วิธีสร้างแบบฟอร์มติดต่อ Elementor ฟรี (วิธีที่ง่าย)
เผยแพร่แล้ว: 2020-09-16คุณต้องการสร้างแบบฟอร์มติดต่อ Elementor ฟรีหรือไม่? แบบฟอร์มการติดต่อจะช่วยให้ผู้เยี่ยมชมติดต่อได้แม้ว่าจะไม่ทราบที่อยู่อีเมลของคุณก็ตาม
ในบทช่วยสอนนี้ เราจะแสดงวิธีที่ดีที่สุดในการเพิ่มแบบฟอร์มการติดต่อในหน้า Elementor ของคุณ ตัวเลือกนี้ใช้งานได้ดีกับ Elementor ทุกรุ่น และมัน 'ไม่มีโค้ด' อย่างสมบูรณ์!
สร้างแบบฟอร์มการติดต่อ Elementor ของคุณตอนนี้
ฉันจะตั้งค่าแบบฟอร์มการติดต่อ Elementor ได้อย่างไร
วิธีที่ง่ายที่สุดในการตั้งค่าแบบฟอร์มการติดต่อ Elementor คือการใช้ปลั๊กอิน WPForms
WPForms เป็นเครื่องมือสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress เหมาะอย่างยิ่งสำหรับไซต์ Elementor เนื่องจากผสานรวมเข้ากับตัวสร้างเพจ Elementor
นั่นหมายความว่าคุณสามารถสร้างหน้า 'ติดต่อเรา' ของ Elementor ได้ด้วยการคลิกเพียงไม่กี่ครั้ง

ในการเพิ่มแบบฟอร์มติดต่อกับ Elementor คุณสามารถใช้ปลั๊กอิน WPForms ฟรีหรืออัปเกรดเป็นเวอร์ชันที่ต้องชำระเงินเพื่อรับคุณสมบัติมากมาย!
ปลั๊กอินตัวสร้างแบบฟอร์ม WPForms รุ่น Pro ช่วยให้คุณ:
- ติดตั้งส่วนเสริมการชำระเงินสำหรับ Stripe และ PayPal
- ใช้ตรรกะตามเงื่อนไขเพื่อสร้างรูปแบบที่เปลี่ยนแปลงแบบไดนามิก
- สร้างแบบฟอร์มหลายขั้นตอน
- สร้างหน้า Landing Page ที่ปราศจากความฟุ้งซ่าน
- ตั้งค่าอีเมลแจ้งเตือนหลายรูปแบบ
- รับการแจ้งเตือนทาง SMS จากการส่งแบบฟอร์มการติดต่อ
- สร้างแบบฟอร์ม Mailchimp เพื่อรับสมาชิกอีเมล
- ส่งรายการแบบฟอร์มไปยัง CRM
- หยุดสแปมแบบฟอร์มติดต่อด้วยโทเค็นแบบฟอร์มลับ ฟีเจอร์ป้องกันสแปมที่ยอดเยี่ยมของเรา
- และอื่น ๆ!
หากคุณต้องการทราบสิ่งที่คุณจะได้รับในแต่ละเวอร์ชันอย่างชัดเจน คุณสามารถเรียนรู้ความแตกต่างระหว่าง WPForms Lite กับ Pro
ต่อไป มาดูขั้นตอนการสร้างแบบฟอร์มการติดต่อด้วย WPForms และ Elementor
วิธีสร้างแบบฟอร์มติดต่อ Elementor ฟรี
บทช่วยสอนนี้จะแสดงวิธีสร้างฟอร์ม Elementor โดยใช้ WPForms Lite หรือ Pro นี่คือขั้นตอนที่เราจะดำเนินการ:
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์มการติดต่อ Elementor ของคุณ
- ตั้งค่าการแจ้งเตือนแบบฟอร์ม Elementor
- ตั้งค่าข้อความยืนยันแบบฟอร์ม Elementor
- สร้างหน้าติดต่อเรา Elementor ของคุณ
- เผยแพร่ Elementor หน้าติดต่อเรา
มาตั้งค่าปลั๊กอินกันก่อน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
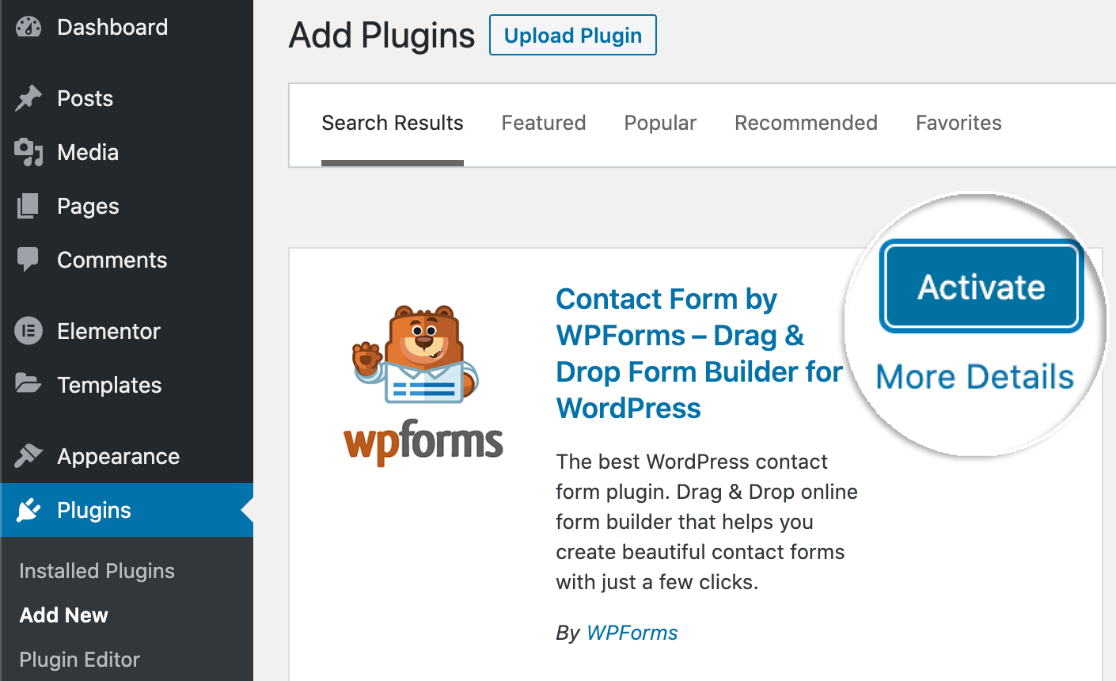
สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน WPForms หากคุณต้องการความช่วยเหลือ โปรดดูบทแนะนำง่ายๆ เกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
เมื่อติดตั้ง WPForms แล้ว อย่าลืมคลิกปุ่ม เปิดใช้งาน หากคุณกำลังใช้ WPForms Lite คุณสามารถคลิกเปิดใช้งานบนหน้าปลั๊กอินเพื่อเริ่มต้น

