วิธีแก้ไขหน้า WooCommerce (ไม่ต้องเขียนโค้ด)
เผยแพร่แล้ว: 2023-06-21คุณต้องการแก้ไขหน้า WooCommerce โดยไม่ต้องเขียนโค้ดหรือไม่?
WooCommerce สร้างเพจมากมายเพื่อแสดงสินค้าและเพิ่มฟังก์ชันรถเข็นในร้านค้าของคุณ การปรับปรุงเล็กน้อยในหน้าเหล่านี้อาจส่งผลให้ยอดขายสูงขึ้นและการละทิ้งรถเข็นสำหรับร้านค้าของคุณน้อยลง
ในบทความนี้ เราจะแสดงวิธีแก้ไขหน้า WooCommerce อย่างง่ายดายเพื่อเพิ่มยอดขายโดยไม่ต้องมีทักษะการเขียนโค้ด

เหตุใดจึงต้องแก้ไขหน้า WooCommerce สำหรับร้านค้าออนไลน์ของคุณ
WooCommerce สร้างเพจมากมายเพื่อแสดงผลิตภัณฑ์ ร้านค้า บัญชี ชำระเงิน และคุณสมบัติตะกร้าสินค้าสำหรับร้านค้าออนไลน์ของคุณ
ตามค่าเริ่มต้น ธีม WordPress ของคุณจะควบคุมรูปลักษณ์ของหน้าเหล่านี้ มีธีม WooCommerce ที่ยอดเยี่ยมมากมายที่คุณสามารถเลือกได้
อย่างไรก็ตาม การแก้ไขหน้าเหล่านี้อาจไม่ตรงไปตรงมาอย่างที่คิด
ตัวอย่างเช่น คุณอาจไม่สามารถแสดงผลิตภัณฑ์เพิ่มเติม เพิ่มคุณสมบัติการขายต่อยอด เปลี่ยนเค้าโครง และอื่นๆ
นี่คือที่มาของ SeedProd เป็นปลั๊กอินตัวสร้างหน้า WooCommerce ขั้นสุดยอดที่ให้คุณใช้เครื่องมือลากและวางที่ใช้งานง่ายเพื่อออกแบบหน้า WooCommerce ของคุณ

สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
สำหรับวิธีการต่างๆ ในบทความนี้ เราจะใช้เวอร์ชัน SeedProd Pro เนื่องจากมีคุณสมบัติที่จำเป็นในการแก้ไขหน้า WooCommerce
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า SeedProd » การตั้งค่า เพื่อป้อนรหัสใบอนุญาตปลั๊กอินของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

หลังจากป้อนรหัสใบอนุญาตแล้ว คุณก็พร้อมที่จะไป ตอนนี้คุณสามารถแก้ไขและสร้างหน้า WooCommerce ที่ปรับให้เหมาะสมสำหรับร้านค้าออนไลน์ของคุณได้แล้ว
ดังที่กล่าวไว้ เรามาดูวิธีแก้ไขหน้า WooCommerce ทีละขั้นตอน
คุณสามารถคลิกลิงก์ใดก็ได้ด้านล่างเพื่อข้ามไปยังวิธีใดก็ได้ที่คุณต้องการ:
- สร้างธีม WooCommerce แบบกำหนดเองโดยสมบูรณ์
- ปรับแต่งหน้าชำระเงิน WooCommerce
- ปรับแต่งแบบฟอร์มการชำระเงินของ WooCommerce
- เพิ่มการชำระเงินแบบหน้าเดียวใน WooCommerce
- เพิ่มรถเข็นแบบสไลด์ใน WooCommerce
- ปรับแต่งหน้ารถเข็น WooCommerce
- แก้ไขหน้าผลิตภัณฑ์ WooCommerce
- ปรับแต่งหน้าร้านค้าสำหรับร้านค้า WooCommerce ของคุณ
- ปรับแต่ง WooCommerce หน้าขอบคุณ
สร้างธีม WooCommerce แบบกำหนดเองโดยสมบูรณ์
SeedProd มาพร้อมกับตัวสร้างธีม WooCommerce ในตัว สิ่งนี้ทำให้คุณสามารถแทนที่ธีม WooCommerce ของคุณด้วยธีมที่คุณกำหนดเองได้
ข้อดีของวิธีนี้คือคุณจะมีความยืดหยุ่นมากขึ้นเมื่อแก้ไขธีม WooCommerce คุณสามารถแก้ไขหน้าใดก็ได้โดยใช้เครื่องมือลากและวางง่ายๆ
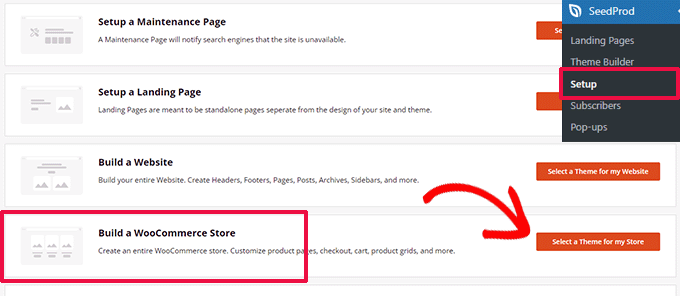
ในการเริ่มต้น เพียงไปที่หน้า SeedProd » การตั้งค่า และคลิกที่ปุ่ม 'เลือกธีมสำหรับร้านค้าของฉัน' ถัดจากตัวเลือก 'สร้างร้านค้า WooCommerce'

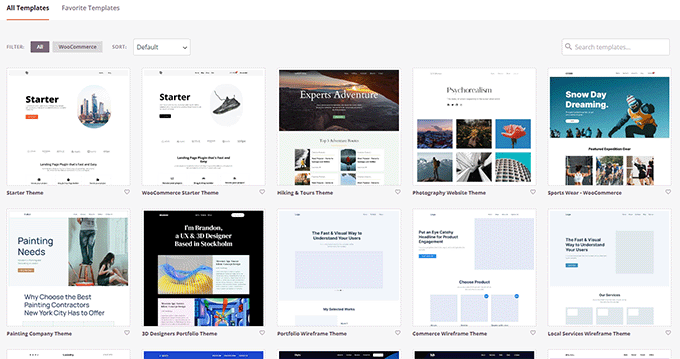
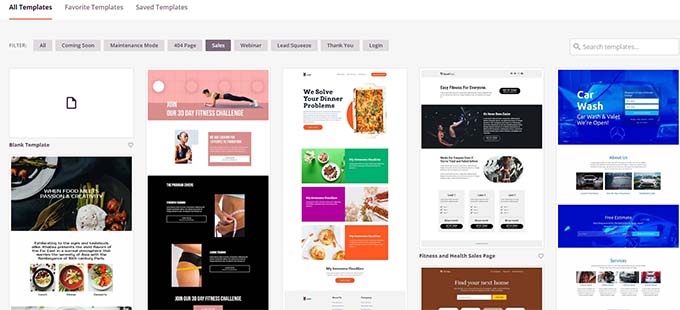
ถัดไป ปลั๊กอินจะแสดงธีม WooCommerce ที่พร้อมใช้งานมากมายให้คุณใช้เป็นจุดเริ่มต้น
เพียงคลิกที่เทมเพลตเพื่อเลือก

ธีม WooCommerce หรือ WordPress แต่ละชุดคือชุดของเทมเพลตที่แสดงส่วนต่างๆ ของเว็บไซต์หรือร้านค้าออนไลน์ของคุณ
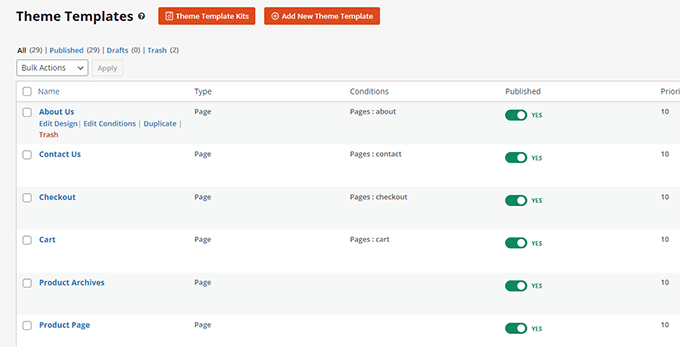
SeedProd จะสร้างเทมเพลตเหล่านั้นสำหรับธีมของคุณและแสดงรายการให้คุณเห็น

ตอนนี้คุณสามารถใช้เมาส์ไปที่เทมเพลตแล้วคลิกลิงก์ 'แก้ไขการออกแบบ' เพื่อเริ่มแก้ไข
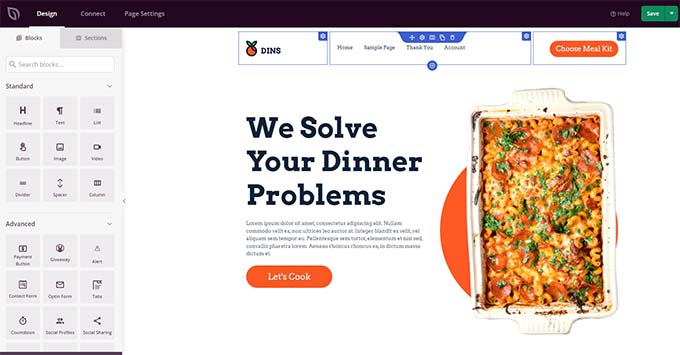
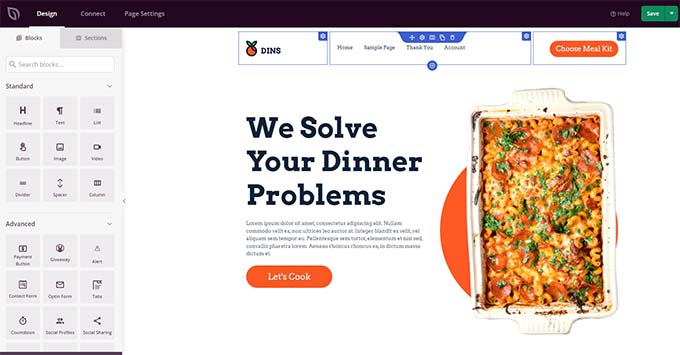
นี่จะเป็นการเปิดอินเทอร์เฟซตัวสร้างเพจ SeedProd

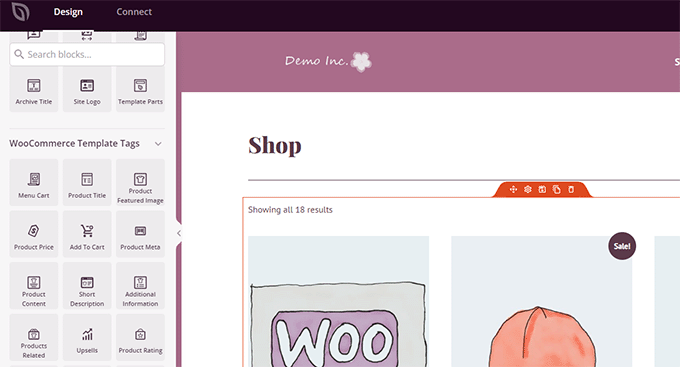
คุณสามารถเพิ่มบล็อกการสร้างเว็บไซต์ทั่วไปทั้งหมดได้จากคอลัมน์ด้านซ้าย ทางด้านขวา คุณจะเห็นตัวอย่างสดของหน้าที่คุณกำลังแก้ไข
คุณยังสามารถชี้และคลิกที่รายการใดก็ได้เพื่อแก้ไข

SeedProd มาพร้อมกับบล็อก WooCommerce ทั้งหมดที่คุณจะต้องสร้างธีม WooCommerce ที่มุ่งเน้นการขาย
เมื่อคุณเปลี่ยนแปลงเทมเพลตเสร็จแล้ว เพียงคลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

