วิธีการฝังรหัส iFrame ใน WordPress?
เผยแพร่แล้ว: 2022-11-12คุณต้องการที่จะรู้ว่าคุณสามารถฝังรหัส iFrame ใน WordPress ได้อย่างไร? IFrames อนุญาตให้คุณฝังวิดีโอหรือเนื้อหาอื่น ๆ ลงในเว็บไซต์ของคุณโดยไม่ต้องอัปโหลด
แพลตฟอร์มบุคคลที่สาม เช่น YouTube อนุญาตให้ผู้ใช้ฝังเนื้อหาจากเว็บไซต์ของตนผ่าน iFrames มีหลายวิธีที่คุณสามารถใช้เพื่อฝัง iFrames ใน WordPress ได้ มีการกล่าวถึงในบทความนี้
บทความนี้จะกล่าวถึง iFrame และวิธีที่คุณสามารถใช้ iFrames กับ WordPress ในสามวิธี
iFrame คืออะไร?
iFrames คือวิธีการฝังเนื้อหาเว็บภายในหน้าเว็บอื่นๆ แท็ก HTML ใช้เพื่อระบุ URL ของหน้าภายนอกและข้อกำหนดเกี่ยวกับวิธีการแสดงหน้าต่างบนเว็บไซต์ของคุณ
โดยทั่วไป ขอแนะนำให้ใช้ iFrames ในสองสถานการณ์:
- ในกรณีแรก คุณต้องการแบ่งปันเนื้อหาที่ไม่ใช่ของคุณ การฝังเนื้อหาผ่าน iFrame ไม่ถือเป็นการละเมิดลิขสิทธิ์ในกรณีส่วนใหญ่
- ดังนั้นจึงถือว่าเป็นวิธีการแบ่งปันที่มีจริยธรรมและถูกกฎหมายมากกว่าวิธีการอื่นๆ ส่วนใหญ่ การเข้าถึงรหัสโดยตรงภายใน iFrame นั้นเป็นไปไม่ได้เช่นกัน
- ดังนั้น ผู้เยี่ยมชมเว็บไซต์ของคุณจะไม่สามารถคัดลอกเนื้อหาที่ฝังไว้และแชร์ไปที่อื่นได้
- เหตุผลประการที่สองที่คุณอาจต้องการรวม iFrames คือการเปิดใช้งานการแชร์ไฟล์ขนาดใหญ่ เช่น วิดีโอ เสียง หรือแม้แต่รูปภาพ YouTube เป็นตัวอย่างที่ยอดเยี่ยมของบริการดังกล่าว
- iFrame ช่วยให้คุณสามารถแสดงเนื้อหาของไฟล์บนเว็บไซต์ของคุณโดยไม่ต้องโฮสต์ไฟล์ในไลบรารีสื่อ WordPress ของคุณ
- นอกจากนี้ สิ่งสำคัญคือต้องทราบว่าไฟล์สื่อเหล่านี้มักใช้พื้นที่จัดเก็บเป็นจำนวนมาก และอาจทำให้ไซต์ของคุณโหลดช้า
- เมื่อคุณโฮสต์วิดีโอของคุณบนแพลตฟอร์มภายนอก เช่น YouTube แล้วฝังลงในเว็บไซต์ WordPress ของคุณโดยใช้ iFrames คุณจะหลีกเลี่ยงข้อจำกัดในการอัปโหลดโดยตรงไปยังเว็บไซต์ของคุณ
- มันจะช่วยให้คุณยังคงเป็นสมาชิกที่มีจริยธรรมของชุมชนออนไลน์ตลอดจนรักษาความเร็วและการเข้าถึงเว็บไซต์ของคุณ
วิธีการใช้ iFrames กับ WordPress?
