วิธีแก้ไขส่วนท้ายของเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-03-31คุณกำลังมองหาวิธีแก้ไขส่วนท้ายบนเว็บไซต์ WordPress ของคุณหรือไม่?
ส่วนท้ายเป็นองค์ประกอบพื้นฐานของเว็บไซต์ ซึ่งพบได้ที่ด้านล่างของหน้าเว็บส่วนใหญ่ และโดยทั่วไปจะสงวนไว้สำหรับลิงก์หรือข้อมูลสำคัญที่เกี่ยวข้องกับไซต์ของคุณ รวมถึงนโยบายความเป็นส่วนตัว แผนผังไซต์ หรือข้อมูลการติดต่อ
แม้ว่าการแก้ไขส่วนท้ายของเว็บไซต์อาจค่อนข้างยุ่งยาก (ขึ้นอยู่กับธีมเว็บไซต์ของคุณ) แต่ก็ไม่จำเป็นต้องเป็นเช่นนั้น มีหลายวิธีที่คุณสามารถแก้ไขส่วนท้ายของคุณเพื่อให้มีประโยชน์มากขึ้นสำหรับผู้เยี่ยมชมไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีแก้ไขส่วนท้ายบนเว็บไซต์ WordPress ของคุณ รวมถึงคำแนะนำทีละขั้นตอนสำหรับวิธีต่างๆ ในการดำเนินการให้เสร็จสิ้น นี่คือสิ่งที่เราจะกล่าวถึง:
ส่วนท้าย WordPress ของคุณ:
มันคืออะไร?
ส่วนท้ายของเว็บไซต์ WordPress คือพื้นที่ด้านล่างของ (โดยทั่วไป) ทุกหน้าในไซต์ของคุณ

ธีม WordPress ที่มีคุณภาพส่วนใหญ่มาพร้อมกับส่วนท้ายที่สามารถแก้ไขได้ซึ่งคุณสามารถปรับแต่งตามความต้องการเฉพาะของคุณได้ การเปลี่ยนแปลงทั่วไปในส่วนท้ายของ WordPress อาจรวมถึงการเพิ่มหรือลบลิงก์ การใช้โค้ดที่กำหนดเองเพื่อสร้างส่วนท้ายที่ไม่ซ้ำกันทั่วทั้งไซต์ของคุณ หรือการสร้างส่วนท้ายแบบกำหนดเองสำหรับหน้าต่างๆ
แม้ว่าคุณอาจจะชอบใช้การตั้งค่าส่วนท้ายเริ่มต้นของคุณ แต่ส่วนท้ายสามารถทำอะไรได้มากกว่าที่คุณคาดไว้ ในขณะที่คุณมองหาการเพิ่มประสิทธิภาพไซต์ของคุณ ส่วนท้ายสามารถเป็นอสังหาริมทรัพย์อันมีค่าที่ไม่เพียงช่วยให้ผู้เยี่ยมชมไซต์ค้นพบสิ่งที่พวกเขากำลังมองหา แต่ยังช่วยในการ SEO ของไซต์ของคุณอีกด้วย
นั่นเป็นเพราะองค์ประกอบส่วนท้ายทั่วไป เช่น ลิงก์ภายในและลิงก์ไปยังแผนผังไซต์สามารถช่วยให้เครื่องมือค้นหาจัดทำดัชนีไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น
นอกจากนี้ คุณสามารถใช้ส่วนท้ายของคุณเพื่อเชื่อมโยงกับช่องทางโซเชียลมีเดีย สร้างการเข้าชมไซต์ของคุณ และปรับแต่งสิ่งต่างๆ เพิ่มเติม เช่น สิทธิ์ในโดเมนและการจัดอันดับของเครื่องมือค้นหา
ทำไมต้องแก้ไขส่วนท้ายของ WordPress?
ตามที่ระบุไว้ข้างต้น ธีม WordPress ส่วนใหญ่มาพร้อมกับส่วนท้ายที่คุณสามารถแก้ไขและปรับแต่งด้วยรายละเอียดและลิงก์เฉพาะสำหรับไซต์ของคุณ
การแก้ไขส่วนท้ายของเว็บไซต์ของคุณเพื่อให้แน่ใจว่ามีข้อมูลที่เป็นประโยชน์นั้นไม่ได้สำคัญสำหรับ SEO เท่านั้น ท้ายที่สุดแล้ว การสร้างส่วนท้ายที่ช่วยให้ผู้เยี่ยมชมไซต์ค้นพบสิ่งที่ต้องการจะนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้น
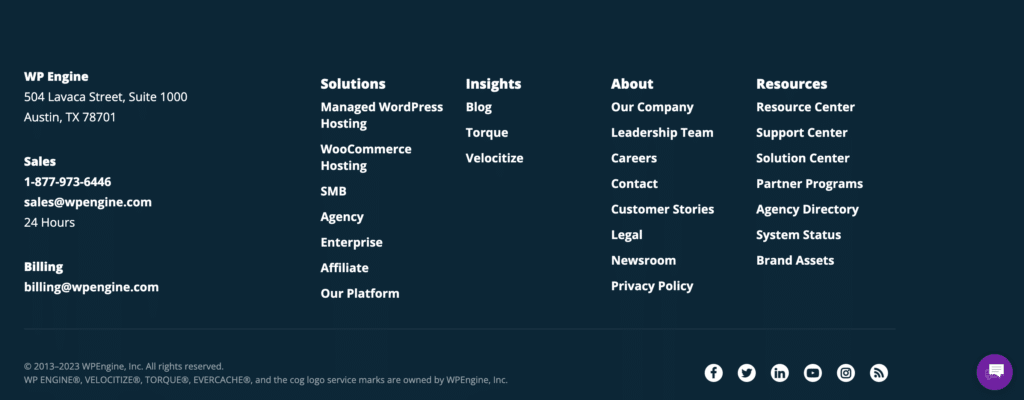
เมื่อพูดถึงการแก้ไขส่วนท้ายของเว็บไซต์ องค์ประกอบมาตรฐานที่คุณอาจต้องการเพิ่มหรือแก้ไขอาจมีตั้งแต่ข้อมูลลิขสิทธิ์และข้อมูลการติดต่อ ไปจนถึงลิงก์ที่ชี้ไปยังส่วนอื่นๆ ของไซต์ของคุณ (เช่น หน้าเกี่ยวกับ หน้าติดต่อ หรือบล็อก) หรือช่องทางโซเชียลมีเดีย .
