัวอย่างแรกมีตัวเลือกการปรับแต่งเพิ่มเติมมากมาย
วิธีที่ 1 แก้ไขเมนู WordPress ด้วย SeedProd
ขั้นแรก เราจะแสดงวิธีแก้ไขเมนูใน WordPress ด้วยเครื่องมือสร้างเพจแบบลากและวางที่ทรงพลัง แทนที่จะเขียนโค้ดเมนูของคุณจะเปลี่ยนด้วยตนเอง เครื่องมือสร้างเพจจะให้คุณปรับแต่งการออกแบบเว็บไซต์ได้หลายส่วนโดยไม่ต้องใช้โค้ด

ปลั๊กอินที่เราจะใช้สำหรับวิธีนี้คือ SeedProd เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress มันมาพร้อมกับตัวแก้ไขแบบลากแล้ววางที่ช่วยให้คุณปรับแต่งไซต์ WordPress ทั้งหมดของคุณโดยไม่ต้องจ้างนักพัฒนา
ด้วย SeedProd คุณสามารถสร้างธีม WordPress แบบกำหนดเอง สร้างหน้า Landing Page ที่มี Conversion สูง และเพิ่มความพยายามในการสร้างลูกค้าเป้าหมายของคุณด้วยเทมเพลต บล็อก และส่วนต่างๆ ที่ปรับแต่งได้ นอกจากนี้ยังมีองค์ประกอบเมนูการนำทางโดยเฉพาะที่คุณสามารถแก้ไขได้ด้วยการชี้และคลิก
SeedProd ยังสามารถช่วยคุณ:
- สร้างหน้าเร็ว ๆ นี้
- เพิ่มรายชื่ออีเมลของคุณ
- วาง WordPress ในโหมดบำรุงรักษา
- สร้าง 404 เพจที่กำหนดเอง
- ปรับแต่งหน้าเข้าสู่ระบบ WordPress ของคุณ
- ฝังเนื้อหาโซเชียลมีเดีย
- สร้างธีม WooCommerce
- และอื่น ๆ.
ต่อไปนี้คือขั้นตอนในการแก้ไขเมนูใน WordPress ด้วย SeedProd โดยไม่ต้องกังวลใจ
ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน SeedProd
ขั้นแรก ไปที่หน้าการกำหนดราคา SeedProd และเลือกแผนของคุณ SeedProd เสนอเวอร์ชันฟรี อย่างไรก็ตาม เราจะใช้ SeedProd Pro สำหรับคุณลักษณะตัวสร้างธีม
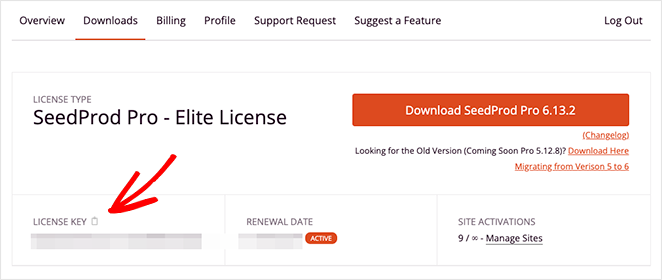
หลังจากนั้น ให้เข้าสู่ระบบบัญชี SeedProd ของคุณแล้วคลิกแท็บ ดาวน์โหลด ในหน้าจอนี้ คุณสามารถดาวน์โหลดไฟล์ปลั๊กอิน .zip และคลิกไอคอนคลิปบอร์ดเพื่อคัดลอกคีย์ใบอนุญาตของคุณ

