วิธีฝัง Google ชีทในตาราง WordPress และทำให้สามารถจัดเรียงได้
เผยแพร่แล้ว: 2025-04-23Google Sheets เป็นแอปพลิเคชั่นฟรีและบนเว็บที่ช่วยให้คุณสร้างแก้ไขและทำงานร่วมกันในสเปรดชีตออนไลน์แบบเรียลไทม์ ผู้คนจำนวนมากที่ใช้ WordPress วันนี้มักจะมองหาตัวเลือกในการฝังแผ่น Google ลงใน WordPress และสร้างตารางที่สามารถจัดเรียงได้
ตารางที่สามารถจัดเรียงได้ช่วยให้ผู้ใช้สามารถจัดระเบียบเนื้อหาได้โดยการเปลี่ยนลำดับของแถวและคอลัมน์ ตัวอย่างเช่นในกรณีของตารางการกำหนดราคาที่สามารถจัดเรียงได้คุณสามารถจัดเรียงลำดับจากต่ำสุดไปสูงสุดหรือในทางกลับกัน คุณลักษณะนี้มีประโยชน์อย่างยิ่งในการให้ผู้ใช้วิจัยและเปรียบเทียบข้อมูลโดยไม่ต้องเลื่อนและสำรวจทุกเซลล์เดียวบนโต๊ะ
Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างหน้าเว็บที่ดีที่สุดและอุดมไปด้วยคุณสมบัติ มันครอบคลุมวิดเจ็ตที่ทรงพลังเพื่อสร้างหน้าเว็บที่น่าทึ่ง การใช้ปลั๊กอินนี้คุณสามารถแสดง Google ชีตของคุณบน WordPress ในโพสต์นี้เราจะแสดงวิธีการฝังแผ่น Google ในตาราง WordPress และทำให้สามารถจัดเรียงได้
ทำไมคุณควรสร้างตารางที่สามารถจัดเรียงได้: ประโยชน์หลัก
ก่อนที่จะเริ่มการสอนขอให้มีเวลาอีกสองสามนาทีในการสำรวจว่าทำไมคุณควรสร้างตารางที่สามารถจัดเรียงได้และประโยชน์ที่สำคัญ ลองดูที่พวกเขาด้านล่าง
- ง่ายต่อการกรองข้อมูล
ด้วยตารางที่สามารถจัดเรียงได้ผู้ใช้สามารถกรองและจัดระเบียบข้อมูลตามสิ่งที่พวกเขาต้องการได้อย่างรวดเร็ว ตัวอย่างเช่นการเรียงลำดับแถวตาราง/คอลัมน์ตามตัวอักษรหรือราคาจากต่ำถึงสูงสามารถช่วยให้พวกเขาเสร็จสิ้นการวิจัยของพวกเขาอย่างรวดเร็ว
- ประหยัดเวลามาก
แทนที่จะเลื่อนเนื่องจากผู้ใช้สามารถสำรวจตารางข้อมูลยาวได้เพียงแค่เรียงลำดับมันสามารถประหยัดเวลาได้มาก ดังนั้นตารางประเภทนี้จึงยอดเยี่ยมโดยเฉพาะอย่างยิ่งเมื่อจัดการกับข้อมูลที่มีรายละเอียดหรือซับซ้อน
- ดูสะอาดมากขึ้น
ตารางที่จัดเรียงได้จัดระเบียบเนื้อหาอย่างเป็นระเบียบเป็นแถวและคอลัมน์ถูกจัดระเบียบตามลำดับโดยเฉพาะตามตัวอักษรหรือตัวเลข สิ่งนี้ทำให้โต๊ะดูสะอาดและเป็นมืออาชีพมากขึ้น
- มีส่วนร่วมมากขึ้น
เนื่องจากตารางประเภทนี้มีหลายตัวเลือกสำหรับผู้ใช้ในการสั่งซื้อแถวคอลัมน์และข้อมูลใหม่ผู้ใช้พบว่ามีส่วนร่วมมากขึ้น
- เหมาะสำหรับชุดข้อมูลขนาดใหญ่
บ่อยครั้งที่คุณอาจต้องสร้างแถวหลายร้อยแถวและหลายสิบคอลัมน์เพื่อแสดงชุดข้อมูลขนาดใหญ่ สิ่งนี้อาจครอบงำผู้ใช้ ตารางที่สามารถเรียงลำดับสามารถบันทึกผู้ใช้ในกรณีนี้
วิธีฝังแผ่น Google ในตาราง WordPress และทำให้สามารถจัดเรียงได้
ในการเริ่มต้นการสอนคุณต้องติดตั้งปลั๊กอินต่อไปนี้และเปิดใช้งานบนเว็บไซต์ของคุณ Happyaddons เป็นส่วนเสริมที่รู้จักกันดีสำหรับปลั๊กอิน Elementor แม้ว่า Elementor เองเป็นเครื่องมือที่กว้างใหญ่ แต่ก็ไม่มีวิดเจ็ตที่จำเป็นหลายประการและคุณสมบัติสำหรับการออกแบบเว็บ
- ผู้ประกอบการ
- Happyaddons
- Happyaddons Pro
เมื่อติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้วคุณสามารถเริ่มทำตามขั้นตอนที่อธิบายไว้ในบทช่วยสอนด้านล่าง
ขั้นตอนที่ 01: เปิดหน้าด้วย Elementor Canvas
เปิดโพสต์หรือหน้าด้วย Canvas Elementor ที่คุณต้องการสร้างตารางที่สามารถจัดเรียงได้

ขั้นตอนที่ 02: ลากและวางวิดเจ็ตตารางข้อมูลขั้นสูง
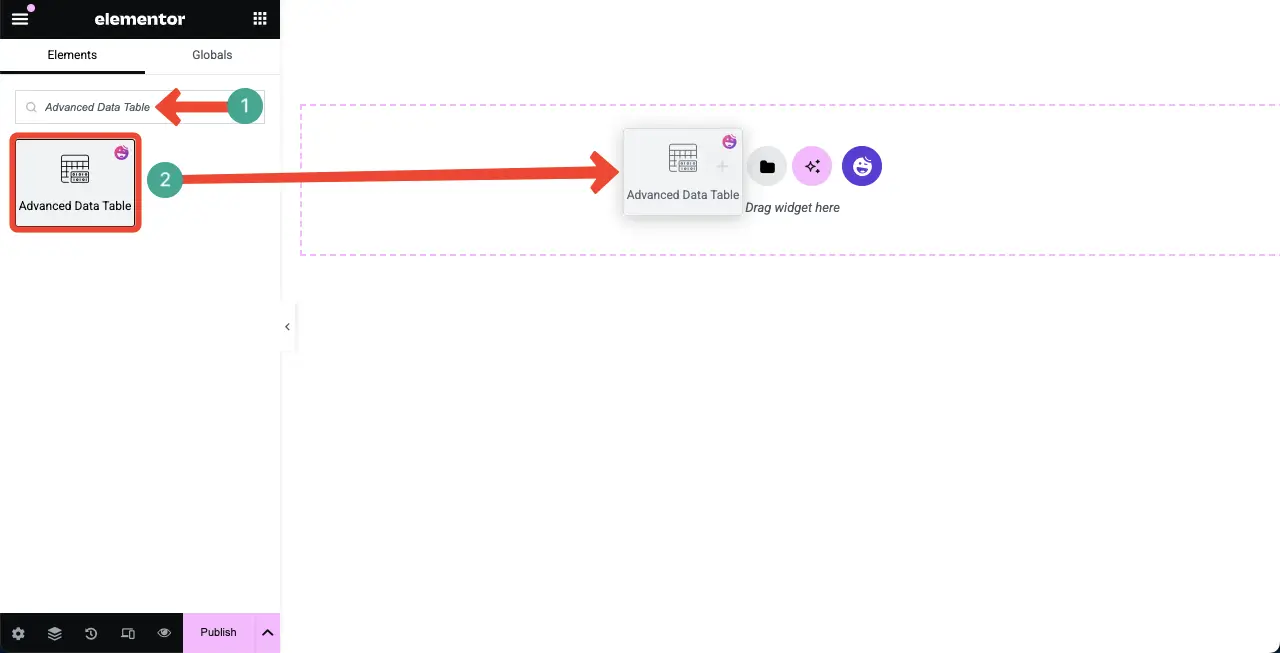
พิมพ์ ตารางข้อมูลขั้นสูง ในช่องค้นหา เมื่อวิดเจ็ตปรากฏขึ้นให้ลากและวางลงในตัวแก้ไข

