วิธีแก้ไขส่วนท้ายใน WordPress [คู่มือเริ่มต้น]
เผยแพร่แล้ว: 2023-07-12กำลังดิ้นรนกับวิธีแก้ไขส่วนท้ายใน WordPress?
ใน WordPress ส่วนท้ายจะปรากฏที่ด้านล่างของเว็บไซต์ของคุณ และโดยทั่วไปแล้วจะประกอบด้วยข้อมูลต่างๆ เช่น ประกาศเกี่ยวกับลิขสิทธิ์ รายละเอียดการติดต่อ และลิงก์ การปรับแต่งส่วนท้ายช่วยให้คุณเพิ่มสัมผัสส่วนตัวและทำให้เว็บไซต์ของคุณมีเอกลักษณ์มากขึ้น
ในคู่มือเริ่มต้นนี้ เราจะสำรวจวิธีการต่างๆ ในการแก้ไขส่วนท้ายใน WordPress
มาเริ่มกันเลย!
ส่วนท้ายของ WordPress คืออะไร?
ส่วนท้ายของ WordPress เป็นส่วนที่อยู่ที่ด้านล่างของหน้าเว็บไซต์ WordPress เป็นองค์ประกอบทั่วไปที่พบในเว็บไซต์ส่วนใหญ่และให้บริการตามวัตถุประสงค์หลายประการ
ผู้เริ่มต้นหลายคนมองข้ามพื้นที่นี้ แต่มีบางสิ่งที่คุณสามารถทำได้เพื่อให้มีประโยชน์มากขึ้นสำหรับผู้เยี่ยมชมของคุณ คุณสามารถใช้ส่วนท้ายของคุณเพื่อปรับปรุง WordPress SEO และธุรกิจของคุณ
นอกจากนี้ ธีม WordPress ชั้นนำทั้งหมดยังมาพร้อมกับพื้นที่วิดเจ็ตส่วนท้ายที่แก้ไขได้ง่าย คุณสามารถปรับปรุงส่วนนี้ได้โดยเพิ่มวิดเจ็ต ลบลิงก์ หรือแม้กระทั่งสร้างส่วนท้ายแบบกำหนดเองสำหรับหน้าต่างๆ
วิธีแก้ไขส่วนท้ายใน WordPress
ตอนนี้คุณรู้แล้วว่าส่วนท้ายของ WordPress คืออะไร มาดูวิธีแก้ไขส่วนท้ายของ WordPress กัน
1. การแก้ไขส่วนท้ายของ WordPress ด้วยวิดเจ็ต
การใช้ระบบวิดเจ็ตในตัวของ WordPress เป็นหนึ่งในวิธีที่ง่ายที่สุดในการแก้ไขส่วนท้าย อย่างไรก็ตาม ใช้ได้กับธีมที่มีพื้นที่วิดเจ็ตส่วนท้ายเท่านั้น หากคุณไม่เป็นเช่นนั้น เพียงใช้วิธีอื่น
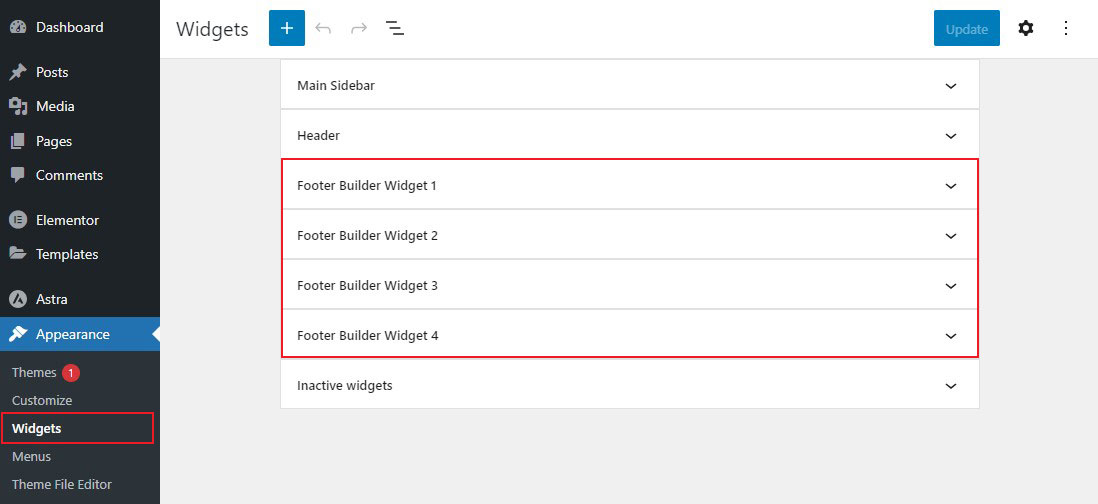
หากต้องการเข้าถึงพื้นที่วิดเจ็ต เพียงไปที่ ลักษณะที่ปรากฏ»วิดเจ็ต จากแดชบอร์ด WordPress ของคุณ
จากที่นี่ คุณจะเห็นวิดเจ็ตส่วนท้ายที่มีอยู่ทั้งหมดของคุณ

โปรดจำไว้ว่าธีมของคุณอาจมีส่วนท้ายจำนวนแตกต่างจากที่แสดงด้านบน สำหรับคำแนะนำนี้ เราจะใช้ธีม Astra
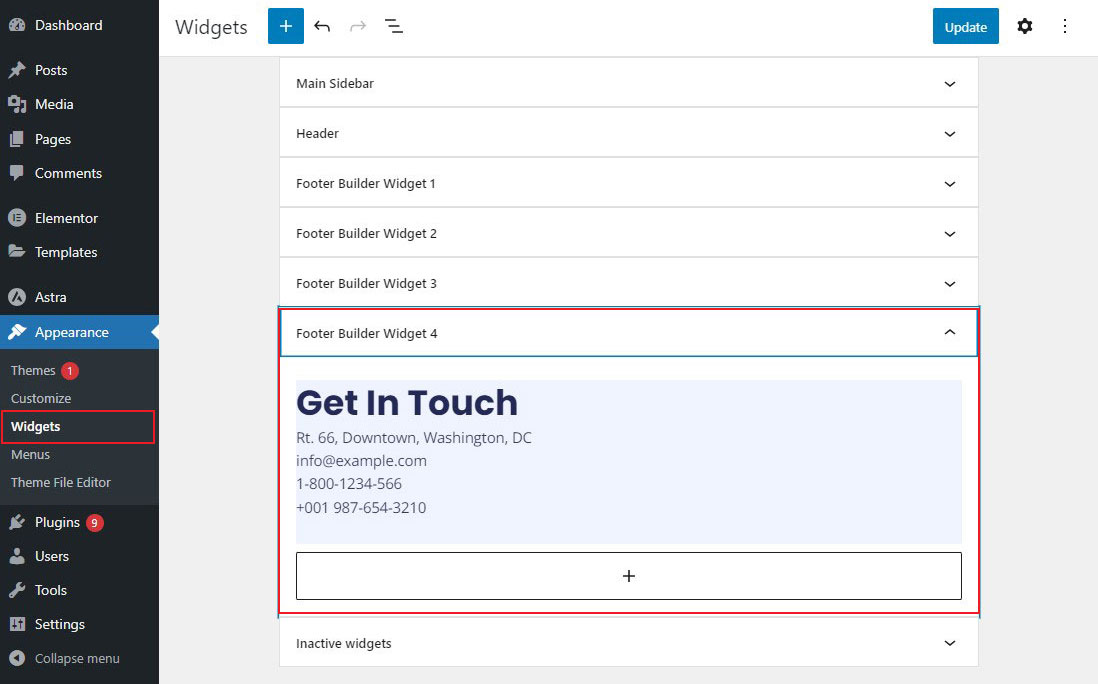
หากต้องการแก้ไขวิดเจ็ตส่วนท้าย เพียงคลิกที่วิดเจ็ต เมื่อเปิดแล้ว ให้ปรับแต่งข้อความ รูปภาพ ลิงก์ และสิ่งอื่นๆ ตามที่คุณต้องการ