และหากตัวสร้างเพจ Elementor ติดตั้งไว้แล้ว คุณก็พร้อมที่จะสร้างแบบฟอร์มการติดต่อครั้งแรก (ในเวลาน้อยกว่า 5 นาที!)
ขั้นตอนที่ 2: สร้างแบบฟอร์มการติดต่อ Elementor ของคุณ
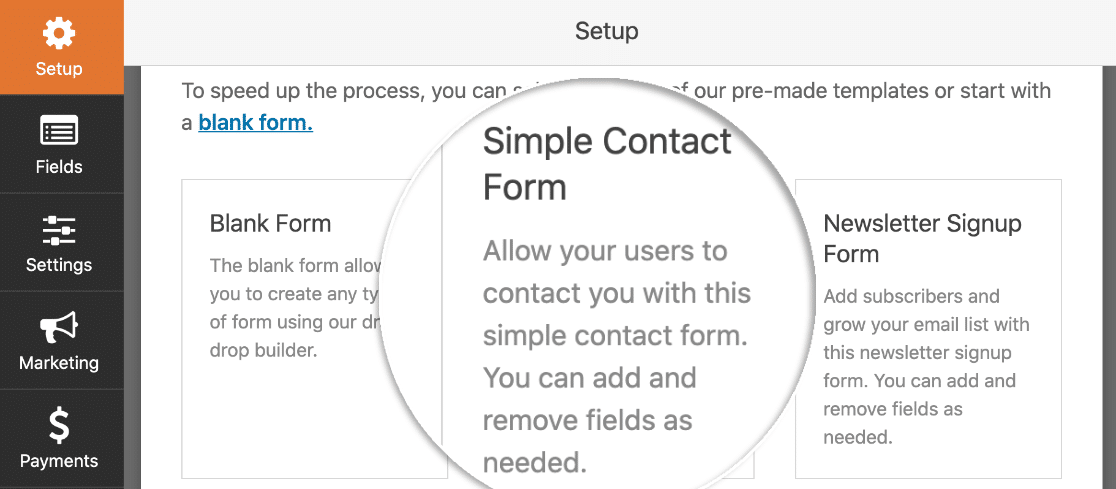
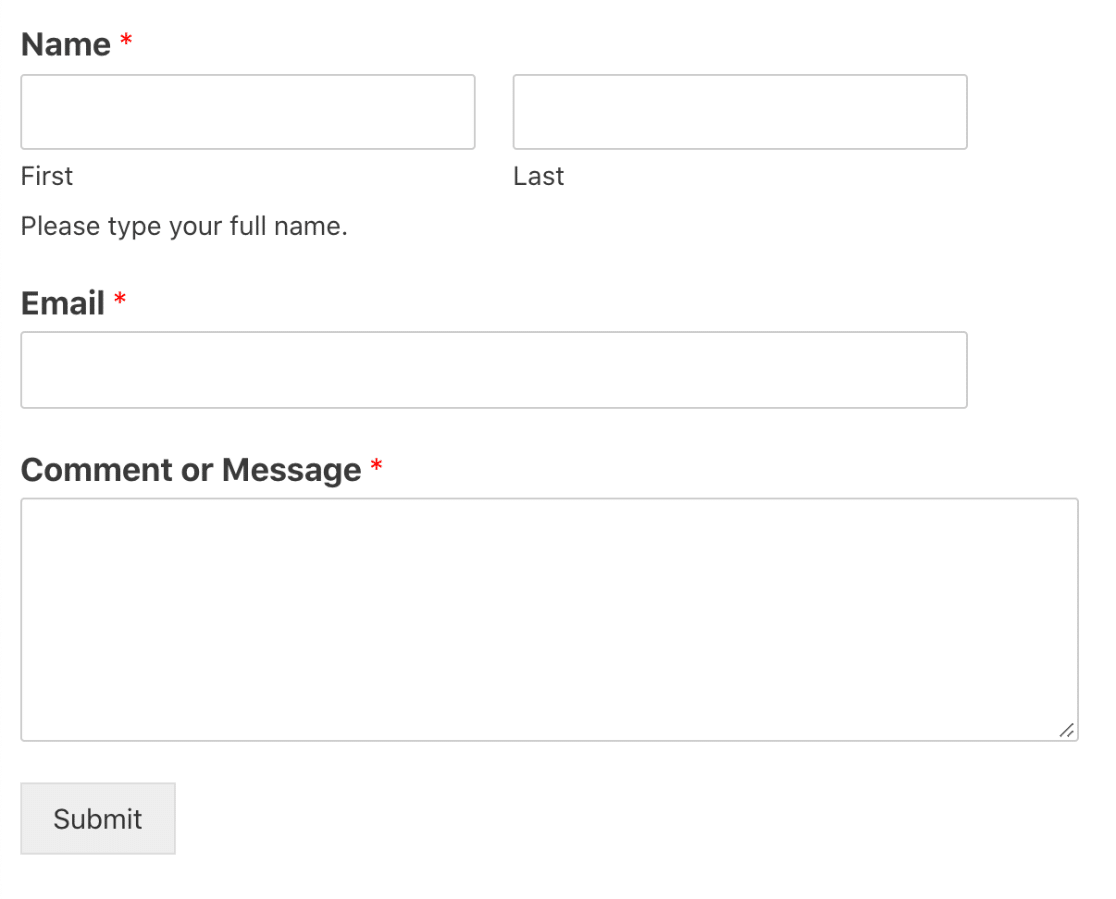
เทมเพลต Simple Contact Form มีฟิลด์ทั้งหมดที่คุณต้องการเพื่อรับข้อความจากเว็บไซต์ของคุณ หากต้องการ คุณสามารถเพิ่มฟังก์ชันพิเศษ เช่น ดรอปดาวน์และช่องทำเครื่องหมายในตัวสร้างแบบฟอร์มที่ใช้งานง่าย
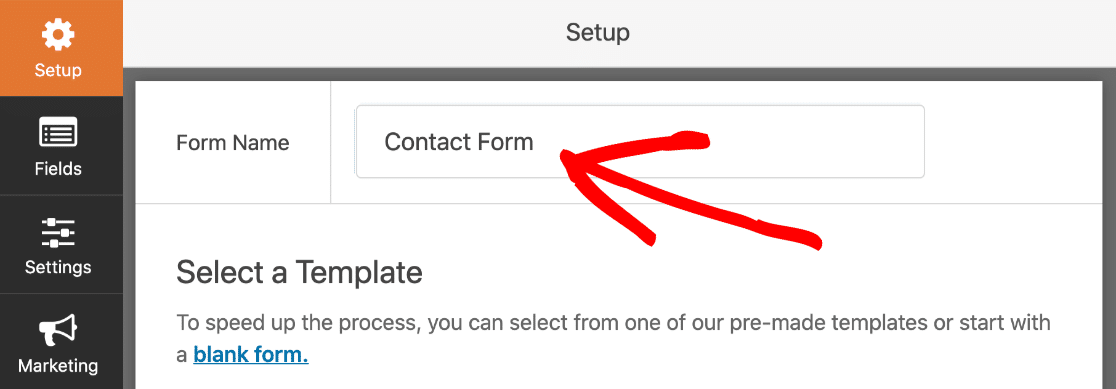
ขั้นแรก ในหน้าจอการตั้งค่า WPForms ให้พิมพ์ชื่อแบบฟอร์มของคุณที่ด้านบน

เลื่อนลงมาเล็กน้อยแล้วคุณจะเห็นเทมเพลตฟอร์ม
หากคุณมี WPForms Lite คุณจะมีเทมเพลตสองสามแบบให้เลือกเพื่อเริ่มต้นใช้งาน อัปเกรดเป็น Pro หากคุณต้องการเพิ่มเทมเพลตฟอร์มพิเศษมากกว่า 100 รายการในไซต์ของคุณ!
ในตอนนี้ ให้ใช้เทมเพลต Simple Contact Form คลิกเพื่อเปิดในเบราว์เซอร์ของคุณ

