วิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor ฟรี
เผยแพร่แล้ว: 2023-12-28คุณต้องการแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor ฟรีหรือไม่? หากคุณต้องการคำแนะนำที่ชัดเจน โปรดอ่านบทความนี้ต่อไป นี่คือคำแนะนำทีละขั้นตอนในการแก้ไขหน้าเก็บถาวร WooCommerce ของคุณอย่างถูกต้อง
แม้ว่า WooCommerce จะเป็นวิธีง่ายๆ ในการสร้างร้านค้าออนไลน์ แต่การออกแบบของเว็บไซต์จะขึ้นอยู่กับธีมที่คุณใช้งานอยู่ บางคนจะใช้ธีม WooCommerce เฉพาะบนเว็บไซต์ของตน ในขณะที่บางคนใช้ปลั๊กอินตัวสร้างเพจ
ปลั๊กอินตัวสร้างเพจสามารถช่วยให้คุณสร้างการออกแบบร้านค้า WooCommerce ที่น่าทึ่งได้โดยไม่ต้องยุ่งยาก
แต่ก่อนอื่น เรามาดูกันว่า Elementor คืออะไร และเหตุใดคุณจึงควรใช้มัน
Elementor คืออะไรและทำไมจึงใช้มัน

หากคุณอยู่ในอุตสาหกรรมบล็อกและ WordPress มาระยะหนึ่งแล้ว คุณคงรู้จัก Elementor เป็นอย่างดี มันเป็นหนึ่งในปลั๊กอินตัวสร้างเพจ WordPress ที่ดีที่สุดที่คุณสามารถใช้เพื่อสร้างหน้า Landing Page ที่น่าทึ่งโดยไม่ต้องยุ่งยาก
มันเป็นปลั๊กอินฟรีเมียม ซึ่งหมายความว่าเวอร์ชันฟรีจะทำให้คุณเข้าถึงฟีเจอร์เฉพาะตัวได้อย่างจำกัด และเวอร์ชันพรีเมียมจะปลดล็อกศักยภาพทั้งหมดของปลั๊กอิน เมื่อคุณเป็นมือใหม่หรือต้องการสัมผัสกับสิ่งที่ Elementor นำเสนอ เวอร์ชัน Lite จะช่วยคุณได้
ในทางกลับกัน หากคุณต้องการสร้างการออกแบบเพจที่ไม่ซ้ำใครโดยไม่มีข้อจำกัดใดๆ ให้เลือกเวอร์ชันพรีเมียม คุณสมบัติพิเศษบางประการของปลั๊กอิน Elementor คือ:
- ลากและวางการแก้ไขหน้า
- ใช้งานได้กับธีมใดก็ได้
- เข้ากันได้กับปลั๊กอินของบุคคลที่สาม
- การเพิ่มประสิทธิภาพความเร็วหน้า
- ปรับให้เหมาะสมสำหรับ WooCommerce
- การปรับแต่งส่วนหัวและส่วนท้าย
- ป๊อปอัปแบบกำหนดเอง
- มีความยืดหยุ่นสูง
ตอนนี้คุณรู้แล้วว่า Elementor คืออะไร และทำไมคุณจึงควรใช้มัน ต่อไปเรามาดูวิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วยเวอร์ชัน Elementor ฟรี
วิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor ฟรี
สิ่งแรกที่คุณต้องรู้ก็คือความเข้ากันได้ของ Elementor กับธีม WooCommerce ของคุณ มีธีม WooCommerce ที่ปรับแต่งได้มากมายให้เลือกใช้ บางส่วนที่เป็นที่นิยมคือ:
- บล็อคซี่
- แอสตร้า
- สร้างกด
- เนฟ
- โอเชี่ยนWP
- ดิวิ
- เฮสเทียโปร
และอื่นๆ
สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Astra เป็นหนึ่งในธีม WooCommerce ที่ดีที่สุดในการเปิดร้านค้าออนไลน์ที่สมบูรณ์แบบ นี่คือขั้นตอนหลักที่คุณควรทำ:
- ติดตั้งและเปิดใช้งาน Elementor
- กำหนดค่ามัน
- ปรับแต่งหน้าผลิตภัณฑ์
- เผยแพร่การเปลี่ยนแปลง
มาดูขั้นตอนให้ลึกลงไปอีกหน่อย
1. ติดตั้งและเปิดใช้งาน Elementor
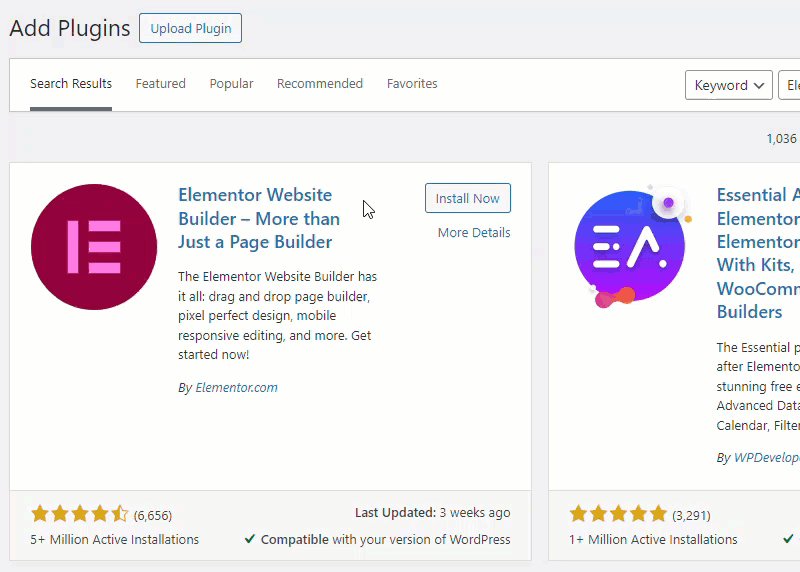
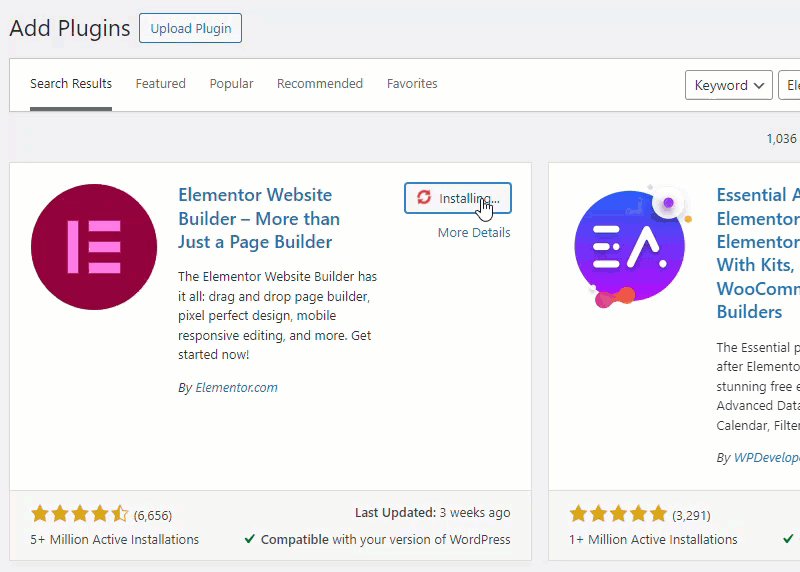
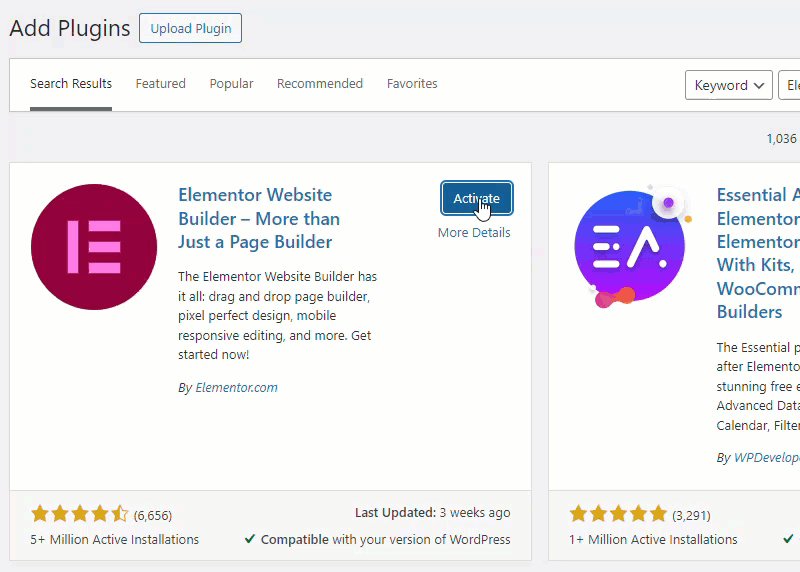
สิ่งแรกที่คุณควรทำคือติดตั้งและเปิดใช้งาน Elementor lite บนร้านค้า WooCommerce ของคุณ หากคุณใช้ปลั๊กอินบนเว็บไซต์ของคุณอยู่แล้ว คุณสามารถข้ามขั้นตอนนี้และไปยังขั้นตอนถัดไปได้
คุณสามารถติดตั้งปลั๊กอินได้โดยตรงผ่านที่เก็บปลั๊กอิน WordPress

