วิธีแก้ไขหน้ารถเข็น WooCommerce โดยใช้ ProductX
เผยแพร่แล้ว: 2022-06-22WooCommerce สร้าง Cart และหน้าสำคัญอื่น ๆ โดยอัตโนมัติ แล้วถ้าอยากแก้ไขล่ะ? หรือต้องการสร้างและปรับแต่งหน้ารถเข็น WooCommerce ตั้งแต่เริ่มต้น?
หากคุณใช้ WooCommerce มาสักระยะ คุณอาจรู้แล้วว่า WooCommerce ไม่ได้มีตัวเลือกการปรับแต่งมากมาย คุณสามารถเปลี่ยนการออกแบบหน้า WooCommerce ได้โดยเปลี่ยนธีมของคุณ อย่างไรก็ตาม คุณยังคงไม่สามารถรับตัวเลือกการแก้ไขแบบเต็มได้ เพื่อทำอย่างนั้น? วิธีแก้ไขหน้ารถเข็น WooCommerce
หากคุณต้องการแก้ไขหน้ารถเข็น WooCommercrce ให้ทำตามขั้นตอนด้านล่าง:
- ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน ProductX WooCommerce Blocks
- ขั้นตอนที่ 2. เปิดโปรแกรมเสริมตัวสร้าง WooCommerce
- ขั้นตอนที่ 3 สร้างเทมเพลตรถเข็น WooCommerce ใหม่
- ขั้นตอนที่ 4 ปรับแต่งหน้ารถเข็น WooCommerce
- ขั้นตอนที่ 5 แก้ไขหน้ารถเข็น WooCommerce
หน้ารถเข็น WooCommerce คืออะไร?
หน้าตะกร้าสินค้าของ WooCommerce หรือที่เรียกว่าตะกร้าสินค้าคือหน้าที่แสดงสินค้าที่ต้องการทั้งหมดของนักช้อปบนตารางตะกร้าสินค้าพร้อมราคาและปริมาณ จากหน้านี้ นักช้อปจะนำสินค้าออก เพิ่มหรือลดปริมาณและซื้อสินค้าโดยไปที่หน้าชำระเงิน
วิธีแก้ไขหน้ารถเข็น WooCommerce
ตอนนี้คุณรู้แล้วว่าหน้าตะกร้าสินค้าคืออะไรและทำไมเราจึงควรแก้ไข ถึงเวลาอธิบายวิธีแก้ไขหน้ารถเข็น WooCommerce สำหรับสิ่งนั้น เราจะสร้างเทมเพลตหน้ารถเข็น WooCommerce แบบกำหนดเองโดยใช้โปรแกรมเสริมตัวสร้าง WooCommerce ของปลั๊กอิน ProductX
ฟังดูยากและสับสน? ที่จริงแล้ว ไม่ใช่ว่าคุณทำตามขั้นตอนด้านล่างอย่างถูกต้อง เริ่มกันเลยดีกว่า
ขั้นตอนที่ 1. ติดตั้งปลั๊กอิน ProductX WooCommerce Blocks
ดังที่ฉันได้กล่าวไปแล้ว เราจะใช้โปรแกรมเสริม WooCommerce Builder สำหรับ ProudctX เพื่อแก้ไขหน้ารถเข็นเริ่มต้นของ WooCommerce ก่อนอื่น เราต้องติดตั้งปลั๊กอิน ProductX สำหรับการที่:

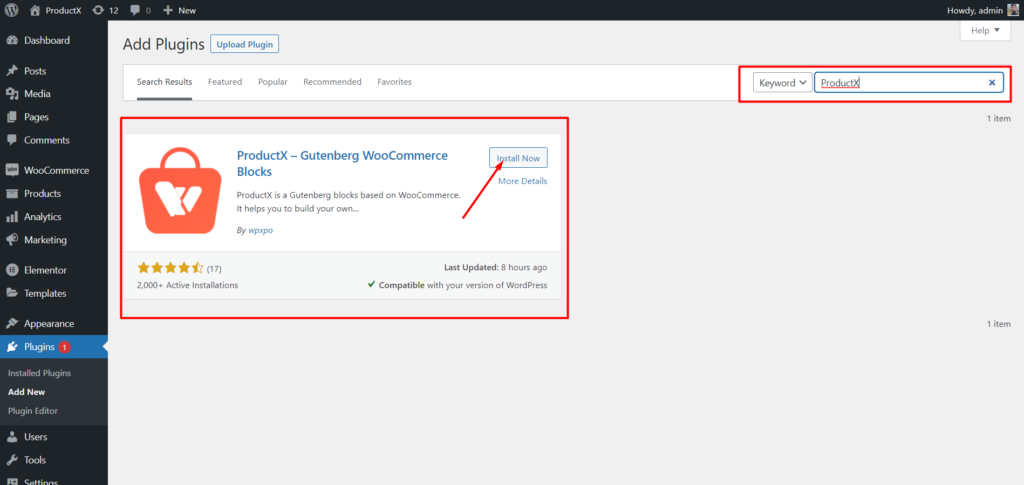
- ไปที่ส่วนปลั๊กอินจากแดชบอร์ด WordPress ของคุณ
- พิมพ์ชื่อปลั๊กอิน “ProductX” บนแถบค้นหา
- ติดตั้งและเปิดใช้งานปลั๊กอิน ProductX
ขั้นตอนที่ 2. เปิดโปรแกรมเสริมตัวสร้าง WooCommerce
WooCommerce Builder เป็นส่วนเสริมสำหรับ ProductX ช่วยในการสร้างเทมเพลตสำหรับหน้าร้านค้าแบบกำหนดเอง เอกสารสำคัญ ตะกร้าสินค้า และหน้าผลิตภัณฑ์เดี่ยว เพื่อเริ่มใช้เทมเพลต เราต้องเปิดใช้งาน สำหรับการที่:

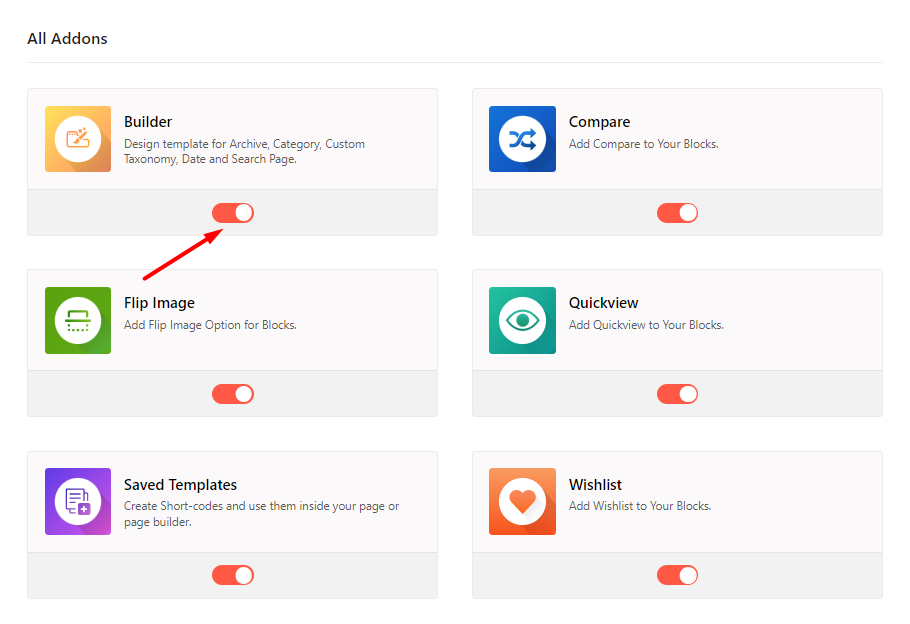
- ไปที่ส่วน ProductX
- คลิกที่ "Addons" เพื่อไปที่ส่วน Addons ทั้งหมด
- จากรายการ Addons ทั้งหมด ให้เปิด Builder Addon
ขั้นตอนที่ 3 สร้างเทมเพลตรถเข็น WooCommerce ใหม่
หลังจากเปิดส่วนเสริมของตัวสร้างแล้ว เราสามารถเริ่มสร้างเทมเพลต woocommerce แบบกำหนดเองได้ ตัวอย่างเช่น เราจะสร้างเทมเพลตรถเข็น WooCommerce สำหรับการที่:

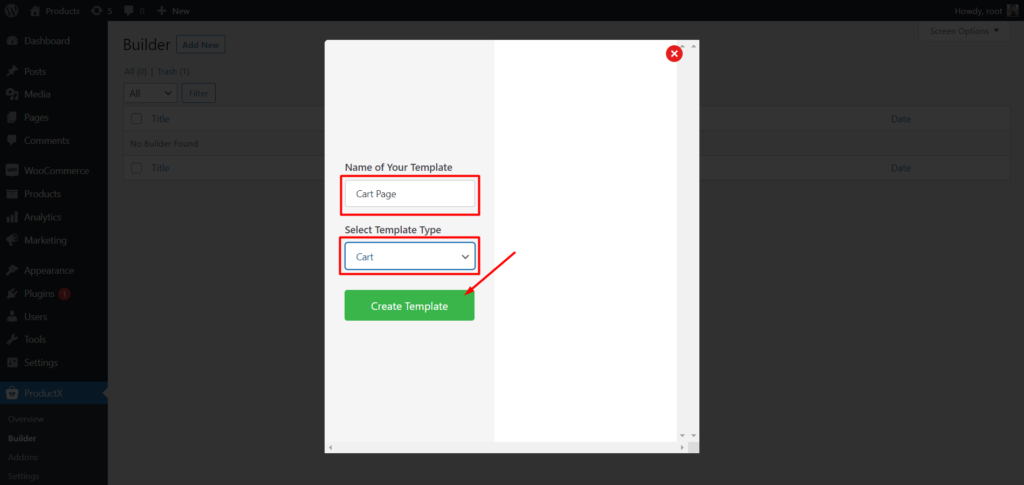
- ไปที่ส่วนตัวสร้างจาก ProductX
- คลิกที่เพิ่มใหม่
- เพิ่มชื่อเทมเพลต
- เลือกรถเข็นจากแท็บประเภทเทมเพลต
- คลิกที่บันทึกและเริ่มแก้ไขเทมเพลต
นั่นคือทั้งหมด เทมเพลตรถเข็น WooCommerce ใหม่พร้อมแล้ว แต่ถ้าคุณไปที่หน้าตะกร้าสินค้าจะว่างเปล่า เพราะเราไม่ได้เพิ่มอะไรลงในเทมเพลต เราต้องเพิ่มองค์ประกอบและปรับแต่งตามความต้องการของเรา
ขั้นตอนที่ 4 ปรับแต่งหน้ารถเข็น WooCommerce
เมื่อคุณได้สร้างเทมเพลตหน้ารถเข็นแบบกำหนดเองแล้ว ก็ถึงเวลาปรับแต่งมัน ตัวสร้างหน้ารถเข็น ProductX มาพร้อมกับบล็อก WooCommerce ใหม่สามบล็อกพร้อมตัวเลือกการปรับแต่ง โดยที่เราสามารถปรับแต่งหน้ารถเข็น WooCommerce ของเราได้ตามความต้องการ มาเริ่มเพิ่มบล็อคในเทมเพลตรถเข็นกันเถอะ