โดยทั่วไป เป็นเรื่องปกติที่จะแบ่งปันเนื้อหา อย่างไรก็ตาม การแสดงเนื้อหาของบุคคลอื่นในไซต์ของคุณอาจได้รับผลกระทบทางกฎหมาย การโฮสต์ไฟล์ขนาดใหญ่ เช่น วิดีโอ อาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ของคุณ
ด้วย iFrames ปัญหาเหล่านี้สามารถแก้ไขได้ค่อนข้างเร็ว ในส่วนนี้ เรานำเสนอสามวิธีในการใช้ iFrames ใน WordPress
วิธีที่ 1: ใช้โค้ดฝังตัวเพื่อสร้าง iFrames
บางไซต์ไม่อนุญาตให้คุณฝังเนื้อหาใน iFrames ด้วยตนเอง
เนื้อหาบางประเภท เช่น โพสต์บน Facebook หรือวิดีโอบน YouTube อาจแสดงได้ยากด้วยเหตุนี้
อย่างไรก็ตาม การทำเช่นนี้ไม่ได้ป้องกันคุณจากการแสดงเนื้อหาจากแหล่งที่มาเหล่านี้โดยใช้ iFrames
ดังนั้น คุณจะต้องเข้าถึงเฉพาะโค้ดฝังตัว iFrame ที่จำเป็นในการดำเนินการนี้ เพื่อแสดงวิธีการทำงาน ให้เราดูที่ YouTube
ทำตามขั้นตอนเหล่านี้เพื่อทำสิ่งนี้:
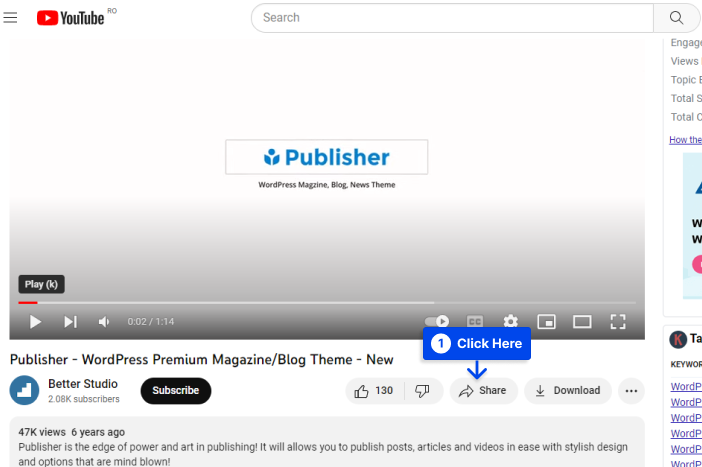
- เลือกวิดีโอที่คุณต้องการฝัง ไม่ว่าจะเป็นวิดีโอของคุณเองหรือวิดีโอที่สร้างโดยผู้สร้างคนอื่น
- คลิกที่ปุ่ม แชร์ ใต้โปรแกรมเล่นวิดีโอ

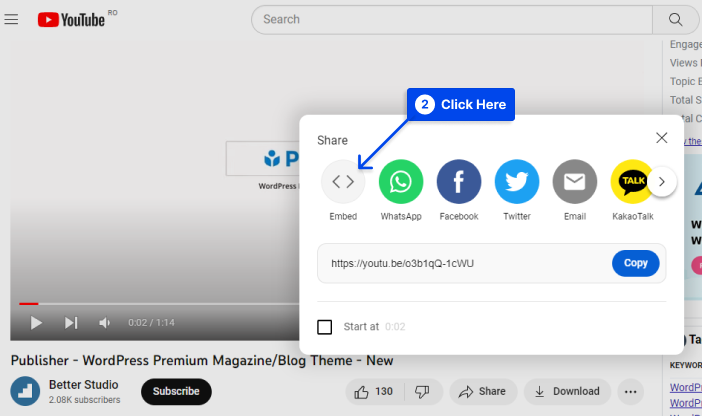
ซึ่งจะเปิดหน้าต่างที่แสดงตัวเลือกการแชร์ต่างๆ ที่พร้อมใช้งาน หนึ่งในตัวเลือกเหล่านี้คือ Embed
- คลิกที่ปุ่ม ฝัง

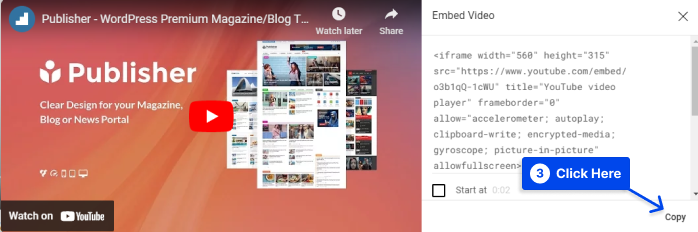
การเลือกตัวเลือกฝังบน YouTube จะแสดงข้อมูลโค้ด HTML ที่สามารถใช้เพื่อฝังวิดีโอลงใน iFrame
คุณสามารถคัดลอกและใช้พารามิเตอร์ iFrame หลายตัวได้ตามที่เห็นสมควร อีกวิธีหนึ่ง คุณสามารถคัดลอกเฉพาะ URL ต้นทาง แทนที่จะใช้พารามิเตอร์ iFrame หากต้องการ
- คลิกที่ปุ่ม คัดลอก

ตรงข้ามกับความล้มเหลวที่คุณจะได้รับหากคุณใช้ URL มาตรฐาน คุณจะเห็นวิดีโอที่ฝังอยู่ใน iFrame ของคุณเมื่อคุณใช้โค้ดสำหรับฝัง
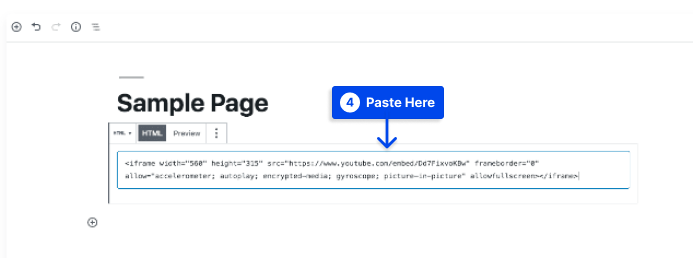
- วางโค้ดลงในหน้าหรือโพสต์ใน ตัวแก้ไขบล็อก โดยใช้ บล็อก HTML ที่กำหนดเอง

หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก คุณจะต้องเปลี่ยนไปใช้โปรแกรมแก้ไขข้อความและเพิ่มโค้ดของคุณเมื่อจำเป็น