ตอนนี้คุณได้เลือกเทมเพลตแล้ว ตัวสร้าง WPForms จะเปิดขึ้น
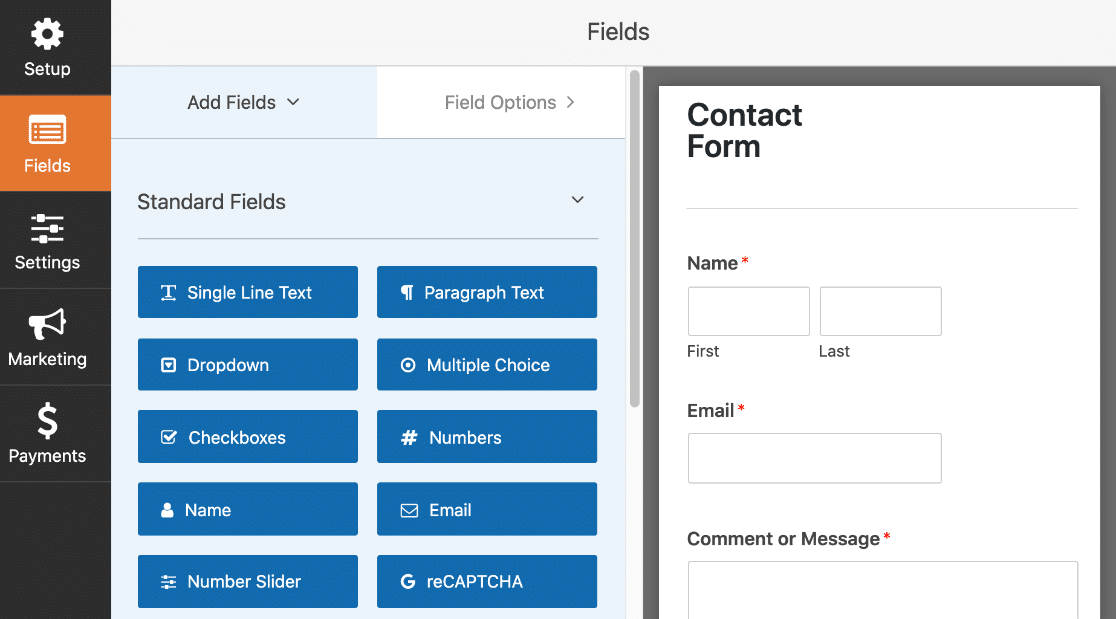
ส่วนต่อประสานผู้ใช้ WPForms ได้รับการออกแบบให้ใช้งานง่ายสุด ๆ สำหรับทุกคน ทางด้านซ้าย คุณจะเห็นฟิลด์ทั้งหมดที่สามารถเพิ่มลงในแบบฟอร์มการติดต่อของคุณได้ ทางด้านขวา คุณสามารถดูตัวอย่างแบบสดของแบบฟอร์มของคุณได้

ถ้าคุณต้องการปรับแต่งเทมเพลต เพียงลากฟิลด์ฟอร์มใดก็ได้จากแผงด้านซ้ายมือไปยังฟอร์มทางด้านขวา คุณสามารถเพิ่มรายการดรอปดาวน์ คำถามแบบปรนัย และอื่นๆ
คุณยังสามารถลากเขตข้อมูลขึ้นและลงเพื่อย้ายไปมาในแบบฟอร์มของคุณได้
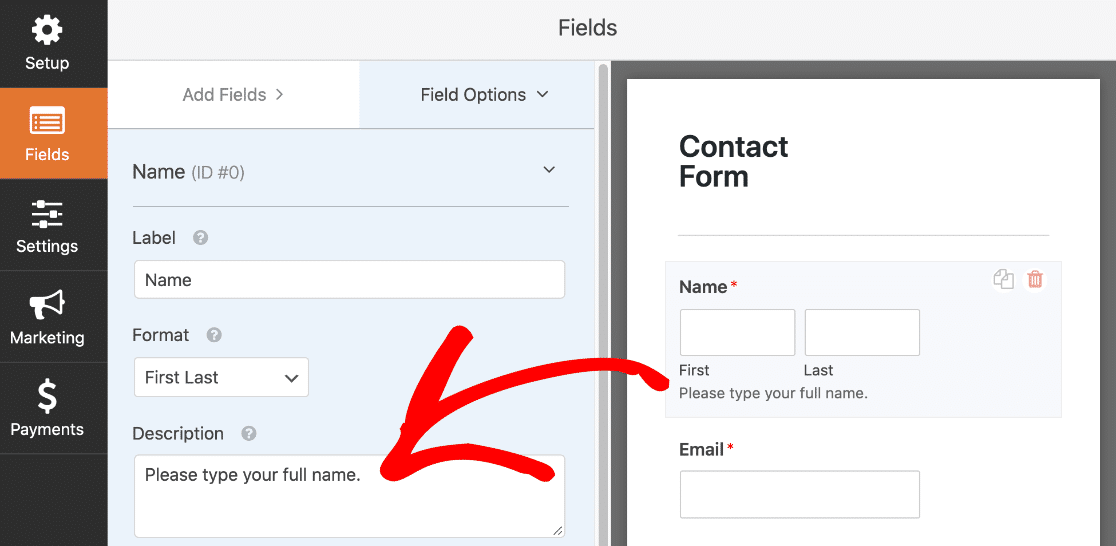
หากคุณต้องการเปิดการตั้งค่าฟิลด์ ให้คลิกที่ฟิลด์หนึ่งครั้งในตัวสร้าง เมื่อคุณดูที่แผงด้านซ้ายมือ คุณจะเห็นการตั้งค่าถัดจากการแสดงตัวอย่างแบบฟอร์ม

ไปข้างหน้าและคลิกที่แต่ละฟิลด์เพื่อตั้งค่าตามที่คุณต้องการ เมื่อเสร็จแล้ว ให้คลิก บันทึก ที่ด้านบน
ขั้นตอนที่ 3: ตั้งค่าการแจ้งเตือนแบบฟอร์ม Elementor
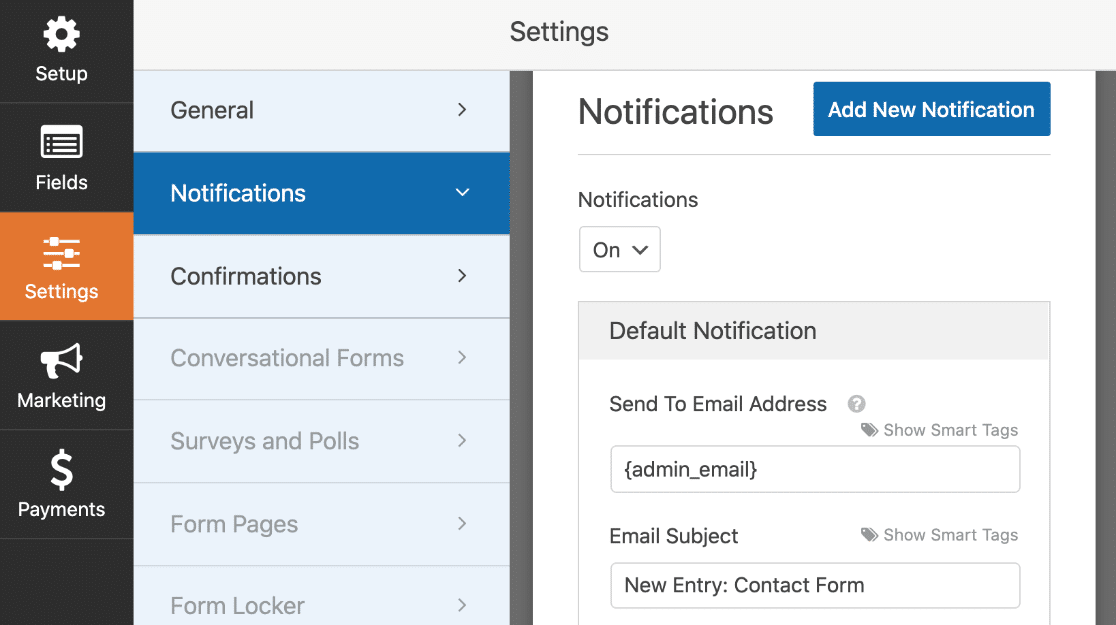
ตอนนี้ ให้ตรวจสอบข้อความที่จะส่งเมื่อส่งแบบฟอร์ม ในตัวสร้างแบบฟอร์ม ให้คลิก การตั้งค่า แล้วคลิกรายการเมนูการ แจ้งเตือน ทางด้านซ้าย
ทางด้านขวา คุณจะเห็นอีเมลแจ้งเตือนที่จะส่งถึงคุณเมื่อคุณส่งแบบฟอร์ม คุณสามารถปรับแต่งอีเมลได้ที่นี่หากต้องการ