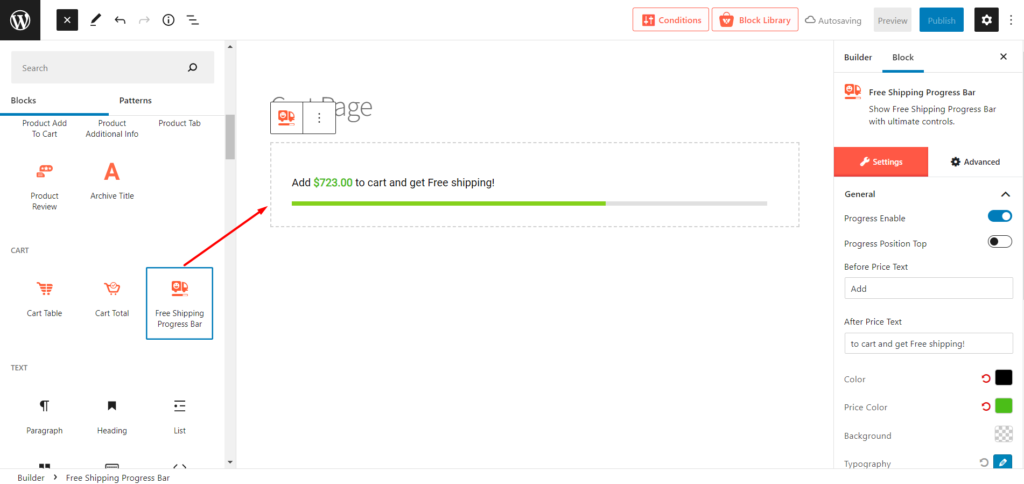
เพิ่มแถบความคืบหน้าการจัดส่งฟรี
ProductX ยังมีบล็อกแถบความคืบหน้าพร้อมกับบล็อกอื่นๆ ทั้งหมด แต่แถบความคืบหน้านี้แสดงถึงอะไร?
คุณอาจรู้ว่า WooCommerce อนุญาตให้เราเพิ่มตัวเลือกการจัดส่งฟรีโดยขึ้นอยู่กับจำนวนการสั่งซื้อขั้นต่ำ เพื่อให้ผู้ซื้อสามารถเพลิดเพลินกับการจัดส่งฟรีโดยปฏิบัติตามเกณฑ์
ด้วยคุณสมบัตินี้ คุณสามารถดึงดูดผู้ซื้อให้เพิ่มสินค้าลงในตะกร้าสินค้า ส่งผลให้มูลค่าการสั่งซื้อเฉลี่ยเพิ่มขึ้น
อย่างไรก็ตาม WooCommerce ไม่อนุญาตให้เราแสดงจำนวนการสั่งซื้อขั้นต่ำสำหรับการจัดส่งฟรี แต่ต้องการที่จะแสดงมันใช่มั้ย? ไม่ต้องกังวล ProductX จะกลับมา คุณสามารถเพิ่มส่วนเสริม Free Shipping Progress Bar เพื่อเน้นย้ำและกระตุ้นให้ผู้ใช้ซื้อผลิตภัณฑ์
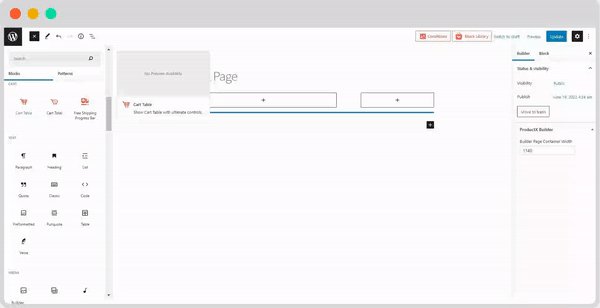
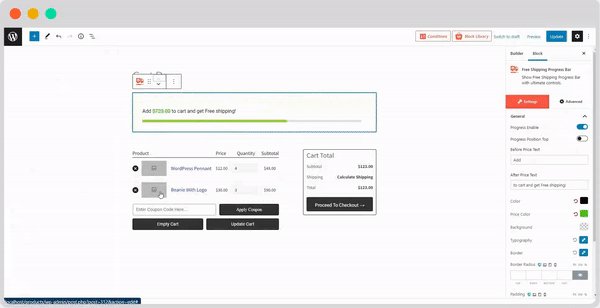
ดังนั้น ตัดสินใจว่าคุณต้องการเพิ่มบล็อกที่ใด และคลิกที่ไอคอนเครื่องหมายบวก จากนั้นเลือกบล็อกแถบความคืบหน้าและจะถูกเพิ่มไปยังตำแหน่งที่คุณต้องการ ตัวอย่างเช่น ฉันกำลังเพิ่มไปที่ด้านบนของหน้ารถเข็น แต่อย่างที่ฉันบอกไป คุณสามารถเพิ่มไปยังตำแหน่งใดก็ได้บนหน้าตะกร้าสินค้า