เพียงทำขั้นตอนนี้ซ้ำเพื่อแก้ไขเทมเพลตอื่นๆ ในธีม WooCommerce ที่คุณกำหนดเอง
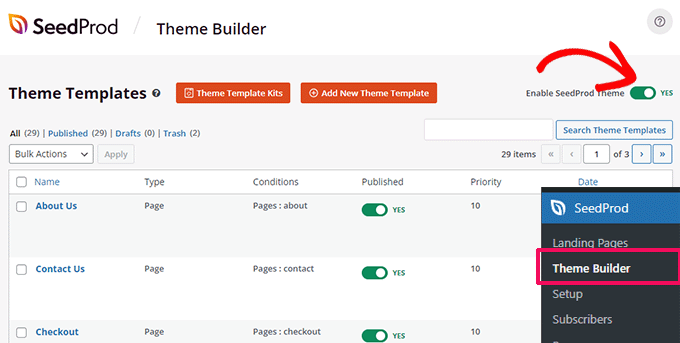
เมื่อคุณแก้ไขหน้าทั้งหมดเสร็จแล้ว ให้ไปที่หน้า SeedProd » Theme Builder และสลับสวิตช์ 'เปิดใช้งาน SeedProd Theme'

ธีม WooCommerce ที่กำหนดเองของคุณจะแทนที่ธีม WooCommerce ที่คุณมีอยู่
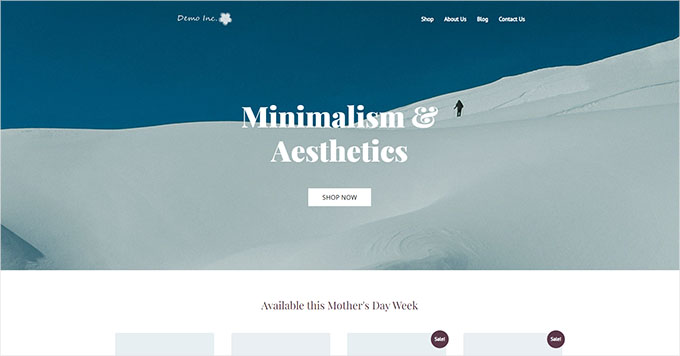
ตอนนี้ คุณสามารถเยี่ยมชมเว็บไซต์ WordPress ของคุณเพื่อดูการใช้งานจริง

หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทแนะนำฉบับสมบูรณ์ของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องเขียนโค้ด
ในทางกลับกัน หากคุณต้องการใช้ธีม WooCommerce ที่มีอยู่ต่อไปและแก้ไขเฉพาะบางส่วนของเว็บไซต์ ให้อ่านต่อ
ปรับแต่งหน้าชำระเงิน WooCommerce
หน้าชำระเงินในร้านค้าอีคอมเมิร์ซเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในการเดินทางของลูกค้า
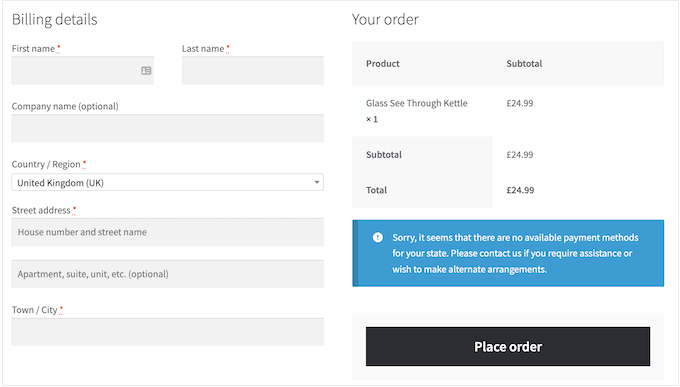
ตามค่าเริ่มต้น WooCommerce มาพร้อมกับประสบการณ์การชำระเงินธรรมดา ซึ่งไม่ได้รับการปรับให้เหมาะสมสำหรับการขายและการแปลง

การแก้ไขเล็กน้อยในหน้าชำระเงินสามารถช่วยคุณเพิ่มยอดขายและลดการละทิ้งรถเข็นในร้านค้าของคุณได้
ตัวอย่างเช่น คุณสามารถแสดงสินค้าที่เกี่ยวข้องด้วยปุ่ม 'เพิ่มในรถเข็น' ในหน้าชำระเงิน เพื่อให้ผู้ใช้เห็นอย่างอื่นที่ต้องการซื้อด้วย
หากต้องการสร้างหน้าชำระเงินแบบกำหนดเองของคุณ เพียงไปที่ SeedProd » Landing Pages และคลิกที่ 'เพิ่มหน้า Landing Page ใหม่'

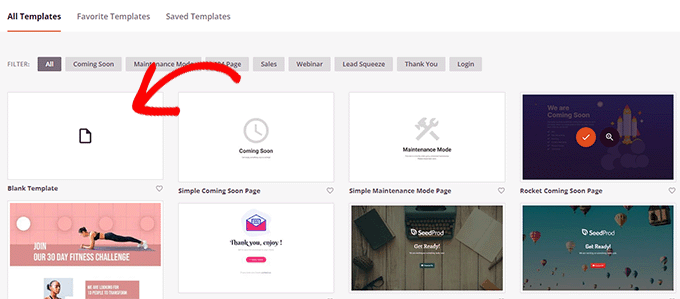
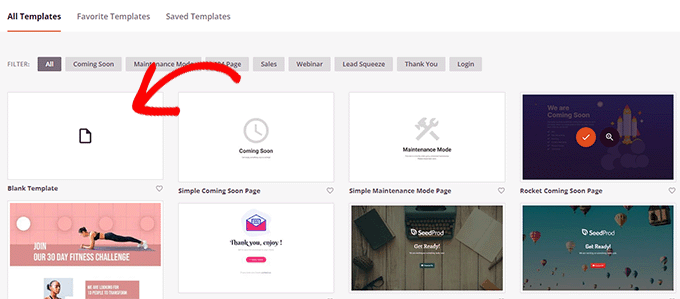
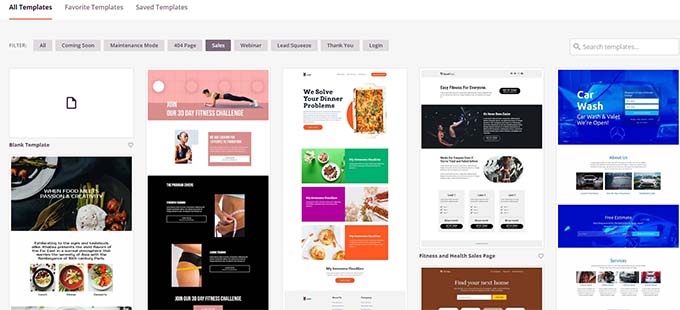
ต่อไป ระบบจะขอให้คุณเลือกเทมเพลตสำหรับเพจของคุณ
คุณสามารถเลือกหนึ่งในเทมเพลตบนหน้าจอและแก้ไขเพื่อสร้างหน้าชำระเงิน หรือคุณสามารถเริ่มด้วยเทมเพลตเปล่าก็ได้

เราจะใช้เทมเพลตเปล่าสำหรับบทช่วยสอนนี้ แต่คุณสามารถเลือกเทมเพลตใดก็ได้ที่คุณต้องการ
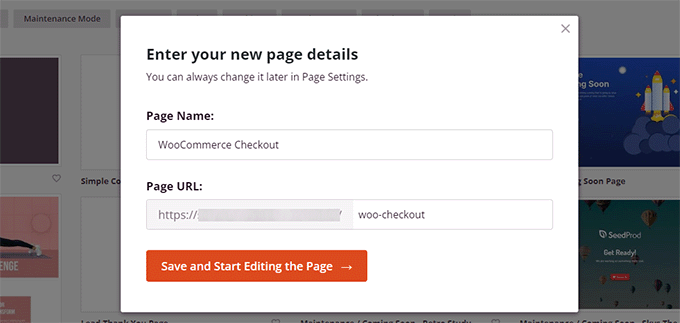
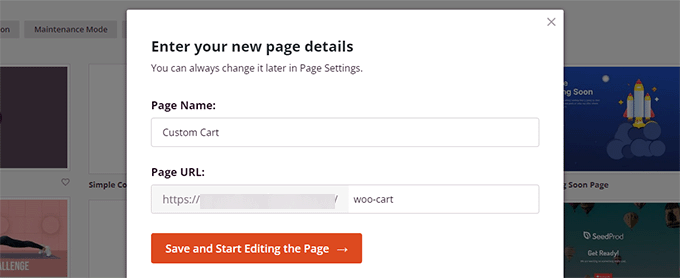
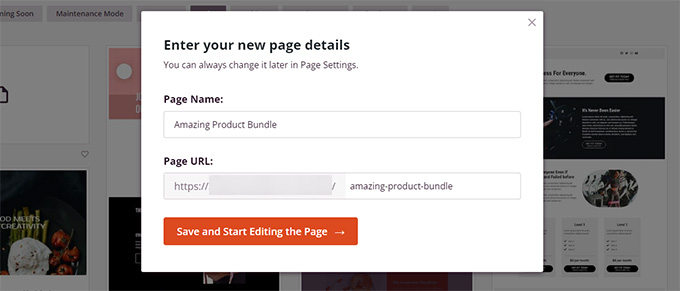
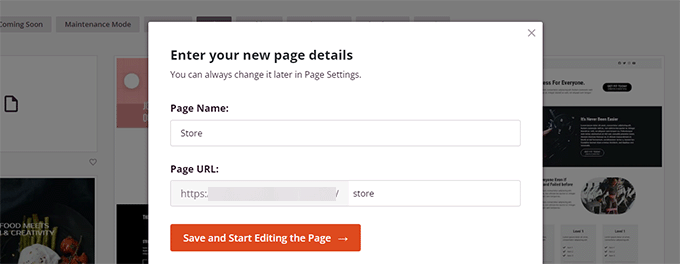
ถัดไป คุณจะต้องระบุชื่อและ URL สำหรับเพจ คุณสามารถใช้อะไรก็ได้ที่ช่วยให้คุณระบุเพจนี้ได้อย่างง่ายดาย

คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ' เพื่อดำเนินการต่อ
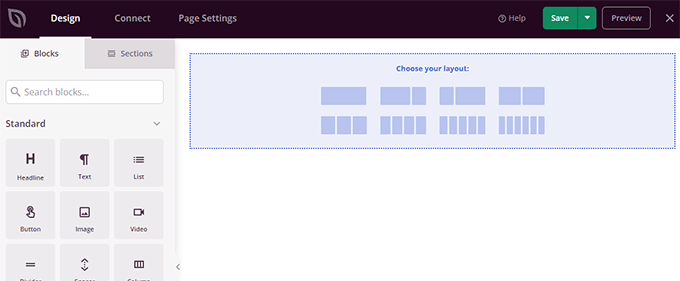
การดำเนินการนี้จะเปิดอินเทอร์เฟซเครื่องมือสร้างเพจของ SeedProd ซึ่งคุณสามารถลากและวางบล็อกเพื่อสร้างเค้าโครงเพจของคุณ