คุณสังเกตเห็นว่าอีเมลจะถูกส่งไปยัง {admin_email} หรือไม่ นั่นคือตัวยึดตำแหน่งสำหรับที่อยู่อีเมลของผู้ดูแลระบบใน WordPress
คุณสามารถลบ {admin_email} และพิมพ์ที่อยู่อีเมลธุรกิจของคุณที่นี่ หรือเปลี่ยนที่อยู่อีเมลของผู้ดูแลระบบใน WordPress หากไม่ถูกต้อง
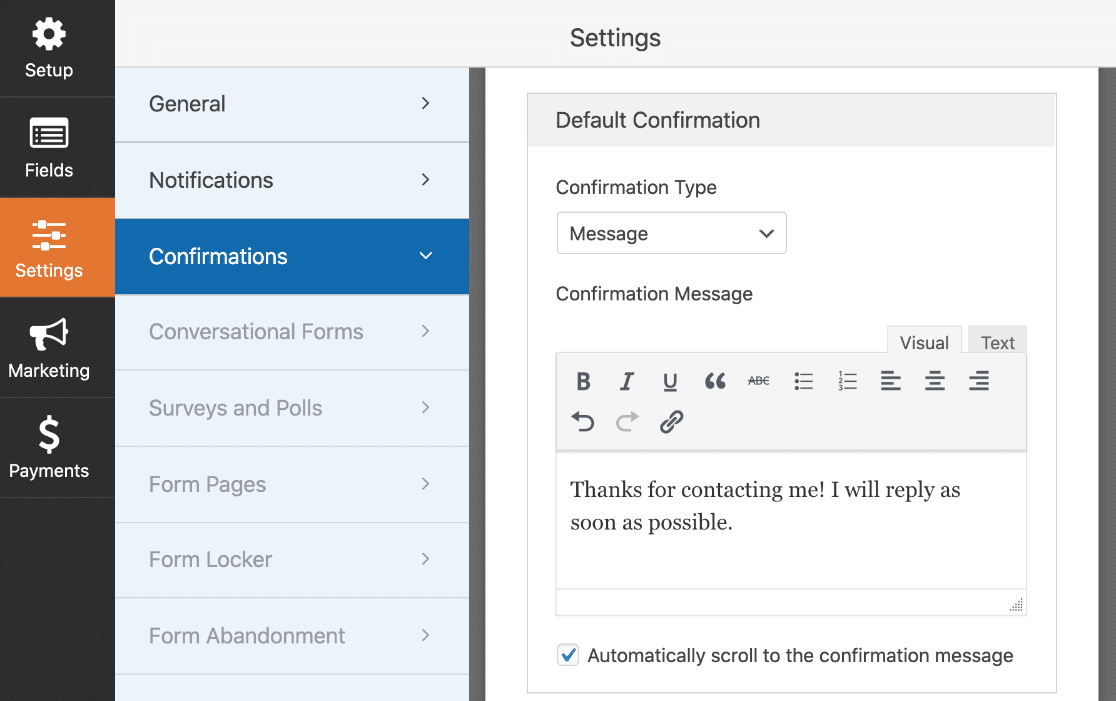
ขั้นตอนที่ 4: ตั้งค่าข้อความยืนยันแบบฟอร์ม Elementor
จากนั้น คลิก การยืนยัน ในหน้าจอนี้ เราสามารถปรับแต่งข้อความที่แสดงขึ้นที่ส่วนหน้าเมื่อส่งแบบฟอร์ม
นี่เป็นทางเลือกที่ไม่บังคับ ดังนั้นคุณก็สามารถทิ้งข้อความเริ่มต้นไว้ได้หากคุณพอใจกับข้อความนั้น

และนั่นแหล่ะ! ได้เวลาคลิกปุ่ม บันทึก ที่ด้านบน คุณสามารถปิดตัวสร้างแบบฟอร์มโดยคลิก X ที่ด้านบนขวาของหน้าต่างตัวสร้างแบบฟอร์ม
ทำได้ดีมาก! แบบฟอร์ม Elementor ของคุณพร้อมแล้ว และเราแค่ต้องการที่สำหรับวาง
ขั้นตอนที่ 5: สร้างหน้าติดต่อเรา Elementor ของคุณ
ในขั้นตอนนี้ เราจะสร้างหน้าติดต่อเราแบบกำหนดเองสำหรับเว็บไซต์ Elementor ของคุณ
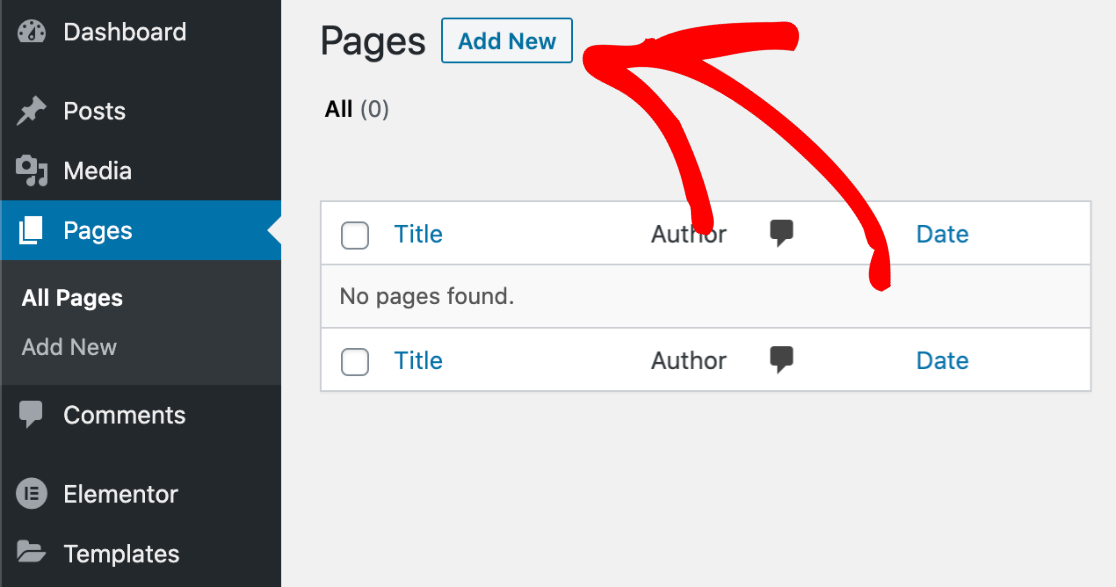
จากแดชบอร์ดของ WordPress คลิก Pages และคลิกปุ่ม Add New