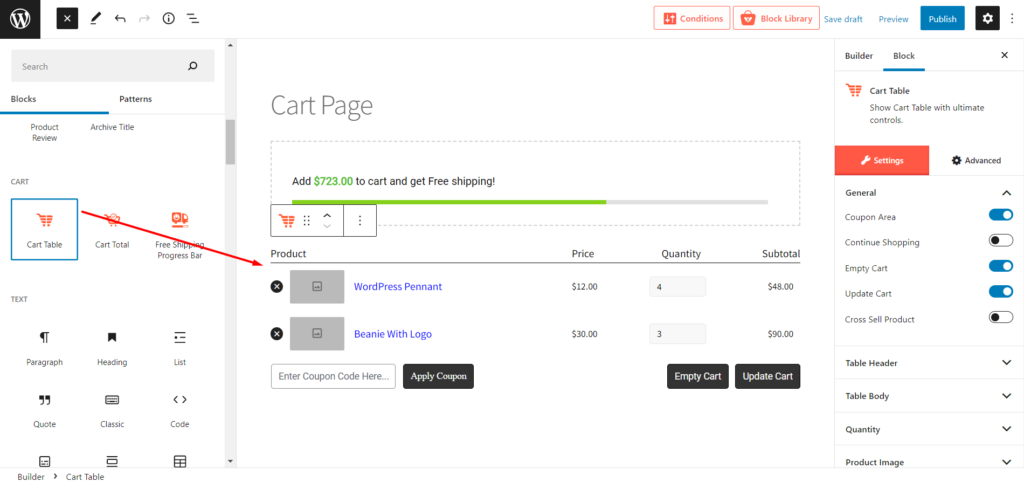
เพิ่มตารางรถเข็น
ก่อนอื่นเราต้องเพิ่มโต๊ะรถเข็น เพื่อสิ่งนั้น ProductX ขอเสนอบล็อกตารางรถเข็น ในการเพิ่มบล็อกนี้:
- ขณะแก้ไขเทมเพลตรถเข็นให้คลิกที่ไอคอนเครื่องหมายบวก
- เลื่อนลงและคลิกที่ตารางรถเข็นของบล็อก

หลังจากคลิกที่บล็อกแล้ว ระบบจะเพิ่มเนื้อหาจำลองโดยอัตโนมัติ อย่ากังวลว่าเนื้อหาจะถูกแทนที่ด้วยข้อมูลผลิตภัณฑ์ที่แน่นอนหลังจากเพิ่มสินค้าลงในรถเข็น คุณจะมีปุ่มที่จำเป็นทั้งหมดที่จำเป็นสำหรับหน้ารถเข็นที่ไม่ได้ใช้งาน และแน่นอน คุณยังสามารถแก้ไของค์ประกอบทั้งหมดได้ตามที่คุณต้องการ เราจะเข้าไปที่ในสอง สำหรับตอนนี้ มาปรับแต่งเพจกันต่อ
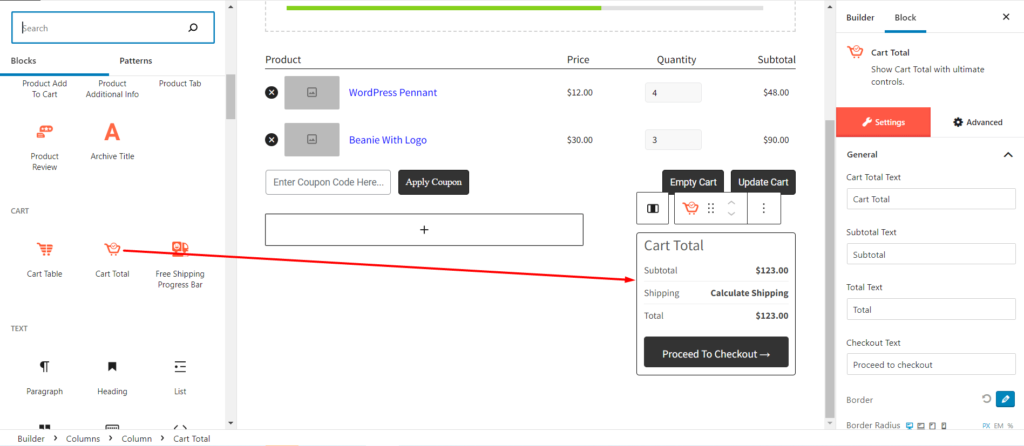
เพิ่มตะกร้าสินค้าทั้งหมด
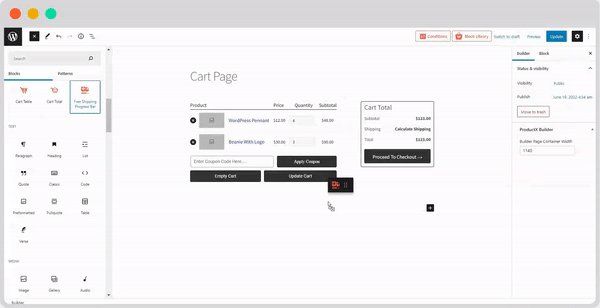
หลังจากเพิ่มตารางรถเข็นแล้ว เราก็ได้เพิ่มยอดรวมตะกร้าแล้วใช่ไหม? ไม่ต้องกังวล ProductX ยังมีบล็อกรวมของรถเข็นอีกด้วย ขณะที่เรากำลังแก้ไขเทมเพลตโดยใช้ Gutenberg เราสามารถจัดระเบียบบล็อกต่างๆ ได้ตามความต้องการ ตัวอย่างเช่น ฉันจะเพิ่มบล็อกรวมของรถเข็นตามรูปแบบมาตรฐาน คุณสามารถติดตามได้หากต้องการ
- คลิกที่ไอคอนพลัส
- เพิ่มบล็อกคอลัมน์ Gutenberg ด้วยปันส่วน 70/30
- จากนั้นเพิ่มบล็อกรวมตะกร้าไปยังพื้นที่ด้านขวาของคอลัมน์