เมื่อเสร็จแล้ว ให้คลิกปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
การเพิ่มลิงก์ไปยังพื้นที่วิดเจ็ตส่วนท้ายของ WordPress
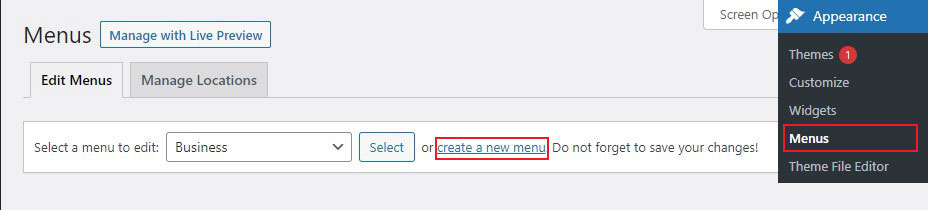
หากต้องการเพิ่มลิงก์ไปยังพื้นที่วิดเจ็ตส่วนท้าย เพียงไปที่ ลักษณะที่ปรากฏ » เมนู จากแดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิกลิงก์ สร้างเมนูใหม่

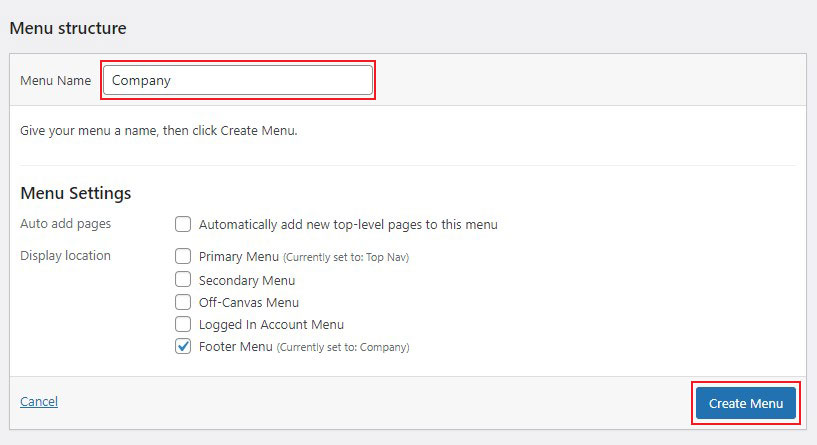
จากนั้น WordPress จะขอให้คุณตั้งชื่อเมนูใหม่ของคุณ
ป้อนชื่อที่จะช่วยให้คุณจำเมนูนี้ได้ จากนั้นเลือกตำแหน่งส่วนท้ายที่ถูกต้องแล้วคลิกปุ่ม สร้างเมนู

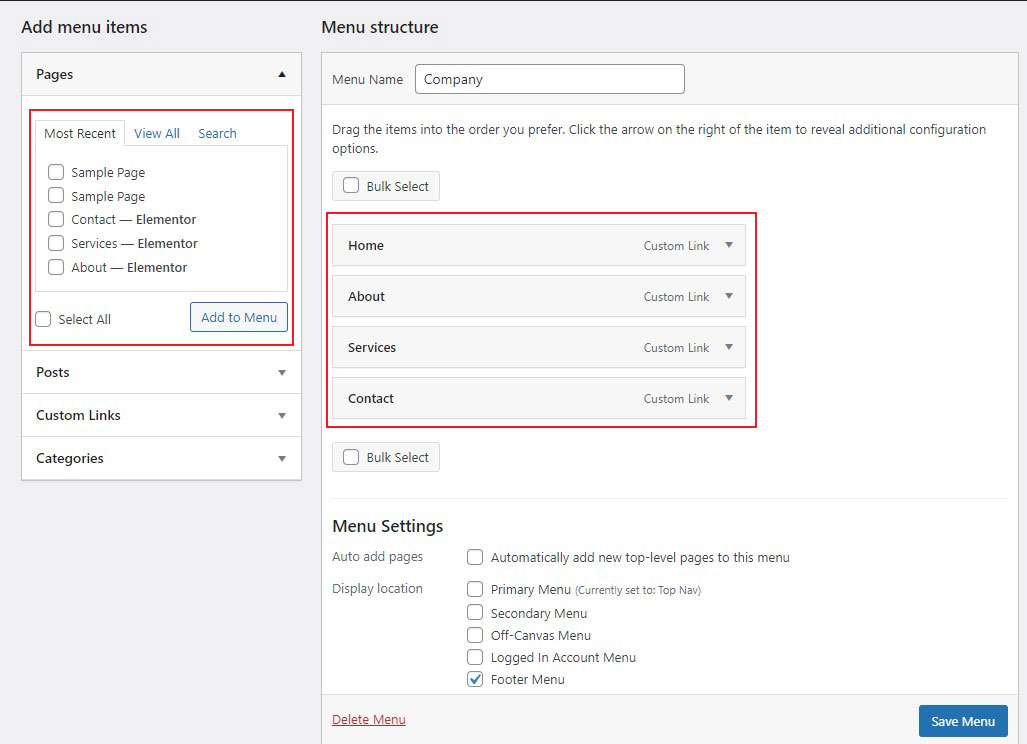
เมื่อสร้างเมนูใหม่ของคุณแล้ว คุณสามารถเริ่มเพิ่มลิงก์ไปยังเมนูนั้นได้
เพียงเลือกหน้า โพสต์ หรือหมวดหมู่จากคอลัมน์ด้านซ้ายมือเพื่อเพิ่มลงในเมนูของคุณ