คุณจะเห็นวิดเจ็ตตารางข้อมูลขั้นสูงจะถูกเพิ่มลงในตัวแก้ไข

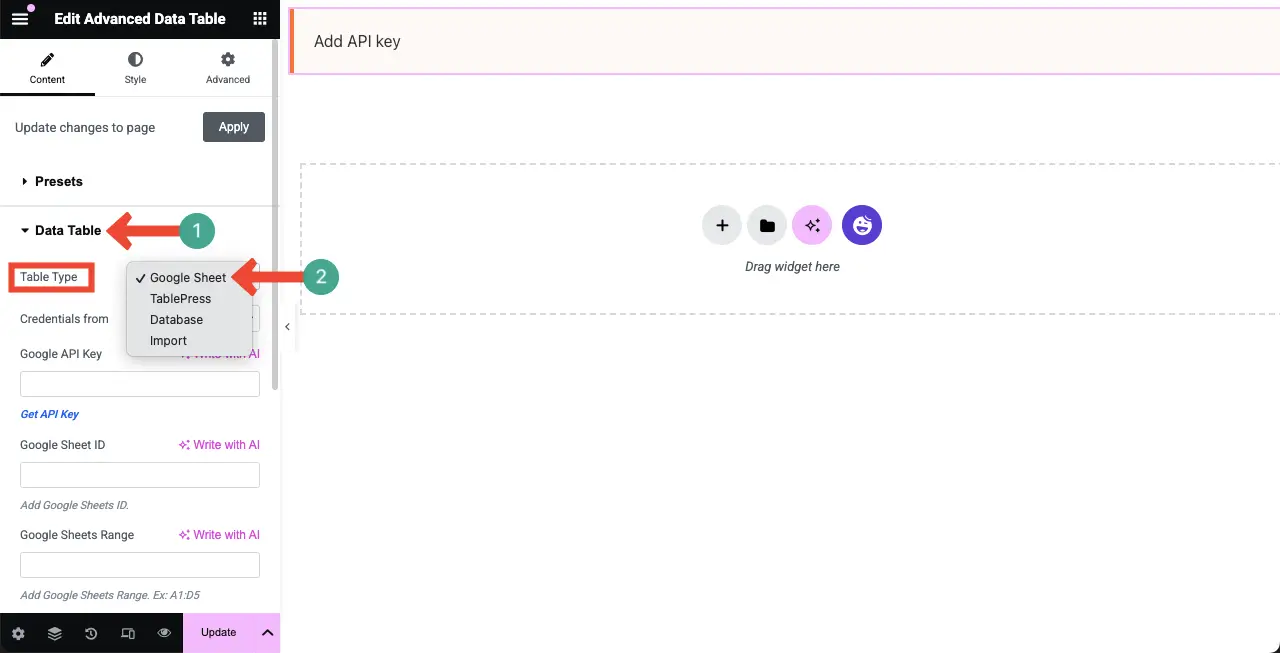
ขั้นตอนที่ 03: เพิ่มข้อมูลลงในตารางจาก Google Sheet
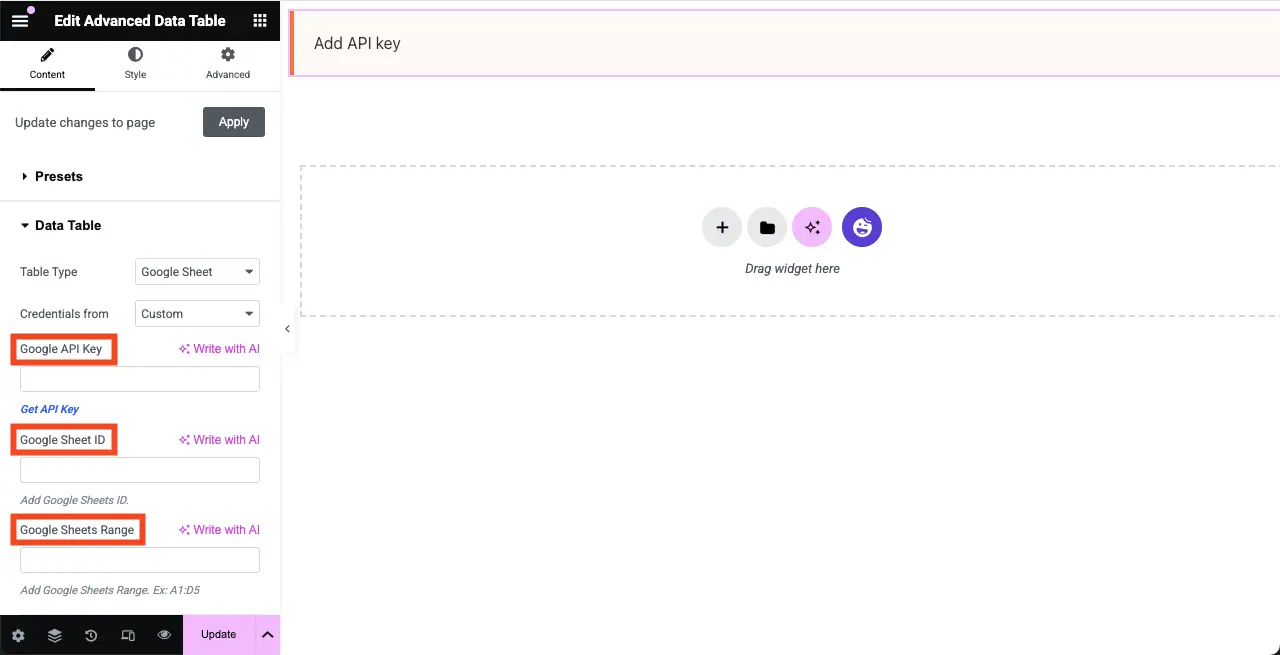
ขยายส่วน ตารางข้อมูล จาก ประเภทของ Table Type เลือกตัวเลือก Google Sheet

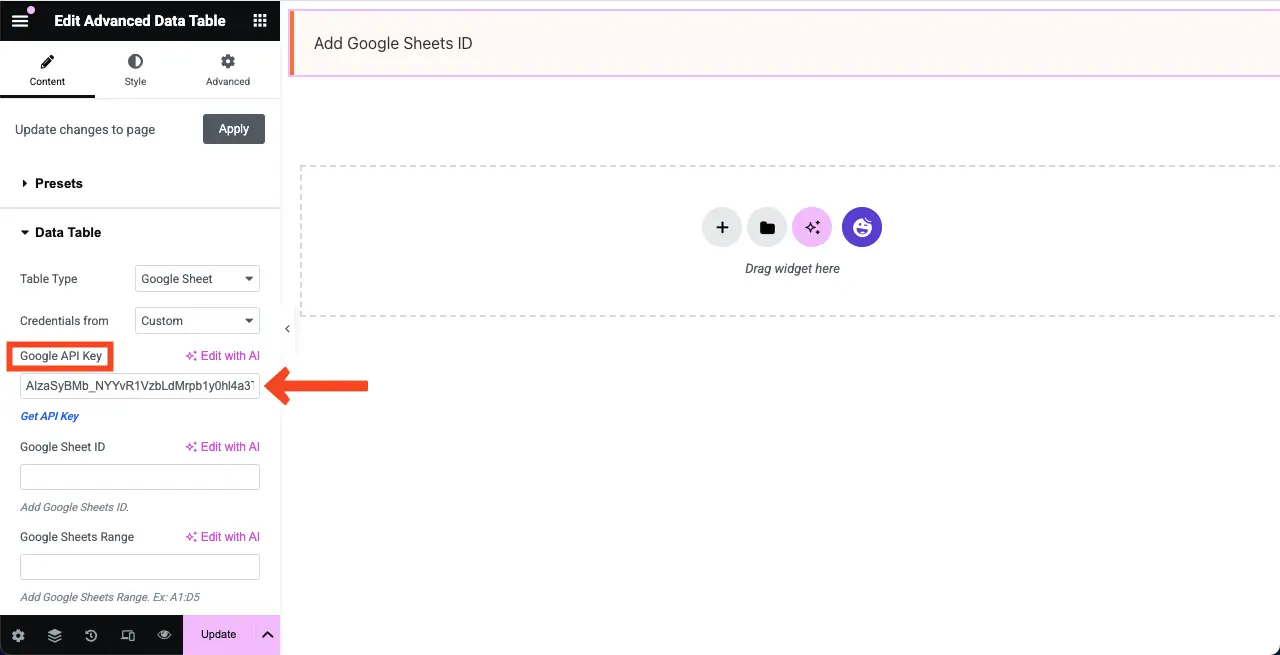
ตอนนี้ในการแสดงข้อมูล Google Sheet ของคุณเป็นตารางใน WordPress ด้วย Elementor คุณต้องเพิ่มคีย์ Google API, Google Sheet ID และ Google Sheets ช่วงในฟิลด์ที่เกี่ยวข้องตามที่ทำเครื่องหมายไว้ในภาพด้านล่าง

# รับคีย์ Google API ของคุณ
คลิกที่นี่คีย์ Google API เพื่อ เยี่ยมชมหน้าเว็บที่คุณจะได้รับคีย์
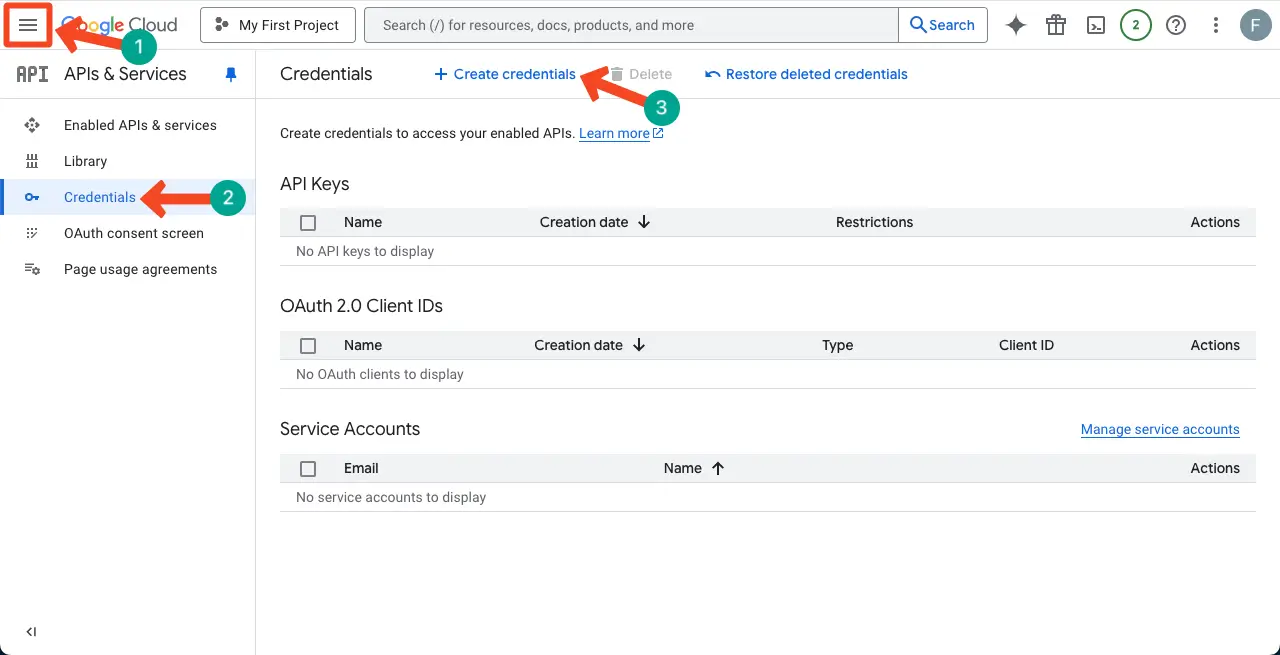
จากนั้น คลิก ไอคอนสามบรรทัด> ข้อมูลรับรอง > สร้างข้อมูลรับรอง