เมื่อคุณเปิดใช้งานเสร็จสิ้นแล้ว มีบางสิ่งที่คุณควรทำก่อนใช้ปลั๊กอิน Elenmentor เพื่อสร้างเพจ
2. การกำหนดค่า Elementor
ขั้นตอนการตั้งค่านั้นง่าย หลังจากเปิดใช้งาน คุณจะเห็นวิซาร์ดการตั้งค่า คุณสามารถดำเนินการและตั้งค่าตัวเลือกพื้นฐานได้
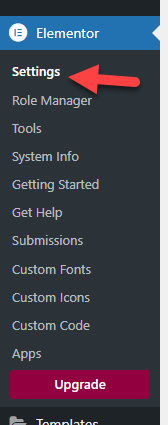
จากนั้นไปที่การตั้งค่า Elementor คุณสามารถดูได้ที่ด้านซ้ายมือของหน้า

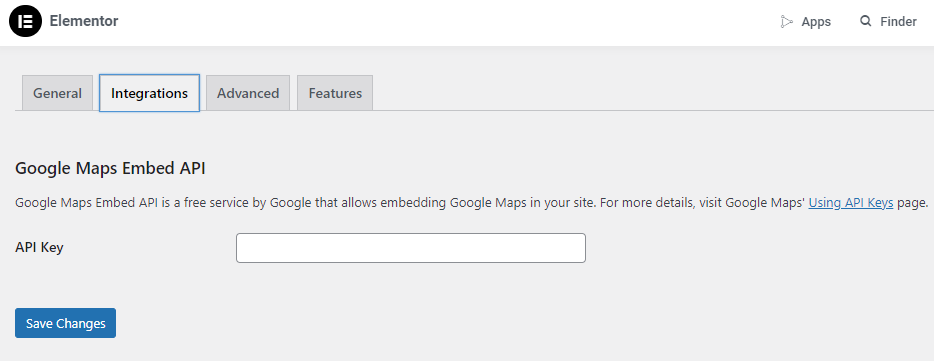
คุณสามารถป้อนคีย์ API เพื่อฝัง Google Maps บนเว็บไซต์ของคุณ