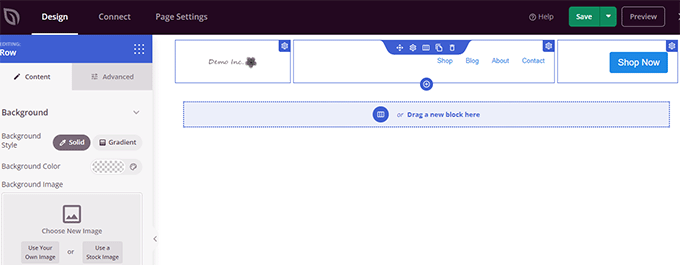
ขั้นแรก คุณควรเพิ่มส่วนหัวแล้วปรับแต่งด้วยตราสินค้าของคุณเอง
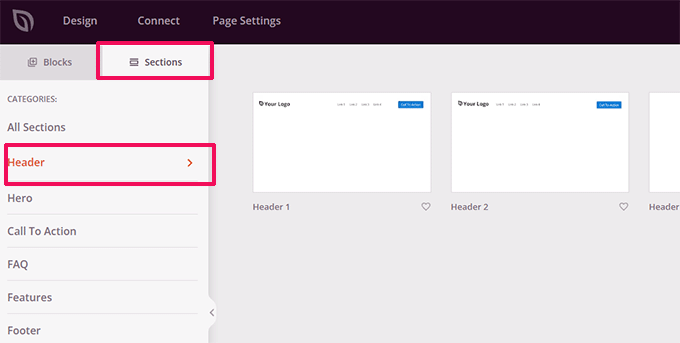
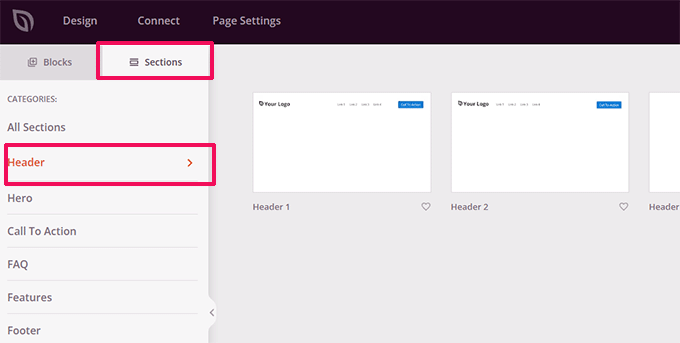
SeedProd มาพร้อมกับส่วนต่างๆ ซึ่งเป็นคอลเลกชันของบล็อกที่มักใช้ร่วมกัน หากต้องการเพิ่มส่วนหัว ให้คลิกที่แท็บ 'ส่วน' จากนั้นเลือกประเภท 'ส่วนหัว'

จากนั้น นำเมาส์ไปที่ส่วนหัวแล้วคลิกปุ่ม 'เพิ่ม (+)' เพื่อแทรกลงในหน้าของคุณ
ตอนนี้คุณสามารถแก้ไขส่วนหัวได้โดยคลิกที่แต่ละบล็อกแล้วแทนที่ด้วยโลโก้ เมนู และคำกระตุ้นการตัดสินใจของคุณเอง

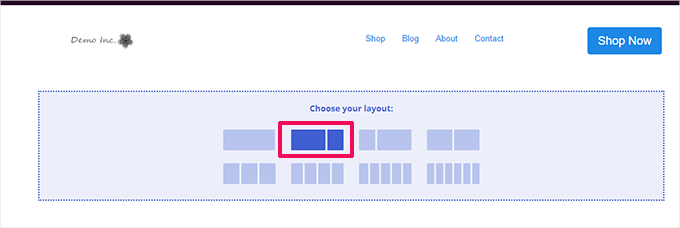
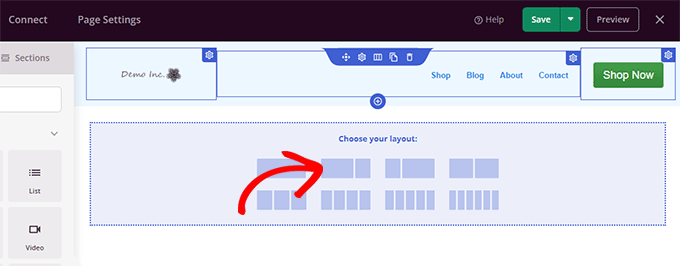
เมื่อคุณพอใจกับส่วนหัวแล้ว คุณต้องเพิ่มเค้าโครงสองคอลัมน์
คุณสามารถใช้เลย์เอาต์สองคอลัมน์นี้เพื่อแสดงแบบฟอร์มชำระเงินและขายต่อยอดผลิตภัณฑ์ คำชมเชย และองค์ประกอบอื่นๆ

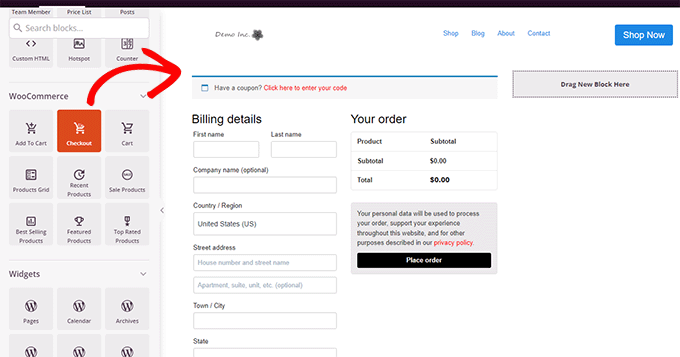
หลังจากนั้น คุณต้องเพิ่มบล็อก Checkout จากเมนูด้านซ้ายมือ
เพิ่มลงในคอลัมน์ด้านซ้าย ซึ่งกว้างกว่าและจะปรากฏเป็นอันดับแรกในอุปกรณ์เคลื่อนที่

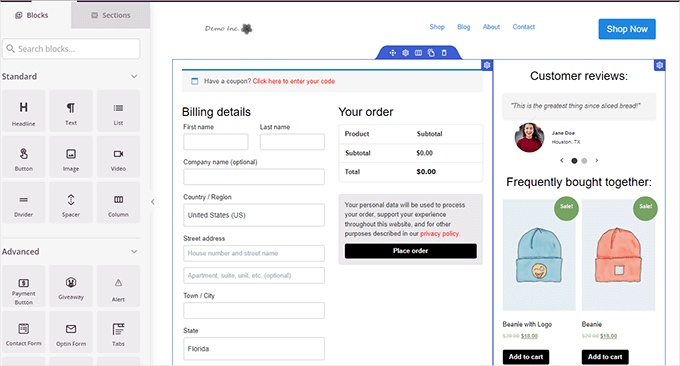
ถัดไป คุณต้องเพิ่มบล็อกลงในคอลัมน์ด้านขวา นี่คือส่วนที่คุณสามารถใช้เพื่อโน้มน้าวให้ผู้ใช้ทำการซื้อให้เสร็จสมบูรณ์
คุณสามารถเพิ่มบล็อกข้อความรับรองได้ที่นี่หรือแสดงผลิตภัณฑ์ยอดนิยมของคุณ

ต่อไปนี้เป็นอีกสองสามสิ่งที่คุณสามารถเพิ่มในหน้าชำระเงินเพื่อปรับปรุงสำหรับการแปลงที่สูงขึ้น:
- ป้ายความน่าเชื่อถือ เช่น ป้ายการชำระเงินที่ปลอดภัยซึ่งจัดทำโดย PayPal และ Stripe
- หลักฐานทางสังคมเพิ่มเติม เช่น กิจกรรมของลูกค้าแบบเรียลไทม์
- บล็อกรีวิวธุรกิจใน SeedProd เพื่อแสดงรีวิวของ Google
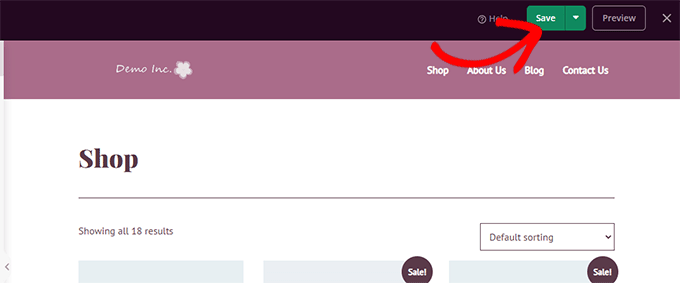
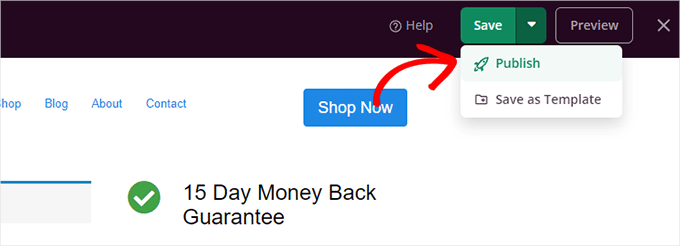
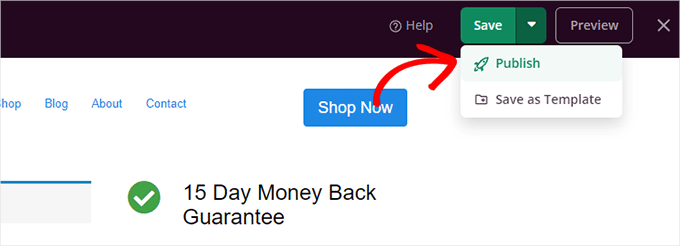
เมื่อคุณแก้ไขหน้าชำระเงินเสร็จแล้ว อย่าลืมคลิกลูกศรข้าง 'บันทึก' แล้วคลิก 'เผยแพร่' ที่มุมขวาบนของหน้าจอ

ถัดไป คุณต้องบอก WooCommerce ให้เริ่มใช้หน้าชำระเงินแบบกำหนดเองสำหรับลูกค้าทั้งหมด
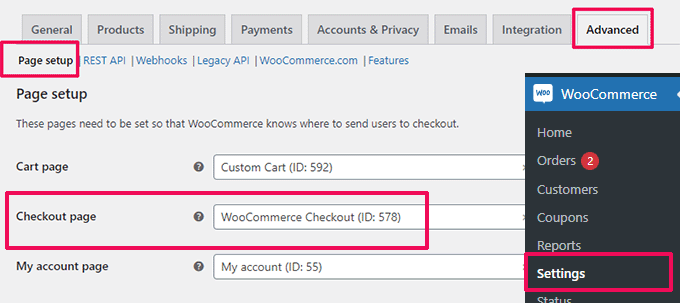
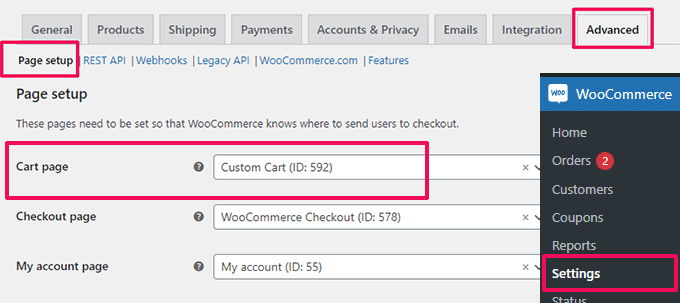
ไปที่หน้า WooCommerce » การตั้งค่า และเปลี่ยนเป็นแท็บ 'ขั้นสูง'

ใต้แท็บ 'การตั้งค่าหน้ากระดาษ' เลือกหน้าชำระเงินแบบกำหนดเองของคุณสำหรับตัวเลือก 'หน้าชำระเงิน' อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
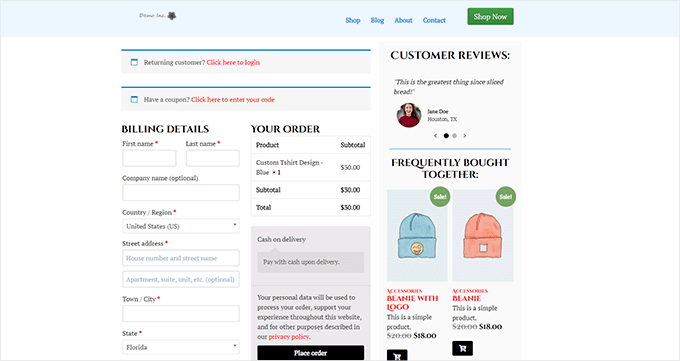
ตอนนี้คุณสามารถไปที่ร้านค้าของคุณในแท็บเบราว์เซอร์ใหม่และลองประสบการณ์การชำระเงินแบบใหม่โดยเพิ่มสินค้าลงในรถเข็นของคุณ

สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับการปรับแต่งหน้าชำระเงินของ WooCommerce
เคล็ดลับโบนัส: ต้องการดูว่าหน้ารถเข็นใหม่ของคุณทำงานเป็นอย่างไร ดูบทช่วยสอนของเราเกี่ยวกับการติดตามการแปลง WordPress สำหรับผู้เริ่มต้นเพื่อติดตามการแปลงทั้งหมดของคุณ
ปรับแต่งแบบฟอร์มการชำระเงินของ WooCommerce
หน้าชำระเงินเป็นหนึ่งในพื้นที่ที่ผู้ใช้จำนวนมากละทิ้งรถเข็น
วิธีที่ง่ายที่สุดในการทำให้มั่นใจว่าผู้ใช้ทำการซื้อเสร็จสิ้นคือการนำเสนอประสบการณ์การชำระเงินที่ดียิ่งขึ้น
นี่คือสิ่งที่ FunnelKit สามารถช่วยได้ มันเป็นหนึ่งในตัวสร้างช่องทางการขายที่ดีที่สุดสำหรับ WooCommerce ที่ช่วยให้คุณเพิ่มประสิทธิภาพช่องทาง หน้าชำระเงิน ประสบการณ์รถเข็น และอื่นๆ

มีเทมเพลตมากมาย ตัวช่วยสร้างช่องทาง และการแก้ไขแบบลากและวางสำหรับรถเข็นและหน้าชำระเงินของคุณ
ขั้นแรก คุณต้องสมัครใช้แผน FunnelKit โดยไปที่เว็บไซต์ของพวกเขา
หมายเหตุ: คุณต้องใช้แผน Plus เป็นอย่างน้อยเพื่อปลดล็อกกระบวนการขาย เพิ่มยอดขาย เพิ่มคำสั่งซื้อ และคุณสมบัติอื่นๆ
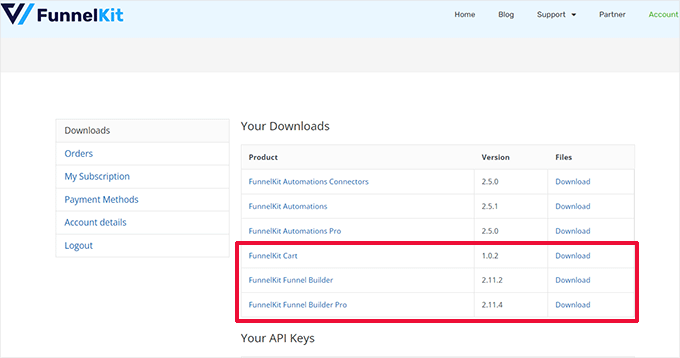
หลังจากนั้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน FunnelKit Builder และ FunnelKit Builder Pro คุณสามารถค้นหาได้ในบัญชีของคุณบนเว็บไซต์ FunnelKit

ต้องการความช่วยเหลือ? ดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
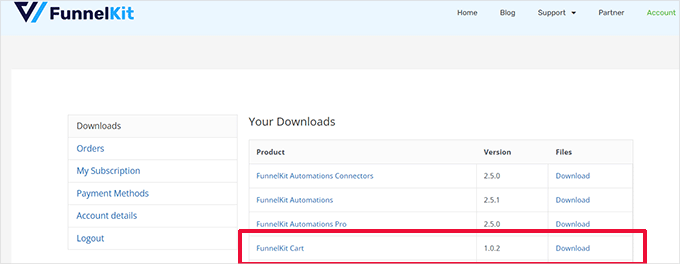
เมื่อเปิดใช้งาน คุณจะถูกขอให้ระบุรหัสใบอนุญาตปลั๊กอินของคุณ คุณสามารถค้นหาได้ในหน้าดาวน์โหลดเดียวกันภายใต้บัญชีของคุณบนเว็บไซต์ FunnelKit
เมื่อคุณทำเสร็จแล้ว คุณก็พร้อมที่จะปรับแต่งแบบฟอร์มการชำระเงินของ WooCommerce
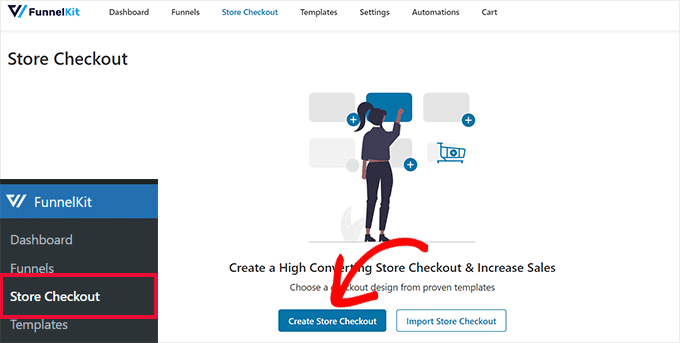
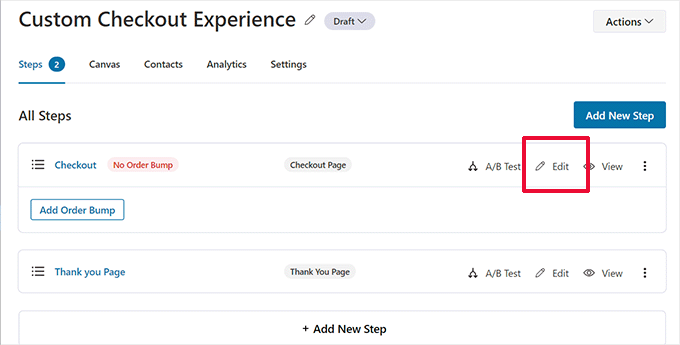
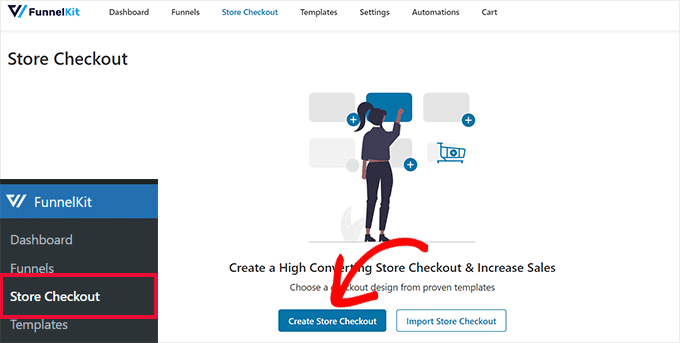
เพียงไปที่หน้า FunnelKit » Store Checkout ในแดชบอร์ดผู้ดูแลระบบ WordPress และคลิกที่ปุ่ม 'สร้าง Store Checkout'

ในหน้าจอถัดไป คุณจะต้องเลือกอินเทอร์เฟซตัวแก้ไขของคุณก่อน
เทมเพลต FunnelKit สามารถแก้ไขได้ด้วยตัวแก้ไข Gutenberg, Elementor, Divi, Oxygen หรือตัวสร้างเพจอื่นๆ โดยใช้รหัสย่อ
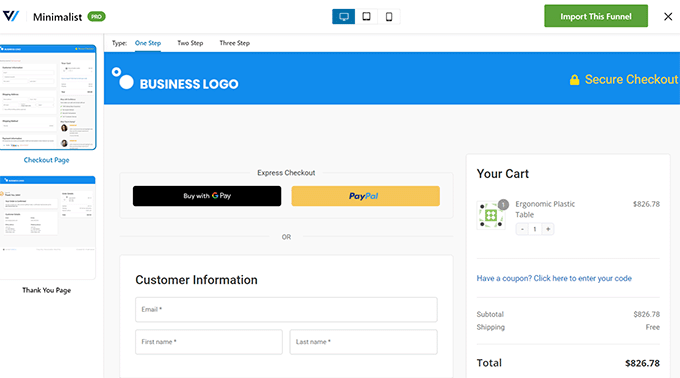
หลังจากนั้นคุณต้องเลือกเทมเพลต มีเทมเพลตที่สวยงามให้เลือกมากมาย เพียงคลิกที่ปุ่ม 'ดูตัวอย่าง' เพื่อดูตัวอย่างแบบสดของเทมเพลต
คุณสามารถเลือกระหว่างหน้าชำระเงินแบบขั้นตอนเดียวหรือหลายขั้นตอนในการแสดงตัวอย่าง หลังจากนั้น เพียงคลิกที่ปุ่ม 'นำเข้าช่องทางนี้' ที่ด้านบน

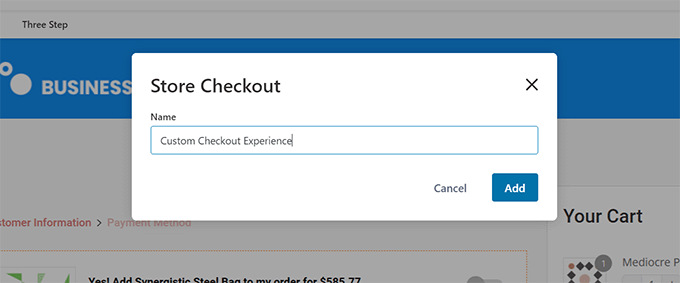
จากนั้น คุณจะถูกขอให้ป้อนชื่อช่องทางของคุณ
คุณสามารถเรียกมันว่าอะไรก็ตามที่ช่วยให้คุณระบุได้ในภายหลัง จากนั้นคลิกที่ปุ่ม 'ตกลง' เพื่อดำเนินการต่อ

ตอนนี้ FunnelKit จะสร้างหน้าชำระเงินที่คุณกำหนดเอง
หลังจากนั้นคุณจะเห็นแดชบอร์ดของเพจ จากที่นี่ คุณสามารถแก้ไขหน้าชำระเงิน เพิ่มขั้นตอน หรือเพิ่มคำสั่งซื้อ

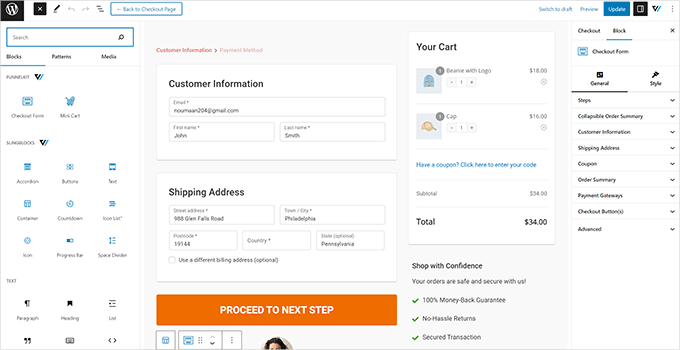
การแก้ไขหน้าจะเปิดขึ้นในตัวแก้ไขที่คุณเลือกไว้ก่อนหน้านี้
สำหรับบทช่วยสอนนี้ เราเลือก Gutenberg แต่ละรายการในหน้าชำระเงินเป็นบล็อกที่คุณสามารถแก้ไขได้เพียงแค่คลิกเพื่อเลือก

คุณยังสามารถเพิ่มบล็อกใหม่ได้โดยคลิกที่ปุ่ม 'เพิ่มบล็อก'
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'อัปเดต'
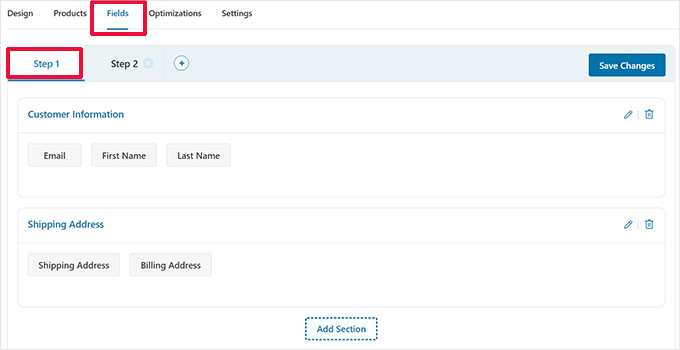
ซึ่งจะนำคุณกลับไปที่หน้าแดชบอร์ดของหน้าชำระเงิน จากที่นี่ คุณต้องเปลี่ยนไปใช้แท็บ 'ฟิลด์'