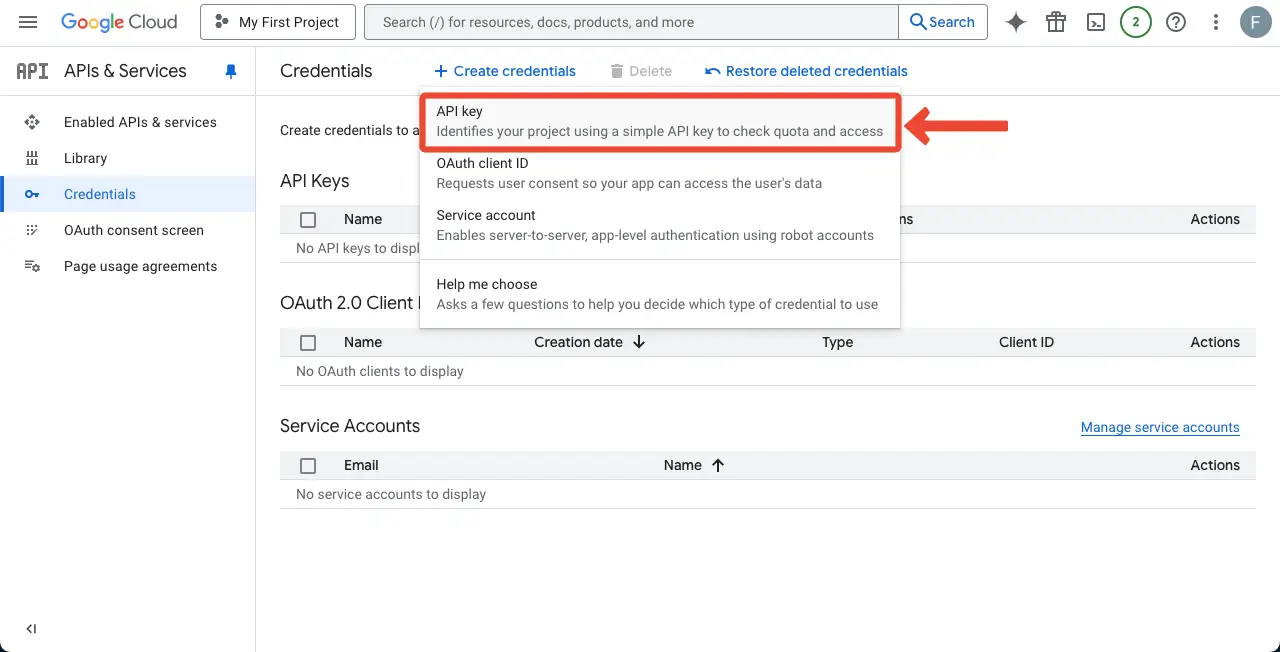
รายการจะเปิดขึ้น คลิก ปุ่มตัวเลือก API

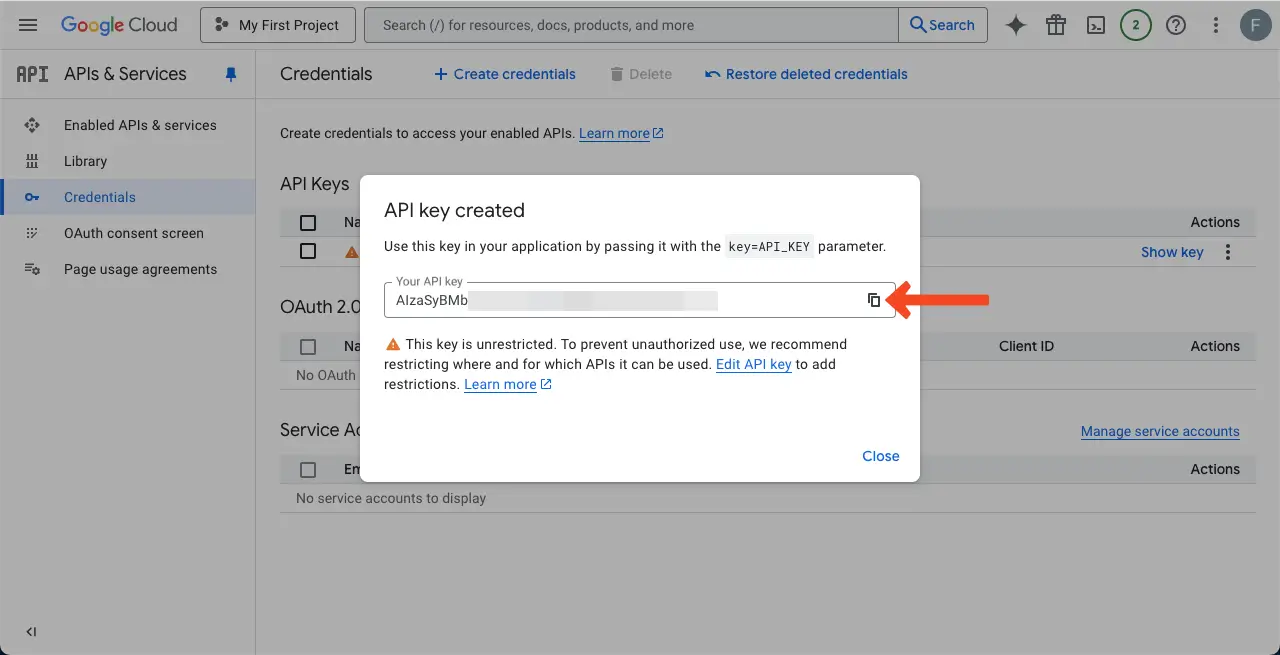
ป๊อปอัพจะเปิดขึ้นพร้อมกับคีย์ คัดลอก คีย์

มาที่ผืนผ้าใบ Elementor ของคุณ วางปุ่ม Google API ลงในกล่องที่เกี่ยวข้องทางด้านซ้ายตามที่ทำเครื่องหมายไว้ในภาพด้านล่าง

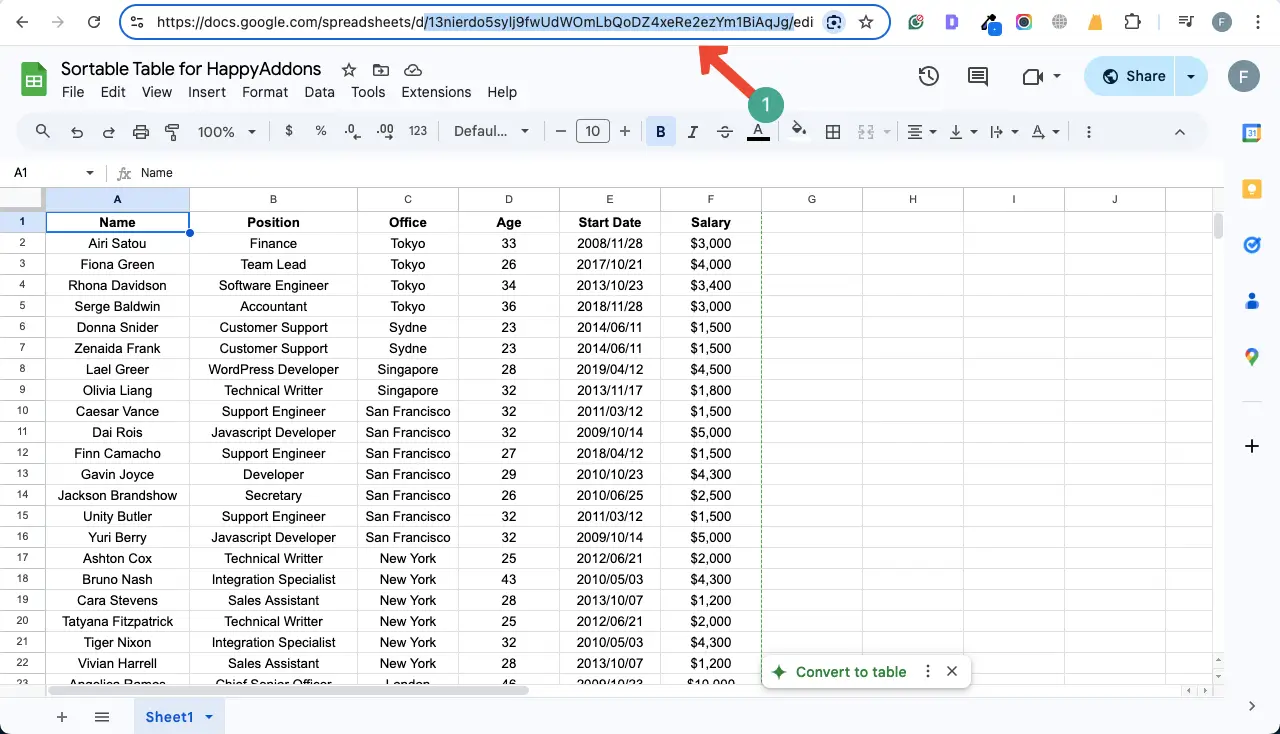
# รับ Google Sheet ID
มีสามส่วนในลิงค์
- ส่วนแรก - https://docs.google.com/spreadsheets/d/
- ส่วนที่สอง - /13nierdo5sylj9fwudwomlbqqodz4xere2ezym1biaqjg /
- ส่วนที่สาม - /แก้ไข? gid = 0#gid = 0
ส่วนที่สอง นี้เป็นรหัสแผ่น คัดลอก