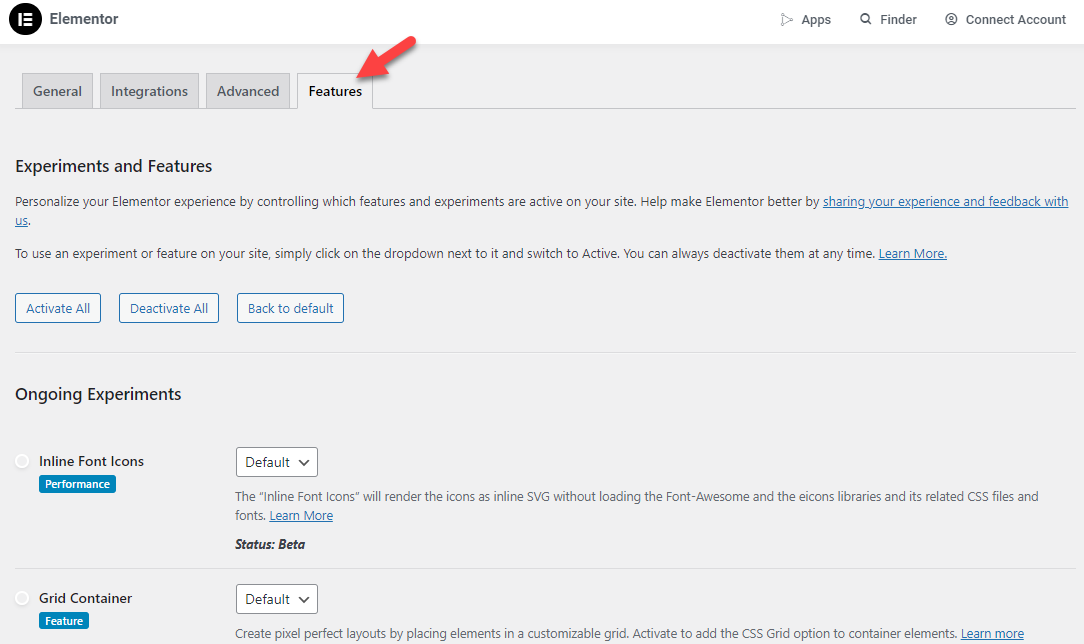
ในทำนองเดียวกัน คุณยังสามารถไปที่ส่วนคุณสมบัติเพื่อดูตัวเลือกเพื่อเพิ่มประสิทธิภาพการทำงานของ Elementor

การกำหนดค่าเหล่านี้ทันทีหลังการเปิดใช้งานจะช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ เมื่อคุณกำหนดค่าเสร็จแล้ว เราจะสามารถแก้ไขหน้าผลิตภัณฑ์ WooCommerce ได้
3. ปรับแต่งหน้าผลิตภัณฑ์
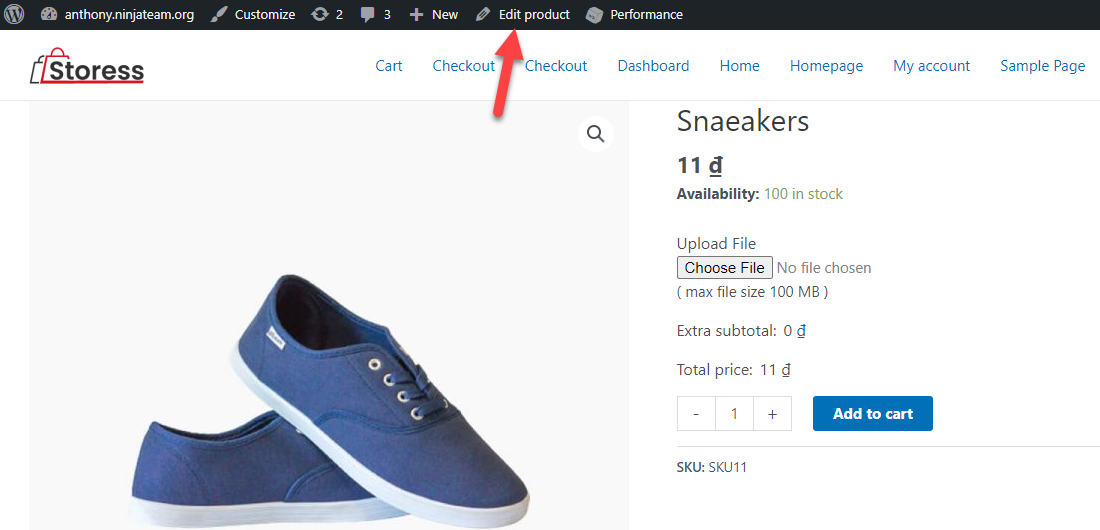
ตอนนี้ คุณต้องไปที่ผลิตภัณฑ์ที่คุณต้องการปรับแต่ง ที่ด้านบนสุดคุณจะเห็นปุ่มแก้ไขผลิตภัณฑ์

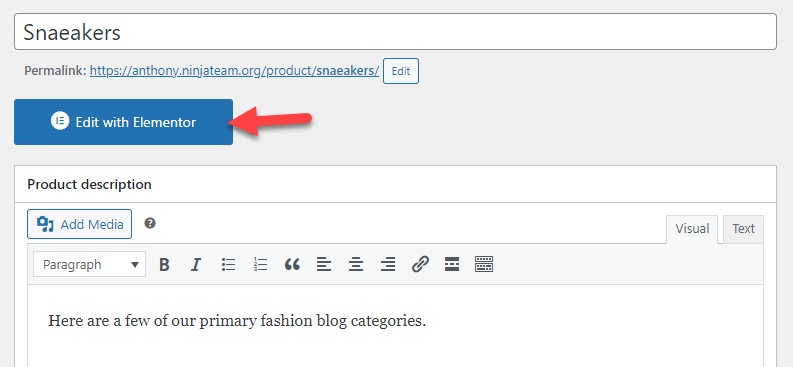
คุณต้องคลิกที่ปุ่ม ในหน้าถัดไป คุณจะมีตัวเลือกในการแก้ไขหน้าด้วยปลั๊กอิน Elementor


