วิธีแก้ไขเมนูมือถือใน WordPress (คู่มือสำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2023-03-30คุณต้องการเรียนรู้วิธีแก้ไขเมนูมือถือใน WordPress หรือไม่?
เมนูมือถือคือลิงค์นำทางที่ทำให้ผู้ใช้มือถือสามารถเรียกดูและโต้ตอบกับเว็บไซต์ของคุณได้ง่ายขึ้น หากคุณใช้ WordPress การแก้ไขเมนูมือถือของคุณค่อนข้างง่ายและสามารถปรับปรุงประสบการณ์ของผู้ใช้ เวลาในการโหลดเว็บไซต์ และการนำทางบนมือถือได้อย่างมาก
ในบทความนี้ เราจะแนะนำวิธีการแก้ไขเมนูมือถือของคุณใน WordPress เพื่อให้คุณสามารถสร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้สำหรับผู้เยี่ยมชมมือถือ
ทำไมต้องแก้ไขเมนูมือถือของคุณใน WordPress?
การแก้ไขและปรับแต่งเมนูมือถือ WordPress ของคุณมีความสำคัญด้วยเหตุผลดังต่อไปนี้:
- ปรับปรุงประสบการณ์ผู้ใช้: ผู้ใช้มือถือมีความต้องการและพฤติกรรมที่แตกต่างจากผู้ใช้เดสก์ท็อป คุณสามารถสร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้ซึ่งเหมาะกับความต้องการเฉพาะของพวกเขาด้วยการปรับแต่งเมนูมือถือของคุณ
- เวลาในการโหลดเว็บไซต์เร็วขึ้น : เมนูที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่สามารถช่วยลดเวลาในการโหลดหน้าเว็บ ซึ่งเป็นสิ่งสำคัญสำหรับผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้าลง
- การนำทางที่ดีขึ้น: เมนูมือถือที่ออกแบบมาอย่างดีช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการบนเว็บไซต์ของคุณได้ง่ายขึ้น ส่งผลให้อัตราการมีส่วนร่วมและคอนเวอร์ชั่นดีขึ้น
- การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก: Google ใช้ระบบการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งหมายความว่าเว็บไซต์จะได้รับการจัดอันดับตามรุ่นของอุปกรณ์เคลื่อนที่ เมนูมือถือที่ออกแบบมาอย่างดีสามารถช่วยปรับปรุงอันดับเว็บไซต์ของคุณในเครื่องมือค้นหา
โดยรวมแล้ว การแก้ไขเมนูมือถือ WordPress ของคุณเป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพสำหรับผู้เยี่ยมชมบนมือถือ ปรับปรุงประสบการณ์ผู้ใช้ และเพิ่มการมีส่วนร่วม อัตราการแปลง และ SEO
วิธีแก้ไขเมนูมือถือใน WordPress
ในคู่มือนี้ เราจะแชร์ 2 วิธีในการแก้ไขเมนูมือถือบนเว็บไซต์ WordPress ของคุณ
วิธีแรกช่วยให้คุณปรับแต่งเมนูได้อย่างสมบูรณ์และแสดงหรือซ่อนองค์ประกอบบางอย่างบนหน้าจอเดสก์ท็อปหรือมือถือ อย่างไรก็ตาม วิธีอื่นเป็นโซลูชันฟรีที่มีตัวเลือกการปรับแต่งน้อยกว่า
คลิกลิงก์ใดก็ได้ด้านล่างเพื่อเลือกวิธีที่คุณต้องการใช้:
- ปรับแต่งเมนูมือถือด้วย SeedProd Page Builder
- ทางเลือก: แก้ไขเมนูมือถือด้วยปลั๊กอิน WordPress ฟรี
มาเริ่มกันเลย!
ปรับแต่งเมนูมือถือด้วย SeedProd Page Builder
ในการเริ่มต้น เราจะใช้ปลั๊กอินตัวสร้างเพจเพื่อปรับแต่งและแก้ไขเมนูมือถือแบบเห็นภาพโดยไม่ต้องใช้โค้ด สำหรับสิ่งนี้ เราจะใช้ SeedProd ซึ่งเป็นเครื่องมือสร้างเว็บไซต์และแลนดิ้งเพจ WordPress ที่ดีที่สุด

มันมาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าหลายร้อยแบบ อินเทอร์เฟซแบบลากและวาง และองค์ประกอบการออกแบบนับไม่ถ้วนเพื่อให้การปรับแต่งหน้า WordPress เป็นเรื่องง่าย ไม่ว่าเมนูของคุณจะอยู่ในส่วนหัว ส่วนท้าย หรือแถบด้านข้างของ WordPress คุณก็สามารถแก้ไขได้อย่างง่ายดายด้วยตัวสร้างของ SeedProd
ยิ่งไปกว่านั้น ตัวเลือกการมองเห็นที่มีประสิทธิภาพของปลั๊กอินนี้ยังช่วยให้คุณสามารถซ่อนองค์ประกอบการออกแบบเฉพาะบนหน้าจอมือถือหรือเดสก์ท็อปได้ ด้วยเหตุนี้ คุณจึงปรับแต่งเมนูการนำทางให้เหมาะกับขนาดหน้าจอต่างๆ ได้
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ในการเริ่มต้น คุณจะต้องดาวน์โหลดปลั๊กอินจากเว็บไซต์ของ SeedProd แม้ว่า SeedProd จะมีเวอร์ชันฟรี แต่เราจะใช้ SeedProd Pro สำหรับคุณสมบัติการสร้างธีม WordPress
หากคุณต้องการความช่วยเหลือ คุณสามารถดูคู่มือนี้เกี่ยวกับการติดตั้งปลั๊กอิน WordPress
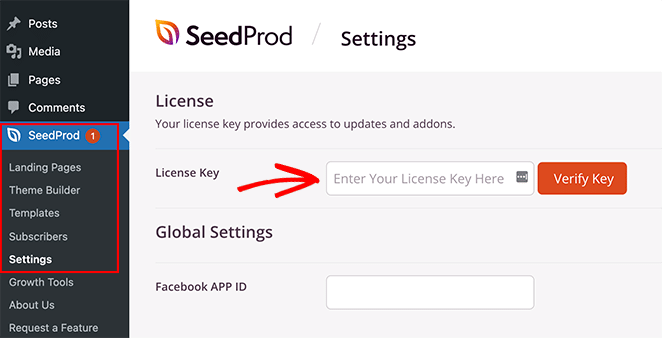
หลังจากเปิดใช้งาน ตรงไปที่ SeedProd » การตั้งค่า ซึ่งคุณสามารถป้อนรหัสใบอนุญาตปลั๊กอินของคุณ คุณจะพบข้อมูลนี้ในส่วนการดาวน์โหลดในแดชบอร์ดบัญชี SeedProd ของคุณ

วางรหัสของคุณลงในช่องว่างแล้วคลิกปุ่ม ยืนยันรหัส เพื่อจัดเก็บใบอนุญาตของคุณ
ขั้นตอนที่ 2 เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
ถัดไป คุณจะต้องเลือกการออกแบบที่สร้างไว้ล่วงหน้าเพื่อใช้เป็นจุดเริ่มต้น คุณสามารถสร้างธีม WordPress ใหม่ทั้งหมดตั้งแต่เริ่มต้นด้วย Theme Builder หรือสร้างหน้าแต่ละหน้าด้วยตัวสร้างหน้า Landing Page
สำหรับคำแนะนำนี้ เราจะใช้ Theme Builder แต่ถ้าคุณต้องการสร้างหน้า Landing Page คุณสามารถทำตามคำแนะนำนี้เกี่ยวกับวิธีสร้างหน้า Landing Page ใน WordPress
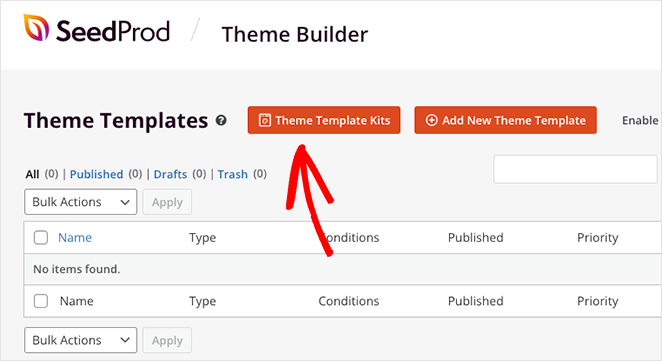
หากต้องการเลือกการออกแบบที่สร้างไว้ล่วงหน้าสำหรับธีม WordPress ของคุณ ให้ไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณแล้วคลิกปุ่ม Theme Template Kits

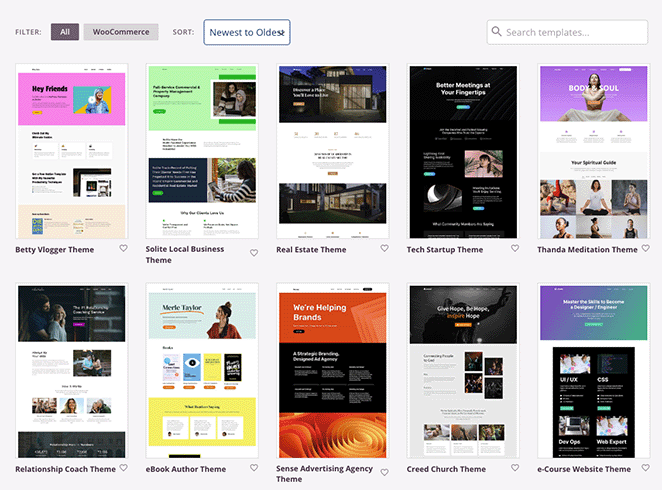
นี่จะเป็นการเปิดคลังเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าของ SeedProd ที่คุณสามารถติดตั้งได้ด้วยคลิกเดียว