แม้ว่าตัวเลือกเหล่านั้นจะเป็นจุดเริ่มต้นที่ดี การแก้ไขข้อมูลที่มีอยู่และการเพิ่มองค์ประกอบเพิ่มเติมที่ส่วนท้ายของไซต์ WordPress ของคุณนั้นเป็นการแสดงส่วนผสมที่เป็นเอกลักษณ์ที่ทำให้ไซต์ แบรนด์ของคุณ หรือธุรกิจของคุณโดดเด่น

ผู้ใช้เว็บจำนวนมากคุ้นเคยกับการค้นหาข้อมูลที่ต้องการในส่วนท้ายของเว็บไซต์ และการทำให้ง่ายต่อการค้นหาจะทำให้การนำทางง่ายขึ้นและการมีส่วนร่วมที่สูงขึ้นทั่วทั้งไซต์ของคุณ
แม้ว่า SEO ที่ได้รับการปรับปรุงและประสบการณ์ของผู้ใช้ที่ดีขึ้นจะเป็นสาเหตุหลักบางประการในการแก้ไขส่วนท้ายบนเว็บไซต์ของคุณ แต่เหตุผลอื่นๆ ก็อาจรวมถึง:
- การอัปเดตข้อมูลการติดต่อ
หากธุรกิจของคุณ (หรือธุรกิจของลูกค้า) มีการเปลี่ยนแปลงที่อยู่ หมายเลขโทรศัพท์ หรือที่อยู่อีเมล คุณจะต้องอัปเดตข้อมูลนี้ในส่วนท้ายเพื่อให้แน่ใจว่าถูกต้องและเป็นปัจจุบัน - การอัปเดตข้อมูลทางกฎหมาย
หากนโยบายความเป็นส่วนตัวหรือข้อกำหนดในการให้บริการของธุรกิจของคุณมีการเปลี่ยนแปลง สิ่งสำคัญคือต้องอัปเดตลิงก์ในส่วนท้าย เพื่อให้มั่นใจว่าผู้ใช้สามารถเข้าถึงข้อมูลล่าสุดได้ - การเพิ่มหรือลบลิงค์
เมื่อเว็บไซต์ของคุณมีวิวัฒนาการ คุณอาจต้องการเพิ่มหรือลบลิงก์จากส่วนท้ายเพื่อแสดงถึงการเปลี่ยนแปลงในโครงสร้างหรือเนื้อหาของเว็บไซต์ ตัวอย่างเช่น หากคุณได้เพิ่มผลิตภัณฑ์หรือบริการใหม่ คุณอาจต้องการเพิ่มลิงก์ไปยังหน้าที่เกี่ยวข้องในส่วนท้าย - รีเฟรชการออกแบบ
แม้ว่าการใช้ธีมใหม่หรือการรีเฟรชการออกแบบที่ใหญ่ขึ้นมักจะให้ผลลัพธ์ที่มากกว่า การแก้ไขส่วนท้ายของไซต์ของคุณสามารถช่วยปรับปรุงการออกแบบที่ล้าสมัยได้ โดยนำเสนอ "การแก้ไขด่วน" แทนทางเลือกที่ต้องใช้เวลามาก คุณอาจเลือกที่จะอัปเดตส่วนหัวของเว็บไซต์ที่คล้ายกัน โดยเสนอการรีเฟรชที่ด้านบนและด้านล่างของหน้าเว็บแต่ละหน้า - SEO
ตามที่ระบุไว้ข้างต้น การแก้ไขส่วนท้ายของไซต์ WordPress ของคุณสามารถปรับปรุง SEO ได้ และการอัปเดตอาจรวมอยู่ในโครงการปรับปรุง SEO ที่ใหญ่ขึ้นทั่วทั้งไซต์ของคุณ ตรวจสอบให้แน่ใจว่าส่วนท้ายของคุณมีประโยชน์ ลิงก์ต่างๆ รวมถึงลิงก์ไปยังแผนผังไซต์ของคุณ จะช่วยให้เครื่องมือค้นหาจัดทำดัชนีไซต์ของคุณและจัดลำดับไซต์ของคุณในเกณฑ์ดียิ่งขึ้น