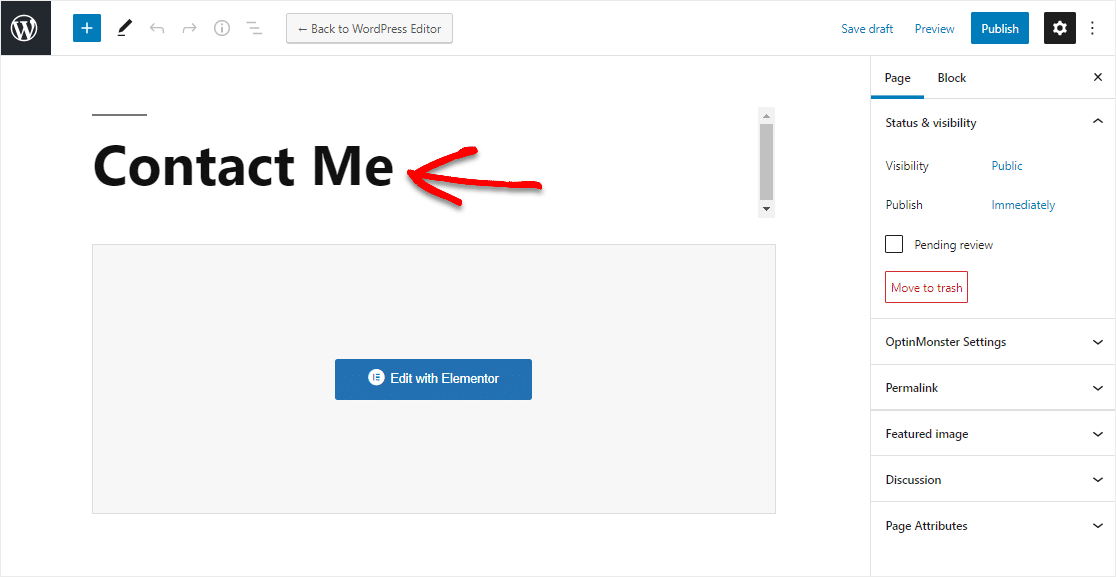
ไปข้างหน้าและพิมพ์ชื่อของคุณที่ด้านบน

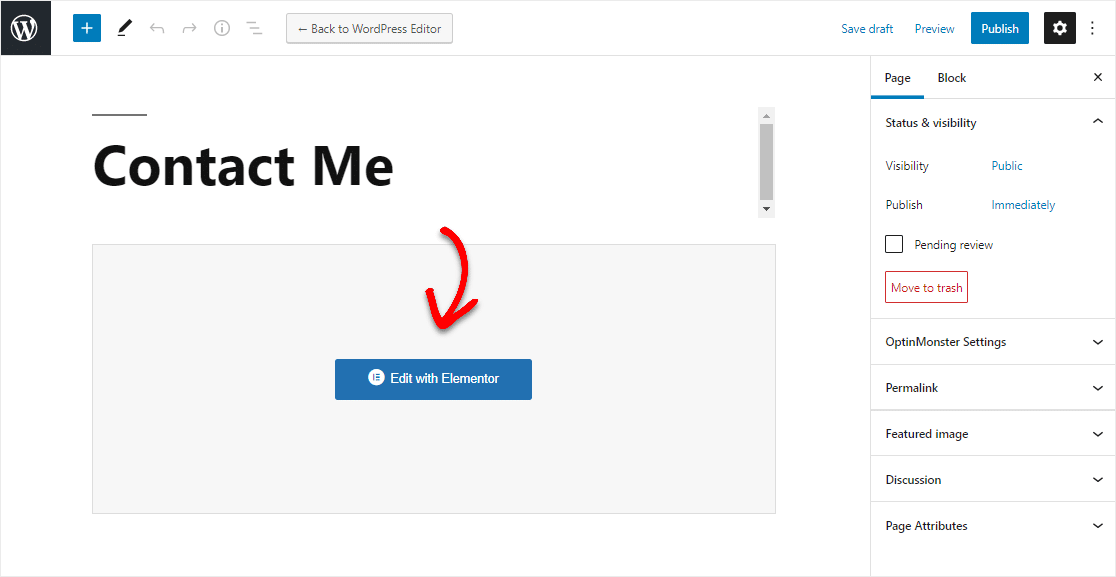
ตอนนี้เรามาเปลี่ยนไปใช้ Elementor กัน คลิกปุ่มสีน้ำเงิน แก้ไขด้วย Elementor ที่ด้านบนของหน้าจอ