เมื่อคุณปรับแต่งเมนูเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึกเมนู
ตอนนี้เพื่อเพิ่มเมนูใหม่ของคุณลงในพื้นที่วิดเจ็ตส่วนท้าย เพียงไปที่หน้า ลักษณะที่ปรากฏ»วิดเจ็ต ในแผงผู้ดูแลระบบ WordPress ของคุณ
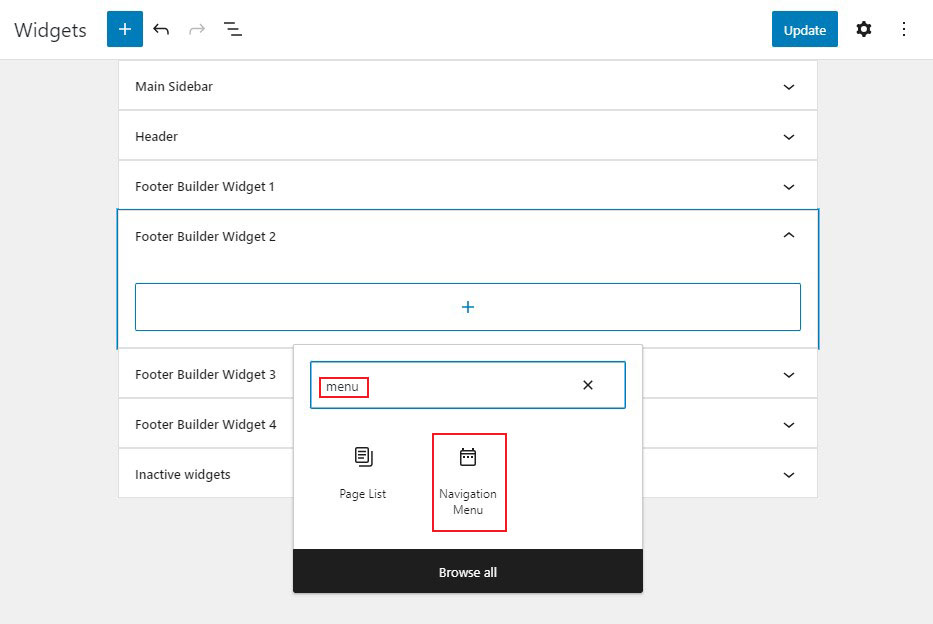
ตอนนี้ คลิกและเปิดวิดเจ็ตส่วนท้ายที่คุณต้องการแสดงเมนูใหม่ของคุณ แล้วคลิกไอคอน เครื่องหมายบวก ถัดไป ค้นหา เมนู จากนั้นคลิกบล็อก เมนูการนำทาง

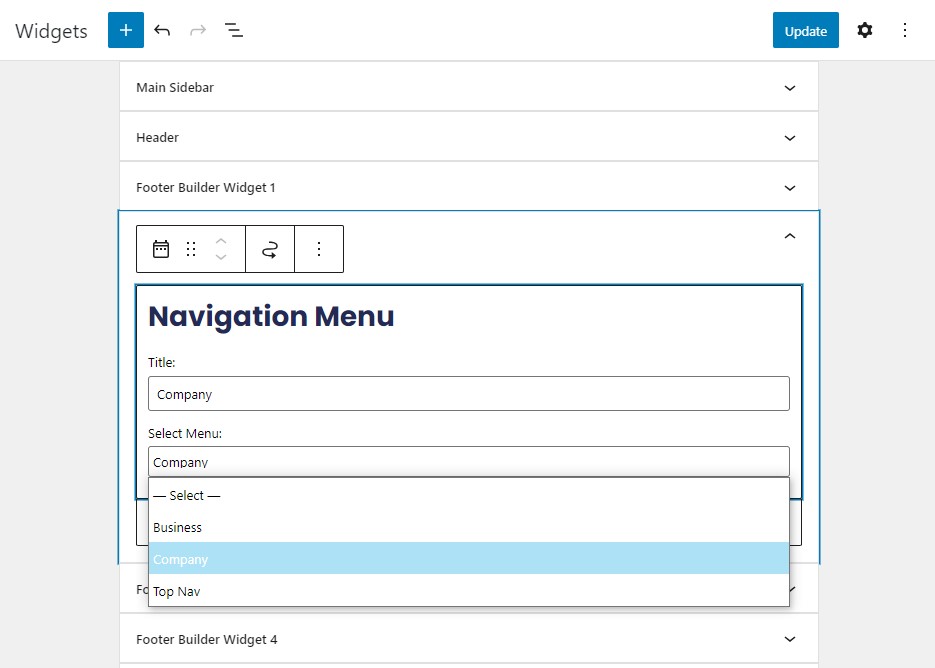
หลังจากนั้น เลือกเมนูการนำทางส่วนท้ายของคุณจากดรอปดาวน์ Select Menu และตั้งชื่อวิดเจ็ตของคุณหากต้องการ ชื่อเรื่องจะแสดงเหนือเมนูในส่วนท้ายของคุณ

สุดท้าย บันทึกการเปลี่ยนแปลงของคุณโดยคลิกที่ปุ่ม อัปเดต
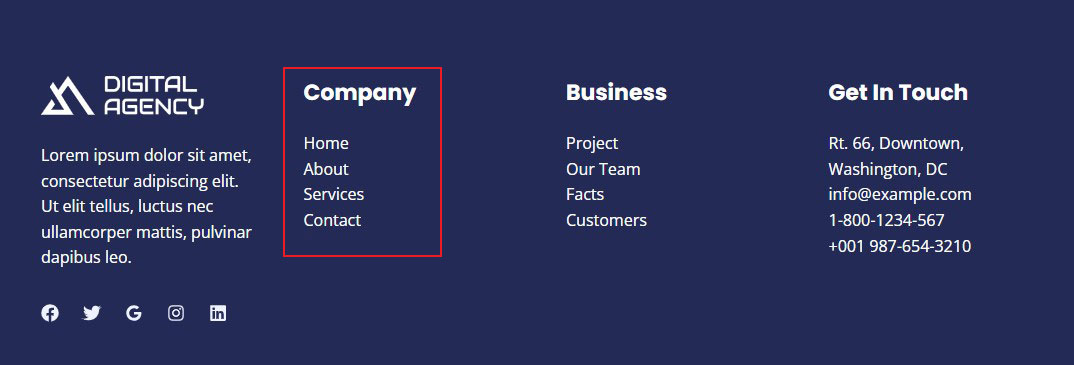
ตอนนี้ไปที่เว็บไซต์ของคุณและดูว่าลิงก์ส่วนท้ายที่คุณกำหนดเองมีลักษณะอย่างไร

2. แก้ไขส่วนท้ายใน WordPress ด้วย Theme Customizer
WordPress Theme Customizer เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการเปลี่ยนรูปลักษณ์ของไซต์ WordPress ของคุณ Customizer ช่วยให้คุณเปลี่ยนส่วนท้าย สี ฟอนต์ และตัวเลือกสไตล์อื่นๆ นอกจากนี้ คุณสามารถเพิ่มเมนูและวิดเจ็ตแบบกำหนดเองลงในส่วนท้ายของคุณได้
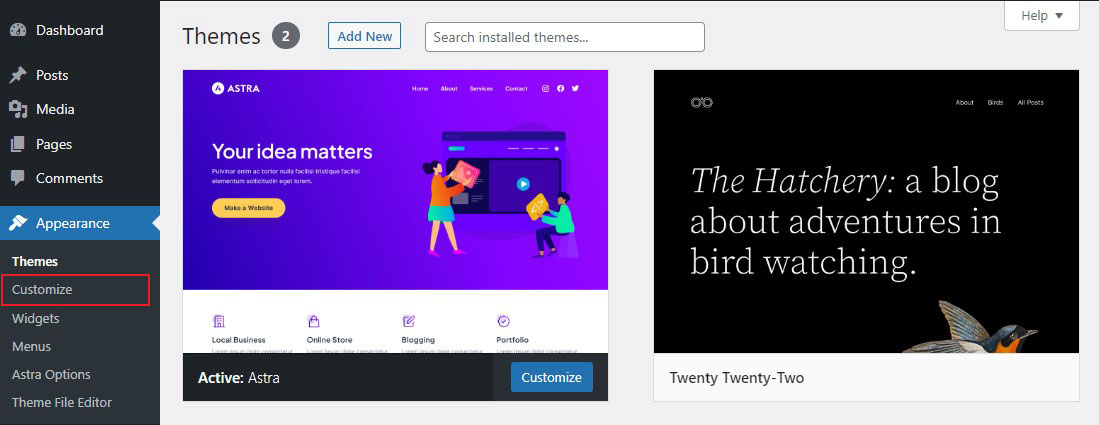
หากต้องการแก้ไขส่วนท้ายด้วย WordPress Customizer ให้ไปที่ ลักษณะที่ปรากฏ » ปรับแต่ง จากแดชบอร์ด WordPress ของคุณ