คุณอาจต้องการลบส่วนท้ายออกด้วย ซึ่งคุณสามารถหาข้อมูลเพิ่มเติมได้ในบทความนี้
สรุปแล้ว เหตุผลในการแก้ไขส่วนท้ายบนเว็บไซต์ของคุณจะแตกต่างไปจากเว็บไซต์ของคุณ อย่างไรก็ตาม การทำความเข้าใจเกี่ยวกับวิธีการแก้ไขเหล่านั้นจะขึ้นอยู่กับองค์ประกอบบางอย่าง (เช่น ธีมเว็บไซต์ของคุณ)
วิธีแก้ไขส่วนท้าย WordPress ของคุณ
ตอนนี้คุณรู้แล้วว่าส่วนท้ายคืออะไร รวมถึงสาเหตุที่คุณอาจต้องการแก้ไข มาดูวิธีแก้ไขส่วนท้ายของเว็บไซต์กัน
เปิดตัวปรับแต่งธีม WordPress
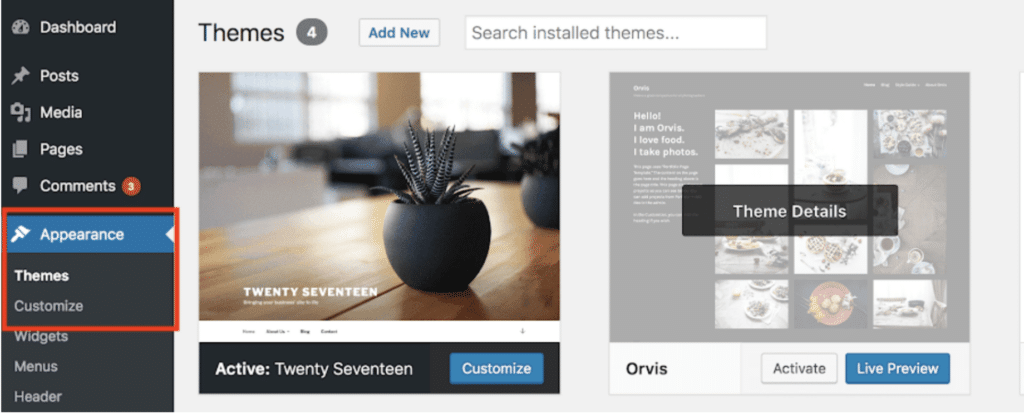
แต่ละธีมจะไม่ซ้ำกัน แต่โดยทั่วไปแล้ว ในการเริ่มต้นแก้ไขส่วนท้ายของเว็บไซต์ คุณต้องเปิด WordPress Theme Customizer จากแดชบอร์ดผู้ดูแลระบบของคุณ (โดยเลือกลักษณะที่ปรากฏ > ธีม > ปรับแต่ง)

เมื่อเปิด Customizer แล้ว คุณจะเห็นตัวเลือกต่างๆ ทางด้านซ้ายของหน้าจอสำหรับแก้ไขธีมของคุณ ค้นหาตัวเลือกที่เกี่ยวข้องกับพื้นที่ "ส่วนท้าย" (อาจเรียกว่า "ส่วนท้าย" ในรูปแบบอื่น)
ในบางธีม อาจดำเนินการผ่านแท็บ "วิดเจ็ต" (เพิ่มเติมเกี่ยวกับการแก้ไขส่วนท้ายด้วยวิดเจ็ตด้านล่าง)
ในธีม WordPress ใหม่ๆ เช่น Twenty Twenty-Three ซึ่งเปิดใช้การแก้ไขเว็บไซต์แบบเต็ม คุณสามารถคลิกเข้าไปในพื้นที่ส่วนท้ายของคุณ (หลังจากเปิด Customizer) และแก้ไขได้โดยใช้ฟังก์ชันบล็อกประเภทเดียวกับที่พบใน WordPress Block Editor

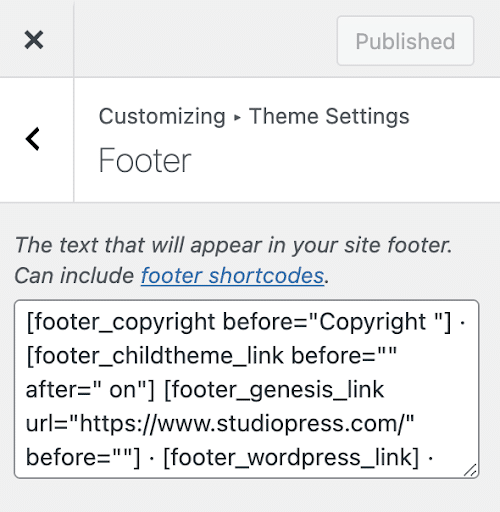
แต่ละธีมจะนำเสนอแนวทางที่แตกต่างกันผ่าน Customizer ตัวอย่างเช่น การใช้ธีมของ Magazine Pro คุณสามารถแก้ไขส่วนท้ายของเว็บไซต์ได้โดยคลิกผ่าน “การตั้งค่าธีม” ไปยัง “ส่วนท้าย” ซึ่งคุณสามารถใช้รหัสย่อของ Genesis ที่หลากหลายเพื่อเพิ่มองค์ประกอบที่คุณต้องการได้

ธีมจำนวนมากทำให้ง่ายต่อการแก้ไขส่วนท้ายผ่านเครื่องมือปรับแต่ง ด้วยฟิลด์ที่กำหนดไว้ล่วงหน้าสำหรับองค์ประกอบส่วนท้ายทั่วไป เช่น ข้อมูลลิขสิทธิ์หรือลิงก์ไปยังหน้าเกี่ยวกับเรา