รอสักครู่เพื่อให้ Elementor โหลดขึ้นในเบราว์เซอร์ของคุณ
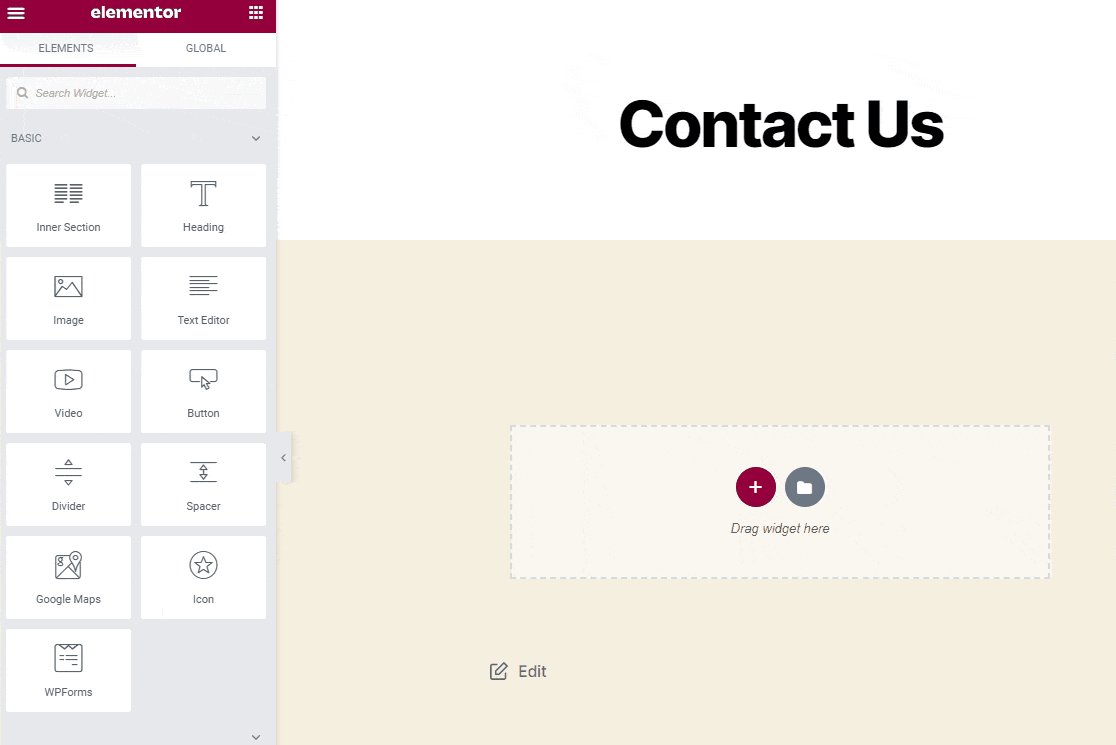
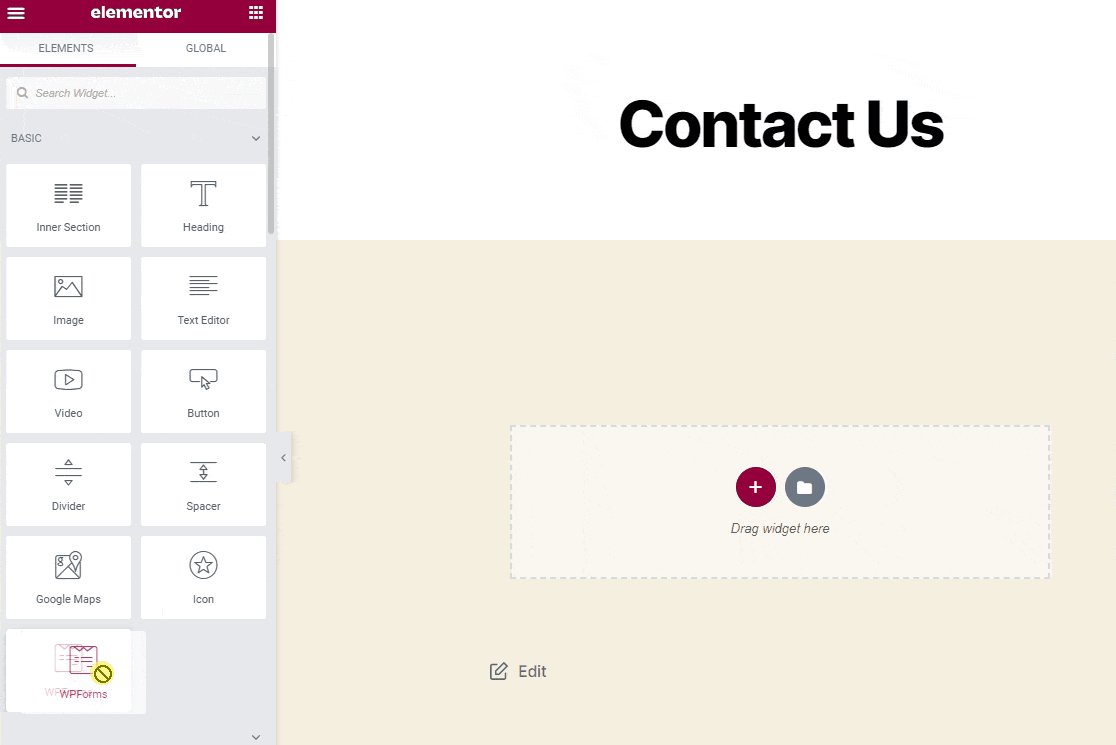
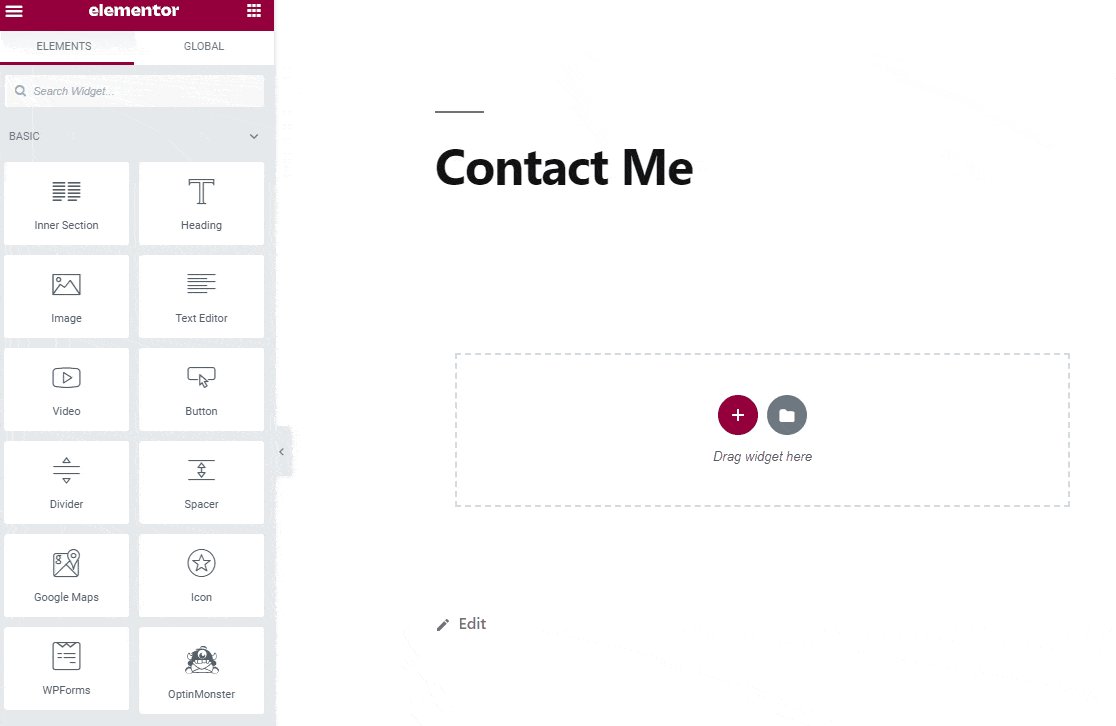
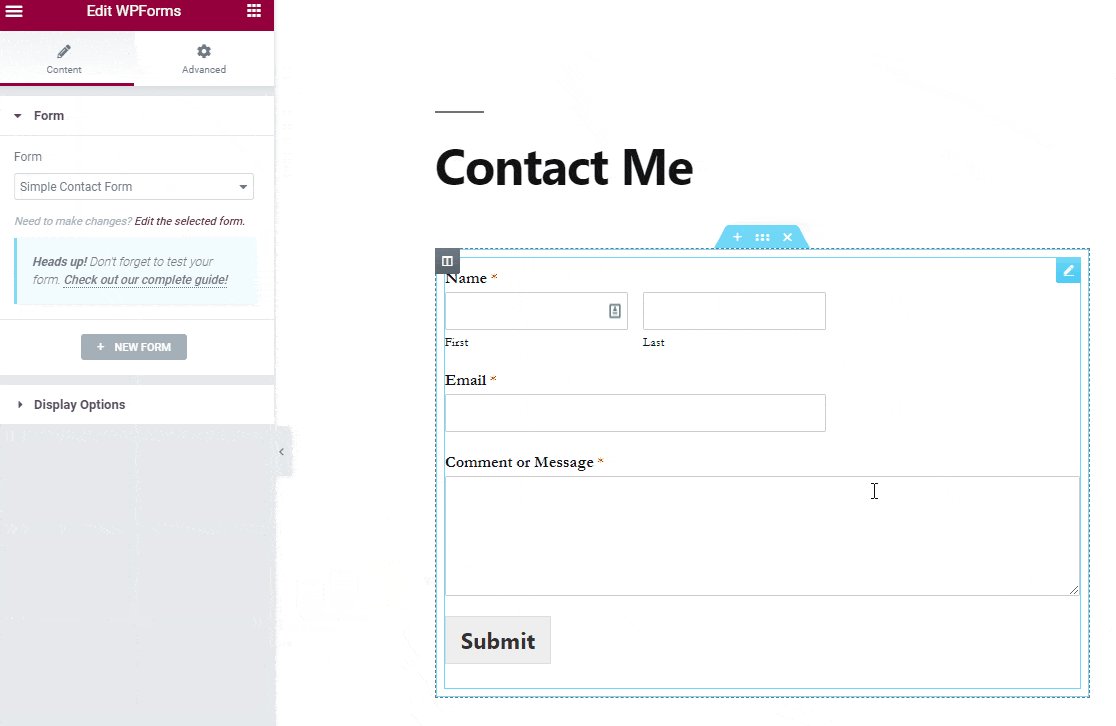
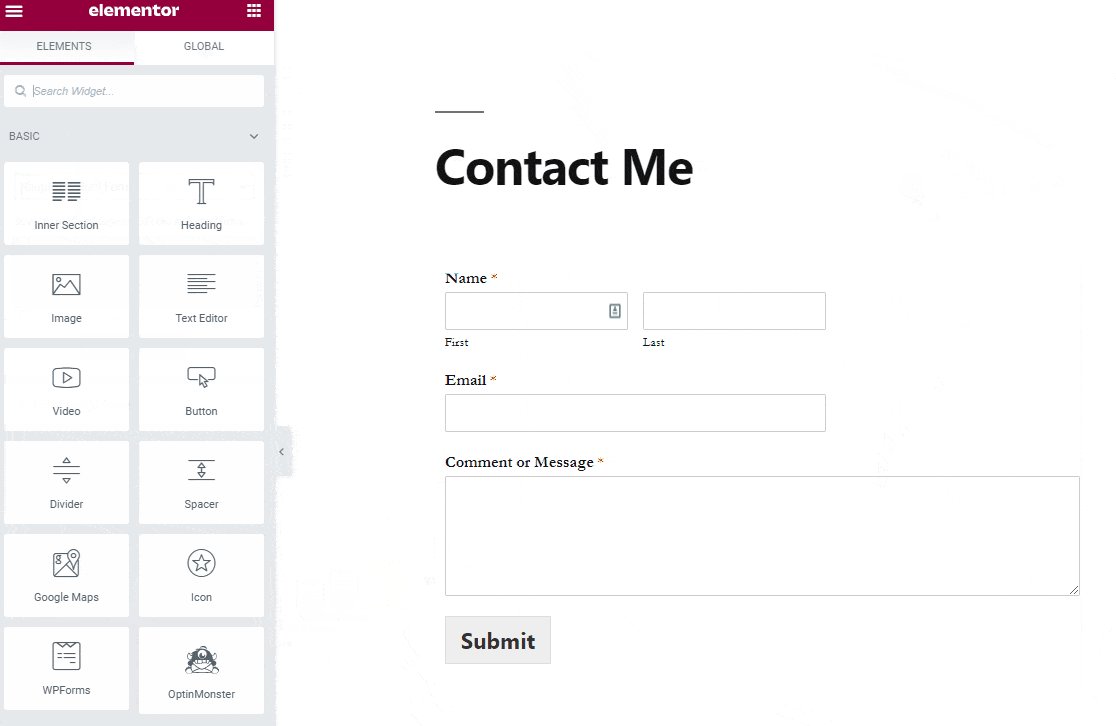
ทางด้านซ้าย คุณจะเห็นองค์ประกอบต่างๆ ที่คุณสามารถเพิ่มลงในเพจของคุณได้ ในส่วน พื้นฐาน คุณจะเห็นไอคอนชื่อ WPForms
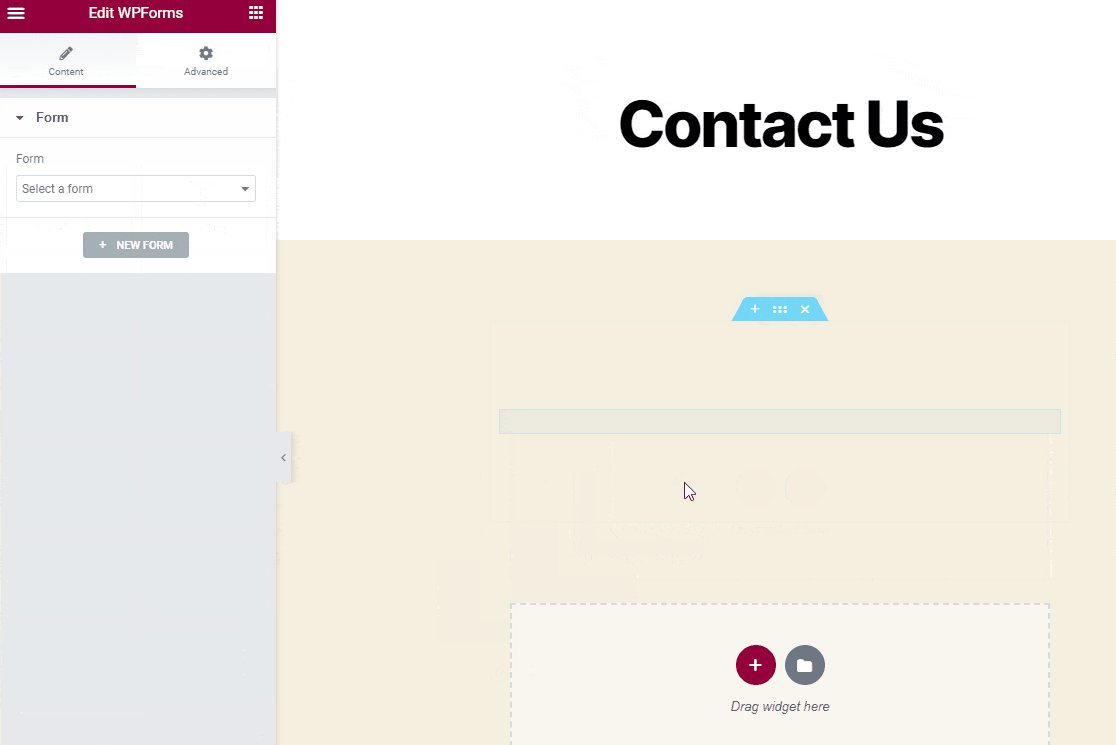
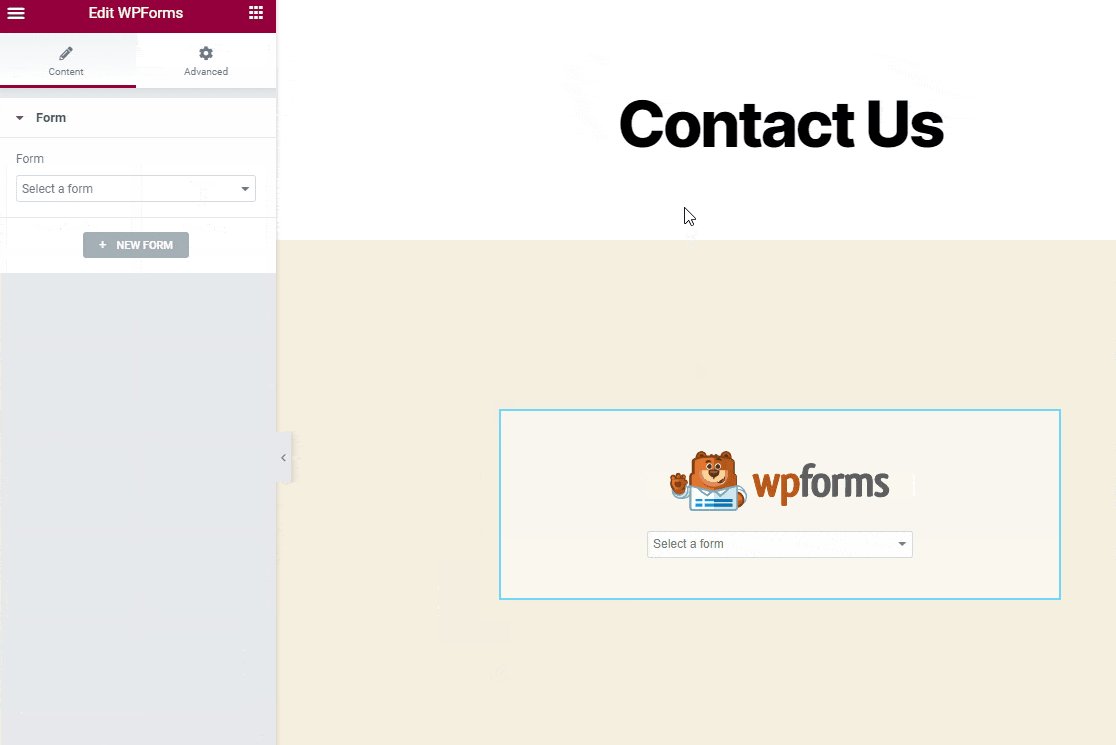
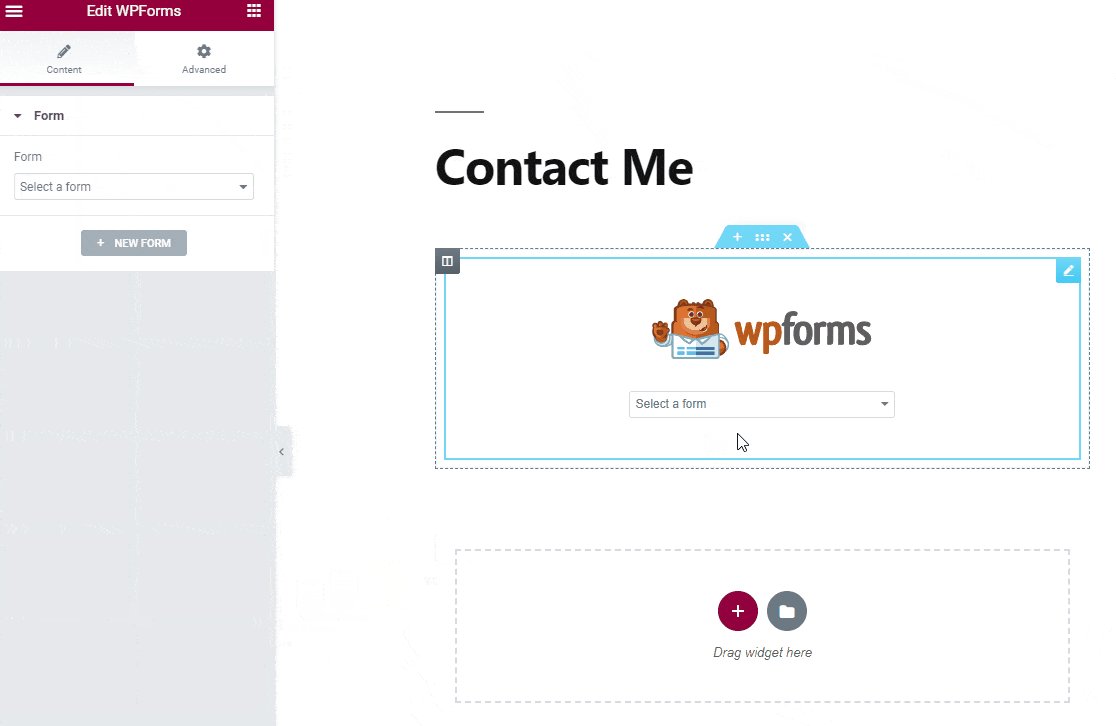
ไปข้างหน้าและลากไปยังหน้าของคุณ จากนั้นคลิกที่ดรอปดาวน์เพื่อเลือกแบบฟอร์มที่คุณเพิ่งสร้างขึ้น