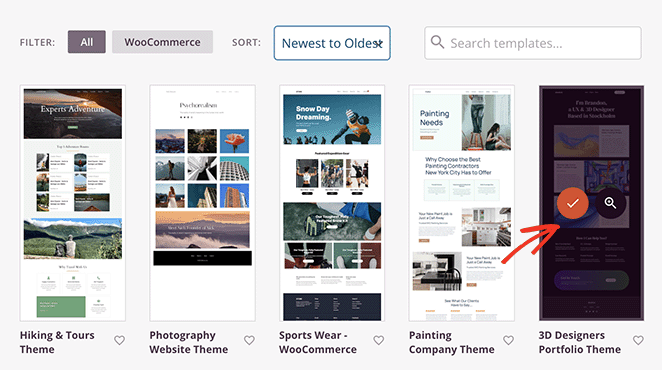
เพียงเลื่อนดูการออกแบบจนกว่าคุณจะพบเทมเพลตที่คุณต้องการ จากนั้นคลิกไอคอนเครื่องหมายถูกเพื่อนำเข้า

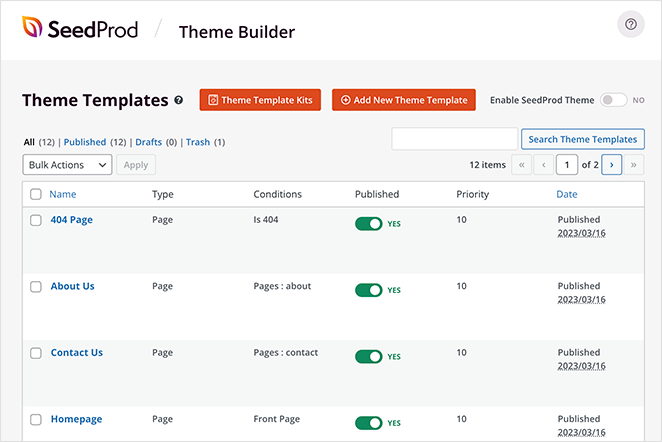
เมื่อคุณนำเข้าชุดเว็บไซต์แล้ว คุณจะเห็นส่วนเทมเพลตทั้งหมดของธีมของคุณในรายการดังนี้:

เทมเพลตเหล่านี้เป็นเทมเพลตแต่ละแบบที่สร้างธีมทั้งหมดของคุณ และคุณสามารถปรับแต่งแต่ละเทมเพลตได้ด้วยเครื่องมือสร้างเพจแบบลากและวางของ SeedProd
เราจะแสดงวิธีทำต่อไป! มันง่ายมากและไม่ต้องเขียนโค้ด HTML, Jquery หรือ CSS ที่กำหนดเอง
ขั้นตอนที่ 3 ปรับแต่งเทมเพลตส่วนหัว
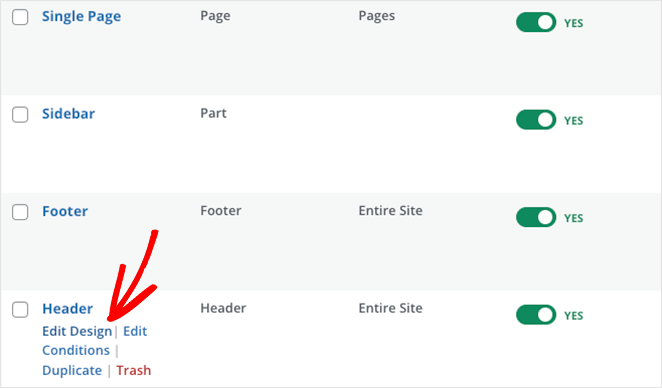
เนื่องจากเมนู WordPress ที่เราต้องการแก้ไขอยู่ในส่วนหัว ให้เลื่อนดูส่วนเทมเพลตของคุณจนกว่าคุณจะพบเทมเพลตส่วนหัว จากนั้น เลื่อนเมาส์ไปวางแล้วคลิกลิงก์ 'แก้ไขการออกแบบ'

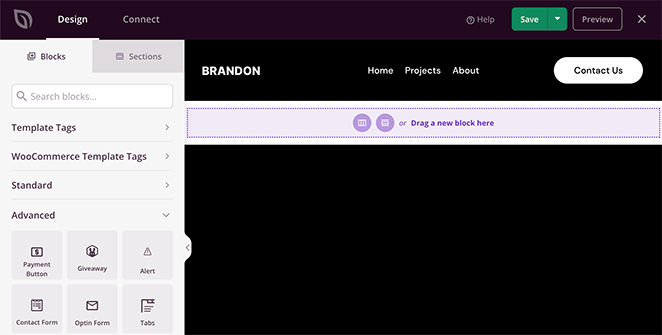
เมื่อเปิดขึ้น คุณจะเห็นเลย์เอาต์พร้อมตัวอย่างส่วนหัวของคุณทางด้านขวาและบล็อก WordPress ทางด้านซ้าย คุณสามารถลากบล็อกใดก็ได้ไปที่การแสดงตัวอย่างเพื่อเพิ่มองค์ประกอบใหม่ไปยังหน้าของคุณได้อย่างง่ายดาย