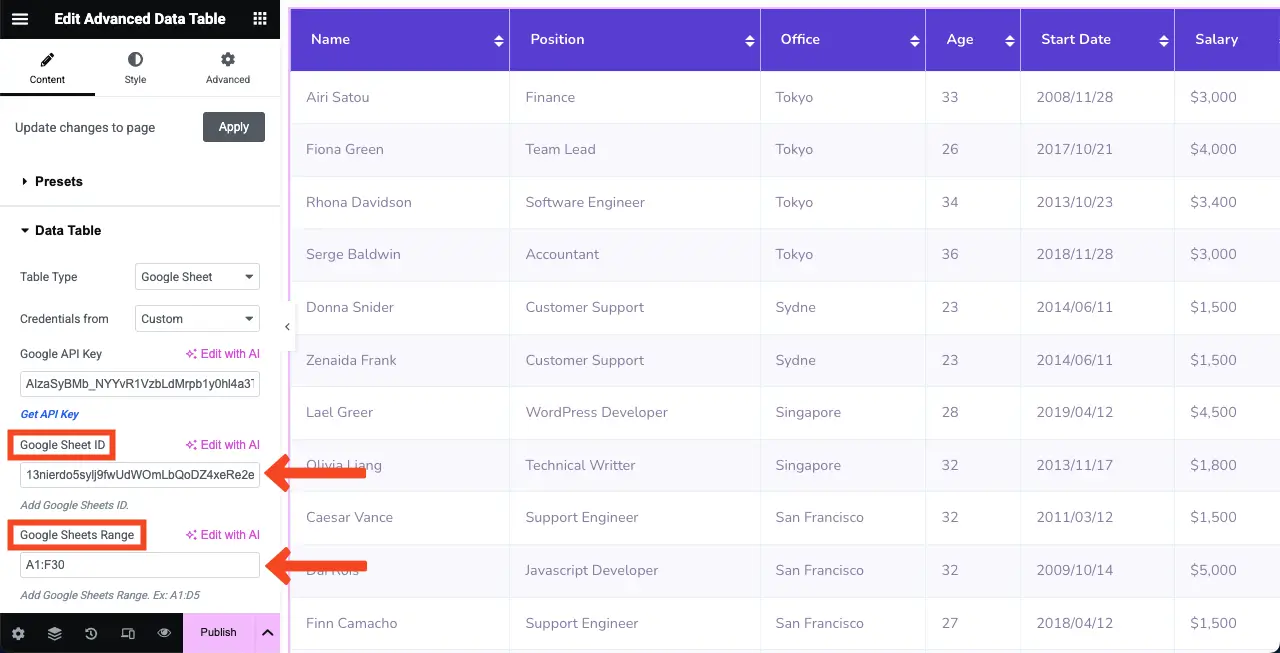
ในทำนองเดียวกันวางรหัสแผ่น Google Sheet ลงในกล่องที่เกี่ยวข้องและแผ่นงานของคุณจะอยู่ในกล่องอื่น
ตารางจะปรากฏขึ้นทันที

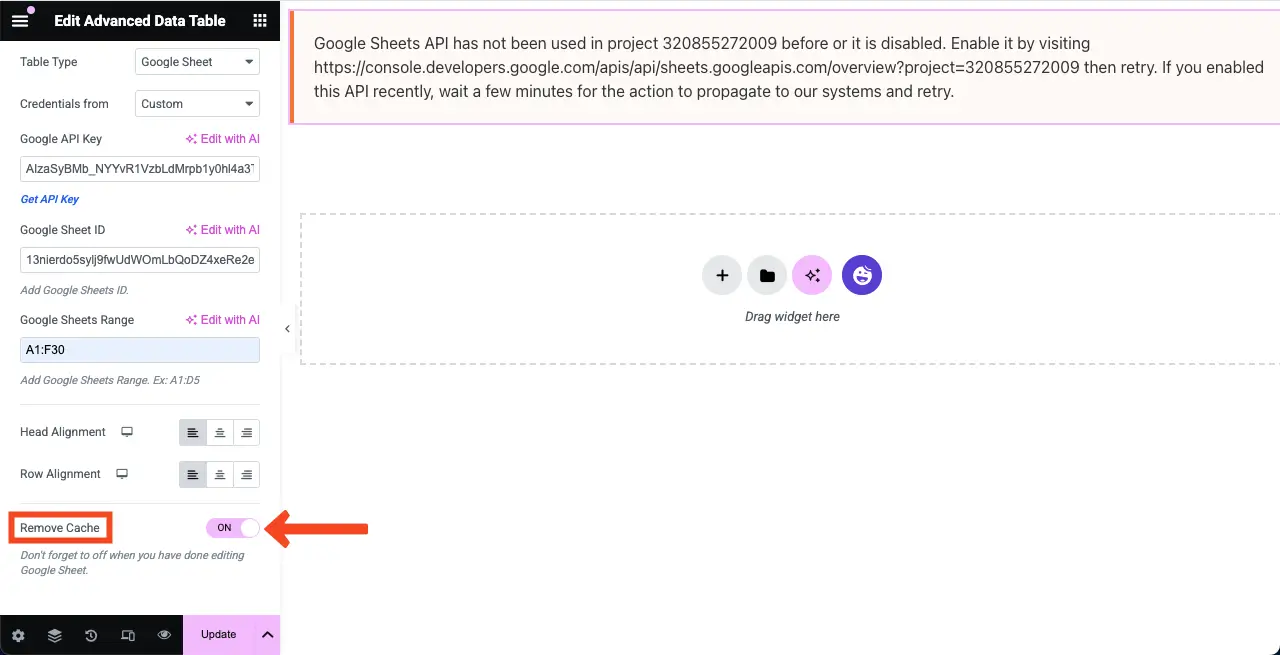
หมายเหตุ: ไม่ต้องกังวลหากไม่แสดงตาราง มาที่ตัวเลือก ลบแคช โดยเลื่อนลงส่วนแถบด้านข้าง เปิดและปิด หวังว่าตารางจะปรากฏขึ้น


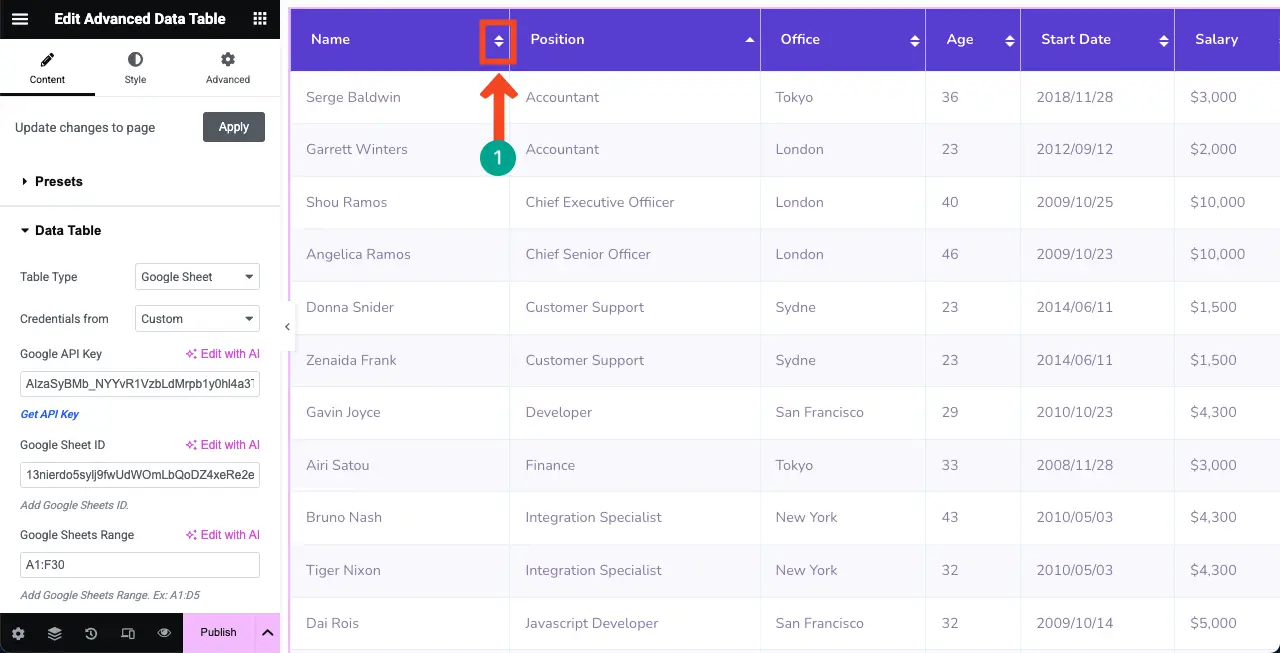
นอกจากนี้เมื่อตารางปรากฏขึ้นคุณจะเห็นตัวเลือกการเรียงลำดับเปิดใช้งานในแถวบนสุดของตาราง โดยการคลิกที่ตัวเลือกนี้คุณสามารถแก้ไขข้อมูลได้โดยการสั่งซื้อแถวใหม่ของตาราง

