วิธีการฝังแบบฟอร์มบนเว็บไซต์ใด ๆ (ไม่ใช่แค่ WordPress!)
เผยแพร่แล้ว: 2022-03-24ต้องการฝังแบบฟอร์มบนเว็บไซต์ที่ไม่ใช่ WordPress หรือไม่? ด้วยแบบฟอร์มที่น่าเกรงขาม คุณสามารถทำได้ในสามขั้นตอนง่ายๆ

เมื่อปรับแต่งเว็บไซต์ WordPress คุณสามารถเพิ่มคุณสมบัติขั้นสูงได้อย่างง่ายดายโดยใช้เครื่องมือที่ใช้งานง่าย ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม เช่น แบบฟอร์มที่น่าเกรงขาม คุณสามารถฝังแบบฟอร์มออนไลน์ได้โดยใช้ตัวแก้ไขบล็อก อย่างไรก็ตาม คุณอาจประสบปัญหาในการถ่ายโอนฟังก์ชันนี้ไปยังเว็บไซต์ที่ไม่ใช่ WordPress
โชคดีที่คุณสามารถฝังแบบฟอร์มบนเว็บไซต์ใดก็ได้โดยใช้ปลั๊กอินของเรา ไม่ว่าจะเป็นหน้า WordPress หรือไม่ก็ตาม คุณเพียงแค่ต้องคัดลอกสคริปต์แบบฟอร์ม API และวางลงใน HTML ของเว็บไซต์ของคุณ การทำเช่นนี้ช่วยให้คุณหลีกเลี่ยงความยุ่งยากในการสร้างแบบฟอร์มติดต่อหรือลงชื่อสมัครใช้ใหม่บนระบบจัดการเนื้อหา (CMS) อื่นได้
ในโพสต์นี้ เราจะพูดถึงสาเหตุที่คุณอาจต้องการฝังแบบฟอร์มบนเว็บไซต์ จากนั้น เราจะแสดงวิธีใช้ส่วนเสริม API Webhooks เพื่อฝังแบบฟอร์มบนไซต์ที่ไม่ใช่ WordPress มาเริ่มกันเลย!
เหตุใดจึงต้องฝังแบบฟอร์มบนเว็บไซต์ที่ไม่ใช่ WordPress
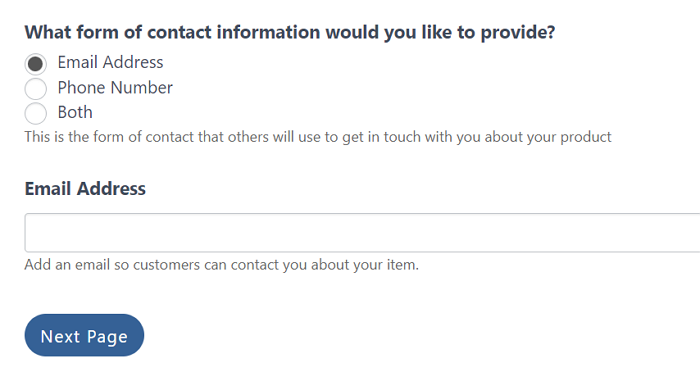
เมื่อคุณมีแบบฟอร์มที่ฝังอยู่ในเว็บไซต์ของคุณ คุณจะเชิญผู้เยี่ยมชมให้โต้ตอบกับเนื้อหาของคุณในลักษณะเฉพาะ ตัวอย่างที่พบบ่อยที่สุดคือรหัสฝังแบบฟอร์มการติดต่อ หากคุณฝังแบบฟอร์มอีเมลในเว็บไซต์ของคุณ แบบฟอร์มนี้จะช่วยให้ผู้ใช้สามารถส่งคำถามส่วนบุคคลได้