ที่นี่คุณสามารถแก้ไขช่องแบบฟอร์มชำระเงินได้ ในตัวอย่างนี้ เรากำลังใช้แบบฟอร์มการชำระเงินแบบสองขั้นตอน สิ่งนี้ทำให้คุณสามารถบันทึกข้อมูลการติดต่อก่อนการชำระเงิน
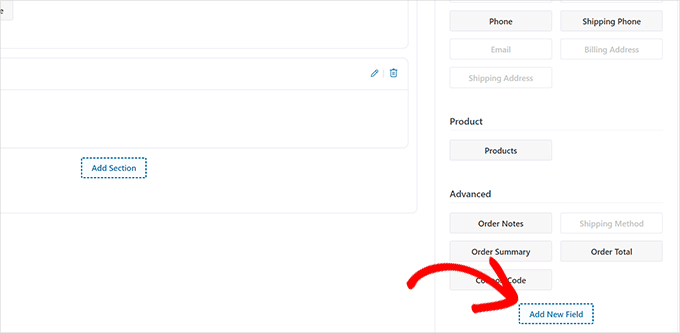
คุณยังสามารถเพิ่มช่องแบบฟอร์มใหม่ได้จากคอลัมน์ด้านขวา ตามค่าเริ่มต้น ปลั๊กอินจะแสดงช่องชำระเงินที่ใช้กันทั่วไป
อย่างไรก็ตาม คุณสามารถคลิกที่ปุ่ม 'เพิ่มฟิลด์ใหม่' เพื่อเพิ่มฟิลด์แบบฟอร์มที่กำหนดเอง

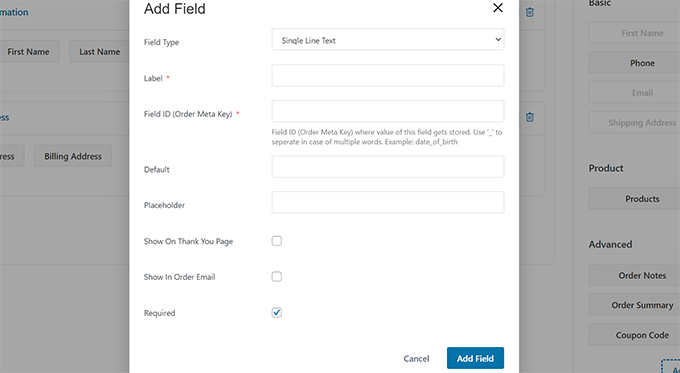
ซึ่งจะแสดงป๊อปอัปที่คุณสามารถเลือกประเภทฟิลด์ ระบุเมตาคีย์ และป้อนป้ายกำกับ
คุณยังสามารถทำให้ฟิลด์ 'จำเป็น' และกำหนดให้กับหน้าชำระเงินหรือหน้าขอบคุณ

อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าแบบฟอร์มของคุณ
FunnelKit มาพร้อมกับการเพิ่มประสิทธิภาพมากมายที่คุณสามารถเพิ่มในหน้าชำระเงินของคุณเพื่อประสบการณ์ที่ราบรื่นยิ่งขึ้น
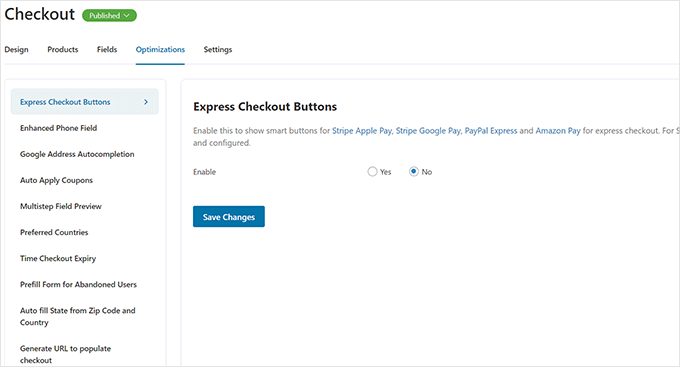
เพียงเปลี่ยนไปที่หน้า 'การเพิ่มประสิทธิภาพ' แล้วคุณจะเห็นรายการการเพิ่มประสิทธิภาพที่คุณสามารถนำไปใช้กับหน้าชำระเงินได้

เพียงคลิกที่การเพิ่มประสิทธิภาพเพื่อกำหนดค่า จากนั้นคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
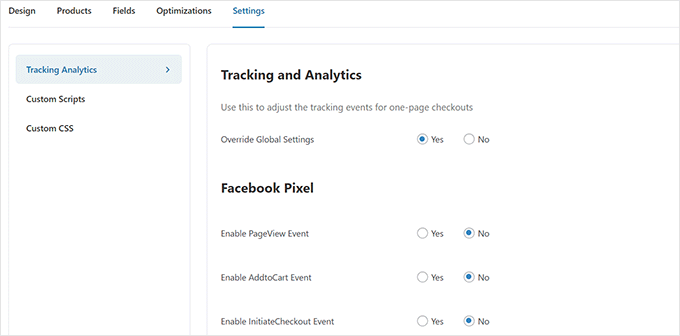
จากนั้น เปลี่ยนไปที่แท็บ 'การตั้งค่า' เพื่อเปิดใช้งาน Analytics, พิกเซลของ Facebook, สคริปต์ที่กำหนดเอง หรือ CSS ในกระบวนการชำระเงินของคุณ

อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อใช้การเปลี่ยนแปลงของคุณ
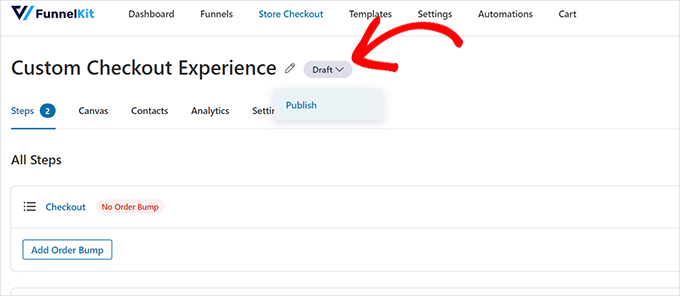
สุดท้าย คุณต้องคลิกที่ปุ่ม 'ฉบับร่าง' ถัดจากชื่อหน้าชำระเงินและเปลี่ยนเป็น 'เผยแพร่' การดำเนินการนี้จะแทนที่หน้าชำระเงินที่มีอยู่ด้วยช่องทางที่คุณเพิ่งสร้างขึ้น

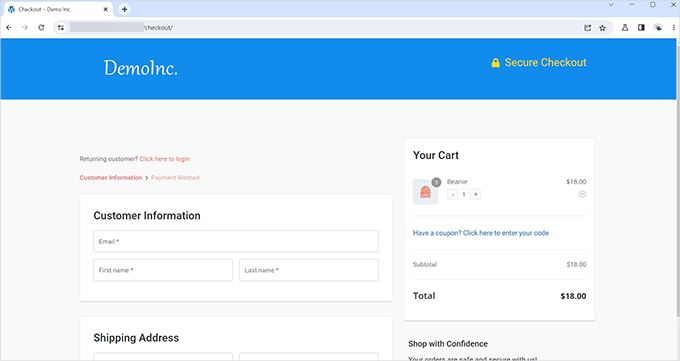
ตอนนี้คุณสามารถเยี่ยมชมร้านค้าของคุณในแท็บเบราว์เซอร์ใหม่เพื่อทดสอบประสบการณ์การชำระเงินแบบกำหนดเองที่คุณสร้างขึ้น
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

เพิ่มการชำระเงินแบบหน้าเดียวใน WooCommerce
FunnelKit ยังช่วยให้คุณสร้างประสบการณ์การชำระเงินแบบหน้าเดียว
คุณต้องไปที่หน้า FunnelKit » Store Checkout และคลิกที่ 'Create Store Checkout'

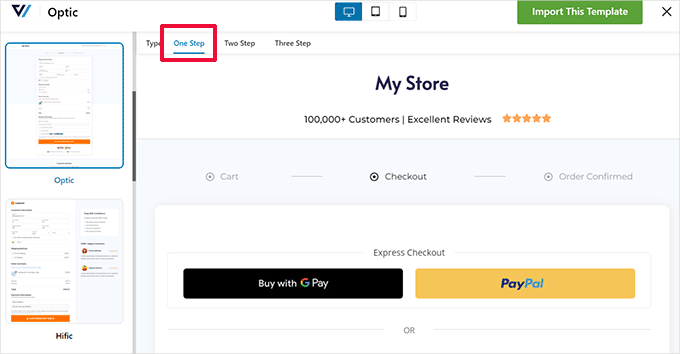
ในการเลือกเทมเพลต เพียงคลิกที่ตัวเลือก 'ขั้นตอนเดียว' ที่ด้านบน
หลังจากนั้น คลิกที่ปุ่ม 'นำเข้าช่องทางนี้' เพื่อดำเนินการต่อ


จากนั้น คุณสามารถแก้ไขเทมเพลตต่อไปในโปรแกรมแก้ไขที่คุณต้องการ ดูส่วนก่อนหน้าของบทช่วยสอนนี้สำหรับคำแนะนำโดยละเอียดเพิ่มเติม
เพิ่มรถเข็นแบบสไลด์ใน WooCommerce
ธีม WooCommerce ส่วนใหญ่มาพร้อมกับหน้ารถเข็นแยกต่างหาก ประสบการณ์รถเข็นนี้เพิ่มแรงเสียดทานให้กับประสบการณ์การช็อปปิ้งและชำระเงิน
หากผู้ใช้จำเป็นต้องปรับคุณภาพสินค้าหรือนำสินค้าออกจากรถเข็น ผู้ใช้จะต้องออกจากหน้าที่กำลังดูอยู่เพื่ออัปเดตรถเข็น
สิ่งนี้สามารถแก้ไขได้โดยการเพิ่มรถเข็นแบบสไลด์ใน WooCommerce
รถเข็นแบบเลื่อนเข้าจะแสดงปุ่มรถเข็นบนหน้าจอ การคลิกที่ปุ่มจะแสดงเมนูแบบเลื่อนเข้าพร้อมผลิตภัณฑ์ที่ผู้ใช้เพิ่มลงในรถเข็น

ผู้ใช้สามารถแก้ไขและอัปเดตรถเข็นได้โดยไม่ต้องออกจากหน้านี้
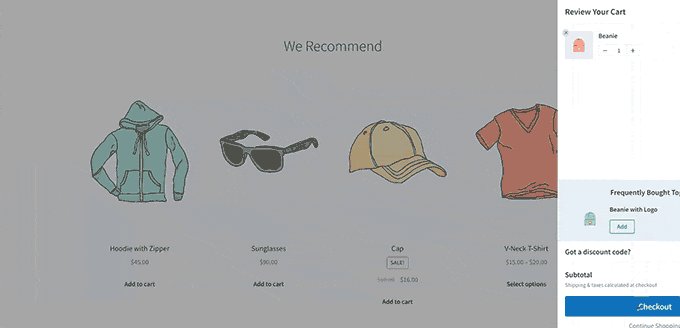
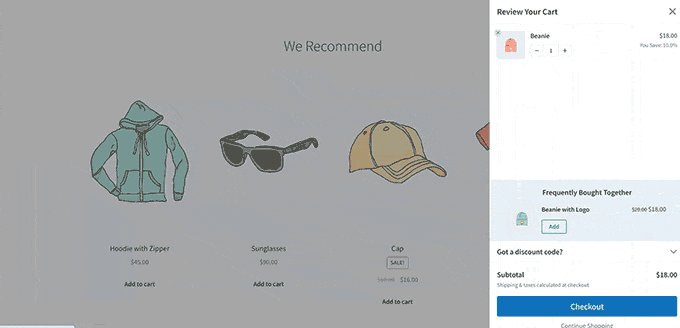
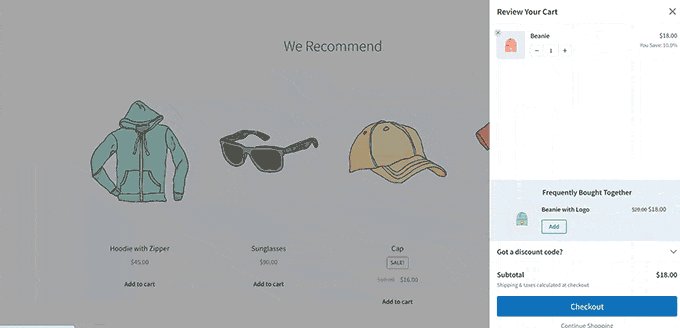
FunnelKit มีฟีเจอร์รถเข็นแบบเลื่อนเข้าที่สวยงามซึ่งผสานรวมเข้ากับร้านค้าออนไลน์ของคุณได้อย่างลงตัว คุณสามารถใช้เพื่อเพิ่มยอดขายผลิตภัณฑ์ จูงใจให้ชำระเงิน เสนอส่วนลด และอื่นๆ อีกมากมาย
ขั้นแรก คุณต้องไปที่เว็บไซต์ FunnelKit และลงชื่อสมัครใช้บัญชี
หมายเหตุ: คุณต้องใช้แผน Plus เป็นอย่างน้อยเพื่อเข้าถึงฟีเจอร์รถเข็นแบบเลื่อนเข้า
หลังจากลงชื่อสมัครใช้ ให้ไปที่บัญชีของคุณบนเว็บไซต์ FunnelKit เพื่อดาวน์โหลดปลั๊กอินรถเข็น FunnelKit