ขั้นตอนที่ 04: เปลี่ยนการจัดตำแหน่งของเนื้อหาตาราง
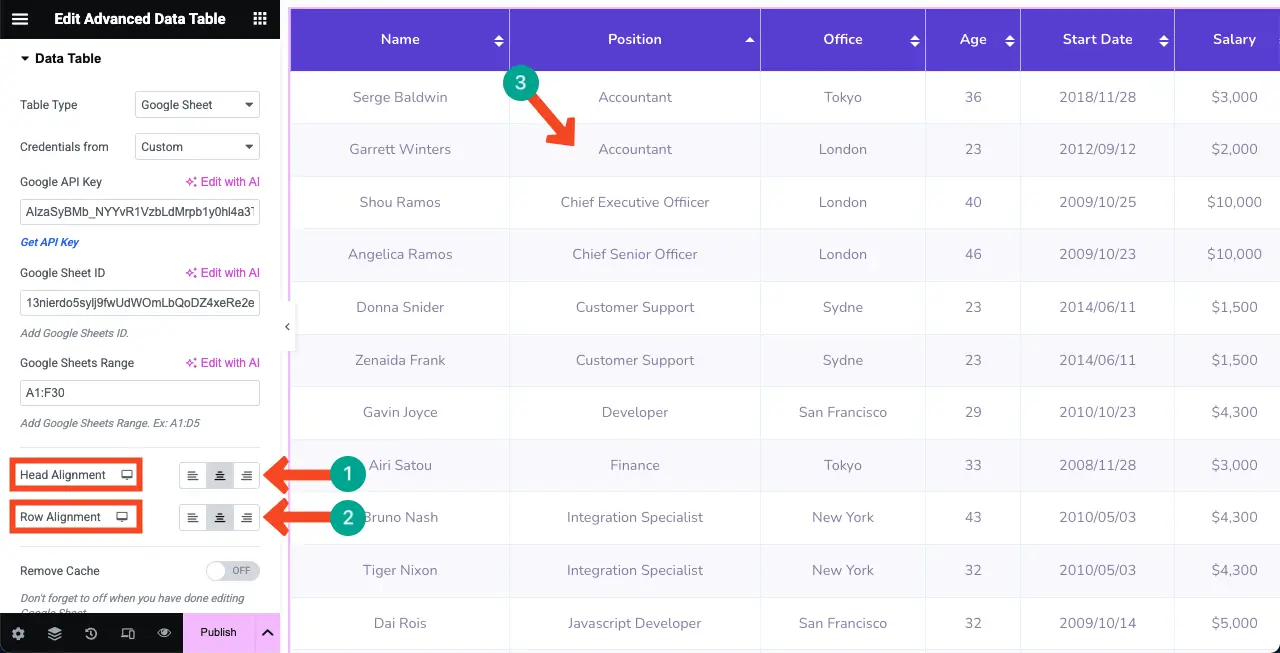
ภายใต้ ส่วนตารางข้อมูล คุณจะเห็นตัวเลือกการจัดตำแหน่งสองตัวเลือก - การจัดตำแหน่งหัว และ การจัดตำแหน่งแถว การใช้พวกเขาคุณสามารถเปลี่ยนการจัดตำแหน่งของเนื้อหาตาราง ทำ
คุณจะเห็นว่าเราได้จัดเรียงเนื้อหาจากส่วนกลางแล้ว

ขั้นตอนที่ 05: กำหนดค่าการตั้งค่าตาราง
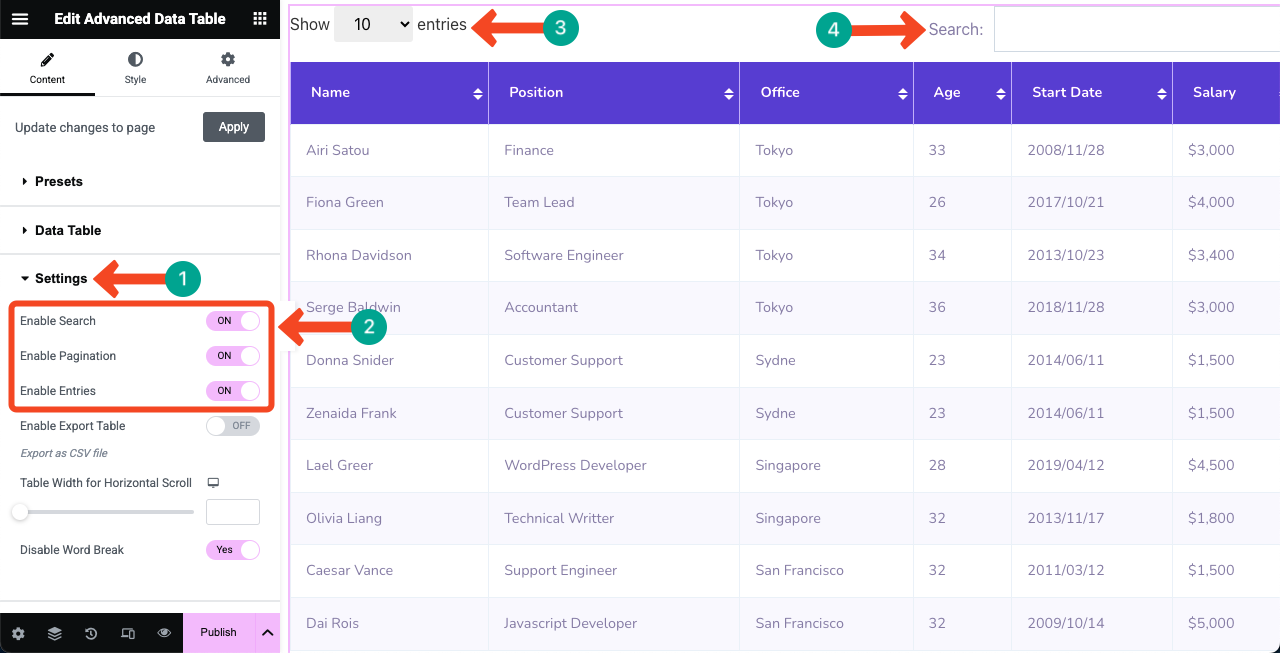
คุณสามารถแสดงกล่องค้นหาการปนเปื้อนและจำนวนแถวที่คุณต้องการแสดงต่อหน้า ในการทำเช่นนี้ ขยาย ส่วนการตั้งค่า สลับเพื่อเปิดใช้งานตัวเลือกต่อไปนี้:
- เปิดใช้งานการค้นหา
- เปิดใช้งานการปนเปื้อน
- เปิดใช้งานรายการ
คุณจะเห็นรายการและกล่องค้นหาปรากฏขึ้นด้านบนและการแบ่งหน้าด้านล่างตาราง