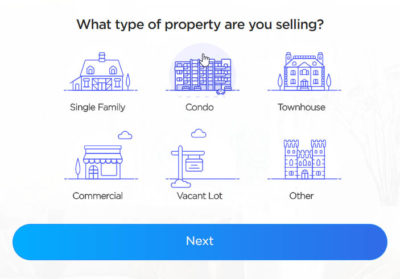
คุณสามารถดูแบบฟอร์มการติดต่อได้เกือบทุกเว็บไซต์ แต่นี่ไม่ใช่รูปแบบเดียวที่คุณสามารถสร้างได้ ปลั๊กอินแบบฟอร์มที่ยืดหยุ่นจะช่วยให้คุณสามารถออกแบบแบบสำรวจ โพล และแบบทดสอบออนไลน์ได้ ด้วยเทมเพลตฟอร์มที่เหมาะสม คุณสามารถวางแผนกิจกรรมและจัดระเบียบการลงทะเบียนออนไลน์หรือสร้างรายชื่อได้

นอกจากนี้ หากคุณต้องการเพิ่มองค์ประกอบเชิงโต้ตอบลงในเว็บไซต์ของคุณ แบบฟอร์มอาจเป็นตัวเลือกที่มีประสิทธิภาพ แทนที่จะมีหน้าเว็บที่ไม่สามารถเข้าถึงได้ คุณสามารถฝังแบบฟอร์มอีเมลเพื่อดึงดูดผู้ใช้ออนไลน์ได้ ฟีเจอร์ง่ายๆ นี้สามารถช่วยให้คุณดึงดูดลูกค้าเป้าหมายใหม่ๆ และรวบรวมความคิดเห็นจากลูกค้าที่กลับมาซื้อซ้ำได้
พูดง่ายๆ ก็คือ ผู้เข้าชมมักจะชอบเว็บไซต์ที่อนุญาตให้พวกเขาติดต่อผ่านแบบฟอร์มง่ายๆ ยิ่งไปกว่านั้น คุณสามารถเพิ่มการมีส่วนร่วมของผู้ใช้และทำให้ผู้เยี่ยมชมกลับมาด้วยการออกแบบแบบฟอร์มที่มีประสิทธิภาพ
วิธีฝังแบบฟอร์มบนเว็บไซต์ที่ไม่ใช่ WordPress
เมื่อคุณทราบแล้วว่าแบบฟอร์มมีประโยชน์ต่อคุณอย่างไร เรามาพูดถึงวิธีการฝังบนเว็บไซต์กัน ด้วยปลั๊กอิน Formidable Forms ของเรา การสร้างองค์ประกอบเหล่านี้จึงเป็นเรื่องง่าย ด้วยการใช้เครื่องมือปรับแต่งแบบลากแล้ววางและแม่แบบที่ออกแบบไว้ล่วงหน้า คุณสามารถออกแบบแบบฟอร์มที่ตรงตามความต้องการของคุณได้อย่างรวดเร็ว
อย่างไรก็ตาม เนื่องจากเป็นปลั๊กอินของ WordPress แบบฟอร์มที่น่าเกรงขามจึงไม่สามารถฝังแบบฟอร์มบนเว็บไซต์ที่ไม่ใช่ WordPress ได้โดยตรง โชคดี ที่ คุณสามารถเพิ่มแบบฟอร์มที่น่าเกรงขามในเว็บไซต์ อื่นได้ คุณสามารถขยายคุณสมบัติของปลั๊กอินนี้เพื่อให้มีแบบฟอร์มที่ฝังอยู่ในเว็บไซต์ใดก็ได้
ขั้นตอนที่ 1: ลงทะเบียนสำหรับ Formidable Forms Pro
ในการเริ่มต้น คุณจะต้องเข้าถึงแผนระดับพรีเมียมของ Formidable Forms ทั้งแผน Business และ Elite มาพร้อมกับโปรแกรมเสริม API Webhooks ซึ่งจะช่วยให้คุณสามารถส่งข้อมูลไปยังเว็บไซต์อื่นและฝังแบบฟอร์มได้ในที่สุด
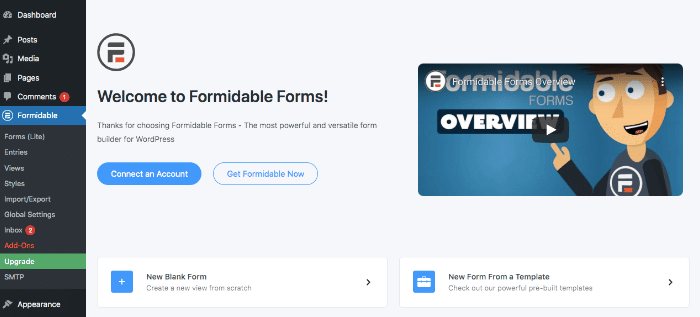
หากต้องการเข้าถึง ให้ไปที่แดชบอร์ด WordPress และติดตั้ง Formidable Forms Lite เมื่อคุณเปิดใช้งานปลั๊กอิน คุณจะเห็นหน้า อัปเกรด

หากคุณได้ซื้อแผนธุรกิจแล้ว ให้คลิกที่ เชื่อมต่อบัญชี และเข้าสู่ระบบ มิฉะนั้น ให้เลือก "รับความ น่าเกรงขาม ทันที" แล้วเลือกจากรายการการอัปเกรดแผน
หลังจากที่คุณซื้อแผน คุณจะสามารถดาวน์โหลดและติดตั้ง Formidable Forms Pro ได้ สุดท้าย ให้ป้อนรหัสใบอนุญาตของคุณในการ ตั้งค่าทั่วไป เพื่อเริ่มใช้คุณสมบัติขั้นสูง
ขั้นตอนที่ 2: แทรกแบบฟอร์มบนเว็บไซต์ WordPress
แม้ว่าคุณต้องการฝังแบบฟอร์มบนเว็บไซต์ที่ไม่ใช่ WordPress คุณจะต้องสร้างแบบฟอร์มใน WordPress ก่อน เมื่อใช้ฟอร์มที่น่าเกรงขาม คุณสามารถใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า หรือลากและวางฟีเจอร์บางอย่างเพื่อปรับแต่งฟอร์มเปล่าได้ตามต้องการ
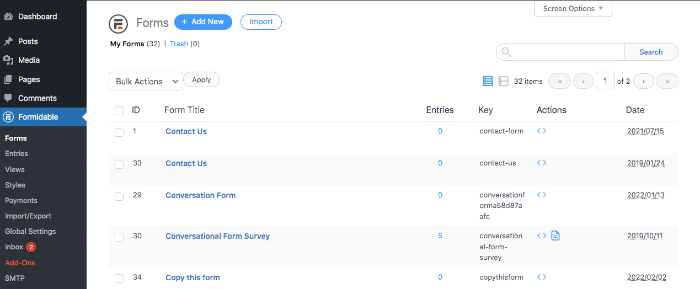
หลังจากที่คุณสร้างแบบฟอร์มแล้ว แบบฟอร์มจะปรากฏในแดชบอร์ด WordPress ภายใต้ Formidable → Forms ที่นี่ คุณจะสามารถดูตัวอย่าง แก้ไข หรือลบได้


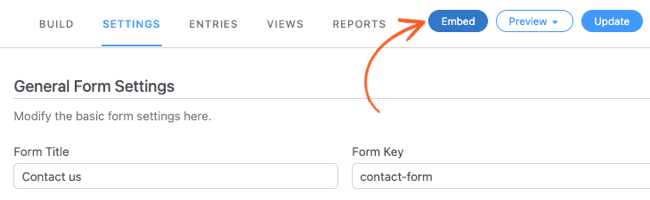
บนหน้าจอด้านบน ให้คลิกที่แบบฟอร์มที่คุณต้องการฝังบนไซต์ WordPress ของคุณ จากนั้นเลือก ฝัง