จากนั้นไปที่เว็บไซต์ WordPress ของคุณและติดตั้งและเปิดใช้งาน SeedProd หากคุณไม่เคยทำเช่นนี้มาก่อน ให้ทำตามคำแนะนำในการติดตั้งปลั๊กอิน WordPress
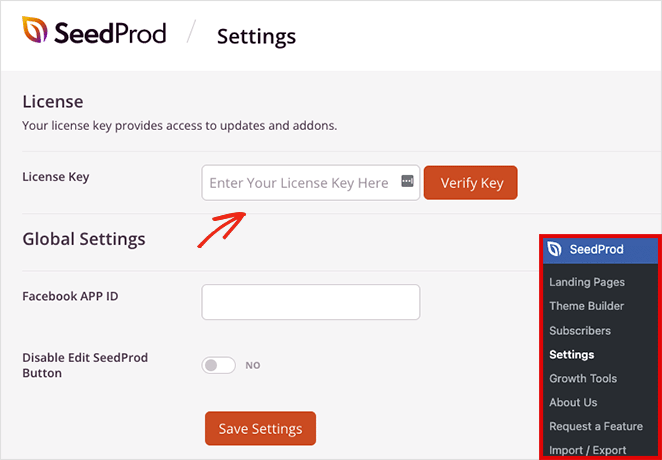
เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ SeedProd » การตั้งค่า จากผู้ดูแลระบบ WordPress ของคุณ และวางรหัสของคุณลงในช่องรหัส ใบอนุญาต คลิกปุ่ม ยืนยันคีย์ เพื่อบันทึกใบอนุญาตของคุณก่อนดำเนินการต่อ

ตอนนี้ ไปที่หน้า SeedProd » Theme Builder ซึ่งคุณสามารถเริ่มสร้างธีม WordPress ใหม่ได้

หมายเหตุ: สำหรับบทช่วยสอนนี้ เราจะสร้างเมนูใหม่โดยใช้ฟังก์ชัน Theme Builder ของ SeedProd หากคุณต้องการรักษาธีม WordPress ที่มีอยู่ คุณสามารถใช้แนวทางเดียวกันในขั้นตอนที่ 4 โดยการสร้างหน้า Landing Page ด้วย SeedProd
ขั้นตอนที่ 2 เลือกเทมเพลตธีม WordPress
SeedProd ทำให้ง่ายต่อการแก้ไขส่วนใดๆ ของไซต์ WordPress โดยไม่ต้องใช้โค้ด แต่ก่อนอื่น คุณจะต้องสร้างเฟรมเวิร์กพื้นฐานสำหรับธีมของคุณ
วิธีที่ง่ายที่สุดคือเลือกเทมเพลตธีม WordPress ที่สร้างไว้ล่วงหน้า พวกเขามาพร้อมกับทุกส่วนที่ประกอบเป็นธีมของคุณสำเร็จรูป ดังนั้นสิ่งที่คุณต้องทำคือปรับแต่งพวกมันด้วยเนื้อหาเว็บไซต์ของคุณ
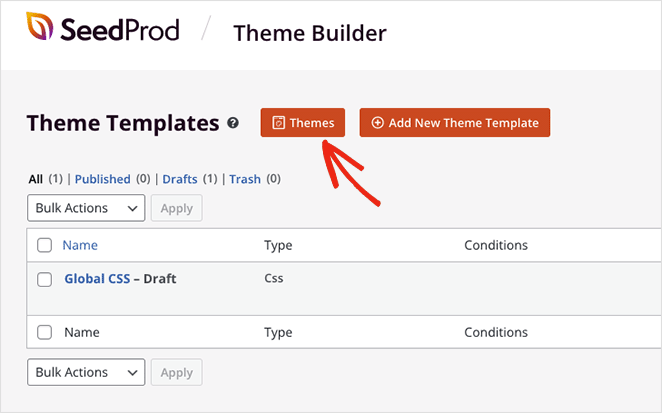
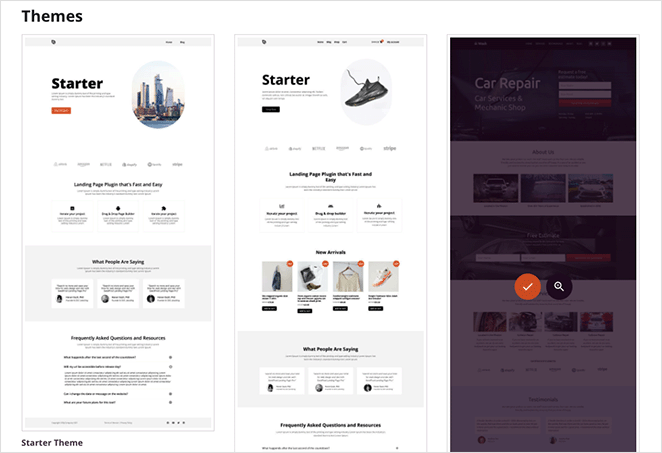
ในการเลือกเทมเพลตธีม ให้คลิกปุ่ม ธีม จากหน้าตัวสร้างธีม ซึ่งจะเปิดแกลเลอรีเทมเพลตที่คุณสามารถดูตัวอย่างได้ในแท็บใหม่