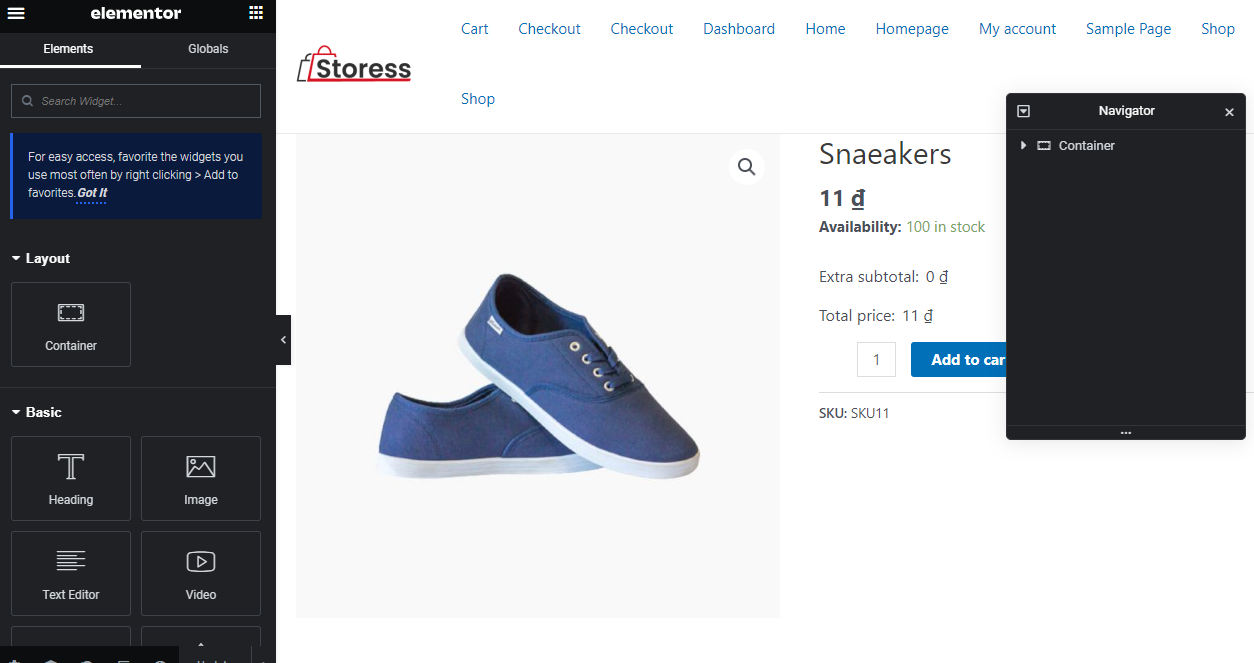
ในไม่ช้า คุณจะถูกนำไปยังหน้าตัวแก้ไข Elementor