ตอนนี้ คุณจะเห็นว่าหน้าตะกร้าสินค้าเป็นไปตามมาตรฐาน อย่างไรก็ตาม คุณสามารถจัดระเบียบต่างกันได้เช่นกัน
การปรับแต่งหน้ารถเข็นเสร็จสมบูรณ์แล้ว ตอนนี้คลิกที่ปุ่มเผยแพร่ เพิ่มสินค้าลงในตะกร้าและตรวจสอบมุมมองแบบเรียลไทม์ของหน้าตะกร้าสินค้า อ่านบล็อกโพสต์ต่อไปเพื่อดูวิธีแก้ไขหน้ารถเข็น
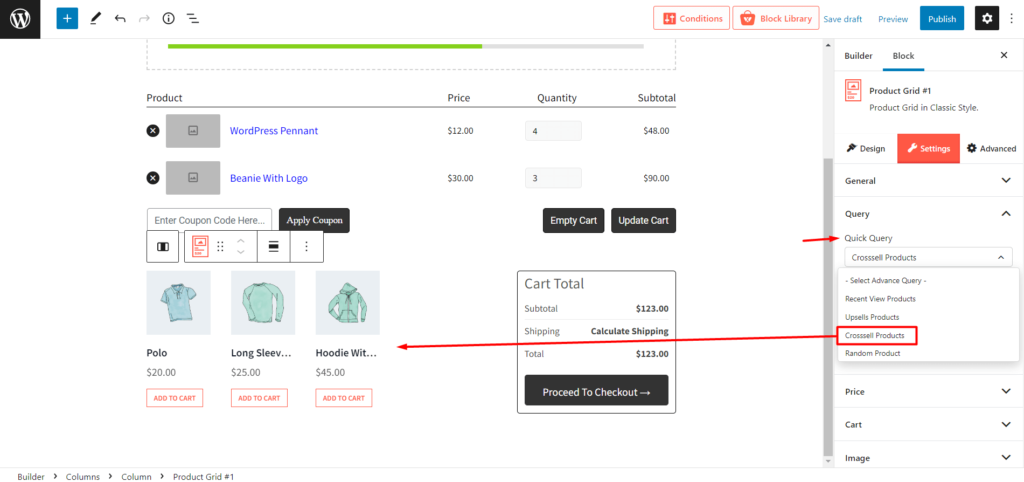
แสดงผลิตภัณฑ์ขายข้าม
ดังที่คุณทราบ หน้ารถเข็น WooCommerce เริ่มต้นจะแสดงผลิตภัณฑ์ขายต่อเนื่อง คุณสามารถทำหน้าตะกร้าสินค้าเองได้เช่นกัน