คุณจะเห็นส่วนหัว ข้อมูลประจำตัวของไซต์ เมนู วิดเจ็ต และการตั้งค่าธีมอื่นๆ จากที่นี่
หากต้องการแก้ไขส่วนท้าย ให้เลือก ตัวสร้างส่วนท้าย จากตัวเลือกธีมที่มีให้

ในตัวอย่างนี้ เรากำลังใช้ธีม Astra WordPress และส่วนท้ายมีชื่อว่า Footer Builder
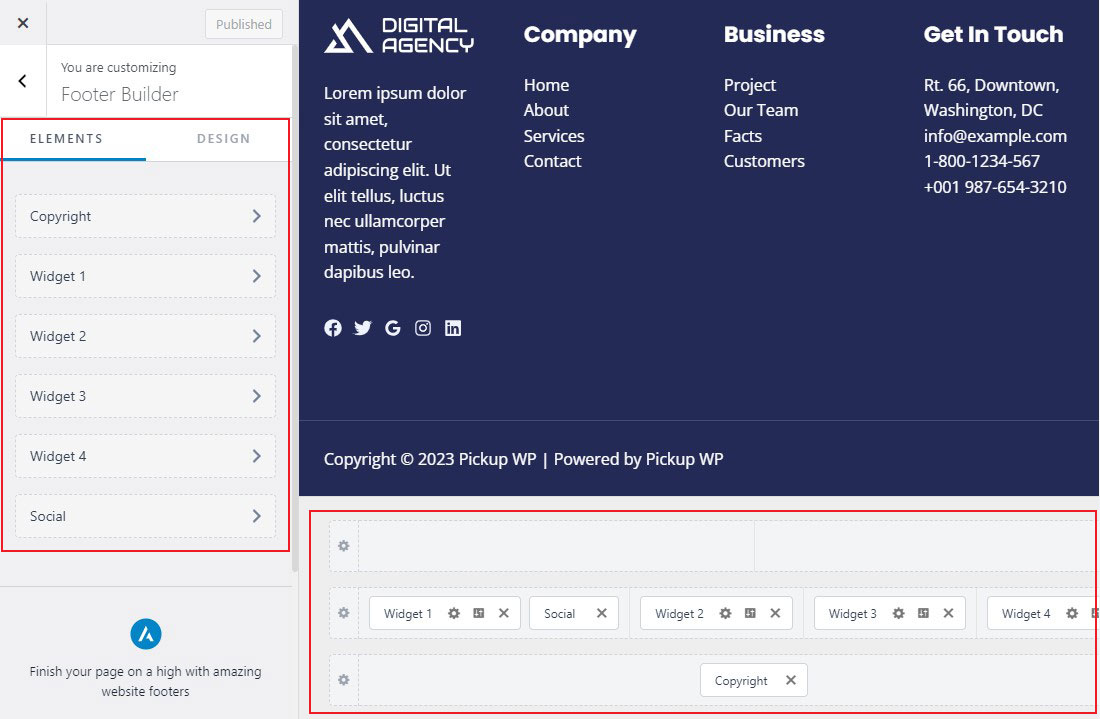
ตัวสร้างส่วนท้ายประกอบด้วย -

เครื่องมือสร้าง Visual Footer
มันเป็นตัวสร้างส่วนท้ายที่ยืดหยุ่นและทันสมัย การเปลี่ยนแปลงใดๆ ที่คุณทำใน Visual Builder จะมีผลทันทีในการออกแบบส่วนท้ายของคุณ
- ให้คุณมีสามแถวเพื่อสร้างโครงสร้างส่วนท้ายที่ไม่ซ้ำกัน: ด้านบน หลัก และด้านล่าง
- คุณสามารถเพิ่มรายการส่วนท้ายที่แตกต่างกันได้โดยคลิกที่เครื่องหมายบวก – ปุ่ม, HTML, เมนูส่วนท้าย, วิดเจ็ต, สังคม, ลิขสิทธิ์
- คุณสามารถวางวิดเจ็ตได้โดยการลากและวางลงในพื้นที่ต่างๆ
แท็บทั่วไป
องค์ประกอบที่เพิ่มในตัวสร้างส่วนท้ายที่มองเห็นได้จะปรากฏบนแท็บทั่วไป คุณสามารถเปลี่ยนการตั้งค่าของแต่ละองค์ประกอบได้โดยคลิกที่องค์ประกอบนั้น
แท็บการออกแบบ
สิ่งนี้จะให้ตัวเลือกการออกแบบสำหรับพื้นหลังส่วนท้ายและระยะห่าง
หลังจากที่คุณแก้ไขเนื้อหาส่วนท้ายเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ ที่ด้านบน จากนั้นไปที่เว็บไซต์ของคุณเพื่อดูการเปลี่ยนแปลง
3. การลบข้อความส่วนท้ายลิขสิทธิ์ 'Powered by WordPress'
เมื่อคุณติดตั้ง WordPress ไซต์ของคุณอาจมีลิงก์ Powered by WordPress ที่แถบส่วนท้ายด้านล่าง เนื่องจากนี่ไม่ใช่วิดเจ็ต จึงไม่ชัดเจนว่าจะแก้ไขอย่างไร
บางธีมจะเปลี่ยนเป็นข้อความและลิงก์ของตัวเอง หากเป็นกรณีนี้ คุณสามารถเปลี่ยนข้อความโดยใช้เครื่องมือปรับแต่งธีมของ WordPress เพียงไปที่ ลักษณะที่ปรากฏ»ปรับแต่ง ในแผงผู้ดูแลระบบ WordPress ของคุณ