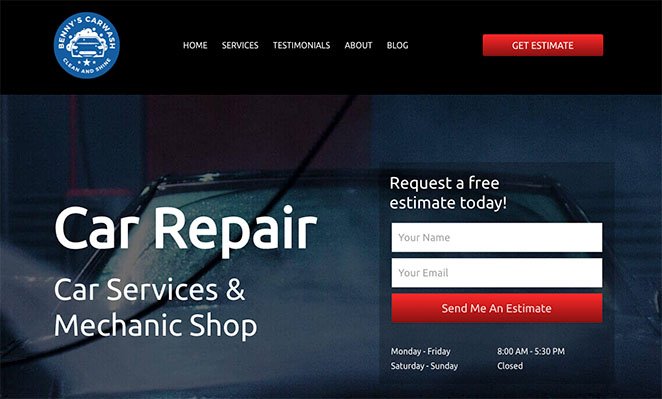
เราจะใช้ธีมการบำรุงรักษารถยนต์สำหรับบทช่วยสอนนี้ แต่คุณสามารถเลือกธีมที่เหมาะกับธุรกิจของคุณได้มากที่สุด เมื่อคุณพบเทมเพลตธีมที่ต้องการแล้ว ให้คลิกไอคอนเครื่องหมายถูกสีส้มเพื่อนำเข้าส่วนเทมเพลต

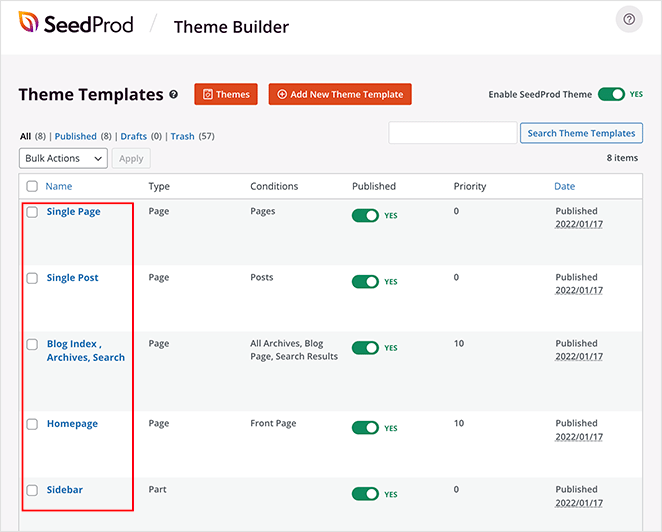
SeedProd จะสร้างส่วนต่างๆ ของธีมของคุณโดยอัตโนมัติ รวมถึงส่วนหัว ส่วนท้าย หน้าแรก และบล็อก ตอนนี้คุณสามารถแก้ไขเทมเพลตใดๆ ก็ได้ด้วยเครื่องมือสร้างการลากและวางแบบภาพ

ขั้นตอนที่ 3 ปรับแต่งส่วนเทมเพลตส่วนหัว
เทมเพลตที่สร้างไว้ล่วงหน้าของ SeedProd จำนวนมากสร้างเมนูการนำทางโดยอัตโนมัติ โดยปกติแล้วคุณจะพบมันในเทมเพลตส่วนหัว ซึ่งเราจะแสดงวิธีปรับแต่งให้คุณทราบในตอนนี้
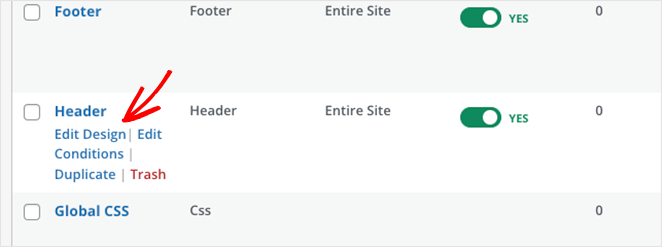
หากต้องการแก้ไขเทมเพลตส่วนหัว ให้วางเมาส์ไว้เหนือเทมเพลตแล้วคลิกลิงก์ แก้ไขการออกแบบ หลังจากนั้นจะเปิดขึ้นในตัวแก้ไขหน้าภาพ