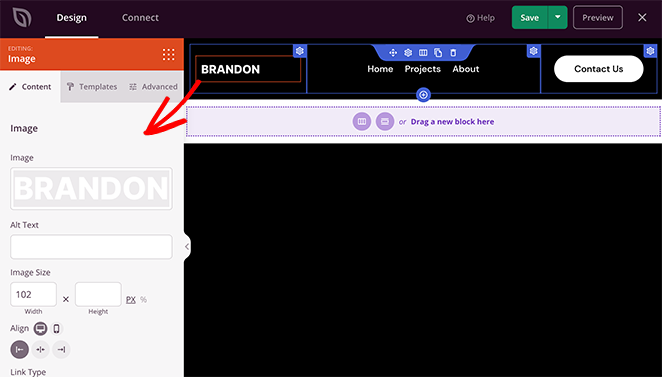
การคลิกองค์ประกอบในส่วนหัวของคุณจะช่วยให้คุณเห็นการตั้งค่าในแถบด้านซ้ายมือ ตัวอย่างเช่น การเลือกโลโก้จะเปิดตัวเลือกเพื่อเปลี่ยนรูปภาพโลโก้และขนาด การจัดตำแหน่ง และลิงก์

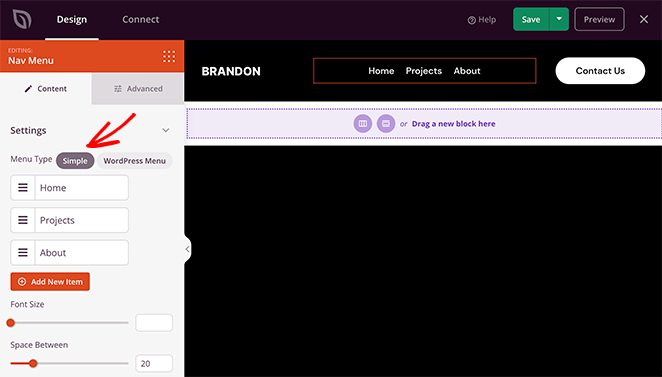
ในทำนองเดียวกัน การคลิกบล็อก Nav Menu จะแสดงการตั้งค่าเมนูต่างๆ
ตัวอย่างเช่น บล็อกให้คุณเลือกระหว่าง 'แบบง่าย' หรือ 'เมนู WordPress'

ตัวเลือก Simple ให้คุณเพิ่มรายการเมนูใหม่ภายในอินเทอร์เฟซตัวสร้างเพจ คุณสามารถเพิ่มลิงก์ไปยังหน้า โพสต์ หมวดหมู่ แท็ก หรือหน้าเว็บภายนอกใดก็ได้