ถัดไป คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
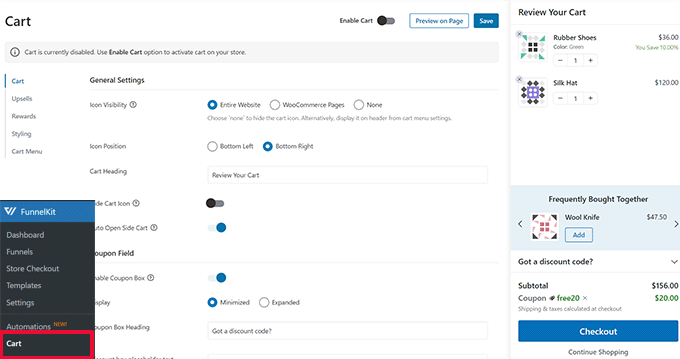
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณต้องไปที่หน้า FunnelKit » ตะกร้าสินค้า เพื่อกำหนดการตั้งค่ารถเข็นแบบเลื่อนเข้า

จากที่นี่ คุณจะเห็นตัวเลือกมากมายทางด้านซ้ายและการแสดงตัวอย่างแบบสดว่ารถเข็นแบบเลื่อนเข้าของคุณจะมีลักษณะอย่างไร
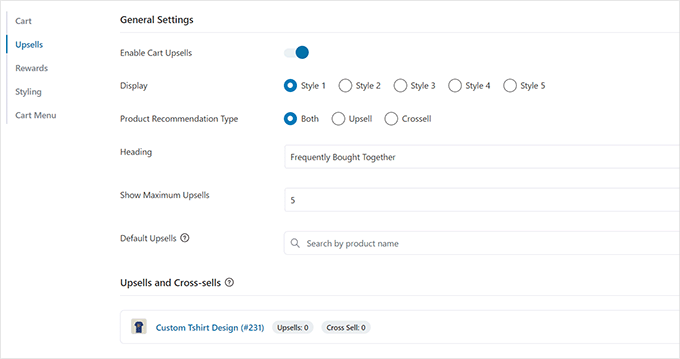
FunnelKit มีตัวเลือกการปรับแต่งมากมาย ตัวอย่างเช่น คุณสามารถเลือกจากสไตล์ต่างๆ เลือกไอคอนรถเข็น เปลี่ยนข้อความบนปุ่ม และอื่นๆ
คุณยังสามารถเพิ่มผลิตภัณฑ์ขายต่อยอดหรือผลิตภัณฑ์ที่ขายต่อเนื่อง เสนอส่วนลด และทำให้ประสบการณ์รถเข็นน่าดึงดูดยิ่งขึ้น

หากต้องการเผยแพร่การเปลี่ยนแปลง อย่าลืมคลิกปุ่ม 'บันทึก'
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อทดสอบรถเข็นแบบสไลด์ในร้านค้าออนไลน์ของคุณได้แล้ว
ปรับแต่งหน้ารถเข็น WooCommerce
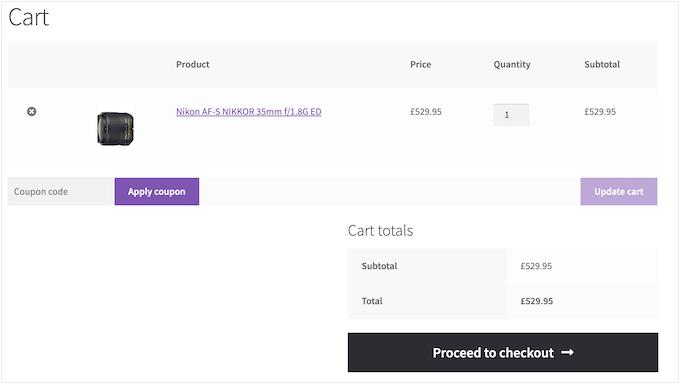
WooCommerce มีหน้ารถเข็นเริ่มต้นที่ช่วยให้ผู้ใช้สามารถดำเนินการต่อไปยังหน้าชำระเงินได้
โดยค่าเริ่มต้น จะแสดงสินค้าที่ลูกค้าเพิ่มลงในรถเข็น อย่างไรก็ตาม การวิจัยแสดงให้เห็นว่าลูกค้ามากกว่า 70% ออกจากร้านค้าออนไลน์โดยไม่ได้ทำการซื้อให้เสร็จ
ธีม WooCommerce มักจะมาพร้อมกับหน้ารถเข็นที่น่าเบื่อและไม่มีการเพิ่มประสิทธิภาพสำหรับการแปลง

ด้วยการปรับแต่งหน้ารถเข็น WooCommerce คุณสามารถลดการละทิ้งรถเข็นและเพิ่มยอดขายได้อย่างง่ายดาย
หากต้องการสร้างหน้าชำระเงินแบบกำหนดเอง เพียงไปที่ SeedProd » Landing Pages แล้วคลิก 'เพิ่มหน้า Landing Page ใหม่'

ต่อไป ระบบจะขอให้คุณเลือกเทมเพลตสำหรับเพจของคุณ
คุณสามารถเลือกหนึ่งในเทมเพลตบนหน้าจอและแก้ไขเพื่อสร้างหน้ารถเข็น หรือคุณสามารถเริ่มต้นด้วยเทมเพลตเปล่า

เราจะใช้เทมเพลตเปล่าสำหรับบทช่วยสอนนี้
ถัดไป คุณจะต้องระบุชื่อและ URL สำหรับเพจ คุณสามารถใช้อะไรก็ได้ที่ช่วยให้คุณระบุเพจนี้ได้อย่างง่ายดาย

นี่จะเป็นการเปิดอินเทอร์เฟซตัวสร้าง SeedProd
คุณสามารถเริ่มต้นด้วยการสลับไปที่แท็บ 'ส่วน' และเพิ่มส่วนหัวในเทมเพลตเปล่าของคุณ

หลังจากนั้น คุณสามารถชี้และคลิกเพื่อแก้ไขพื้นที่ส่วนหัวได้ตามต้องการ
ด้านล่างนี้ คุณต้องเพิ่มเค้าโครงสองคอลัมน์ ซึ่งคุณจะใช้เพื่อเพิ่มบล็อกหน้ารถเข็นอื่นๆ

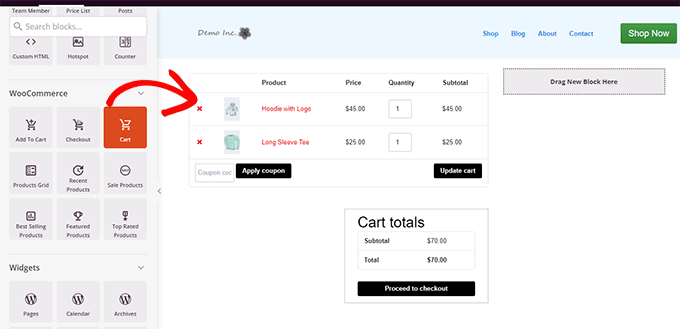
ถัดไป เพิ่มบล็อก 'รถเข็น' ในคอลัมน์ด้านขวา
ขณะนี้ เนื่องจากรถเข็นของคุณว่างเปล่า จึงไม่แสดงสินค้าใดๆ ไปที่ร้านค้าของคุณและเพิ่มสินค้าสองสามรายการลงในรถเข็น จากนั้นโหลดตัวสร้างเพจ SeedProd อีกครั้ง

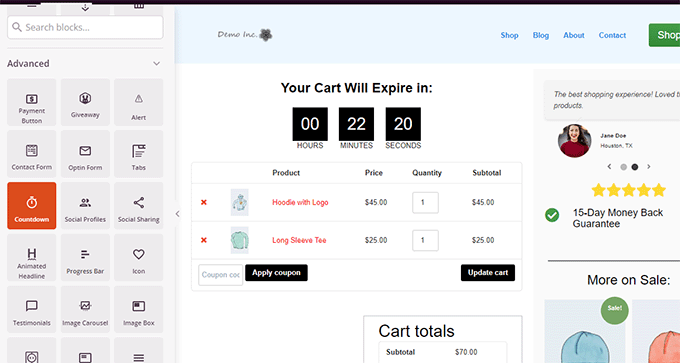
หลังจากนั้น คุณสามารถเพิ่มองค์ประกอบอื่นๆ เพื่อปรับปรุงหน้ารถเข็นของคุณ
ตัวอย่างเช่น คุณสามารถเริ่มต้นด้วยการเพิ่มข้อความรับรองหรือเพิ่มตัวจับเวลาถอยหลังเพื่อกระตุ้นเอฟเฟกต์ FOMO

รู้สึกอิสระที่จะเล่นโดยการเพิ่มบล็อกต่างๆ และปรับแต่งสีและความกว้าง
เมื่อคุณแก้ไขเสร็จแล้ว อย่าลืมคลิกที่ 'บันทึกและเผยแพร่' ที่ด้านบนขวาของหน้าจอ

ถัดไป คุณต้องบอก WooCommerce ให้เริ่มใช้หน้าตะกร้าสินค้าแบบกำหนดเองสำหรับลูกค้าทั้งหมด
ไปที่หน้า WooCommerce » การตั้งค่า และเปลี่ยนเป็นแท็บ 'ขั้นสูง'

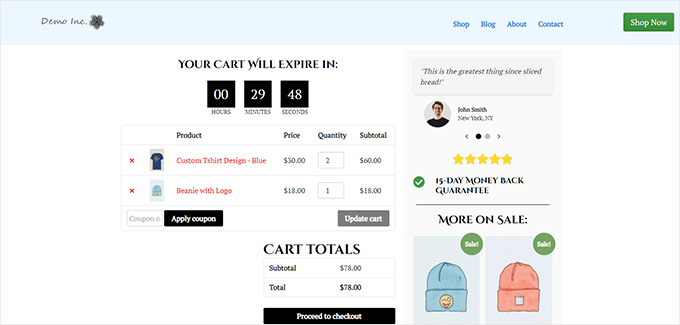
ตอนนี้คุณสามารถเยี่ยมชมร้านค้าออนไลน์ของคุณในแท็บเบราว์เซอร์ใหม่ได้แล้ว
เริ่มเพิ่มสินค้าสองสามรายการ จากนั้นตรงไปที่หน้ารถเข็นเพื่อดูหน้ารถเข็นใหม่ของคุณที่ใช้งานจริง