การปรับแต่งองค์ประกอบใด ๆ ของส่วนหัวของคุณทำได้ง่ายเพียงแค่คลิกในการแสดงตัวอย่างแบบสด การทำเช่นนั้นจะเปิดแผงการตั้งค่าขององค์ประกอบนั้นในแถบด้านข้างทางซ้าย ซึ่งคุณสามารถเปลี่ยนเนื้อหา สไตล์ และฟังก์ชันการทำงานได้
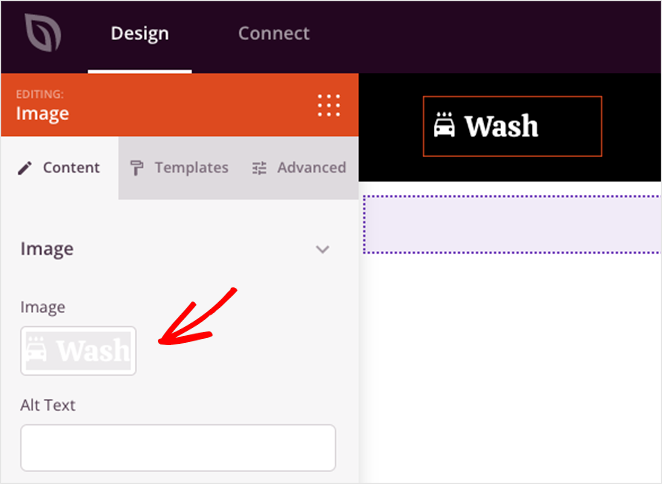
ตัวอย่างเช่น คุณสามารถคลิกองค์ประกอบโลโก้ ลบโลโก้เริ่มต้น และอัปโหลดโลโก้จากไลบรารีสื่อ WordPress หรือคอมพิวเตอร์ของคุณ


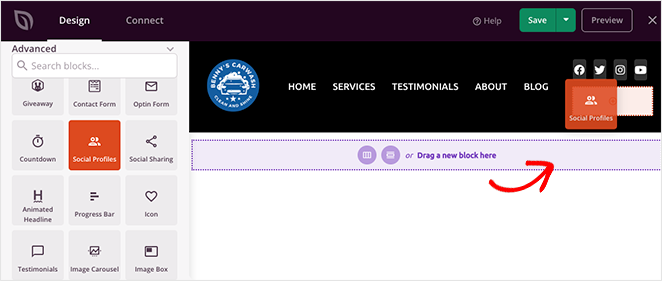
คุณยังสามารถเพิ่มองค์ประกอบของหน้าได้ด้วยการลากบล็อกจากแถบด้านข้างทางซ้ายแล้ววางลงบนส่วนหัวของคุณ เช่น ไอคอนโซเชียลมีเดีย ช่องค้นหา และอื่นๆ