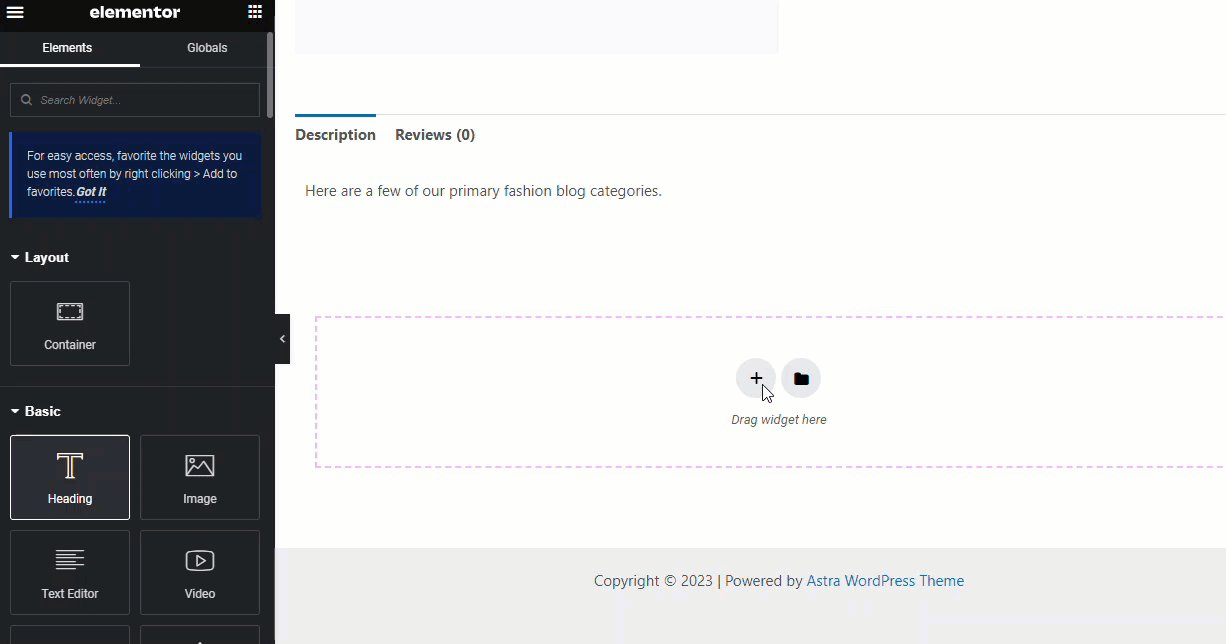
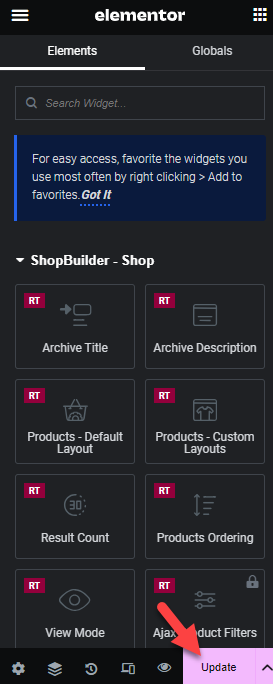
ทางด้านซ้ายมือ คุณจะเห็นองค์ประกอบทั้งหมดที่คุณสามารถเพิ่มลงในเพจได้ ทางด้านขวามือจะแสดงตัวอย่างสดของหน้าเว็บ
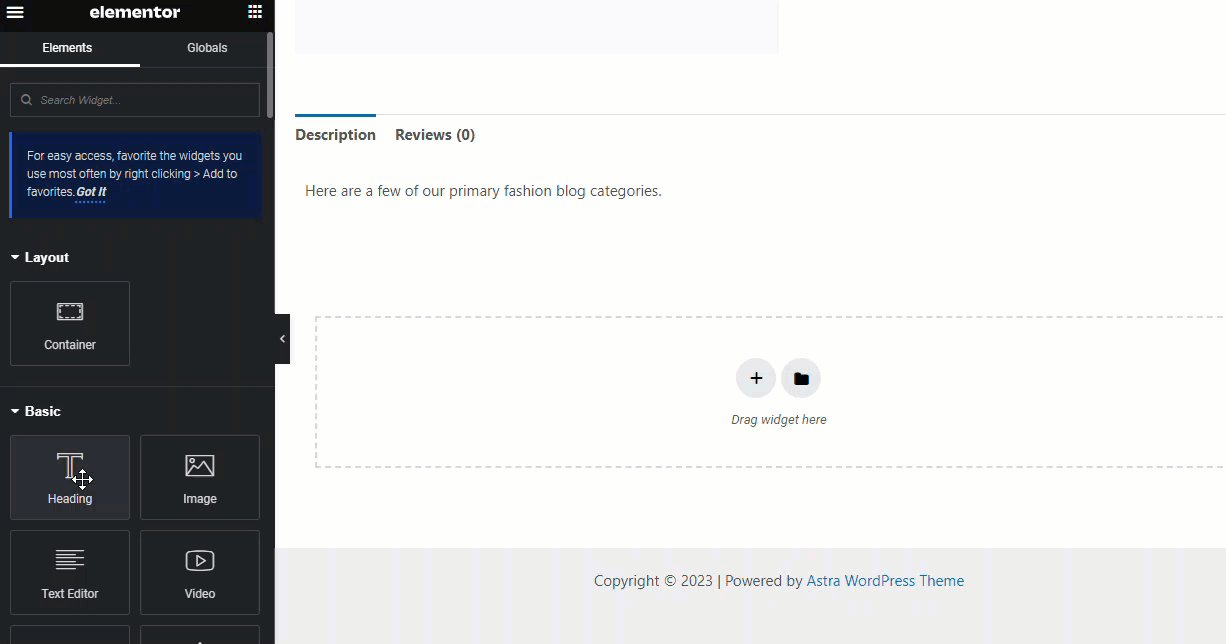
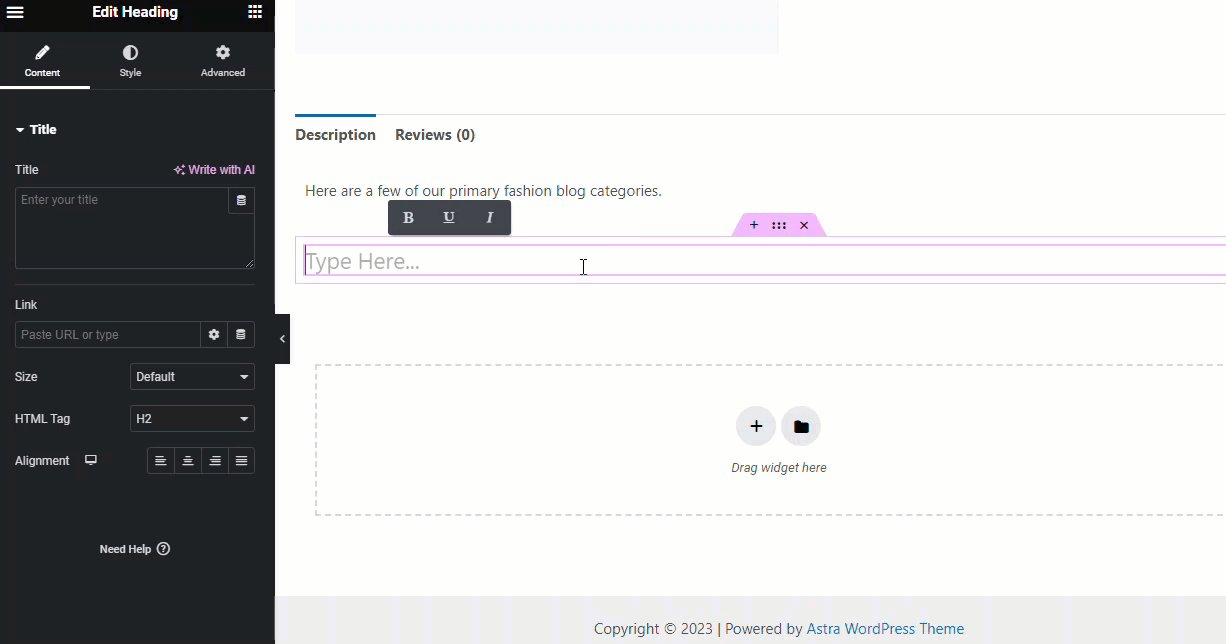
เนื่องจากนี่เป็นปลั๊กอินเวอร์ชันฟรี ตัวเลือกที่ใช้ได้จึงมีจำกัด คุณควรเลือกเครื่องมือเวอร์ชันพรีเมียมหากคุณต้องการฟิลด์ที่มีประสิทธิภาพมากขึ้น เลือกตัวเลือกหนึ่งรายการจากด้านข้างแล้ววางลงในคอนเทนเนอร์เพื่อเพิ่มฟิลด์ใหม่
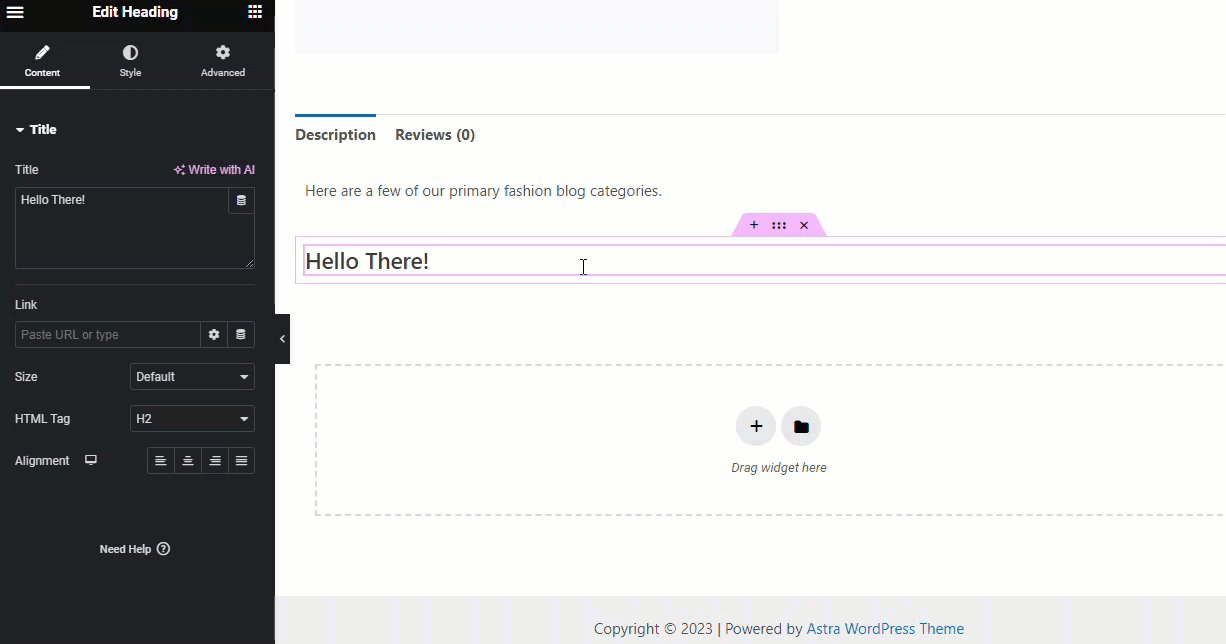
ในกรณีนี้ เราได้เพิ่มส่วนหัวใหม่ให้กับเพจ