แก้ไขหน้าผลิตภัณฑ์ WooCommerce
ธีม WooCommerce ใช้เทมเพลตเดียวกันเพื่อแสดงผลิตภัณฑ์ทั้งหมดบนเว็บไซต์ของคุณ
อย่างไรก็ตาม คุณอาจต้องการโปรโมตผลิตภัณฑ์บางอย่างมากกว่าผลิตภัณฑ์อื่นๆ สิ่งที่คุณทำได้มากที่สุดเพื่อแยกแยะผลิตภัณฑ์สำคัญคือทำให้เป็นผลิตภัณฑ์เด่น
SeedProd ช่วยให้คุณสร้างหน้าผลิตภัณฑ์ที่กำหนดเองได้ คุณสามารถใช้เทมเพลตที่ออกแบบมาอย่างดีซึ่งออกแบบมาโดยเฉพาะสำหรับการแปลงที่สูงขึ้น จากนั้นกรอกข้อมูลผลิตภัณฑ์ของคุณ
ในการเริ่มต้น เพียงไปที่ SeedProd » Landing Pages แล้วคลิก 'Add New Landing Page'

ต่อไป ระบบจะขอให้คุณเลือกเทมเพลตสำหรับเพจของคุณ
คุณสามารถเลือกหนึ่งในเทมเพลตบนหน้าจอและแก้ไขเพื่อสร้างหน้าผลิตภัณฑ์ คุณจะพบเทมเพลตหลายรายการที่ปรับให้เหมาะกับการแปลงภายใต้แท็บ 'การขาย'

เพียงคลิกเพื่อเลือกเทมเพลตและดำเนินการต่อ
จากนั้น ระบบจะขอให้คุณระบุชื่อหน้าและ URL คุณสามารถใช้ชื่อผลิตภัณฑ์เป็นชื่อเรื่องและ URL

คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ' เพื่อดำเนินการต่อ
การดำเนินการนี้จะเปิดอินเทอร์เฟซเครื่องมือสร้างเพจ SeedProd ด้วยเทมเพลตที่คุณเลือก คุณสามารถชี้และคลิกที่รายการใดก็ได้ในหน้าเพื่อแก้ไข

คุณสามารถเริ่มต้นด้วยการเปลี่ยนรายการส่วนหัว เช่น โลโก้ เมนูการนำทาง และปุ่มคำกระตุ้นการตัดสินใจ ด้วยตัวคุณเอง
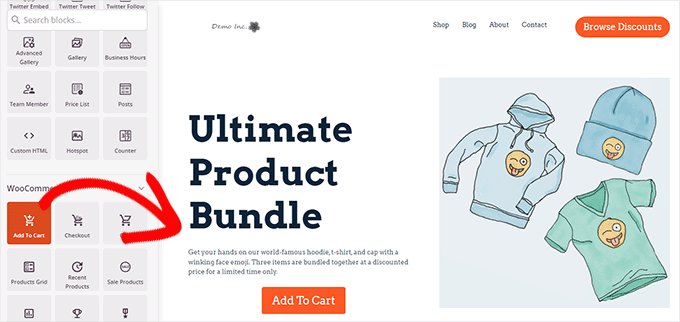
หลังจากนั้น คุณสามารถแทนที่รูปภาพด้วยรูปภาพสินค้าของคุณ และแก้ไขข้อความได้ตามต้องการ

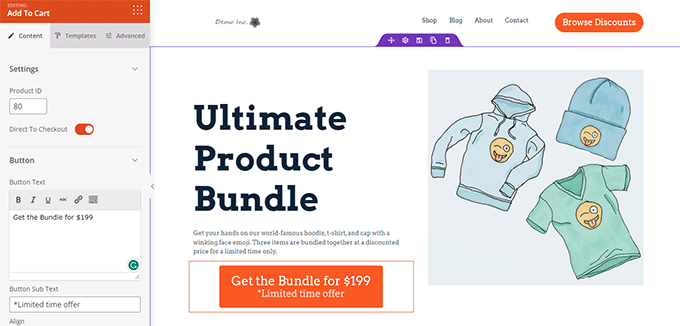
สุดท้าย คุณสามารถแทนที่คำกระตุ้นการตัดสินใจด้วยบล็อก Add to Cart
หลังจากนั้น คุณต้องป้อน ID ผลิตภัณฑ์ในการตั้งค่าบล็อก Add to Cart คุณยังสามารถเปลี่ยนข้อความของปุ่ม รวมทั้งเพิ่มข้อความย่อย สี และการจัดตำแหน่งกะ

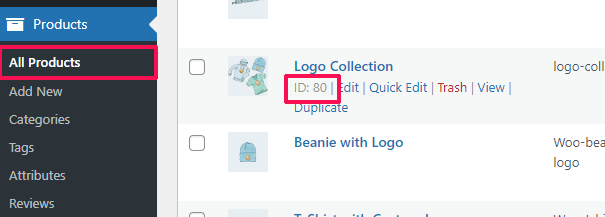
หากต้องการค้นหารหัสผลิตภัณฑ์ คุณต้องไปที่หน้า ผลิตภัณฑ์ » ผลิตภัณฑ์ทั้งหมด ในพื้นที่ผู้ดูแลระบบ WordPress ในแท็บเบราว์เซอร์แยกต่างหาก
นำเมาส์ไปวางที่ผลิตภัณฑ์ที่คุณต้องการโปรโมต แล้วรหัสผลิตภัณฑ์จะปรากฏพร้อมกับลิงก์อื่นๆ

เพื่อให้หน้าผลิตภัณฑ์ของคุณมีประสิทธิภาพมากขึ้น คุณสามารถลองใช้เคล็ดลับเหล่านี้:
- เพิ่มรูปภาพสินค้าคุณภาพสูงพร้อมเอฟเฟกต์การซูมเพื่อให้ผู้ใช้สามารถตรวจสอบสินค้าได้อย่างชัดเจน
- ภายใต้คำกระตุ้นการตัดสินใจหลักของคุณ คุณสามารถสร้างแถวต่างๆ ที่เน้นคุณสมบัติของผลิตภัณฑ์และให้ข้อมูลเพิ่มเติมแก่ลูกค้า
- ใช้หลักฐานทางสังคมเพื่อกระตุ้นเอฟเฟกต์ FOMO
เมื่อคุณแก้ไขหน้าผลิตภัณฑ์ของคุณเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึกและเผยแพร่' ที่ด้านบน

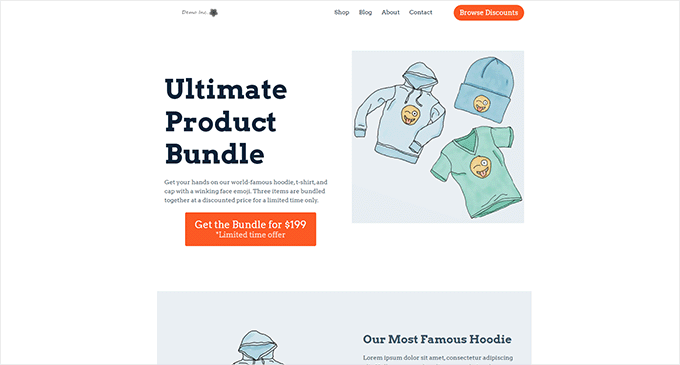
เมื่อเผยแพร่แล้ว คุณสามารถดูหน้าผลิตภัณฑ์ของคุณได้โดยคลิกที่ปุ่ม 'ดูตัวอย่าง'
นี่จะแสดงหน้าผลิตภัณฑ์ที่ใช้งานจริงบนเว็บไซต์ของคุณซึ่งคุณสามารถเริ่มโปรโมตได้แล้ว

สำหรับรายละเอียดเพิ่มเติมและเคล็ดลับโบนัส โปรดดูบทแนะนำเกี่ยวกับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
ปรับแต่งหน้าร้านค้าสำหรับร้านค้า WooCommerce ของคุณ
WooCommerce ช่วยให้คุณแสดงสินค้าของคุณบนหน้าร้านค้าได้อย่างง่ายดาย โดยพื้นฐานแล้วจะเป็นเพจที่มีผลิตภัณฑ์ของคุณแสดงในรูปแบบกริด
เทมเพลตร้านค้าในธีม WooCommerce ส่วนใหญ่น่าเบื่อและไม่เหมาะสำหรับการขายและการแปลง ยิ่งไปกว่านั้น มักจะไม่มีหรือมีตัวเลือกน้อยมากในการปรับแต่ง
SeedProd ช่วยให้คุณสร้างและปรับแต่งหน้าร้านค้า WooCommerce ได้อย่างง่ายดาย คุณสามารถเลือกเลย์เอาต์และการออกแบบของคุณเอง และปรับหน้านี้ให้เหมาะสมสำหรับการแปลงที่สูงขึ้น
ในการเริ่มต้น เพียงไปที่ SeedProd » Landing Pages จากนั้นคลิกที่ปุ่ม 'เพิ่ม Landing Page ใหม่'

ต่อไป ระบบจะขอให้คุณเลือกเทมเพลตสำหรับเพจของคุณ
คุณสามารถเลือกหนึ่งในเทมเพลตบนหน้าจอและแก้ไขเพื่อสร้างหน้าร้านค้าของคุณ

เพียงคลิกเพื่อเลือกเทมเพลตและดำเนินการต่อ
จากนั้น ระบบจะขอให้คุณระบุชื่อหน้าและ URL คุณสามารถใช้บางอย่าง เช่น ร้านค้า ร้านค้า หรือหน้าร้าน เพื่อระบุว่าเป็นหน้าร้านหลัก

คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ' เพื่อดำเนินการต่อ
การดำเนินการนี้จะเปิดอินเทอร์เฟซเครื่องมือสร้างเพจ SeedProd ด้วยเทมเพลตที่คุณเลือก คุณสามารถชี้และคลิกที่รายการใดก็ได้ในหน้าเพื่อแก้ไข

คุณสามารถเริ่มต้นด้วยการเปลี่ยนรายการส่วนหัว เช่น โลโก้ เมนูการนำทาง และปุ่มคำกระตุ้นการตัดสินใจ ด้วยตัวคุณเอง
หลังจากนั้น คุณสามารถเพิ่มส่วนฮีโร่ที่ด้านบนพร้อมรูปภาพขนาดใหญ่และคำกระตุ้นการตัดสินใจหลักของคุณ

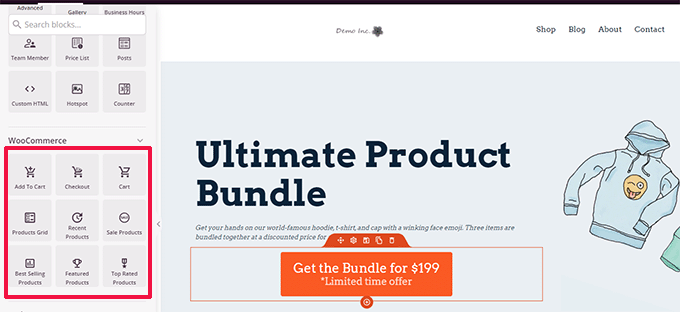
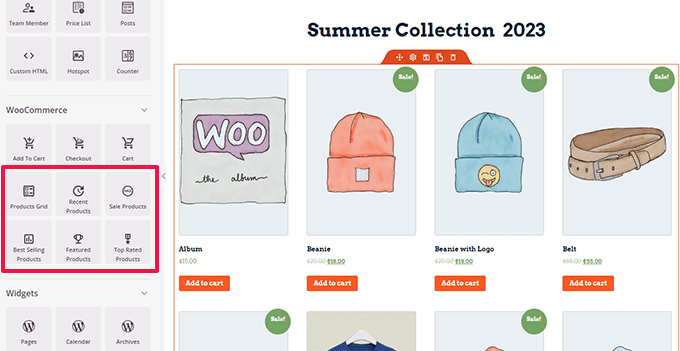
ด้านล่างนี้ คุณสามารถใช้บล็อก WooCommerce เพื่อแสดงผลิตภัณฑ์ของคุณได้
คุณสามารถเลือกจากผลิตภัณฑ์ล่าสุด เด่น ขายดีที่สุด ยอดนิยม และลดราคา