อย่างไรก็ตาม คุณยังสามารถเพิ่มกลุ่มผลิตภัณฑ์ของ PostX และเรียงลำดับผลิตภัณฑ์เป็นแบบขายต่อเนื่องได้โดยใช้คุณลักษณะการสืบค้นข้อมูลผลิตภัณฑ์
ขั้นตอนที่ 5 แก้ไขหน้ารถเข็น WooCommerce
ตอนนี้ได้เวลาพูดถึงส่วนหลักของโพสต์ในบล็อกนี้แล้ว: วิธีแก้ไขหน้ารถเข็น WooCommerce การพัฒนา ProductX ทำได้ดีมากโดยเปิดใช้งานตัวเลือกเพื่อแก้ไของค์ประกอบทั้งหมดของบล็อกหน้ารถเข็น เพราะหากไม่มีการแก้ไขตัวเลือก หน้าตะกร้าสินค้าที่กำหนดเองก็ไม่สมเหตุสมผล
ดังนั้น เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มสำรวจตัวเลือกการแก้ไขกันดีกว่า
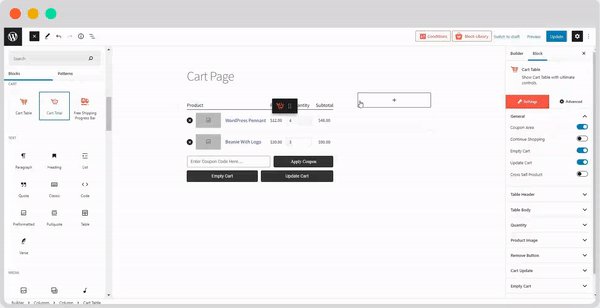
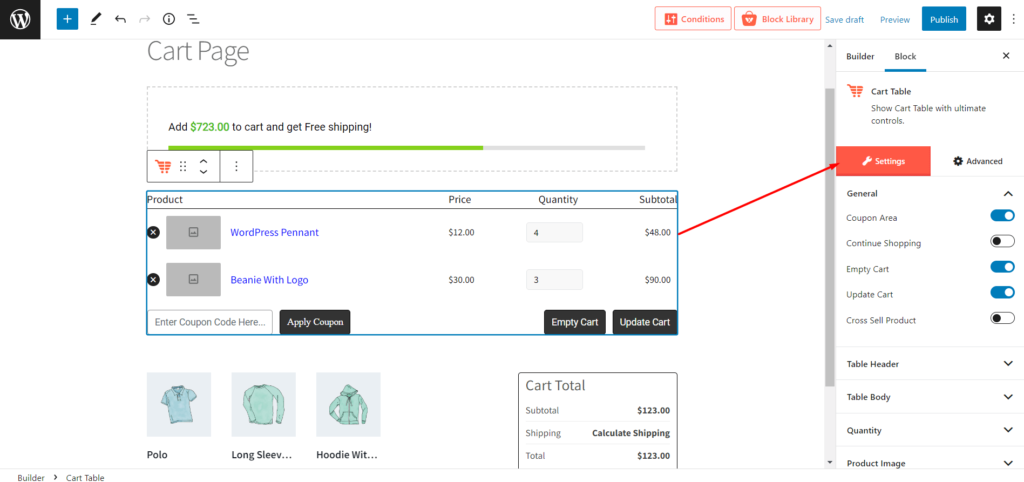
แก้ไขตัวเลือกของตารางรถเข็น

หลังจากเพิ่มบล็อกตารางรถเข็นแล้ว คุณจะเห็นตัวเลือกการแก้ไข ก่อนอื่น คุณสามารถซ่อนหรือเลิกซ่อนปุ่มจากการตั้งค่าทั่วไปได้ หากคุณเปิดใช้งานปุ่มใด ๆ จะมีปุ่มเฉพาะสำหรับปุ่มนั้น คุณสามารถปรับแต่งองค์ประกอบทั้งหมด ซึ่งรวมถึงสีข้อความ สีพื้นหลัง สีโฮเวอร์ การพิมพ์ ช่องว่างภายใน ฯลฯ
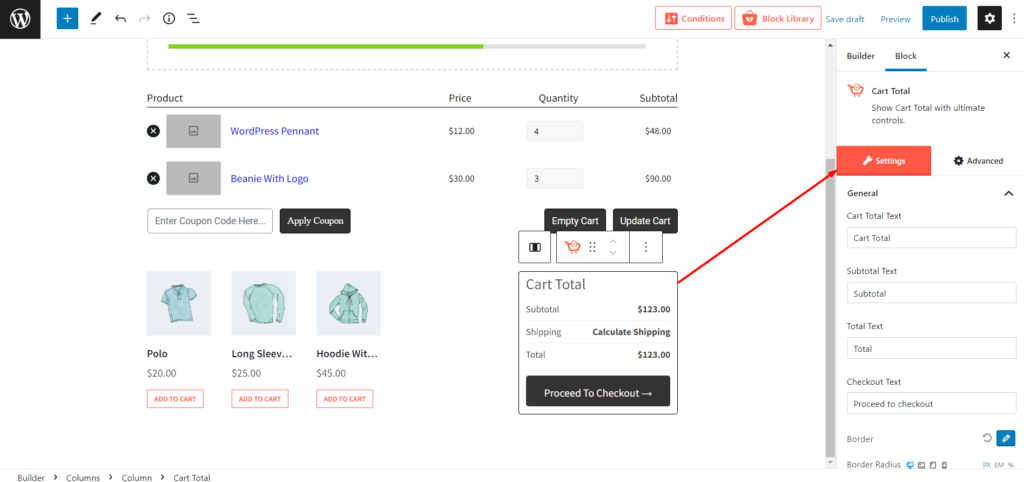
ตัวเลือกรุ่นของรถเข็น Total
บล็อก Cart Total ยังมาพร้อมกับตัวเลือกการแก้ไขทุกประเภท เช่น การพิมพ์, สีข้อความ, สีพื้นหลัง, สีโฮเวอร์, ช่องว่างภายใน ฯลฯ