การใช้วิดเจ็ตเพื่อแก้ไขส่วนท้ายของไซต์ของคุณ
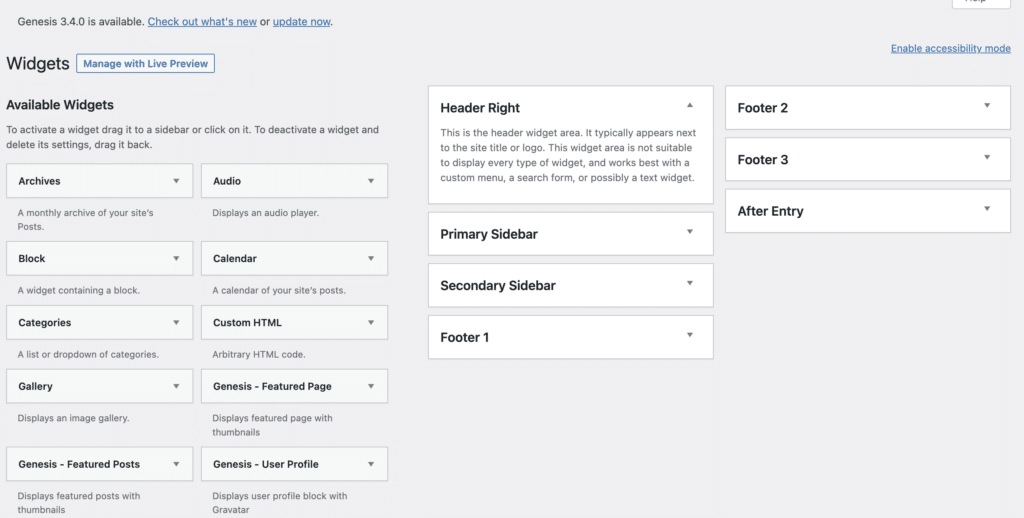
อีกวิธีในการแก้ไขส่วนท้ายของเว็บไซต์ของคุณคือการใช้วิดเจ็ต WordPress ภายใต้ "ปรับแต่ง" ในแดชบอร์ดผู้ดูแลระบบของคุณ ให้คลิก "วิดเจ็ต" เพื่อดึงเมนูของวิดเจ็ตที่มีทั้งหมดบนไซต์ของคุณขึ้นมา โดยทั่วไปแล้วองค์ประกอบเหล่านี้เป็นองค์ประกอบที่ใช้กันทั่วไปซึ่งคุณสามารถเพิ่มลงในไซต์ของคุณได้ และควรมีตัวเลือกสำหรับแก้ไขส่วนท้ายของคุณ

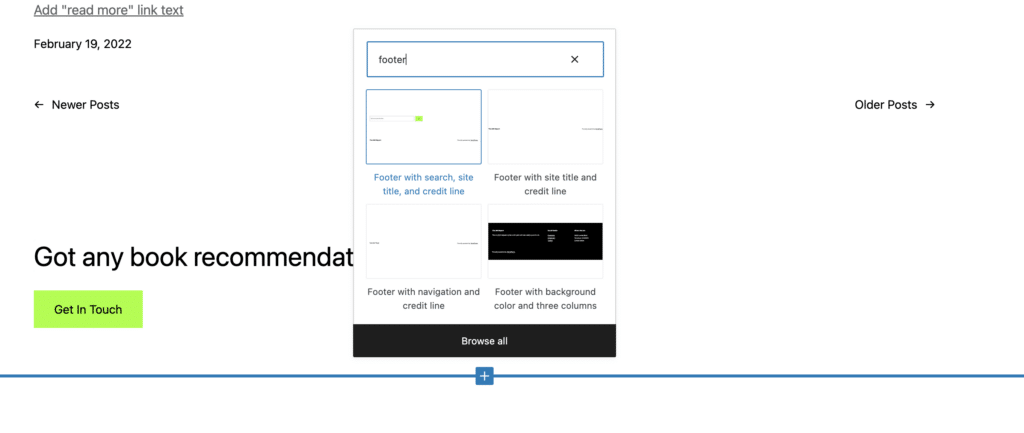
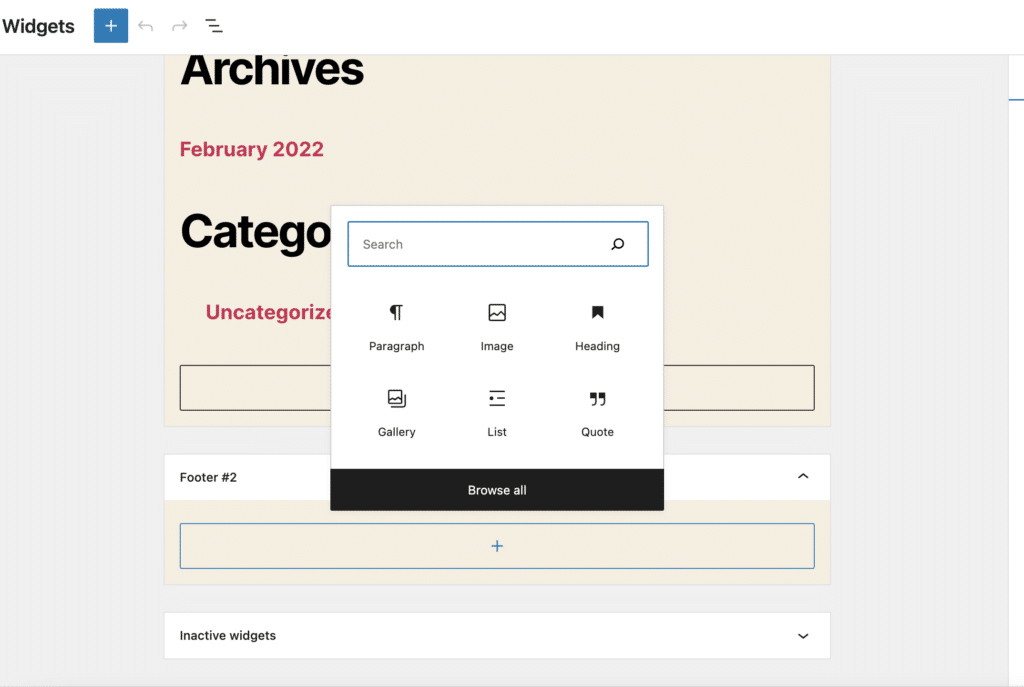
ตามที่ระบุไว้ข้างต้น ธีมอื่นๆ จะมีวิธีต่างๆ ในการใช้วิดเจ็ตเพื่อแก้ไขส่วนท้ายของไซต์ ตัวอย่างเช่น เมื่อใช้ธีม Twenty Twenty-Two คุณสามารถเพิ่มวิดเจ็ตลงในพื้นที่ส่วนท้ายได้แบบเดียวกับที่คุณเพิ่มบล็อกลงในเพจ


เมื่อคุณเพิ่มหรืออัปเดตวิดเจ็ตที่มีให้สำหรับธีมของคุณแล้ว ให้บันทึกการเปลี่ยนแปลงเพื่อดูการเปลี่ยนแปลงที่ส่วนท้ายของเว็บไซต์ของคุณ
สร้างเมนูส่วนท้าย
อีกวิธีในการแก้ไขส่วนท้ายของเว็บไซต์ WordPress คือการสร้างเมนูแบบกำหนดเอง ซึ่งสามารถเพิ่มส่วนท้ายเป็น Widget ได้
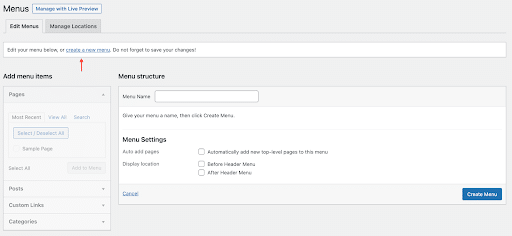
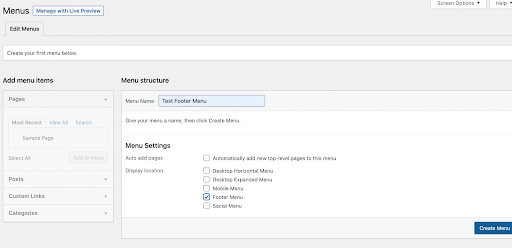
หากต้องการสร้างเมนู ให้คลิกแท็บ "เมนู" ใต้ "ลักษณะที่ปรากฏ" แล้วเลือก "สร้างเมนูใหม่" ใกล้ด้านบนของหน้าจอ

หากนี่เป็นครั้งแรกที่มีการสร้างเมนูบนไซต์ของคุณ คุณจะเห็น "สร้างเมนูแรกของคุณด้านล่าง" ป้อนชื่อสำหรับเมนูใหม่ (ควรเป็นสิ่งที่ช่วยให้คุณค้นหาอีกครั้งได้ง่าย) เลือกตำแหน่งส่วนท้ายใต้ "การตั้งค่าเมนู" และคลิกที่ปุ่ม "สร้างเมนู" ที่ด้านล่างขวา

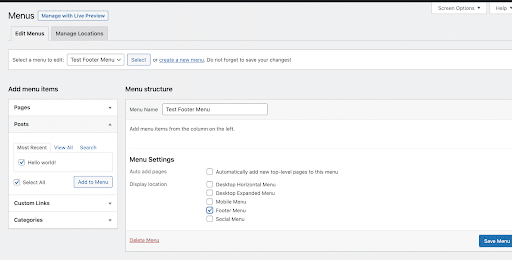
การดำเนินการนี้จะสร้างเมนูใหม่ของคุณ และคุณสามารถเริ่มเพิ่มลิงก์ได้โดยเลือกหน้า โพสต์ หรือหมวดหมู่จากคอลัมน์ด้านซ้ายมือ เมื่อคุณเลือกรายการเมนูที่คุณต้องการแล้ว ให้คลิก “บันทึกเมนู” ที่ด้านล่างขวาเพื่อบันทึกการเปลี่ยนแปลงของคุณ

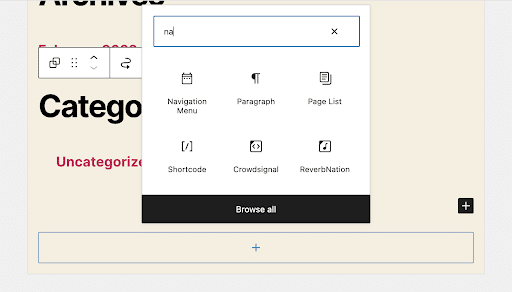