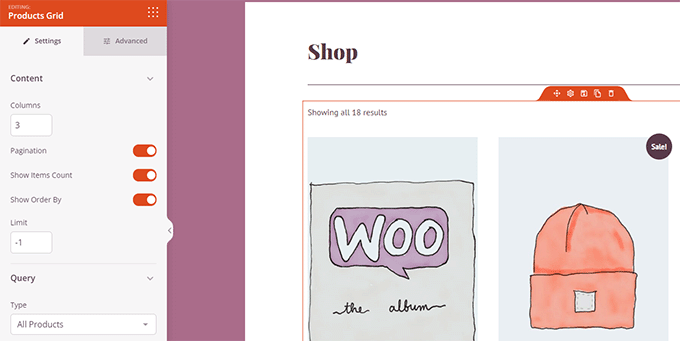
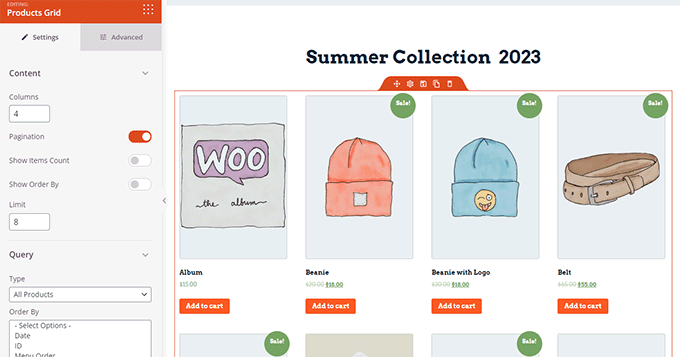
หลังจากเพิ่มบล็อกผลิตภัณฑ์แล้ว คุณยังสามารถปรับแต่งรูปลักษณ์ได้อีกด้วย
SeedProd ให้คุณเลือกจำนวนผลิตภัณฑ์ ตัวเลือกการเรียงลำดับ คอลัมน์ และอื่นๆ

คุณสามารถเพิ่มประสิทธิภาพหน้านี้เพิ่มเติมโดยเพิ่มข้อความ ข้อเสนอพิเศษ แบนเนอร์ ส่วนคำถามที่พบบ่อย และอื่นๆ
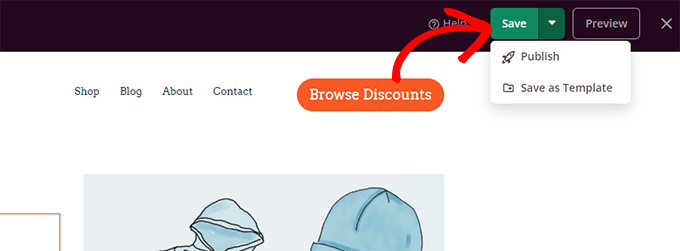
เมื่อคุณแก้ไขเสร็จแล้ว อย่าลืมคลิกที่ 'บันทึกและเผยแพร่' ที่ด้านบน

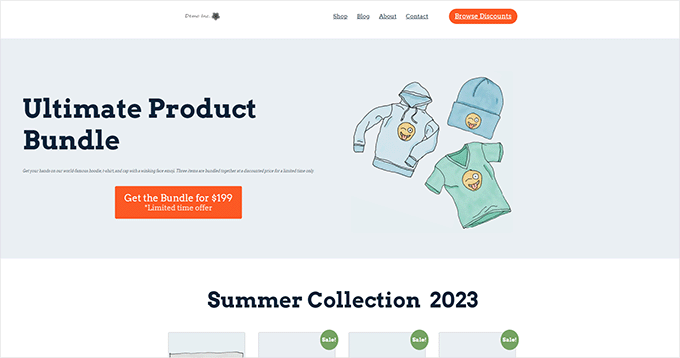
หลังจากบันทึกเพจของคุณแล้ว ให้คลิกปุ่ม 'แสดงตัวอย่าง' เพื่อดูการทำงานจริง
SeedProd จะเปิดหน้าในแท็บเบราว์เซอร์ใหม่

ตอนนี้คุณสามารถแทนที่ลิงก์ไปยังหน้าร้านค้าในเมนูการนำทางของคุณด้วยหน้าร้านค้าที่กำหนดเองของคุณ
ปรับแต่ง WooCommerce หน้าขอบคุณ
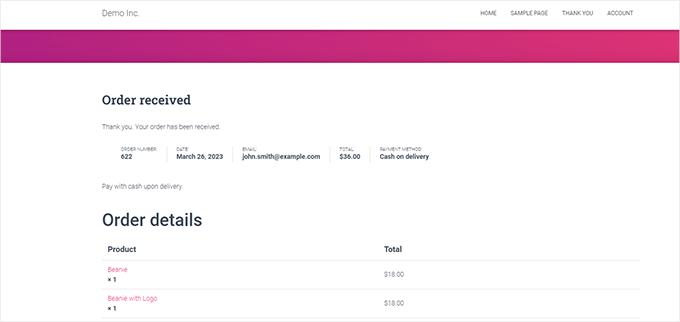
หน้า 'ขอบคุณ' ของ WooCommerce จะปรากฏขึ้นเมื่อลูกค้าทำการซื้อเสร็จสมบูรณ์ ตามค่าเริ่มต้น WooCommerce จะแสดงเฉพาะรายละเอียดการสั่งซื้อในหน้านี้เท่านั้น

ซึ่งไม่ได้ให้ตัวเลือกเพิ่มเติมแก่ลูกค้าในการสำรวจ มันเป็นทางตันและพลาดโอกาสในการขายและการแปลง
โชคดีที่คุณสามารถแก้ไขได้ด้วย SeedProd โดยสร้างหน้าขอบคุณที่กำหนดเอง
ในการเริ่มต้น เพียงไปที่ SeedProd » Landing Pages จากนั้นคลิกที่ปุ่ม 'เพิ่ม Landing Page ใหม่'

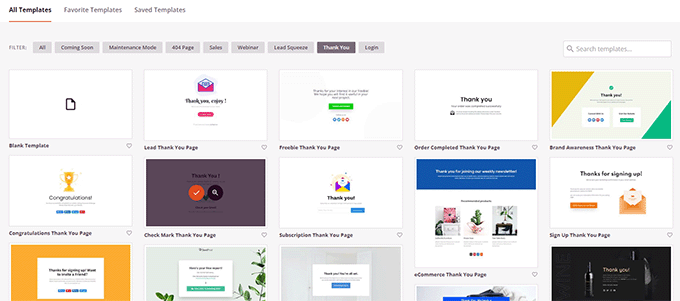
ต่อไป ระบบจะขอให้คุณเลือกเทมเพลตสำหรับเพจของคุณ
เปลี่ยนไปที่แท็บ 'ขอบคุณ' แล้วคุณจะพบเทมเพลตหน้าขอบคุณมากมาย คุณสามารถเลือกหนึ่งในนั้น หรือคุณสามารถเริ่มด้วยเทมเพลตเปล่าก็ได้

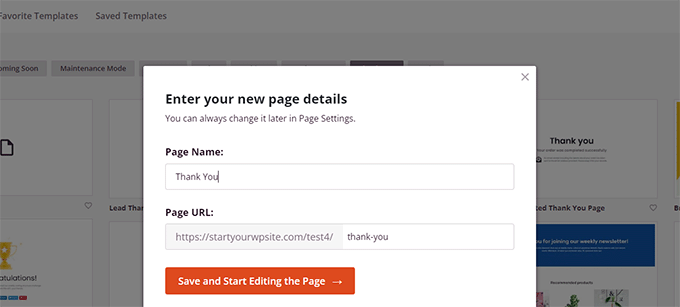
จากนั้น ระบบจะขอให้คุณเลือกชื่อเรื่องและ URL สำหรับเพจของคุณ
คุณสามารถใช้ 'ขอบคุณ' หรือชื่ออื่นที่มีความหมายสำหรับเพจของคุณ

คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ' เพื่อดำเนินการต่อ
การดำเนินการนี้จะเปิดอินเทอร์เฟซตัวสร้างเพจ SeedProd ซึ่งคุณจะเห็นตัวอย่างเทมเพลตของคุณแบบสด คุณสามารถชี้และคลิกเพื่อแก้ไขรายการใดๆ ในการแสดงตัวอย่างหรือเพิ่มบล็อกใหม่จากคอลัมน์ด้านซ้าย

ตอนนี้คุณสามารถใช้โอกาสนี้เพื่อโปรโมตรายชื่ออีเมลหรือขายต่อยอดผลิตภัณฑ์โดยเพิ่มบล็อกกริดผลิตภัณฑ์ WooCommerce
อย่าลังเลที่จะทดลองกับหัวเรื่อง การคัดลอกข้อความ และผลิตภัณฑ์ต่างๆ เพื่อสร้างหน้าขอบคุณที่มีประสิทธิภาพ
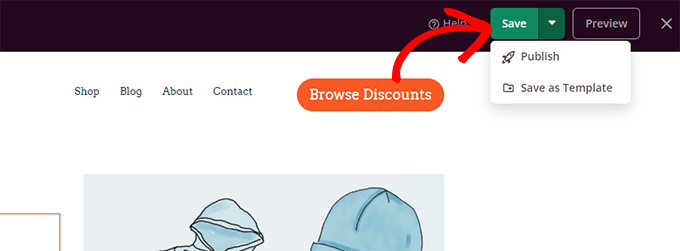
เมื่อเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึกและเผยแพร่' ที่มุมขวาบนของหน้าจอ

หน้าขอบคุณที่กำหนดเองของคุณพร้อมใช้งานแล้ว อย่างไรก็ตาม คุณยังคงต้องบอก WooCommerce ให้ใช้หน้านี้เป็นหน้าขอบคุณเริ่มต้นของคุณ
ในการทำเช่นนั้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Thanks Redirect สำหรับ WooCommerce สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
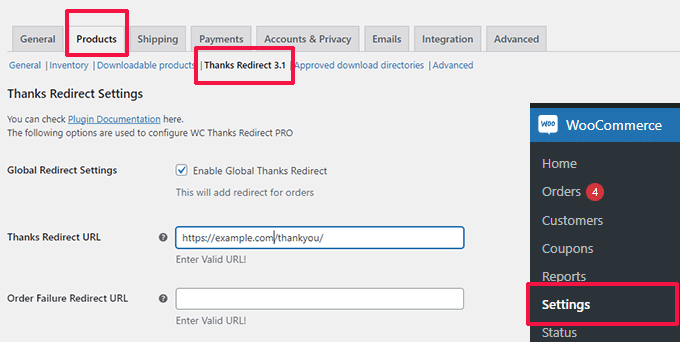
เมื่อเปิดใช้งาน ให้ไปที่หน้า WooCommerce » การตั้งค่า แล้วคลิกแท็บ 'ผลิตภัณฑ์'

จากที่นี่ คุณต้องทำเครื่องหมายที่ตัวเลือก 'เปิดใช้งานการเปลี่ยนเส้นทางขอบคุณทั่วโลก' หลังจากนั้น คุณจะเห็นฟิลด์ที่มีข้อความว่า 'ขอบคุณ URL การเปลี่ยนเส้นทาง'
วาง URL หน้าขอบคุณ WooCommerce ใหม่ของคุณลงในช่องนี้ จากนั้นคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'
ตอนนี้เมื่อลูกค้าทำการซื้อเสร็จสิ้น พวกเขาจะเห็นหน้าขอบคุณที่คุณกำหนดเองที่ได้รับการปรับให้เหมาะสมอย่างยิ่ง พวกเขาจะมีแนวโน้มที่จะคลิกและค้นหาส่วนที่เหลือในร้านค้าของคุณมากกว่าที่คุณเคยใช้ค่าเริ่มต้น

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขหน้า WooCommerce โดยไม่ต้องเขียนโค้ด คุณอาจต้องการดูคำแนะนำ WooCommerce SEO ฉบับสมบูรณ์ของเราหรือผู้เชี่ยวชาญของเราคัดสรรสำหรับปลั๊กอินช่องทางการขาย WooCommerce ที่ดีที่สุดเพื่อเพิ่มการแปลงของคุณ
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