เนื่องจากเป็นวิธีการง่ายๆ ในการสร้างเมนู คุณจึงไม่สามารถเพิ่มเมนูแบบเลื่อนลง เลือกเมนูแบบกำหนดเองที่คุณสร้างไว้แล้ว หรือกำหนดเมนูมือถือแบบกำหนดเองได้
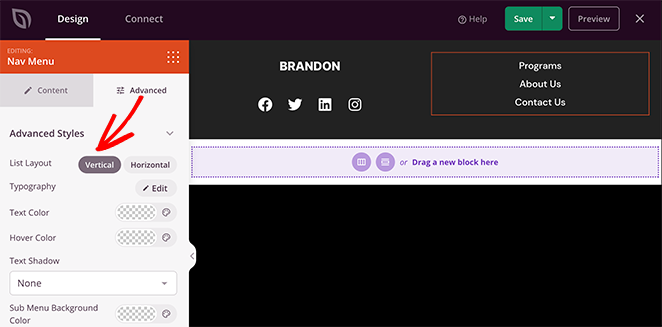
อย่างไรก็ตาม คุณสามารถปรับแต่งการจัดตำแหน่งเมนู ขนาดตัวอักษร ระยะห่าง และตัวแบ่งได้ นอกจากนี้ ในแท็บขั้นสูง คุณสามารถเลือกระหว่างเมนูแนวนอนและแนวตั้ง และปรับแต่งตัวอักษร สีพื้นหลัง เส้นขอบ คลาส CSS และอื่นๆ
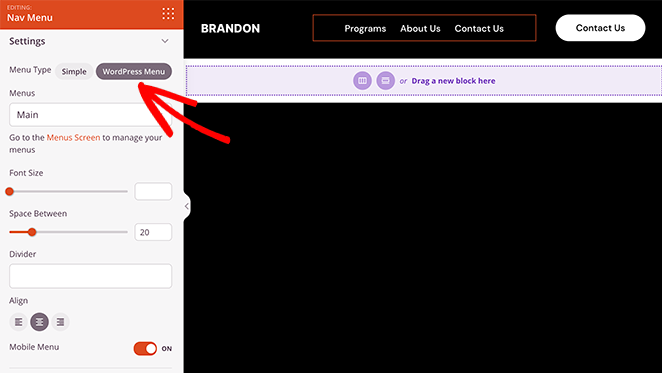
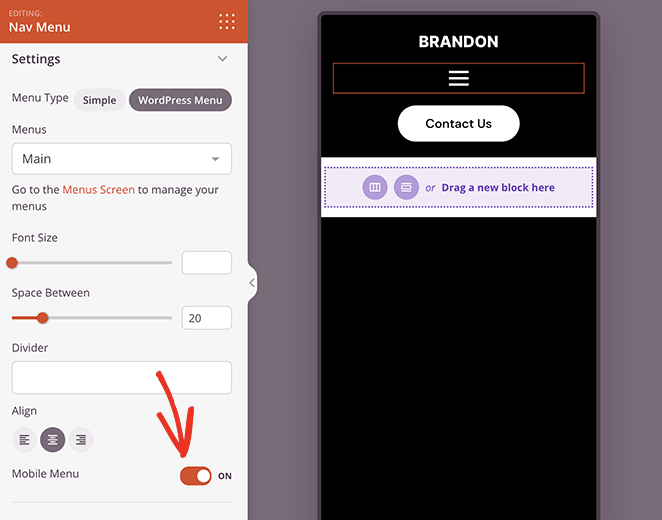
ตัวเลือกเมนู WordPress มีแนวทางที่แตกต่างกัน คุณสามารถเลือกตำแหน่งเมนูที่มีอยู่จากดรอปดาวน์และเปิดใช้งานการสลับเมนูการนำทางบนมือถือสำหรับหน้าจอขนาดเล็ก

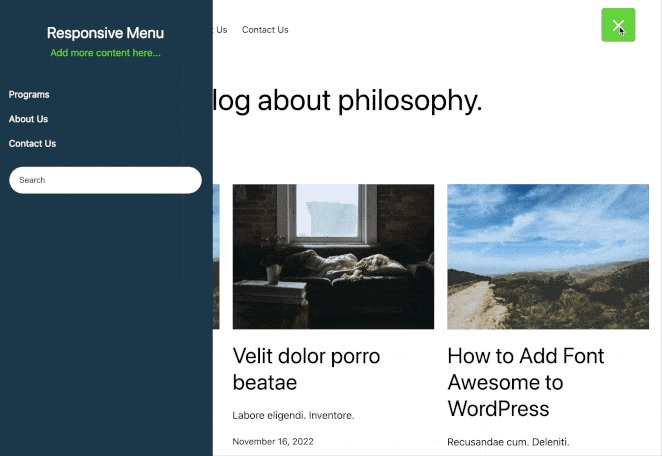
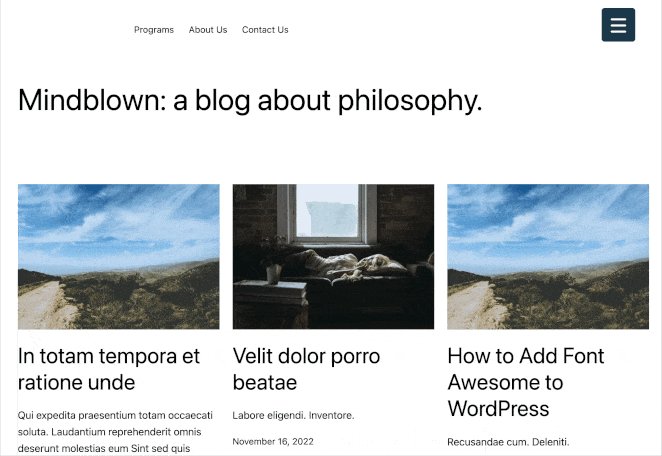
เมื่อคุณเปิดใช้งานการตั้งค่านี้และเปลี่ยนเป็นมุมมองมือถือ คุณจะเห็นว่าเมนูมือถือของคุณมีไอคอนรูปแฮมเบอร์เกอร์แทนที่จะเป็นลิงก์เมนูมาตรฐาน ซึ่งดีกว่ามากสำหรับประสบการณ์ของผู้ใช้มือถือ