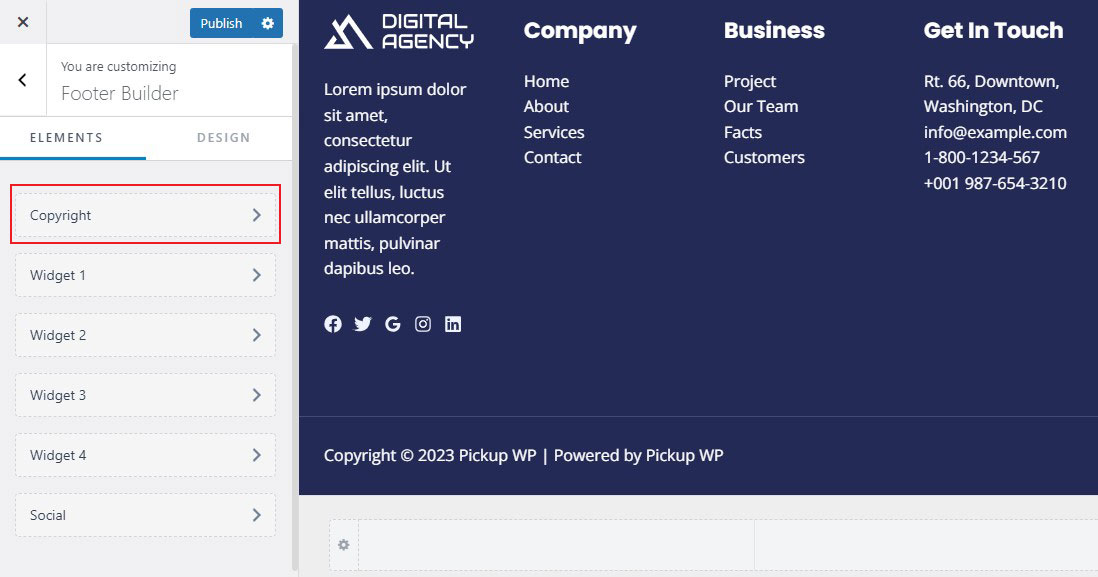
จากนั้น มองหาหัวข้อชื่อ Footer Builder หรืออะไรทำนองนั้น

ซึ่งจะนำคุณไปยังหน้าจอที่มีตัวเลือกการปรับแต่งสำหรับเปลี่ยนข้อความส่วนท้าย เพิ่มลิงก์โซเชียลมีเดีย และอื่นๆ
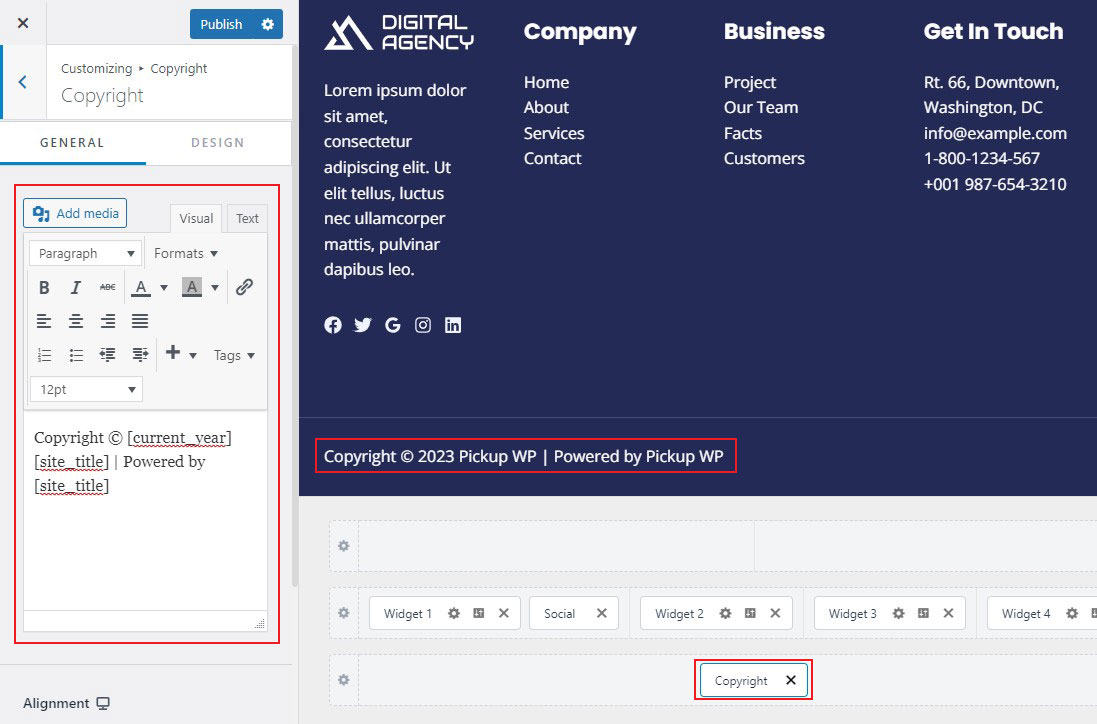
เพียงคลิกปุ่ม ลิขสิทธิ์ เพื่อเปลี่ยนข้อความส่วนท้าย

จากนั้นแทนที่ข้อความที่มีอยู่ด้วยข้อความของคุณเอง

หลังจากที่คุณแก้ไขส่วนท้ายเสร็จแล้ว อย่าลืมคลิกปุ่ม เผยแพร่ ที่ด้านบนเพื่อทำให้การเปลี่ยนแปลงของคุณมีผล
แก้ไขข้อความส่วนท้ายด้วยตนเอง
จะเกิดอะไรขึ้นหากธีมของคุณไม่อนุญาตให้คุณเปลี่ยนข้อความส่วนท้ายโดยใช้เครื่องมือปรับแต่ง
ในสถานการณ์นี้ คุณต้องแก้ไขไฟล์ footer.php ด้วยตนเอง เป็นไฟล์เทมเพลตในโฟลเดอร์ธีม WordPress ของคุณที่แสดงพื้นที่ส่วนท้ายสำหรับธีมนั้นๆ
วิธีที่ง่ายที่สุดในการแก้ไขไฟล์นี้คือการใช้ไคลเอนต์ FTP กับบัญชีโฮสติ้ง WordPress ของคุณ
ขั้นแรก ดาวน์โหลดไฟล์ footer.php จากโฟลเดอร์ของธีม
จากนั้น ในไฟล์ ให้มองหาบรรทัดโค้ดที่มีข้อความ Powered by WordPress
เพียงลบหรือแก้ไขเนื้อหานั้น จากนั้นอัปโหลดไฟล์ footer.php ของคุณกลับไปที่เซิร์ฟเวอร์อีกครั้ง
แค่นั้นแหละ!
4. แก้ไขส่วนท้ายใน WordPress โดยใช้การแก้ไขไซต์และรูปแบบบล็อกแบบเต็ม
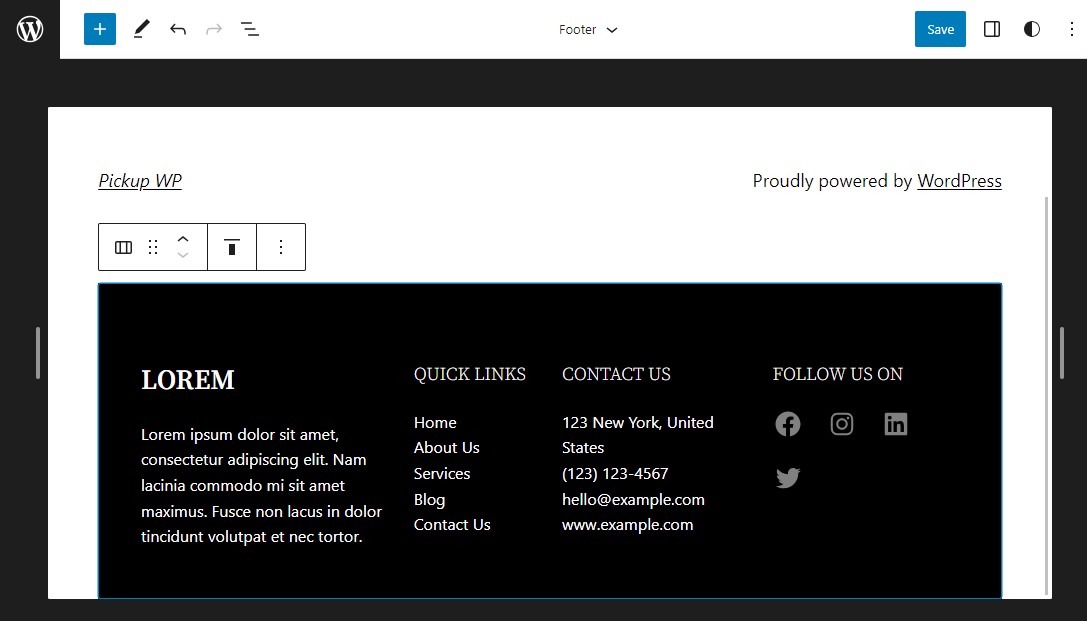
หากคุณมีธีมบล็อก การแก้ไขส่วนท้ายใน WordPress Block Editor นั้นเป็นเรื่องง่าย เพื่อแสดงความเรียบง่าย เราจะปรับแต่งส่วนท้ายโดยใช้ธีมเริ่มต้น Twenty Twenty-Two
เพียงไปที่ ลักษณะภายนอก»ตัวแก้ไข จากแดชบอร์ด WordPress ของคุณ การดำเนินการนี้จะเปิดตัวแก้ไขบล็อกในหน้าแรกของเว็บไซต์

