วิธีฝังวิดีโอใน WordPress
เผยแพร่แล้ว: 2022-04-10ในบทความนี้ เราจะพูดถึงวิธีการฝังวิดีโอใน WordPress มีสองวิธี ซึ่งแต่ละอย่างมีข้อดีและข้อเสียของตัวเอง และเราจะมาดูทั้งหมดนั้นในบทความนี้
มีเหตุผลหลายประการที่คุณต้องการฝังวิดีโอลงใน WordPress - วิดีโอเพิ่มอัตราการรักษา บางครั้งอาจเป็นวิธีที่ดีที่สุดในการอธิบายสิ่งต่าง ๆ และอาจส่งผลให้เกิด SEO
มีรูปแบบวิดีโอหลายรูปแบบ ตั้งแต่ .MOV และ .MP4 แบบดั้งเดิม ตลอดจนรูปแบบใหม่และทันสมัย เช่น .WebP Video มาดูวิธีการหลักสองวิธีในการเพิ่ม /embed วิดีโอในเว็บไซต์ WordPress ของคุณกัน จากนั้นเราจะเจาะลึกในแต่ละหัวข้อและวิธีฝังวิดีโอโดยใช้วิธีการนั้น ในขณะเดียวกันก็พูดถึงข้อดีและข้อเสีย
- การฝังวิดีโอของบุคคลที่สาม (YouTube หรือ Vimeo)
- ฝังวิดีโอด้วยตนเอง (เซิร์ฟเวอร์เดียวกัน)
ฝังวิดีโอของบุคคลที่สาม
นี่อาจเป็นวิธีทั่วไปในการฝังวิดีโอลงในเว็บไซต์ WordPress ของคุณ มันง่ายมากและทำได้ง่าย ขั้นแรก คุณจะต้องอัปโหลดวิดีโอของคุณไปยังแพลตฟอร์มของบุคคลที่สาม สองแพลตฟอร์มที่พบบ่อยที่สุดสำหรับ WordPress คือ YouTube และ Vimeo ซึ่งแต่ละแพลตฟอร์มสามารถฝังลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