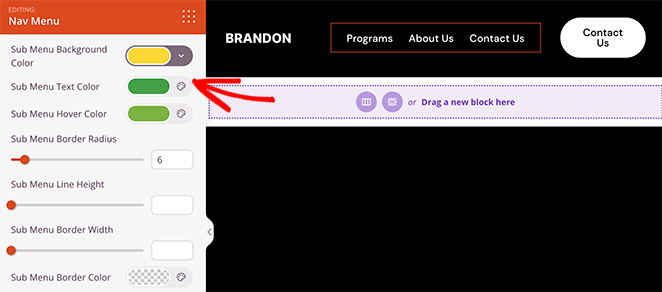
นอกจากนี้ยังมีลิงก์ไปยังหน้าเมนูเริ่มต้นของ WordPress เพื่อแก้ไขเค้าโครงเมนูของคุณ เช่นเดียวกับเมนูแบบง่าย แท็บขั้นสูงมีตัวเลือกการปรับแต่งและแอนิเมชัน และไม่เหมือนกับเมนูแบบธรรมดา คุณสามารถปรับแต่งตัวเลือกการจัดรูปแบบเมนูย่อยของคุณเองได้

ขั้นตอนที่ 4 แก้ไขการตั้งค่าการมองเห็นส่วนหัวของคุณ
ถึงตอนนี้ คุณรู้วิธีแก้ไขเมนูหลักและเปิดใช้งานเมนูแฮมเบอร์เกอร์สำหรับหน้าจอมือถือแล้ว แต่ถ้ามีองค์ประกอบในส่วนหัวของคุณที่คุณไม่ต้องการแสดงบนหน้าจอขนาดเล็กล่ะ
ข่าวดีก็คือคุณสามารถแก้ไขการตั้งค่าการเปิดเผยสำหรับทุกองค์ประกอบของหน้า และเลือกสิ่งที่จะแสดงบนหน้าจอขนาดต่างๆ ได้
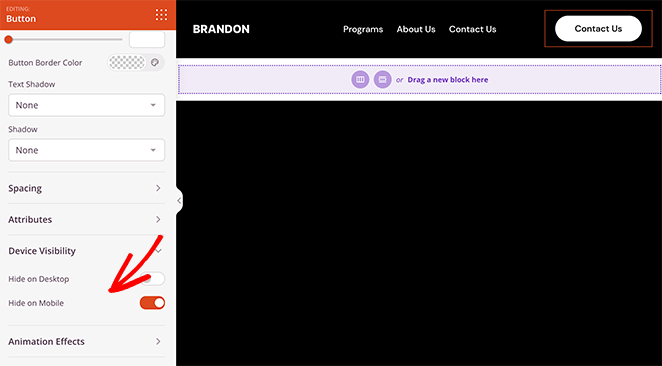
สมมติว่าคุณต้องการซ่อนคำกระตุ้นการตัดสินใจ (CTA) ของส่วนหัวบนอุปกรณ์เคลื่อนที่เพราะจะทำให้ประสบการณ์ของผู้ใช้เสียหาย ในกรณีนั้น คุณสามารถไปที่แท็บการตั้งค่าขั้นสูงของบล็อกนั้น และเปิดสวิตช์ 'ซ่อนบนมือถือ' ในเมนูการเปิดเผยอุปกรณ์

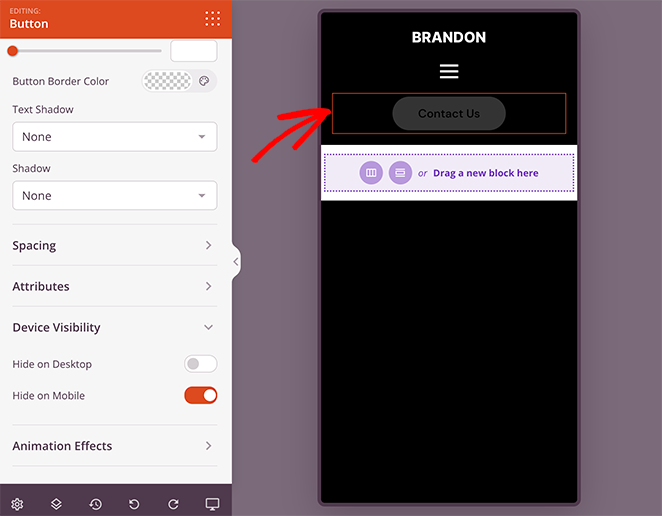
เมื่อคุณแสดงตัวอย่างส่วนหัวของคุณในมุมมองมือถือ คุณจะเห็นว่าเป็นสีเทา ซึ่งหมายความว่าผู้เข้าชมมือถือจะไม่เห็นปุ่มนี้