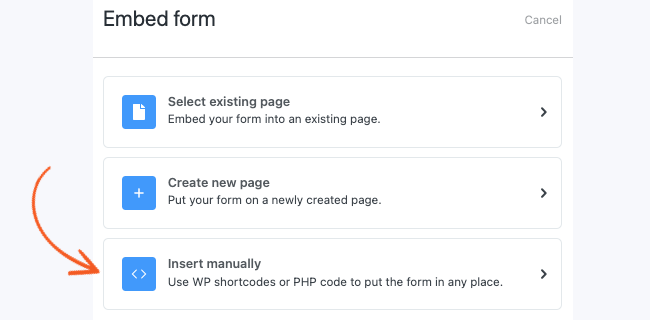
ซึ่งจะแสดงรายการตัวเลือกสำหรับวางแบบฟอร์มของคุณ คุณสามารถคลิกที่ เลือกหน้าที่มีอยู่ หรือ สร้างหน้าใหม่ เพื่อปรับแต่งตำแหน่งบนไซต์ WordPress ของคุณ:

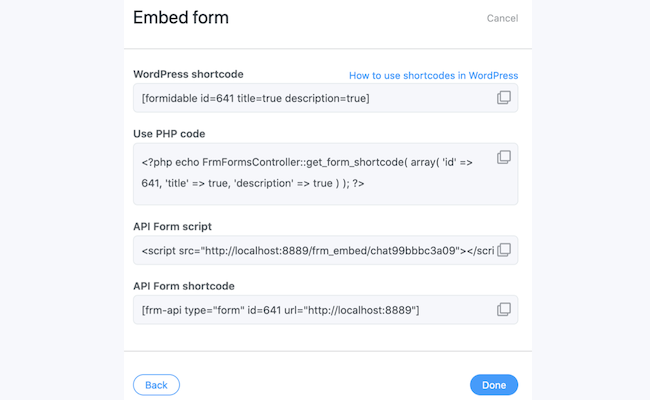
ในการฝังแบบฟอร์มบนเว็บไซต์ที่ไม่ใช่ WordPress ให้เลือก แทรกด้วยตนเอง จากนั้นคัดลอกข้อมูลภายใต้ API Form Script

ขั้นตอนที่ 3: วางสคริปต์แบบฟอร์ม API ใน HTML . ของเว็บไซต์อื่น
ถัดไป ไปที่เว็บไซต์ที่ไม่ใช่ WordPress ของคุณ ตาม CMS คุณจะแก้ไข HTML ของเว็บไซต์ของคุณได้หลายวิธี ผู้สร้างเว็บไซต์ เช่น Squarespace และ Wix มีขั้นตอนสำหรับกระบวนการนี้ ดังนั้นโปรดตรวจสอบเอกสารอย่างเป็นทางการของ CMS เพื่อดูคำแนะนำ
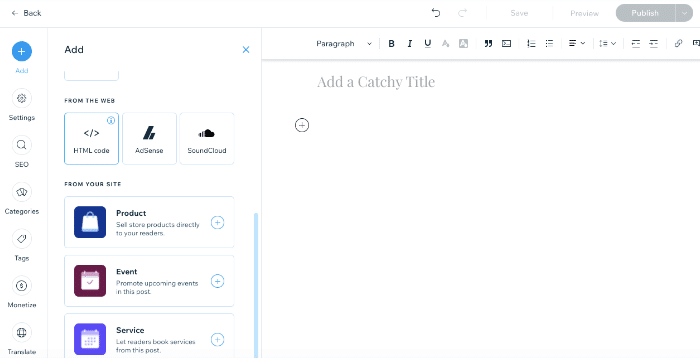
สำหรับบทช่วยสอนนี้ เราจะใช้ Wix เช่นเดียวกับ WordPress คุณสามารถเพิ่มโค้ด HTML ลงในบล็อกโพสต์ด้วยบล็อกได้