ตอนนี้สามารถเพิ่มเมนูใหม่ลงในพื้นที่ Widget ส่วนท้ายของ WordPress ได้แล้ว ไปที่หน้า ลักษณะที่ปรากฏ > วิดเจ็ต ในแผงผู้ดูแลระบบ WordPress ของคุณ จากนั้นคลิกไอคอน "+" เพื่อแสดงบล็อกที่มีอยู่ทั้งหมด และค้นหาบล็อก "Navigation Menu"

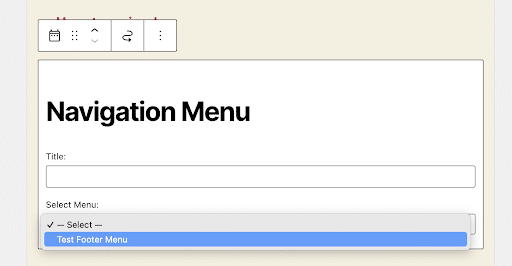
เมื่อคุณเลือกบล็อก "Navigation Menu" แล้ว ให้คลิกเมนูแบบเลื่อนลง "Select Menu" ซึ่งควรมีเมนูใหม่ที่คุณเพิ่งสร้างขึ้น

เลือกเมนูใหม่ของคุณและเพิ่มชื่อใหม่ (แทน "เมนูการนำทาง") หากคุณต้องการ ชื่อเรื่องจะปรากฏเหนือเมนูในส่วนท้ายของคุณ
จากตรงนั้น เพียงคลิกปุ่ม "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ และเมนูส่วนท้ายใหม่ของคุณควรจะมองเห็นได้บนเว็บไซต์ของคุณ
เพิ่มสคริปต์ HTML ลงในส่วนท้าย
คุณยังสามารถแก้ไขส่วนท้ายของเว็บไซต์ WordPress โดยใช้สคริปต์ HTML ซึ่งจะช่วยให้คุณสามารถแทรกองค์ประกอบต่างๆ ลงในส่วนท้ายของคุณได้ เช่น โค้ดที่กำหนดเอง รูปภาพ หรือไอคอนโซเชียลมีเดีย
สำหรับผู้เริ่มต้น คุณสามารถใช้ HTML เพื่อเพิ่มองค์ประกอบส่วนท้ายทั่วไปบางส่วนที่กล่าวถึงข้างต้น เช่น ข้อมูลติดต่อ ข้อมูลลิขสิทธิ์ หรือลิงก์ไปยังนโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการของคุณ
คุณยังสามารถใช้ HTML เพื่อเพิ่มโค้ดที่กำหนดเอง เช่น โค้ดติดตามสำหรับการวิเคราะห์ ลงในส่วนท้ายของคุณ นอกจากนี้ยังสามารถใช้ HTML เพื่อปรับแต่งลักษณะที่ปรากฏของส่วนท้ายของคุณด้วยสิ่งต่างๆ เช่น รูปภาพ ขนาดตัวอักษรและสีต่างๆ หรือแม้กระทั่งการปรับเค้าโครง
หากต้องการเพิ่ม HTML ลงในส่วนท้ายของ WordPress ให้เลือกลักษณะที่ปรากฏ > ปรับแต่งจากแดชบอร์ดผู้ดูแลระบบของคุณ ในเครื่องมือปรับแต่ง คุณจะต้องเลือกตัวเลือกส่วนท้ายสำหรับธีมของคุณโดยเฉพาะ จากนั้นคุณจะต้องเลือกพื้นที่วิดเจ็ตที่คุณต้องการเพิ่ม HTML
คลิก “เพิ่มวิดเจ็ต” และเลือกวิดเจ็ต “HTML แบบกำหนดเอง” จากรายการ ลากและวางวิดเจ็ต HTML แบบกำหนดเองไปยังพื้นที่วิดเจ็ตที่คุณเลือก จากตรงนั้น คุณสามารถเปิดวิดเจ็ต HTML แบบกำหนดเอง และวางโค้ด HTML ของคุณในพื้นที่เนื้อหา บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างไซต์ของคุณเพื่อดูว่าโค้ด HTML แสดงผลอย่างไร