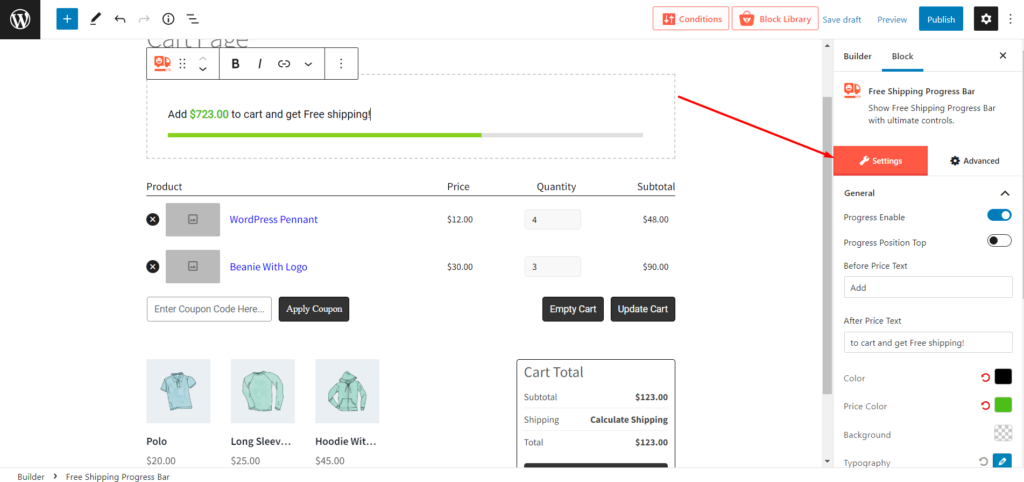
ตัวเลือกรุ่นของบล็อกการจัดส่งฟรี
ตัวเลือกรุ่นบล็อกการจัดส่งฟรีเริ่มต้นด้วยการเปิดหรือปิดและการปรับตำแหน่งของบรรทัดความคืบหน้า จากนั้นคุณยังสามารถเปลี่ยนข้อความ สี ตัวพิมพ์ รัศมีเส้นขอบ ช่องว่างภายใน ฯลฯ

บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับการสร้างและแก้ไขหน้ารถเข็น WooCommerce ตอนนี้คุณสามารถเริ่มสร้างหน้าตะกร้าสินค้าที่คุณต้องการอย่างมีสไตล์และสนับสนุนให้ผู้ซื้อเพิ่มสินค้าขายต่อเนื่องลงในตะกร้าสินค้า โปรดแสดงความคิดเห็นด้านล่างหากคุณประสบปัญหาใดๆ ขณะใช้ ProductX Cart Builder

ซึ่งเป็นปลั๊กอินกริดโพสต์ที่ดีที่สุดสำหรับ WordPress

วิธีตั้งค่า WooCommerce โทรสำหรับปุ่มราคา

ขอแนะนำ ProductX Pro – A Gutenberg WooCommerce Blocks

จะเพิ่มบทความเด่นใน WordPress ได้อย่างไร?
