วิธีฝัง Google Maps ใน WordPress – 3 วิธีด่วน
เผยแพร่แล้ว: 2024-08-09การเพิ่มหรือฝัง Google Maps ลงในไซต์ WordPress อาจเป็นกลยุทธ์หลักสำหรับธุรกิจในท้องถิ่นที่ต้องการสร้างโอกาสในการขายหรือหาลูกค้า
การแสดงธุรกิจของคุณบนแผนที่เชิงโต้ตอบทำให้ผู้เยี่ยมชมค้นหาตำแหน่งของคุณได้อย่างสะดวก และปรับปรุงประสบการณ์ผู้ใช้
นอกจากนี้ยังช่วยเพิ่มการมองเห็นเครื่องมือค้นหาของคุณซึ่งช่วยเพิ่มลูกค้าและโอกาสในการขายมากขึ้น
การใช้ Google Maps บนไซต์ WordPress ของคุณไม่ใช่เรื่องใหญ่และไม่จำเป็นต้องมีทักษะทางเทคนิคพิเศษ มันง่ายมากที่แม้แต่ผู้เริ่มต้นที่ไม่มีความรู้ด้านเทคนิคมาก่อนก็สามารถทำได้
ดังนั้นเราจึงคิดหาวิธีต่างๆ มากมายที่คุณสามารถเพิ่ม Google Maps ลงในไซต์ WordPress ของคุณและปลดล็อกศักยภาพสูงสุดได้
เลือกวิธีการใดๆ ที่คุณพบว่าง่ายและได้ลูกค้าในพื้นที่ได้อย่างง่ายดาย
การเพิ่ม Google Maps ลงใน WordPress มีประโยชน์อย่างไร?
คุณอาจแปลกใจที่รู้ว่าถึงแม้จะมีผู้ให้บริการแผนที่มากมาย แต่ Google Maps ยังคงเป็นตัวเลือกแรกของทุกคน
นี่คือประโยชน์บางส่วนที่คุณจะได้รับจากการเพิ่ม Google Maps ลงในไซต์ WordPress ของคุณ
1. ช่วยให้ลูกค้าค้นหาธุรกิจของคุณ
- การมองเห็นที่เพิ่มขึ้น : ปรับปรุงการนำเสนอธุรกิจของคุณทางออนไลน์ ทำให้ลูกค้าค้นหาคุณผ่านการค้นหาของ Google ได้ง่ายขึ้น
- เส้นทางที่สะดวก : ให้เส้นทางที่ตรงไปตรงมาไปยังที่ตั้งของคุณ ปรับปรุงความสะดวกสบายของลูกค้า
- สถานที่สำคัญใกล้เคียง : ใช้จุดอ้างอิงใกล้เคียง เช่น ที่จอดรถ โรงเรียน หรือร้านอาหาร เพื่อแนะนำลูกค้า
2 . ให้ข้อมูลทางธุรกิจที่จำเป็น
- เวลาทำการ : แสดงเวลาทำการของธุรกิจของคุณ
- วันหยุดทำการ : แจ้งลูกค้าเกี่ยวกับการปิดทำการในวันหยุด
- ข้อมูลการติดต่อ : ระบุหมายเลขโทรศัพท์ของคุณเพื่อให้ติดต่อได้ง่าย
- บทวิจารณ์ : แสดงความคิดเห็นของลูกค้า เพิ่มความน่าเชื่อถือให้กับธุรกิจของคุณ
- เว็บไซต์ : แสดงรายการเว็บไซต์ธุรกิจอย่างเป็นทางการที่เพิ่มความไว้วางใจและความถูกต้อง
3 . เพิ่มการสัญจรทางเท้า
- การเข้าถึงตำแหน่งที่ง่ายดาย : ทำให้ลูกค้าสามารถค้นหาร้านค้าใกล้บ้านได้ง่าย กระตุ้นให้ลูกค้ามาเยี่ยมชมมากขึ้น
- ช่วยเพิ่มยอดขาย : การเข้าชมหน้าร้านที่เพิ่มขึ้นมักจะนำไปสู่การขายมากขึ้นและมีโอกาสส่งเสริมการขายแบบปากต่อปากมากขึ้น
4 . ช่วยเพิ่ม SEO ในท้องถิ่น
- การมองเห็นการค้นหาในท้องถิ่น : ปรับปรุง SEO ในท้องถิ่นของคุณ ทำให้ธุรกิจของคุณปรากฏในผลการค้นหาในท้องถิ่นมากขึ้น
- การมีส่วนร่วมของผู้ใช้ : ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณนานขึ้นเมื่อพวกเขาโต้ตอบกับแผนที่ ซูมเข้าและออก และวางแผนเส้นทางของพวกเขา
- อัตราตีกลับที่ลดลง : ใช้เวลาบนไซต์ของคุณมากขึ้นและอัตราตีกลับที่ลดลงส่งผลให้อันดับของเครื่องมือค้นหาดีขึ้น
5 . ช่วยเพิ่มประสบการณ์ผู้ใช้
- ความสะดวกสบาย : ลดความซับซ้อนของกระบวนการสำหรับลูกค้าในการค้นหาและเยี่ยมชมธุรกิจของคุณ
- ข้อมูลที่ครอบคลุม : ให้รายละเอียดที่จำเป็นทั้งหมดไว้ในที่เดียว ลดขั้นตอนที่จำเป็นสำหรับลูกค้าในการเยี่ยมชมร้านค้าของคุณ
6 . ใช้งานง่าย
- เป็นมิตรกับผู้เริ่มต้น : การเพิ่ม Google Maps ลงใน WordPress นั้นง่ายดายและไม่ต้องใช้ทักษะทางเทคนิคขั้นสูง
- แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO : การใช้ Google Maps ตามแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ช่วยให้มั่นใจได้ว่าข้อมูลธุรกิจของคุณ (ชื่อ โลโก้ ที่อยู่ โทรศัพท์ และเวลาทำการ) จะแสดงในผลการค้นหาในท้องถิ่น

จะเพิ่ม Google Maps ใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร?
คุณสามารถเพิ่ม Google Maps ลงในเว็บไซต์ของคุณได้อย่างง่ายดายด้วยความช่วยเหลือของปลั๊กอิน WordPress ง่ายๆ อย่างไรก็ตาม แนวทางปฏิบัติที่ดีคือหลีกเลี่ยงปลั๊กอินทุกครั้งที่เป็นไปได้
เมื่อพิจารณาถึงเรื่องนี้แล้ว ต่อไปนี้เป็นวิธีการบางส่วนที่คุณสามารถลองเพิ่ม Google Maps โดยไม่ต้องใช้ปลั๊กอิน
- การเพิ่ม Google Maps ลงใน WordPress ผ่านวิธี iFrame
- เพิ่มแผนที่ของคุณโดยใช้ Google Map Creator
- การเพิ่ม Google Maps ลงใน WordPress ผ่านปลั๊กอิน WordPress
วิธีที่ 1: การเพิ่ม Google Maps ลงใน WordPress ผ่านวิธี iFrame (โดยไม่ต้องใช้ปลั๊กอิน WordPress)
วิธีการนี้รวดเร็วและตรงไปตรงมา และยังช่วยให้คุณฝัง Google Maps ได้อย่างรวดเร็วผ่านตัวเลือก iFrame สิ่งที่คุณต้องทำก็แค่ทำตามขั้นตอนเหล่านี้:
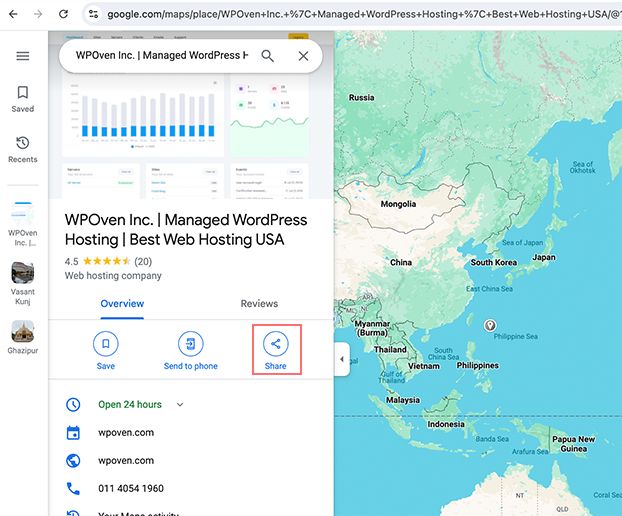
1. ไปที่เว็บไซต์ Google Maps และป้อนที่อยู่ที่คุณต้องการแสดงบนเว็บไซต์หรือเพจของคุณ
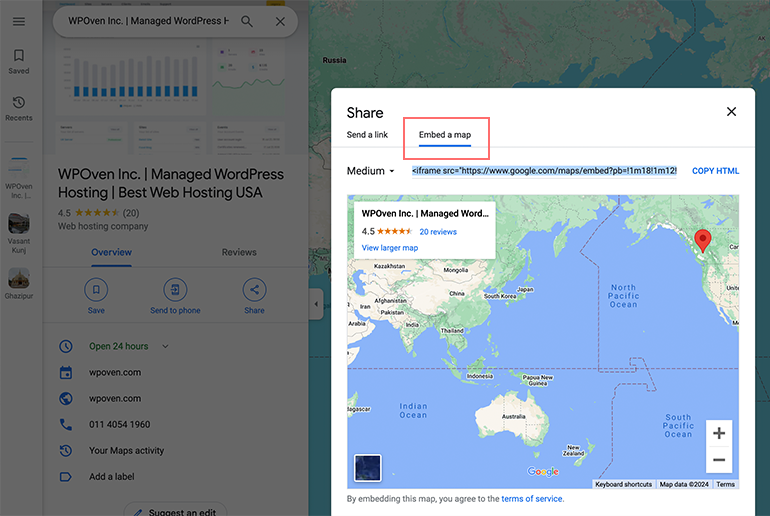
2. ตอนนี้คลิกที่ตำแหน่ง > “แบ่งปัน” และหน้าต่างป๊อปอัปจะปรากฏขึ้นโดยคุณต้องเลือกตัวเลือก “ฝังแผนที่”

3. คลิกที่ "ฝังแผนที่" และคัดลอกโค้ด HTML ที่ปรากฏขึ้น

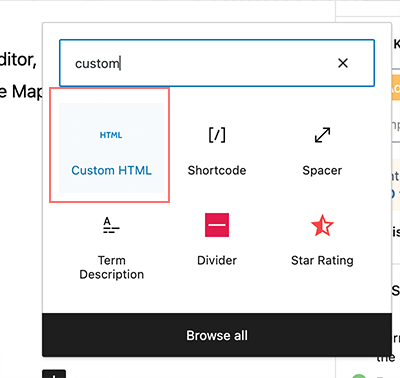
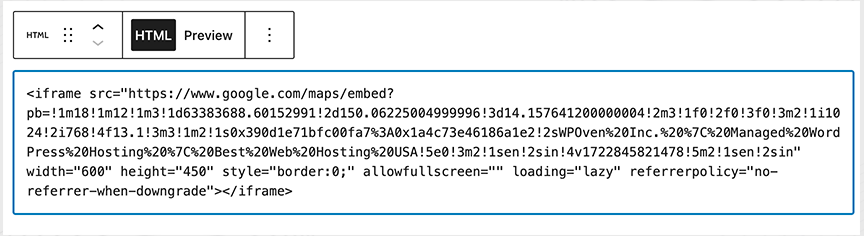
4. หลังจากนั้น เปิดหน้า WordPress หรือโพสต์ในตำแหน่งที่คุณต้องการฝังแผนที่ ในตัวแก้ไขบล็อก ให้เพิ่มบล็อก "HTML ที่กำหนดเอง"

ตอนนี้ วางโค้ด HTML ที่คุณคัดลอกมาจาก Google Maps ก่อนหน้านี้

5. เมื่อเสร็จแล้ว ให้อัปเดตหรือเผยแพร่เพจเพื่อดูแผนที่ที่ฝังไว้
หมายเหตุ: แม้ว่าวิธีนี้จะรวดเร็วและง่ายดาย แต่ก็ไม่แนะนำจากมุมมองของ SEO
วิธีที่ 2: เพิ่มแผนที่ของคุณโดยใช้ Google Map Creator
อีกวิธีในการฝังหรือเพิ่ม Google Maps ลงในไซต์ WordPress คือการใช้ Google My Maps ซึ่งเป็นผู้สร้างแผนที่ Google อย่างเป็นทางการ
โดยทำตามขั้นตอนที่ระบุด้านล่าง:
แน่นอนว่า ต่อไปนี้เป็นคำแนะนำที่เขียนใหม่เป็นขั้นตอนที่ละเอียดยิ่งขึ้น:
1. ไปที่ Google แผนที่ของฉัน :
- เปิดเว็บเบราว์เซอร์ของคุณแล้วไปที่เว็บไซต์ Google My Maps

- ลงชื่อเข้าใช้ด้วยบัญชี Google ของคุณ หากคุณยังไม่ได้เข้าสู่ระบบ
- คลิกที่ปุ่ม 'สร้างแผนที่ใหม่' เพื่อเริ่มโครงการใหม่
2. สร้างและปรับแต่งแผนที่ของคุณ :
คุณสามารถเพิ่มเครื่องหมาย เส้น และรูปร่างลงในแผนที่เพื่อให้ข้อมูลและโต้ตอบได้มากขึ้น หากเป็นไปได้ ให้ปรับแต่งแผนที่ด้วยสีและป้ายกำกับต่างๆ ตามความต้องการของคุณ
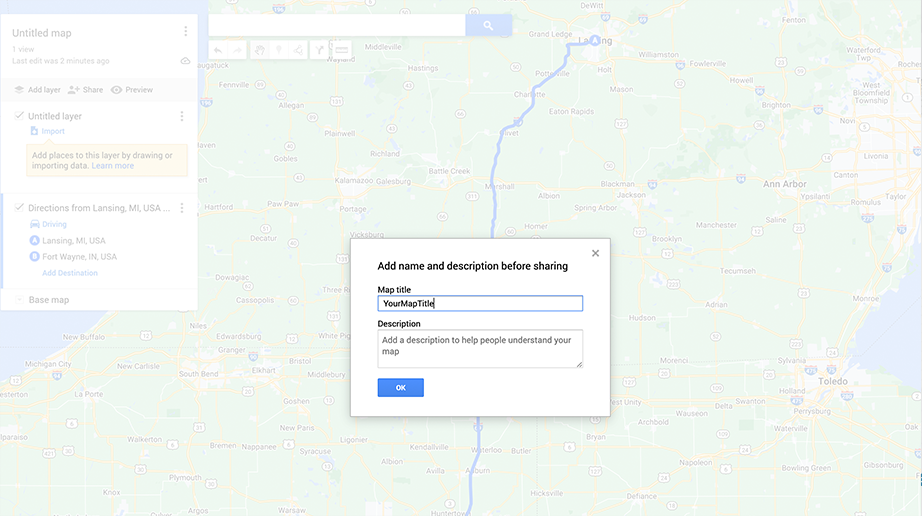
3. ทำให้แผนที่ของคุณเป็นแบบสาธารณะ :
แต่ก่อนที่จะแชร์ คุณต้องตั้งชื่อแผนที่ของคุณแล้วคลิกปุ่ม "ตกลง"

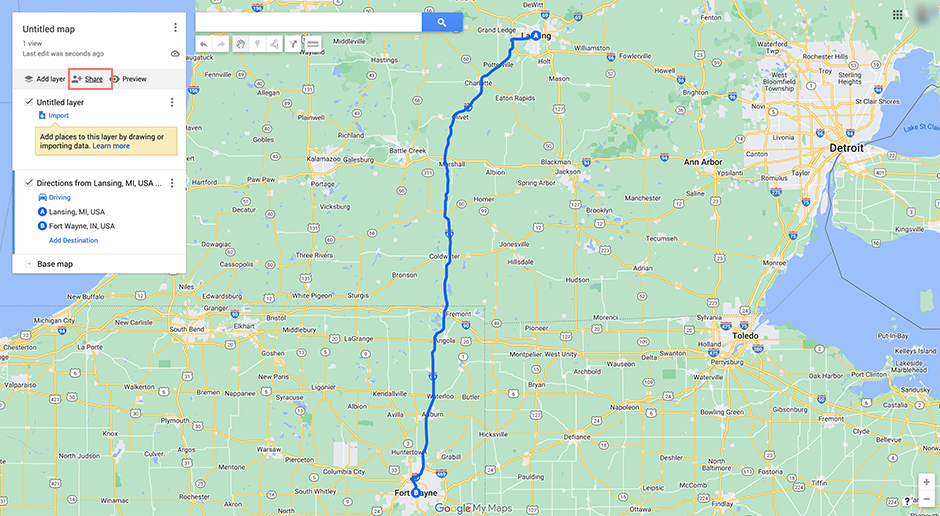
- คลิกที่ปุ่ม 'แชร์' ดังภาพด้านล่าง

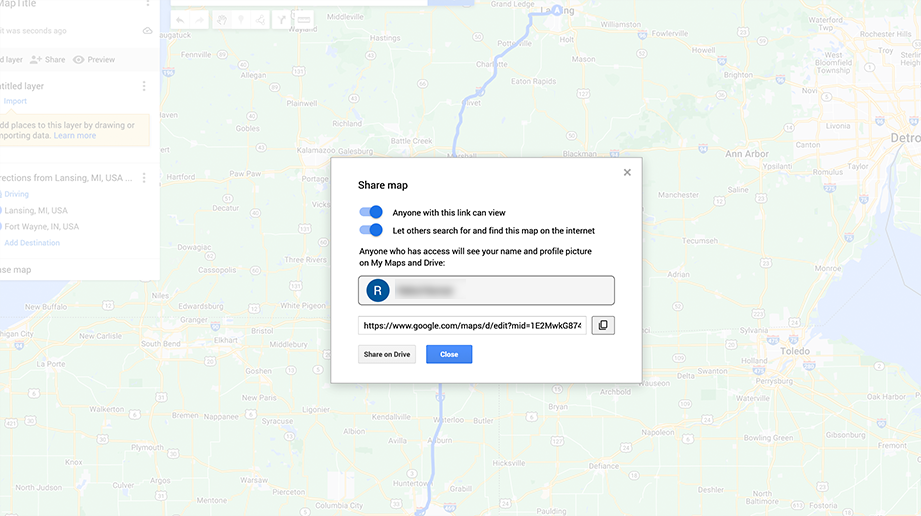
- สลับเพื่ออนุญาตการตั้งค่าเพื่อทำให้แผนที่ของคุณเป็นแบบสาธารณะเพื่อให้ทุกคนสามารถดูได้

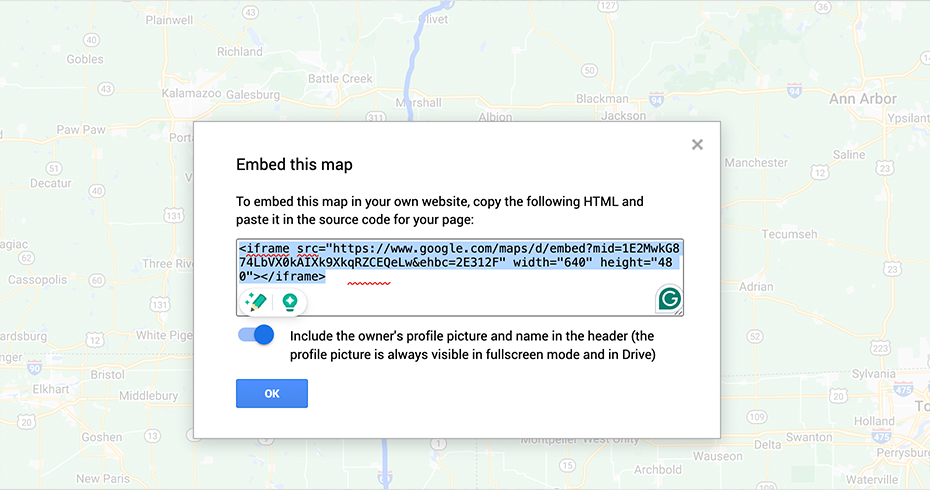
4. สร้างโค้ดฝังสำหรับแผนที่ของคุณ :
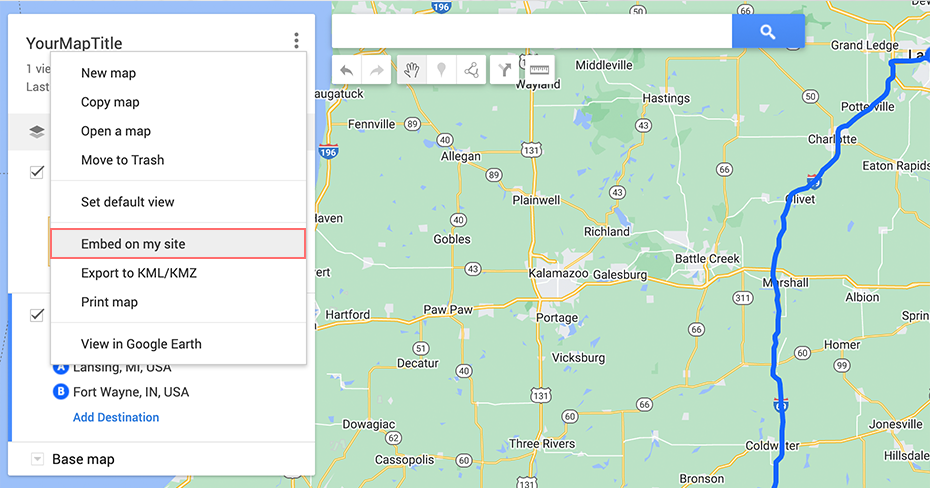
- คลิกที่จุดแนวตั้งสามจุด (เมนู) ถัดจากชื่อแผนที่ของคุณ
- เลือกตัวเลือก 'ฝังบนไซต์ของฉัน'

- คัดลอกโค้ดฝัง HTML ที่สร้างขึ้น

5. เพิ่มโค้ดฝังลงในไซต์ WordPress ของคุณ :

- ไปที่แดชบอร์ด WordPress ของคุณแล้วเปิดหน้าหรือโพสต์ในตำแหน่งที่คุณต้องการเพิ่มแผนที่
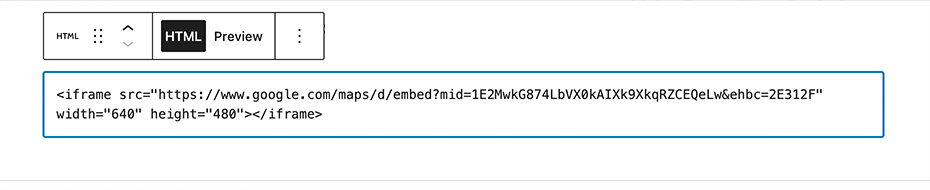
- ในตัวแก้ไขบล็อก ให้เพิ่มบล็อก "HTML ที่กำหนดเอง" ตอนนี้ ให้วางโค้ด HTML ที่คุณคัดลอกมาจาก Google My Maps ก่อนหน้านี้
- วางโค้ดฝังในตำแหน่งที่คุณต้องการให้แผนที่ปรากฏ

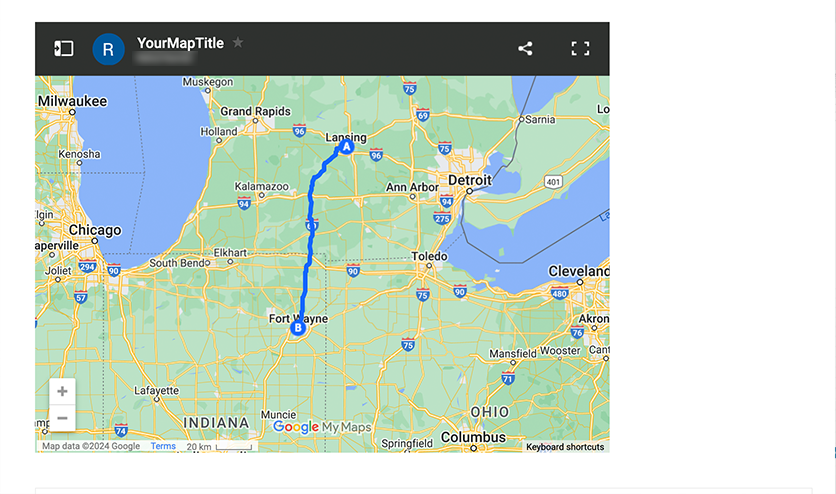
6. ดูตัวอย่างแผนที่และบันทึกเพจของคุณ :
- คลิกที่ปุ่ม 'ดูตัวอย่าง' เพื่อดูว่าแผนที่มีลักษณะอย่างไรบนหน้าเว็บของคุณ
- หากทุกอย่างดูดีแล้ว คลิก 'บันทึก' หรือ 'เผยแพร่' เพื่อทำให้แผนที่ปรากฏบนเว็บไซต์ของคุณ

นี่อาจเป็นวิธีที่สมบูรณ์แบบและง่ายดายในการเพิ่ม Google Map แบบง่ายๆ ลงในเว็บไซต์ WordPress ของคุณ อย่างไรก็ตาม หากคุณต้องการคุณสมบัติเพิ่มเติม เช่น ระยะทาง เส้นทางการขับขี่ หรือการแสดงสถานที่หลายแห่ง คุณสามารถใช้ปลั๊กอินแผนที่ WordPress ยอดนิยมตามที่อธิบายไว้ในวิธีการด้านล่าง”

วิธีที่ 3: การเพิ่ม Google Maps ลงใน WordPress ผ่านปลั๊กอิน WordPress
หากคุณต้องการปรับแต่งและควบคุมเพิ่มเติม คุณสามารถเลือกปลั๊กอิน WordPress ได้ ปลั๊กอิน Google Maps จำนวนมากมีให้บริการทั้งในพื้นที่เก็บข้อมูล WordPress และไดเรกทอรีบุคคลที่สาม ซึ่งบางรายการยอดนิยม ได้แก่ :
- WP Google แผนที่
- ซีพี กูเกิล แมพ
- Google Maps ขั้นสูง และอื่นๆ อีกมากมาย
อ่าน: เพื่อช่วยคุณเลือกสิ่งที่ดีที่สุด ลองดูบล็อกของเรา 'ปลั๊กอินแผนที่ WordPress ที่ดีที่สุด 21 อันดับแรกสำหรับเว็บไซต์' ซึ่งเราจะให้บทวิจารณ์โดยละเอียดเพื่อเป็นแนวทางในการเลือกของคุณ
แต่มีข้อดีอยู่: แม้ว่าการติดตั้งปลั๊กอิน Google Maps เพียงอย่างเดียวอาจเพียงพอที่จะเพิ่ม Google Maps ลงในเว็บไซต์ของคุณได้ แต่ก็ไม่ได้เป็นเช่นนั้นเสมอไป
ปลั๊กอินบางตัวอาจต้องใช้คีย์ API จึงจะทำงานได้ ซึ่งหมายความว่าคุณจะต้องมีบัญชี Google เพื่อสร้าง นี่คือวิธีที่คุณสามารถทำได้
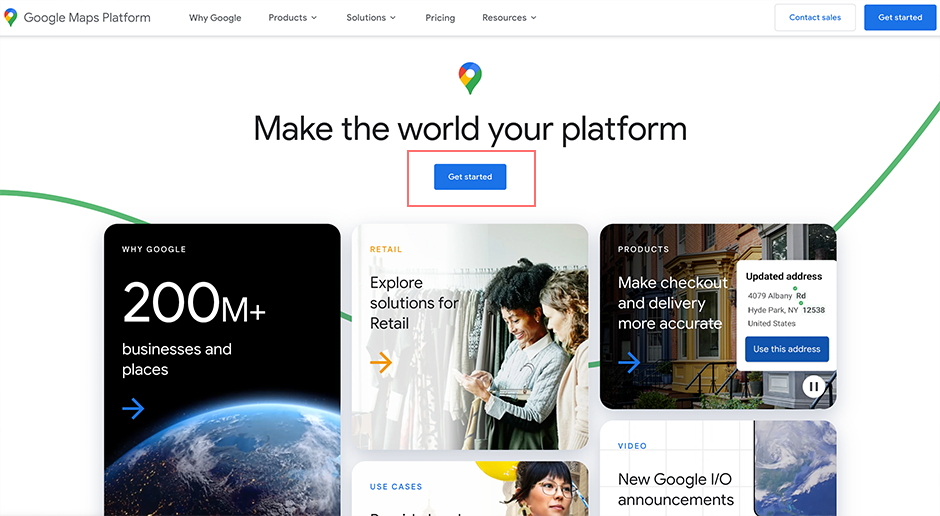
1. เยี่ยมชมเว็บไซต์แพลตฟอร์ม Google Maps และคลิกที่ปุ่ม ' เริ่มต้นใช้งาน '

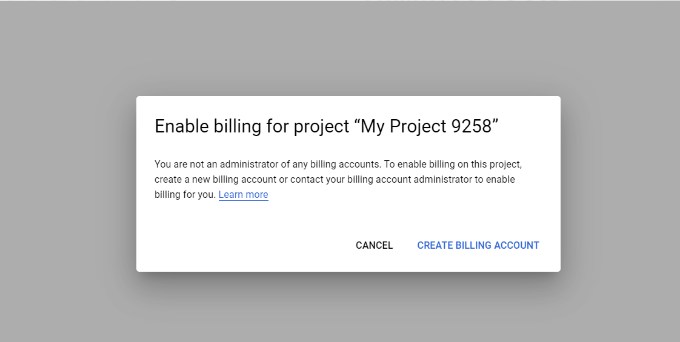
2 . ลงชื่อเข้าใช้ด้วยบัญชี Google ของคุณและตั้งค่าบัญชีการเรียกเก็บเงิน
3. สร้างบัญชีสำหรับการเรียกเก็บเงิน เป็นขั้นตอนบังคับและคุณจะไม่สามารถข้ามขั้นตอนนี้ได้เว้นแต่คุณจะสร้างบัญชีสำหรับการเรียกเก็บเงิน การใช้งานรายเดือน $300 แรกนั้นฟรี แต่คุณจะไม่ถูกเรียกเก็บเงินเว้นแต่คุณจะอัปเกรดเป็นบัญชีแบบชำระเงินด้วยตนเอง (แพลตฟอร์ม Google Maps เสนอราคาแบบจ่ายตามการใช้งาน)

ตอนนี้คลิกที่ปุ่ม ' สร้างบัญชีการเรียกเก็บเงิน '
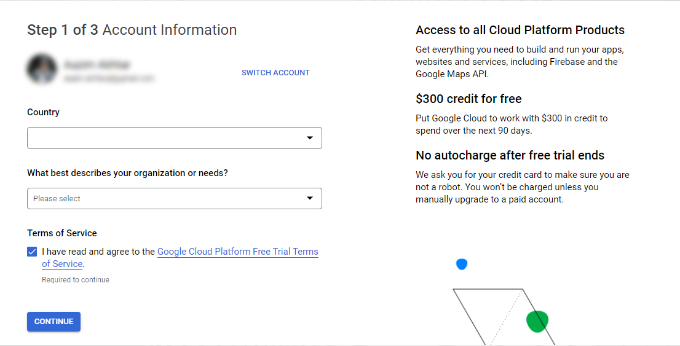
4 . เลือกประเทศของคุณ .
- เลือกตัวเลือกที่ตรงกับองค์กรของคุณมากที่สุดจากเมนูแบบเลื่อนลง
- ยอมรับข้อกำหนดในการให้บริการ
- คลิกปุ่ม ' ดำเนินการต่อ '

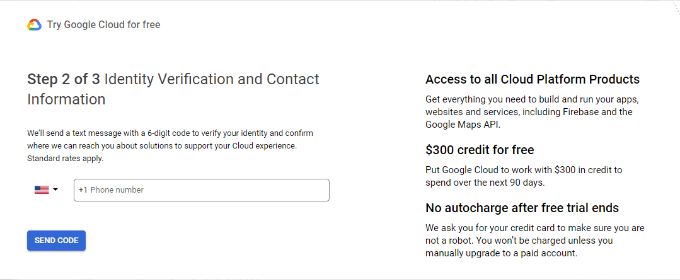
5 . ป้อนหมายเลขโทรศัพท์ของคุณเพื่อยืนยัน
- คลิก 'ส่งรหัส'
- ตรวจสอบรหัส

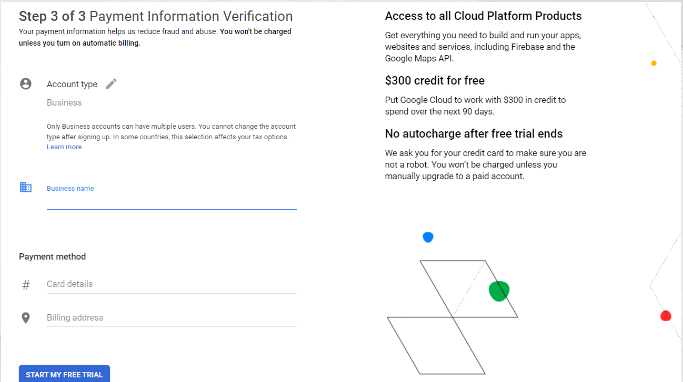
6. ป้อนรายละเอียดธุรกิจของคุณ
- ป้อนชื่อธุรกิจ รายละเอียดวิธีการชำระเงิน และที่อยู่สำหรับการเรียกเก็บเงิน
- คลิกปุ่ม 'เริ่มการทดลองใช้ฟรีของฉัน'

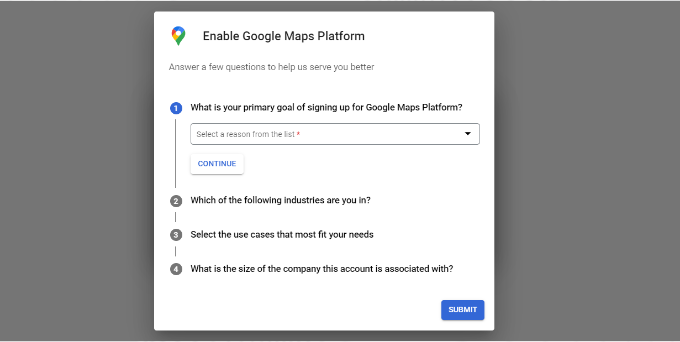
7. ตอบคำถามเกี่ยวกับองค์กรของคุณ
- Google Maps จะถามเกี่ยวกับเป้าหมายหลักในการใช้แพลตฟอร์ม อุตสาหกรรม กรณีการใช้งาน และขนาดบริษัทของคุณ

- คลิกปุ่ม 'ส่ง'
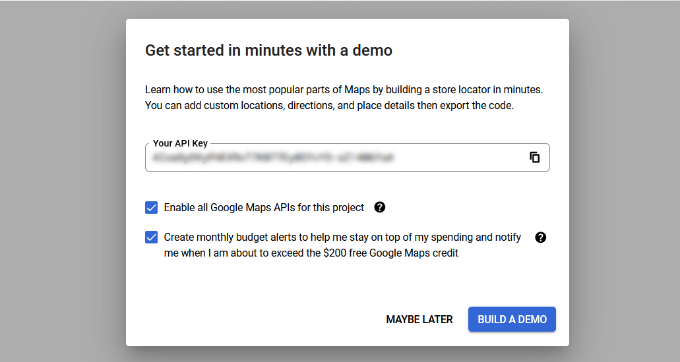
8 . รับคีย์ Google Maps API ของคุณ
- ป๊อปอัปจะแสดงคีย์ API ของคุณ

- คัดลอกและบันทึกคีย์นี้เพื่อใช้ในอนาคต
9 . ป้อนคีย์ API ในแดชบอร์ด WordPress ของคุณ
- ตอนนี้ไปที่การตั้งค่าปลั๊กอิน Google Maps WordPress แล้วป้อนคีย์ API ทุกที่ที่จำเป็น
บทสรุป
คุณสามารถปฏิบัติตามวิธีใดวิธีหนึ่งจากสามวิธีนี้ที่เหมาะกับความสะดวกของคุณเพื่อแสดงตำแหน่งที่ถูกต้องของธุรกิจของคุณบน Google Maps
ท้ายที่สุดแล้ว สิ่งที่ดีเกี่ยวกับ Google Maps ก็คือความสามารถในการระบุตำแหน่งที่แน่นอนด้วยความแม่นยำเพียงไม่กี่ฟุตโดยใช้ GPS ซึ่งไม่พบทั่วไปในแอปอื่น
คุณสามารถนำความสะดวกสบายและฟีเจอร์เหล่านี้มาสู่ลูกค้าของคุณได้เพียงแค่ฝังมันไว้บนเว็บไซต์ WordPress ของคุณ ลูกค้าของคุณสามารถนำทางผ่านสิ่งนี้ได้อย่างง่ายดายและเข้าถึงที่ตั้งทางกายภาพ ธุรกิจท้องถิ่น หรือร้านค้าของคุณได้อย่างแม่นยำสูงสุด
ด้วยวิธีนี้ คุณสามารถดึงดูดลูกค้าในท้องถิ่นและสร้างโอกาสในการขายและ ROI ได้มากขึ้น

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ก็ตามที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์