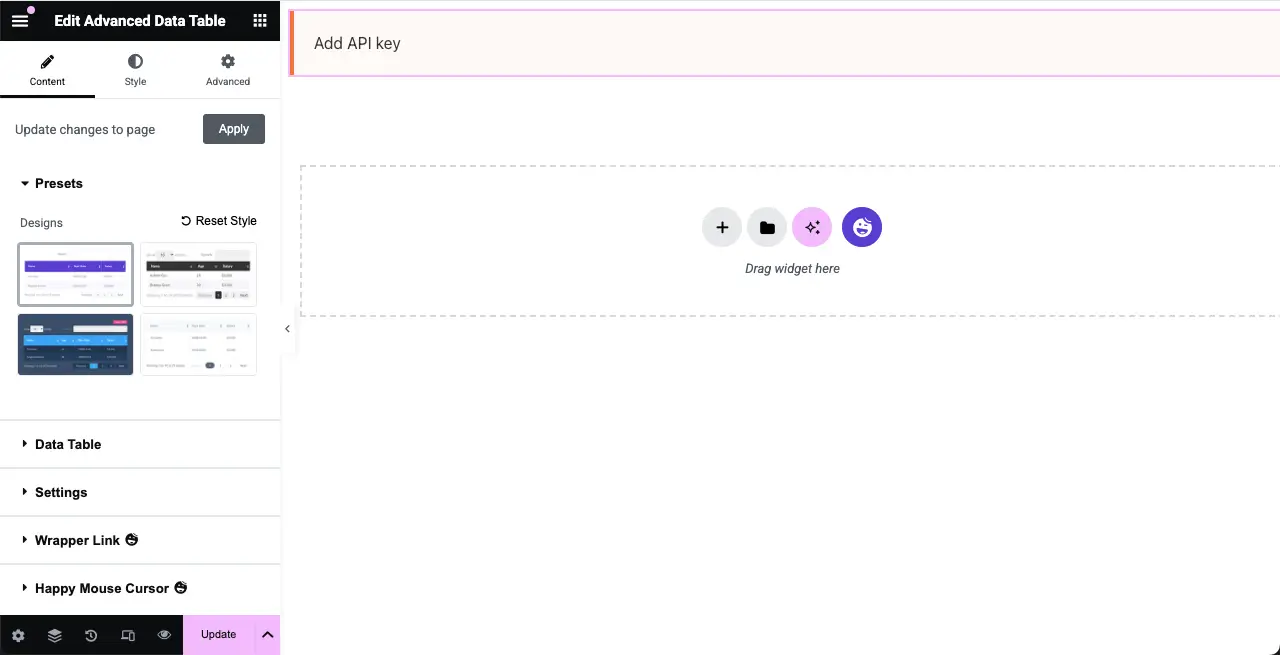
ขั้นตอนที่ 06: ใช้ที่ตั้งไว้ล่วงหน้า (ไม่บังคับ)
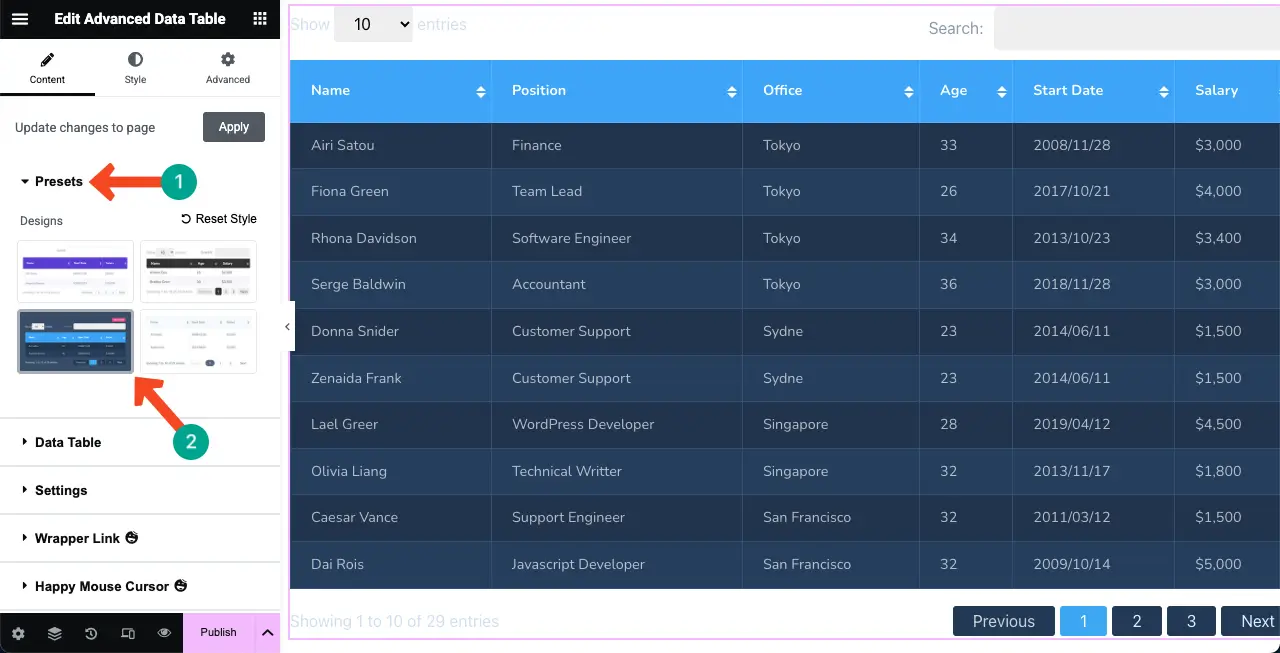
ค่าที่ตั้งไว้ล่วงหน้าเป็นเทมเพลตสำเร็จรูปที่มีการตั้งค่าที่บันทึกไว้ หากคุณสั้นตรงเวลาคุณสามารถเตรียมตารางของคุณได้ทันทีโดยใช้ที่ตั้งไว้ล่วงหน้า HappyAddons จัดเตรียมสี่ที่ตั้งไว้ล่วงหน้าสำหรับวิดเจ็ตตารางข้อมูลขั้นสูง
ในการทำเช่นนี้ ขยาย ส่วน ที่ตั้งไว้ ล่วงหน้า คลิกที่ตัวเลือกใด ๆ ที่คุณต้องการ คุณจะเห็นสไตล์ถูกนำไปใช้กับโต๊ะของคุณ

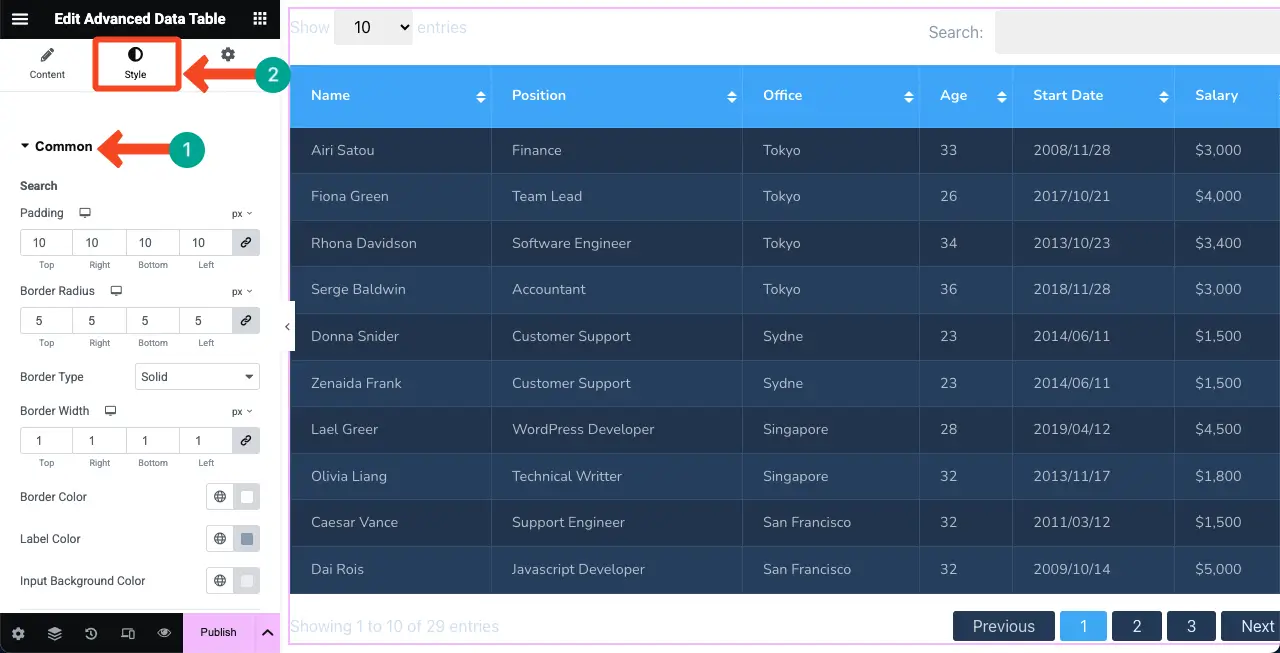
ขั้นตอนที่ 07: จัดตารางตาราง
คุณสามารถปรับแต่งการขยายช่องว่าง, รัศมีเส้นขอบ, ประเภทเส้นขอบ, สีขอบและตัวเลือกอื่น ๆ เพื่อให้โต๊ะของคุณดูน่าสนใจ คุณสามารถปรับแต่งแต่ละส่วนของเนื้อหาตาราง
# สไตล์ตัวเลือกทั่วไป
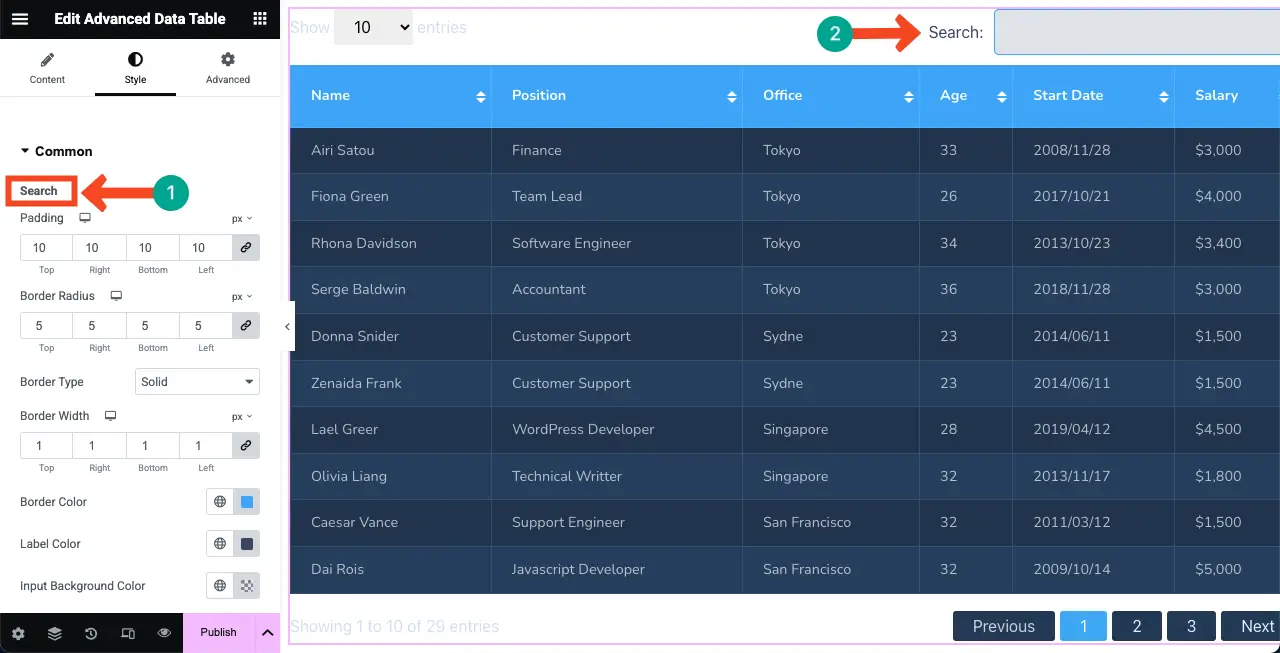
ไปที่ แท็บสไตล์> สามัญ จากส่วนนี้คุณสามารถจัดแต่งช่องค้นหาการปนเปื้อนและรายการ