ด้วยวิธีนี้ คุณสามารถเพิ่มไฟล์ที่กำหนดเองลงในเพจและทำให้ไฟล์ไม่ซ้ำกัน คุณสามารถสร้างหน้าผลิตภัณฑ์ที่น่าทึ่งโดยไม่ต้องเขียนโค้ดโดยใช้เวลา 10-20 นาทีกับมัน เนื่องจากการเปลี่ยนแปลงทั้งหมดของคุณจะนำไปใช้กับผลิตภัณฑ์เดียว คุณจึงมั่นใจได้ว่าหน้าผลิตภัณฑ์อื่นๆ จะไม่ได้รับผลกระทบ
ด้วยวิธีนี้ คุณจะสามารถเพิ่มเนื้อหาที่ไม่ซ้ำใครลงในหน้าร้านทุกหน้าเพื่อดึงดูดผู้ใช้ได้มากขึ้นและเพิ่มอัตราการแปลง
แค่นั้นแหละ! นี่คือวิธีที่คุณสามารถสร้างหน้าผลิตภัณฑ์แบบกำหนดเองด้วย Elementor lite
4. เผยแพร่ทุกการเปลี่ยนแปลง
เมื่อเสร็จแล้ว คุณสามารถเผยแพร่การเปลี่ยนแปลงได้ แค่นั้นแหละ!
นี่คือวิธีที่คุณสามารถแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor
โบนัส: วิธีสร้างหน้าเก็บถาวรร้านค้าแบบกำหนดเองโดยไม่ต้องยุ่งยาก
การแก้ไขหน้าเก็บถาวรของร้านค้าอาจเป็นเรื่องที่ท้าทายหากคุณต้องการปรับปรุงการออกแบบเว็บไซต์ของคุณ หากคุณต้องการความช่วยเหลือในกระบวนการนี้ ให้ดูที่ปลั๊กอิน ShopBuilder มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าบนรถเข็น/ร้านค้าหรือหน้าผลิตภัณฑ์ของคุณ
ส่วนนี้จะแสดงวิธีใช้ปลั๊กอินเพื่อนำเข้าหน้า Elementor ที่กำหนดเองโดยไม่ต้องยุ่งยาก
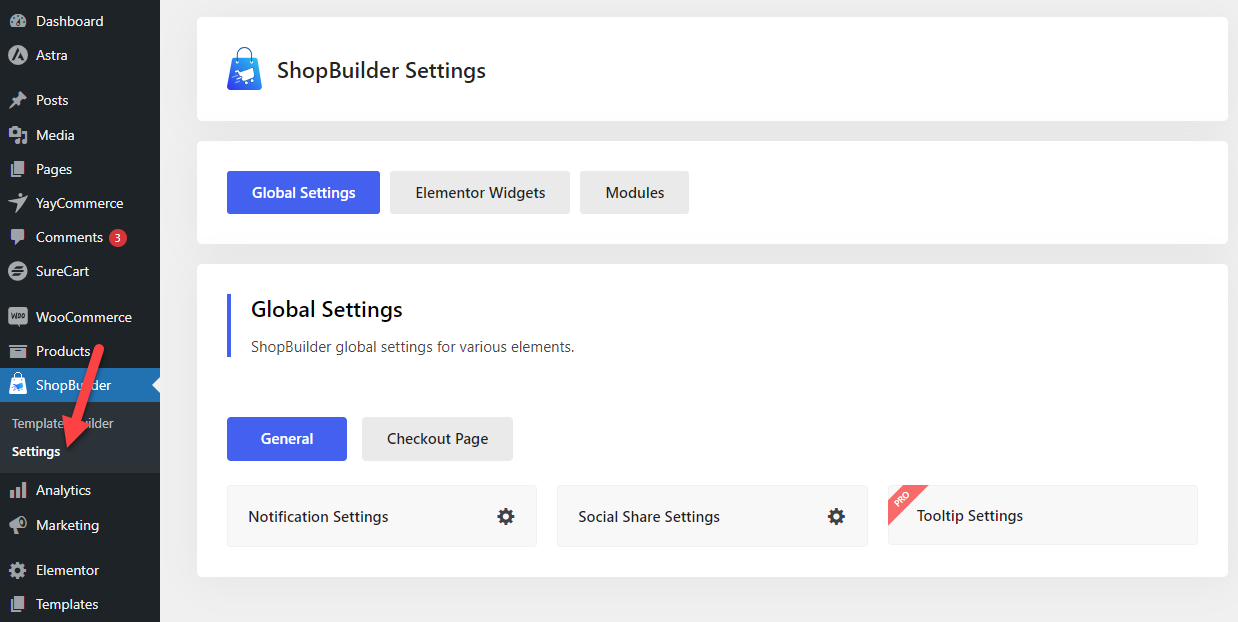
ไปที่หน้าการตั้งค่าเมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน ShopBuilder แล้ว