เมื่อคุณอัปโหลดวิดีโอของคุณไปยังแพลตฟอร์มของบุคคลที่สามแล้ว คุณสามารถฝังวิดีโอลงในเว็บไซต์ WordPress ได้โดยใช้สองวิธีหลัก วิธีแรกคือการคัดลอกและวางลิงก์ลงในโปรแกรมแก้ไข Gutenberg หากคุณใช้โปรแกรมตัดต่อวิดีโอรายใหญ่ตัวใดตัวหนึ่ง Gutenberg จะจดจำสิ่งนี้และสร้างเครื่องเล่นวิดีโอโดยอัตโนมัติ
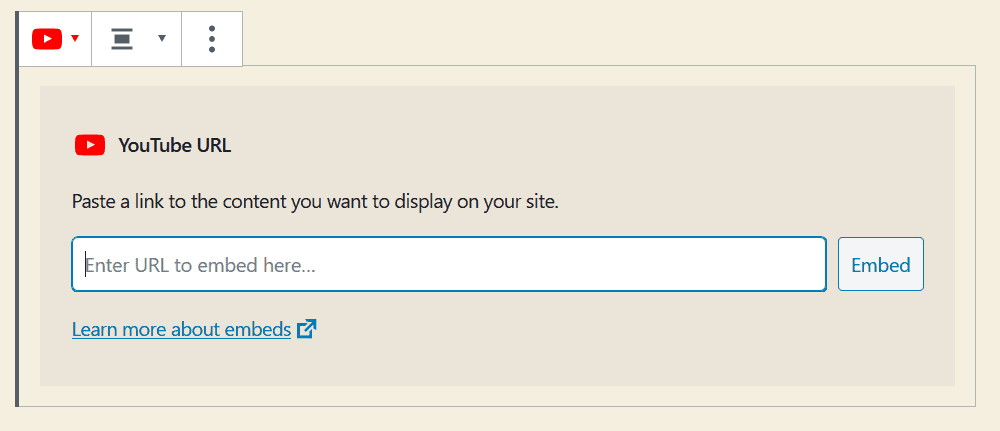
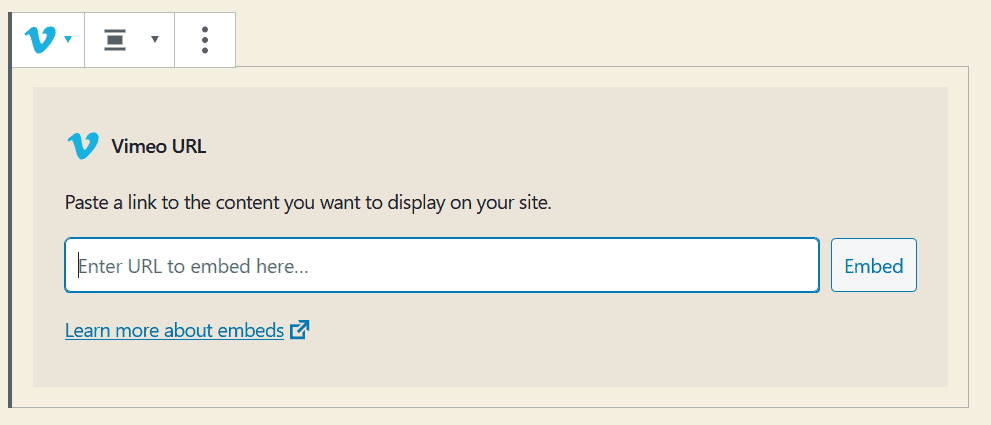
คุณยังสามารถค้นหา YouTube / Vimeo บล็อกการฝังภายใน Gutenberg ได้หากคุณลักษณะการระบุอัตโนมัติไม่ทำงาน เพียงค้นหาบล็อกการฝังสำหรับโฮสต์วิดีโอบุคคลที่สามเฉพาะของคุณ แล้ววางลิงก์ลงในช่องป้อนข้อมูล



อีกวิธีหนึ่งในการฝังวิดีโอของบุคคลที่สามลงในเว็บไซต์ WordPress ของคุณคือการใช้ iframe

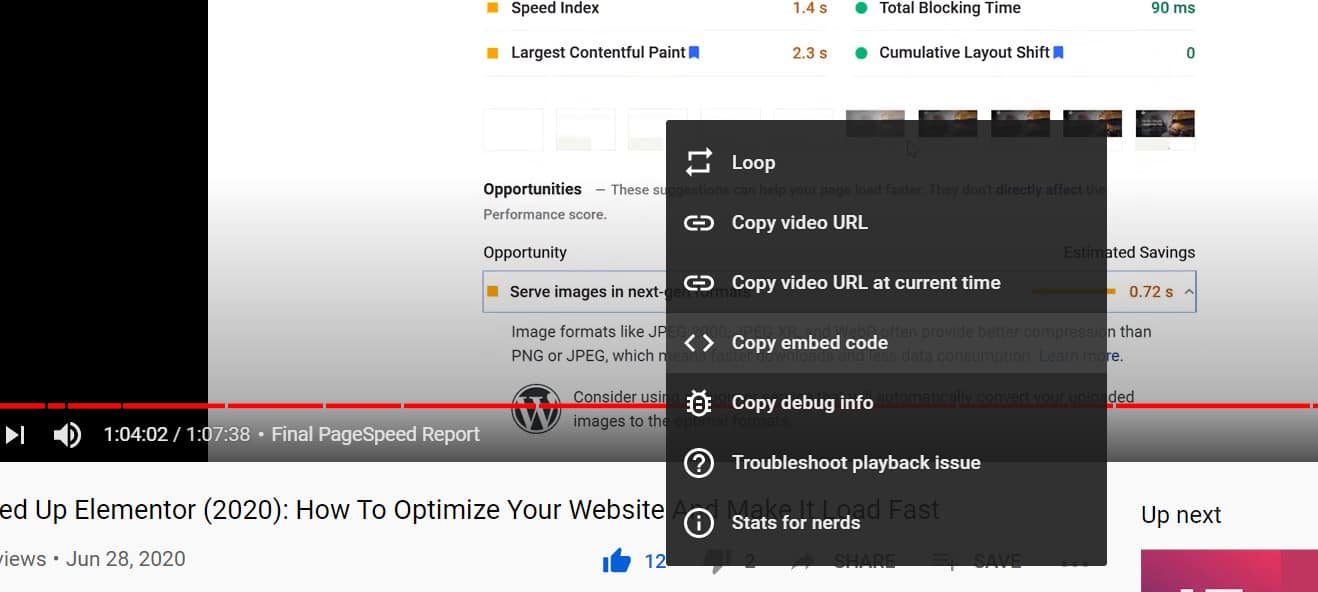
ผู้ให้บริการบุคคลที่สามทั้งหมดมีวิธีสร้างโค้ดฝังตัว แต่สำหรับตัวอย่างนี้จะใช้ YouTube ในวิดีโอของคุณ ให้คลิกขวาแล้วเลือกคัดลอกโค้ดฝังตัว สิ่งนี้จะสร้างรหัส iframe โดยอัตโนมัติสำหรับวิดีโอ YouTube ของคุณ ซึ่งสามารถวางลงในโปรแกรมแก้ไข Gutenberg ได้อย่างง่ายดาย (หรือที่ใดก็ได้บนเว็บไซต์ WordPress ของคุณ) โค้ด iframe นี้จะฝังวิดีโอลงในเว็บไซต์ WordPress ของคุณ โดยไม่ต้องใช้บล็อก Gutenberg พิเศษใดๆ
โค้ดฝังตัว iframe ทั่วไปสำหรับวิดีโอบน WordPress มีลักษณะดังนี้:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > ภาษารหัส: HTML, XML ( xml )คุณสามารถสร้างโค้ด iframe ของคุณเองได้ เพียงแค่ต้องทราบ URL แหล่งที่มาของไฟล์วิดีโอหลัก
เมื่อคุณมีโค้ด iframe แล้ว คุณสามารถเพิ่มโค้ดดังกล่าวลงในเว็บไซต์ WordPress ได้หลายวิธี วิธีที่ง่ายที่สุดคือการใช้ตัวแก้ไข Gutenberg เพิ่มบล็อก HTML และวางโค้ด iframe ลงในบล็อก HTML นั้น หากคุณกำลังใช้ตัวสร้างธีม โดยทั่วไปจะมีบล็อก HTML
อย่างที่คุณเห็น มันค่อนข้างง่ายที่จะฝังวิดีโอ YouTube หรือวิดีโอของบุคคลที่สามเพิ่มเติมบนเว็บไซต์ WordPress ของคุณโดยใช้ตัวแก้ไขบล็อก Gutenberg หรือวิธีการด้วยตนเอง
ตอนนี้ มาดูวิธีการฝังวิดีโอในเว็บไซต์ WordPress ของคุณที่โฮสต์บนเซิร์ฟเวอร์ของคุณเอง

การโฮสต์วิดีโอบนเว็บไซต์ WordPress ของคุณเอง
คุณยังสามารถเลือกที่จะโฮสต์วิดีโอบนเว็บไซต์ของคุณเองได้ อย่างไรก็ตาม เราขอแนะนำให้ใช้วิธีวิดีโอของบุคคลที่สามสำหรับกรณีการใช้งานส่วนใหญ่ นั่นเป็นเพราะว่าการโฮสต์วิดีโอบนเซิร์ฟเวอร์ของคุณเองนั้นใช้พื้นที่จัดเก็บมาก และใช้แบนด์วิดท์มาก สิ่งนี้ไม่ดีสำหรับทุกคนที่เกี่ยวข้อง และบริการของบุคคลที่สามได้รับการออกแบบมาโดยเฉพาะเพื่อทำเช่นนี้
อย่างไรก็ตาม มีกรณีการใช้งานที่เป็นการดีกว่าที่จะโฮสต์วิดีโอบนเซิร์ฟเวอร์ของคุณเอง ซึ่งต่างจากบริการของบุคคลที่สาม นั่นคือเมื่อวิดีโอมีขนาดเล็กมาก เพียงไม่กี่วินาที โดยปกติ วิดีโอนี้จะแสดงวิธีทำขั้นตอนเฉพาะในบทช่วยสอน
วิดีโอสไตล์นี้มีบทบาทเช่นเดียวกับ GIF เว้นแต่ว่าจะใช้พื้นที่น้อยกว่ามากในเว็บไซต์ของคุณ เราแนะนำให้แปลง gif เป็นวิดีโอและฝังไว้บนเว็บไซต์ WordPress ของคุณโดยใช้วิธีนี้เสมอ อย่างไรก็ตาม อย่าทำเช่นนี้กับวิดีโอที่มีความยาวเกิน 20 ถึง 30 วินาที หากเป็นกรณีนี้ คุณควรใช้บริการของบุคคลที่สามในการดำเนินการนี้
เมื่อคุณบันทึกวิดีโอขนาดสั้นแล้ว เราแนะนำให้บีบอัดวิดีโอให้มีขนาดเล็กที่สุดเท่าที่จะทำได้ ทำให้โหลดเร็วขึ้นที่ส่วนหน้า และใช้พื้นที่บนเซิร์ฟเวอร์ของคุณน้อยลงมาก

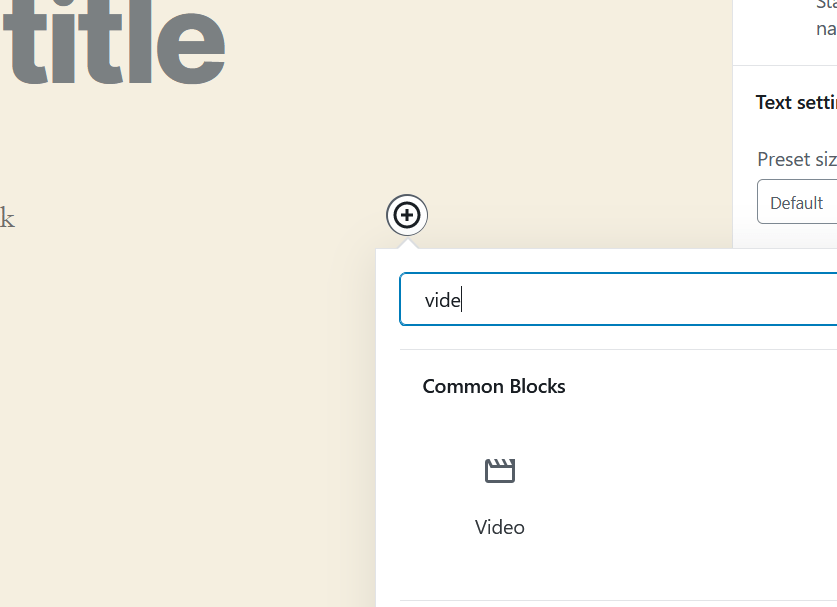
จากนั้นเพิ่มบล็อกวิดีโอโดยใช้โปรแกรมแก้ไข Gutenberg

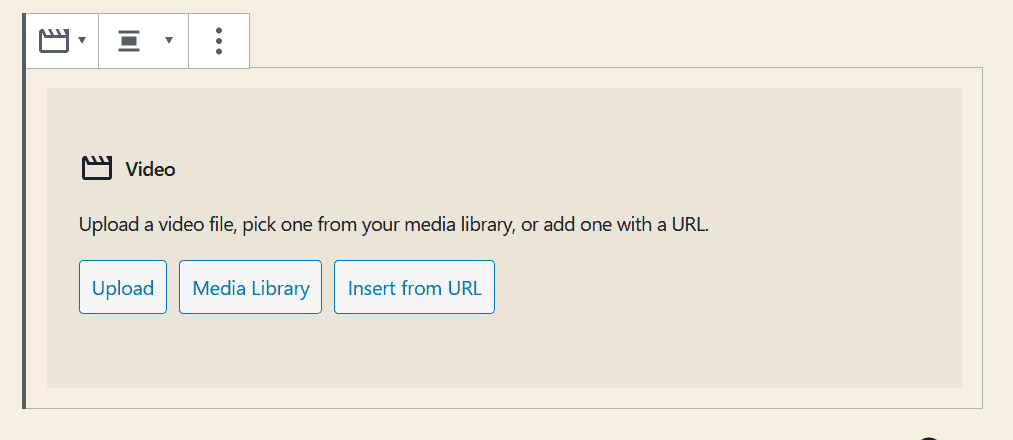
เมื่อคุณเพิ่มบล็อกวิดีโอแล้ว คุณสามารถอัปโหลด เลือกจากไลบรารีสื่อ หรือแม้แต่แทรกวิดีโอจาก URL เนื่องจากเราเป็นผู้โฮสต์วิดีโอเอง เราจะอัปโหลดไปยังเซิร์ฟเวอร์ของเราเอง เมื่อคุณอัปโหลดวิดีโอแล้ว วิดีโอจะแสดงโดยอัตโนมัติตามเนื้อหาที่เหลือของคุณใน Gutenberg

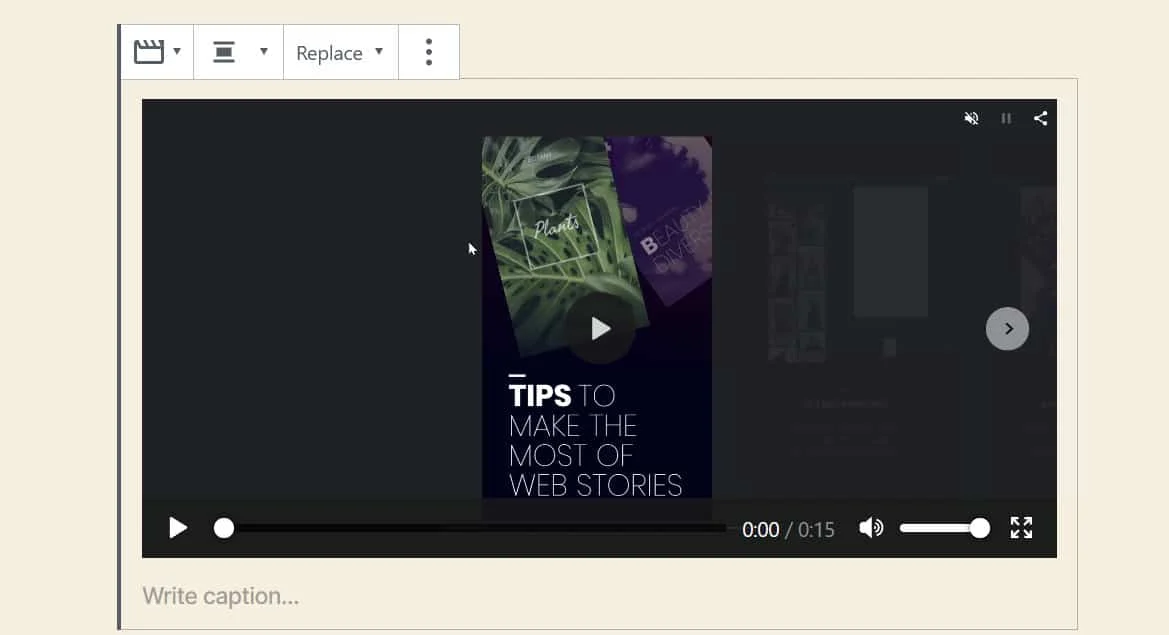
อย่างที่คุณเห็น วิดีโอนี้มีความยาว 15 วินาที เราขอแนะนำให้คุณอย่าใช้เวลามากกว่า 20 ถึง 30 วินาทีด้วยวิธีการโฮสต์วิดีโอด้วยตนเอง วิดีโอถูกฝังอยู่ในเว็บไซต์ WordPress ของเราแล้ว และหากเราต้องการ ก็สามารถทิ้งไว้ในขั้นตอนนี้ได้ อย่างไรก็ตาม มีการตั้งค่าอื่นๆ อีกสองสามอย่างที่เราจะตั้งค่าบนเว็บไซต์ WordPress ของเราเพื่อเพิ่มประสบการณ์ผู้ใช้
เราต้องการให้วิดีโอนี้แสดงท่าทางเหมือน GIF มากขึ้น คุณลักษณะที่กำหนดสามประการของ GIF คือเล่นโดยอัตโนมัติ สั้น และวนซ้ำอย่างต่อเนื่อง GIF ยังไม่มีการควบคุมวิดีโอหรือเสียง
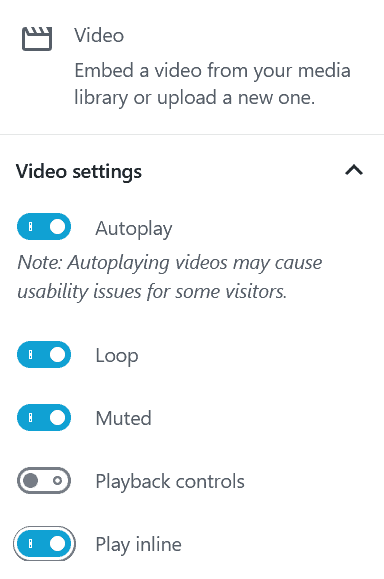
เราสามารถตั้งค่าการฝังวิดีโอของเราใน WordPress ได้อย่างง่ายดาย ที่แผงด้านขวามือของโปรแกรมแก้ไข Gutenberg คุณจะเห็นว่ามีการตั้งค่าหลายอย่างที่เกี่ยวข้องกับการฝังวิดีโอของคุณซึ่งสามารถเปลี่ยนแปลงได้

ภายใต้การตั้งค่าวิดีโอ กำลังจะเปิดการเล่นอัตโนมัติ วนวิดีโอ เล่นแบบปิดเสียง นำตัวควบคุมการเล่นออก และเล่นในบรรทัด การรวมกันของการควบคุมเหล่านี้จะทำให้วิดีโอของเราที่ฝังอยู่ใน WordPress ทำหน้าที่เหมือน GIF มากขึ้น

หากต้องการ คุณสามารถเปลี่ยนการตั้งค่าการโหลดล่วงหน้า และตั้งค่าภาพโปสเตอร์ (ซึ่งเหมือนกับภาพขนาดย่อใน YouTube)
บทสรุป
บทความนี้นำเสนอสองวิธีหลักในการฝังวิดีโอลงในเว็บไซต์ WordPress ของคุณ ทั้งสองใช้ตัวสร้างบล็อก Gutenberg ซึ่งเป็นคุณสมบัติหลักของ WordPress และสิ่งที่ทำให้ชีวิตของทุกคนง่ายขึ้นมาก หากคุณมีวิธีการอื่นๆ ในการฝังเนื้อหาวิดีโอลงในเว็บไซต์ WordPress ของคุณที่ไม่อยู่ในสองหมวดหมู่นี้ เรายินดีที่จะทราบในส่วนความคิดเห็นด้านล่าง