เมื่อคุณรู้วิธีใช้ตัวแก้ไขหน้าแล้ว มาดูวิธีแก้ไขเมนู WordPress ของคุณกัน
ขั้นตอนที่ 4 แก้ไขเมนู WordPress ของคุณ
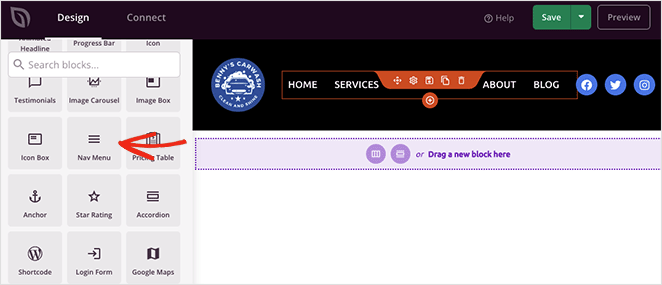
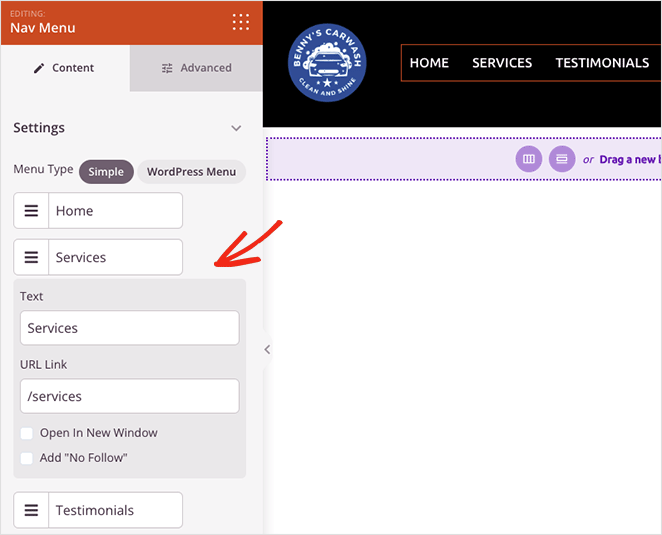
ดังที่ได้กล่าวไว้ก่อนหน้านี้ SeedProd ใช้บล็อก เมนูนำทาง โดยค่าเริ่มต้นเพื่อแสดงรายการเมนู

เมื่อคุณเปิดการตั้งค่าการบล็อก คุณจะเห็นว่ามี 2 วิธีในการสร้างและจัดการเมนู:
- เรียบง่าย
- เมนูเวิร์ดเพรส
ตัวเลือก แบบง่าย ช่วยให้คุณเพิ่มลิงก์ไปยังเมนูของคุณภายในอินเทอร์เฟซตัวสร้างเพจ คุณสามารถเพิ่มลิงก์ไปยังหน้า โพสต์ หมวดหมู่ แท็ก หรือหน้าเว็บภายนอกได้มากเท่าที่คุณต้องการ

เนื่องจากเป็นวิธีการง่ายๆ ในการสร้างเมนู คุณจึงไม่สามารถเพิ่มเมนูแบบเลื่อนลงหรือเลือกเมนูที่คุณได้ทำไปแล้วได้
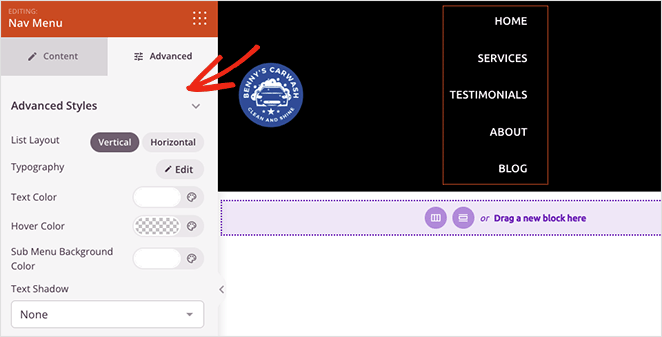
อย่างที่กล่าวไปแล้ว คุณสามารถปรับแต่งการจัดตำแหน่งเมนู ขนาดฟอนต์ ระยะห่าง และตัวแบ่งได้ นอกจากนี้ ในแท็บขั้นสูง คุณสามารถเลือกระหว่างเมนูแนวนอนและแนวตั้ง และปรับแต่งแบบอักษร สี เส้นขอบ และอื่นๆ ได้