ทำได้ดีมาก! และเราเสร็จสิ้นโดยใช้ตัวสร้างแบบฟอร์ม สิ่งที่เราต้องทำตอนนี้คือเผยแพร่หน้าติดต่อ
ขั้นตอนที่ 6: เผยแพร่หน้าติดต่อเรา Elementor ของคุณ
คุณสงสัยหรือไม่ว่าจะเพิ่มหน้าแบบฟอร์มติดต่อกับ Elementor ได้อย่างไร?
ง่ายมาก: คุณสามารถเผยแพร่หน้าติดต่อของคุณในลักษณะเดียวกับที่คุณเผยแพร่หน้าปกติใน Elementor
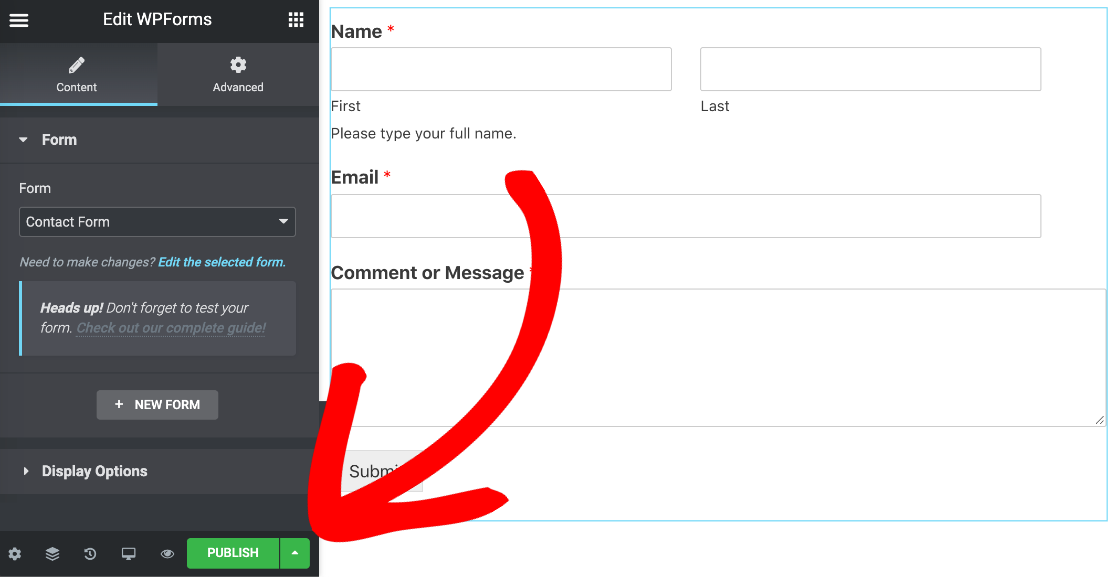
สิ่งที่คุณต้องทำคือคลิกปุ่ม เผยแพร่ สีเขียวที่ด้านล่าง