คุณควรจะสามารถดู iFrame ที่ใช้งานได้เป็นผล คุณสามารถเพิ่มโพสต์ Facebook แบบฝังได้เช่นเดียวกับเว็บไซต์ของคุณ
ไซต์โซเชียลมีเดียยอดนิยมมากมาย เช่น LinkedIn, Instagram และ Twitter มีโค้ดฝังตัวสำหรับโพสต์ของตน โดยทั่วไป คุณจะพบรหัสเหล่านี้ในการตั้งค่าสำหรับโพสต์แต่ละรายการในไซต์เหล่านี้
วิธีที่ 2: เพิ่ม iFrames ใน WordPress ด้วยตนเอง
การเพิ่ม iFrame ในหน้านั้นค่อนข้างตรงไปตรงมา นอกจากแท็กเปิดและปิด HTML และ URL ของหน้าเว็บที่คุณต้องการฝังแล้ว ยังไม่มีข้อกำหนดอื่นๆ
ทำตามขั้นตอนเหล่านี้เพื่อทำสิ่งนี้:
- แทนที่ URL ด้วย example.com:
<iframe src="example.com"></iframe>
มีข้อจำกัดบางประการที่ควรทราบเกี่ยวกับแหล่งที่มาของ URL ข้อจำกัดแรกของ iFrames คือสามารถแสดงเนื้อหาจากไซต์ที่ใช้ Hypertext Transfer Protocol เดียวกันกับไซต์ของคุณเท่านั้น
ดังนั้น หากเว็บไซต์ของคุณได้รับการรักษาความปลอดภัยด้วย HTTPS คุณจะสามารถฝังเนื้อหาจากเว็บไซต์ HTTPS อื่นๆ ได้เท่านั้น ในทำนองเดียวกัน หากคุณใช้ HTTP คุณสามารถฝังได้เฉพาะ URL ที่ใช้ HTTP เท่านั้น

นอกจากนี้ เว็บไซต์ยอดนิยมบางแห่ง เช่น Facebook และ YouTube อาจไม่อนุญาตให้ฝัง iFrames ด้วยตนเอง
หากคุณพยายามแสดงหน้าจากเว็บไซต์ที่ไม่อนุญาต iFrames คุณจะได้รับข้อความแสดงข้อผิดพลาด
ข้อดีของการใช้วิธีนี้คือ คุณสามารถปรับแต่ง iFrames ให้เหมาะกับความต้องการของไซต์ของคุณได้ พารามิเตอร์เหล่านี้เรียกว่าพารามิเตอร์ iFrame
ประเภทที่พบบ่อยที่สุดบางประเภทมีการระบุไว้ด้านล่าง:
ความกว้าง : ด้วยพารามิเตอร์นี้ คุณสามารถระบุความกว้างเป็นพิกเซลสำหรับ iFrame
ความสูง : เช่นเดียวกับพารามิเตอร์ width ความสูงจะระบุขนาดเป็นพิกเซลของหน้าต่าง iFrame บนหน้าเว็บของคุณ
อนุญาต : โดยการตั้งค่าพารามิเตอร์นี้ คุณสามารถกำหนดการทำงานเริ่มต้นหรือคุณลักษณะของ iFrame ของคุณได้ เช่น การดูแบบเต็มหน้าจอและการประมวลผลการชำระเงิน
ความสำคัญ : พารามิเตอร์นี้สามารถระบุเวลาที่ควรโหลด iFrame
ตัวอย่างเช่น นี่คือโค้ดสำหรับ iFrame ที่มีขนาดหน้าต่าง 900 x 700 พิกเซล โดยเปิดใช้งานการดูแบบเต็มหน้าจอ ซึ่งตั้งค่าให้ดาวน์โหลดหลังจากส่วนที่เหลือของหน้าเว็บ:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>นอกจากพารามิเตอร์เหล่านี้แล้ว ยังมีอื่นๆ ที่คุณอาจต้องการพิจารณา โดยทั่วไปแล้ว รายการข้างต้นควรอนุญาตให้คุณสร้าง iFrames พื้นฐานสำหรับการแชร์วิดีโอ YouTube หรือเนื้อหาอื่นๆ กับผู้เยี่ยมชมของคุณ
วิธีที่ 3: เพิ่ม iFrames ไปยัง WordPress โดยใช้ Plugin
นักพัฒนามักใช้ประโยชน์จากปลั๊กอินเพื่อทำให้งานต่างๆ ง่ายขึ้น เช่น การฝัง iFrames ลงในเว็บไซต์ WordPress
ปลั๊กอิน WordPress จำนวนมากสามารถจัดการการฝังใน WordPress ได้ และการเลือกปลั๊กอินที่เหมาะสมจะขึ้นอยู่กับความต้องการของคุณ เรามีการตรวจสอบโดยละเอียดเกี่ยวกับปลั๊กอิน WordPress iFrame ที่ดีที่สุดที่คุณสามารถตรวจสอบเพื่อค้นหาปลั๊กอินที่ดีที่สุดสำหรับความต้องการของคุณ
สิ่งที่ต้องรู้ก่อนเริ่มใช้งาน iFrames
แม้ว่า iFrames จะอำนวยความสะดวก แต่มีบางสิ่งที่คุณควรทราบก่อนใช้งาน:
ปัญหาความเข้ากันได้ของ HTTPS/HTTP
ไม่อนุญาตให้ฝังเนื้อหาจากเว็บไซต์หรือหน้าเว็บอื่นที่ใช้ Hypertext Transfer Protocol (HTTP) เดียวกันกับของคุณ
ดังนั้น หากเว็บไซต์ใช้ Hypertext Transfer Protocol Secure (HTTPS) คุณจะสามารถฝังเนื้อหาจากเว็บไซต์อื่นโดยใช้ HTTPS เท่านั้น HTTP ยังอยู่ภายใต้กฎนี้
Google แนะนำให้ใช้ HTTPS และเว็บไซต์ที่มีชื่อเสียงส่วนใหญ่ใช้ HTTPS ซึ่งหมายความว่าคุณสามารถฝังหน้าเว็บคุณภาพสูงได้อย่างง่ายดายหากคุณฝังไว้
ความกังวลด้านความปลอดภัย
อย่างไรก็ตาม มีข้อกังวลที่สำคัญกว่าเกี่ยวกับช่องโหว่ด้านความปลอดภัยที่ iFrames สามารถก่อให้เกิดกับเว็บไซต์ของคุณได้
เนื่องจาก iFrames เป็นหน้าต่างของไซต์อื่น การเปลี่ยนแปลงใดๆ ที่เกิดขึ้นในไซต์เหล่านั้นอาจส่งผลกระทบต่อตัวคุณเอง นอกจากนี้ยังมีความเป็นไปได้ในการฉีดโค้ดที่เป็นอันตรายลงในเว็บไซต์ของคุณผ่าน iFrames
สิ่งสำคัญคือต้องจำไว้ว่า iFrame จะเปิดหน้าต่างไปยังเว็บไซต์อื่น และคุณไม่สามารถป้องกันเว็บไซต์ต้นทางไม่ให้มีโค้ดที่เป็นอันตรายได้
สำหรับปัญหานี้ ขอแนะนำให้คุณฝังเนื้อหาจากเว็บไซต์ที่มีชื่อเสียงโดยใช้ iFrames เท่านั้น คุณสามารถบรรลุการตั้งค่าความปลอดภัยขั้นสูงได้โดยใช้แอตทริบิวต์แซนด์บ็อกซ์ใน iFrame ของคุณ
Google ไม่ใช่แฟนตัวยงของ iFrames
โดยทั่วไป Google แนะนำให้หลีกเลี่ยง iFrames หากเว็บไซต์ของคุณต้องใช้ iFrames คุณสามารถระบุลิงก์แบบข้อความเพื่อเข้าถึงเนื้อหานี้ เพื่อให้บ็อตของ Google สามารถรวบรวมข้อมูลได้
คู่มือนี้มีแนวทางปฏิบัติที่ดีที่สุดในการหลีกเลี่ยงคำเตือนเหล่านี้ ดังนั้นคุณจึงไม่ต้องกังวลหากปฏิบัติตาม
ไม่ใช่ทุกเว็บไซต์ที่อนุญาตให้เนื้อหาของตนเป็น iFramed
ปัจจุบัน เว็บไซต์ขนาดใหญ่หลายแห่งได้ปิดความสามารถในการแสดงเนื้อหาของตนใน iFrame ในกรณีนี้ คุณจะทำอะไรไม่ได้มากเกี่ยวกับการแสดงเว็บไซต์ผ่าน iFrame
คำถามที่พบบ่อย
ในส่วนนี้ เราจะตอบคำถามที่พบบ่อยเพื่อช่วยให้คุณค้นหาวิธีแก้ปัญหาได้ง่ายขึ้น:
คำตอบสั้น ๆ คือ ใช่ iFrames ทำงานบนเว็บไซต์ WordPress และคุณสามารถเพิ่ม WordPress iframes โดยใช้สามวิธีเหล่านี้:
การฝังโค้ดโดยตรงเพื่อสร้าง WordPress iFrame
ใช้ประโยชน์จากปลั๊กอิน WordPress iFrame เพื่อเพิ่ม iframes
การรวม WordPress iFrames เข้ากับเว็บไซต์ของคุณด้วยตนเอง
WordPress มีวิธีง่ายๆ ในการฝังเว็บไซต์ ไฟล์สื่อ เช่น วิดีโอ รูปภาพ ไฟล์เสียง และเนื้อหาอื่นๆ จากแหล่งภายนอก สามารถฝังลงใน WordPress oEmbes ได้อย่างง่ายดาย
กระบวนการนี้ง่ายพอๆ กับการคัดลอกและวาง URL ต้นทางของเนื้อหาลงในโปรแกรมแก้ไข WordPress WordPress จะฝังเนื้อหาให้คุณโดยอัตโนมัติ
ใน WordPress iFrames ทำงานคล้ายกับองค์ประกอบ HTML ใดๆ ซึ่งช่วยให้คุณสามารถฝังไฟล์มีเดียและเนื้อหาอื่นๆ จากเว็บไซต์อื่นได้
ด้วยคุณสมบัตินี้ คุณจะสามารถแสดงเนื้อหาของเว็บไซต์อื่นบนเว็บไซต์ของคุณได้โดยไม่ก่อให้เกิดการละเมิดกฎหมายและข้อกังวลด้านลิขสิทธิ์
บทสรุป
บทความนี้ได้กล่าวถึงว่า iFrames คืออะไรและสามวิธีที่คุณสามารถใช้กับ WordPress เพื่อใช้ iFrames
โปรดยอมรับความขอบคุณอย่างจริงใจของเราที่สละเวลาอ่านบทความนี้ อย่าลังเลที่จะใช้ส่วนความคิดเห็นหากคุณมีคำถามหรือความคิดเห็น
หากคุณต้องการติดตามข่าวสารล่าสุดของเรา เราแนะนำให้ติดตามเราบน Facebook และ Twitter