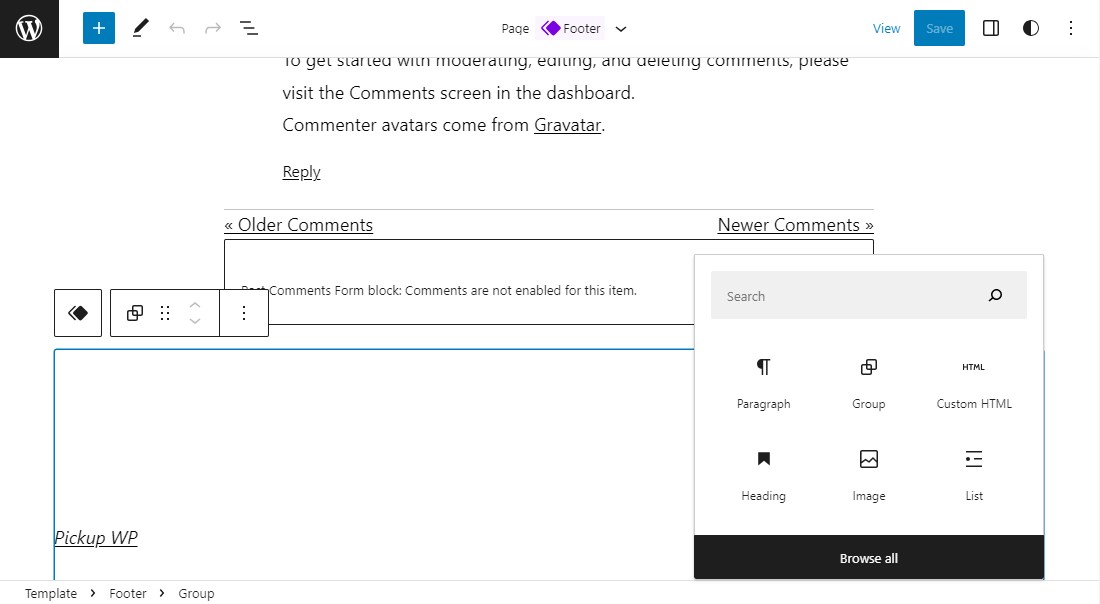
ถัดไป เลื่อนหน้าลงมาจนถึงส่วนท้ายของไซต์ของคุณ หลังจากนั้น คลิกที่ส่วนท้ายเพื่อเริ่มแก้ไข คุณจะสามารถเปลี่ยนส่วนท้ายในเครื่องมือแก้ไขบล็อกได้เช่นเดียวกับที่คุณทำในหน้าหรือโพสต์
นอกจากนี้คุณยังสามารถเพิ่มองค์ประกอบบล็อกลงในส่วนท้ายได้อีกด้วย

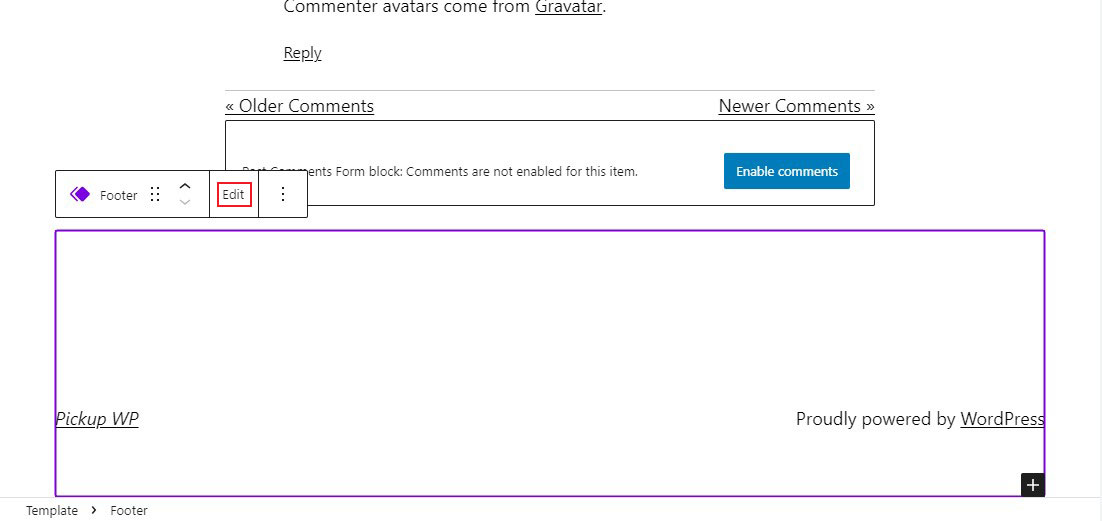
นอกจากนี้ หากคุณต้องการแก้ไขส่วนท้าย คุณสามารถทำได้ด้วยการคลิก แก้ไข

ซึ่งจะเปิดใช้มุมมองการแก้ไขใหม่ที่ลบส่วนประกอบอื่นๆ ของหน้าทั้งหมด ยกเว้นส่วนท้ายที่คุณกำลังแก้ไข ตัวแก้ไขบล็อกในมุมมองนี้ทำงานคล้ายกับตัวแก้ไขในมุมมองก่อนหน้า แต่มีโฟกัสมากกว่าเล็กน้อย