มาเป็นอันดับแรกของ ช่องค้นหา คุณจะเห็นว่าเราได้เปลี่ยนสีเส้นขอบและสีพื้นหลังอินพุต หากจำเป็นคุณสามารถปรับแต่งช่องว่างและรัศมีเส้นขอบได้เช่นกัน

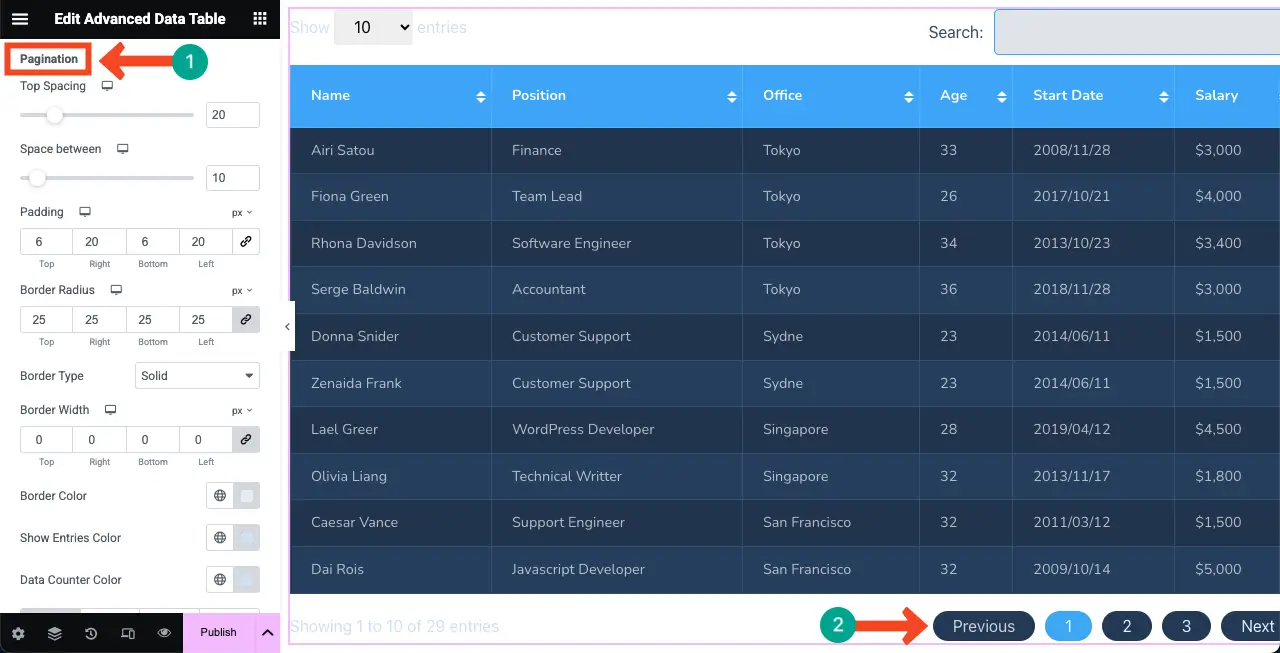
การเลื่อนลงมาที่ตัวเลือก การปนเปื้อน ทำการเปลี่ยนแปลงที่จำเป็นที่คุณต้องการ เราเพิ่มช่องว่างระหว่างและเปลี่ยนรัศมีเส้นขอบเล็กน้อย

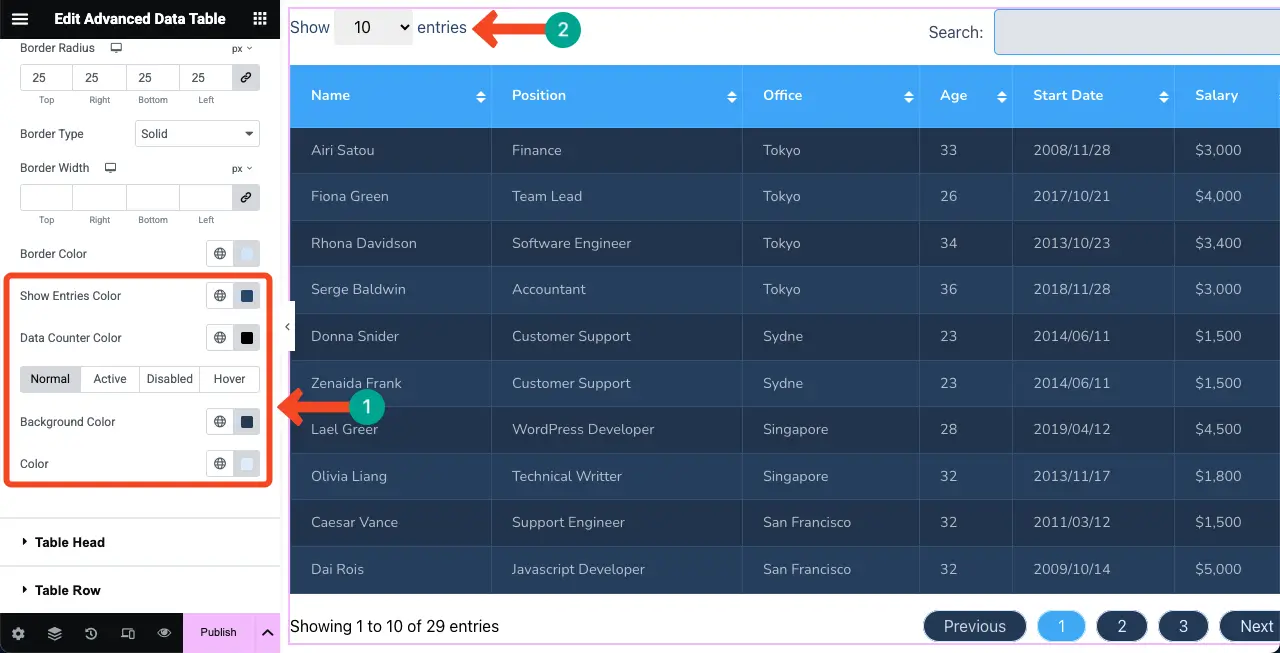
ตัวเลือกสองสามตัวสุดท้าย ภายใต้ส่วนทั่วไปสงวนไว้สำหรับการปรับแต่ง รายการ คุณจะเห็นว่าเราได้เปลี่ยนสีของตัวเลือกรายการ

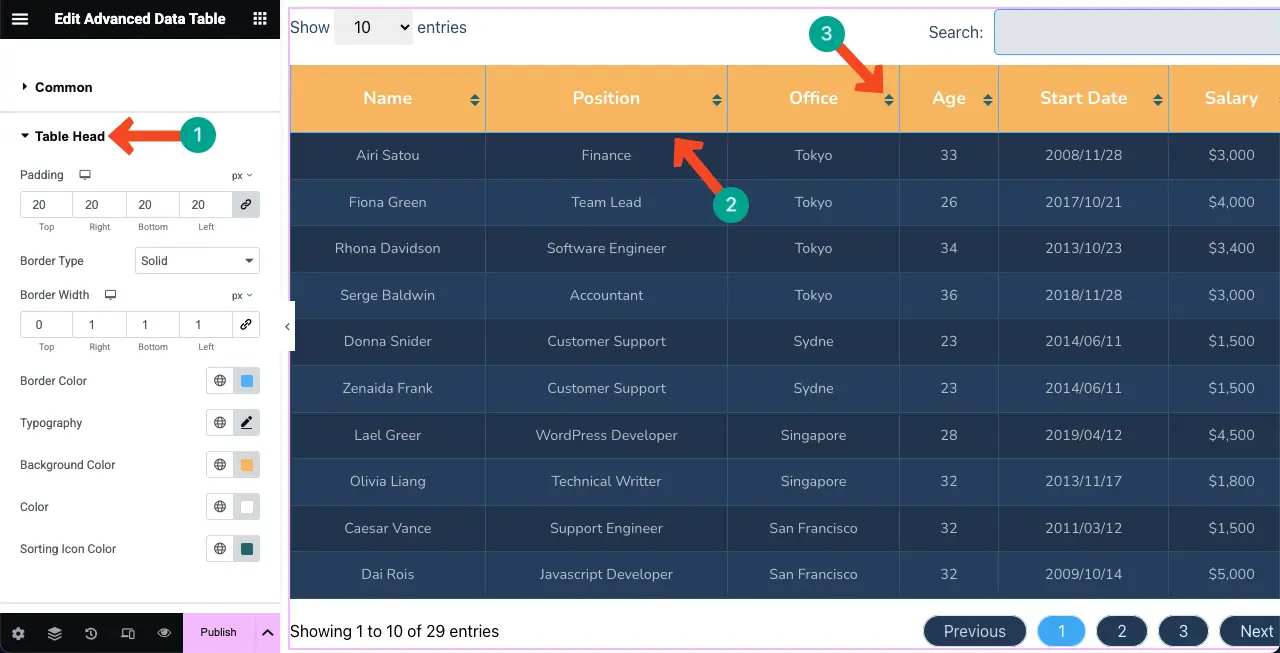
# สไตล์หัวโต๊ะ
ถัดไป ขยาย ส่วน หัวตาราง คุณสามารถเปลี่ยนสไตล์ของแถวบนสุดของตาราง คุณจะเห็นว่าเราเปลี่ยนสีเพิ่มขนาดตัวอักษรและเลือกสีที่แตกต่างกันสำหรับตัวเลือกการเรียงลำดับ