ปรับแต่งตัวเลือกเมนูบนมือถือของคุณต่อไปจนกว่าคุณจะพอใจกับหน้าตาทุกอย่าง จากนั้น ไปข้างหน้าและคลิกปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 5 ปรับแต่งธีม WordPress ของคุณต่อไป
หลังจากแก้ไขเมนูแล้ว คุณสามารถปรับแต่งไซต์ WordPress ที่เหลือโดยใช้เครื่องมือสร้างเพจของ SeedProd ตัวอย่างเช่น คุณสามารถแก้ไขหน้าแรกของ WordPress สร้างแถบด้านข้าง WordPress แบบกำหนดเอง และปรับแต่งเทมเพลตหน้าบล็อกของคุณ
คุณสามารถแก้ไขส่วนท้ายของ WordPress และเพิ่มวิดเจ็ตเมนูแนวตั้งได้ดังนี้:

หากคุณมีเว็บไซต์อีคอมเมิร์ซ คุณยังสามารถปรับแต่งหน้าผลิตภัณฑ์ของคุณด้วยบล็อก WooCommerce ของ SeedProd
ขั้นตอนที่ 6 เผยแพร่การเปลี่ยนแปลงของคุณ
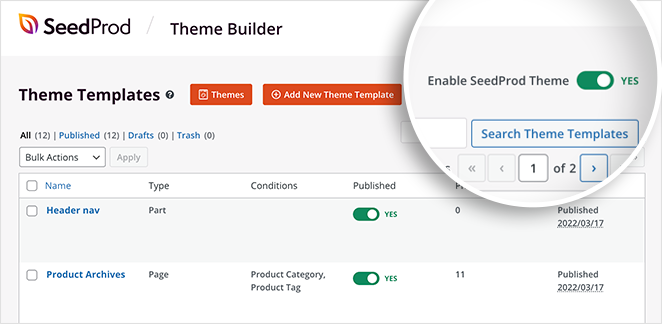
เมื่อคุณพร้อมที่จะทำการเปลี่ยนแปลงบนเว็บไซต์ WordPress ของคุณ ให้กลับไปที่แดชบอร์ดตัวสร้างธีม SeedProd และมองหาปุ่มสลับที่เรียกว่า 'เปิดใช้ธีม SeedProd' เพียงสลับสวิตช์นี้ไปที่ตำแหน่ง 'ใช่' เพื่อเปิดใช้งานธีม SeedProd ของคุณ

ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณและดูการใช้งานเมนูมือถือของคุณ

ทางเลือก: แก้ไขเมนูมือถือด้วยปลั๊กอิน WordPress ฟรี
อีกวิธีในการแก้ไขเมนูบนมือถือของคุณคือการใช้ปลั๊กอินเมนู WordPress ตัวอย่างเช่น ด้วยปลั๊กอินที่เราจะใช้ต่อไป คุณสามารถสร้างเมนูแฮมเบอร์เกอร์ที่เลื่อนออกมาบนหน้าจอมือถือได้
ก่อนอื่น คุณจะต้องดาวน์โหลด ติดตั้ง และเปิดใช้งานปลั๊กอิน WordPress เมนูตอบสนอง
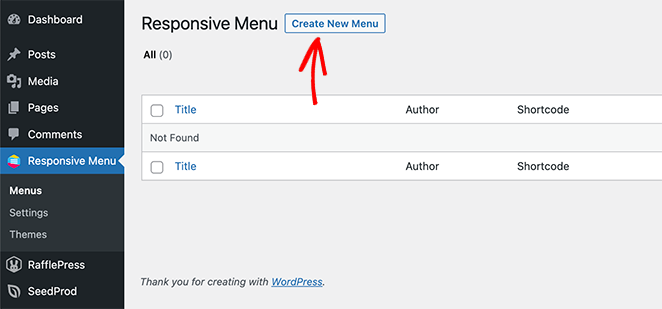
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นป้ายกำกับใหม่ชื่อ 'เมนูตอบสนอง' ในแถบผู้ดูแลระบบ WordPress ของคุณ การคลิกจะนำคุณไปที่หน้าจอเมนูเพื่อเพิ่มเมนูตอบสนองใหม่

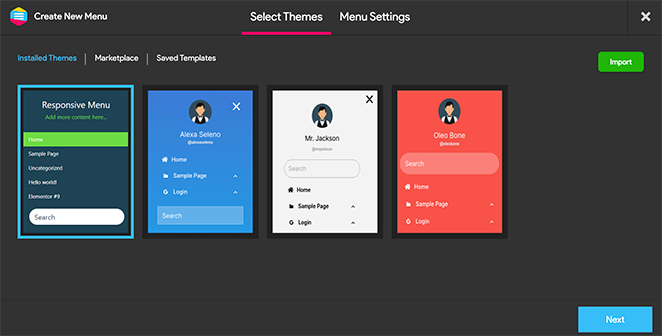
ไปข้างหน้าและคลิกปุ่ม สร้างเมนูใหม่ คุณจะเห็นป๊อปอัปพร้อมธีมเมนูต่างๆ ให้เลือก รวมถึงค่าเริ่มต้น Electric Blue เต็มความกว้าง และอื่นๆ