ลบลายน้ำ “Powered by WordPress”
สุดท้าย แต่ไม่ท้ายสุด คุณอาจต้องการลบแท็กไลน์ “Powered by WordPress” เมื่อแก้ไขส่วนท้ายของเว็บไซต์ของคุณ
หากต้องการลบข้อความนี้ ซึ่งอยู่ที่ด้านล่างของเว็บไซต์ WordPress หลายแห่ง เพียงคลิกเข้าไปที่เครื่องมือปรับแต่งผ่านลักษณะที่ปรากฏ > ปรับแต่ง และค้นหาพื้นที่ส่วนท้ายที่สามารถแก้ไขได้
จากที่นั่น คุณควรจะพบตัวเลือกต่างๆ สำหรับการแก้ไขส่วนท้ายของคุณ รวมถึงแท็บที่ชื่อว่า "ลิขสิทธิ์" คลิกที่แท็บนี้แล้วลบข้อความที่มีอยู่ คุณสามารถเพิ่มสำเนาของคุณเองหรือเว้นว่างไว้
อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ จากนั้นดูตัวอย่างไซต์ของคุณเพื่อให้แน่ใจว่าการแก้ไขนั้นได้ผล
หากพบว่าข้อความส่วนท้ายที่แก้ไขได้นั้นเทอะทะ คุณยังสามารถลบ “Powered by WordPress” ด้วยตนเองได้ แม้ว่ากระบวนการนี้จะเกี่ยวข้องกับทางเทคนิคมากกว่าเล็กน้อย
ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้สำรองไฟล์ functions.php ของธีมของคุณแล้ว ที่ WP Engine เราแนะนำเสมอว่าให้คุณทำการเปลี่ยนแปลงใดๆ กับไซต์ของคุณโดยใช้สภาพแวดล้อมชั่วคราวหรือการพัฒนาในเครื่อง (เช่น ไม่ใช่ในเวอร์ชันที่ใช้งานจริง)
เมื่อคุณแน่ใจว่าคุณมีข้อมูลสำรองและคุณกำลังทำงานในสภาพแวดล้อมที่ปลอดภัย ให้เลือก ลักษณะที่ปรากฏ > ตัวแก้ไข และค้นหาไฟล์ “functions.php” จากรายการไฟล์ธีม
เมื่อคุณพบ functions.php แล้ว ให้เพิ่มข้อมูลโค้ดต่อไปนี้ที่ส่วนท้ายของไฟล์:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');รหัสเฉพาะนี้ใช้ตัวกรองเพื่อแก้ไขข้อความที่แสดงในส่วนท้ายของผู้ดูแลระบบ WordPress ด้วยการเพิ่มสตริงว่างเป็นข้อความใหม่ “powered by WordPress” จะถูกลบออกจากไซต์ของคุณ
เมื่อเพิ่มรหัสแล้ว ให้คลิก "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ และคุณก็พร้อมที่จะดำเนินการ
ดำเนินการตรวจสอบไซต์
เมื่อคุณแก้ไขส่วนท้ายบนไซต์ WordPress ของคุณแล้ว เป็นความคิดที่ดีที่จะทำการตรวจสอบไซต์เพื่อให้แน่ใจว่าทุกอย่างทำงานตามที่คุณต้องการ
การดำเนินการนี้ไม่จำเป็นต้องเป็นการตรวจสอบไซต์แบบครอบคลุม อย่างไรก็ตาม คุณอาจต้องการตรวจสอบสิ่งต่างๆ เช่น ลิงก์ การออกแบบและเค้าโครง หรือการตอบสนองของไซต์ นอกจากนี้ การแก้ไขส่วนท้ายอาจส่งผลต่อการทำงานอื่นๆ ทั่วทั้งไซต์ของคุณ ดังนั้น ขอแนะนำให้ตรวจสอบสิ่งต่างๆ เช่น แบบฟอร์มหรือกระบวนการชำระเงิน (หากคุณมีไซต์อีคอมเมิร์ซ) หลังจากแก้ไขส่วนท้ายเสร็จแล้ว
นอกจากนี้ คุณควรสังเกตประสิทธิภาพโดยทั่วไปของเว็บไซต์ เนื่องจากการแก้ไขใดๆ ในเว็บไซต์ของคุณอาจส่งผลกระทบต่อปลั๊กอินหรือธีมเว็บไซต์ขนาดใหญ่ของคุณ โดยทั่วไปแล้ว คุณไม่ควรคาดหวังผลกระทบด้านลบใดๆ จากการแก้ไขส่วนท้ายของไซต์ของคุณ แต่ควรปลอดภัยไว้ก่อนดีกว่าเสมอ และการตรวจสอบข้อมูลสำคัญเกี่ยวกับไซต์อย่างรวดเร็วจะช่วยให้คุณสบายใจได้
โบนัส: การสร้างส่วนท้าย WordPress แบบกำหนดเอง
แม้ว่าหลายขั้นตอนข้างต้นจะมุ่งเน้นไปที่การเพิ่มการปรับแต่งเฉพาะในส่วนท้ายของเว็บไซต์ WordPress ของคุณ คุณยังสามารถสร้างส่วนท้ายแบบกำหนดเองสำหรับส่วนต่าง ๆ ของไซต์ของคุณ เช่น หน้าหรือหมวดหมู่เฉพาะ
การสร้างส่วนท้ายของเว็บไซต์แบบกำหนดเองสำหรับไซต์ WordPress ของคุณนั้นทำได้จริงมากกว่าการแก้ไขส่วนท้ายผ่านพื้นที่ปรับแต่งหรือวิดเจ็ตเล็กน้อย และต้องใช้เทมเพลตเพจแบบกำหนดเองและตรรกะตามเงื่อนไขร่วมกัน
ในการเริ่มต้น คุณจะต้องสร้างเทมเพลตเพจใหม่สำหรับเพจหรือเพจที่คุณต้องการให้ส่วนท้ายแบบกำหนดเองของคุณปรากฏ
เริ่มต้นด้วยการสร้างไฟล์ PHP ใหม่ในไดเร็กทอรีธีมสำหรับไซต์ WordPress ของคุณ เมื่อสร้างไฟล์ใหม่แล้ว ให้เพิ่มข้อมูลโค้ดต่อไปนี้ที่ด้านบน:
<?php /* Template Name: Custom Footer */ ?>แทนที่ “ส่วนท้ายแบบกำหนดเอง” ด้วยชื่อเทมเพลตเพจของคุณ
จากนั้น คุณจะเพิ่มโค้ด HTML และ PHP สำหรับส่วนท้ายที่คุณกำหนดเอง คุณสามารถใช้ HTML, CSS หรือ JavaScript เพื่อสร้างการออกแบบของคุณ อย่าลืมเพิ่มฟังก์ชันหรือแท็ก WordPress ที่จำเป็นเพื่อแสดงเนื้อหาแบบไดนามิก เช่น get_footer() เพื่อรวมส่วนท้ายเริ่มต้นหรือ wp_nav_menu() เพื่อแสดงเมนูที่กำหนดเอง
เมื่อคุณเพิ่มโค้ดแล้ว ให้บันทึกไฟล์เทมเพลตและอัปโหลดไปยังไดเร็กทอรีธีมของคุณ
จากตรงนั้น คุณจะแก้ไขหน้าหรือหน้าที่คุณต้องการใช้ส่วนท้ายที่กำหนดเอง และเลือกเทมเพลต "ส่วนท้ายที่กำหนดเอง" จากแผง "แอตทริบิวต์ของหน้า" ทางด้านขวาของตัวแก้ไข
บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างหน้าของคุณเพื่อดูการทำงานของส่วนท้ายที่กำหนดเอง คุณสามารถทำขั้นตอนเหล่านี้ซ้ำเพื่อสร้างส่วนท้ายแบบกำหนดเองได้มากเท่าที่คุณต้องการ โดยใช้ตรรกะแบบมีเงื่อนไขเพื่อแสดงตามเกณฑ์ต่างๆ เช่น ประเภทเพจ หมวดหมู่ หรือแท็ก
ตัวอย่างเช่น คุณสามารถเพิ่มโค้ดต่อไปนี้ในเทมเพลตส่วนท้ายแบบกำหนดเองของคุณเพื่อแสดงเนื้อหาต่างๆ ตามประเภทเพจ:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>แทนที่ “เกี่ยวกับ” ด้วย slug หรือ ID ของเพจที่คุณต้องการใช้ส่วนท้ายแบบกำหนดเอง คุณยังสามารถใช้ฟังก์ชัน WordPress และแท็กเงื่อนไขอื่นๆ เพื่อแสดงเนื้อหาที่แตกต่างกันตามเกณฑ์อื่นๆ
บทสรุป
เมื่อคุณเพิ่มประสิทธิภาพส่วนต่าง ๆ ของเว็บไซต์ ส่วนท้ายสามารถเป็นอสังหาริมทรัพย์อันมีค่าที่ช่วยให้ผู้เยี่ยมชมไซต์พบสิ่งที่พวกเขากำลังมองหาในขณะที่เพิ่ม SEO ให้กับไซต์ของคุณ
มีเหตุผลหลายประการที่คุณอาจอัปเดตหรือแก้ไขส่วนท้ายของเว็บไซต์ WordPress แต่สาเหตุทั่วไปมักรวมถึงการอัปเดตข้อมูลลิขสิทธิ์ ลิงก์ หรือรายละเอียดการติดต่อ
แม้ว่าการแก้ไขส่วนท้ายบนไซต์ WordPress ของคุณจะค่อนข้างง่าย แต่จะแตกต่างกันเล็กน้อยขึ้นอยู่กับธีมที่คุณใช้
ไม่ว่าคุณจะเลือกอัปเดตส่วนท้ายของเว็บไซต์ด้วยวิธีใด การปรับเปลี่ยนและเพิ่มสัมผัสส่วนตัวของคุณเองในส่วนนี้ของเว็บไซต์จะช่วยให้เว็บไซต์ของคุณโดดเด่นได้เป็นอย่างมาก
ต้องการที่จะหามากขึ้น? เยี่ยมชม WP Engine เพื่อหาข้อมูลเพิ่มเติมเกี่ยวกับ แพลตฟอร์ม WordPress ชั้นนำในอุตสาหกรรม ของเรา รวมถึง คลัง ทรัพยากร WordPress เพื่อการศึกษา ที่กว้างขวางของเรา