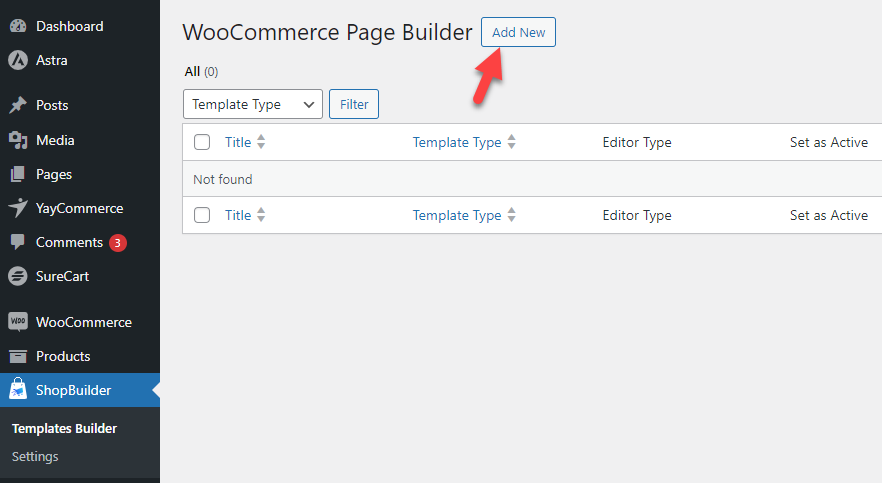
จากนั้น คุณสามารถปรับแต่งวิธีการทำงานของปลั๊กอินได้ ตอนนี้ไปที่ตัวสร้างเทมเพลต WooCommerce และสร้างอันใหม่

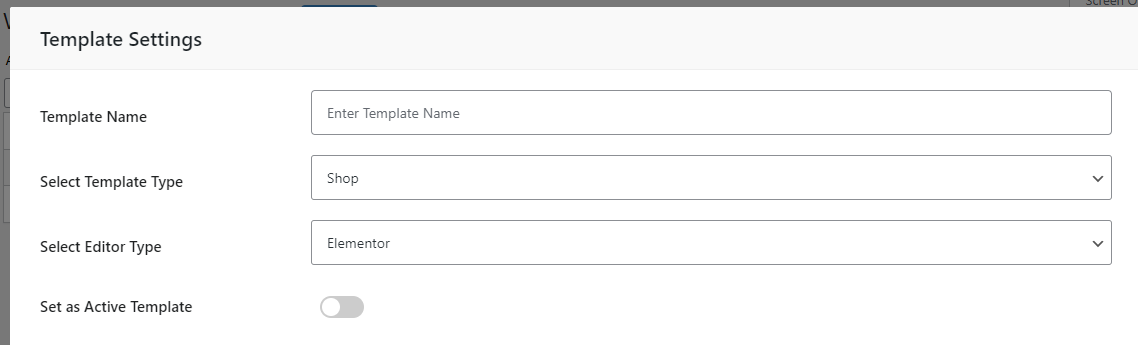
คุณต้องเลือกเทมเพลต
- ชื่อ
- พิมพ์
- ประเภทตัวแก้ไข