เลือกธีมที่คุณต้องการ จากนั้นคลิกปุ่ม ถัดไป
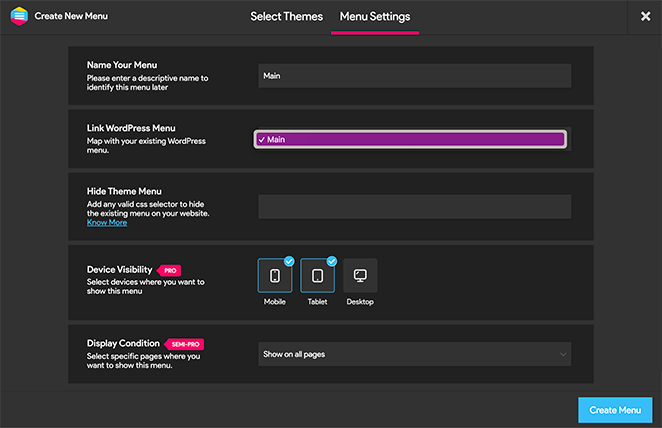
ตอนนี้คุณสามารถป้อนชื่อสำหรับเมนูของคุณ เลือกเมนู WordPress ที่มีอยู่เพื่อแสดง และคลิกปุ่ม สร้างเมนู

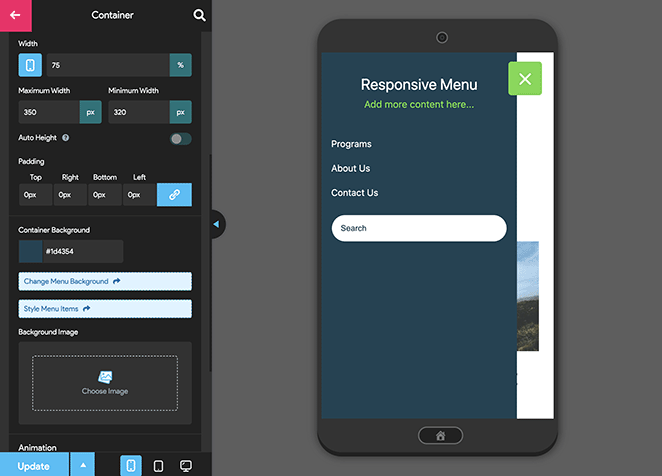
ตอนนี้ คุณจะเห็นอินเทอร์เฟซแบบภาพซึ่งคุณสามารถแก้ไขตัวเลือกเมนูที่ปรับเปลี่ยนตามอุปกรณ์ได้ คุณสามารถแสดงและซ่อนองค์ประกอบต่างๆ และเปลี่ยนความกว้างหน้าจอขั้นต่ำและความกว้างสูงสุดที่ตอบสนองต่อมือถือได้

ปลั๊กอินเมนูตอบสนองมีตัวเลือกเมนูมือถืออื่น ๆ อีกมากมายเพื่อเปลี่ยนลักษณะการทำงานและรูปลักษณ์ของเมนูของคุณ คุณสามารถสำรวจได้ในหน้านี้และปรับเปลี่ยนได้ตามต้องการ
อย่าลืมคลิกปุ่ม 'อัปเดต' เพื่อจัดเก็บการตั้งค่าของคุณ
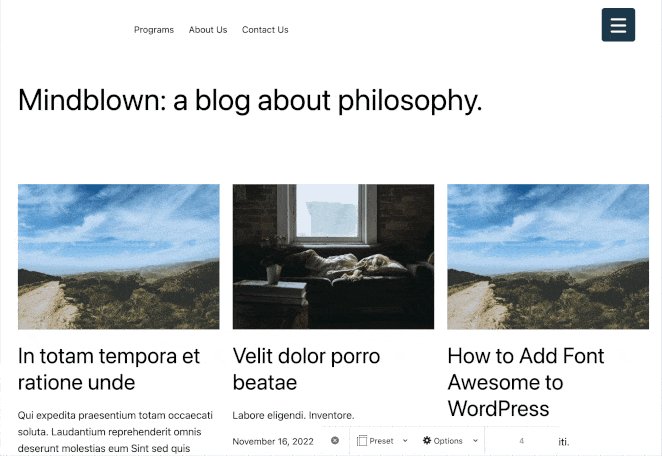
จากที่นั่น คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของเมนูตอบสนอง

แค่นั้นแหละ!
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขเมนูมือถือใน WordPress ต่อไปนี้คือบทช่วยสอนอื่นๆ สองสามข้อที่คุณอาจพบว่ามีประโยชน์ รวมถึงสิ่งต่อไปนี้:
- วิธีเพิ่มข้อความแจ้งเตือนที่กำหนดเองใน WordPress
- ปลั๊กอิน WordPress ที่ดีที่สุด: เครื่องมือ 25 อันดับแรกที่ต้องมี
- วิธีสร้าง Author Site ใน WordPress โดยไม่ต้องเขียนโค้ด
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