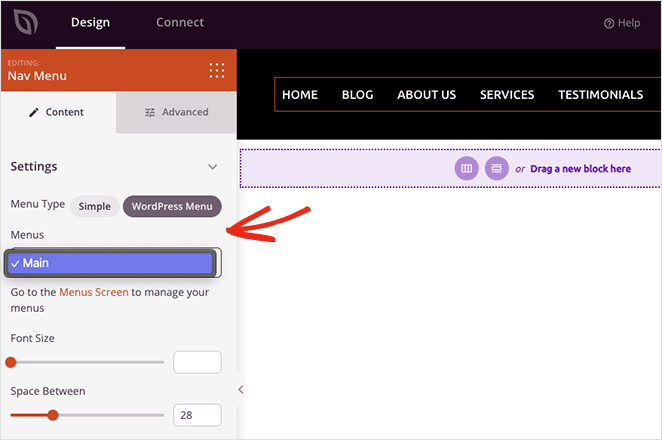
ตัวเลือก เมนู WordPress มีแนวทางที่แตกต่างออกไป คุณสามารถเลือกเมนูที่มีอยู่แล้วจากเมนูแบบเลื่อนลงและเปิดใช้งานการนำทางบนมือถือสำหรับหน้าจอขนาดเล็ก

SeedProd ยังมีลิงก์ที่นำคุณไปยังหน้าเมนู WordPress เริ่มต้นโดยตรงเพื่อปรับรูปแบบเมนูของคุณ เช่นเดียวกับเมนูแบบง่าย แท็บขั้นสูงมีตัวเลือกการปรับแต่งสำหรับสี แบบอักษร เงา การมองเห็นอุปกรณ์ และอื่นๆ
ฉันจะปรับแต่งปุ่มเมนูใน WordPress ได้อย่างไร
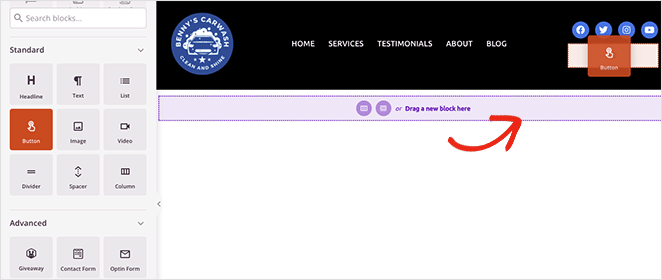
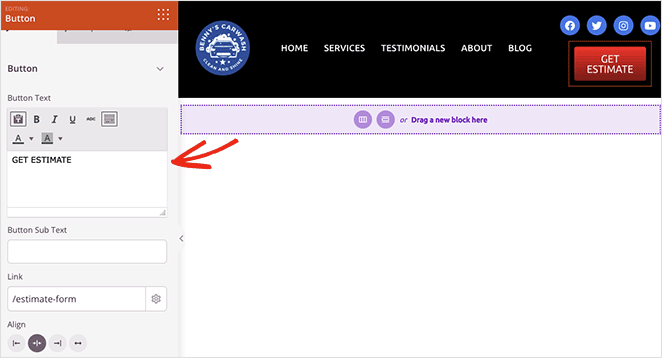
คุณสามารถสร้างปุ่มเมนูสำหรับเมนูนำทาง WordPress ของคุณด้วยบล็อกปุ่มของ SeedProd

ค้นหาบล็อค ปุ่ม ในแถบด้านข้างทางซ้ายมือแล้วลากไปไว้บนส่วนหัวของคุณ จากนั้นคุณสามารถปรับแต่งปุ่มเรียกร้องให้ดำเนินการ ลิงก์ รูปแบบ และอื่นๆ ในแผงการตั้งค่าปุ่ม

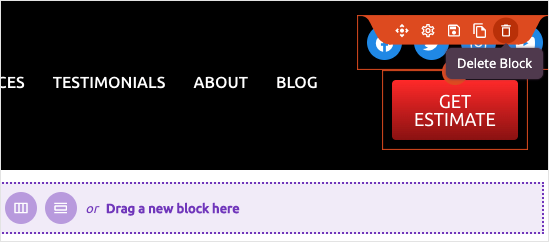
เคล็ดลับแบบมือโปร: คุณสามารถลบองค์ประกอบใดๆ ที่คุณไม่ต้องการได้โดยวางเคอร์เซอร์ไว้เหนือองค์ประกอบนั้นแล้วคลิกไอคอนถังขยะ