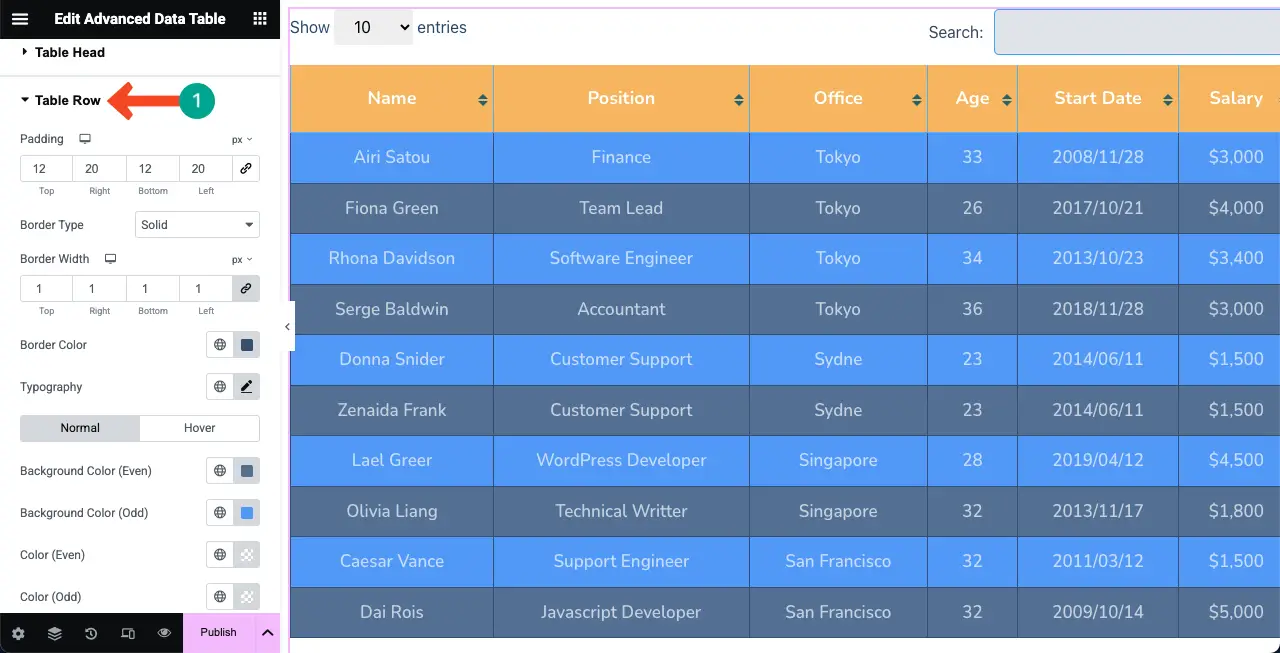
# จัดเรียงแถวตาราง
ในทำนองเดียวกัน ขยาย ส่วน แถวตาราง คุณสามารถเปลี่ยนช่องว่างภายในสีพื้นหลังสีข้อความประเภทตัวอักษรและตัวเลือกอื่น ๆ ดังแสดงในขั้นตอนข้างต้น หวังว่าคุณจะสามารถทำคนเดียวได้ด้วยตัวเอง

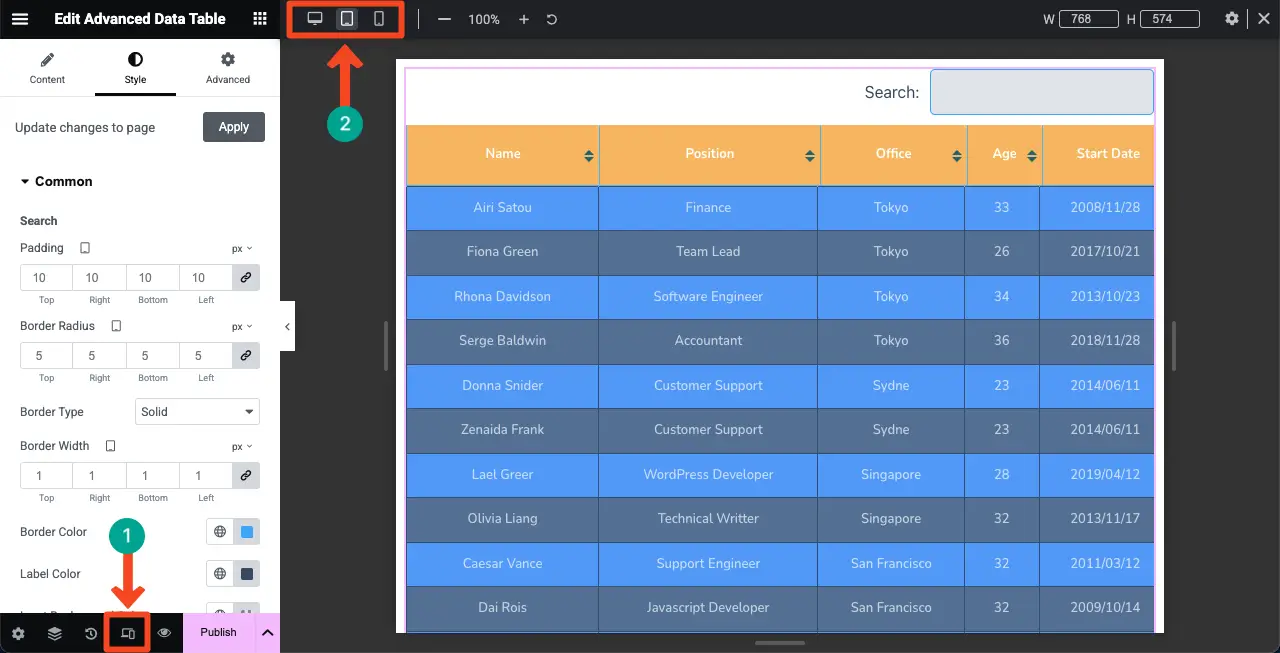
ขั้นตอนที่ 08: ทำให้ตารางมือถือตอบสนองได้
สุดท้ายเพื่อให้แน่ใจว่าตารางของคุณดูดีพอ ๆ กันในทุกประเภทอุปกรณ์คุณต้องปรับเค้าโครงให้เหมาะสมสำหรับแต่ละอุปกรณ์
ในการทำเช่นนี้ ให้คลิก โหมดตอบสนอง ที่ด้านล่างของแผง Elementor แถบด้านบนจะปรากฏบนผืนผ้าใบ Elementor ซึ่งคุณจะได้รับตัวเลือกในการเปลี่ยนผืนผ้าใบเป็นขนาดหน้าจอที่แตกต่างกัน
การปรับแต่งของคุณในแท็บสไตล์จะถูกบันทึกไว้สำหรับอุปกรณ์ประเภทนั้นเท่านั้น ดังนั้นคุณสามารถทำให้ตารางตอบสนองต่อมือถือ

ขั้นตอนที่ 09: ดูตัวอย่างตาราง
ตอนนี้มาที่ส่วนหน้าของโพสต์/หน้า ตรวจสอบว่าตารางทำงานได้อย่างสมบูรณ์หรือไม่ หวังว่ามันจะทำงานได้ดีในตอนท้ายของคุณ
บทสรุป
หวังว่าคุณจะสนุกกับการสอนนี้ ดังนั้นต่อจากนี้ไปมันจะไม่ยากสำหรับคุณที่จะแสดงเนื้อหาขนาดใหญ่จาก Google Sheets บนเว็บไซต์ WordPress ของคุณ หากคุณยังใหม่กับ WordPress และไม่มีความคิดเกี่ยวกับ Elementor คุณควรใช้เวลาอย่างน้อยสองสามชั่วโมงในการสำรวจเครื่องมือนี้
ไม่ว่าคุณจะเป็นผู้ใช้ที่ไม่มีรหัส Elementor เพียงอย่างเดียวก็เพียงพอที่จะให้คุณออกแบบเว็บไซต์ทั้งหมดของคุณด้วยตัวเองโดยไม่ได้รับความช่วยเหลือจากมืออาชีพ ไม่เพียงแค่นี้ ด้วยการควบคุมพลังของปลั๊กอินคุณสามารถสร้างเว็บไซต์ที่เน้นการแปลงเป็นศูนย์กลางซึ่งนำโอกาสในการขายและรายได้มาให้คุณ
เราได้ครอบคลุม บทเรียนมากมายเกี่ยวกับวิธีการออกแบบแง่มุมต่าง ๆ ของเว็บไซต์ด้วยปลั๊กอิน Elementor กรุณาเยี่ยมชมหน้าคลังเก็บบล็อกของเราเพื่อสำรวจพวกเขาและเพิ่ม ฐานความรู้ของคุณ