คัดลอกรูปแบบบล็อกส่วนท้ายที่สร้างไว้ล่วงหน้า
รูปแบบเป็นส่วนเสริมล่าสุดของเครื่องมือแก้ไขบล็อก รูปแบบช่วยให้นักออกแบบสามารถสร้างการกำหนดค่าบล็อกที่สวยงามและแบ่งปันกับผู้อื่นได้ ไดเร็กทอรีรูปแบบบล็อกจะแสดงรายการรูปแบบสาธารณะ
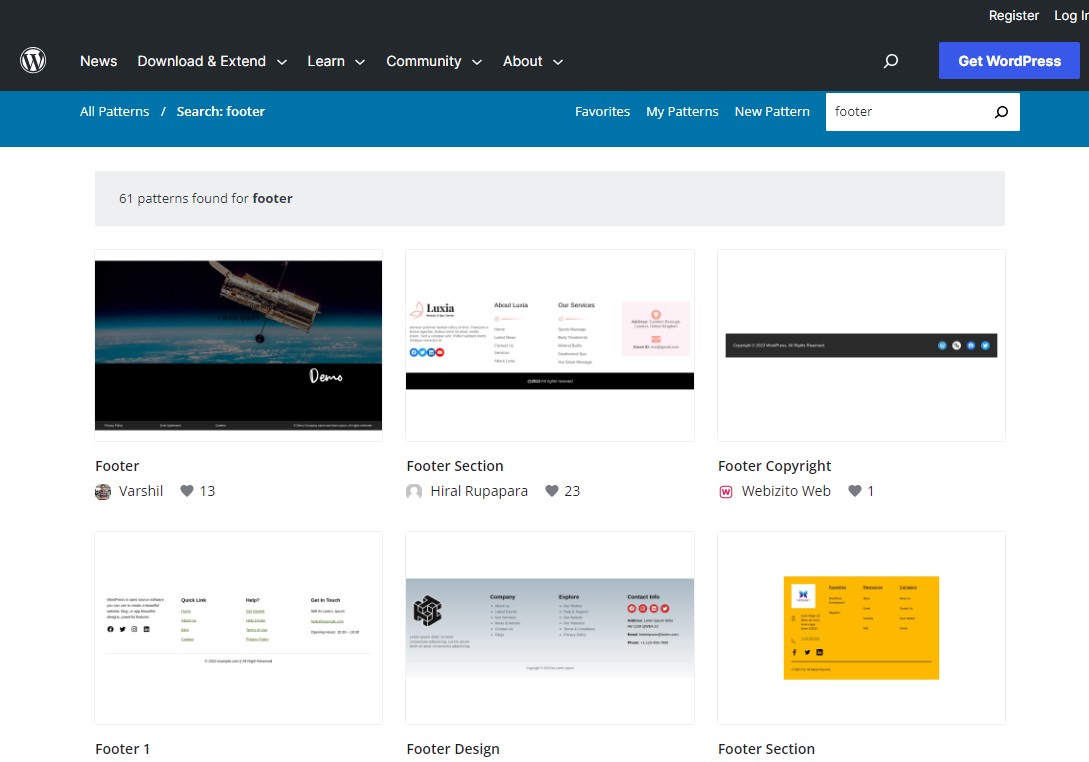
เพื่อจุดประสงค์ของเรา คุณสามารถค้นหารูปแบบ "ส่วนท้าย" สิ่งนี้จะจำกัดตัวเลือกที่มีให้คุณ วางเมาส์เหนือรูปแบบที่คุณต้องการ คัดลอก จากนั้นกลับไปที่เว็บไซต์ของคุณ รหัสรูปแบบจะถูกคัดลอกไปยังคลิปบอร์ดของคุณและพร้อมที่จะวาง

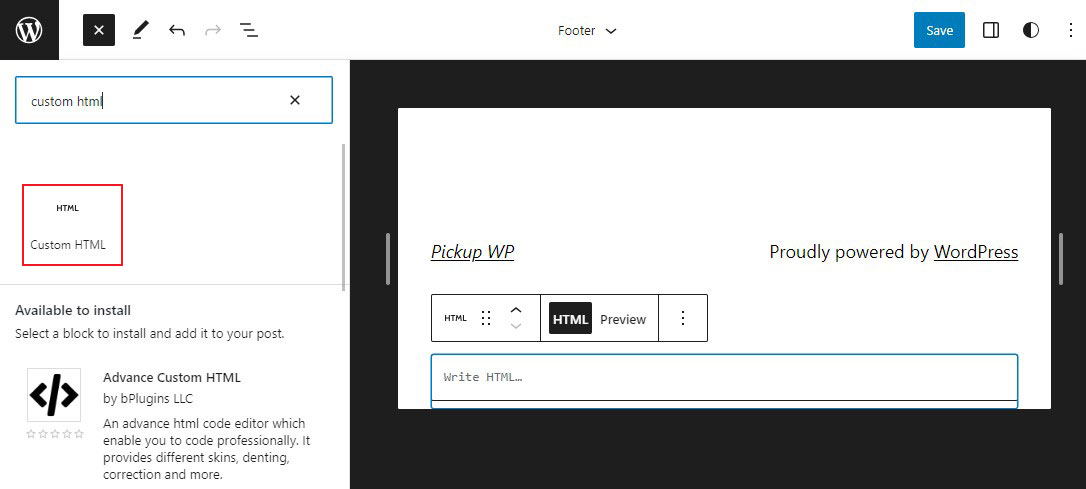
ตอนนี้ เพิ่มบล็อก HTML ที่กำหนดเอง ใหม่

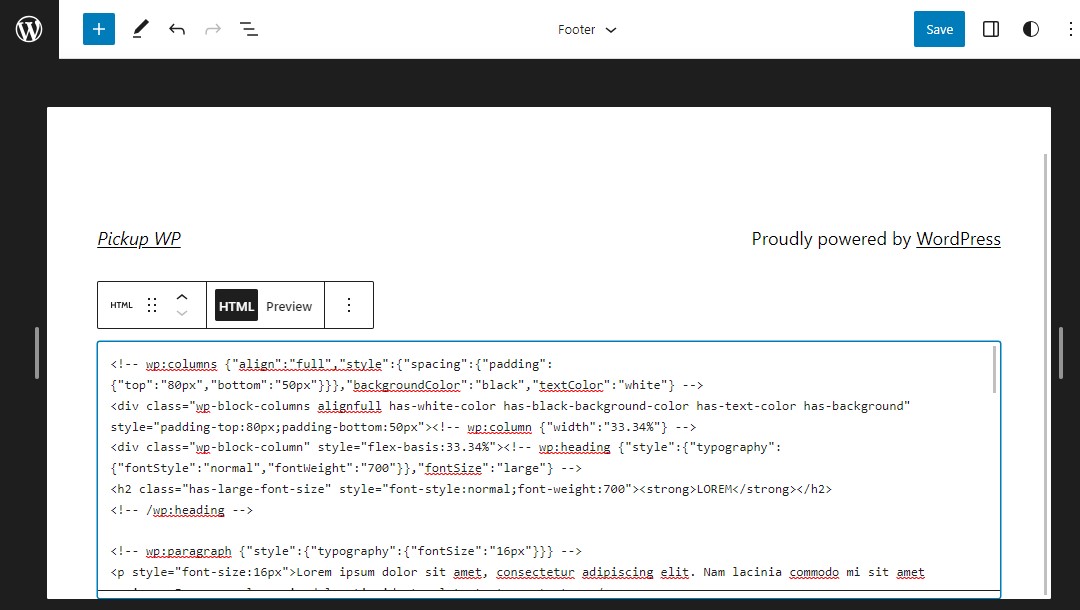
ถัดไป วางรหัสรูปแบบส่วนท้ายลงในบล็อก HTML