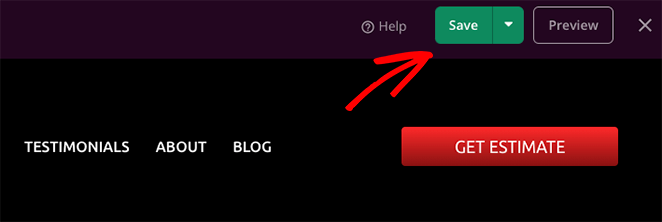
เมื่อคุณพอใจกับเมนูการนำทางแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวาและไอคอน X เพื่อกลับไปยังแดชบอร์ดตัวสร้างธีม

ทำตามขั้นตอนเดียวกันนี้เพื่อปรับแต่งส่วนอื่นๆ ของธีม WordPress ของคุณ
ขั้นตอนที่ 5 เผยแพร่ธีม WordPress ที่กำหนดเองของคุณ
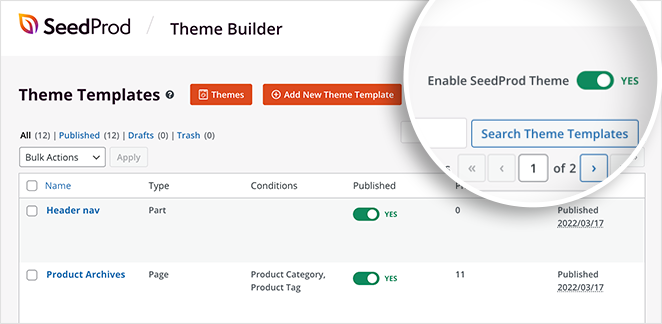
หลังจากแก้ไขเมนู WordPress และเทมเพลตธีมแล้ว คุณก็พร้อมที่จะทำการเปลี่ยนแปลงบนเว็บไซต์ของคุณแล้ว ในการทำเช่นนั้น ให้ค้นหาการสลับ เปิดใช้งานธีม SeedProd จากหน้าตัวสร้างธีม และเปลี่ยนเป็นตำแหน่ง "เปิด"

ตอนนี้คุณสามารถไปที่โฮมเพจของคุณ และดูเมนูการนำทางแบบกำหนดเองใหม่ของคุณ

วิธีที่ 2 แก้ไขเมนูใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณไม่ต้องการเปลี่ยนธีม WordPress ที่มีอยู่ คุณสามารถแก้ไขเมนูของคุณได้โดยใช้ตัวเลือกเมนู WordPress ในตัว
แม้ว่าวิธีนี้จะไม่ต้องการปลั๊กอิน WordPress ใดๆ แต่ก็มีตัวเลือกการปรับแต่งน้อยลง นอกจากนี้ รูปลักษณ์ของเมนูของคุณจะแตกต่างกันไปตามธีมของคุณ
หากต้องการเรียนรู้วิธีแก้ไขเมนูใน WordPress โดยไม่ต้องใช้ปลั๊กอิน ให้ทำตามคำแนะนำเหล่านี้
ขั้นแรก ไปที่หน้าการตั้งค่าเมนู WordPress โดยไปที่ ลักษณะที่ ปรากฏ » เมนู จากแดชบอร์ด WordPress ของคุณ
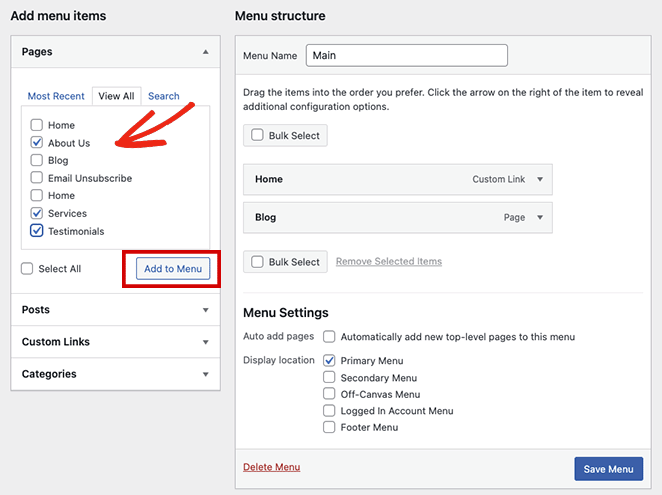
คุณสามารถเพิ่มรายการลงในเมนู WordPress ที่มีอยู่ได้โดยการเลือกรายการในแผง เพจ ทางด้านซ้ายและคลิกปุ่ม เพิ่มในเมนู