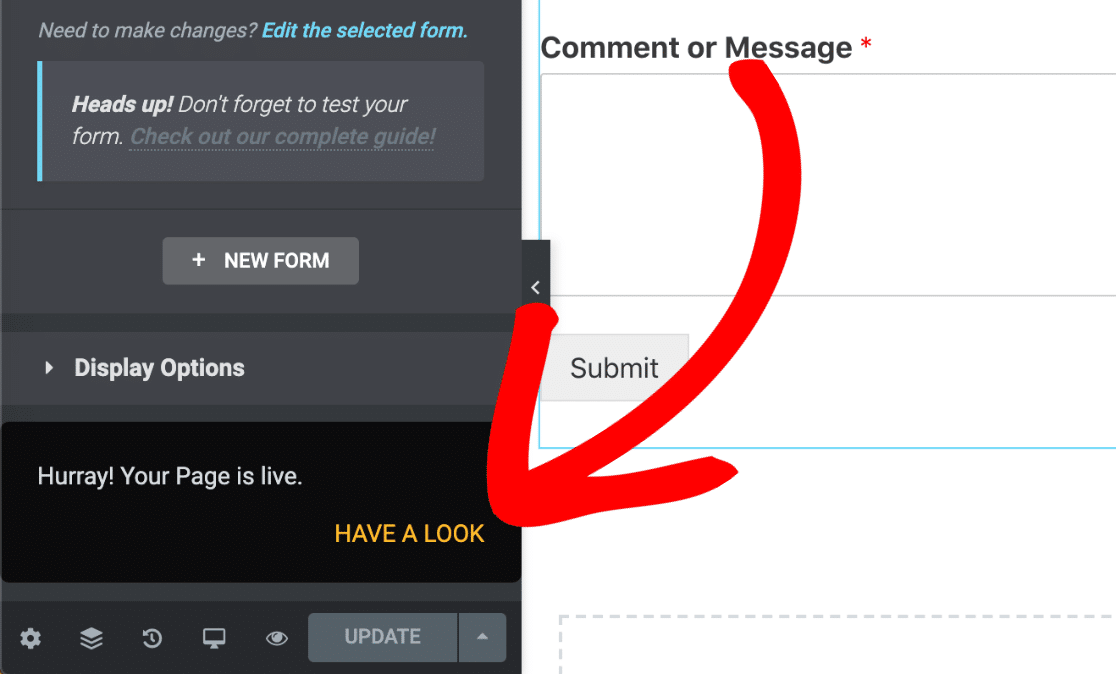
สุดท้าย คลิก Have a Look เพื่อดูแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ

และนั่นแหล่ะ! หน้าติดต่อเรา Elementor ของคุณพร้อมใช้งานแล้วและพร้อมที่จะรับคำตอบ

ปรับแต่งแบบฟอร์มการติดต่อ Elementor ของคุณ
เมื่อคุณรู้ทุกอย่างเกี่ยวกับวิดเจ็ต Elementor ที่ยอดเยี่ยมที่ WPForms มี คุณสามารถตรวจสอบสิ่งอื่น ๆ ที่ปลั๊กอินสามารถทำได้เพื่อช่วยในฟอร์มของไซต์ของคุณ
หากคุณต้องการปรับแต่งแบบฟอร์มของคุณ WPForms ให้คุณเปลี่ยนสีข้อความ ตัวพิมพ์ และสีพื้นหลังได้อย่างง่ายดายโดยใช้ CSS
หากคุณต้องการข้อมูลเพิ่มเติม โปรดดูบทความเกี่ยวกับการออกแบบและการจัดสไตล์แบบฟอร์มการติดต่อเหล่านี้:
- วิธีสร้างเค้าโครง WordPress แบบกำหนดเองใน Elementor
- วิธีสร้างหน้าติดต่อเราที่โดดเด่น
- วิธีปรับแต่งปุ่มส่งใน WPForms
และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มการติดต่อ Elementor ด้วยวิธีง่ายๆ
ถัดไป สำรวจคุณสมบัติใน WPForms Pro เพื่อเรียนรู้วิธีสร้างแบบฟอร์มขั้นสูง เช่น:
- แบบฟอร์มการชำระเงินพร้อมการรวม Stripe
- แบบฟอร์มอัพโหลดไฟล์
- สัญญาออนไลน์ที่มีช่องลายเซ็นดิจิทัล
สร้างแบบฟอร์มการติดต่อ Elementor ของคุณตอนนี้
แก้ไขอีเมลแจ้งเตือนแบบฟอร์มการติดต่อ Elementor
คุณมีปัญหาในการรับการส่งแบบฟอร์มการติดต่อ Elementor ทางอีเมลหรือไม่? แก้ไขปัญหานี้ได้ง่าย ดังนั้นคุณจะได้รับการแจ้งเตือนทางอีเมลเสมอ
ดูคู่มือนี้เพื่อแก้ไขแบบฟอร์มการติดต่อ Elementor ที่ไม่ส่งอีเมล
อย่าลืม! ตอนนี้คุณได้สร้างฟอร์ม Elementor แล้ว คุณจะต้องสร้างแบบฟอร์มที่เชื่อมต่อกับบริการการตลาดผ่านอีเมลที่คุณโปรดปราน คุณสามารถทำได้ง่ายๆ ใน WPForms Pro ซึ่งมาพร้อมกับส่วนเสริมสำหรับ:
- หยด
- Mailchimp
- ติดต่อคงที่
- AWeber
- และอื่น ๆ.
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ง่ายที่สุด WPForms Pro มีแอดออนพรีเมียมมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