จากนั้น วางสคริปต์แบบฟอร์ม API ที่คุณคัดลอกก่อนหน้านี้ลงในบล็อก HTML ใหม่ของคุณ คุณจะต้องเพิ่มข้อมูลโค้ด HTML นี้ด้วย:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
เพียงคัดลอกและวางโค้ดลงใน HTML ของเว็บไซต์ของคุณ ตัวอย่างข้างต้นจะรวม URL ที่โฮสต์แบบฟอร์มและคีย์ของแบบฟอร์ม
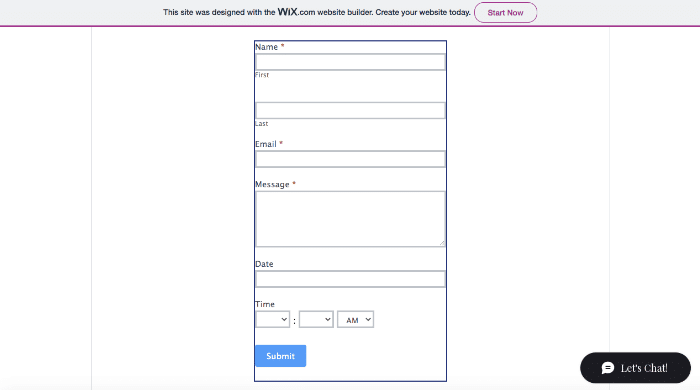
เมื่อคุณแก้ไขโค้ดฝังตัวของแบบฟอร์มติดต่อเสร็จแล้ว ให้เผยแพร่หน้า จากนั้นไปที่เวอร์ชันที่เผยแพร่บนเว็บไซต์ของคุณเพื่อดูว่านำเข้าแบบฟอร์มอย่างถูกต้องหรือไม่
ตอนนี้คุณควรมีแบบฟอร์มการทำงานบนเว็บไซต์ WordPress ของคุณและ CMS อื่น!

ฝังบทสรุปของแบบฟอร์ม
เว็บฟอร์มเป็นเครื่องมือที่จำเป็นสำหรับเว็บไซต์ธุรกิจ พวกเขาสามารถช่วยดึงดูดลูกค้าเป้าหมายและเพิ่มการมีส่วนร่วมของผู้เข้าชม ด้วยปลั๊กอินสร้างแบบฟอร์ม เช่น แบบฟอร์มที่น่าเกรงขาม คุณสามารถฝังแบบฟอร์มได้ทุกที่บนเว็บไซต์ WordPress ของคุณ จากนั้น คุณสามารถโอนคุณลักษณะนี้ไปยังไซต์ที่ไม่ใช่ WordPress โดยใช้สคริปต์แบบฟอร์ม API
หากต้องการตรวจสอบ ต่อไปนี้คือขั้นตอนสามขั้นตอนที่คุณสามารถปฏิบัติตามเพื่อฝังแบบฟอร์มบนเว็บไซต์ใดก็ได้:
- ลงชื่อสมัครใช้ Formidable Forms Pro
- แทรกแบบฟอร์มบนเว็บไซต์ WordPress
- วางสคริปต์แบบฟอร์ม API ใน HTML ของเว็บไซต์อื่น
ด้วยปลั๊กอิน Formidable Forms ของเรา คุณสามารถสร้างแบบฟอร์มประเภทต่างๆ และฝังไว้บนเว็บไซต์ใดก็ได้ ตรวจสอบแผนของเราในการเข้าถึงส่วนเสริมของ API Webhooks!
เริ่มสร้างฟอร์ม

 Conversational Marketing: คู่มือฉบับย่อเพื่อการบริการลูกค้าที่ดีขึ้น
Conversational Marketing: คู่มือฉบับย่อเพื่อการบริการลูกค้าที่ดีขึ้น วิธีเพิ่มแบบฟอร์มติดต่อ WordPress ในส่วนท้าย
วิธีเพิ่มแบบฟอร์มติดต่อ WordPress ในส่วนท้าย การออกแบบแบบฟอร์มการติดต่อที่สวยงามใน WordPress (พร้อมตัวอย่าง)
การออกแบบแบบฟอร์มการติดต่อที่สวยงามใน WordPress (พร้อมตัวอย่าง)