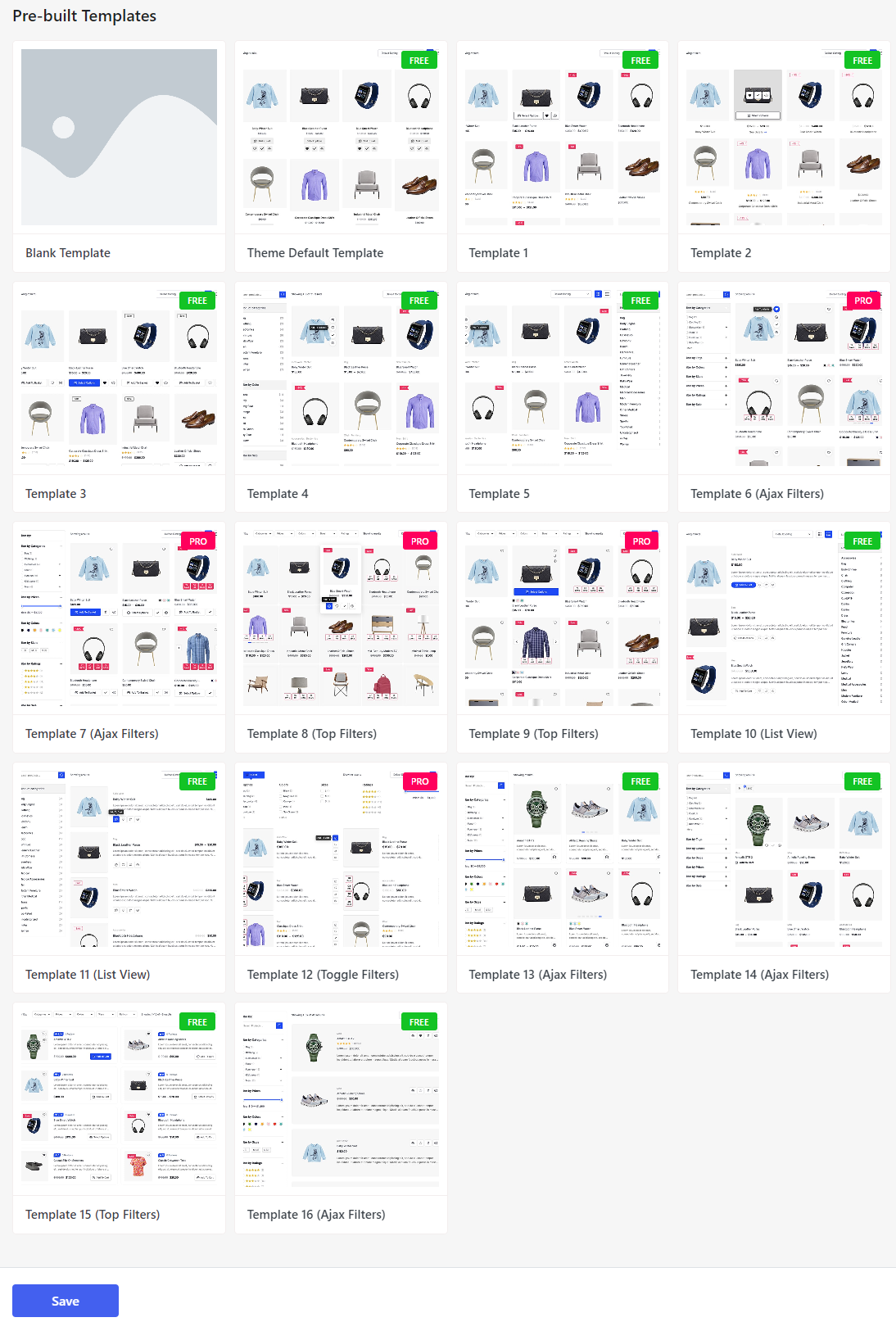
เมื่อเสร็จแล้วคุณจะต้องเลื่อนลง ที่นั่นคุณจะเห็นเทมเพลตที่สร้างไว้ล่วงหน้าหลายแบบ

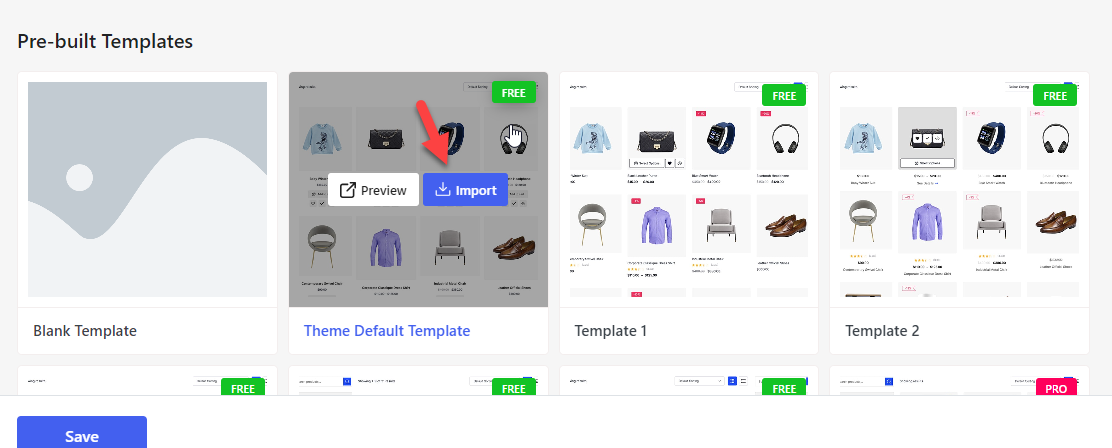
เทมเพลตบางอันนั้นฟรี ในขณะที่บางเทมเพลตนั้นเป็น [premium. เนื่องจากเราใช้ปลั๊กอินเวอร์ชันฟรี เราจึงสามารถเลือกได้เฉพาะเทมเพลตฟรีเท่านั้น เลือกเทมเพลตตามที่คุณต้องการ คุณสามารถดูตัวอย่างเทมเพลตหรือนำเข้าได้

หากคุณต้องการปรับแต่งเทมเพลต คุณสามารถใช้ปลั๊กอิน Elementor ได้ หลังจากนั้นให้เผยแพร่การเปลี่ยนแปลง

แค่นั้นแหละ. ด้วยวิธีนี้ คุณสามารถใช้ปลั๊กอิน ShopBuilder เพื่อปรับปรุงการออกแบบร้านค้า WooCommerce ได้
บทสรุป
หน้าผลิตภัณฑ์ที่ไม่ซ้ำใครจะช่วยให้คุณบอกข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ที่ลูกค้ากำลังดูอยู่ ตามค่าเริ่มต้น ปลั๊กอิน WooCommerce มาพร้อมกับคุณสมบัติที่จำกัด ด้วยปลั๊กอินเช่น Elementor คุณสามารถเปลี่ยนแปลงได้
ดังที่คุณเห็นในบทช่วยสอนนี้ คุณสามารถแก้ไขหน้าผลิตภัณฑ์ตามที่คุณต้องการด้วย Elementor Elementor เวอร์ชันฟรีมาพร้อมกับฟีเจอร์และฟิลด์ที่จำกัด แต่สำหรับมือใหม่ก็เป็นทางเลือกที่เป็นไปได้
ในทำนองเดียวกัน คุณยังสามารถแก้ไขหน้าผลิตภัณฑ์ด้วยปลั๊กอินเช่น ShopBuilder ได้ ShopBuilder มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้า ดังนั้นคุณจึงมีการปรับแต่งให้ทำเพียงเล็กน้อย
คุณวางแผนที่จะแก้ไขหน้าผลิตภัณฑ์ของคุณอย่างไร?
แจ้งให้เราทราบในความคิดเห็น.