หากต้องการเพิ่มเนื้อหาอื่นๆ เช่น โพสต์ หมวดหมู่ หรือลิงก์ที่กำหนดเอง ให้ขยายป้ายกำกับการนำทางในแผงเดียวกัน เลือกรายการ แล้วคลิกปุ่ม เพิ่มในเมนู
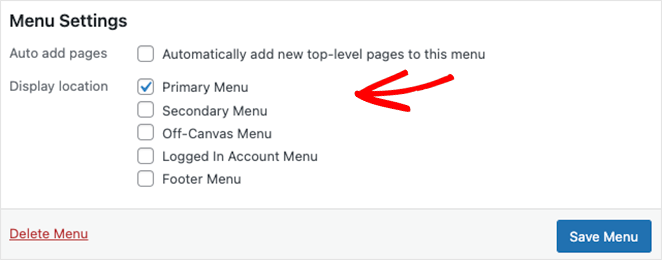
นอกจากนี้ยังง่ายต่อการเปลี่ยนตำแหน่งที่เมนูของคุณจะแสดงในแท็บตำแหน่งเมนู อย่างไรก็ตาม ขึ้นอยู่กับธีม WordPress ที่ใช้งานอยู่ของคุณ ตัวอย่างเช่น ธีม WordPress ของเรามีสถานที่สำหรับ:
- เมนูหลัก
- เมนูรอง
- เมนูออฟแคนวาส
- เมนูบัญชีเข้าสู่ระบบ
- เมนูส่วนท้าย

เมื่อคุณพอใจกับการแก้ไขเมนูแล้ว ให้คลิกปุ่ม บันทึกเมนู
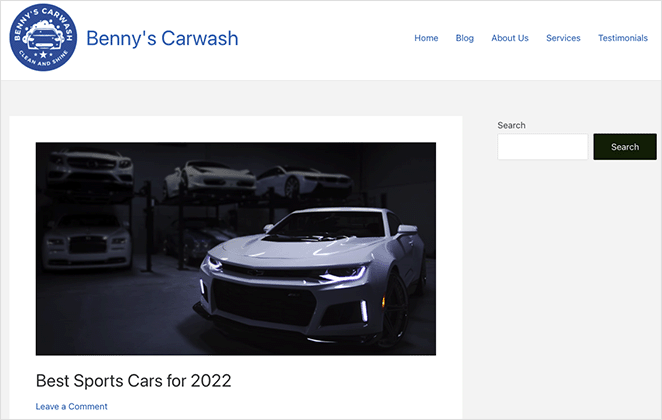
ตอนนี้คุณสามารถดูตัวอย่างเว็บไซต์ของคุณและดูการทำงานของเมนูการนำทางได้

หากคุณต้องการความช่วยเหลือเพิ่มเติมในการปรับแต่งเมนูของคุณด้วย CSS แบบกำหนดเอง ให้ทำตามคำแนะนำเหล่านี้ในการกำหนดสไตล์เมนูการนำทาง WordPress ของคุณ
ขั้นตอนถัดไป
เราหวังว่าบทช่วยสอนทีละขั้นตอนนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขเมนูใน WordPress ได้อย่างง่ายดาย หากคุณมีไซต์ WooCommerce คุณอาจชอบคู่มือนี้เกี่ยวกับวิธีเพิ่มไอคอนตะกร้าสินค้า WooCommerce ในเมนู
พร้อมที่จะเริ่มปรับแต่งเมนูเว็บไซต์ของคุณโดยไม่ต้องใช้โค้ดแล้วหรือยัง
เริ่มต้นกับ SeedProd วันนี้
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต