วิธีแก้ไขหน้ารถเข็น WooCommerce ด้วย Elementor
เผยแพร่แล้ว: 2022-02-21WooCommerce เป็นปลั๊กอิน WordPress โอเพ่นซอร์สที่ยอดเยี่ยมในการสร้างร้านค้าออนไลน์ที่ใช้งานได้ในเวลาไม่นาน จะเพิ่มหน้าอีคอมเมิร์ซที่จำเป็นโดยอัตโนมัติรวมถึงหน้าตะกร้าสินค้าเมื่อคุณติดตั้งปลั๊กอิน
แต่คุณไม่สามารถคาดหวังการแปลงที่สูงขึ้นจากหน้ารถเข็นเริ่มต้นนี้ เนื่องจากมันดูไม่เป็นมืออาชีพมากนัก ขาดการเพิ่มประสิทธิภาพ SEO ที่เพียงพอ และไม่สามารถรับประกันประสบการณ์ของผู้ใช้ที่ดีขึ้นได้ ดังนั้นจึงจำเป็นต้องปรับแต่งหน้ารถเข็นเริ่มต้น
บทความนี้จะบอก วิธีแก้ไขหน้ารถเข็น WooCommerce ใน Elementor โดยไม่ต้องมีความรู้ด้านการเข้ารหัสหรือด้านเทคนิค นอกจากนี้ คุณจะได้เรียนรู้วิธีเพิ่มรถเข็นขนาดเล็กลงในเว็บไซต์ของคุณโดยใช้โซลูชันเดียวกัน
หน้ารถเข็น WooCommerce ที่กำหนดเองจะเป็นประโยชน์ต่อธุรกิจของคุณอย่างไร

หน้ารถเข็น WooCommerce มีบทบาทสำคัญในเส้นทางการซื้อออนไลน์ของลูกค้า ช่วยให้ผู้ซื้อสามารถดูรายการสั่งซื้อ เปลี่ยนปริมาณการสั่งซื้อ เพิ่มสินค้าในรายการสินค้าที่ต้องการ ใช้รหัสโปรโมชั่น และสุดท้ายชำระเงิน
ขณะนี้มีเว็บไซต์มากกว่า 4 ล้านแห่งกำลังใช้งาน WooCommerce เพื่อดำเนินโครงการอีคอมเมิร์ซของตน ลองนึกดูว่าลูกค้าจะน่าเบื่อแค่ไหนหากพวกเขาใช้หน้าเริ่มต้นเดียวกัน
นอกจากนี้ เลย์เอาต์ของหน้ารถเข็นยังขึ้นอยู่กับธีมของคุณเป็นส่วนใหญ่ หากคุณเลือกธีมที่เว็บไซต์อื่นๆ จำนวนมากใช้อยู่ด้วย พวกคุณส่วนใหญ่อาจมีรูปลักษณ์ที่คล้ายคลึงกันจนกว่าจะได้รับการปรับให้เหมาะสม คุณคิดว่าหน้าตาเลียนแบบแมวเหล่านี้เพียงพอที่จะโน้มน้าวลูกค้าหรือไม่?
นอกจากนี้ การใช้ปลั๊กอิน WooCommerce เท่านั้น คุณไม่สามารถเพิ่มประสิทธิภาพโมดูลและคุณสมบัติอีคอมเมิร์ซที่น่าตื่นเต้นมากมายได้ เช่น Cross-Selling รหัสโปรโมชั่น ข้อเสนอพิเศษ และอื่นๆ นี่เป็นเหตุผลสำคัญที่อยู่เบื้องหลังอัตราการละทิ้งรถเข็นสินค้าที่สูง
จากข้อมูลของ Sleeknote แบรนด์อีคอมเมิร์ซยอดนิยมสูญเสียรายได้ประมาณ 18 พันล้านดอลลาร์ต่อปีเนื่องจากการละทิ้งรถเข็น ดังนั้นวันนี้จึงจำเป็นต้องแก้ไขหน้ารถเข็น WooCommerce เพื่อทำให้เว็บไซต์มีความโดดเด่นมากขึ้นเพื่อให้แน่ใจว่าลูกค้าจะได้รับประสบการณ์ที่ดีขึ้น
เหตุใดการเข้ารหัสจึงไม่ใช่ความคิดที่ดีในการสร้างหน้ารถเข็น WooCommerce แบบกำหนดเอง

โดยปกติ HTML และ CSS จะใช้ในการแก้ไขหน้าเว็บไซต์ แต่จะมีผลเฉพาะกับผู้ที่มีทักษะการเขียนโปรแกรมระดับมืออาชีพเท่านั้น แต่เนื่องจากคุณใช้โซลูชันโอเพนซอร์ซ เราจึงถือว่าคุณไม่ใช่นักเขียนโค้ดมืออาชีพ
หากเป็นเช่นนี้ มีเหตุผลหลายประการที่คุณควรหลีกเลี่ยงการเขียนโค้ดเพื่อแก้ไขหน้ารถเข็นของคุณ ตัวอย่างเช่น:
- หากคุณไม่มีทักษะเพียงพอ การเขียนโค้ดที่ไม่เหมาะสมอาจทำให้เว็บไซต์ของคุณเสียหายมากขึ้น
- เว็บไซต์ของคุณอาจขัดข้องหรือช้าลง เว้นแต่ว่าการเข้ารหัสของคุณได้รับการปรับให้เหมาะสม
- การจ้างผู้เชี่ยวชาญมาเขียนโค้ดหน้ารถเข็นอาจเป็นโครงการที่มีค่าใช้จ่ายสูง
- คุณต้องอัปเดตการเขียนโค้ดเว็บทุกครั้งที่ธีมและปลั๊กอินอัปเดตตัวเอง
ตอนนี้คุณอาจสงสัยว่ามีวิธีอื่นในการแก้ปัญหานี้หรือไม่? ได้ การใช้ตัวสร้างเพจแบบลากและวาง ทุกคนสามารถสร้างหรือปรับแต่งหน้ารถเข็นของพวกเขาได้ทันที โดยไม่คำนึงถึงความรู้ด้านการเขียนโค้ดใดๆ แม้แต่นักพัฒนาที่มีประสบการณ์ก็สามารถใช้ปลั๊กอินตัวสร้างเว็บไซต์เพื่อให้บริการที่รวดเร็วแก่ลูกค้าของตนได้
Happy Addons ที่ขับเคลื่อนโดย Elementor เป็นเครื่องมือสร้างเพจแบบไดนามิก ในส่วนถัดไป เราจะแสดงวิธีแก้ไขหน้ารถเข็น WooCommerce และเพิ่มรถเข็นขนาดเล็กโดยใช้ปลั๊กอินนี้ อ่านต่อไป
แหล่งข้อมูลที่เกี่ยวข้อง: รหัสย่อ WooCommerce ที่จำเป็นสำหรับปรับแต่งร้านค้าออนไลน์ของคุณบน WordPress
วิธีแก้ไขหน้ารถเข็น WooCommerce ด้วย Elementor
ด้วยการติดตั้งที่ใช้งานอยู่ กว่า 200,000 รายการ Happy Addons เป็นหนึ่งใน Elementor Addons ที่ดีที่สุด มันมีวิดเจ็ตที่ทรงพลัง กว่า 98+ รายการ และคุณสมบัติที่น่าตื่นเต้นมากมายซึ่งคุณสามารถสร้างหรือปรับแต่งหน้าเว็บใดก็ได้
เมื่อใช้วิดเจ็ต 'WooCommerce Cart' คุณสามารถสร้างรูปลักษณ์ที่สร้างสรรค์ให้กับหน้ารถเข็นของคุณ ที่นี่เราจะแสดงวิธีการทำ
ข้อกำหนดเบื้องต้นในการแก้ไขหน้ารถเข็น WooCommerce
คุณต้องตรวจสอบข้อกำหนดต่อไปนี้เพื่อเปิดใช้งานวิดเจ็ต WooCommerce Cart :
- WooCommerce
- องค์ประกอบ
- Happy Addons ฟรี
- Happy Addons Pro
นี่คือวิธีการติดตั้ง Happy Addons Pro พร้อมใบอนุญาต หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินทั้งหมดแล้ว ให้เริ่มทำตามขั้นตอนด้านล่าง:
- ขั้นตอนที่ 01: เปิด Elementor Canvas Page
- ขั้นตอนที่ 02: ลากและวาง WC Cart จาก Elementor Widget Gallery
- ขั้นตอนที่ 03: เปิดใช้งานคูปองและข้ามการขาย
- ขั้นตอนที่ 04: อัปเดตเนื้อหาตารางของคุณจากส่วนสไตล์
- ขั้นตอนที่ 05: ทำให้ตารางของคุณตอบสนองมากขึ้นจากส่วนขั้นสูง
ขั้นตอนที่ 01: เปิด Elementor Canvas Page
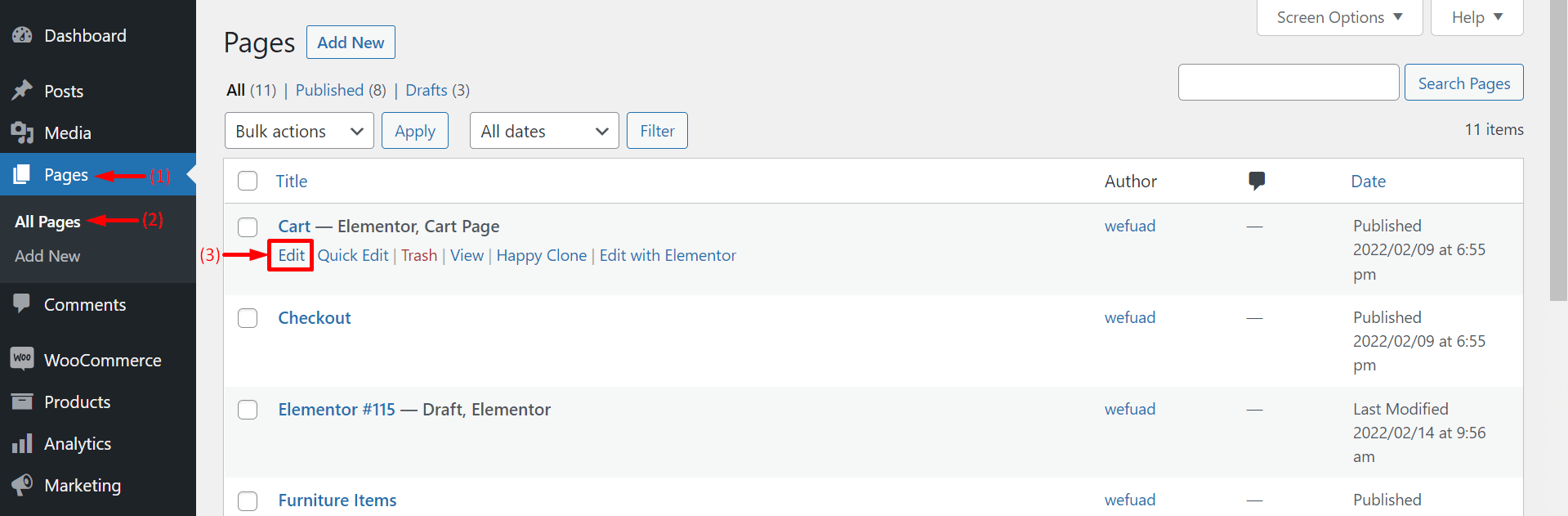
ขั้นแรก เข้าไปที่ Admin Dashboard ของเว็บไซต์ของคุณ จากนั้น คลิกที่ตัวเลือก แก้ไข หน้าตะกร้าสินค้าของคุณตามภาพด้านล่าง

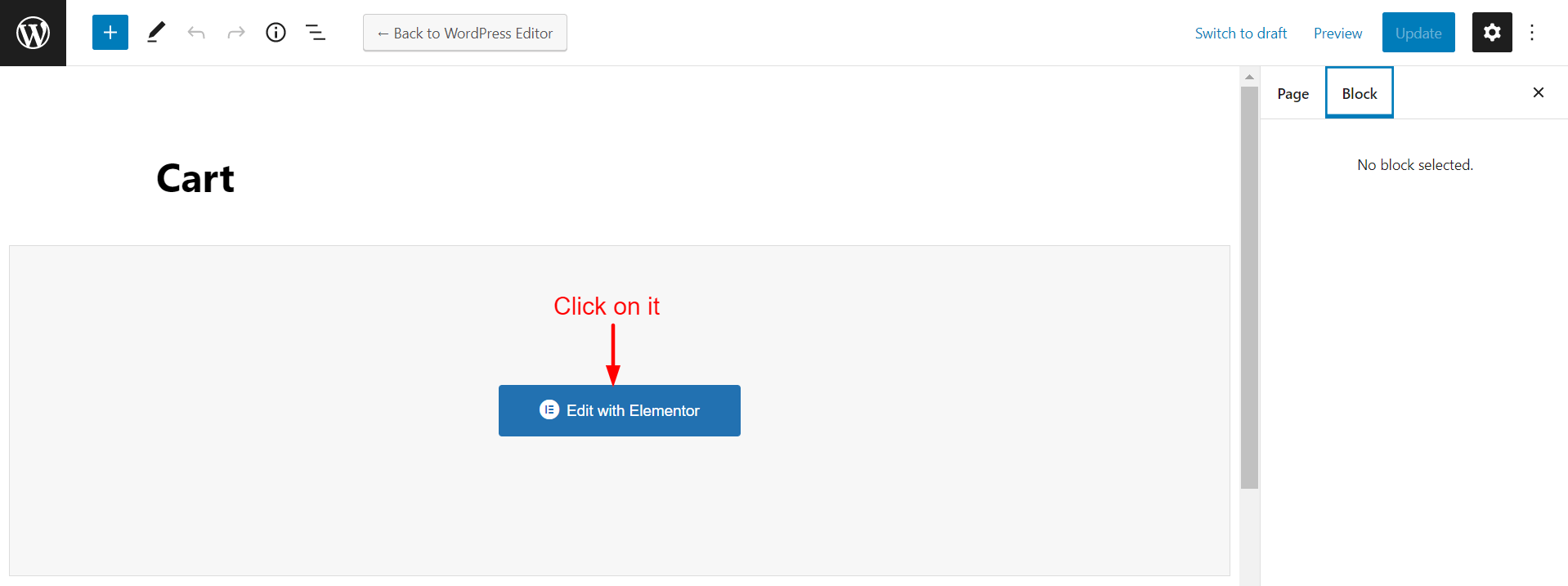
คุณจะได้หน้าขาวพร้อมปุ่ม Edit With Elementor คลิกที่ปุ่ม

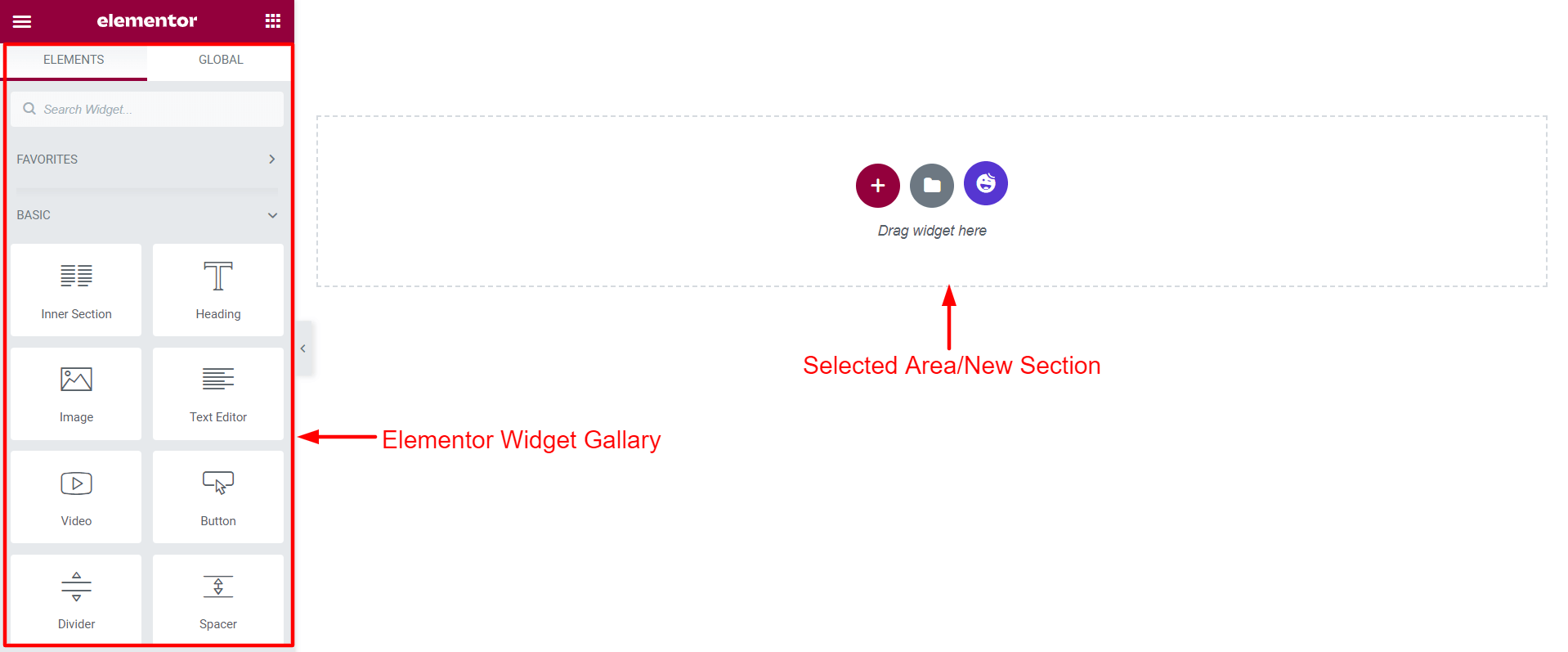
จะนำคุณไปยังหน้าผ้าใบ Elementor ใหม่ ทางด้านซ้าย คุณจะได้รับ Elementor Widget Gallary คุณจะลากและวางวิดเจ็ตไปทางด้านขวาเหนือ พื้นที่ที่เลือก

นี่คือที่ที่คุณจะเพิ่มวิดเจ็ต WooCommerce Cart และออกแบบหน้ารถเข็นของคุณ
ขั้นตอนที่ 02: ลากและวาง WC Cart จาก Elementor Widget Gallery
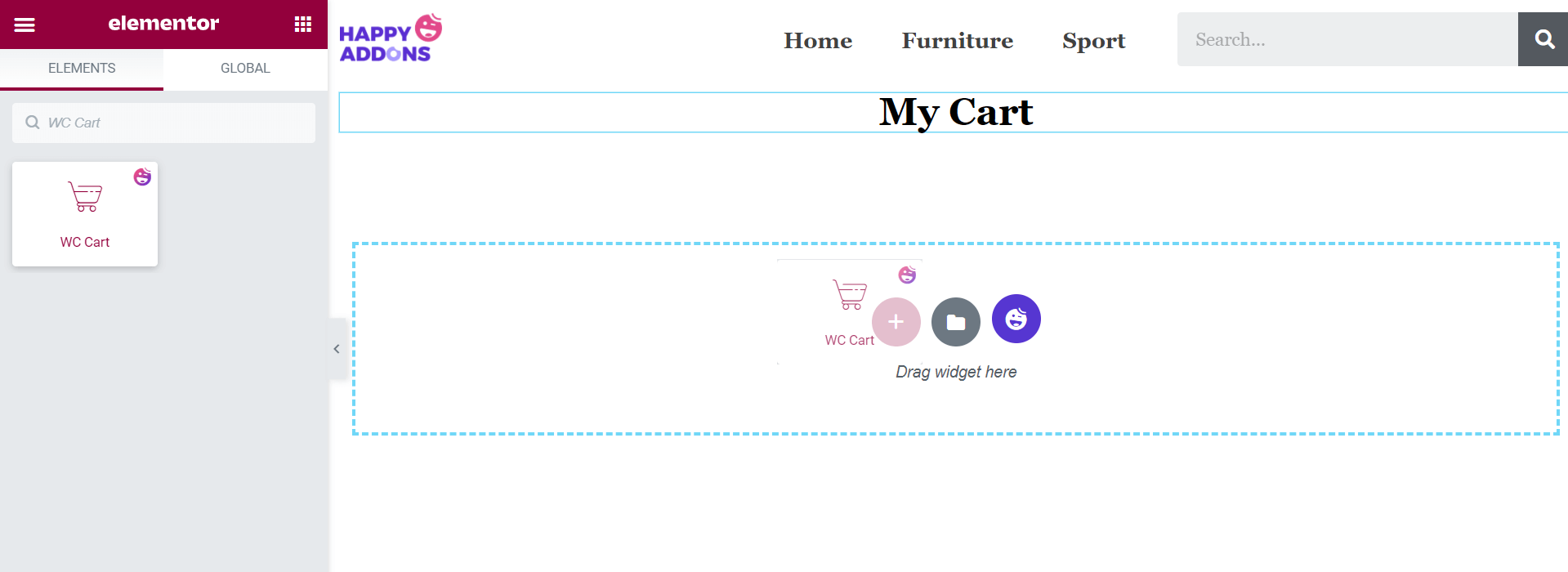
พิมพ์ 'WooCommerce Cart' ที่แถบค้นหาด้านซ้ายมือ คุณจะได้รับไอคอน WC Cart ลากและวางบนพื้นที่ที่เลือก

หมายเหตุ: โปรดอย่ารู้สึกกังวลหากคุณไม่พบโลโก้เว็บ หมวดหมู่ผลิตภัณฑ์ และแบบฟอร์มการค้นหาของคุณที่ด้านบนของจอแสดงผล เราได้เพิ่มรายการเหล่านี้ในรูปภาพด้านบนเพียงเพื่อทำให้ผ้าใบสวยงาม
ขั้นตอนที่ 03: เปิดใช้งานคูปองและข้ามการขาย
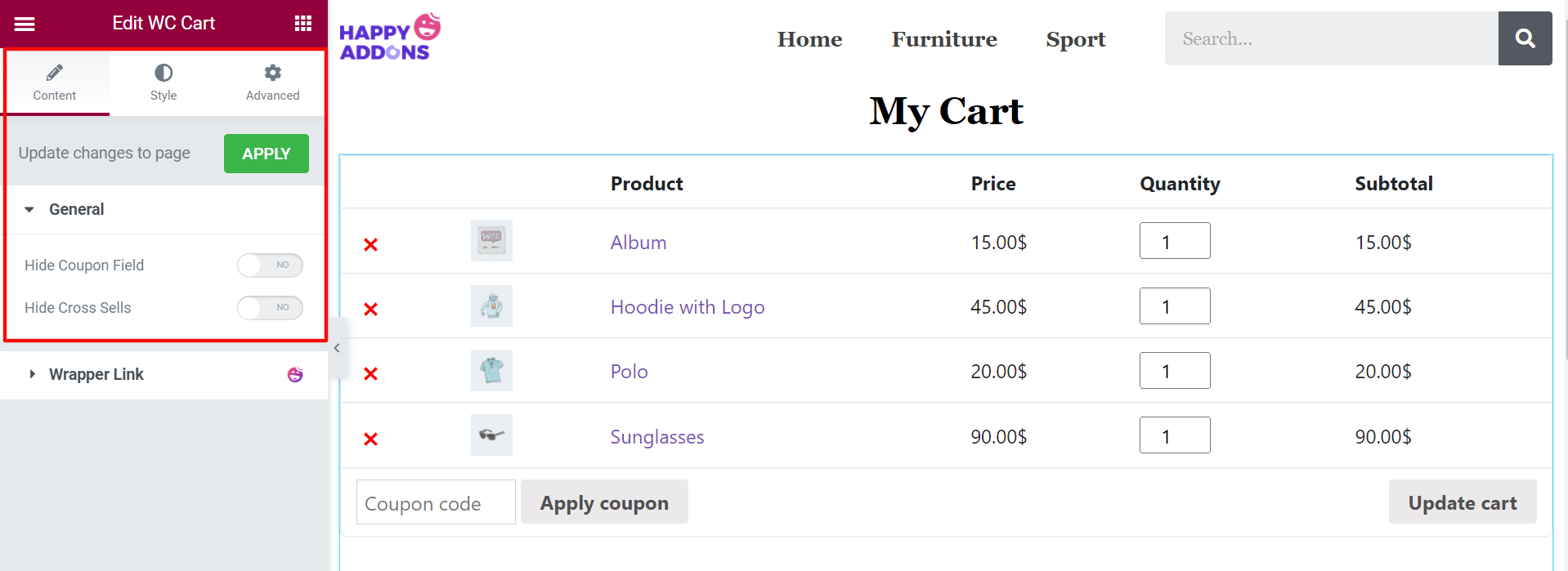
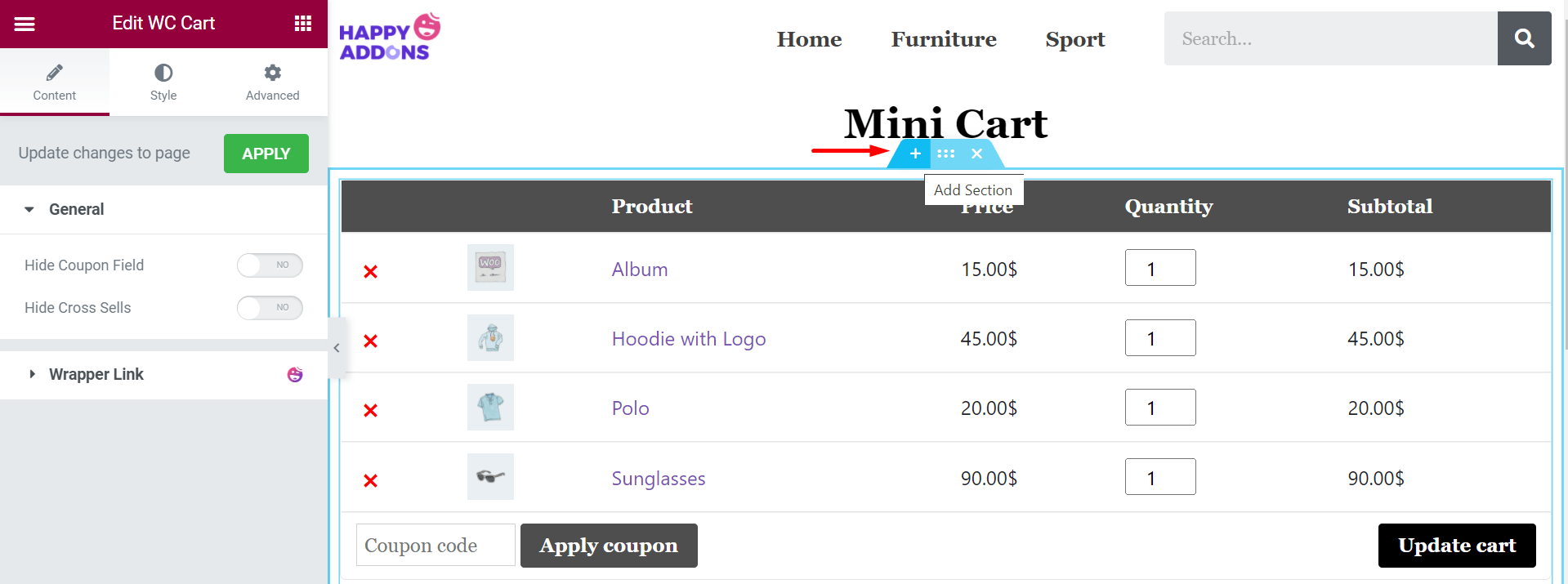
ตอนนี้ จาก เนื้อหา > ทั่วไป คุณสามารถซ่อนหรือแสดงช่อง คูปอง และตัวเลือก ขาย ต่อเนื่องในหน้าตะกร้าสินค้าของคุณ

ขั้นตอนที่ 04: อัปเดตเนื้อหาตารางของคุณจากส่วนสไตล์
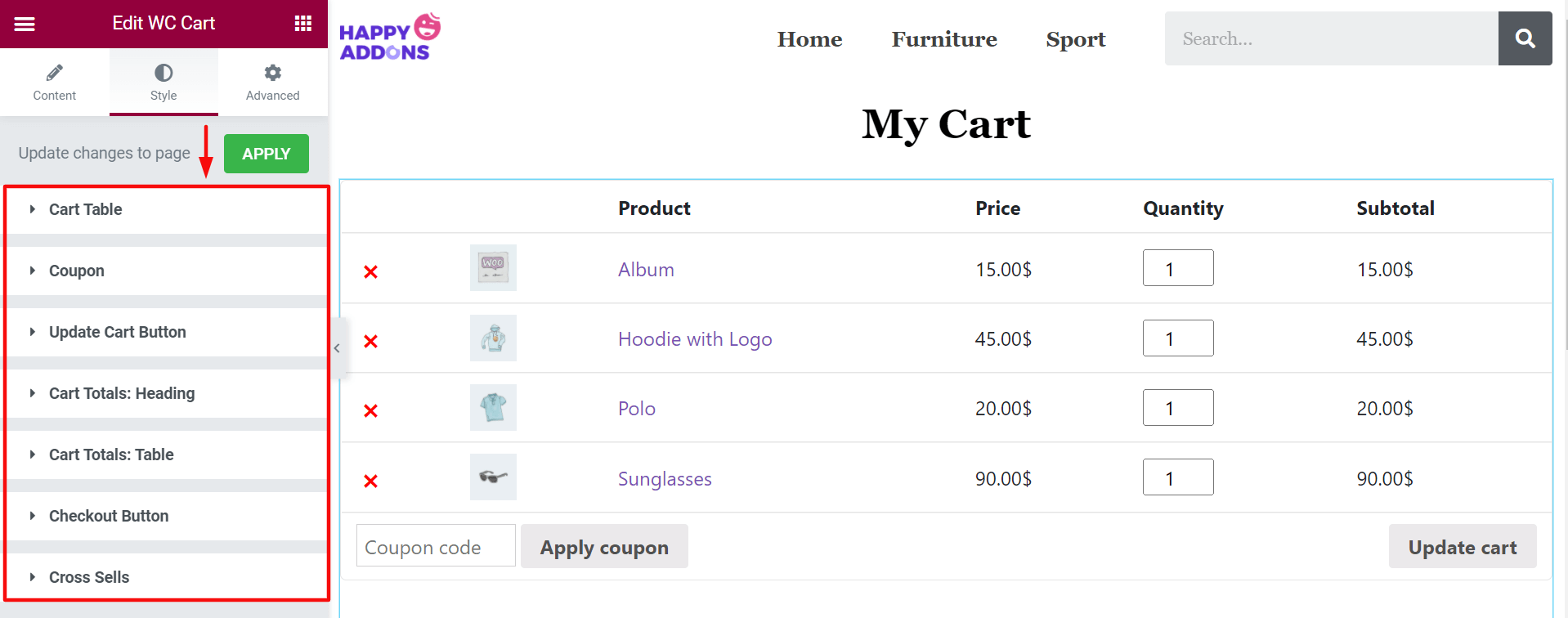
ไปที่ส่วน 'สไตล์' ที่นี่ คุณจะพบตัวเลือกอีกเจ็ดตัวเลือกในการออกแบบรถเข็นของคุณ พวกเขาเป็น:
- โต๊ะรถเข็น
- คูปอง
- อัปเดตปุ่มรถเข็น
- ยอดรวมในรถเข็น: หัวข้อ
- ยอดรวมในรถเข็น: ตาราง
- ปุ่มชำระเงิน
- ข้ามการขาย

อัพเดทตารางตะกร้า
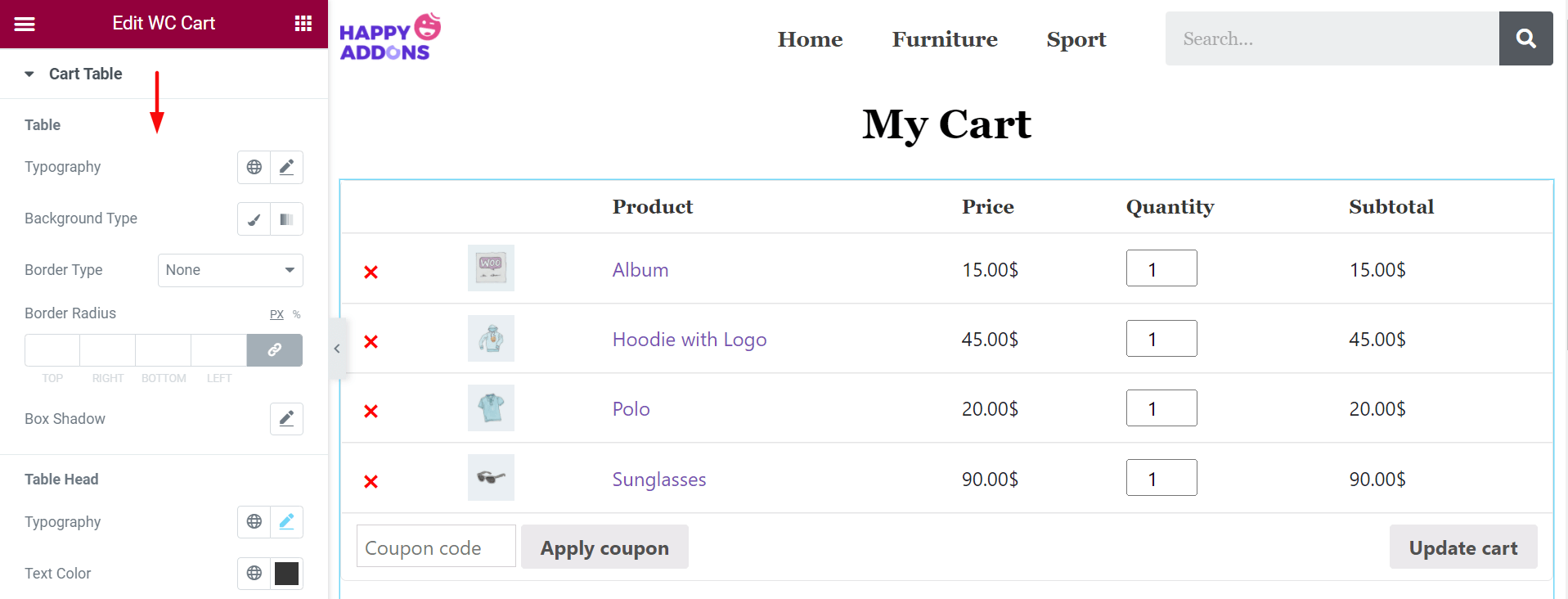
คลิกที่ ตารางรถเข็น คุณจะได้รับตัวเลือกมากมายในการแก้ไขเนื้อหาในตารางรถเข็นของคุณ ได้แก่ ตาราง หัวโต๊ะ ภาพรถเข็น การป้อนข้อมูลคุณภาพ การนำผลิตภัณฑ์ออก และ อัปเดตแถวรถ

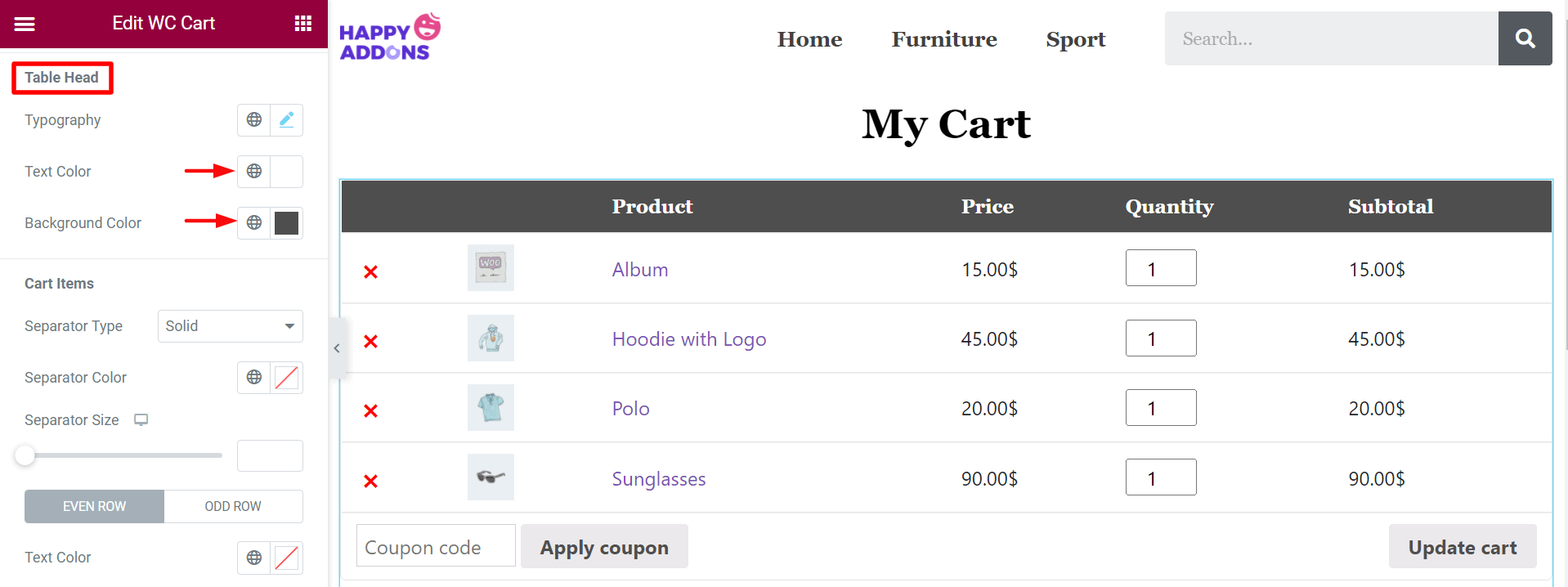
จากตัวเลือก หัวตาราง ให้เปลี่ยนสีข้อความและพื้นหลัง ในภาพ เราได้ตั้งค่าสีขาวสำหรับข้อความและสีดำสำหรับพื้นหลัง

ใช้รหัสคูปอง
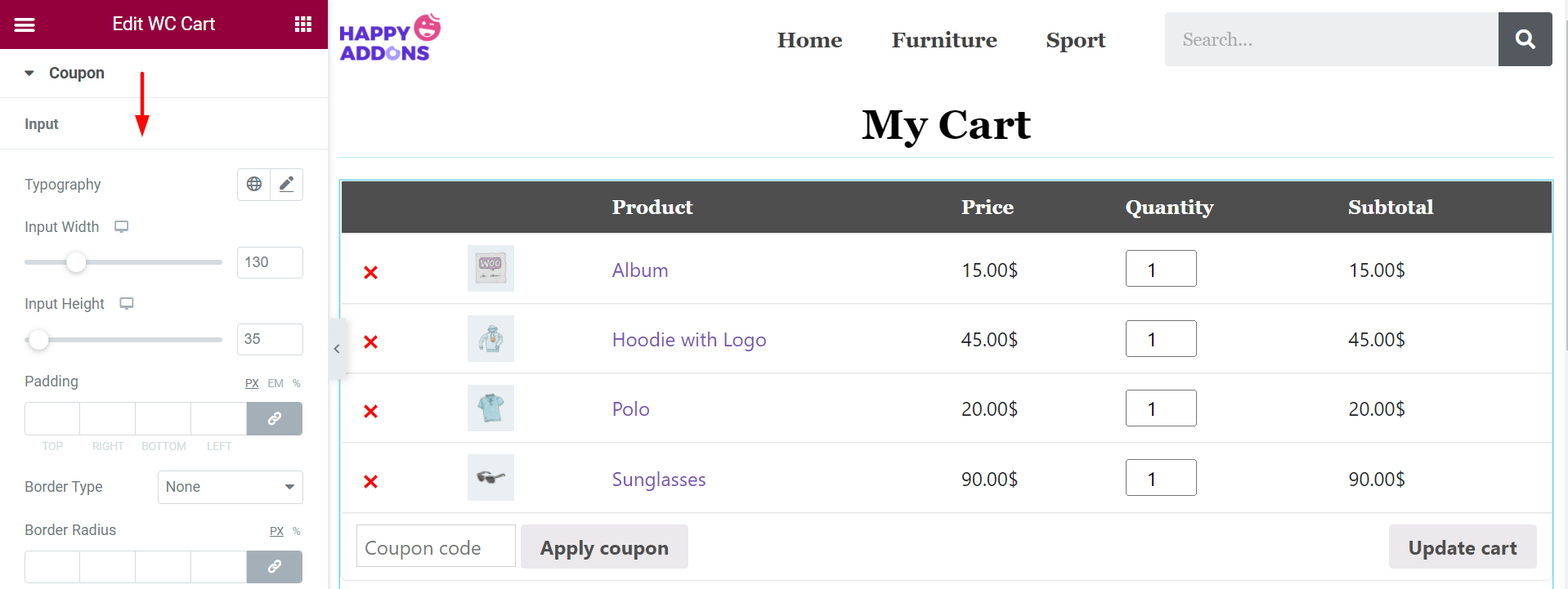
จากตัวเลือก คูปอง คุณสามารถแก้ไข ความสูงของอินพุต, ช่องว่างภายใน, ประเภทเส้นขอบ, รัศมีของเส้นขอบ, เงากล่อง, สีข้อความ และ สีพื้นหลัง

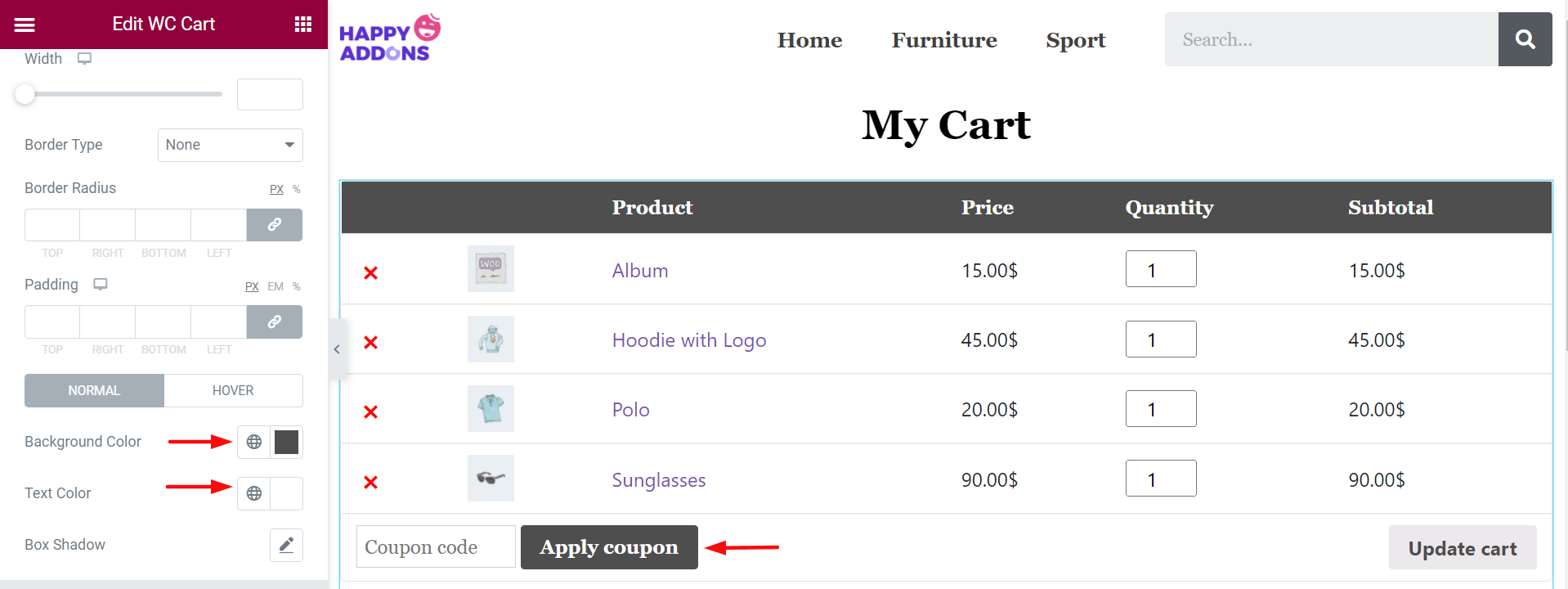
ลงไปเล็กน้อย คุณจะพบตัวเลือกในการแก้ไขปุ่ม ใช้คูปอง ที่นี่อีกครั้ง เราได้ตั้งค่าสีขาวสำหรับข้อความและสีดำสำหรับพื้นหลัง

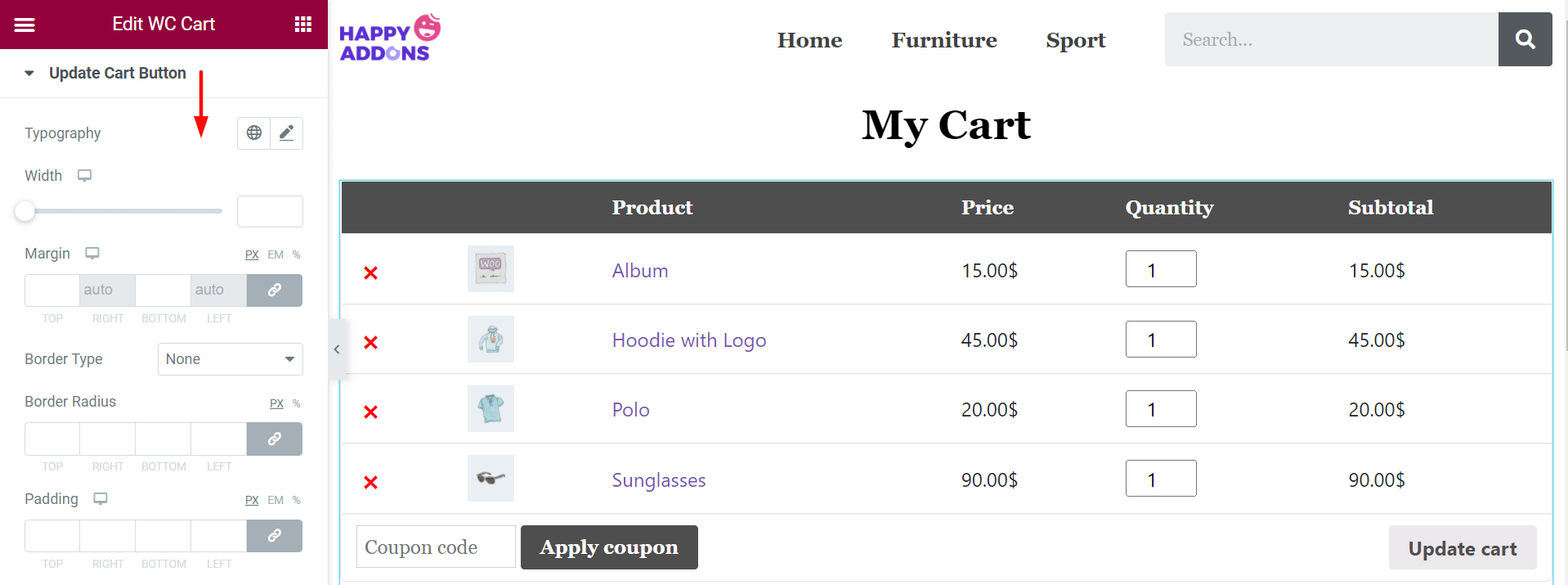
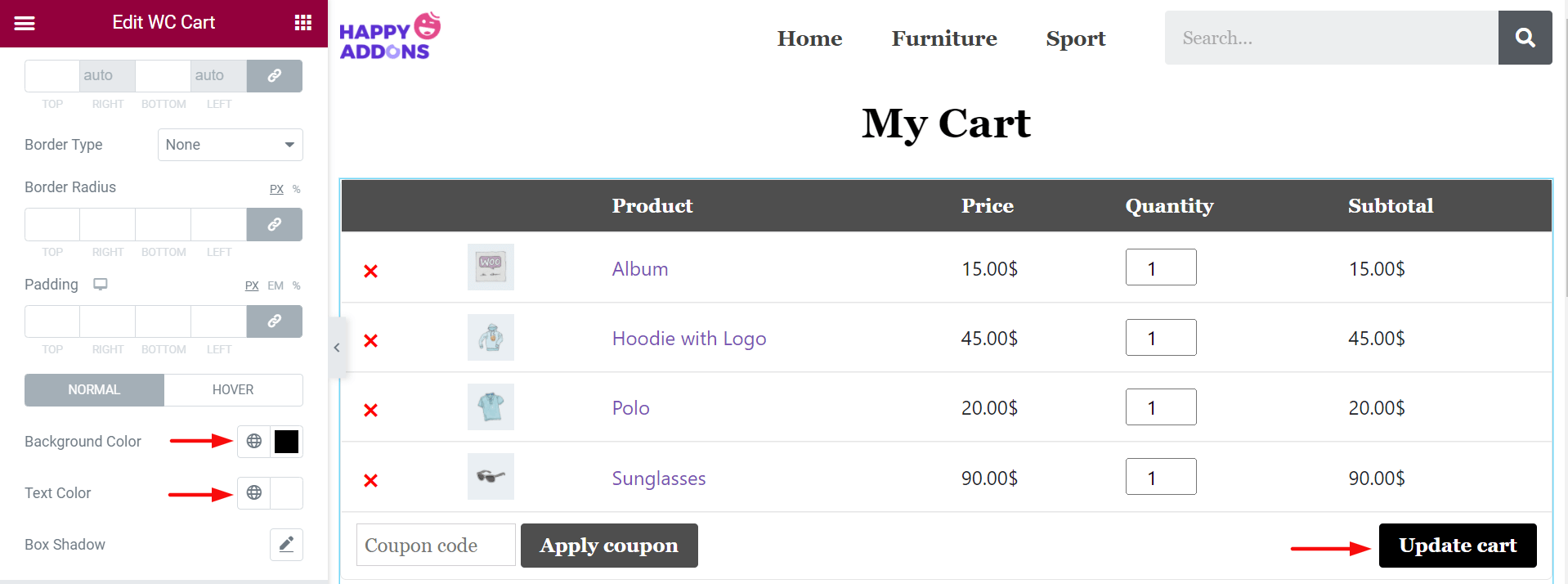
อัปเดตปุ่มรถเข็น
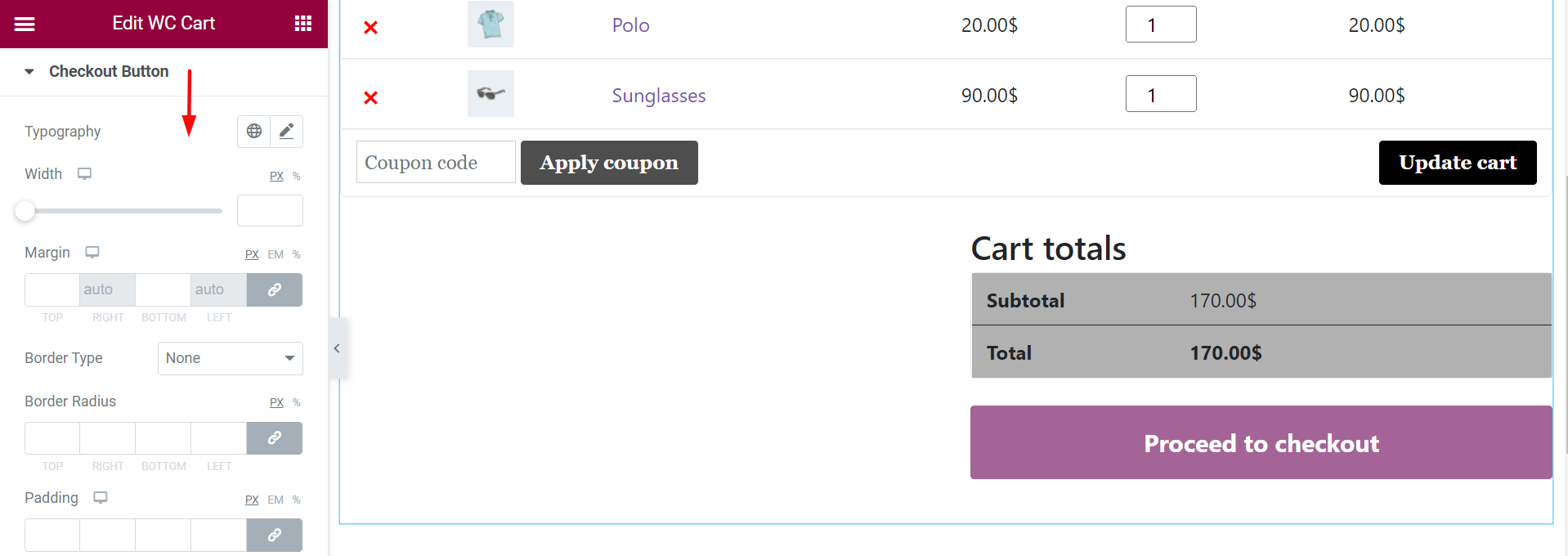
'ปุ่มอัปเดตรถเข็น' จะช่วยให้คุณปรับแต่งการ พิมพ์ ความกว้าง ระยะขอบ ประเภทเส้นขอบ รัศมีเส้นขอบ ช่องว่างภายใน สีพื้นหลัง สีข้อความ และ เงากล่อง

อีกครั้ง เราได้ตั้งค่าสีขาวสำหรับข้อความของปุ่ม Update Cart และสีดำสำหรับพื้นหลัง

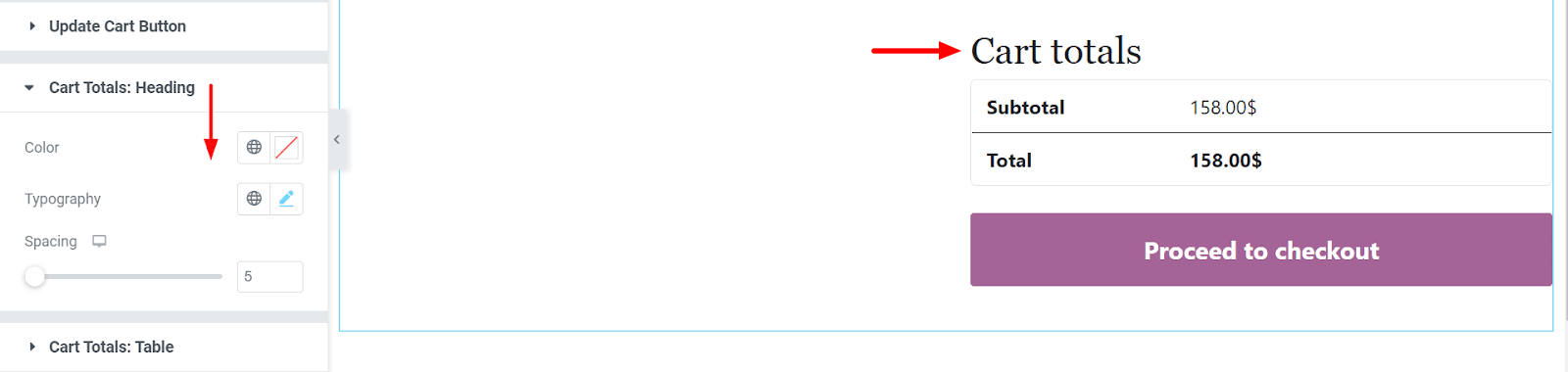
รถเข็นทั้งหมด: หัวข้อ
ตอนนี้ มาที่ตัวเลือก 'Cart Total: Heading' ที่นี่ คุณสามารถปรับแต่ง สี ตัวพิมพ์ และ ระยะห่าง ของกล่องตะกร้าของคุณ

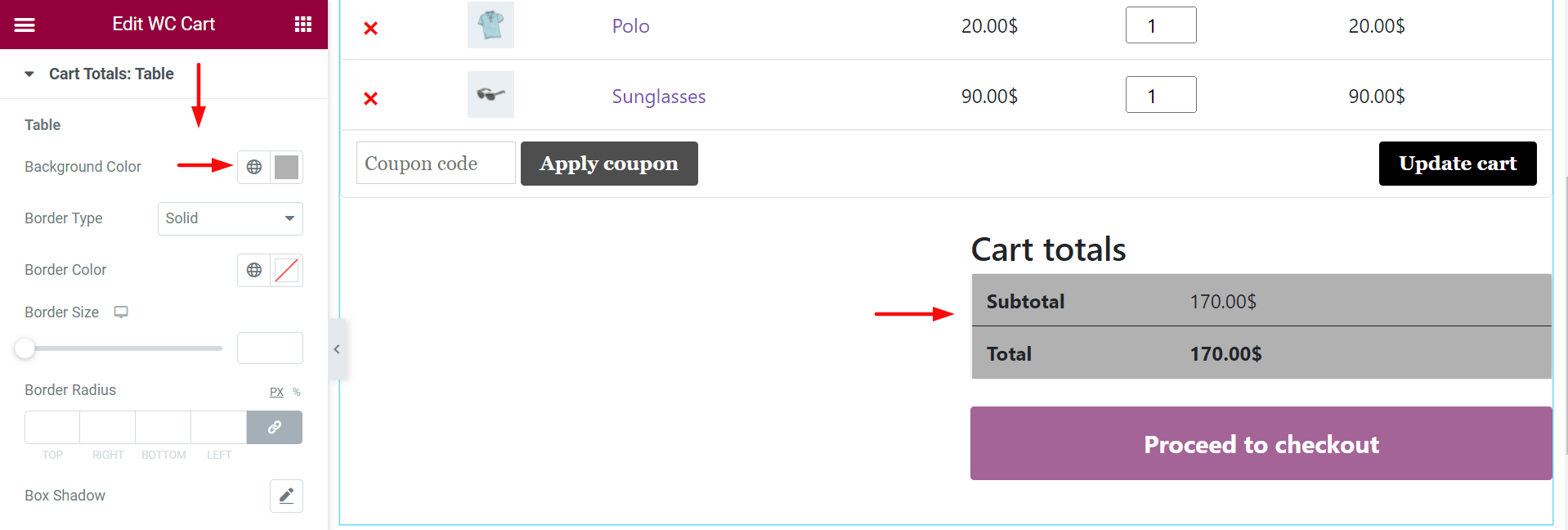
ยอดรวมในรถเข็น: ตาราง
จากที่นี่ คุณสามารถปรับแต่ง Table, Table Text และ Table Headings ได้ นอกจากนี้ คุณยังสามารถเปลี่ยน สีพื้นหลัง ประเภทเส้นขอบ รัศมีเส้นขอบ กล่องเงา การพิมพ์ และ สี เราได้ตั้งค่าสีขี้เถ้าบนพื้นหลังยอดรวมรถเข็น

ปุ่มชำระเงิน
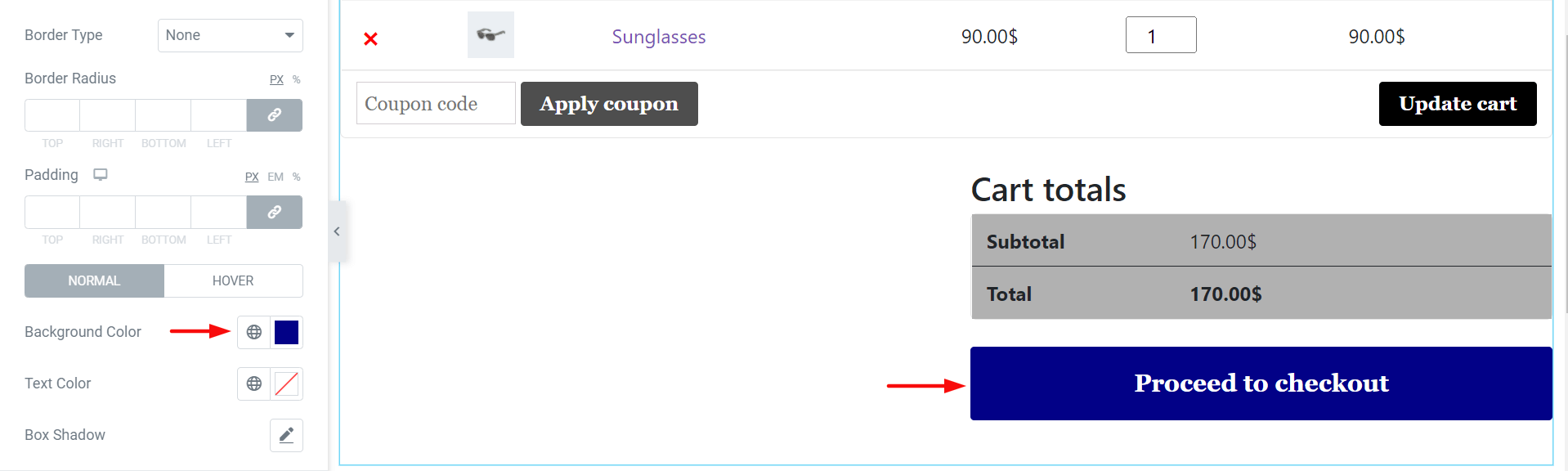
จาก 'ปุ่มชำระเงิน' คุณสามารถเพิ่มสไตล์ใน Typography, Width, Margin, Border Type, Border Radius, Padding, Background Color, Text Color และ Box Shadow

ที่นี่ เราได้ตั้งค่าสีน้ำเงินสำหรับพื้นหลังของปุ่มดำเนินการชำระเงิน

ข้ามการขาย
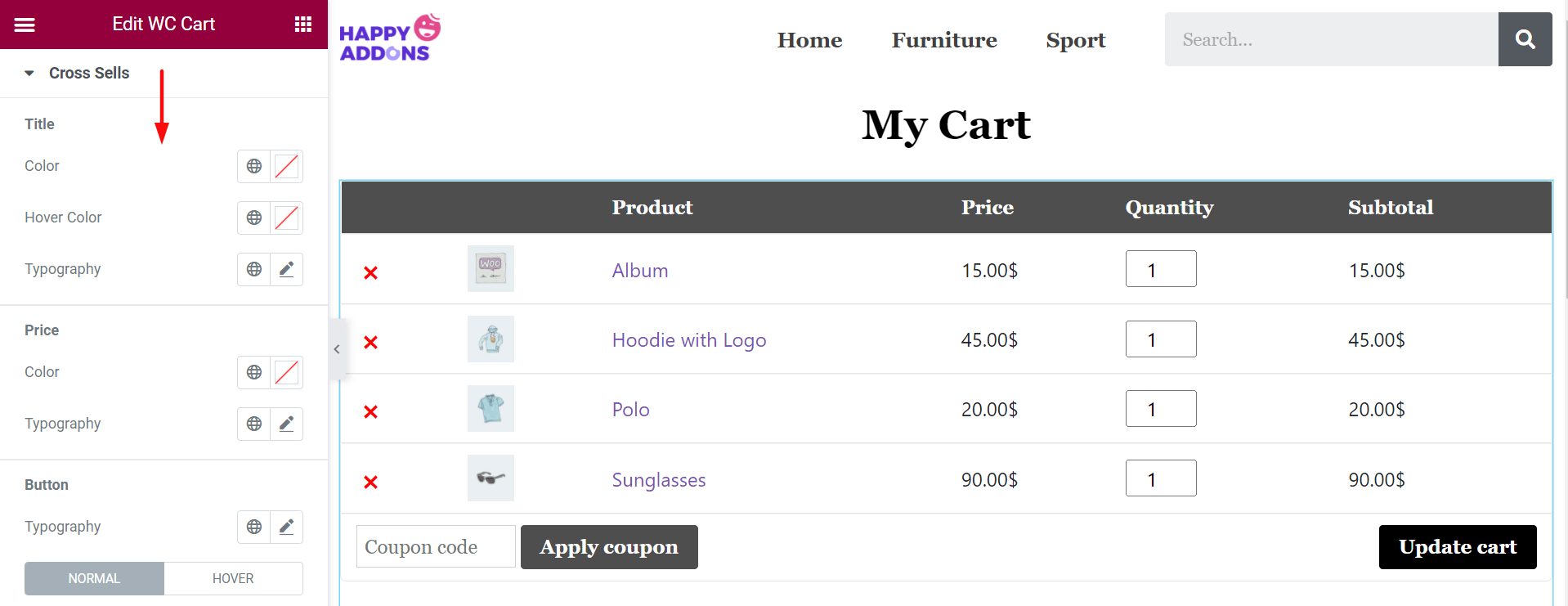
สุดท้าย หากคุณรวมตัวเลือกการขายต่อเนื่องไว้ คุณสามารถปรับแต่ง ชื่อ ราคา ปุ่ม และ ตราสัญลักษณ์การขาย ได้จากตัวเลือกนี้

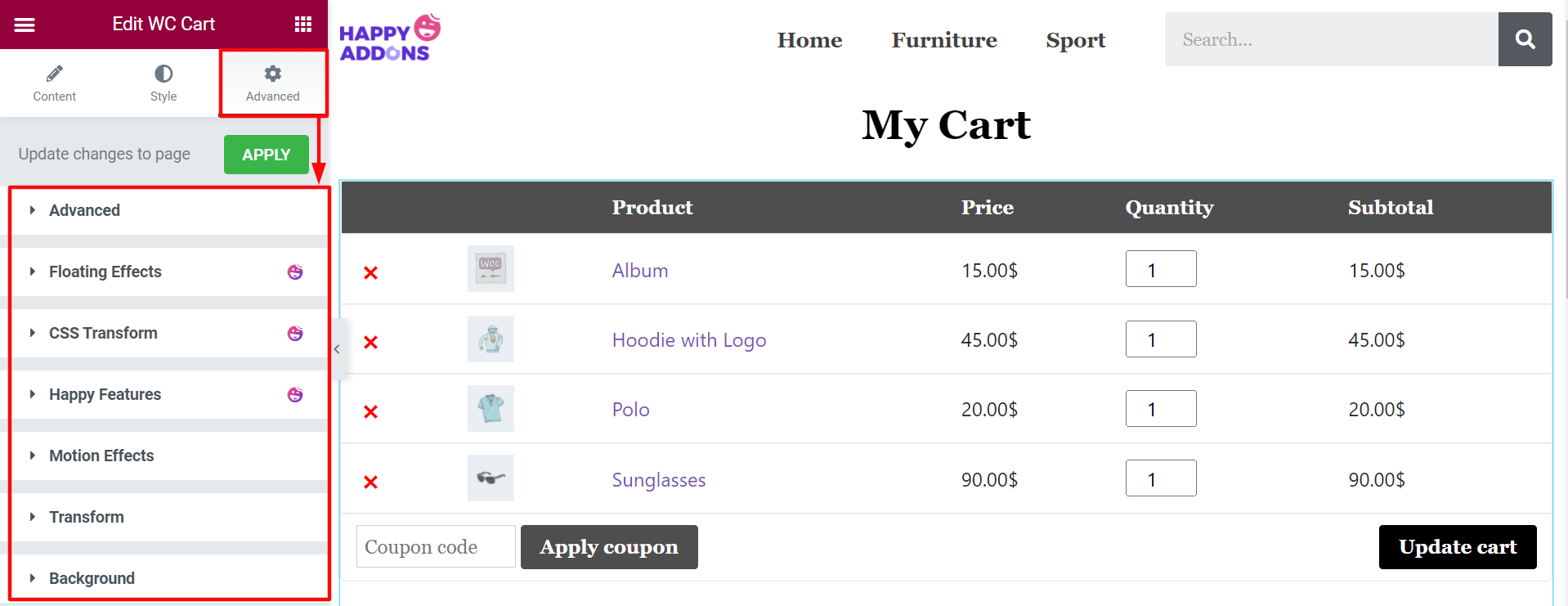
ขั้นตอนที่ 05: ทำให้ตารางของคุณตอบสนองมากขึ้นจากส่วนขั้นสูง
อย่างไรก็ตาม คุณสามารถปรับแต่งหน้ารถเข็นของคุณเพิ่มเติมได้จากตัวเลือกขั้นสูง จากที่นั่น คุณสามารถปรับแต่งพื้นหลังหน้ารถเข็น เพิ่มเอฟเฟกต์ความสุข ทำให้ตอบสนองผู้ใช้มากขึ้น

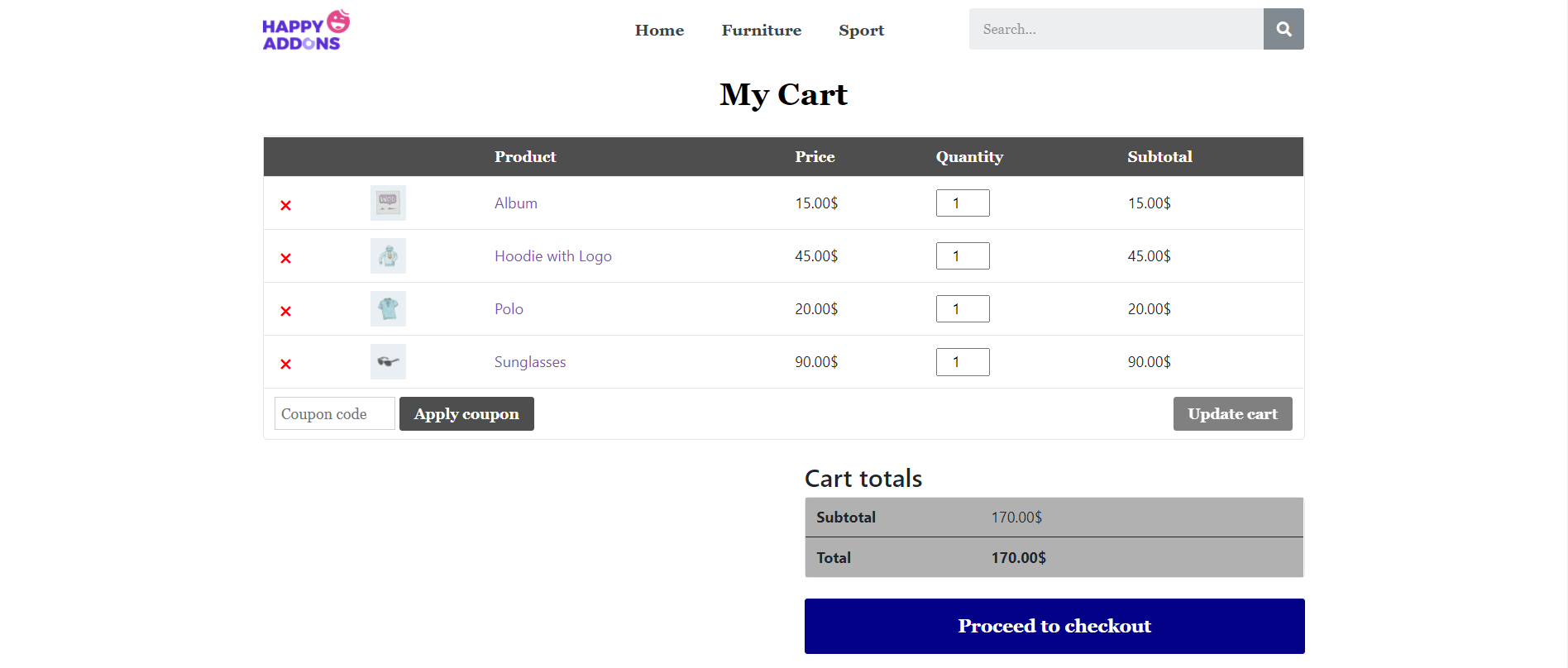
ตอนนี้ มาดูตัวอย่างสุดท้ายของหน้ารถเข็น WooCommerce ที่แก้ไขใหม่ของคุณกัน


ดังนั้น คุณสามารถสร้างหน้าตะกร้าสินค้าใหม่สำหรับไซต์อีคอมเมิร์ซของคุณได้
วิธีเพิ่มรถเข็นขนาดเล็กไปยังเว็บไซต์ WooCommerce ด้วย Elementor
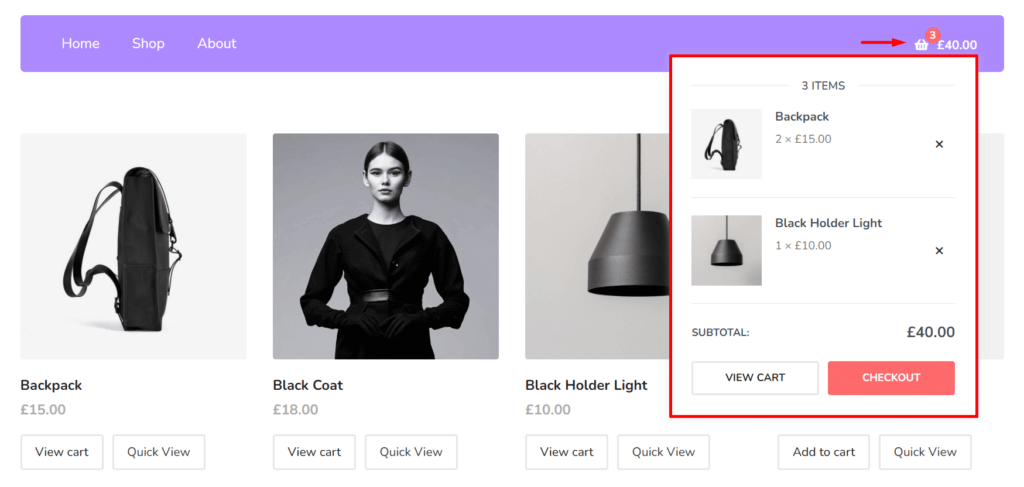
รถเข็นขนาดเล็กถือสรุปสินค้าที่ลูกค้าได้เพิ่มลงในตะกร้าสินค้าของตน โดยปกติจะแสดงเป็นไอคอนรถเข็นช็อปปิ้งบนเว็บไซต์อีคอมเมิร์ซ
เมื่อใดก็ตามที่ผู้ใช้วางเคอร์เซอร์บนไอคอน ป๊อปอัปจะเปิดขึ้นซึ่งมีข้อมูลสรุปสั้นๆ ของผลิตภัณฑ์ ช่วยให้ลูกค้าเพิ่มปริมาณหรือลบรายการโดยไม่ต้องเปิดหน้าตะกร้าสินค้า

คุณสามารถเพิ่มตะกร้าสินค้าขนาดเล็กลงในเว็บไซต์ของคุณได้โดยใช้วิดเจ็ต Mini Cart
ข้อกำหนดเบื้องต้นในการเพิ่มรถเข็นขนาดเล็กไปยังเว็บไซต์ WooCommerce
- WooCommerce
- องค์ประกอบ
- ส่วนเสริมที่มีความสุข
- Happy Addons Pro
เนื่องจากคุณแก้ไขหน้ารถเข็นเมื่อสักครู่นี้ เราหวังว่าเว็บไซต์ของคุณจะมีคุณสมบัติตรงตามข้อกำหนดข้างต้นแล้ว ดังนั้นเริ่มทำตามขั้นตอนด้านล่างทันที -
- ขั้นตอนที่ 01: เพิ่มส่วนใหม่ให้กับ Elementor Canvas ของคุณ
- ขั้นตอนที่ 02: ลากและวาง Mini Cart จาก Elementor Widget Gallery
- ขั้นตอนที่ 03: อัปเดตไอคอนรถเข็นขนาดเล็กและตำแหน่งจากส่วนเนื้อหา
- ขั้นตอนที่ 04: เปลี่ยนสไตล์ป๊อปอัปของคุณ
- ขั้นตอนที่ 05: อัปเดตตัวถังรถมินิของคุณจากส่วนสไตล์
ขั้นตอนที่ 01: เพิ่มส่วนใหม่ให้กับ Elementor Canvas ของคุณ
คลิกที่ไอคอน เพิ่มส่วน จากด้านบนของตารางตะกร้าสินค้าของคุณ มันจะเพิ่มพื้นที่ใหม่ให้กับผืนผ้าใบของคุณ

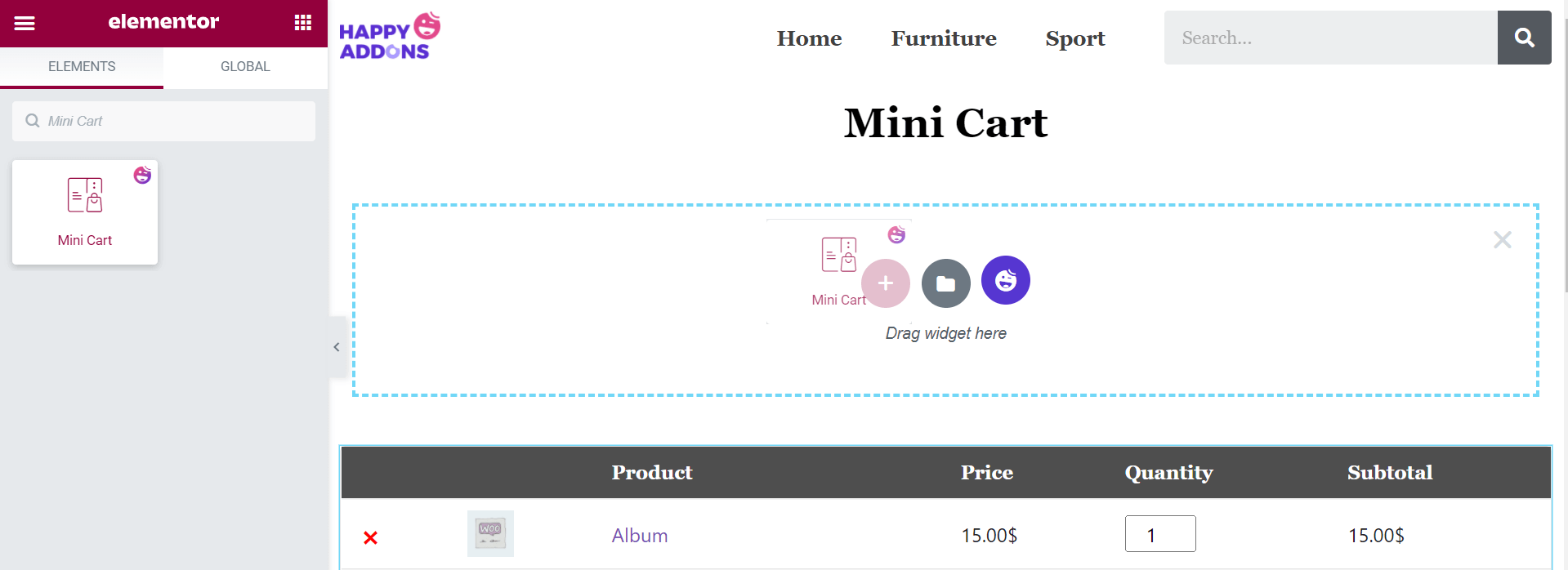
ขั้นตอนที่ 02: ลากและวาง Mini Cart จาก Elementor Widget Gallery
พิมพ์ Mini Cart ที่แถบค้นหาด้านซ้าย มันจะแสดงไอคอน Mini Cart ให้คุณเห็น ลากและวางบนพื้นที่ที่เพิ่มใหม่

ขั้นตอนที่ 03: อัปเดตไอคอนรถเข็นขนาดเล็กและตำแหน่งจากส่วนเนื้อหา
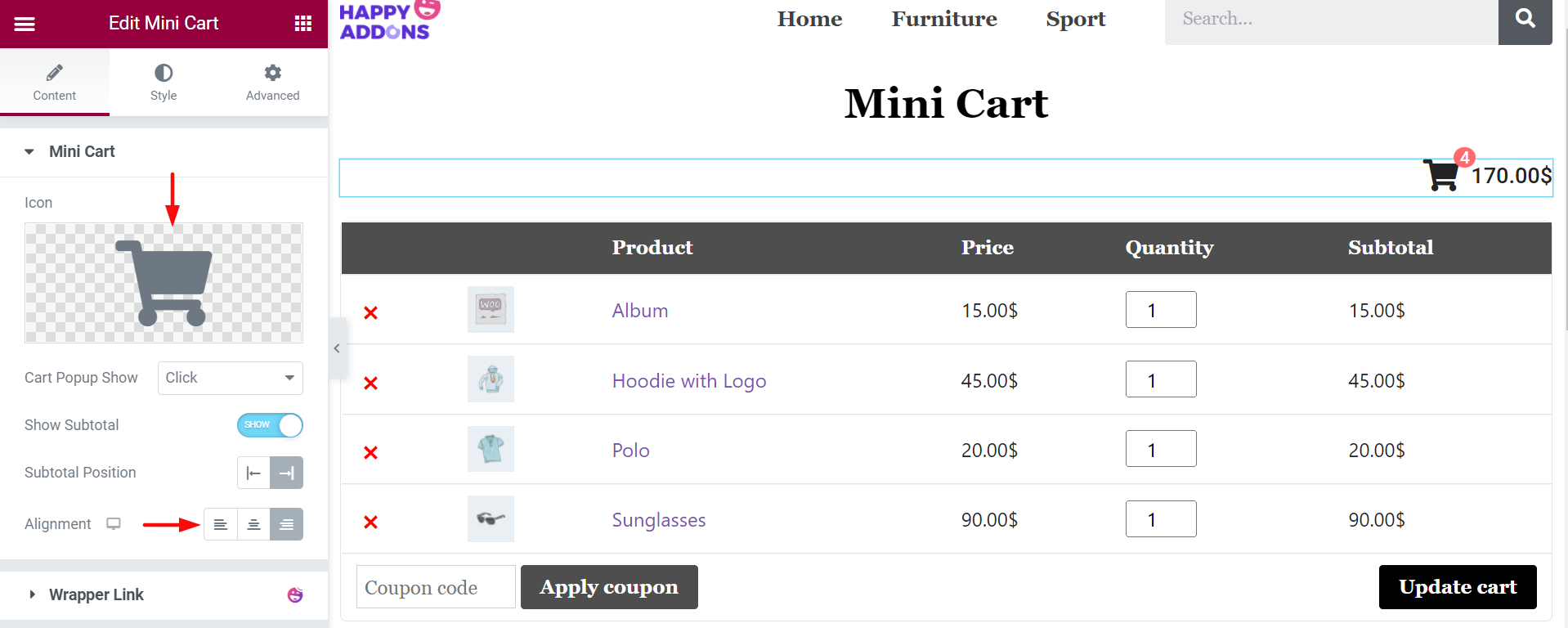
จาก เนื้อหา > รถเข็นขนาดเล็ก คุณสามารถเปลี่ยนโลโก้ จัดตำแหน่ง และเปลี่ยนตำแหน่งได้ ที่นี่เราได้จัดตำแหน่งที่ถูกต้อง

ขั้นตอนที่ 04: เปลี่ยนสไตล์ป๊อปอัปของคุณ
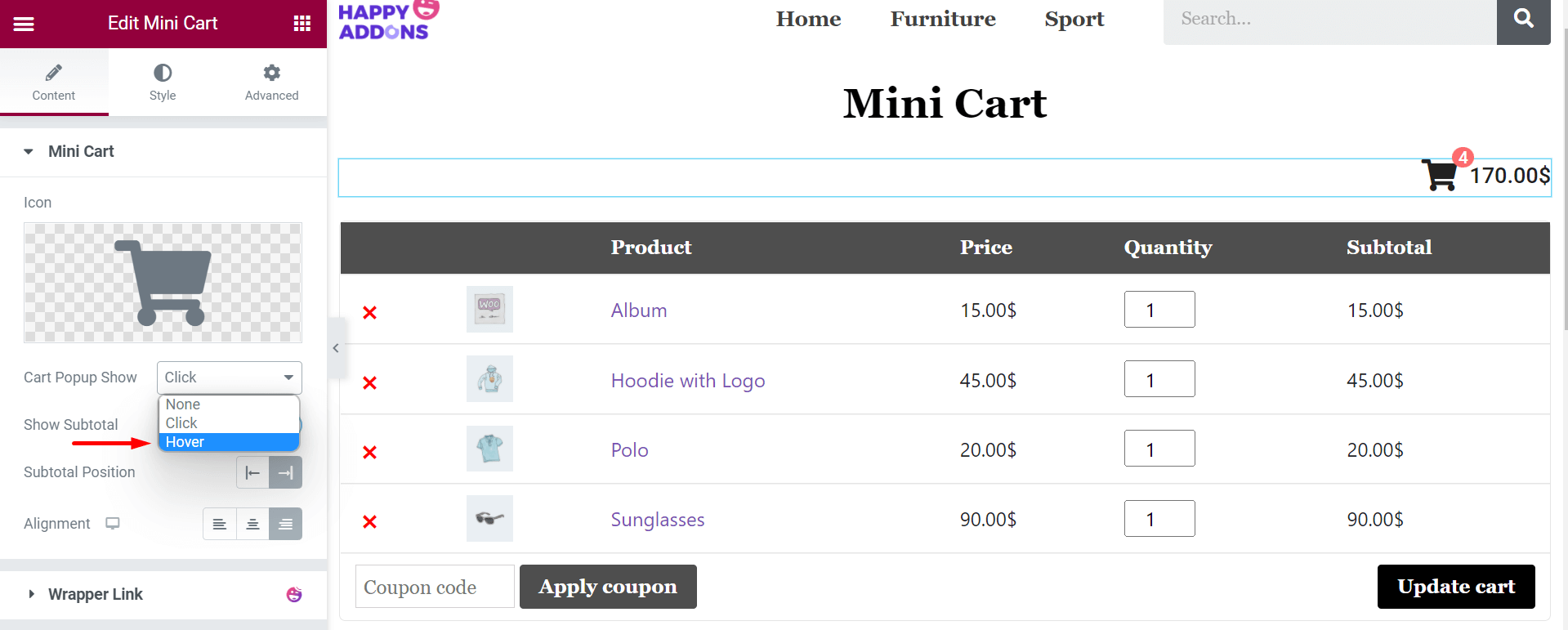
ในตลาดยอดนิยม ป๊อปอัปจะถูกรวมเข้ากับ Mini Cart โดยเฉพาะ เมื่อมีคนใช้เคอร์เซอร์หรือคลิกที่ไอคอนตะกร้าสินค้า ป๊อปอัปจะปรากฏขึ้นบนหน้าจอของคุณโดยอัตโนมัติ คุณสามารถเลือกได้ระหว่าง คลิก หรือ เลื่อน จากตัวเลือก 'Cart Popup Show' ที่นี่เราได้เลือกตัวเลือกโฮเวอร์

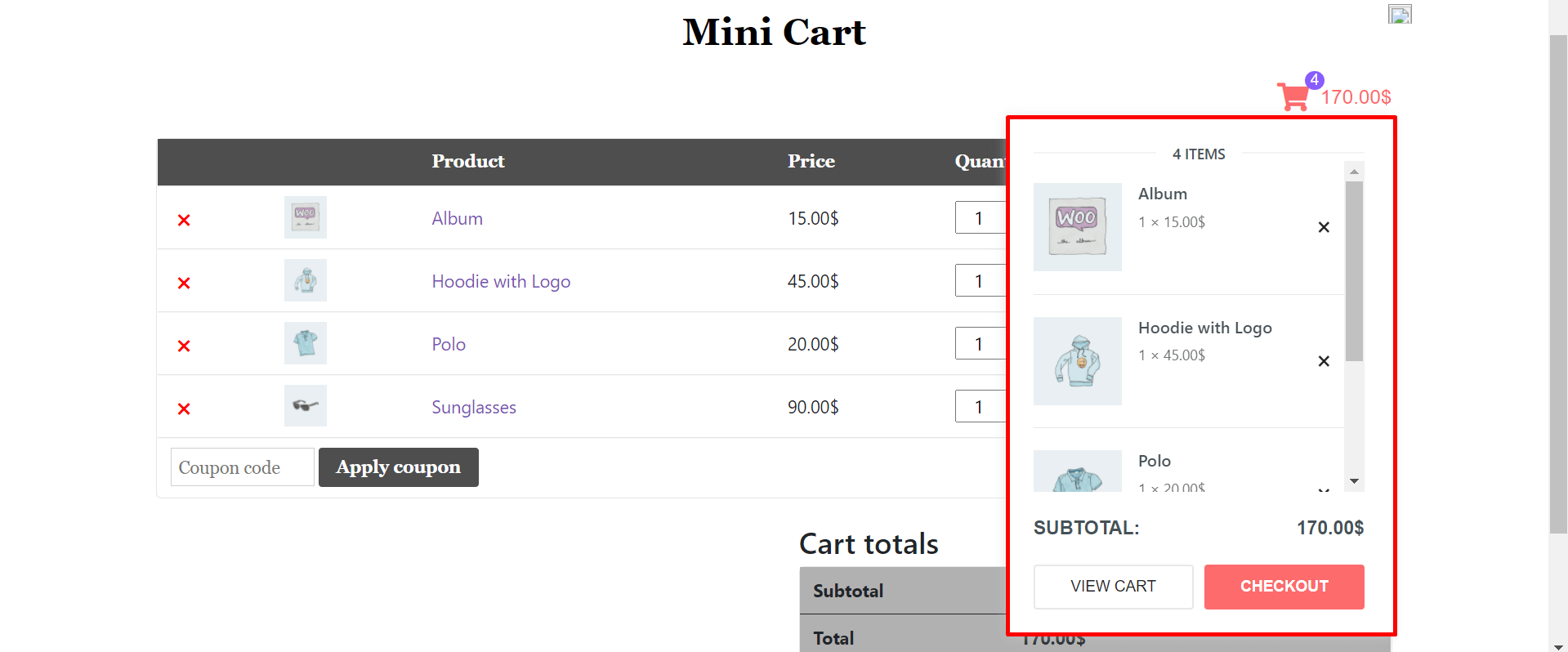
ตอนนี้ เมื่อวางเคอร์เซอร์ไว้ที่ไอคอน Mini Cart คุณจะได้รับป๊อปอัปบนหน้าจอของคุณ

หมายเหตุ: ในบางครั้ง เนื่องจากความขัดแย้งกับ Elementor ป๊อปอัป Mini Cart ของคุณอาจไม่ปรากฏบนแบ็กเอนด์ของคุณ ไม่ต้องกังวลกับมัน เพียงแค่ไปดูตัวอย่างและตรวจสอบ
ขั้นตอนที่ 05: อัปเดตตัวถังรถมินิของคุณจากส่วนสไตล์
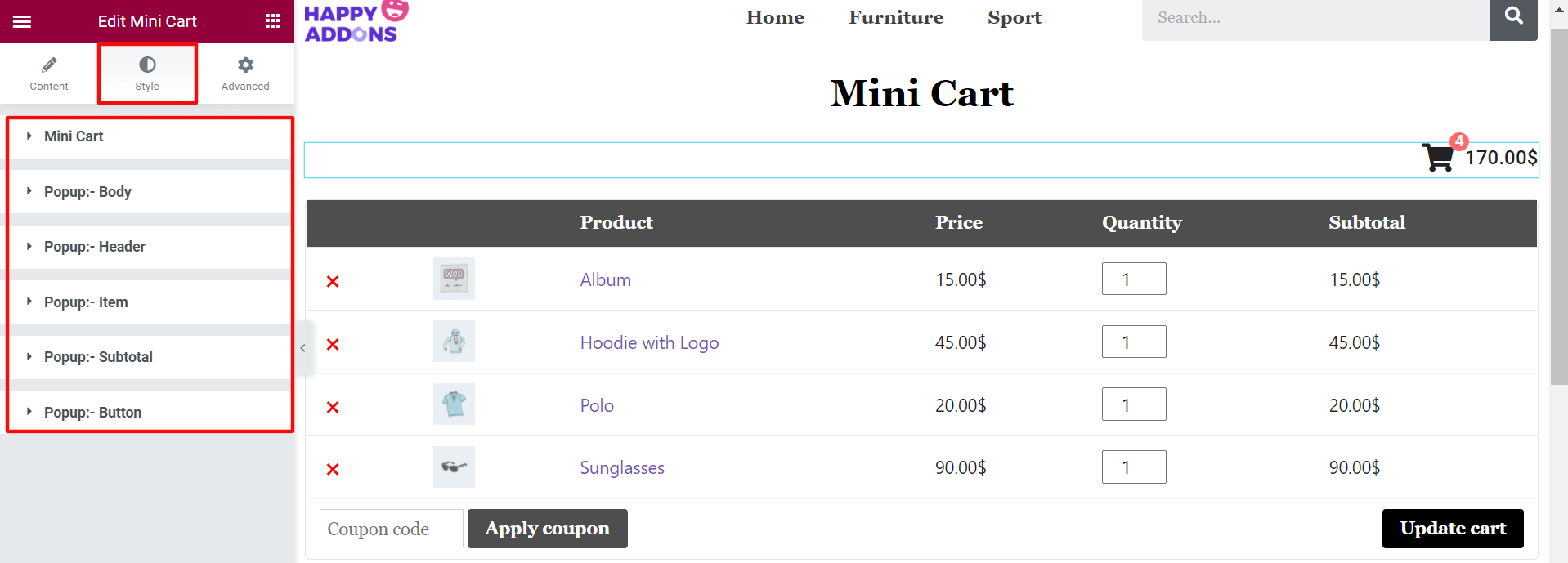
ในส่วน รูปแบบ คุณจะมีตัวเลือกเพิ่มเติมอีก 6 ตัวเลือกเพื่อปรับแต่ง Mini Cart ของคุณ พวกเขาเป็น
- รถเข็นขนาดเล็ก
- ป๊อปอัป:- ร่างกาย
- ป๊อปอัป:- ส่วนหัว
- ป๊อปอัป:- รายการ
- ป๊อปอัป:- ผลรวมย่อย
- ป๊อปอัป: - ปุ่ม

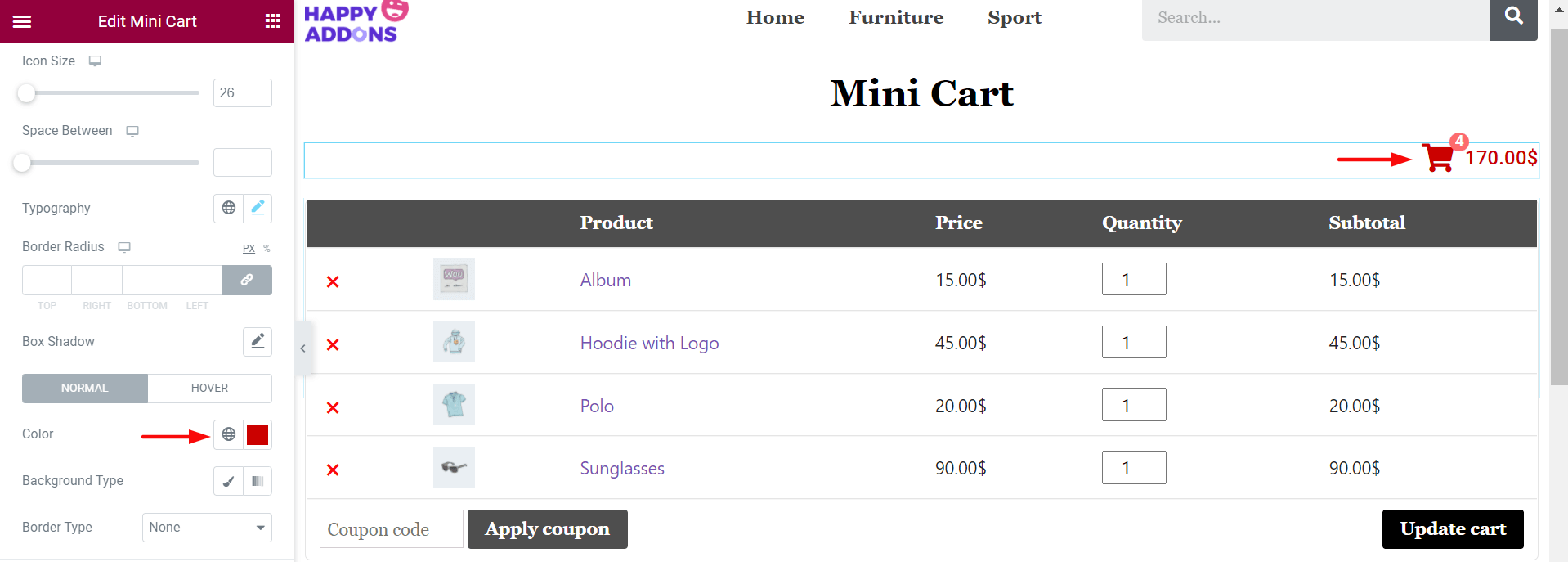
จาก สไตล์ > รถเข็นขนาดเล็ก คุณสามารถกำหนด ขนาดไอคอน สีข้อความ สีพื้นหลัง เส้นขอบ รูปแบบตัวอักษร และอื่นๆ ได้ ตัวอย่างเช่น เราได้กำหนดสีแดงสำหรับไอคอน Mini Cart ที่นี่

ดังนั้น คุณสามารถตรวจสอบตัวเลือกอื่นๆ และปรับแต่ง Mini Cart ของคุณให้สมบูรณ์ได้ อย่างไรก็ตาม คุณประสบปัญหาใด ๆ คุณจะพบคำตอบส่วนใหญ่ในเอกสารนี้ นอกจากนี้คุณสามารถแจ้งให้เราทราบปัญหาของคุณโดยแสดงความคิดเห็น
ตอนนี้ คุณรู้ขั้นตอนทั้งหมดแล้วในการปรับแต่งหน้ารถเข็น WooCommerce ด้วยวิธีที่เรียบง่ายแต่มีประสิทธิภาพ
เคล็ดลับโบนัส: วิธีลดอัตราการละทิ้งรถเข็นของ WooCommerce

เมื่อลูกค้าเพิ่มสินค้าลงในรถเข็นแต่ไม่ทำการสั่งซื้อให้เสร็จสมบูรณ์ จะเรียกว่าการละทิ้งรถเข็น จนถึงปัจจุบัน อัตราการละทิ้งรถเข็นโดยเฉลี่ยในอุตสาหกรรมอีคอมเมิร์ซทั้งหมดอยู่ที่ 65.23%
นี่เป็นเรื่องน่าปวดหัวสำหรับเจ้าของไซต์อีคอมเมิร์ซในปัจจุบัน เมื่อปฏิบัติตามแนวทางที่ทดลองและทดสอบแล้ว คุณสามารถทำให้เกิดการเปลี่ยนแปลงอย่างมากในอัตราการละทิ้งรถเข็นของคุณโดยส่วนต่างที่ยุติธรรม มาครอบคลุมพวกเขาด้านล่าง:
1. ไม่มีค่าใช้จ่ายแอบแฝง
ค่าใช้จ่ายแอบแฝงเป็นสาเหตุอันดับหนึ่งที่ทำให้อัตราการละทิ้งรถเข็นมากเกินไป สถาบัน Baymard เปิดเผยในการวิจัยว่า 55% ของผู้มีโอกาสเป็นลูกค้าออกจากหน้าชำระเงินที่ยังไม่เสร็จเมื่อพวกเขาพบว่ามีค่าใช้จ่ายเพิ่มเติมที่นั่น
ดังนั้น ให้มีความชัดเจนเกี่ยวกับต้นทุนรวมของผลิตภัณฑ์แต่ละรายการของคุณ รวมทั้งค่าชอปปิ้ง ค่าบรรจุภัณฑ์ ภาษี และอื่นๆ ในคำอธิบายผลิตภัณฑ์
2. ระบุตัวเลือกการชำระเงินหลายรายการ
เว้นแต่คุณจะรวมวิธีการชำระเงินหลายวิธี อาจทำให้จำนวนผู้มีโอกาสเป็นลูกค้าของคุณสั้นลงได้ ปัจจุบันมีระบบการชำระเงินมากมายในตลาด ดังนั้นลูกค้าจึงไม่ยึดติดกับระบบบัตรเดบิตและบัตรเครดิตอีกต่อไป
ดังนั้น คุณต้องอนุญาตกระเป๋าเงินดิจิทัล การโอนเงินผ่านธนาคาร บัตรเติมเงิน เงินสดเมื่อได้รับสินค้า และตัวเลือกการชำระเงินอื่นๆ ถ้าเป็นไปได้
3. เสนอตัวเลือกการจัดส่งที่หลากหลาย
การจัดส่งช้าทำให้เกิดการละทิ้งรถเข็น 19% ในโลกอีคอมเมิร์ซ ลูกค้าต้องการการจัดส่งที่รวดเร็วที่สุดด้วยต้นทุนที่ต่ำที่สุดเท่าที่จะเป็นไปได้ แต่มีสินค้าจำนวนมากที่มีค่าจัดส่งเพิ่มขึ้นอย่างน่าทึ่งหากส่งเร็ว
ดังนั้น คุณต้องอนุญาตตัวเลือกการจัดส่งหลายแบบ จะช่วยให้ลูกค้าเลือกตัวเลือกการจัดส่งที่ดีที่สุดที่ตรงกับเวลาและความสามารถในการจ่ายได้
แหล่งข้อมูลที่เกี่ยวข้อง: 10 วิธีที่มีประสิทธิภาพในการลดการละทิ้งรถเข็นช็อปปิ้งและกำหนดเป้าหมายลูกค้าที่หายไปของคุณใหม่
4. ใช้ปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน
ปุ่ม CTA ที่ชัดเจนสามารถสร้างความเร่งด่วน ความมุ่งมั่นที่แข็งแกร่ง และกระตุ้นอารมณ์ลูกค้า แต่เว็บไซต์อีคอมเมิร์ซหลายแห่งล้มเหลวในการชั่งน้ำหนักมูลค่านี้ ปุ่ม CTA ที่ได้รับความนิยมมากที่สุด ได้แก่:
- ซื้อเลย
- ดำเนินการสั่งซื้อของฉันให้เสร็จสิ้น
- คว้ามันวันนี้
- รับส่วนลดของฉัน
- แลกใช้เวาเชอร์ของฉัน
ดังนั้น คุณต้องเรียนรู้วิธีสร้างปุ่ม CTA ของคุณให้มีประสิทธิภาพและใช้งานในสถานการณ์ต่างๆ
5. เตือนลูกค้าเกี่ยวกับสินค้าในรถเข็น
มีลูกค้าจำนวนมากที่ชอบเพิ่มสินค้าลงในรถเข็น แต่ลืมตรวจสอบในภายหลัง ในกรณีนั้น คุณสามารถส่งอีเมลติดตามผลไปยังลูกค้ารวมถึงสรุปสั้นๆ ของผลิตภัณฑ์หลังจากช่วงเวลาปกติ มันจะทำให้พวกเขาคิดใหม่เกี่ยวกับรายการว่าจะซื้อหรือไม่
6. สร้างความเร่งด่วนในการหยิบสินค้าของคุณ
ความเร่งด่วนสามารถผลักดันให้ลูกค้าดำเนินการสั่งซื้อให้เสร็จสิ้นโดยเร็วที่สุด แต่ในการสร้างสถานการณ์เช่นนี้ คุณต้องเสนอคุณค่าพิเศษบางอย่างให้พวกเขา เช่น ส่วนลด การจัดส่งฟรี การส่งสินค้าภายใน 2 วัน สินค้าฟรี เป็นต้น สำเนาโฆษณาที่มีการแปลงสูงเพื่อสร้างความเร่งด่วน ได้แก่
- อย่าพลาด
- การขายล้างสต๊อก
- โอกาสสุดท้าย
- พิเศษ ลดราคาวันเดียว!
- สินค้ามีจำนวนจำกัด
การตลาดทางอีเมลเป็นวิธีที่ยอดเยี่ยมในการเผยแพร่ความเร่งด่วนในตลาด เรียนรู้วิธีเขียนหัวเรื่องและคำอธิบายอีเมลที่น่าสนใจ
7. ตรวจสอบนโยบายการคืนสินค้าและการคืนเงิน
ปัจจุบันลูกค้าเลือกใช้แพลตฟอร์มออนไลน์ในการซื้อสินค้าอย่างพิถีพิถันมากขึ้น ในแต่ละปี 11% ของผู้ใช้ออนไลน์จะยกเลิกเว็บไซต์อีคอมเมิร์ซที่ไม่มีนโยบายการคืนสินค้าและการคืนเงินที่ชัดเจน
เพราะหากไม่มีพวกเขาลูกค้าก็ไม่สามารถช็อปต่อได้อย่างมั่นใจ ดังนั้น เพื่อรักษามูลค่าแบรนด์ของธุรกิจของคุณ คุณต้องรวมนโยบายการคืนสินค้าและการคืนเงินบนเว็บไซต์ของคุณ
8. ทำให้หน้าชำระเงินง่ายและเรียบง่าย
เมื่อลูกค้าก้าวเข้าสู่หน้าการชำระเงิน หมายความว่าพวกเขาเกือบจะพร้อมที่จะทำการสั่งซื้อให้เสร็จสมบูรณ์ ดังนั้นจึงควรสร้างความสับสนด้วยฟิลด์แบบฟอร์มและความซับซ้อนมากเกินไปหรือไม่ จากข้อมูลของ Semrush 27% ของการละทิ้งรถเข็นนั้นเกิดจากขั้นตอนการชำระเงินที่ซับซ้อน
ดังนั้น คุณต้องทำให้หน้าชำระเงินง่ายมาก เพียงแค่ขอข้อมูลที่สำคัญที่สุดเช่น
- ชื่อ
- ที่อยู่จัดส่ง
- ที่อยู่อีเมล
- รายละเอียดการจ่ายเงิน
ควบคู่ไปกับอย่าขอข้อมูลส่วนบุคคลหรือข้อมูลที่ละเอียดอ่อนใด ๆ ที่นี่

เตรียมพร้อมแก้ไขหน้ารถเข็น WooCommerce
วันนี้ เว็บไซต์อีคอมเมิร์ซมากกว่า 22 ล้านแห่งกำลังทำงานบนเว็บอย่างแข็งขัน หน้ารถเข็น WooCommerce สร้างสะพานเชื่อมระหว่างรายละเอียดผลิตภัณฑ์และหน้าชำระเงิน ข้อผิดพลาดหรือปัญหาเล็กน้อยในหน้าเว็บอาจทำให้ลูกค้าของคุณย้ายไปอยู่ที่อื่น
ไม่เคยมีมาก่อนในการแก้ไขหน้ารถเข็น WooCommerce ที่ง่ายขนาดนี้มาก่อน แต่วันนี้สามารถทำได้โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมหรือจ้างมืออาชีพ สูตรการลากแล้วปล่อยทำให้สิ่งนี้ง่ายจนคุณสามารถลองทำเองได้
นอกเหนือจากการแก้ไขหน้าตะกร้าสินค้าของ WooCommerce บทความนี้ยังได้กล่าวถึงวิธีการเพิ่ม Mini Cart ในเว็บไซต์ของคุณ หากคุณพบว่าบทความนี้มีประโยชน์ โปรดสมัครรับเนื้อหาที่น่าสนใจเพิ่มเติมจากเรา
คุณมีคำถามเพิ่มเติมเกี่ยวกับหน้ารถเข็น WooCommerce แบบกำหนดเองหรือไม่? แบ่งปันมุมมองของคุณในส่วนความคิดเห็นด้านล่าง!
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