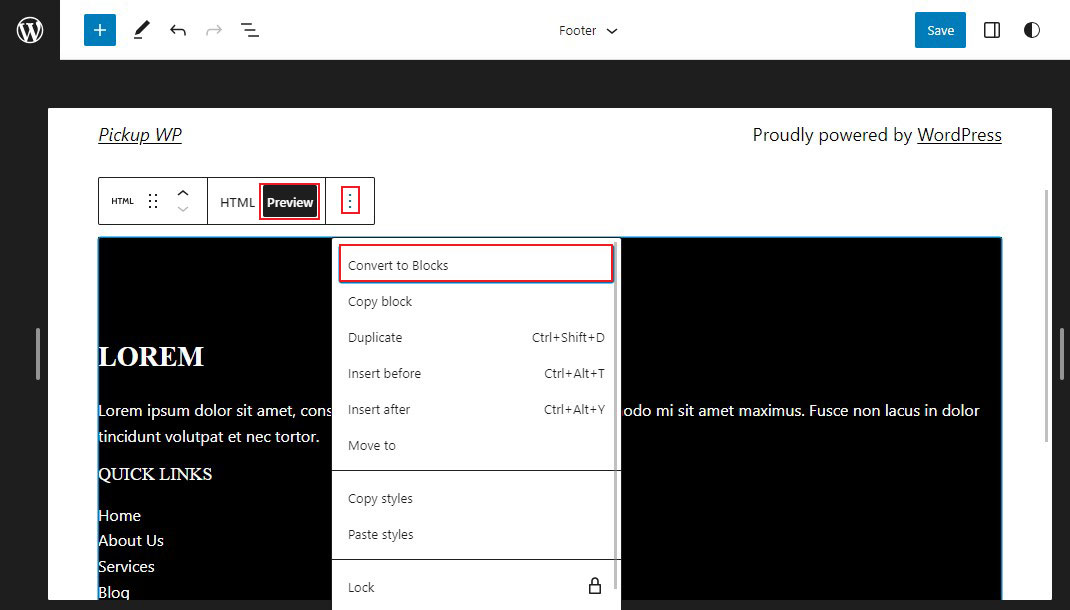
หลังจากนั้น คลิกที่ ดูตัวอย่าง แล้วแปลง HTML ที่กำหนดเองเป็น Blocks สิ่งนี้ทำให้แต่ละรายการสามารถแก้ไขได้ผ่านตัวแก้ไขบล็อก

คุณจะสังเกตเห็นในโปรแกรมแก้ไขของคุณว่ารูปแบบถูกแปลงเป็นบล็อกสำเร็จแล้ว ซึ่งคุณสามารถเปลี่ยนได้ตามความต้องการของคุณ

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก
แค่นั้นแหละ!
5. เพิ่มรหัสที่กำหนดเองในส่วนท้ายของ WordPress
บางครั้ง คุณอาจต้องการเพิ่มข้อมูลโค้ดลงในส่วนท้ายของ WordPress ซึ่งมักจะทำเพื่อเชื่อมต่อเว็บไซต์ของคุณกับแอปหรือปลั๊กอินของบุคคลที่สาม
ตัวอย่างเช่น หากต้องการเพิ่มการติดตามของ Google Analytics ลงในเว็บไซต์ของคุณ คุณจะต้องเพิ่มสคริปต์ในส่วนหัวหรือส่วนท้ายของ WordPress
การติดตั้งและเปิดใช้งานปลั๊กอิน WPCode เป็นวิธีที่เร็วที่สุดในการเพิ่มสคริปต์ลงในส่วนท้ายของคุณ สำหรับความช่วยเหลือ โปรดดูคู่มือนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
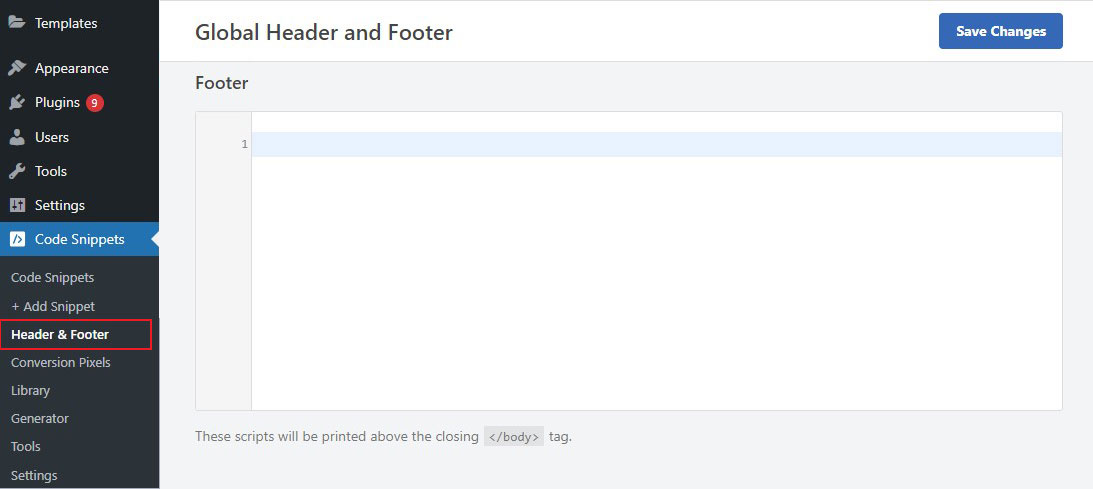
เมื่อเปิดใช้งาน ให้ไปที่ Code Snippets » Headers & Footers จากพื้นที่ผู้ดูแลระบบ WordPress ของคุณ จากนั้นวางรหัสส่วนท้ายของคุณลงในกล่อง ส่วนท้าย

เมื่อเสร็จแล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อจัดเก็บการตั้งค่าของคุณ
ความคิดสุดท้าย
ส่วนท้ายเป็นส่วนสำคัญของเว็บไซต์ WordPress ของคุณ เป็นสิ่งสุดท้ายที่ผู้ใช้เห็นก่อนที่จะจากไป ดังนั้นจึงเป็นที่ที่ดีในการใส่ข้อมูลสำคัญ เช่น รายละเอียดการติดต่อ ลิงก์โซเชียลมีเดีย และข้อมูลลิขสิทธิ์
ในคู่มือนี้ เราได้แสดงวิธีแก้ไขส่วนท้ายใน WordPress โดยใช้ห้าวิธีที่แตกต่างกัน
ไม่ว่าคุณจะเลือกวิธีใด การแก้ไขส่วนท้ายใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย เมื่อทำตามขั้นตอนในคู่มือนี้ คุณจะสามารถสร้างส่วนท้ายที่ให้ข้อมูล มีส่วนร่วม และดึงดูดสายตาได้อย่างง่ายดาย
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขส่วนท้ายใน WordPress
หากต้องการข้อมูลเพิ่มเติม โปรดดูคู่มือเริ่มต้นอื่นๆ เหล่านี้:
- วิธีเปลี่ยนแบบอักษร WordPress [6 วิธีง่ายๆ]
- วิธีทำซ้ำหน้าใน WordPress [วิธีง่าย ๆ ]
สุดท้ายนี้ หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
